Создание сайтов визитов и лендинг страниц на заказ по заказу
Как оплатить сайт визитку?
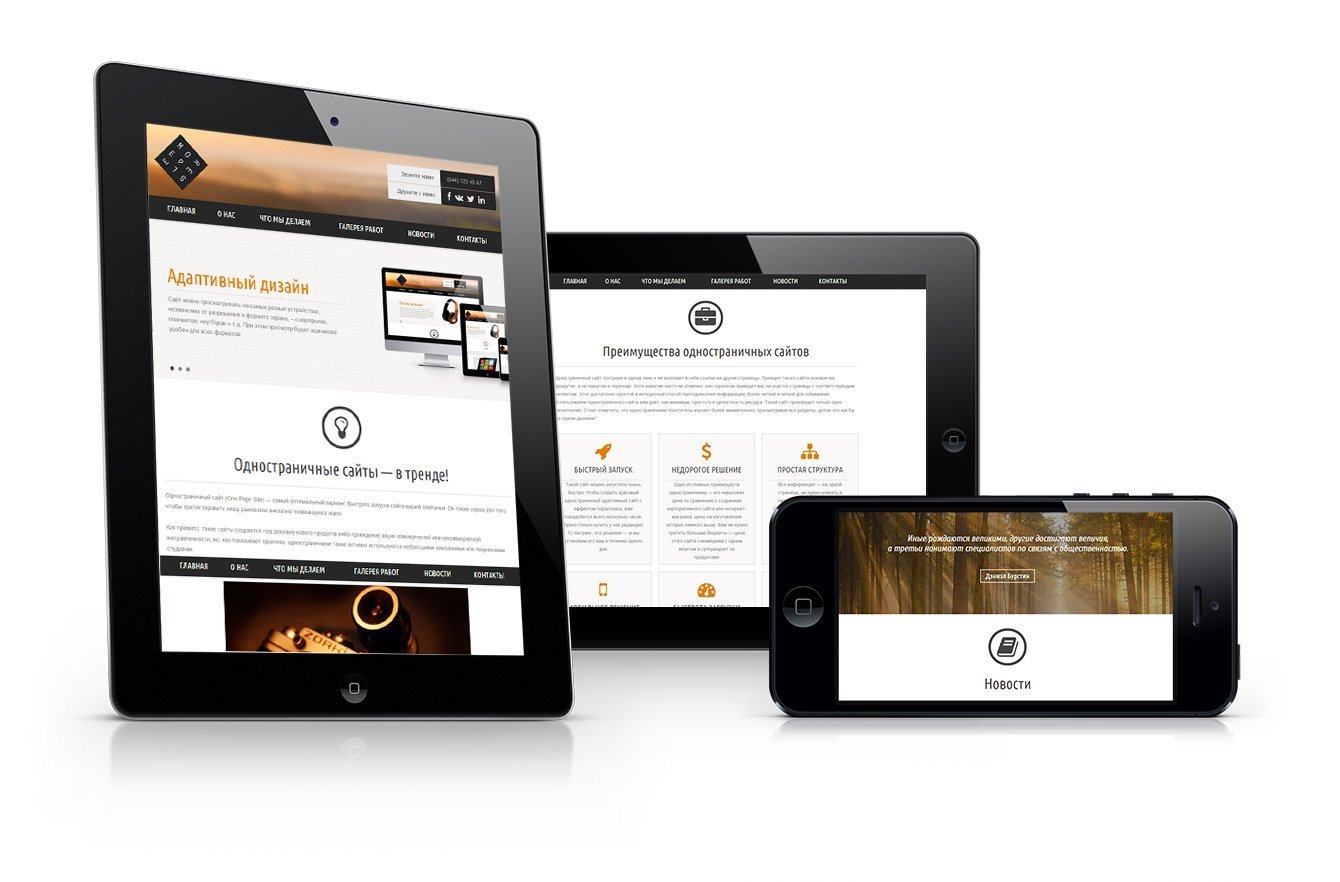
Сайт визитка для предпренимателей
Иногда, когда вы только начали свой бизнес и вложили все деньги в производство, в сырье – резонный вариант – это попытаться начать рекламировать свои услуги через Интернет?
Почему сайт визитка лучше для тех, кто запускает свой бизнес?
- Для начального этапа вам НЕ НУЖНО инвестировать большую сумму денег и ждать, пока разработчики будут заниматься вашем сайтом.
- Чем быстрее вы появитесь в сети Интернет, тем больше шансов, что про вас узнает больше людей.
- Сайт визитка работает постоянно – днем, ночью, в рабочие дни и в праздники.
- Вы занимаетесь своей работой, а сайт работает и приводит вам новых клиентов.
Лучше меньше, чем дольше!
Мини сайт – это первый шаг. За эту маленькую сумму Вы сможете “набить руку” и освоиться как нужно и можно работать в он-лайн. И после полученного опыта переходить на более крупные онлайн проекты.
И после полученного опыта переходить на более крупные онлайн проекты.
Сайт визитка онлайн – лучше чем другой вид рекламы!
Объявление в газете выбросят вместе с газетой, бесплатные буклеты не получиться уже исправить после печати и придется раздавать вручную, за рекламу на ТВ или радио нужно постоянно платить, а Веб-сайт создается один раз и работает постоянно даже без вашего вмешательства!
Сайт визитка для специалистов
Если у вас богатый опыт, обширная практика и есть возможность продавать свои знания и опыт своим клиентам, то почему бы не увеличить поток потенциальных покупателей ваших услуг с помощью сайта визитки?
Зачем вам нужен сайт-визитка для специалиста?
- Вы сможете рассказать людям про ваши услуги, познакомить их с вашим опытом и квалификацией.
- Не нужно снимать офис, чтобы показать себя и свою квалификацию.
- Вы сможете расширить количество потенциальных клиентов не только в своем городе, но и в стране и мире.

- Вы можете добавить свой сайт визитку на свою визитную карточку для общения с клиентами.
- Один маленький сайт делает больше чем тысяча слов! Дайте возможность людям узнать Вас более детальнее.
Маленький сайт – большие возможности!
Ваш Мини сайт – это ваш постоянный рекламный форпост на передовой спроса клиентов.
Любую информацию Вы сможете показать на своих страницах: тексты, фотографии, видео, карту, схему проезда, интегрировать социальные сети непосредственно на сайт визитку.
Все сервисы находятся в одном месте. Ваши клиенты не будут вынуждены искать всю нужную информацию в разных источниках.
Кто обычно заказывают сайт визитку ?
Постоянные клиенты – это практикующие врачи, нотариальные конторы, адвокаты.
Учителя- репетиторы, мастера прикладного творчества, спортивные тренеры – все эти люди достойны того, чтобы про них узнало как можно больше людей.
Мини-сайт для ваших контактов
Свой собственный сайт и адрес электронный почты на визитке – это элемент солидности и достатка. Пора уходить от бесплатных сайтов и емейл сервисов, и добавлять ваши собственные контакты на визитке.
Пора уходить от бесплатных сайтов и емейл сервисов, и добавлять ваши собственные контакты на визитке.
Почему бесплатные сервисы ухудшают Вашу репутацию?
Если у вас солидный офис и престижная робота – подумайте сами, как лучше будет смотреться ваш емейл или адрес сайта?
Худший вариант, до заказа сайта-визитки
- сайт: ivan-sidorov.narod.ru
- емейл: [email protected]
Отличный вариант, после заказа мини-сайта:
- сайт: ivan-sidorov.com
- емейл: [email protected]
Все что нужно в одном маленьком сайте!
После заказа Вы получаете не просто статическую страницу, а полноценную систему управлением текстом, меню, дизайном.
Не нужно привлекать программистов, чтобы изменить текст, добавить фотографию и изменить размер шрифта. Все изменения и манипуляции с меню, дизайном, текстом делаются через визуальный интерфейс и системы меню на русском языке.
Сайт визитка для заказа услуг
Если вы продаете один товар или минимальное количество услуг (одна или две) нет смысла запускать Интернет-магазин для такого объема товаров и услуг и усложнять механизм работы системы.
Одно-страничный сайт, описание продукта и форма заказа!
Все что Вам нужно, чтобы клиенты и покупатели покупали товар или услуги:
- Пояснить, что именно вы делаете.
- Почему ваш товар или услуга лучше чем у конкурентов?
- Для чего покупателю нужно купить или сделать заказ именно у вас?
- Заинтересуйте покупателя для покупки (скидки, акция, дополнительные услуги).
Вся эта информация должна быть на вашей “посадочной странице”. Этот сайт называется Landing page ( лендинг пейдж ).
Задача этой страницы – это четко и быстро показать и пояснить покупателю, чтобы он сделал заказ.
Ваша цель – получить заказ, связаться с покупателем и обработать заказ. Все вопросы по платежам, доставки уже будут определяться индивидуально.
- быстрая загрузка и понятна пользователю (зашел – посмотрел – заказал).
- не нужно придумать сложной системы заказов и обработки информации.
- получаете все в одном на одной странице.
Доступные методы для оплаты сайта визитки:
Принимаю оплату при заказе сайта – визитки для заказчиков из СНГ ( Сбербанк, Яндекс деньги, Webmoney, Приватбанк, Ощадбанк).
В случае, если вам удобнее, возможна оплата денежными переводами Western Union или SWIFT.
К оплате за заказ принимаются виртуальные деньги: Yandex Money (Яндекс деньги) или WebMoney в любом денежном номинале с учетом текущего обменного курса на момент оплаты.
