Создание сайтов визитов и лендинг страниц на заказ по заказу
Как оплатить сайт визитку?
Сайт визитка для предпренимателей
Иногда, когда вы только начали свой бизнес и вложили все деньги в производство, в сырье – резонный вариант – это попытаться начать рекламировать свои услуги через Интернет?
Почему сайт визитка лучше для тех, кто запускает свой бизнес?
- Для начального этапа вам НЕ НУЖНО инвестировать большую сумму денег и ждать, пока разработчики будут заниматься вашем сайтом.
- Чем быстрее вы появитесь в сети Интернет, тем больше шансов, что про вас узнает больше людей.
- Сайт визитка работает постоянно – днем, ночью, в рабочие дни и в праздники.
- Вы занимаетесь своей работой, а сайт работает и приводит вам новых клиентов.
Лучше меньше, чем дольше!
Мини сайт – это первый шаг. За эту маленькую сумму Вы сможете “набить руку” и освоиться как нужно и можно работать в он-лайн. И после полученного опыта переходить на более крупные онлайн проекты.
И после полученного опыта переходить на более крупные онлайн проекты.
Сайт визитка онлайн – лучше чем другой вид рекламы!
Объявление в газете выбросят вместе с газетой, бесплатные буклеты не получиться уже исправить после печати и придется раздавать вручную, за рекламу на ТВ или радио нужно постоянно платить, а Веб-сайт создается один раз и работает постоянно даже без вашего вмешательства!
Сайт визитка для специалистов
Если у вас богатый опыт, обширная практика и есть возможность продавать свои знания и опыт своим клиентам, то почему бы не увеличить поток потенциальных покупателей ваших услуг с помощью сайта визитки?
Зачем вам нужен сайт-визитка для специалиста?
- Вы сможете рассказать людям про ваши услуги, познакомить их с вашим опытом и квалификацией.
- Не нужно снимать офис, чтобы показать себя и свою квалификацию.
- Вы сможете расширить количество потенциальных клиентов не только в своем городе, но и в стране и мире.

- Вы можете добавить свой сайт визитку на свою визитную карточку для общения с клиентами.
- Один маленький сайт делает больше чем тысяча слов! Дайте возможность людям узнать Вас более детальнее.
Маленький сайт – большие возможности!
Ваш Мини сайт – это ваш постоянный рекламный форпост на передовой спроса клиентов.
Любую информацию Вы сможете показать на своих страницах: тексты, фотографии, видео, карту, схему проезда, интегрировать социальные сети непосредственно на сайт визитку.
Все сервисы находятся в одном месте. Ваши клиенты не будут вынуждены искать всю нужную информацию в разных источниках.
Кто обычно заказывают сайт визитку ?
Постоянные клиенты – это практикующие врачи, нотариальные конторы, адвокаты.
Учителя- репетиторы, мастера прикладного творчества, спортивные тренеры – все эти люди достойны того, чтобы про них узнало как можно больше людей.
Мини-сайт для ваших контактов
Свой собственный сайт и адрес электронный почты на визитке – это элемент солидности и достатка. Пора уходить от бесплатных сайтов и емейл сервисов, и добавлять ваши собственные контакты на визитке.
Пора уходить от бесплатных сайтов и емейл сервисов, и добавлять ваши собственные контакты на визитке.
Почему бесплатные сервисы ухудшают Вашу репутацию?
Если у вас солидный офис и престижная робота – подумайте сами, как лучше будет смотреться ваш емейл или адрес сайта?
Худший вариант, до заказа сайта-визитки
- сайт: ivan-sidorov.narod.ru
- емейл: [email protected]
Отличный вариант, после заказа мини-сайта:
- сайт: ivan-sidorov.com
- емейл: [email protected]
Все что нужно в одном маленьком сайте!
После заказа Вы получаете не просто статическую страницу, а полноценную систему управлением текстом, меню, дизайном.
Не нужно привлекать программистов, чтобы изменить текст, добавить фотографию и изменить размер шрифта. Все изменения и манипуляции с меню, дизайном, текстом делаются через визуальный интерфейс и системы меню на русском языке.
Сайт визитка для заказа услуг
Если вы продаете один товар или минимальное количество услуг (одна или две) нет смысла запускать Интернет-магазин для такого объема товаров и услуг и усложнять механизм работы системы.
Одно-страничный сайт, описание продукта и форма заказа!
