Недвижимость HTML шаблоны
- Главная
- HTML шаблоны
- Недвижимость
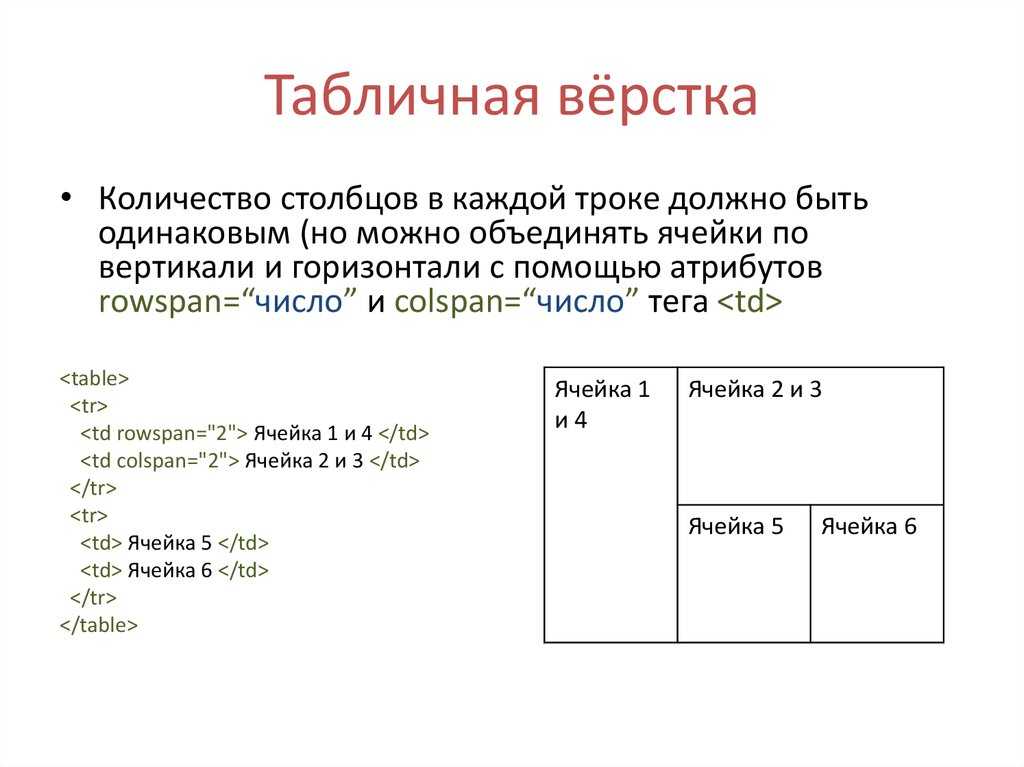
У вас есть прекрасная возможность с помощью наших шаблонов, отлично подходящих для продажи недвижимости, демонстрации домов, роскошных квартир и других зданий, убедить клиентов откликнуться на предложения. Все шаблоны адаптивны и полностью настраиваются с помощью простого редактора Drag-n-Drop.
недвижимость
агент по недвижимости
аренда
арендная плата
риэлтор
ипотека
вредитель
аренда
ключ
дома
мечта
аренда
спокойствие
сдавать в аренду
Жилой
резиденция
ключи
настоящие люди
жилой дом
жилой район
арендатор
-
5 Советов, Как Найти Свое Счастливое Место
-
Местные Агенты По Недвижимости
-
Искать Недвижимость На Продажу
-
Квартиры И Виллы
-
Самая Высокая Стоимость При Перепродаже
-
Аренда В Марбелье
-
Если Тебе Нужен Дом
-
Район, Чтобы Позвонить Домой
-
Подробнее ↓
Городская Недвижимость
-
Как Это Устроено HTML Шаблон
-
Шаблоны для мобильных устройств
Скачать
-
Бутик-Отель
-
Как Искать Дом
-
-
Подробнее ↓
Недвижимость Для Любых Целей
-
В Поисках Идеального Дома
-
Помогите Компаниям Трансформироваться
-
Поиск И Покупка Идеального Дома
-
Подробнее ↓
Дом Моды
- Вопросы К Агенту По Недвижимости
-
Промышленная Зона HTML Шаблон
-
Создайте свой собственный сайт
Скачать
-
Подробнее ↓
Продажа Элитных Домов
-
Подробнее ↓
Агентство Недвижимости Мечты
-
Найдите Агента По Недвижимости
-
Ремонт Недвижимости
-
Коммерческая Недвижимость
-
Ведущая Компания По Недвижимости
-
Подробнее ↓
Домашняя Недвижимость
-
Обновите Свой Образ Жизни
-
Подробнее ↓
Профессиональный Подбор Дома
-
Кондо И Таунхаусы HTML Шаблон
-
Самая большая коллекция шаблонов
Скачать
-
Местное Агентство, Которому Доверяют
-
Лучшие Дома На Продажу
-
Ведущие Агенты По Недвижимости
-
Лучшие Агенты По Недвижимости
-
Продажа И Аренда
-
Наслаждайтесь Качественной Жизнью
-
Найдите Свой Дом
-
Подробнее ↓
Решения Для Недвижимости
-
Продажа Домов
-
Руководство По Первой Аренде HTML Шаблон
-
Полностью адаптивные шаблоны
Скачать
- Просмотреть Дома На Продажу
-
Как Создать Дом
-
Архитектурная Экспертиза
-
Риэлторские Услуги
-
Агент По Недвижимости
-
Агент По Коммерческой Недвижимости
-
Домостроение И Ремонтg
Подробнее ↓
Элитная Недвижимость
Категории HTML шаблонов
HTML Блоки
Шаблоны веб-сайтов по недвижимости
Создавайте адаптивные * шаблоны веб-сайтов по недвижимости *, учитывайте, что недвижимость имеет определенные характеристики: это довольно дорогая область, поэтому компания, занимающаяся этой областью, например, агентство роскоши, компания по управлению недвижимостью, фирма агентов по недвижимости и т. Д., должен на первый взгляд производить впечатление надежного и опытного профессионала. Авторы самой популярной компании по созданию тематических сайтов WordPress включили «оркестровку» полной анимации в трех измерениях, что позволяет просматривать предлагаемые фотографии в максимальном объеме и с чистым дизайном веб-сайта. Загрузите лучший шаблон веб-сайта Bootstrap 4 для бизнеса в сфере недвижимости html5, и вы сможете создать классную настраиваемую веб-платформу. С нашего веб-сайта вы можете загрузить бесплатный шаблон веб-сайта недвижимости, бесплатный шаблон веб-сайта HTML и html5, современный градиентный шаблон для создания веб-сайта недвижимости, шаблон веб-сайта недвижимости с плагинами WordPress, удобный адаптивный HTML-шаблон недвижимости и так далее. Бесплатные адаптивные шаблоны с более быстрым веб-дизайном изначально адаптированы к кириллице, поэтому вы можете сохранить стиль дизайна.
