Шаблоны сайтов Bootstrap
Дата публикации: 04-05-2021 728
Bootstrap, который часто также именуется Бутстрапом, — это не просто крутой, но еще и достаточно стильный сервис, который был разработан теми же ребятами, что трудились над созданием Твиттера.
Здесь возможны open-source CSS и JavaScript разработки самых разных проектов. Сервис достаточно молодой, но уже успевший себя зарекомендовать. Здесь можно сразу скачать шаблоны сайтов с Bootstrap и начать работать. Рассмотрим некоторые примеры макетов.
Libra
Пожалуй, один из самых мощных бесплатных HTML шаблонов на платформе.
Здесь есть все:
- лаконичный и стильный дизайн;
- отличный интерфейс;
- подходит как для личного сайта, так и сайта компании;
- большой макет — 1170 рх;
- адаптивность под все гаджеты;
- можно использовать разные фоны, с любым цветом или рисунком;
- девять слайдеров на выбор.

Более 200 шорткодов и многое другое. В том числе поддержка SEO оптимизации.
Скачать шаблон
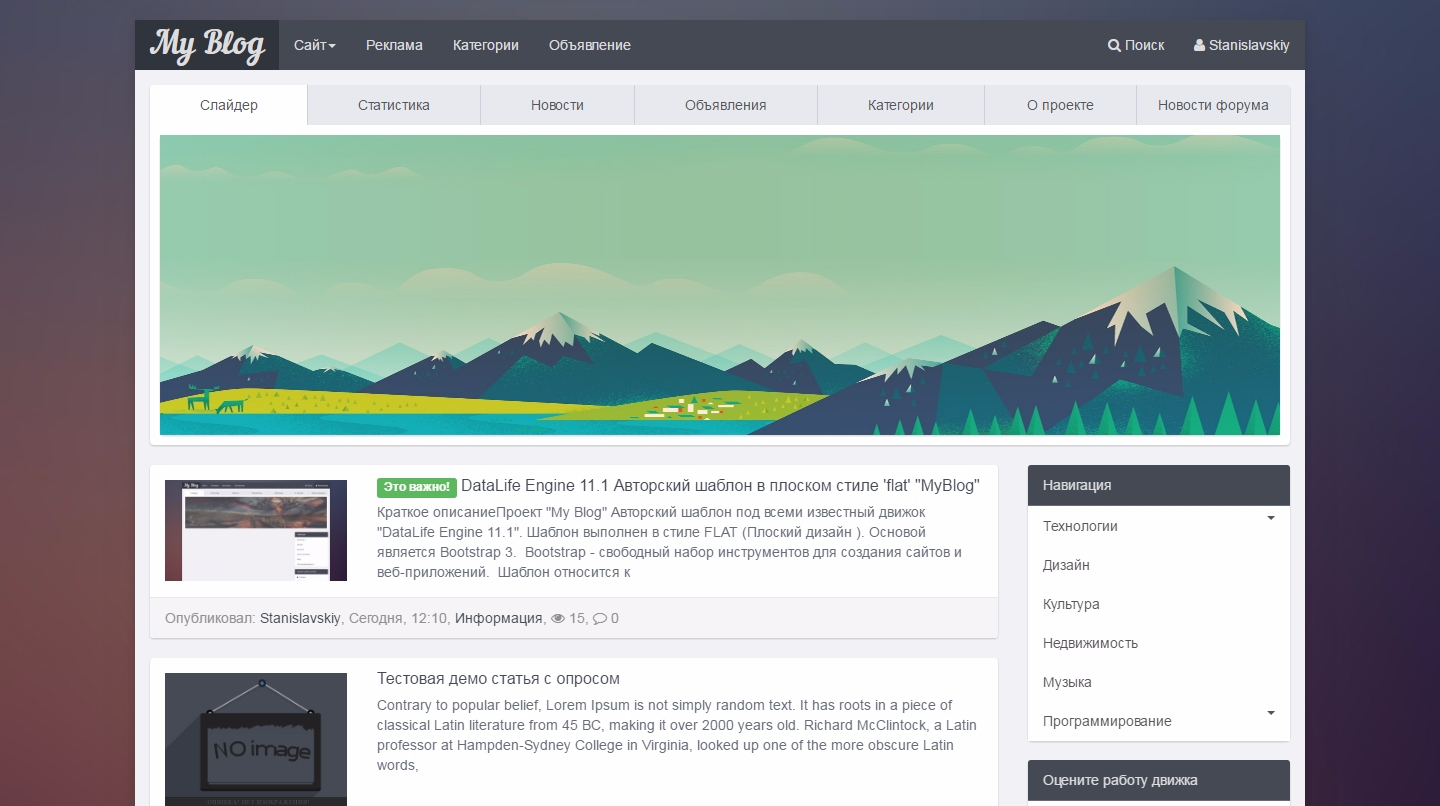
Flat Design
Еще один бесплатный шаблон сайта от Bootstrap. Эффектный и стильный. Дизайн полностью адаптируется под любой тип гаджетов.
