Креативные одностраничные сайты для вашего вдохновения
На протяжении всей истории великие художники всегда находили новые способы проявить свои творческие способности, выразить себя и создать новые методы, чтобы можно было отделить их работу от работы остальной толпы. Это касается и веб-дизайна. В настоящее время дизайн является способом коммуникации и платформой содержания необходимой информации. Поэтому качественный и информативный дизайн имеет огромное значение в современных условиях. Вашему вниманию предлагается подборка креативных одностраничных сайтов для вдохновения. Это примеры информативности, лаконичности, простоты, удобства и всего того, что представляет собой качественный веб-дизайн.
Transfer Window

Kitkat

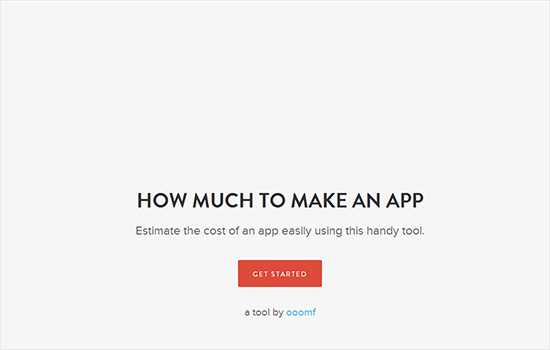
How Much to Make an App

Marty

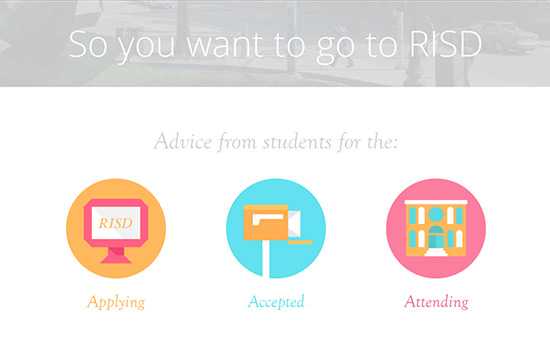
So you want to go to RISD

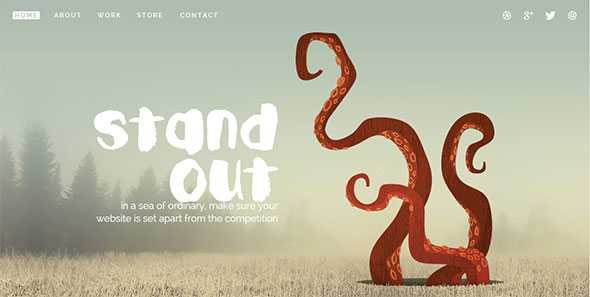
Start Small

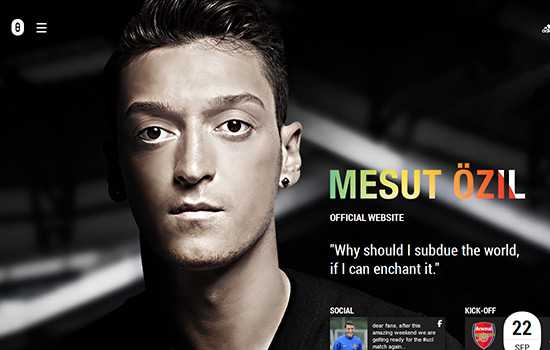
Mesut Oezil

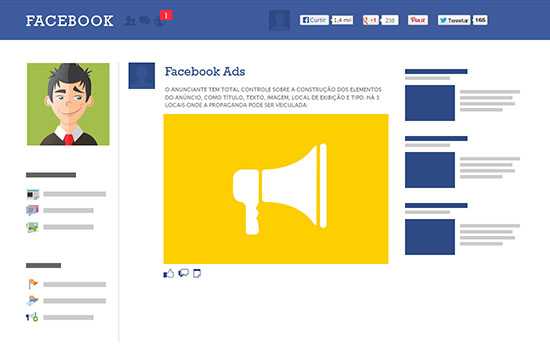
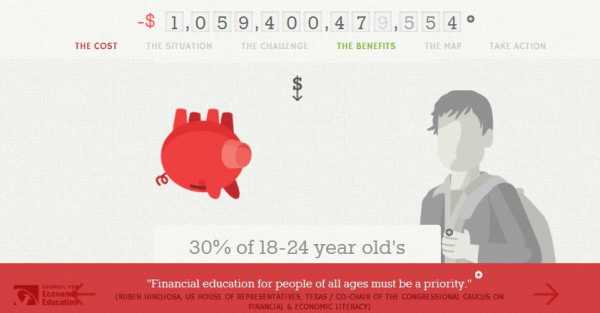
Anuncios Facebook

