Bootstrap Бутстрап Учебник справочник
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Главная Дальше ❯
Попробуйте примеры
В этом учебнике Bootstrap содержатся сотни примеров Bootstrap.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать на кнопку для просмотра результата.
Пример Bootstrap
<div><h2>Моя первая Bootstrap страница</h2>
<p>Измените размер этой адаптивной страницы, чтобы увидеть эффект!</p>
</div>
<div>
<div>
<div>
<h4>Колонка 1</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 2</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 3</h4>
<p>Просто текст
. .</p>
.</p>
<p>Новый текст..</p>
</div>
</div>
</div>
Нажмите на кнопку «Просмотр демо в редакторе», чтобы увидеть, как работает.
Bootstrap
- Полный список всех классов начальной загрузкиПопулярные
- Bootstrap CSS текст/типография
- Загрузочные кнопки CSS
- Загрузочные CSS-формы
- Помощники по CSS Bootstrap
- Загрузочные CSS-образы
- Таблицы CSS Bootstrap
- Выпадающие компоненты Bootstrap
- Компоненты начальной загрузки NAVS
- Компоненты начальной загрузки глификонс
- Прикрепление Bootstrap JS
- Bootstrap JS Alert
- Кнопка Bootstrap JS
- Bootstrap JS Карусель
- Bootstrap JS коллапс
- Выпадающее меню Bootstrap JS
- Bootstrap JS модальный
- Bootstrap JS Попов
- Bootstrap JS скроллспи
- Вкладка Bootstrap JS
- Подсказка Bootstrap JS
Темы/шаблоны Bootstrap
Мы сделали несколько шаблонов Bootstrap, с которыми вы можете поиграть.
Просмотр тем
Обзор основных шаблонов
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — Новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
❮ Главная Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Bootstrap 3 — Вспомогательные классы
На этом уроке мы познакомимся со вспомогательными классами Bootstrap 3.
Контекстуальные цвета (цвета для выделения текста)
В Twitter Bootstrap 3 имеются вспомогательные акцентные классы, с помощью которых вы можете установить цвет некоторому фрагменту тексту.
Например:
<p>...</p> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a>
Примечание: Иногда акцентные классы могут не изменить цвет текста, который заключен в некоторый элемент в связи c влияния на данный элемент стилей других классов или селекторов. В большинстве случаев для решения подобной проблемы достаточно обернуть данный текст с помощью элемента span и добавить к нему акцентный класс.
Контекстуальные фоны (цвета для установления фона)
Кроме классов, предназначенных для выделения текста цветом, в Twitter Bootstrap 3 есть ещё несколько классов, которые предназначены для установления цветного фона блочным элементам HTML.
Например:
<p>...</p> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a>
Примечание: Иногда контекстуальные классы, предназначенные для задания фона некоторому элементу, могут не изменить его цвет в связи с тем, что на данный элемент могут оказывать стили других классов или селекторов. В большинстве случаев для решения подобной проблемы достаточно обернуть некоторый контент в элемент
Иконка Close
Иконка «Close» применяется для закрытия модальных окон (modals) и сообщений (alerts).
<button type="button" aria-label="Close"> <span aria-hidden="true">×</span> </button>
Значок Carets
Значок «Carets» указывает на наличие у элемента выпадающего списка. Кроме этого этот значок также указывает направление, в каком данный список будет выпадать (вверх или вниз).
Кроме этого этот значок также указывает направление, в каком данный список будет выпадать (вверх или вниз).
<span></span>
Быстрое создания плавающих элементов (float)
Данные классы предназначены для создания плавающих элементов, которые смещаются насколько возможно влево (класс .pull-left) или вправо (.pull-right). Кроме этого в данные классы добавлено правило !important, которое повышает приоритет свойства float и предотвращает данные классы Bootstrap от возможных проблем.
<div>...</div> <div>...</div>
Примечание: классы .pull-left и .pull-right нельзя использовать для выравнивания элементов в компоненте navbar. Если вы хотите выровнять некоторые элементы в навигационном меню, то используйте специальные предназначенные для этого служебные классы .navbar-left и .navbar-right. Более подробно познакомиться с данными классами можно в статье, посвященной рассмотрению компонента navbar.