Все что Вам нужно, чтобы клиенты и покупатели покупали товар или услуги:
- Пояснить, что именно вы делаете.
- Почему ваш товар или услуга лучше чем у конкурентов?
- Для чего покупателю нужно купить или сделать заказ именно у вас?
- Заинтересуйте покупателя для покупки (скидки, акция, дополнительные услуги).
Вся эта информация должна быть на вашей “посадочной странице”. Этот сайт называется Landing page ( лендинг пейдж ).
Задача этой страницы – это четко и быстро показать и пояснить покупателю, чтобы он сделал заказ.
Ваша цель – получить заказ, связаться с покупателем и обработать заказ. Все вопросы по платежам, доставки уже будут определяться индивидуально.
- быстрая загрузка и понятна пользователю (зашел – посмотрел – заказал).
- не нужно придумать сложной системы заказов и обработки информации.
- получаете все в одном на одной странице.
Доступные методы для оплаты сайта визитки:
Принимаю оплату при заказе сайта – визитки для заказчиков из СНГ ( Сбербанк, Яндекс деньги, Webmoney, Приватбанк, Ощадбанк).
В случае, если вам удобнее, возможна оплата денежными переводами Western Union или SWIFT.
К оплате за заказ принимаются виртуальные деньги: Yandex Money (Яндекс деньги) или WebMoney в любом денежном номинале с учетом текущего обменного курса на момент оплаты.
Оплата за создание сайта визитки происходит в 2 этапа:
Этап 1 – Оплата Аванса. После оплаты начинается работа и настройка всех систем сайта.
Этап 2 – После сдачи сайта заказчику – заказчик оплачивает вторую часть суммы заказа. После чего все коды доступа и учетные записи передаются владельцу проекта.
Заполнить формуЗаказ на разработку
Пожалуйста, ответьте и заполните все элементы формы заказа. Ваши комментарии помогут мне ускорить и улучшить выполнение заказа.
Заполнить форму заказа
Создание сайта под ключ, цена
Цены на создание сайтов под ключ
Лендинг
7000 ₽
Подходит для привлечения внимания к конкретному товару/услуге.
- Адаптивный 2-страничный сайт
- Уникальный дизайн
- Место под сайт — 700 мегабайт
- Доменное имя в зоне .ru или .рф
- Хостинг 1 год
- Техподдержка
- CMS WordPress
- Наполнение сайта материалами заказчика
- Резервное копирование
- Обратный звонок
- Социальные кнопки
- Форма обратной связи
- Защитные плагины
- Схема проезда
- Счетчик посещаемости
- SSL-сертификат
Сайт-бизнес
9500 ₽
Многостраничный сайт с информацией о предоставляемых услугах/товарах в коммерческих целях
- Адаптивный 2-страничный сайт
- Разработка логотипа
- Уникальный дизайн
- Требуемая цветовая гамма
- Место под сайт — 1200 мегабайт
- Доменное имя в зоне .
 ru или .рф
ru или .рф - Хостинг 1 год
- Техподдержка
- CMS WordPress
- Наполнение сайта материалами заказчика (до 15 страниц)
- Резервное копирование
- Обратный звонок
- Социальные кнопки
- Форма обратной связи
- Защитные плагины
- Схема проезда
- Счетчик посещаемости
- Поиск по сайту
- SSL-сертификат
Интернет-магазин
9000 ₽
Полнофункциональный сайт с каталогом товаров и корзиной для заказа
- Адаптивный многостраничный сайт с каталогом товаров и корзиной
- Настраиваемая система скидок и цен
- Настраиваемые фильтры и сортировка товаров
- Размещение 1000 товаров и более
- Разработка логотипа
- Уникальный дизайн
- Требуемая цветовая гамма
- Рейтинги и комментарии
- Место под сайт — 1500 мегабайт
- Доменное имя в зоне .ru или .рф
- Хостинг 1 год
- Техподдержка
- CMS WordPress
- Наполнение сайта материалами заказчика (до 10 страниц, до 50 товаров)
- Резервное копирование
- Обратный звонок
- Социальные кнопки
- Форма обратной связи
- Защитные плагины
- Схема проезда
- Счетчик посещаемости
- Поиск по сайту
- Экспорт/импорт товаров
- Настраиваемая доставка
- SSL-сертификат
Визитка
2800 ₽
1-страничный сайт с самой важной информацией
- Адаптивный 1-страничный сайт
- Место под сайт — 300 мегабайт
- Доменное имя в зоне .