Social Snack

Play Dot To

Kocha

Adam Rudzki

Adam Woodhouse

Kanga Room

Digitized

Festival intercult#11

Kick-my-habits

Nobuaki Honma

Sam Markiewicz

Arun Shourie

Ordinary Day

Bokovdesign

Mr. Visual

Milwaukee Police News

What is AB Testing

Exnovo Studio

Nicolas Desle

Flat Guitars

Luca Casati

De Erfgenaam

Jonathan Moreira

Hoborg

De Vriend

Invierno Jeep

Garland Jacks

Baptiste Lecocq

Sam Morris

StarBorn Wanderers

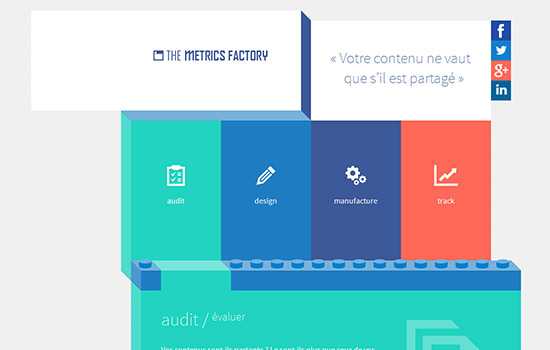
The Metrics Factory

Hello i’m Cody

Jordan Sparrow

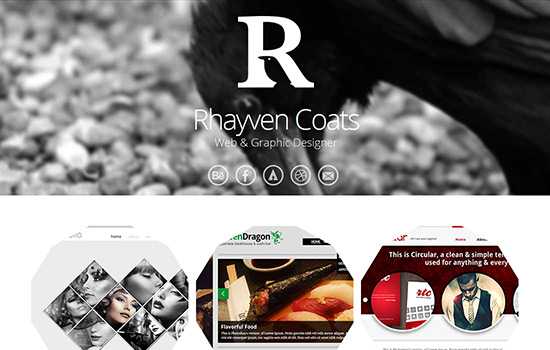
Rhayven Coats

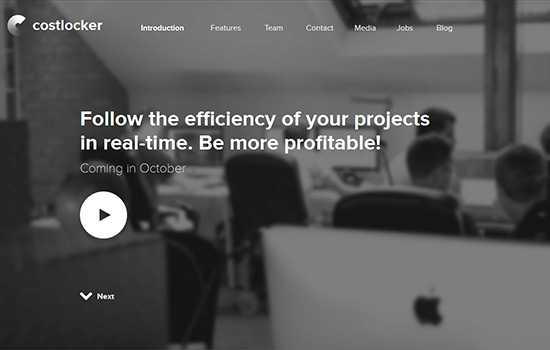
Costlocker

Appolo

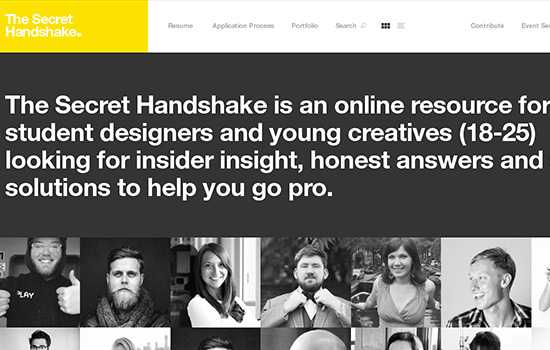
The Secret Handshake

Buy Fireworks

Fud Catania

Lobo Agencia

Evan Knight

Simple as Milk

Nextriot

Socket Studios

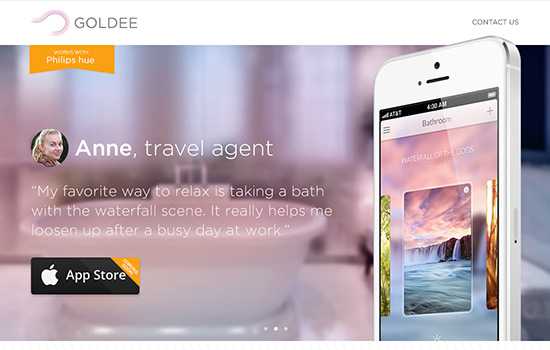
Goldee

Andrew Maruska

Nerve collective

Автор — Anders Ross.
Перевод — Дежурка.
Читайте также:
- 20 примеров «детского веб-дизайна»
- Городской веб-дизайн
- 25 сайтов посвященных фильмам.
www.dejurka.ru
Классные одностраничные сайты
Сегодня мы вновь вдохновляемся классными одностраничными сайтами. Этот тип макетирования отлично подходит для адаптивной верстки и просто идеален для просмотра на мобильных устройствах. Мы собрали классный примеры таких сайтов и надеемся что вам они тоже понравятся.
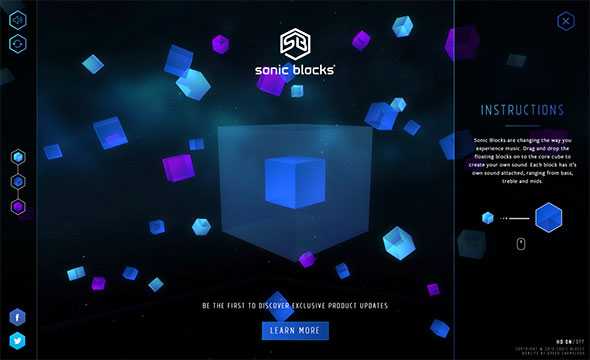
sonicblocks.com

