15 лучших школьных сайтов и их дизайн., примеры!
Школьные сайты имеют решающее значение для создания хорошего первого впечатления. Прежде чем отправить своих детей в школу, большинство родителей, вероятно, заглянут на сайт школы. А там они захотят всё внимательно изучить, и именно поэтому основная цель сайта школы будет убедить этих посетителей. Именно тут родители принимают решение отправить ли детей в школу или посмотреть еще что-либо. От того насколько качественный и грамотный у вас сайт напрямую завесит количество ваших учеников.
SEO продвижение школы.
SEO продвижение школьного сайта является одной из важнейших задач для владельцев школ, так как руководители не смогут направлять на рекламу безграничное объемы денег. Кроме этого вам нужно учитывать сезонность, рекламные компании конкурентов, а также некоторых наиболее успешных репетиров. Всю это невозможно сделать не обладая профессиональными навыками онлайн маркетолога. Единственное, что вы можете сделать наиболее эффективно это сделать SEO продвижение своего сайта и обогнать своих конкурентов. Убрать сезонный фактор и сделать поистине хороший сайт который будет приносить вам прибыль на протяжении 3-4 лет. После чего потребуется редизайн сайта. А для этого понадобится SEO продвижение сайта, вы можете сделать его и самостоятельно. Для этого скачайте чек-лист по SEO ниже и посмотрите, что вы можете сделать сами.
Единственное, что вы можете сделать наиболее эффективно это сделать SEO продвижение своего сайта и обогнать своих конкурентов. Убрать сезонный фактор и сделать поистине хороший сайт который будет приносить вам прибыль на протяжении 3-4 лет. После чего потребуется редизайн сайта. А для этого понадобится SEO продвижение сайта, вы можете сделать его и самостоятельно. Для этого скачайте чек-лист по SEO ниже и посмотрите, что вы можете сделать сами.
Скачать чек-лист по SEO *PDF
Наверное вы также и согласитесь с тем, что ваш школьный веб-сайт также должен быть информативным и полезным для ваших нынешних учеников.
Как вы поняли ваш сайт во многом определяет имидж вашей школы. Хорошо выглядящий сайт, несомненно, увеличит количество посетителей и, следовательно, регистрацию у вас. Независимо от размера или возраста вашей школы, хорошо разработанный сайт может помочь вашей школе расти в школьниках и в деньгах.
Не стесняйтесь использовать образцы, приведенные ниже, могут служить вам как вдохновение для дизайна вашего сайта.
Вы также можете связаться с нами и запросить КП на SEO оптимизацию и продвижение вашей школы в своем регионе или заказать сайт у нас, скажите, что хотели бы что-то на подобии этого. И мы выдадим вам новый хорошо индексируемый Google и Yandex и адаптивный сайт который продвинет ваш бизнес вперед!
Вот некоторые ключевые элементы, которые обязательно должен быть на вашем школьном сайте:
- Простая навигация с чистой структурой сайта и отзывчивым дизайном.
- Приветствующая фотография и видео.
- Основные характеристики объектов учебы (классы и инвентарь), а также и внеклассные мероприятия.
- «О нас» — страница с историей школы и курсов.
- Календарь, доска объявлений или раздел новостей, в котором представлены все важные события и информация.
- Сайт должен быть построен на современной CMS для легкой его модификации.
Помните, что важно чтобы сайт был информативным, но не менее важно иметь эстетический и просто дизайн. Чтобы помочь вам определиться с тем что есть, мы собрали 15 школьных сайтов из разных стран, которые могут подойти для вашего дизайна. Мы специально взяли их с европейской, американской и австралийского рынка, чтобы вы понимали какие сайты сейчас в тренде по всему миру. И чтобы вы могли выбрать для себя подходящее.
Чтобы помочь вам определиться с тем что есть, мы собрали 15 школьных сайтов из разных стран, которые могут подойти для вашего дизайна. Мы специально взяли их с европейской, американской и австралийского рынка, чтобы вы понимали какие сайты сейчас в тренде по всему миру. И чтобы вы могли выбрать для себя подходящее.
Если вы еще не знаете, что необходимо для создания веб сайта, то вот важные моменты которые вам нужно знать. Перед созданием сайта это необходимо знать. Рассматривайте свой интернет бизнес как офис или магазин.
1. Маленькие ростки — один из лучших школьных сайтов.
Веб-сайт: https://www.littlesprouts.co/
Little Sprouts — это детский сад плюс дошкольное учреждение, которое занимается созданием игровой среды для обучения.
Что делает их сайт выдающимся:
- Разделы созданы с умом и размещены в правильных местах. На сайте много визуальных элементов. Атмосфера школы прекрасно отражена в многочисленных картинах.

- В главном навигационном разделе доступны выпадающие панели «Домой», «О компании» и «Местоположения», которые идеально подходят для повышения удобства пользования сайтом. Весь их сайт аккуратный и имеет отличную структуру.
- Веб-сайт прекрасно работает при просмотре на мобильных устройствах, сохраняя при этом элегантный внешний вид.
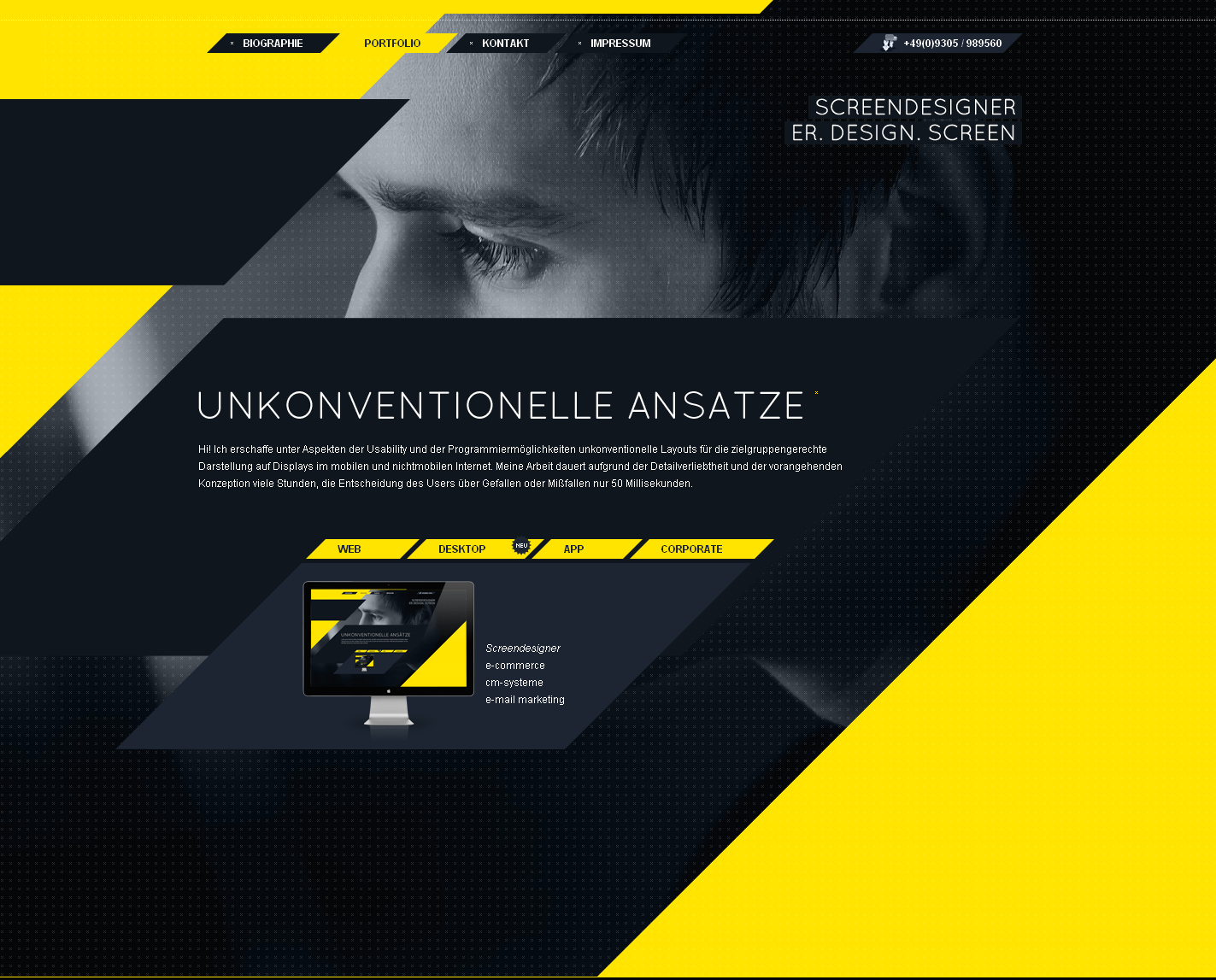
2. Эбботсли.
