Легкие шаблоны сайтов html — Бесплатные шаблоны сайтов
Легкие шаблоны сайтов html
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Красивый и узорчатый шаблон сайта html. Эффектная шапка с различными узорами сочетается с темным фоном шаблона. скачать Красивый и узорчатый
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Простой шаблон сайта html черно-голубого цвета. Довольно необычный дизайн с вертикальным меню навигации и без логотипов и изображений.
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Светленький шаблон сайта html. Легкий шаблон, быстро грузится, в шапке содержит логотип в виде мозайки. скачать Светленький шаблон сайта html
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
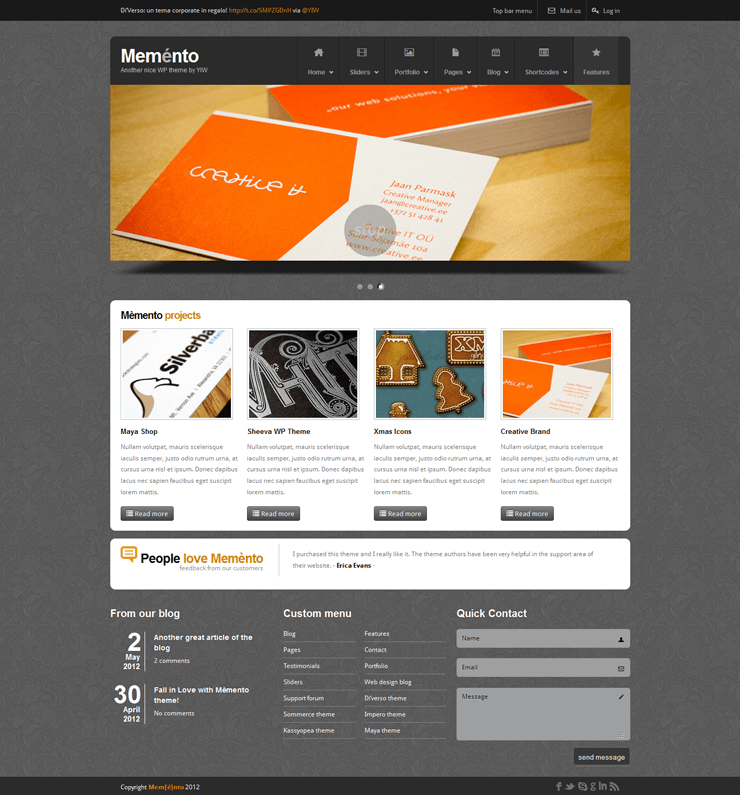
Темный шаблон сайта html без излишеств. Черный фон шаблона отлично сочетается с логотипом в виде ледяного куба на шапке.
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
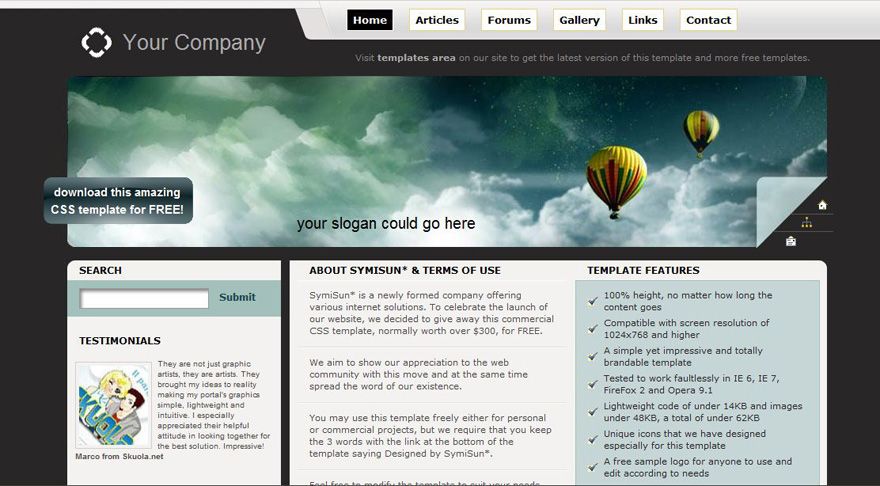
Облегченный шаблон сайта html в стиле неба. Этот шаблон сделан на фоне облаков и неба. В шаблоне имеется вертикальное и
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Черно-красный шаблон сайта html. Шаблон реализован в легком стиле и имеет минимум наворотов. Фон шаблона — черный, с красными вставками.
