Замечательные примеры слайдеров изображений и контента в веб-дизайне – Dobrovoimaster
Категории: Веб-Дизайн 28.06.2012 комментариев 1
Трудно представить, что совсем недавно организация слайд-шоу изображений и интерактивных представлений содержания веб-сайтов, бала очень сложной задачей для разработчиков веб-проектов. Сегодня все изменилось, уже мало кого удивишь наличием слайдера на сайте или блоге, практически во все шаблоны и темы, изначально упакованы и встроены различные ротаторы контента и изображений. Веб-дизайнеры и разработчики, чтобы привлечь внимание пользователей, не покладая рук экспериментируют с оформлением слайдеров. Меняют формы, c помощью JQuery создают новые, красивейшие эффекты переходов при смене картинок и расширяют функционал.
В сегодняшнем обзоре, не будет уроков по созданию слайдеров, ни каких кодов. Только великолепные примеры использования слайдеров изображений и контента в современном веб-дизайне. Жаль только то что все сайты, представленные в обзоре забугорные и своей красивостью радуют глаз, по большей части, своих «буржуинов».
Для просмотра работы очередного слайдера, без страха и упрека жмите на название веб-ресурса и попадете туда, где вся эта завораживающая магия предстанет перед вами.
Present Plus
Gaillard Foundation
Eye Scream Design
Fastfender Hooks
Helen and Hard
Allure Graphic Design
Berkshire Salon and Day Spa
Indubitablee
Web Lounge
Big Eye Creative
Elevate
These are Things
Defyn Design
Cure
Red Tiki
Marie Catribs
Justalab
Andrew Reifman
Jason Bradbury
Four Seasons
2Fly
Osd Network
Qilayout
Down With Design
Off-Road Studios
Maisengasse
Вот такие вот оригинальные, порой даже неожиданные и удивительные решения по созданию слайдеров изображений и ротаторов краткого содержания веб-сайтов, можно встретить блуждая по просторам глобальной сети. Конечно у людей вкусы разные, кому то понравятся работы представленные в обзоре, а кому то нет. Главное не в этом, главное наблюдается постоянная движуха в среде дизайнеров и разработчиков веб-сайтов.
Конечно у людей вкусы разные, кому то понравятся работы представленные в обзоре, а кому то нет. Главное не в этом, главное наблюдается постоянная движуха в среде дизайнеров и разработчиков веб-сайтов.
Уважаемые друзья. Наверняка многим из вас встречались не раз и запомнились сайты, или блоги с оформлением такого плана. В комментариях вы всегда можете поделиться своими наблюдениями с другими.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Пример стилизации Slick слайдера (часть 1)
Программирование на Python для начинающих
Бесплатный курс по Python даст Вам всю необходимую базу для начала программирования на языке Python. В курсе Вас ждёт множество уроков (больше 4-х часов видео), исходников и упражнений.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Учись так, как будто тебе предстоит жить вечно — живи так, как будто тебе предстоит умереть завтра.
Отто фон Бисмарк
Я считаю, что верстальщику необходим навык стилизации готового Slick слайдера под слайдер на макете для верстки. Сейчас объясню почему. Предположим, что вы выиграли схватку на фрилансе за заказ на верстку. Скорее всего сделанная вами ставка, была немного занижена. Поскольку начинающий верстальщик ещё не заработал себе репутацию и вынужден ставить цену ниже, чем хотелось бы.
Сейчас на всех сайтах обязательно присутствуют элементы для взаимодействия с пользователями и в том числе активные компоненты (слайдеры, аккордеоны, табы). Если верстальщик не дружит с нативным
 Иначе, чтобы довести заказ до конца, придется часть заработка отдавать стороннему специалисту.
Иначе, чтобы довести заказ до конца, придется часть заработка отдавать стороннему специалисту.Фрагмент макета со слайдером
Две цветных точки внизу, указывают на то, что это слайдер, а не фотогалерея. Сначала сделаем просто верстку на HTML и CSS. Для тех, кто испытывает трудности с версткой макета, рекомендую приобрести этот видеокурс.
Пример верстки слайдера
Обернем всю конструкцию тегом wrap, так мы ограничим ширину слайдеры и зададим нужные отступы.