 ru или .рф
ru или .рф - Хостинг 1 год
- Техподдержка
- CMS WordPress
- Наполнение сайта материалами заказчика
- Резервное копирование
- Защитные плагины
- Счетчик посещаемости
- SSL-сертификат
Личный блог
4800 ₽
Ваша записная книга в интернете
- Адаптивный многостраничный сайт
- Место под сайт — 700 мегабайт
- Доменное имя в зоне .ru или .рф
- Хостинг 1 год
- Техподдержка
- CMS WordPress
- Наполнение сайта материалами заказчика (до 5 основных страниц)
- Резервное копирование
- Защитные плагины
- Счетчик посещаемости
- SSL-сертификат
Новостной сайт
7000 ₽
Многостраничный сайт для публикации множества постов с разными рубриками
- Адаптивный многостраничный сайт
- Требуемая цветовая гамма
- Место под сайт — 1500 мегабайт
- Доменное имя в зоне .ru или .рф
- Хостинг 1 год
- Техподдержка
- CMS WordPress
- Наполнение сайта материалами заказчика (до 5 основных страниц)
- Резервное копирование
- Социальные кнопки
- Форма обратной связи
- Защитные плагины
- Счетчик посещаемости
- Поиск по сайту
- SSL-сертификат
Визитка плюс
4200 ₽
Типовой дизайн с выбором цветовой гаммы и большим количеством информации
- Адаптивный 1-страничный сайт
- Место под сайт — 300 мегабайт
- Доменное имя в зоне .
 ru или .рф
ru или .рф - Хостинг 1 год
- Техподдержка
- CMS WordPress
- Наполнение сайта материалами заказчика
- Резервное копирование
- Защитные плагины
- Счетчик посещаемости
- SSL-сертификат
Цены на оптимизацию (SEO)
от 2000 ₽
Данная услуга идеально подходит, если вы только что создали сайт и пока не готовы заказать полноценное SEO-продвижение, но хотите, чтобы компанию можно было найти в поисковых системах и на картах Яндекса по определенным запросам.
Одностраничное руководство по созданию веб-сайта: ваш путь к успеху стартапа — создание веб-сайта
Простота важна, когда вы продаете продукт в Интернете, разрабатываете свое портфолио или создаете веб-сайт для клиента. Сложный многостраничный дизайн не всегда нужен. Вместо этого вы можете выяснить, как сообщить пользователям, кто вы и что вы делаете, за наименьшее количество кликов. Использование дизайна одной страницы поможет вам установить мгновенную связь с вашей аудиторией. Одностраничный шаблон веб-сайта может быть полезен творческим компаниям, фрилансерам и другим дизайнерам.
Одностраничный шаблон веб-сайта может быть полезен творческим компаниям, фрилансерам и другим дизайнерам.
Благодаря своей универсальности структурированный одностраничный веб-сайт становится все более популярным в мире веб-дизайна. В двух словах, это веб-сайт, который объединяет весь ваш контент в одну длинную прокручиваемую страницу. Вместо того, чтобы отделять главную страницу от других страниц, материал делится на части с помощью полос. Вместо ссылок на разные сайты пункты меню здесь относятся к каждому из этих разделов.
Одностраничные веб-шаблоны — прекрасные примеры организации, простоты и решения. Организация веб-сайта таким образом, чтобы содержимое и навигация оставались на одной странице, может быть сложной задачей, но если все сделано правильно, посетители веб-сайта могут наслаждаться плавным и эффективным взаимодействием с пользователем.
Все больше и больше веб-дизайнеров придерживаются одностраничного дизайна при разработке веб-сайтов. Что является причиной этого? Потому что он простой, чистый и имеет привлекательный дизайн. В этом руководстве мы объясним, почему и как создать одностраничный веб-сайт для вашей компании:
В этом руководстве мы объясним, почему и как создать одностраничный веб-сайт для вашей компании:
Дизайн веб-сайта можно разделить на две категории: одностраничный и традиционный. . Один стиль макета веб-сайта может лучше соответствовать типу вашей компании, а также функциям и целям вашего веб-сайта, чем другой — стоит рассмотреть ваши варианты.
