Выпуск №132. Как должен выглядеть слайдер на сайте — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
Слайдер как элемент дизайна, участвующий в конверсии, чаще относят к неэффективным и даже лишним. Такое мнение устоялось исключительно от неумения им пользоваться. В сегодняшнем выпуске рассылки мы рассмотрим все преимущества слайдеров и разберемся, как ими пользоваться, получая выгоду и повышая конверсию.
Преимущества
- Яркий, красочный, может занимать до 90% первого экрана, содержит одновременно иллюстрацию и текст.
- Есть возможность добавления кнопки для быстрого перехода к сути предложения или в нужный раздел сайта.
- С минимальным интервалом показывает слайды, что увеличивает шансы на интерес посетителя. Не понравится первый, привлечет второй.
- Это отличная презентация вас и вашей компании с первых секунд знакомства посетителя с сайтом.
Признаки хорошего слайдера
- Количество изображений от 3 до 5.

- Размещен в первом экране главной страницы.
- Каждое изображение с текстом при клике ведет на соответствующий блок или раздел сайта.
- Картинка сопровождается продающим текстом в одно предложение и оснащена кнопкой «Узнать больше», «Получить консультацию», «Заказать сейчас» и т. п.
- Каждый слайд сопровождается интересным предложением, выгодой, преимуществом, о котором хочется узнать больше, который мотивирует купить именно у вас.
Картинки
- Следите за тем, чтобы картинки имели соответствующий размер.
- На фото не должно быть водяных знаков.
- Выбирайте изображения высокого качества.
- Следите, чтобы тема сайта и слайда соответствовала содержанию картинки.
Текст
- Шрифт такой же, как и на всем сайте, чтобы слайдер смотрелся естественно.
- Не занимайте всю площадь слайдера текстом. Картинка должна создавать определенные ассоциации, а текст — подкреплять их, и наоборот.

- Текст на слайдере чаще выравнивают по левому краю слайдера. Следите, чтобы текст был читабелен по размеру и цвету.
- Обратите внимание на выбор текста кнопки: «Узнать больше», «Подробнее», «Купить», «Заказать» и т. п. Зависит от того, какую цель вы преследуете и какую функцию выполняет текст на слайдере.
Яркие примеры использования слайдера
Первая и основная — положительно влиять на конверсию. Рассмотрим на реально работающих примерах, каким может быть слайдер.
Сайт wildberries.ru: первый слайд сообщает об уникальной распродаже. В принципе, весь слайдер выполняет рекламно-новостную функцию, сообщая о новинках в ассортименте и акциях. Клик по слайду перемещает вас в раздел с товарами, для которых действует акция.
Wildberries создал собственный топ платьев, который рекомендует покупательницам. Этому посвящен один из слайдов. Клик перемещает вас на страницу рекомендации, где можно выбрать и заказать один из нарядов, предложенных интернет-магазином.
Реализовать такой подход можно не только для интернет-магазинов одежды. На сайте «220 Вольт» также есть слайдер на главной странице. Все изображения красочные и полезные. Есть рекомендации, акции, новые коллекции и т. п. Обратите внимание, что в слайдере восемь различных изображений. Очевидно, они выполняют свою функцию даже в таком количестве.
Интернет-магазин «М.Видео» также использует слайдер. Здесь представлены акционные предложения, условия сезонной распродажи, новинки ассортимента. Удобно, так как пользователь сразу же видит всю привлекательную информацию и может перейти к ее изучению в один клик. Слайдер сопровожден дополнительными превью.
На каждом слайде вы можете рассказать об одном преимуществе. Рассмотрим слайдер на сайте justad.ru: «Видеореклама от Justad — работает, даже когда вы отдыхаете», «Хотите рекламный ролик «под ключ»? Justad — от идеи до результата», «Остались вопросы? Позвоните прямо сейчас».
