Создание таблицы в HTML — красивые примеры
Друзья! На этой странице Вас ждёт полный практический курс по изучению таблиц. Посмотрите его, и создание таблиц больше не будет для Вас проблемой. На самом деле их создавать очень легко.
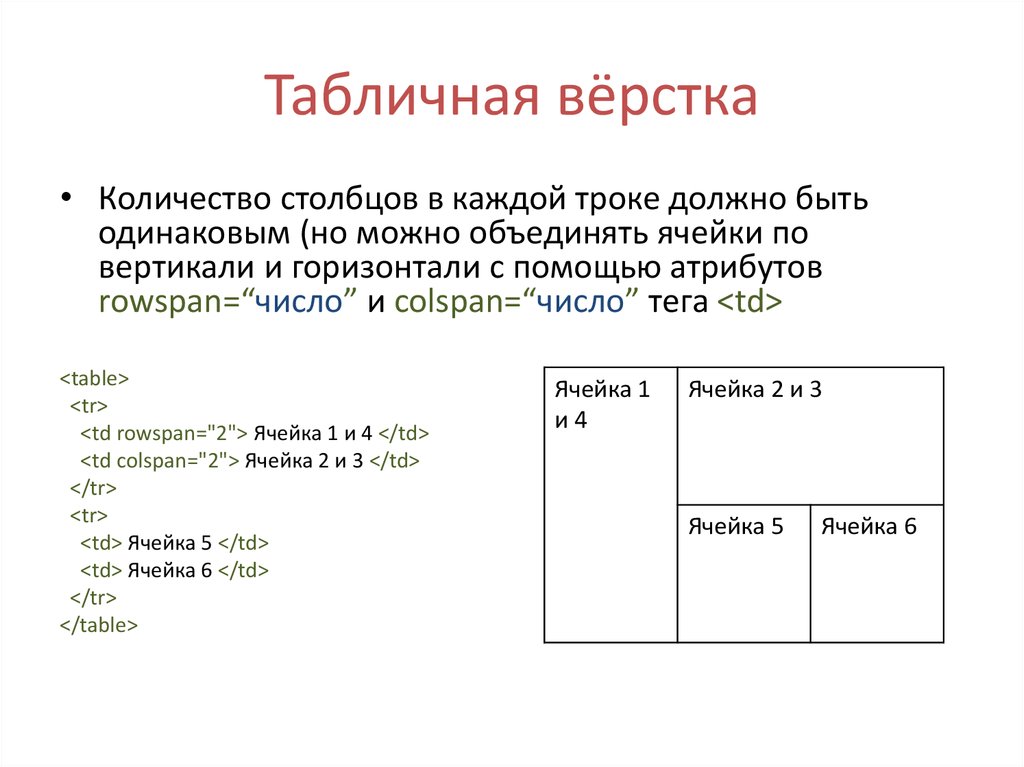
Раньше HTML таблицы использовались для вёрстки сайтов. Она так и называлась – табличная вёрстка. Потом на смену ей пришла вёрстка дивами (при помощи тегов div ) которая оказалась намного удобнее и проще. А сейчас наступает эра вёрстки сайтов по технологии flexbox, которая призвана еще больше упростить жизнь web-мастерам.
Однако, несмотря на всё выше сказанное, таблицы в html по-прежнему современны, актуальны и вовсю используются на сайтах. Правда уже не как структура, а как элемент статей сайта.
Создание таблиц в html примеры
Перед началом обучения создания таблицы в HTML, что бы мои и ваши таблицы смотрелись одинаково — сделайте 3 простые вещи:
- Создайте файл index.
 html
html - Откройте его в браузере
- Добавьте туда следующий код:
<style>
table{
margin: 50px 0;
text-align: left;
border-collapse: separate;
border: 1px solid #ddd;
border-spacing: 10px;
border-radius: 3px;
background: #fdfdfd;
font-size: 14px;
width: auto;
}
td,th{
border: 1px solid #ddd;
padding: 5px;
border-radius: 3px;
}
th{
background: #E4E4E4;
}
caption{
font-style: italic;
text-align: right;
color: #547901;
}
</style>Создание простой HTML таблички
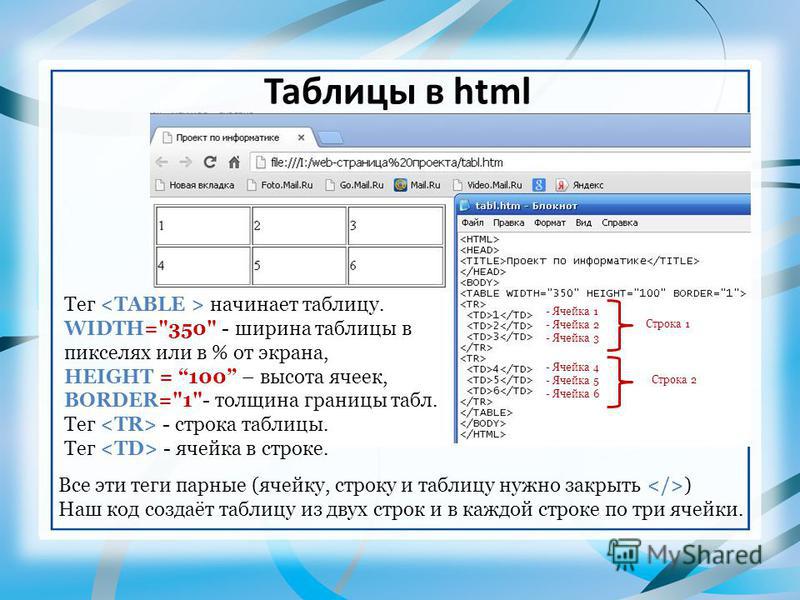
Прежде всего нам необходимо указать тег table. Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
<table></table>Но использование одного этого тега мало, ведь таблицу ещё надо наполнить. И там тоже есть свои правила, которые надо неукоснительно соблюдать.
Как вы знаете, в каждой таблице есть свои строки и колонки, которые на пересечении формируют ячейки. Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Создание строк и ячеек
Строки задаются при помощи тегов tr. И внутри строк мы задаём ячейки тегами td. А сейчас мы по-быстрому забабахаем простую таблицу, с одной строкой и четырьмя ячейками. Вот её код:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Как видите, у нас получилась простая таблица, с одной строкой и четырьмя ячейками, которые автоматически преобразуются в 4 столбца.
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
А сейчас я предлагаю немного её усложнить, и добавить ещё три строки!
