Как верстать адаптивный сайт с помощью Bootstrap?
Что такое bootstrap?
Bootstrap — это фрэймворк, библиотека готовых стилей, скриптов, которые в разы упрощает и ускоряет процесс разработки сайта.
К примеру вам надо сделать простой одностраничный сайт, адаптированный под мобильную версию, где будет шапка, пару блоков с сеточной системой и подвал.
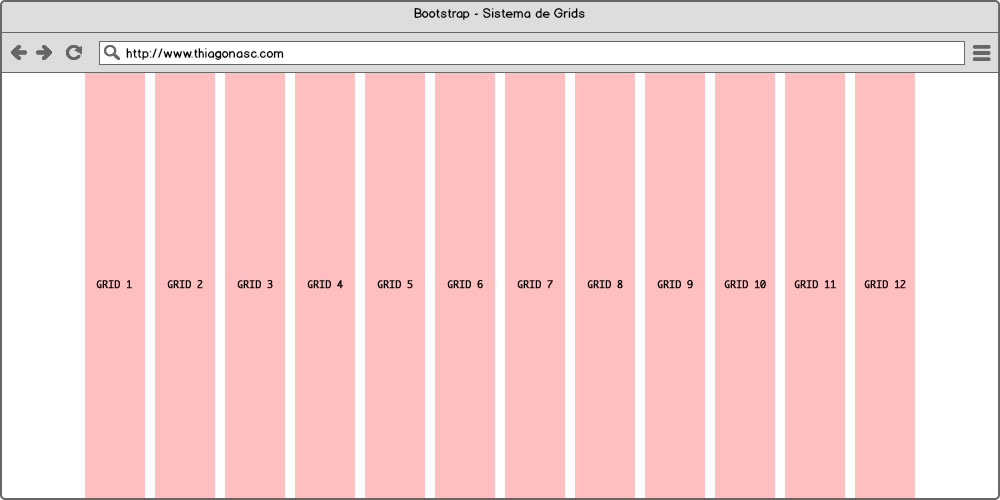
Сеточная система — это когда в ряду есть несколько колонок.
Пример:
Как начать пользоваться bootstrap?
Первым делом нужно перейти на сайт bootstrap. Там можно скачать и ознакомиться со всеми возможностями boostrap в документации.
Bootstrap состоит из 2-ух файлов, CSS и JS, но чтобы все функции bootstrap работали, нужно подключить перед ним jQuery и Popper.js
Вот так правильно подключать bootstrap:
<!doctype html>
<html lang= "en" >
<head>
<!-- Required meta tags -->
<meta charset= "utf-8" >
<meta name= "viewport" content= "width=device-width, initial-scale=1, shrink-to-fit=no" >
<!-- Bootstrap CSS -->
<link rel= "stylesheet" href= "https://maxcdn. bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity= "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin= "anonymous" >
<title> Hello, world! </title>
</head>
<body>
<h2> Hello, world! </h2>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src= "https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity= "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin= "anonymous" ></script>
<script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity= "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin= "anonymous" ></script>
<script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.
bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity= "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin= "anonymous" >
<title> Hello, world! </title>
</head>
<body>
<h2> Hello, world! </h2>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src= "https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity= "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin= "anonymous" ></script>
<script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity= "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin= "anonymous" ></script>
<script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.
min.js" integrity= "sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin= "anonymous" ></script>
</body>
</html>
Стили мы подключаем сверху в теге head, а скрипты мы подключаем перед закрытием тега body
Теперь можно пользоваться возможности фрэймворка и первое что мы попробуем сверстать, это сетку из 3-х колонок
<div> <!--Общий блок-->
<div> <!--Блок с шириной 1140 px и выравнивается по центру-->
<div> <!--Ряд внутри которых нужно распологать колонки-->
<div> <h4>test</h4> </div> <!--Колонка-->
<div> <h4>test</h4> </div> <!--Колонка-->
<div> <h4>test</h4> </div> <!--Колонка-->
</div>
</div>
</div>
Колонок может быть разное количество и разной ширины, для того чтобы разделить ряд на 3 ровных части, нужно создать 3 блока с классом col-md-4
Есть и другие классы:
- col-md-6 — делит ряд на 2 части
- col-md-3 — делит ряд на 4 части
Всего можно разделить на 12 частей, все разделяющие классы имеют цифру на конце и в сумме в ряду, дожно получиться 12
А что, если нам надо разделить не на ровные части?