Веб-сайт: https://www.abbotsleigh.nsw.edu.au/
Abbotsleigh приветствует девушек, живущих в Варунга, Австралия, чтобы прийти и присоединиться к своей школе. У 133-летней школы очень хорошо продуманный веб-сайт, который прекрасно сочетается с их давним наследием.
Что делает их сайт выдающимся:
- Заголовок использует комбинацию удобной панели навигации и меню. В правом верхнем углу есть окно поиска.
- Есть различные школьные разделы организованы прямо под каруселью изображений домашней страницы с использованием прямоугольных плиток, связанных с соответствующими страницами.
 При наведении курсора мыши на эти плитки отображаются соответствующие изображения.
При наведении курсора мыши на эти плитки отображаются соответствующие изображения. - Сайт хорошо организован с современным дизайном. Они использовали сочетание черного и желтого на всем сайте, что соответствует цвету их логотипа.
- Художественное отображение визуальных элементов, представляющих школу, совместную учебную деятельность, экскурсию, идеально подходит для привлечения внимания зрителя.
- Сайт отлично работает на разных разрешениях и на мобильных устройствах. При регистрации на мобильных устройствах доступна студенческая жизнь, общение, пожертвования.
3. Pipster Prep.
Веб-сайт: https://www.pipsterprep.com/
Сайт Pipster Prep работает над развитием навыков, которые приведут ребенка к успеху.
Что делает их сайт лучшим школьным сайтом чем он выделяется:
- Слайдер домашней страницы прост, но дизайн и анимация придают ему стильный вид.
- Как активная школа раннего обучения, Pipster Prep предоставила четкую схему их обучения и оплаты за него.
 Отзывы родителей и учеников были снабжены красивыми цитатами.
Отзывы родителей и учеников были снабжены красивыми цитатами. - В мобильном представлении панель навигации превращается в меню с подкатегориями.
4. Маленькие Дельфины.
Сайт: http://littledolphins.org/
Маленькие дельфины предоставляют своим студентам отличную среду для обучения, сосредоточенную на практических проектах и мероприятиях. Сайт использует яркие цвета и изображения, чтобы выразить свою философию обучения и любовь к миру.
Что делает их сайт лучшим школьным сайтом чем он выделяется:
- Что отличает этот сайт от всех остальных, так это потрясающий выбор красочных изображений. Весь сайт структурирован и аккуратен. Они также добавили видео тур на главной странице.
- Панель навигации состоит из выпадающих меню. Эта липкая навигационная панель делает ее еще более удобной для пользователя. Кнопки призыва к действию — здесь применяются, программы обогащения и события отображаются в полях с идеальным визуальным представлением.

- Этот сайт выглядит одинаково красиво на мобильных устройствах. Нижний колонтитул содержит ссылки на их учетные записи в социальных сетях.
5. Троицкая Гимназия.
Веб-сайт: https://www.trinity.nsw.edu.au/
Гимназия Тринити дает возможность мальчикам расти и развивать свой внутренний мужской потенциал.
Что делает их сайт выдающимся:
- На сайте есть липкая панель навигации с подробным меню, которое открывается при нажатии. При прокрутке вниз размер логотипа меняется автоматически.
- Сочетание цвета и рисунка придает сайту аккуратный и современный вид. Зелено-белая смесь соответствует логотипу.
- Их девиз «В Троице каждый мальчик известен, заботится и руководствуется умом, телом и духом» — это первое, что привлекает внимание окружающих и позволяет посетителям узнать, что они предлагают.
- Сайт полностью адаптирован для мобильных устройств и подходит для всех размеров экрана.
6.
 Лозаннская университетская школа.
Лозаннская университетская школа.Веб-сайт: https://www.lausanneschool.com/
Лозанна предоставляет платформу для своих студентов, где они могут научиться выражать свои мысли, проявлять сострадание, находить интерес, учиться руководить командой и исследовать.
Что делает их сайт выдающимся:
- Полноэкранное видео, демонстрирующее академику и деятельность школы, действительно хорошо сделано и привлечет внимание любого посетителя.
- Панель навигации имеет хорошо организованные выпадающие списки с интерактивной настройкой. Призыв к таким действиям, как Inquire, Give, Contact us и т. д., Также выделен в разделе заголовка.
- Важные факты, такие как уровень поступления в колледж, размер класса, соотношение иностранных студентов, соотношение преподавателей и студентов и т. д., Четко указаны на их веб-сайте. Карта мира использовалась, чтобы показать различные страны, из которых их студенты.
- В целом, сайт выглядит аккуратно и современно.
 Он также отлично работает на мобильных устройствах.
Он также отлично работает на мобильных устройствах.
7. Школа Стюартхолм.
Веб-сайт: https://stuartholme.com/
Школа Стюартхолм предлагает идеальные условия для интерната для девочек от 7 до 12 лет.
Что делает их сайт выдающимся:
- Домашняя страница представляет собой комбинацию живых изображений и кнопок призыва к действию, которая позволяет легко находить информацию. Боковое меню действует как липкая навигация, которая скользит по странице при прокрутке вверх или вниз.
- Нижний колонтитул сайта содержит ссылки на социальные сети, а также кнопку «Зарегистрироваться сейчас».
- На сайте есть идеальное сочетание текстов и визуальных элементов. И отлично смотрится на маленьких экранах.
8. Кедровые Холмы.
Веб-сайт: https://www.cedarhillskp.org/
Школа Кедровые холмы работает над созданием совместного учебного сообщества для всех своих учеников.
Что делает их сайт лучшим школьным сайтом чем он выделяется:
- Панель навигации короткая, но хорошо организованная с выпадающими меню.
 Кнопки призыва к действию — «Записаться» и «Запланировать посещение» заметно отображаются в заголовке.
Кнопки призыва к действию — «Записаться» и «Запланировать посещение» заметно отображаются в заголовке. - Визуальные элементы сайта и элементы дизайна просто идеально подходят для детского сада и дошкольного учреждения.
- В целом дизайн сайта очень удобный. Например, их контактная форма имеет Google Maps рядом с ней.
9. Грамматика Mentone Girls.
Веб-сайт: https://www.mentonegirls.vic.edu.au/
Гимназия Mentone Girls ‘стремится развивать и обеспечивать своих учеников основой для роста.
Что делает их сайт выдающимся:
- В разделе «О программе», «Прием», «Обучение», «Благополучие», «Академия», «Студенческая жизнь», «Новости», «Сообщество» и «Связь с нами» раскрываются дополнительные параметры при наведении на них мыши. Существуют различные кнопки призыва к действию, которые могут вести посетителя по правильному пути.
- Реальные фотографии были использованы для отображения событий и достижений, которых они достигли.
 Нижний колонтитул содержит ссылки на различные социальные учетные записи и имеет широкий набор языков, из которых может выбрать любой пользователь. Вход в учетную запись легко доступен из меню навигации.
Нижний колонтитул содержит ссылки на различные социальные учетные записи и имеет широкий набор языков, из которых может выбрать любой пользователь. Вход в учетную запись легко доступен из меню навигации. - В мобильном представлении удобство пользования сайтом сохраняется. О программе, приеме и других разделах размещены в меню.
10. Стратхаллан — лучший школьный сайт.
Веб-сайт: https://www.strathallan.co.uk/
Стратхаллан помогает студентам увидеть, что у них есть бесконечные возможности.
Что делает их сайт выдающимся:
- Strathallan — простой сайт, но удобный сайт школы для пользователя. Любой может получить доступ к информации из панели навигации вверху. Панели поиска и входа в верхней части также легко доступны.
- Сайт классифицирует различные факторы, которые делают его наиболее подходящим для студента. Оба изображения и видео были идеально размещены в соответствии с удобными для пользователя принципами.

- Домашняя страница содержит обзор действий, которые они выполняют простым способом. Такая простота делает его более привлекательным.
11. Наш дом, дошкольное учреждение — один из лучших школьных сайтов.
Веб-сайт: http://www.ourhousepreschool.com/
Наш дом дошкольного обучения ориентирован на обеспечение образования детей в игровой среде.
Что делает их сайт выдающимся:
- Сайт имел живые визуальные эффекты и эффект прокрутки параллакса. В целом, на сайт приятно смотреть.
