Типы шрифтов
Выяснение различных типов шрифтов может привести к путанице. Может показаться, что есть множество различных типов шрифтов, но ключевые из них: serif, sans-serif, script, monospace и display (плюс несколько подкатегорий).
Типография — это творческая дисциплина, ориентированная на дизайн символов для алфавитов по всему миру – латиница, кириллица, арабский… список можно продолжать.
Будучи такой технической дисциплиной, она, по-видимому, разработала свой собственный язык. Кроме того, с развитием программного обеспечения, позволяющего любому человеку создавать свой собственный шрифт, число доступных шрифтов растет, как никогда раньше.
Не все они идеальны, многие могут никогда не найти применения. Но здесь мы вернемся к основам и рассмотрим основные типы шрифтов, которые вам нужно знать.
Типы шрифтов:
- С Засечками (serif)
- Без засечек (sans-serif)
- Рукописные (script)
- Моноширинные (monospace)
- Экранные (display)
С засечками (Serif)
• Определяющая особенность: расширения в конце штрихов символов
• Основное применение: печать
• Классические примеры: Bodoni, Caslon, Trajan, Eames Century Modern
У классического шрифта есть засечки – элементы, которые находятся на концах штрихов, составляющих буквы.

Шрифты с засечками имеют расширения в конце штрихов символов
Хотя засечки наводят на мысль о штрихах, соединяющих рукописный почерк, на самом деле они восходят к выгравированным буквам римского периода. Таким образом, засечки неразрывно связаны с самим латинским алфавитом.

Шрифты с засечками имеют свои корни в римских надписях
Наборщики и типографы со временем обнаружили, что хорошо продуманный шрифт с засечками может иметь большое значение для удобочитаемости и экономии пространства. Засечки помогают глазу переходить от одного символа к другому, от одного слога к другому, придавая печатным словам мгновенно узнаваемую форму.
Они считаются превосходными для написания текста в книгах и журналах. Сложнее был переход на цифровой формат, где разборчивость засечек зависит от качества дисплея.

Не все засечки кажутся классическими — монотипия Rockwell одновременно сильна и несентиментальна
Наряду с X-высотой, пропорциями, контрастностью (толщиной вертикальных и горизонтальных штрихов), засечки предлагают типографам фантастический способ придать своим творениям… характер. Рапиро-тонкие засечки
Помимо Bodoni, классика включает в себя шрифт 18-го века Caslon; Trajan, который берет вдохновение непосредственно от римских буквенных сокращений; и Eames Century Modern для дизайна 20-го века — информированное чувство.
Без засечек (Sans-serif)
• Определяющая особенность: никаких расширений в конце буквенных штрихов
• Основное применение: экранный тип
• Классические примеры: Helvetica, Gotham, Akzidenz Grotesk, Futura
Первоначально разработанные для отображения, шрифты без засечек были доработаны так, чтобы они хорошо работали в качестве основного текста и других элементов макета, таких как подписи и аннотации. Отсутствие узких и неудобных засечек означает, что они лучше работают на экранах, что делает их превосходными для веб-сайтов и приложений.
Они популярны в корпоративном контексте, часто рассматриваются как гарнитуры «большой технологии». Дизайнеры считают их особенно полезными для постеров, вывесок и цифровых экранов.

Sans-Serif Futura сегодня является шрифтом Dolce & Gabbana, Calvin Klein и Absolut Vodka
На самом деле политика — актуальная тема в разработке шрифтов без засечек. Первые из них, такие как Akzidenz Grotesk, были разработаны в конце 19-го века с рациональной целью создания четких вывесок и разборчивых заголовков. Это может показаться не революционным, но идея улучшения читабельности наряду с грамотностью была идеалом утопических и социалистических движений по всей Европе.
Отказ от засечек как от регалий прошлого не только создавал проблемы в дизайне для типографов начала 20-го века, но и приводил к конфликту с правом. Например, Пол Реннер, который разработал шрифт Futura, был арестован третьим рейхом в 1933 году. Его модернистская философия не приветствовалась при режиме, поддерживающем жесткие старые шрифты Blackletter.

Sans-serif Johnston полон гениальных штрихов
Реннер и позже Ян Чичольд полагали, что чистые, эффективные шрифты могут быть разработаны с использованием основных строительных блоков геометрии – кругов, треугольников и квадратов. Гуманистические типографы, такие как Эдвард Джонстон, смягчили этот подход, введя вариацию ширины и признав, что, например, О не обязательно должна быть совершенным кругом и может быть более читаемым и эффективным, как более узкий овал.
После ареста Реннер бежал в Швейцарию, где он оказал влияние на швейцарский модернизм, движение, которое произвело самый могущественный из всех шрифт без засечек: Helvetica.
Рукописные (Script)
• Определяющая особенность: подражание почерку или каллиграфии
• Основное применение: Различный
• Примеры: Shelley, Bickham
Рукописные шрифты имитируют функции, которые вы найдете в рукописном тексте. В результате есть много разных стилей. В некоторых современных шрифтах прослеживается попытка изящно воспроизвести естественный поток письма с помощью концевых штрихов, которые для акцента отбрасываются назад под буквы.
Другие берут подлинность в другом направлении, изображая более чистые стили рукописного текста — нацарапанный, неуклюжий и практичный. Между тем, более старые шрифты отражают рукописный стиль обученных писцов или каллиграфов.
Стоит подчеркнуть, что не все шрифты имитируют рукописное написание. Например, многие старомодные или готические шрифты состоят из каллиграфических букв, не соединяющихся вместе.

Легкая и воздушная Bellissima — это фаворит для роскошных этикеток и свадебных приглашений
В эпоху машин — механические, а затем и цифровые — рукописные шрифты предлагают противоядие от геометрического совершенства и массового внешнего вида шрифтов без засечек. По иронии судьбы именно интеллектуальный и адаптивный компьютерный код цифровой эпохи позволил создавать шрифты, которые показывают слабые места в потоке рукописного текста.

Многие старомодные готические шрифты (такие как Osgard Pro) имитируют каллиграфические надписи
При поиске скриптовых шрифтов дизайнеры обычно ищут уникальный внешний вид. Ни один рукописный шрифт не имеет профиль Times New Roman или DIN, например.
Однако Shelley и Bickham входят в число классических и оба очень элегантны. Bellissima светла и воздушна, и была хитом для студии Sudtipos. Для более мужественных надписей попробуйте Christopher Hand или Black Jack.
Большинство рукописных шрифтов попадают в категорию экранных шрифтов и обычно используются для обложек книг и проектов, где требуется уникальный и аутентичный внешний вид.
Моноширинный, или непропорциональный шрифт (Monospace)
• Определяющая особенность: каждый символ занимает одно и то же горизонтальное пространство
• Основное применение: кодирование
• Примеры: FF Trixie, Incomeolata
Подавляющее большинство шрифтов пропорциональны и обеспечивают различное количество горизонтального пространства для каждой буквы. Строчная буква L является самой узкой, O занимает больше места, а W еще шире. Аналогично, прописная буква обычно требует больше места, чем строчная. Тем не менее, Моноширинные шрифты дают каждому символу одинаковое количество пространства.

Моноширинные шрифты, такие как Inconsolata, являются фаворитом для компьютерного программирования
Первоначально эти шрифты разрабатывались для пишущих машинок и других печатных машин. Courier, разработанный Говардом Кеттлером для типографских машин IBM, является самым известным шрифтом в этой категории и представляет собой печатный шрифт. Как и IBM
, Olivetti создала целый ряд различных типов букв для своих машин. Когда были изобретены пишущие машинки, способные к пропорциональным буквам, моноширинные шрифты стали аномалией по ностальгическим и эстетическим причинам.Однако они возродились с появлением ранних компьютеров. Ограничения памяти и кода означали, что на каждую букву вновь выделялось определенное количество места. По сей день многие программисты работают в монопространственной среде.

