20 примеров веб-дизайна, которые задают тон 2020 году – Сей-Хай
Кажется, что 2020 год только наступил – а уже прошел целый месяц, который для многих стал очень продуктивным. Январь всегда самый интересный месяц с точки зрения реализации трендов и тенденций, которые прогнозировали в декабре.
Пока 2020 год в веб-дизайне продолжает традиции 2019-го: сайты с большим количество анимации и смелых цветов. Мы собрали 20 свежих примеров отличного веб-дизайна. Все картинки кликабельны и ведут на сайты.
Вдохновляйтесь!
Plink
Чтобы конкурировать с гигантами вроде PayPal, вам нужен убедительный бренд и простое сообщение. А еще можно удивить первым впечатлением — как сделал Plink со своей #D-анимацией.
Madame Turfu
Интересно, что принесет вам год грядущий? Тогда прыгайте на сайт Madame Turfu – здесь вам предскажут будущее с помощью классных диджитал-карт таро.
Nathan Taylor
Как может не нравиться этот сайт? Вы точно найдете здесь что-то для себя; наша любимая часть – разные режимы освещения.
Meatable
Meatable – сложная франшиза: это настоящее мясо, но для его получения не убивают животных – мясо выращивают в лаборатории. Простой сайт отлично объясняет процесс по этапам.
Sussex Royal
Гарри и Меган попали даже в подборку классных сайтов. Персональный сайт принца и его жены просто пышет королевским классом. Для промо-сайта, который ничего не продает, это великолепная работа.
Emotive Feels
Этот фантастический манифест от дизайн-агентства Emotive Brand иллюстрирует все потенциальные эмоции с помощью простых анимаций. «Пожалуйста, скрольте» – давно эту просьбу вы не выполняли с таким удовольствием.
UN\REAL
Сайт швейцарского дизайн-агентства UN\REAL – это история хаотичной любви к веб-анимации. А еще там можно создать собственное лого в безумном стиле агентства, от которого зарябит в глазах.
Kate Jackling
Иногда хороший дизайн просто отступает назад и позволяет насладиться сутью. Сайт фотографа Кейт Джеклинг делает именно это: позволяет вам насладиться прекрасными работами.
Helias
Helias отлично поработал с трендом повторения цветов продукта. Цветовая схема сайта поддерживает продукт, создавая ощущение единства. Это уместно, привлекательно и убирает примитивность строгой сетки.
Klokki
Очень часто самые трудные для разработки сайты – страницы продуктов, о которых мало что можно сказать. Klokki – один из таких примеров, но его сайт получился смелым, уверенным и убедительным.
Jonnie Hallman
Простой сайт-резюме Джонни Холлмана выигрывает от имен, с которыми он работал. Но главная прелесть, которую может перенять любой – переход деталей при прокрутке.
eaast
eaast – парижский дуэт дизайнера и девелопера. Их простой сайт доказывает, что вам не нужно много лет работы, чтобы продать себя.
Pantheone Audio
Pantheone Audio доказывает, что элегантная прокрутка все еще очень важна в 2020 году, и использует ее для плавной навигации по сайту со сложной сеткой.
Leaf
Последние годы производители пытаются переосмыслить процесс бриться. Leaf использует простой маркетинговый подход, но классно его оформляет.
Leaf использует простой маркетинговый подход, но классно его оформляет.
Mociun
Большинство сайтов, которые продают ювелирные изделия, забивают на эмоциональную составляющую и отображают только статусность. Mocuin возвращает правильный подход, используя современную цветовую палитру и потрясающие фото продукта.
Jon Way
В портфолио показаны работы больше чем за 10 лет творчества. Чтобы пользователи не заскучали при скроллинге, авторы добавили анимаций и классный эффект «статики» – он выдержан по всему сайту.
Kota Yamaji
Еще одно портфолио – но оно кардинально отличается от предыдущего. Здесь все просто пестрит цветов. Вау!
Robb Owen
За последние пару лет мы видели много анимированных векторных аватаров, но редко встречаемся с такими проработанными. Робб Оуэн постарался на славу: движение курсора делает его аватара реальным.
Glasgow International Festival 2020
Что нужно для международного фестиваля в Глазго? Конечно же, кельтская типография и яркие цвета!
Megababe
Megababe – дикий бренд, который борется с индустрией красоты не по правилам. Сайт выглядит достаточно просто, но он полностью отражает выбранную линию: такой же сумасшедший.
Сайт выглядит достаточно просто, но он полностью отражает выбранную линию: такой же сумасшедший.
Источник
Фото на главной: Lee Campbell
Читайте также:
Свежая порция вдохновения: самые инновационные сайты 2019 года
Тренды веб-дизайна 2020: девяностые возвращаются!
Кейс: как NGN Agency создавали дизайн сайта к 100-летию Citroën
Красивый веб-дизайн сайтов, самые красивые сайты мира по дизайну
От автора: приветствую действующих и будущих веб-дизайнеров, а также остальных читателей моего блога. Сегодня я хочу продемонстрировать нереально красивый веб-дизайн сайтов, которые мне попадались в интернете. Думаю, что они вдохновят на новые интересные проекты людей, которые пробуют себя в карьере веб-дизайнера, и порадуют глаз простых ценителей прекрасного.
Заходя на сайт, посетитель, в первую очередь, обращает внимание на его визуальное оформление и лишь потом на смысловое содержание. Чтобы произвести положительное впечатление на человека, необязательно выделяться из общей массы за счет летающих двурогих единорогов и кислотных цветов, от которых течет кровь из глаз.
Для создания красивого веб-дизайна для сайта достаточно лаконичной, приятной и понятной общей структуры. Именно этот фактор цепляет людей и провоцирует остаться, полистать страницы и вникнуть в суть рекламируемого продукта, предлагаемой информации и т. д.
Ниже я обозначу красивые дизайны сайтов, входящие в мою личную топ-десятку проектов со всего мира, которые кажутся мне по определенным причинам красивее остальных. Все они не похожи друг на друга, однако в каждом прослеживаются вложенные старания разработчиков и их нестандартный подход к делу.
