Примеры шаблонов. Документация Bootstrap 3.3.2
Настройка и адаптация Bootstrap в соответствии с Вашими потребностями проекта.
Начните с базового HTML шаблона или используйте эти примеры. Мы надеемся, что разработчики будут использовать эти шаблоны в качестве примера, а не как конечный результат.
Приведеный ниже HTML-код использует минимизированную версию Bootstrap.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.
maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Привет, мир!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Дополнительные шаблоны созданы на основе базового, представленного разделом выше. Также рекомендуем посмотреть советы по Настройке Bootstrap для использования вашего собственного варианта.
Использование CSS
Базовый шаблон
Ничего лишнего, кроме основного: CSS, JavaScript и использован контейнер.
Разметка
Несколько примеров разметки сетки Bootstrap с различными уровнями вложенности.
Jumbotron
Основу макета составляет большой экран Jumbotron и базовая система разметки. В панель навигации включены поля формы.
Узкий Jumbotron
Большой экран Jumbotron на основе узкого контейнера. В качестве навигации используются навигационные табы.
Панель навигации
Навигационное меню
Базовый шаблон, который включает панель навигации вместе с дополнительным контентом.
Статическое меню
Базовый шаблон, который включает статичесую панель навигации вместе с дополнительным контентом.
Фиксированное меню
Базовый шаблон, который включает зафиксированную панель навигации вместе с дополнительным контентом.
Базовое применение Bootstrap
Тема Bootstrap
Основная тема Bootstrap-3 с популярными элементами визуального оформления.
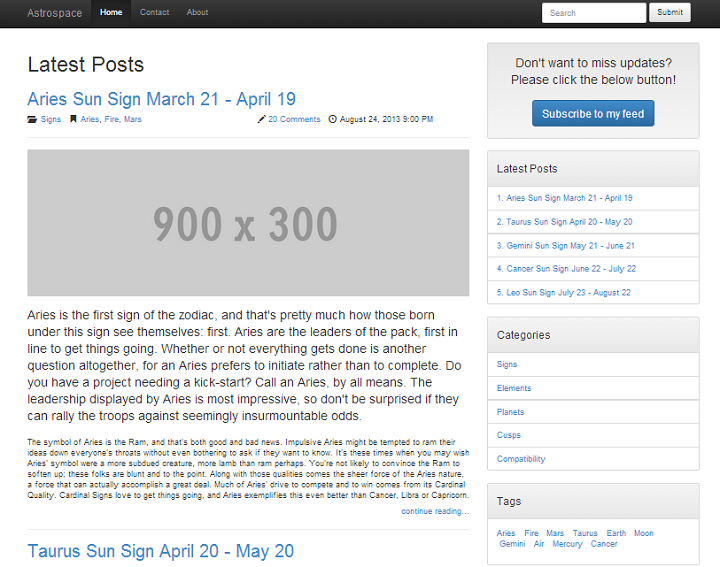
Блог
Простой блог в две колонки с пользовательской навигацией, заголовком, и видом.
Обложка
Одностраничный шаблон, растянутый на весь экран, для построения простых и красивых сайтов.
Слайдер
В слайдере можно использовать изображения и текст. В контенте страницы добавлены некоторые новые компоненты.
Выровненное меню
Панель навигации с выровненными по ширине ссылками меню. Внимание! Не очень дружит с WebKit.
Панель администратора
Шаблон базовой структуры панели администратора с фиксированным боковым меню и панелью навигации.
Страница входа на сайт
Простой шаблон страницы входа на сайт.
Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Эксперименты
Неадаптивный Bootstrap
Как отключить адаптивную разметку в Bootstrap читайте в разделе Блокировка адаптивности в Bootstrap.
Отключение меню
Создание навигационного меню с возможностью его отключения при малом разрешении экрана.
Примеры · Bootstrap v4.6
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро приступить к работе с Bootstrap и продемонстрируют лучшие практики для добавления в платформу.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и т.д.
Ценообразование
Пример страницы с ценами, созданной с помощью карточек, с настраиваемым верхним и нижним колонтитулами.
Оформление заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
Вход в систему
Индивидуальный макет и дизайн формы для простой формы входа.
Прикрепленный нижний колонтитул
Прикрепите нижний колонтитул к нижней части области просмотра, когда содержимое страницы короткое.
Прикрепленный нижний колонтитул и панель навигации
Прикрепите нижний колонтитул к нижней части области просмотра с помощью фиксированной верхней панели навигации.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Стартовый шаблон
Ничего, кроме основ: скомпилированные CSS и JavaScript.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т.д.
Jumbotron
Создайте вокруг jumbotron-а панель навигации и несколько основных столбцов сетки.