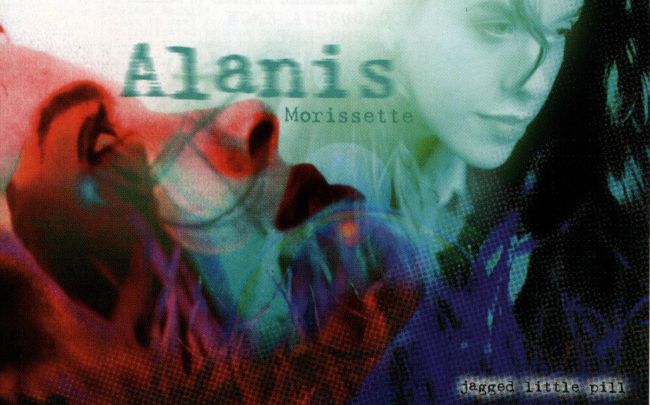
В альбоме Аланиса Мориссетта 1995 года Jagged Little Pill использовался моноширинный шрифт печатной машинки Harting
С другой стороны, дизайнеры выбирают моноширинные шрифты, когда хотят придать тексту или надписи ретро-образ. Такие шрифты, как FF Trixie
Экранные шрифты (Display)
• Определяющая особенность: не предназначен для основного текста
• Главная польза: заголовки и реклама
• Примеры: Bella, Karloff, Neu Alphabet, Impact
Экранные шрифты специально разработаны для вывесок, рекламы и заголовков, а не для основного текста. Это может быть serif, sans, script, monospace или одна из многих специализированных подкатегорий.
Большинство экранных шрифтов предназначены для максимальной удобочитаемости при больших размерах. Все чаще экранные шрифты создаются для того, чтобы вызвать эмоциональную реакцию. Для бескомпромиссной элегантности есть Bella, которая щеголяет своим крайним контрастом. Попробуйте Karloff, с его обратным контрастом. Neu Alphabet говорит о классическом футуризме. Impact — это постмодернистский Sans, который был настолько острым, когда он был представлен в 1965 году, что он просто убил свое собственное влияние на будущих дизайнеров.

Разработанный Алексом Трочутом, Neo Deco выиграл премию D&AD и все еще выглядит современно
Оцифровка типографики показала, как дизайнеры раздвигают границы – смотрите Neo Deco, например, который включает огромные, толстые вертикальные штрихи с десятками тонких линий. Шрифты, которые имеют пробелы внутри каждой буквы, стали популярными в своем разнообразии и привлекательности и больше не выглядят как анахронизм 1970-х годов. Трехмерные шрифты предлагают целый ряд новых возможностей не только с выдавливаниями и тенями, но и литерность которых выглядит архитектурно построенной.

Трафаретные шрифты – такие как эта версия Eames Century Modern — это одна из подкатегорий экранных шрифтов
Конечно, есть множество традиционных экранных шрифтов для распространения сообщений, от Cooper Black и Avant Garde до Metropolis и Old English Text.
Источник
Понравилась статья? Поделитесь с друзьями.
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
CSS: шрифты
CSS: шрифтыСмотрите также указатель всех приёмов работы.
На этой странице:
Семейства шрифтов
После цвета шрифт — возможно, важнейшее свойство страницы. На этой странице я не буду демонстрировать никаких «трюков», но покажу ряд вариаций шрифтов, допустимых в CSS.
Поскольку не все шрифты доступны на всех компьютерах (существуют тысячи шрифтов и большинство из них не бесплатны), CSS предусматривает резервную систему. Первым вы указываете шрифт, который хотели бы использовать. Затем следуют любые шрифты, которые вы могли бы использовать, если первый указанный шрифт не доступен. А закончить список вы должны типовым шрифтом, который имеет 5 видов: serif, sans-serif, monospace, cursive и fantasy.
Следующая таблица показывает примеры различных шрифтов (ваш браузер может не знать их все) и вы можете увидеть, что ваш браузер делает с каждым из пяти типовых шрифтов:
| ‘sans-serif’: обычные шрифты без засечек | ||
|---|---|---|
Arial, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Helvetica, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Verdana, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trebuchet MS, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Gill Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Noto Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Avantgarde, TeX Gyre Adventor, URW Gothic L,
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Arial Narrow, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘serif’: обычные шрифты с засечками | ||
Times, Times New Roman, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Georgia, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Palatino, URW Palladio L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bookman, URW Bookman L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
New Century Schoolbook, TeX Gyre Schola, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘monospace’: шрифты фиксированной ширины | ||
Andale Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier New, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
FreeMono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
DejaVu Sans Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘cursive’: шрифты, имитирующие почерк | ||
Comic Sans MS, Comic Sans, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bradley Hand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Brush Script MT, Brush Script Std, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Snell Roundhand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
URW Chancery L, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘fantasy’: декоративные шрифты, для названий и т.д.. | ||
Impact, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Luminari, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Marker Felt, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trattatello, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Стили шрифтов
Большинство шрифтов имеют разнообразные стили в пределах одного и того же шрифтового семейства. Обычно это жирный стиль (bold) или курсив (italic), часто встречается также стиль «жирный курсив» (bold italic), реже — капитель (малые прописные буквы — small-caps), а в ряде случаев — экстра-светлые/экстра-жирные или растянутые/сжатые версии.
В таблице ниже приведены несколько различных стилей. Многие из строк будут выглядеть одинаково, если у вас нет большой коллекции шрифтов.
| правило | serif | sans-serif |
|---|---|---|
| Стили | ||
font-style: normal | Съешь же… | Съешь же… |
font-style: italic | Съешь же… | Съешь же… |
font-style: oblique | Съешь же… | Съешь же… |
| Насыщенность шрифта | ||
font-weight: 100 | Съешь же… | Съешь же… |
font-weight: 200 | Съешь же… | Съешь же… |
font-weight: 300 | Съешь же… | Съешь же… |
font-weight: normal | Съешь же… | Съешь же… |
font-weight: 500 | Съешь же… | Съешь же… |
font-weight: 600 | Съешь же… | Съешь же… |
font-weight: bold | Съешь же… | Съешь же… |
font-weight: 800 | Съешь же… | Съешь же… |
font-weight: 900 | Съешь же… | Съешь же… |
| Варианты | ||
font-variant: normal | Съешь же… | Съешь же… |
font-variant: small-caps | Съешь же… | Съешь же… |
| Растяжение | ||
font-stretch: ultra-condensed | Съешь же… | Съешь же… |
font-stretch: extra-condensed | Съешь же… | Съешь же… |
font-stretch: condensed | Съешь же… | Съешь же… |
font-stretch: semi-condensed | Съешь же… | Съешь же… |
font-stretch: normal | Съешь же… | Съешь же… |
font-stretch: semi-expanded | Съешь же… | Съешь же… |
font-stretch: expanded | Съешь же… | Съешь же… |
font-stretch: extra-expanded | Съешь же… | Съешь же… |
font-stretch: ultra-expanded | Съешь же… | Съешь же… |
Модуль «Шрифты» в CSS имеет больше свойств для указания специальных стилей (для шрифтов, которые поддерживают несколько вариантов), в частности, свойство font-variant имеет гораздо больше значений.
Навигация по сайту
Наглядная классификация шрифтов
Рома Столбов создал наглядную классификацию шрифтов, наглядно разложив всю информацию по полочкам.
В инструкцию вошли все шрифты, начиная от антиквы, заканчивая старославянскими.
