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Серебристый облегченный шаблон сайта html. Шаблон сделан с легким дизайном и без изображений, быстр в загрузке. В тоже время имеет
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Шаблон сайта html природной тематики. Шаблон сайта сверстан в легком режиме без излишеств. Фон шаблона выполнен в виде дерева, шапка
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Арт шаблон сайта html с цветочным дизайном. Очень красивый и легкий шаблон сайта html с логотипами цвеов и узоров на
Читать далее
webmaster 0 Комментариев
Легкий шаблон сайта html без картинок. Этот шаблон html сделан без всяких наворотов и быстр в загрузке. Дизайн шаблона светлый,
Читать далее
Бесплатные Html шаблоны резюме — 10 вариантов
Начало
HTML шаблоны
Бесплатные Html шаблоны резюме — 10 вариантов
Оглавление:
- 1 Стильный Html шаблон Landing Page резюме
- 2 Profile — Html шаблон со статичным сайдбаром
- 3 Бесплатный Html шаблон резюме на Bootstrap
- 4 Html5 шаблон резюме на Bootstrap 4
- 5 Html шаблон Simple Yet Exquisite CV
- 6 Civic — Html шаблон портфолио и резюме
- 7 Ronin — Html шаблон персонального сайта
- 8 Personify — шаблон резюме и портфолио
- 9 Html шаблон сайта видеографа
- 10 DevFolio — Landing Page шаблон резюме и портфолио
- 11 В заключении
Здесь вы найдете бесплатные html шаблоны резюме, которые помогут творческому человеку реализовать поставленные перед ним задачи. Показать себя с профессиональной стороны оптимальным образом и заявить о своем присутствии в интернет.
Показать себя с профессиональной стороны оптимальным образом и заявить о своем присутствии в интернет.
Стильный Html шаблон Landing Page резюме
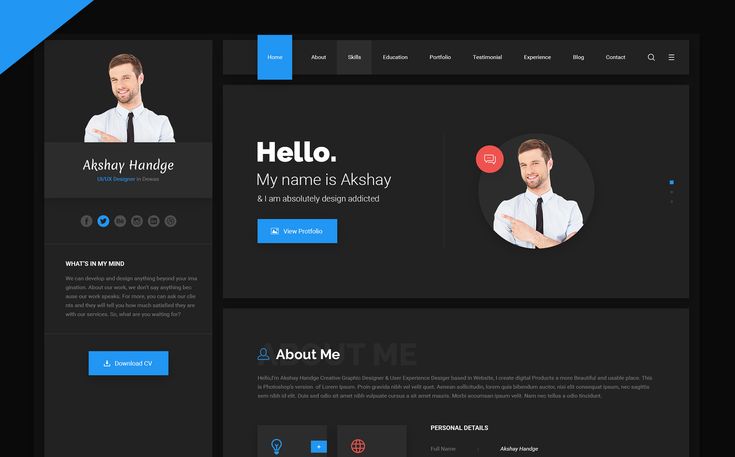
Стильный шаблон Landing Page резюме, портфолио или персональный сайт дизайнера. Многостраничник.
Скачать шаблон
Profile — Html шаблон со статичным сайдбаром
Profile — одностраничный личный сайт Html шаблон со статичным сайдбаром. Если вы фрилансер, дизайнер, разработчик, архитектор или творческий человек, расскажите миру о своих навыках с помощью Html шаблона Profile.
Скачать шаблон
Бесплатный Html шаблон резюме на Bootstrap
В шаблоне несколько html страниц: резюме, портфолио, блог и контакты. Резюме можно представить в виде много страничного сайта или скомпоновать в одностраничник.
Скачать шаблон
Html5 шаблон резюме на Bootstrap 4
Это одностраничный html шаблон на Bootstrap 4. Статичный левый сайдбар и правый контент блок с пркруткой. Инфо блоки содержат: обо мне, образование, услуги, портфолио, отзывы, блог и контакты. Библиотеки и плагины: Bootstrap 4, FontAwesome, Slick и Lightbox.
Библиотеки и плагины: Bootstrap 4, FontAwesome, Slick и Lightbox.
Скачать шаблон
Html шаблон Simple Yet Exquisite CV
Шаблон резюме аналогично предыдущему имеет статичный сайдбар и несколько инфо секций. Это стильный одностраничник на Bootstrap 4.
Скачать шаблон
Civic — Html шаблон портфолио и резюме
Одностраничный html шаблон портфолио и резюме на Bootstrap 4. Шаблон представлен в шести вариантах. Библиотеки и технологии: Bootstrap 4, FontAwesome, Owl Carousel, Magnific Popup, Flaticon и Circle Progress.
Скачать шаблон
Ronin — Html шаблон персонального сайта
Ronin — Html шаблон персонального сайта на Bootstrap 4. Если вам нужен развернутый и стильный сайт, то берите на вооружение шаблон Ronin. Много удачных дизайнерских решений сочетаются с простой и красивой подачей контента.
Скачать шаблон
Personify — шаблон резюме и портфолио
Personify — шаблон резюме и портфолио мне показался не совсем удобным. Фото мастера справа все время на виду, а чтобы перейти к нужному разделу, все время нужно обращаться к меню. Так себе решение, на мой взгляд.
Фото мастера справа все время на виду, а чтобы перейти к нужному разделу, все время нужно обращаться к меню. Так себе решение, на мой взгляд.
Скачать шаблон
Html шаблон сайта видеографа
Резюме и портфолио Html шаблон сайта видеографа. Лучший вариант показать свои работы, видеосъемки событий и рассказать о своих успехах с помощью шаблона резюме и портфолио Videograph.