<div> <!--Общий блок-->
<div> <!--Блок с шириной 1140 px и выравнивается по центру-->
<div> <!--Ряд внутри которых нужно распологать колонки-->
<div> <h4>test</h4> </div> <!--Колонка-->
<div> <h4>test</h4> </div> <!--Колонка-->
</div>
</div>
</div>
Можно сделать вот так, тогда будет 33.
Попробуем добавить контента в наши колонки, чтобы получилось так же как на скриншоте сверху
<div> <!--Общий блок-->
<div> <!--Блок с шириной 1140 px и выравнивается по центру-->
<div> <!--Ряд внутри которых нужно распологать колонки-->
<div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAHd3dwAAACH5BAAAAAAALAAAAAABAAEAAAICRAEAOw==" alt="Generic placeholder image"> <h3>Heading</h3>
<p>Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Nullam id dolor id nibh ultricies vehicula ut id elit. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Praesent commodo cursus magna.</p>
<p><a href="#" role="button">View details »</a></p>
</div><!-- /.col-lg-4 -->
<div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAHd3dwAAACH5BAAAAAAALAAAAAABAAEAAAICRAEAOw==" alt="Generic placeholder image"> <h3>Heading</h3>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
Cras mattis consectetur purus sit amet fermentum. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.</p>
<p><a href="#" role="button">View details »</a></p>
</div><!-- /.col-lg-4 -->
<div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAHd3dwAAACH5BAAAAAAALAAAAAABAAEAAAICRAEAOw==" alt="Generic placeholder image"> <h3>Heading</h3>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p><a href="#" role="button">View details »</a></p>
</div><!-- /.col-lg-4 -->
</div>
</div>
</div>
Осталось выровнить контент по центру:
. my-site{
text-align: center;
}
my-site{
text-align: center;
}
Больше никаких стилей, поддержка всех популярных браузеров, мобильная версия и никакой головной боли.
Делаем шапку на bootstrap
<header> <nav> <a href="#">Logo</a> <button type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"> <span></span> </button> <div> <ul> <li> <a href="#">Home <span>(current)</span></a> </li> <li> <a href="#">Link</a> </li> <li> <a data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Dropdown</a> <div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div> </li> </ul> <form> <input type="text" placeholder="Search" aria-label="Search"> <button type="submit">Search</button> </form> </div> </nav> </header>
В итоге получается красивая шапка и никаких дополнительных стилей
Это только малая часть что может boostrap, лучше всего перейти сразу в документацию и начать изучать. Там очень удобно все описано, с кодом и примерами. Все очень понятно и доступно!
Там очень удобно все описано, с кодом и примерами. Все очень понятно и доступно!
Bootstrap это удобно и я лично часто пользуюсь им, но вы должны понимать, что это как не крути лишний вес сайта. Сейчас есть альтернативные возможности на чистом CSS и на некоторых проектах можно обойтись и без bootstrap
Почему Bootstrap | Bootstrap 5: Основы верстки
Скорость
Главное преимущество Bootstrap — скорость. Это недооцененное преимущество, которое часто забывается. В наш век скорость имеет большое значение. Продукты меняются и обновление — это каждодневные изменения. Если такие изменения будут откладываться из-за сложной верстки, то к моменту, когда обновление появится на сайте, оно потеряет актуальность.
Bootstrap, используя готовые компоненты и утилиты, позволяет быстро ввести новую функциональность на сайт и дать ее пользователям.
Кроссбраузерность
Как и у любого фреймворка, задача Bootstrap — использование на разных браузерах: Safari, Firefox, Chrome, Edge. Эти браузеры поддерживаются фреймворком, что позволяет не бояться за то, что у пользователей возникнет проблема в использовании сайта.
Эти браузеры поддерживаются фреймворком, что позволяет не бояться за то, что у пользователей возникнет проблема в использовании сайта.
Стоит уточнить, что Bootstrap старается идти в ногу со временем. Это значит, что он быстро начинает использовать новые модули CSS. Поэтому возникает проблема использования Bootstrap на старых версиях браузеров. Такова плата за новые технологии. Если необходима поддержка старых браузеров, то стоит внимательно следить за тем, что использует Bootstrap.