Панели навигации
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Панели навигации
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Статическая навигационная панель
Пример статической верхней панели навигации с одним дополнительным контентом.
Фиксированная навигационная панель
Пример единой панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя навигационная панель
Пример единой панели навигации с нижней панелью навигации и некоторым дополнительным контентом.
Эксперименты
Примеры, ориентированные на перспективные функции или методы.
Плавающие метки
Красиво простые формы с плавающими надписями над полями ввода.
Вне холста
Превратите расширяемую панель навигации в скользящее меню вне холста.
ПримерDataTables — Bootstrap 4
Как и в случае с Bootstrap 3, DataTables также можно легко интегрировать с Bootstrap 4. Эта интеграция выполняется простым включением DataTables Bootstrap 4 файлы (CSS и JS), которые устанавливают значения по умолчанию, необходимые для нормальной инициализации DataTables, как показано в этом примере.
| Имя | Позиция | Офис | Возраст | Дата начала | Зарплата |
|---|---|---|---|---|---|
| Тайгер Никсон | Системный архитектор | Эдинбург | 61 | 25.04.2011 | 320 800 долларов США |
| Гаррет Уинтерс | Бухгалтер | Токио | 63 | 25. 07.2011 07.2011 | 170 750 долларов США |
| Эштон Кокс | Младший технический автор | Сан-Франциско | 66 | 12.01.2009 | 86 000 долларов США |
| Седрик Келли | Старший разработчик Javascript | Эдинбург | 22 | 29.03.2012 | 433 060 долларов США |
| Айри Сато | Бухгалтер | Токио | 33 | 28.11.2008 | 162 700 долларов США |
| Бриэль Уильямсон | Специалист по интеграции | Нью-Йорк | 61 | 2012-12-02 | 372 000 долларов США |
| Херрод Чендлер | Продавец-консультант | Сан-Франциско | 59 | 06.08.2012 | 137 500 долларов США |
| Рона Дэвидсон | Специалист по интеграции | Токио | 55 | 14.10.2010 | 327 900 долларов США |
| Коллин Херст | Разработчик Javascript | Сан-Франциско | 39 | 15 сентября 2009 г. | 205 500 долларов США |
| Соня Фрост | Инженер-программист | Эдинбург | 23 | 13.12.2008 | 103 600 долларов США |
| Джена Гейнс | Офис-менеджер | Лондон | 30 | 2008-12-19 | 90 560 долл. США |
| Куинн Флинн | Опорный провод | Эдинбург | 22 | 03.03.2013 | 342 000 долларов |
| Шард Маршалл | Региональный директор | Сан-Франциско | 36 | 16.10.2008 | 470 600 долларов США |
| Хейли Кеннеди | Старший дизайнер по маркетингу | Лондон | 43 | 18.12.2012 | 313 500 долларов США |
| Татьяна Фитцпатрик | Региональный директор | Лондон | 19 | 17.03.2010 | 385 750 долларов США |
| Майкл Сильва | Дизайнер по маркетингу | Лондон | 66 | 27. 11.2012 11.2012 | 198 500 долларов США |
| Пол Берд | Финансовый директор (CFO) | Нью-Йорк | 64 | 09.06.2010 | 725 000 долларов США |
| Глория Литтл | Системный администратор | Нью-Йорк | 59 | 2009-04-10 | 237 500 долларов США |
| Брэдли Грир | Инженер-программист | Лондон | 41 | 13.10.2012 | 132 000 долларов США |
| Дай Риос | Начальник отдела кадров | Эдинбург | 35 | 26.09.2012 | 217 500 долларов США |
| Дженетт Колдуэлл | Руководитель разработки | Нью-Йорк | 30 | 03.09.2011 | 345 000 долларов США |
| Юрий Берри | Директор по маркетингу (CMO) | Нью-Йорк | 40 | 25.06.2009 | 675 000 долларов США |
| Цезарь Вэнс | Предпродажная поддержка | Нью-Йорк | 21 | 2011-12-12 | 106 450 долларов США |
| Дорис Уайлдер | Продавец-консультант | Сидней | 23 | 20. 09.2010 09.2010 | $85 600 |
| Анжелика Рамос | Главный исполнительный директор (CEO) | Лондон | 47 | 09.10.2009 | 1 200 000 долларов США |
| Гэвин Джойс | Разработчик | Эдинбург | 42 | 22.12.2010 | $92 575 |
| Дженнифер Чанг | Региональный директор | Сингапур | 28 | 14.11.2010 | 357 650 долларов США |