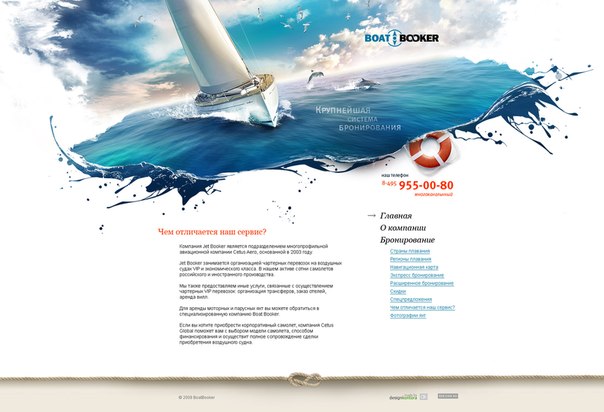
10. //cpeople.ru/
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееСчитаете, что для создания красивого дизайна для сайта нужны феерические идеи, долгие часы работы и высокотехнологические решения? Российская компания «Creativepeople» готова с вами поспорить. Для своих заказчиков они обычно серьезно заморачиваются, а для себя решили создать максимально простой, но визуально симпатичный и приятный проект. Именно этим они меня и подкупили, поэтому открывают рейтинг самых красивых сайтов мира по дизайну.
Именно этим они меня и подкупили, поэтому открывают рейтинг самых красивых сайтов мира по дизайну.
9. //www.styiens.com/
На девятой строчке расположился обалденный сайт французского музыкального лейбла «Styiens». Все гениальное — просто. В цветовой гамме этого варианта использованы лишь белый и фиолетовый тона, которые разбавляются черным текстом приятного шрифта. В качестве фона выступает музыкальная пластинка, характеризующая направления деятельности компании. Картинка смотрится мягко, поэтому не хочется никуда уходить, не ознакомившись со всей предлагаемой информацией.
8. //www.pawelwojcik.com/
Следующее место моего топа красивых дизайнов сайтов достается интересному проекту от польского разработчика Павла Войчика под названием «девушки моего дедушки». Работа выполнена в формате книги, в которой изображены бывшие дамы сердца того самого дедули. Мне доводилось наблюдать множество аналогов подобного типа сайта, однако до этого исполнения они явно не дотягивают.
Добавлю, что процесс листания проходит под приятную музыкальную композицию. Звуковое сопровождение в наше время не считается популярным, так как оно снижает скорость загрузки страницы, однако, в данном случае это абсолютно уместное решение, в связи с минимальным количеством контента.
7. //bubblesfilm.com/
Седьмую строчку я отдам сайту компании «Bubbles». В нем есть то, чего не хватает большинству онлайн-проектов нашей страны — удобства и простоты использования. После перехода по ссылке сразу становится понятно, чем занимаются люди и как с ними связаться. Большие формы, приятные розовые кнопочки, которые хочется нажать и заказать услуги компании, даже если они тебе не нужны.
6. //www.sensisoft.com/
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееЭтот сайт поразил меня красотой современных flash-эффектов, которые позволяют посетителю путешествовать во времени, телепортируясь по нескольким мировым столицам периода с 1920 по 2030 год. Вы сможете погрузиться в атмосферу Парижа, Москвы, Вашингтона, Токио и Лондона под аккомпанемент завораживающего музыкального сопровождения.
Вы сможете погрузиться в атмосферу Парижа, Москвы, Вашингтона, Токио и Лондона под аккомпанемент завораживающего музыкального сопровождения.
5. //houseofborel.com/
Главная страница выполнена в формате видео-презентации, которая дает понять направленность и идеологию компании «House of Borel». Картинка смотрится впечатляюще и вызывает интерес. В данный момент подобный формат широко используется лишь в силиконовой долине, однако совсем скоро он доберется и к остальным уголкам мира.
4. //www.whitefrontier.ch/
Четвертая строчка моих любимых дизайнерских оформлений достается официальному сайту пивной компании «White Frontier». Этот проект выполнен в необычном стиле, который мало где можно встретить. Не забудьте зайти на страницу с описанием продукции, насквозь пропитанную харизмой и традициями компании.
3. //www.chrisducker.com/
В нашей стране волна развития предпринимательства ежегодно выносит на берег огромное количество крабов бизнес-тренеров. Заходя на виртуальные визитки большинства их них, понимаешь, что как минимум в продвижении себя в интернете они не смыслят ни черта.
Заходя на виртуальные визитки большинства их них, понимаешь, что как минимум в продвижении себя в интернете они не смыслят ни черта.
Полюбуйтесь на официальный сайт Криса Дакера. Абсолютно ничего лишнего. Приятные цвета, выделяющиеся на общем фоне кнопки, плавный переход с одного информационного блока на другой. Я считаю этот сайт примером для подражания, к которому должны стремиться наши специалисты.
2. //www.mezcalbuenviaje.com/
Серебряным призером становится крутейшая мексиканская разработка компании «Mezcal Buen Viaje». Первой зоной на сайте, которая привлекла мое внимание, стал разноцветный скроллбар, от которого просто невозможно удержаться и не потягать вверх-вниз. Помимо него стоит отметить гармоничный параллакс-эффект для слоев фона. Во время перемотки страницы вниз постоянно возникают интересные анимации вроде взмаха птичьих крыльев, всевозможных неоновых подсветок и т. д.
1. //www.dangersoffracking.com / //www.soleilnoir.net
Ну и Оскар за самый красивый дизайн сайта получают сразу два претендента. Я долго пытался выбрать лучшего из них, однако так и не сумел. В обеих версиях гениально выполнена структура вертикального скролл-сайта, которая целиком погружает зашедшего посетителя в процесс изучения контента. Сайты дополняются не раздражающей gif-анимацией и удачным параллакс-эффектом.
