Тёмный цвет в дизайне сайтов
Продолжаем обзор сайтов по определённым цветовым гаммам, и сегодня будем смотреть подборку сайтов в тёмных тонах. Тёмные цвета часто использую как фон страницы. Они отлично сочетаются с яркими акцентными цветами. Предназначение нейтральных цветов – подчёркивать те акценты, которые создают яркие цвета.
http://www.wo-pro.net/
http://www.cidesign.com.au/
http://www.amecs.org.uk/
http://www.riffraff.tv/
http://www.mathieuclauss.com/
http://www.bitbytebit.co.uk/
http://www.thekennedys.nl/
http://pierrickcalvez.com/
http://www.ibuypink.com/
Home
http://riotindustries.com/
http://www.thinkfa.com/
http://www.pixillion.com/
http://launchlist.net/
http://www.hungarianwinesociety.co.uk/
http://www.toctoc.be/en/welcome.php
http://www.wearefixel.com/
http://portfolio.hauntedcathouse.org/
http://www.eastvillageeatery. de/
de/
http://suplicycafes.com.br/
http://epicagency.net/
http://www.simo.com.es/#/home
Home
http://www.gozz.com.br/site/
http://piratalondon.com/
http://www.kineda.com/
http://www.cronstudio.com/web/
http://www.eyemaginetech.com/
http://www.theoldstate.com/
http://www.palazzodallay.it/
http://www.siebennull.com/
http://buildconf.com/
http://www.codeandtheory.com/
http://portfolio.invoko.com/
Home
http://2010.tedxathens.com/
http://awesomejs.com/
http://www.cassius.com.au/
http://2ttf.com/
http://www.barrelny.com/24/
http://www.pixelcrayons.com/
http://www.theplaceto.be/
http://vitamintalent.com/
http://cinemur.fr/#
http://www.photoshop.com/products/mobile
http://www.diesel.com/island
http://portfolio.killahgrafikz.com/#182222/HP-Hewlett-Packard-Site-Redesign
http://www.chancecar. ru/
ru/
https://naikom.ru/blog/archives/3582
http://varlamov.me/
Naikom » Дизайн » Веб-дизайн
что лучше? / Блог компании FunCorp / Хабр
Примечание переводчика: тёмная тема в дизайне интерфейсов к 2020 году стала чуть ли не обязательной. Вслед за Apple и Android на поезд Dark Mode «впрыгнули» и другие крупнейшие игроки рынка (например, Google, What’s App, Instagram). Тёмную тему любят по нескольким причинам:
- Она экономит расход батареи;
- Считается, что она снижает напряжение глаз, и с ней легче работать при слабом освещении;
- Некоторым она просто больше нравится.
Но, оставив в стороне рассуждения об эстетике тёмной темы, так ли уж она полезна для глаз? На самом ли деле тёмная тема повышает продуктивность работы с текстом? Ралука Будиу (Raluca Budiu) из Nielsen Norman Group даёт исчерпывающие ответы.
* * *
У людей с нормальным (или скорректированным до нормального) зрением зрительное восприятие лучше работает со светлой темой, в то время как людям, имеющим катаракту или другие нарушения зрения, проще иметь дело с тёмной темой.С другой стороны, в долгосрочной перспективе чтение в светлом режиме может стать причиной близорукости.
Спустя некоторое время после презентации тёмной темы на iOS 13 меня попросили высказать своё мнение о пользовательских характеристиках тёмной темы и её популярности в дизайне. Этот же вопрос мне не раз задавали и на нашей UX конференции.
iOS 13: Светлая тема (слева), тёмная тема (справа)
Должна сразу сказать, что NN/g (Nielsen Norman Group) не проводили своего собственного исследования на эту тему. Тем не менее эти вопросы заставили меня обратиться к академической литературе, исследующей вопрос, несёт ли в себе тёмная тема какие-либо преимущества для здоровых пользователей и пользователей с нарушениями зрения. В этой статье я поделюсь с вами своими открытиями и выводами, но сперва давайте определимся с терминами:
Полярный контраст — термин, который используется для описания контраста между текстом и фоном.
Отрицательный полярный контраст (тёмная тема) обозначает сочетание светлого (т. е. белого) текста на тёмном (т. е. чёрном) фоне.
В тёмной теме дисплеи испускают меньше света, чем в светлой, таким образом, способствуя энергосбережению батареи. Но количество света в окружающей среде влияет не только на энергопотребление, но и на наше восприятие. Чтобы понять, как это работает, давайте кратко пройдёмся по базовым знаниям о человеческом зрачке и том, как он реагирует на количество света в помещении.
Человеческий зрачок чувствителен к количеству света
Человеческий зрачок — это ворота в сетчатку: через него свет попадает в глаз. По умолчанию, наш зрачок изменяет размер в зависимости от количества света в окружающей среде: когда света много, он сокращается и становится уже, а когда темно, он расширяется, чтобы впустить внутрь больше света. Меньший размер зрачка делает глаз менее восприимчивым к сферическим аберрациям (которые нарушают чёткость изображения) и увеличивает глубину резкости, из-за чего человеку не приходится прикладывать усилия, чтобы сфокусироваться на тексте, что в свою очередь означает, что его глаза меньше устают во время чтения (апертура камеры работает по тому же принципу: фото, снятое при диафрагме f/2.

С возрастом зрачок уменьшается в размере. Слишком маленький размер зрачка означает, что света внутрь попадает недостаточно, что снижает нашу способность читать и распознавать текст, особенно в слабом рассеянном свете (например, ночью). С другой стороны, чем старше мы становимся, тем восприимчивее мы делаемся к ослеплению ярким светом, которое может возникнуть в условиях сильной освещённости.
Пользователи с нормальным зрением
Первые исследования, проведённые в 1980-х, привели к выводу, что у людей с нормальным или скорректированным (очками или контактными линзами) до нормального зрением полярный контраст не влияет на визуальное восприятие.
Тем не менее, более поздние исследования опровергают это начальное утверждение. Обратим внимание на следующие 2 статьи: одна, опубликованная в 2013 году в журнале Ergonomics (Эргономика), рассматривает остроту зрения и производительность чтения; вторая, опубликованная в 2017 Applied Ergonomics (Прикладная Эргономика), исследует эффективность скорочтения — быстрое прочтение 1-2 слов, которые часто встречаются людям при взаимодействии с мобильным телефоном, умными часами или приборной панелью автомобиля, а также на мобильных картах или уведомлениях.
Влияние полярного контраста на остроту зрения и корректуру текста
Козима Пипенброк (Cosima Piepenbrock) и её коллеги из Института экспериментальной психологии в Дюссельдорфе (Германия) изучали 2 группы взрослых людей с нормальным (и скорректированным до нормального) зрением: молодых людей в возрасте от 18 до 33 лет и старших в возрасте от 60 до 85 лет. Ни у кого из испытуемых не было глазных заболеваний (вроде катаракты и пр.).
Участникам были предложены 2 вида заданий:
- Задание на остроту зрения — определить местонахождение разрыва в кольцах Ландольта (Ландольт С оптотип). Другими словами, испытуемым демонстрировался символ, схожий с буквой С, повернутой под разными углами, и они должны были определить, с какой стороны находится разрыв, то есть определить верх и низ.
- Задание на корректуру, где требовалось прочитать короткий текст и найти в нём разные виды ошибок.
Задания были даны в разных полярных контрастностях — одним участникам досталась тёмная тема, другим — светлая тема.
 Полярный контраст был единственной переменной между субъектами эксперимента, что означает, что каждый участник видел задания только в одном виде полярности (например, только в тёмной теме).
Полярный контраст был единственной переменной между субъектами эксперимента, что означает, что каждый участник видел задания только в одном виде полярности (например, только в тёмной теме).Исследователи также собрали данные об усталости испытуемых до и после теста: напряжении глаз, головной боли, мышечном напряжении, болях в спине, и попросили дать оценку своему состоянию в целом, как до, так и после эксперимента.
Результаты показали, что светлая тема выиграла по всем направлениям: независимо от возраста положительный полярный контраст дал лучшие результаты и в задании на остроту зрения, и в задании на корректуру текста. Тем не менее, разница в результатах теста на остроту зрения в тёмной и светлой теме у старших испытуемых была меньше, чем у молодых, из чего можно сделать вывод, что светлая тема не даёт им особых преимуществ, по крайней мере, если дело касается остроты зрения.
Когда исследователи проверили метрики усталости, то пришли к выводу, что между результатами с разным полярным контрастом нет особенных расхождений, что означает, что, например, тёмная тема (впрочем, как и светлая) не повышает показатели утомляемости.