Реализован интересно, так как на каждом слайде предметы появляются поочередно. Не помешала бы кнопка, о которой речь шла выше (например, «Заказать сейчас»). На последнем слайде есть призыв «Позвоните нам прямо сейчас», но в поле зрения нет ни кнопки, ни номера телефона, ни формы обратного звонка. Следите за тем, чтобы потребности пользователя находили свое решение в этом же экране.
Не помешала бы кнопка, о которой речь шла выше (например, «Заказать сейчас»). На последнем слайде есть призыв «Позвоните нам прямо сейчас», но в поле зрения нет ни кнопки, ни номера телефона, ни формы обратного звонка. Следите за тем, чтобы потребности пользователя находили свое решение в этом же экране.
Выводы
Как видите, слайдеры используются многими лидерами интернет-ритейла. Все зависит от того, как подойти к реализации этого механизма и чего от него ожидать.
4 декабря 2014
10 адаптивных jQuery слайдеров для вашего сайта
Сердечно приветствую всех на страницах моего блога!
Сегодня мы поговорим о слайдерах для сайта или блога. Я понимаю что постов на эту тему уже написано целое множество, но я тоже внесу свою лепту — вдруг кому-то пригодится. А если не сможете разобраться — пишите в комментариях или лично мне — помогу все сделать. Итак, начнем.
Слайдеры распространены в блогах в течение длительного времени. Но теперь слайдеры можно увидеть на любом типе сайтов, не только на блогах. С тенденцией адаптивного веб-дизайна вы также должны сделать слайдер на своем блоге или сайте реагировать таким образом, чтобы он подстраивался в соответствии с разрешением экрана.
С тенденцией адаптивного веб-дизайна вы также должны сделать слайдер на своем блоге или сайте реагировать таким образом, чтобы он подстраивался в соответствии с разрешением экрана.
Его не так уж очень трудно сделать адаптивным, но чтобы сэкономить свое время я советую вам использывать уже готовые скрипты слайдеров, написанные другими разработчиками. Чтобы помочь вам найти адаптивный слайдер, в этой статье я собрал 10 самых наилучших JQuery плагинов, доступных в интернете.
FlexSlider
FlexSlider очень известный, широкоиспользуемый и полностью отзывчивый jQuery слайдер. Он очень легок в использовании и поддерживается во всех известных браузерах.
Flexslider
WOW Slider
WOW Slider — тоже отзывчивый jQuery слайдер картинок с великолепными визуальными эффектами и множеством классно сделанных шаблонов.
WOW Slider
ResponsiveSlides.js – Адаптивный jQuery Слайдер
ResponsiveSlides.js крошечный jQuery плагин, который делает адаптивный слайдер, использую элементы списка внутри тега <ul>. Он работает во всех известых браузерах, включая в себя все версии IE от IE6 и выше.
Он работает во всех известых браузерах, включая в себя все версии IE от IE6 и выше.
ResponsiveSlides.js
wmuSlider – Адаптивный jQuery Слайдер
wmuSlider
CSS3 Slideshow with Parallax Effect (CSS3 слайдшоу с эффектом Паралакс)
CSS3 Slideshow with Parallax Effect
Blueberry (Черника)
Blueberry — это экспериментальный, с открытым кодом плагин jQuery слайдер картинок, который был сделан непосредственно для работы с адаптивным веб-макетом.