| Бренден Вагнер | Инженер-программист | Сан-Франциско | 28 | 07.06.2011 | 206 850 долларов США |
| Фиона Грин | Главный операционный директор (COO) | Сан-Франциско | 48 | 2010-03-11 | 850 000 долларов США |
| Шоу Итоу | Региональный маркетинг | Токио | 20 | 14.08.2011 | 163 000 долларов США |
| Мишель Хаус | Специалист по интеграции | Сидней | 37 | 2011-06-02 | 95 400 долларов США |
| Суки Беркс | Разработчик | Лондон | 53 | 22. 10.2009 10.2009 | 114 500 долларов США |
| Прескотт Бартлетт | Технический автор | Лондон | 27 | 07.05.2011 | 145 000 долларов США |
| Гэвин Кортес | Руководитель группы | Сан-Франциско | 22 | 26.10.2008 | 235 500 долларов США |
| Мартена Маккрей | Послепродажная поддержка | Эдинбург | 46 | 09.03.2011 | 324 050 долларов США |
| Юнити Батлер | Дизайнер по маркетингу | Сан-Франциско | 47 | 09.12.2009 | 85 675 $ |
| Ховард Хэтфилд | Офис-менеджер | Сан-Франциско | 51 | 16.12.2008 | 164 500 долларов США |
| Хоуп Фуэнтес | Секретарь | Сан-Франциско | 41 | 2010-02-12 | 109 850 долларов США |
| Вивиан Харрелл | Финансовый контролер | Сан-Франциско | 62 | 14. 02.2009 02.2009 | 452 500 долларов США |
| Тимоти Муни | Офис-менеджер | Лондон | 37 | 11.12.2008 | 136 200 долларов США |
| Джексон Брэдшоу | Директор | Нью-Йорк | 65 | 26.09.2008 | 645 750 долларов США |
| Оливия Лян | Инженер службы поддержки | Сингапур | 64 | 03.02.2011 | 234 500 долларов США |
| Бруно Нэш | Инженер-программист | Лондон | 38 | 03.05.2011 | 163 500 долларов США |
| Сакура Ямамото | Инженер службы поддержки | Токио | 37 | 2009-08-19 | 139 575 долларов США |
| Тор Уолтон | Разработчик | Нью-Йорк | 61 | 2013-08-11 | $98 540 |
| Финн Камачо | Инженер службы поддержки | Сан-Франциско | 47 | 07. 07.2009 07.2009 | 87 500 долларов США |
| Серж Болдуин | Координатор данных | Сингапур | 64 | 09.04.2012 | 138 575 долларов США |
| Зенаида Франк | Инженер-программист | Нью-Йорк | 63 | 04.01.2010 | 125 250 долларов США |
| Зорита Серрано | Инженер-программист | Сан-Франциско | 56 | 01.06.2012 | 115 000 долларов США |
| Дженнифер Акоста | Младший разработчик Javascript | Эдинбург | 43 | 01.02.2013 | 75 650 долларов США |
| Кара Стивенс | Продавец-консультант | Нью-Йорк | 46 | 06.12.2011 | 145 600 долларов США |
| Гермиона Батлер | Региональный директор | Лондон | 47 | 21 марта 2011 г. | 356 250 долларов США |
| Лаэль Грир | Системный администратор | Лондон | 21 | 27 февраля 2009 г. | 103 500 долл. США |
| Йонас Александр | Разработчик | Сан-Франциско | 30 | 14.07.2010 | 86 500 долларов США |
| Шад Декер | Региональный директор | Эдинбург | 51 | 13.11.2008 | 183 000 долларов США |
| Майкл Брюс | Разработчик Javascript | Сингапур | 29 | 27.06.2011 | 183 000 долларов США |
| Донна Снайдер | Служба поддержки клиентов | Нью-Йорк | 27 | 25.01.2011 | 112 000 долларов США |
| Имя | Позиция | Офис | Возраст | Дата начала | Зарплата |
- Джаваскрипт
- HTML
- УСБ
- Аякс
- Серверный скрипт
HTML-код, показанный ниже, представляет собой необработанный элемент таблицы HTML до того, как он был улучшен с помощью DataTables:
В этом примере используется немного дополнительного CSS, помимо того, что загружается из файлов библиотеки (ниже), чтобы правильно отображать стол. дополнительный CSS показан ниже:
дополнительный CSS показан ниже:
Следующие файлы библиотеки CSS загружаются для использования в этом примере, чтобы задать стиль таблицы:
- https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.css
- https://cdn.datatables.net/1.13.1/css/dataTables.bootstrap4.min.css
Эта таблица загружает данные с помощью Ajax. Последние загруженные данные показаны ниже. Эти данные будут обновляться автоматически по мере поступления любых дополнительных данных. загружен.