Преимущества:
- сочные цвета;
- адаптивность под touch screen устройства;
- хорошо совместим со многими браузерами.
Предлагается в двух версиях: первая — многоцелевая, вторая — одностраничник с плавной прокруткой.
Скачать шаблон
Passion
Подходит для любых бизнес сайтов, кому важен минималистичный современный дизайн.
Преимуществ у макета много:
- форма контактов;
- фильтр на портфолио;
- оригинальные шрифты;
- возможность изменения размеров иконок.
Здесь также применяется как сам Bootstrap 3.0.3, так и jQuery 1.8.1. основной плюс — простота и скорость модификации макета.
Скачать шаблон
mPurpose
И снова минимализм и чистота оформления. Помимо этого, в макет встроены пять схем для цветового оформления, множество полезного функционала. Идеален как для личного сайта, так и для корпоративного или бизнес проекта.
Какие есть бонусы:
- четыре опции на странице портфолио;
- три опции на Сервисы;
- создание карты сайта, а также страницы событий, цен или вакансий и прочее;
- авторизация;
- страничка контактов и многое другое, что точно пригодится при создании проекта, направленного на продажу товаров или услуг.
Скачать шаблон
SPOT
Тема, которая подойдет как крупным компаниям, так и фрилансерам.
Потому что в ней есть все, что нужно:
- много шрифтов;
- диаграммы;
- возможность проставлять цены и прочее.
Также макет удачно адаптируется под все типы экранов и гаджетов.
Скачать шаблон
GotYA
Тема, работающая и подстраиваемая под любые экраны. Хорошо смотрится и работает на iPhone, iPad, Пилл и других. Простота в использовании, стильный и лаконичный дизайн, отлично подобранные цвета — и все клиенты ваши!
Скачать шаблон
Piccolo
Несмотря на то, что с итальянского piccolo переводится, как «маленький», у этого шаблона в арсенале 19 страниц. В них есть слайдеры, всплывающие окна, фильтры на галерею для большего удобства при просмотре. Также можно настроить уведомления, управлять иконками и прочее.
Скачать шаблон
Bootable
Шаблон на три колонки с дизайном в стиле sticky scrolling. То есть, когда все сразу — прокрутка и фиксация инфоблоков и переход на следующий блок сразу, если при прокручивании есть смещение.
Удобный вариант для информационных сайтов. Дизайн стильный, простой и приятный для глаз.
Скачать шаблон
Nova
Замечательно подходит для создания интернет проектов любой сферы бизнеса. В него можно вписать любую тематику. Оформление радует простотой и отсутствием ненужных и отвлекающих «фентифлюшек». Настраивается просто.
В него можно вписать любую тематику. Оформление радует простотой и отсутствием ненужных и отвлекающих «фентифлюшек». Настраивается просто.
Скачать шаблон
Рассказать друзьям:
25 шаблонов Bootstrap WordPress на разные тематики 2023 года
Темы WordPress на фреймворке Bootstrap совмещают в себе лучшие черты функционала CMS и техники адаптивной верстки. Наличие мобильной версии сайта стало новой нормой и положительно влияет на место в поисковой выдаче. Bootstrap воплощает идею 100% «отзывчивого» дизайна, за счет чего сайты, использующие шаблоны Bootstrap WordPress, одинаково хорошо отображаются на десктопных и мобильных устройствах. Использование медиа запросов в css фреймворка позволяет верстке автоматически подстраиваться под нужное разрешение экрана.
Крайне популярный благодаря универсальности шаблон-мультилендинг. Представляет собой подборку WordPress theme с готовым дизайном различной тематики. Во всех заготовках включены:
Всего предлагается более трехсот вариантов темплейтов, из которых всегда можно выбрать подходящий под задачу.
Хотите научиться делать сайты?Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс
Хотите научиться делать сайты?Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
2. Puca
Оптимизация — одна из главных «фишек» этого шаблона, о которой авторы заявляют сразу же. Вордпресс тема была отмечена как одна из лучших в 2018 году и обещает завоевать еще больше популярности в 2023. Удобные настройки «умного меню» за счет плагина Elementor помогут реализовать любую задумку без необходимости изучать веб-программирование.