Д., должен на первый взгляд производить впечатление надежного и опытного профессионала. Авторы самой популярной компании по созданию тематических сайтов WordPress включили «оркестровку» полной анимации в трех измерениях, что позволяет просматривать предлагаемые фотографии в максимальном объеме и с чистым дизайном веб-сайта. Загрузите лучший шаблон веб-сайта Bootstrap 4 для бизнеса в сфере недвижимости html5, и вы сможете создать классную настраиваемую веб-платформу. С нашего веб-сайта вы можете загрузить бесплатный шаблон веб-сайта недвижимости, бесплатный шаблон веб-сайта HTML и html5, современный градиентный шаблон для создания веб-сайта недвижимости, шаблон веб-сайта недвижимости с плагинами WordPress, удобный адаптивный HTML-шаблон недвижимости и так далее. Бесплатные адаптивные шаблоны с более быстрым веб-дизайном изначально адаптированы к кириллице, поэтому вы можете сохранить стиль дизайна.
Лучшие HTML-шаблоны недвижимости предлагают возможность разместить портфолио конкретной компании и реализовать возможность совместного использования списков для вторичных продаж. Темы WordPress демонстрируют ваше жилье благодаря расширенной галерее, а для настройки авторы предлагают использовать конструктор, который упрощает управление блоками и отдельными деталями, такими как карты Google, панель расширенного поиска, дизайн интерьера и элементы целевой страницы, и т. д. Nicepage предлагает бесплатные онлайн-шаблоны HTML для бизнеса в сфере недвижимости, которые помогут вам воплотить вашу идею в жизнь и в кратчайшие сроки подключить вас к сети. Найдите бесплатные темы WordPress для веб-сайтов агентства с современным веб-дизайном и создайте мощный веб-сайт. Шаблон сайта агентства недвижимости отлично подходит для проектов веб-дизайна. Шаблоны сайтов недвижимости позволяют завоевать внимание посетителей сайта. С помощью легкой HTML-темы Bootstrap 4 вы можете предоставить посетителям точную информацию.
Темы WordPress демонстрируют ваше жилье благодаря расширенной галерее, а для настройки авторы предлагают использовать конструктор, который упрощает управление блоками и отдельными деталями, такими как карты Google, панель расширенного поиска, дизайн интерьера и элементы целевой страницы, и т. д. Nicepage предлагает бесплатные онлайн-шаблоны HTML для бизнеса в сфере недвижимости, которые помогут вам воплотить вашу идею в жизнь и в кратчайшие сроки подключить вас к сети. Найдите бесплатные темы WordPress для веб-сайтов агентства с современным веб-дизайном и создайте мощный веб-сайт. Шаблон сайта агентства недвижимости отлично подходит для проектов веб-дизайна. Шаблоны сайтов недвижимости позволяют завоевать внимание посетителей сайта. С помощью легкой HTML-темы Bootstrap 4 вы можете предоставить посетителям точную информацию.
