Одностраничные сайты — лучшие примеры
Лендинг – это сайт, состоящий из одной страницы. Он идеальное решение для продвижения бизнеса в сети Интернет. В отличие от многостраничных сайтов, лендинг концентрирует внимание посетителя строго на одном предложении. Он красочно расписывает выгоды и преимущества, которые получит пользователь, приобретая рекламируемый товар или услугу и плавно подталкивает его к заказу.
Перед тем, как заказать создание лендинга, ответьте на следующие вопросы:
- 1Вы занимаетесь продажей какого-либо товара или услуги?
Если ответ утвердительный, то одностраничный сайт может стать отличной платформой для реализации разнообразных товаров, начиная от книг и заканчивая пластиковыми окнами. - 2Как много будет информации размещено на Вашем веб-ресурсе?
Сайты с объемным контентом — не самое оптимальное решение. Если сайт имеет больше 10 полноценных страниц, то лучше принять решение о создании корпоративного сайта.
- 3Есть ли логическая связь между информацией?
Если Вы размещаете несвязанную по смыслу информацию на одной странице, то это только введет пользователя в заблуждение. Нужно максимально четко структурировать текст по смыслу или придется размещать его на отдельных страницах.
Примеры одностраничных сайтов из нашего портфолио
Мы занимаемся созданием лендингов много лет. Сегодня мы хотим поделится своими лучшими примерами, а также рассказать об их создании и используемых техниках.
Лендинг «Худеем всей Беларусью»
Несомненно, одним из самых красочных, ярких примеров наших работ является лендинг, посвященный теме избавления от лишнего веса. Это официальный сайт онлайн-игры, в ходе которой участницы приводят себя в хорошую физическую форму.
Целевой аудиторией является прекрасная половина человечества, поэтому при разработке стилистики лендинга мы ориентировались на привлечение их внимания с первого взгляда.
Насыщенные краски и плавно появляющиеся элементы приковывают взгляд и заинтересовывают пользователя. А далее в ход идут слоганы, факты, отзывы довольных участниц, целью которых является подтолкнуть посетительниц к участию в онлайн-игре.
Экраны постепенно раскрывают перед посетительницами все преимущества участия и постепенно подталкивают к совершению целевого действия. Финальный экран демонстрирует нам Ждуна, одетого в пояс для похудения, призывает «прекратить ждать», и предлагает оплатить участие в проекте.
Лендинг, как и все наши работы, полностью адаптивен и позволяет записаться на проект с любого устройства.
Лендинг свинцово-кислотных аккумуляторов
Наш постоянный клиент ООО «Кипер Трэйд» обратился к нам для разработки нового сайта.
При создании лендинга для импортера аккумуляторов, мы решили придерживаться минималистического дизайна. Никаких лишних элементов, только самое основное, чтобы не отвлекать внимания посетителей.
- О продукции
- Сфера применения
- Преимущества
- Контакты
Переход между блоками происходит при помощи плавной вертикальной прокрутки.
Лендинг был создан на CMS Joomla. Он включает в себя полноценный каталог продукции с фотографиями и описаниями.
Уведомления с форм обратной связи приходят на электронную почту.
Лаконичный, минималистический, и при этом полнофункциональный лендинг «Yuasa» представил продукцию заказчика в Интернете и значительно повысил продажи.
Лендинг рекламного буклета «Меридиан Пресс»
Для создания движка был взят за основу фрэймворк CodeIgniter. Лендинг очень быстро загружается, благодаря отсутствию в нем лишнего кода и плагинов.
Мы реализовали уникальный адаптивный слайдер в виде журнала. Смена изображений происходит по клику, а сам процесс выглядит, как перелистывание страниц.
Для логотипа и блока с тарифами мы реализовали эффект градиентного перелива, также на сайте используется параллакс. Шапка и левое меню фиксированные, переход между блоками происходит при помощи плавной прокрутки.
Для удобства пользователей мы реализовали возможность скачать прайс, а также подписку на новости компании.
Лендинг салона красоты «Антураж»
При разработке дизайна, мы остановились на черно-белой гамме, что позволило лендингу выглядеть очень стильно.
Мы реализовали современные ховер-эффекты, при которых изображение становится цветным и плавно увеличивается.
На лендинге представлены следующие блоки:
- О салоне
- Услуги
- Фотогалерея
- Новости
- Отзывы
- Наша команда
- Контактная информация
Вся информация о салоне подана просто и доступно. Каждый информационный блок занимает всю высоту экрана.
Каждый информационный блок занимает всю высоту экрана.
На лендинге присутствует музыкальное сопровождение, которое можно включить, нажав на соответствующую иконку. Также оно активируется при нажатии на кнопку «наверх», расположенную в футере.
Лендинг производителя окон «Орбита»
При создании дизайна данного лендинга мы ориентировались на широкую аудиторию. Важно было охватить людей всех возрастов и сделать их пребывание на сайте максимально комфортным. Для этого мы использовали крупные элементы и увеличенные шрифты, облегчающие чтение.
Кнопка «заказать звонок» анимирована и находится в постоянном движении, благодаря этому она сразу бросается в глаза.
Сайт выполнен в фирменных цветах компании: белом, розовом и сером.
Лишней информации на сайте нет, все лаконично. Представлены продукция и услуги компании, ее преимущества, фото- и видео галерея, контакты.
Формированию положительного имиджа компании, а также повышению доверия к ее услугам способствуют следующие блоки:
- Отзывы
- Награды
- Сертификаты
Заказать услугу легко на любом типе устройств:
Все работы, проведенные нами по лендингу «Орбита» способствовали существенному увеличению продаж компании.
Мы рассмотрели несколько эффектных примеров наших лендингов. В них использовались следующие приемы:
- 1Чёрно-белая цветовая гамма, позволяющая дизайну выглядеть стильно
- 2Яркие, красочные цвета, привлекающие внимание
- 3Простая и понятная навигация
- 4Плавная прокрутка между блоками
- 5Современные анимации, ховер-эффекты, градиентные переливы
- 6Увеличенные шрифты и элементы для сайтов, ориентированных на охват людей старшего возраста
- 7Полноценный каталог продукции, позволяющий получить исчерпывающую информацию об интересующем товаре
- 8Фиксированное меню, позволяющее осуществлять быстрый переход между блоками, а также постоянно видеть важную информацию (контактные данные, кнопка заказа)
- 9Возможность включить музыкальное сопровождение
- 10Кнопка «наверх», позволяющая осуществить быстрый возврат к началу страницы
- 11Слайдеры с необычными эффектами (например, эффект перелистывания журнала)
- 12Размещение блоков, повышающих доверие пользователя (отзывы, награды, сертификаты)
Вам нужен стильный, красивый, яркий продающий лендинг? Многолетний опыт работы и ориентация на достижение целей клиента помогает нам создавать продукт высшего качества.
Работы над созданием лендинга всегда проходят в тесном сотрудничестве с заказчиком. Мы разработаем уникальную концепцию проекта и создадим продающий дизайн, ориентированный именно на Вашу целевую аудиторию.
В результате Вы получите приток новых клиентов, заинтересованных в Ваших товарах либо услугах.
Назад
Примеры одностраничных сайтов — 1C-UMI
Возникает множество вопросов: как добавить весь контент, если страница лишь одна, что разместить сверху, как добиться удобного и красивого решения? Для начала давайте разберемся, что собой представляет такая площадка. Рассмотрим варианты с уникальными концепцией и дизайном, которые способны продавать и удивлять.
Рассмотрим варианты с уникальными концепцией и дизайном, которые способны продавать и удивлять.
Одностраничник: что это такое
Landing Page — это интернет-сервис, перемещение по которому осуществляется не по ссылкам или через навигационное меню, а при помощи прокрутки. Такие целевые странички обладают определенной задачей — мотивировать человека выполнить конверсионное действие. К примеру, это может быть запись на консультацию или мероприятие, сбор контактных данных, продажа товара или предложение услуги. Структура и все расположенные элементы подталкивают к совершению конкретного действия.
Что такое одностраничный сайт? Простое и эффективное решение для продвижения продукции/услуг. Здесь сочетается удобство восприятия, простота, скорость запоминания информации покупателями. По этой причине большинство бизнесменов в интернет-среде выбирают именно такой инструмент.
Где можно сделать бесплатно?
Не понадобится обращаться в веб-агентства или к фрилансерам за помощью. Сервис готовых решений 1C-UMI поможет быстро и легко создать лендинг самостоятельно. Необходимо выполнить ряд незатруднительных действий: выбрать доменное имя и шаблон, наполнить сайт контентом. Конструктор выступит генератором посадочных интернет-страниц. Больше не нужно устанавливать плагин Landing Page на ресурс, как предлагается во многих CMS. Все легко — потребуется лишь зарегистрироваться.
Сервис готовых решений 1C-UMI поможет быстро и легко создать лендинг самостоятельно. Необходимо выполнить ряд незатруднительных действий: выбрать доменное имя и шаблон, наполнить сайт контентом. Конструктор выступит генератором посадочных интернет-страниц. Больше не нужно устанавливать плагин Landing Page на ресурс, как предлагается во многих CMS. Все легко — потребуется лишь зарегистрироваться.
На выбор представлен ряд адаптивных шаблонов: все корректно отображается и на ПК, и на мобильных устройствах. Остановить свой выбор на 1C-UMI стоит в том случае, если вы согласны, что разработка Лендинг Пейдж не должна отнимать много денег и времени. С конструктором весь процесс будет максимально комфортным.
Классные одностраничные сайты
Представляем вашему вниманию крутые образцы, которые отвечают всем требованиям. Соответствующий принцип, удобство, легкость — все то, что делает их довольно конверсионными.
Boy-Coy
Качественная площадка дизайнерской студии, на которой хочется оставаться максимально долго. Четырехэкранное исполнение позволяет достигать цели — результативное воздействие на клиентов, убеждение в безусловных выгодах сотрудничества. Эффект параллакса настолько увлекает, что как-то незаметно люди начинают вносить сведения о себе в эстетичную форму обратной связи.
Четырехэкранное исполнение позволяет достигать цели — результативное воздействие на клиентов, убеждение в безусловных выгодах сотрудничества. Эффект параллакса настолько увлекает, что как-то незаметно люди начинают вносить сведения о себе в эстетичную форму обратной связи.
Сайт-одностраничник: пример «Окна людям»
Самый неоднозначный вариант из всего списка. Люди по-разному реагируют на него, но не остаются равнодушными. Предполагаем, что конверсионные показатели у веб-площадки достаточно хорошие. В этой области высокая конкуренция, но уникальный подход и способность увлечь пользователей помогают выделяться.
ARMA S.M.C.
Классная структура, фирменный дизайн, явная работа маркетолога — все это способствовало попаданию ARMA S.M.C. в наш ТОП. Фото- и видеоконтент подбирался ответственно и серьезно, это видно с первого слайда. Начальный экран содержит уникальное торговое предложение, закрывается несколько потребностей и критериев. Наиболее запоминающимся и ярким элементом без сомнений можно назвать видеоматериал, заменяющий задний фон. В нем раскрывается суть занятий и оснащенность зала.
В нем раскрывается суть занятий и оснащенность зала.
Интерес увеличивается критериями. «Подливают масла в огонь» профессиональные фотографии и видеозаписи. Перевести обычного человека в разряд потенциального клиента удается рядом плюсов. При просмотре сайта появляется желание стать клиентом. Блок с указанием действия — логическое завершение AIDA.
Идеальный пример сайта-одностраничника: «Женское белье Bustclub»
Этот landing — хороший образец для вдохновения других разработчиков и клиентов. Здесь раскрывается проблема целевой аудитории — подбор белья для женщин с большим объемом груди. Также предлагается решение посредством качественного оффера.
Каждый следующий блок точно попадает в боль ЦА. Сразу же предоставляется грамотное и действенное решение проблем, базирующихся на дискомфорте. Бонус для покупателя и для владельца с точки зрения лидогенерации — раздел с выгодами и преимуществами. Он дополняется реальными фото, демонстрирующими наглядно возможный результат. Такой способ прекрасно подходит, чтобы подчеркнуть все выгоды визуально. Так данные воспринимаются на порядок лучше.
Такой способ прекрасно подходит, чтобы подчеркнуть все выгоды визуально. Так данные воспринимаются на порядок лучше.
Присутствуют и социальные доказательства благодаря мощному маркетинговому инструменту. Задействуется видео, которое говорит о переживаниях и рассказывает о пользе корректно подобранного белья. Еще одна составляющая — изображение директора компании, обращающего к публике.
Прослеживается большой объем белого пространства, за счет чего внимание уделяется непосредственно контенту. Его незамысловатое оформление свидетельствует о стильном и современном внешнем виде. Удается «зацепить» заложенной в него концепцией, что ведет к переводу аудитории в разряд заказчиков.
MILITARY FITNESS CLUB
Безусловно, он заслуживает попадания в список под названием «Красивые одностраничные сайты». С первого взгляда возникает желание записаться на пробную тренировку. Все благодаря оригинальной картинке, стильной вставки с УТП, яркому дизайну, навигационному меню, заголовку в виде призыва. Дополняется это кнопкой с четким призывом к действию. Не хватает лишь навигационной стрелки, указывающей, что внизу тоже есть информация. Далее идут преимущества, перечисленные в виде критериев. Представлены иконками, содержащими краткое описание.
Дополняется это кнопкой с четким призывом к действию. Не хватает лишь навигационной стрелки, указывающей, что внизу тоже есть информация. Далее идут преимущества, перечисленные в виде критериев. Представлены иконками, содержащими краткое описание.
Хорошая задумка использовать скидочное предложение, ограниченное во времени. Фотоконтент нацелен на формирование доверия, мотивации. Они гармонично дополняют общую картинку. Плюс — вызванное желание сходить на первое занятие.
Такой лендинг демонстрирует лаконичность, сдержанность, стиль. Но также мотивирует выполнить заложенное действие, не отвлекаясь на ненужные элементы. Прослеживается минимальное использование цветовой гаммы.
Напоследок
Современные интернет-пользователи видят большое количество продающих страничек, которые вечно мелькают перед глазами. Однотипность уже не в тренде. Сегодня одностраничный сайт — это уникальность. Внимание посетителей привлекают уникальные, необычные и интересные решения. Эксклюзивным, оригинальным оформлением можно удивить человека и порадовать себя. Вызвав приятные эмоции у публики, вы добавите 10% к конверсии. Желаем вам вкусных и уникальных идей с грамотным воплощением!
Вызвав приятные эмоции у публики, вы добавите 10% к конверсии. Желаем вам вкусных и уникальных идей с грамотным воплощением!
Как сделать одностраничный сайт — пошаговая инструкция
На сегодняшний день разнообразный сайты, включая лендинг пейдж, многостраничные сайты или интернет-магазины, очень популярны в интернете. Практически каждая фирма, индивидуальный предприниматель или просто публичная личность считает обязательным наличие сайта. И это действительно оправдано, ведь интернет играет огромную роль в жизни большинства людей.
Преимущества и недостатки различных видов сайта (лендинг пейдж, интернет-магазин), их различия
Для начала нужно понять, чем отличаются данные сайты и для каких конкретных целей создается каждый из них.
Лендинг пейдж, или просто лендинг – это небольшой, как правило, одностраничный сайт. С английского языка landing page переводится как «целевая страница», что коротко, но достаточно точно отражает её суть. Их часто называют также «посадочная страница». Такие сайты создаются с основной целью привлечения внимания посетителя, и как итог – совершения определенного действия, например, отправки заявки на заказ какой-либо услуги, или звонка в справочную службу, с целью уточнения информации об услуге или товаре.
Их часто называют также «посадочная страница». Такие сайты создаются с основной целью привлечения внимания посетителя, и как итог – совершения определенного действия, например, отправки заявки на заказ какой-либо услуги, или звонка в справочную службу, с целью уточнения информации об услуге или товаре.
В большинстве случаев лендинги создаются с целью презентации какого-либо конкретного товара или услуги. Именно для этих целей идеально подходит такой тип сайта – страница выглядит достаточно лаконично, на ней практически отсутствуют отвлекающие факторы, что позволяет посетителю более детально сфокусироваться на информации. Более того, если на таком сайте предлагается какой-либо товар, то это позволяет более подробно описать его. Давайте коротко перечислим ключевые преимущества лендинг пейдж:
- При правильном продвижении страницы, её конверсия, как правило, выше интернет-магазина;
- Страница гораздо быстрее загружается даже на мобильных устройствах;
- На такой странице происходит мощное побуждение к действию, например, к тому, чтобы оставить заявку или заказать презентуемый товар, оставить свои контактные данные и тд.
 ;
; - Более дешевая стоимость разработки и гибкость в изменении контента на странице.
Если говорить об интернет-магазине, то такой тип сайта служит для других задач. С помощью него вы не привлечете клиента так эффективно, как с помощью лендинга. На сайт интернет-магазина, как правило, заходят люди уже примерно знающие свою цель – что они хотят купить. Такие сайты дольше грузятся, у них бывает меньше конверсия, так как у них большой функционал и объем страниц. Но они незаменимы при условии, что нужно продавать большое количество товара.
Варианты создания Лендинг Пейдж
На сегодняшний день существует большое количество возможностей для создания одностраничного сайта. Они бывают платные и бесплатные.
Самостоятельное создание с помощью кода
Можно самому освоить разметку гипертекста (Html), таблицы стилей (CSS) и основы языка программирования JavaScript, после чего самостоятельно с помощью кода создать свой сайт по готовому дизайн-макету, сделанному с помощью дизайнера, или опять же, самостоятельно. Вряд ли такой вариант является оптимальным или вообще подходящим, особенно для новичков, поэтому следуем далее.
Вряд ли такой вариант является оптимальным или вообще подходящим, особенно для новичков, поэтому следуем далее.
Создание лендинга при помощи профессиональных разработчиков
Можно заказать лендинг у профессионалов, которые специализируются на разработке сайтов. Тут есть два основных варианта:
- обратиться в профессиональную веб-студию, где сразу в большинстве случаев можно будет заказать и дизайн-макет сайта (то, как внешне будет выглядеть страница) и саму верстку с программированием. То есть лендинг «под ключ»;
- второй вариант – заказать разработку лендинга знакомому веб-разработчику или обратиться на фриланс-биржи. Это специализированные сайты, где собраны множество профессионалов по разным направлениям, предлагающие свои услуги, в том числе по созданию дизайна сайта, вёрстке.
Уже полностью готовый интернет магазин, не трать время, за тебя уже все сделали! Получить полностью готовый интернет магазин
Создать сайт самостоятельно с помощью конструкторов
Существует огромное количество так называемых «конструкторов» сайтов. Они бывают платные, бесплатные и условно-бесплатные. Это специальные платформы, с помощью которых можно делать простые сайты без знания кода достаточно быстро. Варианты разные – можно создавать сайт по уже готовому шаблону или начать создание, что называется, с чистого листа. Конструкторов действительно очень много.
Они бывают платные, бесплатные и условно-бесплатные. Это специальные платформы, с помощью которых можно делать простые сайты без знания кода достаточно быстро. Варианты разные – можно создавать сайт по уже готовому шаблону или начать создание, что называется, с чистого листа. Конструкторов действительно очень много.