Скачать шаблон
DevFolio — Landing Page шаблон резюме и портфолио
DevFolio — Landing Page и Html шаблон резюме и портфолио. Стильный, динамичный шаблон с анимацией блоков. Этот шаблон подходит для веб-дизайнеров, разработчиков или фрилансеров, работающих на различных онлайн-площадках.
Скачать шаблон
В заключении
Шаблоны сайта резюме необходимы для создания персонального сайта или сайты резюме и портфолио для представления личности творческого специалиста в интернет. Здесь мы собрали 10 бесплатных шаблонов резюме, но если вам нужно больше, в статье Новые Html шаблоны резюме для сайта вы сможете скачать еще 11 свежих шаблонов для резюме.
И обязательно посмотрите статью про 100 Html шаблонов. Там вы найдете несколько шаблонов близких по теме резюме, портфолио и личных сайтов.
лучших HTML-сайтов 2023 года
Главная » Блоги » Лучшие HTML-сайты 2023 года | 22 вдохновляющих примера
Добро пожаловать, дружелюбный незнакомец! Вы ищете вдохновляющие дизайны веб-сайтов в формате html. Вы нашли нужную страницу.
Меня зовут Ральф де Гроот. Я основатель и автор My Codeless Website. Разбуди меня для отличного веб-дизайна. Я тоже люблю писать о примерах веб-сайтов!
Лучшие HTML-сайты 2023 года.
Лучшие примеры HTML-сайтов
- Группа Azure
- Каропрезе
- YPTC
- CPA стартапа
- Вассерман
- Фрейзер Скотт
- Бухгалтеры городской налоговой службы
- Услуги динамического учета
- Экономос
- Тристан CPA
- МК Бухгалтерия
- Шаг
- Надежные консультанты по энергетике
- Советники Excel
- MyCleverFund
- Генезис Блок
- Победа
- Сил+Ко
- Мосс Адамс
- Скамья
- Зеленый
- Налоговая служба Pinnacle
- Бромхед
- РНН CPA
- Абакай
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
содержание, только когда вы прокручиваете вниз, все появляется. То, что появляется, является хорошо разработанным веб-сайтом с отличными CTA, стильными цветами и умными захватчиками внимания. Что вы можете узнать из этого великолепного дизайна веб-сайта
То, что появляется, является хорошо разработанным веб-сайтом с отличными CTA, стильными цветами и умными захватчиками внимания. Что вы можете узнать из этого великолепного дизайна веб-сайта - Удивительное фоновое изображение
- Отличные личные образы
- Приятная цветовая гамма
Нажмите синюю/белую кнопку, чтобы начать работу, или найдите веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
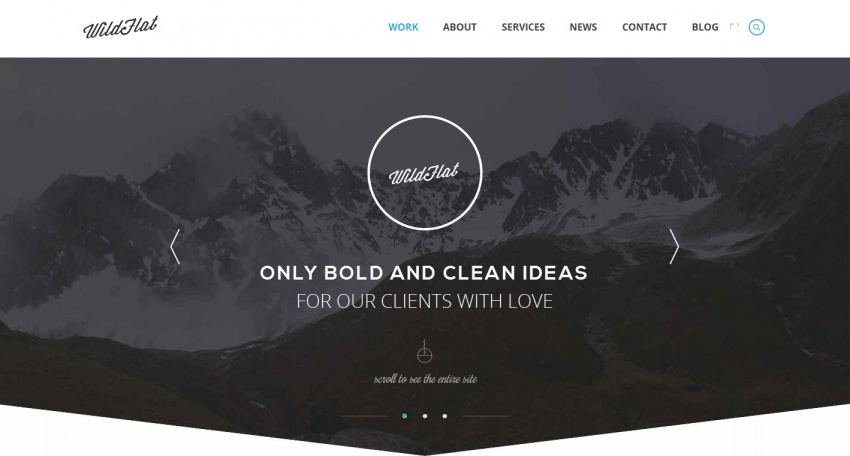
2. Art Version 24 URL: https://2424 wedesignexperiences.com/Этот веб-сайт отлично справляется с тем, чтобы его зрители могли наслаждаться своим контентом в верхней части экрана. Художественная версия запускает сайт с простыми текстами, четкой кнопкой призыва к действию и интерактивным эффектом, позволяющим немного «раскрасить» весь интерфейс.
Чему вас может научить этот великолепный дизайн веб-сайта- Забавный интерактивный эффект на главной странице
- Крупный текст сделать акцентом
- Уникальная концепция на главной странице
Нажмите синюю/белую кнопку, чтобы начать работу, или найдите веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
3. Brian Holden Design 90 /brianholdendesign.com/
Brian Holden Design 90 /brianholdendesign.com/Удивительно, как простой интерактивный дизайн, размещенный в центре экрана, может делать гораздо больше, чем просто поддерживать чистый вид. И о, красный CTA и текст действительно хорошо сочетаются с темным фоном. Посмотрите, как это сделал этот сайт!