Анатомия тысячи шрифтов / Блог компании NIX / Хабр
Перевод статьи The anatomy of a thousand typefaces.
Даже годы спустя после выхода фильма Avatar остаётся кое-что, с чем не может справиться даже Райан Гослинг — использование шрифта Papyrus в логотипе фильма. В пародии, снятой Saturday Night Live, дизайнер шрифтов открывает меню, перебирает шрифты и случайным образом выбирает Papyrus.
Главная проблема выбора шрифтов — одновременно слишком много и слишком мало вариантов.
С одной стороны, выбор только из системных шрифтов может привести к плохому решению, потому что среди стандартных шрифтов ничего интересного просто не представлено.
С другой стороны, библиотеки веб-шрифтов с сотнями и тысячами наименований поражают изобилием, что иногда приводит к парадоксальным выборам шрифтов.
Горький привкус меню выбора шрифтов
В среднестатистическом меню шрифты отсортированы по имени, но при этом никак не взаимосвязаны друг с другом: за шрифтом, созданным для жирных заголовков, идёт шрифт, разработанный для маленьких экранных интерфейсов, а за ним следует вычурный рукописный шрифт для свадебных приглашений. И приходится терять время на листание всего списка от начала до конца, либо просто выбирать первый подходящий шрифт из начала списка и закругляться.
Очевидно, что такое интерфейсное решение создано не для систематической работы, а для бесконечных сюрпризов. И хотя многие любят сюрпризы, но все же хочется повлиять на успех поиска хорошего шрифта.
Меню выбора шрифтов из видеоролика “Papyrus”. Ограниченный выбор, всевозможные стили, но далеко не лучшие шрифты из всех возможных.
Систематический подход к поиску шрифтов
Есть разные способы ограничить избыточность выбора. Прежде чем заниматься анализом шрифтовых файлов, глифов и таблиц метаданных, давайте сначала поговорим о классификации, отобранных списках и анатомии.
1. Классификация
Существует сложная система классификации шрифтов. Простейшее деление на категории: шрифты с засечками (serif), гротески (sans-serif), моноширинные (monospaced), рукописные (script) и шрифты для дисплеев (display). Обычно эти категории используются в качестве фильтров на разных шрифтовых сайтах:
Но даже эти простые фильтры всё ещё ставят нас перед слишком богатым выбором шрифтов. Здесь уже возникают более дробные градации, например, шрифты с засечками делятся на переходные, гуманистические и готические.
Иногда эти подкатегории доступны в виде тегов. Но иногда авторы шрифтовых сайтов вообще их игнорируют. Возможно, категорий слишком много? Быть может, пользователи просто не разбираются во всех этих подробностях? Или просто у авторов нет полной и последовательной информации для подробной классификации шрифтов?
2. Отобранные списки
Альтернативный способ наведения порядка заключается в том, чтобы положиться на знания других людей: можно использовать списки шрифтов, кем-то отобранных. Такие списки есть, к примеру, на Fontshop. Вы можете найти здесь коллекции, отсортированные по десятилетиям, по степени схожести или по сфере применения.
Подобные списки есть также на Typekit, TypeWolf и FontsInUse. Это замечательная идея, и можно порекомендовать всем начать составлять собственные списки шрифтов, с которыми вы уже работали или видели. В будущем эти наработки вам очень пригодятся.
3. Анатомия
Самое трудное в поиске хорошего шрифта — ориентироваться на особенности дизайна и понимать, какие свойства делают шрифт хорошим или особенным. К счастью, есть достаточно книг по шрифтовому дизайну, шрифтам и типографике. Эти книги могут научить нас, как создавать шрифты, как их выбирать и использовать.
Например, книга “The Anatomy of Type” Стивена Коулза. В ней собрана информация о 100 хорошо проработанных гарнитурах. Для описания качества шрифтов Стивен использует такие термины, как высота строчных литер (х-height, х-высота), ширина, вес, ball terminal, форма засечек и многие другие.
“The Anatomy of Type“ — графическое руководство Стивена Коулза по 100 гарнитурам. Замечательная книга для изучения истории и особенностей дизайна популярных гарнитур.
Но здесь описаны лишь 100 шрифтов, а как быть с остальными? Что насчёт установленных на ваших компьютерах? А используемых в сети? Какие у них х-высоты, ширины, веса и контрасты? Как это можно узнать?
Внутри шрифтового файла: нехватка метаданных
Прежде чем я начал кодить, я считал, что можно быстро получить нужную информацию о свойствах шрифтов. Теоретически, каждый шрифтовой файл должен содержать разные таблицы метаданных с названием, именем автора, поддерживаемыми языками и визуальными свойствами. Самые очевидные — ширина, вес и класс шрифта. Там же можно найти информацию об х-высоте, высоте заглавных букв, средней ширине символа, верхних и нижних выносных элементах букв. Другой набор метаданных под названием Panose описывает ещё больше свойств: форму засечек, пропорции, контраст и прочее. Для просмотра всей этой информации можно использовать приложения для шрифтового дизайна, например, Glyphs:
Скриншот панели с информацией о шрифте. Здесь указано название семейства, имя дизайнера, ссылка, версия, дата. Также можно посмотреть диапазон Unicode и Panose-данные. 10-значный код описывает многие характеристики, но информация не всегда доступна, так как ее вносит дизайнер или создатель файла. На правом скриншоте вы можете увидеть такие метрики, как верхние и нижние выносные элементы, х-высоту и угол наклона.
Но доступность этой информации зависит от того, насколько ответственно подошел к своей работе создатель шрифта. В каких-то шрифтовых файлах есть много данных, но часто информации не хватает, особенно в бесплатных или open source-шрифтах. И даже если в файле есть информация, она может быть некорректной или неполной.
Сравнение Panose-данных для шрифтов Roboto и Fira Sans, оба доступны на Google Fonts. Для Fira Sans указано много информации, а для Roboto — мало. Эти метаданные не получится использовать для сравнения шрифтов.
DIY: Анализируем шрифты с помощью opentype.js
Давайте проанализируем шрифтовые файлы и придумаем, как автоматически извлекать нужную информацию. Файлы имеют разные форматы, но почти всегда можно найти версии в TTF (TrueType Font).
В файлах формата OTF (OpenType) можно найти информацию о дополнительных свойствах, например, лигатурах. В файлах WOFF (Web Open Font Format) есть дополнительные метаданные, а шрифты хранятся в сжатом виде.
Благодаря opentype.js можно анализировать шрифтовые файлы прямо в браузере с помощью JavaScript. Opentype.js предоставляет доступ к векторной информации всех наборных знаков, входящих в файл, а также к основным метрикам и таблицам метаданных.
База данных характеристик шрифтов
Ниже мы рассмотрим, как можно измерить контраст, х-высоту, ширину и вес всех шрифтов из библиотеки Google Fonts. Те же методы можно применить и к другим шрифтовым библиотекам, например, Typekit или шрифтам на вашем компьютере.
Контраст
Контраст описывает соотношение тонких и толстых штрихов символа. Есть шрифты с низким контрастом, например, брусковые, или многие гротески, созданные для интерфейсов, например, Roboto или San Francisco. А есть шрифты с высоким контрастом, например, Bodoni или Didot. Для измерения контраста мы можем посмотреть на контуры буквы «о» и сравнить самое большое и самое маленькое расстояние между внутренним и внешним контуром.
Контраст шрифта можно измерить в самой толстой и самой тонкой части буквы «о».
Это простая и легко поддающаяся сравнению буква почти всегда состоит из двух частей. Она хороший кандидат на оценку контраста шрифта (примечание: форма у «о» простая лишь на первый взгляд, на самом деле её довольно трудно хорошо нарисовать, потому что штрихи должны плавно менять свою толщину).
С помощью opentype.js удобно получить данные для отрисовки символов в виде SVG-элементов. Например, можно отдельно нарисовать внешний и внутренний контуры. Затем с помощью одного алгоритма можно пройти по каждому контуру, измеряя расстояние между ними. После этого вычисляем соотношение между самым длинным и самым коротким расстоянием, и вуаля — получили значение контраста, по которому можно сравнивать шрифты.
х-высота
х-высота — важная характеристика, которая может быть индикатором удобочитаемости и субъективно воспринимаемого размера шрифта. Обычно этот параметр измеряется как высота строчной буквы «х».
х-высоту можно измерить с помощью информации, предоставленной opentype.js.
opentype.js для каждого символа предоставляет параметр yMax.
Помимо абсолютного измерения х-высоты может понадобиться сравнить х-высоту и с высотой выступающих надстрочных элементов. То есть получить значения вроде «х-высота составляет 60 % прописных букв».