Также сюда относятся такие сервисы как WordPress и Joomla. Изначально они задумывались как CMS (системы управлением содержимым сайта), но сегодня развились до того, что с помощью встроенных плагинов в них тоже можно достаточно удобно создавать лендинги и даже многостраничные сайты.
Основные платформы для создания Landing Page
На сегодняшний день самым востребованными и адекватными площадками для создания сайта, в первую очередь – лендинга, являются такие сервисы как:
- CMS WordPress;
- Wix;
- Webflow;
- Tilda;
- uKit
Рассмотрим более подробно каждый из них.
CMS WordPress
Изначально платформа WordPress была создана как CMS — система управлением содержимым сайта, то есть просто, чтобы с помощью неё менять и перетаскивать готовый контент на странице. Но затем проект невероятно расширил свой функционал, и на сегодняшний день является очень популярным сервисом для разработки сайтов. В его составе есть как бесплатные, так и платные шаблоны- готовые каркасы лендинга. Внутри них блоки, кнопки и картинки можно менять и передвигать по своему желанию без знания кода, а лишь с помощью внутреннего интерфейса сервиса. Созданы сотни плагинов для упрощения процесса создания сайта, с помощью них можно подключить модальные окна, счетчики, системы оплаты и многое другое.
Но затем проект невероятно расширил свой функционал, и на сегодняшний день является очень популярным сервисом для разработки сайтов. В его составе есть как бесплатные, так и платные шаблоны- готовые каркасы лендинга. Внутри них блоки, кнопки и картинки можно менять и передвигать по своему желанию без знания кода, а лишь с помощью внутреннего интерфейса сервиса. Созданы сотни плагинов для упрощения процесса создания сайта, с помощью них можно подключить модальные окна, счетчики, системы оплаты и многое другое.
Wix
Один из самых популярных конструкторов. Он является условно бесплатным, то есть теоретически можно пользоваться сервисом не заплатив ни копейки, но в таком случае будут наложены некоторые ограничения на возможности, которые доступны в платной версии. Сервис обладает интуитивно понятным интерфейсом.
Webflow
Очень качественный и бесплатный сервис по созданию сайтов. Имеет огромное количество функционала в составе. При использовании его желательно знать хотя-бы начальные основы Html и CSS.
Tilda
Также является условно-бесплатным конструктором, но основной функционал доступен только в платной версии. Очень популярный сервис на сегодняшний день во всем мире. Позволяет создавать современные функциональные лендинги. Есть обучающие уроки прямо на сайте, но этот конструктор действительно легок в освоении.
uKit
Сервис ориентирован в первую очередь на малый бизнес. В его арсенале имеется несколько сотен готовых шаблонов. Сервис позволяет лишь минимально редактировать эти заготовки.
Варианты создания одностраничного сайта бесплатно
Чтобы создать лендинг бесплатно, можно, как уже отмечалось выше изучить разметку, таблицы стилей и основы языка программирования JavaScript, но этот способ довольно рутинный и долгий. Проще в данном случае воспользоваться опять же конструкторами или CMS.
Например, прекрасно подойдет для этих целей WordPress. Можно выбрать из множества бесплатных тем (каркасов с готовым дизайном) наиболее подходящую. Отредактировать её с помощью интерфейса, вставить свои картинки и фотографии. Написать свой текст в блоках. Им также будет удобно управлять в будущем, менять текст и прочие элементы без знания кода.
Отредактировать её с помощью интерфейса, вставить свои картинки и фотографии. Написать свой текст в блоках. Им также будет удобно управлять в будущем, менять текст и прочие элементы без знания кода.
Можно воспользоваться бесплатным сервисом Webflow. Очень удобный сервис, позволяющий самому создавать веб-интерфейс лендинга от начала до конца. Он предоставляет действительно широчайшие возможности для творчества. Элементы подставляются в страницу, изменяются и перетаскиваются с помощью удобного интерфейса.
Также стоит посмотреть в сторону конструктора uKit, если не требуется создание слишком оригинального лендинга по дизайну. Процесс работы в этом конструкторе очень прост и интуитивно понятен. Нужно выбрать один из нескольких сотен предоставляемых шаблонов и на его основе создать страницу с нужным контентом.
Конструктор Wix также позволяет сделать достойный лендинг даже при базовом бесплатном наборе функционала. Предлагается огромный выбор шаблонов, сгруппированных по темам.
Что должен содержать одностраничный сайт, какую структуру иметь, чтобы конверсия была максимальной
Каждый лендинг-пейдж имеет свою структуру, как правило она не сильно отличается от сайт к сайту. Основной принцип – страница должна быть разделена на логические блоки. В структуру лендинга входят в большинстве случаев следующие блоки:
Первый экран, содержащий так называемый «футер»
Внутри него размещаются логотип или название фирмы, а также контактные данные с кнопкой заявки или заказа обратной связи. Сразу под ней часто следует основной блок, в коротко и ясно отображен смысл все страницы. То есть описывается и вставляется фото товара, презентуется услуга, которому посвящен весь лендинг.
Блок с формой обратной связи
Далее в большинстве типовых лендингов следует блок с формой обратной связи. Он включает форму для ввода электронного адреса или телефона, имени пользователя и кнопки отправки этих данных на почту владельца сайта или сервер, где они будут получены и обработаны. На самом деле такой блок с формой связи желательно включать несколько раз на странице.
На самом деле такой блок с формой связи желательно включать несколько раз на странице.
Блок с описанием преимуществ, функция которого заинтересовать посетителя
В этом блоке должны быть расписаны отличительные качества вашего продукта или услуги. В идеале, после ознакомления с этим блоком у пользователя должно возникнуть желание оставить заявку или связаться по контактным данным для уточнения каких-либо деталей.
Блок с отзывами
Отзывы – очень важная часть лендинг пейдж. Она очень тонко воздействует на посетителя. В его голове срабатывает определенный тумблер при виде отзывов реальных людей, складывается определенное доверие к предлагаемому товару или услуге. Очень сильно повышают конверсию видео отзывы. Обязательно добавляйте их на свой сайты.
Футер
Футер, или как его еще называют на сленге «подвал» сайта. Это отдельный тематический блок, расположенный в самом низу. В нем также указываются различные контактные данные, адреса. Часто указываются регистрационные данные.
Часто указываются регистрационные данные.
Пошаговая инструкция по созданию одностраничного сайта
Детально рассмотрим процесс создания лендинга на примере конструктора Wix. Процесс будет состоять из следующих основных шагов:
- регистрации на сервисе;
- выбор шаблона для будущего лендинга;
- изменения оформления темы с помощью редактора;
- наполнение сайта;
- работа над мобильной версией сайта.
Регистрации на сервисе
Чтобы начать процесс творчества над собственным лендингом, для начала нужно пройти несложный процесс регистрации в системе. Вводим email и придумываем пароль, затем подтверждаем регистрацию в письме, отправленном на электронный ящик – все как всегда!
Важно! При работе на бесплатном тарифе предоставляется бесплатный домен – то есть адрес, где будет хранится ваш сайт в виртуальном пространстве. По умолчанию он выглядит как «логин.wix.com». Имейте это ввиду при выборе своего логина.
Выбор шаблона для будущего лендинга
В конструкторе предусмотрено множество различных шаблонов.Встроенный поиск позволяет легко найти нужный и подходящий шалон. Выберем для примера категорию «заработок в интернете».
Вносим изменения оформления темы с помощью редактора
Нужно четко определить структуру сайта в самом начале. Добавляются блоки с помощью специального редактора, расположенного в левом углу. С помощью неё набрасываем примерный каркас из тематических блоков.
Далее приступаем к настройке дизайна сайта. В левой части находится опция «инструменты», щелкая на неё откроется окно с выбором настроек и параметрами. Если дизайн был изготовлен заранее, то его настройка займет совсем немного времени. Не более двадцати минут.
Наполнение сайта
Наводим курсор на то место, где нужно разместить текст, и кликаем на опцию «Добавить пост». После написания теста кликаем по нему, появятся возможности настройки текста, включающие размер, тип шрифта, жирность и так далее. После этого сохраняем изменения соответствующей кнопкой.
После этого сохраняем изменения соответствующей кнопкой.
Чтобы добавить изображение, нужно нажать на кнопку «Редактировать посты», на верхней панели появится возможность добавить фото и видео. После добавления изображения нажимаем кнопки «Готово», «Применить», «Обновить текст».
Работа над мобильной версией сайта
Мобильная версия делается на платформе Wix чрезвычайно просто. Нужно нажать кнопку «Сайт» в верхнем углу экрана и выбрать раздел «Мобильная версия сайта», конструктор все сделает сам. В завершении публикуем сайт, нажимая соответствующую кнопку. Вот и все. Сайт готов!
Примеры хороших одностраничников
В завершении давайте взглянем на примеры хорошо и профессионально созданных лендингов. Такие сайты очень удобны для пользователя, что вызывает доверие и повышенное внимание с его стороны.
Сайт магазина контрактных автозапчастей.
Сайт по продаже бензовозов.
Услуги выездных свадеб.
Видеоинструкция по созданию сайта на примере WordPress.
Надеемся, что наша инструкция помогла Вам и теперь Вы знаете, как сделать одностраничный сайт. Лендинг Пейдж — это отличный и недорогой способ протестировать нишу и понять, сможете ли Вы получить прибыль с нового направления бизнеса или нет.
Большим плюсом является то, что одностраничные сайты сегодня можно делать самостоятельно без больших расходов и привлечения разных специалистов.
Если у Вас остались вопросы, задавайте их в комментариях.
Полезные статьи:
Что такое одностраничник. Для чего нужен одностраничный сайт
Тема сегодняшней статьи одностраничники или Landing Page, что такое одностраничник и для чего он нужен. На каких проектах и где лучше использовать одностраничники. Какие виды лендиговых сайтов можно выделить в интернете. Примеры продающих одностраничников и их отличия от полноценных многостраничных сайтов, все это будет детально разобрано в данной публикации.
Какие виды лендиговых сайтов можно выделить в интернете. Примеры продающих одностраничников и их отличия от полноценных многостраничных сайтов, все это будет детально разобрано в данной публикации.
Перед тем как приступить к подробному разбору, попробую сформулировать доступное определение одностраничникам.
Одностраничники — это сайты состоящие из одной страницы. Посадочные или продающие страницы, в большинстве случаев созданы для коммерческих целей. Основная задача одностраничного сайта быстрая продажа или покупка товаров, сбор контактной информации, создание подписной базы.
Хотел как проще, а вышло определение насыщенно другими непонятными определениями. Не переживайте сейчас все подробно разберем и разложим по полочкам.
Создание Landing Page любой сложности на простом и удобном WordPress. Кратчайшие сроки, полная внутренняя оптимизация, доступные цены. Заказать создание Landing Page.
Зачем нужны одностраничники
Причин создания одностраничного сайта может быть несколько, некоторые отлично зарабатывают на продаже услуг или товаров, другие генерируют и перераспределяют трафик на другие более крупные сайты. Представим основные причины создания одностраничного сайта следующим списком:
Представим основные причины создания одностраничного сайта следующим списком:
- Продажа инфо-продуктов отлично проводиться на одностраничных сайтах. Если у вас уникальный товар, без аналогов на рынке, тогда вам подойдет одностраничный лендинг. Прелесть в том, что одну страницу наполнить несколькими тысячами слов заточенными под один или несколько запросов гораздо проще продвигать в поисковой системе, по крайней мере так было раньше. Сейчас поисковики все же отдают преимущество большим сайтам. Но в случае с уникальным товаром, достаточно будет и одной посадочной страницы.
- Релиз масштабного проекта, с небольшим описанием и созданием подписной базы. К примеру вы через год планируете создать огромный портал или скажем конкурентноспособную социальную сеть, но вам потребуется еще целый год для разработки. Создание одностраничника в данном случае способно собрать огромное количество подписчиков, готовых в первый же день жизни будущего сайта посетить и оценить его. Эти посетители оставляют свои контактные данные (номер телефона, ФИО, емейл).
 Если сосредоточиться на интригующем тексте к примеру — “Новая социальная сеть оставит Вконтакте в прошлом…”. Данных ход сможет заинтересовать миллионы пользователей сети, да и распространяются такие “заявки” в сети очень быстро. Короче одной из причин создания одностраничного сайта может быть рекламная компания будущего сайта.
Если сосредоточиться на интригующем тексте к примеру — “Новая социальная сеть оставит Вконтакте в прошлом…”. Данных ход сможет заинтересовать миллионы пользователей сети, да и распространяются такие “заявки” в сети очень быстро. Короче одной из причин создания одностраничного сайта может быть рекламная компания будущего сайта. - Владельцы малых бизнесов могут использовать одностраничник для продаж. Такие сайты не дорогие в разработке, поддержке и наполнении, что как раз по карману малого бизнеса.
- Все варианты преведенные выше могут переплетаться меж собой и представлять лично вашу цель в интернете.
После того как мы разобрались зачем нужны одностраничники, рассмотрим какие они бываю, только со стороны структуры сайта.
Какие бывают одностраничные сайты
Как же можно создать одностраничник, вариантов сразу несколько:
- С помощью CMS, это движок под сайт, на который нужно лишь натянуть шаблон, и написать текст. С этой задачей легко может справиться WordPress.
 Все довольно просто — пишите текст, делаете картинки, устанавливаете движок WordPress, скачиваете и устанавливаете тему, наполняете страницу заготовленным текстом и публикуете ее в сети. Все это займет даже у новичка один два дня.
Все довольно просто — пишите текст, делаете картинки, устанавливаете движок WordPress, скачиваете и устанавливаете тему, наполняете страницу заготовленным текстом и публикуете ее в сети. Все это займет даже у новичка один два дня. - Сайт на чистом Html. У тех кто не знает язык разметки могут возникнуть трудности, тем же кто разбирается это плевое дело, на несколько часов работы. Преимущества такого сайта в том что он гораздо быстрее и его трудно “сломать”. Ломать то в общем и нечего.
- Генератор сайтов. Вариант для самых ленивых. Я бы его не советовал, это действительно самый простой способ, но “выхлоп” таких сайтов будет на порядок ниже.
Так же вы всегда можете обратиться к специалисту, и за небольшую сумму создать качественный и рабочий сайт в удобном вам формате.
Примеры одностраничных сайтов
Для того что бы окончательно понять что собой представляет Landing Page, приведу несколько примеров, которые нашел в интернете.
Адреса этих страниц:
http://www..png) blincagency.com/
blincagency.com/
http://school.olaeff.ru/
http://agent.tobiz.net/
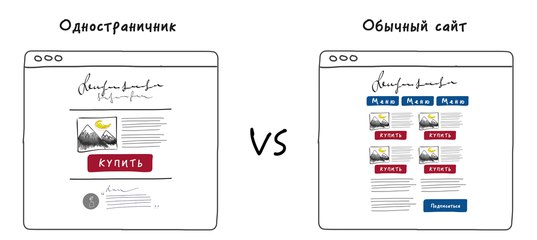
В чем отличие одностраничного сайта от обычного
Думая я вам помог понять что такое одностраничник, теперь давайте обсудим его отличия от обычных сайтов к которым мы привыкли.
Конечно же главное отличие в количестве страниц, но существуют и другие нюансы:
- Количество страниц, это я думаю понятно. Разницу между одной и несколько все понимают.
- Легче продвижение. Для лендингов обычно берут около 10 фраз для продвижения и внедряют их в большой текст. Эти фразы гораздо проще продвигать в ПС и бюджет на их продвижение гораздо меньше.
- Все в одном месте. Пользователю не нужно ходить по сайту, смотреть карточки товаров, искать контактные данные. Все в одном месте, это может значительно ускорить процесс покупки.
- Гораздо дешевле. Адекватная стоимость простенького одностраничного сайта не превышает 100$, конечно же эту цифру можно раздуть в любую сторону. Все зависит от функционала и сложности шаблона.

В общем это все что я хотел рассказать об одностраничных сайтах. Надеюсь главный вопрос статьи “Что такое одностраничник” полностью снят.
Если же у вас возникнут какие-либо вопросы, не стесняйтесь, задавайте их в комментариях.
Одностраничный сайт в топ-10: мечты или реальность?
Автор Маргарита Казакевич На чтение 10 мин. Просмотров 4.1k. Опубликовано
О лендосах (продающих лендингах) у нас будет отдельная статья, мы очень любим этот нахрапистый формат рубки бабла. Сейчас давайте поговорим о другом: что делать, если без лендинга никак, а играть по правилам лендосов неловко? Как сделать одностраничный сайт и не прогадать в долгосрочной перспективе? Разбираемся вместе с экспертами из SE Ranking.
Одностраничный сайт: один в SEO не воин?
Одностраничный сайт создают в основном для контекста. В этом случае он хорошо работает, но недолго ― пока на него дают рекламу. Однако краткосрочная перспектива радует не всех владельцев бизнеса, многие хотят заручиться грамотной поисковой оптимизацией. И тогда возникает вопрос: а можно ли приводить клиентов на одностраничник с помощью SEO?
Однако краткосрочная перспектива радует не всех владельцев бизнеса, многие хотят заручиться грамотной поисковой оптимизацией. И тогда возникает вопрос: а можно ли приводить клиентов на одностраничник с помощью SEO?
Для начала ― краткий ликбез для тех, кто считает одностраничник и лендинг равнозначными понятиями.
| Одностраничный сайт (одностраничник, single/one page website) | Лендинг (landing page, целевая/ посадочная страница) |
| Не обязательно лендинг. Это всегда одна страница, передвижение по которой осуществляется путем прокручивания или с помощью ссылок внутри страницы. Цель такого сайта может быть как рекламная, так и информационная ― например, сайт-визитка компании. | Не обязательно одностраничный сайт. Лендинг может быть как самостоятельной страницей, так и входить в состав полноценного сайта. Часто делают мини-сайты из 3-5 страниц, каждая из которых — лендинг.  Основная цель посадочной страницы ― сбор контактов потенциального клиента или оформление заказа с сайта. Основная цель посадочной страницы ― сбор контактов потенциального клиента или оформление заказа с сайта. |
| Примеры | |
| Одностраничный сайт (не лендинг). | Лендинг (не одностраничник). |
К делу ― можно ли продвинуть одностраничник в ТОП?
Одностраничники создаются с расчетом привлечения активной контекстной, баннерной рекламы, ссылок на сайт из пресс-релизов, рассылок, соцсетей и других каналов получения трафика, которые предполагают спровоцированный переход по ссылке. SEO в данном случае ― дополнительный источник, который можно подтянуть по некоторым параметрам, но слишком полагаться на него не стоит.
Мэтт Каттс на вопрос об отношении Google к одностраничным сайтам ответил: «Все зависит от конкретной области, темы и типа сайта. Но если одностраничник подходит для вас и пользователей, он будет работать и для Google». Весьма расплывчатый ответ, не так ли? Давайте разберемся более конкретно, опираясь на основные факторы ранжирования поисковых систем и другие, важные для продвижения показатели.
Минусы одностраничного сайта с точки зрения SEO
- Проигрывает старичкам-многостраничникам
Как правило, одностраничники ― это молодые сайты, которые со временем или перерастают в полноценные многостраничники, или исчезают из поля зрения.