Готовые компоненты
Bootstrap обладает десятками готовых компонентов. Это позволяет быстро создать сайт или приложение. Все компоненты используются в реальных проектах и постоянно обновляются.
Структура Bootstrap предполагает переиспользование классов из набора компонентов. Это означает, что для компонента нет разницы, какие теги используются. Важным является правильное использование классов и вложенность. Например, при создании компонента «Buttons» нет привязки к тому, что элемент будет кнопкой. Это может быть ссылка или блочный элемент. Bootstrap в этих случаях создаст одинаковые кнопки. Это достигается с помощью создания базовых классов, которые сбрасывают возможные ненужные стили и добавляют свои.
Это может быть ссылка или блочный элемент. Bootstrap в этих случаях создаст одинаковые кнопки. Это достигается с помощью создания базовых классов, которые сбрасывают возможные ненужные стили и добавляют свои.
Адаптивность
Используя готовые компоненты можно быть уверенным в том, что они будут хорошо отображаться на разных устройствах. Компоненты являются адаптивными, а утилиты имеют несколько префиксов для того, чтобы использовать на нужном разрешении. Подробнее об этом будет сказано в соответствующем уроке курса.
Для использования всех преимуществ «доступности» достаточно просто внимательно читать документацию и примеры кода. Встретив незнакомые атрибуты задумайтесь, почему они здесь? Скорее всего они нужны для использования специальных устройств или приложений при работе с сайтом.
Для многих компонентов вы также сможете найти лучшие практики в использовании специальных атрибутов.
Доступность
Разработчики Bootstrap вкладывают много сил в создание доступного фреймворка для людей с нарушениями функций организма. Множество компонентов изначально адаптированы под использование с клавиатурой или специальными устройствами для голосового воспроизведения контента.
Множество компонентов изначально адаптированы под использование с клавиатурой или специальными устройствами для голосового воспроизведения контента.
Низкий порог вхождения