Blueberry
Camera Slideshow
Camera Slideshow
Elastic Image Slideshow
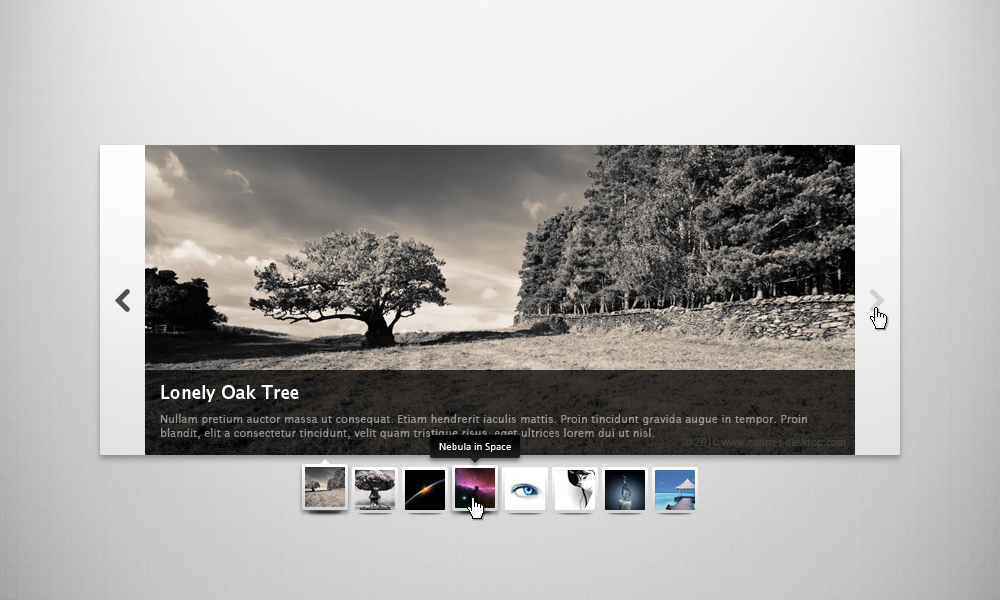
Гибкий слайдер изображений с предварительным просмотром миниатюр. Слайдер автоматически регулируется под окружающий его контейнер и вы можете перемещаться по слайдам с помощью просмотрщика миниатюр или через опцию автозапуска.
Elastic Image Slideshow
Fullscreen Slit Slider
Fullscreen Slit Slider
UnoSlider
UnoSlider — продвинутый слайдер изображений и контента, который построен с адаптивным дизайном и мобильные устройства тоже имеются в виду.
UnoSlider
Вот такая небольшая получилась подборочка плагинов для сайта. На этом буду заканчивать и прощаюсь с вами. Заходите по чаще на мой блог, а лучше подпишитесь на обновления чтобы не пропустить что-нибудь новенькое и интересное.
До новых встреч — жды вас на своем блоге!
А у вас на сайте стоит какой-нибудь слайдер?
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
Сделать слайдер для сайта за 500 рублей
Создать дизайн календаря
Нужен дизайн календаря (из 12 фото) перекидного, формат примерно А3.
Julia
Изготовить наружную вывеску (объемные буквы с подсветкой…
Изготовить, согласовать и установить наружную вывеску компании. Надпись: GAMERS Шрифт: Terminator Gen Длина конструкции: 2.4 м Глубина выдавливания букв: 7-10 см Материал свечения: матовый полупрозрачный…
Антон
Помощь фрилансеров
Здравствуйте, нужно создать текстовые поздравления с НГ
Антон С.
Дизайн логотипа
Отрисовать логотип по готовой идее.
Ирина С.
Консультация химика-технолога
Необходимо оптимизировать композицию игрушки — слайма с целью обеспечения соответствия требованиям по микробиологии.
Алексей
Meta Slider » Техподдержка Prihod.ru
Подключить плагин можно в разделе консоли вашего сайта Плагины.
Для создания слайдера в меню консоли выберите Meta Slider.
Для создания нового слайдера нажмите кнопку +.
В верхнее поле можно написать название слайдера.
Для добавления слайда нажмите кнопку «Добавить слайд». Массовое добавление слайдов тоже работает.
Загрузите картинку в медиатеку или выберите из загруженных.
У слайда есть несколько вкладок с полями:
Вкладка «Основное»:
- Описание — текст из этого поля будет выводиться внизу слайда.
- Ссылка (URL) — на слайд можно добавить ссылку на любую страницу вашего или другого сайта.