1. Одностраничный веб-сайт/одностраничный веб-сайтОдностраничный веб-сайт или одностраничный веб-сайт имеет надежный, минималистичный и хорошо организованный дизайн. Обычно это больше изображений, с небольшим количеством текста. Стиль длинной прокрутки побуждает вас проявлять новаторство при создании истории, в которой вы имеете полный контроль над порядком отображения вашего контента.
Одностраничный веб-сайт улучшает взаимодействие с пользователем, позволяя пользователям получать доступ к содержимому линейным образом, а не теряться на нескольких страницах. Формат хорошо работает и на мобильных сайтах, и на планшетах. Таким образом, одностраничным веб-сайтом легче управлять, чем традиционным веб-сайтом, и он использует меньше ресурсов.
Формат хорошо работает и на мобильных сайтах, и на планшетах. Таким образом, одностраничным веб-сайтом легче управлять, чем традиционным веб-сайтом, и он использует меньше ресурсов.
Этот формат имеет возможность выглядеть фантастически в различных условиях, от самых инновационных до самых обычных. Стоит подумать, если у вас есть краткие материалы, такие как целевая страница, веб-сайт для фрилансеров, портфолио с фотографиями, свадебный веб-сайт или любой другой веб-сайт, связанный с событием.
2. Традиционный веб-сайт/полный веб-сайт. Традиционный веб-сайт — это то, что большинство людей представляют себе, когда думают о веб-сайте: у него есть домашняя страница и другие страницы, включая страницу контактов, страницу обслуживания и страницу часто задаваемых вопросов. Основная причина использования этого стиля веб-дизайна вместо дизайна одностраничного веб-сайта заключается в том, что у вас есть много контента, который необходимо включить на ваш веб-сайт, включая различные продукты или услуги в интернет-магазине.
Многостраничный веб-сайт позволяет вам отделять каждую часть контента на отдельной странице, что позволяет включать длинные и подробные пояснения. Например, если вы хотите завести блог, этот классический формат упростит пользователю поиск по вашим сообщениям отдельно.
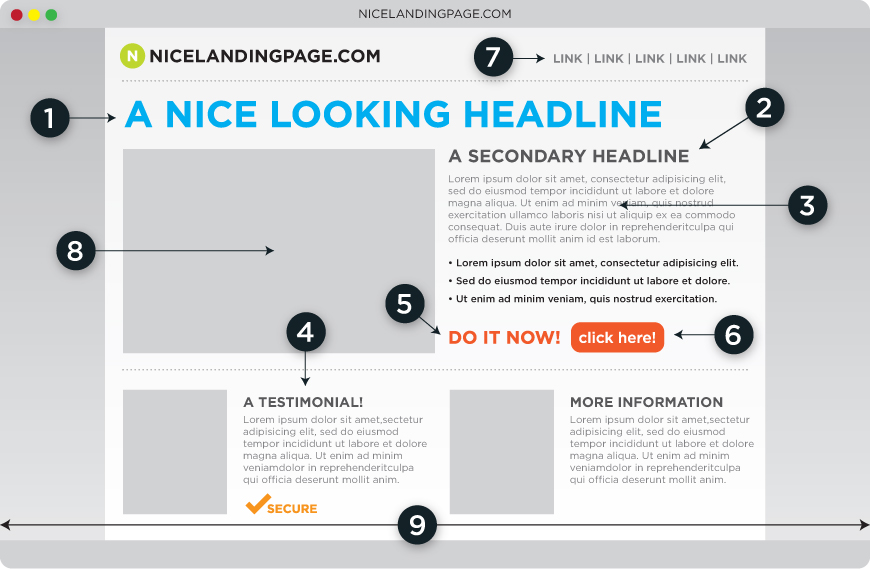
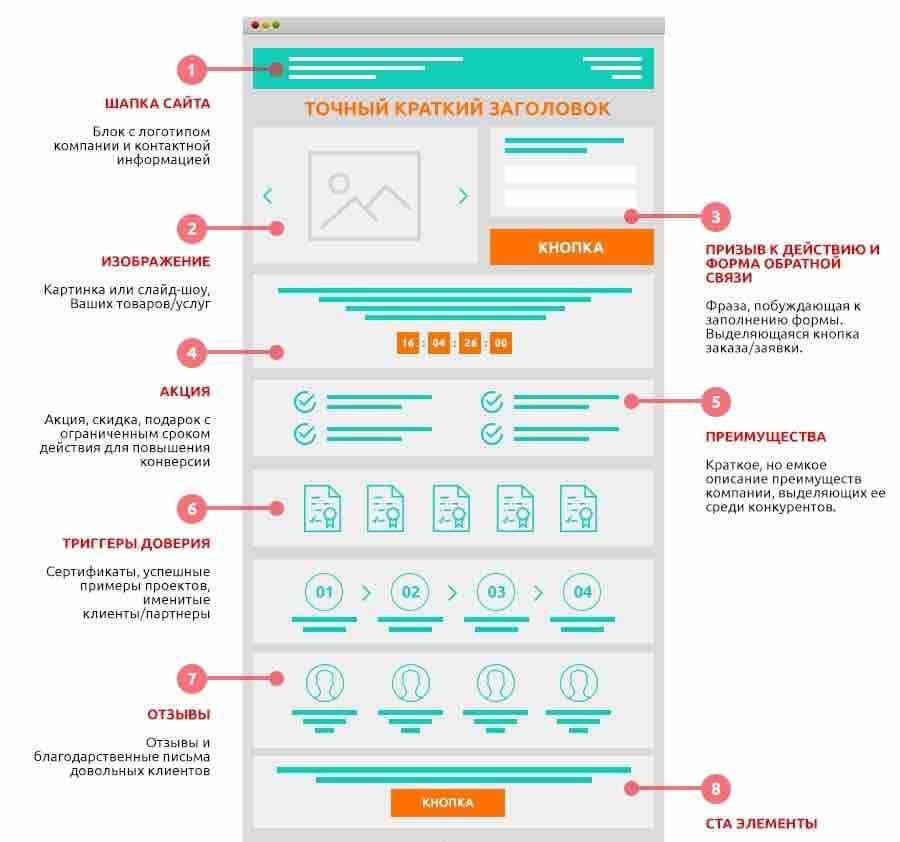