Другая научная работа, опубликованная в журнале Human Factors той же исследовательской группой, изучала взаимодействие размера текста и полярного контраста в заданиях по корректуре текста. Исследование показало, что эффективность светлой темы растёт в линейной прогрессии с уменьшением размера текста. Простыми словами: чем мельче текст, тем проще пользователю читать его в светлой теме. Интересно то, что хотя производительность участников была выше в светлой теме, никто из них не отметил никакой разницы в восприятии текста в тёмной и светлой темах (т. е. им не было сложнее фокусироваться на тексте в том или ином режиме). Впрочем, это только лишний раз доказывает первое правило юзабилити: не слушайте пользователей.
Влияние полярного контраста на беглость чтения
Джонатан Добрес (Jonathan Dobres) и его коллеги в MIT’s Agelab попытались дать количественную оценку, насколько освещённость влияет на эффективность светлой темы в контексте задачи «лексического решения».
 Задача «лексического решения» — метод в психологии, когда испытуемым предлагается серия букв, и они должны решить, является ли она словом или нет. Схожую задачу — беглое распознавание текста в условиях отвлечённости — мы решаем, когда ведём машину или пользуемся мобильным телефоном на ходу. Во всех перечисленных случаях требуется быстро взглянуть на дисплей и извлечь нужную информацию.
Задача «лексического решения» — метод в психологии, когда испытуемым предлагается серия букв, и они должны решить, является ли она словом или нет. Схожую задачу — беглое распознавание текста в условиях отвлечённости — мы решаем, когда ведём машину или пользуемся мобильным телефоном на ходу. Во всех перечисленных случаях требуется быстро взглянуть на дисплей и извлечь нужную информацию.Участники исследования в Agelab имели нормальное и скорректированное до нормы зрение. Серии букв демонстрировались им в положительном и отрицательном полярном контрасте (светлой и тёмной темах), в разных условиях освещения (дневной и ночной свет) и в разных размерах шрифта.
Исследование показало, что и освещение, и полярный контраст, и размер текста оказывают влияние на производительность в тесте, причём довольно предсказуемым образом. Искусственный дневной свет помогает быстрее принимать решения, чем искусственный ночной свет, светлая тема работает лучше тёмной темы, а больший размер текста читается быстрее, чем меньший. Интересным моментом была значительная связь между освещённостью и полярным контрастом: при дневном освещении контраст не имел особого значения, но при ночном свете светлая тема дала лучшие результаты по сравнению с тёмной темой. Более того, при ночном освещении людям было гораздо сложнее прочесть мелкий текст в тёмной теме.
Интересным моментом была значительная связь между освещённостью и полярным контрастом: при дневном освещении контраст не имел особого значения, но при ночном свете светлая тема дала лучшие результаты по сравнению с тёмной темой. Более того, при ночном освещении людям было гораздо сложнее прочесть мелкий текст в тёмной теме.
Люди выполняли задания быстрее при дневном освещении (чем при ночном), в светлой теме (чем в тёмной теме), при более крупном шрифте в 4 мм (чем при мелком шрифте в 3 мм). При ночном освещении светлая тема показала себя значительно лучше, чем тёмная, и мелкий шрифт было гораздо легче прочесть в светлой теме. Короткие столбцы показывают лучшие результаты. Отметим, что время, замеренное в эксперименте, является временем показа (демонстрации). Хотя оно и включает в себя больше факторов, чем чистое время оценки, оно по большому счёту отражает время, необходимое участникам для считывания показанной строки.
То, что разный полярный контраст дал фактически одинаковые результаты в тестах с искусственным дневным светом, стало неожиданностью, кроме того, это противоречит более раннему исследованию, проведённому Buchner and Baumgartner, которое также изучало влияние количества освещенности. Впрочем, в том исследовании использовался дневной свет гораздо меньшей силы, чем в эксперименте Agelab (надо полагать, речь про сопоставление офисного освещения и яркого дневного света). Добрес с коллегами настаивают на том, что сила дневного освещения влияет на эффективность светлой темы — яркий свет сводит её эффективность к нулю, в то время как рассеянный офисный свет усиливает её преимущество.
Впрочем, в том исследовании использовался дневной свет гораздо меньшей силы, чем в эксперименте Agelab (надо полагать, речь про сопоставление офисного освещения и яркого дневного света). Добрес с коллегами настаивают на том, что сила дневного освещения влияет на эффективность светлой темы — яркий свет сводит её эффективность к нулю, в то время как рассеянный офисный свет усиливает её преимущество.
Долгосрочные последствия
Пока вся рассматриваемая нами литература исследовала краткосрочное влияние полярного контраста на производительность читателя. Но как насчёт долгосрочных последствий? Иными словами, будет ли долгосрочное использование светлой или тёмной темы иметь какой-либо эффект?
Интересное исследование, опубликованное в Nature Research’s Scientific Reports в 2018 году предполагает, что постоянное использование светлой темы может вызвать миопию. Миопия (или близорукость) — неспособность чётко видеть далёкие объекты — сильно обусловлена уровнем образования человека и тем, сколько он читает. В своём исследовании Андреа Эйлман (Andrea Aleman) и её коллеги в Университете Тюбингена в Германии дали 7 участникам задание 1 час читать текст в светлой теме, и 1 час — в тёмной теме. Чтобы понять, повысилась ли их предрасположенность к миопии, учёные замеряли толщину хориоидеи — сосудистой оболочки глаза. Истончение хориоидеи ассоциируют с миопией.
В своём исследовании Андреа Эйлман (Andrea Aleman) и её коллеги в Университете Тюбингена в Германии дали 7 участникам задание 1 час читать текст в светлой теме, и 1 час — в тёмной теме. Чтобы понять, повысилась ли их предрасположенность к миопии, учёные замеряли толщину хориоидеи — сосудистой оболочки глаза. Истончение хориоидеи ассоциируют с миопией.
Исследователи обнаружили значительное истончение сосудистой мембраны, когда участники эксперимента читали текст в светлой теме, и значительное утолщение, когда читали в тёмной теме. Истончение было особенно заметно у участников исследования, которые уже страдали близорукостью. Этот результат позволяет предположить, что хотя наша производительность выше в светлой теме, за её долгое использование придётся заплатить свою цену.
Пользователи с нарушениями зрения
Парадоксально, но о людях с нарушениями зрения гораздо меньше научной литературы, чем о здоровых, хотя есть негласное соглашение, что тёмная тема рекомендована по меньшей мере некоторым из них.
 Гордон Легг (Gordon Legge) с коллегами из Университета Миннесоты выделяют два вида снижения зрения: 1) нарушения центрального зрения; 2) нарушение прозрачности глазных сред.
Гордон Легг (Gordon Legge) с коллегами из Университета Миннесоты выделяют два вида снижения зрения: 1) нарушения центрального зрения; 2) нарушение прозрачности глазных сред.Глазными средами называют различные прозрачные субстанции глаза, включая
роговицу и хрусталик. Самая распространённая причина нарушения прозрачности — это характерная для пожилых людей катаракта, при которой происходит помутнение хрусталика. Катаракта рассеивает и блокирует часть света, который идёт к сетчатке и препятствует формированию на ней чёткого изображения.
Уже в 1977 году в исследовании Слоуна было отмечено, что некоторые люди со слабым зрением предпочитали тёмную тему. В наших собственных исследованиях на тему доступной среды Кара Пернис (Kara Pernice) также наблюдала, что пользователи со слабым зрением иногда переключались со светлой темы на тёмную с целью получить большую ясность. В 1985 Гордон Легг и его коллеги из Университета Миннесоты выдвинули гипотезу, что дело в «аномальном рассеивании света, вызванным помутнением глазных сред», ведь чем больше света попадает на затемнённую линзу, тем больше она даёт искажения. Таким образом, тёмная тема может быть лучше для людей с помутнением глазных сред, так как при ней экран излучает меньше света.
В экспериментах Легга все 7 участников с помутнением глазных сред выдали лучшие результаты по чтению в тёмной теме, в то время как участники исследования с нарушением центрального зрения никак не отреагировали на смену полярного контраста.
Эта работа Легга стала причиной наличия тёмной темы в современных компьютерных интерфейсах. В 2005 году Пападопулос (Papadopoulos) и Гудирас (Goudiras) в своей статье о доступной среде для слабовидящих пользователей рекомендовали, чтобы во всех пользовательских интерфейсах была возможность перейти со светлой темы на тёмную.
Правда, тут есть одна оговорка — исследование Легга проводилось с использованием ЭЛТ-мониторов (CRT), а в наше время их повсеместно вытеснили LED-мониторы. ЭЛТ-мониторы были склонны сильнее мерцать в светлой теме, чем в тёмной, что по всей видимости делает результаты эксперимента необъективными.
