padding | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#propdef-padding |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле слева от текста
Свойство padding позволяет задать величину поля
сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
padding: [значение | проценты] {1, 4} | inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Поля будут установлены одновременно от каждого края элемента. |
| 2 | Первое значение устанавливает поля от верхнего и нижнего края, второе — от левого и правого. |
| 3 | Первое значение задает поле от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
| 4 | Поочередно устанавливается поля от верхнего, правого, нижнего и левого края. |
Величину полей можно указывать в пикселах (px), процентах (%) или других допустимых
для CSS единицах. Значение inherit указывает, что оно наследуется у родителя. При указании поля в процентах, значение считается от ширины родителя элемента.
При указании поля в процентах, значение считается от ширины родителя элемента.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>padding</title>
<style>
.layer {
background: #fc3; /* Цвет фона */
border: 2px solid black; /* Параметры рамки */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</body>
</html> Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства padding
Объектная модель
[window.]document.getElementById(«elementID»).style.padding
Браузеры
Internet Explorer до версии 7. 0 включительно не поддерживает значение inherit.
0 включительно не поддерживает значение inherit.
Поля
Вставка html кода
TILDA HELP CENTER
Добавляем на страницу уникальные элементы.
Если вам нужна какая-то специфичная функция, используйте блок T123 «HTML-код». Через него добавляется абсолютно любой код, включая теги script и style.
HTML код можно добавлять на страницу (внутрь тега <body>), либо в head сайта или страницы.
Чтобы добавить блок на страницу, откройте Библиотеку блоков → Другое и добавьте блок T123.
HTML-код также возможно вставить как отдельный элемент в Zero Block. Принципы работы блока T123 и элемента HTML в Zero не имеют существенных отличий.
В режиме редактирования (и предпросмотра) код выводится просто текстом. Чтобы код заработал, страницу нужно опубликовать.
Вы можете использовать готовый код, который предлагают различные сервисы, либо, если вам нужен уникальный элемент, заказать код у программистов.
В блоке поддерживается HTML, JavaScript (нужно использовать тэг <script>) и CSS (нужно использовать тег <style>). Свой код PHP вставить на страницу не получится, но его можно добавить на свой сервер и отправлять на него данные с помощью приемщика Webhook.
T123: список горячих клавиш
Открыть панель поиска по коду:
- Ctrl+F для Windows
- ⌘+F для MacOS
Открыть подсказки для JavaScript:
- Ctrl+Space для Windows
- Ctrl+Space или ⌘+Shift+Space для MacOS
HTMLCSSJavascript
Чтобы избежать влияния на внешний вид и работоспособность интерфейса Тильды, рекомендуется не использовать теги и универсальные классы в качестве селекторов для кастомных стилей. Также не рекомендуется использовать селектор «*». Вместо этого стоит использовать уникальные классы или ID, которые не будут конфликтовать с уже существующими стилями на странице Тильды. Таким образом, вы сможете применять кастомные стили к вашим элементам без влияния на другие элементы на странице редактора блоков.
Также не рекомендуется использовать селектор «*». Вместо этого стоит использовать уникальные классы или ID, которые не будут конфликтовать с уже существующими стилями на странице Тильды. Таким образом, вы сможете применять кастомные стили к вашим элементам без влияния на другие элементы на странице редактора блоков.
Как добавить HTML-код в head сайта или страницы
Чтобы добавить код перед закрывающим тегом head, нужно зайти: «Настройки сайта» → «Еще» → «HTML-код для вставки внутрь head».
Чтобы добавить код в head на отдельной странице, нужно зайти: «Настройки страницы» → «Дополнительно» → «HTML-код для вставки внутрь head».
Добавление HTML в head в Настройках сайта
Добавление HTML в head в Настройках страницы
Примите во внимание, что мы не осуществляем поддержку по вопросам, связанным с работой вашего кода.
Примеры полезных JS-скриптов
СТАТЬЯ
Прокачай Тильду!
40+ полезных сервисов, которые можно интегрировать через html, не зная html
| Читать статью |
Имена объектов HTML5 по алфавиту — O
❮ Предыдущая Далее ❯
Старые версии браузеров могут не поддерживать все элементы HTML5, указанные в таблице ниже.
Chrome и Opera имеют хорошую поддержку, а IE 11+ и Firefox 35+ поддерживают все сущности.