Чтобы полученные значения можно было использовать для сравнения (в одних шрифтах используется 1000 юнитов на Em (типографская единица измерения), в других 2048), необходимо нормализовать их и сопоставить с диапазоном от 0 до 1.
Ширина / Пропорция
С помощью этого значения можно оценить плотность шрифта. Насколько он плотный, сжатый, или напротив, растянутый, свободный? Можно было бы, к примеру, измерять ширину буквы «М» в разных шрифтах, но тогда пришлось бы учитывать и общий размер или х-высоту. К тому же в некоторых шрифтах «М» весьма специфична и не характерна для всего остального набора символов.
Ещё можно вычислять среднюю ширину символа на основе эталонного слова вроде “Hamburgefontsiv”. Это неплохой вариант, но всё равно понадобится делать нормализацию с учётом общего дизайна и высоты шрифта.
Другой подход заключается в определении пропорции буквы «о». Это даёт нам на удивление хорошие значения, по которым можно сравнивать ширины разных гарнитур.
Вес
Для измерения веса можно вывести на HTML-странице строчную «о», залить её чёрным, а фон — белым. Затем вычислить отношение чёрных и белых пикселей. У рукописного или очень тонкого шрифта это значение будет совсем маленьким, а у тяжёлого, громоздкого шрифта отношение будет большим. Результаты вполне удовлетворительные, но их можно ещё больше улучшить, измеряя полную ширину символов.
Расстояние
Если у всех символов шрифта одинаковая ширина, такой шрифт называют моноширинным (monospaced). Важно отметить, что для определения ширины нам не обязательно смотреть на сами символы. Даже в моноширинном шрифте символ точки визуально занимает меньше места, чем «м». Поэтому нужно учитывать свойство advanceWidth, описывающее невидимые поля вокруг символа. Удивительно, но Google Fonts использует термин monospaced в качестве определения стиля, а не технического свойства. Шрифты вроде Lekton или Libre Barcode вообще не отнесены к моноширинным, хотя технически они ими являются.
Схожесть
Получив таблицу значений, можем нормализовать их и вычислить расстояния, чтобы оценить схожесть шрифтов. Здесь приведена самая простая версия расчёта, но результат будет лучше, если повысить точность данных. Кроме того, человек может оценивать схожесть шрифтов не так, как алгоритм, для которого все характеристики одинаковы. В этом случае мы должны учитывать некоторые свойства в большей степени, чем другие.
Парсер анализирует каждый шрифт, рисует невидимые SVG и фоновые элементы, проводит измерения и сохраняет данные в JSON-файл.
Демо
Для доступа к базе данных написан интерфейс. Шрифты можно просматривать в виде сетки с ячейкой разного размера, чтобы охватить взглядом сразу много шрифтов или подробнее оценить некоторые из них.
Шрифты можно сортировать по весу, х-высоте, контрасту, ширине, названию и количеству стилей. Диаграммы показывают распределение значений и могут использоваться для отфильтровывания определённых значений. Для каждого шрифта есть подробное отображение с несколькими примерами, символами, метриками, Panose-данными и перечислением схожих шрифтов.
Датасет
Почему-то некоторые шрифты не загружаются в Safari, так что рекомендую использовать Chrome.
Открытия
Вы можете сами исследовать датасет в поисках схожестей и несоответствий. Если задать низкий контраст и наличие засечек, то программа выдаст все брусковые шрифты. Если задать низкую х-высоту, то выдача будет состоять по большей части из рукописных шрифтов. Очень высокие значения обычно характерны для шрифтов, состоящих исключительно из прописных букв.
Изгои
При выборе крайних значений обычно «вылезают» очень странные шрифты. Как правило, они относятся к категории экранных шрифтов.
Неприятные различия
Просмотр в виде сетки выявляет ужасные различия между базовыми линиями и выравниваниями. Некоторые шрифты категорически не вписываются в сетку. И даже если различия невелики, становится очевидно, что простая замена шрифтов в проекте вряд ли возможна, если не считать нескольких популярных шрифтов с очень похожим строением.
Золотая середина
Любопытно, что часто используемые шрифты, считающиеся хорошими, программа помещает в список схожих друг с другом. Если подстроить фильтры, то можно уменьшить список примерно вдвое, но все популярные шрифты останутся. Так что если вам нужно отфильтровать странные и экстремальные шрифты, просто выбирайте средние значения.
«Форкнутые» шрифты
Есть шрифты, которые называются по-разному, но выглядят совершенно одинаково. Некоторые из них являются форками с расширенным набором символов для поддержки разных языков, например, Alegreya & Sahitya.
Количество стилей
Количество стилей шрифта — хороший индикатор его качества. На горизонте уже маячат переменные шрифты, и вполне возможно, что будущее за бесконечной кастомизацией. Но до тех пор рекомендуется работать со шрифтами, относящимися к нескольким стилям. Так что сортировка коллекции по количеству стилей — хороший способ узнать о лучших имеющихся шрифтах.
Итоги
Это довольно сложный подход к поиску шрифтов. В целом результаты поиска зависят от качества шрифтов и сопутствующих данных. Если вы пользуетесь только Google Fonts, то сильно ограничиваете себя, поскольку там представлены не лучшие в своём классе шрифты. При анализе содержимого Typekit выяснилось, что у интерфейса возникают проблемы с производительностью при работе с таким количеством шрифтов. Нужно использовать кэширование и предварительную загрузку, но до этого пока не дошли руки.
Вы можете получить хорошее представление о содержимом шрифтовых файлов и недостающих данных безо всяких нейросетей. Чем больше этим занимаешься, тем явственней осознаёшь масштабы шрифтовой истории и стоящей на её плечах индустрии.
Возможности
Что можно сделать с этим датасетом:
- Найти запасные шрифты аналогичной ширины или стиля.
- На основе х-высоты автоматически настроить размеры шрифтов и высоты строк.
- Найти комбинации шрифтов, опираясь на их сходства или различия.
- Создать собственное меню выбора шрифтов для дизайнера постера фильма Avatar.
- …
Приложение
Дополнительные материалы
Panose Classification Metrics Guide
Руководство 1991 года, подробно описывающее, как измерять отдельные символы, чтобы получать подходящие для сравнения метрики. К сожалению, эти измерения надо делать вручную, что потребует много времени.
Taking The Robots To Design School, Part 1 by Jon Gold
В мае 2016 Джон Голд (Jon Gold) написал о своём подходе к анализу шрифтов. Он затронул такие темы, как дизайн на основе правил (rule based design), ИИ и соответствие датасетов инструментам дизайнеров.
Google Fonts Tools
Набор open source-инструментов для анализа шрифтов на сайте Google Fonts. Например, для определения угла наклона шрифта.
Font Bakery
Это набор Python-инструментов для проверки TrueType-файлов и файлов метаданных для шрифтов с Google Fonts.
Почему просто не использовать данные из сервисов веб-шрифтов?
Все подобные сервисы — например, Typekit, Google Fonts, Fontstand, Fontshop, MyFonts и так далее — имеют собственные наборы фильтров с разной степенью настройки. API этих сервисов по каждому шрифту предоставляют разный объём информации.
Например, для шрифта Roboto от веб API Google Fonts можно получить категорию «гротеск» и варианты шрифта. https://gist.github.com/getflourish/d79836b0bebb6b44f76389b623fd7dc1
API Typekit предоставляет ещё ширину, х-высоту, вес, классификацию, контраст, заглавные буквы и рекомендации.
https://gist.github.com/getflourish
Классификация шрифтов
На первый взгляд кажется, что за всю историю письменности придумано так много шрифтов, что разобраться в классификации шрифтов просто невозможно. На самом деле все гораздо проще и все эти бесконечные вариации окружностей и палочек легко умещаются в стройную и простую систему.
Все шрифты делятся на четыре большие группы, как времена года или стороны света:
- Антиква (с засечками)
- Гротеск (без засечек)
- Рукописные (имитирующие человеческий почерк)
- Акцидентные (для заголовков и плакатов)
Антиква
Стиль: академический, классический, традиционный, консервативный, элегантный.
Применение: деловые газеты, научные статьи, книги, учебники, документация.
Если бы шрифты можно было бы сравнить с цивилизациями, антиква, несомненно, была бы представителем западной. Эти шрифты формальны, строги и имеют самую длинную историю. У них традиции и манеры. Особенность антиквы, как уже говорилось, засечки — накрахмаленные воротнички и манжеты букв, элементы, которые делают шрифт устойчивее, основательнее, аккуратнее. Антикве хорошо удается передавать смысл деловых документов, научных справочников и статей, больших объемных текстов. Бизнесмен с газетой скорее всего пробегает глазами антикву, студент, сдающий сессию, имеет дело с засечками.
Антиква старого стиля
Скругление засечек в местах примыкания к основному штриху и наклонная ось овальных элементов, умеренная контрастность.

