Примеры шаблонов. Документация Bootstrap 3.3.2
Настройка и адаптация Bootstrap в соответствии с Вашими потребностями проекта.
Начните с базового HTML шаблона или используйте эти примеры. Мы надеемся, что разработчики будут использовать эти шаблоны в качестве примера, а не как конечный результат.
Приведеный ниже HTML-код использует минимизированную версию Bootstrap.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.
maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Привет, мир!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Дополнительные шаблоны созданы на основе базового, представленного разделом выше. Также рекомендуем посмотреть советы по Настройке Bootstrap для использования вашего собственного варианта.
Использование CSS
Базовый шаблон
Ничего лишнего, кроме основного: CSS, JavaScript и использован контейнер.
Разметка
Несколько примеров разметки сетки Bootstrap с различными уровнями вложенности.
Jumbotron
Основу макета составляет большой экран Jumbotron и базовая система разметки. В панель навигации включены поля формы.
Узкий Jumbotron
Большой экран Jumbotron на основе узкого контейнера. В качестве навигации используются навигационные табы.
Панель навигации
Навигационное меню
Базовый шаблон, который включает панель навигации вместе с дополнительным контентом.
Статическое меню
Базовый шаблон, который включает статичесую панель навигации вместе с дополнительным контентом.
Фиксированное меню
Базовый шаблон, который включает зафиксированную панель навигации вместе с дополнительным контентом.
Базовое применение Bootstrap
Тема Bootstrap
Основная тема Bootstrap-3 с популярными элементами визуального оформления.
Блог
Простой блог в две колонки с пользовательской навигацией, заголовком, и видом.
Обложка
Одностраничный шаблон, растянутый на весь экран, для построения простых и красивых сайтов.
Слайдер
В слайдере можно использовать изображения и текст. В контенте страницы добавлены некоторые новые компоненты.
Выровненное меню
Панель навигации с выровненными по ширине ссылками меню. Внимание! Не очень дружит с WebKit.
Панель администратора
Шаблон базовой структуры панели администратора с фиксированным боковым меню и панелью навигации.
Страница входа на сайт
Простой шаблон страницы входа на сайт.
Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Эксперименты
Неадаптивный Bootstrap
Как отключить адаптивную разметку в Bootstrap читайте в разделе Блокировка адаптивности в Bootstrap.
Отключение меню
Создание навигационного меню с возможностью его отключения при малом разрешении экрана.
Примеры · Bootstrap v4.6
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро приступить к работе с Bootstrap и продемонстрируют лучшие практики для добавления в платформу.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и т.д.
Ценообразование
Пример страницы с ценами, созданной с помощью карточек, с настраиваемым верхним и нижним колонтитулами.
Оформление заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог
Панель
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
Вход в систему
Индивидуальный макет и дизайн формы для простой формы входа.
Прикрепленный нижний колонтитул
Прикрепите нижний колонтитул к нижней части области просмотра, когда содержимое страницы короткое.
Прикрепленный нижний колонтитул и панель навигации
Прикрепите нижний колонтитул к нижней части области просмотра с помощью фиксированной верхней панели навигации.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Стартовый шаблон
Ничего, кроме основ: скомпилированные CSS и JavaScript.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т.д.Jumbotron
Создайте вокруг jumbotron-а панель навигации и несколько основных столбцов сетки.
Панели навигации
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Панели навигации
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Статическая навигационная панель
Пример статической верхней панели навигации с одним дополнительным контентом.
Фиксированная навигационная панель
Пример единой панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя навигационная панель
Пример единой панели навигации с нижней панелью навигации и некоторым дополнительным контентом.
Эксперименты
Примеры, ориентированные на перспективные функции или методы.
Плавающие метки
Красиво простые формы с плавающими надписями над полями ввода.
Вне холста
Превратите расширяемую панель навигации в скользящее меню вне холста.