Выводы
Так стоит ли нам всем переходить на тёмную тему в свете её популярности сегодня? Хотя тёмная тема и несёт в себе пользу для людей с нарушениями зрения, в особенности связанных с помутнением глазных сред (например, катарактой), результаты исследований указывают на преимущество положительного полярного контраста для пользователей со здоровым зрением. Иными словами, здоровому человеку будет легче работать с текстом в светлой теме в подавляющем большинстве случаев.
Почему светлая тема повышает нашу производительность? Лучше всего это объясняется тем, что при положительном полярном контрасте излучается больше света, и зрачок больше сокращается, снижая сферические аберрации, увеличивая глубину резкости и нашу способность сфокусироваться на деталях, не утомляя глаз.
Хотя большой размер шрифта и яркие условия освещённости помещения могут нивелировать разницу, мы всё же не рекомендуем вам переходить на тёмную тему по умолчанию, если ваша целевая аудитория — не специализированная группа людей, а широкие массы населения.
Тем не менее, дизайнерам следует предусмотреть наличие тёмной темы в опциональном режиме по трём причинам: 1) светлая тема может привести к нежелательным последствиям в долгосрочной перспективе; 2) людям с определёнными нарушениями зрения будет проще работать в тёмной теме; 3) некоторым пользователям просто больше нравится тёмная тема. Мы знаем, что люди редко меняют настройки, принятые по умолчанию, но у них должна быть такая возможность. Конечно, вряд ли кто-то будет менять настройки отображения для какого-то случайного сайта, но если речь идёт о сайте или приложении, которым пользуются на постоянной основе, эта возможность должна быть предусмотрена. В особенности это касается приложений, предназначенных для длительного чтения, таких как приложения для чтения книг, журналы и новостные сайты. Причём в идеале эта функция должна присутствовать на всех страницах приложения или сайта. Более того, если операционная система сама предлагает тёмную тему в своих интерфейсах (как, например, iOS), воспользуйтесь этим, чтобы ваши пользователи сами могли выбирать тот полярный контраст, который они предпочитают.
Темный или светлый UI? Советы по выбору цветовой схемы для вашего интерфейса / Хабр
Наша повседневная жизнь — это бесконечный поток решений. В личной и профессиональной жизни мы должны учитывать многочисленные противоположные точки зрения и условия, и лучше, когда решения основаны не только на предположениях, но и на фактах, опыте и знаниях. Сегодня мы обсудим одну из частых задач для UI-дизайнеров, которые должны делать проект за проектом — какая схема лучше для интерфейса, светлая или темная?Факторы, влияющие на выбор цветовой схемы
Будьте уверены — нет ни одного конкретного решения, которое бы сработало для всех задач. Решение в значительной степени зависит от множества факторов, охватывающих не только вид со стороны пользователя, но и бизнес-цели, рыночные условия и текущие тенденции в проектировании интерфейсов. Давайте рассмотрим существенные факторы, которые необходимо учитывать.
Читаемость и разборчивость
Эти термины непосредственно связаны с восприятием контента, представленного текстом.
 Читаемость определяет то, как легко люди могут читать слова, фразы и блоки текста. Разборчивость влияет на то, как быстро и естественно пользователи могут различать буквы в определенном шрифте.
Читаемость определяет то, как легко люди могут читать слова, фразы и блоки текста. Разборчивость влияет на то, как быстро и естественно пользователи могут различать буквы в определенном шрифте.Эти характеристики следует тщательно учитывать, особенно для интерфейсов, заполненных большим количеством текста. Среди многих других факторов — выбранная для интерфейса цветовая схема, играющая решающую роль в процессе эффективного восприятия текста. Например, как и с физическими объектами, воспринимаемыми на разных фонах, черная копия, показанная на белом или светлом фоне, кажется большей, чем белая копия на темном фоне. Слабая читаемость приводит к плохому пользовательскому опыту: пользователи не в состоянии быстро воспринимать данные, более того – даже если данные актуальны, но не читаемы, пользователи ощущают необъяснимое напряжение, связанное с текстом, или могут даже пропустить критическую информацию.
Означает ли это, что интерфейсы со светлым фоном более читабельны? Не всегда. Один из известных гуру дизайна пользовательского опыта Джейкоб Нильсен сказал: «Используйте цвета с высоким контрастом между текстом и фоном. Для оптимальной четкости требуется черный текст на белом фоне (так называемый позитивный текст). Белый текст на черном фоне (негативный текст) почти так же хорош. Хотя коэффициент контрастности такой же, как и для положительного текста, инвертированная цветовая схема немного «остужает» людей и замедляет их чтение. Больше всего разборчивость страдает в цветных схемах, которые делают текст более легким, чем чистый черный, особенно если фон сделан более темным, чем чистый белый».
Для оптимальной четкости требуется черный текст на белом фоне (так называемый позитивный текст). Белый текст на черном фоне (негативный текст) почти так же хорош. Хотя коэффициент контрастности такой же, как и для положительного текста, инвертированная цветовая схема немного «остужает» людей и замедляет их чтение. Больше всего разборчивость страдает в цветных схемах, которые делают текст более легким, чем чистый черный, особенно если фон сделан более темным, чем чистый белый».
Таким образом, любая цветовая схема может быть достаточно читаема, если дизайнер изучит особенности восприятия текста на разных фонах и тщательно подойдет к выбору шрифта.
Однако некоторые научные исследования, относящиеся к 1980-м годам, показывают, что для больших объемов текста светлый фон представляется более эффективным выбором для большинства пользователей. Изучая работу рекламных носителей, Д.Бауэр и К.Р.Кавоний поделились своими исследованиями в статье «Улучшение удобочитаемости визуального отображения при помощи изменения контраста» (1980). В частности, они обнаружили, что участники были на 26% более точными при чтении текста, когда на светлом фоне фигурировали темные буквы.
В частности, они обнаружили, что участники были на 26% более точными при чтении текста, когда на светлом фоне фигурировали темные буквы.
Почему это так? Джейсон Харрисон из Sensor Perception and Interaction Research Group (Университет Британской Колумбии) объясняет это явление следующим образом. Люди с астигматизмом (которых, согласно различным статистическим данным, около 50% населения) чувствуют, что сложнее воспринимать белый текст на черном, чем черный текст на белом. Отчасти это связано с уровнем освещенности. С ярким дисплеем (на белом фоне) диафрагма закрывается немного больше, уменьшая эффект «деформированной» линзы. С темным дисплеем (черным фоном) радужная оболочка открывается, чтобы получать больше света, и деформация линзы создает гораздо более нечеткий фокус для глаза. Итак, основываясь на этом исследовании, если интерфейс представляет много текста и требует длительного чтения, то светлый фон более удобен для пользователя.
Доступность
Доступность в основном определяется, как способность веб или мобильного интерфейса охватить как можно большее количество людей и обеспечить его функциональность не дискриминируя никого.
 Таким образом, решение «использовать или не использовать» должно быть в основном основано на потребностях и предпочтениях пользователей, а не на их физических способностях. Цветовая схема упоминается среди главных факторов, влияющих на этот аспект. Выбирая палитру и цветовые комбинации, дизайнер должен учитывать пользователей разного возраста, особых потребностей или ограничений, которые также могут определять выбор цвета для фона и расположение элементов. Пользовательские исследования в этом деле становятся большим подспорьем, они предоставляют UX-дизайнерам данные, которые помогают приблизиться к целевой аудитории.
Таким образом, решение «использовать или не использовать» должно быть в основном основано на потребностях и предпочтениях пользователей, а не на их физических способностях. Цветовая схема упоминается среди главных факторов, влияющих на этот аспект. Выбирая палитру и цветовые комбинации, дизайнер должен учитывать пользователей разного возраста, особых потребностей или ограничений, которые также могут определять выбор цвета для фона и расположение элементов. Пользовательские исследования в этом деле становятся большим подспорьем, они предоставляют UX-дизайнерам данные, которые помогают приблизиться к целевой аудитории.Ясность
Ясность определяет способностью видеть и различать все нужные данные на экране или странице. Прежде всего, это касается простоты и интуитивности навигации — возможности понимания макета, поиска зон информации и элементов взаимодействия, когда пользователям не нужно прилагать много усилий для получения того, что им нужно. Если этот аспект не отработан должным образом, то это может привести к слабой визуальной иерархии и превратить экран в полный хаос.