- Панель навигации прозрачна и перемещается при прокрутке. Сайт простой, но элегантный. На главной странице видны обзоры нескольких родителей в качестве социального доказательства.
- Сайт отлично отзывчивый. В мобильном представлении горизонтальная строка меню превращается в вертикальное меню.
12. Альбукерке Академия.
Веб-сайт: https://www.aa.edu/
Академия Альбукерке является учебным заведением для тех, кто учится в средней и старшей школе.
Что делает их сайт лучшим школьным сайтом чем он выделяется:
- Информационная структура этого сайта проста и аккуратна. То, что они делают, их возможности и последние новости и события, представлены в очень хорошо организованной манере.
- Панель навигации состоит из трех частей, в которых перечислены все важные страницы. Приветственное видео отличается высоким качеством производства.
- На сайте представлен список университетов, в которые студенты поступают после окончания школы. Это отличное социальное доказательство, которое определенно поощрит потенциальных студентов к зачислению.
13. Новая школа.
Веб-сайт: https://www.thenewschool.org/
Новая школа мотивирует студентов на успехи в области науки, искусства и легкой атлетики.
Что делает их сайт выдающимся:
- Сайт хорошо структурирован, и всю информацию легко обнаружить. С помощью выпадающего меню на панели навигации каждый может быстро перейти к нужным страницам.

- Многие призывающие к действию кнопки присутствуют; На домашней странице упоминается несколько положительных характеристик, связанных с соотношением студентов и преподавателей, разнообразием, обучением, квалификацией преподавателей и т. д., чтобы убедить посетителей.
- Сайт полностью адаптивен и хорошо работает на устройствах с любым размером экрана.
14. Риверстоун Международная Школа
Веб-сайт: http://riverstoneschool.org/
Международная школа Riverstone поставила перед собой цель подготовить студента к будущему успеху.
Что делает их сайт выдающимся:
- Панель навигации перемещается, когда мы прокручиваем вверх или вниз. На панели навигации присутствуют название и логотип, раскрывающееся меню и ссылки в социальных сетях.
- Баннер на главной странице содержит слайд-шоу качественных изображений, описывающих школу.
- Отдельное представление начальной, средней и высшей школы с помощью цифр и интерактивных ссылок делает их легко заметными для читателей.

- Статистическая информация, такая как уровень поступления, плата за обучение и т. д., Находится внизу страницы.
15. Гилман.
Веб-сайт: https://www.gilman.edu/
Гилман стремится раскрыть величие каждого ученика с помощью своей богатой и всеобъемлющей программы.
Что делает их сайт лучшим школьным сайтом чем он выделяется:
- Сайт имеет современный вид с фотографиями и встроенными видео. Вся информация размещена аккуратно и аккуратно, что облегчает ее поиск.
- Секция последних новостей — хорошее дополнение. Там также подробный календарь.
- На домашней странице панель навигации показывает выпадающее меню, когда на нее наведен курсор и есть страницы с призывом к действию.
Ваш сайт во многом определяет имидж вашей школы. Хорошо выглядящий сайт, несомненно, увеличит количество посетителей и, следовательно, регистрацию у вас. Независимо от размера или возраста вашей школы, хорошо разработанный сайт может помочь вашей школе расти в школьниках и в деньгах.
Не стесняйтесь использовать образцы, приведенные выше, как вдохновение для дизайна вашего сайта. Просто позвоните нам и скажите, что хотели бы что-то наподобие этого. И мы выдадим вам новый хорошо индексируемый Google и Yandex и адаптивный сайт который продвинет ваш бизнес вперед!
Пошаговое руководство: создание сайта центра для Организации
В этой статье вы узнаете об элементах примера сайта Hub, чтобы вдохновит, и вам поможет вам научиться создавать похожие сайты для вашей организации. Сайты-концентраторы позволяют посетителям находить сведения и ресурсы быстрее. В этом примере основного сайта есть новости, ссылки на основные ресурсы, события и контакты. В этом примере на сайте управления персоналом также предлагается настраиваемое приложение для запросов на выход времени сотрудника.
Прежде всего, если вы еще не создали сайт для связи, ознакомьтесь с разделом Создание сайта в этой статье. Если вам нужно узнать, как изменить и опубликовать страницу на сайте, ознакомьтесь с разделом редактирование раздела , работа с разделами и веб-частями и публикация в этой статье.
После создания сайта и получения сведений о том, как изменять страницы, вы можете добавить указанные элементы, выполнив описанные ниже действия.
Пример сайта HUB
|
Создание сайта
Чтобы создать сайт, подобный показанному здесь, вы создадите сайт для связи. Для этого нажмите кнопку »
Затем выберите пункт коммуникационный сайти макет темы . Введите имя сайта, описание и другие сведения и нажмите кнопку Готово. Затем вы получите шаблон с таким же типом макета, как в примере в этой статье.
Дополнительные сведения можно найти в разделе Создание информационного сайта в SharePoint Online.
К началу страницы
Управление разделами и веб-частями
Чтобы начать редактирование, нажмите кнопку изменить в правой верхней части страницы.При редактировании слева под заголовком можно сохранить черновики, чтобы они были сохранены в будущем или отброшены.
Символ + (+) до или после раздела добавляет раздел, используя один из нескольких макетов.
Разделы образуют страницу, и вы размещаете одну или несколько веб-частей. При редактировании страницы в каждом разделе отображаются элементы управления для изменения макета, перемещения и удаления разделов. Сведения о работе с разделами можно найти в разделе Добавление и удаление разделов и столбцов на странице.
Сведения о работе с разделами можно найти в разделе Добавление и удаление разделов и столбцов на странице.
Щелкните значок «плюс», в разделе, который может появляться до или после веб-части в разделе, чтобы просмотреть доступные типы веб-частей. Дополнительные сведения о всех веб-частях можно найти в разделе Использование веб-частей на страницах SharePoint.
Веб-части можно изменять, перемещать и удалять в разделах. Значок » Изменить веб-часть » открывает детальные элементы управления, уникальные для каждого типа веб-частей.
Когда обновления страницы будут готовы, нажмите кнопку опубликовать , чтобы сделать их видимыми для всей Организации.
Совет: Чтобы управлять всеми страницами на сайте, в меню сверху выберите пункт страницы .
Подробнее об использовании страниц можно найти в разделе Создание и использование современных страниц на сайте SharePoint.
К началу страницы
Добавление важных новостей с помощью веб-части «Новости»
Веб-часть новостей предоставляет элементы управления для выбора источника новостей и макета, а также для упорядочения и фильтрации содержимого. Сайты в центре предоставляют информацию и ресурсы, чтобы посетители могли быстро находить нужные вам данные и переходить к более эффективному завершению задач. Этот сайт использует макет новостей Hub (один из пяти вариантов). После выбора макета изучите инструменты » Упорядочить «, чтобы уточнить приоритеты отображения новостей.
В этом примере веб-часть находится в разделе с одним столбцом.
Дополнительные сведения об использовании веб-части «Новости» можно найти в статье Использование веб-части «Новости» на странице SharePoint.
К началу страницы
Ссылки на стили, соответствующие странице с помощью веб-части «Быстрые ссылки»
Веб-часть «Быстрые ссылки» на центральном сайте, а также на основной странице, является основной функцией страницы. Веб-часть быстрых ссылок содержит несколько вариантов разметки, в которых посетители могут найти нужную ссылку с помощью значков и текста.
В этом примере на сайте используется компактный макет для ресурсов карьеры, и макет списка используется для инструментов, что позволяет создавать краткие текстовые сводки для каждой ссылки.
Дополнительные сведения об использовании веб-части «Быстрые ссылки» можно найти в разделе Использование веб-части «Быстрые ссылки».
К началу страницы
Добавление рисунков с помощью веб-части «изображение»
Использование изображений для создания эффекта
На этом концентраторе изображение с направляющими текстом — это важные ссылки, сведения и инструменты. На этом сайте также используется изображение, предлагающее реализовать инструмент для запросов на отсчеты сотрудников.
Гибкие элементы управления
Изображение может быть размещено на сайте, облаке или загружено. Текстовые параметры расширяют возможности общения и специальных возможностей.
Дополнительные сведения об использовании веб-части рисунков можно найти в разделе Использование веб-части «рисунки».
К началу страницы
Предоставление доступа к файлам в интерактивном режиме с помощью веб-части «Просмотр файлов»
Веб-часть «Просмотр файлов» позволяет публиковать важные файлы в разных форматах на странице. Это средство позволяет посетителям просматривать файлы и работать с ними несколькими способами. Посетители могут:
Дополнительные сведения об использовании веб-части «Просмотр файлов» можно найти в разделе Использование веб-части «Просмотр файлов».