Поисковые системы к «молодняку» питают недоверие: только что созданный ресурс в перспективе может быть как хорошим, так и спамной площадкой-однодневкой. Поэтому они занимают выжидательную позицию по отношению к новичкам и не дают быстро выйти в ТОП, особенно по ВЧ запросам.
По поводу возраста домена Мэтт Каттс сказал, что он имеет значение, но не такое больше, как ему приписывают. Цитата: «Сайты с возрастом 6 месяцев и 1 год не слишком отличаются для Google». Но как показывает практика, возраст все-таки имеет значение, но не просто как факт, а в отношении количества ссылок, обновления контента и других положительных факторов ранжирования, которыми может обзавестись сайт в течение долгого существования.
В патенте Google «Информационный поиск на основе исторических данных» сказано, что имеет значение также и дата окончания регистрации домена:
«Ценные домены оплачиваются на годы вперед, в то время, как бесполезные редко используются более года. Поэтому дата регистрации срока домена может расцениваться как фактор оценки качества домена и размещенного на нем документа». (Источник).
Поэтому дата регистрации срока домена может расцениваться как фактор оценки качества домена и размещенного на нем документа». (Источник).
Что касается Яндекса, многие слышали про его “песочницу”, в которую якобы попадают все молодые сайты, но сами разработчики поисковой системы никак не комментируют эту информацию, поэтому приходится опираться только на собственный опыт и набитые шишки. Можно сказать лишь одно ― Яндекс учитывает возраст сайта как фактор ранжирования, считая взрослые ресурсы более достойными доверия. Это скорее рекомендация, чем закон. Но тем не менее её принимают во внимание. Так, мы проверили 150 000 сайтов, которые продвигаются с помощью сервиса SE Ranking, и увидели, что около 93% размещают сайты на доменах возрастом более 1,5 года.
Решение
Часто советуют покупать домен с историей, но дело в том, что если поисковые системы не индексировали одностраничник на протяжении всего существования, толку с такого домена не будет. Здесь есть одно решение ― практиковать предварительную раскрутку сайта: купить заранее домен (на срок более года) и разместить на нем хороший контент. Сайт проиндексируется (начнет увеличиваться не только возраст домена, но и сайта), а значит, к моменту запуска проекта одностраничник не будет считаться слишком молодым для поисковых систем.
Сайт проиндексируется (начнет увеличиваться не только возраст домена, но и сайта), а значит, к моменту запуска проекта одностраничник не будет считаться слишком молодым для поисковых систем.
- Охватывает мало ключевых слов.
Большая ошибка ― пытаться оптимизировать одностраничник под большое количество запросов, тем более из разной семантической группы. Это не дает поисковым системам понять, какому запросу ваш сайт наиболее релевантен.
Например, компания занимается ремонтом мобильных телефонов, а также продает новые. Не получится оптимизировать одностраничник одновременно под обе услуги. Запросы для одностраничника в данном случае ― «ремонт телефонов», «ремонт смартфонов» и т. д. А для продажи придется создавать отдельный одностраничник. Если вы предлагаете много разных услуг, лучше сделать полноценный сайт.
Решение
Продвигайте одностраничник по одному-трем смежным запросам (из одной семантической группы). Ориентируйте пользователя, посетившего сайт, на один продукт или услугу ― посвящайте одностраничник конкретной, пусть и узкотематической, цели. Например, как на этом советском плакате.
Например, как на этом советском плакате.
- Сложно получить обратные ссылки
С одной стороны кажется, что авторитет одностраничника в лице поисковиков должен быть очень высоким, так как все обратные ссылки ведут на одну-единственную страницу. И это было бы так — в мире, где бэклинки льются непрерывной рекой на один и тот же контент. В действительности же получать ссылки естественным путем без добавления нового содержимого очень сложно.
MOZ провел исследование, изучив ТОП-50 Google по 15,000 ключевым словам, и установил прочную связь между ранжированием сайтов и количеством обратных ссылок. Результаты показали, что 99,2% сайтов имеют хотя бы одну обратную ссылку.
Причем отдельная страница может занимать высокие позиции только при условии, что имеются входящие ссылки на другие страницы сайта.
Решение
Увеличить вероятность расшаривания контента можно с помощью кнопок социальных сетей. Причем мало просто установить кнопки, нужно стимулировать пользователей делиться вашим одностраничником. Например, предложите скидку на продукт или услугу при условии расшаривания страницы.
Например, предложите скидку на продукт или услугу при условии расшаривания страницы.
Кто-то может возразить, что ссылки из соцсетей отслеживаются поисковыми системами не всегда корректно, например, большинство из них закрываются тегом nofollow. Однако они все равно учитываются и влияют на ранжирование в качестве «человеческого» фактора, указывая поисковику на актуальность сайта.
- Не обновляется контент
Чтобы долго поддерживать одностраничный сайт, нужно им заниматься. Особенно если хотите получить трафик из поисковых систем. Для этого нужно обновлять контент, иначе поисковая система посчитает ваш сайт заброшенным. Отсюда вытекает еще одна проблема ― отсутствие свежего контента.
Решение
Для положительного эффекта в SEO к одностраничному сайту рекомендуют добавлять блог и регулярно его обновлять. Хоть так одностраничник и становится многостраничником, это очень хороший совет тем, кто хочет видеть сайт в ТОПе.
Также положительный эффект дает размещение блока для отзывов: люди будут оставлять отзывы, что для поисковиков будет сигналом о регулярном обновлении сайта.
- Плохие поведенческие
В сети больше многостраничных сайтов, это факт. Поэтому поисковые системы сравнивают поведенческие на одностраничниках и на полноценных сайтах по одинаковым параметрам. И по мнению поисковиков поведение пользователей на этих двух типах ресурсов сильно отличается — не в пользу одностраничного.
Например, на одностраничных сайтах неизбежен высокий процент отказов, так как отказом поисковые системы считают посещение сайта с просмотром не более одной страницы.
Время, проведенное пользователем на одностраничнике, также будет отличаться от времени посещения многостраничного сайта из-за отсутствия альтернативы ― других страниц, на которые можно перейти для получения более развернутой информации.
Это касается и глубины просмотра (количество просмотров страниц сайта в рамках одного визита).
И в Google Analytics, и в Яндекс.Метрике можно выполнить более точную настройку для одностраничного сайта. Но это отразится только на отчетах сервисов аналитики и никак не повлияет на отношение к сайту поисковых систем.
Решение
Такой фактор, как продолжительность пребывания на странице, влияет на показатель отказов. Поэтому добавляйте на сайт элементы, которые удерживают внимание пользователя:
- видео;
- flash-элементы;
- виджеты;
- pdf- или doc-файлы.
Кстати, относительно добавления на сайт текстовых документов существует мнение, что так вы делаете из одностраничника многостраничник и даете возможность ранжироваться ему по этим документам. В качестве примера посмотрите на результаты поиска по запросу «seo-чек лист» ― на первых строчках поиска выдается сайт и размещенный на нем pdf-документ. А чуть ниже можно увидеть еще один документ, уже с другого сайта.
Что делать, если все-таки одностраничник?
Томас Шмитц, известный веб-аналитик и консультант по интернет-маркетингу, соцмедиа и SEO, написал прекрасное руководство по оптимизации одностраничных сайтов. В нем он предлагает следующие способы по улучшению положения таких ресурсов:
- Разделите страницу и контент на секции
Разработайте дизайн каждой секции контента, словно это разные страницы сайта. Выберите запросы, по которым вы хотите ранжироваться и составьте соответствующий заголовок, текст, альт теги к изображениям и другие SEO-сигналы.
- Отделите секции контента тегами div
<div >...content...< /div><div>...content...< /div><div>...content...< /div><div>...content...< /div>
- Используйте анкорные ссылки
Анкорные ссылки ― не то же самое, что текст анкора. Анкорные ссылки переносят вас в определенное место в пределах одной страницы.
Возьмем в качестве примера одностраничник mypizzaoven.nl. Если кликать по иконкам слева:«home», «oven», «pizza on place» и т. д. в URL после слеша добавляется соответствующий текст с хештегом.
А вот по поводу последней рекомендации из руководства Томаса Шмитца, которая звучит как «Присвойте каждой секции контента свой тег h2», ― много споров. Однако тот же Мэтт Каттс в одном из видео сказал: «Нет ничего страшного в использовании нескольких h2 на странице, если это необходимо для построения логической структуры контента. Если это для структуры контента не обязательно, не рекомендую злоупотреблять этим, особенно плохо, когда большие куски текста оборачивают в h2 и стилизуют через CSS, словно это не заголовок, а простой текст».
Если подытожить, то использовать несколько h2 можно только в связке с анкорными ссылками (в которых используется #). Потому что в этом случае одна страница вашего сайта воспринимается поисковиками уже не как один URL, а как несколько.
Заключение
Кто-то считает, что можно сэкономить, сделав одностраничный сайт вместо полноценного многостраничного. Это спорное утверждение, так как сэкономить получится разве что на самом процессе создания сайта. А потом придется довольно долго тратиться на контекстную рекламу и экспериментировать с SEO. Краткосрочного эффекта вы скорее всего дождетесь, а вот рассчитывать на поток трафика только из поиска не стоит.
Одностраничный сайт проигрывает многостраничному по многим факторам ранжирования. А вот для рекламных компаний вполне подходит ― но тогда не забивайте себе голову тяжелыми мыслями о SEO.
Источник изображений
фото на обложке © А.Родченко
Подпишитесь на рассылку новостей. Никакого спама!
Email*
Подписаться
Что такое сайт-одностраничник и для чего он нужен
Одностраничник – это сайт, который состоит из одной короткой или длинной страницы и преследует коммерческую цель. По мнению интернет-маркетологов, такой формат сайта позволяет максимально привлечь внимание посетителей к его тематике. Одностраничники или Landing Page (посадочные страницы) создаются под один продукт, который нужно или быстро продать, если он уже известен целевой аудитории, или повысить его узнаваемость и популярность, если это новинка на рынке.
В современной бизнес-среде посадочные страницы очень востребованы. Они в сжатые сроки позволяют предпринимателям лучше узнать свою целевую аудиторию, представить ей продвигаемую услугу или товар и получить прибыль от продаж этого продукта. Большинство продавцов, желающих увеличить свои продажи с помощью интернет-пространства, используют для достижения этой цели одностраничные сайты. Давайте разберемся, какие именно задачи можно решить с помощью лендинг пейдж.
Для чего нужен сайт-одностраничник?
Чаще всего цель, с которой создается сайт-одностраничник, – это продажа товара или услуги. Но помимо этого с помощью лендинга можно решить и ряд других задач:
- Увеличить количество посетителей сайта и превратить их в клиентов.
- Определить процент потенциальных клиентов в общей массе посетителей.
- Провести анализ воздействия тех или иных маркетинговых приемов на целевую аудиторию.
- Собрать контактные данные посетителей для последующего предложения им продвигаемых продуктов.
В конечном итоге решение этих задач приводит к увеличению числа клиентов компании и росту ее прибыли.
Какие бывают одностраничные сайты
Выделяют четыре вида одностраничных сайтов:
- Длинная посадочная страница – встречается чаще всего.
- Короткая посадочная страница – обычно используется для сбора контактных данных и расширения базы подписчиков.
- Одношаговый лендинг – на одной странице находится и краткая информация о продукте, и кнопка, позволяющая совершить необходимое действие (купить продукт, подписаться на рассылку или вебинар).
- Двухшаговый лендинг – состоит из двух страниц: на первой располагается информация, подогревающая интерес посетителя, а на второй – призыв к действию и яркая кнопка для его совершения.
Любой их этих лендингов может быть как с вертикальной, как и с горизонтальной прокруткой. Вертикальный вариант наиболее удобный и популярный. Горизонтальная прокрутка напоминает формат электронной книги и выглядит оригинальнее вертикальной, но не очень удобна для посетителей и потому не пользуется особой популярностью.
Как создать сайт-одностраничник самостоятельно
Есть два пути создания сайтов-одностраничников, способствующих продвижению вашего бизнеса:
- Заказать у профессионалов – веб-студии или фрилансера.
- Сделать самостоятельно.
Если вы делаете только первые шаги в продажах или хотите протестировать реакцию покупателей на новый продукт, вы можете создать свой продающий сайт самостоятельно. Позже, когда дела пойдут в гору, и ваша предпринимательская деятельность начнет приносить прибыль, эффективнее будет обратиться к профессиональным разработчикам, которые сделают вам лендинг более высокого уровня, но для начала вы можете попробовать справиться своими силами.
Стоимость одностраничника, созданного своими руками, ниже стоимости сайта, созданного на заказ: во-первых, вы делаете все сами и тем самым экономите деньги за работу, во-вторых, как правило, вы идете самым простым путем из возможных, что обходится вам заметно дешевле. Ситуация, конечно, не без минусов, но на первых этапах они могут не играть существенной роли.
Создание Landing Page своими руками состоит из следующих этапов:
1. Создание плана.
На этом этапе нужно спланировать структуру вашего будущего одностраничника: из каких блоков он будет состоять, какую именно информацию будет содержать каждый блок, где вы будете брать эту информацию.
2. Выбор шаблона сайта.
Его можно получить одним из следующих способов:
- Скачать в Интернете – бесплатно, но неуникально, что плохо для продвижения.
- Купить – затратно, но быстро и без лишних усилий.
- Создать самостоятельно – уникально, но требует времени и специальных знаний.
3. Регистрация доменного имени и выбор хостинга.
4. Запуск сайта и его продвижение.
Если все указанное выше кажется вам слишком сложным, вы всегда можете заказать одностраничный сайт у профессионалов, тем самым сэкономив себе не только время, но и нервные клетки.
Отличие одностраничного сайта от обычного
От обычного многостраничного сайта лендинг пэйдж отличается своей сконцентрированностью на одном товаре или услуге и ярко выраженной коммерческой целью. Многостраничный сайт может служить информационным ресурсом (корпоративный сайт), визиткой (сайт-визитка) или же быть ориентированным на продажи и предлагать посетителям большой товарный ассортимент (интернет-магазин), тогда как лендинг всегда направлен на увеличение числа клиентов и рост продаж конкретного продукта.
Уникальное торговое предложение для одностраничника
При создании одностраничного сайта разрабатывается УТП – уникальное торговое предложение, которое должно максимально заинтересовать посетителей и подтолкнуть их к совершению ожидаемого от них действия. Основа УТП – цепляющий заголовок, расположенный вверху страницы. Далее следуют видео, графические изображения и текстовые блоки, дополняющие заголовок – они должны укрепить заинтересованность посетителя и подтолкнуть его к заказу.
Уникальное торговое предложение – это главная составляющая лендинга, то, что выделяет сайт и его тематику на фоне многочисленных конкурентов. Оно должно быть интересным для посетителей сайта и вызывать у них моментальное желание купить, заказать, подписаться. К разработке УТП нужно подходить со всей серьезностью, предварительно изучив интересы и потребности своей целевой аудитории.
Как раскрутить одностраничник
Основа продвижения одностраничников – это ссылки с других ресурсов. К ним относятся:
- Страницы в социальных сетях.
- E-mail рассылки.
- Контекстная реклама в Яндексе и Гугле.
- SEO-тексты на различных сайтах.
Любой из этих пунктов требует финансовых затрат. С точной суммой можно определиться, только изучив все особенности и цели конкретного лендинга. Если вы занимаетесь раскруткой своего одностраничника самостоятельно, составьте для себя план работы и не останавливайтесь на одном виде продвижения. Ведь то, что работает для одного сайта, может быть бесполезным для другого.
Настроение целевой аудитории может меняться, как и тенденции в области продвижения Landing Page, поэтому нужно все время держать руку на пульсе, изучать своих существующих и потенциальных клиентов и не бояться новых решений. Также не лишним будет обратить внимание на действия успешных конкурентов – слепо копировать их не нужно, но интересные идеи можно позаимствовать, естественно, адаптировав их под особенности своего лендинга.
Как заработать на одностраничниках
С помощью одностраничника можно продать многие товары и услуги, увеличить базу подписчиков и повысить известность своего бизнеса – от торговли до всевозможных курсов. Если вы сами ничего не производите, найдите того, кто производит, и предложите сотрудничество, или просто купите большую партию по оптовой цене и продавайте поштучно с помощью лендинга.
Настройка на сайте автоматизированного инструмента продаж (он же – умная воронка) поможет вам отследить потребности и поведение каждого посетителя и сделать ему предложение, от которого он не сможет отказаться. Не знаете, как это сделать? Обратитесь к нам за консультацией – вместе мы выведем ваш бизнес на качественно новый уровень!
Смотрите также
40 одностраничных шаблонов на WordPress 2021 года
Автор Илья Чигарев На чтение 15 мин Просмотров 9.2к. Обновлено
Одностраничником называют 2 типа сайтов: сайты-визитки и лендинги, они же «посадочные страницы». Визитки обычно заказывают небольшие компании, которым нужен легкий и максимально простой в обслуживании сайт для размещения информации о себе и своих услугах.
Лендинг также состоит из одной страницы, но отличается тем, что нацелен на повышение конверсии и использует анимированные эффекты, маркетинговые трюки. Одностраничные шаблоны WordPress позволяют создать сайты обоих типов и не требуют наличие знаний в веб-разработке.
Все шаблоны представлены с популярного онлайн-магазина ThemeForest. Другие подборки можете посмотреть по ссылке.
40 одностраничных шаблонов на WordPress, актуальные в 2021 году
Bridge — 370+ крутых сайтов в одном шаблоне
Bridge — один из лучших универсальных подборок шаблонов. Среди темплейтов отыщутся заготовки на любую тематику. Все выдержанны в тематическом дизайне, отлично подойдут для landing page и небольших сайтов визиток. В комплект включены все необходимые плагины для онлайн-торговли, демонстрации слайдеров, заполнения и отправки форм. Дизайны сделаны профессионалами.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
1. Business consultancy — бизнес консультант
Одна из почти 400 разработок. Эта WordPress theme отличается:
- красивым дизайном с необычным оформлением «меню сбоку»;
- простотой установки и настройки;
- интеграцией с соцсетями;
- возможностью легко менять цветовые настройки и шрифты.