.wrap {
max-width: 1140px;
margin: 100px auto;
} Конструкция слайдера представляет собой flex-контейнер wedding и flex-элементы wedding__item
. // HTML разметка
<section>
<div>
<div><img src="wedding_01.jpg" alt=""></div>
<div><img src="wedding_02.jpg" alt=""></div>
<div><img src="wedding_03.jpg" alt=""></div>
<div><img src="wedding_04. jpg" alt=""></div>
jpg" alt=""></div>
<div><img src="wedding_05.jpg" alt=""></div>
<div><img src="wedding_06.jpg" alt=""></div>
</div>
</section> Создадим правила для всех наших элементов. Для выстраивания flex-элементов в строку и выравнивания их по центру, зададим flex-контейнеру:
.wedding {
display: flex;
flex-wrap: wrap;
justify-content: center;
} Внутри каждого слайда всегда находится какой-то контент, в нашем случае — картинка свадебного приглашения с шириной 340 пикселей. Поэтому зададим базовый размер
.wedding__item {
flex-basis: 340px;
padding: 20px;
} Подключение Slick слайдера
Открываем сайт с плагином Slick Slider, подключаем ссылки на slick. css, slick.js и библиотеку JQuery к HTML документу. Кроме того, у вас уже должны быть созданы и подключены ваши собственные файлы (style.css + main.js).
css, slick.js и библиотеку JQuery к HTML документу. Кроме того, у вас уже должны быть созданы и подключены ваши собственные файлы (style.css + main.js).
// между тегами head наверху
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css"/>
<link rel="stylesheet" href="style.css">// перед закрывающим тегом body внизу
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<script src="main.js"></script>Продолжим во второй части урока..
- Создано 16.03.2020 10:09:16
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
12 вдохновляющих примеров слайдеров для вашего следующего веб-сайта
Ищете примеры слайдеров, которые вдохновят вас на дизайн вашего следующего веб-сайта?
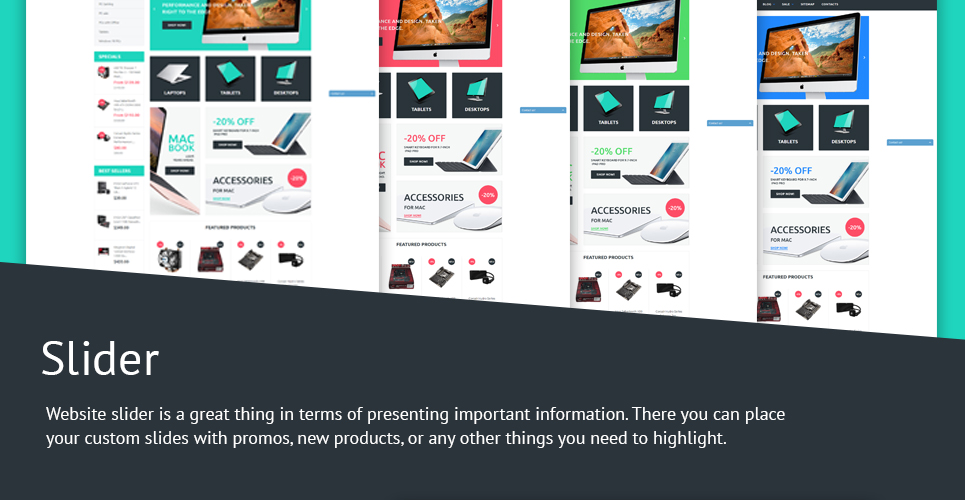
Слайдеры — это фантастический инструмент дизайна для демонстрации самого важного контента на вашем сайте привлекательным, привлекательным и компактным способом. Более того, современные слайдеры вышли далеко за рамки простых каруселей изображений десятилетней давности, как вы увидите ниже.
Сегодня ползунки могут быть чем угодно . Хотите разместить логотипы компании? Легко сделать слайдером. Хотите главный заголовок с видео, местом для ключевого сообщения вашего бизнеса и кнопками призыва к действию? Вы тоже можете это сделать.
Давайте взглянем на несколько примеров слайдеров, чтобы дать вам волю творчеству.