Примеры Bootstrap
❮ Предыдущий Далее ❯
Bootstrap Начало работы
Контейнер Емкость для жидкости
Объяснение примеров
Bootstrap Grid Basic
Три одинаковых столбца Два неравных столбца
Объяснение примеров
Bootstrap Typography
Заголовки от
до
Элемент
<маленький> Элемент <знак> Элемент ЭлементПеревернутая цитата ЭлементЭлемент <код> Элемент Элемент
Контекстные цвета текста Контекстные цвета фонаОбъяснение примеров
Таблицы Bootstrap
Базовая таблица Полосатые ряды Таблица с рамкой Наведите строки Сжатая таблица Контекстные классы Адаптивные таблицы
Объяснение примеров
Bootstrap Images
Закругленное изображение Круговое изображение Миниатюрное изображение Адаптивные изображения Галерея Адаптивные вставки
Объяснение примеров
Bootstrap Jumbotron
Jumbotron внутри контейнера Джамботрон снаружи контейнера Создание шапки страницы
Объяснение примеров
Бутстрап-колодцы
Базовая скважина Размер лунки
Объяснение примеров
Оповещения Bootstrap
Оповещения Закрытие оповещений Анимированные оповещения
Объяснение примеров
Кнопки Bootstrap
Стили кнопок Теги кнопки Размеры кнопок Кнопки уровня блока Активные/деактивированные кнопки
Объяснение примеров
Группы кнопок Bootstrap
Группа кнопок Размеры группы кнопок Вертикальная группа кнопок Группа кнопок по ширине Выровненная группа кнопок 2 Вложенные группы кнопок и выпадающие меню Сплит-кнопки
Объяснение примеров
Глификоны Bootstrap
Глификоны
Объяснение примеров
Значки и ярлыки Bootstrap
Значки Значок внутри кнопки Этикетки Контекстные метки
Объяснение примеров
Индикаторы выполнения Bootstrap
Индикатор выполнения Индикатор выполнения с меткой Цветной индикатор выполнения Полосатый индикатор выполнения Анимированный индикатор выполнения Индикатор выполнения с накоплением
Объяснение примеров
Нумерация страниц Bootstrap
Пагинация Активная ссылка на страницу Отключенная ссылка на пагинацию Размер страницы Хлебные крошки
Объяснение примеров
Bootstrap Pager
Пейджер Кнопки выравнивания
Объяснение примеров
Группы списка Bootstrap
Группа списка Группа списка со значками Группа списка со ссылками Активный элемент списка Отключенный элемент списка Контекстные классы Пользовательский контент
Объяснение примеров
Bootstrap Panels
Панели Заголовок панели Нижний колонтитул панели Группа панелей Классы контекстных панелей
Объяснение примеров
Выпадающие списки Bootstrap
Выпадающие списки Выпадающий разделитель Выпадающий заголовок Отключенный выпадающий элемент Выпадающее меню с выравниванием по правому краю Выпадающий Доступность раскрывающегося списка
Объяснение примеров
Bootstrap Складная кнопка
Складная кнопка Сворачиваемая ссылка Складной "в" (показать по умолчанию) Складная панель Сворачиваемая группа списков Аккордеон
Объяснение примеров
Вкладки и таблетки Bootstrap
Встроенный список Вкладки Вкладки с выпадающим меню Таблетки Вертикальные таблетки Вертикальные таблетки в ряд Таблетки с выпадающим меню Вкладки и таблетки по центру Переключаемые/динамические вкладки Переключаемые/динамические таблетки
Объяснение примеров
Navbar Перевернутая панель навигации Фиксированная верхняя панель навигации Фиксированная нижняя панель навигации Панель навигации с раскрывающимся списком Выровненная по правому краю панель навигации Складная панель навигации
Объяснение примеров
Bootstrap Forms
Вертикальная форма Встроенная форма Встроенная форма без меток Горизонтальная форма
Объяснение примеров
Вводы Bootstrap
Ввод Текстовое поле Флажок Встроенный флажок Радио-кнопки Встроенные переключатели Выберите меню
Объяснение примеров
Входы Bootstrap 2
Статическое управление Состояние управления Встроенная форма: состояния управления
Объяснение примеров
Bootstrap Input Sizing