| Символ | Имя объекта | Шестнадцатеричный | декабрь |
|---|---|---|---|
| Ó | Острый | 000D3 | 211 |
| — | Острый | 000F3 | 243 |
| ⊛ | ост | 0229B | 8859 |
| ⊚ | ocir | 0229A | 8858 |
| Ô | Ocirc | 000D4 | 212 |
| ô | ocirc | 000F4 | 244 |
| О | Оки | 0041E | 1054 |
| о | ocy | 0043E | 1086 |
| ⊝ | одаш | 0229D | 8861 |
| Ő | Odblac | 00150 | 336 |
| ő | odblac | 00151 | 337 |
| ⨸ | одив | 02A38 | 10808 |
| ⊙ | от | 02299 | 8857 |
| ⦼ | odsold | 029BC | 10684 |
| Π| OElig | 00152 | 338 |
| œ | oelig | 00153 | 339 |
| ⦿ | 029BF | 10687 | |
| 𝔒 | 1D512 | 120082 | |
| 𝔬 | или | 1D52C | 120108 |
| &огон; | ogon | 002DB | 731 |
| Ò | Ograve | 000D2 | 210 |
| ò | ograve | 000F2 | 242 |
| ⧁ | огт | 029C1 | 10689 |
| ⦵ | панель | 029B5 | 10677 |
| Ом; | Ом | 003A9 | 937 |
| ∮ | 0222E | 8750 | |
| ↺ | 021BA | 8634 | |
| ⦾ | olcir | 029BE | 10686 |
| ⦻ | олкросс | 029BB | 10683 |
| ‾ | олин | 0203E | 8254 |
| ⧀ | олт | 029C0 | 10688 |
| Ō | Омакр | 0014С | 332 |
| ō | omacr | 0014D | 333 |
| Ω | Omega | 003A9 | 937 |
| ω | omega | 003C9 | 969 |
| Ο | Omicron | 0039F | 927 |
| ο | omicron | 003BF | 959 |
| ⦶ | омид | 029B6 | 10678 |
| ⊖ | ominus | 02296 | 8854 |
| 𝕆 | Опф | 1D546 | 120134 |
| 𝕠 | oopf | 1D560 | 120160 |
| ⦷ | opar | 029B7 | 10679 |
| “ | OpenCurlyDoubleQuote | 0201C | 8220 |
| ‘ | OpenCurlyQuote | 02018 | 8216 |
| ⦹ | опер | 029B9 | 10681 |
| ⊕ | oplus | 02295 | 8853 |
| ⩔ | или | 02A54 | 10836 |
| ∨ | или | 02228 | 8744 |
| & orarr; | orarr | 021BB | 8635 |
| ⩝ | или | 02A5D | 10845 |
| заказ; | заказ | 02134 | 8500 |
| &порядок; | orderof | 02134 | 8500 |
| ª | ordf | 000AA | 170 |
| º | 000BA | 186 | |
| ⊶ | оригинал | 022B6 | 8886 |
| &или; | или | 02A56 | 10838 |
| &или наклон; | или наклон | 02A57 | 10839 |
| ⩛ | или | 02A5B | 10843 |
| Ⓢ | OS | 024C8 | 9416 |
| 𝒪 | Oscr | 1D4AA | 119978 |
| ℴ | oscr | 02134 | 8500 |
| Ø | Ослэш 9 | 000F8 | 248 |
| osol | 02298 | 8856 | |
| Õ | Otilde | 000D5 | 213 |
| õ | otilde | 000F5 | 245 |
| ⨷ | Отаймс | 02A37 | 10807 |
| ⊗ | otimes | 02297 | 8855 |
| ⨶ | otimesas | 02A36 | 10806 |
| Ö | Ouml | 000D6 | 214 |
| ö | ouml | 000F6 | 246 |
| ⌽ | овбар | 0233D | 9021 |
| ‾ | OverBar | 0203E | 8254 |
| ⏞ | OverBrace | 023DE | 9182 |
| ⏞ | Над скобкой | 023B4 | 9140 |
| &Над скобкой; | Над скобками | 023DC | 9180 |
❮ Предыдущий Следующий ❯
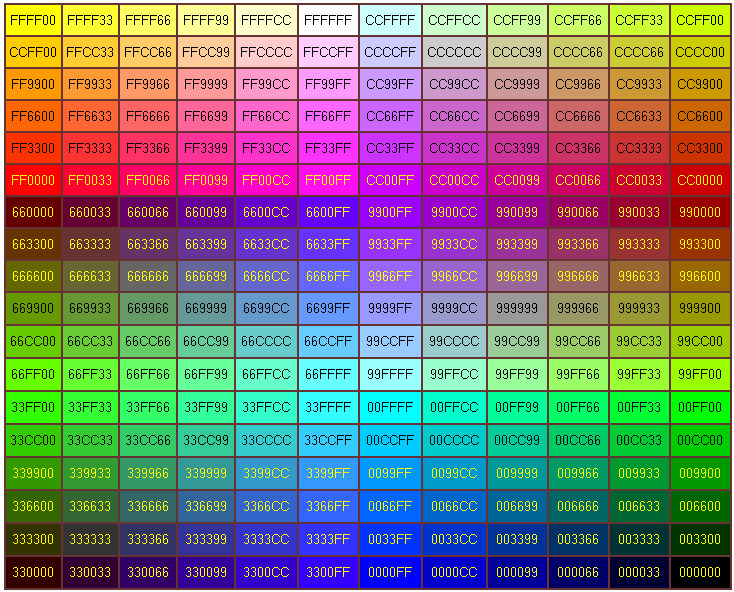
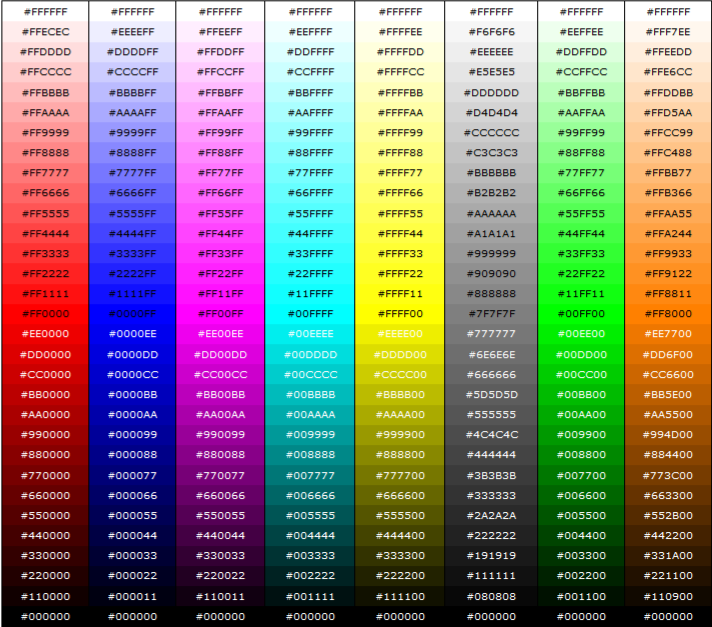
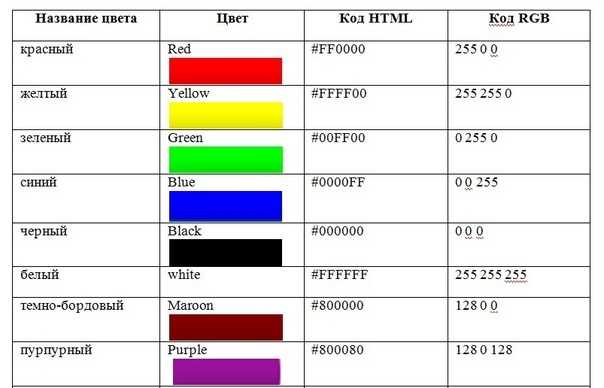
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.

Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
2 Top 9 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
4 | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Что означает ==$0 (двойное число равняется нулю доллара) в инструментах разработчика Chrome?