Отличительная особенность — универсальность. Шаблон визитки разработан под бизнес-тематику, но легко подойдет под любую другую.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30 шаблонов на тему бизнеса
2. Brdg Runner — фитнес браслет
Мощный яркий пример лендинга, посвященного браслету с функциями фитнес-трекера. Необычное и приятное для глаза сочетание цветов запоминается пользователю. В темплейте используются все возможности скроллинга, за счет чего предлагаемый товар легко продемонстрировать с любого ракурса и в «деле». Есть возможность вставки видео, отзывов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
3. Catering — лендинг кейтеринг
Визитка с функцией интернет магазина. Базовая тематика — кейтеринг, легко меняется в визуальном редакторе простой перестановкой картинок. Дизайн простой и привлекательный, отлично будет смотреться для тех товаров и услуг, где нужно сделать акцент на внешнем виде того, что предлагается в Internet Shop и не отвлекать внимание посетителя. Полностью респонсивен.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
4. B-Nails — ногтевой сервис
Этот шаблон сайта под Вордпресс посвящен студии красоты, конкретно — маникюру и педикюру. Эффектная стилизация под стилистику Инстаграм, нежные пастельные тона — все это сработает на потенциальную целевую аудиторию. Шрифты полностью адаптированы к кириллице, поэтому можно просто поменять текст и главную картинку. Есть опция вести блог.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 25+ тем на тему красоты, спа, ногтевой сервис » Смотреть
5. BRedu — образование
Темплейт, посвященный образованию, подойдет для курсов, обучающих программ. Простой дизайн без излишеств одинаково хорошо отображается на компьютере, ноутбуке, мобильных устройствах. Функции слайдеров позволят анимировать события. Можно использовать как интернет магазин с опциями онлайн-заказа выбранной программы. Встроен плагин Google-карт.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 10 вариантов для сайта обучения
6. Be Stronger — секция бокса
Темплейт для фитнес-клубов, спортивных секций. Выполнен в мощной, производящей нужное впечатление стилистике, которая усиливается за счет прокрутки в заглавной картинке. Настройки легко изменить в визуальном редакторе, предлагающемся к темплейту. Есть функционал подбора программы и записи на конкретный день, что очень удобно для клиентов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
7. New Blockchain — криптовалюта
Модная тематика криптовалюты и футуристичный, «неоновый» дизайн. Добавлены необычные анимации шрифта, текст меняется в интуитивно понятной админ-панели. Встроен плагин онлайн-покупок, в целом, Bridge интегрирован с WooCommerce. Заготовку легко адаптировать под лендинг по IT-тематике любой направленности. Помимо представленных, есть дополнительные иконки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 15 шаблонов для проекта по криптовалюте » Смотреть
8. Matcha Organic — продажа чая Матча
Привлекательный, разработанный профессиональными дизайнерами шаблон для продажи полезной еды, веганских продуктов, чая и кофе. Отличная настройка слайдеров — можно добавлять как видео, так и картинки. Включена опция online shop, которая позволит сразу же приобрести интересующие продукты. Приятная цветовая гамма в зелено-коричневых тонах.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 10 темплейтов для интернет магазина чая на Вордпресс » Смотреть подбору
9. BRDG — продажа часов
Темплейт по продаже часов, который сразу же вызывает интерес за счет:
- слайдера-прокрутки в заглавной картинке;
- минималистичного черно-белого дизайна;
- возможности показывать достижения и статистику в цифрах;
- функций интернет-магазина.
Грамотное оформление создаст ощущение лакшери-продукта, что подойдет для имиджевых товаров.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 15 тем для магазина часов » Посмотреть
10. Kirkland — сайт юридической фирмы
Заготовка под юридическую тематику. Строгий черно-белый стиль с элементами золота создает ощущение надежности, доверия. Поддерживается удобный скроллинг и появление элементов по мере прокрутки страницы. Темплейт интегрирован с основными соцсетями, достаточно просто поставить ссылки. Можно расширить заготовку до многостраничного сайта, подключить блог.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30 шаблонов для сайта услуг адвоката » Посмотреть
11. Unrivalled Taste — крафтовые напитки
Шаблон сайта, посвященного крафтовым напиткам. Легко адаптировать под ресторан, магазин по продаже продуктов питания. Несколько вариантов внешнего вида — можно использовать сетку, как в изначальном варианте, либо увеличить количество ячеек. Все картинки анимированы, меняются или увеличиваются по нажатию. Есть раздел отзывов, а также функционал интернет-шоппинга.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
12. Fitness — фитнес клуб
Еще один яркий, запоминающийся вариант темплейта под фитнес-клуб. В комплекте:
- автоматическое перелистывание слайдов — можно настраивать;
- сетка с записью — клиенту легко определить удобное для себя время;
- возможность встройки видео;
- раздел для информации о сотрудниках, тренерах;
- удобная контактная форма.
Мощный креативный дизайн обязательно запомнится посетителям.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 30 темплейтов на тему фитнеса » Открыть статью в новой вкладке
13. Dental — стоматология
Стоматологическая клиника или медцентр обязательно должны обратить внимание на этот шаблон. Он простой, яркий, приятный для глаза, в нем есть все необходимое — график работы, преимущества. Широкие возможности настройки перелистывания и удобные слайдеры сделают сайт уникальным и комфортным для посетителей. Есть возможность расширения из визитки до более крупного ресурса.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 шаблонов по теме стоматология 2021
14. Conference — дизайн конференция
Разработка под конференцию, однако станет универсальным лендингом под совершенно любую тематику. Яркий, профессиональный дизайн бросается в глаза, мгновенно вызывая интерес. Оформление с обилием графики хорошо смотрится на любых устройствах благодаря отличной адаптивности и респонсивности. Включен функционал календаря, расписания, возможности регистрации с помощью удобных форм.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 25 темплейтов для лендинга конференции, мероприятия 2021
15. Pet Sanctuary — приют для животных
Темплейт под приют для животных. Здесь отлично реализован параллакс-скроллинг, отчего простой по структуре дизайн выглядит эффектным и приятным в использовании сайта. Есть возможность размещения обширной галереи, поэтому шаблон станет отличным выбором.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 10 шаблонов для сайта про животных » Перейти
16. Burger — фастфуд
Полностью анимированный темплейт, выглядит особенно современно и актуально в 2021 году. Через админ-панель можно настраивать каждый элемент, делая сайт «живым» и активно помогающим пользователю получить нужную информацию с максимальным для себя комфортом. Изначально задуман как сайт ресторанов быстрого питания, но подойдет и для других целей. Картинки меняются одним кликом.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 вариантов для сайта доставки еды
17. Pole Danicng — танцевальная школа
Темплейт танцевальной студии, также будет превосходно смотреться в роли лендинга, посвященного косметике, парфюмерии, модной одежде и любой «женской» тематике. Яркий розово-неоновый стиль сменяется более нейтральными тонами, благодаря чему заготовка смотрится гармонично. Отличная возможность загрузки галереи для создания портфолио.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. Showreel — создание видео
Традиционный лендинг со всеми необходимыми элементами — от заглавной страницы до детального описания. Меню позволит перемещаться вверх в одно нажатие. Нейтральный дизайн делает заготовку абсолютно универсальной. Она прекрасно подойдет для сайта визитки, сможет стать основой для более крупного проекта. Помимо основной прокрутки есть удобное боковое меню.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Универсальный шаблон Jupiter
Один из наиболее производительных и кастомизируемых шаблонов на рынке. Он подойдет как для адаптивной landing page WordPress, так и для интернет-магазина с объемным каталогом. Тема разработана с прицелом на обеспечение высокой производительности веб-ресурса, в ней применяется Javascript плагин ленивой загрузки и выполнена оптимизация управления зависимостями и использования CPU. К шаблону приложены psd файлы. Премиальные плагины LayerSlider, VisualComposer, Master Slider, Slider Revolution входят в стоимость шаблона.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
19. Универсальный шаблон
Демо-сайт журнала в пастельных тонах. Hover-эффект размытия фото, видео фон для секций, всплывающий текст служат для привлечения внимания посетителя.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
20. Портфолио/сайт-визитка психолога, коуча
Одностраничный демо-сайт для политика, психолога, коуча, тренера. Содержит анимированный счетчик, строгий дизайн.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 шаблонов для сайта психолога » Посмотреть
21. Универсальный/портфолио фотографа
Стильный одностраничник со слайдером, к баннерам которого применен эффект затемнения, фотогалереей, счетчиками, parallax-фонами, «социальными» кнопками.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30+ темплейтов для фотографа 2021
22. Лендиг продукции: еда/донатсы
Красочный лендинг кафе, продающего донатсы. В дизайне стоит отметить фиксированное верхнее меню, форму подписки, фотоленту с lightbox увеличением картинок.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
23. Новогодняя страница
Навигацию по лендингу выполняют пункты фиксированного меню. На сайте много тематических иконок, есть кнопка «К началу страницы» и форма рассылки поздравлений.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
24. Спорт/фитнес
Сайт-визитка в светлой цветовой гамме, идеален для фитнес-тренера. Использует минимум анимированных элементов. Посетители могут ставить лайки статьям и продукции.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
25. Спорт/кроссфит
Простой шаблон лендинг пейдж со множеством секций и кнопок, которые призывают присоединиться к клубу. Названия секций выводятся с анимацией.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
26. Сайт агентства, организующего ивенты/праздники
Особенности лендинга: меню, меняющее цвет при прокрутке, кнопка скачивания, галерея клиентов, форма обратной связи, форма подписки на новостную рассылку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
27. Портфолио фотографа
Лендинг, в шапке которого дана краткая информация о фотографе, а ниже следуют «выпадающие» секции с одним большим фото. При клике по фото открывается фотогалерея.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
28. Кафе/еда
Демо подойдет в качестве сайта-визитки. При скроллинге хедер исчезает с эффектом «fade out». Иконка в правом нижнем углу открывает форму обратной связи.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30 тем про кафе / ресторан » Перейти
29. Ручная работа/мастерская
В верхней части лендинга расположен полноэкранный слайдер, при наведении указателя мыши на его навигационную стрелку появляется превью следующего слайда.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
30. Медицина
WordPress landing page шаблоны должны повышать конверсию. Этот демо-сайт мед. клиники определенно способен побудить посетителей заказать обратный звонок.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 25 вариантов для веб-ресурса по медицине » Посмотреть
31. Красота/Beauty
Лендинг для модного журнала или салона красоты. При просмотре страницы последовательно открываются заглавные фото каждой секции, хедер фиксируется, а его фон затемняется.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
32. Лекции/тренинги
Посадочная страница с flexbox галереей, блоком тарифов, расписанием мероприятий и развернутой картой. В отдельных секциях применяется parallax.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Красивая тема Salient
Salient — «отзывчивый» универсальный шаблон, по праву считающийся более легким и быстрым, чем альтернативные темы топ-селлеры. Важную роль в дизайне шаблона играют адаптивные картинки, идеально подстраивающиеся под экраны разных устройств. Тема бесплатно укомплектована продвинутой версией плагина Visual Composer. Расширенные опции кастомизации позволяют оперативно настроить шаблон одностраничного сайта WordPress под свои нужды.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
33. Лендинг в виде блочного слайдера
При перемещении между смысловыми блоками страницы используется анимированный эффект уменьшения и увеличения фона. Смена полноэкранных «слайдов» происходит при активации пунктов меню или навигационных стрелок.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
34. Одностраничник для стартапа
Клик по пункту меню данного лендинга вызывает переход к новому разделу с эффектом смещения по горизонтали. При скроллинге элементы страницы загружаются с намеренной задержкой.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
35. Лендинг для кафе
Красивый одностраничный сайт, состоящий из секций «О нас», «Меню», «Галерея», «Контакты». Содержит слайдер из отзывов прессы и интерактивную карту.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
36. Приложение/App
Яркий лендинг, продвигающий приложение. При прокручивании страницы секции контента сменяют друг друга, воспроизводя эффект поднимаемой/опускаемой «шторки».
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 тем для презентации приложения
37. Сайт-визитка для агентства
При загрузке страницы в шапке сайта появляется 3D куб, из одной грани которого разворачивается слайдер с видео. В процессе скроллинга куб переворачивается, и его новая грань трансформируется в новый раздел.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 вариантов для лендинга / проекта для веб-студии, digital-агенства » Посмотреть подборку
38. Универсальный демо-сайт
Представляет те адаптивные шаблоны лендинг пейдж, которые подходят любым проектам. В процессе скроллинга фон текущей секции поднимается, а ее составные части всплывают из разных частей экрана.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
39. Лендинг Digital агентства
В дизайне сайта использованы hover-эффекты, имитирующие приближение и перемещение картинок, построчный вывод загружаемого текста, проявление parallax при скроллинге.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
40. Промоушн пейдж для продукта
Для навигации по лендингу служат выдвигающееся боковое меню, вертикальные точки и скроллинг. Элементы дизайна выводятся на страницу с помощью анимации, которую так любят применять шаблоны лендинг пейдж, создаваемые для wordpress и других движков.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
41. Phlox Pro
Один из самых известных мультишаблонов под Элементор, который появился еще несколько лет назад, а в 2021 продолжает быть актуальным за счет постоянных обновлений. Прекрасная заготовка для эффектных одностраничных сайтов, где можно разместить большой объем информации, сохраняя доходчивость, понятность и функцию продажи.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
42. Manon
Креативный шаблон с интересными 12 вариантами демо сайтов. Настройку можете делать с помощью конструктора Elementor или WPBakery на выбор. Также разработчики записали 2 видео, общей длительностью 2 часа, где они показывают как настроить данный шаблон.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
43. Resonator
Шаблон для сайта тематики аудио подкаст. У темы красивые демо, сделаны в стиле минимализм, светлые, ничего лишнего. Функционал: встроенный плеер, можно добавлять аудио с популярных платформ типа SoundCloud и Spotify, возможность сделать блог или интернет магазин.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
44. Sånn
Креативная тема для студии дизайна с 15-ю разными демо. Нежные пастельные цвета добавляют аккуратности сайту. Подойдёт для любой ниши, будь вы брендовым агентством, дизайн-студией, дизайнером, фрилансером любого типа или ищете самый простой способ создать привлекательную современную целевую страницу.
Вы получите множество креативных макетов портфолио, включая одностраничные шаблоны, горизонтальную прокрутку и плавающее портфолио, а также 2 бесплатных премиум плагина.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Также по теме: 100 шаблонов для сайта визитки » Перейти к статье
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.
15 лучших примеров одностраничных веб-сайтов, которые помогут вам создать отличный сайт
Меньше значит больше, когда дело доходит до дизайна, включая веб-дизайн. Как бы убедительно ни было загружать ваш сайт большим количеством контента на нескольких веб-страницах, реальность такова, что чем меньше страниц у вашего сайта, тем более привлекательным он может быть для вашей аудитории. Другими словами, этот одностраничный веб-сайт может более эффективно рассказывать вашу историю, продвигать ваш бренд и увеличивать конверсии.
Какими бы простыми ни казались одностраничные веб-сайты, это не значит, что их будет легко создать.В некоторых случаях это может быть сложнее. В конце концов, одностраничный сайт стратегически сводит коммерческое сообщение и очень аккуратно упаковывает его в одну веб-страницу, что непросто. Чтобы лучше понять ваш веб-дизайн, давайте рассмотрим примеры одностраничных веб-сайтов, чтобы понять, как вы можете стратегически разработать свой сайт, чтобы он выглядел хорошо и служил маркетинговым инструментом.
Вот 15 лучших примеров одностраничных веб-сайтов:
1. Замбо Тулум
Отрасль: Девелопмент недвижимости
Zambo Tulum — хороший пример одностраничного веб-сайта о недвижимости, который эффективно демонстрирует недвижимость с большим количеством деталей на одной веб-странице.В данном случае он служит тизером для продвижения своей новой разработки с целью привлечения потенциальных покупателей. И вместо того, чтобы включать всю возможную информацию об объекте, он предоставляет ровно столько, чтобы заинтересовать читателей и, в свою очередь, создавать формы обратной связи, открывая двери для продаж.
2. Daniel Schuh Originals
Отрасль: Электронная торговля
Daniel Schuh Originals — это пример одностраничного веб-сайта, иллюстрирующий, как местный ремесленник может создать одностраничный сайт для продажи в Интернете, продвигая свои высококачественные ограниченные экземпляры.Что хорошо в этом примере, так это то, что эстетика сайта соответствует бренду. Другими словами, простота сайта помогает подчеркнуть простую элегантность продаваемых на нем натуральных продуктов.
3. Quarters Co-Living
Отрасль: Недвижимость (аренда)
Quarters Co-Living представляет собой интересный пример того, как компания может использовать одностраничный веб-сайт, даже если у него несколько одностраничных веб-сайтов. В этом случае веб-сайту удается устранить шум других мест, сосредоточившись на одном месте с дополнительными ссылками на другие места проживания в нижнем колонтитуле одной страницы.
4. Банкрофт
Отрасль: Общественное питание
Одностраничный веб-сайт Bancroft демонстрирует, как ресторан с несколькими меню может беспрепятственно использовать одну страницу, а не несколько страниц, для отображения множества предложений. Это достигается за счет включения ссылок на свою отдельную страницу, чтобы читатели могли просматривать другие меню на той же странице. Также обратите внимание, как он использует галерею слайдеров, чтобы включать больше изображений, не создавая переполнения сайта.
5.Фестиваль опилочного искусства
Отрасль: Событие
The Sawdust Festival использует одностраничный веб-сайт с эффектами прокрутки, чтобы предоставить читателям информативный и увлекательный пользовательский интерфейс. Это действительно эффективный способ создания веб-сайта мероприятий, поскольку он предоставляет все, что нужно потенциальному посетителю, от общей информации о мероприятии (например, даты и место) до докладчиков и билетов.
6. Коллектив поваров
Отрасль: Запуск
Cook Collective — интересный стартап, предлагающий общие коммерческие кухонные помещения местным поварам и поставщикам услуг общественного питания.Он использует очень чистый, но информативный одностраничный веб-сайт, который завершает страницу контактной формой для заинтересованных посетителей сайта, чтобы получить дополнительную информацию или запросить бронирование места. Он также включает в себя две кнопки с призывом к действию в верхней части навигации, обе из которых направляют читателей к контактной форме внизу страницы.
7. Home Societe
Отрасль: Профессиональные услуги (дизайн)
Home Societe — это очень уникальный пример одностраничного веб-сайта, который не только выглядит редакционным, но и прокручивается по горизонтали, а не по вертикали.Наряду с горизонтальной прокруткой он включает левое вертикальное меню, благодаря чему одностраничный сайт читается слева направо, как в книге. Он также использует большое количество анимации на странице, что делает минималистичный сайт привлекательным и привлекающим внимание.
8. Сввим
Отрасль: Профессиональные услуги (B2B)
Swwim — агентство контент-маркетинга, которое использует свой веб-сайт, чтобы продемонстрировать свой творческий потенциал и игривость. Использование настраиваемой анимированной графики помогает одностраничному веб-сайту стать более индивидуальным и соответствовать бизнесу.Внизу страницы находится ссылка, по которой можно начать работу с агентством, а также ссылки на его учетные записи в социальных сетях для дополнительного уровня социального доказательства.
Хотите использовать специальную графику и подобные иллюстрации, но у вас нет собственных навыков? Посетите Creative Market, чтобы найти графику, или сделайте заказную графику всего за 5 долларов с Fiverr.
Посетите Fiverr
9. ГИПНАКС
Отрасль: Электронная торговля
HYPNAX, компания, которая продает одно простое спальное устройство, предназначенное для предотвращения храпа, использует одностраничный веб-сайт для демонстрации своего продукта.Он включает в себя призыв к действию (CTA) в верхнем правом углу, где, как известно, находятся CTA, создавая знакомый пользовательский интерфейс. Уникальность его призыва к действию заключается в том, что он невероятно оптимизирован с помощью простой функции добавления в корзину, которая устраняет трение и позволяет посетителям быстро совершать покупки.
10. Sip
Отрасль: Приложение
Ни один список примеров одностраничных веб-сайтов не был бы полным без статического одностраничного сайта или веб-сайта мобильного приложения.Sip, как и многие другие приложения, решил использовать простой одностраничный веб-сайт для продвижения своего приложения и предоставить посетителям только один вариант: загрузить его. Это хорошая стратегия для компаний, которые хотят продавать один простой продукт, который является бесплатным и, следовательно, не требует больших продаж для привлечения новых клиентов (или, в данном случае, загрузок).