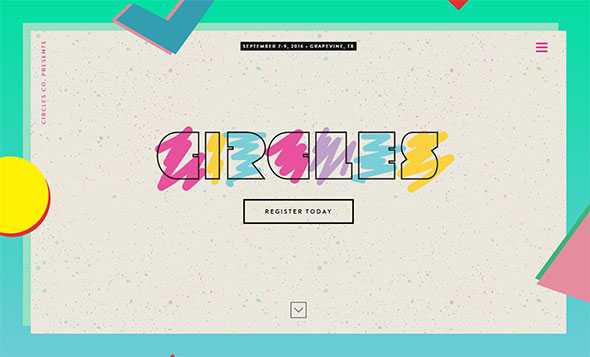
circlesconference.com

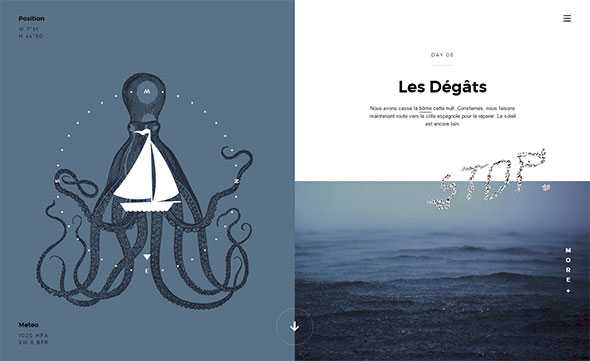
silesoleil.com

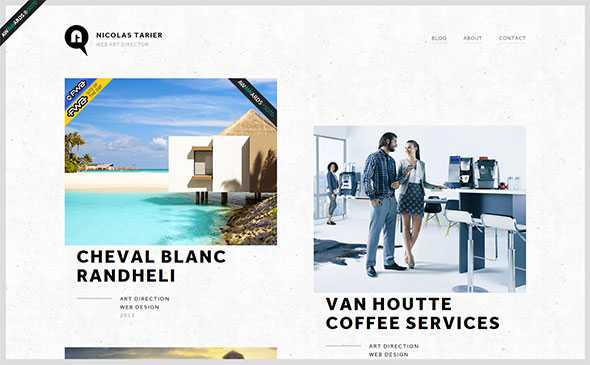
nicolastarier.com

thisisarc.com

deadfiesta.com

yeezydisplay.com

weaintplastic.com

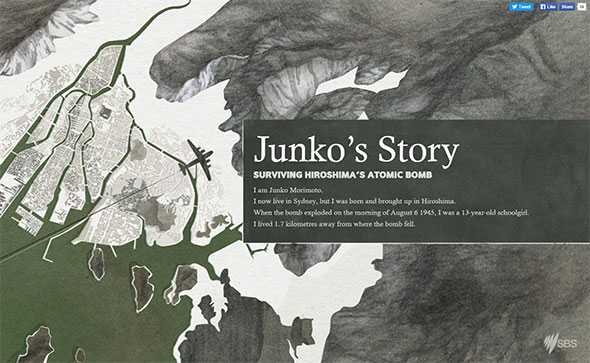
sbs.com.au

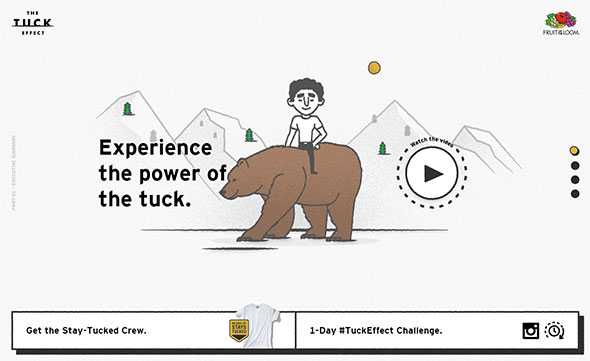
tuckeffect.com

jleniadogsitterroma.it

biacosta.com

schobergruppe-osttirol.at

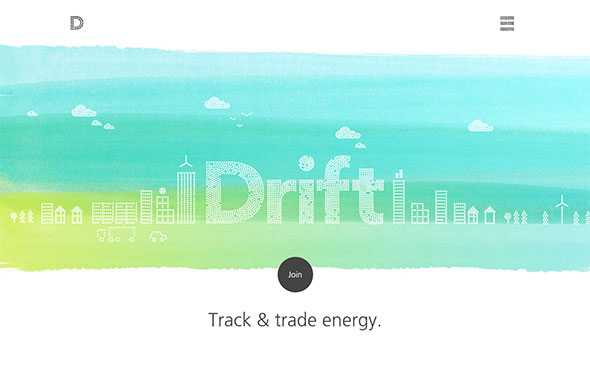
joindrift.com

nespresso.com

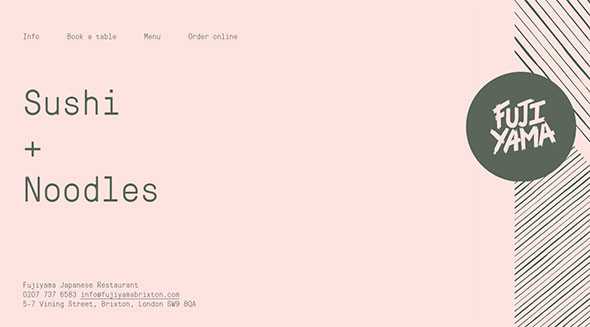
fujiyamabrixton.com

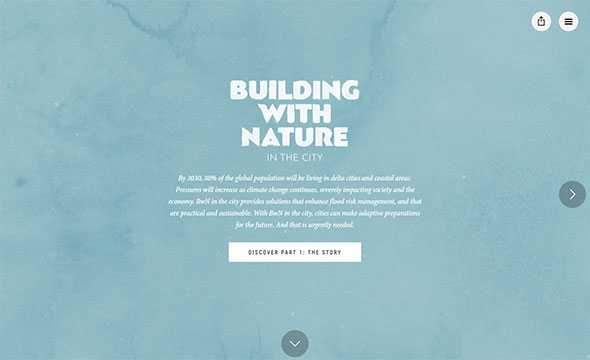
buildingwithnatureinthecity.com

suprasola.com

voodoo-priest.de

fiveminutes.gs

Автор подборки — Дежурка
Смотрите также:
- Одностраничные сайты, посвященные приложениям
- Одностраничные портфолио для вдохновения
- Одностраничные сайты с большими фоновыми фотографиями
www.dejurka.ru
Одностраничный сайт: примеры и описание |
16 февраля 20:26 2016 by Игорь КоваленкоОдностраничный сайт имеет много очевидных предназначений, при этом сложно что-то придумать и сделать с ним, чтобы это было действительном новым. Тем не менее следует отметить, что приведенные здесь примеры выглядят абсолютно свежо и оригинально.
Многие образцы в целом придерживаются минималистских стилей, которые весьма удачно дополняют идею одностраничных сайтов. Немалая часть представленных сайтов могла бы включать несколько веб-страниц, из-за чего дизайнерам пришлось бы «раздувать» содержимое, чтобы заполнить пространство. Вместо этого в приведенных примерах упор сделан на эффективность и легкость пользования. Это делает содержимое сайтов простым для восприятия, способствует его оперативной загрузке, а также свидетельствует о стремлении быстро обеспечить пользователя необходимой ему информацией.
Отличным подтверждением тому является сайт с портфолио Джека Блума, многие вещи на котором реализованы удивительно грамотно. Здесь определенно использован полуминима листский стиль. Я говорю «полуминималистский» потому, что на этом сайте присутствуют кое-какие украшательства, однако в целом все выглядит довольно скромно. Следует отметить, что, к примеру, текст воспроизведен креативно и красиво, что позволяет ему исполнять сразу две роли — украшения и содержимого.
Читателям на заметку: Если вас интересует создание сайтов, то обращайтесь к специалистам на интернет-ресурсе http://ravechnost.ru/web/. Уверен, вы останетесь довольны взаимовыгодны сотрудничеством!
Существует еще одна стратегия в размещении всего содержимого на одной веб-странице. Сайт www.nineflavors.com представляет собой одностраничный веб-ресурс, где имеется что-то вроде линейной прокрутки для смены содержимого. С первого взгляда данное решение может показаться умным и изящным, однако оно ведет к неизбежному во-просу: «Почему бы просто не разместить каждую из частей общего содержимого на отдельной веб-странице?» На данный вопрос существует много возможных ответов, однако я хочу заострить ваше внимание на том из них, который выделяется на фоне остальных.
Дизайнерскому агентству сложно добиться от пользователей того, чтобы они просмотрели все содержимое его сайта, ознакомились с образцами работ и историей, и уговорить их воспользоваться дизайнерскими услугами этого агентства. В данном случае, если пользователь делает первый шаг и щелкает на той или иной ссылке, к его удивлению соответствующее содержимое мгновенно выскакивает на экран. Благодаря этому у пользователя возникает ощущение, что у него уйдет меньше времени на ознакомление с этим сайтом, чем если бы ему пришлось путешествовать по множеству веб-страниц. Лично я как пользователь быстро соблазнился желанием пощелкать на всех ссылках и исследовать содержимое данного сайта целиком. Это отличный способ сделать так, чтобы любой пользователь мог без труда совершить быстрый обзор значительного объема содержимого сайта.
Примеры одностраничных сайтов
Картинки кликабельны, откроются в новом окне.
symby.ru
Одностраничные сайты, которые вам понравятся
Одностраничных сайтов становится все больше. Во многом это связано с распространением мобильных устройств, на которых просматривать контент в таком формате намного удобнее, чем кликать по ссылкам. Сегодня мы собрали интересные одностраничные сайты, который могут вдохновить вас на создание собственных работ с такой структурой.
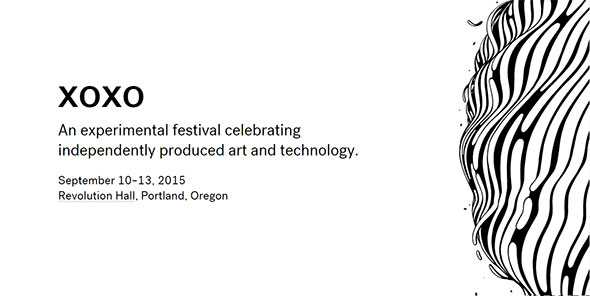
2015.xoxofest.com

