Примеры · Bootstrap v5.0
Фрагменты
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с настраиваемым CSS и т.д.
Заголовки
Отобразите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка.
Герои
Создайте сцену на своей домашней странице с помощью героев с четкими призывами к действию.
Функции
Объясните особенности, преимущества или другие детали Вашего маркетингового контента.
Боковые панели
Общие шаблоны навигации идеально подходят для макетов вне холста или нескольких столбцов.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро приступить к работе с Bootstrap и продемонстрируют лучшие практики для добавления в платформу.
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и т. д.
д.
Ценообразование
Пример страницы с ценами, созданной с помощью карточек, с настраиваемым верхним и нижним колонтитулами.
Оформление заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Форма входа
Индивидуальный макет и дизайн формы для простой формы входа.
Закрепленный футер
Прикрепленный нижний колонтитул к нижней части области просмотра, когда содержимое страницы мало.
Закрепленный футер и панель навигации
Прикрепленный нижний колонтитул к нижней части области просмотра с помощью фиксированной верхней панели навигации.
Джамботрон
Используйте утилиты для воссоздания и улучшения jumbotron Bootstrap 4.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
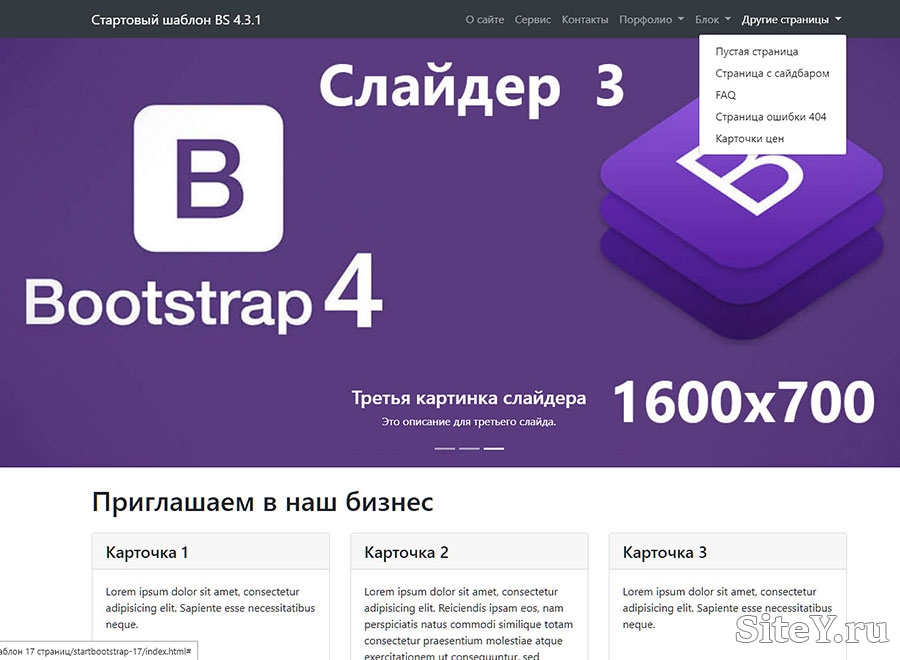
Стартовый шаблон
Ничего, кроме простоты: скомпилированный CSS и JavaScript.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т.д.
Шпаргалка
Шпаргалка Bootstrap компонентов.
Панели навигации
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Панели навигации
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Статичная панель навигации
Пример статической верхней панели навигации с одним дополнительным контентом.
Фиксированная панель навигации
Пример единой панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя панель навигации
Пример единой панели навигации с нижней панелью навигации и дополнительным контентом.
Панель навигации вне холста
Превратите расширяемую панель навигации в скользящее меню вне холста (не использует наш компонент вне холста).
RTL
Посмотрите, как работает RTL-версия Bootstrap с этими модифицированными примерами пользовательских компонентов.
Функция RTL все еще является экспериментальной и, вероятно, будет развиваться в соответствии с отзывами пользователей.
Шпаргалка RTL
Шпаргалка Bootstrap компонентов, RTL.
Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и т.д.
Оформление заказа RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Карусель RTL
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель RTL
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Интеграции
Интеграции с внешними библиотеками.
Masonry
Объедините возможности сетки Bootstrap и макета Masonry.