<table>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>Выглядеть она у нас будет вот так:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Кода получилось довольно много, однако оно того стоило! Думаю, теперь вам ясно, как работает создание таблиц в HTML. Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
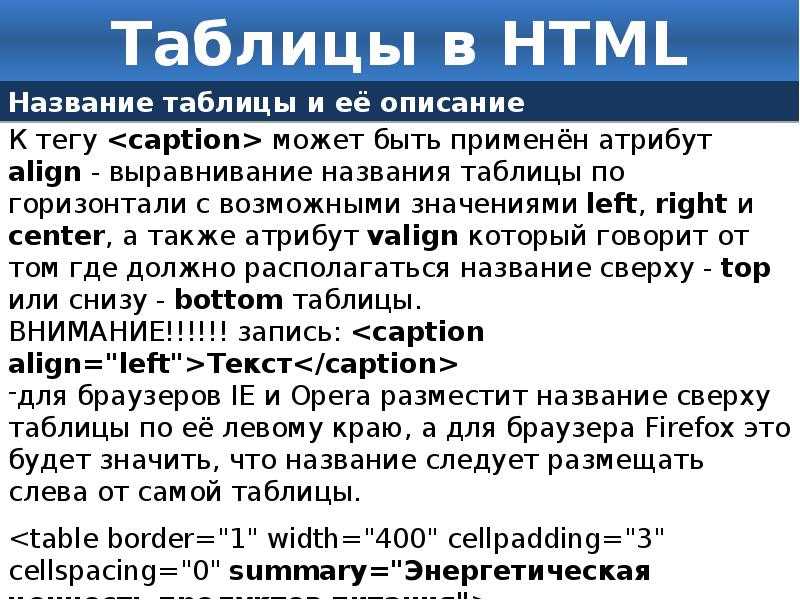
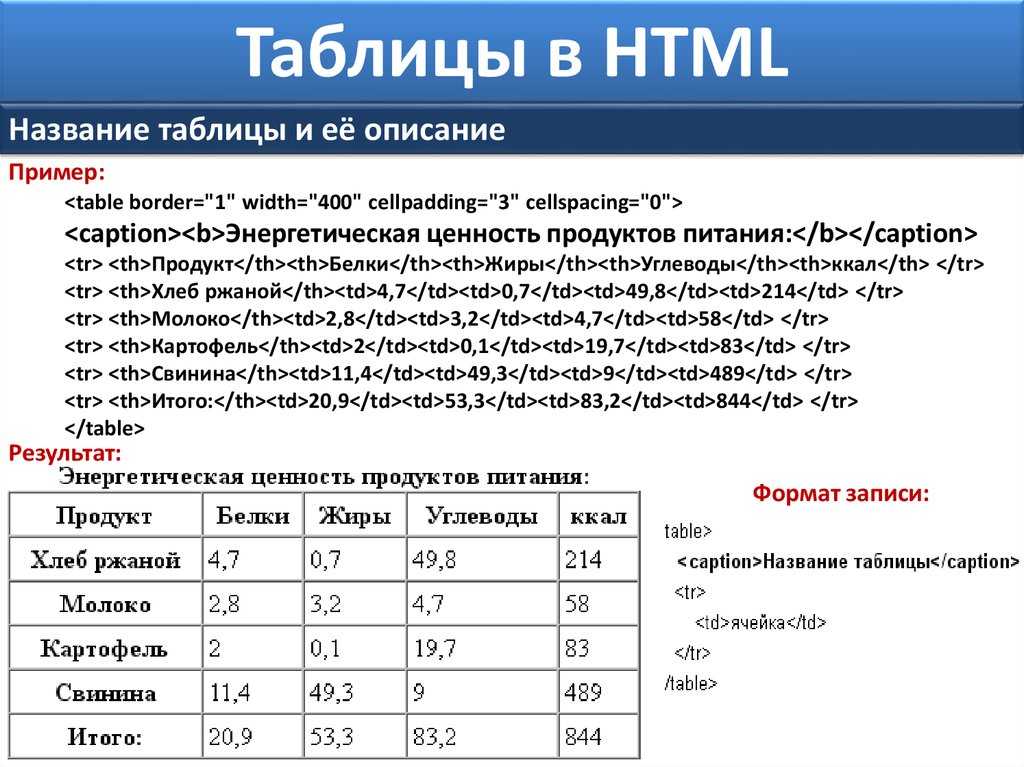
Название таблицы — тег caption
Давайте мы немного модернизируем табличку и добавим ей небольшое название. Это делается при помощи тега caption. Этот тег надо размещать самым первым, сразу после открывающего тега table. Вот как это выглядит в коде:
<table>
<caption>Пример таблицы с названием</caption>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот, что у нас получится в итоге:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, несмотря на то, что мы разместили тег caption внутри таблицы. Он располагается над ней.
Он располагается над ней.
Для закрепления материала на практике, я рекомендую вам посмотреть создание базовой таблички в видео ниже.
Видео 1: HTML таблицы – тег table
Управление ячейками таблицы
И так друзья, теперь мы будем понемногу усложнять нашу таблицу. И повышать ваши умения и практику. HTML-таблица, которую мы сделали с вами выше очень проста. Однако, чаще всего, надо предоставить данные в более сложном формате:
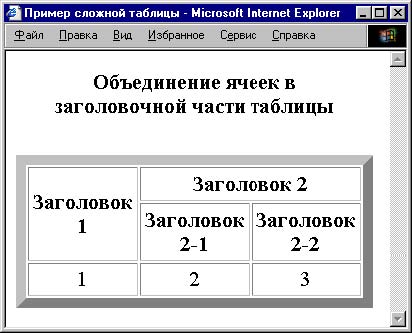
- Вывести заголовочную строку
- Объединить некоторые ячейки по вертикали
- А другие объединить по горизонтали
Вот этим мы и займёмся. И начнем мы, пожалуй, с…
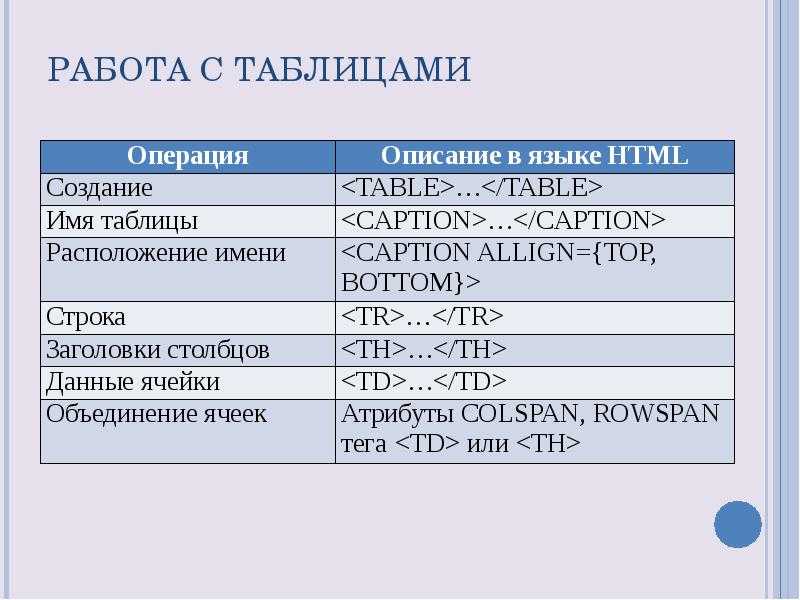
Ячейки-заголовки в таблице
Конечно, мы могли бы всунуть внутрь ячеек первой строки какие-нибудь заголовки, или оформить их жирными через стили. Однако это будет неправильно!
Так как специально для этих целей был создан тег th, который задается вместо обычных ячеек (тег td). И указывает на то, что это ячейки-заголовки, которые используются для названия столбцов.
И указывает на то, что это ячейки-заголовки, которые используются для названия столбцов.
Помните о том, что тег th играет не просто визуальную роль, а семантическую. Это важно для поисковых роботов.
Давайте в таблице из прошлого примера в первой строке заменим теги td на th . А также чуточку изменим их содержимое:
<table>
<caption>Таблица с тегом th</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table> А вот и результат кода выше, выполненный в браузере:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, текст в этих ячейках автоматически делается жирным.