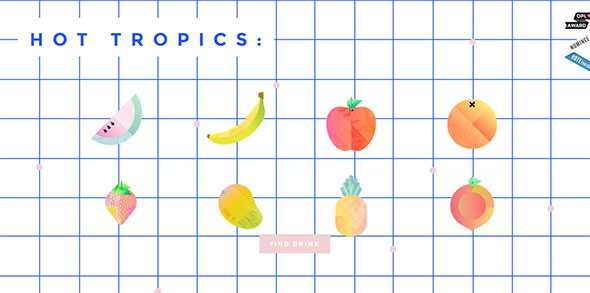
thehottropics.com

penandquill.net

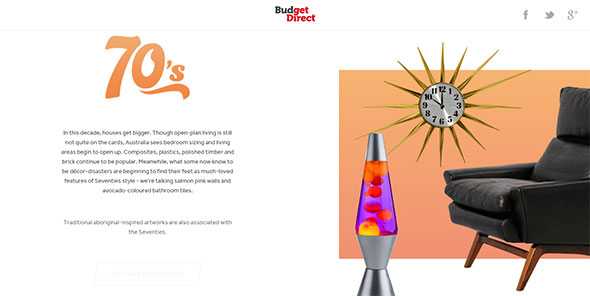
budgetdirect.com.au

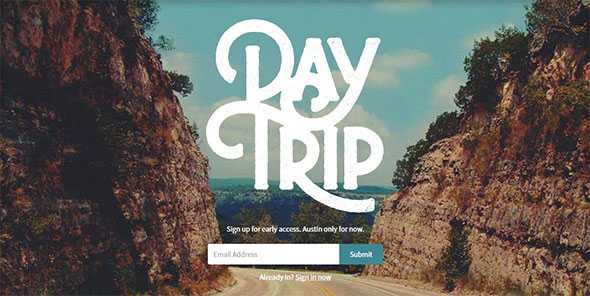
godaytrip.com

guglieri.com

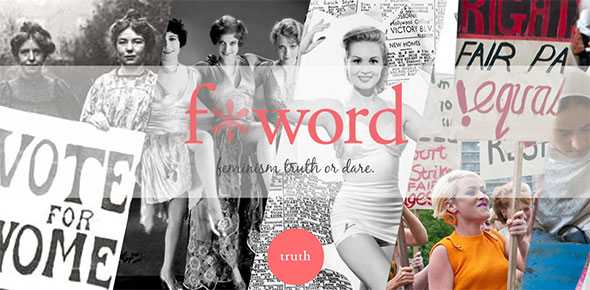
thefwordproject.org

ao.com

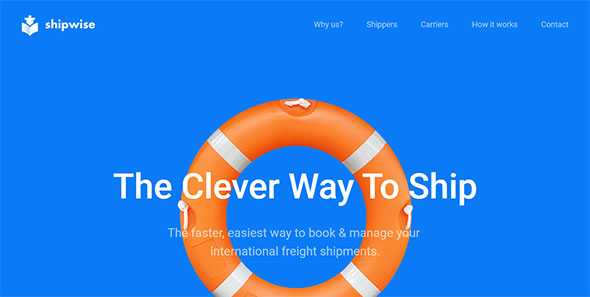
shipwise.co

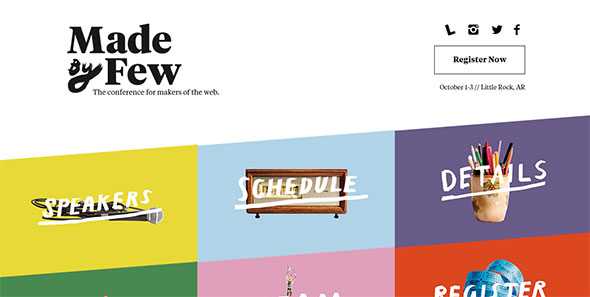
madebyfew.com

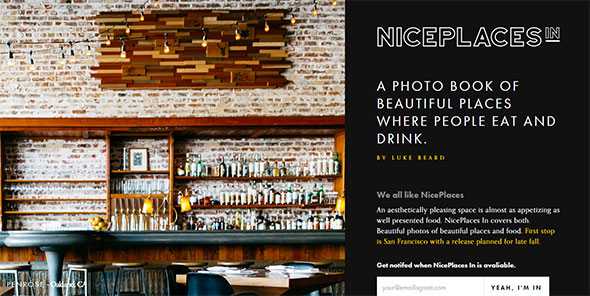
niceplaces.in

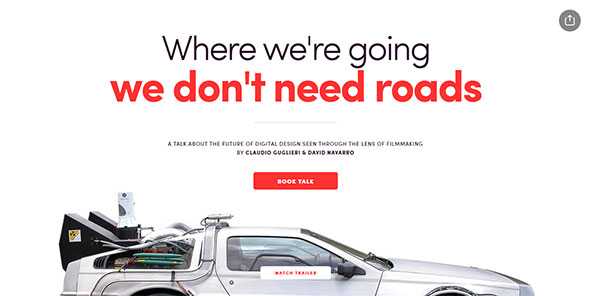
wedontneedroads.co

denisechandler.com

rememberlemans.sys-one.de

naphtalicarleton.com

ksize.be

finopar.com.au

petertoth.me

wineexplorer.brancottestate.com

philsamhaber.com

Автор подборки — Дежурка
Смотрите также:
www.dejurka.ru
20 примеров креативного дизайна одностраничных сайтов » Seo-Design
Главная » Дизайн27 декабря 2012 4 комментария
Одностраничные сайты это не только способ быстрого просмотра всего контента или просто html5/css3 шаблоны, которые содержат строго необходимую информацию, например: О нас, Портфолио, Контакты. Сегодня они интересные, креативные и красивые; со структурой стандартного интернет-ресурса, которая компактно уложена для одного проекта, представляя собой дизайн одностраничного сайта. Представленные ниже примеры одностраничных сайтов предназначаются тем, кто находится в поиске новых идей и вдохновления, придумывая свой вариант с элегантным, стильным или креативным и оригинальным дизайном сайта-одностраничника.
1. Kryptis