 Контраст играет здесь большую роль, и цветовая схема становится основой для него. Чтобы проверить, достаточно ли понятен интерфейс и достаточен ли контраст, не забывайте о хорошем старом трюке «эффекта размытия», когда вы смотрите на экран или страницу в размытом режиме и проверяете, легко ли заметно и доступно все необходимое.
Контраст играет здесь большую роль, и цветовая схема становится основой для него. Чтобы проверить, достаточно ли понятен интерфейс и достаточен ли контраст, не забывайте о хорошем старом трюке «эффекта размытия», когда вы смотрите на экран или страницу в размытом режиме и проверяете, легко ли заметно и доступно все необходимое.Отзывчивость
Отзывчивость интерфейса означает, что пользователи могут использовать его и работать с ним независимо от того, на каком устройстве они его используют. То, что выглядит стильным и привлекательным на профессиональном мониторе высокого разрешения в Sketch, может превратиться в грязное пятно на маленьком экране с низким разрешением. Поэтому некоторые цветовые схемы, выглядящие красиво на этапе проектирования, могут потерять свою красоту в самых разных условиях, в которых они применяются. Поскольку цветовая схема напрямую влияет на восприятие цвета, формы и содержимого, она должна быть проверена на разных устройствах, прежде чем окончательное решение будет принято.

Окружение
Веб-и мобильные интерфейсы используются в средах, которые могут быть, при тщательном изучении целевой аудитории, предопределены. Например, если вы предположите, что ваше приложение будет использоваться при естественном освещении, то темный фон может создать эффект отражения, особенно на глянцевых экранах, типичных для планшетов и смартфонов. И, наоборот, в условиях плохо освещенной окружающей среды темный фон может отвести свет от экрана и это хорошо повлияет на навигацию и читаемость. Именно поэтому проблеме цветовых комбинаций, контрастов и оттенков здесь уделяется так много внимания.
Чеклист список для выбора цветовой схемы
Если учесть все выше описанные факторы, то мы можем предложить короткий контрольный список для выбора цветовой схемы мобильного интерфейса.
- Определите цель интерфейса. Определив основные точки использования интерфейса и возможности решения проблем пользователя, вы сделаете выбор цветовой схемы более обоснованным.
 Если пользовательский интерфейс является текстовым (блог, новостная платформа, электронный ридер и т.д.), светлый фон будет более эффективным выбором. Свет делает экран просторным, и становится легче сосредоточиться исключительно на содержании. С другой стороны, если интерфейс вращается вокруг изображений, а не текста, то цветовая схема с темным или ярким фоном может быть хорошим решением, поскольку цвета изображений будут ощущаться глубже.
Если пользовательский интерфейс является текстовым (блог, новостная платформа, электронный ридер и т.д.), светлый фон будет более эффективным выбором. Свет делает экран просторным, и становится легче сосредоточиться исключительно на содержании. С другой стороны, если интерфейс вращается вокруг изображений, а не текста, то цветовая схема с темным или ярким фоном может быть хорошим решением, поскольку цвета изображений будут ощущаться глубже. - Проанализируйте свою целевую аудиторию. Определение и анализ целевой аудитории – это главное, что должен сделать дизайнер. Понимание того, кто является вашим потенциальным пользователем и что он хочет получить от сайта или приложения – это прочный фундамент для удобного, полезного и привлекательного интерфейса. Люди среднего возраста и пожилые люди предпочитают интерфейсы со светлой цветовой схемой, поскольку они находят ее более интуитивной и управляемой. Молодые люди часто считают интерфейсы с темным фоном более оригинальными и стильными, что может быть способом привлечения целевых пользователей.
 Подростки и дети предпочитают интерфейсы, где используются яркие фоны и забавные детали. Выбор цвета, очевидно, зависит от характера функционирования интерфейса и контента. Но предпочтения целевой аудитории всегда являются хорошим ключом к решениям, ориентированным на пользователя.
Подростки и дети предпочитают интерфейсы, где используются яркие фоны и забавные детали. Выбор цвета, очевидно, зависит от характера функционирования интерфейса и контента. Но предпочтения целевой аудитории всегда являются хорошим ключом к решениям, ориентированным на пользователя. - Изучите конкурентов. Еще один аспект, который следует иметь в виду, заключается в том, что ваш продукт не плавает в “синем океане”. Наоборот, он будет бороться за внимание пользователя в условиях сильной и динамически меняющейся конкуренции. Выбор цветовой схемы становится способом сделать приложение или веб-сайт отличающимся и привести к столь драгоценному первому взаимодействию со стороны пользователя. Время, затраченное на исследование существующих продуктов в сегменте, сэкономит вам время и силы, которые вы, в противном случае, потратите на редизайн неэффективных решений.
- Тестируйте, тестируйте, тестируйте. Описанные выше моменты убеждают в одной ключевой вещи: поскольку цвет относится к факторам, непосредственно влияющим на удобство использования и привлекательность интерфейса, каждое дизайнерское решение должно быть соответствующим образом проверено – в разных разрешениях, на разных экранах и в различных условиях.
 Тестирование позволит выявить сильные и слабые стороны цветовой схемы до того, как продукт выйдет на рынок, получит внимание и потеряет шанс произвести первое впечатление.
Тестирование позволит выявить сильные и слабые стороны цветовой схемы до того, как продукт выйдет на рынок, получит внимание и потеряет шанс произвести первое впечатление.
Компромиссные решения
Не желая придерживаться строгих цветовых схем, дизайнеры пользовательских интерфейсов иногда находят компромиссные решения, например, такие.
Темный интерфейс, белые вкладки для содержания
Как мы уже упоминали в обзоре тенденций UX-дизайна, это направление особенно популярно для интерфейсов с темным фоном. В нем реализуется подход к лучшей читаемости, который часто является вопросом обсуждения — создавая окна или пространства со светлым фоном для основных блоков с данными, дизайнеры решают проблему, добавляя элегантный контраст с экраном или страницей. Одним из случаев, когда такое решение было применено эффективно — приложение Watering Tracker, разработанное командой Tubik.
Предоставление пользователю возможности выбора цветовой схемы
Другой подход — дать пользователям возможность выбора цвета.
 Это то, что мы сделали для Upper, приложения со списком дел, которое предлагает пользователю выбор цветовой схемы. С одной стороны, это делает продукт очень дружественным для пользователей, выбор более персонализированным и соответствующим не только вопросами удобства использования, но и эстетическим предпочтениям. С другой стороны, дизайнерам и разработчикам требуется дополнительное рабочее время для проработки всех схем.
Это то, что мы сделали для Upper, приложения со списком дел, которое предлагает пользователю выбор цветовой схемы. С одной стороны, это делает продукт очень дружественным для пользователей, выбор более персонализированным и соответствующим не только вопросами удобства использования, но и эстетическим предпочтениям. С другой стороны, дизайнерам и разработчикам требуется дополнительное рабочее время для проработки всех схем.Полезное чтение:
Черный сайты / Dark Design Сайт: 35+ Примеры в 2021 сайтов
сайт Темный дизайн и черный всегда был очень спорной темой обсуждения. Многие веб-дизайнеры верят в расширение границ и с радостью принимают концепцию черного веб-дизайна и запускают черные веб-сайты. Другие по-прежнему не поддерживают его в своих проектах. В основном это связано с опасениями по поводу темного дизайна, удобочитаемости или соответствия бренду.
При правильном выполнении веб-дизайн с использованием темных цветов может создать для пользователей очень творческий, элегантный и профессиональный вид. Тем не менее, создание темного дизайна веб-сайта — довольно сложная работа, для выполнения которой от веб-дизайнера требуется быть экспертом в области веб-юзабилити.
Тем не менее, создание темного дизайна веб-сайта — довольно сложная работа, для выполнения которой от веб-дизайнера требуется быть экспертом в области веб-юзабилити.
В этой статье основное внимание уделяется различным сценариям использования темного или черного веб-дизайна. Мы также расскажем о некоторых вещах, которые следует учитывать при работе над темным веб-сайтом.
35 Фантастических примеров черных сайтов
Вот несколько удивительных примеров, которые мы обещали.
Мы собрали некоторые из лучших, на наш взгляд, примеров черных веб-сайтов на данный момент.Все они демонстрируют качества, которые мы обсуждали до сих пор, и демонстрируют бренд, продукт или услугу в лучшем виде.
1. Митчелл Канашкевич
2. Dev art
3. Jack Daniels
Одним из преимуществ черных веб-сайтов является то, что они мгновенно создают ощущение премиальности, которое может работать с определенными продуктами. Джек Дэниэлс — один из таких продуктов. Темный дизайн идеально подходит бренду, а хороший баланс выбора шрифта и цвета, пустое пространство на странице и хорошо продуманные визуальные эффекты делают эту работу.