Популярные категории плагинов WordPress предлагают расширенный поиск с ценами и специальными опциями, например что в квартире уже есть кондиционер, если этот критерий критичен для потенциального покупателя. Полностью адаптивный шаблон веб-сайта с расширенным фильтром имеет отличную встроенную галерею, совместимость с WooCommerce (что важно для потенциальных клиентов), множество коротких кодов и дополнительные функции для одного свойства. HTML-шаблон сайтов недвижимости (с многофункциональными целевыми страницами) может быть интересен с точки зрения широких возможностей. Расширенный поиск, мегаменю, простая монетизация, уведомления и кредитный калькулятор — это всего лишь набор других функций, которые вам предлагают бизнес-темы WordPress, основанные на полностью адаптивной среде. Современные компании по недвижимости используют интенсивный шаблон веб-сайта по недвижимости со всеми необходимыми плагинами WordPress. Получите современные шаблоны для журналов для агентств недвижимости, темы для журналов, лучшие адаптивные HTML-шаблоны для агентств недвижимости и сделайте великолепный веб-сайт для агентств недвижимости.
Полностью адаптивный шаблон веб-сайта с расширенным фильтром имеет отличную встроенную галерею, совместимость с WooCommerce (что важно для потенциальных клиентов), множество коротких кодов и дополнительные функции для одного свойства. HTML-шаблон сайтов недвижимости (с многофункциональными целевыми страницами) может быть интересен с точки зрения широких возможностей. Расширенный поиск, мегаменю, простая монетизация, уведомления и кредитный калькулятор — это всего лишь набор других функций, которые вам предлагают бизнес-темы WordPress, основанные на полностью адаптивной среде. Современные компании по недвижимости используют интенсивный шаблон веб-сайта по недвижимости со всеми необходимыми плагинами WordPress. Получите современные шаблоны для журналов для агентств недвижимости, темы для журналов, лучшие адаптивные HTML-шаблоны для агентств недвижимости и сделайте великолепный веб-сайт для агентств недвижимости.
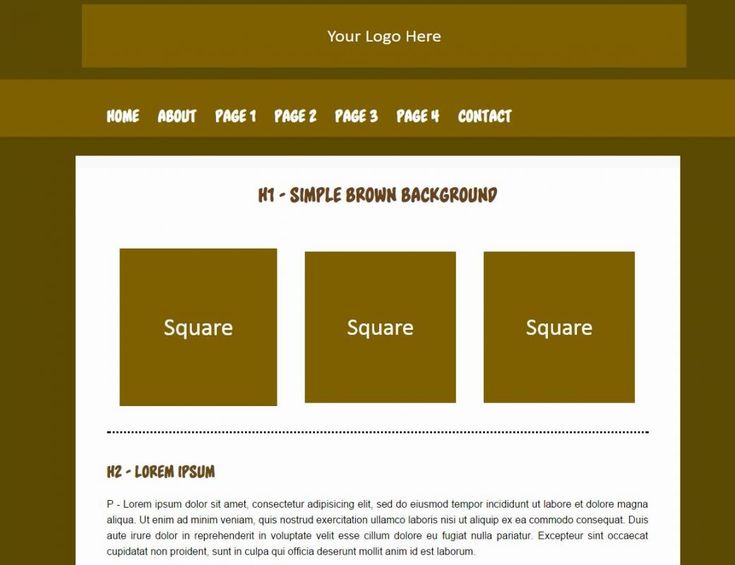
Шаблон простого сайта на HTML — Блог HTML Academy
Если вам нужно быстро сделать сайт на учёбе или для личных дел, используйте этот шаблон. Вы можете наполнить его чем угодно — добавить тексты, картинки или подключить любые стили, например, использовать Bootstrap или awsm.css. Как больше нравится.
Вы можете наполнить его чем угодно — добавить тексты, картинки или подключить любые стили, например, использовать Bootstrap или awsm.css. Как больше нравится.
Чтобы посмотреть, как сайт из шаблона будет выглядеть — скопируйте его по инструкции или скачайте и откройте в браузере.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Заголовок страницы</title>
<link rel="stylesheet" href="./styles/style.css">
<meta property="og:title" content="Заголовок страницы в OG">
<meta property="og:description" content="Описание страницы в OG">
<meta property="og:image" content="https://example.com/image.jpg">
<meta property="og:url" content="https://example.com/">
</head>
<body>
<header>
<h2>Это мой сайт</h2>
<p>Он хороший</p>
<nav>
<ul>
<li><a href="index. html">Эта страница</a></li>
<li><a href="catalog.html">Другая страница</a></li>
</ul>
</nav>
</header>
<main>
<article>
<section>
<h3>Первая секция</h3>
<p>Она обо мне</p>
<img src="images/image.png" alt="Человек и пароход">
<p>Но может быть и о семантике, я пока не решил.</p>
</section>
<section>
<h3>Вторая секция</h3>
<p>Она тоже обо мне</p>
</section>
<section>
<h3>И третья</h3>
<p>Вы уже должны были начать догадываться.</p>
</section>
</article>
</main>
<footer>
<p>Сюда бы я вписал информацию об авторе и ссылки на другие сайты</p>
</footer>
<!-- сюда можно подключить jquery <script src="scripts/app.