Размер ввода Горизонтальная метка размера ввода Ширина ввода (столбцы) Введите текст справки
Объяснение примеров
Объекты мультимедиа Bootstrap
Объект мультимедиа с выравниванием по левому и правому краю Медиа-объект с выравниванием по верхнему, среднему и нижнему краю Вложенный медиа-объект Вложенный мультимедийный объект II
Объяснение примеров
Bootstrap Carousel
Carousel Слайды подписей
Объяснение примеров
Bootstrap Modal
Modal Маленький модальный Большой модал
Объяснение примеров
Подсказка Bootstrap
Подсказка Всплывающие подсказки позиционирования
Объяснение примеров
Bootstrap Popover
Popover Позиционирование всплывающих окон Отключаемое всплывающее окно Всплывающее всплывающее окно
Объяснение примеров
Bootstrap Scrollspy
Horizontal scrollspy Вертикальный scrollspy
Объяснение примеров
Bootstrap Affix
Горизонтальный аффикс Вертикальный аффикс Scrollspy и аффикс (горизонтальный) Scrollspy и аффикс (вертикальный)
Объяснение примеров
Фильтры начальной загрузки
Таблица фильтров Список фильтров Выпадающий список фильтров Фильтровать что-либо
Объяснение примеров
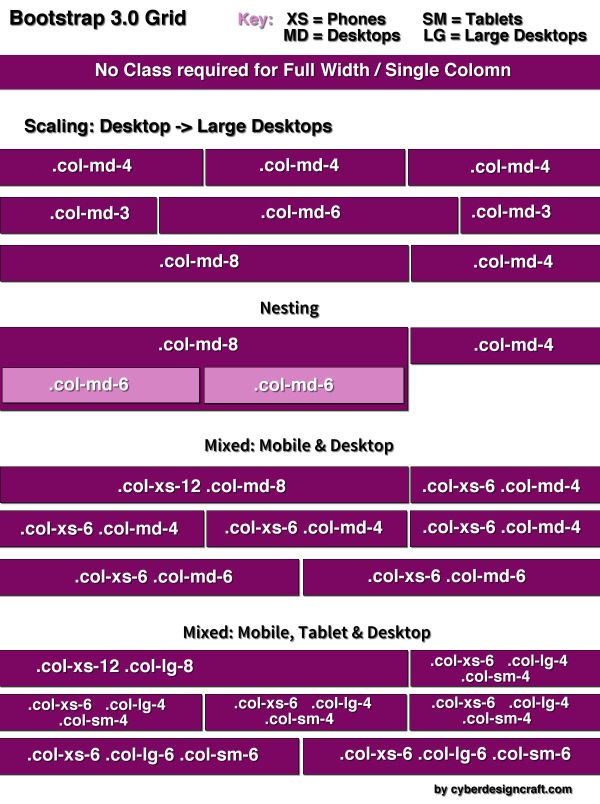
Bootstrap Grid: Stacked to Horizontal
Stacked to horizontal grid Укладка на горизонтальную сетку с контейнером для жидкости
Объяснение примеров
Bootstrap Grid: небольшие устройства
Малая сетка Малая сетка
Объяснение примеров
Bootstrap Grid: средние устройства
Средняя сетка Средняя сетка 2
Объяснение примеров
Bootstrap Grid: Большие устройства
Средняя сетка Средняя сетка 2
Объяснение примеров
Примеры сетки Bootstrap
Три одинаковых столбца Три неравных столбца Два неравных столбца Два столбца с двумя вложенными столбцами Смешанные колонки: мобильные и десктопные Смешанные колонки: мобильные, планшетные и десктопные Очистить поплавки Смещение столбцов Push and Pull — изменение порядка столбцов
Объяснение примеров
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9000 3Основные каталожные номера
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQueryОсновные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQueryФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.Пример DataTables — Bootstrap 4
Как и в случае с Bootstrap 3, DataTables также можно легко интегрировать с Bootstrap 4. Эта интеграция выполняется простым включением DataTables Bootstrap 4 файлы (CSS и JS), которые устанавливают значения по умолчанию, необходимые для нормальной инициализации DataTables, как показано в этом примере.
Имя Позиция Офис Возраст Дата начала Зарплата Тайгер Никсон Системный архитектор Эдинбург 61 25.04.2011 320 800 долл. США Гаррет Уинтерс Бухгалтер Токио 63 25.07.2011 170 750 долларов США Эштон Кокс Младший технический автор Сан-Франциско 66 12. 01.2009
86 000 долларов США Седрик Келли Старший разработчик Javascript Эдинбург 22 29.03.2012 433 060 долларов США Айри Сато Бухгалтер Токио 33 28.11.2008 $162 700 Бриэль Уильямсон Специалист по интеграции Нью-Йорк 61 2012-12-02 372 000 долларов США Херрод Чендлер Помощник по продажам Сан-Франциско 59 06.08.2012 137 500 долларов США Рона Дэвидсон Специалист по интеграции Токио 55 14.10.2010 $327 900 Коллин Херст Разработчик Javascript Сан-Франциско 39 15 сентября 2009 г. 205 500 долларов США Соня Фрост Инженер-программист Эдинбург 23 13. 12.2008
103 600 долл. США Джена Гейнс Офис-менеджер Лондон 30 2008-12-19 $90 560 Куинн Флинн Опорный провод Эдинбург 22 03.03.2013 342 000 долларов США Шард Маршалл Региональный директор Сан-Франциско 36 16.10.2008 470 600 долларов США Хейли Кеннеди Старший дизайнер по маркетингу Лондон 43 18.12.2012 313 500 долл. США Татьяна Фицпатрик Региональный директор Лондон 19 17.03.2010 385 750 долларов США Майкл Сильва Дизайнер по маркетингу Лондон 66 27.11.2012 198 500 долларов США Пол Берд Финансовый директор (CFO) Нью-Йорк 64 09. 06.2010