Вкладка «СЕО»: Title изображения и Alt изображения — название и описание слайда для поисковых систем. Заполнять не обязательно.
Вкладка «Обрезать»: тут можно выбрать как обрезать картинку по заданным в настройках размерам.
В поле справа вы можете задать различные настройки слайдера.
- Выбор типа слайдера.
- Поля для установки размеров слайдера.
- Эффект — анимация при перелистывании слайдов.
- Дизайн — доступно только для Nivo Slider, задает внешнее оформление слайдера.
- Стрелочки — можно включить/выключить стрелочки для перелистывания слайдов.
- Навигация — можно включить/выключить кнопки для навигации между слайдами.
Типы слайдера:
Flex Slider
R. Slider
Nivo Slider
Coin Slider
Расширенные настройки
Для каждого типа слайдера расширенные настройки свои.
Расширенные настройки Flex Slider
Растянуть — растягивает слайдер во всю ширину страницы.
Выровнять по центру — выравнивает слайдер по центру страницы.
Воспроизводить автоматически — слайды будут автоматически перелистываться.
Обрезка изображений — можно выбрать как обрезать изображения.
Режим карусели — выводит в слайдере не по одной картинке, а по несколько.
Случайно — слайды выводятся в случайном порядке.
Пауза при наведении мышки — если навести на слайдер курсор мышки автоматическое перелистывание слайдов остановится.
В обратном порядке — слайды выводятся в обратном порядке.
Время показа слайда — задается в миллисекундах.
Скорость анимации — задается в миллисекундах.
Направление воспроизведения — вертикально или горизонтально.
Сглаживание — сглаживание анимации.
Расширенные настройки R. Slider
Расширенные настройки Nivo Slider
Расширенные настройки Coin Slider
Размещение слайдера на сайте
Слайдер вставляется шорткодом, его можно разместить на страницах, записях, в виджетах и в дополнительных полях некоторых тем.
Шорткод можно найти в правом нижнем углу раздела с настройками слайдера, в блоке «Использование».
Скопируйте шорткод, перейдите в режим редактирования страницы/записи, перейдите на вкладку Текст. Вставьте скопированный шорткод.
Второй вариант добавления слайдера — зайдите в редактирование страницы/записи, сверху будет кнопка «Добавить слайдер», поставьте курсор мышки в место на странице, на котором нужно вывести слайдер, нажмите кнопку и выберите какой слайдер добавить.
Добавление слайдера в виджеты
При включении плагина в виджетах появится новый виджет «Meta Slider». Перетащите его в нужную область для виджетов и выберите в списке какой слайдер выводить.
Просмотрено (3993) раз
12 вдохновляющих примеров слайдеров для вашего следующего веб-сайта
Ищете примеры слайдеров, которые вдохновят вас на дизайн вашего следующего веб-сайта?
Slider — это фантастический инструмент дизайна для демонстрации наиболее важного контента на вашем сайте привлекательным, привлекательным и компактным способом. Более того, современные слайдеры значительно превзошли простые карусели изображений десятилетней давности, как вы увидите ниже.
Более того, современные слайдеры значительно превзошли простые карусели изображений десятилетней давности, как вы увидите ниже.
Сегодня ползунки могут быть любыми . Хотите разместить логотипы компании? Легко делается с помощью слайдера.Хотите главный заголовок с видео, местом для ключевого сообщения вашего бизнеса и кнопками с призывом к действию? Вы тоже можете это сделать.
Давайте взглянем на несколько примеров слайдеров, чтобы ваши творческие соки разошлись.
1. Слайдер заголовка героя
Предварительный просмотрНа первый взгляд, это похоже на любой другой статический заголовок с градиентным фоном. Но затем текст начинает анимироваться, и заголовок оживает, заставляя вас сосредоточиться на словах и усвоить сообщение.Кроме того, есть значки социальных сетей и четкие кнопки с призывом к действию.