html">Эта страница</a></li>
<li><a href="catalog.html">Другая страница</a></li>
</ul>
</nav>
</header>
<main>
<article>
<section>
<h3>Первая секция</h3>
<p>Она обо мне</p>
<img src="images/image.png" alt="Человек и пароход">
<p>Но может быть и о семантике, я пока не решил.</p>
</section>
<section>
<h3>Вторая секция</h3>
<p>Она тоже обо мне</p>
</section>
<section>
<h3>И третья</h3>
<p>Вы уже должны были начать догадываться.</p>
</section>
</article>
</main>
<footer>
<p>Сюда бы я вписал информацию об авторе и ссылки на другие сайты</p>
</footer>
<!-- сюда можно подключить jquery <script src="scripts/app.
js" defer></script> -->
</body>
</html>Скачать шаблон
Как может выглядеть сайт по такому шаблонуЕсли у вас есть немного времени, то давайте посмотрим на код и поймем, из чего состоит сайт, и зачем нужна каждая строчка.
История DOCTYPE
Доктайп помогает браузеру понять, как отображать страницу.
<!DOCTYPE html>
Тег, в котором мы показываем, что наша страница на русском языке.
<html lang="ru">
Называем кодировку страницы — для русского языка подходит utf-8.
<meta charset="utf-8">
Магия, которая помогает нашему сайту выглядеть чуть лучше. Она просто нужна, можете пока не задумываться.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Подключаем файл со стилями — замените ./styles/style.css на имя вашего файла со стилями. Если ничего не работает или файл не видно, прочитайте про относительные ссылки.
<link rel="stylesheet" href="./styles/style.css">
В этом блоке напишите, какой заголовок, описание и ссылка будут видны на карточке в ленте, если ваш сайт кто-нибудь запостит в соцсетях.
<meta property="og:title" content="Заголовок страницы в OG"> <meta property="og:description" content="Описание страницы в OG"> <meta property="og:image" content="https://example.com/image.jpg"> <meta property="og:url" content="https://example.com/">
Это шапка сайта — блок, который может повторяться на любой странице.
<header> </header>
Какие нужны заголовки и какие теги использовать
Это заголовки первого и второго уровня.
<h2>Это мой сайт</h2> <h3>Первая секция</h3>
Это верхняя навигация <nav>, в которой ссылки сделаны списком <ul> и завёрнуты в тег <li>.
<nav>
<ul>
<li><a href="index. html">Эта страница</a></li>
<li><a href="catalog.html">Другая страница</a></li>
</ul>
</nav>
html">Эта страница</a></li>
<li><a href="catalog.html">Другая страница</a></li>
</ul>
</nav>Семантический тег, в котором хранится основное содержимое страницы, которое относится только к этой странице.
<main>
Изображение, картинка или фотография. Обязательно с атрибутом alt — он важен, не забывайте о нём.
<img src="images/image.png" alt="Человек и пароход">
Параграф текста — здесь пишем просто какой-то текст, который хотим вынести на страницу. Подробнее — в тренажёре.
<p>Но может быть и о семантике, я пока не решил.</p>
Если захотите подключить JavaScript и добавить интерактивные элементы, можете сделать это в этом блоке — достаточно раскомментровать.
<!-- сюда можно подключить jquery <script src="scripts/app.js" defer></script> -->
На этом всё, дорабатывайте шаблон по своему усмотрению. Например,
- Добавьте телефон
- Прикрутите интерактивную диаграмму
- Подключите красивые шрифты
Удачи в обучении!
14 потрясающих HTML-сайтов [+ Как они работают]
Даже если вы никогда раньше не создавали веб-сайт, вы, вероятно, слышали об HTML. Это основа Интернета и первый язык программирования, который должен выучить любой начинающий веб-разработчик или дизайнер.
Это основа Интернета и первый язык программирования, который должен выучить любой начинающий веб-разработчик или дизайнер.
Одна из замечательных особенностей изучения HTML заключается в том, что вы можете черпать вдохновение из миллионов общедоступных веб-сайтов, работающих прямо сейчас. И не только это — вы также можете заглянуть в базовый HTML-код этих веб-сайтов, чтобы узнать, как они построены, а затем использовать те же методы для создания своих собственных проектов.
В этом посте мы рассмотрим несколько потрясающих примеров веб-сайтов, которые максимально используют потенциал HTML. Мы также обсудим некоторые идеи для создания вашего первого HTML-сайта. Но сначала, что такое «HTML-сайт»?
Веб-сайты HTML
HTML, что означает язык гипертекстовой разметки, является основным языком Всемирной паутины. Документ HTML устанавливает содержание и структуру веб-страницы. Когда вы просматриваете страницу в своем браузере, вы видите интерпретацию вашим браузером HTML-файла, полученного с веб-сервера.