спросил
Изменено 5 месяцев назад
Просмотрено 279 тысяч раз
В инструментах разработчика Google Chrome, когда я выбираю элемент, я вижу ==$0 рядом с выбранным элементом. Что это значит?
- google-chrome
- google-chrome-devtools
- проверка кода
5
Это последний выбранный индекс узла DOM. Chrome присваивает индекс каждому выбранному вами узлу DOM. Таким образом,
Chrome присваивает индекс каждому выбранному вами узлу DOM. Таким образом, $0 всегда будет указывать на последний выбранный вами узел, а $1 будет указывать на узел, который вы выбрали до этого. Думайте об этом как о стеке последних выбранных узлов.
В качестве примера рассмотрим следующее
<дел> <дел>
Теперь вы открыли консоль devtools и выбрали #sunday , #monday и #tuesday в указанном порядке, вы получите такие идентификаторы:
$0 -> $1 -> <дел> $2 -> <дел>
Примечание: Может быть полезно знать, что узел можно выбрать в ваших сценариях (или консоли), например, одним из популярных способов использования этого является селектор угловых элементов, поэтому вы можете просто выбрать свой узел и запустить это:
angular.element($0 ).объем()
Вуаля, вы получили доступ к области видимости узла через консоль.
12
$0 возвращает последний выбранный элемент или объект JavaScript, $1 возвращает второй из последних выбранных и так далее.
См.: Справочник по API командной строки
1
Другие ответы здесь ясно объяснили, что это значит. Мне нравится объяснять его использование.
Вы можете выбрать элемент на вкладке elements и переключиться на вкладку консоли в chrome. Просто введите $0 или $1 или любой другой номер и нажмите Enter, и элемент будет отображаться в консоли для вашего использования.
Это подсказка Chrome о том, что если вы наберете $0 в консоли, это будет эквивалентно этому конкретному элементу.
Внутри Chrome поддерживает стек, где $0 — это выбранный элемент, $1 — это последний выбранный элемент, $2 — это тот, который был выбран до $1 и так далее.
Вот некоторые из его приложений:
- Доступ к элементам DOM из консоли:
$0 - Доступ к своему предку из консоли:
$0.parentElement - Обновление их свойств из консоли:
$1.classList.add(...) - Добавление/обновление стиля элементов из консоли:
$0.style.backgroundColor="aqua" - Запуск событий JS из консоли:
$0.click() - И делать гораздо более сложные вещи, например:
$0.appendChild(document.createElement("div"))
Смотреть все это в действии:
Заявление поддержки:
Да, я согласен, что есть лучшие способы выполнения этих действий, но эта функция может пригодиться в некоторых сложных сценариях , например, когда нужно щелкнуть элемент DOM, но это невозможно сделать из пользовательского интерфейса, потому что он закрыт другими элементами или по какой-то причине не виден в данный момент в пользовательском интерфейсе.