40 одностраничных шаблонов на WordPress 2020 года
Автор Илья Чигарев На чтение 13 мин. Просмотров 8.5k. Обновлено
Одностраничником называют 2 типа сайтов: сайты-визитки и лендинги, они же «посадочные страницы». Визитки обычно заказывают небольшие компании, которым нужен легкий и максимально простой в обслуживании сайт для размещения информации о себе и своих услугах.
Лендинг также состоит из одной страницы, но отличается тем, что нацелен на повышение конверсии и использует анимированные эффекты, маркетинговые трюки. Одностраничные шаблоны WordPress позволяют создать сайты обоих типов и не требуют наличие знаний в веб-разработке.
Все шаблоны представлены с популярного онлайн-магазина ThemeForest. Другие подборки можете посмотреть по ссылке.
40 одностраничных шаблонов на WordPress, актуальные в 2020 году
Bridge — 370+ крутых сайтов в одном шаблоне
Bridge — один из лучших универсальных подборок шаблонов. Среди темплейтов отыщутся заготовки на любую тематику. Все выдержанны в тематическом дизайне, отлично подойдут для landing page и небольших сайтов визиток. В комплект включены все необходимые плагины для онлайн-торговли, демонстрации слайдеров, заполнения и отправки форм. Дизайны сделаны профессионалами.
Среди темплейтов отыщутся заготовки на любую тематику. Все выдержанны в тематическом дизайне, отлично подойдут для landing page и небольших сайтов визиток. В комплект включены все необходимые плагины для онлайн-торговли, демонстрации слайдеров, заполнения и отправки форм. Дизайны сделаны профессионалами.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
1. Business consultancy — бизнес консультант
Одна из почти 400 разработок. Эта WordPress theme отличается:
Эта WordPress theme отличается:
- красивым дизайном с необычным оформлением «меню сбоку»;
- простотой установки и настройки;
- интеграцией с соцсетями;
- возможностью легко менять цветовые настройки и шрифты.
Отличительная особенность — универсальность. Шаблон визитки разработан под бизнес-тематику, но легко подойдет под любую другую.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30 шаблонов на тему бизнеса
2. Brdg Runner — фитнес браслет
Мощный яркий пример лендинга, посвященного браслету с функциями фитнес-трекера. Необычное и приятное для глаза сочетание цветов запоминается пользователю. В темплейте используются все возможности скроллинга, за счет чего предлагаемый товар легко продемонстрировать с любого ракурса и в «деле». Есть возможность вставки видео, отзывов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
3. Catering — лендинг кейтеринг
Визитка с функцией интернет магазина. Базовая тематика — кейтеринг, легко меняется в визуальном редакторе простой перестановкой картинок. Дизайн простой и привлекательный, отлично будет смотреться для тех товаров и услуг, где нужно сделать акцент на внешнем виде того, что предлагается в Internet Shop и не отвлекать внимание посетителя. Полностью респонсивен.
Базовая тематика — кейтеринг, легко меняется в визуальном редакторе простой перестановкой картинок. Дизайн простой и привлекательный, отлично будет смотреться для тех товаров и услуг, где нужно сделать акцент на внешнем виде того, что предлагается в Internet Shop и не отвлекать внимание посетителя. Полностью респонсивен.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
4. B-Nails — ногтевой сервис
Этот шаблон сайта под Вордпресс посвящен студии красоты, конкретно — маникюру и педикюру. Эффектная стилизация под стилистику Инстаграм, нежные пастельные тона — все это сработает на потенциальную целевую аудиторию. Шрифты полностью адаптированы к кириллице, поэтому можно просто поменять текст и главную картинку. Есть опция вести блог.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 25+ тем на тему красоты, спа, ногтевой сервис » Смотреть
5. BRedu — образование
Темплейт, посвященный образованию, подойдет для курсов, обучающих программ. Простой дизайн без излишеств одинаково хорошо отображается на компьютере, ноутбуке, мобильных устройствах. Функции слайдеров позволят анимировать события. Можно использовать как интернет магазин с опциями онлайн-заказа выбранной программы. Встроен плагин Google-карт.
Простой дизайн без излишеств одинаково хорошо отображается на компьютере, ноутбуке, мобильных устройствах. Функции слайдеров позволят анимировать события. Можно использовать как интернет магазин с опциями онлайн-заказа выбранной программы. Встроен плагин Google-карт.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 10 вариантов для сайта обучения
6. Be Stronger — секция бокса
Темплейт для фитнес-клубов, спортивных секций. Выполнен в мощной, производящей нужное впечатление стилистике, которая усиливается за счет прокрутки в заглавной картинке. Настройки легко изменить в визуальном редакторе, предлагающемся к темплейту. Есть функционал подбора программы и записи на конкретный день, что очень удобно для клиентов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
7. New Blockchain — криптовалюта
Модная тематика криптовалюты и футуристичный, «неоновый» дизайн. Добавлены необычные анимации шрифта, текст меняется в интуитивно понятной админ-панели. Встроен плагин онлайн-покупок, в целом, Bridge интегрирован с WooCommerce. Заготовку легко адаптировать под лендинг по IT-тематике любой направленности. Помимо представленных, есть дополнительные иконки.
Встроен плагин онлайн-покупок, в целом, Bridge интегрирован с WooCommerce. Заготовку легко адаптировать под лендинг по IT-тематике любой направленности. Помимо представленных, есть дополнительные иконки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 15 шаблонов для проекта по криптовалюте » Смотреть
8. Matcha Organic — продажа чая Матча
Привлекательный, разработанный профессиональными дизайнерами шаблон для продажи полезной еды, веганских продуктов, чая и кофе. Отличная настройка слайдеров — можно добавлять как видео, так и картинки. Включена опция online shop, которая позволит сразу же приобрести интересующие продукты. Приятная цветовая гамма в зелено-коричневых тонах.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 10 темплейтов для интернет магазина чая на Вордпресс » Смотреть подбору
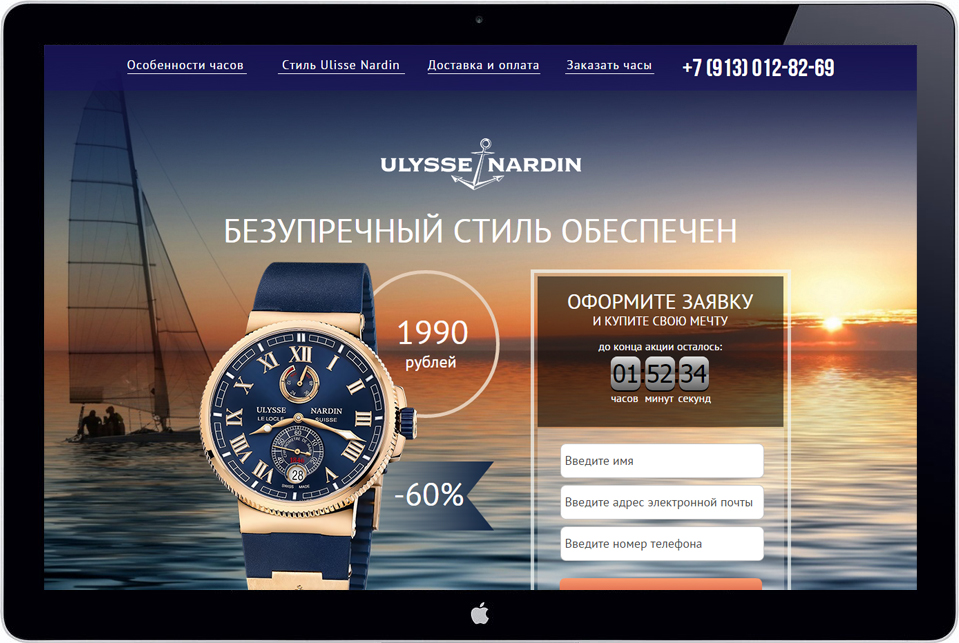
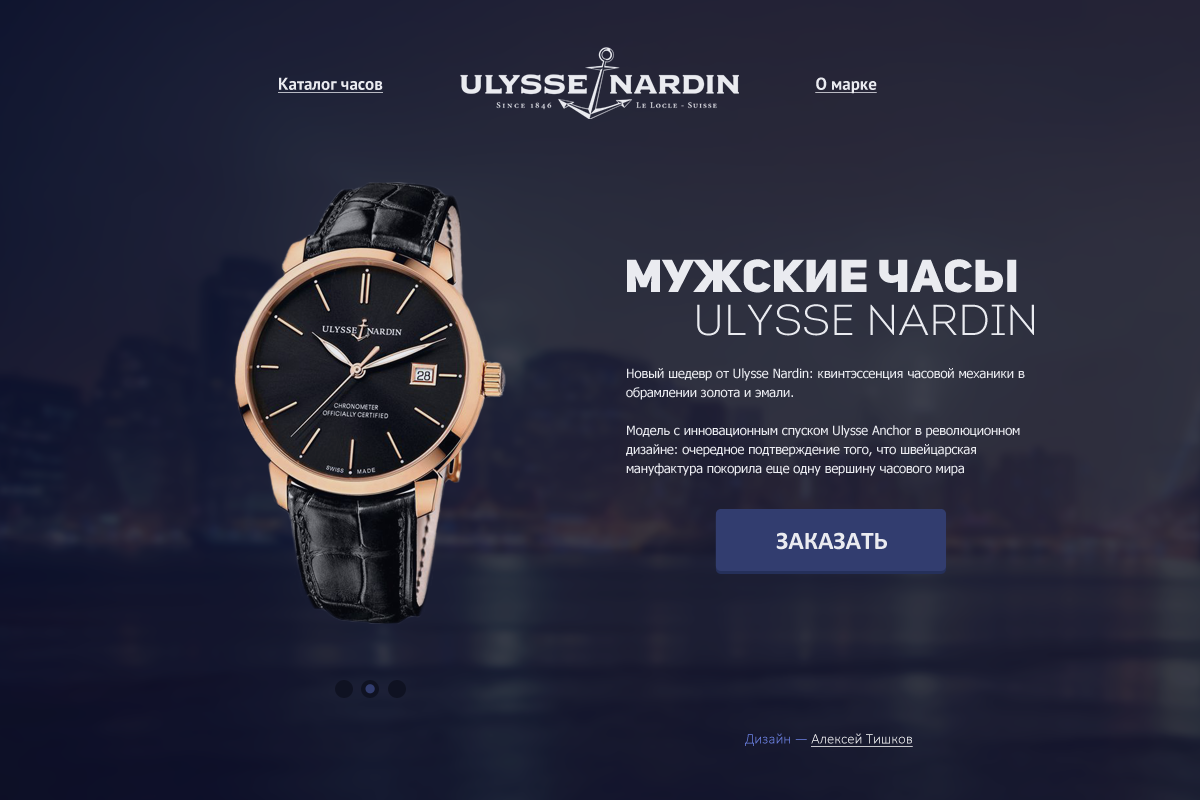
9. BRDG — продажа часов
Темплейт по продаже часов, который сразу же вызывает интерес за счет:
- слайдера-прокрутки в заглавной картинке;
- минималистичного черно-белого дизайна;
- возможности показывать достижения и статистику в цифрах;
- функций интернет-магазина.

Грамотное оформление создаст ощущение лакшери-продукта, что подойдет для имиджевых товаров.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 15 тем для магазина часов » Посмотреть
10. Kirkland — сайт юридической фирмы
Заготовка под юридическую тематику. Строгий черно-белый стиль с элементами золота создает ощущение надежности, доверия. Поддерживается удобный скроллинг и появление элементов по мере прокрутки страницы. Темплейт интегрирован с основными соцсетями, достаточно просто поставить ссылки. Можно расширить заготовку до многостраничного сайта, подключить блог.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30 шаблонов для сайта услуг адвоката » Посмотреть
11. Unrivalled Taste — крафтовые напитки
Шаблон сайта, посвященного крафтовым напиткам. Легко адаптировать под ресторан, магазин по продаже продуктов питания. Несколько вариантов внешнего вида — можно использовать сетку, как в изначальном варианте, либо увеличить количество ячеек. Все картинки анимированы, меняются или увеличиваются по нажатию. Есть раздел отзывов, а также функционал интернет-шоппинга.
Все картинки анимированы, меняются или увеличиваются по нажатию. Есть раздел отзывов, а также функционал интернет-шоппинга.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
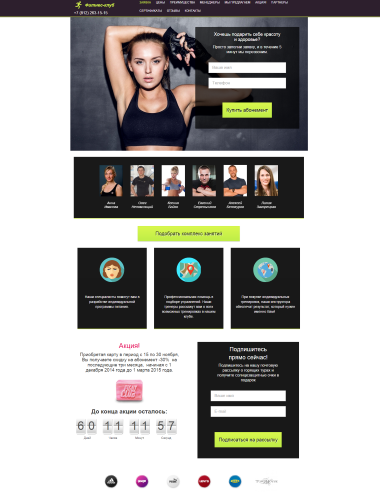
12. Fitness — фитнес клуб
Еще один яркий, запоминающийся вариант темплейта под фитнес-клуб. В комплекте:
- автоматическое перелистывание слайдов — можно настраивать;
- сетка с записью — клиенту легко определить удобное для себя время;
- возможность встройки видео;
- раздел для информации о сотрудниках, тренерах;
- удобная контактная форма.
Мощный креативный дизайн обязательно запомнится посетителям.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 30 темплейтов на тему фитнеса » Открыть статью в новой вкладке
13. Dental — стоматология
Стоматологическая клиника или медцентр обязательно должны обратить внимание на этот шаблон. Он простой, яркий, приятный для глаза, в нем есть все необходимое — график работы, преимущества. Широкие возможности настройки перелистывания и удобные слайдеры сделают сайт уникальным и комфортным для посетителей. Есть возможность расширения из визитки до более крупного ресурса.
Широкие возможности настройки перелистывания и удобные слайдеры сделают сайт уникальным и комфортным для посетителей. Есть возможность расширения из визитки до более крупного ресурса.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 шаблонов по теме стоматология 2020
14. Conference — дизайн конференция
Разработка под конференцию, однако станет универсальным лендингом под совершенно любую тематику. Яркий, профессиональный дизайн бросается в глаза, мгновенно вызывая интерес. Оформление с обилием графики хорошо смотрится на любых устройствах благодаря отличной адаптивности и респонсивности. Включен функционал календаря, расписания, возможности регистрации с помощью удобных форм.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 25 темплейтов для лендинга конференции, мероприятия 2020
15. Pet Sanctuary — приют для животных
Темплейт под приют для животных. Здесь отлично реализован параллакс-скроллинг, отчего простой по структуре дизайн выглядит эффектным и приятным в использовании сайта. Есть возможность размещения обширной галереи, поэтому шаблон станет отличным выбором.
Здесь отлично реализован параллакс-скроллинг, отчего простой по структуре дизайн выглядит эффектным и приятным в использовании сайта. Есть возможность размещения обширной галереи, поэтому шаблон станет отличным выбором.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 10 шаблонов для сайта про животных » Перейти
16. Burger — фастфуд
Полностью анимированный темплейт, выглядит особенно современно и актуально в 2020 году. Через админ-панель можно настраивать каждый элемент, делая сайт «живым» и активно помогающим пользователю получить нужную информацию с максимальным для себя комфортом. Изначально задуман как сайт ресторанов быстрого питания, но подойдет и для других целей. Картинки меняются одним кликом.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 вариантов для сайта доставки еды
17. Pole Danicng — танцевальная школа
Темплейт танцевальной студии, также будет превосходно смотреться в роли лендинга, посвященного косметике, парфюмерии, модной одежде и любой «женской» тематике. Яркий розово-неоновый стиль сменяется более нейтральными тонами, благодаря чему заготовка смотрится гармонично. Отличная возможность загрузки галереи для создания портфолио.
Яркий розово-неоновый стиль сменяется более нейтральными тонами, благодаря чему заготовка смотрится гармонично. Отличная возможность загрузки галереи для создания портфолио.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. Showreel — создание видео
Традиционный лендинг со всеми необходимыми элементами — от заглавной страницы до детального описания. Меню позволит перемещаться вверх в одно нажатие. Нейтральный дизайн делает заготовку абсолютно универсальной. Она прекрасно подойдет для сайта визитки, сможет стать основой для более крупного проекта. Помимо основной прокрутки есть удобное боковое меню.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Универсальный шаблон Jupiter
Один из наиболее производительных и кастомизируемых шаблонов на рынке. Он подойдет как для адаптивной landing page WordPress, так и для интернет-магазина с объемным каталогом. Тема разработана с прицелом на обеспечение высокой производительности веб-ресурса, в ней применяется Javascript плагин ленивой загрузки и выполнена оптимизация управления зависимостями и использования CPU. К шаблону приложены psd файлы. Премиальные плагины LayerSlider, VisualComposer, Master Slider, Slider Revolution входят в стоимость шаблона.