Темный дизайн идеально подходит бренду, а хороший баланс выбора шрифта и цвета, пустое пространство на странице и хорошо продуманные визуальные эффекты делают эту работу.
4. Pasticceria Adami
Pasticceria Adami — итальянский веб-сайт, рекламирующий пекарню в Вероне. Он отлично использует темный фон с экономным использованием изображений, шрифтов и элементов страницы. Это простой, но очень эффективный дизайн черного веб-сайта.
5. Divi с шаблоном цифровых платежей
Divi, неизменно популярный продукт ElegantThemes, является отличным вариантом по нескольким причинам. Это популярная, продуманная и универсальная тема, которую вы можете настроить под любую нишу, которую захотите, поэтому как дизайнер она должна быть одним из вариантов, к которым вам нужно идти.
Вы можете использовать встроенные макеты для создания широкого спектра дизайнов. Например, вы можете увидеть макет, в котором используются яркие цвета и более темный фон, чтобы элементы выделялись. Отличный образ, если хотите выделиться из толпы!
Щелкните здесь, чтобы получить скидку 10% на Divi с темными макетами до января 2021 г.
6. Astra — отзывчивая тема электронной коммерции
Следующий ювелирный сайт, стартовый сайт от Astra для ювелирного сайта, является отличным примером черных веб-сайтов дизайн, сочетающий привлекательные визуальные эффекты с отличным выбором шрифтов.Это простая установка, включающая большинство элементов, которые могут понадобиться новому интернет-магазину для начала торговли.
Конечно, такую тему можно использовать для многих других магазинов электронной коммерции, которым необходимо сосредоточиться на своих роскошных продуктах.
Посетите стартовые сайты Astra для веб-сайта Prestige Black
7. Rhapsody — многоцелевая тема WordPress
Rhapsody — это модный дизайн черного веб-сайта, который обеспечивает эффективное использование пространства страницы с высококачественными изображениями и визуальными эффектами .Он интегрируется с WooCommerce, поэтому вместо того, чтобы смотреть на чужой магазин электронной коммерции, вы можете создать свой собственный!
Ознакомьтесь с темой Rhapsody
8.KingGym — Тема Magento для фитнеса, тренажерного зала и спорта
Адаптивный Magento шаблон KingGym — отличное решение для интернет-магазина спортивной одежды, спортивных аксессуаров и обуви. Впечатляющий дизайн вызывает у посетителей сильное, динамичное и сильное ощущение с первого взгляда.
Учитывая, что Magento обычно является довольно сложной системой, вы можете прочитать эту статью Collectiveray о том, как нанять разработчика Magento или фрилансера.
Узнать больше о теме KingGym Magento
9. Kallyas — отзывчивая многоцелевая тема WordPress
Kallyas — одна из самых продвинутых тем, которые вы можете получить сегодня, с темным дизайном. Он поставляется с собственным конструктором страниц, включает большинство инструментов, которые вам понадобятся для начала торговли, и работает с несколькими плагинами и надстройками.
10. HotDot
11. OregonGridiron
12. Велти
13.Parallax Pro от Genesis StudioPress
StudioPress, поставщик тем WordPress, стоящий за невероятно успешным фреймворком Genesis, использовал свою тему Parallax Pro для создания превосходного черного дизайна веб-сайта, как вы можете видеть ниже.
Оцените Parallax Pro
14. Neve с стартовым сайтом Photographer
Neve от ThemeIsle — еще одна тема WordPress с безграничными возможностями, но стартовые сайты Photographer идут по пути черного минимализма.Проверьте это в демонстрации ниже.
См. Интерактивную демонстрацию
15. Minimalize — одностраничная многоцелевая тема WordPress
Тема Minimalize WordPress — отличный пример использования минимализма в сочетании с черным дизайном для достижения фантастического результата. Посмотрите демонстрацию ниже, чтобы увидеть, как это здорово выглядит.
16. Шаблон HTML Rhythm
Если вы ищете шаблон HTML, на котором можно строить, этот выигрышный шаблон Awwward — отличный выбор.
17. Nerisson
18. Kaber Tech
19. Take the Walk
20. Эстебан Муньос
21. Райан Мулфорд
. Vitamin Talent Agency
23. Book of Beards
24. Vool
25. Умар Шейх
26. BlackBerry
27. Lamborghini
28.MoreSleep
29. Creature Technology
30. EXO — креативная и корпоративная целевая тема
Если есть один тип компании, который может создать темный дизайн веб-сайта, то это креативное агентство. Ознакомьтесь с EXO, темой, разработанной для креативных агентств и корпоративных сайтов.
См. Exo в действии
31. Металл — Мобильный бизнес-шаблон строительства и строительства
Но вам не нужно быть творческим или корпоративным.Даже обычные предприятия, включая индивидуальные предприниматели, предоставляющие услуги, или другие обычные предприятия, могут использовать сайт с более темным оформлением.
Металл — отличный пример такого использования.
Щелкните здесь, чтобы узнать больше о Metal
32. StyleShop
Это отличная тема, основанная на темном фоне, позволяющая популярным продуктам, которые вы хотите продать. StyleShop — это мощная тема электронной коммерции, в которой есть все необходимые инструменты, необходимые для запуска успешного интернет-магазина.
Дизайн одновременно красивый и отзывчивый, он включает в себя уникальный мобильный макет, который упрощает просмотр вашего веб-сайта независимо от того, какой размер устройства вы используете!
33. Uno — WordPress тема для творческой фотографии
У Uno есть черный и легкий веб-сайт, и оба они работают хорошо. Это хорошо продуманная тема с чистым кодом, поддержкой Retina Display, несколькими вариантами страниц и макетов, а также рядом дополнительных инструментов для создания превосходного веб-сайта-портфолио.
Посмотреть демо Uno
34.PhotoLux — Тема WordPress для портфолио фотографий — Тема WordPress для портфолио фотографий
Photolux — это мощная и элегантная тема WordPress для портфолио и фотографий, которая лучше всего подходит для фотографов и креативщиков, которые используют портфолио для демонстрации своей работы.
Посетите PhotoLux Demo
35. RSW — Адаптивная полноэкранная студия для WordPress
RSW (Адаптивная полноэкранная студия для WordPress) — мощная тема для фотографов и творческих художников, включающая светлый и темный варианты с поддержкой многоцветного режима. настройка элементов темы с помощью палитры цветов.
См. Демонстрацию RSW
Черные веб-сайты: истинное чувство трезвости и серьезности
Для тех, кто не знаком с черным дизайном веб-сайтов, это уникальная концепция дизайна с использованием светлых букв и графики на темном фоне. Это замена традиционного белого фона темным шрифтом, и он может отлично работать для некоторых брендов и в некоторых обстоятельствах.
Веб-сайты, разработанные с использованием этой концепции, в основном используют черный цвет, который придает серьезный, изысканный и классический вид дизайну.В отличие от светлого дизайна, который часто заставляет посетителей нажимать и прокручивать страницу, темный дизайн привлекает внимание посетителей к наиболее важным частям вашего сайта. Товар или услуга.
В то время как большинство веб-сайтов используют светлые цветовые схемы в своем дизайне, чтобы обеспечить посетителям энергичный и веселый просмотр, черные цветовые схемы также могут побудить посетителей выполнить желаемое действие.
Однако, по сравнению со светлым дизайном, который можно использовать в различных контекстах, темный дизайн не подходит для всех типов веб-сайтов.Если вы используете темный дизайн в неправильной ситуации, это может сделать ваш сайт некрасивым, мрачным и непрофессиональным.
Вам действительно нужно убедиться, что вы используете эту концепцию в правильных ситуациях!
Когда имеет смысл создавать черные сайты?
Концепция темного дизайна работает не во всех ситуациях. Например, черные веб-сайты не будут работать там, где бренд просто не подходит, где не подходит продукт или где аудитория не отреагирует положительно на темный дизайн.Страницы с большим количеством текста не идеальны на черных страницах, поскольку нашим глазам труднее читать белый текст на черном фоне, чем наоборот.
Вот некоторые соображения при рассмотрении дизайна черных веб-сайтов:
1. Сделайте текст читабельным
Чтобы добиться удобочитаемости на темных веб-сайтах, мы настоятельно рекомендуем вам увеличить размер шрифта. Мелкие шрифты легко читаются на светлом веб-сайте, но чтение небольшого светлого текста на темном фоне в течение длительного времени может утомить глаза.Чтобы преодолеть это, увеличивайте размер шрифта до тех пор, пока текст не станет хорошо читаемым.