👍 Почему это работает : Этот заголовок выше сгиба может помочь вам эффективно и кратко общаться с посетителями и направлять их к желаемому следующему действию. В этом случае для просмотра портфолио или для связи.
В этом случае для просмотра портфолио или для связи.
2. Карусель продуктов
Предварительный просмотрДинамические карусели продуктов популярны на сайтах электронной торговли, потому что они позволяют отображать несколько позиций продуктов .Возьмем, к примеру, Amazon, который использует несколько ползунков для отображения почти каждого продукта на своей домашней странице. С помощью Smart Slider 3 для WordPress вы можете автоматически обновлять карусели продуктов товарами из вашего магазина WooCommerce.
👍 Почему это работает : Карусели продуктов позволяют вам задействовать желание пользователя «посмотреть, что будет дальше», то есть, может быть, мне понравится куртка, если я буду прокручивать ее дальше!
3. Карусель сообщений в блоге
Предварительный просмотрЭтот вид слайдера позволяет отображать ваши последние сообщения WordPress, используя избранные изображения в качестве фона.Более того, с Smart Slider 3 карусели сообщений будут динамически обновляться каждый раз, когда вы публикуете новое сообщение. Это означает, что вы можете сосредоточиться на написании, не беспокоясь о ручном обновлении слайдов в WordPress.
Слайдеров Hero в веб-дизайне: идеи, примеры и вдохновение