Ниже показан сценарий, используемый для обработки этой таблицы на стороне сервера. Обратите внимание, что это всего лишь пример скрипта, использующего PHP. Сценарии обработки на стороне сервера могут быть написаны на любом языке с использованием протокола, описанного в DataTables. документация.
Bootstrap 4 Примеры — Tutorial Republic
ИНТЕРНЕТ-РУКОВОДСТВА
HTML-учебник Учебник по CSS Учебник по JavaScript Учебник по jQuery Учебник по начальной загрузке Учебник по PHP Учебник по SQL
ПРАКТИЧЕСКИЕ ПРИМЕРЫ
Примеры HTML Примеры CSS Примеры JavaScript Примеры JQuery Примеры начальной загрузки Примеры PHP
ССЫЛКИ HTML
Теги/элементы HTML Глобальные атрибуты HTML Атрибуты HTML-событий Выбор цвета HTML Коды языков HTML Сущности символов HTML Коды состояния HTTP
ССЫЛКИ CSS
At-правила CSS CSS-свойства CSS-анимируемые свойства Значения цвета CSS Имена цветов CSS Безопасные веб-шрифты CSS Звуковые свойства CSS
PHP ССЫЛКИ
Функции массива PHP Строковые функции PHP Функции файловой системы PHP Функции даты/времени в PHP Функции календаря PHP Функции PHP MySQLi PHP-фильтры Уровни ошибок PHP
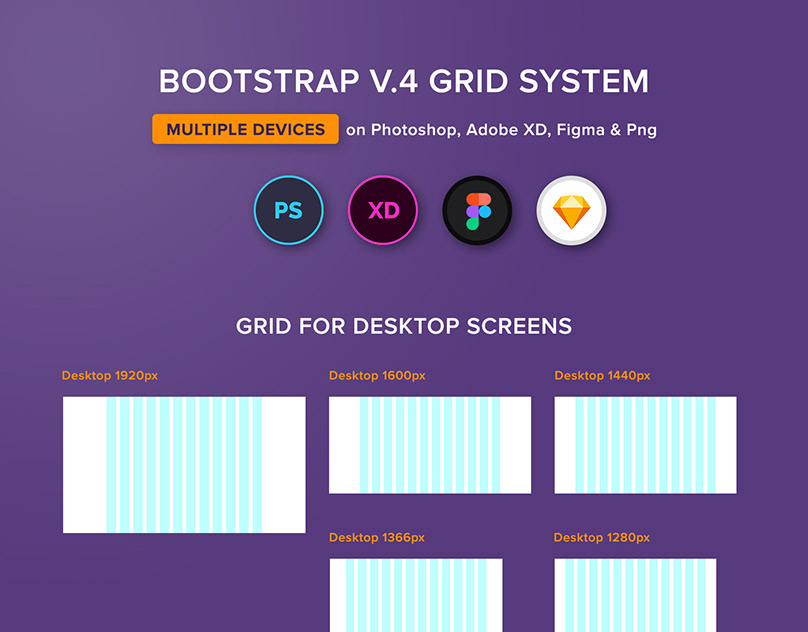
Bootstrap Grid System
- Bootstrap макеты сетки с двумя столбцами для планшетов и настольных компьютеров
- Bootstrap макеты сетки из трех столбцов для планшетов в ландшафтном режиме и настольных компьютеров
- Колонки автоматической разметки Bootstrap для всех устройств
- Размер столбцов Bootstrap в зависимости от ширины их содержимого
- Многоколоночная сетка Bootstrap для всех устройств
- Расположение столбцов вложенной сетки Bootstrap
- Bootstrap вертикальное выравнивание столбцов в строке
- Начальное вертикальное выравнивание отдельных столбцов в строке
- Bootstrap переупорядочивает столбцы сетки в строке
- Bootstrap смещает столбцы сетки
- Компактные столбцы сетки Bootstrap
- Фиксированная раскладка Bootstrap
- Жидкая компоновка Bootstrap
- Адаптивный макет Bootstrap
Типография Bootstrap
- Заголовки Bootstrap
- Заголовки Bootstrap с дополнительным текстом
- Bootstrap отображает заголовки
- Параграф начальной загрузки
- Форматирование текста начальной загрузки
- Выравнивание текста Bootstrap
- Преобразование текста Bootstrap
- Классы выделения текста Bootstrap
- Форматирование цитат в Bootstrap
Таблицы Bootstrap
- Создание простых таблиц с помощью Bootstrap
- Создание темных таблиц с помощью Bootstrap
- Bootstrap-таблица с альтернативным фоном
- Темный стол Bootstrap в полоску
- Начальная таблица с рамками
- Создание таблицы без полей с помощью Bootstrap
- Включить состояние наведения на строки таблицы
- Bootstrap сжатая таблица
- Установка светлого фона для заголовка таблицы с помощью Bootstrap
- Настройка темного фона для заголовка таблицы с помощью Bootstrap
- Классы выделения Bootstrap для строк таблицы
- Адаптивные таблицы Bootstrap
Списки Bootstrap
- Создание списков с помощью Bootstrap
- Bootstrap неупорядоченный упорядоченный и неупорядоченный список
- Размещение упорядоченных и неупорядоченных элементов списка в строке
- Создание горизонтальных списков определений с помощью Bootstrap
- Группы списков начальной загрузки
- Группа списка начальной загрузки со связанными элементами
- Группа связанных списков Bootstrap с настраиваемым содержимым
- Группы списков Bootstrap с классами выделения
- Группы связанных списков Bootstrap с классами выделения
Bootstrap Forms
- Создание вертикальной формы с помощью Bootstrap
- Создание горизонтальной формы с помощью Bootstrap
- Создание встроенной формы с помощью Bootstrap
- Управление статической формой Bootstrap