Как правило, размер шрифта должен быть не менее 18 пикселей. Не забудьте протестировать на экранах разных размеров, чтобы добиться максимальной привлекательности.
2. Проанализируйте бренд
Подумайте, какие слова лучше всего описывают ваш бренд и какие услуги, продукты или контент вы собираетесь предлагать на своем сайте. Например, если вы собираетесь создать портфолио веб-дизайна, вам лучше подойдет темный фон.Если у вас обучающий веб-сайт, темный дизайн может не подойти.
Премиум-бренды хорошо работают с черными веб-сайтами, равно как и креативные веб-сайты, портфолио, автомобильные сайты и веб-сайты, посвященные высококачественным товарам.
3. Подбирайте правильные шрифты
Выбор шрифта играет жизненно важную роль в любом дизайне, и ему нужно уделять пристальное внимание при работе с черными веб-сайтами. Какие бы шрифты вы ни выбрали для темного макета, дважды проверьте их пригодность на всех размерах экрана и с разным набором глаз.Юзабилити-тестирование является ключевым моментом для черных веб-сайтов, и чем больше вы тестируете, тем лучше конечный результат.
Цвет шрифта также важен.
Для удобства чтения на черном фоне требуется светлый шрифт. Контраст — ключ к успеху. Правильный выбор снижает утомляемость глаз и повышает удобочитаемость.
4. Используйте больше пробелов
Увеличение пробелов — еще один отличный способ улучшить читаемость темных веб-сайтов. Термин «пустое пространство» относится к «пустому» пространству на странице и является наследием печатных СМИ.Несмотря на то, что мы говорим здесь о черных веб-сайтах, пробелы все еще актуальны.
Чем больше у вас пустого пространства, тем более читабельным будет ваш текст. Это сочетается с подсчетом слов на страницах, но это не одно и то же. Пустое пространство — это столько же о том, как вы размещаете контент на странице, так и о том, сколько контента вы размещаете на странице.
Рассмотрите возможность настройки кернинга и интерлиньяжа в тексте, чтобы оставалось достаточно свободного места. Если на вашем сайте много контента, разделите его на небольшие абзацы и обратите особое внимание на пространство вокруг этого контента.
5. Изображения исключительного качества
Все веб-сайты заслуживают высококачественных изображений, но черные веб-сайты нуждаются в большем. Поскольку дизайн привлекает внимание к изображениям, эти изображения должны быть очень высокого качества. Он также должен быть резким, с хорошей фокусировкой, иметь достаточную глубину и интерес и лучше всего демонстрировать объект изображения.
Черные веб-сайты предъявляют меньшие требования к письменному контенту, но гораздо более высокие требования к качеству графического контента.
6. Используйте отражения в изображениях
Одним из преимуществ темного дизайна является то, что он дает вам возможность сделать акцент на ключевых элементах вашего веб-сайта.Хотя то же самое можно сделать на светлом фоне, темный фон дает вам больше возможностей, таких как отражения и другие методы смешивания изображений. Так что воспользуйтесь ими, чтобы придать своему темному дизайну стильный и увлекательный вид!
7. Поместите как можно меньше контента.
И последнее, но не менее важное: размещайте только необходимый контент на темном веб-сайте. Как уже упоминалось, белый текст на темном фоне влияет на читаемость, поэтому необходимо соблюдать осторожность, чтобы сбалансировать это. Вы можете объединить черную веб-страницу с более светлыми текстовыми блоками или разделить дизайн, чтобы у вас был в основном черный веб-сайт с перевернутыми страницами с большим содержанием контента.
Действительно ли темный дизайн влияет на читаемость?
Многие жалуются, что темный дизайн не очень удобен и удобочитаем. Они считают, что чтение светлого текста на темном фоне может утомлять глаза, в результате чего чтение становится менее приятным. Нет научных данных, подтверждающих это, но широко распространено мнение, что черные веб-сайты труднее читать, чем белые или светлые.
Problogger провел опрос еще в 2009 году по этому вопросу и обнаружил, что 47% пользователей Интернета предпочитают светлый фон в блогах.
Темный фон страницы и светлый шрифт не являются единственной причиной плохой читаемости и не повлияют на каждого посетителя. Тем не менее, это достаточно распространено, чтобы требовать внимательного рассмотрения, если вы рассматриваете черный дизайн веб-сайта.
Читаемость — это все о типографике и правильном использовании элементов на вашем сайте. Веб-сайт с черными страницами может понравиться широкой аудитории, если вы выберете подходящие шрифты, используете правильный размер и цвет шрифта и уделите некоторое внимание пустому пространству и высоте строки.
Вам нужно будет внимательно рассмотреть каждый элемент страницы, чтобы добиться эстетической элегантности в вашем темном дизайне.
Какие типы веб-сайтов лучше всего подходят для темного дизайна?
Веб-сайты фотографии и искусства
Если вы планируете создать веб-сайт, на котором вы хотите выставлять (или продавать) произведения искусства или профессиональные фотографии, то веб-сайт с темной тематикой может оказаться весьма полезным. Этот вид дизайна больше подходит для веб-сайтов с богатыми изображениями, таких как портфолио веб-дизайна, и придает сайту стильный вид.
Это отличный список сайтов для фотографов и художников.
Веб-сайты электронной коммерции и магазинов
Поскольку сайт электронной коммерции содержит множество изображений продуктов, черные веб-сайты могут помочь вам сделать ваши продукты центром внимания. Темный фон привлекает внимание посетителей к изображениям на переднем плане. Этот подход не будет работать со всеми типами продуктов, но он может работать для многих при разумном дизайне.
Хотите создать сайт электронной коммерции с использованием черного дизайна?
Если продукты, которые вы хотите продать, будут работать с черным дизайном веб-сайта или вы думаете, что ваш целевой рынок отреагирует на него положительно, почему бы не попробовать темную тему самостоятельно?
Черные веб-сайты для минималистичных страниц
Если на вашем сайте не так много контента, вы можете попробовать темный дизайн веб-сайта.
Темный дизайн может работать на страницах с большим количеством текста, но его трудно читать, особенно на мобильных или небольших экранах. Чтобы объединить лучший дизайн и удобство использования, вам необходимо тщательно взвесить вес текста на странице, чтобы увидеть, подойдет ли черный дизайн веб-сайта.
Подробнее: 30+ лучших бесплатных и премиальных минималистичных тем WordPress
HotDot, Velthy и OregonGridiron, представленные в нашем списке выше, — это два очень хороших примера минималистских веб-сайтов, которые используют темный дизайн для большого эффекта:
Хотите создать минималистичный веб-сайт используя темный дизайн?
Благодаря популярности темного дизайна существует огромный выбор тем, подходящих для черных сайтов.Мы включили несколько предложений тем в список выше, таких как Parallax Pro, Neve, Minimalize и другие.
Отличное использование шрифтов на черных веб-сайтах
Мы упоминали вверху, что выбор шрифта невероятно важен при рассмотрении дизайна черного веб-сайта. Мы также видели выше несколько темных дизайнов, которые, по нашему мнению, имеют идеальный баланс, когда дело доходит до шрифтов.
Бренды, которые использовали черные веб-сайты.
Черные веб-сайты могут передать ощущение элегантности, зрелости и роскоши.
Теория цвета гласит, что черный цвет ассоциируется с силой и формальностью, а также с вышеупомянутым. Однако следует проявлять осторожность, поскольку это также может быть связано со злом, смертью и тайнами. Хороший дизайнер может сочетать эти положительные и отрицательные стороны, чтобы создать желаемый эффект.
Lamborghini и BlackBerry (представленные в нашем списке) — фантастические дизайны от крупных брендов, которые заставили черные веб-сайты работать на них.
Хотите создать темный веб-дизайн для своего бренда?
Некоторые бренды, особенно те, кто готов рискнуть и выбрать премиальный, изысканный вид, могут отлично выглядеть как темные веб-сайты.
Так что, если вы предпочитаете живые черные веб-сайты, следующие темы, которые вы можете использовать, подходят по всем параметрам, посмотрите EXO выше.
Хотите использовать темный или черный дизайн на своем следующем веб-сайте?
Если вы черпали вдохновение из любого из этих примеров и хотите присоединиться к темной стороне на своем следующем веб-сайте, мы включили в наш список несколько предложений тем, которые вы могли бы использовать.
Часто задаваемые вопросы
Что такое черные сайты?
Черные веб-сайты и темный дизайн веб-сайтов — это концепция, в которой цветовая схема веб-сайта является темной или черной.Хотя большая часть текста будет светлого цвета, общая схема будет темной или полностью черной. Черный дизайн обычно ассоциируется с брендами премиум или класса люкс. Вы обнаружите, что многие премиальные бренды используют темные тематические веб-сайты.