5. Pixels and Aromates

6. Pado – Interactive Agency

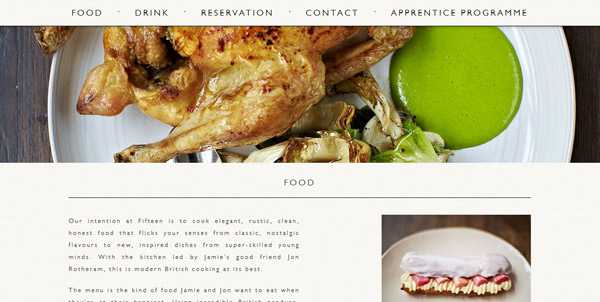
7. Restaurant Le Moderne

8. Web-expert

9. Survey of the States

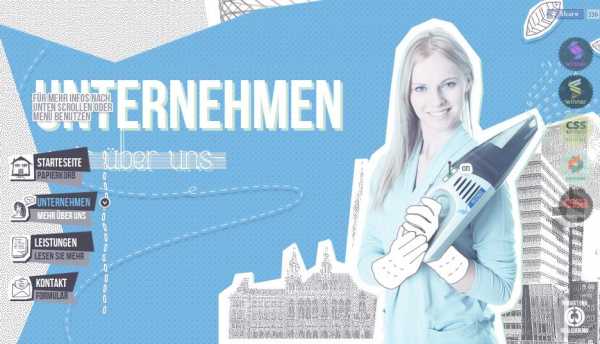
10. Putzengel

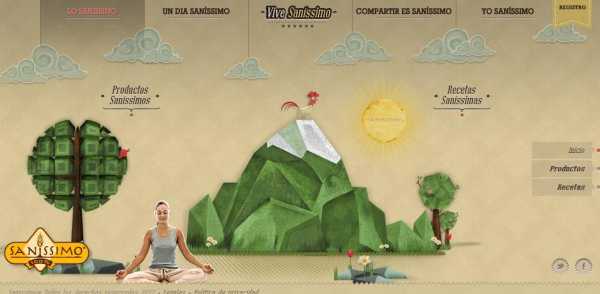
11. Sanissimo

12. The Hybrid4 Graphic Novel

13. Every Last Drop

14. Elisabetta Canalis

seo-design.net
Одностраничные сайты: все за и против
Одностраничники – так называют сайты, которые состоят только из одной страницы, а переход по меню осуществляется скроллом. На сегодня создание интернет-ресурсов, состоящих из одной страницы, является распространенной практикой в интернет-маркетинге, которая оправдывает себя в определенных ситуациях.
Бытует мнение, что одностраничные сайты не способны полноценно представить деятельность фирмы в Интернете. В действительности это не совсем верно. При правильном подходе, создав одностраничный сайт, вы получите максимум преимуществ данной технологии.
В этой статье мы узнаем больше об интернет-ресурсах, состоящих из одной страницы, рассмотрим специфику их использования и лучшие примеры реализации. Также попробуем ответить на вопрос, в каких случаях одностраничный сайт может быть эффективнее многостраничного.
Одна страница – один сайт: как это работает?
Одностраничный сайт построен в одном окне и не включает в себя ссылки на другие страницы. Принцип такого сайта основан на прокрутке, а не нажатии и переходе. Хотя нажатие никто не отменял: оно скроллом приведет вас на участок страницы с соответствующим контентом. Этот достаточно простой и интересный способ преподнесения информации, более четкий и легкий для понимания. Использование одностраничного сайта вам дает, как минимум, простоту и целостность ресурса. Такой сайт производит только одно впечатление. Стоит отметить, что одностраничники посетитель изучает более внимательно, просматривая все разделы, делая это как бы “на одном дыхании”.
Когда достаточно одной страницы?
Многие компании создают многостраничные сайты, каждая страница которого занимает два абзаца. Возможно это делается по причине имитации активной деятельности компании или из-за стереотипного представления о сайте. На самом деле, если ваш сайт не обладает обширным контентом, как это часто бывает с сайтами-визитками, вы можете легко поместить всю информацию на одну страницу. Такие сайты особенно хорошо показывают себя в качестве промо-страницы какой-либо услуги, продукта или события, а также как вспомогательные платформы для популяризации других ресурсов. Так как подобные ресурсы работают с небольшим объемом текстовой информации, их конструкции зачастую графические:
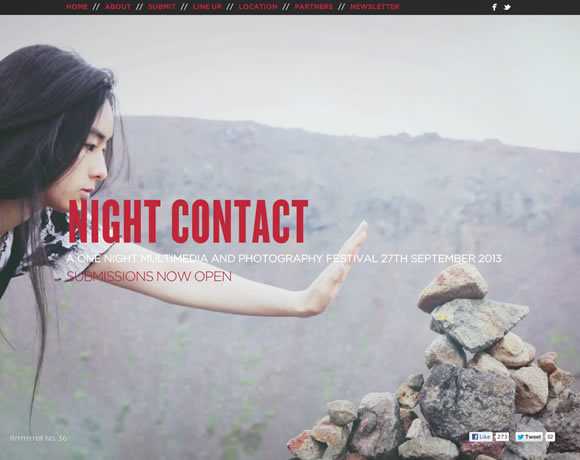
— Night contact — интересный пример одностраничного сайта, посвященного одному событию:

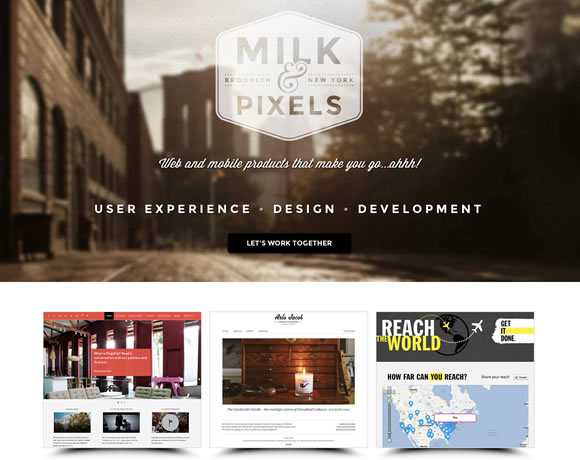
— Одностраничный сайт студии дизайна Milk and Pixels milkandpixels.com отлично представляет всю информацию и спектр услуг компании:

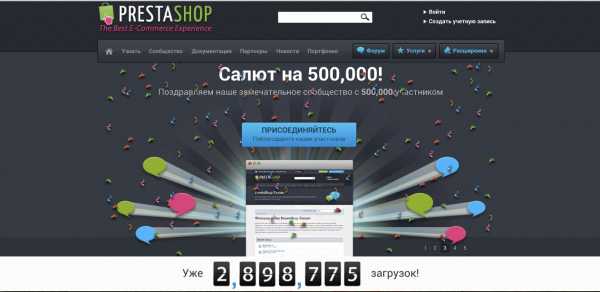
— Prestashop.com — яркий пример одностраничного сайта рунета, посвященного одной услуге:

— Одностраничный сайт компании Chris Сonnolly chrisconnolly.com выглядит как персональная страница, но смотрится оригинально и полностью справляется со своей задачей.

Рекомендации по разработке дизайна
Перед началом разработки одностраничного сайта четко сформулируйте цель проекта. Определитесь, будет это информационный проект или, напротив, призывающий к действию интернет-ресурс. Хорошо проанализируйте, какой контент вы будете выкладывать, на какую аудиторию будет ориентирован сайт. Вот перечень целей, который значительно упростит вам задачу поиска идеи для дизайна:
1. Создать впечатление. Важно, чтобы первое впечатление, которое сложится у посетителей о сайте, было благоприятным. Тогда вы сможете удержать пользователей на своем интернет-ресурсе. Помните, у вас всего один шанс произвести первое впечатление, и не так много времени, чтобы увлечь и заинтересовать посетителя.
2. Сайт должен быть визуально привлекательным для вашей целевой аудитории и “с первых слов” вводить посетителей в курс дела.
3. Дизайн интернет-ресурса должен с лучших сторон визуализировать его контент и специфику деятельности компании.
4. Управляйте визуальными эффектами, чтобы привлечь внимание к услуге, товару или определенной информации. Используйте частичную анимацию, расставляйте цветовые акценты, иллюстрируйте контент.
Отличная работа дизайнера чувствуется в оформлении сайта artemjuliawedding.com, посвященного одному событию. Ресурс тематически иллюстрирован, небольшие анимационные эффекты привлекают внимание к графике и тексту. Отличный одностраничный сайт, который хочется досмотреть до конца.