Элементы для размещения на одностраничном веб-сайтеВзгляните на целевые страницы некоторых из ваших любимых веб-сайтов, и вы обнаружите, что все они выглядят практически одинаково. Это не совпадение, по крайней мере, с точки зрения элементов, которые они, кажется, включают в свой одностраничный веб-сайт. В конце концов, дизайн главной страницы сайта имеет решающее значение для его успеха, что требует включения всех необходимых элементов с самого начала. Ниже перечислены наиболее популярные элементы одностраничного веб-сайта, а также причины их включения.
• Планирование контента Если вы определили, что этот формат вам подходит, вы можете приступить к созданию потрясающего одностраничного веб-сайта. Первым шагом в построении структуры веб-сайта является тщательное составление плана всего вашего контента. Создайте одностраничный веб-сайт, чтобы иметь полный контроль над порядком просмотра вашего сайта, поэтому сделайте его логичным и интуитивно понятным.
Первым шагом в построении структуры веб-сайта является тщательное составление плана всего вашего контента. Создайте одностраничный веб-сайт, чтобы иметь полный контроль над порядком просмотра вашего сайта, поэтому сделайте его логичным и интуитивно понятным.
Начните с создания структуры, отображающей путь посетителей по вашему веб-сайту. Ключевое сообщение должно заманить их, и вы хотите выразить его сразу — другими словами, то, что вы хотите разместить «вверху» (т. е. то, что посетитель видит перед тем, как прокрутить ваш сайт).
Вам понадобится раздел «О нас» и специальное место для просмотра ваших контактных данных на каждом веб-сайте. В зависимости от деталей, которые вы хотите и должны предоставить, пространство между ними будет включать ваше предложение, кнопку CTA (призыв к действию), раздел встречи с командой, услуги и товары, отзывы, раздел часто задаваемых вопросов и фотогалерею. .
Расставьте приоритеты в том порядке, в котором вы представляете свой материал, так как это будет иметь решающее значение позже. Также удалите все ненужные детали. Если вы хотите создать отличный одностраничный веб-сайт, чем меньше, тем лучше, когда дело доходит до условий. Старайтесь, чтобы все было как можно более упорядоченным и простым.
Также удалите все ненужные детали. Если вы хотите создать отличный одностраничный веб-сайт, чем меньше, тем лучше, когда дело доходит до условий. Старайтесь, чтобы все было как можно более упорядоченным и простым.
Если вы определились со стратегией контента, вам понадобится шаблон, который включает в себя все основные элементы одностраничного веб-сайта, такие как столбцы, панель социальных сетей, расширенный нижний колонтитул и многое другое.