- Размещение радиокнопок и флажков вертикально с помощью Bootstrap
- Размещение радиокнопок и флажков в строке с Bootstrap
- Изменение высоты полей ввода и выбора с помощью Bootstrap
- Размер сетки элементов управления формы с помощью Bootstrap
- Отключение элементов управления формой с помощью Bootstrap
- Одновременное отключение всех элементов управления формой с помощью Bootstrap
- Создание входных данных только для чтения с помощью Bootstrap
- Размещение текста справки блока вокруг элементов управления формы
- Размещение встроенного текста справки вокруг элементов управления формы
- Проверка формы Bootstrap
- Отображение отзыва о проверке Bootstrap в стиле всплывающей подсказки
- Поддерживаемые элементы управления формой в Bootstrap
Пользовательские формы Bootstrap
- Создание настраиваемых флажков с помощью Bootstrap
- Создание пользовательских переключателей с помощью Bootstrap
- Отключение пользовательских флажков и переключателей в Bootstrap
- Создание тумблера с помощью Bootstrap
- Создание пользовательского меню выбора с помощью Bootstrap
- Размер высоты пользовательского меню выбора Bootstrap
- Создание ввода пользовательского диапазона с помощью Bootstrap
- Указание атрибутов min, max и step для пользовательского диапазона Bootstrap
- Создание пользовательского ввода файла с помощью Bootstrap
Группы ввода Bootstrap
- Создание вводов с добавлением и добавлением с помощью Bootstrap
- Создание групп ввода с флажками и переключателями в Bootstrap
- Размещение нескольких входных данных в группе входных данных в Bootstrap
- Размещение нескольких надстроек в группе ввода в Bootstrap
- Размещение кнопок внутри группы ввода в Bootstrap
- Размещение раскрывающихся списков кнопок в группе ввода в Bootstrap
- Размещение сегментированных групп выпадающих кнопок внутри группы ввода в Bootstrap
- Размер высоты групп ввода Bootstrap
Кнопки Bootstrap
- Создание кнопок с помощью Bootstrap
- Создание стилей контурных кнопок в Bootstrap
- Изменение размеров кнопок Bootstrap
- Создание кнопок уровня блока с помощью Bootstrap
- Создание отключенных кнопок Bootstrap с помощью элемента привязки
- Создание отключенных кнопок Bootstrap с помощью элемента ввода и кнопки
- Включить активное состояние кнопок в Bootstrap
- Создание кнопок счетчика в Bootstrap
Группы кнопок Bootstrap
- Создание групп кнопок с помощью Bootstrap
- Создание панели кнопок с помощью Bootstrap
- Изменение высоты групп кнопок Bootstrap
- Создание вложенных групп кнопок в Bootstrap
- Создание вертикально расположенных групп кнопок в Bootstrap
- Создание групп кнопок по ширине с помощью Bootstrap
- Создание переключателя в Bootstrap
- Флажок создания кнопок с помощью Bootstrap
- Создание радиокнопок с помощью Bootstrap
Bootstrap Images
- Создание эскизов, закругленных углов и круглых изображений с помощью Bootstrap
- Создание адаптивных изображений с помощью Bootstrap
- Создание адаптивных видео с помощью Bootstrap
- Горизонтальное выравнивание изображений с помощью Bootstrap
- Объекты мультимедиа начальной загрузки
- Закругленные медиаобъекты Bootstrap
- Вложенные мультимедийные объекты Bootstrap
- Горизонтальное выравнивание медиа-объектов в Bootstrap
- Вертикальное выравнивание медиа-объектов в Bootstrap
- Создание списка мультимедиа в Bootstrap
Карты Bootstrap
- Создание карт с помощью Bootstrap
- Создание карт только для тела с помощью Bootstrap
- Добавление верхнего и нижнего колонтитула к карточке в Bootstrap
- Размещение группы списка внутри карты Bootstrap
- Создание карты с несколькими типами контента в Bootstrap