Переходная антиква
Разница между основными и соединительными линиями в переходной антикве более явная, чем в старом стиле, но менее четкая, чем в антикве нового стиля.

Антиква нового стиля
Отличается более сильным контрастом между основными и соединительными линиями, строго вертикальными овалами, тонкими и длинными засечками.

Брусковая антиква
Разница между основными и соединительными линиями либо малозаметна, либо ее нет совсем, засечки мощные, прямоугольной формы. Как, например:
Гротеск
Стиль: современный, легкий, нейтральный, функциональный.
Применение: деловые, технические и электронные документы, учебная литература, архитектура, интернет и цифровые технологии.
Это, несомненно, шрифтовой север — минималистичный, четкий, функциональный и прямолинейный, как шкаф из Ikea, не терпящий никаких излишеств, как например засечки антиквы или росчерки рукописных шрифтов. Эти элементы, как атавизм, исчезли за ненадобностью. Гротескные шрифты — это новая история, конструктивизм и Баухаус, космос и компьютеры. Лента Фейсбука — гротескный Gotham. Компании Microsoft, Panasonic и даже NASA.
Старые гротески
Переходное звено в шрифтовой эволюции от антиквы до гротеска, буквы с небольшим контрастом. Примеры: Franklin Gothic, Akzidenze Grotesk

Новые гротески
Самые нейтральные, одноширинные шрифты почти без контраста. Примеры: MS Sans Serif, Arial, Helvetica, Univers.

Гуманистические гротески
Имеют большую контрастность в толщине штрихов. И гуманистическими они названы не случайно, а потому что напоминают рукописные (пером). Примеры: Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande.

Геометрические гротески
Как ясно из названия, строятся на основе геометрических форм. Пример: Futura, Geometria.

Рукописные шрифты
Стиль: поэтический, художественный, декоративный.
Применение: оформление приглашений, альбомов, изысканные заголовки, вывески, поздравительные открытки.
Представьте себе сосредоточенного китайского мастера, выводящего пером иероглифы. Да, рукописные шрифты прекрасны, непостоянны и изящны, как восток. Они кружат своими росчерками, как турецкие дервиши, и чаще похожи на арабскую вязь и иероглифы. В рукописных шрифтах слишком много непостоянства, поэтому они кажутся человечнее и могут служить классической поэзии (как, например, формальные) и современному уличному искусству (как неформальные). Но слишком много на них не прочитаешь — в больших объемах они становятся приторными, как халва. Рукописные шрифты легко отличить по окончанию sсript в названии.
Формальные рукописные
Чаще всего это курсив, с большим количеством вензелей, эдакое шрифтовое барокко.

Неформальные рукописные
Не такие старомодные как формальные и в принципе, похожи на большинство почерков современного человека, не обладающего каллиграфическим навыком. Примеры: Mistral и Brush.

Акциндентные шрифты
Стиль: декоративный, народный, фантазийный.
Применение: реклама, вывески, логотипы, заголовки.
Это все странные, стилизованные, художественные, дизайнерские и слегка ненормальные шрифты. Читать с их помощью большие объемы текста – получится едва ли. Они лишь могут обрамлять его, быть эдакой вишенкой на торте. Акцидентные не знают правил, их начертания ограничиваются только фантазией дизайнера. Их уместно сравнить с пестрым многообразием юга: экзотической флорой и фауной джунглей или магическими орнаментами африканских племен. Реклама, вывески, заголовки, логотипы, словом все, что умещается в двух-трех словах — вот ареал обитания этой группы.

