— HTML | MDN
HTML-элемент <header> представляет собой вводный контент, обычно группу вводных или навигационных средств. Он может содержать другие элементы-заголовки, а также логотип, форму поиска, имя автора и другие элементы.
Элемент <header> не относится к секционному контенту , а значит не создает новый раздел в структуре HTML-документа. При этом элемент <header> обычно должен содержать заголовок ближайшего раздела (элементы h2—h6), но это не обязательно.
Историческое употребление
Несмотря на то, что элемент <header> не попал в спецификации до HTML5, на самом деле, он существовал с самого начала HTML. Первоначально, на самом первом веб-сайте он использовался как элемент
Первоначально, на самом первом веб-сайте он использовался как элемент <head>. В какой-то момент было принято решение использовать другое имя. Позже, это позволило <header> занять другую роль.
Заголовок страницы
<header>
<h2>Заголовок главной страницы</h2>
<img src="mdn-logo-sm.png" alt="MDN logo">
</header>
Заголовок статьи
<article> <header> <h3>Планета Земля</h3> <p>Опубликовано в среду, 4 октября 2017, Джейн Смит</p> </header> <p>Мы живем на сине-зеленой планете, на которой до сих пор так много неизведанного.</p> <p><a href="https://janesmith.com/the-planet-earth/">Продолжить чтение...</a></p> </article>
BCD tables only load in the browser
- Связанные с этим разделом элементы:
<body>,<nav>,<article>,<aside>,<h2>,<h3>,<h4>,<h5>,<h5>,<h6>,<hgroup>,<footer>,<section>,<address>.
- Разделы и структура документа HTML5.
Структурные теги Html5 указывают, какой контент они содержат, а не то, как он должен быть отформатирован при отображении в браузере. Это дает совершенно новые возможности по разработке и оптимизации страниц.
слева показана верстка прежними методами, справа с помощью новых тегов Html5
Как используются структурные теги?
В рамках семантической маркировки особо интересен набор тегов, которые используются для определения основной схемы документа и деления его на логические части:
- Main: применяется для создания основного блока страницы. Это контент, внутри которого могут быть такие теги, как: Header, Section, Article и т. д. Содержимое Main должно быть уникальным. Это достигается двумя путями: выносом из блока контента, который повторяется на других страницах, или добавление к тегу Main идентификатора aria-labelledby.

- Header: или шапка внутри документа(не путать с <head> ), используется для заглавия статей или разделов. Хедер может содержать, помимо заголовка, дату публикации контента или оглавление статьи.
- Nav: используется для включения меню в разные части сайта и содержит данные навигации. Тег nav является лишь оболочкой списков меню, поэтому между <nav> и </nav> должны вставляться <ul> и <ol>. Google может включать в расширенные сниппеты с быстрыми ссылками меню сайта, заданное через тег Nav.
- Section: служит для выделения разделов сайта. Типичный пример применения — лендинг или одностраничное портфолио, где элемент section вкупе с Id используется для перехода к разделам «Портфолио», «Контакты» и т. п. Этот элемент HTML5 создан специально для того, чтобы избежать чрезмерного употребления div class или div id со слишком глубокой вложенностью дочерних элементов.
 Все секции могут применяться как контейнеры для организации контента внутри них. Допустимо даже использование section внутри section, когда необходимо разделение на подразделы в рамках родительской секции или для сайта целиком, если речь об одностраничнике. Если разместить section внутри article, тег будет подчиняться семантике и контентным правилам статейных блоков. Бытует мнение, что подобное использование section может нарушить приоритеты структуры, но спецификация w3 содержит примеры таких вложений, поэтому конструкция считается валидной.
Все секции могут применяться как контейнеры для организации контента внутри них. Допустимо даже использование section внутри section, когда необходимо разделение на подразделы в рамках родительской секции или для сайта целиком, если речь об одностраничнике. Если разместить section внутри article, тег будет подчиняться семантике и контентным правилам статейных блоков. Бытует мнение, что подобное использование section может нарушить приоритеты структуры, но спецификация w3 содержит примеры таких вложений, поэтому конструкция считается валидной. - Article: каждая статья сайта. Статьи в данном контексте — это блоки информации. Они могут быть новостями, лонгридами, инструкциями, постами блога, услугами и продуктами, но не обязаны ими являться. Суть идеи состоит в том, что в одном разделе присутствуют разные материалы article, сгруппированные с учетом некой логики внутри родительских тегов. Важный момент — тег может быть неуникальным в рамках сайта, содержать вложенные элементы того же или более высокого уровня — на новостных сайтах часто встречаются примеры article внутри article.
- Aside: боковая панель или сайдбар. На самом деле здесь можно разместить любой контент, косвенно связанный с основным содержанием страницы; категории, статьи, облако тегов, последние комментарии, связанные записи и т. д. Тег aside может быть дополнением материала страницы, либо содержать отдельную общую информацию в рамках сайта, например, боковое меню.
- Footer: представляет краткую информацию о разделе, авторах или сайте — авторские права, ссылки на служебные страницы и т. п. Футер должен располагаться внизу страницы, раздела, статьи и т. д.
Элементы header и footer — так называемые шапка и подвал обычно содержат неуникальную в рамках сайта информацию, кроме случаев, когда хэдер индивидуален для статьи.
Современные браузеры по умолчанию интерпретируют структурные теги в качестве блочных элементов. Для более старых версий, которые не поддерживают Html5, практикуется прямое указание display: block в CSS.
Структурные метки и семантические уровни
Если в XHTML (или более ранних версиях Html) было рекомендовано использовать h2 для заголовка страницы и h3 для заголовка записи или раздела, то в Html5 нет подобной необходимости. Можно делать заголовки на каждом семантическом уровне, чтобы h2 был в хедере, в каждой статье или секции.
Семантические теги не имеют стиля по умолчанию. То есть, браузер не разместит Header в верхней части документа, хоть и понимает, что тег означает заголовок. Именно через CSS следует назначить стили, которые нужно применить к каждому из структурных элементов.
Как семантическая верстка влияет на оптимизацию?
Идея структурных тегов заключается в добавлении в интернет такой информации, как семантические метаданные, которые могут быть интерпретированы любой компьютерной системой. Каждый паук-индексатор сможет определить, к какой типичной части документа принадлежит конкретный фрагмент кода.
Это новшество позволяет забыть о старых методах SEO с закрытием от индексации навигационных ссылок, футера и других вспомогательных блоков. Контентные приоритеты теперь задаются напрямую структурными тегами, независимо от места расположения на странице.
Контентные приоритеты теперь задаются напрямую структурными тегами, независимо от места расположения на странице.
Поисковые системы при использовании семантической верстки явным образом оповещаются о том, что является основным контентом страницы — это позволяет корректно классифицировать тексты. Хотя и нет доказательств того, что наличие новых тегов улучшает поисковые позиции сайта напрямую, но возможно это дело ближайшего будущего.
Как зафиксировать позицию шапки и сайдбара сайта
Иногда бывает необходимо сделать шапку или сайдбар (а может быть и то и другое) на сайте фиксированными. То есть сколько бы Ваш посетитель не «скролил», контент будет двигаться, а фиксированный элемент всегда будет оставаться на той же самой позиции. На самом деле ничего сложного в этом нет, и сегодня я на примере покажу Вам как фиксировать позиции элементов.
Перед началом нашего урока хочется сказать, что таким образом Вы можете фиксировать не только шапку или сайдбар. Вы также можете сделать фиксированную позицию для футера или, возможно, Вы захотите сделать какую-то кнопку где-то сбоку, которая всегда будет на виду. В общем, все зависит от того, зачем Вам это нужно.
Вы также можете сделать фиксированную позицию для футера или, возможно, Вы захотите сделать какую-то кнопку где-то сбоку, которая всегда будет на виду. В общем, все зависит от того, зачем Вам это нужно.
В данном же уроке я буду показывать фиксацию шапки и сайдбара (хотя на месте сайдбара мог бы оказаться и какой-то баннер или форма подписки, например).
Ну что же, давайте начнем!
Фиксируем позицию шапки и сайдбара на веб-странице
1. Первое, что потребуется сделать – это создать html-файл нашей страницы. Здесь я создам очень простую структуру страницы. У нее будет шапка с тремя заголовками, помещенная в тег header; сайдбар со ссылками и надписью, помещенный в тег aside; сами ссылки навигации будут расположены в теге nav; контент страницы в теге article и футер в теге footer.
Как видите, я в примере использую html5-теги. Это не принципиально, и если Вы по какой-то причине не хотите их использовать, то можете спокойно использовать теги div, при этом присваивая им соответствующие идентификаторы. Это никоем образом не повлияет на фиксацию элементов, просто мне в данном случае удобнее использовать именно html5.
Если будете использовать теги div с идентификаторами, то тогда не забудьте сделать соответствующие изменения в файле таблицы стилей (когда мы до нее дойдем). Например, если Вы используете вместо тега header, тег div id=”header”, то и в таблице стилей Вы будете прописывать свойства для #header{…стили…}, а не для header{…стили…}.
В качестве контента я сгенерировала специально побольше абзацев на Lorem Ipsum (ресурс для генерации текста) , чтобы у нас впоследствии была возможность поскролить и проверить фиксацию наших элементов.