HTML почти всегда используется в сочетании с двумя другими интерфейсными языками, CSS и JavaScript. CSS (каскадные таблицы стилей) — это язык правил, который управляет стилем веб-страницы, включая цвета, шрифты и макеты. JavaScript — это язык программирования, который позволяет использовать более сложные функции, такие как интерактивные элементы и анимация.
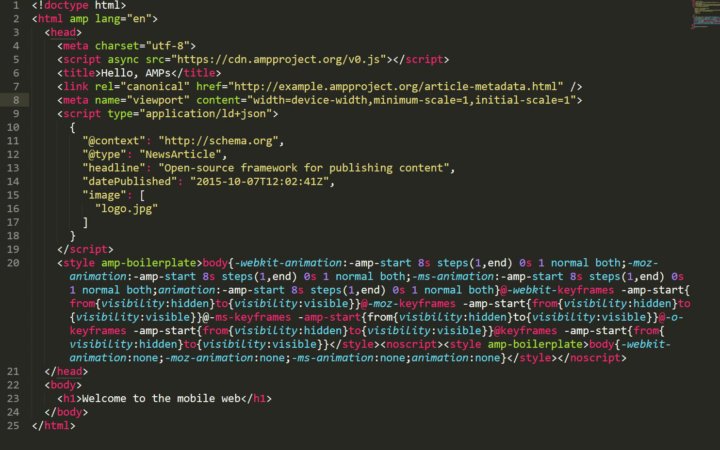
Последняя версия HTML — HTML5. Выпущенный в 2008 году HTML5, в частности, содержал несколько улучшений для обработки мультимедийного контента, такого как аудио и видео, а также семантически богатые элементы для описания структуры страницы.
Если вы хотите узнать больше об HTML и о том, как его писать, начните с нашего Полного руководства по HTML. Вы узнаете все, что вам нужно знать, чтобы полностью понять этот пост.
Каждый веб-сайт написан на HTML, независимо от сложности сайта или количества задействованных технологий. Вы можете взять любую страницу и открыть крышку, чтобы увидеть код HTML, а также код CSS и JavaScript, которые оживляют ее. В следующем разделе мы рассмотрим некоторые способы использования HTML в своей творческой работе дизайнерами и разработчиками.
В следующем разделе мы рассмотрим некоторые способы использования HTML в своей творческой работе дизайнерами и разработчиками.
Идеи для веб-сайтов HTML
Чтобы освоиться с HTML (наряду с CSS и JavaScript), рекомендуется создать один или два веб-сайта с нуля. Даже относительно простой веб-сайт HTML может научить вас многим его тонкостям и возможностям и предоставить вам прочную основу, прежде чем вы перейдете к более сложным проектам.
Вот несколько идей для веб-сайтов HTML для начинающих, которые вы можете попробовать создать:
- Персональный веб-сайт: Создайте персональный сайт, на котором будут представлены ваше резюме, опыт работы, интересы, навыки и личность. Это проект, к которому вы можете возвращаться и пересматривать его со временем по мере развития ваших навыков.
- Информационный сайт: Выберите интересующую вас тему, а затем создайте простой веб-сайт, который расскажет о ней посетителям.
- Веб-сайт малого бизнеса: Вы можете добровольно создать веб-сайт для малого местного бизнеса в вашем районе.

- Блог: Хотя существует множество отличных платформ для ведения блогов, рассмотрите возможность создания собственной.
- Портфолио: Хотите показать другие свои творческие работы? Попробуйте создать портфолио, будь то фотогалерея, видеопрезентация или сборник ваших работ.
Чтобы приступить к созданию своего первого HTML-сайта, мы рекомендуем следовать этому превосходному учебному пособию от freeCodeCamp:
По мере того, как вы осваиваете основы HTML, вы можете переходить к более смелым и уникальным вариантам дизайна. Но, тем не менее, даже сложные веб-сайты часто можно свести к нескольким функциям HTML, которые работают вместе, чтобы создать целостный опыт.
Далее давайте рассмотрим несколько примеров веб-сайтов HTML, которые творчески используют элементы HTML, и раскроем то, что заставляет их работать.
Примеры HTML-сайтов
- Глутир
- Холст Этюд
- Фестиваль дизайна в Мельбе
- Понимание нейроразнообразия
- Интеллектуальные видеорешения
- Кофеин Пост
- Доставка пельменей
- Сделай свой ход (Adidas)
- Прокатись со мной
- Аяко Танигучи
- Земля затмилась
- Пенсильвания
- Мас Ояма
- Ла Гия де Сируджа Кардиака
1. Gloutir
Что нам нравится: Gloutir — это студия дизайна и разработки, базирующаяся в Хьюстоне, штат Техас, которая предлагает яркий, безупречно созданный веб-сайт. Дизайнеры явно демонстрируют здесь впечатляющее внимание к деталям и почти идеальный баланс стиля и содержания.
Дизайнеры явно демонстрируют здесь впечатляющее внимание к деталям и почти идеальный баланс стиля и содержания.