К началу страницы
Добавление календаря событий с помощью веб-части «события»
Проинформировать посетителей о важных событиях. Веб-часть Events может обобщать события из всей организации или из определенного списка или календаря, и пользователи смогут легко щелкнуть событие, чтобы добавить его к календарю.
Веб-часть Events может обобщать события из всей организации или из определенного списка или календаря, и пользователи смогут легко щелкнуть событие, чтобы добавить его к календарю.
В этом примере с основным сайтом эта веб-часть использует компактный макет.
Дополнительные сведения об использовании веб-части «события» можно найти в разделе Использование веб-части «события».
К началу страницы
Возможность общения с другими людьми с помощью веб-части «люди»
Если посетители должны найти заинтересованных лиц или эксперта, сделайте это с помощью веб-сайта. Плитка «люди» может быть простой или содержать дополнительные сведения, а второй — сведения о ключевом поле из своего профиля.
Подробнее об использовании веб-части «люди» можно узнать в разделе Отображение профилей пользователей на странице с помощью веб-части «люди».
К началу страницы
Хотите узнать больше?
Узнайте больше о том, как ознакомиться с другими примерами в книге поиска SharePoint.
20 современных примеров дизайна веб-сайтов, которые поразят вас
Дизайн, пользовательский интерфейс, UX, идеи, вдохновение
С советами о том, как создать современный веб-сайт, который выведет ваше присутствие в Интернете на новый уровень
В сегодняшнюю цифровую эпоху ваш веб-сайт часто является первым взаимодействием потенциального клиента с вашим брендом. Вот почему так важно произвести хорошее первое впечатление. Современный дизайн веб-сайта может сделать именно это, привлекая внимание вашей аудитории и поддерживая их интерес к вашему контенту. В этой статье мы собрали 20 потрясающих примеров современного дизайна веб-сайтов, которые вдохновят вас и покажут, что возможно с точки зрения творчества и инноваций.
Эти веб-сайты, от смелого шрифта до ярких цветовых схем, демонстрируют, как современный дизайн может поднять ваш бренд и помочь вам выделиться в многолюдном онлайн-ландшафте. Кроме того, мы также поделимся некоторыми советами о том, как самостоятельно создать современный веб-сайт, чтобы вы могли вывести свое присутствие в Интернете на новый уровень. Приготовьтесь к тому, что вас сдует!
20 примеров дизайна современного веб-сайта
В следующем разделе представлены 20 примеров дизайна современного веб-сайта, которые вдохновят и удивят вас. От смелой экспериментальной типографики и ярких цветов до создания макетов и потрясающей анимации — эти веб-сайты раздвигают границы возможного в веб-дизайне. Независимо от того, хотите ли вы обновить свой веб-сайт или просто посмотреть, что нового и модного, эти примеры дадут вам множество идей и вдохновения. Итак, без лишних слов, приступим!
Upperquad: современный веб-сайт-портфолио с перекрывающимися интерактивными элементами
Upperquad — это партнер с полным спектром услуг для брендов, который может похвастаться современным и привлекательным дизайном веб-сайта. Сайт имеет чистый белый фон, который подчеркивает высокое качество фотографий и потрясающие эффекты параллакса. Анимация прокрутки добавляет дополнительный уровень взаимодействия, а каждый раздел предлагает уникальный макет, который поддерживает интерес посетителей. Используя минимум текста, дизайн Upperquad визуально привлекателен и прост в навигации.
Сайт имеет чистый белый фон, который подчеркивает высокое качество фотографий и потрясающие эффекты параллакса. Анимация прокрутки добавляет дополнительный уровень взаимодействия, а каждый раздел предлагает уникальный макет, который поддерживает интерес посетителей. Используя минимум текста, дизайн Upperquad визуально привлекателен и прост в навигации.
Большой нижний колонтитул предлагает огромное количество информации без ощущения беспорядка, а настраиваемый переход страницы CSS обеспечивает плавный просмотр. Дизайн веб-сайта Upperquad, созданный на основе nodeJS, одновременно стильный и технологичный.
We-Go: современный типографский веб-сайт с эффектами параллакса
Наш следующий выбор среди примеров современного веб-дизайна — We-Go: независимое креативное агентство, дизайн веб-сайта которого демонстрирует современный подход к творчеству. У них есть полноэкранные разделы с плавным переходом, а также эффекты параллакса и яркие, красочные фоновые изображения, которые действительно выделяются. Фоновые видео также занимают видное место, что еще больше усиливает динамичность сайта.
Фоновые видео также занимают видное место, что еще больше усиливает динамичность сайта.
Используя минимум текста и крупный шрифт, дизайн We-Go гарантирует, что его сообщение будет передано четко и лаконично. Перекрывающиеся элементы добавляют дополнительный визуальный интерес, обеспечивая уникальный и привлекательный опыт просмотра. В целом, дизайн веб-сайта We-Go — отличный пример того, как сбалансировать форму и функциональность, чтобы создать визуально потрясающий и удобный сайт.
My Orthos: простой и понятный современный ортодонтический веб-сайт
Поздоровайтесь с myOrthos — это организация ортодонтических услуг нового поколения с удачным дизайном веб-сайта. Одна из особенностей, которая выделяется, — это их простая в использовании навигация, которая остается с вами как липкий элемент, пока вы просматриваете. У них также есть классные плавающие перекрывающиеся элементы, которые придают сайту современный и динамичный вид. Макет хорошо структурирован, а цветовая гамма темно-синего и белого очень классная.
Кроме того, их сайт выглядит так же хорошо на мобильных устройствах, как и на компьютере. В целом, дизайн веб-сайта myOrthos находится на грани между стилем и удобством использования.
OKCC Labs: футуристический веб-сайт, вдохновленный виртуальной реальностью
Следующий пример исходит от OKCC Labs — творческой студии, которая создает метавселенную и имеет дизайн веб-сайта, столь же передовой, как и их работа. Одной из выдающихся особенностей их сайта является его чистый макродизайн, который придает ему современный, высокотехнологичный вид. Анимация прокрутки виртуальной реальности и анимация наведения добавляют дополнительный уровень визуального интереса, делая просмотр их сайта похожим на собственный опыт. Смешанная вертикальная и горизонтальная прокрутка также является уникальным штрихом, обеспечивающим увлекательный и интерактивный просмотр. С чистым белым фоном и липкой навигацией дизайн одновременно гладкий и удобный для навигации.
OKCC Labs также использует большие читаемые шрифты, такие как Arame Bold, Inter Medium и SF Pro Display Bold, чтобы их сообщение было четким и громким.
Sid Store: современный интернет-магазин необычной одежды
Sid Store — это магазин одежды, в котором используется художественный подход к электронной коммерции и рассказыванию историй, а веб-сайт оформлен соответствующим образом. Одной из выдающихся особенностей их сайта является то, что они используют фотографии реальных продуктов в качестве перекрывающихся элементов дизайна, позволяя вам заглянуть в их линию одежды во время просмотра. Горизонтальная компоновка также является уникальным штрихом, благодаря которому сайт выглядит свежим и современным. Анимированные разделы добавляют дополнительный уровень интерактивности, делая просмотр сайта динамичным и увлекательным.
Благодаря хорошо структурированному макету содержимого и разделам на основе карточек веб-сайт Sid Store удобен для навигации и визуально ошеломляющий.
aL: современный веб-сайт с горизонтальной прокруткой
aL — это агентство комплексных маркетинговых коммуникаций с необычным дизайном веб-сайта. Их полноэкранный веб-сайт с горизонтальной прокруткой — это уникальный взгляд на навигацию по веб-сайту, где весь контент хранится в прокручиваемых миниатюрах с гладкой анимацией при наведении курсора.
Их полноэкранный веб-сайт с горизонтальной прокруткой — это уникальный взгляд на навигацию по веб-сайту, где весь контент хранится в прокручиваемых миниатюрах с гладкой анимацией при наведении курсора.
Щелкнув по любому из эскизов, вы откроете специальную страницу тематического исследования с чистым дизайном, большими фотографиями и демонстрационными видеороликами. Такой подход придает их сайту динамичный и привлекательный вид, что делает его интересным для просмотра и изучения.