Использование Bootstrap не требует экспертных знаний HTML и CSS. Хватает только базовых знаний о том, как устроены стили и теги. При этом использование всех возможностей Bootstrap требует знаний в области HTML, CSS, SASS. Если использовать все это, то Bootstrap из фреймворка для админок превращается в инструмент для создания сложного проекта.
Тема Bootstrap «Просто я»
❮ Предыдущая Далее ❯
Создайте тему: «Просто я»
На этой странице показано, как создать тему Bootstrap с нуля.
Мы начнем с простой HTML-страницы, а затем будем добавлять все больше и больше компонентов, пока у нас не будет полностью функционального, персонального и отзывчивого веб-сайта.
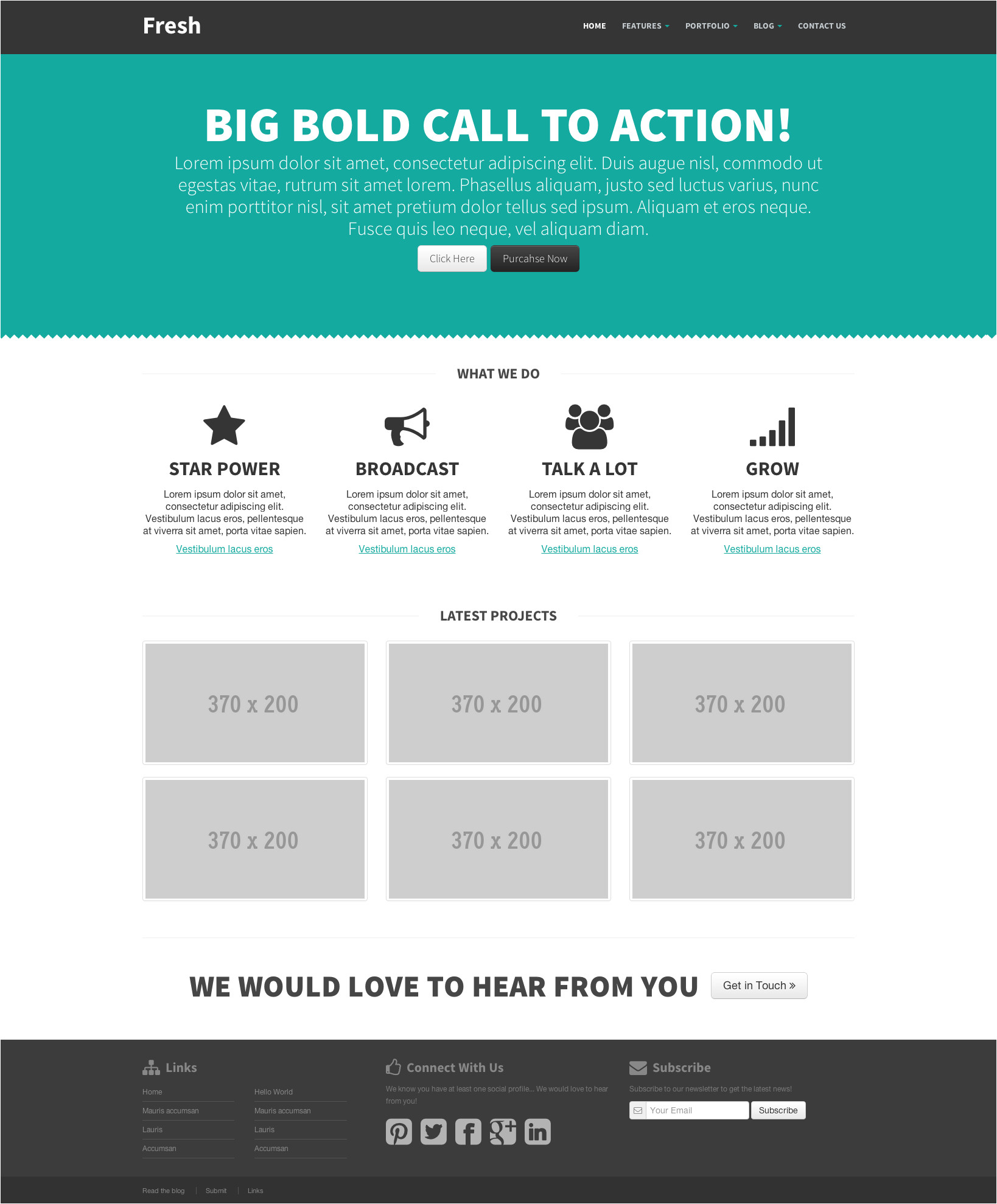
Результат будет выглядеть следующим образом, и вы можете изменять, сохранять, делиться, использовать или делать с ним все, что захотите:
Демонстрация полной страницы Полный исходный код
Стартовая HTML-страница
Мы начнем со следующей HTML-страницы:
Кто я?
 jpg» alt=» Птица»>
jpg» alt=» Птица»> Я искатель приключений
Добавить Bootstrap CDN и поместить элементы в контейнер
Добавить Bootstrap CDN и ссылку на jQuery и поместить внутрь элементы HTML а контейнер:
Пример
Кто я?

Я искатель приключений
Результат:
Кто я?
Я искатель приключений
Попробуйте сами »Добавить цвет фона и центральный текст
1. Добавьте в контейнер пользовательский класс (.bg-1), чтобы добавить цвет фона.
Добавьте в контейнер пользовательский класс (.bg-1), чтобы добавить цвет фона.
2. Добавьте класс .text-center для центрирования текста внутри
контейнер:
Пример
<голова><стиль>
.bg-1 {
цвет фона: #1abc9c; /* Зеленый */
color: #ffffff;
}
Кто я?

Я искатель приключений
Результат:
Кто я?
Я искатель приключений
Попробуйте сами »Изображение в виде круга
Сверните изображение в круг с помощью .img-circle класс:
Пример

Результат:
Кто я?
Я искатель приключений
Попробуйте сами »Больше содержимого
Добавьте больше содержимого и поместите его в новые контейнеры:
Пример
<голова>Кто я?

Я искатель приключений
Кто я?
Lorem ipsum..
Где меня найти?
Lorem ipsum..
Результат:
Кто я?
Я искатель приключений
Кто я?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Где меня найти?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Добавить отступы
Давайте сделаем контейнеры более привлекательными, добавив отступы:
Example
Результат:
Кто я?