1. Ползунок заголовка героя
На первый взгляд это выглядит как любой другой статичный заголовок героя с градиентным фоном. Но затем текст начинает оживать, а заголовок оживает, заставляя вас сосредоточиться на словах и усвоить сообщение. Кроме того, есть значки социальных сетей и понятные кнопки призыва к действию.
Но затем текст начинает оживать, а заголовок оживает, заставляя вас сосредоточиться на словах и усвоить сообщение. Кроме того, есть значки социальных сетей и понятные кнопки призыва к действию.
👍 Почему это работает : Такой главный заголовок в верхней части страницы может помочь вам эффективно и лаконично общаться с посетителями и подтолкнуть их к желаемому следующему действию. В этом случае, чтобы просмотреть портфолио или связаться с нами.
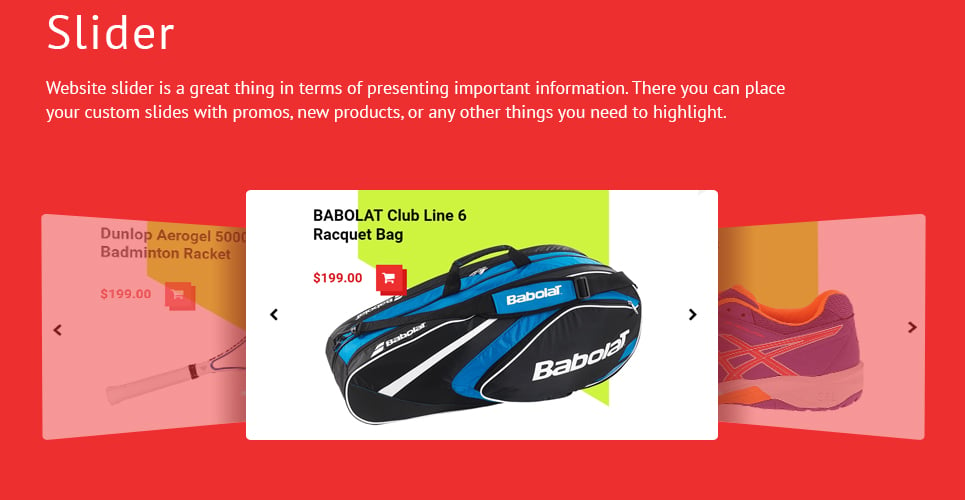
2. Карусель товаров
Динамические карусели товаров популярны на сайтах электронной коммерции, поскольку они позволяют отображать несколько позиций товаров . Возьмем, к примеру, Amazon, который использует несколько слайдеров для отображения почти каждого продукта на своей домашней странице. С помощью Smart Slider 3 для WordPress вы можете автоматически обновлять карусели товаров товарами из вашего магазина WooCommerce.
👍 Почему это работает : Карусели товаров позволяют вам задействовать желание пользователя «увидеть, что будет дальше», т. е. может быть есть куртка, которая мне понравится, если я продолжу пролистывать!
3. Карусель сообщений в блоге
Этот пример слайдера позволяет отображать последние сообщения WordPress, используя избранные изображения в качестве фона. Более того, с помощью Smart Slider 3 ваши карусели сообщений будут динамически обновляться каждый раз, когда вы публикуете новый пост. Это означает, что вы можете сосредоточиться на своем письме, не беспокоясь о ручном обновлении слайдов в WordPress.
👍 Почему это работает : Этот стиль карусели сообщений в блоге идеально подходит, если вы хотите включить свои сообщения WordPress в раздел на своей домашней странице. Кроме того, пользователи планшетов и мобильных устройств смогут легко просматривать ваши сообщения.
4. Карусель логотипов
Отображение логотипов компаний, с которыми вы работаете, является проверенным методом социальной защиты, т. е. если Pizza Hut работает с вами, у вас должен быть отличный бизнес. С такой каруселью логотипов вы можете легко отображать логотипы клиентов на видном месте на домашней странице или странице «О компании». Кроме того, при включенной бесконечной прокрутке он мгновенно привлечь внимание посетителей .
👍 Почему это работает : Для предприятий, которые работали с большим количеством клиентов, такая постоянно повторяющаяся карусель логотипов позволяет вам демонстрировать множество логотипов на небольшом пространстве без необходимости отображать их все сразу.