В будущее с темами Bootstrap
Вам нужно нечто большее, чем эти примеры? Поднимите Bootstrap на новый уровень с премиальными темами из официальной торговой площадки Bootstrap Themes. Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и плагинами, документацией и мощными инструментами сборки.
Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и плагинами, документацией и мощными инструментами сборки.
Обзор тем
Бесплатные шаблоны Bootstrap — WEB-EXITO.ru
На нашем сайте Вы сможете скачать огромное количество Bootstrap шаблонов абсолютно бесплатно. Перед скачиваем шаблонов Bootstrap можно просмотреть демо сайта на наших серверах.
Все размещенные шаблоны на нашем сайте скачиваются с Яндекс.Диска.
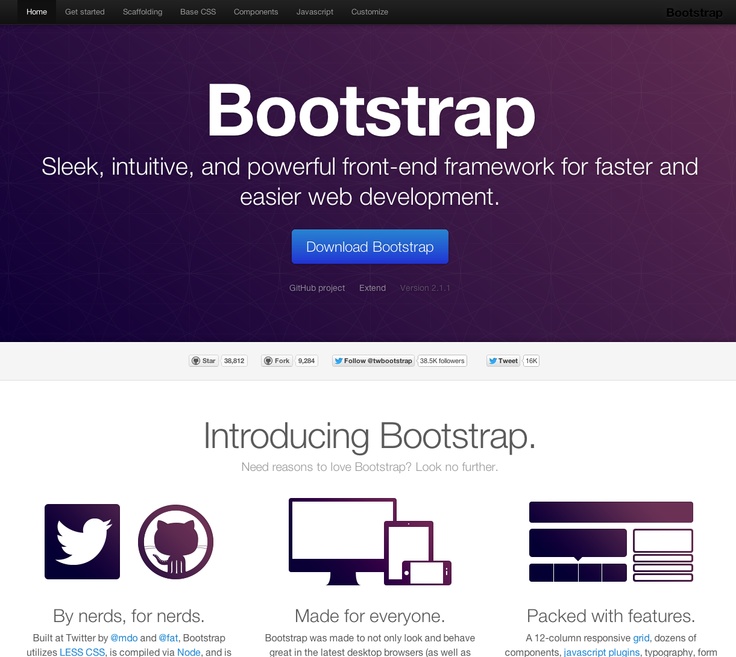
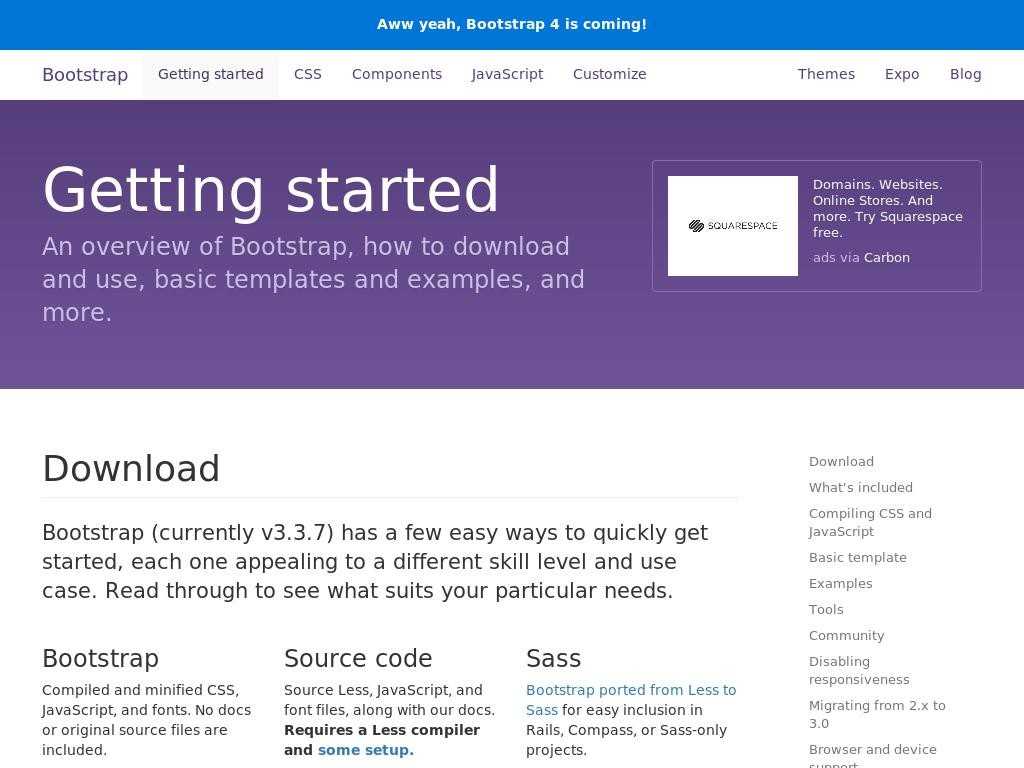
Что такое Bootstrap
Bootstrap является популярным фреймворком. Для тех, кто не знает, значение слова «фреймворк» происходит от английского «каркас» либо «структура». Обозначает некое программное обеспечение, которое значительно упрощает процесс разработки и помогает соединить части какого-либо программного проекта.