Одной из самых больших тенденций в веб-дизайне и WordPress в последние годы стало использование больших изображений. И не просто большие, а совершенно негабаритные изображения, оживающие на экране. Когда они используются в верхней части страницы, они известны как заголовки героев.Но сегодня я хочу рассказать вам больше о ползунках героя .
Что такое слайдер-герой?
Ползунок героя расширяет представление об изображении-герое, позволяя последовательно отображать несколько изображений-героев, используя подписи, переходы и анимацию.
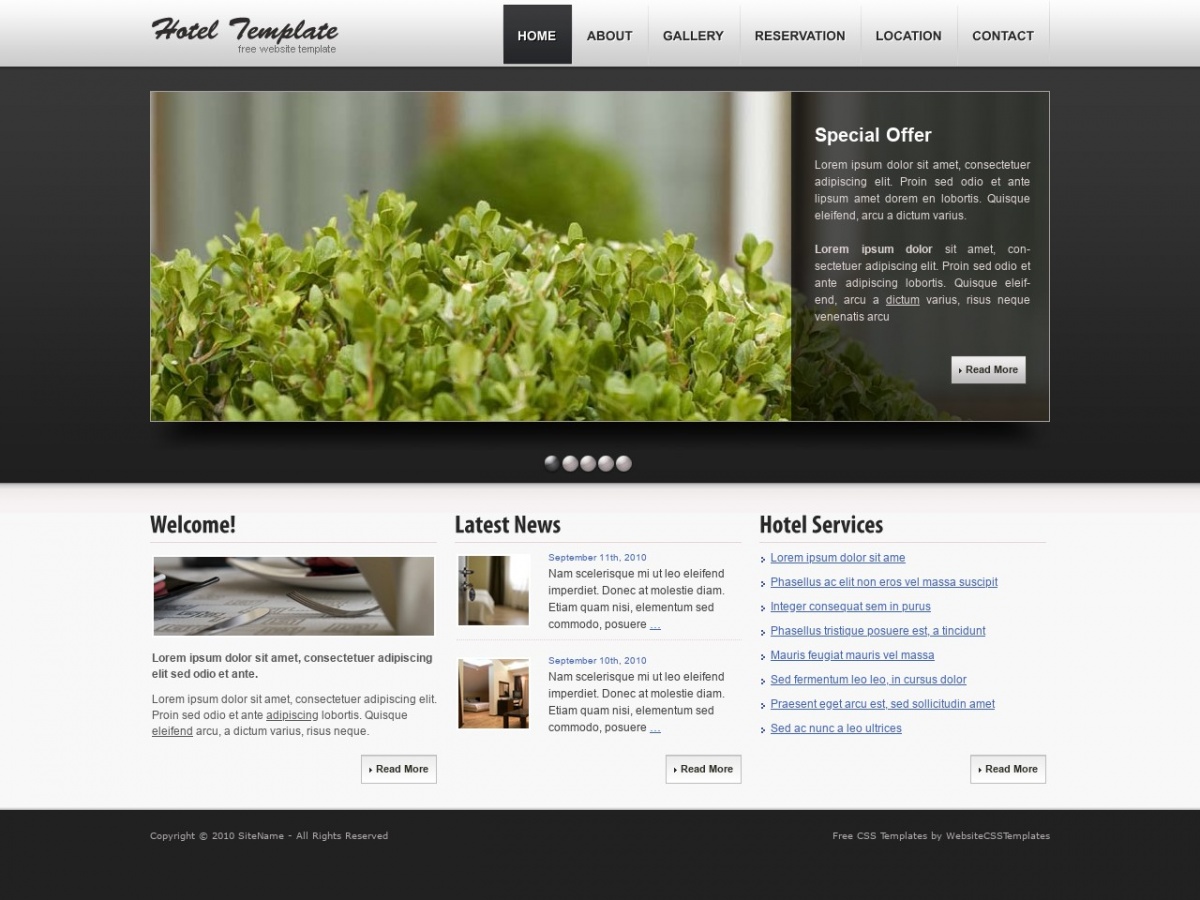
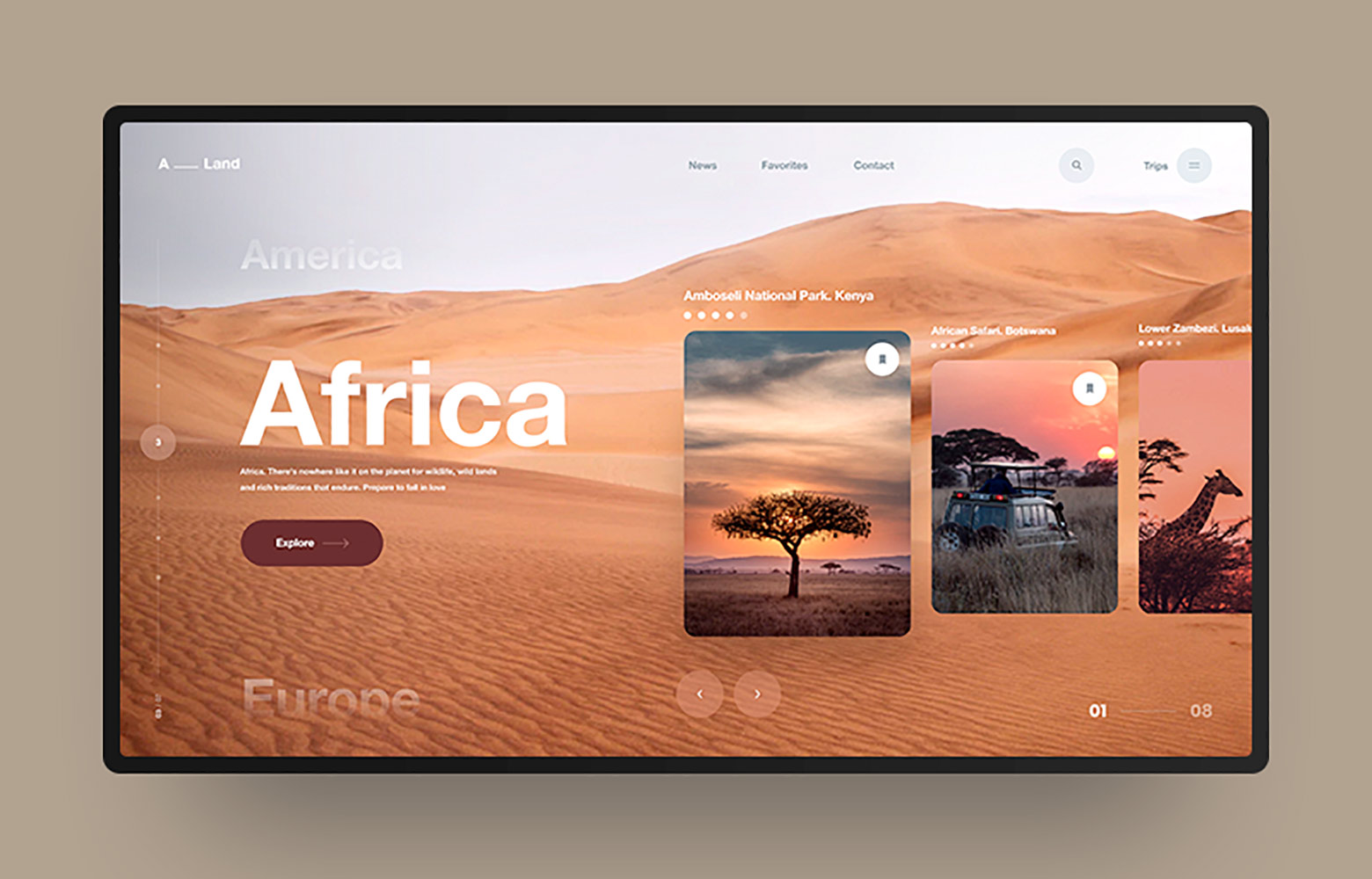
Слайдер-герой Lonely PlanetСлайдер-герой — это большая, избранная серия изображений, которая заметно отображается на главной странице.
В этом слайдере-герое на веб-сайте Lonely Planet впечатляет несколько вещей:
- It содержит четыре потрясающих фотографии , которые вы можете пролистать на досуге или сесть и посмотреть в автоматическом режиме.
- Внизу четкая навигация. — каждое изображение имеет описание, которое помещает его в контекст.
- Есть четких призывов к действию с пометкой «Подробнее», которые побуждают читателя выполнить желаемое действие.
- Когда вы нажимаете на навигацию, автовоспроизведение останавливается, поэтому вы можете на 100% сосредоточиться на каждом изображении.