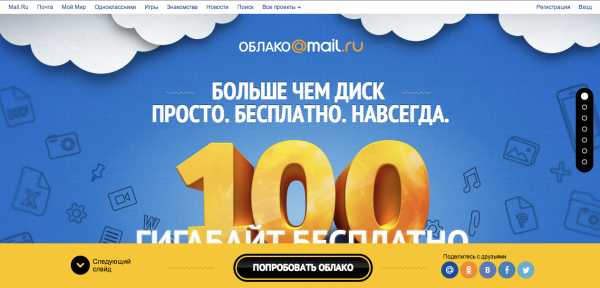
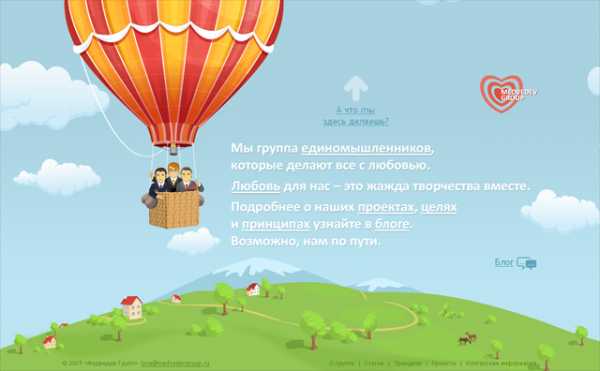
Сloud.mail.ru — одностраничный сайт рунета. Хорошая работа дизайнера и тематические иллюстрации создали один концепт восприятия дизайна и услуги.

Давайте посмотрим на другие примеры тематически оформленных сайтов:
— alltimestudio.com

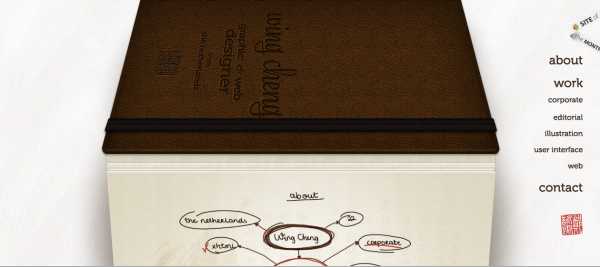
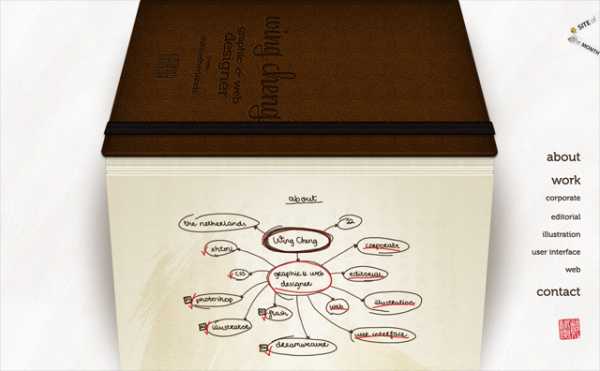
— wingcheng

— leahjuaymah

Сайт minimalmonkey.com содержит большое количество категорий и массу контента. Дизайнерское решение было принято в пользу визуального акцента с помощью цвета, а горизонтальный скролл отлично сочетается с компоновкой макета.

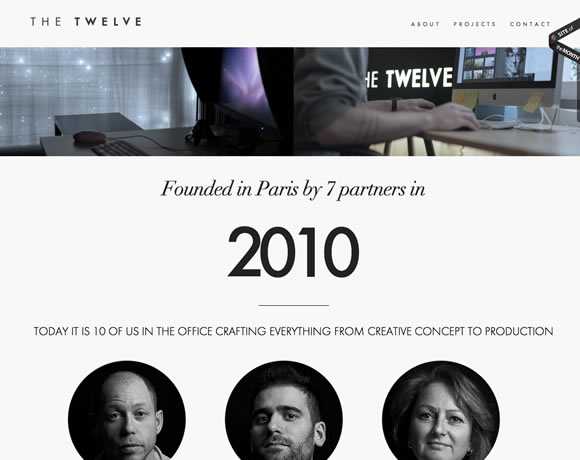
Сайт креативного агентства todaythe12.com встречает яркой анимацией. Данный ресурс тематически иллюстрирован, а компактно размещенная информация способствует тому, что вы меньше чем за минуту сможете ознакомиться со всеми разделами сайта.

На сайте frismedia.nl использовано два приема привлечения внимания: первый – частичная анимация логотипа, второй — тематическое разделение цветом блоков контента.

На одностраничном сайте украинской фирмы vintage.com.ua частичная анимация привлекает внимание к ключевым аспектам дизайна и навигации.

Параллакс-скроллинг
Это относительно новый эффект в веб-дизайне, который заслуживает целой статьи. Параллакс-скроллинг — отличный способ улучшения взаимодействия с пользователем. Создавая ощущение трехмерности, он повышает визуальный интерес к сайту. Этот метод нашел широкое применение в одностраничных сайтах. Параллакс-скроллинг был разработан и впервые применен в сфере веб-дизайна компанией Weiden and Kennedy, одной из крупнейших маркетинговых фирм, при разработке сайта Nike Better World, посвященному энергетическим напиткам. И хотя с тех пор многие элементы дизайна данного ресурса были модернизированы, параллакс-скроллинг по-прежнему остается его главным дизайнерским концептом. Принцип параллакса заключается в том, что разные слои изображений накладываются друг на друга и движутся с разной скоростью, что и создает трехмерный эффект.
Параллакс – это тот визуальный эффект, который способен удержать внимание посетителя, выделить ваш сайт из общего информационного и графического шума.
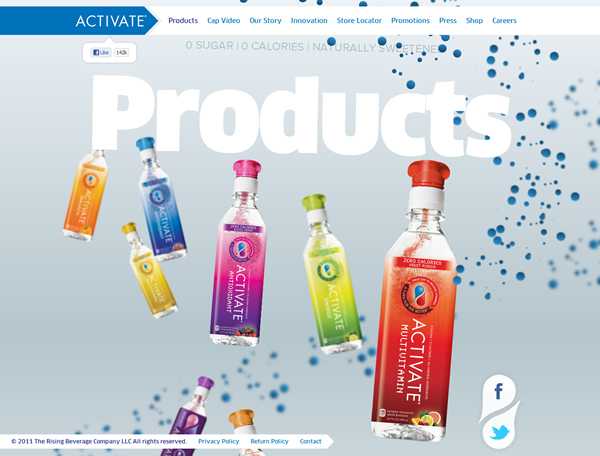
Давайте рассмотрим его на примере ресурса activatedrinks.com:

