Примеры. Документация · Bootstrap v5.0.2
Фрагменты
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с настраиваемым CSS и т.д.
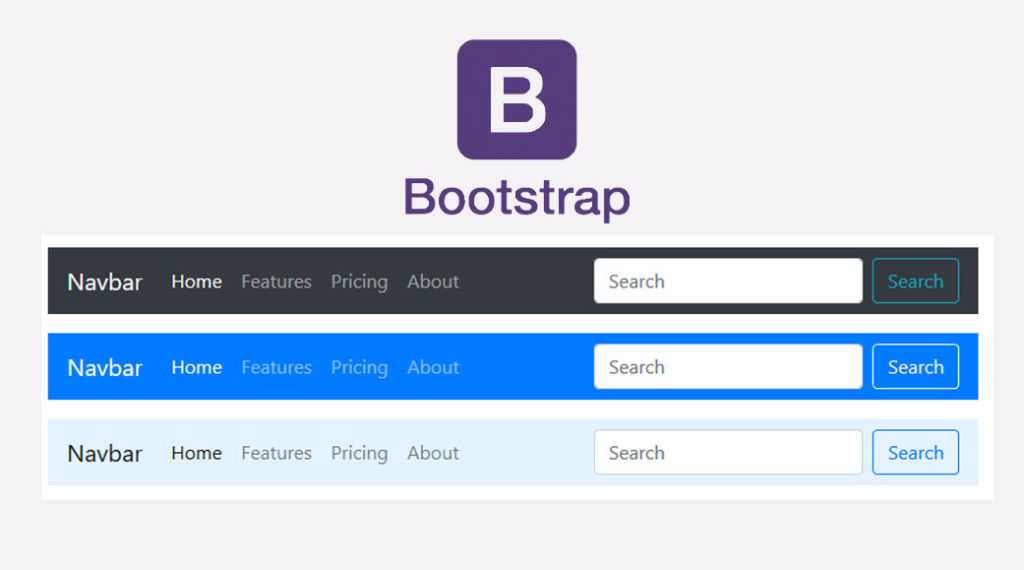
Заголовки
Отобразите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка.
Герои
Создайте сцену на своей домашней странице с помощью героев с четкими призывами к действию.
Особенности
Объясните особенности, преимущества или другие детали Вашего маркетингового контента.
Боковые панели
Общие шаблоны навигации идеально подходят для макетов вне холста или нескольких столбцов.
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.
Прайслист
Оформление заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
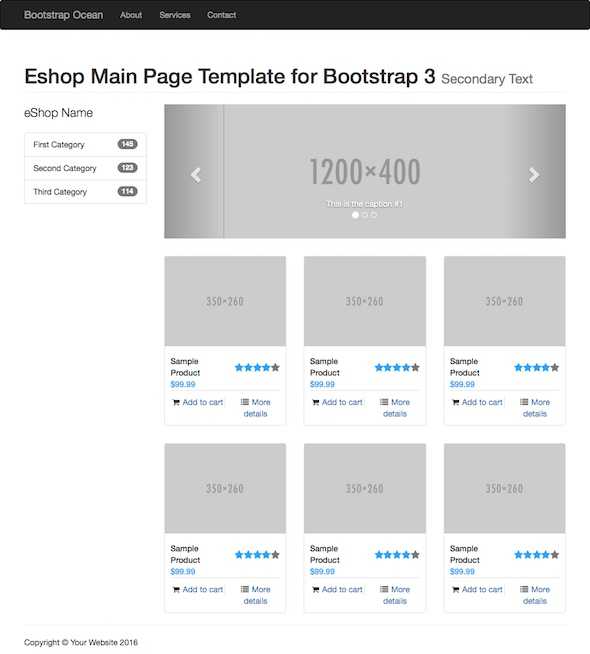
Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Слайдер
Навигационная панель, карусель и новые компоненты.
Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.
Панель администратора
Базовая панель администратора с фиксированной боковой панелью и навигационной панелью.
Форма входа
Индивидуальный макет и дизайн формы для простой формы входа.