На первый взгляд этот сайт может показаться технически сложным. Однако большинство эффектов можно реализовать с помощью простого HTML и CSS. Несмотря на то, что время от времени появляются эффекты на основе JavaScript (например, анимированный текст и слайдер карт), большая часть привлекательности этого сайта сводится к разумному выбору цветов, шрифтов и изображений.
Стоит покопаться в исходном коде страницы, если вам интересно. Ознакомьтесь с нашим руководством по проверке элемента, чтобы узнать, как это сделать.
2. Холщовый кабинет
Что нам нравится: Canvas — это элемент HTML5, который позволяет рисовать графику с помощью JavaScript, открывая огромные возможности для статической и анимированной графики. Это также важная причина, по которой Flash-анимация устарела.
Этот веб-сайт с образцами является отличным введением в некоторые интересные интерактивные эффекты, которых можно добиться с помощью холста HTML, например, перетаскивание элементов, которые возвращаются на место, или управление движением элемента с помощью рисования с помощью мыши.
Это только начало возможностей холста. Как мы увидим в следующих примерах, этот элемент предлагает практически безграничные возможности для анимированной и интерактивной графики. Вы можете использовать холст для создания любого эффекта, который вам нужен для вашего сайта, если вы готовы немного изучить JavaScript.
3. Фестиваль дизайна в Мельбе
Что нам нравится: Наш следующий пример сам по себе является демонстрацией дизайна, веб-сайт для фестиваля дизайна в Мельбе 2021 года. Посетителям предлагается изучить сайт, щелкнув его интерактивные банки, темой которых является то, что лучшие дизайны 2021 года «сохранены», чтобы вы могли их увидеть.
Каждая «баночка» — это элемент холста, содержащий SVG, представляющие различные продукты. Попробуйте навести указатель мыши на каждую банку и обратите внимание, как они реагируют на движение, словно плавая в жидкости.
Это использование элемента холста, по сути, представляет собой версию того, что мы видели в Canvas Study, но примененное с умом. Это просто, но уникально и достижимо с помощью встроенных технологий HTML.
Это просто, но уникально и достижимо с помощью встроенных технологий HTML.
4. Понимание нейроразнообразия
Что нам нравится: Project Lima — инклюзивная проектная инициатива, которая запустила свой проект «Понимание нейроразнообразия» для информирования общественности о нейроотличных людях, о том, как они действуют в обществе, и о некоторых распространенных мифах, связанных с ними. лица.
Если у вас есть время, я рекомендую посмотреть этот опыт полностью. Это трогательное сочетание иллюстраций, визуальной текстуры, музыки, звуковых эффектов и осмысленного повествования, чтобы лучше понять нейроразнообразных людей.
В частности, использование масштабируемой векторной графики (SVG) на веб-сайте впечатляет и добавляет визуальную основу для передачи информации сайта. Каждый экран плавно переходит в следующий с анимированной графикой. Что касается онлайн-рассказывания историй, это настолько хорошо, насколько это возможно.
5.
 Интеллектуальные решения для видео
Интеллектуальные решения для видеоЧто нам нравится: Элемент видео HTML5 стал еще одним важным шагом в повышении надежности HTML с целью стать стандартом для воспроизведения видео на веб-страницах.
Сегодня многие веб-сайты используют этот элемент для автоматического воспроизведения видео, полноэкранного видео и фонового видео. Возьмем отличный пример от Intelligent Video Solutions — его домашняя страница встречает вас видеофоном во всю ширину и накладывает текст, графику и градиент для плавного перехода вниз по странице.
Если вы хотите добиться аналогичного эффекта на своем сайте, лучше всего использовать элемент видео HTML5. Это гораздо более чистая альтернатива, скажем, встроенному iframe с YouTube на вашей странице. Из соображений доступности рекомендуется разрешить пользователям приостанавливать видео, а также позволять им выбирать, воспроизводить ли видео звук.
6. Caffeine Post
Что нам нравится: Caffeine Post — это видеостудия постпродакшна, которая, как вы могли догадаться, также отлично использует элемент видео HTML. Домашняя страница сразу же предлагает вам хаотичный, но захватывающий видеомонтаж о работе компании и побуждает вас смотреть дальше.
Домашняя страница сразу же предлагает вам хаотичный, но захватывающий видеомонтаж о работе компании и побуждает вас смотреть дальше.
Страница выбранных работ представляет собой серию миниатюр, каждая из которых является видеоэлементом. Наведите курсор на миниатюру, чтобы посмотреть, как она воспроизводится в цикле, и нажмите, чтобы просмотреть более длинный предварительный просмотр видео со звуком. Кроме того, вы можете фильтровать работы по категориям (реклама, фильмы и т. д.).
Для такого впечатляющего веб-сайта может показаться удивительным, что все его ключевые функции могут быть созданы с помощью чистого HTML. Это просто показывает, как далеко продвинулись даже простые веб-технологии за последнее десятилетие.