Уже готовы к кастомизации 350 страниц.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 40+ тем для интернет магазина Вордпресс
3. OneLove
Элегантная «чистая» тема для свадебного Internet shop, которую можно легко адаптировать под другие задачи. Авторы предлагают:
- 22 уникальных страницы;
- широкие возможности для размещения портфолио — слайдеры, настройки прокрутки;
- плагины для интернет шоппинга включены в комплект;
- разработаны внутренние страницы.
Также предлагается комплект Google-шрифтов, иконок. Все отлично адаптировано под мобильные.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 тем свадебной тематики » Смотреть
4. Dentalia
Ресурс стоматологической клиники универсален по концепту дизайна, поэтому достаточно будет поменять картинки с помощью интуитивно понятного плагина конструктора Элементор, чтобы получить визитку, лендинг, небольшой сайт любой тематики.
Включены широкие возможности настройки слайдеров, плагинов и других опций. Полезный плагин «До и После» поможет оценить эффекты правок и разработать собственный уникальный дизайн на основе готового.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 шаблонов для сайта стоматолога » Смотреть
5. Knowhere Pro
Авторы заявляют о себе как об одном из топовых создателей шаблонов под Вордпресс. Для landing page разработка действительно одна из лучших благодаря:
- расширенной версии WooCommerce — Sumo;
- встроенным функциям календаря, ивент-менеджера;
- плагину для обработки cookie;
- возможности добавлять карты;
Все настройки в режиме онлайн, полностью визуальны, остаются интуитивно понятны, даже если подключать «продвинутые» опции.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 шаблонов сайта каталога 2023
6.
Cocoon
Простая и очень эффектная тема в стиле «флэт дизайн» подойдет для landing, посвященных какому-либо продукту либо интернет магазинам. В комплекте предлагается продвинутый плагин на Ajax для расширенного поиска по модели, характеристикам. Можно размещать «трехмерные» изображения товара, давать акции на те или иные специальные предложения. Мобильная навигация такая же мощная за счет адаптивности и респонсивности.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
7. iMate
Всего за 40 долларов вы получите современный, актуальный в 2023 вариант шаблона с запоминающимся оформлением, полностью совместимый с Bootstrap. Универсальный инструмент для посадочных страниц. Интегрирован с основными социальными сетями, в том числе, YouTube для вставки видео. Оптимизирован под быструю загрузку и онлайн-торговлю.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
8. Karma
Помимо удобной верстки Bootstrap и Элементора как базового конструктора 2023 года предлагается:
- 11 уникальных демо;
- поддержка «продвинутого» магазина с поиском по отдельным критериям, корзиной, возможностью делать акции;
- функционал отзывов с фото;
- более десяти хедеров и футеров.
Сайт показывает высокую скорость загрузки, отлично адаптирован под любые системы просмотра. Гарантируется высокое качество технической поддержки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
9. Miex
Шаблон, объединяющий в себе возможности Parallax эффекта и Bootstpap, гарантирующего максимальную адаптивность, респонсивность и идеальный UX на любом устройстве. Удобство темы WordPress в том, что все настройки установлены заранее, пользователь редактирует в режиме визуального редактора, не боясь ошибиться в коде. Также адаптировано под поисковики.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 тем для сайта приложения » Смотреть подборку
10. Kallyas
Kallyas является креативной универсальной темой, которая укомплектована внушительным набором WP опций и может быть использована для eCommerce. Как и многие шаблоны WordPress Bootstrap 3, Kallyas выполнен в соответствии с концепцией mobile-first.
Текстовые и видео туториалы, а также отзывчивая команда техподдержки помогут быстро разобраться с кастомизацией темы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
11. Kalium
Kalium — креативный темплейт, созданный для специалистов, чья профессиональная деятельность требует наличие информационного веб-ресурса в интернете. К теме прилагаются демо-сайты для всех видов проектов, их список постоянно пополняется. Совместимость с Bootstrap 3.x делает шаблон полностью адаптивным.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
12. Jevelin
Jevelin — адаптивный шаблон Bootstrap для WordPress под сайты для бизнеса, онлайн-резюме фрилансеров, персональные веб-страницы. Разработанный с учетом последних веяний в дизайне, темплейт подойдет и под простой, и под более продвинутый проект. Встроенный плагин WooCommerce превращает сайт на Jevelin в торговую площадку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка из 30-ти бизнес шаблонов WordPress → Смотреть подборку
13.