Грубо говоря, Bootstrap — это целый набор разнообразных примеров, шаблонов и вспомогательных инструментов (HTML и CSS). С его помощью разработка сайтов ускоряется и становится проще. Bootstrap также подходит для верстки веб-приложений.
Bootstrap также подходит для верстки веб-приложений.
Состав его инструментов весьма обширен:
- Сетка. Это непосредственно размер колонок, параметр которых уже сделан. Их применение возможно без ожидания.
- Непосредственно сами шаблоны (уже зафиксированные либо нет)
- Описания шрифтов. Также предлагается информация по классам для шрифтов (код, цитата).
- Медиа. Дает возможность управлять изображениями и видео.
- Возможности различного оформления таблиц.
- Классы для оформления форм.
- Инструмент навигации, который представляет собой классы оформления для
- вкладок, меню, страничности и панели инструментов.
- Оформление всплывающих окон.
Версии Bootstrap
Bootstrap является весьма динамичным фреймворком благодаря регулярным обновлениям. На сегодняшний день насчитывается 4 версии.
- Начало его разработке было положено в 2011 г. небезызвестной организацией Twitter в качестве ее внутренней библиотеки.

- Вторая версия появилась в 2013 г.
- Уже в 2013 г. появилась третья версия. Основным ее отличием от предыдущих версий стала более развитая адаптивность (так называемое направление «mobile first»).
- Далее началась работа над 4 версией Bootstrap. Работа над ней производилась дольше. Разработка велась с 2014 г. и в 2018 г. была наконец презентована рабочая четвертая версия Bootstrap.
Преимущества Bootstrap
Bootstrap 3 и 4 версии имеет ряд неоспоримых преимуществ, которые по достоинству ценят пользователи.
В них входят:
- Высокая адаптивность под мобильные устройства. Статистика показывает, что, начиная с 2016 г. доля посетителей различных сайтов, посещающих их с мобильных гаджетов (планшетов и смартфонов) выросла приблизительно до 50%. Это означало, что игнорировать запросы пользователей было невозможно, а позволить себе разработку отдельной мобильной версии своего сайта могли позволить только достаточно крупные компании. Эта проблема была решена благодаря макетам Bootstrap, которые прекрасно отображаются на любом типе устройства без изменения разметки.

- Дизайн. Bootstrap имеет большое количество единых шаблонов и макетов. Надо отдельно отметить, что Bootstrap одинаково хорошо работает в разнообразных браузерах. Богатый выбор шаблонов Bootstrap. На нашем сайте вы можете бесплатно скачать множество шаблонов Bootstrap, которые можно либо использовать в первоначальном предлагаемом варианте, либо несложно подстроить именно под ваши нужды благодаря открытому исходному коду.
- Простота использования. Мы уже отметили, что в Bootstrap легко вносить необходимые вам изменения. Также сам по себе этот фреймворк несложен в использовании (по отзывам пользователей).
- Существенная экономия. Вы экономите ваше время и деньги, в первую очередь, благодаря тому, что используете уже готовые решения, а не тратите ресурсы на разработку с нуля.
- При переходе из одного проекта в другой Bootstrap 3 может оказаться практически незаменимым, так как в нем имеется очень точная стандартизация классов и стилей. Это существенно облегчает задачу разбора чужого кода.