Оплата за создание сайта визитки происходит в 2 этапа:
Этап 1 – Оплата Аванса. После оплаты начинается работа и настройка всех систем сайта.
Этап 2 – После сдачи сайта заказчику – заказчик оплачивает вторую часть суммы заказа. После чего все коды доступа и учетные записи передаются владельцу проекта.
Заполнить формуЗаказ на разработку
Пожалуйста, ответьте и заполните все элементы формы заказа. Ваши комментарии помогут мне ускорить и улучшить выполнение заказа.
Заполнить форму заказа
Профессиональное создание сайтов под ключ. Сделать сайт.
Создание сайтов. Зачем нужен сайт?
«Если Вашего бизнеса нет в Интернете, значит Вас нет в бизнесе!»/Билл Гейтс/
Сегодня практически каждый человек пытается найти своё место в Интернет или, как ещё говорят в Сети. Этим местом (которое каждый сам для себя определяет самостоятельно) может быть:
— Страница в социальной сети
— Аккаунт на форуме
— Личный блог в блогосфере
— Персональный сайт
— Инстаграм
и т.д.
Современный человек – это сетевой человек, а не локальный. Он всегда подключен к Сети. Он всегда старается быть в онлайн.
Тоже самое происходит и в бизнесе. Бизнес перестал быть локальным, ограниченным только площадью торгового киоска, торгового центра, района и т.д. Бизнес стремится в Сеть.
Бизнес перестал быть локальным, ограниченным только площадью торгового киоска, торгового центра, района и т.д. Бизнес стремится в Сеть.
Для бизнеса очень важно иметь в Интернете или страницу в социальной сети, или личный блог, и т.д. Но, всё-таки самое главное для современного бизнеса – это сайт!
НАШЕ ПОРТФОЛИО: СОЗДАНИЕ САЙТОВ |
Эти вопросы сегодня очень важны, эти вопросы сегодня задают очень многие. Мы постараемся ответить на большинство из них.
Итак, создание сайта. С чего начинается создание сайта?
С чего начинается создание сайта?
/Капитан Врунгель/
Правильно, создание сайта в интернет начинается с подбора его имени! Доменного имени сайта, которое в сети Интернет является так же и адресом сайта. И конечно желательно, чтобы это имя максимально отражало суть и направление деятельности Вашей компании.
Например, доменное имя нашего сайта best-itpro.ru – что оно означает? Best – лучшие, IT – ИТ (специалисты в области информационных технологий, «айтишники»), Pro- профессионалы, т.е. Лучшие ИТ Профессионалы. «Скромно» и со вкусом! )))
Best-ITPro – это домен второго уровня. А после точки стоит домен первого, более высокого, уровня (в данном случае RU).
Домен первого уровня также может отображать суть Вашего сайта. Например, RU – это основной домен первого уровня в Рунете (Рунет — русскоговорящая часть Интернет) или, по крайней мере, он раньше так позиционировался. COM – основной домен первого уровня для коммерческих организаций, GOV – для правительственных учреждений, ORG – некоммерческих организаций и т.д.
COM – основной домен первого уровня для коммерческих организаций, GOV – для правительственных учреждений, ORG – некоммерческих организаций и т.д.
С каждым годом число сайтов в Интернете значительно увеличивается, поэтому выбор доменного имени становится достаточно сложным делом, т.к. многие имена просто заняты. Однако каждый год в Сети появляются новые домены первого уровня (РФ, SPACE, Market и т.д.) и это значительно расширяет зону выбора.
Компании, которые предоставляют услуги регистрации доменных имен, называются регистраторами. На территории РФ основным регистратором считается компания RU-CENTER. В прошлом она начинала с регистрации доменов в зоне RU (отсюда и название), сейчас позволяет делать регистрацию практически в любых доменах первого уровня. На сайте компании есть сервис подбора доменного имени по ключевым словам.
Многие другие провайдеры предлагают регистрацию домена на первый год по более низким тарифам, чем в RU-CENTER (конечно, при условии, что Вы возьмёте у них дополнительный комплект услуг), но все регистрационные действия, в конечном счете, совершает RU-CENTER, и все анкеты-договоры хранятся именно там.
Самое главное, права на доменное имя и на хостинг сразу же оформляются именно на Вас. Именно Вы или Ваша компания юридическими становитесь собственниками доменного имени. Мы специально подчеркиваем этот момент, т.к. различные студии, производящие сайты для своих клиентов иногда (якобы для ускорения процесса) оформляют всё на себя. Наши клиенты — физические или юридические лица — гарантировано сразу же получают все права. Неважно, будут ли они в дальнейшем сотрудничать с нами или не будут — мы всегда следуем этому правилу!
ШАГ 2. Как выбрать хостинг для сайта?«Твой дом — твоя крепость»Следующий шаг – выбираем Дом для сайта, т.е. его хостинг, «место, где лежит сайт».
Хостинг – это, как правило, арендованный у провайдера (хостера) функционал, который позволяет хранить файлы Вашего сайта и обеспечивает функционирование самого сайта в целом.
Вы также можете не арендовать хостинг у провайдера, а сделать свой собственный сервер с необходимой Вам производительностью, потом настроить доменное имя Вашего сайта на этот сервер и «держать руку на пульсе». Но в таком случае такие вещи, как антивирусная защита, бэкап и обслуживание – всё это ложится на Ваши плечи. Поэтому, как правило, большинство клиентов не заморачиваются своим сервером и арендуют хостинг у провайдера.
Итак, как выбрать провайдера? Услуги хостинга, равно как и услуги регистрации доменных имен, сегодня предоставляет множество компаний-партнеров. Так что выбор велик. Если Вы зарегистрировали домен в RU-CENTER, то и хостинг можно арендовать там же. В таком случае Ваш бухгалтер скажет Вам спасибо – т.к. всё это будет оформлено одним договором.
Так же в качестве хостера мв предлагаем рассмотреть Вам компанию Timeweb > — надёжного и проверенного провайдера. Виртуальный хостинг от Timeweb > идеально подходит для сайтов компаний и персональных страниц, а также блогов, форумов, и галерей.
Если же Вы хотите арендовать не просто виртуальный хостинг, а именно сервер, и, по каким-то соображениям, хотите вынести его за территорию РФ, то одним мы можем порекомендовать Вам такого проверенного хостера, как Megahoster.Net:
Нами было реализовано несколько проектов на базе серверов Megahoster.Net, поэтому мы можем смело рекомендовать эту компанию. Хорошая производительность, большой выбор площадок, гибкие тарифы, оперативная русскоязычная поддержка.
На требования к функциональности и производительности хостинга оказывает влияние движок сайта – его CMS- система управления контентом или система управления сайтом.
ШАГ 3. Как выбрать систему управления сайтом?«А пацаны сейчас в гараже… движок разбирают…» «Движок для сайта» — это система управления сайтом или CMS (от английского Content Management System) – система управления контентом. CMS — программный комплекс, позволяющий Вашему сайту работать.
CMS — программный комплекс, позволяющий Вашему сайту работать.
Раньше, на заре Интернет, все сайты делались на чистом HTML, т.е. для каждой страницы сайта создавался свой код, фрагменты которого часто приходилось дублировать на других страницах сайта. Вся «работа сайта» производилась на клиентской машине, страницы сначала подкачивались, потом отображались. Чтобы внести изменения в дизайн сайта, нужно было изменить код каждой его страницы.
Потом человек придумал PHP и на его основе стали рождаться различные CMS, которые уже позволяли выполнять «работу сайта» непосредственно на сервере. Данные стали хранить в базах MySQL, а страницы сайта генерировать динамически на основании заложенных в систему тем (шаблонов сайта). Теперь для смены дизайна сайта достаточно было сменить его тему – сменить шаблон сайта.
Системы управления сайта могут распространяться, как свободное программное обеспечение, так и на коммерческой основе. Для какого-то начального проекта конечно можно выбрать какую-нибудь бесплатную CMS, например WordPress или Joomla. Это удешевит проект на начальном этапе, и позволит сократить потери случае его неудачи.
Для какого-то начального проекта конечно можно выбрать какую-нибудь бесплатную CMS, например WordPress или Joomla. Это удешевит проект на начальном этапе, и позволит сократить потери случае его неудачи.
Однако, если Вы планируете крупный коммерческий проект, то проще изначально взять коммерческую CMS, чем потом переделывать весь сайт под другую платформу. К тому же и у коммерческих систем управления есть начальные недорогие редакции этих систем, позволяющих запустить сайт с последующим наращиванием его функциональности путем перехода на более дорогую редакцию CMS.
Выбор той или иной системы управления сайтом зависит от назначения сайта и его содержания. Ваш личный блог конечно лучше вести на WordPress. Сайт визитку тоже можно сделать на нём или на joomla. Даже для интернет магазина не всегда обязательно выбирать коммерческую CMS. Если Ваш ассортимент – не более 30 видов товаров и, если Вам не нужна интеграция с 1С, то можно сделать магазин, и на WordPress, и на Joomla – например, один из наших проектов – https://nanoline-russia. ru
ru
Но, если Вы планирует высоконагруженный ресурс – такой, как социальная сеть, информационный портал, интернет магазин с широким ассортиментом и с интеграцией с 1С, о конечно нужно изначально выбирать коммерческую систему управления сайтом. В России лидером конечно же является система управления сайтом «1С-Битрикс».