725 000 долларов США Глория Литтл Системный администратор Нью-Йорк 59 10 апреля 2009 г. 237 500 долларов США Брэдли Грир Инженер-программист Лондон 41 13.10.2012 132 000 долларов США Дай Риос Руководитель отдела кадров Эдинбург 35 26.09.2012 217 500 долларов США Дженет Колдуэлл Руководитель разработки Нью-Йорк 30 03.09.2011 345 000 долларов США Юрий Берри Директор по маркетингу (CMO) Нью-Йорк 40 25.06.2009 675 000 долларов США Цезарь Вэнс Предпродажная поддержка Нью-Йорк 21 2011-12-12 106 450 долларов США Дорис Уайлдер Помощник по продажам Сидней 23 20. 09.2010
85 600 долларов США Анжелика Рамос Главный исполнительный директор (CEO) Лондон 47 09.10.2009 1 200 000 долларов США Гэвин Джойс Разработчик Эдинбург 42 22.12.2010 $92 575 Дженнифер Чанг Региональный директор Сингапур 28 14.11.2010 357 650 долларов США Бренден Вагнер Инженер-программист Сан-Франциско 28 07.06.2011 206 850 долларов США Фиона Грин Главный операционный директор (COO) Сан-Франциско 48 11.03.2010 850 000 долларов Шоу Итоу Региональный маркетинг Токио 20 14.08.2011 163 000 долларов США Мишель Хаус Специалист по интеграции Сидней 37 2011-06-02 $95 400 Суки Бёркс Разработчик Лондон 53 22. 10.2009
114 500 долларов США Прескотт Бартлетт Технический автор Лондон 27 07.05.2011 145 000 долларов США Гэвин Кортес Руководитель группы Сан-Франциско 22 26.10.2008 235 500 долларов США Мартена МакКрей Послепродажная поддержка Эдинбург 46 09.03.2011 324 050 долларов США Юнити Батлер Дизайнер по маркетингу Сан-Франциско 47 09.12.2009 85 675 долларов США Ховард Хэтфилд Офис-менеджер Сан-Франциско 51 2008-12-16 164 500 долларов США Хоуп Фуэнтес Секретарь Сан-Франциско 41 2010-02-12 $109 850 Вивиан Харрелл Финансовый контролер Сан-Франциско 62 14 февраля 2009 г. 452 500 долларов США Тимоти Муни Офис-менеджер Лондон 37 11.12.2008 136 200 долларов США Джексон Брэдшоу Директор Нью-Йорк 65 26 сентября 2008 г. 645 750 долларов США Оливия Лян Инженер службы поддержки Сингапур 64 03.02.2011 234 500 долл. США Бруно Нэш Инженер-программист Лондон 38 03.05.2011 163 500 долл. США Сакура Ямамото Инженер службы поддержки Токио 37 19 августа 2009 г. $139 575 Тор Уолтон Разработчик Нью-Йорк 61 11.08.2013 $98 540 Финн Камачо Инженер службы поддержки Сан-Франциско 47 07. 07.2009
87 500 долларов США Серж Болдуин Координатор данных Сингапур 64 09.04.2012 $138 575 Зенаида Франк Инженер-программист Нью-Йорк 63 04.01.2010 125 250 долларов США Зорита Серрано Инженер-программист Сан-Франциско 56 01.06.2012 115 000 долларов США Дженнифер Акоста Младший разработчик Javascript Эдинбург 43 01.02.2013 75 650 долл. США Кара Стивенс Помощник по продажам Нью-Йорк 46 06.12.2011 145 600 долларов США Гермиона Батлер Региональный директор Лондон 47 21 марта 2011 г. 356 250 долларов США Лаэль Грир Системный администратор Лондон 21 27 февраля 2009 г. 103 500 долл. США Йонас Александр Разработчик Сан-Франциско 30 14.07.2010 86 500 долларов США Шад Декер Региональный директор Эдинбург 51 13.11.2008 183 000 долларов США Майкл Брюс Разработчик Javascript Сингапур 29 27.06.2011 183 000 долларов США Донна Снайдер Служба поддержки клиентов Нью-Йорк 27 25 января 2011 г. 112 000 долларов США Имя Позиция Офис Возраст Дата начала Зарплата
- Джаваскрипт
- HTML
- УСБ
- Аякс
- Серверный скрипт
HTML-код, показанный ниже, представляет собой необработанный элемент таблицы HTML до того, как он был улучшен с помощью DataTables:
В этом примере используется немного дополнительного CSS, помимо того, что загружается из файлов библиотеки (ниже), чтобы правильно отображать стол.