Это изображение взято с веб-сайта компании Strikingly. Самое замечательное в этих моделях то, что вы можете настроить и сделать их полностью своими, изменив все, от верхнего колонтитула до нижнего колонтитула. С этими безграничными возможностями дайте волю творческому воображению!
• Добавьте разделы на свой одностраничный веб-сайт. Разделы вашего сайта — это основные места, где ваши клиенты могут искать нужную им информацию. Теперь пришло время просмотреть хорошо организованный контент на вашем веб-сайте.
Теперь пришло время просмотреть хорошо организованный контент на вашем веб-сайте.
Это изображение взято из продукта Strikingly
- В левом столбце нажмите кнопку «Добавить новый раздел».
- Затем щелкните доступные части и выберите те, которые вы хотите использовать на своем веб-сайте.
Поскольку весь ваш контент находится в одном месте, вам нужно что-то, чтобы привлечь внимание пользователя к вашей основной цели, будь то подписка на рассылку новостей, запрос расценки или заказ ваших услуг.
Это изображение взято с сайта Strikingly User
В этой ситуации используется CTA (призыв к действию). Это короткий срок, который побуждает онлайн-аудиторию действовать немедленно. Для наибольшего охвата он должен быть размещен в верхней части вашего веб-сайта, что дает вам прекрасную возможность направить посетителей к более поздней, высокоприоритетной части.
Крайне важно интегрировать все аспекты вашего присутствия в Интернете бесшовным образом. Одним из способов сделать это является подключение ваших учетных записей Facebook, LinkedIn, Instagram и других социальных сетей к вашему веб-сайту. Что является причиной этого? Поскольку вы хотите, чтобы ваш сайт получал как можно больше онлайн-трафика.
Это изображение взято из продукта Strikingly
• Тщательно проработайте нижний колонтитул Поле в нижней части вашего веб-сайта называется нижним колонтитулом. Почти все люди идут туда, когда им нужно найти важные детали, например, как связаться с компанией. Вот почему важно иметь актуальную контактную информацию, ссылки на ваши страницы в социальных сетях, часы работы, политику конфиденциальности и условия в нижнем колонтитуле. Если у вас есть физический магазин, вы также можете включить карту в нижний колонтитул.
Это изображение взято из продукта Strikingly’s Product
• SEO важноSEO (поисковая оптимизация) является важным компонентом каждого веб-сайта. Это процесс разработки веб-сайта, поэтому он отображается выше в результатах поиска по определенным ключевым словам, что приводит к увеличению трафика и потенциальных клиентов.
• Будьте мобильныВ наши дни просмотр Интернета на смартфоне, а не на настольном компьютере, является тенденцией. По этой же причине с точки зрения SEO веб-сайты сейчас занимают первое место по версии для мобильных устройств (см. индекс Google для мобильных устройств).
Это изображение взято с сайта Strikingly User
Итак, как это повлияет на ваш сайт? Проще говоря, он должен отображаться и работать на мобильных устройствах так же хорошо, как и на настольных компьютерах. Хороший дизайн одностраничного веб-сайта придает большое значение удобочитаемости и навигации в этом процессе. Выбор создания одностраничного веб-сайта — это уже шаг в правильном направлении.
Выбор создания одностраничного веб-сайта — это уже шаг в правильном направлении.
Если вы хотите узнать, как выглядит интуитивно понятный одностраничный веб-сайт на заключительном этапе, обратите внимание на страницы этих пользователей Strikingly. Они переполнены идеями, которые вы можете использовать при создании собственного веб-сайта. На ваше рассмотрение, вот несколько примеров одностраничных веб-сайтов.