Закрепленный футер
Прикрепленный нижний колонтитул к нижней части области просмотра, когда содержимое страницы мало.
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Джамботрон
Используйте утилиты для воссоздания и улучшения Jumbotron Bootstrap.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Базовый шаблон
Ничего, кроме основ: скомпилированный CSS и JavaScript.
Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.
Шпаргалка
Множество компонентов Bootstrap.
Шпаргалка RTL
Множество компонентов Bootstrap, RTL.
Панели навигации
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.
Панели навигации
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Статичная панель навигации
Пример статической верхней панели навигации с одним дополнительным контентом.
Фиксированная панель
Пример единой панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя панель навигации
Пример единой панели навигации с нижней панелью навигации и дополнительным контентом.
Панель навигации вне холста
Превратите расширяемую навигационную панель в скользящее меню.
RTL
Посмотрите, как работает RTL-версия Bootstrap с этими модифицированными примерами пользовательских компонентов.
Функция RTL все еще является экспериментальной и будет развиваться в соответствии с отзывами пользователей. Заметили что-то или хотите предложить улучшение? Откройте вопрос, мы будем рады узнать Ваше мнение.
Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и т.д.
Оформление заказа RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Слайдер RTL
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель администратора RTL
Базовая панель администратора с фиксированной боковой панелью и навигационной панелью.
Интеграция
Интеграция с внешними библиотеками.
Masonry
Объедините возможностей сетки Bootstrap и макета Masonry.
Please enable JavaScript to view the comments powered by Disqus.
Примеры стартовых шаблонов на bootstrap 5
Быстро начните проект с любого из наших примеров, начиная от использования частей фреймворка и заканчивая настраиваемыми компонентами и макетами.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро приступить к работе с Bootstrap и продемонстрируют передовые методы добавления в структуру.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Цены
Пример страницы с ценами, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Форма оформления заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Админ панель
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Вход в систему
Индивидуальный макет формы и дизайн для простой формы входа.
Липкий футер
Прикрепите футер к нижней части области просмотра, когда содержимое страницы короткое.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Стартовый шаблон
Ничего, кроме основ: скомпилированный CSS и JavaScript.
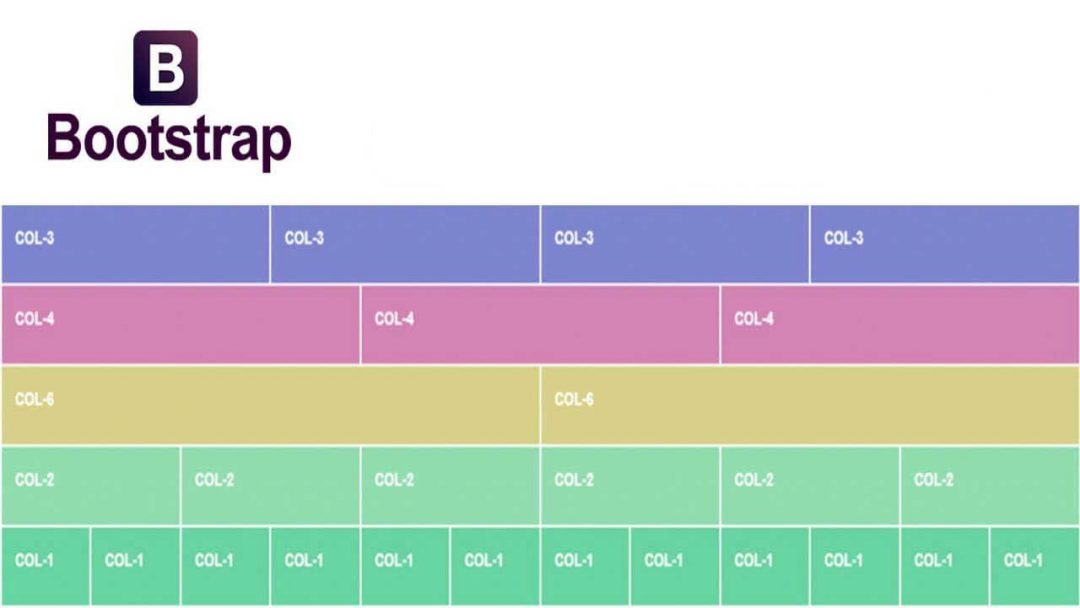
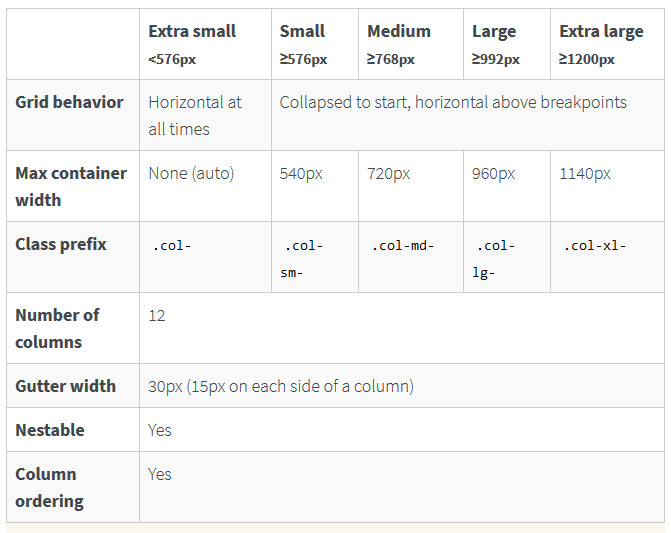
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т. д.
д.
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Навигационные панели
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Пример единой навигационной панели с нижней навигационной панелью вместе с некоторым дополнительным контентом.