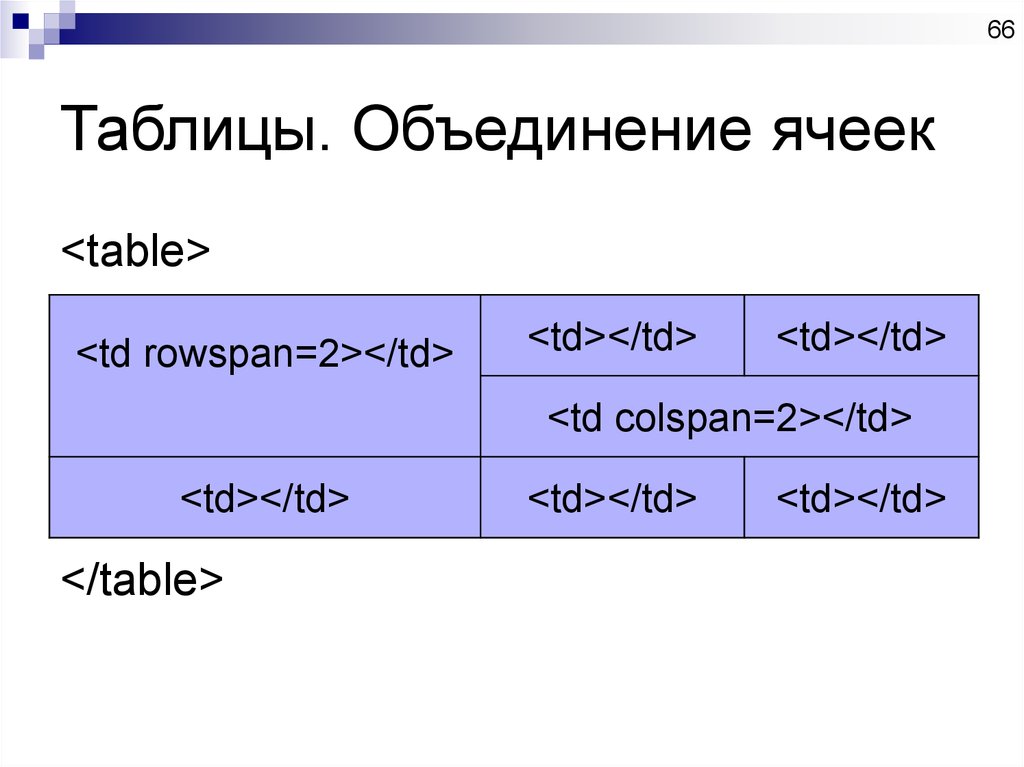
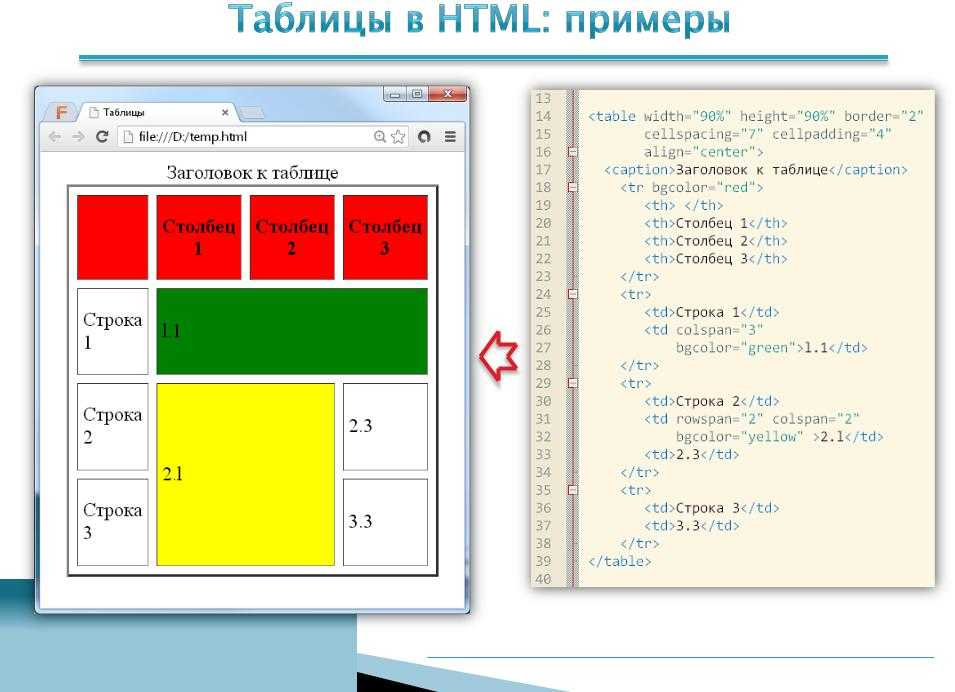
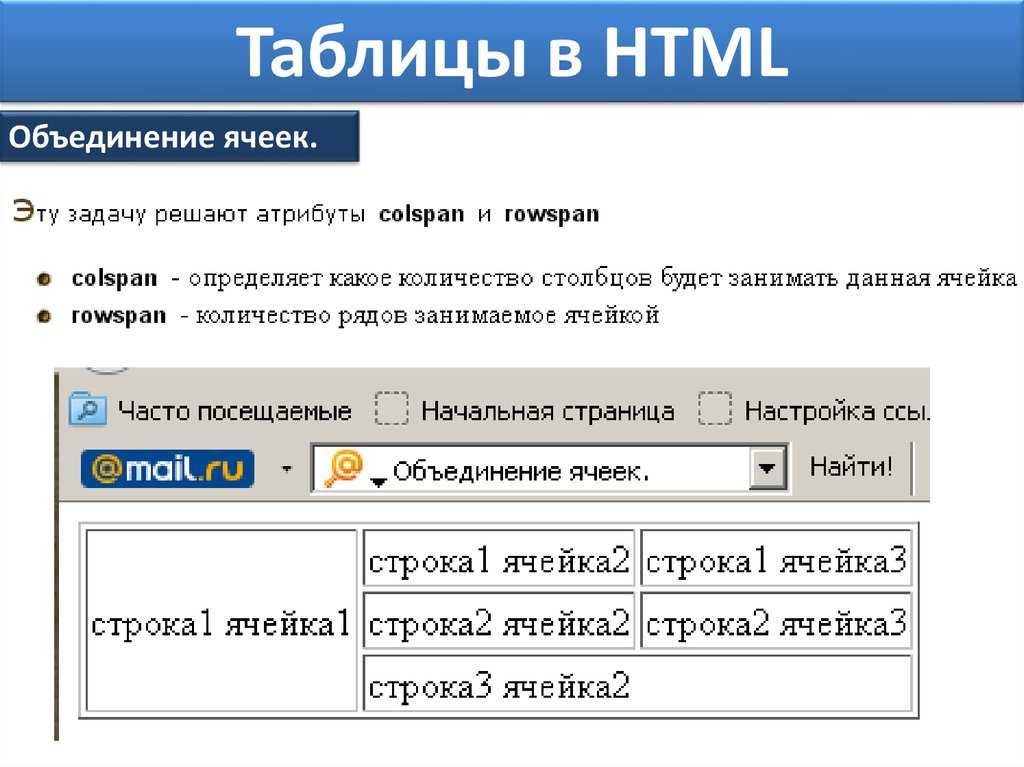
Объединение ячеек по горизонтали и вертикали
Ребята, прежде, чем начать объяснять, хочу оговориться – если информация по объединению ячеек будет для Вас слегка запутанной. А с непривычки это именно так, уж поверьте мне. Ниже есть видео, где я показываю и объясняю всё в живом режиме и на практике.
Довольно часто ячейки в HTML таблицах приходится объединять по горизонтали и вертикали. Для удобства, я называю это объединение по столбцам и по строкам. Так новичкам понятнее, что они делают.
Для этого мы будем использовать 2 атрибута, которые задаются непосредственно самим ячейкам:
- Атрибут
colspan– указывает сколько надо объединить ячеек по столбцам (горизонталь), начиная с текущей - Атрибут
rowspan– указывает сколько надо объединить ячеек по стокам (вертикаль) начиная с текущей
Эти атрибуты должны иметь целое число, начиная с 1 и более.