Более подробно познакомиться с данными классами можно в статье, посвященной рассмотрению компонента navbar.
Центрирование блоков, содержащих контент
Класс .center-block
.center-block, то он делает данный элемент блочным (display:block) и центрирует его в горизонтальном направлении по центру (margin: 0 auto).
<div>...</div>
Класс clearfix
Класс .clerfix предназначен для отмены обтекания элемента, к которому он добавлен, другими плавающими блоками.
<div>...</div>
Например, рассмотрим создания макета, состоящего из 4 блоков, каждый из которых должен занимать по 6 колонок Twitter Bootstrap. Причём блоки 3 и 4 должны располагаться с новой строки.
Блоки, состоящие из колонок Bootstrap, являются плавающими и стремятся сместиться насколько возможно влево. После создания данного макета мы получим следующую картину:
После создания данного макета мы получим следующую картину:
<div> <div>...</div> <div>...</div> <div>...</div> <div>...</div> </div>
Чтобы расположить блоки в соответствии с заданием, нам необходимо, чтобы блоки 3 и 4 не обтекали блоки 1 и 2. Следовательно, нам необходимо расположить пустой блок div с классом .clearfix до блоков 3 и 4. Этот пустой блок с классом .clearfix запретит блокам расположенным после него, т.е. блокам 3 и 4 его обтекать.
<div> <div>...</div> <div>...</div> <div></div> <div>...</div> <div>...</div> </div>
Отображение и скрытие контента
Чтобы заставить элемент отобразиться или скрыться вы можете использовать классы .show (display: block !important) и . (
display: none !important; visibility: hidden !important). Эти классы так же как классы .pull-left и .pull-right имеют правило !important, которое повышает приоритет стилей данных классов перед стилями других классов или селекторов, которые могут эти стили вытеснить. Данные классы можно применять только к блочным элементам HTML.
Кроме того, в Bootstrap есть ещё один класс .invisible, который предназначен для отключения видимости элемента, к которому он применён. Но, в отличие от вышеперечисленных классов, данный класс не изменяет свойство display у элемента и, следовательно, он по-прежнему занимает место, хоть и становится не видимым.
<div>...</div> <div>...</div> <div>...</div>
Настройка сайта под технологии, которые выполняют чтение с экрана
В Twitter Bootstrap 3 разработан специальный класс (.sr-only), с помощью которого вы можете настроить свой сайт под вспомогательные технологии (чтение голосом текста, картинок, меню и других элементов с экрана).
Класс .sr-only применяется для скрытия элемента на всех устройствах кроме технологий, осуществляющих чтение с экрана. Также класс .sr-only можно объединить с классом .sr-only-focusable, в этом случае элемент, к которому применены данные классы, будет отображаться на экране, но только в момент времени его нахождения в фокусе (например: при использовании клавиатуры).
<body>
<!-- Ссылка для перехода к основному контенту сайта -->
<a href="#content">Перейти к основному содержанию страницы</a>
...
<div>
<!-- Основной контент страницы -->
</div>
</body>
Класс Bootstrap для скрытия текста
В Twitter Bootstrap 3 разработан специальный класс 
<h2>Текст этого заголовка не видим</h2> <p>Текст этого абзаца не видим</p>
Шаблон темы для Bootstrap
Это шаблон, демонстрирующий дополнительную таблицу стилей темы, включенную в Bootstrap. Используйте его в качестве отправной точки для создания чего-то более уникального, дополняя или изменяя его.
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Марка | Отто | @мдо |
| 2 | Джейкоб | Торнтон | @толстый |
| 3 | Ларри | Птица | @твиттер |
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Марка | Отто | @мдо |
| 2 | Джейкоб | Торнтон | @толстый |
| 3 | Ларри | Птица | @твиттер |
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Марка | Отто | @мдо |
| Знак | Отто | @TwBootstrap | |
| 2 | Джейкоб | Торнтон | @толстый |
| 3 | Птица Ларри | @твиттер | |
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Марка | Отто | @мдо |
| 2 | Джейкоб | Торнтон | @толстый |
| 3 | Птица Ларри | @твиттер | |
По умолчанию Начальный Успех Информация Предупреждение Опасность
По умолчанию Начальный Успех Информация Предупреждение Опасность
По умолчанию Начальный Успех Информация Предупреждение Опасность
По умолчанию Начальный Успех Информация Предупреждение Опасность
По умолчанию Начальный Успех Информация Предупреждение Опасность
Входящие 42
- Домашний 42
- Профиль
- Сообщений 3
- Дом
- Профиль
- Сообщения
- Дом
- Профиль
- Сообщения
Молодец! Вы успешно прочитали это важное предупреждающее сообщение.