Uplift
Uplift — тема с «резиновой» mobile-first версткой. Ее чистый семантический HTML5 код помогает добиться высокой производительности сайта, не жертвуя его дизайном. За счет скорости загрузки страниц, премиальных характеристик дизайна, функционала и продуктивности темплейт может стать основой под веб-проект любой тематики.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
14. Foundry
Foundry — универсальный шаблон с чистым кодом и великолепным дизайном. Совместимость с WooCommerce разрешает использовать Foundry как Bootstrap шаблон интернет магазина. Тема соответствует стандартам WP, отличается внимательным отношением к деталям и работает со всеми популярными плагинами.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
15. H-Code
H-Code — универсальная, творчески выполненная тема с адаптивной и retina-ready версткой. Тема оптимизирована по скорости загрузки страниц и совместима с плагином W3 Total Cache. Код и структура шаблона соответствуют seo-стандартам.
H-Code станет отличным выбором для бизнес-портала, онлайн-магазина или портфолио.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
100 шаблонов для сайта визитки → Смотреть подборку
16. Entrepreneur
Entrepreneur — темплейт для сайта небольшой компании, оснащенного функционалом для бронирования и онлайн записи. Плагин WooCommerce реализует возможность приема платежей и депозитов. В шаблон включено множество легко кастомизируемых форм. Он также позволяет синхронизировать расписание с Google календарем.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
17. Lambda
Lambda — адаптивная тема на Bootstrap, подходящая для любого проекта. Установить демо шаблоны Бутстрап на Lambda можно за один клик в разделе сборки сайтов. Популярный фреймворк делает дизайн их страниц адаптивным, в результате чего с любого устройства посетители видят красивый сайт. Несколько плагинов и бонусных опций включены в шаблон бесплатно. За счет поддержки WooCommerce на темплейте можно поднять интернет-магазин.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. Kleo
Kleo — темплейт, являющийся удобным инструментом для создания интернет-сообществ и социальных сетей. Функционал соцсети обеспечивает интегрированный с темой плагин BuddyPress. Благодаря использованию Бутстрап шаблоны сайтов на Kleo прекрасно адаптируются под экраны мобильных гаджетов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
19. WPLMS
WPLMS — тема, оснащенная функционалом системы контроля обучения. Это не просто шаблон для образовательных порталов, а полноценный набор eLearning опций. Система тестировалась на высокопосещаемых (до 1 миллиона пользователей) ресурсах и в составе темы WPLMS может найти применение на сайте тренингового центра, школы, университета или частного репетитора.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
20. Real Homes
Real Homes — лидер среди темплейтов под сайты агентств недвижимости, предлагающий соответствующий тематике стиль оформления веб-страниц и опции, востребованные такими сайтами.
Тема позволяет создавать пакеты платной подписки для пользователей и принимать платежи через Paypal, Bank Transfer и Stripe.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
21. Porto
Porto — адаптивная тема с функционалом WordPress и eCommerce. Типы проектов, под которые подготовлены ее демо шаблоны Bootstrap: магазин, лендинг, веб-студия, сайты профессиональных услуг. Используя Visual Composer, можно кастомизировать дизайн сайта, не притрагиваясь к коду. Каждый элемент страниц создаваемого на Porto веб-ресурса идеально отображается на экранах любого разрешения.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 шаблонов на тему строительство 2023
22. Neighborhood
Neighborhood — универсальная тема для стильных интернет-магазинов. Максимальная ширина блока контента, которую используют демо шаблоны сайтов Bootstrap на Neighborhood, составляет 1170px. Верстка темы оптимизирована под мобильные экраны, в том числе Retina и сенсорные.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка: 30 шаблонов сайта для спорта и фитнеса на WordPress
23. Education
Education — темплейт для образовательных порталов. При его разработке были задействованы последние версии фреймворков Bootstrap и Font-Awesome, сделавшие фронтенд темы проще и эффективнее. С применением темы разработано 12 уникальных демо-сайтов, среди которых есть и простые Bootstrap шаблоны, и более продвинутые.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: Образовательные темы WordPress 2023 » Смотреть
24. Consulting
Consulting — универсальный шаблон с «отзывчивой» версткой, предназначенный для веб-ресурсов тематики «Бизнес» и «Финансы». Шаблон подготовлен к работе с WPML и переводу на другие языки, в его дизайне может применяться раскладка «справа налево». В тему включены виджеты для организации онлайн записи на встречу с консультирующим специалистом, отображения нескольких отметок на Google-картах, построения графиков, показа рейтинга, репостинга в соцсети.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 шаблонов сайта психолога, коуча на WordPress » Перейти к подборке
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Напишите в комментариях какой шаблон вам больше понравился?