Что означают черный или темный цвет в теории цвета?
Черный — в основном нейтральный цвет, однако он обычно ассоциируется с силой, элегантностью и формальностью. Это также очень связано с восстанием. Он обычно используется в стильных и очень элегантных дизайнах.Черные или темные веб-сайты могут быть консервативными или современными, традиционными или нетрадиционными, в зависимости от других цветов, с которыми они сочетаются. Черный цвет помогает передать изысканность в дизайне.
Заключение о черном / темном дизайне веб-сайта
В конце концов, какой дизайн — темный или светлый — вы должны использовать для своего бизнеса, зависит от ваших личных предпочтений, бренда, услуги или продукта, о котором идет речь, и вашего целевого рынка.
Если вы хотите придать своим посетителям энергичный и яркий вид или хотите выглядеть роскошно или премиально, черные веб-сайты могут работать.Если вы хотите вызвать ощущение таинственности, исключительности или хотите, чтобы ваш посетитель почувствовал себя элитным, вам подойдет черный дизайн веб-сайтов и темный дизайн веб-сайтов.
Если вы будете следовать советам из этой статьи о балансе страницы, пробелах, выборе шрифта, качестве изображения и дизайне, ваш следующий темный дизайн может быть лучшим из тех, что вы когда-либо создавали!
Есть мнение о черных веб-сайтах или темном веб-дизайне? Расскажите об этом в комментариях ниже!
Об авторе
Аджит — старший веб-разработчик в WordPressIntegration — поставщике услуг от PSD до WordPress, где он отвечает за написание собственного кода JavaScript в процессе преобразования.В свободное время он пишет на различные темы, связанные с JavaScript, WordPress и веб-дизайном, чтобы поделиться своим опытом работы с другими.
Черные примеры веб-сайтов: темная сторона веб-дизайна
Примеры сайтов Натали Берч • 7 декабря 2015 г. • 6 минут ПРОЧИТАТЬ
С точки зрения психологии цвета черный ассоциируется с тайной, агрессией, злом, властью, элегантностью и силой. Он может передавать широкий спектр чувств и эмоций, охватывая как плохое, так и хорошее, и производя сильный эффект.Он широко используется в различных сферах. Однако какое влияние оказывает черный цвет на черный дизайн веб-сайтов?
Сегодня мы пытаемся разобраться в этом вопросе и понять его влияние.
Когда дело доходит до создания пользовательских интерфейсов, дизайнеры изо всех сил стараются извлечь из черного цвета его мощные функции, которые могут обогатить проект элегантностью, изысканностью, авторитетностью, непостижимостью, мастерством или силой.
В сочетании с четкой и мощной типографикой, высокотехнологичной абстрактной анимацией, дополнительными объектами, соответствующими вторичными цветами, черный цвет раскрывает свои возможности в полной мере, значительно улучшая как внешний вид, так и общее ощущение веб-сайта.Он добавляет глубины, насыщает и усиливает другие оттенки, естественным образом выделяет важные моменты и скрывает недостатки и недостатки. Конструкции, которые используют «полное отсутствие света» как главный фактор, всегда выделяются среди других. Кроме того, при правильной реализации он существенно влияет на онлайн-зрителей, оставляя свой отпечаток.
Взгляните на 20 свежих дизайнов веб-сайтов, которые максимально используют черный цвет.
Черные примеры веб-сайтов
Thomas Rhythm
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыТомас Ритм имеет первоклассное личное портфолио, которое естественно источает образ изысканности и необычности. Здесь преобладающий черный цвет веб-сайта добавляет креативности внешнему виду, придавая веб-сайту фантастический и визуально привлекательный вид.
Roidna
Roidna использует несколько ярких и привлекательных оттенков, которые помогают элементам стать фокусом и, как следствие, захватывают все внимание.Неоновые зеленоватые элементы (логотип, призрачная кнопка, слоган, контактная ссылка и часть основного изображения) резко контрастируют с черным фоном, естественно приглашая пользователей в проект.
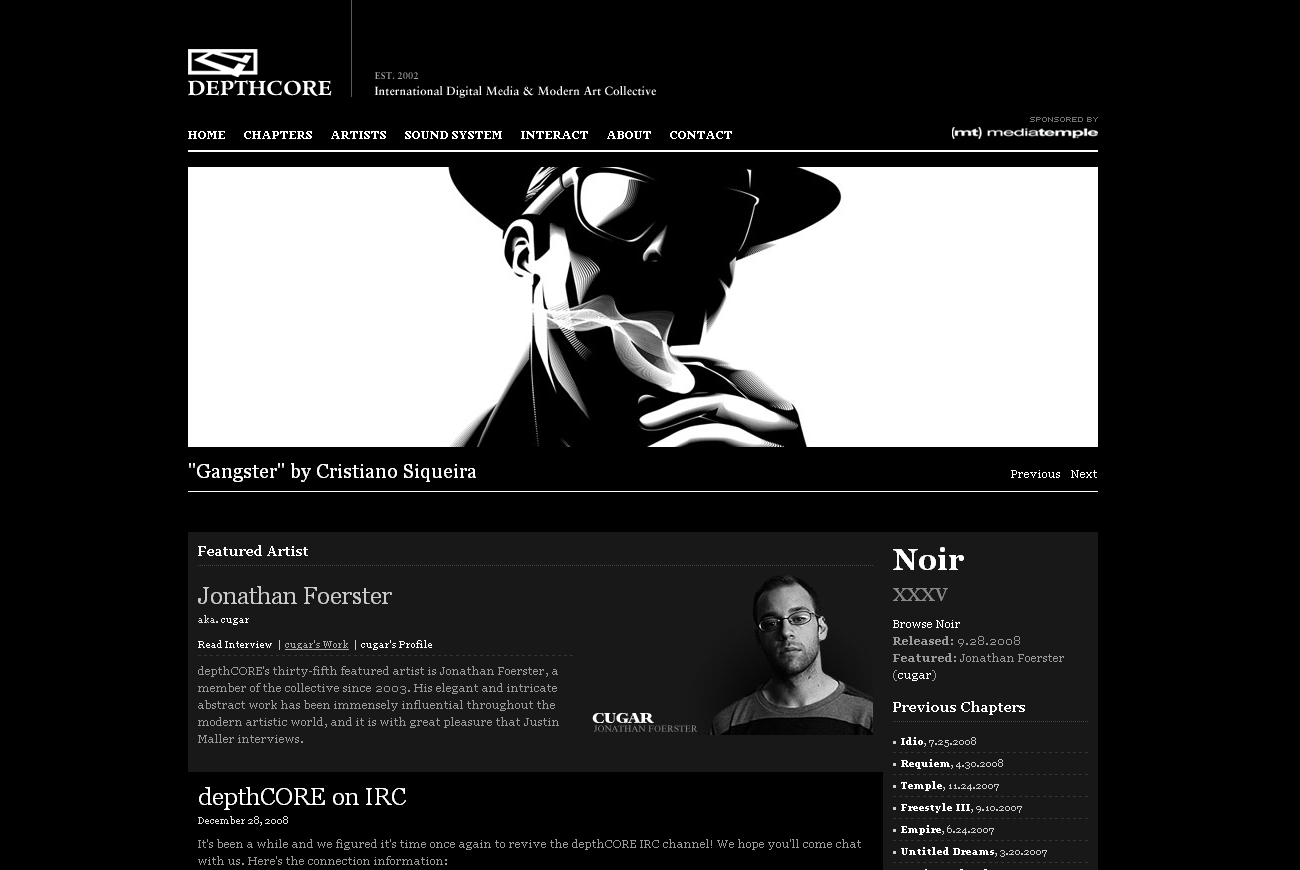
Это было мое лучшее
This Was My Best — это высококлассный веб-сайт с обзорами, на котором представлены лучшие работы художников. Традиционная черно-белая цветовая схема позволяет шрифтам, дополнительным объектам и, конечно же, элементам портфолио появляться с холста и вызывать любопытство, воссоздавая изящный и тонкий вид.
г.н.г.
Как и в предыдущем примере, здесь комбинация двух основных цветов призвана создать общую эстетику, делая веб-сайт фантастическим, элегантным и изысканным. Более того, тандем помогает придать тексту и графике отличительный вид, даже несмотря на его относительно небольшой размер и сверхузкие линии.
Тим Брэк
Тим Брак исключает все ненужное с первой страницы своего портфолио, чтобы естественным образом направить взгляд пользователей на его работы.Чистый черный фон веб-сайта, много белого пространства и красивые белые буквы помогают выделить и расставить акценты.