ПОСЛЕДУЮЩИЕ ШАГИ. Как сделать сайт? Продвижение и сопровождение сайта.После выбора доменного имени, хостинга и системы управления сайтом следует этап разработки и создания сайта.
Если Вы дочитали весь текст до этого места и Вам всё понятно, то вооружившись таким учебником, как Интернет, Вы можете сами попробовать сделать свой сайт самостоятельно. Информационную поддержку можно получить, как на нашем сайте, так и на многочисленных форумах.
Если же Вы хотите целиком и полностью сосредоточится именно на бизнесе, доверьте создание сайта нам. Мы сделаем для Вас сайт целиком и полностью «под ключ».
Что это значит сделать сайт «под ключ»? «Создание сайта под ключ» перекладывает на наши плечи все шаги, начиная с первого. Мы выбираем для Вас и вместе с Вами домен и регистрируем его на Вас (некоторые хитрые компании-хостеры регистрирует первоначально домен на себя, а не на Клиента). В нашем случае, мы регистрируем именно на Вас – Ваше физическое или юридическое лицо (Вы выбираете сами).
Мы арендуем для Вас хостинг на Ваше имя (или имя Вашей компании), ставим заглушку будущего сайта (скоро открытие) и начинаем его разработку.
Каждый этап построения сайта согласовывается с Клиентом, т.е. с Вами. После окончательного принятия проекта, «яхта отправляется в плавание…», т.е. сайт начинает жить. А мы передаем Вам все ключи от сайта, его последнюю архивную копию и макеты, которые были использованы при разработке дизайна сайта.
Продвижение сайта.
Как правило, первые 2-3 месяца готовый сайт находится в свободном плавании. Клиент, при желании, сам производит его наполнение. Но потом встает вопрос о продвижении сайта на первые позиции по результатам поиска в поисковых системах Google или Yandex. Ещё на этапе разработки и создания сайта, мы закладываем в его функциональность перечень ключевых слов, по которым впоследствии сайт будет позиционироваться в поисковых системах. Это значительно упрощает последующий процесс – продвижение сайта.
Клиент, при желании, сам производит его наполнение. Но потом встает вопрос о продвижении сайта на первые позиции по результатам поиска в поисковых системах Google или Yandex. Ещё на этапе разработки и создания сайта, мы закладываем в его функциональность перечень ключевых слов, по которым впоследствии сайт будет позиционироваться в поисковых системах. Это значительно упрощает последующий процесс – продвижение сайта.
Продвижение сайта в поисковых системах Google (Гугл) и Yandex (Яндекс), а также сопровождение сайта — всё это также можно заказать у нас.
Итак, здесь Вы можете:
— сделать персональный сайт— сделать сайта-визитку компании
— сделать интернет-магазин
— создать корпоративный сайта
— создать информационный портал
— создать социальную сеть
Сертификаты веб разработчика:
Благодаря нашей специфике, стоимость разработки и создания сайта у нас в несколько раз меньше, чем в большинстве веб-студий. У нас, как правило, все работы по созданию сайта проводит один человек. Но, в зависимости от сложности проекта и желания заказчика, возможно подключение дополнительных специалистов в области дизайна или специфического программирования, однако это несильно влияет на окончательную стоимость сайта.
У нас, как правило, все работы по созданию сайта проводит один человек. Но, в зависимости от сложности проекта и желания заказчика, возможно подключение дополнительных специалистов в области дизайна или специфического программирования, однако это несильно влияет на окончательную стоимость сайта.
Качество наших работ можно оценить ниже, в портфолио сайтов. А имена наших клиентов могут подтвердить Вам нашу компетенцию.
В зависимости от целей и задач, мы можем сделать Ваш сайт, как с использованием бесплатных систем управления (CMS) — таких, как Joomla и WordPress, так на основе коммерческих платных CMS — таких, как 1С-Битрикс: Управление сайтом.
Как говорилось выше, в отличии от большинства веб студий, мы не стремимся навязывать клиенту строго коммерческие CMS — всё зависит от конкретных задач, поставленных перед проектом.
Изготовление сайтов. Портфолио:
ООО «СПЕЦСТРОЙБАНК»: https://ssb. Коммерческий Банк развития специального строительства «СПЕЦСТРОЙБАНК» основан в 1989 году (лицензия Банка России N236) и является одним из старейших банков России. Данная работа представляет пример сайта банка, сайта финансовой компании, сайта организации, сайта фирмы. Специфика банковской деятельности может предполагать наличие на сайте доступа в систему Клиент-Банк, систему онлайн консультирования, графики валют и котировок, и многое другое… Здесь Вы можете заказать подобный сайт различной сложности и функциональности. |
Компания «Кухонный Двор»: https://www.kuxni.net Компания Кухонный Двор существует на мебельном рынке с 1996 года, специализируется на производстве и продаже кухонной мебели. |
«Küchen-hof»: https://khof.ru Коллекция кухонных гарнитуров «Küchen-hof» от компании «Кухонный Двор» — это концепт-проект, разработанный совместно с представителями одного из ведущих мюнхенских дизайн-бюро die Manufaktur Mobel Design, номинантов мировой премии Red Dot Award в области технического дизайна Здесь Вы можете заказать подобный сайт различной сложности и функциональности. |
Московская городская народная дружина: https://dndmsk. Тип сайта — государственный портал. В январе 1993 года для оказания содействия правоохранительным органам создано государственно-общественное объединение Московская городская народная дружина. Ее деятельность регламентируется Законами города Москвы и Федеральным законом «Об участии граждан в охране общественного порядка». Необходимо сделать сайт портала органа власти? Обращайтесь! |
ООО «ГЕКТОР»: https://courtstroy.ru Основной услугой, которую компания «ГЕКТОР» предоставляет своим клиентам, является строительство спортивных площадок и теннисных кортов. Данная работа представляет пример корпоративного сайта Компании, сайта организации, сайта фирмы. Фирменный корпоративный стиль, наглядность и удобство управления — всё это Вы получите, если решите заказать корпоративный сайт для Компании. Нужно создать корпоративный сайт компании? Обращайтесь! |
Компания «СК-Стратегия» : https://sk-str.ru Строительная компания «СК-Стратегия» успешно работает на российском рынке с 2012 года в сфере строительных и монтажных работ. Данная работа представляет пример корпоративного сайта Строительной компании, сайта организации, сайта фирмы. Фирменный корпоративный стиль, наглядность и удобство управления — всё это Вы получите, если решите заказать корпоративный сайт для Компании. Нужно создать сайт строительной компании? Обращайтесь! |
ООО «СорокаМьюзик»: https://soroka-music. Сайт продюсера, сайт продюсерской компании. Сайт продюсера, сайт продюсерской компании. «СорокаМьюзик» — продюсерская компания, основной сферой деятельности которой является поиск и продюсирование молодых, но очень талантливых артистов и музыкантов, создание и продвижение на российский рынок музыкальных проектов. Вас интересуют продюсерская деятельность, Вы — продюсер и Вам нужен свой сайт? Обращайтесь! |
Группа «Градусы»: https://gradusy.com Сайт популярной группы «Градусы». Когда ребята обратились ко мне, у них уже была дебютная, набиравшая популярность, песня «Режиссер», но они абсолютно не были известны в Интернете. Сегодня сайт группы «Градусы» известен всем, причем это уже вторая редакция сайта. |
Дуэт «Непара»: https://nepara.ru Очень популярный в нашей стране дуэт, который распадался на пару лет, и, после своего воссоединения обратился ко мне. Никогда прежде возвращение не было таким долгожданным! После почти двухлетнего перерыва Дуэт «Непара» вернулся с новой песней и новым клипом. Этот новый сайт «Непары» был создан мною (предыдущий вариант разрабатывался не мною), в настоящий момент я продолжаю тесно сотрудничать с музыкантами из «Непары». |
Певица Лоя: https://loya-music. Лоя – сегодня, пожалуй, одна из самых популярных певиц в России, являющаяся к тому же, автором и исполнителем собственных песен. Народная премия «Золотой Граммофон», Песня Года, 20 Лучших Песен, World Fashion Awards, Певица Года по версии журнала Moda Topical, Номинации на премию МузТВ, Женщина Года журнала Glamour! Вот неполный список наград, премий и номинаций, которых удостоена Лоя. Но самое главное — настоящая любовь и признание публики! В настоящий момент для сайта Лои я применил модный одно страничный дизайн |
Группа «Базиль»: https://bazilmusic.ru Сайт популярной группы «Базиль». Лирический перебор гитары, смесь стилей, импровизация звучаний — лишь часть, отображающая изнанку творчества Bazil. Музыка как заряд и олицетворение лирических мыслей исполнителя. |
Группа «ДИНАМА»: https://dinama.ru Молодые и талантливые — Группа «ДИНАМА» Группа ДИНАМА — это Дина и МаЗажжем, как вулкан — охладим, как волна! Добрые, нежные, дикие, милые… Бываем спокойные, но чаще игривые!!! |
Стрелковый Клуб: https://sever-club.ru Автономная некоммерческая организация Дополнительного образования «Стрелковый клуб «СЕВЕР» (далее СК «Север») является одним из стрелковых клубов Москвы. Клуб обучает граждан по Программе подготовки граждан РФ правилам безопасного обращения с оружием и приобретения навыком безопасного обращения с оружием Если Вы представляете Стрелковый Клуб и Вам нужен сайт для Стрелкового Клуба – обращайтесь! Как правило, для таких сайтов ещё и форум для сайта. |
Центр профессионального обучения: https://tir-99.ru НОЧУ ДПО «Центр профессионального обучения» создан в апреле 1999 года. Центр успешно сотрудничает более чем со 150 частными охранными организациями, военизированной охраной ряда государственных предприятий, учебными подразделениями МВД и пограничной службы, Муниципалитетом Лосиноостровского района г.Москвы, другими государственными структурами имеющими на вооружении служебное оружие, спортивными стрелковыми клубами. |
Сервисный центр «КвантАвто»: https://kvantavto.ru Сервисный центр «КвантАвто» основан в 1999 г. Сайт автосервиса, сайт авто тех центра. Ваш бизнес связан с автосервисом, Вы владелец АвтоТехЦентра? Здесь Вы можете заказать сайт для своего бизнеса. |
NanoLine Russia: https://nanoline-russia.ru Лечебно-профилактическая натуральная косметика NANOLINE (Нанолайн) — уникальная органическая косметическая продукция с нанокластерами серебра основана на синтезе нанотехнологий в области медицины, фармации, физики и гомеопатии Сайт интернет-магазина. Вам нужен сайт интернет магазина? Вам нужен сайт торгового представительства? Обращайтесь! |
Компания «MEB-IN»: https://ssb.msk.ru Компания «MEB-IN» позволяет выбрать и купить новую мебель и предметы интерьера со скидкой от 5% до 10% от ценника в мебельных центрах. Так же данная компания оказывает услуги по подбору мебели и аксессуаров. Позволяет получить на руки готовый дизайн-проект интерьера. Здесь Вы можете заказать подобный сайт различной сложности и функциональности. |
Заказать разработку сайта очень просто, достаточно воспользоваться формой обратной связи: опишите задачу, приложите предварительное техническое задание или просто расскажите о своей фирме. Если Вы затрудняетесь с формулировкой задачи, просто напишите свои контактные данные и мы задам правильные вопросы для ее постановки. Если Вы находитесь в Москве, готовы встретиться для детального обсуждения вашего проекта, после ознакомления с деталями.