Я искатель приключений
Кто я?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Где меня найти?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Попробуйте сами »Добавить кнопку
Добавить кнопку в средний контейнер:
Пример
Результат:
Кто я?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Поиск Попробуйте сами »Добавить значок
Добавить значок поиска на кнопку «Поиск»:
Пример
Результат:
Поиск
Попробуйте сами »Изменить третий контейнер (добавить сетку)
Добавьте три столбца одинаковой ширины внутрь третьего контейнера ( . кол-см-4 ):
Пример
Где меня найти?
Lorem ipsum..

Lorem ipsum. .
.

Lorem ipsum..

Результат:
Где меня найти?
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.
Попробуйте сами »Сделайте изображения адаптивными
Добавьте класс .img-responsive ко всем изображениям.
Добавьте display:inline к первому изображению, чтобы принудительно центрировать его
(класс с поддержкой .img добавляет display:block к изображению, что заставляет его прыгать влево от экрана).
Если вы хотите, чтобы изображение занимало всю ширину экрана
когда он начнет складываться, добавьте width:100% к изображению.
При открытии примера не забудьте изменить размер экрана, чтобы увидеть адаптивный эффект:
Пример




Добавить стандартную панель навигации в верхней части страницы и сделать ее складной на небольших экранах:
Пример
Результат:
Попробуйте сами »Стиль панели навигации
Используйте CSS для настройки панели навигации:
Пример 900 45 .
 navbar {
navbar { padding-top: 15px;
padding-bottom: 15px;
граница: 0;
радиус границы: 0;
нижняя граница: 0;
размер шрифта: 12 пикселей;
интервал между буквами: 5 пикселей;
}
.navbar-nav li a:hover {
цвет: #1abc9c !важно;
}
Результат:
Попробуйте сами »Добавьте нижний колонтитул
Добавьте нижний колонтитул и используйте CSS для его оформления:
Пример
Результат:
Попробуйте сами »Последний штрих
Персонализируйте свою тему, добавив понравившийся шрифт. Мы использовали «Montserrat» из библиотеки шрифтов Google.
Ссылка на шрифт в section:
googleapis.com/css?family=Montserrat" rel="stylesheet">
Затем вы можете использовать его на странице:
Пример
тело {шрифт: 20px "Montserrat", без засечек;
line-height: 1,8;
цвет: #f5f6f7;
}
p {font-size: 16px;}
Мы также создали вспомогательный класс полей для добавления дополнительного пространства
где мы думаем, что это необходимо; обычно после каждого элемента и .