Самоуничтожающаяся книга
Self-Destructing Book — фантастический проект, который мгновенно вызывает интерес. Здесь черный цвет позволяет создать необходимую атмосферу высоких технологий и брутальности, а также улучшить внешний вид небольшого блока контента в паре с соответствующей анимацией.
Мы делаем крутые
Черная тонировка используется для элегантного наложения пышных изображений портфолио и обеспечения прочной основы для таких элементов переднего плана, как слоган и меню навигации.Кроме того, такой выбор цветовых тонов отлично сочетается с грубым и резким гранжевым шрифтом и дополнительным красным.
Brio
Домашняя страница Brio безболезненно подчеркивает «приветственный» блок, почтовый ящик и некоторые фотографии благодаря поразительному контрасту между фоном и передним планом. Черный цвет добавляет нотку скромности.
Eau de Design
Горизонтальная полоса в сочетании с черно-белой цветовой палитрой гармонична и удивительна.Яркие оранжевые блики подчеркивают дизайн, а также подчеркивают некоторые элементы. Кроме того, умеренная окраска хорошо подходит для компонентов, приводимых в движение легким движением.
Циклы отображения видео
Благодаря сплошному черному фону основной слоган привлекает внимание. Кроме того, убирая всю графику, визуальные эффекты и анимацию, художнику удается достичь оптимального баланса, который позволяет пользователям естественным образом сканировать копию.
FS Millbank
FS Millbank — отличный пример того, как привлечь внимание к новому семейству шрифтов.Сайт интригует и манит своим необычным и поразительным дизайном, в котором минимализм играет главную роль. Дизайнер умело вставляет кусочки желтого цвета, чтобы лаконично усилить интерфейс.
Рафаэль Малка
Рафаэль Малка предпочитает консервативный способ использования орнамента и окраски, стремясь к более минималистичному дизайну. Целевая страница его личного портфолио, состоящая из модных дизайнерских элементов, таких как кнопка-призрак и навигационный значок гамбургера, доставляет незабываемые впечатления.
Музыка
Темный холст естественным образом привлекает внимание к надписи в центре страницы. Относительно массивная типографика, умело использованная в качестве маски, лаконично приоткрывает завесу таинственности от видео, удерживает внимание и вызывает интерес.
Связанная пленка
Здесь черный цвет подчеркивает содержимое и изображения на всей странице. Он не только фокусирует внимание на визуальных элементах без лишних хлопот и суеты, но и прекрасно работает с буйством красок, представленных в меню навигации и логотипе.
Мечты и достижения
Темный полупрозрачный экран, плавно перекрывающий домашнюю страницу, избавляет пользователей от чрезмерного визуального воздействия, а также дает двум кнопкам призыва к действию идеальную надежную основу. Техника отключения звука неявно указывает на интересные вещи, представленные на сайте.
Mix Event
Mix Event демонстрирует колоритный и интригующий фото-фон, который заряжает атмосферу музыкальной атмосферой, хотя снимок представлен в оттенках серого.Решение позволяет людям более эффективно взаимодействовать с проектом и легко выделять великолепные и изысканные центральные элементы в стиле значков.
Аутентичная форма и функция
Здесь художнику удалось передать аутентичное и красивое деревенское общее ощущение через живописный монохромный фото-фон с живописным пейзажем. Последний лежит в основе практически каждого раздела и прекрасно взаимодействует с однотонным полотном.
Триф
Trif имеет оригинальную, загадочную и очень интригующую первую страницу, на которой без пауз воспроизводится серия абстрактных и неоднозначных коротких видеороликов и анимаций, выполненных в черно-белой цветовой гамме.
Romeo Fragt Julia
Хотя дизайнер выбрал довольно плохой пользовательский интерфейс с точки зрения графики, типографики и иконографии, он аккуратно показывает фотографии, которые резко улучшают ситуацию. Черный холст выделяет великолепные образы, превращая их в главную визуальную движущую силу.
Серапиан
Черный всегда занимает особое место в моде. К этому яркому цвету довольно часто прибегают многочисленные кутюрье.Так что видно, что веб-дизайнер отдает предпочтение чистому примитивному темному полотну, чтобы ярко подчеркнуть красоту роскошных сумок.
Заключение
Хотя на первый взгляд может показаться, что такой мрачный и загадочный цвет, как черный, не может вызывать положительных эмоций; однако он может передать сильные эмоции, которые значительно улучшат пользовательский интерфейс. Он эффективно добавляет изысканности и дает ощущение величавой элегантности и скромности, не говоря уже о его врожденной способности скрывать недостатки.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Почему никогда не следует использовать чистый черный цвет для текста или фона
Знаете ли вы, что чистый черный текст может вызывать утомление глаз? Опрос показал, что «58 процентов взрослого населения США» испытали напряжение глаз от работы на компьютере. Дизайнеры могут внести свой вклад в снижение вероятности перенапряжения глаз при их дизайне, обращая внимание на черный цвет, который они используют.
Чистый черный текст на белом фоне
Чистый черный текст на белом фоне может вызвать утомление глаз, когда пользователи читают текст в течение длительного периода времени.Белый цвет имеет 100% яркость цвета, а черный — 0% яркости. Такое несоответствие яркости цвета создает интенсивные уровни света, которые чрезмерно стимулируют глаза при чтении текста. Это заставляет глаза усерднее работать, чтобы приспособиться к яркости.
Пример, иллюстрирующий эту концепцию, — это включение яркого света в темной комнате. Такое резкое изменение условий освещения неприятно для наших глаз. Но если мы включим тусклый свет в темной комнате, наши глаза легче адаптируются к изменениям, потому что наша сетчатка не подвергается чрезмерной стимуляции из-за такого резкого увеличения контраста.
Вместо черного текста используйте темно-серый текст на белом фоне, чтобы изменение яркости не было таким резким. Это предотвращает чрезмерную стимуляцию сетчатки и позволяет пользователям читать в течение более длительного периода времени.
Исследование показало, что «черный текст на белом фоне чрезмерно стимулирует ВЫКЛЮЧЕННЫЕ ганглиозные клетки, в то время как белый текст на черном фоне чрезмерно стимулирует ВКЛЮЧЕННЫЕ ганглиозные клетки». Это открытие означает, что «белый текст на черном экране может подавлять миопию, а черный текст на белом фоне может стимулировать миопию.«Исследование не рекомендует читать черный текст на белом фоне из-за поразительного эффекта контрастной полярности.
Белый текст на чисто черном фоне
Есть также причины, по которым вам не следует использовать чисто черный фон с белым текстом. Чистый черный фон убивает весь свет, исходящий от экрана. Это заставляет глаза работать тяжелее и открывать шире, поскольку им нужно поглощать больше света. Когда это происходит, белые буквы могут растекаться на черном фоне и вызывать размытие текста.Этот эффект известен как «ореол», и он влияет на пользователей с астигматизмом, который может быть у людей любого возраста.
Вместо черного фона используйте темно-серый фон, чтобы от него исходило больше света и текст не расплывался. Это снижает нагрузку на глаза и повышает выносливость при чтении.
Высокая контрастность для доступности
Чистый черный цвет не вреден для всех пользователей. Пользователи с ослабленным зрением, но не слепые, как правило, лучше читают текст с чисто черным текстом или белым текстом на черном фоне.При проектировании для них вам может потребоваться использовать черный цвет для режима доступности. Для пользователей с нормальным зрением используйте темно-серый цвет вместо черного, чтобы не утомлять глаза.
Сбалансированный контраст для лучшей читаемости
Высокий цветовой контраст полезен для читаемости. Однако слишком высокий цветовой контраст создает значительную разницу в уровнях освещенности, которая влияет на глаза пользователя, когда он читает. Баланс контраста между текстом и цветом фона — эффективный способ сделать ваш текст безопасным для глаз пользователя.
Если вы не уверены в своем цветовом контрасте, вы можете использовать средство проверки цветового контраста, чтобы найти оптимальный диапазон, который вам подходит. Он показывает, когда ваш цветовой контраст слишком низкий, исходя из рекомендаций по доступности. Однако он не указывает на слишком высокий цветовой контраст. Это решение остается на усмотрение дизайнера.
Цвет текста не ограничивается черным и белым, но это наиболее распространенная цветовая комбинация для текста. Прежде чем использовать его, дизайнеры должны подумать о том, как он влияет на глаза пользователя.Дизайн, снижающий нагрузку на глаза, означает, что пользователи могут проводить больше времени за чтением и просмотром содержимого вашего интерфейса.