Если Вы затрудняетесь с формулировкой задачи, просто напишите свои контактные данные и мы задам правильные вопросы для ее постановки. Если Вы находитесь в Москве, готовы встретиться для детального обсуждения вашего проекта, после ознакомления с деталями.
Онлайн заказ сайта
В целях улучшения качества обслуживания и ускорения начала работы, Вы можете скачать этот документ:
- Анкета на разработку сайта (формат PDF),
- Анкета на разработку сайта (формат MS Word)
заполнить (все поля заполнять не обязательно) и выслать на e-mail или через эту форму заказа сайта. После ознакомления, мы сможем оценить сроки и стоимость создания сайта под Ваши требования и пожелания.
ЗАКАЗАТЬ СОЗДАНИЕ САЙТА
Сделать заказ на создание сайта можно через раздел: «Контакты» или через данную форму:
Коммерческое предложение на создание сайта
Для обеспечения работоспособности и улучшения качества обслуживания этот сайт использует файлы cookies и сервисы сбора технических данных о посетителях (данные об IP-адресе, местоположении и др.
 ).
Продолжая использовать наш сайт, Вы соглашаетесь с использованием данных технологий и даёте разрешение на использование собранной о вас информации.
).
Продолжая использовать наш сайт, Вы соглашаетесь с использованием данных технологий и даёте разрешение на использование собранной о вас информации.
Даю разрешение Политика конфиденциальности
About GitHub Pages — GitHub Docs
Вы можете использовать GitHub Pages для размещения веб-сайта о себе, своей организации или своем проекте непосредственно из репозитория на GitHub.com.
GitHub Pages доступен в общедоступных репозиториях с GitHub Free и GitHub Free для организаций, а также в общедоступных и частных репозиториях с GitHub Pro, GitHub Team, GitHub Enterprise Cloud и GitHub Enterprise Server. Дополнительные сведения см. в разделе «Продукты GitHub».
GitHub Pages — это служба размещения статических сайтов, которая берет файлы HTML, CSS и JavaScript прямо из репозитория на GitHub, при необходимости запускает файлы в процессе сборки и публикует веб-сайт. Вы можете увидеть примеры сайтов GitHub Pages в коллекции примеров GitHub Pages.
Вы можете разместить свой сайт на домене GitHub github.io или на своем собственном домене. Дополнительные сведения см. в разделе «Настройка личного домена для вашего сайта GitHub Pages».
Вы можете создавать сайты GitHub Pages, общедоступные в Интернете. Организации, использующие GitHub Enterprise Cloud, также могут публиковать сайты в частном порядке, управляя контролем доступа к сайту. Дополнительные сведения см. в разделе «Изменение видимости сайта GitHub Pages» в документации GitHub Enterprise Cloud.
Чтобы начать работу, см. раздел «Создание сайта GitHub Pages».
Владельцы организаций могут отключить публикацию сайтов GitHub Pages из репозиториев организации. Дополнительные сведения см. в разделе «Управление публикацией сайтов GitHub Pages для вашей организации».
Существует три типа сайтов GitHub Pages: проект, пользователь и организация. Сайты проектов связаны с конкретным проектом, размещенным на GitHub, например с библиотекой JavaScript или коллекцией рецептов. Сайты пользователей и организаций подключены к определенной учетной записи на GitHub.com.
Сайты пользователей и организаций подключены к определенной учетной записи на GitHub.com.
Чтобы опубликовать пользовательский сайт, вы должны создать репозиторий, принадлежащий вашей личной учетной записи, с именем . Чтобы опубликовать сайт организации, необходимо создать репозиторий, принадлежащий организации, с именем . Если вы не используете собственный домен, сайты пользователей и организаций доступны по адресу http(s):// или http(s):// .
Исходные файлы сайта проекта хранятся в том же репозитории, что и проект. Если вы не используете собственный домен, сайты проектов доступны по адресу http(s)://<имя пользователя>.github.io/<репозиторий> или http(s)://<организация>.github.io/<репозиторий> .
Дополнительные сведения о том, как персональные домены влияют на URL-адрес вашего сайта, см. в разделе «О персональных доменах и страницах GitHub».
в разделе «О персональных доменах и страницах GitHub».
Вы можете создать только один сайт пользователя или организации для каждой учетной записи на GitHub. Количество сайтов проекта, независимо от того, принадлежит ли оно организации или личной учетной записи, не ограничено.
Предупреждение : сайты GitHub Pages общедоступны в Интернете, даже если репозиторий сайта является частным. Если у вас есть конфиденциальные данные в репозитории вашего сайта, вы можете удалить их перед публикацией. Дополнительные сведения см. в разделе «О репозиториях».
Вы можете опубликовать свой сайт, когда изменения передаются в определенную ветку, или вы можете написать рабочий процесс GitHub Actions для публикации своего сайта.
Если вам не нужен какой-либо контроль над процессом сборки вашего сайта, мы рекомендуем вам публиковать свой сайт, когда изменения передаются в определенную ветвь. Вы можете указать, какую ветвь и папку использовать в качестве источника публикации. Исходная ветка может быть любой веткой в вашем репозитории, а исходная папка может быть либо корнем репозитория (
Исходная ветка может быть любой веткой в вашем репозитории, а исходная папка может быть либо корнем репозитория ( / ) в исходной ветке или папку /docs в исходной ветке. Всякий раз, когда изменения передаются в исходную ветку, изменения в исходной папке будут опубликованы на вашем сайте GitHub Pages.
Если вы хотите использовать процесс сборки, отличный от Jekyll, или не хотите, чтобы выделенная ветка хранила ваши скомпилированные статические файлы, мы рекомендуем вам написать рабочий процесс GitHub Actions для публикации вашего сайта. GitHub предоставляет начальные рабочие процессы для распространенных сценариев публикации, которые помогут вам написать свой рабочий процесс.
Дополнительные сведения см. в разделе «Настройка источника публикации для вашего сайта GitHub Pages».
GitHub Pages публикует любые статические файлы, которые вы отправляете в свой репозиторий. Вы можете создавать свои собственные статические файлы или использовать генератор статических сайтов, чтобы создать свой сайт для вас. Вы также можете настроить свой собственный процесс сборки локально или на другом сервере.
Вы также можете настроить свой собственный процесс сборки локально или на другом сервере.
Если вы используете собственный процесс сборки или генератор статических сайтов, отличный от Jekyll, вы можете написать действия GitHub для создания и публикации своего сайта. GitHub предоставляет начальные рабочие процессы для нескольких генераторов статических сайтов. Дополнительные сведения см. в разделе «Настройка источника публикации для вашего сайта GitHub Pages».
Если вы публикуете свой сайт из исходной ветки, GitHub Pages по умолчанию будет использовать Jekyll для создания вашего сайта. Если вы хотите использовать генератор статических сайтов, отличный от Jekyll, мы рекомендуем вместо этого написать GitHub Actions для создания и публикации вашего сайта. В противном случае отключите процесс сборки Jekyll, создав пустой файл с именем .nojekyll в корне источника публикации, а затем следуйте инструкциям генератора статического сайта, чтобы создать сайт локально.
GitHub Pages не поддерживает серверные языки, такие как PHP, Ruby или Python.
Сайты GitHub Pages, созданные после 15 июня 2016 г. и использующие домены github.io , обслуживаются через HTTPS. Если вы создали свой сайт до 15 июня 2016 года, вы можете включить поддержку HTTPS для трафика на свой сайт. Дополнительные сведения см. в разделе «Защита сайта GitHub Pages с помощью HTTPS».