7. Доставка пельменей
Что нам нравится: Микросайты позволяют брендам экспериментировать с новыми методами веб-дизайна при продвижении продукта. Ярким примером этого является веб-сайт доставки пельменей Mailchimp: посетители могут сыграть на девяти лунках в виртуальный мини-гольф, пытаясь доставить пельмени голодным клиентам.
Почти весь опыт построен на холсте HTML, а в фоновом режиме происходит некоторая магия JavaScript, чтобы сделать это возможным. Dumpling Delivery демонстрирует пределы того, что вы можете сделать с помощью HTML и JavaScript с помощью эксперта.
Чтобы получить больше вдохновения, посетите некоторые из наших любимых интерактивных веб-сайтов.
8. Сделай свой ход (Adidas)
Что нам нравится: Этот микросайт Adidas был создан для продвижения глобальной штаб-квартиры компании World of Sports в Герцогенаурахе, Германия. Он использует видео и четкие изображения, чтобы помочь вам увидеть пространство со всех сторон.
Веб-сайт помогает посетителям четко определить путь для всего опыта, начиная с видео (отображаемого с элементом видео HTML5) и заканчивая слайд-шоу изображений, чтобы выделить лучшие стороны работы в компании. .
9. Прокатись со мной
Что нам нравится: Некоторые веб-сайты используют видео для показа, в то время как другие используют его для погружения. Этот веб-сайт, созданный датским видеографом Николаем Юльсеном, сажает вас на сиденье горного велосипеда, когда вы едете по коварным тропам по всей Европе.
Этот веб-сайт, созданный датским видеографом Николаем Юльсеном, сажает вас на сиденье горного велосипеда, когда вы едете по коварным тропам по всей Европе.
Этот сайт настолько близок, насколько вы можете получить реальный опыт катания на горном велосипеде через свой рабочий стол, и это достигается только с помощью HTML-видео. Если качество вашего контента достаточно высокое, вам не нужны сумасшедшие эффекты, чтобы создать отличный сайт.
Тем не менее, главная страница этого сайта содержит некоторые интересные эффекты курсора и эффекты прокрутки для придания изюминки.
10. Аяко Танигучи
Что нам нравится: Как мы видели на веб-сайте Understanding Neurodiversity, музыка может добавить эмоциональную глубину любому опыту просмотра. Давайте теперь обратимся к другому примеру, в котором музыка находится в центре внимания, — к веб-сайту композитора Аяко Танигути.
Аудиоэлемент HTML5 позволяет веб-сайтам встраивать музыку и другие звуки в веб-страницы. Вы также можете настроить воспроизведение звука в цикле и предоставить пользователям элементы управления для управления воспроизведением звуков, как в случае с этим сайтом.
Вы также можете настроить воспроизведение звука в цикле и предоставить пользователям элементы управления для управления воспроизведением звуков, как в случае с этим сайтом.
Каждый музыкальный образец визуализируется с интерактивным фоном холста. Холст был настроен так, чтобы реагировать как на музыку, так и на движения курсора, придавая музыке большее эмоциональное воздействие, чем простая кнопка паузы или воспроизведения.
11. Earth Eclipsed
Что нам нравится: Вот еще один яркий пример аудиоэлемента в действии: Earth Eclipsed — отмеченный наградами научно-фантастический подкаст с отмеченным наградами веб-сайтом. тебя в другое место.
Отличительной чертой этого сайта является уникальный интерфейс плеера. Индикатор выполнения расположен в виде круга, а время отображается в виде обратного отсчета на зацикленном видеофоне колеблющегося земного шара. Это создает внеземную атмосферу, сопровождающую звук.
12. Pencilvania
Что нам нравится: Pencilvania — это цифровой проект, который показывает вам последних собак, выставленных на усыновление в США и Канаде. Весь сайт представляет собой перетаскиваемый холст, который ежедневно обновляется новыми данными и, мы надеемся, побудит одного или двух посетителей принять его.
Весь сайт представляет собой перетаскиваемый холст, который ежедневно обновляется новыми данными и, мы надеемся, побудит одного или двух посетителей принять его.
Эту простую концепцию можно перенести на другие типы веб-сайтов — вы можете предложить посетителям исследовать ваш собственный виртуальный город, искать сокровища или размещать на холсте различные «ориентиры», которые ссылаются на другие страницы вашего сайта или на другие ваши страницы. проекты.
13. Мас Ояма
Что нам нравится: Этот веб-сайт этого додзё боевых искусств демонстрирует мастерство управления каждым элементом дизайна для создания атмосферы. Используя веб-текстуры, цветовые градиенты, эффекты прокрутки параллакса и увлекательную полноэкранную фоновую анимацию на главной странице, дизайнеры добились гармонии между каждым элементом.
Этот сайт также примечателен своим подробным повествованием, подробно описывающим историю полноконтактного боевого искусства Киокушинкай каратэ и его основателя Мас Ояма. Конечно, вам не нужен опыт программирования, чтобы рассказать интересную историю. Но в сочетании они создают мощный веб-сайт.
Конечно, вам не нужен опыт программирования, чтобы рассказать интересную историю. Но в сочетании они создают мощный веб-сайт.