Шаблон Landing page — Event
Шаблон Landing page — Event рассчитан на сферу организаций мероприятий. Сайт написан на фреймворке Bootstrap, а это значит, что шаблон полностью адаптивен и корректно отображается во всех браузерах. Шаблон Landing …
Читать далее…
Шаблон Bootstrap — SNIPP
Шаблон Bootstrap выполнен в белых, голубых, розовых и персиковых цветах. На сайте приятно находится и ознакамливаться с предоставляемой информацией — это одно из преимуществ данного шаблона. Сайт полностью адаптивен и …
Читать далее…
Современный шаблон на Bootstrap
Современный шаблон на Bootstrap выполнен в светлых тонах, белых и голубых цветов. Шаблон отлично можно использовать для корпоративного сайта. Шаблон содержит страницы: Главная; «О нас» ; Услуги; Галерея; Типография; Контакты. …
Читать далее. ..
..Шаблон Bootstrap — мобильное приложение
Шаблон Bootstrap — мобильное приложение выполнен в градиенте фиолетово-розовом цвете. Достаточно красиво оформлен и адаптивен на всех устройствах. Шаблон Bootstrap — мобильное приложение содержит: Шапку сайта с логотипом, навигацией и …
Читать далее…
Универсальный шаблон лендинга на Bootstrap
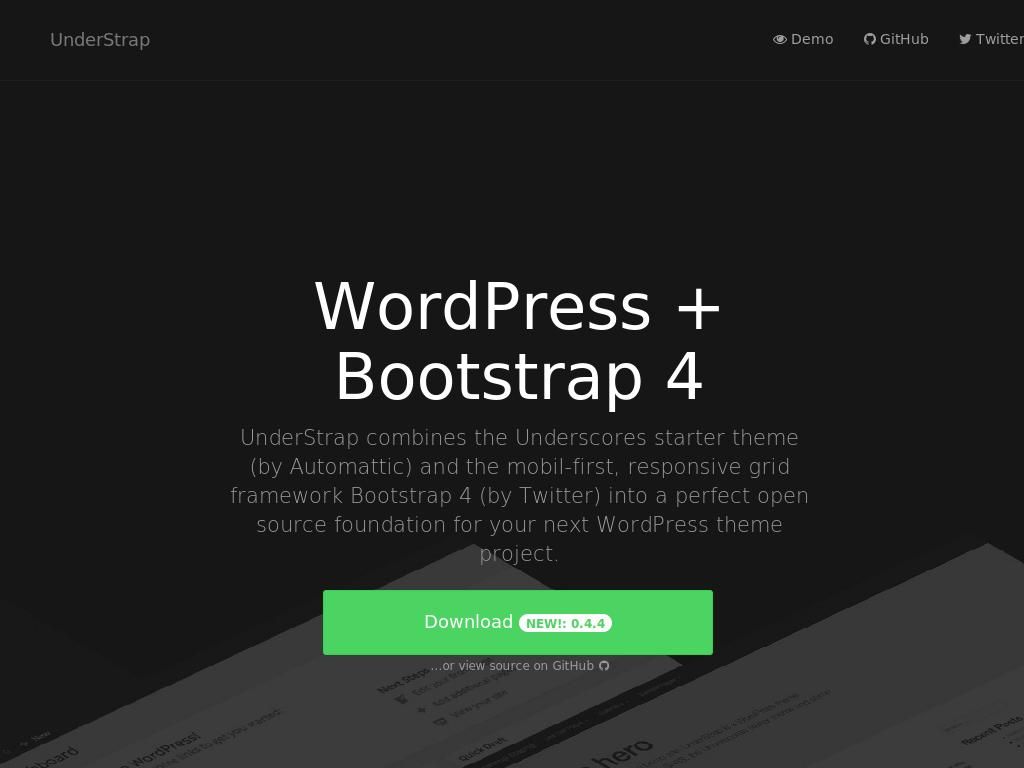
Универсальный шаблон лендинга на Bootstrap выполнен в фиолетовых, черных, белых цветах. Важные элементы выделены зеленым цветом. Корректно отображается во всех браузерах и мобильных устройствах. Универсальный шаблон лендинга на Bootstrap содержит: …
Читать далее…
Яркий шаблон Landing page bootstrap
Яркий шаблон Landing page на bootstrap выполнен в белых, фиолетовых цветах, что дает «Запоминаемость» посетителям Вашего сайта. Шаблон имеет 6 видов главного экрана: Один цвет; Паралакс эффект на фоне; Градиент …
Читать далее. ..