К шаблону приложены psd файлы. Премиальные плагины LayerSlider, VisualComposer, Master Slider, Slider Revolution входят в стоимость шаблона.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
19. Универсальный шаблон
Демо-сайт журнала в пастельных тонах. Hover-эффект размытия фото, видео фон для секций, всплывающий текст служат для привлечения внимания посетителя.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
20. Портфолио/сайт-визитка психолога, коуча
Одностраничный демо-сайт для политика, психолога, коуча, тренера. Содержит анимированный счетчик, строгий дизайн.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 шаблонов для сайта психолога » Посмотреть
21. Универсальный/портфолио фотографа
Стильный одностраничник со слайдером, к баннерам которого применен эффект затемнения, фотогалереей, счетчиками, parallax-фонами, «социальными» кнопками.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30+ темплейтов для фотографа 2020
22. Лендиг продукции: еда/донатсы
Лендиг продукции: еда/донатсы
Красочный лендинг кафе, продающего донатсы. В дизайне стоит отметить фиксированное верхнее меню, форму подписки, фотоленту с lightbox увеличением картинок.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
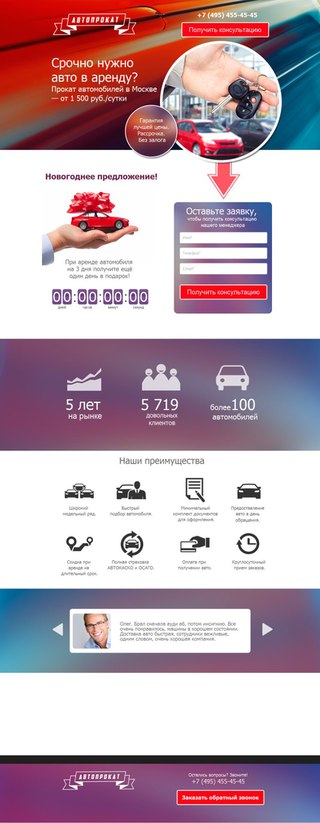
23. Новогодняя страница
Навигацию по лендингу выполняют пункты фиксированного меню. На сайте много тематических иконок, есть кнопка «К началу страницы» и форма рассылки поздравлений.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
24. Спорт/фитнес
Сайт-визитка в светлой цветовой гамме, идеален для фитнес-тренера. Использует минимум анимированных элементов. Посетители могут ставить лайки статьям и продукции.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Как самостоятельно создать и продвинуть одностраничный сайт
Светлана Щегель
Авг 28, 2020 | Время чтения: 17 мин
Перед созданием сайта следует выбрать его тип: сайт-визитка, информационный ресурс, интернет-магазин и пр. Если необходимо быстро продвинуть конкретную услугу или продукт, хорошо подойдет одностраничник. Создать такой сайт можно как самостоятельно, так и обратившись в студию веб-дизайна либо к фрилансеру.
Если необходимо быстро продвинуть конкретную услугу или продукт, хорошо подойдет одностраничник. Создать такой сайт можно как самостоятельно, так и обратившись в студию веб-дизайна либо к фрилансеру.
Из этой статьи вы узнаете, как своими силами создать одностраничник, который сочетает в себе красивый дизайн и удобный функционал и обеспечивает максимальную конверсию. Также мы рассмотрим особенности продвижения одностраничных сайтов.
Что такое одностраничный сайт?
Одностраничник — это популярный тип сайта, который состоит только из одной страницы. Одностраничники создают с различными целями:
- продажа определенного продукта или услуги;
- запуск акционного предложения;
- продвижение собственного бренда;
- портфолио специалиста творческих специальностей;
- вывод нового продукта на рынок;
- перелив трафика на другие сайты;
- набор персонала;
- сбор контактной информации о потенциальных клиентах и пр.

Основной принцип, которого придерживаются при создании одностраничника: сайт должен быть создан для определенного целевого действия и в рамках одной маркетинговой кампании. При этом компания может создавать множество одностраничных сайтов, на которых будут предлагаться различные товары и услуги. Такой подход позволяет гибко учитывать потребности целевой аудитории и подобрать описание продукта и призыв к действию, которые максимально повысят конверсию.
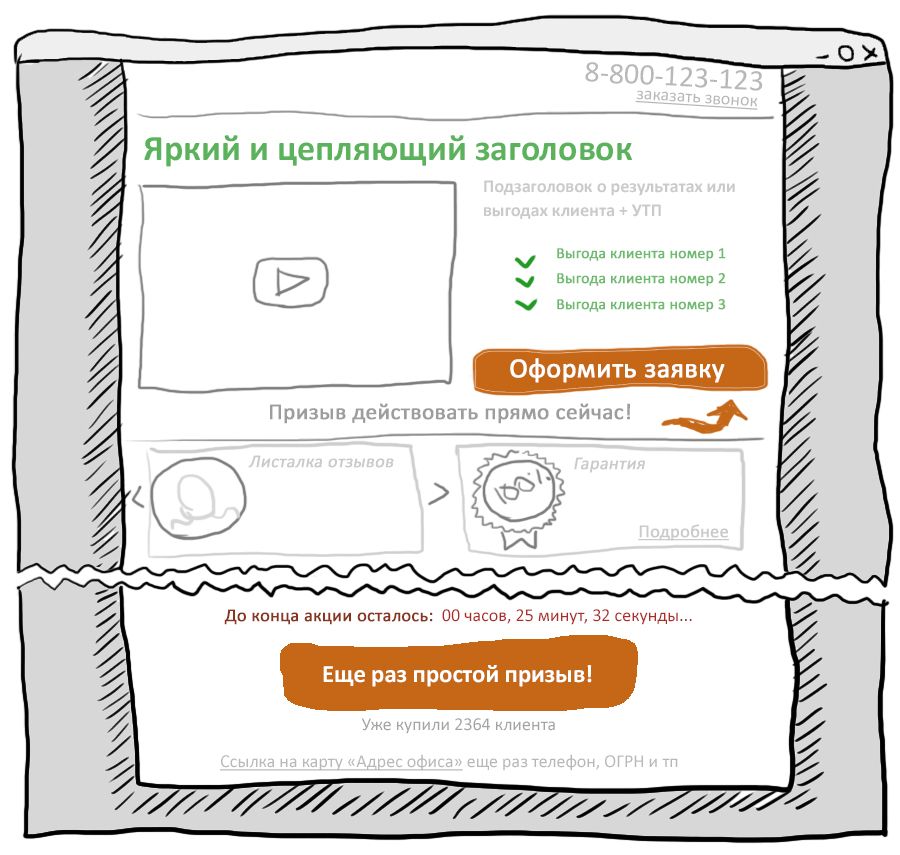
Рассмотрим обычную структуру одностраничника.
Заголовок, привлекающий внимание посетителей:
Ссылки либо навигационные кнопки, которые включают автоматический скроллинг к различным блокам информации:
На странице обязательно должны быть качественные изображения — фотографии продукта, анимация и прочие графические элементы для наглядного представления предложения.
Описание продукта с акцентом на его преимуществах и выгодах, получаемых клиентом:
Отзывы клиентов:
Призыв к действию должен быть заметным и понятным целевой аудитории:
Контактные данные:
Форма обратной связи:
Основная задача одностраничника — получение лида, поэтому важно, чтобы форма связи была заметна и размещенный призыв к действию подталкивал клиента внести нужную информацию о себе.
Чем отличается одностраничник от лендинга и сайта-визитки?
Одностраничник, лендинг и сайт-визитка — похожие форматы, каждый из которых имеет свои особенности. Рассмотрим подробнее, что они из себя представляют.
Лендинг
Лендинг — это страница сайта, которая призывает к определенному действию. Посадочная страница обычно сформирована под определенное намерение пользователя или группу семантического ядра. Именно эту страницу используют для контекстной рекламы сайта, при этом она может располагаться как на ресурсе, так и на поддомене.
При заказе сайта часто понятия лендинга и одностраничника клиенты используют как синонимы, однако в большинстве случаев посадочная страница располагается на стандартном ресурсе, а не представляет собой автономный одностраничный сайт. Но одностраничник также может представлять собой посадочную страницу. Однако если одностраничный сайт не содержит призыва к действию, его уже нельзя назвать посадочной страницей. Чтобы избежать путаницы, мы будем рассматривать эти понятия в рамках данной статьи в следующей интерпретации: одностраничник — это отдельный сайт, лендинг — посадочная страница на многостраничном ресурсе.
Пример лендинга, размещенного на главной странице:
Лендинг, размещенный не на главной странице сайта:
Еще одна посадочная страница на сайте:
Лендинг на многостраничном сайте:
Еще один пример посадочной страницы:
Сайт-визитка
Сайт-визитка содержит более разноплановую информацию, размещенную на нескольких страницах. Создается в целях презентации компании и ее товаров. Такие сайты подходят малому и среднему бизнесу или отдельным специалистам, если для описания их деятельности достаточно небольшого объема. На таком сайте размещают сведения о продукте, контактные данные, историю компании, прайс-листы, фотогалерею.
Пример сайта-визитки производителя мороженого:
В отличие от одностраничника, здесь при клике по меню осуществляется переход на другие URL, а не на блоки информации той же страницы.
Сайт-визитка фотографа:
В чем особенности одностраничников?
Одностраничники отличаются от обычных сайтов не только своим форматом. Рассмотрим подробнее их особенности.
Рассмотрим подробнее их особенности.
- Шанс увеличить конверсию благодаря фокусированию внимания. По статистическим данным, средняя конверсия на всех сайтах в мире составляет 2,58%. С одной стороны, чем больше лендингов, тем больше шансов получить лидов. С другой же стороны, правильная подача информации на сайте, который представляет из себя одну емкую страницу, может увеличить конверсию в разы — например, на 37,5%. Преимущество одностраничников — в том, что внимание пользователей не распыляется, а фокусируется на одном четком предложении.
- Тестирование ниши. Для многих начинающих бизнесменов перед инвестицией в дорогостоящий сайт важно проверить рентабельность проекта. Создание одностраничника и тестовый запуск рекламной кампании позволяют оперативно определить, стоит ли вкладывать деньги в дальнейшее развитие сайта.
- Меньше технических проблем. Благодаря наличию всего одной страницы выявить и устранить ошибки гораздо проще.

- Гибкое A/B-тестирование. Проанализировать все факторы, влияющие на лиды, на многостраничном сайте — более трудоемкий процесс. На одностраничном можно экспериментировать с различными заголовками, призывами к действию, текстовым и мультимедийным контентом, расположением пунктов меню и другими параметрами, быстро находя самые удачные решения.
- Простое редактирование контента. Требуется минимальное взаимодействие для изменения текста и мультимедийных данных на одностраничнике, поэтому не нужно привлечение специалистов.
- Вариативность для рекламы. Если вы ориентируетесь на рекламу больше, чем на SEO, можно свободно экспериментировать с заголовком одностраничника и менять его в зависимости от поведения пользователей с помощью диспетчера тегов Google. Правильно подобранный заголовок позволяет увеличить конверсию на 30%.
- Более низкий уровень доверия пользователей. В некоторых случаях клиенты могут посчитать одностраничник недостаточно серьезным ресурсом, считая, что его могли быстро создать, а потом так же оперативно закроют.
 Чтобы вызвать доверие потенциальных клиентов, на одностраничнике обязательно должны быть реальные отзывы, сертификаты, кейсы и прочие сведения, которые помогут пользователям убедиться в надежности данной компании и качестве их продукта.
Чтобы вызвать доверие потенциальных клиентов, на одностраничнике обязательно должны быть реальные отзывы, сертификаты, кейсы и прочие сведения, которые помогут пользователям убедиться в надежности данной компании и качестве их продукта. - Ориентация на одно целевое действие. С помощью одной страницы не получится продвигать широкий ассортимент товаров, они не могут работать как стандартный интернет-магазин.
- Высокая конкуренция. В популярных нишах много обычных сайтов, с которыми одностраничнику сложно конкурировать.
Помимо этого, ключевая особенность одностраничника — сложность его SEO-продвижения по следующим причинам:
- Сайт ограничен одной страницей, поэтому не получится продвигать его по всему пулу семантики.
- На одностраничнике нужно использовать только один метатег title и description, которые не будут релевантны всем вариантам запросов пользователей.
- Поисковикам не так просто понять тематику одностраничника по сравнению с полноценным сайтом.

- На одностраничник ссылаются меньше, чем на полноценные ресурсы, при этом часто используется однообразный анкорный лист.
- В итоге одностраничные сайты могут ранжироваться в основном по брендовым запросам.
Этапы работы с одностраничниками
Давайте разберемся, как создать одностраничный сайт и эффективно продвигать его в ТОП.
Шаг 1. Создание одностраничных сайтов
Одностраничник создать проще и дешевле, чем стандартный сайт. Среди различных способов его создания есть бесплатные и доступные для пользователей без навыков программирования. Если вы планируете создать одностраничник самостоятельно, рассмотрите варианты дизайн-шаблонов, конструкторов сайтов и CMS.
Шаблон. Вы можете найти подходящий вариант дизайна сайта, а затем скачать его и заполнить собственным контентом. При этом стоит обращать внимание на то, оптимизирован ли шаблон под мобильные устройства. В сети есть множество сайтов, где вы можете купить HTML-, CSS- и JS-файлы шаблона. После скачивания измените файлы в редакторе и внесите всю необходимую информацию, при желании откорректируйте также CSS-стили.
После скачивания измените файлы в редакторе и внесите всю необходимую информацию, при желании откорректируйте также CSS-стили.
Конструктор. Есть сервисы, которые позволяет создать сайт онлайн без навыков программирования. Конструкторы сайтов предлагают добавлять различный функционал на веб-страницы, их использование интуитивно понятно и позволяет создать одностраничник всего за пару часов.
Например, на сайте Nicepage нужно зарегистрироваться и скачать программу, чтобы получить доступ к 4500 бесплатным шаблонам под разные виды бизнеса.
Также пользуется популярностью конструктор Tilda, в котором сайты создаются из готовых блоков. Эти сайты адаптированы под мобильные устройства, отличаются хорошей типографикой и продуманными блоками для посадочных страниц.
Для создания сайта можно использовать конструкторы Wix, uKit, Jimdo и другие.
CMS. Системы управления контентом позволяют самостоятельно создавать сайты, а также облегчают их редактирование и добавление дополнительного функционала благодаря большому количеству плагинов.
Наибольшей популярностью в мире пользуется система WordPress, на которой создано 38% всех сайтов в интернете. Для создания одностраничника на WordPress установите CMS на хостинге, скачайте подходящую тему и отредактируйте ее.
Помимо WordPress, для создания одностраничника подойдут Joomla, Bitrix24, Drupal, MODX Evolution, LiveStreet CMS, Perch и другие системы.
Самописный сайт. Одностраничник не требует глубоких знаний программирования, поэтому при наличии минимального понимания HTML, CSS и JS можно сверстать его самостоятельно с нуля. При возникновении вопросов всегда можно обратиться к онлайн-справочникам или ознакомиться с видеоуроками.
Создание одностраничника с помощью специалистов
При наличии достаточного бюджета можно получить более качественный результат, обратившись к профессионалам.
Дизайн. Для создания дизайна подойдут как фрилансеры, так и студии веб-дизайна. Дизайнер продумает стилистическое оформление сайта, подберет цветовую схему, создаст логотип и графические элементы, которые будут гармонично сочетаться друг с другом. Чтобы найти подходящий вариант, ознакомьтесь с портфолио специалиста либо компании, заполните бриф, узнайте стоимость, этапы и сроки выполнения работы. Для выбора дизайнера можно обращаться на фриланс-биржи.
Чтобы найти подходящий вариант, ознакомьтесь с портфолио специалиста либо компании, заполните бриф, узнайте стоимость, этапы и сроки выполнения работы. Для выбора дизайнера можно обращаться на фриланс-биржи.
Веб-разработка. После создания дизайна потребуется обратиться к программистам: их услуги можно также заказать на фриланс-бирже или же они будут доступны пакетно при обращении в студию веб-дизайна.
Программисты работают в двух направлениях — фронтенд и бекенд. Фронтенд-разработчик обеспечивает красивый внешний вид и функциональность сайта, создавая верстку при помощи HTML и CSS, а также используя JS-скрипты. Бекенд-разработчик ответственен за серверную часть сайта и корректную передачу данных от сервера к браузеру и наоборот. Такой специалист пишет код на серверных языках, например, PHP или Python.
Контент. Чтобы одностраничник действительно привлекал и удерживал внимание, требуется хороший текст и качественный мультимедийный контент. Создайте техническое задание и подберите копирайтера либо закажите контент сайта сразу при его создании в веб-студии. Копирайтер создаст информативный и цепляющий текст, в котором будут описаны все выгоды сотрудничества с компанией и добавлен действенный призыв к действию.
Создайте техническое задание и подберите копирайтера либо закажите контент сайта сразу при его создании в веб-студии. Копирайтер создаст информативный и цепляющий текст, в котором будут описаны все выгоды сотрудничества с компанией и добавлен действенный призыв к действию.
Предложения о написании продающих текстов на фриланс-бирже:
Шаг 2. Внутренняя оптимизация одностраничного сайта
Оптимизация одностраничника имеет свои нюансы. Предлагаем вам рекомендации, которые помогут улучшить ранжирование и конверсию проекта.
Домен с историей. Трастовый домен имеет преимущества по сравнению с новым. Можно купить дроп-домен (с истекшим сроком регистрации) — выбирают такой на специальных аукционах или сервисах.
При покупке стоит убедиться, что домен не находится под фильтрами поисковых систем, желательно при этом, чтобы тематика старого сайта была сходна с темой нового проекта. Также важно обращать внимание на ссылочную массу и Domain Trust. Сервис SE Ranking позволяет протестировать даже закрытые домены.
Сервис SE Ranking позволяет протестировать даже закрытые домены.
Безопасный протокол. Используйте протокол HTTPS, чтобы защитить персональные данные пользователей, а также улучшить ранжирование одностраничника в поисковых системах. Чтобы использовать HTTPS, нужно заказать SSL-сертификат, часто они предлагаются Центрами сертификации бесплатно.