Помните! Если Вы объединяете ячейку с другими ячейками таблицы, она их замещает собой и растягивается. А это значит, что ячейки, которые замещены – надо удалить из HTML кода.
А это значит, что ячейки, которые замещены – надо удалить из HTML кода.
Это правило очень важно, так как если вы не удалите ячейки, которое были объединены, таблица будет отображаться в браузере некорректно.
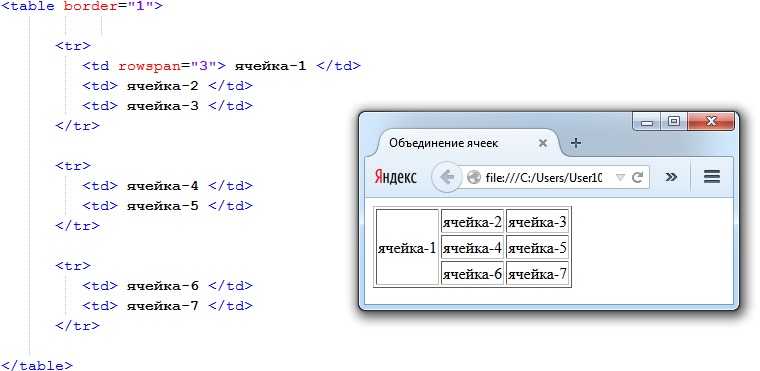
Давайте попробуем в нашей таблице объединить 2 ячейки:
- Ячейку 1 в строке 2 объединим по столбцам (горизонталь) с ячейками 2 и 3 в той же строке. Для этого мы зададим ей атрибут
rowspan=“3” - Ячейку 4 в строке 2 объединим по строкам (вертикаль) с ячейками 4 в строках 3 и 4. Для этого мы зададим ей атрибут
colspan=“3”
И теперь, для правильного отображения таблицы, нам необходимо удалить из кода ячейки, которые были добавлены при объединении. То есть для первого примера мы удаляем из кода ячейки 2 и 3 в строке 2. А для второго – удаляем ячейку 4 в строке 3 и ячейку 4 в строке 4.
В итоге у нас получится вот такой код:
<table>
<caption>Объединение ячеек таблицы</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
</tr>
</table>А на деле, наша таблица будет выглядеть следующим образом:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | |
Как видите, всё отображается ровно и красиво, как и было задумано. Для закрепления материала, советую посмотреть практическое видео ниже.
Для закрепления материала, советую посмотреть практическое видео ниже.
Видео 2: HTML таблицы — ячейки и управление ими
Объединение ячеек сразу по 2-ум направлениям
Так же мы можем объединять ячейки не только по какой-либо одной стороне. Но и сразу по двум! Что мы сейчас и проделаем с нашей таблицей.
Давайте объединим ячейку 1 строки 3:
- С ячейкой 2 строки 3
- С ячейкой 1 строки 4
- С ячейкой 2 строки 4
Для этого мы пропишем ячейке 1 строки 3 следующие 2 атрибута:
colspan=“2”rowspan=“2”
Помним, что объединённые ячейки замещаются, поэтому ячейки из списка выше, нам надо будет удалить из кода. В итоге вот такой код будет у нашей таблички:
<table>
<caption>Объединение ячеек по 2-ум направлениям</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот так, будет выглядеть наша таблица сейчас:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Шапка, тело и подвал HTML таблицы.

Как и сам сайт, наша табличка может иметь свои шапку, тело и подвал. И если вы хотите, чтобы ваш код выглядел семантически правильно для поисковых систем. Советую применять эти знания на практике.
Все 3 тега, которые мы будем изучать далее, должны содержать в себе весь контент таблицы. Который условно мы можем разбить на три большие части.
Тег thead — шапка HTML таблицы
Этот тег рекомендуется размещать первым в контенте таблицы. То есть мы заводим этот тег и уже внутри него размещаем заголовочную строку с ячейками.
Фишки тега thead:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в начале таблицы.
Теперь вернёмся к нашей таблице, и давайте первую строку завернём в этот тег:
<table>
<caption>Тег thead в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>Визуально он никак не влияет на отображение таблицы, поэтому я не буду выводить результат исполнения кода.
Тег tfoot – подвал HTML таблицы
Хоть это и подвальчик, но помните, что этот тег рекомендуется размещать сразу после тега thead .
Фишки тега tfoot:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в конце таблицы.
Давайте мы заведём ещё одну строку в таблице, и завернём её с ячейками сразу в тег tfoot :
<table>
<caption>Тег tfoot в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот и наша табличка:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Посмотрите внимательно, несмотря на то, что мы разместили тег tfoot в середине таблицы, его содержимое выводится в её конце!
Тег tbody – тело таблицы.

В отличии от первых двух – этот тег может встречать в таблице сколько угодно раз. Фишек у него никаких нет. Он просто семантически указывает для поисковых роботов, что в нём идёт контент таблицы.
Вот такой код получится в итоге:
<table>
<caption>Тег tbody в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Внешне, наша таблица никак не изменилась! Поэтому и приводить её я здесь не буду.
И как обычно, для закрепления материала на практике, советую Вам глянуть видео №3.
Видео 3. HTML таблицы – шапка, тело и подвал
Кроме разбора на практике самих тегов, в этом видео, дополнительно, вы увидите, как оформить шапку, контент и подвал таблицы при помощи стилей.
Управление колонками в HTML таблицах
Осталось совсем немного ребята. Уже очень скоро таблицы полностью покоряться ваши рукам, головам, ногам или что там у вас ещё имеется в арсенале?
Мы рассмотрим ещё 2 тега, которые позволяют управлять колонками в таблицах.
Тег col
Этот тег позволяет задать определённые стили и атрибуты для определённой колонки. Задаётся он сразу после тега caption . И количество этих тегов может быть столько, сколько и колонок в таблице. То есть каждый последующий тег col отвечает за следующую колонку.
Что бы понять, как это всё работает, давайте первым двум колонкам — зададим ширину в 100 пикселей, третьей 150, а четвертой 200 пикселей. Для этого мы заведём 4 тега
Для этого мы заведём 4 тега col , и каждому из них пропишем свой атрибут style с определённым значением ширины:
<table>
<caption>Тег col в таблице</caption>
<col>
<col>
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В итоге наша таблица выглядит уже так (обратите внимание на ширину каждой колонки):
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Тег col можно сократить, если у него одинаковые параметры при помощи атрибута span . В нашем случае, у нас заданы одинаковые параметры для первой и второй колонки. Давайте сократим эти теги и допишем атрибут, вот такой код выйдет:
В нашем случае, у нас заданы одинаковые параметры для первой и второй колонки. Давайте сократим эти теги и допишем атрибут, вот такой код выйдет:
<table>
<caption>Тег col в таблице</caption>
<col span="2">
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Таблицу приводить в пример не буду, так как она совершенно не поменялась.
Тег colgroup
Этот тег используется для объединения колонок по группам. Что бы понять, как он работает, давайте мы первые 3 колонки объединим в этот тег и зададим им какой-нибудь общий стиль. Например, сделаем заливку ячеек другим цветом.
Вот какой код ввёл я:
<table>
<caption>Тег colgroup в таблице</caption>
<colgroup>
<col span="2">
<col>
</colgroup>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В результате ячейки первых 3-ёх колонок окрасились в указанный нами цвет:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Для закрепления материала рекомендую посмотреть последнее видео из этой серии под номером 4.