Первое впечатление имеет значение, и этот слайдер-герой хорошо использует обширный архив красивых фотографий путешествий Lonely Planet, производя сильное первое впечатление на потенциальных путешественников.
Более того, Энджи Шоттмюллер описывает снимок героя как « — достоверное фото или видео решения, которое включает в себя актуальность, контекст, ценность и эмоции для поддержки, обучения или убеждения ».
Таким образом, слайдер-герой — это не просто серия больших фотографий — это большие фотографии, которые дополняют ваше ценностное предложение — в случае Lonely Planet — красивые места для путешествий — до обеспечивают ясность и контекст для ваших посетителей . Это серия фотографий с определенной целью.
Зачем нужен слайдер героя?
Чтобы действительно понять, почему работают ползунки-герои, важно понимать базовую психологию, лежащую в основе того, как люди оценивают ваш сайт. То, как посетители воспринимают ваш сайт, играет решающую роль в том, как они с ним взаимодействуют. Люди счастливы , когда видят сайт, на котором:
- сразу обретает смысл,
- легко читается,
- прозрачный и
- понятно.
Людям не требуется много времени, чтобы судить о том, кто вы и что представляете, а слайдер-герой помогает сразу же создать ощущение легкости, ясности и понятности.
На самом деле посетителям требуется всего около 50 миллисекунд (0,05 секунды), чтобы сформировать мнение о вашем сайте. Вот сколько времени вам нужно, чтобы убедить посетителей остаться и не покидать ваш сайт .