Запрещенное использование
GitHub Pages не предназначен и не может использоваться в качестве бесплатной службы веб-хостинга для ведения вашего онлайн-бизнеса, сайта электронной коммерции или любого другого веб-сайта, который в первую очередь направлен либо на содействие коммерческим транзакциям, либо на предоставление коммерческое программное обеспечение как услуга (SaaS). Сайты GitHub Pages не следует использовать для конфиденциальных транзакций, таких как отправка паролей или номеров кредитных карт.
Кроме того, использование вами страниц GitHub регулируется Условиями обслуживания GitHub, включая ограничения на схемы быстрого обогащения, непристойный контент сексуального характера, а также контент или действия, содержащие насилие или угрозы.
Ограничения на использование
На сайты GitHub Pages распространяются следующие ограничения на использование:
Исходные репозитории GitHub Pages имеют рекомендуемый предел в 1 ГБ. Дополнительные сведения см. в разделе «О больших файлах на GitHub»
.Размер опубликованных сайтов GitHub Pages не может превышать 1 ГБ.
Сайты GitHub Pages имеют мягкое ограничение пропускной способности в размере 100 ГБ в месяц.
Сайты GitHub Pages имеют мягкое ограничение в 10 сборок в час. Это ограничение не применяется, если вы создаете и публикуете свой сайт с помощью пользовательского рабочего процесса GitHub Actions
.В целях обеспечения стабильного качества обслуживания для всех сайтов GitHub Pages могут применяться ограничения скорости. Эти ограничения скорости не препятствуют законному использованию страниц GitHub. Если ваш запрос инициирует ограничение скорости, вы получите соответствующий ответ с кодом состояния HTTP 9.
 0009 429 вместе с информативным телом HTML.
0009 429 вместе с информативным телом HTML.
Если ваш сайт превышает эти квоты использования, мы не сможем обслуживать ваш сайт, или вы можете получить вежливое электронное письмо от службы поддержки GitHub, предлагающее стратегии для уменьшения влияния вашего сайта на наши серверы, включая размещение сторонней сети распространения контента. (CDN) перед вашим сайтом, используя другие функции GitHub, такие как выпуски, или переходя на другой хостинг, который может лучше соответствовать вашим потребностям.
Тип MIME — это заголовок, который сервер отправляет браузеру, предоставляя информацию о характере и формате файлов, запрошенных браузером. GitHub Pages поддерживает более 750 типов MIME для тысяч расширений файлов. Список поддерживаемых типов MIME генерируется из проекта mime-db.
Хотя вы не можете указать пользовательские типы MIME для каждого файла или репозитория, вы можете добавлять или изменять типы MIME для использования на страницах GitHub. Дополнительные сведения см. в руководстве по созданию mime-db.
Дополнительные сведения см. в руководстве по созданию mime-db.
При посещении сайта GitHub Pages IP-адрес посетителя регистрируется и сохраняется в целях безопасности, независимо от того, вошел посетитель в GitHub или нет. Дополнительные сведения о методах обеспечения безопасности GitHub см. в Заявлении о конфиденциальности GitHub.
- Страницы GitHub на GitHub Skills
- «Хранилища»
GoFullPage — Снимок экрана во весь экран
Полностью и надежно сделайте скриншот текущей страницы, не запрашивая никаких дополнительных разрешений!
Самый простой способ сделать скриншот полной страницы текущего окна браузера. Нажмите на значок расширения (или нажмите Alt+Shift+P), посмотрите, как расширение захватывает каждую часть страницы, и переместитесь на новую вкладку вашего снимка экрана, где вы можете загрузить его в виде изображения или PDF или даже просто перетащить. на ваш рабочий стол. *Никаких наворотов, рекламы, ненужных разрешений, просто простой способ превратить целую веб-страницу в изображение.* Усовершенствованная технология захвата экрана обрабатывает сложные страницы, включая внутренние прокручиваемые элементы, а также встроенные фреймы, в отличие от любого другого расширения. Если вы столкнулись с проблемой, сообщите о ней с помощью значка флага службы поддержки на странице захвата, чтобы мы могли улучшить расширение для вас и всех, кто его использует. Чтобы сделать снимок экрана всей страницы, он должен прокручиваться до каждой видимой части, поэтому наберитесь терпения, так как он быстро собирает все части. В редких случаях, когда ваша страница слишком велика, чтобы Chrome мог хранить ее в одном изображении, он сообщит вам об этом и разделит ее на изображения на отдельных вкладках. Экспортируйте результат в форматы PNG, JPEG или PDF-файлов — все это настраивается в параметрах расширения. * НОВИНКА: * обрезайте, комментируйте и добавляйте свои любимые смайлики на любой скриншот с помощью нового редактора премиум-класса! Это расширение запускается независимым разработчиком.
Посмотреть исходный проект с открытым исходным кодом на github: https://github.com/mrcoles/full-page-screen-capture-chrome-extension Журнал изменений: 7,9— 2023-04-28 — исправлена проблема с повторным захватом страницы без перезагрузки 7.8 — 2023-03-31 — темы редактора по умолчанию для меток времени + улучшения захвата, включая поиск Google и OpenAI + исправление плавной прокрутки 7.7 — 2022-05-26 — улучшенная метка даты + редактор v2 7.6 — 14.07.2021 — исправлена проблема с анимацией захвата 7.5 — 20.05.2021 — исправления, включая проблему с квотами в Chrome Canary, добавлена автопрокрутка при кадрировании в редакторе 7.4 — 18 марта 2021 г. — различные исправления, в том числе проблема с экспортом альбомной ориентации в PDF. 7.3 — 17.03.2021 — проблема с фиксированной датой локализации + проблемы с экспортом в PDF с прозрачным фоном и URL-адресами на полном изображении 7.2 — 20.02.2021 — улучшения для других браузеров Chromium 7.1 — 2020-09-14 — исправлена проблема с прокруткой, влияющая на Twitch + добавлена опция URL и даты для экспорта PDF и редактора для премиум-пользователей.
7.0 — 20.07.2020 — Название проекта изменено с «Снимок экрана на всю страницу» на «GoFullPage» (та же команда, новое имя) 6.6 — 2020-07-15 — Экспорт PDF поддерживает альбомную ориентацию + интеллектуальное разделение страниц, чтобы текстовые строки не разрезались пополам 6.5 — 26.11.2019 — приветственная информационная страница для новых установок, исправлена ошибка обратной совместимости 6.4 — 15.11.2019 — исправлена проблема, из-за которой увеличенные страницы иногда приводили к пустым участкам на скриншотах. 6.3 — 2019 г.-11-08 — различные исправления, в том числе более быстрое копирование образа и лучшая обратная совместимость. 6.2 — 28.10.2019 — встроенная поддержка копирования в буфер обмена и дополнительные элементы управления с помощью сочетаний клавиш и диалога правой кнопки мыши 6.1 — 11.10.2019 — улучшения редактора: упрощенный выбор элементов и исправление рендеринга эмодзи 6.0 — 10.10.2019 — представляет новый редактор скриншотов: обрезайте, комментируйте и добавляйте смайлики на скриншоты! 5.
7 — 15.09.2019 — исправлена ошибка с imgur.com 5.6 — 13.09.2019 — первоначальное исправление для пустых снимков экрана, вызванных Chrome 77 при захвате длинных страниц. 5.5 — 2019 г.-09-04 — исправлены проблемы, которые затрагивали веб-сайты Behance и BBC News. 5.4 — 03.09.2019 — добавлено «Сохранить как» на страницу параметров и исправления ошибок, о которых сообщают пользователи. 5.3 — 02.08.2019 — мелкие исправления 5.2 — 22 июля 2019 г. — различные исправления, в том числе проблема с усечением PDF-файлов при экспорте. 5.1 — 22 апреля 2019 г. — визуальное обновление, исправления ошибок, о которых сообщают пользователи, включая исправление регрессии Chrome с разрешениями iframe. 4.9 — 15 сентября 2018 г. — различные исправления ошибок, о которых сообщают пользователи, включая информационные панели Salesforce Lightning. 4.8 — 14 августа 2018 г. — дополнительная обработка ошибки Chrome 68 с загрузками, связанной с возможностью настройки инкогнито (следите за обновлениями для устранения проблем с загрузкой в Chrome Beta & Canary >= v69) 4.
7 — 08.08.2018 — исправления для некоторых сайтов параллакса и других крайних случаев 4.6 — 23.07.2018 — исправлена регрессия с количеством страниц, которые перестали прокручиваться, улучшения для фиксированных фоновых изображений 4.5 — 18.07.2018 — исправления, исправление увеличенных белых линий 4.4 — 16.07.2018 — новая поддержка фиксированного перехода к заголовку, новые элементы управления разрешениями, исправление загрузок, улучшения параллакса 4.3 — 29.06.2018 — исправление спорадической ошибки iframe 4.2 — 2018-06-14 — исправления из пользовательских отчетов 4.1 — 2018-06-12 — исправления, устранение уменьшенных белых линий 4.0 — 10.06.2018 — новая поддержка iframe и наборов фреймов, обновления совместимости с Chrome 67 3.17 — 30.05.2018 — улучшения проблемы прокрутки и обработки анимаций 3.16 — 21 мая 2018 г. — исправление проблемы с прокруткой, о которой сообщают пользователи. 3.15 — 08.05.2018 — дополнительные доработки фиксированных элементов, улучшен захват кормов 3.14 — 2018-05-02 — улучшение экспорта в имена файлов PDF 3.