11. Камень формирования
Отрасль: Поставщик строительных услуг
Одностраничный веб-сайт Formation Stone — хороший пример того, как бизнес может оптимизировать размещение большого количества информации.Сайт включает четыре раздела: «Кто мы», «Что мы предлагаем», «Кому мы обслуживаем» и «Контакты». Он также разбрасывает изображения продуктов повсюду, предоставляя посетителям дополнительную информацию о том, что предлагает компания.
12. Агентство Agigen
Отрасль: Маркетинговое агентство
Одностраничный веб-сайт Agigen Agency отличается современным дизайном с гамбургер-меню вместо текстового меню в сочетании с чистым дизайном с полужирным текстом. Имея такой минималистичный дизайн, посетители сайта не имеют другого выбора, кроме как прочитать убедительную подсказку и прокрутить страницу вниз для получения дополнительной информации.
13. Мы не пластик
Отрасль: Дизайн
В этом примере одностраничного веб-сайта We Ain’t Plastic очень проста с одним полноэкранным изображением, названием бренда и гамбургер-меню. Кроме того, чистая и современная цветовая гамма поражает своей простотой. По мере прокрутки посетители получают информацию о компании, ее предложениях, предыдущих клиентах и контактную информацию, чтобы пользователи могли начать разговор. Этот «поток рассказов» привлекает читателей, превращая их в потенциальных клиентов.
14. Кафе Фрида
Отрасль: Общественное питание
Cafe Frida творчески подходит к созданию своего одностраничного веб-сайта, добавляя многочисленные анимации. Это помогает создать впечатление с того момента, как посетитель заходит на их страницу, что, вероятно, отражает веселую и причудливую среду, в которой посетители кафе будут лично. На сайте нет традиционного меню навигации. Вместо этого при прокрутке посетители могут увидеть гамбургер-меню, которое позволяет им переходить к определенным разделам одностраничного сайта.
15. Инвентарь
Отрасль: Приложение
Ginventory имеет уникальный одностраничный веб-сайт, на котором одна страница не прокручивается вниз, а меняет наложения по мере прокрутки пользователя. Это придает странице более интерактивный вид, позволяя посетителям сайта управлять просмотром на экране того, как работает его продукт, приложение. Вверху есть кнопки, с помощью которых посетители могут быстро связаться с компанией или загрузить приложение.
Хотите знать, какую тему используют эти одностраничные веб-сайты? Узнайте с помощью Gochyu, бесплатного сайта, который анализирует сайты и позволяет узнать, на какой теме они созданы.Вы также можете найти другие варианты для своего веб-сайта, ознакомившись с нашей статьей о вдохновении для веб-дизайна, чтобы помочь вам сравнить, какой веб-макет лучше всего соответствует вашим потребностям.
Итог
Одностраничные сайты, подобные этим, могут быть отличным инструментом для маркетинга продуктов или услуг, не требующих большого количества контента или контекста. Другими словами, одностраничные веб-сайты для малого бизнеса идеально подходят для предприятий, предлагающих простые и понятные предложения.
Если вы новичок в мире веб-дизайна, лучше всего использовать конструктор сайтов, например Squarespace или Wix. Любой из них позволит вам легко создать профессиональный веб-сайт, который достигнет ваших целей и хорошо представит ваш бизнес. Для получения дополнительных рекомендаций ознакомьтесь с лучшими конструкторами веб-сайтов на рынке.
Вам также может понравиться…
20 лучших одностраничных сайтов и шаблонов [для начинающих и профессионалов]
Существует множество причин, по которым вы можете захотеть создать одностраничный веб-сайт:
- Страница событий
- Спецпроект
- Целевая страница для объявлений
- И список продолжается …
Во многих случаях одностраничный веб-сайт может служить всем вашим веб-сайтом — и с точки зрения пользовательского опыта это имеет смысл.
Нет необходимости в нескольких страницах (главная, информация, услуги, контакты), когда весь контент хорошо умещается на странице, которую легко прокручивать.
В этом руководстве мы начнем с того, что вдохновим вас самыми красивыми одностраничными веб-сайтами, созданными некоторыми из самых талантливых дизайнеров мира.
Затем, чтобы помочь вам решить, как создать свой собственный пейджер, мы быстро обсудим важные элементы, которые следует учитывать при выборе между самостоятельной работой (DIY) или наймом профессионала.
Приступим.
Потрясающие примеры одностраничных веб-сайтов
Sheerlink
Дизайнер: Попался | Построен с: Custom
Banyak Surf Adventure
Дизайнер: Собственный | Создан с: Wix
Raleigh Centros
Дизайнер: Clicky | Создан с: WordPress
Hypnax
Дизайнер: н / д | Создано с: Custom
CleanShot
Дизайнер: MakeTheWeb | Построен с: Custom
Прачечная в северной части штата
Дизайнер: Рюкзак | Построен с: Squarespace
Wandure
Дизайнер: В доме | Построен с: PageCloud
Тип + пиксель
Дизайнер: Собственный | Построен с: WordPress
Bek Stone
Дизайнер: Зак Джонсон | Построен с: Custom
Heippa
Дизайнер: В доме | Создан с помощью: PageCloud
94 Фотография
Ищете еще больше вдохновения? Оформить заказ One Page Love, который демонстрирует тысячи самых красивых одностраничных веб-сайтов в Интернете.
Как видно из приведенных выше потрясающих примеров, существует множество способов создать веб-сайт. В то время как некоторые из сайтов здесь были созданы с использованием инструментов DIY, таких как PageCloud, Wix и Squarespace, другие используют настраиваемые фреймворки, системы управления контентом (CMS) и код для публикации сайта.
Итак, какой подход лучше? Сделай сам или нестандартный код?
Это то, что мы рассмотрим дальше.
Сделай сам против сайтов с индивидуальным кодом
Давайте начнем с определения веб-сайтов «сделай сам» и «сделай сам»:
«Сделай сам»: могут быть созданы и управляться кем-то без знаний дизайна или технического программирования .
«Веб-сайты с настраиваемым кодом»: созданы профессиональными дизайнерами и разработчиками и ограничивают то, что может быть изменено конечным пользователем. Эти инструменты часто называют системами управления контентом (CMS).
Чтобы принять обоснованное решение между двумя вариантами выше, важно понимать:
- Как создаются и размещаются веб-сайты
- Различные типы шаблонов
- Сколько стоит создание веб-сайтов и управление ими
Как создаются и размещаются веб-сайты
DIY
Самый простой способ создать веб-сайт (особенно одностраничный) — использовать конструктор веб-сайтов, такой как PageCloud, Wix или Squarespace.
Хотя конструкторы веб-сайтов сильно различаются по функциям, настройкам и общему опыту, они значительно упрощают настройку функционального веб-сайта.
Не нужно беспокоиться о хостинге, сетях доставки контента, сертификатах SSL, резервном копировании и всех других трудоемких задачах, связанных с созданием сайта с нуля. Создатели сайтов предлагают полностью управляемые услуги, которые включают все эти элементы в вашу подписку.
Конструкторы веб-сайтов также предлагают интерфейсы WYSIWYG (то, что вы видите, то и получаете), так что нетехнические специалисты могут создавать и управлять своим сайтом без профессиональной помощи.Вот пример:
За последние несколько лет все большее число креативных агентств начали использовать конструкторы веб-сайтов, чтобы повысить свою эффективность, сократить свои расходы и предоставить своим клиентам дополнительный контроль.
Вы творческий профессионал? Зарегистрируйтесь и станьте PageCloud Pro сегодня.
Веб-сайты с настраиваемым кодом
Создание веб-сайта с настраиваемым кодом состоит из нескольких этапов, независимо от количества страниц.
Вот упрощенная версия того, как выглядит этот процесс:
- Творческий профессионал создаст дизайн веб-сайта и интерактивных элементов с помощью таких инструментов, как Photoshop и Sketch.
- Когда дизайн завершен, он добавляется в Invision, где его можно утвердить, а важные элементы стиля передаются команде разработчиков.
- Перед преобразованием дизайна в код (реализация) для сайта настраивается хостинг и другие функциональные элементы.
- Веб-сайт создается разработчиком с использованием различных языков программирования, фреймворков, шаблонов, плагинов, библиотек и т. Д.
- Заключительный обзор и тестирование дизайнера и разработчика, чтобы убедиться, что все выглядит правильно и работает должным образом.
Хотя это долгий и дорогостоящий процесс, он дает профессионалам неограниченную гибкость при создании веб-сайта. По сути, если вы готовы платить, с помощью кода можно сделать почти все, что угодно.
Примечание. В зависимости от того, какой тип CMS используется (WordPress, Joomla, Drupal или Custom), владельцы сайтов могут или не могут редактировать свой сайт.Во многих случаях владельцы сайтов могут изменять текст и заменять контент, например изображения и видео. Вот пример:
Одним из ключевых преимуществ использования CMS является то, что их шаблоны дают вам возможность изменять сразу несколько страниц или быстро переключаться между совместимыми шаблонами. Однако это не так полезно, когда речь идет о небольших веб-сайтах с меньшим количеством страниц.
Различные типы шаблонов
Шаблоны, также известные как темы, предлагаются каждой платформой для создания веб-сайтов.
Эти предварительно разработанные макеты позволяют дизайнерам и не дизайнерам быстро создавать что-то красивое, не делая все с нуля.
Примечание:
- По большей части шаблоны нельзя переносить между разными инструментами. Шаблоны
- не могут предоставлять функциональные возможности, которые не поддерживаются платформой, на которой они созданы.
- Перед выбором шаблона необходимо выбрать платформу, которую вы хотите использовать.
Вот несколько примеров одностраничных шаблонов, основанных на самых популярных платформах для создания веб-сайтов.
Очередь
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: PageCloud
Money App
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: Wix
Miller
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: Squarespace
Oslo
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: PageCloud
Целевая страница вебинара
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: Wix
Skye
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: Squarespace
Paradigm Shift
Тип: Пользовательский код | Цена: БЕСПЛАТНО | Построен с: Пользовательский HTML5
Caliris
Тип: Пользовательский код | Цена: $ 39 | Построен с: WordPress
Tune
Тип: Пользовательский код | Цена: $ 49 | Создан на основе: WordPress
Сколько стоит создание веб-сайтов и управление ими
Точно оценить стоимость веб-сайта сложно, даже если на нем всего одна страница.
Лучший способ сделать это — разделить фиксированные и единовременные расходы.
Фиксированные расходы
Чтобы ваш веб-сайт работал бесперебойно, вам придется покрыть определенные фиксированные расходы: ваше доменное имя, хостинг, сертификат SSL, CDN, резервное копирование и многое другое.
Для одностраничного веб-сайта ожидайте платить около 5–10 долларов в месяц, если вы размещаете свой сайт самостоятельно, и от 10 до 20 долларов в месяц, если вы используете полностью управляемый конструктор веб-сайтов.
Фиксированные затраты немного увеличатся по мере увеличения масштаба вашего веб-сайта.Однако постоянные затраты обычно очень низкие, независимо от того, как вы создаете свой сайт.
Единовременные расходы
Некоторые платформы для создания веб-сайтов предлагают шаблоны премиум-класса, которые вы можете приобрести за единовременную плату. Обычно они варьируются от нескольких долларов до нескольких сотен долларов.
На самом деле реальная стоимость веб-сайта зависит от профессиональных услуг, которые вы платите за проектирование и / или разработку своего сайта.
Размер этих сборов сильно зависит от того, где вы живете и кого нанимаете для работы на своем сайте.
Строить сайт в Индии намного дешевле, чем в США.
В этом примере мы будем использовать среднюю стоимость одностраничного веб-сайта, созданного в США:
С конструктором веб-сайтов: 100–1000 долларов
Веб-сайт с настраиваемым кодом: 500–5000 долларов
Как видите, это намного больше дорого создавать собственный сайт из-за всех необходимых шагов, упомянутых выше.
Вам также может понравиться: Сколько стоят сайты? [Объяснено 10+ примерами веб-сайтов]
Резюме
Какими бы простыми ни были одностраничные веб-сайты, вам нужно учесть множество вещей, прежде чем принимать решение о том, как их создать.
Чтобы максимально упростить задачу:
- Если вам нужен супер-индивидуальный дизайн веб-сайта, у вас есть достаточный бюджет и вам не нужно столько контроля над своим сайтом, наймите агентство.
- Если вы хотите снизить расходы и контролировать свой веб-сайт, воспользуйтесь конструктором веб-сайтов.
Вы можете попробовать PageCloud бесплатно!
Как написать пейджер с шаблонами и примерами. :: Курс копирайтинга
Эта статья посвящена однопейджерным устройствам.Вы можете спросить:
«Что такое однопейджер?»
One Pager — это простой одностраничный документ , который дает общий обзор продукта, услуги или бизнеса. Они отлично подходят для продвижения вашего бизнеса или предоставления синопсиса или продукта лицу, ответственному за закупку. Это как современная версия брошюры.
Пейджеры можно использовать по-разному:
- Использование их для рекламы вашего местного бизнеса в других близлежащих предприятиях.
- Использование в качестве листовок.
- Покажите обзор продукта / услуги своему начальнику или менеджеру по закупкам.
- Позвольте людям распечатать одностраничный синопсис вашего продукта, чтобы показать другим людям.
- Правительственные чиновники используют их в качестве подачек, чтобы получить поддержку по законам и причинам.
4 вещи, которые должен делать хороший One Pager:
1.) Хороший пейджер должен давать общее представление о продукте в заголовке.
Пример: «Получите неограниченное количество моек всего за 25 долларов в месяц!»
Пример: «Единственный аутентичный ресторан фо в Южном Детройте!»
Пример: «Когда вам нужен развод, вам может помочь юридическая фирма Roland & Shlansky.”
2.) Он должен давать какие-то отзывы или истории успеха.
Пример: «Кафе Julie’s — мое любимое место, где я могу выпить бублик и кофе каждое утро на протяжении последних 12 лет!»
Пример: «200 человек в день доверяют нам мыть и детализировать их машину каждый день!»
Пример: «Салон Рона Кинга — единственный салон, которому я доверяю укладывать свои вьющиеся волосы!»
3.) Это должно дать несколько веских причин для покупки.
Пример: «Фестиваль самбы в Остине — крупнейший бразильский праздник за пределами Бразилии!»
Пример: «Мы провели более 750 красивых свадеб в районе Роли!»
Пример: «Если у вас есть Aetna или Blue Cross, чистка зубов на 100% бесплатна!»
4.) В нем должно быть указано, как купить продукт (Телефон? Веб-сайт? Физическое местонахождение? Carrier Pigeon?).
Пример: «Закажите сегодня. Просто позвоните Дженни по телефону 713.301.1546 и опишите свадебный торт своей мечты ».
Пример: «Получите IBM Analytics сегодня. Заполните форму на сайте IBM.com/analytics, и мы свяжемся с вами ».
Пример: «Мы находимся на углу Себастьяна и 53-й улицы, рядом с аптекой CVS».
Физические правила одного пейджера:
Я бы сказал, что это не жесткие «правила», а скорее «простые рекомендации.”
- Все должно умещаться на одной странице. Ага!
- Должен уметь распечатать его на обычном настольном принтере. Всегда проверяйте свой One Pager на принтере.
- Стандартный лист бумаги. Размеры: 8,5 дюймов в ширину, 11 дюймов в высоту. -или- Ширина 21,5 см, высота 28 см.
- Может работать как в портретной, так и в альбомной ориентации. Это просто визуальное предпочтение.
- «Эй, босс, посмотри на эту услугу, которую мы могли бы использовать!» ::: бросьте One Pager ей на стол :::
Сделать однопейджер достаточно просто, проверьте:
Вот обычная одностраничная реклама, которая может рекламировать что угодно.На самом деле это всего лишь несколько блоков текста, размещенных на странице, и, возможно, несколько небольших изображений или логотипов. Когда вы посмотрите, как он строится с нуля, вы увидите, насколько он прост на самом деле:
Так как же сделать однопейджер? Вот несколько инструментов:
Существует буквально миллиард графических инструментов, с которыми вы МОЖЕТЕ построить One Pager, но я очень предпочитаю простоту. Эти 5 инструментов — мои рекомендации, начиная от самого простого к самому сложному.
Инструмент №1.) Google Документы
Будьте проще и просто используйте Документы Google.Вы можете легко перетаскивать элементы по странице и распечатывать их.
Инструмент №2.) Google Рисунки
Немного знакомый инструмент — это Google Drawings, очень простой графический редактор. Отлично подходит для перетаскивания полей / текста / изображений на One Pager.
Инструмент №3.) Adobe Photoshop
Photoshop — самый мощный визуальный редактор, но он требует некоторого обучения. Это почти СЛИШКОМ мощно для небольших работ, таких как One Pager. Придерживайтесь приведенных выше рекомендаций, если не знаете, как им пользоваться.
Инструмент №4.) Microsoft Word
Классический инструмент, который можно найти практически в каждом офисе. Поскольку One Pager — это в основном просто текст и, возможно, несколько изображений, Word достаточно хорош для их создания.
Инструмент №5.) Microsoft PowerPoint
Я думаю, что PowerPoint довольно легко перетаскивать текст и изображения по экрану, так что из него можно сделать достойный редактор для One Pager (или в этом случае…. «Слайд», который вы можете использовать как One Pager) .
Что ставить на One Pager:
Физически на однопейджерном пейджере не так много места, поэтому одновременно можно размещать только несколько вещей.Если ваша цель — привлечь людей к определенному месту, возможно, важны информация о нем и карта. Если ваша цель — заставить их перейти по ссылке на веб-сайт, очевидно, что включение этой информации будет иметь важное значение. Вот список того, что вы можете добавить на свой собственный One Pager.
- Карта или описание вашего местоположения. «За целью на I-35».
- Неотразимое предложение. «Химчистка за 1,15 доллара на всю жизнь!»
- Купон на скидку. «Принесите этот флаер, чтобы получить скидку 25% на первое мороженое с фруктами!»
- Изображение службы. На автомойке может быть фотография чистой машины. Ветеринар может иметь фотографии собак и кошек.
- Награды или похвалы. «Признан лучшим автосалоном в 2014, 2015 и 2016 годах!»
- Отзывы. «Я перепробовала все бублики в этом городе, и Julie’s Cafe — лучшее!»
- Логотипы известных клиентов. «Нам доверяют: KPMG, Deloitte, McKinsey и General Electric.”
- Объясните, зачем нужен товар. «Домашние животные счастливее, когда есть собачья дверь, через которую они выходят на улицу».
Пример пейджеров:
Пример одного пейджера для автомойки, рекламирующего неограниченное количество автомойок по фиксированной цене. Это было бы отличным флаером для близлежащих предприятий:
Carwash service Пример одного пейджера (всего 6 элементов на странице, очень просто и эффективно).
Сделано в: Adobe Photoshop.
Скачать шаблон: [Ссылка]
Цель: Рассказать людям о сделке по мойке автомобилей в Bob’s Carwash без ограничений. Он показывает предложение, цену, некоторые преимущества сделки и место, где вы можете ее получить:
Ветеринарный пример одного пейджера.