1. Avanti
Это изображение взято из продукта Striingly’s
2. Healthwatch
. Это изображение взято из продукта Strikingly. С адаптивным одностраничным шаблоном веб-сайта вы можете создать свой бренд в Интернете и выделиться. Зачем вам строить что-то с таким количеством движущихся частей? Люди предпочитают как можно быстрее добраться туда, куда они хотят, и одностраничные веб-шаблоны предоставляют им прямое направление, которому нужно следовать. Иногда одна страница — это все, что нужно вашему веб-сайту. Однако разработка эффективного одностраничного сайта требует особых соображений, не последним из которых является решение о том, стоит ли вам вообще его создавать. Конечно, ни один формат не подходит для каждого веб-сайта, а одностраничные сайты имеют множество плюсов и минусов. Тем не менее, они могут быть очень полезны в определенных ситуациях, и часто их лучше всего оформлять так же, как и целевую страницу. Думая о том, как вы будете «направлять» посетителя вниз по странице, вы сможете говорить с ним более эффективно (и убедительно). В этом посте мы поговорим о том, почему вам может понадобиться создать одностраничный веб-сайт. Затем мы представим ключевые элементы, которые вам необходимо учитывать, и дадим несколько советов по созданию вашего сайта. Давайте начнем! Одностраничные веб-сайты не так популярны, как их многостраничные собратья. Это понятно, учитывая, что последнее является «по умолчанию», традиционным выбором при создании нового сайта. Однако это не означает, что маленький размер сайта не дает преимуществ. Например: Существует много видов сайтов, которые могут извлечь выгоду из одностраничного макета. Конечно, у одностраничных сайтов есть и определенные недостатки. Поисковая оптимизация (SEO) может быть негативно затронута, поскольку поисковые системы, как правило, отдают предпочтение сайтам с большим количеством контента, охватывающего несколько страниц. Ведь такой подход дает больше шансов проиндексировать сайт. Кроме того, на одностраничном сайте места явно не хватает, поэтому формулировка, которую вы используете, должна быть невероятно лаконичной. Это может повлиять на уровень глубины, который вы даете каждому разделу или теме, и может быть вредным, если сайт сосредоточен на сложном продукте или услуге. Наконец, возможности расширения одностраничного сайта более ограничены. Если вы решите, что преимущества одностраничного сайта перевешивают недостатки для конкретного проекта, вам необходимо тщательно продумать, какие элементы следует включить. Ваш выбор здесь будет уникальным для вашей собственной ситуации, конечно, или для потребностей вашего клиента. Несмотря на это, есть несколько ключевых функций, которые могут быть полезны почти каждому одностраничному сайту: Стоит отметить, что первый и последний пункты в этом списке могут быть одним и тем же, особенно если конечной целью является получение лидов. Наконец, пришло время перейти к делу. Как мы уже упоминали, задача одностраничного сайта состоит в том, чтобы провести читателя по пути от верха к низу страницы. В конце концов, единственное решение, которое они должны будут принять (с вашей точки зрения), — переходить в другую веру или нет. Другими словами, вы можете рассматривать свой одностраничный сайт как виртуальный путь через воронку конверсии. Это делает жизненно важным начинать с некоторых увлекательных элементов. Например, разумно создать жирный заголовок, содержащий изображение «героя», слоган и четкий призыв к действию. Веб-сайт Bitrise хорошо иллюстрирует эту технику: Чего не демонстрирует статический снимок экрана, так это динамического слогана сайта, который отображает ряд различных сообщений «… как услуга». Да, многим сайтам нужно несколько страниц, но они нужны не всем. Одностраничный веб-сайт подходит для различных веб-сайтов, а работа в условиях ограничений также приводит к более компактному дизайну. Если не нужно, зачем начинать с начала? Начните свое путешествие по созданию веб-сайтов. Создайте одностраничный веб-сайт, чтобы заявить о себе в Интернете с помощью Strikingly!
Да, многим сайтам нужно несколько страниц, но они нужны не всем. Одностраничный веб-сайт подходит для различных веб-сайтов, а работа в условиях ограничений также приводит к более компактному дизайну. Если не нужно, зачем начинать с начала? Начните свое путешествие по созданию веб-сайтов. Создайте одностраничный веб-сайт, чтобы заявить о себе в Интернете с помощью Strikingly! Как создать эффективный одностраничный веб-сайт

Почему создание одностраничного веб-сайта может быть хорошей идеей
 К ним относятся портфолио, технологические стартапы и сайты, торгующие дорогостоящими товарами. Напротив, магазины электронной коммерции и сайты, которые загружают много контента (например, бизнес-сайты с прикрепленными блогами), могут захотеть придерживаться более традиционного дизайна.
К ним относятся портфолио, технологические стартапы и сайты, торгующие дорогостоящими товарами. Напротив, магазины электронной коммерции и сайты, которые загружают много контента (например, бизнес-сайты с прикрепленными блогами), могут захотеть придерживаться более традиционного дизайна. Например, если вы хотите в какой-то момент включить блог, это, естественно, превратит одностраничный веб-сайт во что-то совершенно другое. Технически вы можете достичь той же цели, используя многосайтовую установку. Однако путь наименьшего сопротивления — просто вернуться к многостраничному формату.