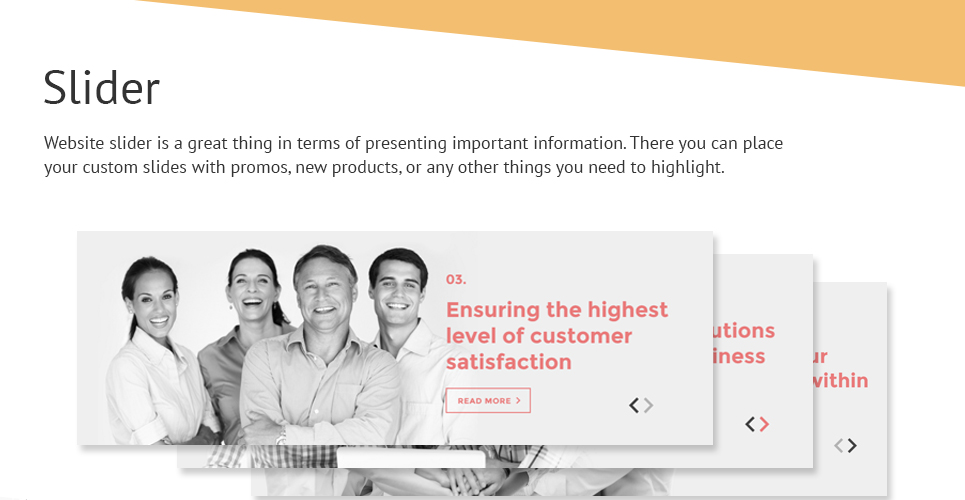
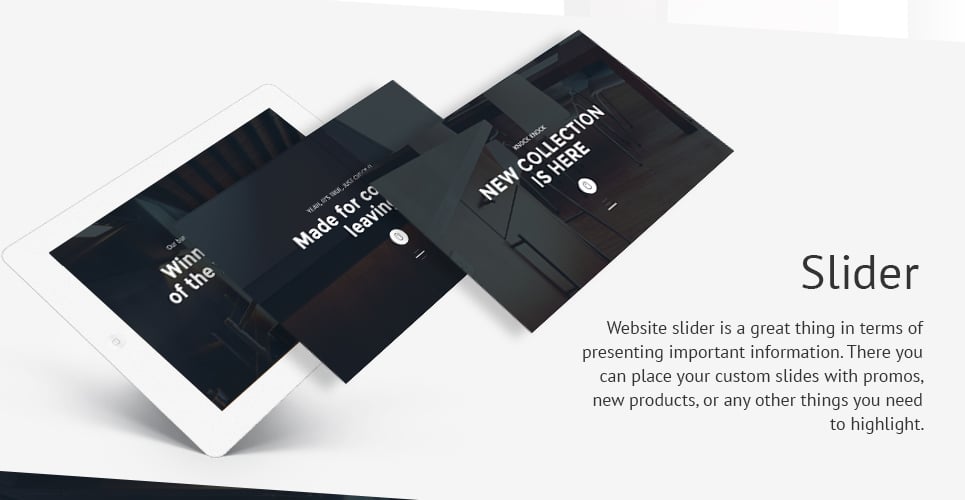
5. Слайдер сцены
Благодаря Instagram плоские макеты стали популярным стилем дизайна, и в этом примере слайдера он максимально использован. Влетают отдельные элементы сцены, создавая сцену, переносящую посетителя в другое пространство, например, в мастерскую художника, на стол фрилансера, на человека, планирующего свадьбу.
Влетают отдельные элементы сцены, создавая сцену, переносящую посетителя в другое пространство, например, в мастерскую художника, на стол фрилансера, на человека, планирующего свадьбу.
👍 Почему это работает : Как анимируются отдельные слои слайдера, трудно не смотреть — и даже перезагрузить страницу, чтобы увидеть, как это происходит снова. Примеры, подобные этому, демонстрируют творческий подход, который вы можете использовать при разработке сцен.
6. Полноэкранный слайдер
Секрет современных слайдеров заключается в возможности наслаивать элементы. В случае с этим полноэкранным слайдером дизайнер использовал мягкий желтый фон и поместил тонкую черно-белую иллюстрацию цветка под листом и фотографией продукта. Это привлекает внимание и добавляет динамизма общему дизайну.