Посмотрите, как размытые и четкие круги движутся в процессе скроллинга, обратите особое внимание на то, как наложены изображения напитков. Это отличный пример не только параллакс-скроллинга, но и одностраничного сайта, посвященного одному продукту.
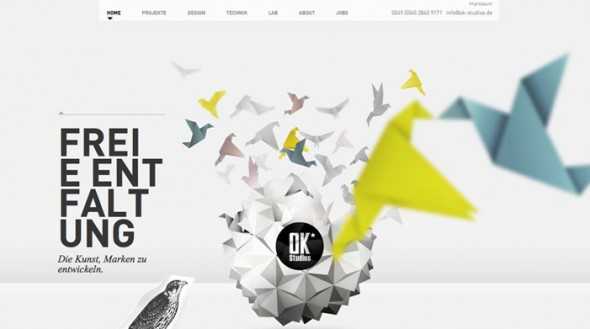
Отличный скроллинг от ok-studios.de:

Навигация по одностраничному сайту
Неоспоримым преимуществом одностраничного сайта, с точки зрения навигации, является способ его построения. Разрабатывая навигацию, дизайнер желает добиться того, чтобы пользователь захотел и, что не менее важно, смог посмотреть все разделы сайта или, по крайне мере, самые важные из них. В связи с этим стремлением возникает понятие юзабилити, то есть удобства пользования ресурсом. Кроме того, проводятся различные эксперименты с нестандартной навигацией, позволяющей ненавязчиво побудить пользователя к посещению определенных разделов ресурса.
Одностраничный сайт скомпонован таким образом, что не требует перехода на разные страницы. Досмотреть его до конца, используя прокрутку, намного быстрее и проще. Ресурс, состоящий из одной страницы, не требует дополнительных действий и перенесения внимания. Благодаря небольшому объему контента пользователь успевает пересмотреть все разделы до того, как начнет испытывать скуку.
Вот примеры грамотной навигации одностраничного сайта:
— Cheesepleasegame.com

Обратите внимание на то, как на данном ресурсе выполнен параллакс-скроллинг.
— Babeltheking.com

Присутствие анимационных эффектов и графики высокого качества компенсирует минимальное количество текстового контента.
Когда контента много, или если он сложный
Когда на одностраничном сайте много графического или текстового контента, или он расположен нестандартно, возникает необходимость в создании вспомогательной навигации. Посетитель может устать перелистывать страницу, потеряться в навигации, или ему не захочется тратить время на поиски необходимой информации. Тогда он попросту уйдет с сайта. Решить проблему ориентирования на одностраничном сайте поможет дополнительная навигация. Обычно кнопки меню располагаются в хедере сайта, например, как на этом ресурсе:
fifteen.net

Но специфика построения одностраничника со сложным контентом требует дополнительной боковой навигации.
Можно поэкспериментировать и создать всплывающую навигацию или подсказки, сэкономив таким образом место на сайте. Или же можно разработать нестандартную навигацию, которая станет изюминкой ресурса. Давайте посмотрим, как все это реализовано, на следующих примерах:
— the-rapid-labs.com — хороший одностраничный сайт, с большим количеством текстового контента, для лучшей интеракции с посетителем были использованы комментарии и тематические иллюстрации.

— space.angrybirds.com

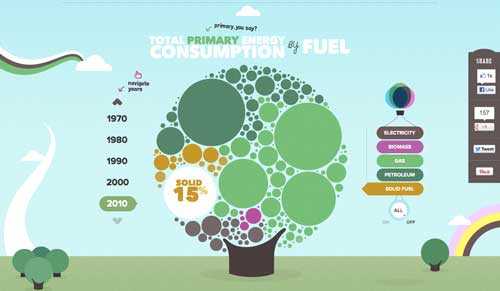
— Замечательный пример оформления навигации — одностраничный интерактивный сайт по потреблению энергии evoenergy.co.uk.

Скролл здесь является не единственным способом перемещения по сайту. Предполагается, что большую часть информации посетитель будет получать от интеракции с ресурсом. К примеру, каждый кружок дерева предоставляет собой данные о потреблении топлива за определенный год, а цвет кружка обозначает вид топлива. Удобная навигация и тематические иллюстрации сделали этот сайт одним из лучших примеров одностраничных ресурсов.
Говоря об эффективности сайтов, состоящих из одной страницы, стоит отметить, что в ряде случаев, они действительно лучше многостраничников. Сайты компаний, предоставляющие небольшое количество услуг или товаров, промо-страницы событий или продуктов, сайты-визитки, персональные портфолио — вот основные виды интернет-проектов, для которых одностраничник будет оптимальным вариантом.
Подводя итоги, хотелось бы выделить ключевые моменты в разработке одностраничного сайта:
1) Тематически иллюстрируйте сайт;
2) Используйте дополнительные эффекты;
3) Создавайте визуальные акценты и якоря;
4) Прорабатывайте подходящую навигацию в зависимости от контента;
5) Предоставляйте дополнительную навигацию и подсказки, если это необходимо;
6) Экспериментируйте с вашим сайтом, но обязательно тестируйте юзабилити ресурса.
Специалисты Turboseo о создании и продвижении одностраничных сайтов:
Илья Варешнюк, SEO Team Lead:
«В первую очередь хотелось бы отметить, что представленный здесь подход действительно заслуживает внимания и прочно занимает почетное место в эволюции веб-дизайна.
Однако, должен сказать, что далеко не все приведенные в качестве примеров сайты являются «одностраничниками» в буквальном смысле этого слова. Да, действительно, основное действо происходит на главной странице и непосредственный экшен достигается благодаря скроллу, однако большинство сайтов имеют также и внутренние страницы, поэтому с технической точки зрения это не одностраничные сайты (без претензий к автору, просто уточняю технические детали в меру своей занудности ;))
На самом деле тенденция к длинным страницам, на которых благодаря скроллу открываются новые подробности в концептуальной графической оболочке, прослеживается уже давно. Более того многие сайты, изначально исповедовавшие совсем другие каноны, берут на вооружение этот подход. Взять хотя бы тот же moz.com.
Что же касается непосредственно продвижения таких сайтов в поисковых системах, лично мне пока не доводилось с ними работать, но проведя беглый анализ некоторых приведенных автором ресурсов, должен сказать, что многие из них имеют достаточно неплохую видимость в поисковиках. Однако это касается только «псевдоодностраничников», т.е. сайтов, которые по факту имеют достаточно много внутренних страниц. Настоящие же одностраничники ввиду технических особенностей внутренней оптимизации и общих требований, предъявляемых поисковыми системами к сайтам, будет весьма проблематично «двигать» в органическом поиске, особенно по различным направлениям. Поэтому если Вы все-таки захотите себе такой «одностраничник», подумайте над тем, чтобы лаконично приведенную на главной странице информацию более подробно раскрыть на внутренних страницах.»
Ольга Николаенко, менеджер проектов:
«На данное время одностраничные сайты – это новшество. Их разработку заказывают те, кто хочет держать волну. Однако принимая подобное решение, необходимо понимать самое важное. Такой сайт не будет удобен в работе для SEO-специалистов. Одностраничник не сможет зарабатывать деньги для компании, которая ещё не закрепила свои позиции на рынке. Одностраничный сайт предназначен для хорошо известных фирм с уже сложившимся имиджем и достаточно большой аудиторией постоянных клиентов.
Одностраничник — это круто! Хотя и не всегда удобно для работы в интернет-пространстве.»
Надеемся, данные советы помогут вам создать удобный и запоминающийся одностраничный сайт, который будет пользоваться популярностью у пользователей. Успехов!
turboseo.net.ua
Одностраничные сайты
Очень часто перед дизайнером встает вопрос оформления сайта, который будет содержать минимум информации. Например, короткое описание, примеры работ и контактные данные. Для таких ситуаций отличным решением может стать размещение всей информации на единственной странице. Это позволит избавиться от не нужной путаницы в страницах и меню и создать эргономичный, запоминающийся сайт, избежав теряющей популярность напыщенности, но, не скатившись в излишнюю простоту. Основная сфера применения одностраничных сайтов это портфолио дизайнеров и фотографов. Немного реже — корпоративные сайты. Такой сайт будет требовать минимум времени на обновление, но при этом будет смотреться стильно и современно.
Ниже представлена подборка наиболее интересных дизайнерских решений для одностраничных сайтов.
Одностраничные сайты:
Сайт с черно-белыми иллюстрациями amodigital.com