ToBeHonest: свежий веб-сайт с нарисованными от руки элементами
Далее у нас есть To Be Honest — платформа поддержки психического здоровья для представителей поколения Z, дизайн веб-сайта которой ломает стереотипы. Одной из выдающихся особенностей их сайта является чистый дизайн, который создает успокаивающую и гостеприимную атмосферу для тех, кто ищет поддержки.
Свежие анимированные иллюстрации и каракули добавляют дополнительный визуальный интерес, делая их сайт веселым и доступным. Короткая, хорошо структурированная презентация удобна для навигации, что позволяет пользователям быстро и эффективно находить то, что им нужно. Дизайн веб-сайта To Be Honest с большим нижним колонтитулом и красивым курсивным шрифтом одновременно практичен и эстетичен. В целом, дизайн веб-сайта To Be Honest — отличный пример того, как создать удобную и привлекательную платформу, ориентированную на помощь людям.
Короткая, хорошо структурированная презентация удобна для навигации, что позволяет пользователям быстро и эффективно находить то, что им нужно. Дизайн веб-сайта To Be Honest с большим нижним колонтитулом и красивым курсивным шрифтом одновременно практичен и эстетичен. В целом, дизайн веб-сайта To Be Honest — отличный пример того, как создать удобную и привлекательную платформу, ориентированную на помощь людям.
NightLife: Современный шаблон веб-сайта для ночных мероприятий
В Night Life есть все, что вам нужно для создания веб-сайта для DJ-вечеринки или ночного клуба. Этот экспертный шаблон Webflow предоставляет полное решение для быстрого запуска вашего веб-сайта. Он выделяется своим современным дизайном в темном режиме, который отличается привлекательным градиентным фоном ночного неба и разборчивой белой типографикой. Гибридный макет, который сочетает в себе все, от блочной структуры до нескольких столбцов и модульных макетов, также заслуживает внимания.
Это дает вам свободу изменять дизайн в соответствии с эстетикой вашего бизнеса и создавать веб-сайт, точно отражающий ваши намерения. В целом, Night Life — фантастическая иллюстрация того, как передовой дизайн веб-сайта может улучшить взаимодействие с пользователем и выделить вас.
В целом, Night Life — фантастическая иллюстрация того, как передовой дизайн веб-сайта может улучшить взаимодействие с пользователем и выделить вас.
Skydweller: концепция современного самолета с 3D-моделями
Skydweller — компания, которая произвела революцию в авиационной отрасли, разработав первый коммерчески жизнеспособный устойчивый самолет. Их веб-сайт является отличным примером современного дизайна, с кристально чистым и гладким фоновым видео в разделе героев, демонстрирующем анимированную 3D-модель самолета.
Веб-сайт также использует зигзагообразную структуру для представления концепции, при этом в каждом разделе используются перекрывающиеся элементы для придания динамизма. Такой подход не только делает презентацию более увлекательной, но и помогает дольше удерживать посетителей на странице. В целом, веб-сайт Skydweller является свидетельством того, как отличный дизайн может повысить присутствие бренда в Интернете и увлечь его аудиторию.
Aegiq: инновационный веб-сайт с компьютерной графикой
Платформа квантовой оптики Aegiq исследует границы инноваций и технологий. Их веб-сайт — отличный пример современного дизайна с абстрактными 3D-изображениями и великолепной изометрией, которые идеально отражают дух бренда. Передовые услуги веб-сайта соответствующим образом дополняются его футуристическим стилем.
Их веб-сайт — отличный пример современного дизайна с абстрактными 3D-изображениями и великолепной изометрией, которые идеально отражают дух бренда. Передовые услуги веб-сайта соответствующим образом дополняются его футуристическим стилем.
Примечательным элементом является полноэкранная навигация с переходами, которая делает просмотр веб-сайта простым и естественным для посетителей.
The Kirlian Frequency: Modern Story-telling Website
The Kirlian Frequency, также известная как Ghost Radio, представляет собой аргентинский анимационный веб-сериал, премьера которого впервые состоялась на YouTube и Vimeo в 2017 году, а затем на Netflix. Веб-сайт призван рассказать историю о том, что произошло в ночь кометы в Кирлиан, с помощью иммерсивного повествования, продвигающего Bluebits, цифровой токен, который представляет собственность компании.
Сайт имеет темную тему и включает в себя анимацию и звуковые эффекты, которые улучшают впечатление пользователя при прокрутке содержимого.
SaaStock: забавный и мультяшный, но классный дизайн веб-сайта
SaaStock Dublin — это веб-сайт, рекламирующий конференцию SaaS для учредителей, руководителей и инвесторов в Европе. У веб-сайта свежий и забавный дизайн, в котором представлены пользовательские мультяшные иллюстрации ярких цветов, которые выделяются на чистом светло-сером фоне.
Его современный и повседневный дизайн создает ажиотаж и волнение на мероприятии. Один из наших любимых примеров современного дизайна веб-сайтов благодаря своему забавному, повседневному мультяшному стилю.
Siamais: современный веб-сайт с тройным разделением экрана
Siamais — оживленный коктейль-бар и ресторан в Бирмингеме, и его веб-сайт отражает его яркую атмосферу. На сайте представлена смелая и красочная графика, передающая энергию места проведения. Одной из выдающихся функций является тройной разделенный экран с фоновыми видеороликами при наведении курсора в разделе героев, который предлагает пользователям три различных варианта изучения сайта.
Ищете ли вы еду, напитки или мероприятия, этот сайт предоставит вам удобный и визуально привлекательный дизайн.
Fonville Winans Photography: современное портфолио и интернет-магазин. Дизайн веб-сайта идеально дополняет фотографию, но не перебивает ее. Веб-сайт имеет чистый дизайн с красивой черно-золотой цветовой гаммой и белой типографикой, что создает элегантный и утонченный вид. Темный режим сайта улучшает визуальные эффекты и выделяет художественные работы.
Кроме того, хорошо структурированное раскрывающееся мегаменю позволяет пользователям легко перемещаться по сайту и находить то, что они ищут.
PTECT: Веб-сайт Clean Contemporary Security
Веб-сайт PTECT представляет собой чистую и современную платформу, посвященную страховой фирме со штаб-квартирой в Великобритании, которая фокусируется на всем, что связано с защитой. Благодаря использованию цветовой схемы в темном режиме дизайн сайта простой и традиционный с современным оттенком. Пользователи могут легко перемещаться и находить нужную им информацию благодаря аккуратной карточной структуре контента.
Пользователи могут легко перемещаться и находить нужную им информацию благодаря аккуратной карточной структуре контента.
В целом, веб-сайт эстетически приятен и удобен для пользователей, предоставляя посетителям прекрасный опыт работы в Интернете.
Портфолио Эмили Говен: Современное творческое портфолио
Эмили Говен — креативный разработчик с архитектурным образованием, и ее сайт-портфолио демонстрирует ее навыки в веселой и интерактивной форме. Сайт использует Three.js для создания привлекательных 3D-моделей и взаимодействий, а также содержит нарисованные от руки пользовательские иллюстрации, которые добавляют игривости.
Интерактивные элементы и 3D-фоны доставляют удовольствие, создавая эффект полного погружения.
The House of-: Роскошный веб-сайт с сильным фирменным дизайном
The House Of- — это очень крутое креативное бутик-агентство, и их веб-сайт не менее впечатляет. От пользовательской анимации загрузки логотипа до анимации брендинга — все в дизайне выглядит современным и стильным.
Они используют крупную жирную типографику и модульную сетку, а также добавляют забавные штрихи, такие как анимация при наведении курсора и настраиваемый значок меню с плавным эффектом перехода навигации.
PSY-Clone: современная онлайн-галерея
PSY-clone – это веб-сайт онлайн-галереи, на котором будет представлена первая выставка Yokai’s Record by Waboku. Сайт имеет современные интерактивные 3D-элементы и анимацию пользовательского интерфейса с плавной прокруткой. Его содержимое хорошо структурировано, и пользователи могут легко просматривать его в любое время из липкого навигационного меню.
Hustler Blueprint Planners: современный интернет-магазин
Веб-сайт Hustler Blueprint Planners — это универсальный магазин инструментов для повышения производительности, таких как журналы и планировщики. Сайт такой гладкий и современный, с плавающими элементами и убийственной цветовой схемой черного, белого и оранжевого цветов. И даже не заставляйте меня начинать с раздела часто задаваемых вопросов — он структурирован как список всех замечательных преимуществ использования их журналов.