Эксперименты
Примеры, ориентированные на перспективные функции или методы.
Floating labels
Красивые простые формы с плавающими надписями над входными данными.
offcanvas
Превратите расширяемую панель навигации в выдвижное меню вне холста.
Интеграции
Интеграции с внешними библиотеками.
Masonry (масонри)
Объедините возможности сетки Bootstrap и макета Masonry.
Пойдите дальше с темами Bootstrap
Вам нужно нечто большее, чем эти примеры? Поднимите Bootstrap на новый уровень с премиальными темами с официального магазина Bootstrap тем. Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и надстройками, документацией и мощными инструментами сборки.
Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и надстройками, документацией и мощными инструментами сборки.
Обзор тем
Примеры · Bootstrap v4.6
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро начать работу с Bootstrap и продемонстрируют передовой опыт добавления в платформу.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Цены
Пример страницы с ценами, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Касса
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Простая маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Крышка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте несколько новых компонентов.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Приборная панель
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
Войти
Пользовательский макет формы и дизайн для простой формы входа.
Липкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части окна просмотра, если содержимое страницы короткое.
Липкая панель навигации нижнего колонтитула
Прикрепите нижний колонтитул к нижней части окна просмотра с фиксированной верхней панелью навигации.
Фреймворк
Примеры, посвященные использованию встроенных компонентов, предоставляемых Bootstrap.
Стартовый шаблон
Ничего, кроме основ: скомпилированные CSS и JavaScript.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложением и т. д.
Джамботрон
Создайте вокруг джамботрона панель навигации и несколько основных столбцов сетки.
Навбары
Берем компонент панели навигации по умолчанию и показываем, как его можно перемещать, размещать и расширять.
Навбары
Демонстрация всех адаптивных и контейнерных опций для панели навигации.
Навбар статический
Одиночный пример статической верхней панели навигации вместе с некоторым дополнительным содержимым.
Навбар фиксированный
Пример одной панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным содержимым.
Панель навигации нижняя
Пример одной панели навигации с нижней панелью навигации и некоторым дополнительным содержимым.
Эксперименты
Примеры, посвященные будущим функциям или методам.
Плавающие этикетки
Красивые простые формы с плавающими надписями над вашими входными данными.
Offcanvas
Превратите расширяемую панель навигации в скользящее меню вне холста.
Идите дальше с темами Bootstrap
Нужно что-то большее, чем эти примеры? Поднимите Bootstrap на новый уровень с премиальными темами с официального рынка тем Bootstrap. Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и плагинами, документацией и мощными инструментами сборки.