Внимание! Это предупреждение требует вашего внимания, но оно не очень важно.
Внимание! Лучше проверь себя, ты выглядишь не очень хорошо.
О хват! Измените кое-что и повторите попытку отправки.
Выполнено 60%
Выполнено 40% (успех)
Выполнено 20%
Выполнено 60% (предупреждение)
Выполнено 80% (опасно)
Выполнено 60%
35% завершено (успех)
20 % завершения (предупреждение)
10% завершения (опасность)
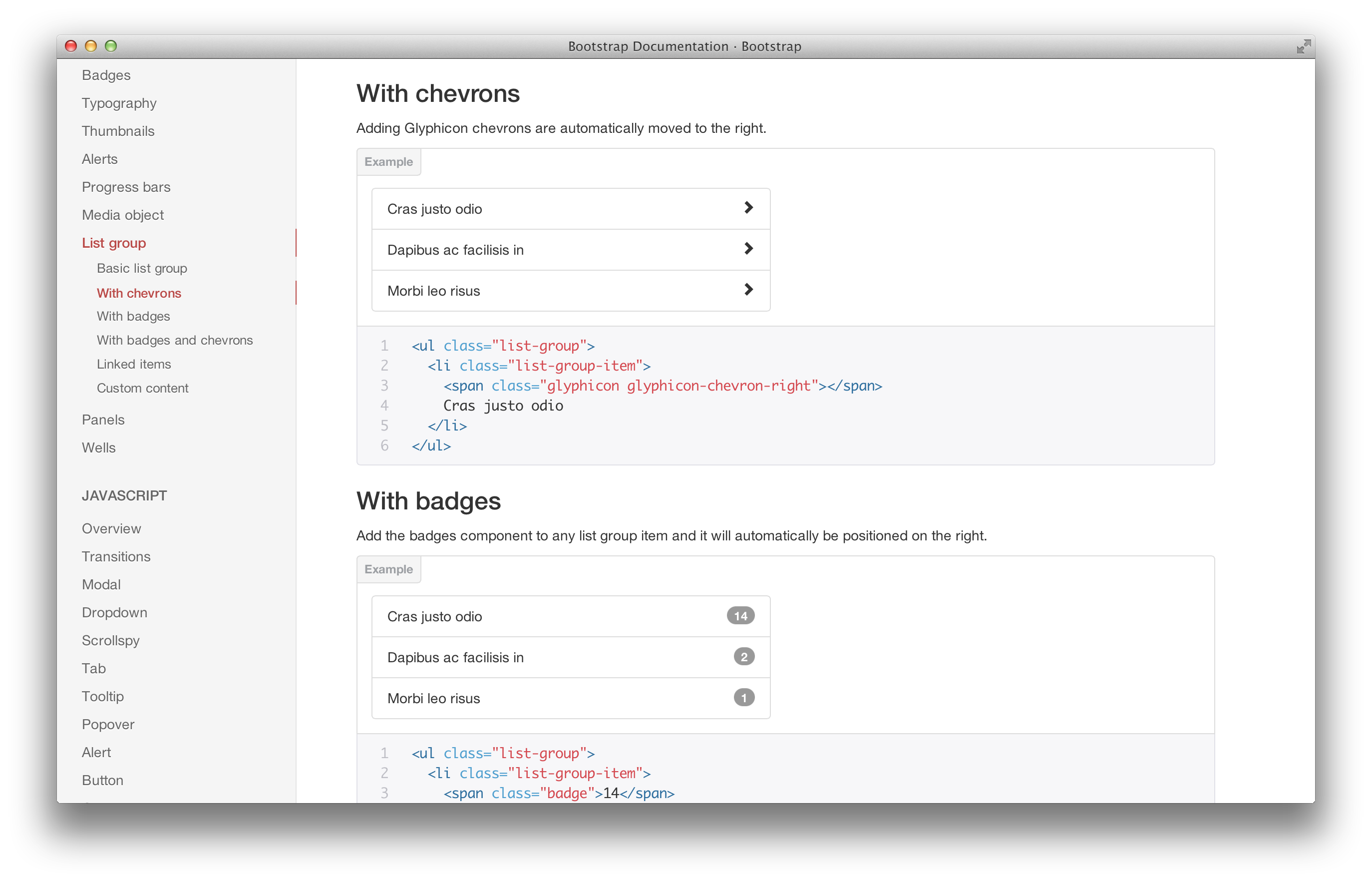
- Cras justo odio
- Dapibus ac facilisis в
- Морби лео рисус
- Porta ac consectetur ac
- Вестибюль эроса
Крас Хусто Одио Dapibus ac facilis в Морби лео рисус Porta ac consectetur ac Вестибюль в Эросе
Заголовок группы элементов списка
Donec id elit non mi porta gravida at eget metus. Меценат sed diam eget risus varius blandit.