Итак, вот содержимое html-файла с комментариями:
<!doctype html> <html> <head> <meta charset="windows-1251"> <title>Фиксируем элементы на странице</title> <link rel="stylesheet" href="fix.css"> </head> <body> <header><!--Это шапка сайта--> <h2>Сайт с фиксированным Хедером</h2> <h3>Эта шапка всегда останется здесь...</h3> <h4><i>Сколько бы Вы не скролили!</i></h4> </header> <aside><!--Этот блок для сайдбара--> <h3>Сайдбар нашего сайта</h3> <nav><!--Блок для навигации--> <ul> <li><a href="#">Ссылка первая</a></li> <li><a href="#">Ссылка вторая</a></li> <li><a href="#">Ссылка третья</a></li> <li><a href="#">Ссылка четвертая</a></li> <li><a href="#">Ссылка пятая</a></li> </ul> </nav> <p>Внимание! Этот сайдбар тоже останется на месте... ведь мы его зафиксировали</p> </aside> <article><!--А в этом блоке расположен контент--> <h2>Здесь я специально помещу побольше контента, чтобы Вы могли поскролить!</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at sem nec nisl ultricies dignissim quis a velit. Morbi volutpat, dolor nec scelerisque eleifend, ligula leo adipiscing ligula, id euismod nisi turpis in diam. Nam purus diam, sagittis volutpat vehicula ac, adipiscing ac urna. Aliquam rutrum dignissim accumsan. Donec pulvinar sem vitae dolor sodales lobortis eget in metus. Suspendisse ac augue at mi lacinia commodo eget interdum diam. Praesent felis erat, mollis nec est quis, malesuada congue felis. Etiam condimentum tincidunt tortor, at ullamcorper enim cursus sed. Quisque vehicula eros sit amet leo feugiat, in rutrum diam vulputate. Praesent sit amet metus sodales, aliquam libero eget, sagittis ante. Nulla vestibulum felis id bibendum accumsan.</p> <p>In iaculis arcu in sollicitudin pharetra. Nulla facilisi. Proin diam neque, viverra pretium mauris sit amet, placerat viverra orci. Integer suscipit congue odio, id egestas ipsum ultrices vel. Donec porttitor convallis adipiscing. Duis sollicitudin libero id sollicitudin mattis. Vestibulum pellentesque eros dui, in suscipit arcu elementum non. Integer sagittis nec risus ac suscipit.</p> <p>Aenean a nunc id nunc ornare varius. Donec volutpat nisi et metus pulvinar pellentesque. Etiam porta mauris nec consectetur sagittis. Nunc ligula risus, sollicitudin at lacus eu, sodales vehicula quam. Suspendisse venenatis sapien sed rutrum laoreet. Suspendisse facilisis risus a augue facilisis scelerisque. Pellentesque tristique tellus ac bibendum rutrum. Etiam nulla urna, molestie id bibendum sodales, rutrum nec sapien. Nulla facilisi. Praesent ut enim erat. Phasellus ultrices leo id dui condimentum, et pharetra magna lacinia. Nulla sit amet sagittis tortor.</p> <p>Vivamus id neque magna. Phasellus suscipit orci quis tortor accumsan, vitae vestibulum leo ultrices. Donec viverra lorem vel purus vestibulum suscipit. Sed congue erat tincidunt nibh ultrices tempor. In hac habitasse platea dictumst. Nam non pellentesque dolor. Phasellus elementum lobortis orci at posuere. Ut eget felis accumsan, sollicitudin ante quis, venenatis felis. Ut nec mi ornare, ultricies orci vel, pharetra odio. Mauris ultrices felis quis nulla ornare, volutpat facilisis libero molestie. Ut sodales pellentesque arcu. Ut commodo ipsum ut hendrerit semper. Ut laoreet massa risus, quis facilisis ligula ullamcorper at. Nullam nec velit in sem semper ornare.</p> <p>Fusce a dictum leo, ut sagittis mi. Curabitur tempus elementum lobortis. Duis ultricies tincidunt enim, in porta turpis condimentum pellentesque. Nulla augue libero, accumsan nec imperdiet ut, hendrerit at erat. In hac habitasse platea dictumst. Suspendisse ullamcorper venenatis est non pulvinar. Pellentesque nec placerat elit. Maecenas sit amet mi enim. In ut velit nec leo sagittis vehicula nec a mi. Suspendisse ut vehicula arcu, vitae dictum magna. Maecenas odio ante, luctus nec hendrerit et, pellentesque a mi. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nunc id condimentum eros. Nulla lobortis congue libero, eget tincidunt dolor venenatis in. Nunc ut auctor orci.</p> </article> <!--Блок футера--> <footer><p>Футер я не фиксировала, но я думаю Вы уже поняли, как это можно сделать!</p></footer> </body> </html>
2. Вы, наверное, обратили внимание, что файл таблицы стилей уже подключен, осталось его только создать.
Итак, создаем css-файл с именем «fix.css» (можете дать и другое имя, но тогда не забудьте его поменять в атрибуте href тега link, который подключает файл таблицы стилей) и сохраняем в том же каталоге, что и наш html-файл.
Откроем css-файл, пока что он пусть и наша страница в браузере выглядит вот так.
Давайте займемся стилями и расставим все по своим местам.
Для начала я пропишу правило, чтобы все мои html5-элементы отображались как блочные (это решение для старых браузеров, которые не поддерживают данные элементы. Если бы не используете html5-теги, то можете не писать эту строчку). Также задам правило для тега body: мы зададим ему ширину, выравнивание по центру, рамку и цвет фона.
article,aside,footer,header,nav{display:block;}
body{width:980px; margin:0 auto; border:1px solid #333; background:#ffdfbf;}
Теперь страница должна выглядеть вот так.
Страницу мы оцентровали, теперь давайте перейдем к стилям самой шапки.
Для того чтобы сделать нашу шапку фиксированной нам нужно задать для нее высоту, ширину и прописать position:fixed. Ширина нам в данном случае нужна такая же, как и ширина для тега body, то есть 980px, а высоту я взяла равную значению 300px.
Теперь поговорим о свойстве position. Когда для position задано значение fixed, то элемент фиксируется на определенном месте страницы. Также при значении position:fixed мы можем регулировать расположение элемента при помощи таких свойств, как top, right, bottom и left (но в случае с шапкой нам это не понадобится). Элемент с таким позиционированием привязывается к координатам окна и при прокрутке страницы остается на месте.
Также я придам нашей шапке цвет, рамку и выровняю текст, находящийся в ней по центру.
И также на этом этапе давайте придадим стили для заголовков на нашей странице и для тегов абзаца. Здесь ничего особенного – просто пропишем стиль шрифта, цвет и некоторые отступы.
Добавьте этот код в Ваш css-файл:
header{height:300px; width:980px; border-bottom:1px solid #333;
background:#ECB035; text-align:center; position:fixed;}
header h2,header h3, header h4, article p, footer p, aside p{
font-family:Arial, Helvetica, sans-serif; color:#336;}
header h2{margin-top:0px; padding-top:50px;}
Если мы посмотрим на нашу страницу сейчас, то увидим следующее.
3. Шапка зафиксировалась. Вы можете промотать страницу вниз и убедиться в том, что она не движется.
Но, как Вы уже, наверное, заметили, часть нашего контента переместилась под шапку – так и должно быть, это особенность такого позиционирования. Скоро мы все расставим на свои места.
А пока давайте займемся стилями нашего сайдбара, который мы тоже собрались зафиксировать.
Нам нужно также определить для сайдбара ширину, задать ему фиксированное позиционирование, а также здесь мы воспользуемся свойством top, так как нам необходимо подкорректировать позицию блока сайдбара и сместить его под шапку (иначе он так и останется за шапкой). Я взяла для top значение 330px (300px – это высота нашей шапки и + еще 30 пикселей, чтобы шапка и сайдбар не были прилеплены друг к другу).
Это основное для позиционирования. Остальные стили придают цвет, рамку, отступы для текста, размер текста и т.д.
Добавьте вот этот код в Ваш файл таблицы стилей.
aside{position:fixed; width:200px; background:#99C; top:330px; border:1px dashed #333;}
aside h3{font-family:Arial, Helvetica, sans-serif; font-size:16px; padding:10px;}
aside p{padding-left:30px; font-size:14px; padding-right:10px;}
aside li{list-style-type:none; font-family:Arial, Helvetica, sans-serif;}
aside a{text-decoration:none; color:#FFF;}
И вот, что у нас получится.
4. Вы можете видеть, что элементы зафиксировались, однако, текст нашего контента спокойно располагается под ними, как будто их и вовсе нет.
Это очень просто исправить, ведь мы знаем высоту нашей шапки и ширину сайдбара, а также ширину страницы. Ширина страницы равна 980px, а ширина сайдбара 200. Следовательно, мы можем задать для блока с контентом ширину равную 700px и сделать отступ от левого края 230 px (30 px чтобы блок с контентом не «прилипал» к сайдбару). А зная, что высота шапки равна 300px, мы можем задать и отступ сверху в 300px (здесь мы не берем больше, потому что заголовок в начале статьи уже автоматически имеет отступ сверху).
А также зададим простые стили для футера (только для того, чтобы определить его внешний вид).
Добавьте последний фрагмент кода в свой файл таблицы стилей и посмотрите результат.
article{width:700px; padding-top:300px; padding-left:230px;}
footer{text-align:center; width:980px; height:30px; background:#ECB035; margin-top:30px;}
Теперь можно скролить и скролить, а Ваша шапка и сайдбар всегда будут перед глазами.
На этом буду заканчивать. Исходники файлов Вы, как всегда, можете найти в Исходниках к уроку, а посмотреть эту страницу в браузере, можете нажав на кнопку «Демо» в начале урока.
Надеюсь урок был Вам полезен! Жду Ваших отзывов! Делитесь уроком с друзьями при помощи кнопок социальных сетей (буду очень признательна).
А также подписывайтесь на обновление блога, если Вы на него еще не подписаны. Дальше будет еще интереснее.
Успехов Вам, друзья, Хорошего Весеннего настроения и Удачных проектов!
С Вами была Анна Котельникова. До встречи!
Хедер в email-рассылках | Блог eSputnik
На первый взгляд может показаться, что хедер письма – тема, глубоко и широко изученная. Но это не совсем так, и вот доказательство.
Если спросить практикующего емейл-маркетолога о хедере и его месте в письме, то в первую очередь услышите о том, что это верхняя часть письма с логотипом и меню, то есть все то, что расположено выше контента или тела письма. В действительности email header – более широкое определение, включающее
- технический заголовок,
- прехедер,
- часть письма, которую обычно называют шапкой.
Давайте остановимся подробнее на хедере как части письма.
Header как элемент письма
Шапка электронного письма – это тот хедер, над совершенствованием которого работают дизайнеры, верстальщики и сами маркетологи. И в этом есть смысл. Этот блок – лицо рассылки, ведь он – первое, что видит подписчик, смотря на письмо.
В идеальном варианте хедер должен быть красивым, информативным и соответствовать фирменному стилю компании. Тогда письма будут работать на узнаваемость логотипа и бренда компании.
Стандарты оформления хедера
Дизайн шапки письма может варьироваться в зависимости от тематики рассылки и направления деятельности компании. Но есть и универсальные рекомендации по оформлению хедера, которые можно применять в рассылках независимо от этих факторов. И мы готовы о них вам рассказать.
Ниже – перечень элементов шапки, которые подойдут для любой рассылки.
Ссылка на веб-версию письма
Не во всех почтовых клиентах письмо отображается одинаково хорошо. Да, нужно тестировать и добиваться того, чтобы на всех устройствах, во всех браузерах и почтовиках верстка выглядела корректной, но на практике этого достичь непросто. Могут не отображаться картинки, шрифты и другие элементы. Ссылка “Посмотреть в браузере” позволяет всем подписчикам увидеть письмо в том виде, в котором его задумал дизайнер.
Добавить ссылку на веб-версию просто необходимо, если планируется использовать большие фоновые изображения, градиент в оформлении кнопок и кастомизированные шрифты.
Создавая дизайн письма, нужно думать не только об эстетике самого шаблона, но и о своих подписчиках. Контент в целом и хедер в частности должны быть удобными для восприятия, поэтому не жалейте сил на качественную верстку.