13 — 01.05.2018 — исправлено сохранение как недавняя проблема с местом загрузки, улучшение фиксированных элементов 3.12 — 27 апреля 2018 г. — добавлена опция экспорта в PDF, а также исправления ошибок и улучшения производительности. 3.11 — 09.04.2018— улучшения захваченного экрана, поддержка фиксированных фонов 3.10 — 30.03.2018 — исправления для различных страниц, более чистая страница настроек 3.9 — 24.03.2018 — исправление проблемы с параметрами сохранения, улучшения в работе с полосой прокрутки. 3.8 — 22.03.2018 — добавлена возможность указывать каталог загрузки, исправления 3.7 — 20 марта 2018 г. — загрузка в формате PNG или JPG через страницу параметров, исправления ошибок, о которых сообщают пользователи. 3.6 — 2018-03-16 — исправления для различных страниц, включая adwords, улучшена функция загрузки 3.5 — 2018-03-14 — исправления из пользовательских отчетов, улучшения стабильности для захвата страницы 3.4 — 09.03.2018— улучшения с полосами прокрутки и элементами с фиксированным положением через пользовательские отчеты 3.
3 — 2018-03-07 — временные метки в именах файлов, функция пакетной загрузки/удаления, опция автозагрузки 3.2 — 05.03.2018 — улучшения полос прокрутки и элементов с фиксированным положением через пользовательские отчеты 3.1 — 03.03.2018 — обновления функции поддержки клиентов 3.0 — 27 февраля 2018 г. — новый расширенный алгоритм прокрутки для сложных страниц, таких как Gmail и других! 2.12 — 23 февраля 2018 г. — исправления для svgs и страниц, о которых сообщают пользователи 2.11 — 21 февраля 2018 г. — исправления для нескольких страниц, о которых сообщают пользователи. 2.10 — 20.02.2018 — расширенная поддержка элементов с фиксированным положением 2,9— 13.02.2018 — исправление некоторых проблем с прокруткой тела, естественный размер для увеличения на дисплеях с высоким соотношением пикселей 2.8 — 08.02.2018 — улучшен обмен сообщениями для ограниченных URL-адресов. 2.7 — 06.02.2018 — исправление ошибки для Chrome версии 60 и ниже 2.6 — 2018-02-05 — обновления стилей, исправления ошибок 2.
4 — 2018-02-02 — исправление ошибок квот, которые могут помешать захвату изображения 2.3 — 31.01.2018 — новая функция поддержки клиентов для лучшего обслуживания! 2.2 — 2016-09-01 — поддержка ctrl+s (или cmd+s на Mac) для сохранения скриншота 2.1 — 22.08.2016 — исправлены проблемы с увеличением/уменьшением масштаба захвата, добавлена кнопка расширения для захвата заголовка 2.0 — 2016-08-19- обновлена вкладка результатов для скриншотов с кликом для скачивания и возможностью просмотра/удаления скриншотов 1.0.1 — 14.05.2016 — исправлена ошибка режима инкогнито «Файл не найден» и улучшена работа с вкладками 1.0.0 — 09.05.2016 — это основной выпуск: добавлены сочетания клавиш, разделение изображений для слишком длинных страниц, улучшенная обработка увеличенных страниц/страниц эмулятора, более тонкая серая иконка, поддержка SVG и исправления стабильности ( спасибо @bluememory14, @BSierakowski, @denilsonsa и всем отправившим сообщения об ошибках) 0.0.15 — 05.04.2015 — добавление метки времени к изображениям, чтобы они были уникальными путями (через @HetIsNiels) и исправление отображения всплывающих окон.
0.0.14 — 2015-02-14 — больше исправлений «ретины» 0.0.13 — 02.01.2015 — удалить функцию масштабирования, чтобы исправить ошибки, возникающие на дисплеях «retina». 0.0.12 — 24.08.2014 — изменить разрешения на более строгие «activeTab» 0.0.11 — 2014-04-19— обновление разрешений с обратной совместимостью 0.0.10 — 2014-04-17 — исправлена проблема с разрешениями, из-за которой в Chrome 34 не удавалось сделать снимок экрана. 0.0.9 — 08.12.2013 — исправлены ошибки при сборке изображения на экранах retina 0.0.8 — 2013-11-17 — улучшен расчет ширины и высоты страницы на нестандартных страницах 0.0.7 — 10.10.2013 — 10-кратное увеличение скорости захвата и восстановление исходных позиций прокрутки после захвата (через @terrycojones) 0.0.6 — 2013-01-26 — Исправлен сценарий, когда захваченное изображение могло загружаться как битая иконка (вызвано загрузкой изображения до того, как оно было записано в файловую систему) 0.0.5 — 2013–01–21 — Исправлена небольшая ошибка в 0.0.4. 0.0.4 — 21 января 2013 г.


 msk.ru
msk.ru Собственное высокотехнологичное производство, основанное на автоматизации всех производственных процессов, постоянная разработка новых моделей кухонных гарнитуров при участии лучших дизайнеров из Италии позволяет изготавливать высококачественную мебель из массива и MDF, в соответствии с актуальными тенденциями мебельной моды.
Собственное высокотехнологичное производство, основанное на автоматизации всех производственных процессов, постоянная разработка новых моделей кухонных гарнитуров при участии лучших дизайнеров из Италии позволяет изготавливать высококачественную мебель из массива и MDF, в соответствии с актуальными тенденциями мебельной моды. ru
ru
 ru
ru Мы сотрудничаем до сих пор, и я руковожу различными сообществами музыкантов в разных соц.сетях.
Мы сотрудничаем до сих пор, и я руковожу различными сообществами музыкантов в разных соц.сетях. com
com Контрастность направления песен, но запоминающийся лёгкий мотив и свежесть текстов откладываются в подсознании и творят чудеса.
Контрастность направления песен, но запоминающийся лёгкий мотив и свежесть текстов откладываются в подсознании и творят чудеса. Пример такого форума для сайта можно увидеть на сайте Стрелковый клуб «СЕВЕР».
Пример такого форума для сайта можно увидеть на сайте Стрелковый клуб «СЕВЕР». , располагает широкой технической базой, опытными мастерами и автомеханиками. В современных условиях ведения автобизнеса «КвантАвто» старается выдерживать максимально низкие цены на услуги и запасные части. Клиентами «КвантАвто» являются, как собственники, так и крупные компании («Татнефть» ОАО), банки, предприятия среднего бизнеса.
, располагает широкой технической базой, опытными мастерами и автомеханиками. В современных условиях ведения автобизнеса «КвантАвто» старается выдерживать максимально низкие цены на услуги и запасные части. Клиентами «КвантАвто» являются, как собственники, так и крупные компании («Татнефть» ОАО), банки, предприятия среднего бизнеса. Это единственное официально представительство в России уникальной украинской лечебной косметики Нанолайн (Nanoline). Здесь можно приобрести лечебно-профилактическую от производителя.
Это единственное официально представительство в России уникальной украинской лечебной косметики Нанолайн (Nanoline). Здесь можно приобрести лечебно-профилактическую от производителя. 0009 429 вместе с информативным телом HTML.
0009 429 вместе с информативным телом HTML. *
Усовершенствованная технология захвата экрана обрабатывает сложные страницы, включая внутренние прокручиваемые элементы, а также встроенные фреймы, в отличие от любого другого расширения. Если вы столкнулись с проблемой, сообщите о ней с помощью значка флага службы поддержки на странице захвата, чтобы мы могли улучшить расширение для вас и всех, кто его использует.
Чтобы сделать снимок экрана всей страницы, он должен прокручиваться до каждой видимой части, поэтому наберитесь терпения, так как он быстро собирает все части. В редких случаях, когда ваша страница слишком велика, чтобы Chrome мог хранить ее в одном изображении, он сообщит вам об этом и разделит ее на изображения на отдельных вкладках.
Экспортируйте результат в форматы PNG, JPEG или PDF-файлов — все это настраивается в параметрах расширения.
* НОВИНКА: * обрезайте, комментируйте и добавляйте свои любимые смайлики на любой скриншот с помощью нового редактора премиум-класса!
Это расширение запускается независимым разработчиком.
*
Усовершенствованная технология захвата экрана обрабатывает сложные страницы, включая внутренние прокручиваемые элементы, а также встроенные фреймы, в отличие от любого другого расширения. Если вы столкнулись с проблемой, сообщите о ней с помощью значка флага службы поддержки на странице захвата, чтобы мы могли улучшить расширение для вас и всех, кто его использует.
Чтобы сделать снимок экрана всей страницы, он должен прокручиваться до каждой видимой части, поэтому наберитесь терпения, так как он быстро собирает все части. В редких случаях, когда ваша страница слишком велика, чтобы Chrome мог хранить ее в одном изображении, он сообщит вам об этом и разделит ее на изображения на отдельных вкладках.
Экспортируйте результат в форматы PNG, JPEG или PDF-файлов — все это настраивается в параметрах расширения.
* НОВИНКА: * обрезайте, комментируйте и добавляйте свои любимые смайлики на любой скриншот с помощью нового редактора премиум-класса!