Чему вас может научить этот великолепный дизайн веб-сайта- Впечатляющее портфолио
- Бесшовный опыт
- Уникальный дизайн всплывающих окон
Нажмите синюю/белую кнопку, чтобы начать работу, или найдите веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
4. Триполис-ПаркURL: https://www.tripolis-park.com/
9000 -Park поразит вас своей визуально приятной 3D-анимацией, как только веб-сайт загрузится. Содержимое ниже сгиба не является исключением. Все гладко, как шелк! Чему вас может научить этот великолепный дизайн веб-сайта- Плавная 3D-анимация по всему веб-сайту
- Тонкая анимация прокрутки
- Универсальная цветовая схема
Нажмите синюю/белую кнопку, чтобы начать работу, или найдите веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
5. Fuse Digital Solutions 90 /www.fuse.com.my/
Fuse Digital Solutions 90 /www.fuse.com.my/Что вам не нравится в Fuse Digital Solutions? Этот веб-сайт предлагает вам не только современную концепцию веб-дизайна, но и уникальную цветовую схему. Кто бы мог подумать, что синий, черный и бежевый цвета хорошо сочетаются друг с другом?
Что вы можете узнать из этого великолепного дизайна веб-сайта- Уникальная цветовая схема
- Множество интерактивных дизайнов
- Геометрические формы в нижней части сгиба – приятно для глаз!
Нажмите синюю/белую кнопки, чтобы начать работу, или найдите веб-дизайнера .executiveagency.ca/
Если вы одержимы творчеством — будь то фотография, искусство, дизайн, брендинг, взаимодействие с пользователем — тогда Executive для вас! Взгляните на этот замечательный универсальный веб-сайт!
Что вы можете узнать из этого великолепного дизайна веб-сайта- Черный фон привлек внимание к изображениям
- Большой выбор фотографий!
- Гладкая цветовая гамма
Нажмите синюю/белую кнопку, чтобы начать работу, или найдите веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
7. Lama Lama/900 /lamalama.nl/
Lama Lama/900 /lamalama.nl/В Lamalama есть все, что вам нужно, от профессионализма до творчества! Этот веб-сайт имеет замечательную интерактивную функцию, когда пиксельная графика следует за курсором мыши. Классная вещь!
Чему вас может научить этот великолепный дизайн веб-сайта- Пользователи могут «рисовать что-нибудь» на холсте!
- Уникальная концепция
- Простой, но запоминающийся веб-дизайн
Нажмите синюю/белую кнопку, чтобы начать работу, или найдите веб-дизайнера shildan.ouiwill.com/
Минимализм и современность во всей красе! Взгляните на это замечательное сочетание чистой цветовой схемы и удобного пользовательского интерфейса. И не говоря уже о том, что анимация прокрутки привлекает ваше внимание, не так ли?
Что вы можете узнать из этого великолепного дизайна веб-сайта- Смелая цветовая схема
- Захватывающие образы
- Тонкая анимация прокрутки
Нажмите синюю/белую кнопку, чтобы начать работу, или найдите веб-дизайнера 🚀
ПРОСМОТР ХОСТА / ДЕМО ▶
ПРОСМОТР ТЕМЫ / ДЕМО ▶
7 9. Джозеф Берри URL:
Джозеф Берри URL:
9007 joseph-berry-webflow-master-class.webflow.io/
Графический дизайн веб-сайта Джозефа Берри заставит вас подметать пол с их появлением. Потрясающее исполнение текста, переходящего в графику, выглядит потрясающе круто!
Чему вас может научить этот великолепный дизайн веб-сайта- Привлекательная анимированная графика
- Уникальный высокотонированный визуальный носитель
- Гладкие переходы страниц
Нажмите синюю/белую кнопку, чтобы начать работу, или найдите веб-дизайнера pangrampangram.com/
Ну, разве это не весело? Этот веб-сайт, безусловно, отлично справляется с привлечением внимания зрителя. Взгляните на забавные графические дизайны в верхней части страницы! Бьюсь об заклад, вам бы это понравилось!
Чему вы можете научиться на этом великолепном дизайне веб-сайта- Веселый и модный графический дизайн
- Изображения привлекают внимание благодаря черному фону
- Современный веб-дизайн — шрифты, кнопки призыва к действию и графические макеты
Нажмите синюю/белую кнопку, чтобы начать работу, или найдите веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
11. Loewe
Loewe0002 URL: https://www.loewe.com/int/en/stories-projects/loewe-spirited-away-harajuku-popup.html
Приготовьтесь к уникальной прокрутке при посещении Лоу! Говорю вам, анимация прохождения через цветник и входа в дверь — это праздник для глаз!
Чему вас может научить этот великолепный дизайн веб-сайта- Прекрасная 3D-анимация прокрутки
- Яркая цветовая гамма
- Простой пользовательский интерфейс
Для начала нажмите синюю/белую кнопку или найдите веб-дизайнера .science.clinic/
Lens — это искусственный интеллект, который одним щелчком мыши превращает горы бумаги в важные данные о пациенте врача. Имея это в виду, этот веб-сайт чудесным образом представил визуальное представление своих услуг. Проверьте их анимацию сами!
Что вы можете узнать из этого великолепного дизайна веб-сайта- Очень чистый вид благодаря большому количеству пробелов!