Ссылка “Посмотреть в браузере” – это своего рода страховка на случай, если что-то пойдет не так. Но не стоит считать ее панацеей от всех проблем – пусть она будет и выполняет свою функцию при необходимости, однако не заставляйте получателя выполнять еще одно дополнительное действие — тестируйте каждое письмо перед отправкой. Но вернемся к веб-версии. расположена она может быть по-разному: справа, слева или по центру.
Иногда ссылку на веб-версию размещают в футере. Это допустимо, но тогда она не выполнит основную функцию: вряд ли до нее доскроллят, если письмо не отобразилось.
Last post
Логотип
Добавление лого – один из самых распространенных способов оформления шапки письма. Это не лишено логики: такое решение помогает подписчикам сразу узнать бренд, ведь логотип компании будет бросаться в глаза при открытии письма. В итоге это позволяет повысить узнаваемость бренда и сформировать устойчивую ассоциацию между емейл-рассылками компании и ее торговой маркой.
Ниже в примере – просто лого и ничего лишнего в рассылках The Strategist.
В правильной шапке письма логотип должен быть в формате PNG на прозрачном фоне. Это позволит воплощать больше дизайнерских фантазий, например, менять фон под этой картинкой. Отдельно нужно отметить необходимость протестировать отображение логотипа в темной теме: если изображение черного цвета, оно может слиться с остальным контентом. Можно попробовать светлую обводку, чтобы избежать такой проблемы.
Логотип и меню
Еще один популярный пример того, как оформляется шапка письма, – это компоновка логотипа и меню с наиболее популярными категориями товаров или разделами сайта. Используют такой вариант большинство представителей ecommerce. Вариации могут быть разные:
лого сверху, меню внизу;
лого слева, меню справа.
Как сделать шапку письма оригинальной
Ниже – несколько примеров шапки, сверстанной не по традиционной схеме. Эта подборка поможет найти идеи и вдохновение.
В хедере рассылки Bobby Brown разместили строку с информацией о бесплатной доставке, чтобы сразу заинтересовать подписчика выгодным предложением:
Кнопка СТА добавляют в хедер с той же целью – захватить внимание при первом взгляде на письмо:
Сразу два варианта меню добавляет в хедер компания DzagiGrow: справа от лого и внизу отдельным дополнительным блоком:
Вместо меню под лого могут разместиться иконки соцсетей – так подписчики с большей вероятностью присоединяться к комьюнити:
Лого на основном баннере может заменить собой хедер:
Логотип, соцсети и телефоны колл-центра:
Как сверстать шапку email-сообщения в редакторе eSputnik
Если вы используете любой из предложенных в системе шаблонов письма, просто адаптируйте хедер в нем под стиль вашего сайта.
По умолчанию всем полосам в базовых шаблонах системы предустановлена область “Контент”. Первое, что вам нужно сделать, – поменять область верхней полосы с “Контент” на “Хедер”:
Задайте параметры этой части письма во вкладке “Оформление”:
-
размер текста;
-
цвет фона;
-
цвет фона контента;
-
цвет текста;
-
цвет ссылок;
-
картинку в фоне (если это необходимо, и здесь речь идет не о логотипе, а о подложке с тематическим рисунком, поверх которой может располагаться лого или другая информация).
Все эти настройки будут применяться для шапки всех писем в аккаунте. Параметры шрифта, цвета фона, можно менять вручную в каждом отдельном письме, но в целом настройки, прописанные во вкладке “Оформление”, имеют приоритет. Поэтому если хотите, чтобы вид шапки не менялся в остальных ваших письмах, укажите требуемые параметры в оформлении при создании шаблона письма. Если вариантов хедера несколько, их хедера можно сохранить в библиотеку и позже использовать повторно.
Получить шаблон письма бесплатно
ЗарегистрироватьсяДалее подумайте, какие элементы и в каком расположении необходимы в шапке вашего письма, а затем создайте структуру с такими блоками в полосе “Хедер”.
Самый простой вариант – это просто заменить лого в базовом шаблоне системы.
В примере ниже были выполнены следующие действия: структура с баннером перенесена из полосы “Хедер” в полосу “Контент”, так как баннер в письме пригодится. В оставшейся структуре заменили изображение на нужный логотип, откорректировали его размеры (в данном случае увеличили), а затем удалили блок с декоративным разделителем:
Ниже – еще один пример. Давайте сделаем шапку с логотипом и иконками соцсетей. Добавляем в полосу “Хедер” пустую структуру с двумя контейнерами, в одном из них выбираем блок с изображением, куда и вставляем логотип, в другой – блок с иконками соцсетей:
Не забудьте проставить ссылки под изображениями и подписать картинки alt-текстом.
Вывод
Шапка с логотипом и другой информацией – это первое, что видит получатель, и от впечатления, которое произведет эта часть письма, во многом зависит общее восприятие сообщения, будь то проморассылка или триггер.
Поэтому стоит уделять достаточно внимания вопросам, которые касаются эстетического и смыслового содержания хедера, а также удобства восприятия представленной информации для получателя.
Не забудьте добавить в header одну немаловажную деталь – ссылку “Посмотреть в браузере”. Нужно дать подписчикам возможность посмотреть письмо в первозданном виде, если у кого-то из них не все блоки отобразились корректно. Но не вынуждайте подписчиков делать это – тестируйте письмо перед отправкой.
Дизайн хедера должен соответствовать фирменному стилю компании, его контент может формироваться произвольно, в зависимости от задач рассылки. В хедере могут быть:
-
логотип;
-
меню;
-
кнопка CTA;
-
иконки соцсетей;
-
телефоны компании;
-
другое.
Хедер и футер можно сделать сквозными блоками – и тогда при внесении изменений в данные компании не придется редактировать все письма, поскольку шапка и подвал обновятся автоматически.
Качественные дизайн и верстка шапки электронного письма часто имеют решающее значение для успеха рассылки, поскольку хедер занимает стратегически важное место на первом экране. Поэтому уделяйте внимание этой части письма не меньше, чем его контенту.
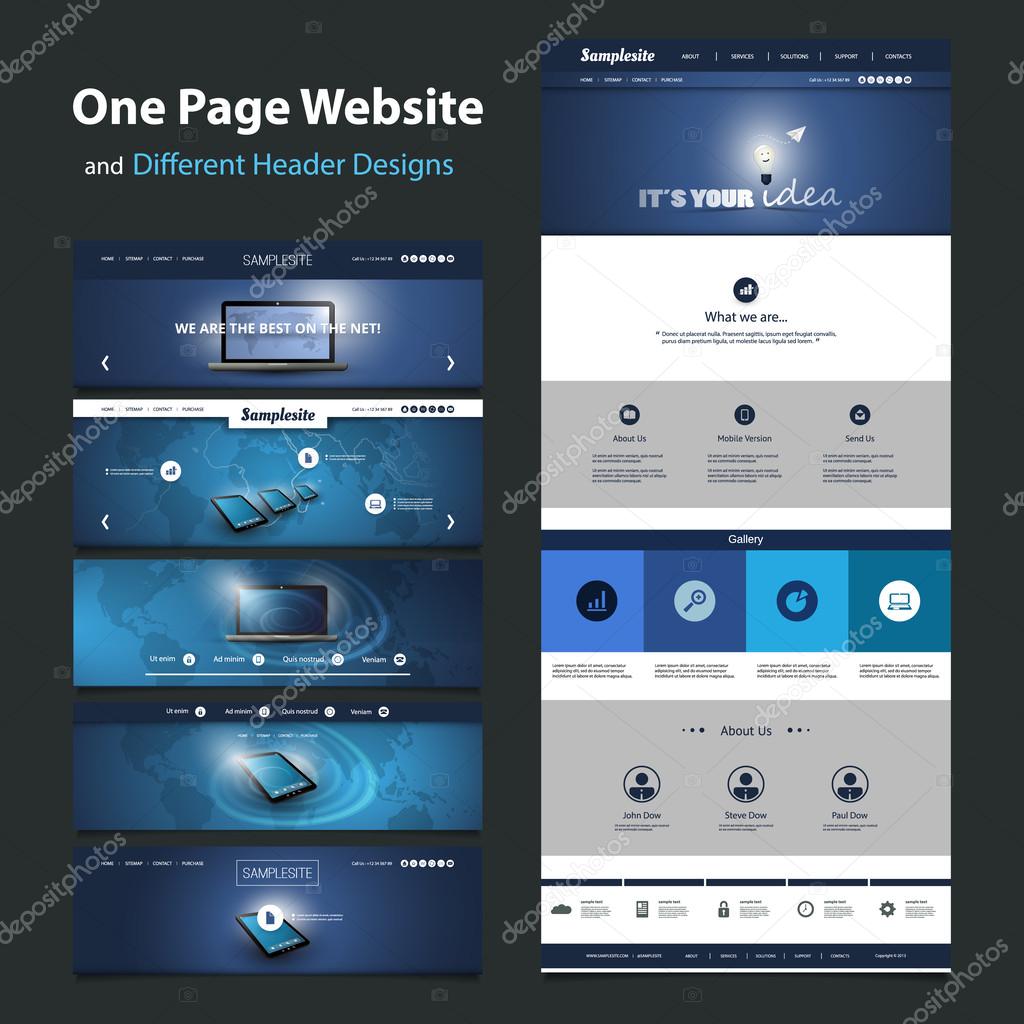
Дизайны шапки сайта – красивые примеры готовых оформлений, шаблоны
Хотите сделать шапку сайта с красивым дизайном? Здесь вы найдете примеры готовых оформлений, современные шаблоны типовых видов и решений под разные задачи.
Данная подборка шаблонов делалась из интересных вариантов, найденных мной в интернете. Возможно, что-то также вдохновит и вас. Такая подборка всегда поможет вам, если вы придумываете дизайн, но у вас возникает «затык» и вы не можете придумать интересный вариант размещения того, что должно быть в шапке сайта.
Шапка сайта – одна из главных частей используемого шаблона, на которую возлагается очень важная роль. Особенно важно иметь красивую, функциональную, понятную шапку на главной странице, чтобы любой пользователь сразу понимал, куда он попал, что ему предлагается и что ему нужно сделать дальше.
Что должно быть в шапке сайта, какой она должна быть?
Однозначно нельзя ответить на этот вопрос – т.к. все зависит от конкретного случая, от целей и задач каждого сайта. Но точно могу сказать, что они должны быть адаптивными, впрочем, как и весь шаблон современного сайта.
В современных шапках сайтов часто можно увидеть следующую информацию: логотип, название сайта, контактные телефоны и другие способы связи, форму заказа или кнопку для вызова формы оформления онлайн заявки, слайдер картинок, видео, рекламный баннер, поиск по сайту, навигационное меню и прочую полезную информацию.