Видео 4. HTML таблицы – управление колонками
Как видите, ничего сложного в том, чтобы создать сложную функциональную таблицу нет. Главное знать теги и применять их в правильном назначении. Всё остальное – дело техники
На этом всё, мои дорогие друзья. Если будут вопросы касательно создания HTML таблиц – задавайте их в комментариях.
Таблицы | Основы верстки контента
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Таблицы — страшный сон верстальщика. Они громоздкие в своей верстке и в них очень легко запутаться. Важно «набить руку» и вы сможете достаточно быстро и без боли верстать даже самые сложные варианты таблиц.
Базовая верстка таблиц
Таблица — составной элемент, который формируется сразу из нескольких вложенных друг в друга тегов. Это похоже на то, как верстаются списки — имеется контейнер и внутри него специальные теги-элементы. Таблицы имеют похожие структуры, только контейнеров и элементов немного больше.
Таблицы имеют похожие структуры, только контейнеров и элементов немного больше.
Любая таблица начинается с парного тега <table>. Одного этого контейнера уже достаточно, чтобы получить первую работающую таблицу.
В отличие от списков, таблицы можно назвать двухмерной системой. Здесь есть строки и столбцы. Именно в таком порядке они и обозначаются.
Для создания строки используется тег <tr>. Количество строк и регулируется количеством этих тегов внутри <table>. Попробуем создать три строки:
<table> <tr></tr> <!-- строка 1 --> <tr></tr> <!-- строка 2 --> <tr></tr> <!-- строка 3 --> </table>
Сейчас эта разметка почти ничего не сообщает браузеру. Если вставить текст в тегах <tr>, то браузер посчитает такой код неверным и постарается обработать его самостоятельно. Например, некоторые браузеры автоматически «вытащат» весь этот текст и переместят его за пределы тега <table>.
Для добавления данных нужны колонки. Их можно добавить с помощью тега <td>. Количество колонок вы так же регулируете самостоятельно. Сколько тегов <td>, столько колонок в таблице и будет.
Важно: количество колонок должно совпадать в каждой строке. Если количество колонок будет не совпадать, то таблица может банально «сломаться». Следите за этим.
<table>
<tr>
<td>Строка 1. Колонка 1.</td>
<td>Строка 1. Колонка 2.</td>
<td>Строка 1. Колонка 3.</td>
</tr>
<tr>
<td>Строка 2. Колонка 1.</td>
<td>Строка 2. Колонка 2.</td>
<td>Строка 2. Колонка 3.</td>
</tr>
<tr>
<td>Строка 3. Колонка 1.</td>
<td>Строка 3. Колонка 2.</td>
<td>Строка 3. Колонка 3.</td>
</tr>
</table>
Заметьте, что по умолчанию таблицы не имеют никаких границ между строками и ячейками. Для их добавления можно пойти двумя путями:
Для их добавления можно пойти двумя путями:
- Указать атрибут
borderдля тега<table>. Это сразу установит все возможные границы, как для строк, так и для столбцов. Данный метод считается устаревшим и не рекомендуется к использованию. - Использовать свойство
borderдля необходимых тегов.
Лучший вариант — использование CSS. Так вы будете хранить стили в одном месте, и не будет нужды вспоминать об атрибутах.
table,
td {
border: 1px solid #000;
}
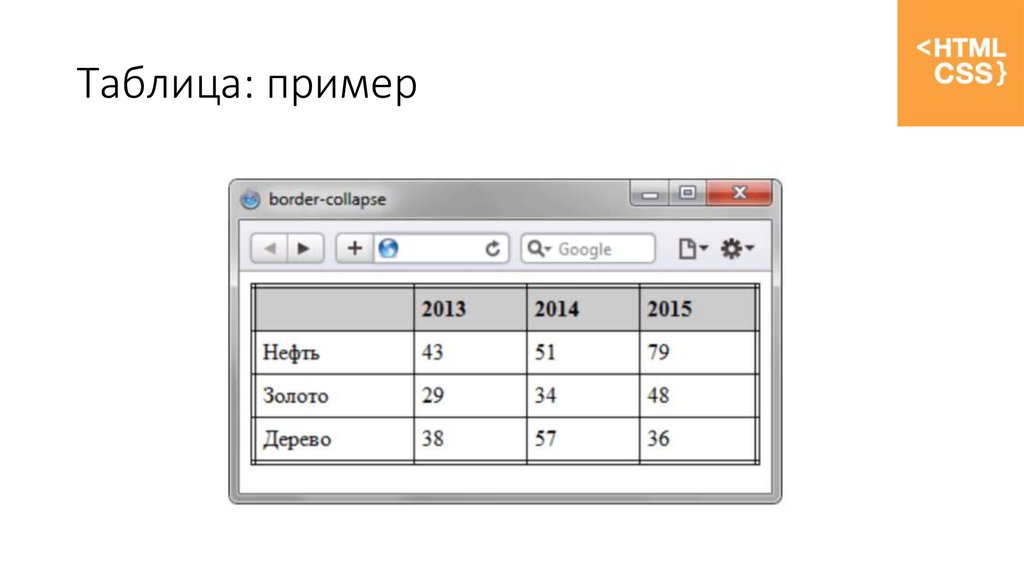
Главная неприятность — возникновение двойных границ. Это может быть дизайнерской «фишкой», но чаще всего такое не требуется. Нужно «схлопнуть» отступы и для этого используется свойство border-collapse со значением collapse. Для возвращения в исходное состояние используется значение separate.
Выравнивание контента по вертикали
Помимо знакомого вам свойства text-align, таблицы позволяют выравнивать контент по вертикали. Это простая операция, которая постоянно использовалась во времена табличной верстки. Главное, не пытайтесь найти такие макеты. Выровнять по вертикали можно любой контент, будь то просто текст или какой-то блок.
Это простая операция, которая постоянно использовалась во времена табличной верстки. Главное, не пытайтесь найти такие макеты. Выровнять по вертикали можно любой контент, будь то просто текст или какой-то блок.
Для выравнивания по вертикали используется свойство vertical-align, которое принимает одно из четырех значений:
baseline— выравнивание по базовой линии шрифта. Подробнее с таким выравниванием и его принципами вы познакомитесь в курсе CSS: Flex.top— выравнивание по верхнему краю ячейки.middle— выравнивание по центру. Стандартное поведение для контента внутри ячеек.bottom— выравнивание по нижнему краю ячейки.
Заголовки таблицы
Сложно представить себе таблицу, которая не имеет заголовков. Без них понять, какая ячейка относится к какой информации, почти невозможно. Можно визуально задать стили заголовков и для некоторых ячеек ввести свои стили. Но семантически таких заголовков не будет существовать, что плохо для доступности.
Создать секцию с заголовками можно с помощью тега <thead>. Строки и ячейки внутри такой обертки будут являться заголовками колонок нашей таблицы. Есть и еще небольшое изменение: вместо тега <td> внутри шапки используется тег <th>. Это, помимо семантической нагрузки, позволяет проще определять стили.
Хорошей практикой является добавление тега <tbody> для основного контента. Если этого не сделать, то браузер подставит его сам, но лучше доверять собственной разметке, чем работе браузера.
В качестве заголовка самой таблицы используется текст, обрамленный в тег <caption>. По умолчанию он располагается вверху всей таблицы, вне зависимости от того, где вы расположите тег. Это поведение можно контролировать с помощью свойства caption-side. Оно принимает одно из двух значений:
top— позиция по умолчанию. Заголовок располагается до таблицы.bottom— расположение заголовка после таблицы.