Пример
.margin {margin-bottom: 45px;}
Попробуйте сами »Завершите тему «Просто я»
Полностраничная демонстрация Полный исходный код
❮ Предыдущий Следующий ❯
Bootstrap 4 Примеры сетки
❮ Предыдущий Далее ❯
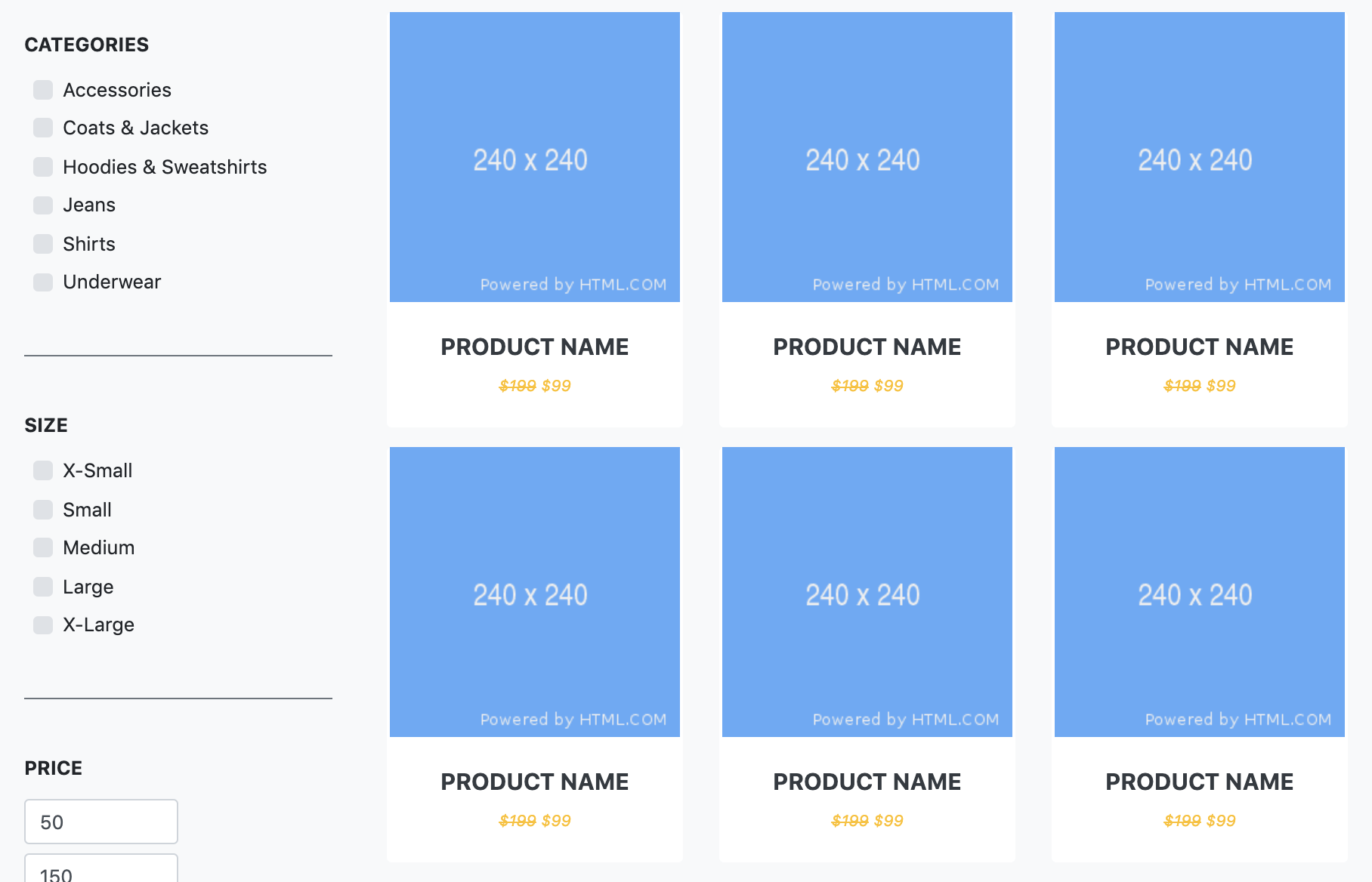
Ниже мы собрали несколько примеров макетов сетки Bootstrap 4.
Три равных столбца
Используйте класс .col для указанного количества элементов, и Bootstrap распознает количество элементов (и создаст столбцы одинаковой ширины). В приведенном ниже примере мы используем три элемента col, ширина каждого из которых составляет 33,33%.
В приведенном ниже примере мы используем три элемента col, ширина каждого из которых составляет 33,33%.
col
col
col
Пример
Три равных столбца с использованием чисел
Вы также можете использовать числа для управления шириной столбца. Просто убедитесь, что сумма составляет 12 или меньше (не обязательно использовать все 12 доступных столбцов):
col-4
col-4
col-4
Пример
Три неравных столбца
Чтобы создать неравные столбцы, вы должны использовать числа. В следующем примере будет создано разделение 25%/50%/25%:
col-3
col-6
col-3
Пример
Попробуйте сами »
Настройка ширины одного столбца
Однако достаточно задать ширину только одного столбца, и столбцы родственных элементов будут автоматически изменить размер вокруг него. В следующем примере будет создано разделение 25%/50%/25%:
В следующем примере будет создано разделение 25%/50%/25%:
col
col-6
col
Пример
Попробуйте сами »
Другие равные столбцы
1 из 2
2 из 2
1 из 4
2 из 4
3 из 4
4 из 4
1 из 6
2 из 6
3 из 6
4 из 6
5 из 6
6 из 6
90 044 Пример
Колонки строк
Вы также можете контролировать количество столбцов, которые должны отображаться рядом друг с другом ( независимо от количества столбцов), с классами .: row-cols-*
row-cols-*
1 из 2
2 из 2
1 из 4
2 из 4
3 из 4 9000 3
4 из 4
1 из 6
2 из 6
3 из 6
4 из 6
5 из 6
6 из 6
Пример
Другие неравные столбцы
1 из 2
2 из 2
1 из 4
2 из 4
3 из 4
4 из 4
1 из 4
2 из 4
3 из 4
4 из 4
90 044 Пример
Равная высота
Если один из столбцов выше другого (из-за текста или высота CSS), остальные следуют:
Lorem ipsum dolor sit amet, cibo sensibus interesset no sit. Et dolor possim volutpat qui. No malis tollit iriure eam, et vel tale zril blandit, rebum vidisse nostrum qui eu. No nostrud dolorem legendos mea, ea eum mucius oporteat platonem.Eam an case scribentur, ei clita causae cum, alia debet eu vel.