Lightship: модный интерактивный веб-сайт
Веб-сайт Lightship целиком посвящен продвижению электрических туристических прицепов, и это очень удобно! Раздел героя занимает весь экран и содержит изображение продукта и классное видео, которое вы можете развернуть и посмотреть. Также есть куча классных дизайнерских функций, таких как эффекты параллакса, анимированные переходы прокрутки и фоновые видеоролики. Да, и 3D-модель трейлера настолько детализирована и интерактивна, что в ней можно полностью раствориться.
Плюс кнопка навигации залипает и открывает полноэкранное меню с плавным переходом. Хороший!
Recurziv: современный взгляд на ретро-стиль ОС
Веб-сайт Recurziv просто бомба! Это цифровая студия из Гоа, специализирующаяся на создании потрясающих веб-сайтов и мобильных приложений. Самое классное в их сайте то, что он выглядит как интерфейс операционной системы, дополненный секциями на основе окон и вертикальной гармошкой. Вы даже можете расширить каждый раздел, чтобы узнать больше об их проектах и команде. Дизайн довольно гладкий, с чистым белым фоном и черной типографикой, и каждый раздел имеет свой уникальный фирменный цвет.
Вы даже можете расширить каждый раздел, чтобы узнать больше об их проектах и команде. Дизайн довольно гладкий, с чистым белым фоном и черной типографикой, и каждый раздел имеет свой уникальный фирменный цвет.
О, и в их портфолио тоже есть милые анимированные значки!
Как создать современный веб-сайт
Как видно из этих примеров дизайна современного веб-сайта, все дело в простоте, ясности и удобстве для пользователей. Это отражение нашего быстро меняющегося цифрового мира, в котором продолжительность концентрации внимания коротка, а первое впечатление имеет большее значение, чем когда-либо. Имея это в виду, современный веб-сайт должен быть удобным для навигации, визуально привлекательным и оптимизированным для различных устройств и размеров экрана 9.0010 . В этом разделе мы рассмотрим ключевые элементы современного веб-дизайна, включая минимализм, адаптивный дизайн, пустое пространство, типографику и изображения . Теперь давайте рассмотрим несколько советов и приемов, как сделать ваш веб-сайт современным и профессиональным, независимо от того, разрабатываете ли вы его сами или работаете с профессиональным веб-дизайнером.
Get Minimalistic
Минималистичный веб-дизайн — популярная тенденция в современном дизайне веб-сайтов, которая фокусируется на простоте и минимальном использовании элементов. Основная цель — удалите все ненужные элементы, которые могут отвлекать пользователя, чтобы создать чистый и понятный пользовательский интерфейс . Этот стиль дизайна следует философии «меньше значит больше», что означает, что чем меньше элементов в дизайне, тем он лучше.
- К преимуществам минималистического дизайна относятся:
- Более быстрая загрузка из-за меньшего количества элементов.
- Улучшение взаимодействия с пользователем, поскольку посетители могут сосредоточиться на содержании, не отвлекаясь.
- Более профессиональный и надежный вид.
- Повышенная читаемость.
Удаляя ненужные элементы, дизайнеры могут повысить производительность веб-сайта и упростить навигацию для пользователей. Кроме того, минималистичный дизайн, как правило, неподвластен времени и хорошо работает на разных устройствах и размерах экрана.
Дизайн Mobile-First
Дизайн, ориентированный на мобильные устройства, является важным аспектом дизайна современного веб-сайта, поскольку сегодня мы все приклеены к нашим телефонам. В дизайне, ориентированном на мобильные устройства, веб-сайт создается с учетом мобильных устройств, а затем масштабируется для больших экранов. Это гарантирует, что веб-сайт будет удобен для пользователей на небольших экранах, именно так большинство людей в настоящее время просматривают Интернет . Есть два основных подхода, которые вы можете использовать: адаптивный дизайн и адаптивный дизайн. Адаптивный дизайн использует плавные сетки и гибкие изображения для настройки макета веб-сайта в зависимости от размера экрана. С другой стороны, адаптивный дизайн использует заранее определенные макеты, оптимизированные для определенных размеров экрана.
Использовать пустое пространство
Белое пространство или отрицательное пространство относится к пустых областей между элементами на веб-странице . В современном веб-дизайне эта практика помогает сделать страницу чистой и простой.
В современном веб-дизайне эта практика помогает сделать страницу чистой и простой.
Использование пробелов дает множество преимуществ:
- Помогает выделить важные элементы на странице
- Облегчает чтение содержимого
- Придает странице ощущение баланса.
- Улучшает взаимодействие с пользователем, делая страницу менее загроможденной и более удобной для чтения.
Пустое пространство также может ускорить загрузку веб-страниц. Сокращая количество информации на странице, дизайнеры могут ускорить время загрузки. Это может уменьшить количество людей, которые уходят со страницы до того, как она завершит загрузку, и удерживать внимание пользователей дольше.
В целом, пустое пространство — отличный способ для дизайнеров сделать веб-страницы красивыми и удобными в использовании.
Приоритет типографики
Типографика — это то, как текст выглядит на веб-сайте. В современном веб-дизайне типографика очень важна, потому что она помогает веб-сайтам выглядеть уникальными и наилучшим образом доносить свое сообщение.
10 золотых правил типографики — это набор рекомендаций, которые дизайнеры используют для создания визуально привлекательной и удобочитаемой типографики. Эти правила включают использование подходящих размеров шрифта, длины строк и интервалов между буквами, словами и строками.
Соблюдение этих правил имеет ряд преимуществ, таких как:
- Улучшение читаемости
- Создание чувства иерархии
- Обеспечение большей доступности контента для пользователей с нарушениями зрения
Самое замечательное в дизайне то, что креативность подталкивает дизайнеров к тому, чтобы нарушать правила и экспериментировать с типографикой. Используя творческий и нетрадиционный выбор шрифтов и намеренно нарушая установленные правила, вы можете создавать уникальные визуальные эффекты для веб-сайтов, которые выделяются из толпы. Например, негабаритная и экспериментальная типографика — это растущая тенденция, которая помогает дизайнерам достичь этого и дать волю творчеству , чтобы передать эмоции или идеи, которые традиционная типографика не может.
Поэкспериментируйте с макетами
Макеты веб-сайтов определяют, как зрители должны читать веб-сайт. Если визуальная иерархия не соответствует естественному движению человеческого глаза, у зрителя больше шансов получить плохой опыт или запутаться.
Таким образом, назвать макет веб-сайта интуитивно понятным означает, что его композиция следует естественным шаблонам движения глаз.
Имея это в виду, экспериментируя с макетами, можно создать более динамичный и интересный пользовательский интерфейс, заинтересовав пользователей и побудив их исследовать больше веб-сайта.
В конце концов, игра с макетами — это мощный инструмент для дизайнеров, позволяющий создавать потрясающие веб-сайты, привлекающие внимание людей. Вот как этого добиться:
- Смешанный макет: Вы можете использовать разные макеты для каждого раздела, чтобы добавить динамизма вашему контенту.
- Сломанная сетка: В то время как стандартные сетки задают определенную структуру и порядок, веб-сайты с автономными макетами кажутся пользователям инновационными и интересными.

- Макеты с вертикальным разделением экрана: Разделите элементы на две или более вертикальные части. Это поможет вам отображать разнообразный контент на одном экране или следить за разными потоками пользователей.
Итак, ребята, подведение итогов!
Современный дизайн веб-сайтов постоянно развивается, и существует множество вдохновляющих примеров, из которых можно черпать вдохновение. Мы надеемся, что вам понравилось изучать эти умопомрачительные примеры современного дизайна веб-сайтов так же, как и нам. От минималистического дизайна до смелой типографики и иммерсивных изображений — каждый из этих примеров демонстрирует силу современного веб-дизайна в привлечении внимания посетителей и создании привлекательного пользовательского опыта.
Подводя итог, можно сказать, что современный веб-дизайн основан на простоте, отзывчивости и использовании последних тенденций и технологий. Вы можете следовать этим принципам и внести свои собственные изменения, чтобы создать убойный веб-сайт, который поразит вашу аудиторию. Так что вперед и приступайте к своему следующему проекту — нам не терпится увидеть, что вы придумаете!
Так что вперед и приступайте к своему следующему проекту — нам не терпится увидеть, что вы придумаете!
Эй, прежде чем уйти, не забудьте ознакомиться с другими нашими замечательными статьями о дизайне UI/UX! У нас есть множество советов и идей, которые помогут вам создать потрясающий дизайн, который поразит вас.