Пример таблицы с использованием новых тегов и свойств:
<table>
<caption>
Профессии
</caption>
<thead>
<tr>
<th>№</th>
<th>Название профессии</th>
<th>Описание</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Фронтенд-программист</td>
<td>
JavaScript — язык программирования фронтенд-разработки. С его помощью
программисты делают сайты динамичными и «живыми». Самый востребованный и
наиболее простой язык для новичков.
</td>
</tr>
</tbody>
</table>
html {
font-family: sans-serif;
}
table {
color: #212529;
border-collapse: collapse;
}
td,
th {
padding: 0.75rem;
border-top: 1px solid #dee2e6;
}
th {
border-bottom: 2px solid #dee2e6;
}
caption {
margin-top: 25px;
font-size: 0.7em;
text-align: right;
caption-side: bottom;
}
Объединение строк и столбцов
Не все таблицы имеют простую структуру из ровных столбцов и строк. Объединение нескольких строк или столбцов — распространенная практика при верстке таблиц. Рассмотрим базовые правила на примере табеля выплаты зарплаты сотрудников.
Объединение нескольких строк или столбцов — распространенная практика при верстке таблиц. Рассмотрим базовые правила на примере табеля выплаты зарплаты сотрудников.
Сама по себе таблица является достаточно простой и не должна вызвать у вас никаких проблем. Попробуйте сверстать ее самостоятельно. После этого продолжите урок. Чем больше таблиц вы сверстаете, тем меньше ошибок в них будете допускать.
Создадим базовый каркас всей таблицы, без объединения строк или столбцов:
<table>
<thead>
<tr>
<th>Сотрудник</th>
<th>Зарплата</th>
<th>Бонусы</th>
<th>Менеджер</th>
</tr>
</thead>
<tbody>
<tr>
<td>Алексей Примадонин</td>
<td>750$</td>
<td>63$</td>
<td>Кодовенок Хекслетович</td>
</tr>
<tr>
<td>Вениамин Редакторович</td>
<td>1200$</td>
<td>0</td>
<td></td>
</tr>
<tr>
<td>Джедай Падаванов</td>
<td>500$</td>
<td>100$</td>
<td>Королева Верстальщина</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td>Всего: 2613$</td>
</tr>
</tbody>
</table>
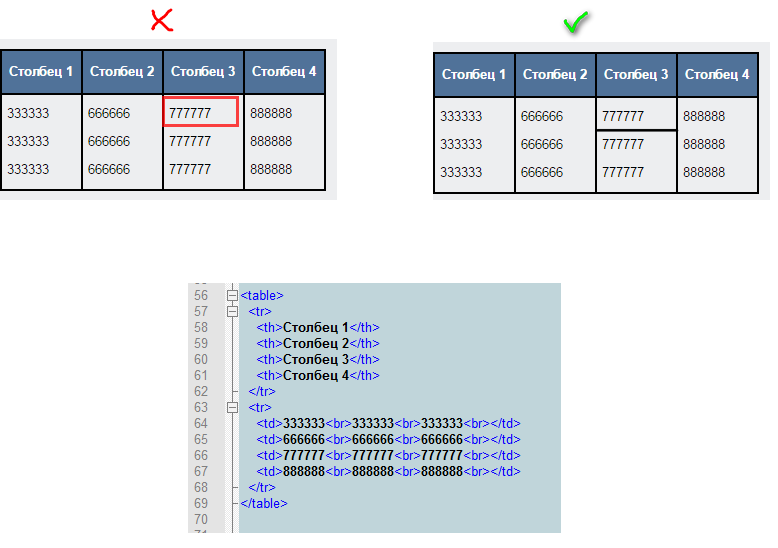
Обратите внимание на пустые ячейки. Они не нужны в данной таблице и от них нужно избавиться таким образом, чтобы информация в соседних ячейках получила правильный перенос и начала занимать все доступное пространство.
Они не нужны в данной таблице и от них нужно избавиться таким образом, чтобы информация в соседних ячейках получила правильный перенос и начала занимать все доступное пространство.
В HTML для этой операции существуют два атрибута:
colspan— объединение столбцов.rowspan— объединения строк.
Принцип работы достаточно прост — в качестве значения атрибута указывается количество строк/столбцов, которое должен занять элемент. Например,
<td colspan="3">— ячейка должна занять пространство трех столбцов.<td rowspan="2">— ячейка должна занять пространство в две строки.
Важно: ячейки, на месте которых будут расположены ячейки с colspan и rowspan, должны быть удалены из таблицы.
Попробуем объединить данные о менеджере первых двух сотрудников. Для этого нужно у ячейки с нужным менеджером установить атрибут rowspan со значением 2. Обязательно нужно удалить последнюю ячейку в строке ниже.
Обязательно нужно удалить последнюю ячейку в строке ниже.
<tr> <td>Алексей Примадонин</td> <td>750$</td> <td>63$</td> <td rowspan="2">Кодовенок Хекслетович</td> </tr> <tr> <!-- В этой строке теперь только три столбца --> <td>Вениамин Редакторович</td> <td>1200$</td> <td>0</td> </tr>
Проделаем то же самое для последней строки, только теперь нужно объединить столбцы. Для этого используем атрибут colspan со значением 4.
<tr> <!-- В этой строке всего один столбец, который растянется на 4 --> <td colspan="4">Всего: 2613$</td> </tr>
Итоговый вид таблиц:
<table>
<thead>
<tr>
<th>Сотрудник</th>
<th>Зарплата</th>
<th>Бонусы</th>
<th>Менеджер</th>
</tr>
</thead>
<tbody>
<tr>
<td>Алексей Примадонин</td>
<td>750$</td>
<td>63$</td>
<td rowspan="2">Кодовенок Хекслетович</td>
</tr>
<tr>
<td>Вениамин Редакторович</td>
<td>1200$</td>
<td>0</td>
</tr>
<tr>
<td>Джедай Падаванов</td>
<td>500$</td>
<td>100$</td>
<td>Королева Верстальщина</td>
</tr>
<tr>
<td colspan="4">Всего: 2613$</td>
</tr>
</tbody>
</table>
HTML-таблицы — Учебники по HTML5
HTML-таблицы использовались для создания целых макетов веб-сайтов. Теперь их следует использовать только в отдельных случаях, когда это уместно. В этом учебнике по HTML5 объясняется, как создать HTML-таблицу, а затем объясняется, как ее использовать в современную эпоху веб-дизайна.
Теперь их следует использовать только в отдельных случаях, когда это уместно. В этом учебнике по HTML5 объясняется, как создать HTML-таблицу, а затем объясняется, как ее использовать в современную эпоху веб-дизайна.