Системы аналитики. Для отслеживания количества посещений, анализа поисковых запросов, источников трафика, географии и аудитории необходимо установить Google Analytics и Яндекс.Метрику. Последний сервис позволяет также просматривать видеозаписи посещений пользователей с помощью Вебвизора:
Учитывая особенности одностраничника, при просмотре данных Google Analytics по умолчанию будут плохие поведенческие факторы — высокий показатель отказов, низкое время, проведенное на сайте, и т.д. Чтобы посетители, просмотревшие только одну страницу (в данном случае это весь сайт), не попадали в статистику отказов, необходимо внести изменения в код. При этом можно выбрать определенный промежуток времени, достаточный для ознакомления с контентом одностраничника (например, 20 секунд), после которого закрытие пользователем сайта не будет считаться отказом.
При этом можно выбрать определенный промежуток времени, достаточный для ознакомления с контентом одностраничника (например, 20 секунд), после которого закрытие пользователем сайта не будет считаться отказом.
В Яндекс.Метрике другой подход к подсчету данного показателя и посещение более 15 секунд не считается отказом.
Адаптация под мобильные устройства. Корректное отображение одностраничника на всех девайсах — также один из важных факторов ранжирования. Протестируйте, адаптирован ли одностраничный сайт под мобильные устройства при помощи сервиса Google.
Семантика. Подберите релевантные ключевые слова для конкретной узкой тематики. Для сбора семантического ядра воспользуйтесь инструментами «Планировщик ключей» Google, Яндекс.Вордстат и «Подбор ключевых слов» в SE Ranking.
Наполнение важными для ниши словам
Виды сайтов ⋆ Сайт одностраничник
Одностраничник — это сайт состоящий из одной страницы.
Сайт одностраничник
Его главная задача — привлечь внимание и дать человеку достаточно данных для выполнения целевого действия. То есть это конвертор, где случайный посетитель превращается в потенциального клиента.
Что такое одностраничный сайт? Это витрина с продавцом в придачу. Если провести аналогию, то это торговая точка в сети, в которую все включено:
- презентация уникального торгового предложения (УТП),
- описание выгод;
- ответы на часто задаваемые вопросы;
- отзывы уже купивших/заказавших/получивших;
- цены;
- информация, как купить/заказать/получить;
- заманчивый призыв к действию.
Каждый такой лендинг — отдельный продавец с витриной. Он может сделать посетителю только одно предложение или рассказать о нескольких вариантах предложения.
При этом он работает круглосуточно, не берет больничных, отпусков, у него ничего не случается с родственниками, не бросает любимая девушка, он не требует повышения зарплаты, премии и ему не нужно отлеживаться дома после веселой вечеринки.
Одностраничный сайт: примеры, разновидности, возможности
Главная задача одностраничника — конвертировать посетителя в возможного или состоявшегося клиента. Поэтому их классификация ориентируется именно на то, какого действия вы ждете от человека, оказавшегося на странице.
Вот пример формы, заполнив которую посетитель становится потенциальным клиентом:
В зависимости от поставленной задачи, одностраничник может относиться к одной из представленных разновидностей:
- Конверсионный сайт одностраничник толкает человека к немедленному целевому действию. Сделать он может вот что: подписаться на рассылку, заказать обратный звонок, купить продукт, скачать материалы и пр. Его “фишки”: цепляющие заголовки, мощное УТП, манящие кнопки, обратный отсчет времени до конца действия предложения.
- Страница захвата или подписная. Она сравнительно небольшая и ее главная задача — собрать email-адреса посетителей и отправить их в вашу воронку.
 Часто на таких страницах в обмен на контактные данные предлагают небольшой бесплатный продукт/скидку/бонус. Любое что-то, за что посетитель легко отдаст вам свой email.
Часто на таких страницах в обмен на контактные данные предлагают небольшой бесплатный продукт/скидку/бонус. Любое что-то, за что посетитель легко отдаст вам свой email. - Продажник под физтовары и услуги — это одностраничник, который продает. Именно оформление покупки — целевое действие, ожидаемое от посетителя. Как правило, он небольшой.
- Продажник инфобизнесмена — продает обучающие продукты экспертов. Длина такого лендинга во многом зависит от известности эксперта и стоимости его продуктов.
Как правило, человек попадает на лендинг после клика по рекламе или по ссылке из электронного письма. А уже одностраничный сайт — это площадка, которая поможет вам зацепить, удержать и не потерять потенциального покупателя.
Одностраничник в деле
Предположим, вы — предприниматель, который хочет выйти на рынок с крутым продуктом. Пусть это будут кроссовки. Вы нашли поставщика с выгодными условиями, проверили качество товара и готовы предложить его рынку.
Также вы изучили целевую аудиторию, знаете, чего она ждет от качественных кроссовок, понимаете, где она их ищет, как выбирает и сколько покупает. Поэтому вы знаете, как преподнести ваш товар людям, чтобы они покупали. Казалось бы, все идеально.
Но пока вы не знаете, как отреагирует аудитория в действительности. Поэтому чтобы не вкладывать уйму денег в товар, который потом может оказаться ненужным, вы решили поступить по-другому:
- Создали лендинг, на котором во всей красе преподнесли свой товар.
- Запустили рекламу.
- Стали обрабатывать заявки.
Если вы увидели, что заявки идут, люди готовы покупать ваш товар на ваших условиях, смело закупайте и продавайте.
А теперь предположим, вы человек, которому нужны кроссовки. Вы наткнулись на рекламу одного продавца. Кликнули и попали на одностраничный сайт — что это такое вам знать не н
Руководство по форматированию и стилюMLA // Purdue Writing Lab
Руководство по форматированию и стилю MLA
Резюме:
Стиль MLA (Modern Language Association) чаще всего используется для написания статей и цитирования источников в области гуманитарных и гуманитарных наук. Этот ресурс, обновленный, чтобы отразить MLA Handbook (8 th ed.), Предлагает примеры для общего формата исследовательских работ MLA, цитат в тексте, сносок / сносок и страницы цитируемых работ.
Этот ресурс, обновленный, чтобы отразить MLA Handbook (8 th ed.), Предлагает примеры для общего формата исследовательских работ MLA, цитат в тексте, сносок / сносок и страницы цитируемых работ.
Следующий обзор должен помочь вам лучше понять, как цитировать источники с использованием восьмого издания MLA, включая форматирование страницы цитируемых работ и цитирования в тексте.
Используйте пример внизу этой страницы, чтобы процитировать Purdue OWL в MLA. Смотрите также нашу серию видео-трансляций MLA на канале Purdue OWL на YouTube.
Создание списка цитируемых произведений с использованием восьмого издания
MLA — это стиль документации, который может применяться ко многим различным типам письма.Поскольку тексты становятся все более цифровыми, а один и тот же документ часто можно найти в нескольких разных источниках, соблюдение набора жестких правил уже недостаточно.
Таким образом, текущая система основана на нескольких руководящих принципах, а не на обширном перечне конкретных правил. Хотя в справочнике по-прежнему описывается, как цитировать источники, оно организовано в соответствии с процессом документирования, а не самими источниками. Это дает писателям гибкий метод, который можно применять практически повсеместно.
Хотя в справочнике по-прежнему описывается, как цитировать источники, оно организовано в соответствии с процессом документирования, а не самими источниками. Это дает писателям гибкий метод, который можно применять практически повсеместно.
Если вы ознакомитесь с методом, вы сможете использовать его для документирования любого типа источника, любого типа бумаги, в любой области.
Вот обзор процесса:
При принятии решения о цитировании вашего источника начните со списка основных элементов. Это общая информация, которую MLA предлагает включать в каждую запись процитированных работ. В вашей цитате элементы должны быть перечислены в следующем порядке:
- Автор.
- Название источника.
- Название контейнера,
- Другие участники, Версия
- ,
- Номер,
- Издательство,
- Дата публикации,
- Местоположение.
За каждым элементом должен стоять соответствующий знак препинания, показанный выше. В более ранних выпусках справочника указывалось место публикации и требовалась разная пунктуация (например, номера журнала в скобках и двоеточия после номеров выпуска) в зависимости от типа источника.В текущей версии пунктуация проще (элементы разделяются запятыми и точками), а информация об источнике сведена к основам.
В более ранних выпусках справочника указывалось место публикации и требовалась разная пунктуация (например, номера журнала в скобках и двоеточия после номеров выпуска) в зависимости от типа источника.В текущей версии пунктуация проще (элементы разделяются запятыми и точками), а информация об источнике сведена к основам.
Автор
Начните запись с фамилии автора, за которой следует запятая и оставшаяся часть имени, как представлено в работе. Завершите этот элемент точкой.
Бхабха, Хоми К. Местоположение Культуры. Routledge, 1994.
Название источника
Название источника должно следовать за именем автора.В зависимости от типа источника он должен быть выделен курсивом или кавычками.
Книга должна быть выделена курсивом:
Хенли, Патрисия. Дом колибри . MacMurray, 1999.
.Отдельная веб-страница должна быть в кавычках. Название родительского веб-сайта, который MLA рассматривает как «контейнер», должно быть выделено курсивом:
.
Лундман, Сьюзен. «Как приготовить вегетарианский перец чили». eHow, www.ehow.com/how_10727_make-vegetarian-chili.html. *
Статья в периодическом (журнале, журнале, газете) должна быть в кавычках:
Багчи, Алакнанда. «Конфликтующие национализмы: голос подчиненного в Башай Туду Махасветы Деви». Талса Исследования в женской литературе , vol. 15, нет. 1, 1996, с. 41-50.
Песня или музыкальное произведение в альбоме должны быть заключены в кавычки. После этого следует выделить название альбома курсивом:
.Бейонсе. «Прошу вас поймать меня». Lemonade, Parkwood Entertainment, 2016 г., www.beyonce.com/album/lemonade-visual-album/.
* В восьмом издании справочника MLA рекомендуется включать URL-адреса при цитировании онлайн-источников. Для получения дополнительной информации см. Раздел «Дополнительные элементы» ниже.
Название контейнера
В отличие от более ранних версий, восьмое издание относится к «контейнерам», которые представляют собой большие целые, в которых находится источник. Например, если вы хотите процитировать стихотворение, которое перечислено в сборнике стихов, отдельное стихотворение является источником, а большая коллекция — контейнером.Название контейнера обычно выделяется курсивом и ставится запятая, поскольку следующая информация описывает контейнер.
Например, если вы хотите процитировать стихотворение, которое перечислено в сборнике стихов, отдельное стихотворение является источником, а большая коллекция — контейнером.Название контейнера обычно выделяется курсивом и ставится запятая, поскольку следующая информация описывает контейнер.
Кинкейд, Ямайка. «Девушка». Винтажная книга современных американских рассказов, под редакцией Тобиаса Вольфа, Винтаж, 1994, стр. 306-07.
Контейнером также может быть телесериал, состоящий из эпизодов.
«94 встречи». Parks and Recreation, , созданный Грегом Дэниелсом и Майклом Шуром, перформанс Эми Полер, сезон 2, серия 21, Deedle-Dee Productions и Universal Media Studios, 2010.
Контейнером также может быть веб-сайт, содержащий статьи, публикации и другие работы.
В некоторых случаях контейнер может находиться внутри контейнера большего размера. Возможно, вы читали книгу рассказов в Google Книги или смотрели телесериал на Netflix . Возможно, вы нашли электронную версию журнала на JSTOR. Важно указать эти контейнеры внутри контейнеров, чтобы ваши читатели могли найти точный источник, который вы использовали.
Возможно, вы нашли электронную версию журнала на JSTOR. Важно указать эти контейнеры внутри контейнеров, чтобы ваши читатели могли найти точный источник, который вы использовали.
«94 встречи». Парки и места отдыха , сезон 2, серия 21, NBC , 29 апреля 2010 г. Netflix, www.netflix.com/watch/70152031?trackId=200256157&tctx=0%2C20%2C0974d361-27cd-44de-9c2a -2d9d868b9f64-12120962.
Лангхамер, Клэр. «Любовь и ухаживание в Англии середины двадцатого века». Исторический журнал , т. 50, нет. 1, 2007, стр. 173-96. ProQuest, DOI: 10.1017 / S0018246X06005966. По состоянию на 27 мая 2009 г.
Другие участники
Помимо автора, могут быть и другие участники источника, которых следует упомянуть, например, редакторы, иллюстраторы, переводчики и т. Д.Если их вклад имеет отношение к вашему исследованию или необходим для определения источника, включите их имена в вашу документацию.
Примечание : В восьмом издании такие термины, как редактор, иллюстратор, переводчик и т. Д., Больше не сокращаются.
Д., Больше не сокращаются.
Фуко, Мишель. Безумие и цивилизация: История безумия в эпоху разума. Перевод Ричарда Ховарда, Vintage-Random House, 1988.
Вульф, Вирджиния. Комната Иакова .Аннотировано и с введением Вары Неверов, Harcourt, Inc., 2008.
Версия
Если источник указан как издание или версия произведения, включите его в свою цитату.
Библия . Авторизованная версия короля Джеймса, Оксфордский университет, 1998 г.
Кроули, Шэрон и Дебра Хоуи. Древняя риторика для современных студентов. 3-е изд., Пирсон, 2004.
Номер
Если источник является частью пронумерованной последовательности, такой как многотомная книга или журнал с номерами томов и выпусков, эти номера должны быть указаны в вашей цитате.
Долби, Надин. «Исследования в области молодежной культуры и политики: текущие условия и будущие направления». Социальная работа и общество: Международный онлайн-журнал, vol. 6, вып. 2, 2008 г., www.socwork.net/sws/article/view/60/362. Доступ 20 мая 2009 г.
6, вып. 2, 2008 г., www.socwork.net/sws/article/view/60/362. Доступ 20 мая 2009 г.
«94 встречи». Parks and Recreation, , созданный Грегом Дэниелсом и Майклом Шуром, перформанс Эми Полер, сезон 2, серия 21, Deedle-Dee Productions и Universal Media Studios, 2010.
Quintilian. Institutio Oratoria. Перевод Х. Э. Батлера, т. 2, Loeb-Harvard UP, 1980.
Издатель
Издатель производит или распространяет источник среди общественности. Если существует несколько издателей, и все они имеют отношение к вашему исследованию, перечислите их в цитировании, разделив их косой чертой (/).
Клее, Пауль. Твиттер-машина. 1922. Музей современного искусства, Нью-Йорк. The Artchive, www.artchive.com/artchive/K/klee/twittering_machine.jpg.html. По состоянию на май 2006 г.
Здоровье женщин: проблемы пищеварительной системы . Американский колледж акушеров и гинекологов, 2006 г.
Дэниэлс, Грег и Майкл Шур, создатели. Парки и зоны отдыха . Deedle-Dee Productions и Universal Media Studios, 2015 г.
Парки и зоны отдыха . Deedle-Dee Productions и Universal Media Studios, 2015 г.
Примечание : Имя издателя не обязательно должно быть включено в следующие источники: периодические издания, работы, опубликованные их автором или редактором, веб-сайты, названия которых совпадают с названиями их издателей, веб-сайты, которые предоставляют работы, но фактически не публикуют их например YouTube , WordPress или JSTOR ).
Дата публикации
Один и тот же источник мог быть опубликован более чем в один день, например, онлайн-версия исходного источника. Например, телесериал мог выходить в эфир в сети вещания в один день, но выпущен на Netflix в другой день. Если в источнике указано более одной даты, достаточно использовать дату, наиболее подходящую для вашего письма. Если вы не уверены, какую дату использовать, укажите дату первоначальной публикации источника.
В следующем примере Mutant Enemy является основной продюсерской компанией, а «Hush» был выпущен в 1999 году. Ниже приводится общая ссылка на этот телевизионный эпизод:
Ниже приводится общая ссылка на этот телевизионный эпизод:
«Тише». Баффи — истребительница вампиров , созданный Джоссом Уидоном, перформанс Сары Мишель Геллар, сезон 4, Враг-мутант, 1999.
Однако, если вы обсуждаете, например, исторический контекст, в котором эпизод был первоначально показан в эфир, вам следует указать полную дату. Поскольку вы указываете дату выхода в эфир, вы должны использовать WB Television Network (а не Mutant Enemy), потому что сеть (а не продюсерская компания) транслировала серию в день, который вы цитируете.
«Тише». Баффи Истребительница вампиров, созданная Джоссом Уидоном, в исполнении Сары Мишель Геллар, сезон 4, серия 10, WB Television Network, 14 декабря 1999 г.
Расположение
Вы должны быть как можно более конкретными при определении местонахождения работы.
Эссе в книге или статья в журнале должны включать номера страниц.
Адиче, Чимаманда Нгози. «В понедельник прошлой недели». Вещь на шее, Альфред А.Кнопф, 2009, с. 74-94.
Вещь на шее, Альфред А.Кнопф, 2009, с. 74-94.
Местоположение онлайн-работы должно включать URL-адрес. Удалите все теги «http: //» или «https: //» с начала URL-адреса.
Wheelis, Марк. «Расследование вспышек заболеваний в соответствии с протоколом к Конвенции о биологическом и токсинном оружии». Возникающие инфекционные болезни , т. 6, вып. 6, 2000, стр. 595-600, wwwnc.cdc.gov/eid/article/6/6/00-0607_article. Доступ 8 февраля 2009 г.
При цитировании физического объекта, который вы испытали на собственном опыте, укажите место его нахождения.
Матисс, Анри. Бассейн. 1952, Музей современного искусства, Нью-Йорк.