Меценат sed diam eget risus varius blandit.
Заголовок группы элементов списка
Donec id elit non mi porta gravida at eget metus. Меценат sed diam eget risus varius blandit.
Заголовок группы элементов списка
Donec id elit non mi porta gravida at eget metus. Меценат sed diam eget risus varius blandit.
Название панели
Содержание панели
Название панели
Содержимое панели
Заголовок панели
Содержимое панели
Заголовок панели
Содержимое панели
Заголовок панели
90 002 Содержание панели Lorem ipsum dolor sit amet, consectetur adipiscing elit. Меценат sed diam eget risus varius blandit sit amet non magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Cras mattis consectetur purus sit amet fermentum. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Энейская lacinia bibendum nulla sed consectetur.
Cras mattis consectetur purus sit amet fermentum. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Энейская lacinia bibendum nulla sed consectetur.
Шаблон блога для Bootstrap
Пример сообщения в блоге
1 января 2014 г., автор: Mark
В этом сообщении блога показано несколько различных типов содержимого, которые поддерживаются и оформляются с помощью Bootstrap. Поддерживается базовая типографика, изображения и код.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Энейский eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere consectetur est at lobortis. Cras mattis consectetur purus sit amet fermentum.
Sed posuere consectetur est at lobortis. Cras mattis consectetur purus sit amet fermentum.
Curabitur blandit tempus porttitor. Nullam quis risus eget urna mollis ornare vel eu leo. Nullam id dolor id nibh ultricies vehicula ut id elit.
Etiam porta sem malesuada magna mollis euismod. Cras mattis consectetur purus sit amet fermentum. Энейская lacinia bibendum nulla sed consectetur.
Заголовок
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос.
Субпозиция
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Пример кодового блока
Aenean lacinia bibendum nullased consectetur. Etiam porta sem malesuada magna mollis euismod. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa.
Подсубпозиция
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Энейская lacinia bibendum nulla sed consectetur. Etiam porta sem malesuada magna mollis euismod. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Praesent commodo cursus magna, vel scelerisque nisl consectetur et.
- Donec id elit non mi porta gravida at eget metus.
- Nulla vitae elit libero, фаретра augue.
Donec ullamcorper nulla non metus auctor fringilla. Nulla vitae elit libero, a pharetra augue.
- Vestibulum id ligula porta felis euismod semper.
- Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
- Меценат sed diam eget risus varius blandit sit amet non magna.
Cras mattis consectetur purus sit amet fermentum. Sed posuere consectetur est at lobortis.
Sed posuere consectetur est at lobortis.
Еще одно сообщение в блоге
23 декабря 2013 г., автор Jacob
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Энейский eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere consectetur est at lobortis. Cras mattis consectetur purus sit amet fermentum.
Curabitur blandit tempus porttitor. Nullam quis risus eget urna mollis ornare vel eu leo. Nullam id dolor id nibh ultricies vehicula ut id elit.
Etiam porta sem malesuada magna mollis euismod. Cras mattis consectetur purus sit amet fermentum. Энейская lacinia bibendum nulla sed consectetur.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос.