- Настройка фона карточки в Bootstrap
- Настройка границы карты и текста в Bootstrap
- Создание групп карт с помощью Bootstrap
- Создание колод карт с помощью Bootstrap
- Создание столбцов карточек с помощью Bootstrap
- Создание горизонтальных карт с помощью Bootstrap
- Создание карточек с фоновым изображением в Bootstrap
- Выравнивание текста внутри карточки в Bootstrap
- Установка размера карточек в Bootstrap
- Добавление кликабельности всей карты в Bootstrap
Иконки Bootstrap
- Включая значки с потрясающими шрифтами в Bootstrap
- Размещение значков внутри кнопок в Bootstrap
- Использование значков внутри раскрывающихся списков в Bootstrap
- Использование значков внутри расширенных элементов управления формой в Bootstrap
- Использование значков внутри вкладок в Bootstrap
- Использование значков внутри навигации в пилюлях в Bootstrap
- Создание базовой навигации с помощью Bootstrap
- Выравнивание по центру Bootstrap nav
- Правильное выравнивание Bootstrap nav
- Вертикальное выравнивание Bootstrap nav
- Создание базовых вкладок с помощью Bootstrap
- Добавление значков на вкладки в Bootstrap
- Создание базовой навигации для таблеток с помощью Bootstrap
- Добавление значков в панель навигации в Bootstrap
- Создание навигации с вертикально расположенными таблетками с помощью Bootstrap
- Добавление раскрывающихся меню на вкладки в Bootstrap
- Добавление выпадающих меню в навигацию по таблеткам в Bootstrap
- Создание заливки с помощью Bootstrap
- Создание обоснованной навигации с помощью Bootstrap
Панель навигации Bootstrap
- Создание панели навигации с помощью Bootstrap
- Добавление изображения логотипа на панель навигации в Bootstrap
- Добавление раскрывающегося меню и поля поиска на панель навигации в Bootstrap
- Размещение формы поиска внутри панели навигации в Bootstrap
- Изменение цветовой схемы панели навигации Bootstrap
- Создание панели навигации Bootstrap, фиксированной вверху
- Создание панели навигации Bootstrap, закрепленной внизу
- Создание липкой верхней панели навигации с помощью Bootstrap
Хлебные крошки Bootstrap и нумерация страниц
- Создание хлебных крошек с помощью Bootstrap
- Изменение разделителя хлебных крошек в Bootstrap
- Создание нумерации страниц с помощью Bootstrap
- Разбиение на страницы Bootstrap с отключенным и активным состояниями
- Использование элемента span для отключенной ссылки в разбивке на страницы Bootstrap
- Изменение размеров страницы Bootstrap
- Выравнивание по центру страницы Bootstrap
- Выравнивание по правому краю страницы Bootstrap
Значки Bootstrap
- Создание значков с помощью Bootstrap
- Добавление классов акцента на значки Bootstrap
- Создание значков таблеток с помощью Bootstrap
- Отображение счетчика со значками Bootstrap
Индикаторы выполнения Bootstrap
- Создание индикаторов выполнения с помощью Bootstrap
- Добавление метки к индикатору выполнения в Bootstrap
- Изменение высоты индикатора выполнения в Bootstrap
- Создание разделенных индикаторов выполнения с помощью Bootstrap
- Создание анимированных индикаторов выполнения с помощью Bootstrap
- Динамическое изменение значения индикатора выполнения Bootstrap
- Создание сложенных индикаторов выполнения с помощью Bootstrap
- Создание многоцветных индикаторов выполнения в Bootstrap
- Создание многоцветных полосатых индикаторов выполнения в Bootstrap
Спиннеры Bootstrap
- Создание счетчиков границ с помощью Bootstrap
- Создание цветных счетчиков с помощью Bootstrap
- Создание растущих счетчиков с помощью Bootstrap