- Плавная анимация и прокрутка
- Эстетически приятная цветовая гамма
Нажмите синюю/белую кнопку, чтобы начать работу, или найдите веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
13. Basque District of Culture and Creativity 4 79 0002 URL: https://basquedcc.euskadi.eus/bdcc-inicio/ac78-bdcc/es/
Basque District of Culture and Creativity 4 79 0002 URL: https://basquedcc.euskadi.eus/bdcc-inicio/ac78-bdcc/es/BDCC предлагает вам нечто большее, чем просто современный и приятный внешний вид. Заслуживающие внимания особенности этого веб-сайта включают «падающие» кнопки призыва к действию ниже сгиба и классные эффекты при наведении курсора мыши!
Что вы можете узнать из этого великолепного дизайна веб-сайта- Уникальная цветовая схема
- Множество интерактивных дизайнов
- Геометрические формы в нижней части сгиба – приятно для глаз!
Нажмите синюю/белую кнопку, чтобы начать работу, или найдите веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
14. Monopo London900 https://
900 monopo.london/
Полюбить этот сайт так же просто, как раз-два-три. Первый взгляд на этом веб-сайте — это простой текст с фоном из движущихся цветов. И подождите — курсор мыши представляет собой трехмерный графический дизайн, похожий на увеличительное стекло. Наведение курсора на текст переводит его на японский язык. Потрясающие!
И подождите — курсор мыши представляет собой трехмерный графический дизайн, похожий на увеличительное стекло. Наведение курсора на текст переводит его на японский язык. Потрясающие!
- Инновационный дизайн слайдера изображений внизу страницы
- Креативный стиль эффектов прокрутки
- Захватывающие цвета — они еще и интерактивные!
Нажмите синюю/белую кнопку, чтобы начать работу, или найдите веб-дизайнера .ком/
Добро пожаловать в мир оригинального брендинга. Да, это то, что выделяет этот сайт. И помимо великолепного повествования, этот веб-сайт имеет современную атмосферу в своем дизайне. И надо сказать, дизайн идет на пользу сайту. Потрясающие!
Чему вас может научить этот замечательный дизайн веб-сайта- Чистый и минималистичный веб-дизайн
- Эстетические изображения
- Эффективный и продуманный каталог
Нажмите синюю/белую кнопку, чтобы начать работу, или найдите веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
16. Buba Blocks
Buba Blocks URL: https://buba.rocks Профессионально и креативно! Что не нравится в этом сайте? Если вы ищете веб-сайт с иллюстрациями и яркой цветовой схемой, который выглядит профессионально и в то же время игриво, то это он!
Что вы можете узнать из этого великолепного дизайна веб-сайта- Черный фон выделяет изображения
- Большой выбор фотографий!
- Гладкая цветовая гамма
Нажмите сине-белую кнопку, чтобы начать работу, или найдите веб-дизайнера canvas.jjangik.com/
Изучение холста, безусловно, вдохновляет! Этот сайт выглядит просто и креативно одновременно. Одностраничный веб-сайт не ограничивает инновации этого веб-сайта. Проверьте это!
Чему вас может научить этот великолепный дизайн веб-сайта- Игровые проекты
- Симпатичная цветовая схема
- Забавная концепция, которая позволяет зрителям взаимодействовать с формами и текстами
Нажмите синюю/белую кнопку, чтобы начать работу, или найдите веб-дизайнера eamonnlavelle. com/
com/
Приготовьтесь к освежающей атмосфере на сайте Имонна Лавеля! Первый взгляд на этот сайт показывает анимированные доски для серфинга и волнистые линии, которые так хорошо сочетаются друг с другом. И я должен сказать, Имонн, молодец на страницах портфолио!
Что вы можете узнать из этого замечательного дизайна веб-сайта- Личная и игривая страница «обо мне»
- Нейтральная цветовая схема
- Простые, но креативные графические макеты
Нажмите синюю/белую кнопку, чтобы начать работу, или найдите веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
19. SaminaURL: https://samina.io/
На этом сайте наверняка есть забавные изображения! И что еще более впечатляет, так это то, что изображения — это сами продукты, а не только их 3D-версии. Красивый!
Чему вас может научить этот великолепный дизайн веб-сайта- Привлекательная анимированная графика
- Уникальные высокотонированные визуальные носители
- Гладкие переходы страниц
Нажмите синюю/белую кнопку, чтобы начать работу, или найдите веб-дизайнера /kitchen. co
co
Слоган вместе с заманчивой кнопкой призыва к действию в верхней части страницы делает сайт привлекательным. Потому что, конечно, чистый и профессиональный веб-дизайн с умелым копирайтингом делает отличный сайт!
Чему вас может научить этот великолепный дизайн веб-сайта- Продуманные иллюстрации
- Цвета подчеркнуты благодаря черному фону
- Современный веб-дизайн
Нажмите синюю/белую кнопку, чтобы начать работу, или найдите веб-дизайнера 🚀
Inspiringhtml шаблоны веб-сайтов,
Это мои любимые.