Это расширение запускается независимым разработчиком. Посмотреть исходный проект с открытым исходным кодом на github: https://github.com/mrcoles/full-page-screen-capture-chrome-extension
Журнал изменений:
7,9— 2023-04-28 — исправлена проблема с повторным захватом страницы без перезагрузки
7.8 — 2023-03-31 — темы редактора по умолчанию для меток времени + улучшения захвата, включая поиск Google и OpenAI + исправление плавной прокрутки
7.7 — 2022-05-26 — улучшенная метка даты + редактор v2
7.6 — 14.07.2021 — исправлена проблема с анимацией захвата
7.5 — 20.05.2021 — исправления, включая проблему с квотами в Chrome Canary, добавлена автопрокрутка при кадрировании в редакторе
7.4 — 18 марта 2021 г. — различные исправления, в том числе проблема с экспортом альбомной ориентации в PDF.
7.3 — 17.03.2021 — проблема с фиксированной датой локализации + проблемы с экспортом в PDF с прозрачным фоном и URL-адресами на полном изображении
7.2 — 20.02.2021 — улучшения для других браузеров Chromium
7.1 — 2020-09-14 — исправлена проблема с прокруткой, влияющая на Twitch + добавлена опция URL и даты для экспорта PDF и редактора для премиум-пользователей.
Посмотреть исходный проект с открытым исходным кодом на github: https://github.com/mrcoles/full-page-screen-capture-chrome-extension
Журнал изменений:
7,9— 2023-04-28 — исправлена проблема с повторным захватом страницы без перезагрузки
7.8 — 2023-03-31 — темы редактора по умолчанию для меток времени + улучшения захвата, включая поиск Google и OpenAI + исправление плавной прокрутки
7.7 — 2022-05-26 — улучшенная метка даты + редактор v2
7.6 — 14.07.2021 — исправлена проблема с анимацией захвата
7.5 — 20.05.2021 — исправления, включая проблему с квотами в Chrome Canary, добавлена автопрокрутка при кадрировании в редакторе
7.4 — 18 марта 2021 г. — различные исправления, в том числе проблема с экспортом альбомной ориентации в PDF.
7.3 — 17.03.2021 — проблема с фиксированной датой локализации + проблемы с экспортом в PDF с прозрачным фоном и URL-адресами на полном изображении
7.2 — 20.02.2021 — улучшения для других браузеров Chromium
7.1 — 2020-09-14 — исправлена проблема с прокруткой, влияющая на Twitch + добавлена опция URL и даты для экспорта PDF и редактора для премиум-пользователей. 7.0 — 20.07.2020 — Название проекта изменено с «Снимок экрана на всю страницу» на «GoFullPage» (та же команда, новое имя)
6.6 — 2020-07-15 — Экспорт PDF поддерживает альбомную ориентацию + интеллектуальное разделение страниц, чтобы текстовые строки не разрезались пополам
6.5 — 26.11.2019 — приветственная информационная страница для новых установок, исправлена ошибка обратной совместимости
6.4 — 15.11.2019 — исправлена проблема, из-за которой увеличенные страницы иногда приводили к пустым участкам на скриншотах.
6.3 — 2019 г.-11-08 — различные исправления, в том числе более быстрое копирование образа и лучшая обратная совместимость.
6.2 — 28.10.2019 — встроенная поддержка копирования в буфер обмена и дополнительные элементы управления с помощью сочетаний клавиш и диалога правой кнопки мыши
6.1 — 11.10.2019 — улучшения редактора: упрощенный выбор элементов и исправление рендеринга эмодзи
6.0 — 10.10.2019 — представляет новый редактор скриншотов: обрезайте, комментируйте и добавляйте смайлики на скриншоты!
5.
7.0 — 20.07.2020 — Название проекта изменено с «Снимок экрана на всю страницу» на «GoFullPage» (та же команда, новое имя)
6.6 — 2020-07-15 — Экспорт PDF поддерживает альбомную ориентацию + интеллектуальное разделение страниц, чтобы текстовые строки не разрезались пополам
6.5 — 26.11.2019 — приветственная информационная страница для новых установок, исправлена ошибка обратной совместимости
6.4 — 15.11.2019 — исправлена проблема, из-за которой увеличенные страницы иногда приводили к пустым участкам на скриншотах.
6.3 — 2019 г.-11-08 — различные исправления, в том числе более быстрое копирование образа и лучшая обратная совместимость.
6.2 — 28.10.2019 — встроенная поддержка копирования в буфер обмена и дополнительные элементы управления с помощью сочетаний клавиш и диалога правой кнопки мыши
6.1 — 11.10.2019 — улучшения редактора: упрощенный выбор элементов и исправление рендеринга эмодзи
6.0 — 10.10.2019 — представляет новый редактор скриншотов: обрезайте, комментируйте и добавляйте смайлики на скриншоты!
5. 7 — 15.09.2019 — исправлена ошибка с imgur.com
5.6 — 13.09.2019 — первоначальное исправление для пустых снимков экрана, вызванных Chrome 77 при захвате длинных страниц.
5.5 — 2019 г.-09-04 — исправлены проблемы, которые затрагивали веб-сайты Behance и BBC News.
5.4 — 03.09.2019 — добавлено «Сохранить как» на страницу параметров и исправления ошибок, о которых сообщают пользователи.
5.3 — 02.08.2019 — мелкие исправления
5.2 — 22 июля 2019 г. — различные исправления, в том числе проблема с усечением PDF-файлов при экспорте.
5.1 — 22 апреля 2019 г. — визуальное обновление, исправления ошибок, о которых сообщают пользователи, включая исправление регрессии Chrome с разрешениями iframe.
4.9 — 15 сентября 2018 г. — различные исправления ошибок, о которых сообщают пользователи, включая информационные панели Salesforce Lightning.
4.8 — 14 августа 2018 г. — дополнительная обработка ошибки Chrome 68 с загрузками, связанной с возможностью настройки инкогнито (следите за обновлениями для устранения проблем с загрузкой в Chrome Beta & Canary >= v69)
4.
7 — 15.09.2019 — исправлена ошибка с imgur.com
5.6 — 13.09.2019 — первоначальное исправление для пустых снимков экрана, вызванных Chrome 77 при захвате длинных страниц.
5.5 — 2019 г.-09-04 — исправлены проблемы, которые затрагивали веб-сайты Behance и BBC News.
5.4 — 03.09.2019 — добавлено «Сохранить как» на страницу параметров и исправления ошибок, о которых сообщают пользователи.
5.3 — 02.08.2019 — мелкие исправления
5.2 — 22 июля 2019 г. — различные исправления, в том числе проблема с усечением PDF-файлов при экспорте.
5.1 — 22 апреля 2019 г. — визуальное обновление, исправления ошибок, о которых сообщают пользователи, включая исправление регрессии Chrome с разрешениями iframe.
4.9 — 15 сентября 2018 г. — различные исправления ошибок, о которых сообщают пользователи, включая информационные панели Salesforce Lightning.
4.8 — 14 августа 2018 г. — дополнительная обработка ошибки Chrome 68 с загрузками, связанной с возможностью настройки инкогнито (следите за обновлениями для устранения проблем с загрузкой в Chrome Beta & Canary >= v69)
4. 7 — 08.08.2018 — исправления для некоторых сайтов параллакса и других крайних случаев
4.6 — 23.07.2018 — исправлена регрессия с количеством страниц, которые перестали прокручиваться, улучшения для фиксированных фоновых изображений
4.5 — 18.07.2018 — исправления, исправление увеличенных белых линий
4.4 — 16.07.2018 — новая поддержка фиксированного перехода к заголовку, новые элементы управления разрешениями, исправление загрузок, улучшения параллакса
4.3 — 29.06.2018 — исправление спорадической ошибки iframe
4.2 — 2018-06-14 — исправления из пользовательских отчетов
4.1 — 2018-06-12 — исправления, устранение уменьшенных белых линий
4.0 — 10.06.2018 — новая поддержка iframe и наборов фреймов, обновления совместимости с Chrome 67
3.17 — 30.05.2018 — улучшения проблемы прокрутки и обработки анимаций
3.16 — 21 мая 2018 г. — исправление проблемы с прокруткой, о которой сообщают пользователи.
3.15 — 08.05.2018 — дополнительные доработки фиксированных элементов, улучшен захват кормов
3.14 — 2018-05-02 — улучшение экспорта в имена файлов PDF
3.
7 — 08.08.2018 — исправления для некоторых сайтов параллакса и других крайних случаев
4.6 — 23.07.2018 — исправлена регрессия с количеством страниц, которые перестали прокручиваться, улучшения для фиксированных фоновых изображений
4.5 — 18.07.2018 — исправления, исправление увеличенных белых линий
4.4 — 16.07.2018 — новая поддержка фиксированного перехода к заголовку, новые элементы управления разрешениями, исправление загрузок, улучшения параллакса
4.3 — 29.06.2018 — исправление спорадической ошибки iframe
4.2 — 2018-06-14 — исправления из пользовательских отчетов
4.1 — 2018-06-12 — исправления, устранение уменьшенных белых линий
4.0 — 10.06.2018 — новая поддержка iframe и наборов фреймов, обновления совместимости с Chrome 67
3.17 — 30.05.2018 — улучшения проблемы прокрутки и обработки анимаций
3.16 — 21 мая 2018 г. — исправление проблемы с прокруткой, о которой сообщают пользователи.
3.15 — 08.05.2018 — дополнительные доработки фиксированных элементов, улучшен захват кормов
3.14 — 2018-05-02 — улучшение экспорта в имена файлов PDF
3. 13 — 01.05.2018 — исправлено сохранение как недавняя проблема с местом загрузки, улучшение фиксированных элементов
3.12 — 27 апреля 2018 г. — добавлена опция экспорта в PDF, а также исправления ошибок и улучшения производительности.