Дополнительные элементы
Восьмое издание призвано быть максимально упрощенным. Автор должен включить любую информацию, которая помогает читателям легко идентифицировать источник, без включения ненужной информации, которая может отвлекать. Ниже приводится список дополнительных элементов, которые могут быть включены в документированный источник по усмотрению автора.
Дата первоначальной публикации:
Если источник был опубликован более чем в одну дату, автор может захотеть включить обе даты, если это предоставит читателю необходимую или полезную информацию.
Эрдрих, Луиза. Лекарство любви. 1984. Многолетник-Харпер, 1993.
.Город публикации:
В справочнике седьмого издания требовался город, в котором находится издатель, но в восьмом издании указывается, что это необходимо только в определенных случаях, например, в работе, опубликованной до 1900 года.Поскольку работы до 1900 года обычно ассоциировались с городом, в котором они были опубликованы, в вашей документации может быть указано название города вместо имени издателя.
Торо, Генри Дэвид. Экскурсии . Бостон, 1863 г.
Дата обращения:
Когда вы цитируете онлайн-источник, MLA Handbook рекомендует указывать дату доступа, когда вы получили доступ к материалам, поскольку онлайн-работа может измениться или переместиться в любое время.
Бернштейн, Марк.«10 советов по написанию живой паутины». Отдельный список: для людей, создающих веб-сайты, 16 августа 2002 г., alistapart.com/article/writeliving. Доступ 4 мая 2009 г.
URL:
Как упоминалось выше, в то время как восьмое издание рекомендует включать URL-адреса при цитировании онлайн-источников, вам всегда следует уточнять у своего преподавателя или редактора и включать URL-адреса по их усмотрению.
DOIs:
DOI, или цифровой идентификатор объекта, представляет собой последовательность цифр и букв, указывающую на местонахождение онлайн-источника.Статьям в журналах часто присваиваются DOI, чтобы гарантировать, что источник можно найти, даже если URL-адрес изменится. Если ваш источник указан с DOI, используйте его вместо URL.
Алонсо, Альваро и Хулио А. Камарго. «Токсичность нитритов для трех видов пресноводных беспозвоночных». Экологическая токсикология , т. 21, нет. 1, 3 февраля 2006 г., стр. 90-94. Онлайн-библиотека Wiley, DOI: 10.1002 / tox.20155.
1, 3 февраля 2006 г., стр. 90-94. Онлайн-библиотека Wiley, DOI: 10.1002 / tox.20155.
Создание цитат в тексте с использованием восьмой редакции
Цитата в тексте — это краткая ссылка в вашем тексте, которая указывает на источник, с которым вы консультировались.Он должен правильно приписывать любые идеи, перефразировки или прямые цитаты вашему источнику и направлять читателей к записи в списке цитируемых работ. По большей части цитирование в тексте — это имя автора и номер страницы (или просто номер страницы, если автор указан в предложении) в скобках :
.Империализм — это «практика, теория и отношение доминирующего столичного центра, управляющего отдаленной территорией» ( Саид 9 ).
или
Согласно Эдвард У.Согласно , империализм определяется «практикой, теорией и отношениями доминирующего столичного центра, управляющего удаленной территорией» ( 9 ).
Процитированная работа
Саид, Эдвард В. Культура и империализм. Кнопф, 1994.
При создании цитат в тексте для мультимедийных материалов, которые имеют среду выполнения, например фильмов или подкастов, укажите диапазон часов, минут и секунд, на которые вы планируете ссылаться. Например: (00: 02: 15-00: 02: 35).
Опять же, ваша цель — указать ваш источник и предоставить ссылку, не прерывая ваш текст.Ваши читатели должны иметь возможность следить за ходом ваших аргументов, не отвлекаясь на дополнительную информацию.
Заключительные мысли о восьмом издании
Текущие руководящие принципы MLA учат широко применимому навыку цитирования исследований. После того, как вы познакомитесь с основными элементами, которые должны быть включены в каждую запись на странице «Цитированные работы», вы сможете создавать документацию практически для любого типа источника. Хотя в справочнике по-прежнему есть полезные примеры, которые вы можете использовать в качестве руководства, нет необходимости обращаться к нему каждый раз, когда вам нужно цитировать источник, который вы никогда раньше не использовали. Если вы включите основные элементы в правильном порядке и с использованием последовательной пунктуации, вы будете полностью готовы к созданию страницы с цитированием произведений.
Если вы включите основные элементы в правильном порядке и с использованием последовательной пунктуации, вы будете полностью готовы к созданию страницы с цитированием произведений.
Как указать Purdue OWL в MLA
Весь сайт
Пердью Сова . Лаборатория письма Purdue U, 2019.
Индивидуальные ресурсы
Имена авторов. «Название ресурса». The Purdue OWL , Purdue U Writing Lab, Дата последнего редактирования.
В новом OWL больше не указаны авторы или даты публикации большинства страниц.Таким образом, в большинстве случаев цитирование будет начинаться с названия ресурса, а не с имени разработчика.
«Руководство по форматированию и стилю MLA». Purdue OWL, Purdue U Writing Lab. Проверено 18 июня 2018 г.
CV Шаблоны резюме Примеры Doc Word загрузить
Как написать профессиональное и эффективное резюме (или резюме)?
Потратьте больше времени, чем вы изначально ожидали, на создание профессионального резюме. Каждый элемент вашего резюме должен быть проработан, чтобы ваш работодатель запомнил вас.В результате ваш документ можно отличить от других приложений, и это может быть возможностью перейти к следующему этапу набора.
Каждый элемент вашего резюме должен быть проработан, чтобы ваш работодатель запомнил вас.В результате ваш документ можно отличить от других приложений, и это может быть возможностью перейти к следующему этапу набора.
Как начать писать резюме (или резюме)? Внимательно прочтите предложение о работе!
В каждом официальном процессе приема на работу, или, по крайней мере, в подавляющем большинстве случаев, кандидат должен отправить резюме. На основании информации, содержащейся в нем, работодатель или специалист по кадрам проверяет соответствие кандидата указанным требованиям, и если да, то человека приглашают на собеседование.После этого этапа процесса приема на работу принимается решение о приеме на работу кандидата. Секторы и должности разные, поэтому требования к кандидатам различаются. Почему я говорю об этом и почему это так важно? Я хотел напомнить вам, что нет единого шаблона, единого универсального документа, нет шаблона резюме, разработанного и адаптированного для всех вакансий. Резюме — это ответ на конкретное предложение о работе. Не забудьте скорректировать свое резюме в соответствии с выбранным предложением о работе.
Резюме — это ответ на конкретное предложение о работе. Не забудьте скорректировать свое резюме в соответствии с выбранным предложением о работе.
Как это сделать? Сравните требуемые компетенции со своими навыками.Если требования и ваша компетенция совпадают, это означает только одно: вы подходите для этой работы. Используйте похожую лексику, фразы из предложения о работе при написании своего резюме, это сделает вас понятными и оцененными как их идеальный кандидат. Ваше резюме должно быть последовательным. Ваш опыт, навыки и интересы должны быть совместимы друг с другом. Что еще можно сделать? Даже если в предложении о работе нет прямого запроса, подумайте о написании сопроводительного письма. Приложите сопроводительное письмо к вашему шаблону резюме (у нас есть готовые шаблоны, общие примеры для выбранных позиций.
Правильный формат резюме (или резюме), профессиональный шаблон резюме — что выбрать?
Большинство шаблонов резюме можно разделить на три основные категории. Классические, современные и креативные шаблоны.
Классические, современные и креативные шаблоны.
Classic CV / Resume, эта форма документа будет работать практически во всех отраслях. Простота, минимализм и ясность — важнейшие достоинства этого типа документов. Классическое резюме пригодится в технических профессиях, а также будет хорошим выбором для сотрудников финансового и страхового секторов.
Современные шаблоны — хороший выбор для всех, кто хочет показать, что они в курсе новых тенденций. Современное резюме / резюме — идеальный выбор для всех ИТ-профессий (программисты, сетевые администраторы). Также это хороший вариант для менеджеров, трейдеров, аналитиков.
Креативные шаблоны подойдут для творческих должностей, таких как компьютерная графика, специалист по рекламе и маркетингу, дизайнер, фотограф, копирайтер.
Самые важные подсказки:
Загрузите шаблон резюме, подходящий для вашего сектора (мы подготовили для вас классические, современные и креативные примеры).
Вы должны знать, что рекрутер тратит в среднем 7 секунд на просмотр резюме, это немного, поэтому введите наиболее важную информацию на первой странице документа, потому что, если работодатель не найдет интересную информацию на первой странице, можете быть уверены, что они не будут смотреть на вторую страницу.
Фотография кандидата. Да, я знаю, что в Великобритании, США, Канаде или Австралии мы не добавляем фото в резюме, но в других странах действуют другие правила.По мнению администраторов LinkedIn, профиль с фотографией кандидата более заслуживает доверия, и люди, опубликовавшие свое фото, получают больше предложений о сотрудничестве. Такая же зависимость применима и к заявочным документам.
Укажите в документе только релевантную информацию, соответствующую конкретной работе. Добавьте информацию, которая повысит ценность вашего профессионального профиля или будет интересна вашему будущему работодателю.
Разработайте раздел «Краткое изложение карьеры» — внимание читателя в первую очередь сосредоточится на содержании этого раздела.
Используйте указанную информацию в своих профессиональных навыках и опыте, эта форма сделает ваше резюме более прозрачным.
Проверьте, какие навыки требуются в объявлении о вакансии. Если ваша компетенция соответствует таковой в объявлении о вакансии, это прекрасно. Помните, что те, которые указаны в рекламе, являются наиболее важными для работодателя, обратите внимание на те, которые находятся в верхней части списка требований (обычно эти требования являются наиболее важными). Используйте список баллов, чтобы представить свои навыки.
Помните, что те, которые указаны в рекламе, являются наиболее важными для работодателя, обратите внимание на те, которые находятся в верхней части списка требований (обычно эти требования являются наиболее важными). Используйте список баллов, чтобы представить свои навыки.
Всегда размещайте информацию в обратном хронологическом порядке, т. Е. Добавляйте последние впечатления в верхней части раздела (как в наших образцах шаблонов резюме, которые вы можете бесплатно скачать с сайта).
Напишите кратко и о себе (больше о себе расскажете во время собеседования), сделайте свое резюме ярким и коротким.
У вас есть хобби, которое связано с работой, отлично, напишите о своих интересах в своем резюме. Хобби подходит кандидатам с небольшим профессиональным опытом.Помните, не добавляйте в свое резюме интересы, которые могут вызвать неудобные вопросы.
Избегайте создания больших блоков текста, делайте пространство между разделами, чтобы сделать документ более прозрачным и разборчивым.
Перед тем, как отправить свое резюме работодателю, сохраните документ в формате PDF (у вас есть эта опция в Microsoft Word или используйте бесплатный онлайн-мастер создания резюме). Формат PDF гарантирует, что получатель получит документ точно в том виде, в котором вы его сохранили.
Повысьте свои шансы найти работу, подготовьте резюме, которое будет отличаться от других документов.Помните, что хороший формат резюме — это еще не все, самое главное — это содержание резюме. Я буду использовать здесь метафору. Содержание, а не обложка решает, хороша ли книга, в то время как хорошая обложка может побудить вас купить такую книгу в книжном магазине.
ШаблонClassic CV, который можно бесплатно загрузить и отредактировать.
Традиционный одноколоночный документ в формате DOCX / WORD. Простая и понятная одностраничная комбинация. Прямо под фото и контактными данными находится профессиональный сводный раздел.С этого раздела работодатель должен начать чтение резюме кандидата. Следующие разделы — это навыки, опыт работы и образование.
Следующие разделы — это навыки, опыт работы и образование.
Современный шаблон, готовый к работе.
Современный двухколонный шаблон. Фотография, личные и контактные данные кандидата находятся в левой части документа. Используемые цвета — серый и белый. Используемые шрифты, заголовки: Arial Black, другое содержимое: Calibri.
Современный шаблон. Яркие цвета.
Элегантный и стильный шаблон профессионального резюме в две колонки с темно-синими и золотыми вставками.Вы можете легко заменить используемые цвета на другие. Вы подаете заявление на работу в офисе? Вы продавец, менеджер? Это идеальный шаблон резюме для вас. Универсальность шаблона позволяет использовать его в самых разных положениях.
Креативный шаблон.
Креативный и элегантный документ в две колонки с графическими элементами. Вы претендуете на должность, где ценится творчество, изобретательность, концептуальность? Вы графический дизайнер, дизайнер, маркетолог? Это хороший выбор для вас.
Запомните соответствующее имя файла / документа, используйте свои имя и фамилию (разделенные дефисом или знаком подчеркивания), например Donald_Smith.pdf
Следует ли использовать графическую форму в CV / резюме для представления информации о кандидате?
Знаете ли вы, что графическое представление достигает читателя намного быстрее и точнее, чем текст.
1/10 секунды — это именно то, что нужно читателю, чтобы понять графическое сообщение (это намного быстрее, если использовать текст).Правильные цвета могут поднять интерес читателя к этой части приложения даже на 80 процентов. Графическая форма представления навыков будет хорошо работать на творческих должностях, таких как графика ИТ, или в секторе ИТ, например, на должности разработчика.
34 блестящих примера целевых страниц с 71 выводом
Примечание редактора: в этот пост добавлены новые ссылки, контент и примеры для наших супер-опытных читателей. 😉
Дата первоначальной публикации: 19 января 2016 г.
Создание целевой страницы с высокой конверсией может быть сложной задачей.
Существует масса противоречивой информации и идей, и существует множество «успешных» примеров целевых страниц, которые ничем не похожи друг на друга.
Вместо того, чтобы пытаться дать вам какой-то типичный совет «идеальная целевая страница», мы будем реалистами и представим 34 уникальных примера целевых страниц, которые являются блестящими по разным причинам.
Мы расскажем вам, почему они добились успеха, и дадим вам инструменты и ресурсы, чтобы скопировать их успех.
Если вы искали вдохновения для целевой страницы или универсальный магазин для создания собственной целевой страницы с высокой конверсией, вы попали в нужное место.
Давайте нырнем.
Примеры целевых страниц. Часть 1: Домашние страницы
Ваша домашняя страница является одной из , если не , самых важных страниц вашего веб-сайта.
Для начала рассмотрим несколько веб-сайтов с исключительными домашними страницами.
1) Gumroad уродлив, и мне это нравится
Каким-то образом Gumroad удается быть прототипом целевой страницы, несмотря на смехотворно уродливый дизайн (но это субъективно, правда?).
В смысле, посмотрите на эту штуку.
У нас есть ряд непривлекательных оттенков серого в сочетании с человечной фигуркой, которая менее привлекательна и более «убирает это с экрана». Бросить… снега? конфетти? пепел от ядерной бомбы? … И у меня остаются непонятные чувства, как только я попадаю на эту страницу.
Иногда лучше некрасиво.
А я обожаю это! Как выяснилось, очень много уродливых сайтов надрывают онлайн.
Домашняя страницаGumroad — это пример того, почему отличный дизайн переоценивают.
Они делают именно то, что им нужно в кадре героя:
Что делает GumRoad правильно?
- Первоначальное ценностное предложение — это с лазерной фокусировкой , точно определяющее целевую аудиторию и начинающее с выгоды.
 (Они еще даже не объяснили «как».)
(Они еще даже не объяснили «как».) - Целевой рынок дополнительно уточняется в субпозиции , которая также включает социальное доказательство. Вы не просто присоединяетесь к «создателям», вы присоединяетесь к «17 000 писателей, режиссеров, музыкантов, разработчиков программного обеспечения, блоггеров и многих других.”
- Наконец, они объясняют «как» с помощью второго ценностного предложения чуть выше сгиба: «Универсальное решение для продажи вашей работы и увеличения вашей аудитории».
- Двигаясь вниз по странице, Gumroad показывает нам снимок экрана с панелью управления с прокручиваемым изображением , как интерфейс будет выглядеть на смартфоне . Хотя я думаю, что стабильный формат JPEG здесь подошел бы лучше, важно то, что посетители получают возможность увидеть продукт в реальном времени. Зрителям бывает сложно оценить программное обеспечение и SaaS.Внешний вид приборной панели — отличный способ помочь зрителям осмыслить ваше предложение.

Я думаю, что больше всего меня впечатляет в целевой странице Gumroad то, что они действительно идут ва-банк на своем целевом рынке — Creators .
Многие компании беспокоятся об исключении определенных сегментов возможных клиентов. Обработка платежей Gumroad может работать для многих типов онлайн-бизнеса, и тем не менее они решили сосредоточиться на индивидуальных или небольших командах создателей. Этот фокус четко прослеживается в каждом элементе копии страницы, и он им очень хорошо окупился.
2) IMPRESS Is Beautiful
В отличие от уродливого блеска Gumroad, у нас есть IMPRESS , агентство веб-дизайна, которое рекламирует себя как ваш выбор для того, чтобы стоять на голову выше толпы.
Любой может сделать сайт на WordPress великолепным. Но не каждый может создать такие креативные, безукоризненно разработанные примеры целевых страниц, которые мы видим в портфолио IMPRESS. Это презентация, и у них есть целевая страница, подтверждающая ее.
Чистый и современный хорошо подходит для агентства веб-дизайна.
IMPRESS начинает свою презентацию с разъяснения, что они сочетают в себе красоту и ориентированный на результат дизайн. И, что самое главное, они предоставляют точные сроки, в которые вы можете рассчитывать получить свой собственный сайт.
«Доставка за 30 дней».