Также они очень сильно могут отличаться по внешнему виду, размерам, оформлению. Например, мне на данный момент очень нравятся большие шапки сайтов на весь экран с красивыми фоновыми картинками.
Верстка шапок сайта
К сожалению, пока не появились онлайн сервисы для генерации нормальных шапок сайтов, взяв сгенерированный код из которых вы могли бы вставить его на свой произвольный сайт. Это связано с тем, что для разных CMS может потребоваться особая верстка. Поэтому приходится заниматься версткой самостоятельно.
Если вам нужна помощь в верстке шапки – обращайтесь. Работаю не бесплатно. Стоимость верстки смогу озвучить при обсуждении того варианта, который вам требуется.
Нero header — тенденции веб-дизайна
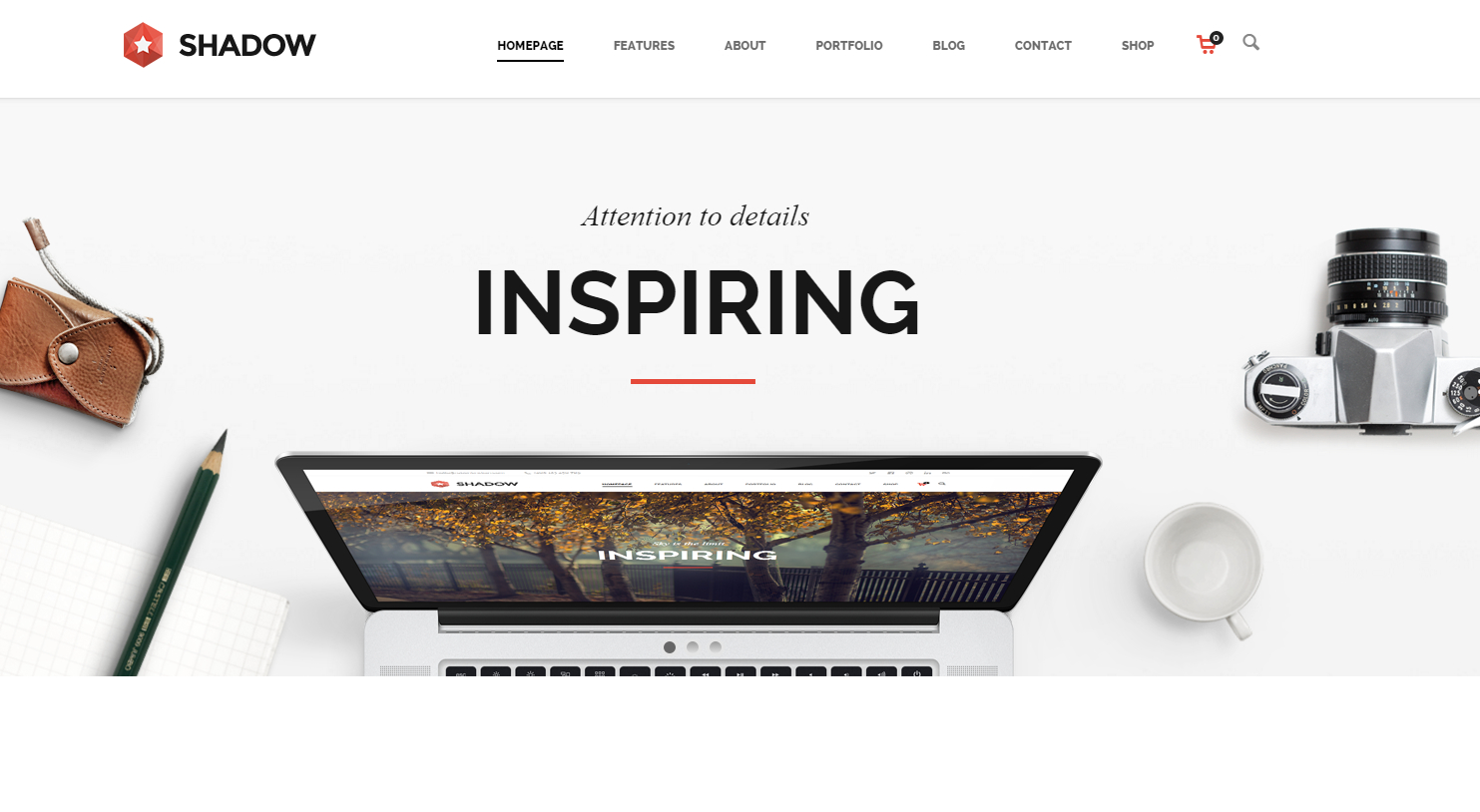
Одной из самых популярных тенденций в дизайне веб-сайтов является использование больших, даже огромных изображений, которые, кажется, вот-вот сойдут с экрана. Если такое изображение используется вверху страницы, оно называется “hero header” («заголовок-герой»).
Какую пользу данный тренд веб-дизайна может принести конкретно вам? Что нужно для начала? Из этой статьи вы узнаете, что из себя представляют hero header’ы, какие существуют основные правила их дизайна, посмотрите на классные примеры дизайна сайтов и даже найдете лучшие ресурсы с бесплатными образцами.
Что такое hero header?
Hero header — это прием использования изображения, текста и навигационных элементов на главной странице или вверху веб-странички. Есть множество вариаций hero header’ов: просто изображение, изображение с текстом, слайдер, закрепленное изображение, видео или анимация. Дизайн — рисованный или реалистичный.
Hero header — первое, что бросается в глаза посетителю интернет-сайта, поэтому изображение для него должно притягивать взгляд и вызывать зрительный интерес.
При создании hero header’а ставка делается именно на визуальную составляющую, при этом шрифтовое оформление должно быть простым, а цветовая палитра и форма элементов интерфейса — скромными. Логотипы, инструменты навигации и прочие элементы дизайна зачастую размещаются вверху самого изображения — так они не отвлекают внимания от непосредственно визуальной составляющей, а также оставляют выгодное расположение для текста.
Hero header удачно впишется в стиль дизайна большинства сайтов. Все, что для этого требуется — это привлекательная картинка.
Полезные советы
При разработке hero header’а важно помнить некоторые основные правила. Дизайн не должен быть перегружен и элементы не должны отвлекать внимания от главного изображения или видео.
• Используйте логотип. Обычно его располагают в верхнем левом углу. Предпочтение отдается черно-белой гамме. Логотип не должен пестреть яркими красками.
• Не бойтесь использовать форматирование текста жирным. Так буквы не затеряются на фоне изображения.
• Не выделяйте навигационные элементы и вторичный текст, они должны оставаться на заднем плане.
• С умом подходите к выбору цветовой палитры. Если ваше основное изображение цветное, остановитесь на черно-белой гамме для остальных элементов hero header’а. И наоборот, если изображение черно-белое, для текста используйте какой-нибудь один яркий цвет.
• Не располагайте текст поверх лиц или других важных частей изображения.
• Используйте крупные и тонкие буквы (такой текст легче воспринимается)
• Использование призрачных кнопок (‘ghost button’) добавит вашему дизайну утонченности.
• Фиксированные навигационные элементы упростят для пользователя изучение странички. «Поиграйте» с навигацией, которая живет и внутри hero header’а, и за его пределами.
• Используйте цветовые переходы и полутона, чтобы выделить текст — он не должен сливаться с изображением.
• Глядя на hero header, пользователь должен знать, что нужно делать дальше — кликать или прокручивать страницу вниз. Используйте визуальных подсказки. Помните, что hero header не обязательно должен заполнять всю видимую часть экрана.
• Ваш hero header также должен быть адаптивным. Обратите внимание, как он отображается на экранах с меньшим разрешением.
Примеры для вдохновения
Оцените веб-сайты, оформленные приемом “hero header”.
Бесплатные образцы
В бесплатных источниках обычно предлагаются два вида hero header’ов — сделанные из реальных фотографий, либо же рисованные. Вы можете выбрать любой hero header, идеально подходящий вашему проекту.
На что нужно обратить внимание при выборе бесплатного образца? Во-первых, это разрешение (изображение должно быть больше, чем максимальная ширина вашего экрана), во-вторых, возможность редактировать, формат файла, а также наличие смарт-объектов (на случай, если вам захочется поменять положение элементов рисунка). И, как обычно, не забывайте про авторские права на изображение. Бесплатные образцы более уместно использовать для личных проектов, чем коммерческих.
2 Free Presentation Hero Headers
Flat Hero Header Kit
2 Vintage Hero Header Images
Creativity Bundle
Freebie Hero Image
Платные источники
Если вы не нашли ничего подходящего среди бесплатных образцов, есть несколько платных источников, предлагающих высококачественные изображения для hero header’а. Более того, при приобретении платного образца у вас больше свободы изменять его на свой вкус. Удачных покупок!
16 Hero/Header Images Vol. 1 ($20)
Food Hero Image Mockup Set #3 ($20)
Mega Bundle of 87 Hero Header Images ($35)
Flat Creative Workspace Tools ($11)
Rustic Stock Photos ($20)
Art Equipments Scene Generator ($12)
В заключение
Hero header — одна из самых интересных и привлекательных тенденций веб-дизайна за последнее время. Одним из плюсов является его универсальность. Хотите ли вы плоский дизайн или же минималистичный дизайн в ретро-стиле — hero header вам в помощь.
А, может, вы уже использовали данный прием в дизайне своего веб-сайта? Поделитесь с нами в комментариях — нам жуть как интересно взглянуть!