Сделано в: Google Рисунки
Скачать шаблон: [Ссылка]
Цель: Рассказать людям об этой ветеринарной клинике. Фотография собаки и кошки сразу подразумевает, что это какая-то услуга, связанная с животными, есть некоторые цены, а также есть контактная информация, включая адрес:
HustleCon All-Text One Pager или Email (также известный как «Разрешение босса»)
Ссылка на оригинал: [Ссылка]
Цель: Простой одностраничный документ, который вы можете распечатать (или отправить по электронной почте) своему начальнику, чтобы они вы посещаете HustleCon и, возможно, платите за вас и некоторых членов команды.В нем быстро описывается, что такое HustleCon, некоторые навыки, которые участники усвоят, а также цена / местоположение:
Пейджер AltMBA Сета Година.
Ссылка на исходный PDF-файл: [Ссылка]
Цель: Распечатка одной страницы, которую вы можете передать работодателю, коллеге или другу, которые будут заинтересованы в предлагаемой ими программе AltMBA. Он дает общее представление о программе и побуждает людей спрашивать своего работодателя о компенсации за обучение:
Пользовательский шаблон одного пейджера на основе Сета Година AltMBA Один пейджер:
Сделано в: Adobe Photoshop.
Загрузить шаблон: [Ссылка]
Цель: Это шаблон, который мы в KopywritingKourse разработали на основе приведенного выше Seth Godin AltMBA One Pager.
Пример листовки с одним пейджером для самостоятельного хранения данных
Сделано в: Google Рисунки
Скачать шаблон: [Ссылка]
Цель: Это один пейджер, рекламирующий самостоятельное хранение для студентов. Это супер просто и по делу. Особый привет Саумилю (@ sms113king) за разработку этого шаблона (и нижеприведенного) для себя и за то, что он позволил другим использовать.
2-й одностраничный флаер с возможностью самостоятельного хранения
Сделано в: Google Рисунки
Скачать шаблон: [Ссылка]
Цель: Этот флаер предназначен непосредственно для студентов колледжа, уезжающих домой, которым, возможно, потребуется хранить пачку вещей во время перехода квартиры или общежития. Еще раз спасибо Saumil (@ sms113king) за разработку этого шаблона. Что мне нравится в One Pager, так это то, что они настолько просты в разработке и дешевы в распространении, что вы можете вовремя нацеливать их на определенные события (например, массовый исход из кампуса колледжа во время сезона переезда).
Правительственный пейджер Пример: NASDA
Назначение: Однопейджеры — довольно распространенная подача в политике. Если вы болтаете с политической партией, вам нужна некоторая поддержка законопроекта / движения / дела … вы подсовываете человеку пейджер, чтобы он пересмотрел его позже. Этот One Pager защищает группу под названием NASDA. Как и большинство вещей в политике, он расплывчатый AF:
Загрузите это руководство по One Pager в формате PDF (и все редактируемые шаблоны):
–Загрузка всего сообщения в виде PDF-файла для совместного использования–
–Загрузка всех редактируемых шаблонов–
–Легко поделиться с коллегами–
Отправить мне >>
Перед тем, как уйти, знали ли вы, что мы делаем отличный обучающий курс и даже помогаем вам писать текст, когда вам нужно?
Наши тренинги бывают быстрыми, действенными, и даже простое освоение одной новой концепции может быстро окупить все ваши вложения. Он обучает вас и коллег:
- Написание копии веб-сайта для продажи или подписки.
- Создание сообщений в блогах с высокой конверсией.
- Написание автоответчиков, которые автоматически рассылают маркетинг и продают.
- Написание электронных писем, привлекающих внимание и привлекающих внимание.
10 одностраничных веб-сайтов, которые вдохновят вас
Если все сделано правильно, одностраничный формат дает вашему пользователю простой, но функциональный опыт без необходимости навигации по страницам и ссылкам.
Предпосылка проста: храните все (или большую часть) ресурсов вашего веб-сайта, от текста до графики и кнопок навигации, на одной странице. Ожидается, что пользователи будут прокручивать вверх и вниз (или использовать кнопки навигации) для просмотра вашего веб-сайта.
Мы хотим показать вам еще несколько отличных примеров одностраничных веб-сайтов, которые помогут вдохновить вас на создание собственного дизайна, а затем дать вам несколько отличных советов по созданию собственного в InVision Studio.
10 увлекательных одностраничных веб-сайтов, которые вдохновят вас на создание собственных
Ниже приведены 10 фантастических примеров одностраничных веб-сайтов.Используйте их, чтобы вдохновить вас на создание собственных дизайнов или просто подхалимничать.
Balsoy использует фиксированную строку меню вверху, чтобы помочь пользователям легко перемещаться по их упрощенному одностраничному веб-сайту. Когда пользователи прокручивают страницу вниз, они видят разделы, предлагающие информацию об их продукте. Каждый раздел переходит в следующий со скользящей анимацией, что доставляет удовольствие.
Epic расскажет вам правдивые, захватывающие истории от талантливых писателей, и все они представлены на одностраничном веб-сайте. Используя якорные ссылки вверху страницы, пользователи могут найти именно то, что им нужно, нажимая кнопки или прокручивая страницу вниз.
Каждая история сопровождается яркой графикой и кратким, но увлекательным синопсисом. Макет прост и позволяет пользователю прокручивать и выбирать истории, как в цифровой библиотеке. Хотя каждая история представляет собой отдельную подстраницу, мы действительно рассматриваем это как пример размещения большей части содержания сайта на одной, легко просматриваемой странице.
Every Last Drop — это одностраничный веб-сайт, созданный для вас сотрудниками Waterwise, британской некоммерческой организации, деятельность которой направлена на информирование людей о потреблении воды и важности его сокращения.Когда пользователь прокручивает страницу вниз, он проходит через день из жизни типичного гражданина Великобритании — и головокружительное количество воды, которое он потребляет каждый день.
Сайт использует анимацию и уникальную технику прокрутки, чтобы погрузить посетителей в атмосферу и показать им важность сокращения расхода воды. Это очень творческий подход к одностраничному веб-сайту, который оставляет незабываемые и познавательные впечатления.
Ян Эндерс — инженер-программист и создатель фантастического одностраничного веб-сайта.
Узнайте 101 из жизни Эндерса без прокрутки.К концу 17-й строки прописано все, что вам нужно знать: он кодирует, у него есть опыт, у него есть резюме, и он (по его собственным словам) «капризный старик».
Дизайн-агентство Angry Bear использует для пользователей красивый одностраничный веб-сайт, посвященный природе, с плавающим меню гамбургеров (или это меню hamBEARger? Хорошо, я остановлюсь…) слева для удобной навигации по странице.
Пользователи дизайна создают элементы и творческий подход, чтобы дать ощущение глубины и размаха, когда они прокручивают водопад в лес внизу.
Reverend Danger — это веселый и интерактивный одностраничный веб-сайт от одноименного цифрового агентства.
Используя полосу прокрутки вверху, пользователи могут выбирать между двумя разными темами работы с веб-сайтом: Reverend, для более пассивного и успокаивающего взаимодействия; и «Опасность» для более жестоких и боевых фильмов. Очень интересный способ оживить одностраничный веб-сайт.
Knucklebones — это новый веб-сайт, основанный в 2016 году, посвященный более старой игре.Сайт посвящен продукту Kickstarter, основанному на древней игре Knucklebones (предшественник jacks).
По мере того, как пользователи прокручивают страницу вниз, веб-сайт предоставляет пользователям всю информацию, которая может им понадобиться для игры, демонстрируя правила в удобном для понимания формате.
Веб-сайт также предоставляет различные пакеты, в которых пользователи могут покупать игру.
Фиксированная панель навигации вверху помогает пользователям перемещаться по одностраничному веб-сайту без постоянной прокрутки
Rest — отличный пример того, как одностраничный веб-сайт может работать и для электронной коммерции.Веб-страница короткая и приятная, предоставляя пользователям все, что им нужно знать о продукте, с помощью отличных изображений и хороших текстов, а также дает им возможность выбора того, как приобрести его для себя с помощью трех простых вариантов покупки, выраженных визуально.
Варианты покупки Rest
Две кнопки навигации вверху также являются плюсом, помогая перемещаться по веб-сайту без постоянной прокрутки.
Не на каждом одностраничном сайте должны быть якорные ссылки и анимация.Дизайнер пользовательского интерфейса Джон Филлипс представляет нам самый спартанский одностраничный веб-сайт в этом списке со своим личным сайтом. Для этого не требуется прокрутка, так как это всего лишь простая страница с его именем и кнопкой контакта спереди и по центру.
Внизу вы найдете стандартные кнопки со значками социальных сетей, которые отправляют пользователей в его учетные записи в социальных сетях — и все. Вы его нашли.
We Ain’t Plastic — это альтер-эго Роланда Лесслейна, берлинского инженера UX и креативного технолога.Страница разбита на несколько разделов. Каждый раздел предоставляет пользователям различную информацию, которую они могут захотеть узнать о Roland.
Сюда входят:
- Краткая биография Роланда
- Отрывок из его работы в качестве UX-инженера
- наград, которые он получил
- Сообщения в блоге, которые он написал на Medium
Дизайн минимален и дает пользователям только то, что им нужно от Roland — и ничего более.
Советы по созданию одностраничного веб-сайта
Теперь, когда вы увидели несколько отличных примеров одностраничных веб-сайтов, давайте взглянем на основные составляющие, которые вы захотите учесть при создании своего собственного.
Это:
- Достижимые цели
- Сильный CTA
- Удобные кнопки навигации
1. Определите практические цели
Первое, что вам следует сделать, прежде чем вы даже подумаете о создании одностраничного веб-сайта, — это спросить себя: «Какова моя цель?»
Это один из наиболее важных аспектов создания любого веб-сайта, одностраничного или нет. Точное знание цели вашего веб-сайта поможет вам принять правильные решения в отношении того, что вы хотите делать со своим веб-сайтом.
Это может даже помочь вам понять, что не должен делать одностраничным веб-сайтом.
Например, если у вас есть фотографический бизнес и вам нужен веб-сайт, который будет показывать ваше портфолио и каждый месяц привлекать новых потенциальных клиентов, вам не понадобится тонна пакетов — только отличные визуальные эффекты. Вы можете создать отличный и эффективный одностраничный веб-сайт.
Однако, если у вас есть бизнес по электронному обучению, который обучает людей всем различным аспектам фотографии, и у вас есть несколько курсов по этой теме, вам захочется создать более традиционный веб-сайт с большим количеством страниц.Это связано с тем, что вам понадобится место для различных продуктов и ресурсов и, возможно, даже блог, что сделает одну страницу очень переполненной.
Независимо от того, на скольких страницах вы остановитесь, вы все равно должны использовать цель своего веб-сайта в качестве Полярной звезды для всех ваших решений в области веб-дизайна, включая такие вещи, как то, какие элементы включать, какие призывы к действию вы будете использовать и как ваши навигационные элементы будут выглядеть.
Итак, спросите себя: «Какова моя цель? Какова цель моего бренда? Чего я хочу достичь с помощью своего веб-сайта? » Только ответив на эти вопросы, вы сможете решить, как вы хотите подходить к своему одностраничному веб-сайту.
Для получения дополнительной информации о постановке целей хорошего дизайна ознакомьтесь с нашими статьями по указанной ниже теме:
2. Разработайте убедительные призывы к действию
Каждому одностраничному веб-сайту нужен четкий призыв к действию. Без него ваш пользователь не будет знать, что им делать после того, как он зайдет на ваш сайт, а это означает меньше потенциальных клиентов, меньше вовлеченности и меньше конверсий.
Как вы придумали эти CTA? Вернитесь к своим целям.
- Хотите, чтобы ваш читатель подписался на ваш список рассылки? Убедитесь, что у вас есть место для удобного сбора информации по электронной почте (или хотя бы кнопка привязки к нему) вверху страницы.
- Вы хотите, чтобы ваш читатель связался с вами для цитаты? Направляйте своих читателей в поле для контактов на своем веб-сайте.
- Хотите, чтобы потенциальные клиенты смотрели на ваши последние проекты? Убедитесь, что у вас есть якорные ссылки на эти проекты в пределах легкой досягаемости
- Вы хотите, чтобы люди связывались с вами в социальных сетях? Установите фиксированные кнопки, которые ведут к вашим социальным каналам.
Вот где в игру вступает хорошее исследование пользователей. Понимая людей, которые взаимодействуют с вашим сайтом, вы сможете лучше понять цели и болевые точки своих пользователей.Когда вы это сделаете, они на самом деле скажут вам то, что они хотят услышать от вашего экземпляра.
Например, предположим, что вы занимаетесь фитнес-тренером и хотите, чтобы ваш пользователь записался на консультацию. Поговорив с несколькими клиентами, вы часто слышите, как они говорят вам, что действительно хотят получить шесть кубиков пресса к лету.
Теперь вы можете начать мозговой штурм эффективных призывов к действию. Что-то вроде: «Запишитесь на бесплатную консультацию о том, как получить шесть кубиков пресса к лету!»
Все, что вам нужно сделать, это говорить на языке ваших целевых пользователей.
3. Создавайте легкодоступные элементы навигации
Очень важно убедиться, что по вашей странице легко перемещаться, независимо от того, на какой части страницы вы находитесь.
Есть много разных способов сделать это. Я предлагаю несколько:
- Якорный текст. Якорный текст — это ссылка на фрагмент текста, которая приведет вас в заранее определенное место на веб-странице. Они невероятно удобны для навигации по веб-страницам, а также повышают эффективность SEO при их использовании.Двойная победа!
Хотите узнать больше о тексте привязки? Прочтите сообщение Ahrefs по теме ..
Пример якорного текста со страницы Википедии на якорном тексте!
- Фиксированная навигация. Наличие навигационных элементов, таких как кнопки или боковая панель, с которыми можно следить за пользователем при прокрутке страницы вверх и вниз, может быть удобным и полезным (см. Balsoy выше). Это особенно актуально, если ваш одностраничный веб-сайт длинный и содержит много контента.
- Будьте короче.Вам может показаться, что элементы навигации будут слишком отвлекать. В этом случае можно упростить задачу и сделать одностраничный веб-сайт коротким. Это гарантирует, что они получат всю необходимую информацию, не прокручивая страницу слишком далеко (см. Примеры Яна Эндерса или Джона Филлипса выше).
Если вы хотите узнать, как создать плавающую кнопку навигации для своего веб-сайта, ознакомьтесь с этой статьей по данной теме, чтобы узнать, как это сделать с помощью InVision.
Используйте InVision для создания одностраничного веб-сайта
Одностраничный веб-сайт может быть хорошей возможностью предоставить пользователям простой, но увлекательный опыт просмотра.Чтобы помочь вам создать свой первый одностраничный веб-сайт, мы хотим помочь с Invision Studio.
Это наш инструмент, который поможет вам создавать привлекательные дизайны экранов и легко сотрудничать с вашей командой. Попробуйте InVision Studio бесплатно прямо сегодня.
Преимущества и примеры одностраничных веб-сайтов
Могут ли одностраничные веб-сайты конкурировать с многостраничными? Может ли одна страница быть столь же эффективной, как и многие страницы?
Мы упоминали, что одностраничные веб-сайты являются одной из тенденций веб-разработки в 2018 году, и теперь их количество растет.Так в чем же секрет их популярности? Давайте рассмотрим преимущества одностраничного веб-сайта для вас и ваших клиентов. Мы также подготовили 15 ярких примеров одностраничных веб-сайтов, чтобы продемонстрировать, насколько они могут быть привлекательными и интересными, и вдохновить вас на создание собственных.
Преимущества одностраничного веб-сайта
Оперативность и рентабельность
Поскольку одностраничный веб-сайт небольшой и простой, без сложной структуры и функций, его разработка и дизайн занимают меньше времени, чем многостраничный веб-сайт.Более быстрое создание сайта означает более быстрое время вывода на рынок и более быстрое получение прибыли.
Более того, одностраничный веб-сайт может не только быстрее принести прибыль, но и сэкономить на расходах, потому что его разработка, плата за хостинг и обслуживание намного дешевле.
Экономическая эффективность является значительным преимуществом для стартапов и малых или новых предприятий с ограниченным бюджетом, что делает одностраничный веб-сайт прибыльным решением для них. Таким образом, многие фрилансеры и небольшие агентства используют одностраничные веб-сайты, чтобы рассказывать о своих услугах и показывать портфолио предыдущих работ (например,грамм. http://sergiopedercini.com/). Многие кафе и бары имеют одностраничные веб-сайты, на которых можно делиться своим меню и контактной информацией, иногда даже о мероприятиях и т. Д. (Например, https://www.jacksbarlondon.co.uk/). Позже вы можете расширить свой одностраничный веб-сайт, добавляя новые страницы, когда вам нужно, и вы можете себе это позволить.
Высокая вовлеченность пользователей и коэффициент конверсии
Одностраничные веб-сайты могут конвертировать лучше, чем многостраничные, независимо от того, какова ваша цель: продажа товаров, услуг, подписки, создание списка рассылки или продвижение товаров.Это связано с тем, что устранены некоторые общие препятствия на пути к высокой конверсии.
Простота навигации и структуры позволяет четко донести свое сообщение до посетителей сайта. Пользователи могут с легкостью изучить ваш одностраничный веб-сайт, быстро найти то, что они ищут, и выяснить, как предпринять любое действие, которое вы хотите, чтобы они предприняли.
Кроме того, низкая скорость загрузки, с которой пользователи могут сталкиваться каждый раз, когда они пытаются открыть новую страницу на многостраничном веб-сайте, вызывает неудобства для пользователей и высокие показатели отказов.Оптимизировать скорость загрузки проще, быстрее и дешевле на одностраничном сайте, потому что он содержит меньше элементов. Сайт, который не заставляет посетителей ждать, побуждает их оставаться подольше и заставляет их более охотно взаимодействовать с ним.
Функция прокрутки, оцененная пользователями
Пользователи предпочитают оставаться и прокручивать одну и ту же страницу вниз вместо того, чтобы пролистывать множество страниц, открывать множество вкладок и ждать загрузки каждой отдельной страницы. Многие исследования доказывают, что пользователи скроллируют.Часто просматривая новостные ленты в Facebook, Instagram и других социальных сетях, современные люди привыкли много листать. Прокрутка — это настолько легкое и естественное действие, что людям оно нравится, и они к нему привыкли.
Однако, если вы все еще беспокоитесь о том, что пользователи не будут прокручивать страницу до конца вашего одностраничного веб-сайта, вы можете использовать панель навигации. Для этого разделите содержимое одностраничного веб-сайта на разделы и создайте строку меню, которая может перемещаться и быть доступной на каждом этапе прокрутки.Щелчок по этим разделам приведет пользователей в нужное место за счет ускорения процесса прокрутки. В этом случае нажатие не направляет пользователей на другую страницу, а на часть той же страницы, что обеспечивает быструю загрузку контента.
При этом URL-адрес может либо остаться прежним, либо иметь знак # и имя раздела, добавленное после косой черты. Таким образом, вы даете пользователям выбор: щелкнуть и пропустить или прокрутить последовательно.
Положительный опыт работы с мобильными устройствами
При просмотре веб-страниц с мобильного устройства пользователи обычно находятся в неудобных условиях, например в общественном транспорте, а не в удобном столе и стуле рядом с настольным компьютером.По мере того, как жизнь идет быстрее, все больше и больше людей выходят в Интернет в дороге. Так что они будут благодарны и лояльны к вашей компании, если вы поймете это и сделаете свой сайт удобным для мобильного использования.