HTML-теги для базовой таблицы
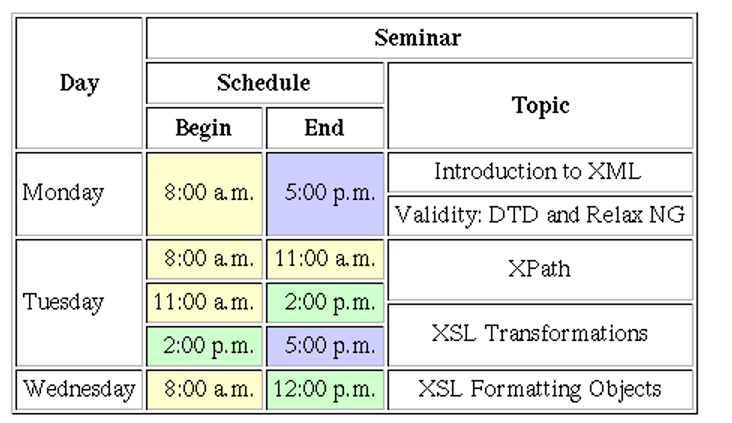
Вот фрагмент, показывающий базовую HTML-таблицу, чтобы показать, что вы могли бы запланировать на рабочую неделю:
И вот что выводит этот код (во всяком случае, в рамках дизайна этого сайта):
| Понедельник | Во вторник | Среда | Четверг | Пятница | |
|---|---|---|---|---|---|
| Действие | Собрание ABC-123 LTD | . | Раннее завершение (16:00) |
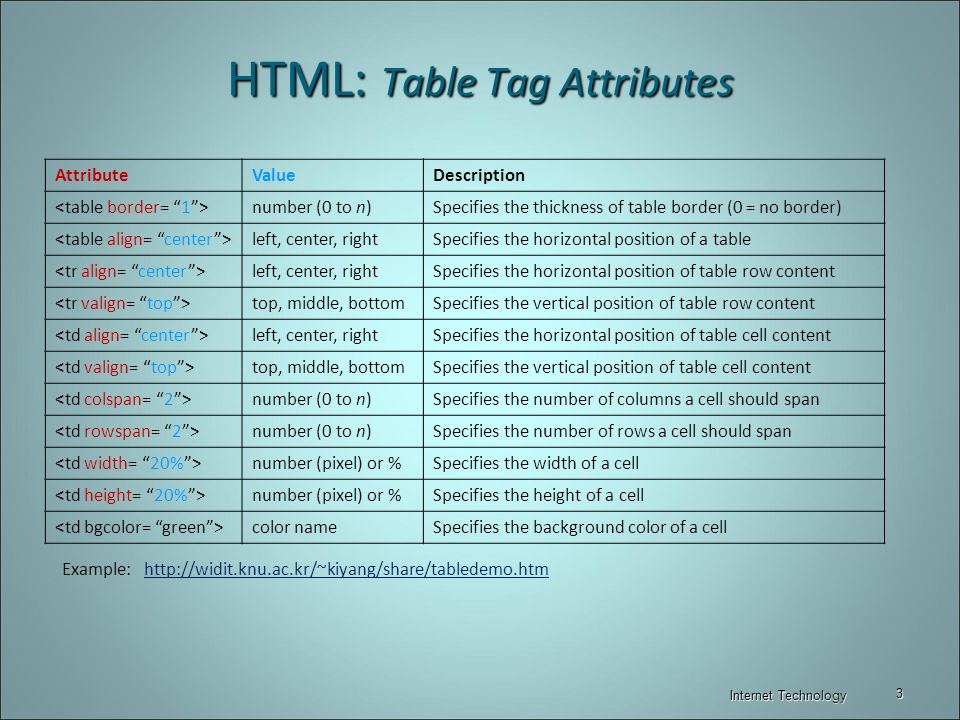
Тег
 Вот различные доступные вам атрибуты:
Вот различные доступные вам атрибуты:- ширина: вы можете установить ширину в пикселях, используя фиксированное число (таким образом, значение «400» установит ширину вашей таблицы в 400 пикселей) или как процент свободного места.
- border: устанавливает ширину (толщину) границы как вокруг вашей таблицы, так и между ячейками вашей таблицы .
- bordercolor: , если вы из Великобритании, обратите внимание на написание color , а не color . Это устанавливает фактический цвет (либо в шестнадцатеричном формате, либо в выбранных англоязычных словах — например, «красный»). Я выбрал цвет #cccccc, который является «средне-серым».
- cellpadding: это расстояние между краем ячейки и материалом внутри ячейки.
- Cellspacing: это расстояние между ячейками.
Приведенный выше код создает таблицу, которая выглядит примерно так:
Строки таблицы — тег
Каждая строка вашей таблицы должна быть размечена с помощью тега Если в вашей таблице есть информация о «заголовке» — например, метка верхней строки в электронной таблице Excel — может быть полезно пометить их как Каждая ячейка заголовка должна иметь соответствующий тег Все остальные ячейки, не являющиеся заголовками, называются ячейками табличных данных и содержатся в паре тегов При построении таблицы вы должны убедиться, что у вас одинаковое количество ячеек в каждой строке . Вот почему разделение вашего кода, как указано выше, может быть очень полезным — вы можете подсчитать, что в первой строке есть 5 заголовков, а во второй строке — 5 обычных ячеек. Таблицы HTML — Совет Обратите внимание, что у вас может быть «пустая ячейка», что я сделал выше, чтобы убедиться, что верхняя левая ячейка пуста, при сохранении одинакового количества ячеек в каждой строке. Допустим, вы хотите иметь заголовок для своей таблицы, вы можете захотеть иметь строку, которая занимает всю ширину вашей таблицы. Получается следующее: Поскольку в каждой строке по 6 ячеек, и я хотел, чтобы заголовок таблицы растянулся на всю таблицу, я установил Вы можете использовать это в любом месте вашей таблицы. Скажем, я хотел добавить новую строку для новой недели, и у меня есть трехдневная конференция со вторника по четверг на второй неделе, я могу сделать это: , что дает это В этом случае, чтобы убедиться, что вы освещаете мою строки шириной 6 ячеек, вам нужно подсчитать ячейки, содержащие colspan (3) и отдельные Точно так же, как вы можете иметь ячейку, которая охватывает несколько столбцов, вы также можете иметь ячейки, которые охватывают несколько строк, используя атрибут rowspan : В результате таблица выглядит следующим образом: Итак, вы можете видеть, что ячейка с надписью «Июль» теперь охватывает все три строки информации — заголовок и две недели. Из приведенного выше примера видно, что использование rowspan вызвало проблему с макетом. Предполагаемые действия для рассматриваемых дней больше не распределяются по правильному дню недели, а это означает, что я могу опоздать или опоздать на встречу или конференцию — нехорошо. Кажется, наша ранее пустая ячейка, которая была выше «Понедельник», была потеряна из-за ячейки «Июль». Внезапно у нас появилось семь ячеек, а не шесть в каждом ряду. Такого рода вещи могут легко произойти на более сложных таблицах, поэтому внимательно посмотрите на это, а затем посмотрите, что нужно исправить: Существует два подхода к выравниванию текста внутри ячеек. Вы можете использовать комбинацию В HTML5 таблицы не так уж сильно отличаются от HTML4. В следующем уроке мы создадим макет из таблицы, чтобы вы могли сделать из этого макета целый веб-сайт. Мы также рассмотрим недостатки этого в современном веб-дизайне. Таблицы отлично подходят для информации, которая должна быть в таблицах — структурированная информация, как в этом примере, и данные — два хороших примера. Идите вперед и создайте себе таблицу, и если у вас есть какие-либо проблемы, не стесняйтесь публиковать их в комментариях! Таблицы — это способ упорядочения контента на веб-странице. Используете ли вы таблицы для компоновки или нет, они являются важной частью веб-дизайна, и вам нужно знать, как они работают. HTML-код для таблиц поначалу может показаться довольно запутанным, но не отчаивайтесь — немного потренировавшись, он станет довольно простым. Как видите, таблица состоит из нескольких компонентов. Теперь давайте разберемся. Любая таблица состоит из трех критических тегов: Таблица должна иметь по крайней мере одну строку и одну ячейку. Теоретически нет верхнего предела количества строк и ячеек — вам просто нужно быть реалистичным в отношении размера таблицы на вашей странице. Чтобы добавить больше ячеек, просто добавьте больше тегов Чтобы добавить больше строк, добавьте больше тегов Используя ту же систему, вы можете добавлять строки и ячейки сколько душе угодно: Приведенные выше примеры работают нормально, если каждая строка содержит одинаковое количество ячеек. Чтобы иметь разное количество ячеек, вы должны принудительно распределить ячейку по двум или более строкам или столбцам. , используя следующие атрибуты ячейки: colspan — количество столбцов, которые охватывает ячейка Эти атрибуты показаны в следующих примерах: <граница таблицы="1"> Это приводит нас к важному ограничению. Примечание: Если ваша таблица имеет недопустимое количество ячеек, например, 2 ячейки в первой строке и 3 ячейки во второй строке (без colspan для компенсации), результаты будут непредсказуемыми и, вероятно, очень уродливыми. Если вы добрались до этого места, значит, вы молодец. Хорошая новость заключается в том, что мы рассмотрели все сложные моменты, связанные с таблицами. С этого момента все дело в настройке и приведении таблицы в более аккуратный вид. Размер таблицы может быть определен двумя способами — как фиксированное значение в пикселях или как процент. Если знак процента не используется, то значение принимается за среднее значение пикселей. <таблица> Та же система может использоваться для отдельных ячеек, например. Примечания: Существует два способа установки интервала между ячейками. Вот несколько примеров: <граница таблицы = "1" cellpadding = "10" Cellspacing = "10"> Примечание: Эти атрибуты применяются ко всей таблице — вы не можете указать интервалы или отступы для отдельных ячеек.  На данный момент лучше всего, если вы разместите свой код, как показано выше, чтобы вы могли четко видеть каждую строку таблицы. На самом деле нет никаких атрибутов
На данный момент лучше всего, если вы разместите свой код, как показано выше, чтобы вы могли четко видеть каждую строку таблицы. На самом деле нет никаких атрибутов , хотя позже мы рассмотрим несколько изящных приемов, которые можно использовать в CSS3 для таблиц. Заголовки таблиц — тег
тегов. Часто браузеры автоматически выравнивают текст в ячейке по центру и выделяют его жирным шрифтом. Вы можете настроить это поведение в CSS, но для целей этого руководства мы оставим его на месте. Табличные данные — ячейка
 У них нет поведения по умолчанию, в отличие от заголовков вашей таблицы.