БОНУС: Elegant ThemesURL: https://elegantthemes.com/
Хотя официально этого не должно быть в этом списке, я не мог скрыть это от вас. Элегантные темы имеют удивительные темы веб-сайтов и приводят пример. Их собственная домашняя страница выглядит потрясающе .
Чему вы можете научиться на этом прекрасном веб-сайте
- Игривый дизайн
- Очистить призыв к действию
- Отличный пользовательский интерфейс
Перейти на официальный сайт →
Другие примеры сайтов
УНИКАЛЬНЫЙ ДИЗАЙН
WORDPRESS EXPERT
ПРЕОБРАЗОВАНИЕ ВЕБ-ДИЗАЙНА
sheragency. com
com
Мы команда из 20 дизайнеров, разработчиков и маркетологов, помогающих нашим клиентам создавать красивые веб-сайты. Не могу дождаться встречи с вами — посмотрите видео на моей домашней странице, чтобы узнать, как я работаю! 😃
✓ Это агентство веб-дизайна специализируется на индивидуальном дизайне, созданном с использованием WordPress
✓ Это агентство ориентировано на средний бизнес и обычно не работает с фрилансерами. Они создали более 300 веб-сайтов
ПОСМОТРЕТЬ ПОРТФОЛИО ▶
ПОСМОТРЕТЬ ВЕБ-САЙТ ▶
keganquimby.com
Кеган — внештатный дизайнер/разработчик WordPress. Он работает с предприятиями всех размеров, чтобы поделиться своей историей. Он создает веб-сайты, которые являются быстрыми, мобильными и оптимизированными для SEO, и созданы на века!
✓ Он специализируется на дизайне и разработке WordPress. От брендинга до электронной коммерции, мобильных устройств и всего, что между ними.
✓ Он занимается малым и средним бизнесом, но также имеет корпоративных клиентов
ПОСМОТРЕТЬ ПОРТФОЛИО ▶
ПОСМОТРЕТЬ ВЕБ-САЙТ ▶
lovepixelagency.com
Мы создаем высококонверсионные воронки / бренды / веб-сайты, в которые люди влюбляются. Личные бренды, авторы, спикеры, инфлюенсеры, коучи, консультанты. Посмотрите мое видео, чтобы узнать, как мы работаем 👋
✓ Это агентство веб-дизайна специализируется на создании пользовательских веб-сайтов с использованием WordPress. Отлично подходит для личных брендов!
ПОСМОТРЕТЬ ПОРТФОЛИО ▶
ПОСМОТРЕТЬ ВЕБ-САЙТ ▶
Хостинг веб-сайтов, который я рекомендую.
Где разместить свой веб-сайт? Взгляните на наш хостинг №1.
Bluehost →
❤ Отлично подходит для размещения одного веб-сайта
❤ Дешевый
❤ Отличная поддержка
WP Engine →
❤ Отлично подходит для размещения нескольких веб-сайтов
❤ Бесплатная миграция
Выбор правильного компоновщика страниц.

Проанализируйте лучшие примеры на этой странице и выберите мощный конструктор страниц без ошибок.
Вот тот, который я рекомендую.
Рекомендуемый конструктор страниц →
Возьмите мое руководство по установке.
Проанализируйте лучшие примеры на этой странице и выберите мощный конструктор страниц без ошибок.
Вот тот, который я рекомендую.
Загрузите руководство по установке →
Передовой опыт (БОНУС).
Заявите права на домен до того, как он исчезнет
Проверка домена →
Тратьте деньги с умом.
Мы рекомендуем Divi, он отлично подходит для начинающих и позволяет настроить все под себя.
Divi →
создание HTML-сайтов
Вы можете использовать эти потрясающие HTML-сайты в качестве вдохновения для своего собственного веб-сайта. Конечно, вы не должны копировать эти сайты. Просто выберите свои любимые и смешайте их в своем идеальном дизайне.
HTML-дизайн веб-сайта
Надеюсь, вам понравились эти примеры HTML-сайтов. Если вам нужна помощь в разработке веб-сайта, обязательно запросите бесплатное предложение. Уверен, мы сможем вам помочь!
Если вам нужна помощь в разработке веб-сайта, обязательно запросите бесплатное предложение. Уверен, мы сможем вам помочь!
HTML конструкторы сайтов
Вы ищете конструктор веб-сайтов html? Я большой поклонник Диви. Честно говоря, я использую его уже более 5 лет. Это такой мощный инструмент, но простой в использовании. Я не могу рекомендовать это достаточно!
Об авторе
Меня зовут Ральф де Гроот. Я люблю отличный веб-дизайн. На самом деле, вы можете разбудить меня ночью, если найдете вдохновляющий сайт. Помимо того, что я пишу на своем веб-сайте без кода, я также люблю читать и путешествовать.
PS: Если вы решите приобрести инструмент, который я рекомендую, я получу небольшую комиссию без каких-либо дополнительных затрат для вас.
Часто задаваемые вопросы
Что отличает хороший HTML-сайт?
Великолепный HTML-дизайн должен иметь четкий дизайн, простую навигацию и множество социальных доказательств. Взгляните на эту страницу для отличных примеров веб-сайтов.