👍 Почему это работает : Слои позволяют создавать сложные дизайны, которые будут сиять на любой странице. В этом примере отдельные движущиеся слои помогают посетителям сосредоточиться на продукте и побуждают их посмотреть, что еще они могут купить.
В этом примере отдельные движущиеся слои помогают посетителям сосредоточиться на продукте и побуждают их посмотреть, что еще они могут купить.
7. Целевая страница витрины продуктов
Этот пример стирает границы между слайдером и страницей. При прокрутке вниз загружается следующий полноэкранный слайд без перезагрузки всей страницы. Это отличный способ продемонстрировать продукт или приложение, но его также можно эффективно использовать для портфолио.
👍 Почему это работает : С каждым слайдом, занимающим весь экран, этот тип слайдера позволяет максимально использовать доступное пространство экрана с дизайном, который не только выглядит красиво, но и фокусирует внимание пользователей на ваших ключевых маркетинговых сообщениях.
8. Полностраничный видеоблок
Если у вас есть отличные видео, покажите их с помощью полностраничного видеоблока, подобного этому. Часто видео может передать более одного изображения и помочь передать ощущение времени и места, которое играет на эмоциях пользователя. Я имею в виду, кто бы не хотел порыбачить нахлыстом после просмотра этого видео?
Часто видео может передать более одного изображения и помочь передать ощущение времени и места, которое играет на эмоциях пользователя. Я имею в виду, кто бы не хотел порыбачить нахлыстом после просмотра этого видео?
👍 Почему это работает : Видео мгновенно привлечет внимание ваших посетителей, гарантируя, что они останутся на странице, чтобы узнать больше о вас и вашем бизнесе.
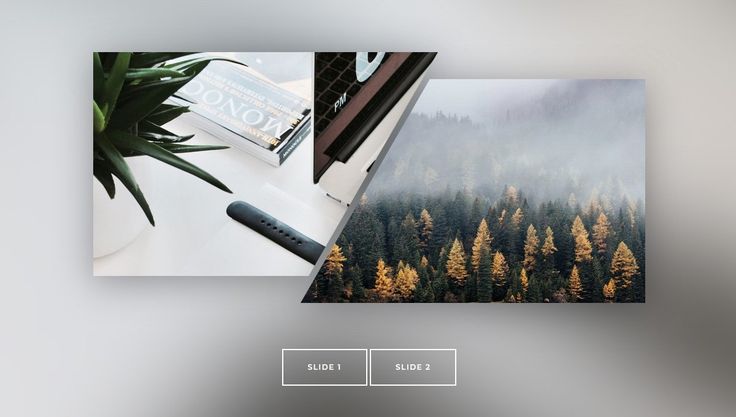
9. Разделитель формы
Анимации, такие как этот пример ползунка делителя формы, позволяют добавить движения на ваш сайт. Это отличный способ выделить важные части страницы. В этом случае разделитель формы использовался для выделения важной бизнес-статистики.
👍 Почему это работает : Ползунки разделителя формы могут превратить скучную статичную страницу в страницу, которая вызывает движение, как волны океана.
10. Слайдер статического текста
Когда у вас есть несколько постов WordPress, посвященных одной теме, статический текст может связать их все вместе, помогая вашим посетителям сосредоточиться на вашей теме. Слайдеры, подобные этому, сообщают читателям, что контент посвящен Французской Полинезии. Миниатюры внизу предлагают новые статьи для чтения.
Слайдеры, подобные этому, сообщают читателям, что контент посвящен Французской Полинезии. Миниатюры внизу предлагают новые статьи для чтения.
👍 Почему это работает : Миниатюры позволяют посетителям взглянуть на следующий слайд, поэтому они с большей вероятностью нажмут на него. Использование статического текста может помочь вам сгруппировать похожие фрагменты контента, что полезно при продвижении категорий на вашем сайте.
11. Слайдер отзывов
Этот слайдер отзывов отличается минималистичным дизайном, который легко читается. Логотипы выделяются, а фото помогают посетителям визуализировать, кому принадлежат цитаты. Кроме того, навигационные стрелки и точки облегчают посетителям прокрутку и просмотр других отзывов.