Прокрутка — обязательная функция одностраничных веб-сайтов — особенно удобна, когда речь идет о мобильных устройствах, потому что нажатие на маленькие экраны гаджетов может быть сложной задачей для пользователей с более толстыми пальцами. Кроме того, большинство шаблонов и тем для одностраничных веб-сайтов по умолчанию являются адаптивными и не требуют масштабирования для пользователей.Если у вас нет, то вам будет проще сделать ваш сайт удобным для мобильных устройств, если на нем всего одна страница.
12 примеров одностраничных веб-сайтов для вашего вдохновения
http://cafefrida.ca/
Home
http://pitch.csspiffle.com/
https://airnauts.com/
https://www.montagebook.com/
https://www.namesforchange.org/
http: // www.hashtago.com/
https://getrest.co/
http://www.flatguitars.com/
http://everylastdrop.co.uk/
http://michalweigel.cz/
Вы вдохновлены на создание собственного удивительного и привлекательного одностраничного веб-сайта? Если вы видите, что это хорошо сочетается с вашим бизнесом, или вы просто хотите поделиться своей идеей в Интернете, не медлите и воплотите ее в жизнь! Тем более, что это относительно быстрое и рентабельное решение, способное дать вам плодотворный результат в кратчайшие сроки.Наша команда веб-разработчиков готова помочь вам в разработке, расширении и поддержке вашего одностраничного веб-сайта (а также многостраничного).
Создание идеального одностраничного веб-сайта (Обновлено в 2019 г.)
В наши дни одностраничные веб-сайты являются обычным инструментом, предлагающим недорогое решение для малого бизнеса, онлайн-портфолио и т. Д. Одностраничные веб-сайты часто имеют преимущество простоты, популярности, скорости и легкости обслуживания.
Тем не менее, для дизайнеров веб-сайтов и приложений проблема заключается в том, что одностраничный контент означает, что у вас есть только один шанс создать привлекательный веб-сайт, который будет привлекать клиентов.
Если вы ищете вдохновения для создания свежих и креативных дизайнов одностраничных веб-сайтов, мы перечислим ниже 36 лучших. Эти бесплатных примеров одностраничного дизайна и шаблоны WordPress / Responsive / HTML5 / CSS3 дадут вам множество идей, когда вы придете к созданию собственного одностраничного веб-сайта.
Содержание
- Что такое одностраничный веб-сайт
- 35 лучших одностраничных веб-сайтов и шаблонов, которые вдохновят вас
- 5 лучших веб-сайтов, на которых вы можете скачать самые креативные одностраничные шаблоны
- Как сделать создать одностраничный веб-сайт самостоятельно
Что такое одностраничный веб-сайт?
Прежде чем анализировать 36 новейших и лучших одностраничных веб-сайтов и их шаблоны, давайте сначала рассмотрим, что такое одностраничный веб-сайт и почему вы можете выбрать этот путь для своего бизнеса.
Вообще говоря, одностраничный веб-сайт — это веб-сайт, который использует только одну HTML-страницу для отображения всей своей информации и позволяет пользователям находить информацию, которую они ищут, с помощью простых щелчков мышью или быстрой прокрутки.
Чтобы сделать эти веб-сайты привлекательными, интуитивно понятными и простыми в использовании, они всегда разрабатываются с четкими навигационными меню веб-сайта, выдающимся визуальным дизайном и заманчивыми кнопками с призывом к действию.
Многие веб-дизайнеры и владельцы бизнеса предпочитают одностраничные, а не многостраничные веб-сайты, потому что они, как правило, просты, легки и привлекательны для пользователей.Одностраничные сайты можно легко понять, настроить и поддерживать. И они тоже загружаются быстрее!
Одностраничный дизайн может быть хорошим выбором для вашего портфолио или веб-сайта электронной коммерции.
35 лучших примеров веб-сайтов и шаблонов для вашего вдохновения
Какой бы ни была причина выбора веб-сайта с одностраничным дизайном для вашего бизнеса, вот 35 лучших, наиболее креативных одностраничных примеров и шаблонов, которые могут не преминул дать вам много идей.
T лучший одностраничный веб-сайт шаблоны :
1. Cisco DNA Mobility Graphic — адаптивный HTML 5 шаблон одностраничного веб-сайта
Designer : WebEnertia
Основные моменты : выдающийся меню навигации
Поскольку одностраничные веб-сайты всегда имеют ограниченное пространство для демонстрации своих продуктов или услуг, они часто разрабатываются с четкой и простой в использовании навигационной панелью или системой для улучшения UX.Этот шаблон веб-сайта следует этой стратегии дизайна и создает действительно эффективное навигационное меню для привлечения пользователей.
Вот совет:
Используйте выдающиеся навигационные панели / системы, чтобы упростить понимание и навигацию на вашем веб-сайте
Предварительный просмотр демоверсии
2. Выбор iFly KLM — адаптивный одностраничный HTML5 шаблон веб-сайта
Дизайнер : Born05
Основные особенности : Дизайн с горизонтальной прокруткой; Видео фон и музыка
Большинство веб-сайтов создаются вертикально.Но этот туристический веб-сайт идет вразрез с трендами и использует горизонтальную прокрутку для отображения своего контента. Захватывающие фоновые видео и музыка также делают его отличительным и привлекательным.
Вот совет:
Оживите свой одностраничный веб-сайт прекрасными видео и аудио.
Подумайте об использовании дизайна с горизонтальной прокруткой, чтобы выделить свой сайт.
Предварительный просмотр демо
Основные моменты : Скрытая панель навигации
Панель навигации очень важна для одностраничного веб-сайта.Однако это не означает, что все панели навигации должны располагаться вверху или внизу одной страницы. Чтобы помочь эффективно выделить продукты или услуги, многие дизайнеры также используют скрытые панели навигации.
Этот одностраничный шаблон веб-сайта HTML5 использует скрытую панель навигации для упрощения UX.
Вот совет:
Упростите свой одностраничный веб-сайт с помощью скрытой панели навигации.
Предварительный просмотр демо
4.Ножницы и машинки для стрижки — полноэкранный шаблон одностраничного веб-сайта CSS3
Designer : Bourn
Основные моменты : разделение различных функциональных областей
Разделение различных функциональных областей с помощью различных цветовых блоков — эффективный способ организации и отображения дизайнеров их содержание интуитивно понятно. Этот полноэкранный одностраничный веб-сайт CSS3 следует этой стратегии и использует два цветовых блока для разделения страницы на две отдельные функциональные области.
Это позволяет пользователям очень легко и быстро находить интересующий их контент.
Вот совет:
Сделайте свой веб-сайт простым и интуитивно понятным с различными функциональными областями.
Предварительный просмотр демо
5. Playground — шаблон одностраничного веб-сайта CSS3
Designer : Playground Digital Agency
Основные моменты : Красивый стиль дизайна иллюстраций; линейная панель навигации
Этот шаблон веб-сайта игр и развлечений выделяется своей красивой иллюстрацией.Он также имеет потрясающую простую в использовании линейную панель навигации.
Вот совет:
Используйте уникальный стиль дизайна, например стиль дизайна иллюстраций. Создайте линейную панель навигации для своего одностраничного веб-сайта.
Предварительный просмотр демо-версии
6. Портфолио Стивена Менгина — шаблон веб-сайта на одной странице
Дизайнер : Стивен Менгин
Основные моменты : Привлекающий внимание эффект текучести; Интерактивный веб-сайт
Этот веб-сайт-портфолио получил высокие оценки благодаря привлекательным эффектам плавности.Как интерактивный веб-сайт, он также действительно эффективен для пробуждения интереса у пользователей.
Вот совет:
Используйте специальные эффекты, такие как плавность, прыжки, тряска или вращение изображений, чтобы создать привлекательный дизайн.
Demo Preview
7.Денис Мишунов — забавный интерактивный одностраничный шаблон сайта
D esigner : Денис Миошунов
H Основные моменты : Веселые иллюстрации; Яркая цветовая схема
Этот одностраничный веб-сайт представляет собой интерактивный веб-сайт-портфолио, созданный фронтенд-разработчиком Денисом Миошуновым.В нем много забавных иллюстраций, созданных разработчиком. Красивая цветовая гамма и крупные жирные шрифты также помогают сделать сайт впечатляющим и даже неотразимым!
Вот совет:
Улучшите дизайн своего веб-сайта с помощью забавных изображений, иллюстраций или текстов.
Предварительный просмотр демо
H подсветка : Креативные шрифты; 3D-технологии
Рекламный сайт, созданный для Яндекс.Такси. Он использует отличительные шрифты и 3D-технологии, чтобы представить новейшие такси очень круто и наглядно. Прокрутите страницу с помощью мыши, чтобы получить 360-градусный обзор новейших автомобилей.
Предварительный просмотр демоверсии
9.Absurd Design — интерактивный шаблон одностраничного веб-сайта HTML5
D esigner : Diana Valeanu (Испания)
Highlight s : Интересные иллюстрации
Этот шаблон содержит серию сюрреалистических иллюстраций, которые привлекают внимание пользователя с первого щелчка.Тщательное сочетание пояснений и иллюстраций передает идею веб-сайта о том, что каждый должен экономить воду в повседневной жизни, — мощно, но в то же время инновационно и наглядно.Это сайт, которому другие дизайнеры должны стремиться подражать.
Предварительный просмотр демоверсии
10. Agence Hôtel Particulier — интерактивный шаблон одностраничного веб-сайта
Designer : Pier-Luc Cossette
H Выделите веб-сайт: Центрированное меню навигации
Это агентство использует центрированное меню навигации, чтобы представить художников, которых он размещает.Пользователи могут легко щелкнуть любого из перечисленных художников, чтобы увидеть более подробную информацию о них.
Этот тип центрированного размещения меню / панели навигации не так распространен в дизайне веб-сайтов и приложений, поскольку дизайнерам нелегко отдать панели навигации центральное положение, чтобы это не раздражало пользователей. Однако этот сайт умеет это делать.
Захватывающие взаимодействия и эффекты наведения позволяют пользователям легко сосредоточиться на списке художников.
Предварительный просмотр демоверсии
11.Merry Gridonic Xmas — креативный шаблон веб-сайта в формате gif
D esigner : Gridonic (Швейцария)
Highlight s : Симпатичные подарочные анимации
Этот одностраничный шаблон веб-сайта является интерактивным подарочным сайтом содержит множество ярких анимаций, иллюстрирующих предлагаемые подарки. Его свежий стиль дизайна иллюстраций очень радует глаз.
Если вы ищете необычные идеи подарков на Рождество, этот сайт станет отличным местом для начала.
Предварительный просмотр демо
12.Popular Russian Breadwine — адаптивный одностраничный шаблон винного веб-сайта
Основные моменты : Стиль ретро-дизайна
Визуальный дизайн этого веб-сайта вдохновлен классической русской эстетикой. В дизайне используется множество ретро-фотографий, украшений и анимаций, чтобы создать классику и атмосферу ретро.
Черный фон действительно выделяет товары на витрине, создавая впечатление высокого качества.
Предварительный просмотр демо
13.Ma-Tea — адаптивный одностраничный шаблон веб-сайта CCS3 / HTML5
D esigner : 9elements (Германия)
Выделение s : Яркий цвет схема
Этот шаблон — еще один сайт, предлагающий напитки. Он отличается яркой цветовой гаммой и богатой анимацией.
Это была бы отличная модель для компаний и дизайнеров, желающих увидеть, как может работать свежий и современный веб-сайт, посвященный винам и другим напиткам.
Демо-превью
14. Sparky — иллюстрированный шаблон одностраничного веб-сайта
D esigner : Сергей Чурилов
H Основные моменты : Сверкающие глаза; Уникальный дизайн шрифта
Sparky — это иллюстрированный одностраничный веб-сайт-портфолио, созданный цифровым агентством. Дизайнер этого сайта использовал набор свежих сверкающих глаз на домашней странице, чтобы привлечь пользователей с самого начала. Различные пары сияющих глаз, мигающих по странице, пока вы читаете контент, являются впечатляющим достижением.
Возможно, вам подойдет добавление симпатичных пар глаз, цветов, птиц и других подобных элементов. Если так, то этот сайт будет примером для подражания.
Предварительный просмотр демоверсии
15..Slavda Jamaica Grink — шаблон одностраничного сайта по напиткам
D esigner : DVIGA (Россия)
Основные моменты : инновационные анимации и фотографии
Вы все еще зацикливаетесь на идеях после того, как проверили предыдущий шаблон блестящими глазами, этот шаблон может заполнить для вас пустоту.
Он использует очень необычные и привлекательные способы презентации своей продукции. В нем есть рок-анимация, которая может показаться сумасшедшей, но оказывается весьма неотразимой. Странные изображения и анимация на целевой странице действительно сильно влияют на пользователя.
Вы просто не можете удержаться от желания прокрутить вниз и увидеть больше — именно та реакция, которую мощный веб-сайт должен оказывать на пользователя!
Предварительный просмотр демоверсии
16. Будущее устойчивого развития 2019 — шаблон одностраничного веб-сайта с параллаксом
D esigner : Fiasco Design (Великобритания)
H Основные моменты : Интерактивная карточка дизайны
Этот шаблон веб-сайта с параллаксом содержит интерактивные дизайны карточек.Посетители могут легко прокручивать сайт, чтобы проверить все дизайны карточек, и щелкнуть любой из них, чтобы получить о нем более подробную информацию.
Предварительный просмотр демоверсии
Статья по теме : Лучшие 15 примеров популярного дизайна пользовательского интерфейса карты для вдохновения в 2018 году
17.Cook Collective — индивидуальный шаблон одностраничного веб-сайта
D esigner : Rafa Cobiella
H Основные моменты : Дизайн с параллакс-прокруткой
Это классический веб-сайт с рецептами блюд с удобным дизайном с параллакс-прокруткой.Это прекрасный пример для дизайнеров, которые хотят создавать простые в использовании коммерческие веб-сайты.
Предварительный просмотр демоверсии
18. Haka Films — шаблон веб-сайта с адаптивным фильмом
H Основные моменты : Дизайн с асимметричной сеткой
Этот шаблон является еще одним хорошим примером одностраничного веб-сайта с асимметричными сетками . Он чистый, минималистичный и простой в использовании.
Демо-превью
19.Nord House — шаблон интерактивного сайта недвижимости
Alt: Nord House
Designer : Racket
Highlight s : Стиль современного дизайна; Черно-белая цветовая схема
Этот шаблон сайта о недвижимости — еще один хороший пример одностраничного сайта, который вдохновит многих дизайнеров.
Предварительный просмотр демоверсии
Связанная статья : Топ 12 бесплатных вдохновляющих примеров и шаблонов веб-дизайна в сфере недвижимости
20.
IcoTech — Интерактивный шаблон одностраничного веб-сайта на WordPress Основные моменты: Плоский дизайн сайта; Интерактивный веб-сайт
В этом одностраничном шаблоне веб-сайта WordPress используется плоский дизайн. Такой подход обычно приводит к более высокой скорости загрузки и лучшей совместимости с браузерами.Также стоит взглянуть на интерактивный дизайн веб-сайта.
Вот совет:
Улучшите свой одностраничный веб-сайт WordPress с помощью плоского дизайна
Предварительный просмотр демо
21. Еда и ресторан — бесплатный шаблон веб-сайта на одной странице CSS
Основные моменты : Пары «Фото + Текст»; Parallax scrolling
На этом веб-сайте, посвященном еде и ресторану, используются пары «Фото + текст», чтобы все блюда выглядели невероятно вкусными.Эффект параллакса также помогает заинтересовать пользователей.
Вот совет:
Используйте пары «Фото + Текст», чтобы сделать ваш сайт более привлекательным.
А почему бы не использовать дизайн с параллаксной прокруткой, чтобы сделать ваш сайт более привлекательным?
Предварительный просмотр веб-сайта
22. Luso Exotics — Пример одностраничного веб-сайта
Основные моменты : Хорошие цвета, привлекающие внимание пользователей; Минималистичный дизайн
Отличные продукты и отличное обслуживание — залог успеха веб-сайта.Но дизайнеры также могут творчески использовать цвета, чтобы вызвать интерес. Этот одностраничный сайт использует красивую цветовую схему, которая действительно привлекает внимание.
Кроме того, это прекрасный пример того, насколько эффективным может быть минималистичный веб-сайт.
Вот совет:
Найдите время, чтобы выбрать правильную цветовую схему для своего одностраничного веб-сайта.
Хороший минималистичный дизайн может улучшить UX.
Просмотр веб-сайта
23.Mansoorfahmeed — Пример одностраничного веб-сайта
Основные моменты : Асимметричная сетка
Асимметричные сетки в последнее время стали тенденцией в дизайне веб-интерфейса и пользовательского интерфейса приложений. Этот одностраничный веб-сайт следует этой тенденции по созданию эстетически приятного и функционального веб-сайта.
Вот совет:
При осторожном использовании как асимметричные, так и симметричные сетки могут быть эффективными для повышения функциональности и интуитивности вашего веб-сайта для пользователей.
Предварительный просмотр веб-сайта
Итак, теперь давайте рассмотрим еще несколько лучших одностраничных веб-сайтов, которые вам действительно нужно увидеть:
T he Best One Page Примеры веб-сайтов:
24.Jet Style — пример классного интерактивного одностраничного веб-сайта
H подсветка : Классная панель навигации с иконками; 3D-эффекты
Jet Style — это интерактивный одностраничный веб-сайт, созданный цифровой компанией для того, чтобы поделиться своим опытом в дизайне AR и VR. Он имеет классную панель навигации с иконками и богатые 3D-эффекты, которые делают элементы веб-сайта более реалистичными.
Предварительный просмотр веб-сайта
25. Plant22 — пример минималистичного одностраничного веб-сайта
H Основные моменты : Минималистский дизайн; Простой дизайн сетки
Этот минималистичный веб-сайт был создан, чтобы предложить пользователям онлайн-пространство для совместной работы.Он имеет четыре простых интуитивно понятных сетки, которые позволяют пользователям больше узнать о его онлайн-сервисах. Просто нажмите, чтобы войти в одну из этих сеток, и вы обнаружите, что это так же просто, как кажется.
Предварительный просмотр веб-сайта
26.Ida Hoffart — интерактивный одностраничный веб-сайт-портфолио
Highlight s : Интуитивно понятные пары «Фото + текст»; Качественные фотографии
Это интерактивный одностраничный сайт-портфолио от дизайнера Иды Хоффарт.Как опытный дизайнер в киноиндустрии, Хоффарт разместил на этом сайте множество высококачественных драматических кадров из фильмов. Это наглядный урок того, как это делать. Вы могли бы сделать намного хуже, если бы имитировали некоторые его особенности.
Дизайн «Фото + текст» позволяет посетителям легко узнать больше о дизайн-проектах.
Это окажется отличным источником идей для дизайнеров, желающих создать своеобразный веб-сайт-портфолио.
Предварительный просмотр веб-сайта
27.Coneflower Creamery — пример элегантного одностраничного веб-сайта
D esigner : Grain & Mortar
H Основные моменты : Элегантные шрифты и макеты
Этот одностраничный веб-сайт использует очень элегантные шрифты и макеты в свежем виде. подход к тому, как он представляет свою продукцию (разнообразное мороженое), а также историю компании.