Et dolor possim volutpat qui. No malis tollit iriure eam, et vel tale zril blandit, rebum vidisse nostrum qui eu. No nostrud dolorem legendos mea, ea eum mucius oporteat platonem.Eam an case scribentur, ei clita causae cum, alia debet eu vel.
col
col
Пример
Вложенные столбцы
В следующем примере показано, как создать макет из двух столбцов с другим два столбца внутри одного из столбцов:
Пример
.col-8
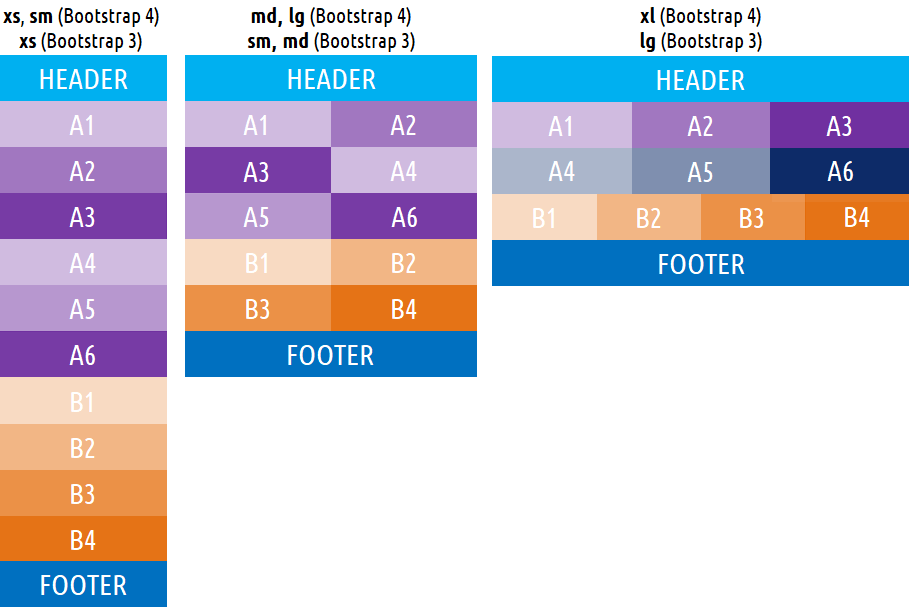
Адаптивные классы
Сеточная система Bootstrap 4 имеет пять классов:
-
.col-(очень маленькие устройства — ширина экрана менее 576 пикселей) 907 66 -
.(маленькие устройства — ширина экрана равна или больше 576 пикселей) col-sm-
col-sm- -
.col-md-(средние устройства — ширина экрана больше или равна 768 пикселей) -
.col-lg-(большие устройства — ширина экрана равна или больше 992 пикселей) -
.col-xl-(устройства xlarge — ширина экрана больше или равна 1200 пикселей)
Приведенные выше классы можно комбинировать для создания более динамичных и гибких макетов.
Совет: Каждый класс масштабируется, поэтому, если вы хотите установить одинаковую ширину для см и мд нужно указать только см .
Штабелированный к горизонтальному
col-sm-9
col-sm-3
col-sm
col-sm
col-sm
900 02 В следующем примере показано, как создать макет столбца, который начинаетсяПример
<дел>
<дел >столбец-см
Смешивание и матч
Col-6 col-SM-9
Col-6 Col-SM-3
col col -7 цв-lg-8
цв-5 цв-lg-4
цв-см-3 цв-мд-6 цв-лг-4
цв-см-9 цв-мд-6 цв-лг- 8
Пример
<дел
>



 my-site{
text-align: center;
}
my-site{
text-align: center;
}
 .
. col-sm-
col-sm-  CSS
CSS 