Автор: Кэрри Казинз
Источник:designmodo.com
Spring Ссылка безопасности
Бен Алекс
Люк Тейлор
Роб Винч
Гуннар Хиллер
Джо Гранджа
Джей Брайант
Эдду Мелендес
Джош Каммингс
Дэйв Сайер
версия 5.4.2
Содержание
- Введение
- 1. Предпосылки
- 2. Сообщество Spring Security
- 2.1. Получение помощи
- 2.2. Участие
- 2.3. Исходный код
- 2,4. Лицензия Apache 2
- 2.5. Социальные сети
- 3. Что нового в Spring Security 5.4
- 3.1. Обновления документации
- 3.2. Регистрация обновлений
- 3.3. Сервлет
- 3.4. WebFlux
- 3,5. Дополнительные обновления
- 3,6. Изменения сборки
- 4. Получение Spring Security
- 4.1. Нумерация релиза
- 4.2. Использование с Maven
- 4.3. Gradle
- 5. Характеристики
- 5.1. Аутентификация
- 5.2. Защита от эксплойтов
- 6. Модули и зависимости проекта
- 6,1. Ядро —
spring-security-core.jar - 6.2. Удаленное взаимодействие —
spring-security-remoting.jar - 6.3. Веб —
spring-security-web.jar - 6.4. Конфиг —
spring-security-config.jar - 6.5. LDAP —
пружина-безопасность-ldap.jar - 6,6. OAuth 2.0 Core —
spring-security-oauth3-core.банка - 6,7. Клиент OAuth 2.0 —
spring-security-oauth3-client.jar - 6,8. OAuth 2.0 JOSE —
Spring-security-oauth3-jose.jar - 6.9. Сервер ресурсов OAuth 2.0 —
spring-security-oauth3-resource-server.jar - 6.10. ACL —
пружина-безопасность-acl.jar - 6.11. CAS —
пружина-безопасность-cas.jar - 6.12. OpenID —
весна-безопасность-openid.jar - 6.13. Тест —
пружина-тест.банка - 6,14. Taglibs —
spring -secuity-taglibs.jar
- 6,1. Ядро —
- 7. Образцы
Приложения сервлетов - 8. Безопасность Hello Spring
- 8.1. Обновление зависимостей
- 8,2. Запуск Hello Spring Security Boot
- 8.3. Автоматическая настройка Spring Boot
- 9. Безопасность сервлетов: общая картина
- 9.1. Обзор фильтра
- 9.2. DelegatingFilterProxy
- 9.3. FilterChainProxy
- 9,4. SecurityFilterChain
- 9,5. Фильтры безопасности
- 9,6. Обработка исключений безопасности
- 9.1. Обзор фильтра
- 10. Аутентификация
- 10.1. SecurityContextHolder
- 10.2. SecurityContext
- 10,3. Аутентификация
- 10,4. GrantedAuthority
- 10,5. AuthenticationManager
- 10,6. ProviderManager
- 10,7. AuthenticationProvider
- 10,8. Запросить учетные данные с помощью аутентификации
EntryPoint - 10.9. AbstractAuthenticationProcessingFilter
- 10.10. Аутентификация имени пользователя / пароля
- 10.11. Управление сеансом
- 10.12. Аутентификация «Запомнить меня»
- 10,13. Поддержка OpenID
- 10,14. Анонимная аутентификация
- 10,15. Сценарии предварительной аутентификации
- 10,16. Провайдер службы аутентификации и авторизации Java (JAAS)
- 10,17. CAS аутентификация
- 10.18. X.509 Аутентификация
- 10,19.Замена проверки подлинности Run-As
- 10.20. Обработка выхода из системы
- 10.21. События аутентификации
- 11. Авторизация
- 11.1. Архитектура авторизации
- 11.2. Авторизуйте HttpServletRequest с помощью FilterSecurityInterceptor
- 11,3. Контроль доступа на основе выражений
- 11,4. Реализации безопасных объектов
- 11,5. Безопасность метода
- 11,6. Безопасность объекта домена (ACL)
- 12.OAuth3
- 12.1. OAuth 2.0 Вход
- 12.2. Клиент OAuth 2.0
- 12,3. Сервер ресурсов OAuth 2.0
- 13. SAML2
- 13.1. SAML 2.0 Войти
- 14. Защита от эксплойтов
- 14.1. Подделка межсайтовых запросов (CSRF) для сред сервлетов
- 14.2. Заголовки ответа HTTP безопасности
- 14,3. HTTP
- 14,4. HttpFirewall
- 15. Интеграции
- 15.1. Интеграция API сервлетов
- 15,2. Интеграция данных Spring
- 15.3. Поддержка параллелизма
- 15.4. Поддержка Джексона
- 15.5. Локализация
- 15.6. Интеграция Spring MVC
- 15.7. WebSocket Security
- 15.8. CORS
- 15,9. Библиотеки тегов JSP
- 16. Конфигурация Java
- 16,1. Конфигурация Java Hello Web Security
- 16,2. HttpSecurity
- 16,3. Несколько HttpSecurity
- 16.4. Пользовательские DSL
- 16,5. Настроенные объекты постобработки
- 17. Конфигурация Kotlin
- 17,1. HttpSecurity
- 17,2. Несколько HttpSecurity
- 18. Конфигурация пространства имен безопасности
- 18,1. Введение
- 18,2. Начало работы с конфигурацией пространства имен безопасности
- 18,3. Расширенные веб-функции
- 18,4. Безопасность метода
- 18,5. По умолчанию AccessDecisionManager
- 19.Тестирование
- 19,1. Безопасность метода тестирования
- 19,2. Интеграция Spring MVC Test
- 20. Криптомодуль Spring Security
- 20,1. Введение
- 20,2. Шифровальщики
- 20,3. Генераторы ключей
- 20,4. Кодировка пароля
- 21. Приложение
- 21,1. Схема базы данных безопасности
- 21,2. Пространство имен безопасности
- 21,3. Spring FAQ по безопасности
- 8. Безопасность Hello Spring
- Реактивные приложения
- 22.Безопасность WebFlux
- 22.1. Минимальная конфигурация безопасности WebFlux
- 22,2. Явная конфигурация безопасности WebFlux
- 23. Защита от эксплойтов.
- 23.1. Подделка межсайтовых запросов (CSRF) для сред WebFlux
- 23,2. Заголовки ответа HTTP безопасности
- 23,3. HTTP
- 24. OAuth3 WebFlux
- 24,1. OAuth 2.0 Вход
- 24,2. Клиент OAuth3
- 24,3. Сервер ресурсов OAuth 2.0
- 25.@ RegisteredOAuth3AuthorizedClient
- 26. Реактивная аутентификация X.509
- 27. Веб-клиент
- 27,1. Настройка WebClient OAuth3
- 27,2. Неявный OAuth3AuthorizedClient
- 27,3. Explic
- 22.Безопасность WebFlux
Заголовок резюме — 2020 Руководство по контактной информации в резюме [Примеры]
Сводка
- Поскольку заголовок резюме находится наверху, убедитесь, что он достаточно разнесен и отформатирован.
- Он должен в первую очередь состоять из вашего имени, номера телефона и адреса электронной почты.
- Выделите ваше назначение / целевой профиль как название должности под вашим именем.
- Избегайте включения ненужных деталей в заголовок резюме.
- Не указывайте «Resume» или «CV» в заголовке вашего резюме.
Выберите из 20+ форматов резюме и создайте свое резюме за 10 минут!
Заголовок резюме — это первое, что рекрутер проверяет в вашем резюме.
[ Щелкните здесь, чтобы перейти непосредственно к полному варианту заголовков резюме. ]
Вы попали в нужное место, чтобы узнать, как сделать заголовок резюме, который повысит ваши шансы на получение желанного собеседования.
Заголовки резюме содержат всю вашу личную, контактную информацию и информацию из социальных сетей. Они знакомят вас с рекрутером и (правильно) придают большое значение при составлении резюме.
Использование плохого формата заголовка резюме может даже испортить программное обеспечение ATS, используемое многими менеджерами по найму.
Представьте, что ваша контактная информация в заголовке резюме неправильно обрабатывается системой отслеживания кандидатов. Теперь рекрутер не может связаться с вами, даже если ему это интересно!
Не волнуйтесь! Мы вас поддержим.
К концу этого руководства вы сможете:
- Расскажите, что отличает хорошие заголовки резюме от плохих
- Создайте лучший заголовок резюме, который привлечет внимание рекрутеров, а также пройдет тест ATS
- Используйте наши примеры заголовков резюме, приведенные в конце этого руководства, чтобы создать свой собственный заголовок для резюме
Вот краткое описание того, как писать заголовок резюме:
- Не называйте свое резюме « RESUME » или « CV », просто начните со своего имени.
- Напишите свое имя между 14–16 пунктами и с правильным интервалом.
- Не указывайте функцию в заголовке, а используйте собственное обозначение .
- Не пишите более одного номера телефона или адреса электронной почты.
- Укажите текущее местоположение вашего места жительства.
Перед тем, как написать заголовок резюме, вам понадобится шаблон резюме. Выберите один из наших 150+ шаблонов резюме в нашем онлайн-конструкторе резюме, чтобы начать работу!
Это сообщение в блоге будет охватывать следующие темы:
Как следует из названия, заголовок резюме — это заголовок вашего резюме.Он находится вверху вашего резюме и в основном содержит ваше имя, заголовок резюме и контактную информацию, а также социальную и профессиональную информацию.
Чтобы сделать ваше резюме легким, у нас есть советов:
- Укажите личные контактные данные в правильном порядке
- Укажите свое имя , название резюме , местоположение , номер телефона и адрес электронной почты
- Добавьте дополнительную информацию, например Идентификатор LinkedIn , только при необходимости
- Сделайте легко читаемым , правильно оформив его.
- Не начинайте свое резюме с названия Резюме
Каждый из этих примеров заголовков резюме был создан нашими экспертами в нашем онлайн-конструкторе резюме.
Не стесняйтесь создавать свой собственный заголовок резюме, используя их!
Чтобы увидеть больше примеров заголовков резюме, войдите в наш онлайн-конструктор резюме и просмотрите более 100 шаблонов.
Имя кандидата удобно размещать в начале резюме — как для рекрутера, так и для кандидата.
Заголовок резюме служит для идентификации вашего резюме. Фактически, мы предлагаем использовать цвета в этом разделе, чтобы отличать его от основной части резюме.
СОВЕТHiration PRO: Кроме того, убедитесь, что имя файла резюме сохранено в соответствии с именем в заголовке резюме.
Формат заголовка резюме
Формат заголовка резюме, который вы выбираете, всегда должен быть в начале страницы.
Выберите его как левое поле или поместите в центр. Ваше имя — это самое важное, а вторым по важности — номер телефона и адрес электронной почты.
Затем добавьте дополнительную информацию, например интерактивный веб-сайт или ссылки на социальные сети.
Существуют разные типы форматов заголовков резюме, но формат контактной информации всегда один и тот же, и он идет первым.
Если вы хотите непосредственно взглянуть на примеры заголовков резюме, вы можете пропустить эту статью до конца.
Имя
Убедитесь, что ваше имя является наиболее заметной частью вашего резюме. Ваше имя выделит ваше резюме среди сотен других резюме.
- Сделайте свое имя самым значимым в своем резюме .
- Если у вас разные имена (например, Теннет, Тенни или девичья фамилия), вам следует использовать версию, наиболее доступную для поиска в Интернете.
- Сохраняйте одинаковое имя для всех перечисленных вами профилей.Веб-сайт вашего портфолио, твиттер и профиль LinkedIn должны принадлежать вам.
Название резюме
Что такое название резюме?
Заголовок резюме представляет ваш профиль рекрутеру одним или двумя словами. Это то, чем вы являетесь профессионально — ваш рабочий профиль, кратко описанный в двух словах.
Как бы важно ни звучало перечисление заголовка в резюме, оно остается наиболее незаметным. Позаботьтесь о следующих моментах, чтобы не забыть добавить правильный заголовок:
- Добавьте название должности в свое резюме шрифтом на 1 или 2 пт меньше, чем название .Пример: DevOps Engineer .