Поделитесь в соцсетях? Благодарю ✌
40 вдохновляющих примеров красивых веб-сайтов Bootstrap (2022 г.)
Веб-сайты и приложения на основе Bootstrap реагируют на различные устройства. Точно так же такие веб-сайты легкие, настраиваемые и отзывчивые. Поскольку он гибкий и простой в настройке, он стал популярным после его выпуска в 2011 году. Разработчики внешнего интерфейса имеют достаточно времени, чтобы полностью сосредоточиться на разработке, не беспокоясь о дизайне и красивом и быстро работающем веб-сайте.
Наличие нескольких надежных источников вдохновения для веб-дизайна Bootstrap поможет вам поднять свое воображение на новые высоты дизайнов, которые понравятся пользователям. Итак, почерпните некоторые идеи из этих примеров веб-сайтов с начальной загрузкой, которые готовы предоставить вам отличные идеи веб-дизайна.
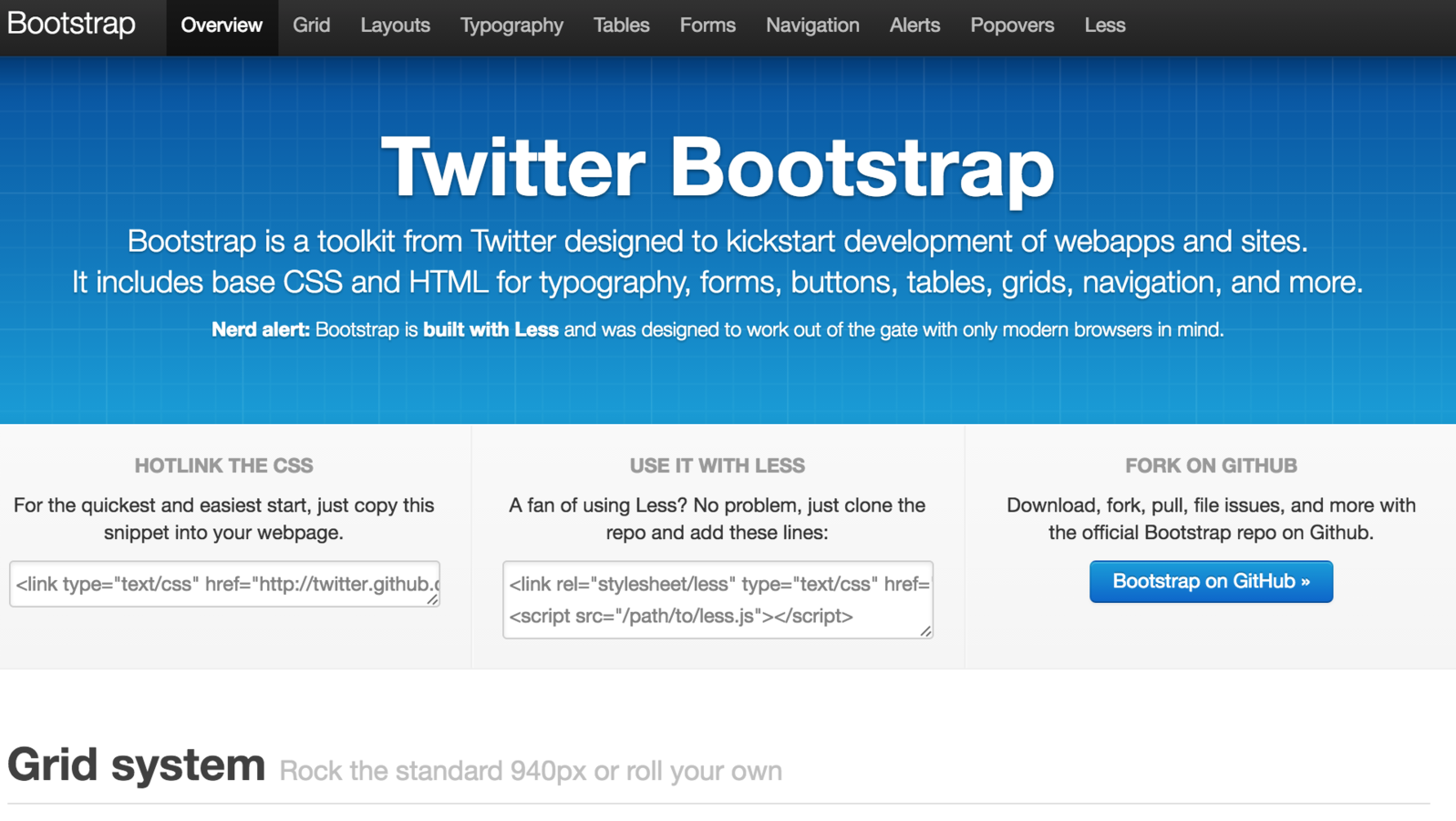
Twitter Bootstrap — это набор инструментов с открытым исходным кодом или CSS-фреймворк, разработанный веб-разработчиками Twitter. Он использует набор HTML, CSS и JavaScript в качестве инструментов, которые обеспечивают плавный и удобный интерфейс для создания превосходного и отзывчивого интерфейса или приложений.