Я долго пытался выбрать лучшего из них, однако так и не сумел. В обеих версиях гениально выполнена структура вертикального скролл-сайта, которая целиком погружает зашедшего посетителя в процесс изучения контента. Сайты дополняются не раздражающей gif-анимацией и удачным параллакс-эффектом.
Надеюсь, вы тоже получили заряд вдохновения, полюбовавшись, на мой взгляд, самыми красивыми сайтами по дизайну в мире. Думаете, что уровень подобных работ недостижим? Глупости, любой человек может стать пусть не Леонардо да Винчи в этом деле, но хотя бы новым мастером веб-дизайна, который сумеет придумать креативные идеи оформления сайта, не уступающие упомянутой сегодня 10-ке примеров.
Главное — много трудиться, пробовать новые вещи, мыслить нестандартно и не бояться рисковать. На сегодня все, подписывайтесь, делитесь ссылкой на блог с друзьями. До скорой встречи на страницах этого сайта.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео20 бесплатных наборов HTML UI элементов для сайта / HTML шаблоны / Постовой
С большой вероятностью в категорию страшных снов любого верстальщика относится верстка форм и прочего UI сайта. Особенно если речь идет еще и об их анимации, без которой не обходится ни один современный сайт. Однако есть способ, который поможет значительно сэкономить время при верстке и дизайне в том числе UI сайта — это готовые
В чем плюсы использования готовых UI элементов сайта в проекте?
- Вся нудная работа выверстывания мелких элементов сделана уже за вас.
- Анимация форм, кнопок и прочих элементов уже внедрена и настроена в соответствии с современными тенденциями веб-дизайна.

- Каждый набор HTML UI компонентов — это, как правило, уже не первый релиз. Весь JS отдебажен и стабильно работает. При этом опытным путем выявлены наиболее юзабильные решения того или иного элемента из набора.
Где можно использовать наборы HTML UI элементов?
В первую очередь — это прототипы, так как там не требуется какая-то особая уникальность в дизайне. При разработке прототипа библиотеки применяются практически без косметических изменений. Главное, чтобы работало и отражало суть проекта.Несмотря на то, что UI имеет уже заранее продуманный дизайн, его можно использовать практически в любом проекте. Все элементы подогнаны под современные тенденции веб-дизайна и с большой вероятностью получится так, что хоть один набор из этой подборки будет именно в таком же стиле, как и ваш проект.
Итак. К вашему вниманию 20 бесплатных наборов HTML UI элементов для вашего сайта. Не забываем подписываться на соц. сети.
сети.
Смотрите также:
Shards
Бесплатный набор из элементов пользовательского интерфейса. Он базируется на css-фреймворке Bootstrap 4. Его базисом являются принципы и правила Material Design, который за все время своего существования успел хоть частично внедриться практически в каждый современный проект.Element
Довольно приятный HTML тулкит для сайта. Содержит в себе практически все элементы пользовательского интерфейса, включая диалоговые окна, формы, собственные сетки для адаптивного веб-дизайна, уведомления, меню и много чего другого. Все элементы и их анимация воспринимаются легко и не грузят страницу. Базируется на Vue.js 2.0Design Blocks
170+ HTML блоков для создания качественного прототипа. Это некий конструктор веб-страниц, с которого можно слепить что угодно. Набор включает в себя полный сет всех элементов, сведенных в одно стилевое оформление.
Material Design for Bootstrap
Бесплатный шаблон для css-фреймворка Bootstrap 3 в оформлении Google Material Design. К сожалению, он не обладает такой динамикой как оригинальный Google Material Design на Angular, но пытается ее имитировать.Bootflat UI Kit
Основанный на Twitter Bootstrap 3.1.0 набор пользовательских элементов в плоском стиле. Это стилизация стандартного набора из Bootstrap 3.Responsive Flat UI kit
Адаптивный набор элементов интерфейса в HTML, который базируется на Bootstrap 3. Содержит кнопки, формы поиска, элементы для электронной коммерции и пр.Flat UI
Достаточно качественный UI набор в плоском стиле, который основан на адаптивном CSS фреймворке Bootstrap 3. Огромным плюсом является наличие PSD исходников.Pure UI Kit
Если вам нужны сетки, формы, кнопки, таблицы или меню, то этот UI фреймворк может вам подойти. Он очень легкий. Вес всего 3.8KB.
Он очень легкий. Вес всего 3.8KB.Flat design UI – HTML5 + CSS3
Не отличающийся особым качеством минимальный набор UI элементов в исполнении HTML5 + CSS3. Помимо этого имеет оригинальный дизайн.Photon
Это набор десктопных элементов интерфейса MAC OS в исполнении HTML/CSS.Metro UI CSS
Метро-интерфейсы отошли в прошлое, но даже сегодня данная стилистика привлекает огромную аудиторию. Признаюсь, я один из них. Даже сегодня существуют задачи, где METRO UI может понадобиться. К вашему вниманию довольно большой и качественный UI Фреймворк на HTML в стиле METRO. Практически все элементы в своеобразном оформлении доступны бесплатно: это плиточные экраны, формы, чекбоксы, радиокнопки, кнопки, меню, пагинации и еще огромное количество всякого интересного. Всего фреймворк вмещает в себя 70+ компонентов UI. А еще это работа украинского разработчика.Propeller
Бесплатный CSS-фреймворк в стиле Material Design на Bootstrap. Включает в себя около 25 компонентов, которые, как ни странно, имеют довольно большое сходство с оригинальной динамикой Material Design на Angular. Также есть премиум-версия.
Включает в себя около 25 компонентов, которые, как ни странно, имеют довольно большое сходство с оригинальной динамикой Material Design на Angular. Также есть премиум-версия.Material Design Lite
Один из наиболее развитых Material Design UI фреймворков на HTML. В его арсенале есть огромнейшее количество компонентов. Это целый комбайн. Думаю, что это одна из лучших реализаций языка Material Design на HTML.Semantic UI
Приятный, легкий и аккуратный фреймворк для создания пользовательского интерфейса и прототипирования. Содержит практически все необходимое. Например, кнопки, табы, типографию, переключатели и пр. Активно переводится на русский язык. Он строился с нуля и не имеет отношения к Bootstrap, в отличие от большинства аналогов из этой статьи.UIkit
Очень мощный бесплатный front-end Framework с огромным набором элементов UI. С технической точки зрения выполнен грамотно. За счет модульности, он легко расширяется самостоятельно, так что добавить во фреймворк свои элементы не составит труда. Это его огромный плюс на фоне всех остальных.