14. La Guía de Cirugía Cardíaca
Что нам нравится: Давайте закончим действительно уникальным: La Guía de Cirugía Cardíaca — это веб-сайт на испанском языке, который рассказывает пациентам и их близким об операциях на сердце. Цель состоит в том, чтобы провести посетителя через процесс и облегчить любые проблемы, которые у него могут возникнуть.
Информация представлена на анимированных карточках, созданных с помощью SVG, управляемых с помощью JavaScript. Сайт отлично справляется с логическим представлением этих карточек, начиная с момента, когда пациент впервые получает диагноз, и заканчивая возвращением домой после лечения.
Создайте свой идеальный веб-сайт с помощью HTML.
Мы проводим так много времени на веб-сайтах, что можем не осознавать, что происходит за кулисами. Но если вы понимаете основы для своих любимых веб-сайтов, это дает вам бесценное представление о том, как создаются лучшие онлайн-опыты. Обладая этими знаниями, вы можете создавать свои собственные онлайн-опыты, которые привлекают, очаровывают и восхищают вашу новую аудиторию.
Обладая этими знаниями, вы можете создавать свои собственные онлайн-опыты, которые привлекают, очаровывают и восхищают вашу новую аудиторию.
Темы: Примеры дизайна веб-сайта
Не забудьте поделиться этим постом!
320 О нас Примеры Html кода
Наши Веб-шаблоны О нас являются ответом, когда вам не хватает продающей страницы О нас. Как вы видите, что некоторые шаблоны сайтов более успешны, чем другие? Успешные шаблоны дизайна умело сочетают в себе стиль страницы и назначение. Их блоки веб-сайта «О нас» имеют четкое сообщение, а веб-дизайн дополняет его визуально. Центр недвижимости, интернет-магазин и креативное агентство будут стремиться к тому, чтобы различные дизайны веб-сайтов поразили их своим сообщением. Их страница веб-сайта Us — это одна из самых важных страниц и современных инструментов веб-сайта, которые им нужны, чтобы рассказать свою историю и помочь понять, как они производят отличное первое впечатление. Множество бизнес-тем WordPress и плагинов WordPress помогут профессионально оформить блок «О нас». Итак, как они делают пользовательские значения генератора страниц «О нас», делают их наиболее важными элементами и делают свою страницу лучшей страницей о нас, которая содержит все, что вам нужно и что вы знаете?
Множество бизнес-тем WordPress и плагинов WordPress помогут профессионально оформить блок «О нас». Итак, как они делают пользовательские значения генератора страниц «О нас», делают их наиболее важными элементами и делают свою страницу лучшей страницей о нас, которая содержит все, что вам нужно и что вы знаете?
Как написать лучшую страницу «О нас»? Простое и понятное заявление о миссии вашей компании является частью эффективного контент-маркетинга, который отличает эффективные и замечательные страницы «О нас». Лучший способ сделать отличные шаблоны страницы «О нас» — это примеры для прокрутки и перемещения по некоторым приятным бесплатным шаблонам «расскажи свою историю», которые должны дать им отличный пример того, насколько вы профессиональны и преданы делу. Для нас важнее всего показать вам, как и каким образом убедиться, что простой дизайн страницы «О нас» свободен от ненужных отвлекающих элементов, таких как звуковые эффекты. Пользователи найдут справочный центр, ссылки на социальные сети и контактную форму, когда прокрутят страницу вниз, поэтому лучше посвятить основную область шаблона «О нас» словесному представлению о вашем бизнесе. Найдите больше полезной информации об их частной компании, их бизнесе, их миссии или заявлении о ценностях в сообщениях блога Nicepage и добавьте свой адрес электронной почты для обратной связи. Прежде чем вы начнете бизнес по онлайн-продажам в своем магазине электронной коммерции и обслуживанию клиентов, имейте в виду, что некоторые тематические исследования показывают, что потенциальные клиенты должны знать людей за экраном и получить социальное доказательство того, насколько они заботятся.
Найдите больше полезной информации об их частной компании, их бизнесе, их миссии или заявлении о ценностях в сообщениях блога Nicepage и добавьте свой адрес электронной почты для обратной связи. Прежде чем вы начнете бизнес по онлайн-продажам в своем магазине электронной коммерции и обслуживанию клиентов, имейте в виду, что некоторые тематические исследования показывают, что потенциальные клиенты должны знать людей за экраном и получить социальное доказательство того, насколько они заботятся.
Все, что вам нужно, от успешных примеров страниц, шаблонов справки до бесплатных инструментов и шаблонов эффектов, вы можете найти в базе данных Nicepage. Наши бесплатные примеры страниц электронной коммерции и функции «Найти нас» имеют более десяти различных настраиваемых эффектов. Слайдеры полноразмерных изображений, бесплатные инструменты онлайн-маркетинга и многие другие эффективные решения для онлайн-маркетинга, к которым вы получаете доступ, загружая наш адаптивный шаблон страницы «О нас».