Для тех, кто не знаком с наймом разработчиков или веб-дизайнеров, задержка доставки и несвоевременные сроки являются большой проблемой . IMPRESS сделал 30-дневную доставку частью своего ценностного предложения, и они сообщат вам об этом, как только вы попадете на страницу.
Двигаясь вниз по странице, мы видим ряд ключевых элементов:
- Покажите, не говорите: IMPRESS демонстрирует функции веб-сайта, которые вы можете использовать на своей странице, вместо того, чтобы просто рассказывать о них. Хотите слайдеры? Вот слайдер, рассказывающий о наших слайдерах.
- Чистый, чистый, чистый: Все на этой целевой странице чистое, современное и говорит о «высочайшем» дизайне, который IMPRESS обещает обеспечить.
 Уродливое отлично подходит для Gumroad, но не работает для агентства веб-дизайна.
Уродливое отлично подходит для Gumroad, но не работает для агентства веб-дизайна. - Легко просматриваемое портфолио: Я не могу сказать вам, на скольких креативных сайтах похоронены портфолио или их можно просмотреть только через безнадежно ошибочный интерфейс. IMPRESS громко и гордо демонстрирует свои предыдущие работы, делая их невероятно легкими для просмотра и оценки.
Как CRO-специалист и копирайтер меня больше всего поражает в IMPRESS то, что они выполняют именно то, что обещают — красивый, но ориентированный на результат веб-дизайн.
Найти дизайнеров, разбирающихся в маркетинге, невероятно сложно, поэтому точное копирование и акцент на преимуществах IMPRESS так… * кашляет * … впечатляет.
Ссылка на ресурс:
Чтобы получить собственную красивую графику по низким ценам, попробуйте 99designs .
3) Groove прост и эффективен, как и их продукт
Я хочу сразу перейти к делу..png) Вот почему мне нравится домашняя страница Groove . После достижения ежемесячного дохода 50 000 долларов США следующий редизайн увеличил конверсию на 100% .
Вот почему мне нравится домашняя страница Groove . После достижения ежемесячного дохода 50 000 долларов США следующий редизайн увеличил конверсию на 100% .
Домашняя целевая страница Groove, как и их продукт, кратко разработана для достижения простой цели.Он знакомит новых посетителей с компанией SaaS с помощью восхитительного видео-объяснения.
Groove объясняет свое простое в использовании программное обеспечение в своем дружелюбном видео.
Groove делает удивительные вещи на этой странице:
- Их начальное ценностное предложение задает немного индивидуальности такими словами, как «потрясающе» и «восхищает», одновременно передавая именно то, что делает Groove.
- Вместо того, чтобы предлагать новые функции и «как», как это делают многие компании, занимающиеся разработкой программного обеспечения, Groove сообщает о преимуществах , которые ищут потенциальные клиенты: — простое в использовании программное обеспечение, которое помогает им делать своих клиентов счастливыми.
 Если вам не хочется смотреть короткое видео, прокрутите страницу вниз, чтобы получить краткое изложение всех ключевых функций, о которых говорится в той же красивой копии.
Если вам не хочется смотреть короткое видео, прокрутите страницу вниз, чтобы получить краткое изложение всех ключевых функций, о которых говорится в той же красивой копии. - И не забывайте CTA! Groove отлично справляется с удержанием высококонтрастной кнопки CTA на экране примерно 70% времени с помощью 3 различных кнопок.
Как вы заметите на этих примерах целевой страницы, очень важно дать посетителям возможность немедленной конверсии в любое время .Groove отлично справляется с этим, хотя я, вероятно, рекомендовал бы заблокировать верхнее меню навигации, чтобы кнопка «Зарегистрироваться бесплатно» была видна в 100% случаев.
Ссылка на ресурс:
Если вы хотите создать собственное поясняющее видео, Moovly предлагает бесплатную опцию для этого.
4) Марк Мэнсон «Не отстой»
Вот что можно сказать о советах по личному развитию в Интернете.
Отстой. Плохо.
Почему? Потому что на каждую хорошую статью приходится как минимум 19 разбавленных и переработанных версий статей, которые были интересны давным-давно, но с тех пор превратились в мягкую, чрезмерно обобщенную массу.
Итак, вот и Марк Мэнсон . Марк говорит, что дает советы по личному развитию, которые «не отстой». И знаешь, что? Он прав.
ПодзаголовокМарка действительно привлекает наше внимание.
Позвольте мне начать с заявления об отказе от ответственности. У нас с Марком похожие дизайнерские вкусы.
Поэтому, когда я говорю, что эта целевая страница — лучшая целевая страница, которую я когда-либо видел, я немного предвзято.
Но предвзято или нет, Марк делает на своей целевой странице несколько блестящих вещей, которым всем нам стоит поучиться.
5 блестящих компонентов лучшей целевой страницы, которую я когда-либо видел
- Он говорит, что его письмо «не отстой». Это важно. В противном случае я был бы уверен, что это отстой.
- Он создает убедительный пробел для любопытства с помощью этой строчки: « Некоторые люди говорят, что я идиот. Другие говорят, что я спас им жизнь. Читайте дальше и решайте сами, ».
 Теперь я действительно хочу знать, отстойно его письмо или нет.
Теперь я действительно хочу знать, отстойно его письмо или нет. - Он дает посетителям возможность подписаться сразу выше сгиба .Это важно, потому что, даже если пользователи не подписываются сразу, я обнаружил, что предоставление им возможности подписаться в начале повышает вероятность подписки позже, возможно, через всплывающее окно или предложение согласия.
- Для тех, кто не готов сразу приступить к чтению, эта целевая страница следует за выстрелом героя, разбивая вещи на четыре тематические области . Это дает читателям возможность совместить интерес к Марку с интересом к конкретной теме, которая им нравится и является прекрасным продолжением.
- Наконец, страница завершается потоком последних статей и заключительным призывом к действию , приглашающим посетителей просмотреть все сообщения Марка.
Каждый шаг вниз по странице — это отличная возможность для посетителей двигаться вперед, а побудить людей двигаться вперед — вот что такое отличная целевая страница.
Ссылка на ресурс:
Для веб-разработки на основе графики, как вы видите здесь, ознакомьтесь с этим руководством по найму графического дизайнера .
5) Unbounce знает о целевых страницах
Если есть одна компания, у которой должно быть лучших примеров целевых страниц за всю историю , это Unbounce . В конце концов, их бизнес — программное обеспечение, которое создает целевые страницы.
И, как и следовало ожидать, их домашняя страница справляется с этим по всем пунктам.
Простые значки вместе с текстом могут помочь читателям просмотреть то, что вы предлагаете.
Заявление о преимуществах — отличный заголовок. Обещание помочь пользователям избежать проблем также является отличным заголовком.
и Unbounce сочетает в себе оба.
5 выводов из целевой страницы Unbounce
- Получите это преимущество без этой проблемы.
 Получите возможность создавать целевые страницы, не будучи ИТ-специалистом. «Создавайте, публикуйте и тестируйте целевые страницы без использования информационных технологий»
Получите возможность создавать целевые страницы, не будучи ИТ-специалистом. «Создавайте, публикуйте и тестируйте целевые страницы без использования информационных технологий» - Кроме того, обратите внимание на высококонтрастный между синим фоном и оранжевой кнопкой CTA. Более высокая контрастность увеличивает конверсию.
- Обратите внимание, как они упрощают свой процесс до трех простых шагов. Чем больше вы сможете помочь читателям понять, что вы предлагаете , тем лучше будет конверсия на вашей странице.
Как указано в Kissmetrics :
«Значки помогают пользователям ориентироваться, особенно при навигации по сайту или при прокрутке и сканировании страницы».
Но будьте осторожны с этими значками. Используйте их только как дополнение к навигационной системе , а не как замену .
- Unbounce сразу же дополняет их ценностное предложение социальным доказательством .
 Они выделяют известные бренды, с которыми они работали, и демонстрируют яркую характеристику с подробным описанием учетной записи с твердыми номерами о том, насколько эффективен Unbounce для увеличения конверсии для клиента.
Они выделяют известные бренды, с которыми они работали, и демонстрируют яркую характеристику с подробным описанием учетной записи с твердыми номерами о том, насколько эффективен Unbounce для увеличения конверсии для клиента. - Вместо того, чтобы тратить много времени на объяснения, они показывают как , с выбором из 200+ шаблонов для просмотра посетителями. Как я уже упоминал ранее, показ намного эффективнее, чем рассказ, и Unbounce делает это достаточно долго, чтобы точно понять, что именно привлекает внимание.
Наконец, после того, как мы коснулись еще нескольких функций, Unbounce завершился всплеском индивидуальности и кристально чистым CTA.
Работа сделана хорошо.
Ссылка на ресурс:
Чтобы научиться писать отличные заголовки, ознакомьтесь с бесплатной электронной книгой Copyblogger, Magnetic Headlines .
6) Gravity Payments заслуживает доверия и ориентирована на вас
Различные стратегии работают для разных аудиторий. Ключ к успеху — не обязательно подражать формуле шаблона.
Ключ к успеху — не обязательно подражать формуле шаблона.
Вот почему я хочу выделить Gravity Payments .
Их домашняя страница незаметно выполняет две задачи, которых почти никому не удается достичь с помощью целевой страницы.
- Это ясно и прямо говорит целевой аудитории.
- Создает значимое чувство доверия , что может увеличить конверсию.
Завоюйте доверие вашей целевой аудитории.
Представьте, что вы — владелец небольшого кирпичного бизнеса.Вы имеете дело с большим объемом низкомаржинальных транзакций, вас не устраивают компании, выпускающие кредитные карты, и вам трудно быть услышанным.
Gravity Payments — это , нацеленная на вас . Конкретно ты. Они начали свой бизнес с мыслями о вас, и, несмотря на широкий круг людей, которым нужны услуги обработки, они разговаривают только с вами.
“ Мы сокращаем расходы и сокращаем затраты на прием платежей по кредитным картам, предлагая недорогие решения, прозрачные цены и лучшее обслуживание клиентов. .”
.”
Они являются «процессингом кредитных карт, которому больше всего доверяют общественные предприятия».
Эксклюзивность вызывает доверие
Когда вы обращаетесь к определенной и уникальной группе людей , как Gravity Payments обращается с владельцами малого бизнеса, исключительный характер ваших слов вызывает доверие. Gravity Payments отлично справляется с этой задачей, координируя лазерное копирование с соответствующими изображениями.
Раздел «Последующий выстрел героя» немного многословен, и я бы изменил форматирование и сжал копию, но это всего лишь второстепенные детали, когда вы уже завоевали доверие.
За этим разделом следует изложение основных ценностей компании , снова с упором на доверие, а затем в этом разделе приводятся прекрасные отзывы, например:
« Gravity Payments действительно заботится о моих потребностях. С большими банками я чувствовал себя маленькой рыбкой, которая для них не имела значения ».
Доверие, доверие, доверие. Если вы можете завоевать доверие, все остальное — просто детали.
Ссылка на ресурс:
Для академического взгляда на ценностное предложение ознакомьтесь с этой бесплатной электронной книгой .
7) KlientBoost говорит о тебе
Говоря о домашней команде, я хотел упомянуть домашнюю страницу KlientBoost , потому что она делает несколько вещей исключительно хорошо.
И снова их кнопка CTA красиво контрастирует.
Здесь есть несколько замечательных элементов.
- Во-первых, это уникальный дизайн , который привлекает внимание и остается неизменным на всей целевой странице. Ракета, ночное небо и облака просты, приятны для глаз и добавляют художественный элемент на страницу, что не характерно для сайтов в сфере маркетинга.
- Во-вторых, и это самое главное, они постоянно говорят о «Вы» .
- ВАШ Производительность КПК вот-вот серьезно улучшится.

- ВЫ заработаете больше денег.
- ВЫ будете расти очень быстро.
Хотя копия не обязательно меняет жизнь, это не обязательно. Слова обращают внимание на клиента , и это самое важное, что может сделать ваш экземпляр.
8) ConvertKit ориентирован на нишу
Возможно, вы заметили, что я неоднократно сосредотачивался на примерах целевых страниц, ориентированных на конкретную аудиторию.
Вот что такое отличная целевая страница. Сосредоточьтесь.
Вот почему ConvertKit в последнее время набирает обороты. Они ориентированы на профессиональных блоггеров, которые нуждаются в функциональности своего программного обеспечения и понимают ее.
Для «профессиональных блогеров» дает определенную аудиторию.
Что мне нравится на домашней странице ConvertKit:
- Он начинается с того, что называет , а затем сразу же показывает короткое видео, в котором читатели знакомятся с основными моментами.
 Видео могут быть чрезвычайно эффективными, но вы должны дать зрителям причин посмотреть . ConvertKit делает это, изолируя свою аудиторию от «профессиональных блогеров».
Видео могут быть чрезвычайно эффективными, но вы должны дать зрителям причин посмотреть . ConvertKit делает это, изолируя свою аудиторию от «профессиональных блогеров». - ConvertKit выполняет свое обещание с рядом функций, ориентированных на блоггеров, которых не предлагают другие поставщики услуг электронной почты.
9) SumoMe уже отвечает на ваши возражения
У всех есть возражения против любого предложения. Есть причины «почему бы и нет».
Ключевым моментом является классический метод продаж: обращайтесь и отклоняйте эти возражения ДО того, как покупатель поднимет их или даже подумает о них .
Если покупатель первым выдвигает возражение, все, что вы скажете, будет неубедительным . Однако если вы поднимете его первым, это станет еще одной проблемой, которую может решить ваш фантастический продукт.
SumoMe — это набор инструментов для генерации трафика, который можно быстро и легко установить на любой веб-сайт. И прежде чем вы спросите, да, они работают на любом веб-сайте .
И прежде чем вы спросите, да, они работают на любом веб-сайте .
Облегчите своих посетителей, устраняя возражения в кадре героя.
Вы не увидите много примеров целевых страниц с возражениями в кадре героя.Это помогает успокоить посетителей, давая им уверенность в том, что все, что они читают в течение следующих нескольких минут, применимо и к ним.
Примеры посадочных страниц, часть 2: лид-магниты, руководства, электронные книги и многое другое
Squeeze или страницы согласия предназначены для получения адресов электронной почты.
Электронная почта конвертирует на больше, чем любой другой канал, со средней рентабельностью инвестиций 44 доллара на каждый потраченный доллар.
Сегодня многие онлайн-компании сосредоточены на привлечении подписчиков электронной почты, а затем на преобразовании этих подписчиков в клиентов с помощью электронного маркетинга.Следующие ниже примеры целевых страниц — эффективные способы получения этих писем.
10) Социальные триггеры — Дерек Халперн
Дерек Халперн — довольно известное имя в мире онлайн-маркетинга. Но, в отличие от большинства «гуру», большую часть его успеха можно отнести на счет его личности и чувства юмора.
Он успешный парень, который не воспринимает себя слишком серьезно. . А его домашняя страница — это, по сути, буфет свинцовых магнитов.
Вы можете сразу почувствовать его личность через его целевую страницу.
На этой целевой странице мы видим, что Social Triggers — это Дерек Халперн. Честно говоря, «социальные триггеры» — это в основном бессмысленное название блога.
Сайт, бренд, маркетинг и продукт — все вращается вокруг личности Дерека . И это не случайно.
- Персоналии продаются намного лучше , чем компании . Люди следуют за людьми — лидеры мнений, активные коммуникаторы, проницательные эксперты и т. Д.И целевая страница Дерека построена на этом, изображая личность более крупную, чем жизнь, которая не воспринимает себя слишком серьезно.

- Страница Дерека не просто демонстрирует личность, которая сделала его успешным. Он попадает прямо в гору с четырьмя бесплатными предложениями , каждое из которых обращается к разному сегменту целевой аудитории Дерека.
- Следуя этим предложениям с релевантными статьями и социальным доказательством , Дерек попадает во все нужные заметки для эффективной целевой страницы.
Эта страница представляет собой фантастический пример общения с личностью, и каждый бизнес должен использовать силу личности .
11) Ной Каган успешен, и ты можешь быть слишком
На мой взгляд, Noah Kagan — одна из самых знаковых страниц сжатия в сети. Частично это потому, что он один из немногих парней, которые не переделывают свой веб-дизайн каждый год. Но это еще и потому, что он мастер в создании списков рассылки.
Страница согласия Ноя обещает предоставить опыт, который он приобрел, открывая два многомиллионных бизнеса в обмен на ваш адрес электронной почты.
Простота может творить чудеса.
Это простой макет. Заголовок. Сбор электронной почты. Описание.
Он дополняет это двумя отзывами, которые делают его тем человеком, которого вы хотели бы успокоить, наняв и , чтобы одновременно развивать свой бизнес. Затем он представляет приглашение прочитать блог.
На этой странице не так много деталей, а — это как раз точка . И если простота работает для Ноя Кагана, она может работать и для вас .
Ссылка на ресурс:
КомпанияSumoMe, компания Ноя, сделала возможным воспроизвести этот точный вид с помощью Welcome Mat . Teachable использовал приветственный коврик для , увеличив количество регистраций на 70% .
12) Майкл Хаятт хочет показать вам свое всплывающее окно
Многие примеры целевых страниц, особенно страницы подписки, используют всплывающие окна, чтобы побудить посетителей стать подписчиками.
Popups сразу же заставляет читателей приступить к действиям. Либо согласиться, либо отказаться.
Либо согласиться, либо отказаться.