3.11 — 09.04.2018— улучшения захваченного экрана, поддержка фиксированных фонов
3.10 — 30.03.2018 — исправления для различных страниц, более чистая страница настроек
3.9 — 24.03.2018 — исправление проблемы с параметрами сохранения, улучшения в работе с полосой прокрутки.
3.8 — 22.03.2018 — добавлена возможность указывать каталог загрузки, исправления
3.7 — 20 марта 2018 г. — загрузка в формате PNG или JPG через страницу параметров, исправления ошибок, о которых сообщают пользователи.
3.6 — 2018-03-16 — исправления для различных страниц, включая adwords, улучшена функция загрузки
3.5 — 2018-03-14 — исправления из пользовательских отчетов, улучшения стабильности для захвата страницы
3.4 — 09.03.2018— улучшения с полосами прокрутки и элементами с фиксированным положением через пользовательские отчеты
3.
13 — 01.05.2018 — исправлено сохранение как недавняя проблема с местом загрузки, улучшение фиксированных элементов
3.12 — 27 апреля 2018 г. — добавлена опция экспорта в PDF, а также исправления ошибок и улучшения производительности.
3.11 — 09.04.2018— улучшения захваченного экрана, поддержка фиксированных фонов
3.10 — 30.03.2018 — исправления для различных страниц, более чистая страница настроек
3.9 — 24.03.2018 — исправление проблемы с параметрами сохранения, улучшения в работе с полосой прокрутки.
3.8 — 22.03.2018 — добавлена возможность указывать каталог загрузки, исправления
3.7 — 20 марта 2018 г. — загрузка в формате PNG или JPG через страницу параметров, исправления ошибок, о которых сообщают пользователи.
3.6 — 2018-03-16 — исправления для различных страниц, включая adwords, улучшена функция загрузки
3.5 — 2018-03-14 — исправления из пользовательских отчетов, улучшения стабильности для захвата страницы
3.4 — 09.03.2018— улучшения с полосами прокрутки и элементами с фиксированным положением через пользовательские отчеты
3. 3 — 2018-03-07 — временные метки в именах файлов, функция пакетной загрузки/удаления, опция автозагрузки
3.2 — 05.03.2018 — улучшения полос прокрутки и элементов с фиксированным положением через пользовательские отчеты
3.1 — 03.03.2018 — обновления функции поддержки клиентов
3.0 — 27 февраля 2018 г. — новый расширенный алгоритм прокрутки для сложных страниц, таких как Gmail и других!
2.12 — 23 февраля 2018 г. — исправления для svgs и страниц, о которых сообщают пользователи
2.11 — 21 февраля 2018 г. — исправления для нескольких страниц, о которых сообщают пользователи.
2.10 — 20.02.2018 — расширенная поддержка элементов с фиксированным положением
2,9— 13.02.2018 — исправление некоторых проблем с прокруткой тела, естественный размер для увеличения на дисплеях с высоким соотношением пикселей
2.8 — 08.02.2018 — улучшен обмен сообщениями для ограниченных URL-адресов.
2.7 — 06.02.2018 — исправление ошибки для Chrome версии 60 и ниже
2.6 — 2018-02-05 — обновления стилей, исправления ошибок
2.
3 — 2018-03-07 — временные метки в именах файлов, функция пакетной загрузки/удаления, опция автозагрузки
3.2 — 05.03.2018 — улучшения полос прокрутки и элементов с фиксированным положением через пользовательские отчеты
3.1 — 03.03.2018 — обновления функции поддержки клиентов
3.0 — 27 февраля 2018 г. — новый расширенный алгоритм прокрутки для сложных страниц, таких как Gmail и других!
2.12 — 23 февраля 2018 г. — исправления для svgs и страниц, о которых сообщают пользователи
2.11 — 21 февраля 2018 г. — исправления для нескольких страниц, о которых сообщают пользователи.
2.10 — 20.02.2018 — расширенная поддержка элементов с фиксированным положением
2,9— 13.02.2018 — исправление некоторых проблем с прокруткой тела, естественный размер для увеличения на дисплеях с высоким соотношением пикселей
2.8 — 08.02.2018 — улучшен обмен сообщениями для ограниченных URL-адресов.
2.7 — 06.02.2018 — исправление ошибки для Chrome версии 60 и ниже
2.6 — 2018-02-05 — обновления стилей, исправления ошибок
2. 4 — 2018-02-02 — исправление ошибок квот, которые могут помешать захвату изображения
2.3 — 31.01.2018 — новая функция поддержки клиентов для лучшего обслуживания!
2.2 — 2016-09-01 — поддержка ctrl+s (или cmd+s на Mac) для сохранения скриншота
2.1 — 22.08.2016 — исправлены проблемы с увеличением/уменьшением масштаба захвата, добавлена кнопка расширения для захвата заголовка
2.0 — 2016-08-19- обновлена вкладка результатов для скриншотов с кликом для скачивания и возможностью просмотра/удаления скриншотов
1.0.1 — 14.05.2016 — исправлена ошибка режима инкогнито «Файл не найден» и улучшена работа с вкладками
1.0.0 — 09.05.2016 — это основной выпуск: добавлены сочетания клавиш, разделение изображений для слишком длинных страниц, улучшенная обработка увеличенных страниц/страниц эмулятора, более тонкая серая иконка, поддержка SVG и исправления стабильности ( спасибо @bluememory14, @BSierakowski, @denilsonsa и всем отправившим сообщения об ошибках)
0.0.15 — 05.04.2015 — добавление метки времени к изображениям, чтобы они были уникальными путями (через @HetIsNiels) и исправление отображения всплывающих окон.
4 — 2018-02-02 — исправление ошибок квот, которые могут помешать захвату изображения
2.3 — 31.01.2018 — новая функция поддержки клиентов для лучшего обслуживания!
2.2 — 2016-09-01 — поддержка ctrl+s (или cmd+s на Mac) для сохранения скриншота
2.1 — 22.08.2016 — исправлены проблемы с увеличением/уменьшением масштаба захвата, добавлена кнопка расширения для захвата заголовка
2.0 — 2016-08-19- обновлена вкладка результатов для скриншотов с кликом для скачивания и возможностью просмотра/удаления скриншотов
1.0.1 — 14.05.2016 — исправлена ошибка режима инкогнито «Файл не найден» и улучшена работа с вкладками
1.0.0 — 09.05.2016 — это основной выпуск: добавлены сочетания клавиш, разделение изображений для слишком длинных страниц, улучшенная обработка увеличенных страниц/страниц эмулятора, более тонкая серая иконка, поддержка SVG и исправления стабильности ( спасибо @bluememory14, @BSierakowski, @denilsonsa и всем отправившим сообщения об ошибках)
0.0.15 — 05.04.2015 — добавление метки времени к изображениям, чтобы они были уникальными путями (через @HetIsNiels) и исправление отображения всплывающих окон. 0.0.14 — 2015-02-14 — больше исправлений «ретины»
0.0.13 — 02.01.2015 — удалить функцию масштабирования, чтобы исправить ошибки, возникающие на дисплеях «retina».
0.0.12 — 24.08.2014 — изменить разрешения на более строгие «activeTab»
0.0.11 — 2014-04-19— обновление разрешений с обратной совместимостью
0.0.10 — 2014-04-17 — исправлена проблема с разрешениями, из-за которой в Chrome 34 не удавалось сделать снимок экрана.
0.0.9 — 08.12.2013 — исправлены ошибки при сборке изображения на экранах retina
0.0.8 — 2013-11-17 — улучшен расчет ширины и высоты страницы на нестандартных страницах
0.0.7 — 10.10.2013 — 10-кратное увеличение скорости захвата и восстановление исходных позиций прокрутки после захвата (через @terrycojones)
0.0.6 — 2013-01-26 — Исправлен сценарий, когда захваченное изображение могло загружаться как битая иконка (вызвано загрузкой изображения до того, как оно было записано в файловую систему)
0.0.5 — 2013–01–21 — Исправлена небольшая ошибка в 0.0.4.
0.0.4 — 21 января 2013 г.
0.0.14 — 2015-02-14 — больше исправлений «ретины»
0.0.13 — 02.01.2015 — удалить функцию масштабирования, чтобы исправить ошибки, возникающие на дисплеях «retina».
0.0.12 — 24.08.2014 — изменить разрешения на более строгие «activeTab»
0.0.11 — 2014-04-19— обновление разрешений с обратной совместимостью
0.0.10 — 2014-04-17 — исправлена проблема с разрешениями, из-за которой в Chrome 34 не удавалось сделать снимок экрана.
0.0.9 — 08.12.2013 — исправлены ошибки при сборке изображения на экранах retina
0.0.8 — 2013-11-17 — улучшен расчет ширины и высоты страницы на нестандартных страницах
0.0.7 — 10.10.2013 — 10-кратное увеличение скорости захвата и восстановление исходных позиций прокрутки после захвата (через @terrycojones)
0.0.6 — 2013-01-26 — Исправлен сценарий, когда захваченное изображение могло загружаться как битая иконка (вызвано загрузкой изображения до того, как оно было записано в файловую систему)
0.0.5 — 2013–01–21 — Исправлена небольшая ошибка в 0.0.4.
0.0.4 — 21 января 2013 г.