Просмотр тем
Примеры Bootstrap
❮ Предыдущая Далее ❯
Bootstrap Начало работы
Контейнер Емкость для жидкости
Объяснение примеров
Bootstrap Grid Basic
Три одинаковых столбца Два неравных столбца
Объяснение примеров
Bootstrap Typography
Заголовки от
до
Элемент
<маленький> Элемент <знак> Элемент ЭлементПеревернутая цитата ЭлементЭлемент <код> Элемент Элемент
Контекстные цвета текста Контекстные цвета фонаОбъяснение примеров
Таблицы Bootstrap
Базовая таблица Полосатые ряды Таблица с рамкой Наведите строки Сжатая таблица Контекстные классы Адаптивные таблицы
Объяснение примеров
Bootstrap Images
Округлое изображение Круговое изображение Уменьшенное изображение Адаптивные изображения Галерея Адаптивные встраивания
Объяснение примеров
Bootstrap Jumbotron
Jumbotron внутри контейнера Джамботрон снаружи контейнера Создание шапки страницы
Объяснение примеров
Бутстрап-колодцы
Базовая скважина Размер лунки
Объяснение примеров
Оповещения Bootstrap
Оповещения Закрытие оповещений Анимированные оповещения
Объяснение примеров
Кнопки Bootstrap
Стили кнопок Теги кнопки Размеры кнопок Кнопки уровня блока Активные/деактивированные кнопки
Объяснение примеров
Группы кнопок Bootstrap
Группа кнопок Размеры группы кнопок Вертикальная группа кнопок Группа кнопок по ширине Выровненная группа кнопок 2 Вложенные группы кнопок и выпадающие меню Сплит-кнопки
Объяснение примеров
Глификоны Bootstrap
Глификоны
Объяснение примеров
Значки и ярлыки Bootstrap
Значки Значок внутри кнопки Этикетки Контекстные метки
Объяснение примеров
Индикаторы выполнения Bootstrap
Индикатор выполнения Индикатор выполнения с меткой Цветной индикатор выполнения Полосатый индикатор выполнения Анимированный индикатор выполнения Индикатор выполнения с накоплением
Объяснение примеров
Нумерация страниц Bootstrap
Пагинация Активная ссылка на страницу Отключенная ссылка на пагинацию Размер страницы Хлебные крошки
Объяснение примеров
Bootstrap Pager
Пейджер Кнопки выравнивания
Объяснение примеров
Группы списка Bootstrap
Группа списка Группа списка со значками Группа списка со ссылками Активный элемент списка Отключенный элемент списка Контекстные классы Пользовательский контент
Объяснение примеров
Bootstrap Panels
Панели Заголовок панели Нижний колонтитул панели Группа панелей Классы контекстных панелей
Объяснение примеров
Раскрывающиеся списки Bootstrap
Раскрывающиеся списки Выпадающий разделитель Выпадающий заголовок Отключенный выпадающий элемент Выпадающее меню с выравниванием по правому краю Выпадающий Доступность раскрывающегося списка
Объяснение примеров
Bootstrap Collapsible
Складная кнопка Сворачиваемая ссылка Складной "в" (показать по умолчанию) Складная панель Сворачиваемая группа списков Аккордеон
Объяснение примеров
Вкладки и таблетки Bootstrap