В то время как большинство страниц вежливы, позволяя вам просматривать несколько минут, прежде чем вызывать всплывающие окна, Michael Hyatt ударит вас по голове своим всплывающим окном в течение нескольких секунд после появления на его странице.
Он действительно хочет, чтобы вы видели его всплывающее окно.
Только способ получить его электронную книгу — ввести свой адрес электронной почты.
Зачем ему использовать эту технику всплывающих окон? Вот пара причин:
- Всплывающее окно Майкла в значительной степени фокусируется на преимуществах , которые он предлагает, а увеличивает воспринимаемую ценность , утверждая, что эти материалы нельзя купить, потому что они предлагаются ТОЛЬКО подписчикам электронной почты.Людям нравятся эксклюзивные предложения.
- Последнее предложение — это очень личное и прямое обращение к читателю: «Хватит откладывать остаток своей жизни.
 Восстановите маржу, необходимую для процветания. Войти Сейчас!
Восстановите маржу, необходимую для процветания. Войти Сейчас!
Всплывающие окна увеличивают количество регистраций почти в каждом тематическом исследовании , потому что они позволяют донести свое сообщение прямо перед читателем.
«Используя всплывающие окна с намерением выхода только для отдельных сообщений, а не для всего сайта на каждой странице, они увидели рост регистраций на 600%.”
Нет шансов пропустить всплывающее окно, так как оно появляется прямо на линии их видимости.
Если вы думаете, что ваша аудитория откликнется на откровенный подход, всплывающие окна — отличный способ увеличить конверсию на странице подписки.
Ссылка на ресурс:
Для быстрой бесплатной установки собственных всплывающих окон используйте плагин SumoMe’s Listbuilder .
13) Брайан Харрис такой же, как ты
Брайан Харрис стал одним из ведущих мыслителей в Интернете по вопросу создания списков рассылки.
Соответственно, вы ожидали, что его страница регистрации электронной почты будет фантастической, и это действительно так:
Брайан не ходит вокруг да около.
«Хотите больше подписчиков по электронной почте?» Отлично, зарегистрируйтесь здесь.
Обратите внимание, что если вы не подписываетесь, вам сразу же будет показано социального доказательства , а затем с возможностью сделать более конкретный выбор того, что вам нужно помочь с .
Если это простое и прямолинейное вступление вас не устраивает, Брайан идет более подробно, обсуждая свои личные разочарования, рассказывая о том, как ему удалось преодолеть общие проблемы, а затем приглашает вас присоединиться к нему в путешествии.
14) Джон Морроу поможет вам написать для HuffPost
Джон Морроу — один из самых успешных блоггеров на свете. Его сети блогов имеют миллионы читателей, сотни тысяч подписчиков и миллионы продаж.
Вот одна из его любимых страниц регистрации:
Подпишитесь, чтобы получить руководство, или нет.
Вот и все. Вот и все. Либо вы хотите прочитать это руководство по написанию для HuffPost…, либо нет.
Этот тип страницы работает, потому что на ней очень привлекательное предложение .Большинство людей слышали о HuffPost, и многие думают о нем как о волшебном стандарте для того, чтобы стать признанным писателем (даже если это ерунда).
Ключевым моментом здесь является то, что для продолжения у вас есть для подписки. Другого варианта нет. И с таким привлекательным предложением, Джон получает около коэффициент конверсии 50% .
Ссылка на ресурс:
Ознакомьтесь с этим списком великих лид-магнитов для ваших сжимаемых страниц.
Примеры посадочных страниц, часть 3: Захват потенциальных клиентов
Страницы захвата лидов предназначены для привлечения целевых лидов без предложения какой-либо формы загружаемого контента в обмен.
15) Нил Патель наконец-то продает вам вещи
В течение нескольких лет Neil Patel создавал безумное количество отличного маркетингового контента через несколько блогов. Я убежден, что все это делают авторы-призраки, но он, вероятно, всего лишь машина.
Я убежден, что все это делают авторы-призраки, но он, вероятно, всего лишь машина.
Нил недавно превратил домашнюю страницу своего одноименного блога в страницу выбора для вводного вебинара, который направляет зрителей на его новый учебный курс по маркетингу.
И, честно говоря, после такого количества бесплатного контента я очень рад, что он наконец-то продает мне вещи.
Нил точно рассказывает, что он будет предлагать во время своего вебинара.
Давайте разберем эту страницу.
- He устанавливает экспертизу , ссылаясь на четыре многомиллионных бизнеса (и, по сути, на два выше Ноя Кагана — 0% вероятность, что это совпадение).
- Neil обещает бесплатный бонус еще до того, как перейти к деталям вебинара.
- Он затрагивает , четыре ключевых идеи, которые компании хотят приобрести , которые будут рассмотрены в ходе вебинара.
- He утверждает, что количество мест ограничено , что придает мероприятию ощущение эксклюзивности .

Это легко воспроизводимая модель, но проблема в том, что у вас нет того же имени, что и у Нила Пателя.
Но ничего страшного. Вам просто нужно добавить дополнительных социальных доказательств и использовать данные для подтверждения своего опыта.
16) KISSmetrics привлекает внимание на своих вебинарах
KISSmetrics на долгие годы сделал вебинары важной частью своей стратегии контент-маркетинга.Похоже, что каждую неделю на их боковой панели появлялся новый вебинар.
вебинаров — отличный способ собрать целевых лидов по конкретным интересующим темам .
И запись на эти вебинары выглядит так:
Использование фотографий динамиков придает индивидуальность.
Есть несколько причин, по которым мне нравится эта страница, хотя на первый взгляд она может показаться довольно общей.
- Хотя формат страницы не сильно отличается от формата других сжатых страниц веб-семинаров, она на чище и изящнее , чем типичная страница регистрации на веб-семинар.
 Никакого беспорядка. У вас есть форма регистрации. Ваше описание. Ваши специалисты. Здесь нет лишних цветов, маленьких текстовых полей, раскрывающихся списков, случайного текста и т. Д. Это просто та информация, которая вам нужна.
Никакого беспорядка. У вас есть форма регистрации. Ваше описание. Ваши специалисты. Здесь нет лишних цветов, маленьких текстовых полей, раскрывающихся списков, случайного текста и т. Д. Это просто та информация, которая вам нужна. - яркие цвета и высококонтрастные и изображения яркие.
- Копия выделяется и ориентирована на преимущества для пользователей.
Ссылка на ресурс:
Найти бесплатные шаблоны легко, но вы не всегда получите тот чистый, современный вид, который мы видим в примерах целевой страницы KISSmetrics.Иногда стоит потратить несколько долларов.
В этом случае попробуйте этот список из более чем 1000 тем WordPress , которые предоставят вам потрясающие целевые страницы менее чем за 20 долларов.
17) Брайан Дин делает каждое сообщение лидером Страница
Вы не можете заинтересовать всех, нажимая на вашу страницу сбора потенциальных клиентов. Намного легче привлечь их к сообщению в блоге , особенно когда это сообщение блога предлагает исключительный контент.
Намного легче привлечь их к сообщению в блоге , особенно когда это сообщение блога предлагает исключительный контент.
Вот почему Брайан Дин создает массивные руководства и инструкции вместо обычных сообщений в блогах.Он превращает каждую из них в тонкую страницу для захвата лидов, предлагая стратегически размещенных загрузок и предлагая по всей странице.
Вы можете легко создать эти ссылки для загрузки в своем контенте.
Обычно это называют «обновлением контента», и это стало новым стандартом в контент-маркетинге и привлечении потенциальных клиентов.
18) Буфер разыгрывает раздачу
Giveaways — фантастическая стратегия для увеличения списка подписчиков. Buffer — одна из многих компаний, использующих эту оптимизированную страницу сжатия для раздачи подарков.
Попробуйте использовать стимул для получения подписчиков.
Хороший стимул — всегда надежная стратегия для привлечения подписчиков, но также важно упростить участие в розыгрыше лотереи. Например, эта страница:
Например, эта страница:
- Делает регистрацию простой
- Четко отображает приз
- Помещает все над сгибом
- Награждает пользователей за участия в конкурсе
Ссылка на ресурс:
Buffer использует KingSumo Giveaways , который также можно использовать для мгновенного создания аналогичной страницы с раздачей подарков.
19) Quicken Loans переходит прямо в точку
Эта двухэтапная целевая страница позволяет посетителям Quicken Loans ‘получить именно то, что им нужно в спешке.
Всего с двумя опциями вы очень быстро найдете то, что вам нужно.
Вы можете пройти через многоэтапную целевую страницу, уточняя детали, или можете сразу позвонить.
Также обратите внимание на контрастирующие кнопки с призывом к действию с простой копией, которая направляет посетителей по правильной воронке.
20) Бодибилдинг даст скидку 10%
Скидки не так эффективны, особенно на товарном рынке, где цены относительно фиксированы.
BodyBuilding.com стал онлайн-лидером в области продаж фитнес-информации и пищевых добавок. И во многом это из-за их высокоэффективных маркетинговых кампаний по электронной почте .
Они добавляют подписчиков в этот список с помощью следующих страниц:
Получите подписчиков, предложив скидку.
Хотя эта страница предлагает неплохие цены, на ней больше визуального беспорядка, чем я обычно предпочитаю. Его копия точна, объединяя желание аудитории трансформироваться с помощью инструментов, необходимых для этого.
Примеры посадочных страниц, часть 4: Продажи продукции
Какой смысл во всех этих письмах, если вы не можете продать товар, верно? Итак, вот 10 выдающихся примеров целевых страниц для продажи продуктов.
21) Майкл Хаятт продает много книг
Мы показали вам, как Michael Hyatt использует всплывающие окна ранее, но я хотел показать вам и одну из его целевых страниц.
Он не использует какой-либо особый дизайн.
Он буквально просто использует стандартную страницу WordPress, и у него это очень хорошо получается.
Многие люди говорят об этом парне действительно хорошие вещи.
Майкл отлично справляется с некоторыми вещами на этой странице.
- Для начала, он фокусируется на проблеме сначала . Вы хотите, чтобы ваш голос был услышан, но слишком много шума. Это разочарование находит отклик у многих людей. Когда вы продаете продукт, вы не пытаетесь добавить функцию; вы пытаетесь решить существующую проблему .
- Еще один важный момент — это боковая панель.Вы это видите? У него 27 отзывов на боковой панели. 27 !!! Это означает, что каждый раз, когда вы смотрите прямо во время чтения рекламного предложения, вы видите новый комментарий о том, насколько хорош этот продукт.
Согласно Crazy Egg, добавление 20 или более обзоров на ваш сайт может увеличить конверсию на 83,85% .
Это мощный инструмент.
22) Freshbooks персонализирует реферальные продажи
Как я упоминал ранее, большая часть сегодняшних продаж осуществляется по электронной почте, а не напрямую через целевую страницу продаж.
Но рефералы — это еще более эффективная стратегия, чем электронная почта. Freshbooks использует собственный генератор целевой страницы для персонализации целевой страницы в зависимости от того, кто их ссылается.
Персонализация целевой страницы на основе реферала вызывает немедленное доверие.
Рефералы устанавливают серьезное доверие. Включение имени реферера немедленно задействует это доверие, поэтому это такая эффективная целевая страница.
Ссылка на ресурс:
Рефералы используют силу убеждения. Узнайте больше здесь , чтобы использовать силу убеждения для своего бизнеса.
23) StudioPress предоставляет все темы
Так же, как рефералы — это фантастический способ увеличения продаж, продажа вашим существующим клиентам — еще один отличный способ увеличить продажи .
Предлагая существующим клиентам пакет «Все, что мы когда-либо сделаем», StudioPress извлекает выгоду из этой концепции на каждом шагу.
Предложите комплект и рекламируйте его по более низкой цене.
Объединение — мощный способ увеличения продаж . Обратите внимание, как обычная цена очень четко отображается и выделяется в пользу ставки со скидкой.
24) Тони Роббинс хочет, чтобы вы были на его конференции
Я хотел отметить страницу Tony Robbins как отличный пример невероятно эффективной целевой страницы, которой не мешает устаревший дизайн.
У него также есть окно чата с фото привлекательного человека.
Давайте посмотрим на прогресс.
- Создать «СВОЙ» прорыв
- Привлечение видео
- Отзывы от известных людей
- Варианты цен
- Сверхвысокое удовлетворение / возврат гарантия
Здесь нет ничего случайного. Команда Тони Роббинса устраняет любой риск, связанный с посещением его мероприятия, и подкрепляет его неоднократными отзывами и обещаниями «изменить жизнь».
Команда Тони Роббинса устраняет любой риск, связанный с посещением его мероприятия, и подкрепляет его неоднократными отзывами и обещаниями «изменить жизнь».
25) MacBook Pro красивы
Я много раз упоминал «фокус» в этой статье, и хотя он обычно применяется к клиенту, на которого вы ориентируетесь, он также может применяться к вашим собственным сильным и слабым сторонам.
Возьмем, к примеру, Apple MacBook .
Apple заставляет все выглядеть сексуально и красиво.
Люди любят продукты Apple, потому что они потрясающе выглядят . Это то, что отличает их от конкурентов.
Итак, когда мы смотрим на эту целевую страницу, дизайн и красота — это то, что мы видим и что мы читаем о .
Мы не видим выделенных характеристик и сведений о производительности. Мы не видим, чтобы цена обсуждалась. Apple не может и даже не пытается конкурировать в этих областях.
Вместо этого они сосредотачиваются на единственном, в чем они хороши. Красивое железо.
Красивое железо.
Ссылка на ресурс:
Чтобы ваша графическая страница загружалась быстро, используйте бесплатную программу проверки скорости сайта Pingdom .
26) Джон Макинтайр использует длинные страницы продаж
Торговые страницы по большей части отошли от длинных коммерческих предложений.Но это не значит, что более длинная страница не может быть эффективной.
Джон Макинтайр создал отличную длинную страницу продаж для своей группы Mastermind.
Видео-отзывы позволяют посетителю лично познакомиться с опытом других людей.
На этой странице есть несколько отличных элементов.
- Он начинается с автовоспроизведения видео, в котором Джон объясняет продукт. Хотя эта тактика может быть неудачной, Джон хорошо справляется с , переходя прямо к делу .(Плюс всего один щелчок, чтобы приостановить видео.)
- Далее, страница демонстрирует целый ряд преимуществ, фокусируется на наиболее важной мотивации электронного маркетинга: увеличении дохода.

- Наконец, завершается видео-отзывами . Я почти никогда не вижу видео-отзывов, но здесь они говорят, что людям так нравится этот продукт, что они были готовы записать видео, на котором они рассказывают о нем. Это мощно.
27) «Только серьезные блоггеры»
Вы серьезный блоггер ?
Это такой тяжелый вопрос.Это такая наглая фраза. Только серьезные блогеры . Ага.
И, оставаясь с темой длинной страницы продаж, Джон Морроу дает нам 10-минутное прочтение этой целевой страницы.
Даже его призыв к действию говорит: «Я серьезно! Впусти меня!»
Это все есть. Льготы. Социальное доказательство. Разочарование. Обещания. И т. Д.
Страницы подписки Джона в среднем коэффициент конверсии и 50% . Он знает, что делает.
Ссылка на ресурс:
бесплатных шаблонов целевых страниц , доступных здесь, позволят вам создать свою собственную версию этой страницы.
28) Dollar Shave Club Просто взял ваши деньги
Помимо создания одного из лучших рекламных роликов Super Bowl всех времен, целевая страница Dollar Shave Club сочетает фантастический дизайн с юмористическим текстом.
Они даже предоставляют визуальное представление о том, какой продукт вы получите по почте.
24 примера страниц сайта членства — WordPress + шаблоны Elementor
Мы рады выпустить новый набор из 24 шаблонов страниц «plug and play», созданных с помощью Elementor, которые упрощают и ускоряют создание и запуск сайт членства или онлайн-курс с Memberium.
У нас также есть еще один набор похожих шаблонов, которые будут работать с любой темой WordPress и редактором контента WordPress по умолчанию.
Все сайты членства имеют общий набор страниц, которые должны работать как «сайт членства».
Участникам необходимо войти в систему, им нужна страница «панели инструментов» участников, на которой будет отображаться весь доступный им контент, им необходимо иметь возможность использовать отдельные уроки на других страницах…
Кроме того, они должны иметь возможность обновлять информацию о новой кредитной карте, вносить изменения в настройки своей учетной записи, просматривать свои счета и другие вещи в зависимости от того, что вы хотите, чтобы ваши участники могли делать на вашем сайте.
Вместо того, чтобы создавать все эти страницы, одну за другой, мы сделали всю эту работу за вас. Вы можете использовать эти шаблоны, чтобы быстро запустить свой новый сайт членства.
Эти готовые шаблоны помогут вам в полной мере воспользоваться мощными функциями Memberium и понять, чем вы можете помочь на своем сайте членства.
Если вы не используете Memberium, вы можете получить представление о возможных типах страниц, которые вы можете включить в свой сайт членства или курс, с помощью приведенных здесь примеров.
Прежде чем мы начнем, важно отметить, что шаблоны страниц членства, показанные в этой статье, используют популярный конструктор страниц перетаскивания под названием Elementor.
У нас также есть набор похожих по виду шаблонов страниц, которые можно использовать без какого-либо конструктора страниц.
Если вы хотите упростить редактирование и добавление контента на свой сайт WordPress, мы настоятельно рекомендуем использовать Elementor и версию Elementor наших шаблонов страниц.