- Если у вас есть сертификат или лицензия на ключ, укажите это в заголовке профессионального резюме. Пример: Сертифицированный архитектор MongoDB .
Чтобы найти правильный пример заголовка для вашего резюме, перейдите в наш онлайн-конструктор резюме.
Адрес
Далее нужно добавить свой адрес; однако именно в этом аспекте можно оставить без списка из соображений конфиденциальности.
Менеджеры по найму обычно ищут людей рядом с их компанией.Это мешает им финансировать поездку.
Вместо полного адреса можно просто указать город / регион .
Телефон
Телефонный номер — это самый распространенный способ связи менеджеров по найму!
- Укажите свой личный контактный номер, который является широко доступным .
- Не включайте свой текущий рабочий телефон.
- Убедитесь, что ваш телефон имеет приличное сообщение голосовой почты .
Адрес электронной почты
Электронная почта — довольно распространенный способ связи менеджеров с другими соискателями.
- После номера телефона напишите профессиональный адрес электронной почты.
- Красивое электронное письмо должно содержать имя, фамилию и имя широко используемого провайдера электронной почты, такого как Gmail или Microsoft.
- Достаточно одного адреса электронной почты.
- Не используйте текущий рабочий адрес электронной почты .
- Избегайте любых идентификаторов электронной почты, содержащих жаргонные или жаргонные выражения.Пример: [email protected] .
Все еще задаетесь вопросом о лучших идеях контактной информации резюме ? Ознакомьтесь с руководством Hiration на 2020 год: контактные данные в резюме: руководство по размещению контактной информации в резюме
на 2020 год
Как выделить заголовок резюме
У нас есть несколько дополнительных советов по созданию привлекательного дизайна заголовка названия резюме .
Обычно люди не принимают во внимание эти уловки и не получают оценок в ходе интервью.
Тратьте меньше времени на размышления и больше времени на подготовку заголовка резюме с помощью следующих советов:
Интернет-адреса
Веб-адрес обычно не нужен в заголовке вашего резюме.
Однако, если у вас есть онлайн-портфолио или веб-сайт, посвященный работе, вы можете включить его. Это хороший способ позволить рекрутеру сосредоточиться на вашем потенциале.
Добавление портфолио будет работать исключительно для хороших онлайн-проектов. Инженеры-программисты, архитекторы, дизайнеры интерьеров, графические дизайнеры и художники должны включать портфолио.
Профиль LinkedIn
Многие рекрутеры сейчас используют LinkedIn для найма потенциальных соискателей.
Добавление прилично обновленного профиля LinkedIn в заголовок вашего резюме поможет рекрутеру узнать о вас больше. Он может просмотреть ваши одобрения и ключевые навыки , проекты и опыт волонтеров .
Ваши связи и предыдущая работа дадут ему четкое представление о вашем охвате и профессиональном потенциале.
Ваш профиль в LinkedIn должен быть актуальным и персонализированным. Оптимизируйте свой профиль с помощью правильного резюме профиля, фонового изображения, изображения профиля и ключевых слов ATS.
Профиль GitHub
Если вы специалист в области информационных технологий или студент, выполнивший множество проектов по кодированию, в идеале вы включите свой профиль Github, чтобы ваше резюме выделялось среди остальных.
Хотите, чтобы ваше резюме выделялось?
прочтите наше руководство по подсказкам для резюме прямо сейчас!
Если вы хотите напрямую выбрать шаблон заголовка резюме, вы можете перейти к последнему разделу этого руководства.
Важный вопрос прямо сейчас от соискателей, особенно тех, кто недавно закончил онлайн-программу обучения: следует ли мне включать ссылки на социальные сети в свое резюме?
Социальные сети
- Facebook / Instagram
Поскольку большинство из нас используют Facebook и Instagram в личных целях, для общения с друзьями, обмена статьями и фотографиями и т. Д., Возможно, лучше не включать личные профили в резюме.
Рекрутеры все равно не ищут эти ссылки. В случае, если они это сделают, ваша личная учетная запись может иметь потенциал изменить решение рекрутера.
Однако, если вы ведете официальную или профессиональную учетную запись или страницу портфолио на Facebook или Instagram, которые будут производить впечатление на рекрутера, вам следует упомянуть об этом в заголовке своего резюме или в теле резюме.
Тем не менее, убедитесь, что страница или профиль обслуживаются профессионально и не противоречат никаким стандартам или рекомендациям.
- Твиттер
Лучше сделать свое резюме как можно более профессиональным и четким. Однако большинство из них может рассмотреть возможность включения Twitter, поскольку он выражает свое мнение.
Еще раз, мнения могут быть очень личными и могут не совпадать с взглядами организации, на которую нацелен кандидат.
Если у вас есть профессиональная страница в Твиттере, вы можете добавить ее в свое резюме.
Нерелевантные личные данные
Как и все личное, ваши физические характеристики как:
или верований или верований как:
- религия
- гонка
- каста
- политическое крыло
открывает дверь к возможности обвинений или дискриминации в отношении компании.
Рекрутеры предпочитают, чтобы вы не указывали никаких физических описаний или каких-либо политических или личных данных, чтобы уменьшить любые возможности предубеждения во время приема на работу.
Идеально, чтобы вас наняли только на основе вашего профессионального опыта.
Хотя одностраничный заголовок резюме подходит в большинстве случаев, иногда вы можете захотеть создать заголовок на каждой странице вашего резюме.
Это легко сделать в Word. Прочтите раздел ниже.
Если вы хотите создать заголовок резюме в Word, у нас есть для вас несколько советов.
- При создании заголовка резюме Word, не используйте заголовок документа Word . Это не удобное программное обеспечение для отслеживания кандидатов.
- Вы должны выровнять поле по левому краю или поместить его по центру.
- Попробуйте использовать крупный шрифт от 20 до 24 пунктов для заголовка вашего имени.
- Оставшуюся часть контактной информации выделите шрифтом размером 10–14 пунктов ниже.
- Самый читаемый шрифт заголовка резюме, который выглядит профессионально, например Calibri или Open Sans.
НЕ НАЖАТЬ ОТПРАВИТЬ, пока
Перед тем, как отправить свое резюме, вы оставили одну вещь:
PROOFREAD
Вам следует еще раз прочитать свои контактные данные и убедиться, что они верны. Это сделано для того, чтобы избежать случайных ошибок.
Убедитесь, что вы добавили правильное портфолио или сертификат.
Не создавайте чрезмерного дизайна заголовка резюме, чтобы выделить его. Необычный дизайн, цвета и шрифты отвлекут рекрутера от важной контактной информации.Вместо этого продемонстрируйте свои навыки в своем профиле LinkedIn или онлайн-портфолио.
Ключ к тому, чтобы ваша контактная информация была замечена рекрутером, — это красиво выровненный заголовок резюме!
Чтобы выделиться, выполните следующие действия:
- Укажите самый большой размер шрифта для своего имени. Сделайте это заголовком резюме.
- Добавьте название должности в подзаголовок и укажите все необходимые сертификаты или лицензии.
- Добавьте свой лучший доступный номер телефона и профессиональный адрес электронной почты.
- Укажите ваш регион и штат. Вы можете не указывать полный адрес.
- Добавьте соответствующие метки социальных сетей, если работа требует навыков работы в социальных сетях.
Зарабатывайте баллы, вставив ссылку на профиль LinkedIn и / или сайт портфолио.
Есть еще вопросы по заголовку резюме или написанию резюме в целом? Дайте нам знать по адресу [email protected], и мы свяжемся с вами!
Не стесняйтесь просматривать наш блог по написанию резюме, чтобы найти больше блогов с резюме и профильными резюме.
6 советов по усилению защиты HTTP-заголовков
В прошлом мы делились практическими советами по предотвращению атак SSH, а в других случаях мы исследовали различные типы атак DNS и способы их смягчения. Сегодня мы снова перейдем прямо к синей командной статье и покажем вам , как укрепить ваши HTTP-заголовки .
Как мы видели ранее, злоумышленники будут пытаться найти как можно больше информации о вашей сетевой инфраструктуре, включая ваш веб-сервер, в процессе сбора информации OSINT.Следовательно, усиление защиты ваших HTTP-заголовков становится важным для уменьшения поверхности атаки.
Как следует из этого слова, заголовки HTTP — это фрагменты информации, которые можно найти при взаимодействии с сервером HTTP. Эти «заголовки» являются одними из наиболее важных частей HTTP-запроса (сделанного HTTP-клиентами, такими как ваш веб-браузер) и HTTP-ответов (сделанных HTTP-серверами, такими как Nginx, Apache, Caddy и т. Д.).
В этих заголовках HTTP содержится ценная информация, которая помогает определить, как запрос был обработан веб-сервером, тип статуса HTTP и другие данные, такие как имя веб-сервера, версия, информация cookie, конфигурация кеша и многое другое, например вы видите в следующем примере:
[исследование @ securitytrails.com ~] \ $ curl -I wikipedia.org
HTTP / 1.1 301 TLS перенаправление
Дата: пт, 31 янв 2020 19:49:33 GMT
Сервер: лак
X-Varnish: 523402783
X-кэш: cp1089 int
X-Cache-Status: на передней панели
Серверное время: cache; desc = "int-front"
Set-Cookie: WMF-Last-Access = 31-Jan-2020; Path = /; HttpOnly; secure; Expires = Tue, 03 Mar 2020 12:00:00 GMT
Set-Cookie: WMF-Last-Access-Global = 31-Jan-2020; Path = /; Domain = .wikipedia.org; HttpOnly; secure; Expires = Tue, 03 Mar 2020 12:00:00 GMT
X-Client-IP: 2800: a4: 2499: e700: b3fc: a0c5: f8c9: 8923
Расположение: https: // wikipedia.org /
Content-Length: 0
Подключение: keep-alive Хотя мы можем идентифицировать множество различных заголовков HTTP, на самом деле в мире информационных технологий существует только два типа заголовков: уязвимые и безопасные.
Усиление защиты HTTP-заголовков включает в себя как реальную защиту от атак, так и некоторую защиту с помощью конфигураций скрытия. Однако правда в том, что чем меньше информации вы публикуете в Интернете, тем меньше данных найдет на вашей поверхности атаки тестер проникновения или настоящий злоумышленник.
Давайте рассмотрим два примера: уязвимый HTTP-заголовок и усиленный HTTP-заголовок, который был настроен для смягчения большего числа атак, чем стандартный готовый веб-сервер.