- 5 принципов веб-дизайна, которые вы должны знать в 2023 году
- 20 трендов дизайна UI/UX, которые будут популярны в 2023 году
- 16 потрясающих примеров веб-переходов, которые вдохновят ваш дизайн
5 современных веб-ингредиентов и почему они важны
В нашем цифровом мире потребители большую часть, если не все, покупки совершают в Интернете. Они формируют отношения с брендами, укрепляют лояльность и распространяют молву, и все это на основе присутствия бизнеса в Интернете.
На самом деле, большинство людей составляют свое мнение о компании, проведя менее одной секунды на ее веб-сайте.
Это означает, что просто иметь веб-сайт уже недостаточно. Планка поднята. Сегодняшние посетители веб-сайтов ожидают впечатляющих домашних страниц, простой в использовании навигации, настраиваемых иллюстраций, четких изображений, ярких цветов, адаптивного дизайна и эффекта присутствия.
Планка поднята. Сегодняшние посетители веб-сайтов ожидают впечатляющих домашних страниц, простой в использовании навигации, настраиваемых иллюстраций, четких изображений, ярких цветов, адаптивного дизайна и эффекта присутствия.
Они ожидают, что их поразят.
Может быть, вы сделали сайт в 2002 году и не оглядывались назад. Или вы каждый год меняете веб-провайдера в поисках идеального сервиса для увеличения вашего веб-трафика.
В любом случае нельзя преуменьшать важность современного веб-дизайна.
Так как же улучшить свой сайт, чтобы он отражал современные тенденции веб-дизайна? Эта статья познакомит вас с ключевыми составляющими креативного современного веб-дизайна с отличными примерами, которые вы можете легко применить к своему собственному веб-сайту.
Что считается современным дизайном сайта?
Трудно забыть неуклюжую юность графического дизайна Интернета 90-х, когда веб-сайты были полностью посвящены Flash, ярким цветам, трехмерным шрифтам и движущейся графике.
Все когда-нибудь повзрослеют, и веб-дизайн не исключение.
Что значит иметь отличный веб-сайт?
На смену лихорадочной эстетике Атлантик-Сити раннего Интернета пришел более лаконичный стиль, который выделяет наиболее актуальный контент веб-сайта.
Домашняя страница должна иметь идеальный дизайн с привлекательной цветовой гаммой, чтобы привлекать внимание и обеспечивать удобство для посетителей сайта.
Лучшие образцы современного дизайна веб-сайтов ориентированы на ваших клиентов
Этот переход от веб-дизайна, который хвастается, к веб-страницам, которые приносят пользу, определяет современный веб-дизайн. Минималистский креативный дизайн часто использует пустое пространство, чтобы упростить взаимодействие с ключевыми функциями.
Функциональность обеспечивает бесперебойную работу на компьютерах и мобильных устройствах.
Помимо того, как они выглядят и работают, современный веб-дизайн предлагает новый маркетинговый подход. Например, упрощенный дизайн направляет пользователей к нужной им информации. Домашняя страница теперь может иметь четкое ценностное предложение, призыв к действию и формы планирования.
Например, упрощенный дизайн направляет пользователей к нужной им информации. Домашняя страница теперь может иметь четкое ценностное предложение, призыв к действию и формы планирования.
Эти инструменты превращают ваш сайт из статичной цифровой листовки в интерактивный генератор потенциальных клиентов.
Каковы преимущества современного веб-сайта?
Если ваш текущий сайт генерирует приличный трафик, вы можете задаться вопросом, стоит ли переход на современные принципы дизайна веб-сайта.
В мире, который все больше существует в Интернете, независимо от вашей отрасли, ваш веб-сайт превратился в витрину вашего магазина — вам нужно продвигать товары, чтобы побудить людей приходить, узнавать больше и покупать. Несколько причин рассмотреть возможность перехода на современный дизайн веб-сайта:
1. Создает профессиональное первое впечатление
Пользователям нужно всего 50 миллисекунд, чтобы сформировать мнение о бренде на основе веб-сайта. У вас есть доли секунды, чтобы привлечь внимание пользователя.
2. Отличает вас от конкурентов
Около 75 % пользователей судят о надежности бренда по графическому дизайну его веб-сайта.
Завоевание доверия аудитории и построение отношений с пользователями начинается с графического дизайна.
3. Обеспечивает впечатляющий персонализированный опыт для ваших посетителей
Посетители веб-сайта тратят около двух секунд, прежде чем перейти к ключевым областям. Пользователи избавляются от загроможденного, сложного для навигации дизайна. Примеры современных веб-сайтов выделяют CTA для упрощения взаимодействия.
Современный веб-дизайн помогает вам работать со скоростью Интернета, когда первые впечатления, суждения и взаимодействие происходят в одно мгновение.
Различия между современным веб-дизайном и обычными веб-сайтами
Выбор дизайна не зависит от предпочтений, и эпоха трехмерной графики и анимации веб-сайтов прошла. Преимущества чистого дизайна проявляются в веб-трафике, коэффициенте конверсии и, в конечном итоге, в прибыли.
Помимо эстетики, разница между примерами современного веб-дизайна и обычными веб-страницами заключается в подходе. Для контекста немного предыстории эволюции веб-дизайна и его применения.
Традиционный веб-дизайн
Если не принимать во внимание Flash-анимацию традиционных веб-страниц, они были по существу статическими, насыщенными информацией представлениями организаций. Компании нанимали дизайнеров для создания своих веб-сайтов, а затем размещали их по веб-адресу на годы вперед.
Когда пришло время обновить информацию или услуги, они часто платили новому дизайнеру за совершенно новый продукт.
Эта стратегия отлично сработала, потому что пользователи в основном использовали Интернет для сбора информации и исключительно через компьютер.
Переход к Web 2.0
Те компании, которые с самого начала использовали современный подход, были лучше приспособлены к Интернету 2.0 с мобильным просмотром и социальными сетями. Здесь пользовательский опыт превыше всего.
Однако для большинства брендов веб-присутствие компании было отделено от остальных маркетинговых усилий. Немногие организации воспользовались истинным потенциалом графического дизайна для создания доверия к бренду и привлечения новой аудитории.
Компании больше не могут позволить себе такую роскошь, как игнорирование Интернета. Чтобы преуспеть на своем рынке, вам необходимо внедрять современные стратегии веб-дизайна.
Сегодняшние клиенты ожидают современного веб-дизайна
Новые предприятия не дремлют, создавая свое присутствие в Интернете. Сегодня, еще до того, как бренд запустится, они создают веб-сайт с эффектной целевой страницей и учетными записями в социальных сетях, полными готовых к вирусам изображений.
Рост современных инструментов дизайна за последнее десятилетие позволяет легко обновлять и пересматривать неделю за неделей, чтобы захватывать трафик и встречаться с вашей аудиторией, независимо от того, как они просматривают, будь то на смартфонах или компьютерах.
Кроме того, платформы веб-сайтов теперь предлагают гораздо больше с точки зрения интеграции и взаимодействия, что позволяет компаниям создать надежное онлайн-присутствие, а не просто статическую страницу.
Изучая показатели веб-трафика, бренды могут оптимизировать свой сайт, чтобы привлечь новую аудиторию. Это не последняя итерация Интернета.
Компании, которые анализируют современные примеры дизайна веб-сайтов и их принципы, будут в авангарде маркетинговых стратегий следующего поколения.
Отличным примером современного веб-дизайна является тот, который синтезирует потенциал веб-присутствия бренда.
Как сделать свой сайт современным?
Теперь, когда вы знаете основные компоненты современного сайта, вам может быть интересно, как их реализовать. К сожалению, это, вероятно, потребует больше, чем изменение шрифтов и добавление пустого пространства на текущую домашнюю страницу. Если вы хотите привести свой веб-сайт в соответствие с современными стандартами дизайна, вам следует обратить внимание на следующие моменты:
1.
 Отдайте предпочтение хорошему дизайну
Отдайте предпочтение хорошему дизайну Дизайн веб-сайта — это визуальное восприятие вашего веб-сайта. Выбор дизайна оказывает существенное влияние на успех вашего бизнеса.
Тридцать восемь процентов пользователей перестанут взаимодействовать с веб-сайтом, если его дизайн непривлекателен, а 57 процентов пользователей не порекомендуют плохо спроектированный веб-сайт другим.
Внешний вид вашего веб-сайта имеет значение.
Веб-страницы с минималистским дизайном и стратегическим использованием графики и изображений могут значительно продемонстрировать, кто вы как профессионал. Ищите элементы дизайна и фотографии, которые обращаются к вашей аудитории, вызывают восторг и создают эмоциональную связь.