Это его огромный плюс на фоне всех остальных.INK
Еще один хороший инструмент для прототипирования. Содержит в себе множество элементов пользовательского интерфейса. На его основе можно создавать не только прототипы, но и довольно качественные веб-сайты.Uilang
Очень легкая минималистичная библиотека для создания ненагруженного легкого пользовательского интерфейса.HTML KickStart
Качественный и простой в плане дизайна HTML UI фреймворк для создания хороших прототипов. Распространяется абсолютно бесплатно и, я думаю, в нем также можно найти что-то интересное.YAUI Kit v2
Чрезвычайно оригинальный набор из ползунков, меню, форм, уведомлений и прочих элементов, выполненных в нестандартном игривом стиле. Этот набор не для каждого проекта, но если стоит задача выполнить что-то подобное, то набор для вас.Плоский веб-дизайн: красивые примеры веб-сайтов
Вдохновение • Примеры веб-сайтов Кристиан Василе • 2 апреля 2013 г. • 6 минут ПРОЧИТАТЬ
• 6 минут ПРОЧИТАТЬ
Flat Design — это новая тенденция, отмеченная сообществом как интерфейс, поразительно похожий на Microsoft Metro UI, потому что он оставляет тени, тиснение, тонкие текстуры и градиенты, отдавая предпочтение чистым макетам, четкой типографии и однотонным цветам. Новый дизайн Google и появление Microsoft Windows 8 на самом деле основаны на старой тенденции под названием Flat Design, которая тогда не была особенно популярна, но ее было очень легко разрабатывать, поэтому люди ее использовали.
В этой статье мы хотели бы показать, какие, на наш взгляд, отличные примеры веб-сайтов с плоским дизайном.
Примеры плоского дизайна в веб-дизайне
SpellTower
SpellTower — это одностраничный веб-сайт головоломки для Android, в котором используется несколько цветных фонов по всему макету, а также несколько кнопок для их простого и понятного меню. В их дизайне тоже есть большие изображения.
портфолио
Kickfolio — интерактивное приложение для iPhone, и на их современном красивом веб-сайте используются разные сплошные цвета и кнопки с красивыми современными эффектами.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыЛоренцо Верзини
Лоренцо — итальянский арт-директор и дизайнер из Лондона, который очень хорошо воспринял стиль Flat Design. У него отличная большая графика, изображения и интерактивные элементы по всему сайту.
Дуб.
Oak.is создает шрифты и другие графические решения для тех, кого они называют продуктивными людьми. Кажется, что плоский дизайн идеально подошел этим ребятам и их веб-сайту, который фантастичен и к тому же адаптивен — и всем нам нравится адаптивный сайт, как я полагаю.
Etchapps
Etchapps — это команда дизайнеров и разработчиков, которые «помогают брендам с большими идеями». Они занимаются дизайном интерфейсов и разработкой приложений, а их веб-сайт полностью адаптивен и разработан с помощью Flat Design.Их веб-сайт очень похож на интерфейс Windows 8, который сам построен в стиле Flat Design.
Они занимаются дизайном интерфейсов и разработкой приложений, а их веб-сайт полностью адаптивен и разработан с помощью Flat Design.Их веб-сайт очень похож на интерфейс Windows 8, который сам построен в стиле Flat Design.
Microsoft
Веб-страница Microsoft — самый популярный Flat Design. Кто-то может возразить, что это не плоский дизайн, а Metro UI, однако имейте в виду, что Metro UI был построен на платформе Flat Design, отсюда и поразительное сходство. Microsoft использует тот же подход, с большими изображениями, большим текстом и использует всю ширину браузера, в том числе при изменении размера браузера.
Сборка Windows
Build Windows — это еще одна страница Microsoft, поэтому вполне нормально, что она оформлена так же, как и веб-сайт родительской организации. Это одностраничный веб-сайт с даже с ноября 2012 года, проводимый Microsoft в Редмомде, штат Вашингтон. Сайт отлично работает в полноэкранном режиме и на мобильных устройствах, хотя мне кажется, что они пропускают некоторые детали стиля на портативных устройствах.
Это форма Рождества
Это интерактивный онлайн-календарь, построенный на платформе Flat Design и содержащий такие же большие изображения, только в нем есть какое-то взаимодействие между пользователями, включенными в него.Хотя дизайн красивый, на странице нет адаптивной сетки.
Invoisse
Invoisse — это целевая страница веб-приложения, которое еще не выпущено. Сайт одностраничный с возможностью прокрутки вниз. Уникальность его в том, что при прокрутке меняются цвета фона. Очень приятный штрих к простому, чистому и современному веб-сайту.
, построенный Buffalo
Это креативное агентство из Брайтона, Великобритания, с очень современным сайтом Flat Design.В нем несколько страниц, он отзывчивый (и хорошо смотрится как на настольных компьютерах, так и на мобильных устройствах) и отличается очень хорошей информационной архитектурой. Их страница потрясающая, и мне она просто нравится!
Площадь
Страница, на которой мы представляем отличный набор красивых компонентов, основанных на тенденции плоского дизайна, является еще одной классной страницей, разработанной с использованием этой структуры.
Зуек
Plover — это веб-сайт с веб-приложением, в котором пользователи могут создавать фотогалереи, продавать отпечатки и даже сохранять свои изображения в облаке.Страница не реагирует на запросы, хотя работает с изображениями (и это плохо), но тем не менее дизайн представляет собой простой плоский интерфейс, на который стоит обратить внимание.