Как создать HTML-сайт?
- Проанализируйте лучшие примеры на этой странице
- Делайте заметки о том, что вам нравится и что вам не нравится
- Создайте свой собственный сайт с помощью этого конструктора веб-сайтов с функцией перетаскивания
- Опубликуйте свой сайт на рекомендованной нами платформе хостинга.
Сколько стоит HTML-сайт?
Веб-дизайнер будет брать от 1000 до 3000 долларов за приличный веб-сайт. Тем не менее, эта статья научит вас делать это самостоятельно менее чем за 100 долларов.
Какая информация необходима на HTML-сайте?
Вашему веб-сайту потребуются как минимум следующие страницы: «Главная, О нас, Контакты, Портфолио». Чтобы создать доверительные отношения с вашим посетителем, важно показать много фотографий вашей команды и ваших последних проектов.
Как создать HTML-карту сайта для веб-сайта. Examples of HTML sitemap generators
39493
| How-to | – 10 min read |
Read later
How To Create The Correct HTML Sitemap For A Website
Stacy Mine
Editor at Serpstat
Карта сайта в формате HTML — это страница со вторым уровнем вложенности, которая содержит список ссылок на главные страницы сайта.
Основная задача HTML-карты сайта — помочь пользователю найти нужный раздел или страницу на сайте. Кроме того, это дает возможность для дополнительной перелинковки.
В чем разница между картой сайта HTML и картой сайта XML?
Когда создается новая страница веб-сайта, поисковые роботы в конечном итоге находят ее и добавляют в индексы поисковых систем. В результате карты сайта в формате XML и HTML помогают сканировать поисковые системы.
Основное отличие состоит в том, что карта сайта в формате HTML помогает посетителей узнают о содержании вашего сайта, в то время как XML-карта сайта предназначена исключительно для поисковых систем .
Вы можете использовать XML-карты сайта для уведомления поисковых систем о добавлении новых страниц или контента на свой сайт.
Кому нужна карта сайта в формате HTML?
Существует множество причин, по которым карта сайта в формате HTML будет полезна посетителям вашего сайта. Если вы хотите выполнить следующие задачи, вам обязательно нужен Sitemap:
Если вы хотите выполнить следующие задачи, вам обязательно нужен Sitemap:
- Категоризация контента веб-сайта
- Улучшение навигации по сайту
- Улучшенные способы добавления нового контента
- Организация больших веб-сайтов
Распространенные ошибки при создании HTML-карты сайта
Если вы создаете правильную карту сайта и не создаете пользователей не можете найти то, что им нужно, вы потеряете их.
Прощание с вашими потенциальными клиентами — это не то, чего вы хотите? Затем, не колеблясь, создайте HTML-карту сайта для веб-сайта.
Карта сайта включает в себя структурированный список всех страниц сайта с гиперссылками на каждую из них. Поскольку карты сайта очень важны для эффективности органического поиска вашего сайта, вот список наиболее распространенных ошибок в HTML-карте сайта и способов их избежать:
Не блокируйте индексацию карты сайта поисковыми роботами с помощью noindex + nofollow.
Не закрывайте robots.txt и x-robots-tag. Используя карту, вы уравновешиваете вес внутренних страниц сайта, поэтому карту лучше оставить открытой.
Не загромождайте свою страницу тысячами ссылок.
Это усложнит восприятие, а карта сайта не поможет пользователям, они уйдут от нее в поисках чего-то попроще. Если есть необходимость перечислить много ссылок, лучше создать многоуровневую карту, которая будет открывать разделы поэтапно.
Обязательно оставляйте ссылки только на существующие страницы, открытые для индексации.
Технические страницы, которые не являются полезными для посетителя сайта, не должны отображаться на карте.
Карта сайта требует регулярного обновления.
Очистить удаленные страницы и добавить новые.
В результате у вас должна получиться карта сайта, как показано в примере html карты сайта:
Как мы видим, ссылок немного, они сгруппированы по разделам, а ссылка находится на главной странице. Другой пример классификации страниц по тематике можно увидеть на послойной карте:
Другой пример классификации страниц по тематике можно увидеть на послойной карте:
Конечно, если вы опытный пользователь и обладаете необходимыми навыками, вы сможете создать карту сайта вручную, но давайте рассмотрим автоматические способы генерации Это.
Создание HTML-карты сайта с помощью генератора
Для ускорения и автоматизации процесса следует выбрать онлайн-генератор HTML-карты сайта, например, XML-Sitemaps. Это бесплатная услуга для сайтов до 500 страниц. Чтобы создать карту сайта html, перейдите по ссылке из названия. Вставьте скопированный ранее адрес сайта в указанное поле и нажмите кнопку «Старт».
Отчет будет готов в течение нескольких минут:
Чтобы открыть карту, нажмите синюю кнопку под отчетом и перейдите на следующую страницу. Под картой XML будет раздел, где вы сможете скачать все карты сайта: XML и HTML.
Перенесите загруженные файлы в корневую папку.