Если при разработке портфолио или коммерческого веб-сайта вы хотите выглядеть элегантно и свежо, то стоит взглянуть на этот пример одностраничного дизайна.
Веб-сайт превью
28. Dangerous Robot — пример иллюстрированного одностраничного веб-сайта
H Основные моменты : Стиль дизайна иллюстрации; двухколонный макет; интерактивный дизайн лифта
Это одностраничный сайт портфолио цифрового агентства, в котором используется очень яркий стиль дизайна иллюстраций, чтобы привлечь внимание пользователей. После входа на сайт пользователи могут легко следить за интерактивным дизайном лифта, чтобы прочитать все о Агенство.
Двухколоночный макет предлагает интуитивно понятный способ представить проекты агентства. Красивая цветовая схема — еще одна особенность, которой начинающие дизайнеры могут поучиться при создании собственного пользовательского интерфейса.
Предварительный просмотр веб-сайта
29. Flat Guitars — пример одностраничного веб-сайта с параллаксной прокруткой
H ighlights :
Flat Guitars — красивый одностраничный веб-сайт, который представляет серию гитар.Плоские иллюстрации гитары красивы, и пользователь может увеличить масштаб, чтобы увидеть мельчайшие детали. Пользователи могут узнать больше о каждой гитаре из краткого вступительного текста рядом с каждой иллюстрацией.
Итак, если вы любитель гитары, этот сайт нельзя пропустить независимо от того, собираетесь ли вы покупать гитару или нет.
Кроме того, дизайн параллакс-прокрутки также действительно улучшает UX.
Предварительный просмотр веб-сайта
M или примеры одностраничных веб-сайтов и шаблоны :
30.Gunsberg Merch
Предварительный просмотр демо-версии
31. National Geographic — MARS
Предварительный просмотр демо-версии
32. Olmo
7
Предварительный просмотр веб-сайта
34. Penand Quill
Предварительный просмотр веб-сайта
35.Names For Change
Предварительный просмотр веб-сайта 9
Auto Oracle
Предварительный просмотр демоверсии
В целом, все эти примеры и шаблоны одностраничных веб-сайтов, несомненно, могут вдохновить вас и помочь создать великолепный одностраничный веб-сайт самостоятельно.
5 лучших веб-сайтов для загрузки самых креативных одностраничных шаблонов веб-сайтов
Но, если приведенные выше примеры не помогают, мы перечисляем ниже пять лучших веб-сайтов для поиска и загрузки самых креативных одностраничных шаблонов веб-сайтов:
1.One Page Love
Как следует из названия, One-page Love — это специализированный веб-сайт, созданный для того, чтобы пользователи могли искать и загружать шаблоны и ресурсы для одностраничных веб-сайтов. Шаблоны на этом сайте с пометкой «Самые любимые» часто бывают очень хорошими.
2.Awwward
Awwward — еще один хороший веб-сайт для онлайн-дизайна, который предоставляет множество одностраничных примеров и шаблонов. Многие из них являются простыми, красивыми, креативными шаблонами, которые обязательно придадут вашему сайту тот вид, который вы хотите.
3.Themeforest
Themeforest предоставляет более 1000 бесплатных и премиальных шаблонов дизайна веб-сайтов, отличный ресурс для дизайнеров, ищущих что-то особенное.
4.Colorlib
Если вы ищете креативные одностраничные шаблоны веб-сайтов, не упускайте из виду colorlib.com. Это отличный сайт, который предоставляет множество бесплатных или платных одностраничных шаблонов HTML5 / CSS3.
5.Template.net
Template.net также предоставляет красивые и редактируемые одностраничные шаблоны веб-сайтов.
Как создать одностраничный веб-сайт самостоятельно?
Конечно, если вы по-прежнему не можете найти то, что ищете, во всех перечисленных выше шаблонах и ресурсах веб-сайта, почему бы не подумать о создании одностраничного веб-сайта самостоятельно? Это могло быть идеальным решением.
В наши дни существует так много конструкторов одностраничных веб-сайтов, готовых помочь вам в кратчайшие сроки создать блестящий одностраничный сайт: Wix, Weebly, Mockplus и Instapage — лишь некоторые из возможностей.
Возьмем, к примеру, Mockplus. Mockplus — это инструмент для дизайна веб-сайтов, который может помочь воплотить идеи дизайна одностраничных веб-сайтов в интерактивные прототипы с помощью простого перетаскивания.
За исключением некоторых мощных функций, включающих мощную библиотеку компонентов, библиотеку значков, библиотеку стилей компонентов и библиотеку системы дизайна для веб-приложений и дизайнов приложений, функция совместной работы и управления в команде также помогает легко повысить эффективность работы.
Если вам интересно, это обучающее видео может дать вам более подробную информацию: 10 минут для начала работы с Mockplus
Заключение
Хотя одностраничные веб-сайты могут быть полезны как для дизайнеров, так и для владельцев, это не так. означают, что одностраничные веб-сайты работают для всех, поскольку на одностраничном веб-сайте у вас есть только одна HTML-страница для отображения всего вашего контента.
Одностраничные сайты лучше всего подходят для веб-сайтов с относительно небольшим содержанием, таких как малые предприятия или веб-сайты с портфолио дизайнеров UX / UI. Ограниченный контент позволяет сделать веб-сайт интуитивно понятным и удобным для пользователя.
Вам также могут понравиться:
Веб-дизайн Вдохновение: 25 лучших примеров и шаблонов веб-сайтов, рассказывающих истории / Приложение
одностраничных сайтов — 50 новых веб-примеров | Веб-дизайн
Одностраничные веб-сайты или одностраничные веб-дизайны используются для бизнеса, как портфолио или личные страницы.Эта галерея дизайна веб-сайтов демонстрирует удивительные дизайны одностраничных веб-сайтов, собранные со всего Интернета.
A Одностраничные веб-сайты когда-либо нужно больше информации, чем многостраничный веб-сайт. Одностраничный веб-сайт — это тот, который умещается на одной странице. Одностраничные веб-сайты полностью загружаются при начальной загрузке страницы, или зоны страниц заменяются новыми фрагментами страниц, загружаемыми с сервера по запросу, что делает взаимодействие с пользователем более непрерывным и плавным.
Вам также могут быть интересны следующие современные статьи по теме.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Любящий дизайн одностраничных сайтов
В этом посте вы найдете множество плоских, адаптивных и одностраничных веб-сайтов HTML5, которые следуют той же тенденции веб-дизайна . Основная цель здесь — стимулировать ваше творчество и вдохновить ваше воображение на создание собственной дизайнерской тенденции, потому что ваш веб-сайт представляет вас и ваш бренд.
Serio Verify
Serio Verify одностраничный веб-сайт, который является ведущей облачной платформой для оптимизации внутренних продаж, помогая предприятиям улучшать результаты за счет постоянного измерения, анализа и улучшения внутренних продаж.
КАТЕГОРИИ:
Посетить веб-сайт
Youplay тема WordPress для игры
Youplay — творческая тема для игр, сообществ, кланов, новостей и магазинов. Он чистый, гибкий, отзывчивый, работает с потрясающим Visual Composer и создан с помощью мощной панели параметров администратора для точной настройки темы.Он позволяет создавать магазин WooCommerce, социальную сеть BuddyPress, форум bbPress и блог WordPress. Поставляется с неограниченными цветовыми схемами для вашего сайта.
Посетить веб-сайт
Ответственное управление
Решения датских судовладельцев для решения экологических и климатических проблем
Посетить веб-сайт
Феррари ГТК4 Лусо
Веб-сайт был разработан для нового GTC4Lusso, первого четырехместного автомобиля Ferrari. Цифровой опыт был вдохновлен концепцией «Совершенно новый мир», то есть навигацией в стиле карты.
Посетить веб-сайт
Руководство по жизни, вселенной и всему остальному
Путеводитель по фронтенду по жизни, вселенной и всему остальному — это вдохновляющее, формирующее, ультрасовременное двухдневное собрание одних из лучших фронтенд-разработчиков и специалистов по UX в мире.
КАТЕГОРИИ:
Посетить веб-сайт
Интересный день
Странная однодневная конференция на крошечном острове в Осло-фьорде, полная веселых мероприятий и бесед от самых интересных людей в области предпринимательства, дизайна и творчества.
Посетить веб-сайт
Daniel Portuga — Охотник за улыбками
Бразильский креативный директор Даниэль Португа. Креативное направление, ориентированное на цифровые стратегии. Более 18 лет опыта, 100 клиентов, 16 стран, 60 наград и много улыбок, которыми можно поделиться. Особые характеристики: рисование и публикация, включение / выключение фона веб-сайта, игра, одностраничный, адаптивный, HTML 5 + JQuery, лучший опыт работы с Google Chrome.
Посетить веб-сайт
Портфолио Джоэля Филипе
Жоэль Филипе, цифровой дизайнер и креативный директор, живущий в Мадриде, в настоящее время творит чудеса на испанском радио и телевидении.
Посетить веб-сайт
MSTQ — Студия современного дизайна
MSTQ — это интерактивное агентство из Чикаго, специализирующееся на дизайне, стратегии и технологиях UX / UI. Глубокий опыт MSTQ в удобстве использования в сочетании с изысканным эстетическим дизайном помогает дальновидным брендам решать сложные проблемы с помощью передовых технологий.
Посетить веб-сайт
Нана
Сайт документальных фильмов о нянях, которые оставляют своих детей в дальних городах на воспитание родственникам, пока они в отъезде.
Посетить веб-сайт
FRUIT UP!
Целевая страница поставщика свежих овощей и фруктов.
Посетить веб-сайт
Илья Кухарев — Дирекция по веб-дизайну и искусству
Я просто поигрался со слайдером Revolution и решил попробовать сделать полноценный сайт на основе этого плагина и WP.
Посетить веб-сайт
Angrybirds.com
Присоединяйтесь к Рэду, Чаку и Бомбу вместе с остальной частью Птичьего Острова в приключении, чтобы узнать, что их так злило в фильме «Злые птицы».
Посетить веб-сайт
SEOПакеты
Отзывчивый веб-сайт с одностраничным дизайном и улучшенным javascript для выбора пакетов, а также с функциями прокрутки.
Посетить веб-сайт
Мир Hapimag
Эта одностраничная страница показывает возможности провести отпуск со швейцарской туристической компанией Hapimag. Сопровождайте Клауса и его семью в организации отпуска.
Посетить веб-сайт
SR / SRA
Мы разрабатываем индивидуальный дизайн и печатную продукцию.Мы реализуем интерактивные и увлекательные возможности в Интернете. Мы создаем сайты.
Посетить веб-сайт
Эпикуренс
Я очень рад сообщить, что Epicurrence прибывает в Моав, штат Юта, 17-21 октября 2016 года! Хотите присоединиться к нам, когда мы расслабимся и прогуляемся по Каньонлендс и национальному парку Арки? Тогда поспешите и запросите приглашение! Доступно всего 60 мест, и они будут работать быстро.
Посетить веб-сайт
В ногу с королевой
Идти в ногу с королевой празднует жизнь и достижения Ее Величества, позволяя пользователям узнать, чем она занималась в их возрасте.
Посетить веб-сайт
Крутые девчонки
Новый веб-сайт Powerpuff Girls, работающий одновременно с запуском глобального сериала, начинается с вашего обычного дня в городе Таунсвилл и заканчивается тем, что девушки сражаются со своим ужасным, подлым заклятым врагом Моджо Джоджо, когда он отчаянно пытается захватить сайт!
Посетить веб-сайт
Черные годы
Черные годы | Рок-группа Стоунер из Труа-Ривьера, Канада
Посетить веб-сайт
Веб-дизайн Бирмингем
Мы являемся внутренним агентством интернет-маркетинга и веб-дизайна, обслуживающим предприятия по всему Бирмингему, Великобритания.
Посетить веб-сайт
CB Fashion
CB Fashion тесно сотрудничает с ведущими компаниями модной индустрии. Часто мы берем на себя весь логистический процесс.
Посетить веб-сайт
О моей свободе
Документальный фильм о беспорядках лета 2015 года в Японии и студенческой группе активистов «SEALDs».
Посетить веб-сайт
El Caso — Интерактивный короткометражный фильм
«Ваш первый день в Эль-Касо» — это интерактивный короткометражный фильм, являющийся частью трансмедийного мира телешоу «Эль-Казо».Crónica de sucesos ’. Вдохновленный реальными событиями, он изображает редакцию известного еженедельного журнала El Caso. В этом фильме пользователь будет главным героем, журналистом-новичком, нанятым газетой «Эль Касо», который в первый же день пребывания в офисе должен будет отправиться на место преступления вместе с Маргаритой Мояно, одним из самых опытных журналистов, которые будут быть и проводником, и наставником.
Посетить веб-сайт
Redbull Records
Toi сотрудничал с Red Bull Records, чтобы изменить дизайн и разработать веб-сайт, который будет предлагать посетителям музыку, как аудио, так и видео, а также связанный с ними контент в новом увлекательном виде.
Посетить веб-сайт
Puttin ’On The Fritts
Сборка WordPress с использованием элементов плавной прокрутки с параллаксом и фиксированных элементов навигации.
Посетить веб-сайт
QOON
Посетить веб-сайт
Лига Легенд Меха Нулевой Сион
Riot Games привлекла Ignition к созданию микросайта для Mecha Zero Sion. Наши команды работали вместе, чтобы общий опыт был грандиозным по масштабу, обеспечивая при этом беспрепятственный обмен опытом.
Посетить веб-сайт
Pixudio
Мы небольшая, но энергичная компания по разработке продуктов, которая специализируется на веб-приложениях и мобильных приложениях, корпоративном программном обеспечении, геймификации и удобстве для пользователей.
Посетить веб-сайт
Build Ventures
Изучите инженерную платформу для своего стартапа, технологических предприятий. Для разработчиков, производителей, владельцев стартапов, которые хотят изменить мир. Мы предлагаем широкий спектр инженерных услуг, доступ к инженерным ресурсам, ноу-хау и отличных экспертов.
Посетить веб-сайт
Приложение-галерист
Веб-сайт приложения Gallerist нацелен на то, чтобы Art People рассказывал им об этом программном обеспечении для управления коллекциями.
Посетить веб-сайт
Калибр Мужская одежда
Калибризвестен своим фирменным пошивом, инновационным дизайном и качественными тканями. Все онлайн-заказы получают бесплатную доставку в Австралии.
Посетить веб-сайт
SmartSMS
SmartSMS — операторский сервис нового уровня, использующий большие данные для умного общения с мобильными пользователями вашего бизнеса
Посетить веб-сайт
The One Paris
The One in Paris — это бутик-отель с офисными помещениями.
Посетить веб-сайт
Проект ReWork
Пользовательский сайт для некоммерческой организации для бездомных. Центральным элементом является инновационный интерактивный слайдер на главной странице. На сайте также есть полноценный раздел электронной коммерции.
Посетить веб-сайт
Arco — Мобильный пользовательский интерфейс
Посетить веб-сайт
Роберт Эллис
Официальный сайт записывающегося исполнителя Роберта Эллиса.
Посетить веб-сайт
ПАПАЗСКИЕ ЮВЕЛИРНЫЕ ИЗДЕЛИЯ
Компания Папазян производит большое разнообразие ювелирных манекенов и выставочных баз.С 1963 года Папазян производит и продает свои изделия самым важным и известным ювелирам по всему миру. Все их творения разделяют общее видение и имеют конечную цель — помочь своим клиентам достичь своей аудитории.
Посетить веб-сайт
С Новым годом
Поздравляю с Новым годом всех дизайнеров и разработчиков.
Посетить веб-сайт
MineThemes — Премиум магнитные темы WordPress
Трудолюбивые майнеры WordPress выкапывают и выводят на поверхность только самые чистые алмазы тем WordPress Premium, блеск которых поразит вас.
Посетить веб-сайт
Шаг 2016
Pitch — двухдневный фестиваль электронной музыки, который проводится в Вестерпарке в Амстердаме.
Посетить веб-сайт
1 мая Перезагрузка
Созданная в 2000 году, May1Reboot — это международный перезапуск веб-сайтов и портфолио дизайнерами и производителями со всего мира. Представлено Семплице в сотрудничестве с Вашим Величеством, чтобы вернуть May1Reboot в 2016 году.
Посетить веб-сайт
Музей Леонардо да Винчи
Официальный сайт музея Леонардо да Винчи, Флоренция.Откройте для себя человека, который был ученым до того, как появилась наука, идеи которого обогнали знания его времени!
Посетить веб-сайт
Тамим Сафи — Официальный сайт
Сайт-портфолио для Тамима Сафи — профессионального веб-дизайнера и разработчика приложений для iOS.
Посетить веб-сайт
Компания The Nude Popcorn Company
Сайт разработан и разработан для продвижения нового бренда попкорна, ориентированного на женщин, заботящихся о своем здоровье. Смелая типографика, яркая цветовая палитра и анимированное путешествие.
Посетить веб-сайт
Vivivit, Inc.
Vivivit, Inc — дизайнерская фирма. Мы создаем новое вдохновение, которое делает мир лучше.
Посетить веб-сайт
Тема WordPress с H-кодом
H-Code — это креативная, чистая, полностью отзывчивая, мощная и многоцелевая многостраничная и одностраничная тема WordPress и WooCommerce с последними тенденциями веб-дизайна на основе нашего самого продаваемого и получившего наибольшее распространение HTML-шаблона.
Посетить веб-сайт
1 ПИКСЕЛЬНЫЙ МИР — цвет говорит
Ощутите мир в монохромном цвете с фотографиями, сделанными камерой с самым низким разрешением в мире.
Посетить веб-сайт
Женский след в истории
По случаю Международного женского дня мы работали со структурой «ООН-женщины» над созданием хроники о женщинах, внесших выдающийся вклад.
Посетить веб-сайт
Как жить творчески
Стремясь углубить наше понимание того, что значит вести творческую жизнь, мы опросили более 2000 членов талантливого сообщества Format в конце 2015 года.


 ;
;
 Если сосредоточиться на интригующем тексте к примеру — “Новая социальная сеть оставит Вконтакте в прошлом…”. Данных ход сможет заинтересовать миллионы пользователей сети, да и распространяются такие “заявки” в сети очень быстро. Короче одной из причин создания одностраничного сайта может быть рекламная компания будущего сайта.
Если сосредоточиться на интригующем тексте к примеру — “Новая социальная сеть оставит Вконтакте в прошлом…”. Данных ход сможет заинтересовать миллионы пользователей сети, да и распространяются такие “заявки” в сети очень быстро. Короче одной из причин создания одностраничного сайта может быть рекламная компания будущего сайта. Все довольно просто — пишите текст, делаете картинки, устанавливаете движок WordPress, скачиваете и устанавливаете тему, наполняете страницу заготовленным текстом и публикуете ее в сети. Все это займет даже у новичка один два дня.
Все довольно просто — пишите текст, делаете картинки, устанавливаете движок WordPress, скачиваете и устанавливаете тему, наполняете страницу заготовленным текстом и публикуете ее в сети. Все это займет даже у новичка один два дня.