Rdio
Rdio — отличная веб-библиотека песен, которые можно слушать онлайн. Их веб-сайт очень, очень хорош, и мне особенно нравится раздел над сгибом на главной странице, который вы можете увидеть на скриншоте ниже. Точно так же, как прекрасна эта домашняя страница. И еще одна хорошая особенность — отзывчивость сетки.
Вайн
Веб-страница Vine разработана на основе Flat и чрезвычайно проста и понятна, хотя я чувствую, что они должны иметь больше информации на своей странице, а не отправлять пользователей в Twitter. Но это больше связано с информационной архитектурой, чем с безупречным дизайном. Правда в том, что трудно сделать что-то неправильно, если все будет так просто.
Правда в том, что трудно сделать что-то неправильно, если все будет так просто.
Lowdi
Веб-страница Lowdi, хотя и не такая простая, как другие представленные здесь, уникальна и вызывает приятное впечатление.Навигация имеет естественное течение, и ее приятно просматривать.
Осборн Барр
На веб-сайтеОсборна Барра огромные изображения и легко читаемый текст, которые сегодня ценят все. И когда веб-сайт тоже адаптивный, становится ясно, что они не намного лучше этого.
Все это были веб-сайты, которые в настоящее время работают, но у нас есть еще три примера проектов Dribble, которые еще не созданы, однако их дизайн заслуживает упоминания здесь.
Руководство для студентов
Домашняя страница выглядит очень красиво, с большим изображением заголовка и всей важной информацией прямо над сгибом.
КоттеджСтраницы
CottagePages — это еще один дизайн Dribble, который также может быть настоящим веб-сайтом, потому что выглядит действительно хорошо. Он имеет огромное фоновое изображение, которое дает особое ощущение, не отвлекая внимания от важного контента.
Он имеет огромное фоновое изображение, которое дает особое ощущение, не отвлекая внимания от важного контента.
CreativeStatus
CreativeStatus отличается очень простым дизайном домашней страницы и интегрирует в нее социальные сети.Я считаю, что макет еще не полностью закончен, но выглядит он очень хорошо.
КомплектFlat UI
Вы, наверное, слышали о Bootstrap, популярной интерфейсной среде, разработанной сотрудниками Twitter для собственного использования. Что ж, вы, возможно, слышали и о Flat UI, который представляет собой бесплатный комплект пользовательского интерфейса HTML, основанный на Bootstrap Twitter.
Была очевидная потребность в новом фреймворке, потому что, хотя Bootstrap работает отлично, он часто остается без специального стиля и не выглядит слишком блестящим, но однообразным и стандартным.
Поэтому здесь, в Designmodo, мы решили создать нашу собственную структуру / шаблон, и люди, похоже, любят Flat UI, который упаковывает PSD-файлы кнопок, выбора, входов, флажков, тегов, индикаторов выполнения, меню, элементов навигации и ползунков, а также цвета. образцы и глифы SVG.
образцы и глифы SVG.
Этот интерфейсный фреймворк делает вашу жизнь намного проще, потому что он помогает вам с элементами, на разработку которых вы обычно тратите часы. И что еще более удивительно, мы предлагаем все это бесплатно.И кажется, что не только мы думаем, что этот интерфейсный фреймворк великолепен, но и все дизайнеры начали его использовать.
Итог
Все веб-сайты, представленные выше, являются прекрасными примерами плоского дизайна, который кажется новой тенденцией, особенно с появлением Metro Style / Modern UI от Microsoft. Хотя несколько лет назад это был ретро-стиль, похоже, он возвращается, и я не удивлюсь, если в ближайшем будущем еще больше веб-сайтов примут этот стиль.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
10 лучших примеров дизайна мебельных сайтов
Сегодня более 57,7% владельцев малого и среднего бизнеса сосредоточены на создании нового веб-сайта или улучшении старого. Это очень хорошая новость для UX- и UI-дизайнеров, потому что с сайтами именно этой категории всегда интересно работать. Чем уже специфика сайта, тем сложнее может быть его дизайн.Например, дизайн мебельного веб-сайта прочно связан с дизайном интерьера или архитектурой, а чувство вкуса связано с продуктом. В нашем новом сообщении в блоге мы рассмотрим лучший дизайн веб-сайтов, посвященных мебели, и исследуем факторы, которые делают их особенными.
Это очень хорошая новость для UX- и UI-дизайнеров, потому что с сайтами именно этой категории всегда интересно работать. Чем уже специфика сайта, тем сложнее может быть его дизайн.Например, дизайн мебельного веб-сайта прочно связан с дизайном интерьера или архитектурой, а чувство вкуса связано с продуктом. В нашем новом сообщении в блоге мы рассмотрим лучший дизайн веб-сайтов, посвященных мебели, и исследуем факторы, которые делают их особенными.
Какие особенности важны в дизайне мебельного сайта?
Прежде чем мы начнем просматривать самые креативные мебельные сайты, давайте посмотрим, что вам нужно учитывать при работе над таким дизайном или редизайном сайта электронной коммерции.Вот несколько факторов, которые сделают ваш сайт заметным:
Цвета, привлекающие целевую аудиторию
Как мы уже упоминали ранее, люди склонны связывать ваш веб-сайт с продуктом вашей компании, так почему бы не усилить этот эффект и не добавить доверия к вашему бизнес-имиджу? Цветовая палитра сайта мебели будет отличаться от, скажем, дизайна сайта healthtech, который сплошь бело-голубоват. Если вы продаете деревянную мебель, используйте коричневые оттенки и текстуры дерева, для металлических предметов используйте белую и серебряную цветовую палитру и некоторые блестящие элементы (не переусердствуйте — это будет иметь устрашающий эффект).
Если вы продаете деревянную мебель, используйте коричневые оттенки и текстуры дерева, для металлических предметов используйте белую и серебряную цветовую палитру и некоторые блестящие элементы (не переусердствуйте — это будет иметь устрашающий эффект).
При разработке веб-сайта, посвященного мебели, убедитесь, что его цветовая палитра и стиль одинаковы на всем веб-сайте — это показывает, что вы скрупулезны и надежны.