Сайт wingcheng.com

Красочный сайт medvedevgroup.ru

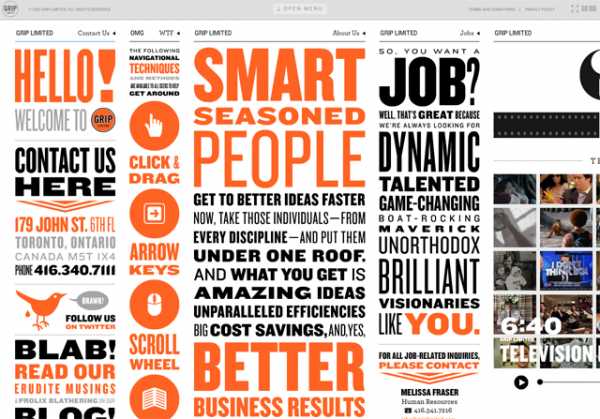
Сайт griplimited.com

Сайт в ретро стиле teamfannypack.com

Дудлы на сайте legworkstudio.com

Стильный сайт thunderfuel.com

Индийские мотивы на сайте indofolio.com

Сайт fatihtanriverdi.com

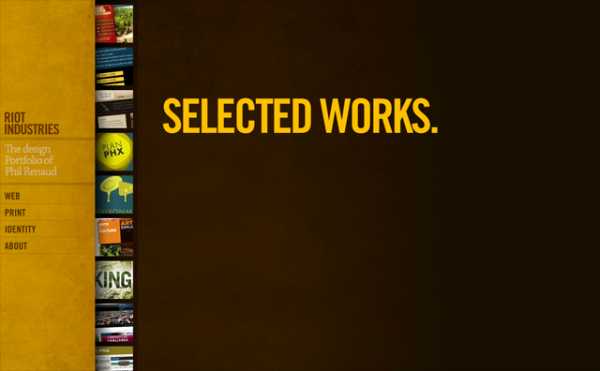
Сайт riotindustries.com

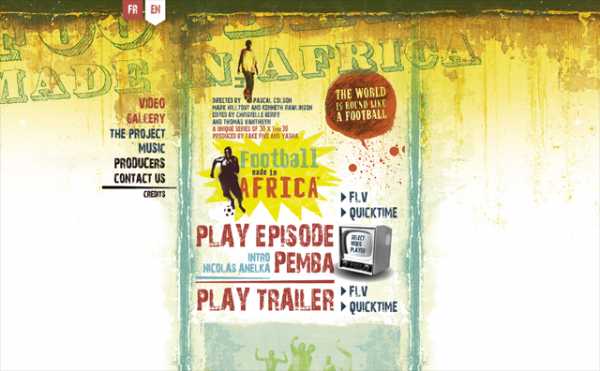
Сайт в стиле гранж footballmadeinafrica.com

Сочный creativemints.com

Сайт thirdculturestudios.com

Одностраничный сайт sonnyt.com

Сайт с узорами chiragjsolanki.com

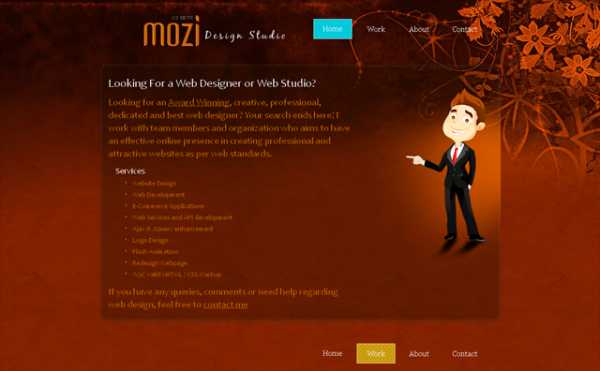
Сайт moziweb.com

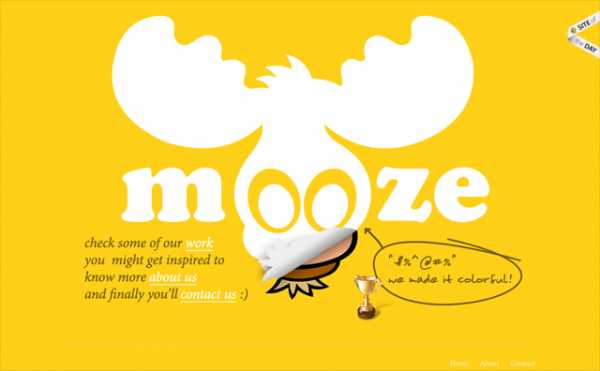
Яркий moozedesign.com

Сайт leahjuaymah.com

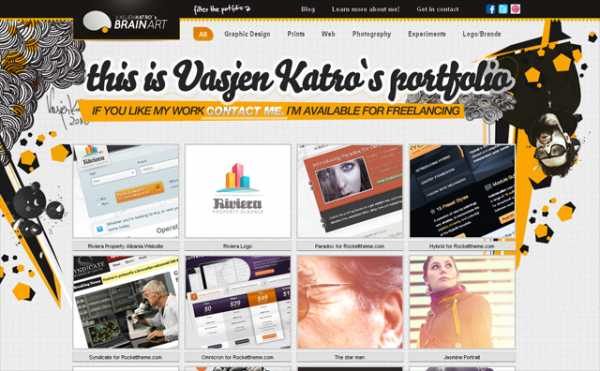
Стильный mybrainart.com

Масса иллюстраций на loscoloresolvidados.com

Типографический дизайн сайта 2011.beercamp.com

Нельзя не отметить, что в создание такого сайта будет намного трудозатратнее и дороже, чем применение классического многостраничного варианта. В большинстве случаев потребуется применение jQuery, Flash или Java, а проработка структуры страницы для оптимального размещения элементов потребует дополнительных усилий. В качестве готового решения для создания одностраничных сайтов можно предложить шаблоны TemplateMonster. Вот несколько наиболее интересных из них:
HTML шаблоны:
website-templates-type/27036l

/website-templates-type/27192

Joomla шаблон:
joomla-templates-type/33239

Flash шаблон:
flash-templates-type/32655

Автор — Илья Скрипка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