- Создание цветных растущих счетчиков с помощью Bootstrap
- Создание счетчиков небольшого размера с помощью Bootstrap
- Настройка размера счетчиков Bootstrap с помощью CSS
- Размещение счетчиков внутри кнопок в Bootstrap
- Изменение выравнивания счетчиков в Bootstrap
Bootstrap Jumbotron
- Создание jumbotron для демонстрации контента в Bootstrap
- Создание jumbotron полной ширины в Bootstrap
Модальные окна Bootstrap
- Создание модальных окон с помощью Bootstrap
- Запуск модального окна Bootstrap через атрибуты данных
- Запуск модального окна Bootstrap через JavaScript
- Изменение размера модальных окон в Bootstrap
- Изменение модального содержимого на основе кнопки триггера в Bootstrap
- Загрузка контента в модальном режиме Bootstrap через Ajax
- Предотвратить исчезновение модального окна Bootstrap при щелчке снаружи с помощью атрибутов данных
- Предотвращение скрытия модального окна Bootstrap при нажатии темной области с помощью JavaScript
- Запретить скрытие модального окна Bootstrap при нажатии клавиши escape через JavaScript
- Bootstrap
.метод modal (варианты)
modal (варианты) - Начальная загрузка
.modal('переключатель')метод - Bootstrap
.modal('show')метод - Bootstrap
.modal('скрыть')метод - Bootstrap
.modal('handleUpdate')метод - Отображать сообщение, когда модальное окно Bootstrap полностью закрыто
Выпадающие списки Bootstrap
- Создание выпадающего меню с помощью атрибутов данных
- Добавление раскрывающихся списков в панель навигации Bootstrap
- Добавление раскрывающихся списков в навигацию Bootstrap
- Добавление раскрывающихся списков к кнопкам Bootstrap
- Добавление раскрывающихся списков к разделенным кнопкам
- Добавление раскрывающихся списков к группам кнопок
- Добавление раскрывающихся списков в вертикально расположенные группы кнопок
- Создание раскрывающихся меню в Bootstrap
- Создание выпадающих меню с выравниванием по правому краю в Bootstrap
- Добавление заголовков к выпадающим элементам в Bootstrap
- Отключение элементов в раскрывающемся меню в Bootstrap
- Добавление раскрывающихся списков к любому элементу с помощью JavaScript
- Bootstrap
Метод $(). dropdown('toggle')
dropdown('toggle') - Bootstrap
$().dropdown('show')метод - Bootstrap
$().dropdown('hide')метод - Bootstrap
$().dropdown('update')метод - Получить текстовое содержимое выпадающей ссылки по щелчку в Bootstrap
Вкладки Bootstrap
- Создание базовых вкладок с помощью Bootstrap
- Создание динамических вкладок Bootstrap с помощью атрибутов данных
- Создание динамических вкладок Bootstrap через JavaScript
- Активировать отдельные вкладки Bootstrap через JavaScript
- Bootstrap
$().tab('show')метод - Получить имена активной вкладки и предыдущей вкладки в Bootstrap
Подсказки Bootstrap
- Создание всплывающих подсказок с помощью Bootstrap
- Установка положения всплывающих подсказок Bootstrap с помощью атрибутов данных
- Установка положения всплывающих подсказок Bootstrap с помощью JavaScript
- Установка текста заголовка всплывающих подсказок Bootstrap с помощью JavaScript
- Вставка содержимого HTML во всплывающие подсказки Bootstrap с помощью JavaScript
- Установка времени отображения всплывающих подсказок Bootstrap с помощью JavaScript
- Создание пользовательского шаблона для всплывающих подсказок Bootstrap с помощью JavaScript
- Настройка элемента контейнера для всплывающих подсказок Bootstrap с помощью JavaScript
- Bootstrap
$().метод tooltip(options)
tooltip(options) - Bootstrap
.tooltip('show')метод - Bootstrap
.tooltip('скрыть')метод - Bootstrap
.tooltip('toggle')метод - Bootstrap
.tooltip('dispose')метод - Начальная загрузка