Простая компоновка
Внешний вид веб-сайта мебельного магазина должен повторять внешний вид любого веб-сайта интернет-магазинов и иметь следующую структуру:
- Заголовок с вкладками, в которых представлены наиболее важные разделы вашего сайта; продукты, их коллекции, «о нас» и «свяжитесь с нами».
- Контент в виде баннеров со специальными предложениями, продуктами и отзывами клиентов.
- Нижний колонтитул с содержанием, которое удерживает ваших посетителей — см. Нашу статью, чтобы узнать, что сюда включить.
Медиа
Помните, что значимый медиа-контент является обязательным условием для покупок в Интернете, потому что он делает веб-сайт более привлекательным и персонализированным. Фотографии мебели должны быть качественными, снятыми в разных ракурсах с возможностью масштабирования.Каждая фотография должна включать правильное имя файла и описание альтернативного текста, что увеличивает усилия по поисковой оптимизации. Вы также можете использовать 3D-виды комнаты с интерактивными элементами, ведущими на страницу товара. Это даст вашим клиентам ощущение присутствия.
Простая навигация
Исследование веб-сайта бессмысленно без интуитивной навигации. Дизайн веб-сайта мебельного магазина имеет ту же навигацию, что и любой другой интернет-магазин: категоризация товаров в заголовке или боковой панели, каталог с товарами, отфильтрованными по популярным параметрам — e.g., коммерческая и бытовая мебель, домашняя и уличная мебель, дерево или стекло — видимая контактная форма, оформление заказа в один клик.
Чтобы сделать поток пользователей еще более плавным, проведите их по своему веб-сайту с помощью рекомендованных продуктов или дополнительной информации на странице продукта, например, предметов мебели, которые можно объединить в один интерьер.
Профессиональный блог
Контент — король в маркетинге, а уникальный блог значительно повышает авторитет организации.Создайте отдельную страницу со статьями, где дизайнеры интерьера дадут советы, как использовать ваши предметы в реальной жизни.
Призывы к действию
Призывы к действиюявляются обязательными при совершении покупок в Интернете, и несколько кнопок, которые просят подписаться на вашу рассылку новостей или специальные предложения, незаменимы. Другой вариант — попросить покупателей поделиться понравившимся товаром в социальных сетях, это повлияет на решения о покупке и повысит узнаваемость бренда в их сетях.
Служба поддержки и часто задаваемые вопросы
Независимо от того, насколько хорош ваш веб-сайт, все равно есть люди, которые не знают, как заказывать ваши товары или хотят проконсультироваться по конкретным товарам или услугам.Люди ценят, если вы всегда готовы помочь им в чате или хотя бы по электронной почте. Другой способ оказать поддержку вашим клиентам — создать раздел часто задаваемых вопросов, в котором вы подробно расскажете, как использовать свой веб-сайт, как покупать и как заказывать или возвращать товары.
10 лучших примеров мебельного дизайна сайта
Пора найти вдохновение для мебельного сайта! Мы выбрали несколько интересных — с нашей точки зрения — примеров, которые дадут вам некоторые идеи о том, как создать свой собственный веб-сайт или как улучшить существующий веб-дизайн.
1. Смелые цвета
Источник: rentfeather.com
Это отличный пример веб-сайта по аренде мебели; товары разделены на четкие категории по комнатам, которые вам нужно обставить. Баннер с его стильным интерьером и яркими цветами увеличивает привлекательность сайта.
2. Элита и загадка
Источник: portaromana.com
«Создан для самых красивых интерьеров в мире», — гласит слоган компании.Действительно, дизайн их веб-сайтов электронной коммерции источает загадочность и изысканный вкус. Крупные баннеры с минималистичным шрифтом создают элитный образ.
3. Карты
Источник :agentestudio.com
Домашняя страница начинается с карточек с предложениями с ценами и фотографиями. На белом фоне пользователи могут навести указатель мыши, затем им предлагается изменить угол наклона товаров, нажав.
4. Лаконичный фокус
Источник: hermanmiller.com
Hermann Miller известны в основном своими стульями, поэтому основное внимание уделяется именно им.Карточки с другими предметами имеют сплошную цветовую схему.
5. Детализация
Источник: Dribbble
Длинный слепой текст выглядит скучным, поэтому в этом примере текст разрезан на части, чтобы рассказать историю о стуле. Большая жирная цена, цветовая гамма и кнопка «Добавить в корзину» привлекают внимание пользователей.
6. Минимализм
Источник: pinterest.com
Идеальная симметрия, белый фон и интуитивно понятные значки при наведении курсора — похоже, рецепт идеального дизайна веб-сайта мебельного магазина.
7. Органические красители
Источник: cultfurniture.com
Эко-тренд никогда не выйдет из моды. Все хотят быть в форме, правильно питаться и покупать мебель из эко-материалов. Зеленый и коричневый оттенки — отличное сочетание для компании, которая позиционирует себя как экологически чистая. Интересным решением является кнопка «play» в центре баннера, которая останавливает воспроизведение баннера.
8. Дерево
Источник: gudwoodfurniture.com
Это именно то, о чем мы говорили ранее. Деревянный принт для деревянной мебели; добавьте минималистичный логотип и три вкладки, а также три значка вместо громоздкого заголовка, и вы получите стиль.
9. Текстуры
Источник: urbansteeldesigns.com
Давайте продолжим с текстур: пластик, стекло и сталь — все материалы, правильно примененные на веб-сайте, чтобы люди заказывали товары.
10. Скандинавский
Источник: Humancale.com
Скандинавский дизайн интерьера приобретает все большую популярность, так как ассоциируется со светом и чистотой. Белые акценты на белом фоне с серыми оттенками делают весь сайт стильным.
Ошибки в дизайне мебельных сайтов, мешающие продажам
Неструктурированный контент
Сложите гардеробы, столы, кровати и диваны в одну кучу, и вы никогда не найдете своего целевого покупателя. Люди уйдут, как только увидят беспорядок. Добавьте иерархию и убедитесь, что ни один элемент из одной категории не находится ни в одной другой.Убедитесь, что описание продукта соответствует фильтрам, которые пользователи применяют при поиске.