Примеры сайтов для членства в WordPress
Хотите узнать о Memberium, но еще не используете его? Ознакомьтесь с некоторыми из примеров страниц членства, показанных в этой статье, где показано, как это работает.Если вы хотите проверить действующий демонстрационный сайт, построенный со всеми этими шаблонами, вы можете проверить его здесь…
Они не только демонстрируют наши новые шаблоны, которые вы можете использовать для создания своего сайта, они также дают вам хорошее представление о как может выглядеть членский сайт WordPress, созданный с помощью Memberium.
Уже используете Memberium? Эти 24 шаблона страниц доступны для всех пользователей Memberium. Если вы хотите загрузить их, обратитесь в службу поддержки через нашего чат-бота, чтобы установить их на свой сайт.
Все великие произведения искусства рождаются по вдохновению. Не стесняйтесь проверять эти шаблоны и использовать их в качестве примеров на членских сайтах, чтобы поднять свой творческий потенциал. После того, как у вас будет определена прочная структура для сайта членства и спланировано содержание, вы сможете свободно настраивать эти шаблоны, чтобы заполнить свой сайт по мере необходимости.
Создание сайта членства
Подготовка вашего сайта членства или онлайн-курса к запуску может быть утомительной и утомительной. Мы рады сообщить, что эти новые образцы шаблонов помогут вам быстро создать рабочий сайт членства.
Поскольку один размер не подходит всем, мы разработали 24 различных шаблона страниц, которые помогут вам создать все основные страницы, необходимые для запуска сайта членства или онлайн-курса. Даже если вы не используете Memberium, вы можете рассматривать эти шаблоны как примеры того, что вы можете легко добавить на свой сайт на другой платформе. С учетом сказанного, вот обзор всех шаблонов страниц, которые у нас есть для вас…
Даже если вы не используете Memberium, вы можете рассматривать эти шаблоны как примеры того, что вы можете легко добавить на свой сайт на другой платформе. С учетом сказанного, вот обзор всех шаблонов страниц, которые у нас есть для вас…
Ваша страница «Панель инструментов участников» или «Панель управления курсом»
В основе каждого сайта членства лежит страница «Панель инструментов участников» или Страница «панель управления курсом».
Это домашняя страница, которую пользователь видит после входа в систему. На ней можно быстро увидеть весь контент, к которому у них есть доступ как у участника.
В зависимости от того, как настроен ваш сайт членства, на этой странице можно отобразить, где участник в последний раз прекратил свое обучение, какие курсы они уже прошли, а какие нет.
Вот пример одной из основных страниц «панели инструментов участников». Если щелкнуть заблокированный курс справа (тот, который выделен серым).
Вот различные шаблоны страниц «Панель инструментов участника», которые мы вам предоставляем…
Если вы продаете разовые онлайн-курсы или многоуровневую программу членства, вы также можете легко настроить это, чтобы отображать курсы, которые пользователь не делает. t иметь доступ к курсам капельного кормления или можно.
t иметь доступ к курсам капельного кормления или можно.
Вы также можете указать возможности, при которых участники могут повысить уровень своего членства или приобрести дополнительные разовые курсы через свою домашнюю страницу.
Используете ли вы LearnDash, LifterLMS или вообще не используете какую-либо систему управления обучением, в Memberium есть ряд готовых шаблонов страниц и шорткодов, которые упрощают создание страниц этого типа для вашего сайта.
«Сетка курса» / шаблон страницы призрачного блока
Используйте, когда вы не используете LMS
Если вы не используете какой-либо плагин LMS на своем сайте WordPress (например, LearnDash или LifterLMS), мы рекомендуем вы используете этот шаблон страницы «Сетка курса» для создания страницы панели управления участниками.
Вот пример добавленного для вас шаблона этой страницы. Все, что вам нужно сделать, это ввести соответствующую информацию для каждого курса, и вы можете легко создать такую страницу…
Вы можете быстро показать курсы, к которым у участника есть доступ, в зависимости от уровней членства, которые у него есть. Точно так же они могут быстро увидеть, к каким разделам у них нет доступа.
Точно так же они могут быстро увидеть, к каким разделам у них нет доступа.
В этом шаблоне страницы используется специальный шорткод [members_course-grid] для отображения каждого курса. Чтобы перечислить несколько курсов на одной странице, просто повторите короткий код с правильными данными для курса.
Шаблон страницы призрачного блока «Список курсов»
Подобно шаблону страницы «Сетка курса», этот шаблон страницы «Список курсов» отображает один курс в строке вместо 3.
Все, что вам нужно сделать, это заполнить соответствующая информация для каждого курса, и вы можете легко создать такую страницу…
В этом шаблоне страницы используется пользовательский шорткод списка курсов для отображения каждого курса.Вы можете повторить шорткод, чтобы перечислить несколько курсов на странице. Страница полностью адаптирована для мобильных устройств.
LearnDash — Использование надстройки «Сетка курса» для создания панели управления участниками Страница
Если вы используете LearnDash, мы рекомендуем вам использовать надстройку «Сетка курса» Learndash для панели инструментов участников.
Это, безусловно, самый простой способ создать домашнюю страницу для участников.
После того, как вы загрузите и активируете плагин LearnDash Course Grid на своем сайте, вам просто нужно использовать следующий шорткод на своем сайте, ваша библиотека курсов будет готова.
Пример шорткода для размещения на странице WordPress:
[members_set_prohibited_action action = show] [ld_course_list progress_bar = 'true' tape = 'false']
Вот как эта страница будет выглядеть для конечного пользователя…
Добавление изображения для каждого курса добавляется через раздел избранных изображений отдельных курсов.
Вы можете настроить эту страницу до…
- Отображать доступ ко всем курсам сразу, которые включены в членство.
- Заставляет участников проходить курсы в последовательном порядке.
- Отображать доступ только к отдельным курсам, к которым имеет доступ участник.
- Капельная подача отдельных секций индивидуально в течение определенного периода времени.

LifterLMS — «Сетка курсов для LifterLMS»
Если вы используете LifterLMS, вы можете использовать сетку курсов для LifterLMS, чтобы настроить панель управления участниками.
Студенты могут видеть свой текущий прогресс по курсу, какие курсы они прошли, какие у них нет и заблокированные курсы, к которым у них нет доступа.
Вот как выглядит шаблон страницы LifterLMS…
Этот шаблон страницы использует специальный шорткод [members_course-grid-lifterlms], который повторяется на странице для перечисления нескольких курсов.
Если вы предпочитаете отображать один курс LifterLMS в каждой строке, вы можете использовать собственный шорткод [members_course-list-lifterlms].
Шаблон страницы индивидуального курса
Шаблон страницы «Индивидуальный курс» можно использовать для создания ваших собственных страниц индивидуального курса.Это можно использовать для создания собственных страниц со списком курсов без использования какой-либо LMS.
Вы можете перечислить любые уроки, связанные с курсом, создав новое меню WordPress для отдельного курса, а также легко отредактировать изображение или описание курса с помощью elementor.
Как добавить уроки в раздел меню курса с помощью этого шаблона страницы?
- В административной области WordPress перейдите в Внешний вид> Меню
- Затем выберите «Создать новое меню».
- Перетащите отдельные уроки в меню в том порядке, в котором вы хотите, чтобы они были добавлены в это меню. курс.
- Назовите меню своим курсом.
- Меню «Сохранить»
- После сохранения вернитесь на страницу своего индивидуального шаблона курса и выберите «Редактировать с помощью Elementor».
- Щелкните раздел «Уроки» в редакторе Elementor, затем вы можете выбрать меню, которое вы хотите появиться на странице курса.
Это позволяет очень легко управлять уроками в рамках отдельного курса и изменять порядок их появления.
Чтобы создать несколько страниц курса с использованием одной и той же страницы, вы можете сохранить ее как шаблон Elementor, который позволит вам легко клонировать его на новой странице. Вот как это сделать с elementor.
Вы видите справа раздел «О вашем учителе»? Это настраиваемый раздел виджетов, который можно использовать для отображения любого виджета на странице, или вы можете использовать пример «О вашем учителе».
Шаблон индивидуального урока
Шаблон страницы «Индивидуальный урок» можно использовать для создания ваших собственных страниц индивидуальных уроков.Это можно использовать для создания собственных страниц уроков без использования какой-либо LMS.
Отлично подходит для использования с шаблоном «Индивидуальный курс», который мы только что рассмотрели.
Чтобы создать несколько уроков с использованием этого макета, мы рекомендуем сохранить его как «Шаблон Elementor», после чего вы можете легко клонировать и создавать дополнительные страницы урока, используя тот же макет.
Вот как это выглядит…
Чтобы использовать шаблон, вам просто нужно скопировать код встраивания для вашего видео, добавить дополнительное описание и любые соответствующие файлы уроков (например, PDF, Powerpoint или аудио версию урок) и хорошо идти.Красиво, правда?
Название урока автоматически вставляется в заголовок страницы и имя автора, заданные для страницы.
Если вы хотите включить ссылки на следующие или предыдущие уроки курса, вы можете обновить эти ссылки вручную. Кроме того, если вы хотите добавить в свой урок другой пользовательский контент, вы можете легко это сделать с помощью потрясающего конструктора страниц с перетаскиванием Elementor.
Если вы хотите создать несколько уроков с этим, вы можете сохранить его как «Шаблон Elementor», который позволит вам легко клонировать его для создания дополнительных уроков с использованием того же шаблона.
Шаблоны страниц вашей учетной записи для вашего членского сайта
Каждому членскому сайту требуется какой-либо тип страницы «Your Account», чтобы ваши участники или студенты могли обновлять свои настройки и профиль.
У нас есть два разных шаблона страницы «Ваша учетная запись», которые работают по принципу «подключи и работай».
Все параметры уже связаны вместе для вас, и все короткие коды Memberium уже добавлены. У нас также есть второй шаблон страницы «Ваша учетная запись», если вы используете функцию «Umbrella Accounts» с Memberium.
Шаблон страницы «Ваша учетная запись» с добавленными вариантами оплаты и выставления счетов
На этой странице есть все, что обычно необходимо на странице «Ваша учетная запись» для любой программы типа подписки или онлайн-курса.
Эта страница предоставляет вашим участникам центральную область, где они могут управлять своими настройками выставления счетов с помощью Infusionsoft. При необходимости они могут добавить новую кредитную карту, просмотреть свои прошлые оплаченные счета, оплатить просроченные счета и управлять своей существующей подпиской.
С помощью ссылки «Управление подпиской» вы можете разрешить своим участникам самостоятельно отменять и управлять своими собственными подписками.
Если вы проводите онлайн-курс и хотите использовать этот шаблон страницы, вам просто нужно удалить ссылку «Управление подпиской».
Самое главное, что все ссылки на этой странице готовы к использованию с необходимыми короткими кодами Memberium, уже добавленными для вас на соответствующих страницах.
Изображение профиля участника взято с шорткода Gravatar Memberium.Если у пользователя есть изображение Gravatar, связанное с его адресом электронной почты, его изображение будет отображаться, как в приведенном выше примере.
На этой странице участники также могут обновить свое имя, адрес электронной почты и увидеть свой текущий уровень членства.
Если вы хотите добавить какое-либо другое релевантное содержимое на эту страницу, добавить что-либо легко, отредактировав существующий шаблон и используя конструктор страниц Elementor.
Как получить эти шаблоны?
Все новые или существующие клиенты Memberium могут бесплатно установить эти предварительно разработанные шаблоны страниц на свои сайты WordPress. Плюс бесплатная полная установка и базовая настройка Memberium! Сразу после покупки членского доступа вы получите возможность запросить установку этих шаблонов для вас.
Плюс бесплатная полная установка и базовая настройка Memberium! Сразу после покупки членского доступа вы получите возможность запросить установку этих шаблонов для вас.
Чтобы получить эти шаблоны и начать свой сайт членства, выберите план, который подходит именно вам, и начните прямо сегодня! Если вы уже являетесь клиентом, вы можете запросить их установку по электронной почте [email protected]
Шаблон страницы «Ваша учетная запись» для использования с учетными записями Umbrella
Если вы предлагаете членство в группах или корпоративные учетные записи на своем сайте членства, вы можете использовать этот шаблон.Разница заключается в том, что в правом верхнем поле находятся ссылки на страницы, которые люди могут использовать.
Ссылка «Пригласить и добавить новых участников» позволяет кому-то приглашать дополнительных пользователей на сайт и управлять ими с помощью другой ссылки.
Добавить / обновить шаблон страницы кредитной карты
Разрешение пользователям обновлять новую кредитную карту является важной частью любого сайта членства. Особенно, если вы хотите, чтобы их членство в подписке выполнялось правильно.
Особенно, если вы хотите, чтобы их членство в подписке выполнялось правильно.
В этом шаблоне страницы используется шорткод [members_add_creditcard].
Вот шаблон страницы кредитной карты, вашему сайту потребуется сертификат SSL для правильной работы…
Когда пользователь обновляет новую кредитную карту, вы можете настроить ее автоматическое использование для любого прошлого причитающиеся платежи, примените тег / набор действий Infusionsoft или цель кампании.
Еще одна вещь, которую мы рекомендуем сделать, — использовать триггеры биллинга Infusionsoft, чтобы вы могли отправлять автоматические напоминания в случае сбоя оплаты членства клиента.
Когда это происходит, можно настроить отправку электронного письма со ссылкой для автоматического входа, которая перенаправляет их на эту страницу, где они могут мгновенно обновить данные своей новой кредитной карты.
После того, как пользователь обновит карту, вы можете получить просроченный платеж и автоматически назначить эту новую карту подписке на Infusionsoft клиента. Все это происходит на автопилоте благодаря Infusionsoft. Довольно круто, правда ??
Вы также можете настроить автоматические напоминания, которые будут отправляться до истечения срока действия карты участника.
Короче говоря, вы можете полностью перенести неплатеж и последующий процесс на автопилот.
Счета / История счетов
Когда кто-то нажимает ссылку «Просмотреть прошлые счета» на странице вашего аккаунта, он попадает на эту страницу.
На этой странице отображаются участники всей прошлой истории выставления счетов. С помощью этого шаблона вы можете отобразить список оплаченных и неоплаченных счетов.
При нажатии на конкретный счет-фактуру он отображается как отдельный счет-фактура со всеми включенными платежными реквизитами, это рассматривается в следующем разделе ниже.
На этой странице используется шорткод [members_list_invoices] для отображения истории счетов.
Показать квитанцию
При щелчке по странице отдельного счета-фактуры отображается отдельный квитанция / счет.
Наш шаблон «Показать квитанцию» предоставляет им распечатываемый счет, который они могут сохранить. Вот как выглядит оплаченный счет…
Вот как выглядит неоплаченный просроченный счет…
Вы можете создать и изменить свой счет, включив в него свой собственный логотип, настраиваемые поля Infusionsoft или другую информацию. Вы можете изменить эти настройки в админке WordPress, перейдя в: Memberium> Ecommerce> вкладка Invoices
Этот шаблон страницы использует шорткод [members_show_receipt] и настройки счета электронной торговли Memberium.
Управление подпиской
Хотите разрешить вашим участникам самостоятельно отменять свою подписку через ваш сайт членства?
Этот шаблон страницы позволяет вашим участникам отменить свою подписку 24 часа в сутки / 7 дней в неделю одним нажатием кнопки.
Вы можете настроить это на автоматическое отключение их доступа при отмене или вы можете удалить их доступ в конце их текущего расчетного периода.
Чтобы узнать больше о том, как вы можете использовать Memberium, чтобы позволить участникам самостоятельно отменять свое членство, вы можете проверить это сообщение в блоге, чтобы получить другие идеи о том, как вы могли бы это реализовать.
Знаете ли вы, что если вы продаете продукт по подписке, то по закону Калифорнии вы должны позволить своим клиентам отменить подписку через Интернет?
Технически новый закон применяется только в том случае, если вы ведете бизнес в Калифорнии. Чтобы узнать больше о точных особенностях закона, вы можете ознакомиться с этой статьей здесь.
Upsell / Upsell Pages
Знаете ли вы, что можно добавить Infusionsoft в один клик на любой сайт WordPress с помощью Memberium?
Мы предоставляем вам два шаблона страниц «допродажа в один клик», которые упрощают добавление дополнительных продаж на сайт членства или онлайн-курс.
Шаблон допродажи в один клик для продажи продукта по подписке + шаблон страницы допродажи продукта «разовая цена»
Если вы продаете продукт Infusionsoft, который продается за разовую плату, например онлайн-курс или электронную книгу, у нас есть страница шаблон, который позволяет предлагать этот тип дополнительных предложений в один клик внутри вашего сайта Memberium.
Существует также второй шаблон, который позволяет продавать любые продукты, основанные на подписке, путем допродажи в один клик.
Вот скриншот того, как выглядят эти страницы.Когда вошедший в систему клиент нажимает кнопку «Купить сейчас», заказ мгновенно снимается с его кредитной карты, которая находится у него в файле.
Вы можете легко настроить заголовок, подзаголовок и описание, текст CTA на кнопке, чтобы говорить все, что вы хотите.
Вам просто нужно настроить шорткод [members_place_order], указав правильные сведения о продукте из вашего приложения Infusionsoft. Например, идентификатор продукта или идентификатор подписки, а затем запустите окончательный тест перед запуском.
Чтобы узнать больше о том, как вы можете потенциально включить дополнительные продажи на свой сайт членства, ознакомьтесь с этой статьей, чтобы увидеть несколько реальных примеров клиентов, использующих функцию дополнительных продаж Memberium, и получить некоторые другие идеи о том, как вы можете использовать это на своем сайте.