Если вы работаете со сторонними экспертами, они должны понимать ваш бренд и предлагать изображения и графические элементы, которые улучшат впечатления ваших посетителей. Если вы не знаете, с чего начать, посмотрите на веб-сайты других компаний для вдохновения.
Когда вы работаете с профессиональными дизайнерами над современным веб-сайтом, вы можете включить свой текущий брендинг, такой как типографика, цвета и архетипы. B12 имеет галерею современных веб-сайтов, которые предоставляют примеры дизайна для конкретной отрасли, которые помогут вам сформулировать свои собственные идеи дизайна веб-сайта.
2. Применяйте лучшие практики взаимодействия с пользователем
Стандарты онлайн-взаимодействия претерпели значительные изменения. Сейчас, более чем когда-либо, компаниям необходимо учитывать доступность, удобство навигации и общее удобство использования каждой веб-страницы, которую они создают. Ожидается, что современные веб-сайты должны быть просты в использовании и взаимодействии с ними, поэтому крайне важно, чтобы сайты отвечали потребностям современных пользователей.
Доступность
Учитывая, что более 15 процентов населения мира имеют какую-либо инвалидность, очень важно иметь доступный веб-сайт. Стандарты доступности не только делают ваш сайт инклюзивным, но и расширяют охват потенциальных клиентов. Для некоторых отраслей доступный веб-сайт является даже юридическим требованием. Размышляя о доступности сайта, помните о следующих компонентах, которые являются частью Руководства по обеспечению доступности веб-контента (WCAG), на которое ссылается Закон об американцах-инвалидах (ADA):
Для некоторых отраслей доступный веб-сайт является даже юридическим требованием. Размышляя о доступности сайта, помните о следующих компонентах, которые являются частью Руководства по обеспечению доступности веб-контента (WCAG), на которое ссылается Закон об американцах-инвалидах (ADA):
Логическая структура и последовательность информации
- Контент представлен в осмысленном порядке, с логической структурой и иерархией
Использование цвета
- Высококонтрастные изображения и презентации, которые не зависят исключительно от цвета
Клавиатурные команды
- Навигация по сайту осуществляется с помощью клавиатуры, он не блокирует посетителя и не использует сочетания клавиш
Ярлыки
- Соответствующие заголовки, замещающий текст для изображений, ярлыки для взаимодействий и контекстные ссылки используются на всем сайте
Согласованность
- Значки, заголовки и кнопки форматируются и применяются последовательно.

Веб-сайты, разработанные для обеспечения доступности, обеспечивают удобство, которое пользователи хотят, чтобы снизить показатель отказов и повысить конверсию. Они используют несколько страниц, поэтому пользователям не нужно бесконечно прокручивать страницу, чтобы найти нужную им информацию.
Адаптивный
Учитывая, что 88% пользователей не возвращаются на веб-сайт после неудачного опыта, дизайн с адаптивными функциями имеет решающее значение для расширения вашей аудитории. Поскольку люди проводят так много времени в пути, крайне важно иметь сайт, адаптированный для мобильных устройств и браузеров. Это означает, что ваш сайт будет отображаться без проблем независимо от устройства — настольного компьютера, мобильного телефона или телефона. Это также означает, что ваш сайт должен работать с самыми современными браузерами и операционными системами — будь то Android, iOS или другие платформы.
Четкая визуальная иерархия
Помимо преимуществ доступности, четкая информационная архитектура вашего веб-сайта гарантирует пользователям контекст и рекомендации по взаимодействию. Используя размер и контраст, современный веб-дизайн привлекает внимание посетителей к наиболее важным областям вашего сайта. Он также применяет общие шаблоны, которые кажутся посетителям знакомыми, чтобы они не тратили время на попытки сориентироваться.
Используя размер и контраст, современный веб-дизайн привлекает внимание посетителей к наиболее важным областям вашего сайта. Он также применяет общие шаблоны, которые кажутся посетителям знакомыми, чтобы они не тратили время на попытки сориентироваться.
Поскольку сегодня сайты бегло просматриваются и сканируются, помните об иерархии информации и используйте дизайн, чтобы выделить наиболее важные элементы, чтобы посетители могли быстро усвоить как можно больше информации.
3. Оптимизируйте его для поисковых систем
Мы не можем говорить об эффективном присутствии в Интернете, не упомянув SEO. Кратко: SEO расшифровывается как Search Engine Optimization и включает в себя методы и структуры, позволяющие поисковым системам (в первую очередь Google) знать, что веб-сайт:
релевантен поисковому запросу пользователя
содержание сайта, которое включает часто используемые ключевые слова Ценностные области веб-сайта демонстрируют релевантность.
Качественный контент
Спам контента с ключевыми словами может привести к плохой оценке контента поисковыми системами.
Обеспечивает высокую скорость загрузки как домашней, так и других страниц.
Поисковые системы не ранжируют сайты, которые долго загружаются. Большинство пользователей не будут ждать больше нескольких секунд.
Приоритет пользовательского опыта с дизайном в их зоне комфорта
Бесконечная прокрутка и насыщенный язык приводят к более высокому показателю отказов. В верхних результатах поиска легко ориентироваться благодаря привлекательной цветовой гамме и читаемым жирным шрифтом.
Где создавать SEO-контент
SEO-контент размещается на веб-сайте в двух местах: на странице и в структуре сайта.
Контент на странице помещает ключевые слова в важные места, такие как кнопка меню или заголовок, а также по всему тексту абзаца.
Поисковая оптимизация на странице:
- URL-адреса страниц, которые содержат точное описание содержимого страницы: т. е. информация, магазин, контакты.
- Альтернативные описания изображений с преднамеренным использованием ключевых слов.

- Метаописания страниц сообщают поисковым системам, другим инструментам и пользователям содержимое каждой страницы веб-сайта.
В основе всех методов SEO и лучших современных идей веб-сайтов лежит основная идея создания высококачественного контента. Сосредоточив внимание на качестве, сайты могут подняться на страницу результатов.
4. Обеспечение безопасности и надежности
Независимо от размера компании утечка данных может подорвать доверие к бренду. Пользователи вводят свои личные данные, от домашних адресов до номеров кредитных карт, в формы веб-сайта. Безопасность — один из важнейших элементов современных сайтов.
Благодаря шифрованию и аутентификации современные веб-сайты создаются с использованием самых современных протоколов безопасности и сертификатов.
Протокол Transport Layer Security (TLS) защищает сайты HTTP, почту IMAP и другие структуры доступа. Это протокол безопасности следующего поколения после Secure Sockets Layer (SSL).
TLS запрашивает у веб-сайта подтверждение посредством зашифрованной связи с доверенной третьей стороной. Он также шифрует данные, отправляемые на веб-сайт и с него, что делает перехват хакерами практически невозможным.
Является ли безопасность данных автоматической на современных сайтах?
Не каждый веб-сайт или поставщик веб-шаблонов предлагает эти протоколы на автоматически создаваемых сайтах.
При выборе провайдера для своего сайта учитывайте, используют ли они самые современные протоколы. Безопасность данных может повлиять на ваш рейтинг в поисковых системах, а также на коэффициент конверсии. Когда вы работаете с профессиональным дизайнером над созданием своего сайта, они оказывают техническую поддержку, чтобы ваш сайт работал оптимально.
Пользователи более чем когда-либо обеспокоены тем, что происходит с их данными в Интернете: 81% интернет-пользователей считают, что риски, связанные с отправкой их данных в Интернете, перевешивают преимущества.
Современный веб-сайт выражает доверие своим дизайном и поддерживает его с помощью новейших протоколов безопасности шифрования и аутентификации.
5. Используйте возможности интеграций
К счастью, вместе с трехмерными шрифтами и Flash-анимацией дни борьбы за слаженную работу всех аспектов вашего рабочего процесса прошли.
Благодаря современному веб-сайту вам больше не придется вводить информацию о клиенте несколько раз, планировать встречи в разных приложениях и подтверждать заказы в разных местах.
Отличные веб-сайты поддерживают ваши любимые платформы
Отличным примером того, как современные шаблоны дизайна веб-сайтов упрощают конверсию, является интеграция со сторонними платформами, которые вы уже используете.
Вместо изучения новой системы планирования, выставления счетов и отправки электронных писем современные веб-сайты знакомятся с пользователями и их клиентами в рамках рабочего процесса.
Используя современный инструмент проектирования, вы можете устранить болевые точки и повысить эффективность в основных аспектах своего бизнеса, вместо этого сосредоточившись на росте бизнеса с помощью красивого дизайна веб-сайта.


 Подробнее
Подробнее
 Подробнее
Подробнее