Перегрузка информации и СМИ
Большие и подробные фотографии, четкий и лаконичный текст, выгодные предложения — этого достаточно, чтобы убедить посетителей купить вашу мебель. Слишком много видео или всплывающих окон может отвлекать ваших пользователей от того, за чем они пришли.
Требуется регистрация для покупки товара
После того, как пользователь положил все в свою корзину, он рассчитывает просмотреть это и заказать товары как можно скорее.Сложный процесс регистрации на этом этапе может заставить пользователя уйти с вашего сайта; упростите процесс покупки, и вы получите своих постоянных клиентов.
Заключение
В этой статье мы пролили свет на дизайн веб-сайтов определенной категории, а именно мебельных магазинов и сайтов аренды мебели. Как и любые другие МСП, мебельные компании должны заботиться о том, как их веб-сайт связан с их деятельностью и общим деловым имиджем, и стараться облегчить взаимодействие с пользователем.Мы надеемся, что вы получили вдохновение, которое поможет вам начать вносить изменения — свяжитесь с нами, и мы проведем вас через увлекательный процесс улучшения вашего веб-сайта!
Читайте также: Как сделать сайт онлайн-курса?
21 Красивый дизайн интернет-магазина для дома и сада [Примеры]
Дом и сад часто сталкиваются с наибольшими трудностями при онлайн-продажах, когда это касается стоимости доставки и доставки.
- Многие предметы хрупкие
- Многие предметы большие (и требуют перевозки)
- Многие предметы нужно связать (как большие, так и маленькие)
Это свидетельство деталей, чтобы получить правильную информацию — и показать ее клиентам, когда им нужно это увидеть и узнать.
В конце концов, удивите кого-нибудь огромными расходами на доставку при оформлении заказа, и вы рискуете их потерять. Забудьте складывать детали, чтобы собрать мебель вместе, и вы, скорее всего, получите плохой отзыв. Сделайте перерыв по дороге домой, и тогда вы можете просто забыть о пожизненной ценности клиента.
Но по мере того, как физическая розничная торговля дома и в саду сокращается, у онлайн-брендов появляется все больше возможностей для захвата доли рынка.
Вот как 21 онлайн-бренд в сфере дома и сада был разработан для обучения на каждом этапе пути к конверсии — и не только.
Откройте свой магазин для дома и сада сегодня
Превратите свой бренд в наследие.
Как сообщил BigCommerce Патрик Фицпатрик, Swoon.
Мой веб-сайт www.swoonliving.com демонстрирует, почему BigCommerce имеет такой успех.
Как владелец малого бизнеса с ограниченными знаниями в области веб-дизайна я смог создать профессионально отточенный сайт электронной коммерции, который удовлетворит все мои потребности.
После запуска я смог быстро отредактировать и сгладить любые трудности, с которыми сталкивались мои клиенты.Это привело к отображению всех настраиваемых параметров, которые я предлагаю, в чистом и упорядоченном макете.
Мне всегда было сложно отобразить мои индивидуальные параметры на различных платформах, но с BigCommerce я наконец нашел способ, который работает.
Фотографировать стеклянную посуду всегда сложно, но мне удавалось запечатлеть красоту наших изделий из стекла и дерева.
Декантеры Swoon демонстрируют то, что я узнал в области фотографии продуктов, а также мои навыки дизайнера стекла.Графин для ног Black Walnut — это вершина моей нынешней дизайнерской практики, и я думаю, что он довольно хорошо представлен на сайте.
Как рассказала BigCommerce Верити Маскат, директор Pixel Eight Creative.
Мы переместили Инси на BigCommerce и превратили сайт из гадкого утенка в красивого лебедя. Этот шаг привел к увеличению продаж на 500% в течение нескольких месяцев. Благодаря успеху Инси также смогла открыть магазин BigCommerce в США.
Как сообщил BigCommerce Блейк Лютьен, Revive.
Я проанализировал наши основные взаимодействия с пользователем и сосредоточился на горячих точках на сайте за последние 6 месяцев.
Небольшие изменения вносились один раз в месяц для отслеживания времени загрузки веб-сайта клиентов, что привело к увеличению CTR. Когда клиенты звонят, чтобы задать вопросы о продуктах, которые мы продаем, я прошу их высказать свое мнение.
Благодаря сильному личному общению я понял, что именно не нравится пользователям.Это был мой первый опыт проектирования в BigCommerce, и он был абсолютно безупречным, положительным опытом как дизайнера, разработчика и владельца.
В течение первых 2 дней после перезапуска нашего сайта положительные отзывы наших клиентов были потрясающими. Предоставление высококачественного продукта ничего не значит, если ваш дизайн и верстка не имеют одинакового качества.
Как рассказала BigCommerce Марго Брезник, Tatine Candles.
Мы хотели, чтобы наш магазин был более запоминающимся, с великолепными фотографиями продуктов, чтобы привлечь внимание покупателей.
Нетрадиционный черный фон был для нас более фирменным, чем модный белый. В отличие от пустого снимка продукта на белом фоне, мы сделали отдельные фотографии продуктов с элементами текстуры и цвета, чтобы создать ощущение домашнего пространства, в котором будут жить наши продукты.
Как сообщил BigCommerce Брэд Барретт, Grill Grate.
Мы знаем, что наш продукт непросто «разобраться». Раньше клиенты приходили с намерением купить, но (часто) смущались.Наши усилия по оптимизации дерева решений в сочетании с нашими командами, которые внимательно прислушивались к нашим клиентам, помогли нам упростить покупку.
Конверсии выросли на 20%, и мы постоянно получаем на сайте комплименты, не требующие запроса.
Готовые темы для дома и сада
Нет разработки. Настройте все одним нажатием кнопки. Получите свою тему здесь.
Как рассказала BigCommerce Мария Дюмулен, партнер по маркетингу Kenneth Lynch and Sons.