👍 Почему это работает : Подобно каруселям с логотипами, ползунки отзывов позволяют отображать социальное доказательство. Социальное доказательство убеждает потенциальных клиентов и клиентов в том, что вы — настоящая сделка, и они могут вам доверять.
12. Группы слайдеров
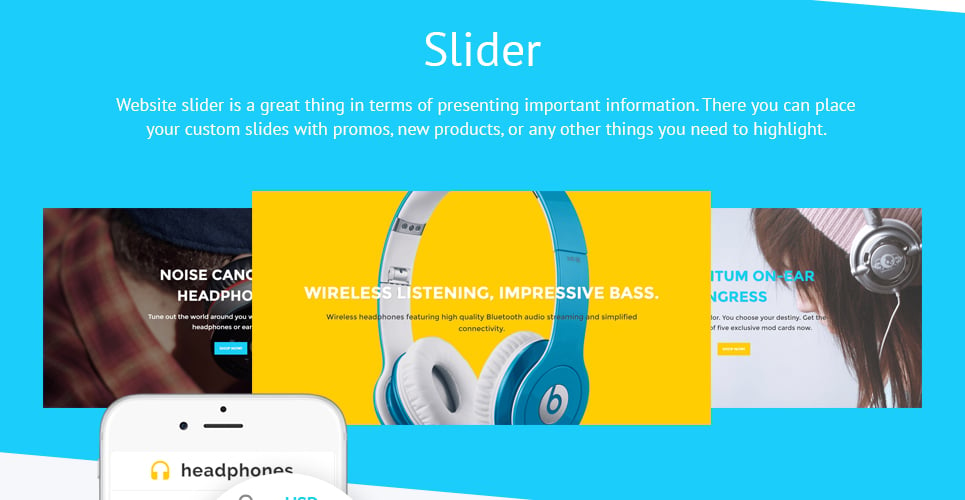
Зачем использовать один слайдер, если можно использовать несколько? Эта веб-страница является потрясающим примером нескольких различных слайдеров в действии . Заголовок героя имеет красивый фон и четкий призыв к действию, в то время как другие примеры на странице используют видео, сцены и другие элементы для динамического дизайна.
👍 Почему это работает : С помощью слоев вы можете создавать уникальные слайдеры с различными изображениями, текстом, кнопками и видео в виде отдельных слоев, а затем размещать их там, где вам нравится, в соответствии с вашим видением дизайна.
На борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные пособия, руководства, советы и предложения по электронной почте.
Нет спама. Бесплатно. Просто кураторские электронные письма.
Подведение итогов
Это всего лишь несколько примеров, показывающих, чего можно легко добиться с помощью правильного плагина слайдера и правильного дизайна.
Кроме того, вы будете рады узнать, что все примеры, представленные в этой статье, можно настроить с помощью Smart Slider 3! Загрузите плагин бесплатно сегодня.
Теги: ExamplesHeaderInspiration
Об авторе
Раэлин Мори — руководитель агентства Words By Birds, которое помогает компаниям, работающим на WordPress, создавать более качественный контент. Выпускник компьютерных наук, ставший газетным журналистом и бывшим главным редактором WPMU DEV. Раэлин занимается разработкой сайтов на WordPress более 10 лет.
9 лучших примеров виджетов Video & Image Slider (в 2022 г.)
Просмотрите примеры Slider, чтобы раскрыть весь потенциал виджета. Убедитесь, что он будет соответствовать вашим любым целям.