Если вам нужна карта сайта HTML для WordPress, вы можете использовать специальный плагин, одним из примеров карты сайта HTML может быть карта сайта HTML Page Sitemap. Аналогичные решения есть и для других популярных CMS.
Аналогичные решения есть и для других популярных CMS.
При составлении карты сайта учитывайте основные принципы:
- Структурированное представление информации. Выстроить страницы сайта в строгом соответствии с их иерархией от главной до разделов, подразделов и посадочных страниц товара/услуги. Вы можете проверить некоторые шаблоны, чтобы выбрать внешний вид вашей карты сайта.
- Наличие. Расположение карты сайта должно быть интуитивно понятным для пользователя. Обычно карта сайта находится на главной странице. Лучшее место для карты сайта — нижний колонтитул сайта.
- Разместите дополнительную ссылку на карту сайта , чтобы пользователь на странице ошибки 404 мог продолжить свою сессию на существующих страницах.
- Краткая информация о содержании. Небольшие комментарии к разделам и страницам помогут быстро найти нужный товар/услугу.
 Таким образом, пользователь не уйдет с сайта, потому что долго искал и устал от этого процесса, а успешно завершит сеанс. Это требует работы над поведенческими факторами глубины страницы и показателя отказов.
Таким образом, пользователь не уйдет с сайта, потому что долго искал и устал от этого процесса, а успешно завершит сеанс. Это требует работы над поведенческими факторами глубины страницы и показателя отказов.
Узнайте обо всех технических проблемах на вашем сайте, которые негативно сказываются на его эффективности, с помощью инструмента аудита сайта Serpstat!
Хотите получить личную демонстрацию, пробный период или кучу успешных вариантов использования?
Отправьте запрос, и наш эксперт свяжется с вами 😉
| Запросите демонстрацию |
5 лучших бесплатных инструментов для создания карт сайта
Ознакомьтесь с 5 лучшими бесплатными онлайн-картами сайта.
Заключение
HTML-карта сайта предназначена для пользователей. Его основная задача — облегчить работу с сайтом, структурируя все страницы в иерархическом порядке. При создании карты сайта учитывайте следующее:
При создании карты сайта учитывайте следующее:
Карта сайта должна быть открыта для индексации для равномерного распределения веса сайта по другим его страницам.
Создайте несколько карт сайта или многоуровневую карту сайта , чтобы не размещать много ссылок (более 100-200) на одной странице.
Следите за обновлениями карты и не допускайте туда удаленные или технические страницы.
Поместите карту сайта в формате HTML в нижний колонтитул веб-сайта.
Чтобы узнать, как самостоятельно создать HTML-карту сайта, вам потребуются некоторые дополнительные навыки. Но есть готовые решения, позволяющие создать карту сайта онлайн. Одним из бесплатных генераторов HTML-карт сайта для небольших веб-сайтов является xml-sitemaps.
Без регистрации можно бесплатно получить готовые карты сайта при условии, что на сайте менее 500 страниц. Перенесите карты, созданные инструментом, в корневую папку. Перед этим проверьте правильность XML-карты сайта через встроенную панель Google Search Console.
Перенесите карты, созданные инструментом, в корневую папку. Перед этим проверьте правильность XML-карты сайта через встроенную панель Google Search Console.
Что должно быть включено в карту сайта в формате HTML?
Основными требованиями к карте сайта в формате HTML являются простота, ясность и информативность. Он должен помогать сайту удерживать посетителей, а не отталкивать их громоздким контентом, обилием разделов и пунктов меню.
Нужна ли карта сайта в формате HTML?
Мы настоятельно рекомендуем создать карту сайта в формате HTML. Карта сайта — очень полезный инструмент для эффективной индексации вашего сайта. Карты сайта — полезный инструмент для поисковых роботов, поскольку они «прячутся» на вашем сайте.
Какая польза от карты сайта HTML в SEO?
Файлы Sitemap улучшают рейтинг веб-сайта в поисковой выдаче, тем самым улучшая SEO. Когда веб-сайт получает высокий рейтинг на странице результатов поисковой системы, он становится более заметным для большего числа пользователей, что приводит к увеличению трафика.
Ускорьте рост вашего поискового маркетинга с Serpstat!
Возможности ключевых слов и обратных ссылок, онлайн-стратегия конкурентов, ежедневный рейтинг и вопросы, связанные с SEO.
Набор инструментов для сокращения времени на SEO-задачи.
Получить бесплатную 7-дневную пробную версию
Оцените статью по пятибалльной шкале
Статью уже оценили 17 человек в среднем 3,88 из 5
Нашли ошибку? Выберите его и нажмите Ctrl + Enter, чтобы сообщить нам
Рекомендуемые посты
How-to
Stacy Mine
Как найти новые ключевые слова и расширить список ключевых слов
How-to
7 How to Валерия Лохтенко 90 Найдите и исправьте ошибку 404 на своем сайте
How-to
Денис Кондак
Как проверить ссылки доноров на коды ответов сервера
Кейсы, лайфхаки, исследования и полезные статьи
Нет времени следить за новостями? Не волнуйтесь! Наш редактор подберет статьи, которые обязательно помогут вам в работе.