Мы — корпорация третьего поколения, продающая широкий ассортимент наружных элементов различным рыночным группам.
Гибкость платформы разработки позволила нам выделить каждый из брендов, которые мы создали в нашей компании, чтобы в конечном итоге мы могли напрямую ориентироваться на эти различные группы.
Мы перешли от статического 20-страничного веб-сайта к настоящему сайту электронной коммерции! Метрики даже не сопоставимы. Сейчас мы видим много постоянных клиентов, которые возвращаются, чтобы собрать информацию для своих проектов.
Внешний вид нашего сайта элегантный и чистый, что действительно подчеркивает красоту наших высококачественных продуктов. Наш веб-дизайнер помог нам выбрать платформу BigCommerce на основе той гибкости, которую она могла предложить. Мы очень довольны результатами!
Как сообщил BigCommerce Калеб Уилсон, Real Sliding Hardware.
Несмотря на большой объем, мы смогли сосредоточить наши усилия на создании эстетически привлекательной витрины.Мы гордимся качеством наших продуктов и считаем, что создали веб-сайт, отражающий то же качество.
Как сообщил BigCommerce Крис Майкл, совладелец и директор по развитию и сообществу Bright Agrotech.
Мы создаем вертикальное земледелие на высокогорных равнинах Ларами, штат Вайоминг, которое дает возможность местным фермерам выращивать более качественные продукты питания с помощью методов, которые имеют смысл для нашего мира с ограниченными ресурсами.
Наш магазин электронной коммерции составляет лишь около 8-10% от общего годового дохода нашей компании, но он помогает нам привлекать новых клиентов и помогать им начать работу в сфере вертикального земледелия.
Наша компания ориентирована на фермеров и уделяет особое внимание образованию, поэтому мы хотели, чтобы наш интернет-магазин отражал те же ценности. Мы работали над этим с помощью простых макетов, богатых мультимедиа описаний продуктов, полезных цифровых ресурсов, доступных для покупки, простой одноэтапной проверки и, наконец, ориентированных на клиента электронных писем с квитанциями, чтобы сделать пользовательский опыт более комфортным.
В прошлом году наш магазин посетили более 100 000 посетителей со средним коэффициентом конверсии 1,86%, и мы уже на пути к достижению этих показателей (40% от этого показателя на 31 марта).
Как сообщил BigCommerce Джефф Старр, разработчик Pixel Grapes.
Магазин Verve имеет некоторые особенности дизайна, такие как тележка вне холста и полноэкранное оверлейное меню. Он показывает, как простой чистый дизайн и нестандартные элементы можно использовать для создания выдающегося магазина.
Как сообщил BigCommerce Михал Завада, менеджер по электронной торговле в Renin.
При редизайне мы учли несколько моментов, в том числе:
- Выбор правильной системы управления контентом
- Сосредоточено на дизайне веб-сайта и практиках взаимодействия с пользователем
- Практики SEO
- Рекомендации по соблюдению законодательства Канады о борьбе со спамом
- Скорость веб-сайта и безопасность веб-сайта
Как сообщил BigCommerce Луис Сильва, Sod Depot.
Мы действительно пришли к выводу, что BigCommerce стоит вложенных средств. Никто в нашей индустрии не изучает подобные вещи, чтобы действительно улучшить свое присутствие в Интернете. Найти такого партнера, как BigCommerce, который может помочь в достижении этого, бесценно, и мы чувствуем себя ведущей компанией в своей отрасли благодаря их помощи.
Как рассказала BigCommerce Сара Кристич, iCustom Rug.
Мы считаем, что наш магазин — это идеальный вариант для продажи товаров с опциями, а также с простым способом выбора и настройки коврика на нашем веб-сайте.
Как рассказала BigCommerce Лиза Стох, Cudesso.
Cudesso — это новый магазин электронной коммерции с более чем 3000 товаров и, по сути, 3 сайтами, которые находятся на одном бесшовном сайте.
С 3 отдельными подразделениями и тысячами товаров это довольно сложный сайт, который должен быть понятен потребителю.
Мы считаем, что это эстетично, удобно для пользователя, образовательно и использует все аспекты платформы BigCommerce для создания удобного взаимодействия с пользователем и отличного сайта электронной коммерции.
Цветовое кодирование единообразно для каждого подразделения и до мельчайших деталей. Мы включили социальные сети уникальным способом, чтобы продемонстрировать наши прекрасные домашние проекты. Мы считаем, что у нас есть правильное сочетание динамических и статических аспектов сайта.
BigCommerce предоставила нам инструменты в бэкенде, чтобы мы могли создать красиво оформленный и функциональный веб-сайт!
Как сообщил BigCommerce Шон Холстейн, Greenbee Landscape.
Greenbee Landscape был разработан, потому что большой процент потребителей хочет иметь возможность выполнять некоторые или все ландшафтные работы самостоятельно (DIY), но не имеют доступа к тем же растениям и строительным материалам, что и традиционный ландшафт у компаний есть или нет дизайн и / или база знаний, чтобы воплотить в жизнь свое видение.
Одно из любимых развлечений наших клиентов — это наши предварительно разработанные пакеты для растений, которые предоставляют им полный дизайн, все необходимые растения и пошаговые инструкции по установке и уходу за растениями.
Greenbee предоставляет потребителям нужные им варианты в удобном и простом онлайн-формате, в котором они могут исследовать и размещать заказ, не выходя из дома. Общий дизайн веб-сайта великолепно воплощает в жизнь цвета, формы, эффекты, природу и творчество.
Веб-сайт Greenbee повысил стандарты в ландшафтной индустрии, и отзывы, которые мы получили от наших клиентов и других людей, просматривавших веб-сайт, были выдающимися с тех пор, как мы официально запустили его пару недель назад.Мы с нетерпением ждем еще многих лет успеха в партнерстве с BigCommerce.
Как сообщила BigCommerce Пейдж Уайтхед, Core Glow.
Мы предлагаем свежий дизайн для светящихся камней среднего и высокого уровня техники.

 Быстрый старт
Быстрый старт