..
Шаблон Landing page — уроки плавания
Шаблон Landing page — уроки плавания выполнен в белых, черных и голубых цветах. Полностью адаптивный благодаря bootstrap и корректно отображается во всех браузерах. Шаблон Landing page — уроки плавания содержит: …
Читать далее…
Примеры · Bootstrap v5.0
Фрагменты
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с пользовательским CSS и т.д.
Заголовки
Покажите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка
героев
Создайте сцену на своей главной странице с героями, которые содержат четкие призывы к действию.
Особенности
Объясните особенности, преимущества или другие детали вашего маркетингового контента.
Боковые панели
Общие шаблоны навигации, идеально подходящие для макетов вне холста или с несколькими столбцами.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро начать работу с Bootstrap и продемонстрируют передовой опыт добавления в платформу.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Цены
Пример страницы с ценами, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Касса
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Простая маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Крышка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте несколько новых компонентов.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Приборная панель
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
Войти
Пользовательский макет формы и дизайн для простой формы входа.
Липкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части окна просмотра, если содержимое страницы короткое.
Липкая панель навигации нижнего колонтитула
Прикрепите нижний колонтитул к нижней части окна просмотра с фиксированной верхней панелью навигации.
Джамботрон
Используйте утилиты для воссоздания и улучшения jumbotron Bootstrap 4.
Framework
Примеры, посвященные использованию встроенных компонентов, предоставляемых Bootstrap.
Стартовый шаблон
Ничего, кроме основ: скомпилированные CSS и JavaScript.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложением и т. д.
Шпаргалка
Кухонная мойка из компонентов Bootstrap.
Шпаргалка RTL
Кухонная мойка из компонентов Bootstrap, RTL.
Панели навигации
Берем компонент панели навигации по умолчанию и показываем, как его можно перемещать, размещать и расширять.
Навбары
Демонстрация всех адаптивных и контейнерных опций для панели навигации.
Навбар статический
Одиночный пример статической верхней панели навигации вместе с некоторым дополнительным содержимым.
Навбар фиксированный
Пример одной панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным содержимым.
Панель навигации нижняя
Пример одной панели навигации с нижней панелью навигации и некоторым дополнительным содержимым.
Панель навигации Offcanvas
Превратите свою расширяемую панель навигации в скользящее меню вне холста (не использует наш компонент вне холста).
RTL
См. RTL-версию Bootstrap в действии с этими модифицированными примерами пользовательских компонентов.
Функция RTL все еще экспериментальная и, вероятно, будет развиваться в соответствии с отзывами пользователей. Заметили что-то или хотите предложить улучшение? Откройте вопрос, мы хотели бы получить ваши идеи.
Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Касса RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Карусель RTL
Настройте панель навигации и карусель, а затем добавьте несколько новых компонентов.
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Приборная панель RTL
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
Интеграция
Интеграция с внешними библиотеками.
Кирпичная кладка
Объедините возможности сетки Bootstrap и макета Masonry.
Идите дальше с темами Bootstrap
Нужно что-то большее, чем эти примеры? Поднимите Bootstrap на новый уровень с премиальными темами с официального рынка тем Bootstrap. Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и плагинами, документацией и мощными инструментами сборки.
Обзор тем
20 великолепных сайтов, созданных с помощью Twitter Bootstrap
5 минут чтения веб-дизайн
Если вы ищете вдохновение или просто хотите посмотреть, что другие люди создали с помощью Twitter Bootstrap, вы пришли в нужное место.
Мы составили список сайтов, которые выглядят великолепно и имеют одинаковую структуру. Это только показывает, что вам, вероятно, лучше начать с чего-то вроде Twitter Bootstrap и потратить время на его настройку. От стартапов до агентств или ресторанов, если люди смогли сделать свои сайты уникальными и красивыми, вы, вероятно, сможете сделать то же самое.
Для всех ненавистников, говорящих: «Все сайты на Bootstrap выглядят одинаково», загляните на эти удивительные страницы!