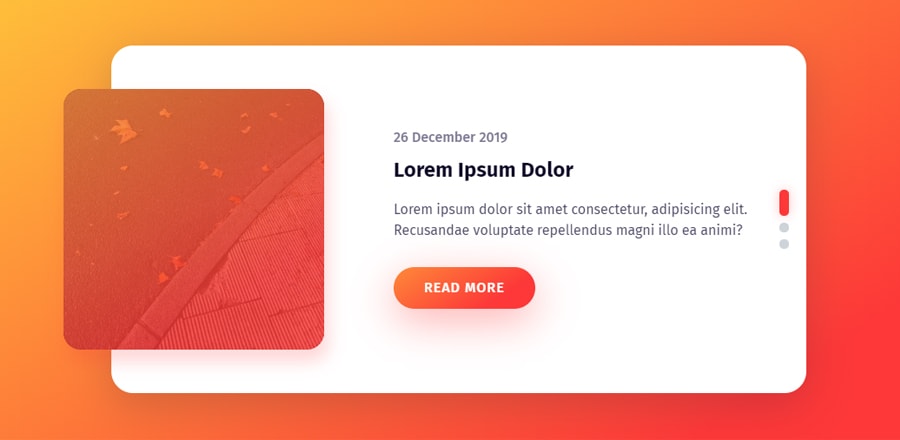
Пример 1: Слайдер статей
Слайдер — это новый способ представить статьи, которые вы публикуете на сайте, или продвигать избранную колонку журнала или газеты. Стильное фоновое изображение с эффектом масштабирования добавляет образу живости. Текстовые элементы слайда имеют разные размеры шрифта, что помогает сделать слайды структурированными и динамичными.
Стильное фоновое изображение с эффектом масштабирования добавляет образу живости. Текстовые элементы слайда имеют разные размеры шрифта, что помогает сделать слайды структурированными и динамичными.
Пример 2: Фитнес-слайдер
Когда вам нужно показать интерьер вашего заведения во всех деталях или дать возможность пользователям поближе рассмотреть ваши товары или услуги, нет ничего лучше, чем серия привлекательных фотографий. Просто загрузите свои фотографии и установите автоповорот, чтобы пользователи «застряли» на просмотре и увидели их все.
Пример 3: Слайдер онлайн-продуктов питания
У вас есть баннеры нестандартного стиля, рекламирующие ваши специальные предложения и рекомендуемые продукты? Просто добавьте их в слайдер, и ни один посетитель не пропустит их! Это идеальный способ привлечь новые продажи с помощью рекламы. Миниатюры слайдов служат элементами навигации — пользователи могут щелкать их для переключения между слайдами — и отображать индикатор выполнения.
Пример 4: Слайдер Fashion
Что может быть лучше, чем кнопка CTA, чтобы привлечь посетителей на страницу покупки? Привлеките их, объявив о распродажах и скидках в слайдере. Выбирайте заманчивые картинки и пишите мотивирующие тексты, которые заставят пользователей захотеть проверить ваши предложения. И вот где кнопка CTA будет работать лучше всего — свяжите ее с нужной страницей и ждите новых продаж!
Пример 5: Слайдер продуктов
Продемонстрируйте свои предложения с большой помпой! С помощью фотографий крупным планом так легко визуализировать все лучшие характеристики ваших продуктов или услуг. Эффект параллакса на слайдах делает их крутыми и привлекательными! Вы можете изменить макет текста и изображения для каждого слайда и даже установить положение содержимого вручную для наилучшего вида.
Пример 6: Слайдер для блюд
Сделайте свои кулинарные шедевры неотразимыми! Пользователи будут обречены на заказ, когда на глаза попадутся фотографии ваших вкусных блюд. Вы можете разместить все фотографии на тематическом фоне, чтобы блюда выглядели как в реальной жизни. Пользователи захотят просмотреть их все, один за другим, переключаясь между слайдами с помощью стрелок или свайпов.
Вы можете разместить все фотографии на тематическом фоне, чтобы блюда выглядели как в реальной жизни. Пользователи захотят просмотреть их все, один за другим, переключаясь между слайдами с помощью стрелок или свайпов.
Пример 7: Слайдер бронирования
Получите потрясающий слайдер для своего сайта, который заполняет все пространство области содержимого благодаря опции «Автоширина». Наложенная картинка скроет фон сайта и сосредоточит внимание пользователей на содержании слайда. Например, он идеально подходит для показа отзывов клиентов или описания особенностей ваших предложений. Вы можете разместить элементы навигации внутри или снаружи слайдера и выбрать выравнивание.
Пример 8: Сезонная распродажа Slider
Объявляете Черную пятницу, Рождественскую распродажу или другую распродажу? Слайдер поможет сделать это максимально эффективно! Для готовых привлекательных шаблонов достаточно пары строк собственного текста — и баннер готов! Добавьте кнопку призыва к действию, которая значительно сократит путь к покупке.