[[email protected] ~] \ $ curl -I ecosvit.org
HTTP / 1.1 200 ОК
Дата: Сб, 01 фев 2020, 11:57:10 GMT
Сервер: Apache / 1.3.33 (Unix) mod_fastcgi / 2.4.0 FrontPage / 5.0.2.2623 PHP / 4.3.10 mod_gzip / 1.3.19.1a mod_ssl / 2.8.22 OpenSSL / 0.9.7b rus / PL30.20
X-Powered-By: PHP / 4.3.10
Подключение: закрыть
Content-Type: текст / html; charset = windows-1251
Варьируются: accept-charset, user-agent Из этой простой команды curl мы видим, что:
- Сайт использует только незашифрованный HTTP-трафик.
- Заголовки «Server» и «X-Powered-By» показывают важные баннеры программного обеспечения, включая названия и версии множества серверных технологий, работающих на сервере.
- В заголовках HTTP отсутствуют усиленные настройки, такие как Content-Security-Policy, X-Frame-Options, X-Content-Type-Options, Referrer-Policy и Feature-Policy.
На этом сервере работает старое уязвимое программное обеспечение и незашифрованный трафик, а также отсутствует надлежащая защита заголовков HTTP.
Хотя он еще не на 100% защищен, LinkedIn проделал хорошую работу по защите своих HTTP-заголовков для своего основного доменного имени.
Следующий пример включает заголовок HTTP, усиленный с помощью Strict-Transport-Security, X-Content-Type-Options, X-Frame-Options и Content-Security-Policy, а также конфигураций для скрытия имени и версий серверного программного обеспечения.
[Reseach @ securitytrails ~] \ $ curl -I www.linkedin.com
HTTP / 1.1 200 ОК
Сервер: Играть
Content-Type: текст / html; charset = utf-8
Длина содержимого: 85198
Дата: Сб, 01 фев 2020, 12:05:40 GMT
X-FS-TXN-ID: 2af2d2d25bf0
X-FS-UUID: d81793e0cc45ef15305fd3e50c2b0000
Expect-CT: max-age = 86400, report-uri = "https: // www.linkedin.com/platform-telemetry/ct "
Строгая транспортная безопасность: максимальный возраст = 2592000
Параметры X-Content-Type: nosniff
X-XSS-Protection: 1; режим = блок
X-Frame-Options: sameorigin
Политика безопасности содержимого: default-src _; connect-src 'self' https://media-src.linkedin.com/media/ www.linkedin.com sclnkd.licdn.com mclnkd.licdn.com scexp1.licdn.com scexp2.licdn.com mc exp1.licdn.com mcexp2.licdn.com wss: //_.linkedin.com dms.licdn.com https://dpm.demdex.net/id https://lnkd.demdex.net/event blob: static .licdn.com static-exp1.licdn.com static-exp2.licdn.com static-exp3.licdn.com media.licdn.com media-exp1.licdn.com media-exp2.licdn.com media-exp3.licdn.com ; img-src data: blob: _; данные font-src: _; style-src 'unsafe-inline' 'self' static-src.linkedin.com _.licdn.com; script-src 'report-sample' 'unsafe-inline' unsafe-eval '' self 'spdy.linkedin.com static-src.linkedin.com _.ads.linkedin.com _.licdn.com static.chartbeat.com www.google-analytics.com ssl.google-analytics.com bcvipva02.rightnowtech.com www.bizographics.com sjs.bizographics.com js.bizographics.com d.la4-c1-was.salesforceliveagent.com slideshare.www.linkedin.com https://snap.licdn.com/li.lms-analytics/insight.min .js platform.linkedin.com platform-akam.linkedin.com platform-ecst.linkedin.com platform-azur.linkedin.com; объект-src 'нет'; media-src blob: _; child-src blob: lnkd-community: voyager: \ *; фрейм-предки «я»; report-uri https://www.linkedin.com/platform-telemetry/csp?f=l
X-Li-Fabric: prod-ltx1
Set-Cookie: JSESSIONID = ajax: 7170467862736554594; Домен =.www.linkedin.com; Путь = /; Безопасный; SameSite = Нет
Set-Cookie: lang = v = 2 & lang = en-us; Домен = linkedin.com; Путь = /; Безопасный; SameSite = Нет
Set-Cookie: bcookie = "v = 2 & 8ba1dbff-cb14-4e9a-8389-ef6464c4355d"; домен = .linkedin.com; Путь = /; Безопасный; Срок действия истекает: понедельник, 31 января 2022 г., 23:43:12 по Гринвичу; SameSite = Нет
Set-Cookie: lissc = 1; домен = .linkedin.com; Путь = /; Безопасный; Срок действия истекает = вс, 31 января 2021 г., 12:05:40 GMT; SameSite = Нет
Прагма: без кеширования
Истекает: Thu, 01 Jan 1970 00:00:00 GMT
Cache-Control: без кеширования, без хранения
Подключение: keep-alive
Икс-ли-поп: прод-vmi1
X-LI-Proto: http / 1.1
X-LI-UUID: 2BeT4MxF7xUwX9PlDCsAAA ==
Set-Cookie: lidc = "b = TGST03: g = 1963: u = 1: i = 1580558740: t = 1580645140: s = AQFbngs6ioqBE4hybQsgThVqn98nXlUt"; Срок действия истекает = вс, 02 фев 2020, 12:05:40 GMT; домен = .linkedin.com; Путь = / Теперь, когда вы знаете, как выглядит уязвимый и усиленный заголовок, перейдем непосредственно к интересной, практической части.
После выполнения любого из этих советов не забудьте перезагрузить HTTP-сервер, чтобы изменения вступили в силу.
Скрыть информацию о PHP
Многие веб-серверы используют PHP в качестве основного языкового сервера приложений, и многие системные администраторы часто упускают из виду меры предосторожности , скрывающие версию PHP от заголовков HTTP.
Версию PHP можно отключить, изменив основную конфигурацию PHP, обычно путем изменения переменной expose_php из файла php.ini.
Где находится php.ini, зависит от того, какой стек вы используете; используете ли вы PHP как модуль с помощью mod_php на Apache, или, например, используете ли вы PHP как автономный демон с PHP-FPM и Nginx.
Пользователи Nginx и Apache
Отредактируйте файл php.ini, обычно расположенный в / etc / php.ini
Затем найдите следующую директиву:
expose_php = На И измените его на:
expose_php = Выкл. Перезагрузите демон PHP-FPM или Apache, чтобы применить изменения.
Скрыть версию веб-сервера
Пользователи Nginx
Переменная server_tokens позволяет уменьшить информацию, отправляемую в заголовки HTTP при отправке ответа веб-клиенту.Это позволяет скрыть Nginx версии , однако имя «Nginx» по-прежнему отображается.
Чтобы применить эту настройку, вам просто нужно изменить переменную server_tokens, которая часто находится в основном файле конфигурации nginx.conf, вероятно, в блоке http или server.
Пользователи Apache
Найдите свой основной файл httpd.conf (обычно расположенный в /etc/httpd/conf/httpd.conf), отредактируйте его и измените значение директив ServerSignature и ServerTokens на «Off» и «Prod»:
Сервер Подпись отключена
ServerTokens Prod При этом будет показано только имя вашего сервера Apache, а версия программного обеспечения будет скрыта.
Включить CSP
CSP означает Content Security Policy , стандарт безопасности, который помогает администраторам веб-серверов предотвращать и смягчать определенные типы сетевых угроз, таких как атаки XSS (межсайтовые сценарии).
CSP определяет, какие ресурсы с ваших веб-сайтов могут быть загружены любым удаленным веб-браузером, включая файлы Javascript и CSS.
В настоящее время большинство современных браузеров уже поддерживают CSP, так что это довольно безопасный метод защиты части вашего контента.
Есть много способов настроить CSP. Например:
Content-Security-Policy: default-src 'self' \ *. Securitytrails.com Эта конфигурация CSP позволит вам загружать любой ресурс с верхнего домена securitytrails.com, а также с любого из его поддоменов.
С другой стороны, следующая конфигурация позволит вам загружать ресурсы с вашего собственного веб-сайта, а также с доменного имени google-analytics.com:
Content-Security-Policy: script-src 'self' https: // www.google-analytics.com И, как показано в следующем примере, вы можете заставить посетителей загружать ресурсы только с доменного имени securitytrails.com через порт 443:
Content-Security-Policy: default-src https://securityrails.com:443 Обратитесь к официальной документации, чтобы найти свою идеальную конфигурацию. Как только вы найдете правильную конфигурацию для ваших нужд, вы можете двигаться дальше, следуя этим инструкциям:
Пользователи Nginx
Добавьте следующую директиву в блок конфигурации вашего сервера:
add_header Content-Security-Policy-Report-Only: "default-src 'none'; script-src http: // yoursite.com »; Пользователи Apache
Найдите свой блок или файл конфигурации vhost и вставьте нужную строку конфигурации, например:
Набор заголовков Content-Security-Policy-Report-Only "default-src 'none'; script-src [http://yoursite.com] [8];" Включить HSTS
HSTS означает HTTP Strict Transport Security , механизм безопасности, который обязывает веб-браузеры, такие как Google Chrome и Mozilla Firefox , устанавливать безопасную связь только с помощью зашифрованного протокола, такого как HTTPS .
Используя эту конфигурацию, вы можете снизить шансы стать жертвой атаки «злоумышленник посередине».
Пользователи Nginx
Просто добавьте следующую строку в свой блок vhost:
add_header Strict-Transport-Security "max-age = 31536000; includeSubDomains" всегда;
Полная конфигурация должна выглядеть так:
server {
слушать 443 ssl
add_header Strict-Transport-Security "max-age = 31536000; includeSubDomains" всегда;
} Пользователи Apache
В вашем httpd.conf, убедитесь, что вы сначала загружаете mod_headers.so. Если этой строки нет, просто добавьте ее:
LoadModule headers_module modules / mod_headers.so После этого добавьте эту конфигурацию в свой блок конфигурации vhost:
Заголовок всегда установлен Strict-Transport-Security «max-age = 31536000; includeSubdomains;» Должно получиться так:
Заголовок всегда установлен Strict-Transport-Security «max-age = 63072000; includeSubdomains;»
В этом примере max-age задает продолжительность (в секундах), в течение которой веб-сервер должен доставлять зашифрованный протокол HTTPS, а директива includeSubDomains также будет включать все существующие поддомены.
X-Content-Type-Options
Заголовок X-Content-Type-Options используется для предотвращения некоторых типов методов сниффинга MIME-типа .
Применяя переменную ‘nosniff’ , вы можете гарантировать, что браузер будет отображать данные как оригинальные, а не как любые другие.
Например, веб-сервер указывает, что содержимое является текстовым / обычным. Используя эту защиту, браузер будет отображать контент только в формате MIME, предотвращая любые попытки прослушивания.