Шрифт – часть фирменного стиля, которой нельзя пренебрегать. Форма и начертание букв – основа читабельности и настроения бренда. Текст окружает нас повсюду: название компании, слоган или реклама в журнале. Встречают по одежке. Притягательность текста зависит от того, зацепится ли взгляд за приятные очертания букв или излишние закорючки вызовут отторжение у читателя. Создание шрифтов – наука, но всемирная сеть предлагает неисчерпаемый источник публичных семейств от гуру типографики.
1. Open Sans
Пример использования:
Дизайнер: Стив Мэттэсон – увлеченный дизайнер из штата Колорадо. Более 25 лет Мэттисон разрабатывает шрифты, самыми крупными проектами стали дизайны для Android, Citrix, Microsoft, Nextel и Xbox.
Типы: Light; Light Italic; Regular; Regular Italic; Semi-Bold; Semi-Bold Italic; Bold; Bold Italic; Extra-Bold; Extra-Bold Italic.
Open Sans – приятный для чтения шрифт с простыми формами без засечек. Начертание буквы плавное и широкое. Благодаря своему нейтральному виду шрифт отлично подойдет как для заголовков, так и для основного текста. Шрифт сдержит полный набор символов: латинские, греческие и кириллические. Приятным дополнением станет то, что пакет оптимизирован для печатных, веб и мобильных интерфейсов.
2. Droid Sans
Пример использования:
Дизайнер: Еще один популярный шрифт от Стива Мэттэсона.
Типы: Regular; Bold.
Стив Мэттэсон разработал Droid Sans с единственной целью – удобство чтения на мобильном телефоне. В отличие от предыдущего собрата, Droid Sans имеет более вытянутые очертания, интервал между буквами сократился, линии стали жирнее. Шрифт смотрится ярко и не массивно, подойдет для использования в приложениях, браузерах и меню смартфонов.
3. Source Sans Pro
Пример использования:
Источник
Дизайнер: Пол Д. Хант
Типы: Extra-Light; Extra-Light Italic; Light; Light Italic; Regular; Regular Italic; Semi-Bold; Semi-Bold Italic; Bold; Bold Italic; Black; Black Italic.
Source Sans Pro – семейство шрифтов, которое Пол Д. Хант разработал для Adobe Systems.
Шрифт класса гротеск, относится к стилю «без засечек». Дизайнер сделал рисунок букв плавным и широким. Символы подойдут для заголовков, выделения интересных моментов в основном тексте. Гарнитура призвана работать в пользовательских интерфейсах и имеет открытую лицензию. Из плюсов: проработаны символы для латиницы, кириллицы и некоторых азиатских языков.
4. Lato
Пример использования:
Источник
Дизайнер: Лукас Дзедзич – дизайнер из Варшавы, который работал над созданием шрифтов для крупнейшей розничной сети в Польше, а в 2010 году начал работу над семейством шрифтов с открытым кодом Lato.
Типы: Thin, Thin Italic, Light, Light Italic, Regular, Regular Italic, Bold, Bold Italic, Black, Black Italic.
Lato – лето по-польски. Дизайнер выбрал название, чтобы передать настроение шрифта: округлые формы букв передают ощущение тепла. Первоначально Лука Дзедзич рисовал шрифт по заказу крупной коммерческой фирмы, но позже руководство изменило стиль, поэтому разработчик сделал семейство публичным. Отличительной чертой является то, что шрифт похож на другие в теле текста, но при использовании в заголовках, обретает оригинальные черты.
5. Montserrat
Пример использования:
Источник
Дизайнер: Джульетта Улановская – графический дизайнер и владелец студии, которая существует около 30 лет. Женщина проживает в Монтсеррате, Буэнос-Айрес.
Типы: Thin, Thin Italic, Extra-Light, Extra-Light Italic, Light, Light Italic, Regular, Regular Italic, Medium, Medium Italic, Semi-Bold, Semi-Bold Italic, Bold, Bold Italic, Extra-Bold, Extra-Bold Italic, Black, Black Italic.
Montserrat – это не коммерческий заказ, а проект с душой и историей. Старые вывески и плакаты в городе Монсератте вдохновили Джульетту Улановскую на создание этого текстового стиля. По словам дизайнера, новые тенденции в мире типографии не смогут сделать городской вид таким же красивым и особенным. Целью Джульетты стало – сохранить культурное наследие, поэтому, шрифт распространяется бесплатно. Буквы широкие и простые по начертанию, и имеют дружелюбный для чтения вид. Гарнитура хорошо сочетается с другими шрифтами классического вида. Семейство имеет две сестры Alternates и Subrayada, которые отличаются необычными формами.
6. Numans
Пример использования:
Источник
Дизайнер: Джованни Лемоннад – российских дизайнер Иван Гладких с необычным псевдонимом работает не только над коммерческими проектами, но и создает бесплатные семейства шрифтов.
Типы: Regular
Numans – насыщенный широкобуквенный шрифт, без засечек. Подобные шрифты относятся к группе акцидентных и используются для заголовков или выделения коротких текстовых фрагментов. Стиль – современный гротеск. Буквы обладают открытыми, плавными чертами.
Несмотря на то, что дизайнер российский, шрифт представлен на латинице.
7. Nunito Sans
Пример использования:
Источник
Дизайнер: Вернон Адамс, Жак Ле Байл
Типы: Extra-Light, Extra-Light Italic, Light, Light Italic, Regular, Regular Italic, Semi-Bold, Semi-Bold Italic, Bold, Bold Italic, Extra-Bold, Extra-Bold Italic, Black, Black Italic
Nunito Sans – семейство без засечек, которое имеет две версии. Вначале над проектом работал Вернон Адамс, который создал округлые формы без засечек для типографии. Жак Ле Байли расширил шрифт до полного набора весов. Невысокие буквы имеют классические пропорции и хорошо смотрятся в основном тексте.
8. Roboto
Пример использования:
Источник
Дизайнер: Кристиан Робертсон – дизайнер интерфейсов в Google.
Типы: Thin, Thin Italic, Light, Light Italic, Regular, Regular Italic, Medium, Medium Italic, Bold, Bold Italic, Black, Black Italic
Roboto шрифт по умолчанию в операционной системе Android, а с 2013 года – сервисов Google, имеет геометрические формы и механический скелет. Его можно назвать шрифтом-дуалистом. Буквы имеют привычные пропорции, не искажены. Это упрощает процесс чтения, делает шрифт приятным для глаз. Семейство удобно использовать совместно с другими гарнитурами Roboto. Шрифт представлен в различных языках, в том числе и русском.
9. Roboto Slab
Пример использования:
Источник
Дизайнер: Кристиан Робертсон
Типы: Thin, Light, Regular, Bold.
Roboto Slab – шрифт с брусковыми засечками. Дизайнер разработал его как более строгий и официальный. В отличии от своего собрата не имеет наклонной версии. Засечки делают буквы более узнаваемыми и читабельными. Roboto Slab удобно использовать в качестве основного текстового шрифта, комбинируя с остальными семействами Roboto.
10. Raleway
Пример использования:
Источник
Дизайнер: Мэтт макинерни, Пабло Импаллари и Родриго Фуэнзалид.
Типы: Thin, Thin Italic, Extra-Light, Extra-Light Italic, Light, Light Italic, Regular, Regular Italic, Medium, Medium Italic, Semi-Bold, Semi-Bold Italic, Bold, Bold Italic, Extra-Bold, Extra-Bold Italic, Black, Black Italic.
Raleway – еще один представитель акцидентных шрифтов, предназначенный для использования в заголовках. Семейство имеет поддержку европейских и кириллических языков. Всего их больше 150. Буквы имеют необычные округлые начертания. При использовании с большим кегелем выглядят броско и интересно.
Подборку подготовила копирайтер Логомашины — Алена Коваленко.
«Какие существуют типы шрифтов?» – Яндекс.Кью
Сейчас классификация шрифтов по типам или видам стала немного размытой. Так как если мы зайдем в раздел «шрифты» на envato market или creative market, то там будет несколько категорий которые не являются основными.
Если говорить об основных:
антиква
гротеск
акцидентный
рукописный
готический
Антиква — это шрифты с засечками. На английском Serif font.
Один из самых знаменитых шрифтов это вида это Times New Roman.
Но антиква бывает разной: старого стиля, переходная, нового стиля, латинского стиля, брусковая. Это связано с развитием шрифта и влияние на него эпох. Изначально антиква была умерено контрастным шрифтом, то есть разница между основным штрихом буквы и засечкой была минимальная. В середине 18 века разница между основными и соединительными линиями стала более явной. А в начале 19 века антиква получила еще больший контраст и засечки стали тонкими и длинными. Латинская антиква появилась в Англии в это же время, но её засечки были массивными, часто треугольной формы. Брусковая антиква отличается прямоугольными засечками, которые либо мало отличаются, либо совсем не отличаются по толщине от основного штриха.