Инструментарий начальной загрузки доступен в двух версиях; исходный код и предварительно скомпилированный. Из двух вариантов разработчики используют версии исходного кода для настройки стилей в соответствии со своими целями. Кроме того, у него есть три модели. Поиск как компонент для создания адаптивного макета страницы, еще один для стилизации содержимого, такого как текст, код, изображения, таблицы и другая информация, и последний компонент для решения наиболее распространенных вспомогательных задач, таких как добавление выравнивания границ, управление отображением и т. д. .
Поиск как компонент для создания адаптивного макета страницы, еще один для стилизации содержимого, такого как текст, код, изображения, таблицы и другая информация, и последний компонент для решения наиболее распространенных вспомогательных задач, таких как добавление выравнивания границ, управление отображением и т. д. .
Смотри! Вот основные преимущества наборов инструментов.
- Он имеет адаптивный дизайн и является лучшим другом всех современных устройств.
- Использование компонентов многократного использования позволяет получать согласованные конструкции.
- Bootstrap разработал дружественный к программированию разум, чтобы вы могли быстро изучить и использовать свой следующий проект.
- Благодаря программному Javascript API и подключаемым модулям jQuery он обеспечивает расширяемость.
- Помогает создать веб-сайт, который может работать на экранах любого размера.
- Делает процесс создания адаптивных блоков быстрым и простым.

- У него есть обширное сообщество Bootstrap, которое поможет вам с видеоуроками, документацией, примерами или наборами инструментов для предварительной сборки.
- Тысячи готовых ресурсов, шаблонов, тем и модулей доступны онлайн.
- Существенная часть имеет открытый исходный код и регулярно обновляет фреймворки CSS, широко используемые более чем на 27,4% веб-сайтов.
Независимо от того, являетесь ли вы UI/UX-дизайнером, разработчиком или менеджером по продукту, вы больше не застрянете в творческом блоке как творческий профессионал.
Итак, в этой статье мы дадим вам 40 вдохновляющих идей дизайна начальной загрузки , которые помогут вам создать красивый веб-сайт, который понравится пользователям.
1. Fifa
Посетите Fifa
2. Forbesindia
Как только вы увидите красивый дизайн домашней страницы Forbes, вы сможете изучить все категории новостей и информации с фоновыми изображениями, которые привлекают внимание .![]() Он имеет мощный значок категорий Hamberger в левом верхнем углу, содержащий различные категории новостей, которые вы можете выбрать.
Он имеет мощный значок категорий Hamberger в левом верхнем углу, содержащий различные категории новостей, которые вы можете выбрать.
Посетите Forbesindia
3. Foxnews
Предположим, вы хотите создать веб-сайт, посвященный показу новостей и информационных видеороликов. В этом случае вы можете посмотреть на эти загрузочные веб-сайты, чтобы добиться огромного успеха. Этот сайт имеет аккуратные анимационные элементы, которые выделяют его. Просто прокрутив вниз, вы увидите больше новостей, в которые вы влюбитесь.
Посетите Foxnews
4. Carlobarberis
Это сайт, на котором представлены уникальные и потрясающие коллекции ювелирных изделий. Это гарантирует, что сообщение очевидно, как и сам продукт. На главной странице есть одна большая фотография, отображающая фирменный стиль, и нижний колонтитул с вертикальной панелью навигации. Эти функции привлекают пользователей к изучению большего количества продуктов. Потратив на это качественное время, вы сможете создать дизайн, который впечатлит клиентов.
Посетите Danielladraper
5. Micromaxinfo
Micromax Informatics — индийский бренд, специализирующийся на новейших технологиях, таких как смартфоны, бытовая электроника и бытовая техника. Этот захватывающий сайт имеет бутстрап, красивый и простой первый экран. Прокручивая вниз, вы увидите видео с товарами. Весь контент очень интерактивен с эффектами параллакса. Он также имеет теплый фон с панелями навигации в нижней части сайта.