.tooltip('enable')метод - Bootstrap
.tooltip('disable')метод - Bootstrap
.tooltip('toggleEnabled')метод - Bootstrap
.tooltip('обновление')метод - Отображение сообщения после завершения перехода всплывающей подсказки Bootstrap
Всплывающие окна Bootstrap
- Создание всплывающих окон с помощью Bootstrap
- Установка положения всплывающих окон Bootstrap с помощью атрибутов данных
- Установка положения всплывающих окон Bootstrap с помощью JavaScript
- Установка текста заголовка всплывающих окон Bootstrap с помощью JavaScript
- Запуск всплывающих окон Bootstrap при наведении мыши вместо щелчка через JavaScript
- Вставка содержимого HTML во всплывающие окна Bootstrap с помощью JavaScript
- Установка времени отображения скрытия всплывающих окон Bootstrap с помощью JavaScript
- Создание пользовательского шаблона для всплывающих окон Bootstrap с помощью JavaScript
- Настройка элемента контейнера для всплывающих окон Bootstrap с помощью JavaScript
- Bootstrap
$().метод popover(options)
popover(options) - Bootstrap
.popover('show')метод - Bootstrap
.popover('скрыть')метод - Bootstrap
.popover('toggle')метод - Bootstrap
.popover('dispose')метод - Bootstrap
.popover('enable')метод - Bootstrap
.popover('disable')метод - Bootstrap
.popover('toggleEnabled')метод - Bootstrap
.popover('обновление')метод - Отображение сообщения после завершения перехода Bootstrap popover
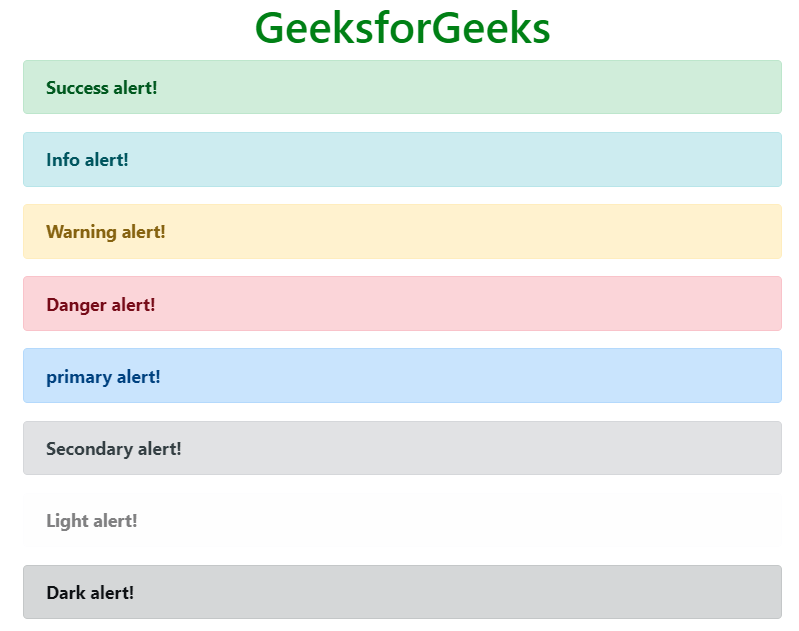
Предупреждающие сообщения Bootstrap
- Создание предупреждающих сообщений с помощью Bootstrap
- Создание сообщений об успехе, ошибках, предупреждениях и информационных предупреждениях с помощью Bootstrap
- Создание первичных, вторичных, темных и светлых предупреждающих сообщений с помощью Bootstrap
- Размещение дополнительного содержимого внутри предупреждений Bootstrap
- Совпадающий цвет ссылок внутри предупреждений Bootstrap
- Закрытие предупреждающих сообщений Bootstrap через атрибуты данных
- Закрытие предупреждающих сообщений Bootstrap через JavaScript
- Bootstrap
$().метод alert()
alert() - Bootstrap
$().alert('close')метод - Отображать сообщение, когда окно предупреждения Bootstrap полностью закрыто
Bootstrap Accordion
- Создание аккордеона с помощью Bootstrap
- Создание аккордеона со значками плюс-минус в Bootstrap
- Развертывание и свертывание элементов с помощью атрибутов данных
- Расширение и свертывание элементов с помощью JavaScript
- Bootstrap
.collapse(options)метод - Bootstrap
.collapse('toggle')метод - Bootstrap
.collapse('show')метод - Bootstrap
.collapse('скрыть')метод - Отображение сообщения, когда складной элемент полностью закрыт
Карусель Bootstrap
- Создание карусели с помощью Bootstrap
- Активировать карусели Bootstrap с помощью атрибутов данных
- Активировать карусели Bootstrap с помощью JavaScript
- Удаление автоматического скольжения из карусели Bootstrap
- Bootstrap
.метод carousel(варианты)
carousel(варианты) - Bootstrap
.carousel('цикл')метод - Bootstrap
.carousel('pause')метод - Bootstrap
.carousel(число)метод - Bootstrap
.carousel('prev')метод - Bootstrap
.carousel('следующий')метод - Отображение сообщения после завершения скольжения элемента карусели Bootstrap
Bootstrap Typeahead
- Создание Twitter typeahead с локальным набором данных
- Создание опережающего ввода для Twitter с внешним набором данных
Bootstrap ScrollSpy
- Создание scrollspy с помощью Bootstrap
- Добавление поведения scrollspy на панель навигации с помощью атрибутов данных
- Добавление поведения scrollspy на панель навигации с помощью JavaScript
- Bootstrap
.