Гротеск — это шрифт без засечек. На английском Sans Serif.
Один из самых знаменитых шрифтов этого вида это Arial.
Гротеск также бывает разным: старым, новым, геометрическим, гуманистическим, антиква-готесковым и еще множество вариантов, которые не попадают под классификацию. Старые гротески это переход шрифта от антиквы в гротеск. То есть засечек уже не было, но контраст и построение знаков сохранилось. В середине 20 века появились новые гротески, шрифты с одинаковой толщиной основного и дополнительного штриха — одноширинные. После начались разные поиски шрифтов, которые не попадают под определённый тип.
Готические — это шрифты, которыми пользовались в 13-16 веках.
Здесь нельзя назвать самый знаменитый шрифт данного типа, так как они широко не распространены в наше время. Но также есть подразделы начертаний: текстура, фактура, швабахер и ротунда. Отличаются они разницей в размере штрихов и наличием каллиграфических росчерков, если говорить обобщенно.
Акцидентные шрифты — это шрифты отражающие свой определённый стиль.
Они могут быть абсолютно разными и не укладываться в классификационные группы. Но есть исторически сложившиеся, например: рукописные, поп-арт, Арт Деко, трехмерные, пиксельные, контурные, выворотные, орнаментальные, фактурные, трафаретные, с рваным контуром и т.д.
Из акцидентных рукописных можно выделить шрифт, который применим только кириллическому алфавиту — старославянский, он тоже делится на подкатегории: устав, полуустав, скоропись, вязь.
А если зайти на современные площадки по продаже шрифтов, каждый классифицирует шрифты по своим категориям. Например, на envatomarket, есть категории «cool», «graffiti», «handwriting» и отдельно «decorative». А на сайте creative market есть категории «black letter», «slab serif», «non western», которых нет на envanto и главное нет раздела «decorative». Поэтому классификация видов и поиск шрифтов по видам сейчас большой вопрос.
На этой странице:
Я обнаружил, что каждый раз, когда мне нужно начать дизайн-проект, он
помогает иметь список шрифтов передо мной, поэтому мне не нужно
попробуйте разные (очень много времени!). Я составил список
шрифты на моем рабочем столе и как они выглядят. Я отправляю это
онлайн в надежде помочь другим.Я также в том числе мой
любимые ссылки.
Комментарии или предложения, пожалуйста, напишите мне: [email protected]
( Или, если вы хотите отдохнуть от своего проекта, взгляните на мой юмор блог .)
-> см. PDF различных шрифтов (1.6MB). В этом PDF есть несколько дополнительных шрифтов, которых нет в списке ниже.
Ссылки на шрифт:
- Что за шрифт? Я люблю этот сайт. Если вы не можете понять, что шрифт, загрузите скриншот, и он проведет вас через процесс выяснения этого. И самое главное, это на самом деле работает.
- Google шрифты бесплатны!
- Роялти-фри
шрифты даже для коммерческих целей (спасибо, Анна!)
- Шрифт Craft имеет красивые шрифты, рамки и рамки — многие средневековые и кельтские стили, ренессанс, дикий запад, фэнтези или психоделическая тема? Дэвид Налле, основатель и дизайнер, адаптировал шрифты из исторических исходный материал.Он получил раннее начало в каллиграфии, изучая старые рукописи в детстве и дублирование надписи он понравилось.
- страниц дингбата даже есть выбор мультфильмов, включая Снупи и Барт Симсон
- Бесплатные шрифты TTF
- А список Телеграфные шрифты , в том числе два бесплатных для скачивания
- Adobe имеет огромный шрифт коллекция
- для начинающих Руководство по веб-типографии
шрифты, как они выглядят:
Текстовый список шрифтов выше: (с возможностью поиска)
| Abadi MT Сгущенный свет Albertus Extra Bold Albertus Medium Античная олива Arial Arial Black Arial MT Arial Узкий Базука Книга Антиква Bookman Старый стиль Валун Century Century Calisto Звоните Звоните 50005 Call50005 Call50005 Call50005 Call50005 Call50005 Call50005 Call50005 Call50005 9000 CG Omega CG Times Чарльзуорт Чосер Кларандон Сгущенное Comic Sans MS Copperplate Gothic Жирный Copperplate Gothic Light Cornerstone Coronet Courier Courier New Кукушка Dauphin Дания Fransiscan Garamond Женева Haettenschweiler Heather Helvetica Herald Impact Jester Letter Gothic Литография Lithograph Light Long Island Lucida Console Lucida Handwriting Lucida Sans Lucida Sans Unicode календулы Market Market SE ITC MS LineDraw News GothicMT OCR A Extended Old Century Pegasus Pickwick Афиша Пифагор Скипетр Шервуд Вывеска Сокет Пароход Storybook 50005 50005 S5 5 0005 50005 50005S50005 50005 50005S50005 50005 50005 500050005 50005 500050005 50005 50005 с 5-го поколения 50005 50005 50005 50005 50005 50005 500050005 50005 50005 50005 50005-RU 5-я версия 5 0005 50005 S5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 5 000 5 Times New Roman Times New Roman PS Требушет MS Tristan Трубчатый Единорог Универсальный Универсальный конденсированный Vagabond Верданский Вестминстерский | Allegro Amazone BT AmerType Md BT Arrus BT Аврора Cn BT AvantGarde Bk BT AvantGarde Md BT BankGothic Md BT Benguiat Bk BT BernhardFashion BT Bd5000 BhB5 Bh5 5-ой тысячелетний производитель BT Charter BT ChelthmITC Bk BT CloisterBlack BT CopperplGoth Bd BT English 111 Vivace BT ГраверыGothic BT Exotc350 Bd BT Freefrm721 Blk BT FrnkGothIT Bk Bt5 ФК БТ 9000 ФК B5 B5 Bk B5 Футбук Bt5000 Bk B5 F5 БК B5 Bk B5 Футбутер BT FuturaBlack BT Galliard BT Geometr231 BT Geometr231 Hv BT Geometr231 Lt BT GeoSlab 703 Lt BT GeoSlab 703 XBD BT GoudyHandtooled BT GoudyOLSt BT Humanst521 BT Humanst 521 Cn BT Humanst521 Lt BT Incised901 Bd BT Incised901 BT Incised901 Lt BT Неофициальный011 BT Kabel Bk BT Kabel Ult BT Kaufmann Bd BT Kaufmann BT Korinna BT Lydian BT монотип Corsiva NewsGoth BT Onyx BT ОзХандкрафт BT PosterBodoni BT BT5 BT5 Серый Шифр BT5 Шифан BTA5000B10005 Bifa 5000BB10005 Biba 5000 BB 5-го уровня 50005 Bifa Biba 5000B Bifa BTa 5000 Biba 5000B Рифленая кость BT5 9315 BT 5-й серии 50005 Bib5 9315 BT5 5315B Шифан BIB5 BIB 5-й Роли 5 000 фунтов стерлингов BT5 Серый шлейф Сувенир BT Staccato222 BT Swis721 BlkEx BT Swiss911 XCm BT TypoUpright BT ZapfEllipt BT ZapfHumnst BT ZapfHumnst Dm BT Цюрих BlkEx BT 1 Zurich Ex |
Dingbats, Webdings, Wingdings и Common Пули [вернуться наверх]
| Прописные буквы как дингбаты и др. | строчные буквы как дингбаты |
| | |
назад к Wavian ресурсы для веб-мастеров
,Свойства шрифта CSS определяют семейство шрифтов, жирность, размер и стиль текста.
Разница между шрифтами с засечками и без засечек
Семейства шрифтов CSS
В CSS есть два типа имен семейств шрифтов:
- родовое семейство — группа семейств шрифтов с похожий внешний вид (например, «Serif» или «Monospace»)
- семейство шрифтов — определенное семейство шрифтов (например, «Times New Roman» или «Arial»)
| Родовая семья | Семейство шрифтов | Описание |
|---|---|---|
| с засечками | Times New Roman Грузия | У некоторых шрифтов с засечками есть небольшие линии на концах |
| без засечек | Arial Вердана | «без» означает без — эти шрифты не имеют строки на концах символов |
| Monospace | Курьер Новый Lucida Console | Все моноширинные символы имеют одинаковую ширину |
Примечание: На экранах компьютеров шрифты без засечек считаются более легкими для чтения, чем шрифты с засечками.
Семейство шрифтов
Семейство шрифтов текста устанавливается с помощью свойства font-family .
Свойство font-family должно содержать несколько имен шрифтов в качестве «резервной» системы.
Если браузер не поддерживает первый шрифт, он пытается следующий шрифт, и так
на.
Начните с того шрифта, который вам нужен, и закончите родовым семейством, чтобы браузер выбрать аналогичный шрифт в общей семье, если нет других шрифтов доступный.
Примечание : Если имя семейства шрифтов больше, чем одно слово, оно должно быть в кавычки, как: «Times New Roman».
В списке через запятую указано несколько семейств шрифтов:
Пример
Укажите шрифт для трех абзацев:
.serif {font-family: «Times New Roman», Times, serif;
}
.sansserif {
font-family: Arial, Helvetica, sans-serif;
}
.monospace {
семейство шрифтов: «Lucida Console», Courier, monospace;
}
Пример
Укажите шрифт «Impact» для абзаца:
п.Impact {
font-family: Impact, Древесный уголь, без засечек;
}
Для часто используемых комбинаций шрифтов, посмотрите наши веб-безопасные комбинации шрифтов.
,
CSS-семейство шрифтов