Посетите Micromaxinfo
6. Abfrl
Lifestyle Brands ABFRL создает доступное портфолио Luxury Lifestyle для некоторых из самых знаковых брендов Индии. Это онлайн-портфолио имеет интерактивную навигацию. Кажущаяся домашняя страница отображает мечтательные, минималистичные стили дизайна, которые отображают последние стили культовых.
Посетите Abfrl
7. Strohlsf
Strohlsf — это торговая марка для фирменных стилей, дизайна упаковки и графического дизайна, такого как логотипы, плакаты. У него есть единственная домашняя страница, которая использует творческую прокрутку для отображения различных дизайнерских проектов. Превосходный эффект плавного перехода, великолепный дизайн шрифтов и привлекательные фоновые изображения помогают пользователям получить увлекательный опыт.0005 пример начальной загрузки .
У него есть единственная домашняя страница, которая использует творческую прокрутку для отображения различных дизайнерских проектов. Превосходный эффект плавного перехода, великолепный дизайн шрифтов и привлекательные фоновые изображения помогают пользователям получить увлекательный опыт.0005 пример начальной загрузки .
Посетите Strohlsf
8. Netguru
Netguru — это бренд, который создает программное обеспечение, помогающее людям делать разные вещи, предлагая революционные цифровые продукты. На его онлайн-странице есть элементы анимации, которые выделяют ее. Как следует из названия, это профессиональный сайт, в который вы влюбитесь. Он имеет эффект параллакса и домашнюю страницу микровзаимодействия.
Посетите Netguru
9. Spotify
Spotify — это самый известный веб-сайт, посвященный начальной загрузке, , который помогает находить музыку, идеи, последние советы и легкость.
Вы можете просматривать и легко сохранять предпочтительные идеи и создавать свои доски настроения в Интернете, используя верхнюю панель поиска. У него отличная типографика и привлекательный призыв к действию, которые приводят пользователей к другим интересным идеям.
У него отличная типографика и привлекательный призыв к действию, которые приводят пользователей к другим интересным идеям.
Посетите Spotify
10. Nohamoawad
Nohamoawad предлагает первоклассные косметические услуги. Этот веб-сайт имеет макет сетки с красивыми изображениями с горизонтальной прокруткой в качестве главных изображений. Еще одна вещь, которая добавляет веса этой странице, — ее горизонтальная эффект параллакса бутстрапа . Три минималистичных значка в горизонтальном стиле показывают вам более интересные варианты.
Посетите Nohamoawad
11. Repeat
Repeatapp — это сервисный бренд, который поможет вам найти любимый ресторан из любого места. На домашней странице этого бренда отображаются изображения с анимацией и кнопка поиска на панели навигации. Это домашняя страница, на которой представлены высококачественные изображения, чтобы передать индивидуальность бренда и привлечь внимание пользователей.
Повтор визита
12. Ziwo
Ziwo — это плагин CRM для облачной телефонии и программного обеспечения колл-центра для предприятий и клиентов. Он использует целевую страницу с одной колонкой для представления информации. Также здесь используются 3D-технологии, крутая прокрутка, качественное видео. Минималистский стиль дизайна — прекрасный пример веб-сайта для создания программного обеспечения на начальной загрузке.
Посетите Ziwo
13. Almentor
Этот сайт электронной коммерции приветствует посетителей захватывающими видеороликами, демонстрирующими их продукцию. Он имеет чистый заголовок с белыми шрифтами на черном фоне. Кроме того, в левом верхнем углу есть мощный значок категорий, который содержит все виды элементов, которые могут вам понадобиться. Проводить время с этими красивых сайтов-примеров начальной загрузки помогут вам получить солидный дизайн, чтобы произвести впечатление на вашу идею.
Посетите Almentor
14.
 Aumet
AumetЭтот веб-сайт торговой марки медицинских товаров использует достаточно пустого пространства, чтобы дышать хорошо и производить первое впечатление, чтобы выделиться. Он имеет увлекательный и простой дизайн со значками и панелями навигации в верхней части главной страницы. Кроме того, у него есть заметные призывы к действию, которые помогут потенциальным покупателям сделать следующий шаг. Благодаря бутстрапу.
Посетите Aumet
15. Theluxurycloset
Это еще один пример магазинов электронной коммерции с начальной загрузкой. Его функциональный веб-элемент включает в себя макеты сетки с увлекательными изображениями, отображающими его уникальный продукт. Он имеет потрясающие страницы покупок и продуктов, и он полностью адаптивен на любом устройстве и с любым размером экрана.