Например, если вы хотите в какой-то момент включить блог, это, естественно, превратит одностраничный веб-сайт во что-то совершенно другое. Технически вы можете достичь той же цели, используя многосайтовую установку. Однако путь наименьшего сопротивления — просто вернуться к многостраничному формату. Ключевые элементы одностраничного веб-сайта
 Однако, если целью сайта является увеличение продаж, вы можете получить два элемента CTA. Чтобы избежать путаницы, которая может негативно сказаться на рейтинге кликов (CTR), вам нужно упростить контакт с компанией, но при этом отдать приоритет основному призыву к действию.
Однако, если целью сайта является увеличение продаж, вы можете получить два элемента CTA. Чтобы избежать путаницы, которая может негативно сказаться на рейтинге кликов (CTR), вам нужно упростить контакт с компанией, но при этом отдать приоритет основному призыву к действию. Как создать эффективный одностраничный веб-сайт

Более того, призыв к действию на сайте Bitrise также является почти идеальным примером. Яркий цвет выделяет его, и он почти в центре страницы. Более того, текст действенный и ясный: «Начни строить бесплатно». Создание аналогичного заголовка для вашего собственного сайта гарантирует, что каждому посетителю будет предоставлен четкий путь.
Когда дело доходит до того, что находится под заголовком, у вас есть несколько вариантов. Для начала важно не игнорировать самый низ страницы. Хотя вы предложите призыв к действию сразу, вам все равно нужно захватить тех, кто прокрутил весь сайт (и не обязательно хочет прокручивать обратно).
В качестве хорошего примера того, как это сделать, вы можете взглянуть на веб-сайт Jelvix :
Этот сайт делает особенно эффективную работу, направляя посетителя и предоставляя ему несколько решений. Например, они могут щелкнуть по адресу электронной почты и номеру телефона или по более заметному сообщению «Свяжитесь с нами», которое облегчает им установление контакта. Так как это, так сказать, последняя остановка в туре, вы должны быть уверены, что следующие варианты читателю очень ясны.
Так как это, так сказать, последняя остановка в туре, вы должны быть уверены, что следующие варианты читателю очень ясны.
Что касается средней части вашего одностраничного сайта, то она обычно состоит из нескольких разных разделов, которые зависят от целей сайта и бизнеса. Как правило, вы захотите включить:
- О разделе
- Подробная информация об основных услугах и продуктах
- Отзывы клиентов
- Портфолио или другие образцы работ
Конечно, ваш одностраничный сайт может содержать практически все, что необходимо для успешной конверсии. Однако, как правило, мы рекомендуем делать текст кратким и привлекающим внимание (почти как дополнительные слоганы). Это повышает вероятность конверсии посетителей и ускоряет их продвижение по воронке.
И последнее, но не менее важное: есть еще один элемент, который следует учитывать при разработке одностраничного макета. Поскольку многие решения будут черно-белыми, часть вашей задачи состоит в том, чтобы облегчить расшифровку аналитики сайта. Например, если вы сделали свою работу правильно, показатели вовлеченности будут постоянными. Это означает, что вы можете легко обнаружить аномалии и установить, не виновата ли компоновка. Качественный одностраничный сайт может значительно выиграть от дополнительной доработки с течением времени.
Например, если вы сделали свою работу правильно, показатели вовлеченности будут постоянными. Это означает, что вы можете легко обнаружить аномалии и установить, не виновата ли компоновка. Качественный одностраничный сайт может значительно выиграть от дополнительной доработки с течением времени.
Заключение
Веб-сайты, как правило, состоят из нескольких страниц, в основном потому, что в таком дизайне есть определенное преимущество SEO. Тем не менее, есть ряд преимуществ в том, чтобы сделать ваш сайт коротким и приятным. Например, одностраничные сайты могут привести к улучшению ключевых показателей, таких как «время на сайте» и показатель отказов.
Когда дело доходит до создания одностраничного веб-сайта, вам нужно использовать настройку, аналогичную целевой странице. Например, вам понадобится яркое изображение героя и сильный призыв к действию, а также информация об услугах и продуктах компании. Затем вы можете продемонстрировать бизнес и команду и завершить с помощью элемента преобразования, такого как контактная форма.