Пример
Укажите шрифт для двух абзацев:
p.a {font-family: «Times New Roman», Times, Serif;
}
p.b {
font-family: Arial, Helvetica,
без засечек;
}
Определение и использование
Свойство font-family определяет шрифт для элемента.
Свойство font-family может содержать несколько имен шрифтов в качестве «резервной» системы.Если браузер не поддерживает первый шрифт, он пытается следующий шрифт.
Существует два типа фамилий шрифтов:
- фамилия — название семейства шрифтов, например, «времена», «курьер», «ариал» и т. Д.
- родовое семейство — название родового семейства, например, «засечек», «без засечек», «скорописи», «фантазия», «моноширинный».
Начните с того шрифта, который вам нужен, и всегда заканчивайте родовым семейством, чтобы браузер мог выбрать аналогичный шрифт в родовом семействе, если другие шрифты недоступны.
Примечание: Разделяйте каждое значение запятой.
Примечание: Если имя шрифта содержит пробел, оно должно быть заключено в кавычки. Одиночные кавычки должны использоваться при использовании атрибута «style» в HTML.
| Значение по умолчанию: | зависит от браузера |
|---|---|
| Наследуется: | да |
| Анимационный: | нет.Читайте о анимации |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.fontFamily = «Вердана, без засечек» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| семейство шрифтов | 1.0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
font-family: фамилия | родовая семья | начальная | наследовать;
Значения недвижимости
| Значение | Описание | Сыграйте |
|---|---|---|
| фамилия родовая семья | Приоритетный список фамилий шрифтов и / или родовых фамилий | Играть » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать о начальных | Играть » |
| наследуют | Унаследует это свойство от родительского элемента. Читать о наследовать |
Связанные страницы
Урок CSS: CSS Font
Ссылка CSS: свойство шрифта
HTML DOM ссылка: свойство fontFamily
,
CSS: шрифты
CSS: шрифтыСм. Также указатель всех советов.
На этой странице:
Семейство шрифтов
После цвета шрифт, вероятно, является самым основным свойством страница. На этой странице я не буду показывать какие-либо «трюки», но я покажу диапазон вариантов шрифта, который позволяет CSS.
Поскольку не все шрифты доступны на всех компьютерах (есть тысячи шрифтов, и большинство из них не являются бесплатными), CSS предоставляет систему откатов. Сначала вы указываете нужный шрифт, а затем любые шрифты. это может заменить первое, если оно недоступно, и вы следует завершить список общим шрифтом , из которых пять: с засечками, без засечек, моноширинный, курсивный и фэнтези.
В следующей таблице приведены примеры различных шрифтов (ваш браузер может не знать их все) и можно посмотреть какой у вас браузер делает с каждым из пяти общих:
| Семейство шрифтов | Ваш браузер | Образец изображения |
|---|---|---|
| без засечек: обычные шрифты без засечки | ||
Arial, без засечек | Быстрая коричневая лиса Перепрыгивает через ленивую собаку | |
Helvetica, без засечек | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
Вердана, без засечек | Быстрая коричневая лиса Перепрыгивает через ленивую собаку | |
Trebuchet MS, без засечек | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
Gill Sans, без засечек | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
Noto Sans, без засечек | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
Avantgarde, TeX Gyre Adventor, URW Gothic L,
без засечек | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
Optima, без засечек | Быстрая коричневая лиса Перепрыгивает через ленивую собаку | |
Arial Narrow, без засечек | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
без засечек | Быстрый Браун Фокс Прыжки Over Lazy Dog | |
| с засечками: нормальные шрифты с засечками | ||
Times, Times New Roman, засечек | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
Дидот, засечек | Быстрый Браун Фокс Прыжки Over Lazy Dog | |
Грузия, засечек | Быстрая коричневая лиса Перепрыгивает через ленивую собаку | |
Palatino, URW Palladio L, засечек | Быстрая коричневая лиса перепрыгивает через ленивую собаку | |
Bookman, URW Bookman L, засечек | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
New Century Schoolbook, TeX Gyre Schola, засечек | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
Американская пишущая машинка, засечек | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
с засечками | Быстрый коричневый лис перепрыгивает Ленивый пес | |
| «моноширинный»: шрифты фиксированной ширины | ||
Andale Mono, моноширинный | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
Курьер Новый, моноширинный | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
Курьер, моноширинный | Быстрая коричневая лиса Перепрыгивает через ленивую собаку | |
FreeMono, моноширинный | Быстрая коричневая лиса Перепрыгивает через ленивую собаку | |
OCR A Std, моноширинный | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
DejaVu Sans Mono, моноширинный | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
моноширинный | Быстрый Браун Фокс Прыжки Over Lazy Dog | |
| «скоропись»: шрифты, которые имитируют почерк | ||
Comic Sans MS, Comic Sans, скоропись | Быстрая коричневая лиса перепрыгивает через ленивую собаку | |
Apple Chancery, скоропись | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
Брэдли Хэнд, курсив | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
Кисть Script MT, Кисть Script Std, скоропись | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
Snell Roundhand, скоропись | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
URW Chancery L, скоропись | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
скоропись | Быстрый коричневый лис перепрыгивает Ленивый пес | |
| ‘fantasy’: декоративные шрифты, для заголовков и т. Д. | ||
Impact, фэнтези | Быстрая коричневая лиса Перепрыгивает через ленивую собаку | |
Luminari, фэнтези | Быстрая коричневая лиса Перепрыгивает через ленивую собаку | |
Chalkduster, фэнтези | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
Джаз LET, фэнтези | Быстрая коричневая лиса Перепрыгивает через ленивую собаку | |
Blippo, фэнтези | Быстрая коричневая лиса Перепрыгивает через ленивую собаку | |
Трафарет Std, fantasy | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
, фэнтези | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
Trattatello, фэнтези | Быстрый Браун Фокс перепрыгивает через ленивую собаку | |
фэнтези | Быстрый коричневый лис перепрыгивает Ленивый пес | |
Стили шрифтов
Большинство шрифтов имеют разные стили в пределах одной семьи, как правило, полужирный и курсив, часто также полужирный курсив, несколько реже маленькие заглавные буквы и в некоторых случаях сверхлегкие / особо жирные или растянутые / сжатые версии.
В таблице ниже показано несколько разных стилей. Если только ты не иметь очень богатую коллекцию шрифтов, многие строки будут тем же.
| с засечками | без засечек | |
|---|---|---|
| Стили | ||
Стиль шрифта: обычный | Быстрый… | Быстрый… |
стиль шрифта: курсив | Быстрый… | Быстрый… |
Стиль шрифта: наклонный | Быстрый… | Быстрый… |
| весов | ||
вес шрифта: 100 | Быстрый… | Быстрый… |
вес шрифта: 200 | Быстрый… | Быстрый… |
вес шрифта: 300 | Быстрый… | Быстрый… |
вес шрифта: нормальный | Быстрый… | Быстрый… |
вес шрифта: 500 | Быстрый… | Быстрый… |
вес шрифта: 600 | Быстрый… | Быстрый… |
вес шрифта: жирный шрифт | Быстрый… | Быстрый… |
вес шрифта: 800 | Быстрый… | Быстрый… |
вес шрифта: 900 | Быстрый… | Быстрый… |
| Варианты | ||
вариант шрифта: обычный | Быстрый… | Быстрый… |
вариант шрифта: маленькие заглавные буквы | Быстрый… | Быстрый… |
| Стретч | ||
font-stretch: ультраконденсированный | Быстрый… | Быстрый… |
font-stretch: сверхконденсированный | Быстрый… | Быстрый… |
шрифт-стрейч: сжатый | Быстрый… | Быстрый… |
font-stretch: полуконденсированный | Быстрый… | Быстрый… |
font-stretch: нормальный | Быстрый… | Быстрый… |
шрифт-стретч: полураскрытый | Быстрый… | Быстрый… |
font-stretch: расширенный | Быстрый… | Быстрый… |
font-stretch: экстра-расширенный | Быстрый… | Быстрый… |
font-stretch: ультрарасширенный | Быстрый… | Быстрый… |
Модуль шрифтов CSS имеет больше свойств для указания специальных стили (для шрифтов, которые предоставляют несколько вариантов), в частности Свойство font-option имеет гораздо больше значений.
,