режим «горизонтальный», «вертикальный», «плавный» | горизонтальный | Тип перехода между слайдами |
скорость целое число | 500 | Длительность перехода между слайдами (в мс) |
slideMargin целое число | 0 | Поле между слайдами |
startSlide целое число | 0 | Начальный указатель слайда (с нуля) |
randomStart логическое | ложный | Запуск слайдера на случайном слайде |
Селектор слайдов Селектор jQuery | » | Элемент для использования в качестве слайдов (например,’div.slide’). Примечание: по умолчанию bxSlider будет использовать всех непосредственных потомков элемента слайдера |
бесконечный цикл логическое | правда | Если верно, нажатие «Далее» на последнем слайде приведет к переходу к первому слайду и наоборот. |
скрытьControlOnEnd логическое | ложный | Если true, элементы управления «Prev» и «Next» получат отключенный класс, если слайд является первым или последним. Примечание. Используется только при infiniteLoop: false |
ослабление при использовании CSS: «linear», «легкость», «легкость входа», «легкость выхода», «легкость входа», «кубическая безье (n, n, n, n)».Если не используется CSS: ‘swing’, ‘linear’ (дополнительные параметры см. В файле выше) | null | Тип «ослабления» для использования во время переходов. При использовании переходов CSS включите значение для свойства transition-time-function. Если вы не используете переходы CSS, вы можете включить plugins / jquery.easing.1.3.js для многих параметров. См. Http://gsgd.co.uk/sandbox/jquery/easing/ для получения дополнительной информации. |
подписей логическое | ложный | Включите подписи к изображениям.Подписи берутся из атрибута заголовка изображения |
тикер логическое | ложный | Использовать ползунок в режиме тикера (аналогично ленте новостей) |
тикерHover логическое | ложный | Тикер приостанавливается при наведении курсора мыши на ползунок.Примечание: эта функция НЕ работает при использовании переходов CSS! |
AdaptiveHeight логическое | ложный | Динамическая регулировка высоты слайдера в зависимости от высоты каждого слайда |
AdaptiveHeightSpeed целое число | 500 | Длительность изменения высоты слайда (в мс).Примечание: используется только если adaptiveHeight: true |
видео логическое | ложный | Если какие-либо слайды содержат видео, установите значение true. Также включите plugins / jquery.fitvids.js См. Http://fitvidsjs.com/ для получения дополнительной информации |
отзывчивый логическое | правда | Включение или отключение автоматического изменения размера ползунка.Полезно, если вам нужно использовать ползунки фиксированной ширины. |
используйте CSS логическое | правда | Если true, переходы CSS будут использоваться для горизонтальной и вертикальной анимации слайдов (при этом используется собственное аппаратное ускорение). Если false, будет использоваться jQuery animate (). |
предварительная загрузка изображений «все», «видимые» | ‘видимый’ | Если «все», предварительно загружает все изображения перед запуском ползунка.Если «видимый», перед запуском слайдера предварительно загружаются только изображения на изначально видимых слайдах (совет: используйте «видимый», если все слайды имеют одинаковые размеры) |
TouchEnabled логическое | правда | Если true, ползунок разрешит переходы при касании смахивания |
swipeThreshold целое число | 50 | Количество пикселей, которое должно превышать сенсорное смахивание, чтобы выполнить переход между слайдами.Примечание: используется только если touchEnabled: true |
oneToOneTouch логическое | правда | Если true, слайды без затухания будут следовать за пальцем при его проведении |
preventDefaultSwipeX логическое | правда | Если true, сенсорный экран не будет перемещаться по оси x при смахивании пальцем |
preventDefaultSwipeY логическое | ложный | Если true, сенсорный экран не будет перемещаться по оси Y при смахивании пальцем |
обертка Класс строка | ‘bx-wrapper’ | Класс для обертывания ползунка.Измените, чтобы запретить использование стилей bxSlider по умолчанию. |