У них нет поведения по умолчанию, в отличие от заголовков вашей таблицы.
Если вы обнаружите, что ваши строки неравномерны или что-то, что должно быть внутри ячейки, появляется за пределами вашей таблицы, проверьте следующее: Ячейки с несколькими столбцами
 Этого можно добиться с помощью атрибута
Этого можно добиться с помощью атрибута colspan (Column-span) либо , либо . . Поскольку эта одна ячейка заполнила 6 ячеек, в этом случае вам нужен только один . Многострочные ячейки
 Ваш rowspan начинается с первой строки, в которой вы его определяете, и работает оттуда, пока не останется строк. Итак, если вы должны были установить
Ваш rowspan начинается с первой строки, в которой вы его определяете, и работает оттуда, пока не останется строк. Итак, если вы должны были установить rowspan="10" здесь, он остановится на третьем. Исправление проблем с таблицами
colspan корректировка на 7 Выравнивание текста в ячейках
 Существует «горизонтальное» выравнивание (где ваш текст расположен слева направо) и вертикальное выравнивание (где он расположен сверху вниз).
Существует «горизонтальное» выравнивание (где ваш текст расположен слева направо) и вертикальное выравнивание (где он расположен сверху вниз). . Допустимые значения: слева, справа и по центру (опять же для моих британских коллег, по центру , а не по центру . . Обычно приемлемые значения: верх, середина (, а не ‘центр’ ) и низ.0059 align и valign . Итак, если вы хотите, чтобы ваш текст располагался по центру слева направо и посередине сверху вниз, вы должны сделать это: Таблицы HTML5 ?
 Единственное, что нужно иметь в виду, это то, что в последние годы мобильные устройства быстро развиваются, и хотя вы можете использовать HTML-таблицы для макета страницы, на самом деле этого делать не следует. Смотрите этот учебник для объяснения!
Единственное, что нужно иметь в виду, это то, что в последние годы мобильные устройства быстро развиваются, и хотя вы можете использовать HTML-таблицы для макета страницы, на самом деле этого делать не следует. Смотрите этот учебник для объяснения! TL;DR — Таблицы HTML
Распространяйте информацию
Таблицы HTML
Учебник по HTML: Введение | Основы HTML | Гиперссылки | Изображения | Столы На этой странице: Основы работы с таблицами | Rowspan и Colspan | Ширина и высота | Интервалы и отступы  На заре Интернета таблицы были единственным практичным способом добиться любого расширенного макета страницы. С появлением CSS таблицы стали менее популярными. Однако они по-прежнему являются предпочтительным способом представления определенных типов информации.
На заре Интернета таблицы были единственным практичным способом добиться любого расширенного макета страницы. С появлением CSS таблицы стали менее популярными. Однако они по-прежнему являются предпочтительным способом представления определенных типов информации. Основы
Самый простой HTML-код таблицы выглядит так… … и создает это: <таблица> Сюда помещается содержимое
= Содержимое здесь  Прежде чем мы объясним их, мы добавим общий атрибут таблицы — границу. Это облегчит просмотр того, что происходит. Мы настроим внешний вид границы позже.
Прежде чем мы объясним их, мы добавим общий атрибут таблицы — границу. Это облегчит просмотр того, что происходит. Мы настроим внешний вид границы позже. <граница таблицы="1"> Сюда помещается содержимое
= Содержимое здесь Определяет начало и конец таблицы.
Строка таблицы — определяет начало и конец горизонтальной строки. Ячейка таблицы — определяет отдельную ячейку. Ячейки всегда располагаются внутри строки. 
. Пример ниже имеет одну строку, 2 ячейки. <граница таблицы="1"> Ячейка 1 Ячейка 2
= Ячейка 1 Ячейка 2 с соответствующими ячейками. В приведенном ниже примере есть две строки, каждая из которых содержит одну ячейку. <граница таблицы="1"> Строка 1 Ряд 2
= Ряд 1 Ряд 2
1-1 1-2 1-3 2-1 2-2 2-3 3–1 3–2 3–3
= 1-1 1-2 1-3 2-1 2-2 2-3 3-1 3-2 3-3 Rowspan & Colspan
 Сложности начинаются, когда строки или столбцы имеют разное количество ячеек. ( Примечание: Хотя для столбцов нет тега HTML, вертикальные линии ячеек называются столбцами.)
Сложности начинаются, когда строки или столбцы имеют разное количество ячеек. ( Примечание: Хотя для столбцов нет тега HTML, вертикальные линии ячеек называются столбцами.)
rowspan — количество строк, занимаемых ячейкой
1-1 1-2 2-1
= 1-1 1-2 2-1 1-1 1-2 2-1 3-1
= 1-1 1-2 2-1 3-1  Ячейки могут занимать только целое число строк или столбцов, т. е. ячейки не могут занимать половину строки или часть столбца. На самом деле таблицы имеют много таких ограничений, поэтому они не являются лучшим методом для общего макета страницы. Однако они очень хороши для контента, который помещается в обычные строки и столбцы.
Ячейки могут занимать только целое число строк или столбцов, т. е. ячейки не могут занимать половину строки или часть столбца. На самом деле таблицы имеют много таких ограничений, поэтому они не являются лучшим методом для общего макета страницы. Однако они очень хороши для контента, который помещается в обычные строки и столбцы. Ширина и высота
 Следующие примеры говорят сами за себя.
Следующие примеры говорят сами за себя.
<таблица>Content Интервалы и отступы

1-1 1-2 2-1
= 1-1 1-2 2-1 <граница таблицы = "1" cellpadding = "10" Cellspacing = "0"> 1-1 1-2 2-1
= 1-1 1-2 2-1 1-1 1-2 2-1
= 1-1 1-2 2-1 

 html
html