Встроенный список Вкладки Вкладки с выпадающим меню Таблетки Вертикальные таблетки Вертикальные таблетки в ряд Таблетки с выпадающим меню Вкладки и таблетки по центру Переключаемые/динамические вкладки Переключаемые/динамические таблетки
Объяснение примеров
Navbar Перевернутая панель навигации Фиксированная верхняя панель навигации Фиксированная нижняя панель навигации Панель навигации с раскрывающимся списком Выровненная по правому краю панель навигации Складная панель навигации
Объяснение примеров
Bootstrap Forms
Вертикальная форма Встроенная форма Встроенная форма без меток Горизонтальная форма
Объяснение примеров
Вводы Bootstrap
Ввод Текстовое поле Флажок Встроенный флажок Радио-кнопки Встроенные переключатели Выберите меню
Объяснение примеров
Начальные входы 2
Статическое управление Состояние управления Встроенная форма: состояния управления
Объяснение примеров
Bootstrap Input Sizing
Размер ввода Горизонтальная метка размера ввода Ширина ввода (столбцы) Введите текст справки
Объяснение примеров
Объекты мультимедиа Bootstrap
Объект мультимедиа с выравниванием по левому и правому краю Медиа-объект с выравниванием по верхнему, среднему и нижнему краю Вложенный медиа-объект Вложенный мультимедийный объект II
Объяснение примеров
Bootstrap Carousel
Carousel Слайды титров
Объяснение примеров
Bootstrap Modal
Modal Маленький модальный Большой модал
Объяснение примеров
Подсказка Bootstrap
Подсказка Всплывающие подсказки для позиционирования
Объяснение примеров
Всплывающее окно Bootstrap
Всплывающее окно Позиционирование всплывающих окон Отключаемое всплывающее окно Всплывающее всплывающее окно
Объяснение примеров
Bootstrap Scrollspy
Horizontal scrollspy Вертикальный scrollspy
Объяснение примеров
Bootstrap Affix
Горизонтальный аффикс Вертикальный аффикс Scrollspy и аффикс (горизонтальный) Scrollspy и аффикс (вертикальный)
Объяснение примеров
Фильтры начальной загрузки
Таблица фильтров Список фильтров Выпадающий список фильтров Фильтровать что угодно
Объяснение примеров
Bootstrap Grid: Stacked to Horizontal
Stacked to horizontal grid Укладка на горизонтальную сетку с контейнером для жидкости
Объяснение примеров
Bootstrap Grid: малые устройства
Малая сетка Малая сетка
Объяснение примеров
Bootstrap Grid: средние устройства
Средняя сетка Средняя сетка 2
Объяснение примеров
Bootstrap Grid: Большие устройства
Средняя сетка Средняя сетка 2
Объяснение примеров
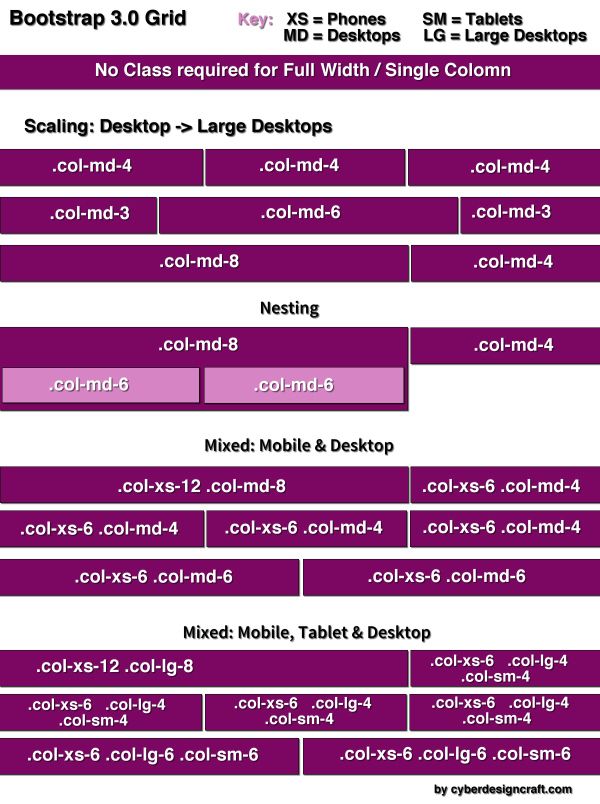
Примеры сетки Bootstrap
Три одинаковых столбца Три неравных столбца Два неравных столбца Два столбца с двумя вложенными столбцами Смешанные колонки: мобильные и десктопные Смешанные колонки: мобильные, планшетные и десктопные Очистить поплавки Смещение столбцов Push and Pull — изменение порядка столбцов
Объяснение примеров
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.