Посетите Theluxurycloset
16. Insite
Этот бренд использует изображения с потрясающими эффектами наведения. Он отображает отзывы как инструмент, поскольку использует удобные ползунки. Кроме того, он использует полноэкранный режим для профессионального представления информации о своих брендах. С помощью этого примера вы создадите привлекательные и большие изображения, которые будут передавать богатый контент потенциальным клиентам.
Кроме того, он использует полноэкранный режим для профессионального представления информации о своих брендах. С помощью этого примера вы создадите привлекательные и большие изображения, которые будут передавать богатый контент потенциальным клиентам.
Посетите сайт
17. Lee.in
Lee — сайт для тех, кто любит современные тренды футболок, рубашек, курток и других аксессуаров непринужденной одежды. У вас будет уникальный опыт с крутой прокруткой, отображающей высококачественные прокручивающиеся изображения обычной непринужденной одежды. Этот пример Bootstrap позволяет вам просматривать их коллекции, чтобы исследовать смелые и уникальные варианты. Он также имеет кнопку призыва к действию, которая приведет вас к следующему шагу.
Посетите Ли в
18. НАСА
Посетите НАСА
19. Неономика
Посетите Неономикс
20. Motimateapp
9000 2Посетите Motimateapp
21. Отово
Посетите Отово
22.
 Ода
ОдаПосетите Ода
23. Выберите
Посетите Выберите
24. Тракт
Посетите полдень
9 0040 25. МлумаПосетите Млума
26. Долидол
Посетите Долидол
27. Хмизате
Посетите Хмизате
28. B tcdirect
Посетите Btcdirect
29. Waystocap
Посетите Waystocap
30 Sensorfact
Посетите Sensorfact
31. Channelengine
Посетите Channelengine
32. Oaky
9000 2 Посетите Оки33. Полдень
Посещение Полдень
34. Бекия-Египет
Посещение Бекия-Египет
35. Алтибби 900 41
Посетите Altibbi
36. OnReplayTV
Посетите OnReplayTV
37. Nintendo
Посетите Nintendo
38. Coveinsurance
Посетите Coveinsurance
39.
 Jrny 90 002 Посетите Jrny
Jrny 90 002 Посетите Jrny40. Вево
Посетите vevo
Здесь показаны лишь несколько примеров веб-сайта Bootstrap. Кроме того, вы получите больше примеров на демонстрационном сайте Bootstrap.
Если мы пропустили добавление или вы нашли отличные примеры, пожалуйста, прокомментируйте ниже..
Вдохновите нас своей любовью!
Facebook Twitter RedditПример первой веб-страницы Bootstrap
В предыдущих главах о загрузке мы узнали, что такое загрузка? и как настроить среду начальной загрузки. Теперь мы узнаем, как создать простое приложение bootstrap hello world, используя компоненты начальной загрузки на примере.
Чтобы создать загрузочный шаблон веб-страницы, сначала нам нужно включить HTML5 doctype в начало страницы, а также метатеги lang и viewport для правильного реагирования, как показано ниже.
………
Если вы наблюдаете приведенный выше HTML-код, мы добавили атрибуты lang и chartset для указания языка и кодировки диаграммы. для HTML-документа. Мы включили тип документа HTML5
для HTML-документа. Мы включили тип документа HTML5 в начале страницы, потому что Bootstrap требует тип документа HTML5 для отображения элементов HTML и свойств CSS без каких-либо проблем со стилем.
Как уже говорилось, инфраструктура Bootstrap построена с учетом стратегии «сначала мобильные», чтобы обеспечить адаптивность дизайна для мобильных устройств. Итак, чтобы обеспечить правильный рендеринг и сенсорное масштабирование для всех устройств, мы включили viewport метатег в элементе .
Здесь часть width=device-width полезна для настройки ширины страницы в зависимости от ширины экрана устройства, а часть initial-scale=1 полезна для установки начального уровня масштабирования всякий раз, когда страница сначала загружается браузером.
Наряду с приведенными выше метатегами нам необходимо включить необходимые файлы Bootstrap CSS и JS для преобразования приведенного выше HTML-шаблона в шаблон начальной загрузки, как показано ниже.
Предварительный просмотр
<мета name="viewport" content="width=device-width, initial-scale=1">
Hello World
Это базовый формат шаблона, который нам нужно создать для использования фреймворка начальной загрузки в нашем приложении.