Стандартные страницы членства (логин, забытый пароль, регистрация и т. Д.)
Каждому членскому сайту нужна страница входа, страница забытого пароля и несколько других основных страниц, чтобы иметь возможность функционировать как сайт членства.
Новые шаблоны страниц Memberium поставляются со всеми этими функциями, настроенными для вас и работающими прямо из коробки.
Все короткие коды Memberium уже добавлены и связаны друг с другом. Все вместе это может помочь вам сэкономить массу времени при настройке нового сайта или курса для участников.
Вот обзор страниц в этой группе, которые включены для вас …
Страница входа в систему
Вот пример нашего простого шаблона страницы входа.
Видите изображение с надписью «Ваш логотип»?
Когда вы используете нашу тему Astra и версию Elementor наших шаблонов страниц, вам просто нужно один раз добавить изображение вашего логотипа, и ваш логотип автоматически добавляется в более чем 12 шаблонов страниц, где он появляется и добавляется в заголовок вашего сайта.
В качестве второго варианта для страницы входа есть альтернативный шаблон входа, где вы можете добавить фоновое изображение в левом столбце, которое выглядит следующим образом…
Забыли пароль
Вот , готовый к использованию “ забыл пароль »шаблон страницы.
В шаблоне используется короткий код [members_send_password], позволяющий пользователям сбрасывать свой пароль.
Небольшое примечание, если у вас настроен Memberium для локального хранения вашего пароля только внутри WordPress, вместо того, чтобы хранить его в Infusionsoft, то есть параметр Local Auth Only. Вам нужно будет использовать встроенную функцию сброса пароля WordPress.
Готовы начать использовать эти шаблоны?
Все новые клиенты Memberium или любые существующие могут получить эти предварительно разработанные шаблоны страниц, установленные на их сайте WordPress бесплатно.Плюс бесплатная полная установка и базовая настройка Memberium! Сразу после покупки членского доступа вы получите возможность запросить установку этих шаблонов для вас.
Чтобы получить эти шаблоны и начать свой сайт членства, выберите план, который подходит именно вам, и начните прямо сегодня! Если вы уже являетесь клиентом, вы можете запросить их установку по электронной почте [email protected]
Зарегистрируйтесь здесь или на простой странице регистрации для бесплатных участников
Вы хотите, чтобы люди регистрировались бесплатно для вашего членского сайта или онлайн-курс?
Шаблон «Зарегистрируйтесь здесь» упрощает это для вас.
Вы можете использовать «бесплатный доступ» к небольшой части вашего сайта в качестве лид-магнита или как способ заинтересовать людей в потенциальном присоединении к вашему платному членству или курсу.
Вот как выглядит страница регистрации для конечного пользователя…
Для этого не нужно настраивать какую-либо веб-форму Infusionsoft. Это регистрирует пользователей с помощью шорткода [members_registration_form], который также может автоматически генерировать пароль для пользователя, когда они отправляют форму.
Вы можете изменить шорткод, чтобы применить определенный тег Infusionsoft и запустить кампанию Infusionsoft, чтобы приветствовать их на сайте и сообщать о следующих шагах, которые вы хотите, чтобы они предприняли.
Если вы хотите добавить свой собственный заголовок или добавить больше информации о том, что они получают от регистрации, вы можете легко сделать это с помощью редактора страниц Elementors.
Спасибо
Общей страницей, которая нужна почти каждому веб-сайту, является страница «Спасибо».
Чтобы упростить вам задачу, мы включили простой шаблон страницы с благодарностью, который включает имя пользователя, вошедшего в систему.
Вот как это выглядит…
Это страница, на которую участники перенаправляются после обновления информации о кредитной карте, профиле или других настроек, которые они могут обновить с помощью других шаблонов, которые мы вам даем.
Этот шаблон страницы с благодарностью можно легко клонировать и повторно использовать в качестве отдельных страниц с благодарностью на вашем сайте. Например, после того, как кто-то выбирает определенный лид-магнит или страницу, вы можете направлять новых клиентов после покупки определенного продукта или дополнительной продажи.
Сброс пароля для зарегистрированных пользователей
Никаких объяснений здесь не требуется. Это страница, которая позволяет зарегистрированным членам изменять свой пароль.
Выдержки и другие шаблоны «Только для участников»
Выдержка только для членов
Страницу «Только для участников» можно использовать в качестве страницы выдержек по умолчанию для вашего сайта членства.
Это означает, что когда кто-то пытается посетить защищенную страницу или область вашего сайта, и у них нет разрешения на ее просмотр, он будет перенаправлен на эту страницу, которая позволит им узнать, что она предназначена «только для участников», и поделится тем, как они могу присоединиться.
Вы можете изменить кнопку «Узнать больше и зарегистрироваться сейчас», чтобы отправлять посетителей этого типа на вашу страницу продаж или целевую страницу.
Копию и ссылку можно легко редактировать с помощью Elementor. Это будет отрывок по умолчанию для всех, кто запросит бесплатную установку Memberium.
Обновите свое членство
Этот шаблон можно использовать, если на вашем сайте членства есть несколько уровней членства внутри него.
Когда участник пытается получить доступ к более высокоуровневому контенту, к которому у него нет доступа, вы можете перенаправить его на подобную страницу, чтобы он знал, что для продолжения ему потребуется обновить членство.
Вы можете отправить участника на страницу продаж для программы более высокого уровня, или, если они уже являются платежеспособным клиентом, вы потенциально можете перенаправить их на страницу дополнительных продаж для повышения уровня членства.
Членство деактивировано из-за сбоя платежа
Неудачные платежи по кредитной карте — огромные проблемы, с которыми приходится сталкиваться каждому владельцу сайта членства.
Memberium и Infusionsoft упрощают автоматическое отключение доступа участников и отправку их на подобную страницу при входе в систему.
Кнопка ведет на страницу обновления кредитной карты и готова к использованию прямо из коробки .
Для автоматического отключения доступа участников после сбоя платежа вы можете использовать триггеры выставления счетов Infusionsoft для применения тега уровней членства «PAYF» (сбой платежа), когда происходит сбой платежа или когда вы решаете, что хотите отключить их доступ. выкл.
Memberium будет автоматически перенаправлять участника на эту страницу, если она установлена в качестве «домашней страницы PAYF» вашего сайта.
Это устанавливается в административной области WP в разделе Членство> Членство, затем щелкните имя уровня членства, чтобы получить доступ к этим настройкам, где вы можете установить специальные настраиваемые страницы выдержек.
Все новые клиенты Memberium получат все это бесплатно с помощью бесплатной установки, которую может получить каждый.
Чтобы узнать больше о том, как автоматически отключить доступ участников после того, как их членский платеж не прошел, вы можете проверить эту статью…
Отрывок об отмене членства
Этот шаблон можно использовать, чтобы напомнить людям, что они уже отменили свое членство. членство, если они попытаются войти в систему снова в будущем.
Настройка не является обязательной и требует применения тега членства «CANC» после того, как участник отменяет свое членство.
Как и в предыдущем примере, здесь используются «Специальные страницы» Memberium в настройках домашней страницы CANC.
На этом шаблоне страницы отображается кнопка, позволяющая им узнать, как они могут зарегистрироваться снова, если они хотят восстановить свой доступ.
Ошибка платежных реквизитов
Эту страницу можно использовать, когда клиент пытается добавить новую кредитную карту через страницу обновления CC, но не может быть добавлен.Это редко случается, если некоторые детали добавлены неправильно. Эта страница сообщит им, что им нужно будет добавить его повторно.
Все это настроено, связано и работает для вас с помощью наших шаблонов Memberium.
Можете ли вы увидеть, как выполнение всех этих мелочей помогает сэкономить массу времени, когда дело доходит до настройки сайта членства?
Как получить эти шаблоны?
Все новые клиенты Memberium или любые существующие могут получить эти предварительно разработанные шаблоны страниц, установленные на их сайте WordPress бесплатно.Плюс бесплатная полная установка и базовая настройка Memberium! Сразу после покупки членского доступа вы получите возможность запросить установку этих шаблонов для вас.
Чтобы получить эти шаблоны и начать свой сайт членства, выберите план, который подходит именно вам, и начните прямо сегодня! Если вы уже являетесь клиентом, вы можете запросить их установку по электронной почте [email protected]
Страницы, связанные с учетной записью Umbrella
Хотите продавать членство в группах с помощью своего сайта членства? Если вы планируете это сделать, вы найдете эти шаблоны страниц действительно полезными.
Это работает следующим образом: один человек (он же «родитель») покупает членство, а затем он может добавить к себе определенное количество пользователей (иначе «дочерних» пользователей) в качестве членов.
Вы можете установить количество дочерних пользователей, которых родительский пользователь может добавить к любому количеству, которое вы хотите.
Управление добавленными участниками
На этой странице руководители групп или родительский пользователь могут управлять добавленными дополнительными учетными записями.
Они могут нажать «Пригласить нового участника», чтобы добавить больше пользователей, увидеть существующих пользователей, которых они добавили на той же странице, и узнать, сколько мест они оставили.
Они могут нажать кнопку отключения, чтобы мгновенно удалить пользователя, добавленного под их учетной записью. Вы можете легко изменить цвета и стиль этой страницы в соответствии с вашим брендом с помощью редактора страниц Elementor.
Интересный факт: Один родительский пользователь может добавить до 5000+ дочерних пользователей с помощью функции зонтичных учетных записей Memberium. У вас есть идеи, как можно использовать зонтичные счета для своего бизнеса?
Добавить нового пользователя
Когда родительский пользователь нажимает кнопку «Пригласить нового участника», он попадает на эту страницу, где он может добавить дополнительных участников под себя.
Форма будет видна только пользователям, которые считаются руководителем группы / или родительским пользователем.
Вот как это выглядит…
Вы также можете настроить форму и добавить дополнительные поля в зависимости от того, что вы хотите, чтобы родительские пользователи добавляли, например номер телефона, адрес, настраиваемые поля Infusionsoft и многое другое.
Загрузите файлы
Вы хотите, чтобы ваши участники могли загружать файлы, такие как задания или необходимые юридические документы?
Шаблон страницы «Загрузите файл» позволяет пользователю загружать документы и сохранять их в личном ящике для файлов пользователя на Infusionsoft.Вы также можете активировать цель Infusionsoft или применить определенный тег Infusionsoft при загрузке документа.
У нас есть подробное объяснение и практический пример того, как один из наших партнеров по внедрению использует эту функцию для автоматизации процесса сбора корпоративных документов.
Что делает хороший сайт членства?
Планирование веб-сайта с полным членством или онлайн-курса часто может привести к огромной паутине обрисованного содержания, потому что сайты членства имеют много взаимосвязанных частей.
Прежде чем вы начнете перебрасывать страницы сайта, убедитесь, что вы нарисовали четкий путь для всех уровней членства, а также для любого контента, не являющегося членом, чтобы вы могли понять, как все они объединяются.
Если вам все еще нужно спланировать все содержимое вашего сайта членства, ознакомьтесь с этим простым и быстрым упражнением, которому вы можете следовать…
Стандартные примеры страниц сайта членства, которые вы можете использовать
Эти примеры страниц сайта членства предоставят вам части необходимо для запуска базовой версии вашего сайта.Или вы можете улучшить свой существующий сайт с их помощью. Шаблоны Memberium созданы для индивидуальной настройки.
Вы можете легко клонировать, редактировать и настраивать по своему усмотрению с помощью Elementor. Memberium предлагает эти шаблоны сайтов членства, чтобы дать вам толчок к созданию вашего сайта или онлайн-курса.
Чрезмерное использование строгих или некачественных шаблонов означает, что вы рискуете выглядеть как любой другой сайт: сайт WordPress по умолчанию. Пользователи сети со всего мира становятся все более искусными в обнаружении этих веб-сайтов по производству печенья с конвейера, и они часто отключают их.
Вам не нужно проектировать весь сайт членства с нуля, и вам не нужно соглашаться на некачественный шаблон. Оставьте шаблоны как есть или поэкспериментируйте и сделайте их своими.
С нашими шаблонами сайтов членства в сочетании с мощью Memberium, у вас будет все необходимое для быстрого и легкого запуска простого, но выделяющегося сайта членства.
Memberium и Elementor: наш предпочтительный конструктор страниц WordPress.
Elementor — это конструктор страниц с возможностью перетаскивания, предназначенный для веб-сайтов, работающих на WordPress.Интеграция Memberium с Elementor позволяет вам контролировать видимость любых блоков Elementor с помощью уровней членства или тегов Infusionsoft.
Elementor упрощает создание всех страниц для вашего членского веб-сайта или онлайн-курса. Memberium создан для бесперебойной работы с Elementor, но даже если вы не используете этот конструктор страниц, мы все равно поможем вам.
Используйте шаблоны страниц членства с любым редактором страниц WordPress
Все эти шаблоны сайтов членства предназначены для Elementor.Если вы не хотите использовать Elementor, у нас есть целый второй набор шаблонов страниц, которые можно использовать с редактором контента по умолчанию WordPress.
Сокращение времени, а не качества: все эти примеры шаблонов сайта членства бесплатны с Memberium
Эти примеры страниц доступны всем клиентам Memberium. Если вы хотите, чтобы они были установлены на вашем сайте, просто выберите подходящий план и приступайте к работе.
Вам будет предложено установить эти шаблоны сразу после регистрации в Memberium.Используйте их столько, сколько считаете нужным. Если вы уже являетесь клиентом и хотите, чтобы они были установлены на своем сайте, нажмите здесь, чтобы начать с нами разговор.
Вот и все!
Можете ли вы представить себе, как наличие всего этого, уже созданного и готового для вас, может сэкономить вам массу времени при создании нового сайта членства или онлайн-курса?
Если вы начали работу с Memberium, вы можете бесплатно установить и настроить все эти шаблоны страниц на своем сайте. Вы можете легко настроить цвета и стиль этих шаблонов страниц в соответствии с вашим брендом.Также легко редактировать и настраивать страницы с помощью встроенного конструктора перетаскивания Elementor.
Готовы начать использовать эти шаблоны на своем членском сайте?
Все новые клиенты Memberium или любые существующие могут получить эти предварительно разработанные шаблоны страниц, установленные на их сайте WordPress бесплатно. Плюс бесплатная полная установка и базовая настройка Memberium! Сразу после покупки членского доступа вы получите возможность запросить установку этих шаблонов для вас.
Чтобы получить эти шаблоны и начать свой сайт членства, выберите план, который подходит именно вам, и начните прямо сегодня!
Если вы уже являетесь клиентом, вы можете запросить их установку по электронной почте [email protected]
Похожие сообщения
Одностраничное резюме — Руководство по одностраничным шаблонам резюме на 2020 год (примеры)
Хороший дизайн выделяется, отличный дизайн подходит!
[ Щелкните здесь, чтобы перейти непосредственно к полному образцу одностраничного резюме.]
Менеджеры по найму легко могут быстро просмотреть одну страницу.
В нем нет ничего сложного, и при правильном руководстве он может содержать много ценной информации.
Вы ищете четких одностраничных шаблонов резюме , которые составят вам короткие списки для интервью?
Наши профессионалы из Hiration представили вам обширную коллекцию одних из лучших шаблонов одностраничных резюме. Попробуйте наш бесплатный онлайн-редактор резюме !
Прочтите, чтобы узнать , как выбрать идеальный одностраничный шаблон резюме для вашего профиля работы .Обратите внимание на специальных советов и приемов здесь и там!
В этом блоге мы рассмотрим следующие темы:
[ Вернуться к содержанию ]
В большинстве случаев короткое и четкое резюме — лучший выбор .
Ваше резюме не должно содержать много подробностей о вашей прошлой работе и способностях. Резюме и сопроводительное письмо — это всего лишь быстрый снимок, который открывает дверь для дальнейших перспектив. Во время собеседования работодатель может запросить более подробную информацию у соискателя работы.
Отправляйте более длинные документы только в том случае, если это требуется в описании должности (например, резюме для академической работы).
[ Вернуться к содержанию ]
Сделайте одностраничное резюме, если:
- Профиль вашей работы консервативен
- У вас ограниченный опыт работы
- Вы подаете заявление на работу начального или неполного рабочего дня
- В описании должности требуется одностраничное резюме
Сделать двухстраничное резюме, если:
- Вы обладаете значительным опытом соответствующей работы
- Вы составляете резюме для руководителей высшего звена (опыт работы более 10 лет)
Примеры шаблонов
Менеджер по маркетингу и старший специалист по продажам
[ Вернуться к содержанию ]
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
Инструктор по продажам и финансам
[ Вернуться к содержанию ]
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
Аналитик службы поддержки предприятий
[ Вернуться к содержанию ]
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
- Global Citizen Красный
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
Инженер передней части
[ Вернуться к содержанию ]
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
Инженер по разработке программного обеспечения
[ Вернуться к содержанию ]
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
Попробуйте этот дизайн в нашем онлайн-редакторе резюме прямо сейчас!
Выбор лучшего шаблона резюме
[ Вернуться к содержанию ]
Когда вы выбираете одностраничный формат резюме, организация является ключевым .
Начните с решения, что включить в свое резюме, а что удалить. Это упрощает процесс составления и редактирования.
Отфильтруйте свое резюме, организовав следующее:
- то, что обязательно нужно оставить
- что можно без
- то, что может остаться, только если у вас достаточно места
Сохраняйте только тот опыт, который больше всего подходит для работы, которую вы хотите.
И все готово!
Если возникнут какие-либо сомнения или вопросы, напишите нам в комментариях!
.