1. ПопкорнТВ
PopCorn Tv действует как цифровая викторина, которая украсит каждый день поп-культуры. Давненько мы не видели такого удивительного использования Bootstrap и такого потрясающего веб-дизайна в целом.
2. ClearMotion
ClearMotion стремится изменить опыт вождения, заменив амортизаторы автомобиля на быстродействующее программное обеспечение и приводы, а также постоянно регулируя параметры подвески. Чистый дизайн их веб-сайта и гениальное использование анимации определенно делают их присутствие в этом списке обязательным.
3. Парадизо
Paradiso – это соул и поп-музыка Нидерландов. Сайт этого культурного центра и площадки настолько крут, насколько вы ожидаете (и мы говорим не только об исполнителях, представленных там).
4. Пурнатур
Purnatur привнесет природу в ваш дом с помощью прекрасно обработанных деревянных полов. Их веб-сайт отражает их достижения, и во время навигации по нему вы почувствуете запах свежей древесины, как будто вы действительно находитесь в лесу. Наслаждайтесь его изящным дизайном!
5. Вокайн
Wokine — цифровое агентство и стартап-студия. Они предлагают инновационные решения. Мы по уши в восторге от их минималистического, но практичного и эффективного веб-сайта.
6. Wire
Wire — один из самых популярных стартапов в сфере обмена сообщениями. От типографики до цветов, нам нравится то, что они сделали со структурой Twitter Bootstrap.
7.
 Instacart
InstacartInstacart — это служба доставки продуктов. Он выглядит забавным и простым в использовании и создает приятную, уютную атмосферу. Цвета, напоминающие фрукты и овощи, определенно настраивают вас на приготовление пищи!
8. Забронировать
Забронировать — это приложение, которое превратит вашу трапезу в настоящее приключение. Дизайн сайта элегантен и великолепен, и вы чувствуете, что пользуетесь услугами премиум-класса.
9. Vogue
Один из величайших модных журналов Vogue создал свой веб-сайт с помощью Bootstrap. Мы думаем, что они проделали большую работу, создав свое присутствие в Интернете!
10. Strohl
Сайт этого дизайнерского агентства выглядит великолепно! Нам нравится их простой вид и структура; а также удивительная работа, которую они делают.
11. Apple maps connect
Стремясь повысить точность данных Карт, Apple запустила новый сервис под названием Maps Connect. Его развертывание было сделано тихо и, на наш взгляд, стильно!
Его развертывание было сделано тихо и, на наш взгляд, стильно!
12. Карма
Возможно, вы уже знаете об этом стартапе на Kickstarter, где он начинался. Это отличное устройство, которое позволяет вам использовать Wi-Fi везде, куда бы вы ни пошли. Спасибо им за отличный продукт и чистый дизайн!
13. Lyft
Служба совместного использования автомобилей, которая обещает подвезти вас, когда вы являетесь другим пользователем Twitter Bootstrap. Посмотрите, как их культовый розовый цвет сочетается с простой структурой, к которой вы привыкли!
14. Meteor
Meteor — это платформа, которая помогает создавать веб-приложения и мобильные приложения только на Javascript. Сервис понятен и прост в использовании, и их дизайн только доказывает это!
15.
This is Neat Cleaning Приложение This is Neat Cleaning, призванное помочь арендаторам в Сиднее убирать свои дома после переезда, использует последнюю версию Bootstrap 4 для создания очень уникального и простого дизайна.
16. Конференция
Конференция 2015 года — один из самых интересных дублей, которые мы видели в Twitter Bootstrap. Это чистый, но игривый и в целом очень простой в использовании. Позаботьтесь о билетах заранее!
17. M Power Yoga
Внешний вид этого веб-сайта великолепен! Он легко позволяет вам узнать об их услугах, сохраняя при этом общий светлый дизайн.
18. Ресторан «Элефант»
Ресторан «Элефант» выглядит просто потрясающе. Его четкие изображения, специальные шрифты и общий макет отлично смотрятся вместе!
19. Pixels Vibe
Миссия Pixels Vibe — создавать реальные и полезные проекты для решения реальных проблем. Сильный UX-фон, дополненный навыками пользовательского интерфейса, отшлифованными годами, — это оружие Pixels Vibe.
20. Creative Tim
Наконец, мы представляем вам наш собственный сайт: creative-tim.