Пользователи Apache
Добавьте следующий параметр в конфигурацию вашего виртуального хоста:
Заголовок всегда установлен X-Content-Type-Options "nosniff" Пользователи Nginx
Добавьте следующую строку в блок конфигурации вашего сервера:
add_header X-Content-Type-Options "nosniff" всегда; Опции X-Frame
В 90-х и 2000-х годах было довольно распространено создавать веб-сайты с использованием iframe — быстрого способа добавления верхних и нижних колонтитулов и даже удаленного контента с других веб-сайтов.
Сегодня это не так распространено, но некоторые веб-приложения все еще используют его. К сожалению, многие злоумышленники используют iframe для выполнения атак с использованием clickjacking и кражи конфиденциальных данных у пользователей.
Чтобы предотвратить этот тип киберпреступности, вы можете использовать заголовок X-Frame-Options , чтобы разрешить или запретить iframe.
Пользователи Nginx
Используйте следующую конфигурацию внутри блока vhost:
add_header X-Frame-Options "SAMEORIGIN" всегда; Здесь мы использовали ‘SAMEORIGIN’ , поэтому только ваш сайт может использовать фреймы, однако вы также можете просто установить для него значение ‘DENY’ — чтобы запретить всем веб-сайтам (включая ваш собственный) использовать фреймы на ваш URL.
Пользователи Apache
Поместите эту конфигурацию в блок виртуального хоста:
Заголовок всегда установлен X-Frame-Options "SAMEORIGIN" Резюме
Как видите, заголовки HTTP могут быть отличным способом получить данные OSINT о любом веб-сервере в мире. Хотя это может быть слабым местом, также очень легко укрепить эти заголовки, настроив конфигурацию веб-сервера.
Но знаете что? Заголовки не заканчиваются.После того, как вы их защитите, вам предстоит многое узнать, на этот раз об остальной части вашей онлайн-инфраструктуры — открытых портах, сертификатах SSL, записях DNS, сопоставлении поддоменов, связанных доменах — это длинный список.
Откройте для себя другие слабые места на поверхности вашей инфраструктуры: попробуйте SurfaceBrowser ™, наш OSINT инструмент исследования корпоративного уровня, который даст вам возможность находить известные и неизвестные данные во всех ваших сетевых ресурсах за считанные секунды. Закажите демо-версию у нашего отдела продаж сегодня!
ЭСТЕБАН БОРДЖЭстебан — опытный исследователь и специалист по кибербезопасности с более чем 15-летним опытом.С момента присоединения к SecurityTrails в 2017 году он был нашим специалистом по технической безопасности серверов и информации об источниках.
Верхние и нижние колонтитулы — Обложка, онлайн-редактор LaTeX
LaTeX имеет несколько предопределенных стилей, которые изменяют способ отображения верхнего и нижнего колонтитула. Нижний и верхний колонтитулы также можно настроить в соответствии с любым конкретным макетом. В этой статье объясняется, как это сделать.
Введение
Информация, отображаемая в нижнем колонтитуле и заголовке документа, зависит от текущего активного стиля страницы, эти стили страниц более известны в классе документов book :
\ documentclass [a4paper, 12pt, two -ide] {book}
\ usepackage [английский] {babel}
\ usepackage [utf8] {inputenc}
\ pagestyle {заголовки}
\ begin {document}
\ chapter {Образец главы}
\ section {Новый раздел}
Привет, вот текст без смысла.Этот текст должен
показать, как будет выглядеть печатный текст в этом месте. если ты
прочтите этот текст, вы не получите никакой информации. В самом деле? Здесь
нет информации? Есть ли разница между этим текстом и некоторыми
ерунда вроде `` Huardest gefburn? Kjift "совсем нет! ...
\ конец {документ}
Команда \ pagestyle {headings} устанавливает стиль страницы заголовки для текущего документа. Вы можете увидеть больше стилей страниц в следующем разделе
Открыть пример на обороте
Стандартные стили страниц
Стандартные стили страниц вызываются в LaTeX с помощью команды:
Стиль myheadings отображает номер страницы вверху страницы во внешнем углу.
Есть еще три стиля страницы:
-
пусто: и верхний, и нижний колонтитулы очищены (пустые) в этом стиле страницы.
-
простой: это стиль по умолчанию. Верхний колонтитул пуст, а нижний колонтитул содержит номера страниц в центре.
-
myheadings: Как показано во введении, нижний колонтитул в этом стиле страницы пуст. Заголовок содержит номер страницы справа (на четных страницах) или слева (на нечетных страницах) вместе с другой информацией, введенной пользователем; есть исключение для первой страницы каждой главы, где нижний колонтитул содержит номер страницы по центру, а верхний колонтитул пустой.
Открыть пример на обороте
Установка стиля страницы только для текущей страницы
Иногда удобно указать стиль страницы только для текущей страницы. Например, чтобы оставить преднамеренно пустую страницу или удалить верхний и нижний колонтитулы со страницы текущей главы:
\ chapter {Образец главы}
\ thispagestyle {пусто}
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua.Ут Эним
} ad minim veniam, quis nostrud упражнения ullamco labouris nisi
ут аликвип экс еа коммодо конскват. Duis aute irure dolor в
префендерит в сладострастных велитах ...
\ конец {документ}
Конечно, вы можете заменить пустым на любой из стилей, упомянутых в предыдущем разделе.
Открыть пример на обороте
Настройка стиля в односторонних документах
Стили могут быть изменены сверх стандартных макетов с помощью fancyhdr .Ниже приведен пример.
\ documentclass {article}
\ usepackage [английский] {babel}
\ usepackage [utf8] {inputenc}
\ usepackage {fancyhdr}
\ pagestyle {фантазии}
\ fancyhf {}
\ rhead {Overleaf}
\ lhead {Руководства и руководства}
\ rfoot {Страница \ thepage}
\ begin {document}
\ section {Первый раздел}
Привет, вот текст без смысла. Этот
текст должен показывать, как будет выглядеть печатный текст
это место. Если вы прочтете этот текст, вы не получите никакой информации.
В самом деле? Нет информации? Есть ли разница между
это ...
\ конец {документ}
Чтобы настроить нижний и верхний колонтитулы в документе, сначала импортируйте пакет fancyhdr с
После этого «модный» стиль устанавливается \ pagestyle {fancy} . Команда \ fancyhf {} очищает верхний и нижний колонтитулы, иначе появятся элементы стандартного «простого» стиля страницы.
Ниже приводится описание остальных команд и некоторых других, использование которых аналогично.
-
\ rhead {Overleaf} - Печатает текст, заключенный в фигурные скобки в правой части заголовка.
-
\ lhead {Руководства и руководства} - Печатает текст, заключенный в фигурные скобки в левой части заголовка.
-
\ chead {} - Аналогично предыдущим командам, в этом случае текст центрируется в заголовке.
-
\ rfoot {Страница \ thepage} - Печатает слово «Страница», а затем номер страницы, который автоматически устанавливается с помощью
\ thepageв правой части нижнего колонтитула.См. Справочное руководство для получения списка команд, которые автоматически генерируют контент (номера разделов, глав и т. Д.).
-
\ lfoot {} - Это печатает параметр, переданный в фигурных скобках в левой части нижнего колонтитула.
-
\ cfoot {} - Как и в предыдущих двух командах, печатает свой параметр в центре нижнего колонтитула.
Откройте пример пакета fancyhdr на обороте
Настройка стиля в двусторонних документах
Если ваш документ двусторонний, например, книга, и вам нужно настроить верхний и нижний колонтитулы, рекомендуемые команды в этом случае: \ fancyhead и \ fancyfoot с несколькими селекторами, переданными в качестве параметров.Посмотрим:
\ documentclass [a4paper, 12pt, two -ide] {book}
\ usepackage [utf8] {inputenc}
\ usepackage [английский] {babel}
\ usepackage {fancyhdr}
\ pagestyle {фантазии}
\ fancyhf {}
\ fancyhead [LE, RO] {Overleaf}
\ fancyhead [RE, LO] {Руководства и руководства}
\ fancyfoot [CE, CO] {\ leftmark}
\ fancyfoot [LE, RO] {\ thepage}
\ begin {document}
\ chapter {Использование разных стилей страниц}
Lorem ipsum dolor sit amet, conctetur adipiscing ...
Селекторы, которые могут быть переданы в квадратных скобках командам \ fancyhead и \ fancyfoot :
- E для четной страницы
- O для нечетной страницы
- L для левой стороны
- C для центрируемого
- R для правой стороны
Например, \ fancyhead [LE, RO] {Overleaf} напечатает текст «Overleaf» на боковой стороне L eft заголовка для страниц E ven и R правая сторона для O dd страниц.
Для получения дополнительной информации о командах \ leftmark и \ thepage , использованных в предыдущем примере, см. Справочное руководство.
Откройте пример пакета fancyhdr на Overleaf
Декоративные линии в верхнем и нижнем колонтитулах
Когда вы используете fancyhdr в своем документе, есть две декоративные линии как на верхнем, так и на нижнем колонтитуле, последняя имеет толщину 0pt и поэтому не видна. Это легко изменить:
\ documentclass [a4paper, 12pt, two -ide] {book}
\ usepackage [utf8] {inputenc}
\ usepackage [английский] {babel}
\ usepackage {fancyhdr}
\ pagestyle {фантазии}
\ fancyhf {}
\ fancyhead [LE, RO] {Overleaf}
\ fancyhead [RE, LO] {Руководства и руководства}
\ fancyfoot [CE, CO] {\ leftmark}
\ fancyfoot [LE, RO] {\ thepage}
\ Renewcommand {\ headrulewidth} {2pt}
\ Renewcommand {\ footrulewidth} {1pt}
\ begin {document}
\ chapter {Использование разных стилей страниц}
Lorem ipsum dolor sit amet, conctetur adipiscing...
В этом примере есть две дополнительные строки:
-
\ refreshcommand {\ headrulewidth} {2pt} - Устанавливает толщину линии заголовка 2pt.
-
\ refreshcommand {\ footrulewidth} {1pt} - Устанавливает толщину линии нижнего колонтитула равной 1 пункту.
Откройте пример пакета fancyhdr на Overleaf
Справочное руководство
Следующие команды можно использовать в верхних и нижних колонтитулах для добавления пользовательской информации
- добавляет номер текущей страницы.
- добавляет номер текущей главы.
- добавляет номер текущего раздела.
- добавляет слово «Chapter» на английском языке или его эквивалент на текущем языке.
- добавляет имя и номер текущей структуры верхнего уровня (например, Глава для отчетов и книг классов; Раздел для статей ) заглавными буквами.
- добавляет название и номер текущей структуры верхнего уровня ( Раздел для отчетов и книг ; Подраздел для статей ) заглавными буквами.
Дополнительная литература
Для получения дополнительной информации см .:
.