Селекторы 3 Уровня
Селекторы 3 УровняОбратите внимание, что
- данный документ является переводом документа «Selectors Level 3» и на данный момент находится на стадии перевода;
- данный документ может содержать неточности, опечатки и ошибки перевода;
- официальным документом по данной тематике является оригинальный документ на английском языке, расположенный на сайте W3C.
Содержимое
- 6. Простые селекторы
- 6.6. Псевдоклассы
- 6.6.1. Динамические псевдоклассы
- 6.6.1.2. Псевдоклассы действий пользователя :hover, :active и :focus
- 6.6.1. Динамические псевдоклассы
- 6.6. Псевдоклассы
- 7. Псевдоэлементы
- 7.1. Псевдоэлемент ::first-line
- 7.1.1. Определение первой отформатированной строки в CSS
- 7.2. Псевдоэлемент ::first-letter
- 7.2.1. Применение в CSS
- 7.1. Псевдоэлемент ::first-line
* * *
6.
 Простые селекторы
Простые селекторы
* * *
6.6. Псевдоклассы
* * *
6.6.1. Динамические псевдоклассы
* * *
6.6.1.2. Псевдоклассы действий пользователя :hover,:active и :focus
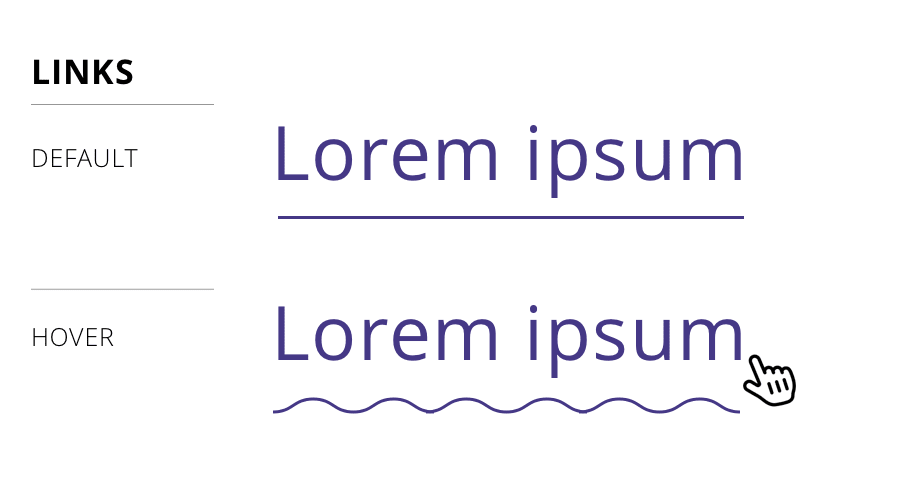
Интерактивные агенты пользователей иногда изменяют внешний вид документа в ответ на действия пользователя. Селекторы предусматривают использование трёх псевдоклассов учитывающих действия пользователя над элементом.
- Псевдокласс
:hoverприменяется, когда пользователь указывает на элемент с помощью указательного устройства, но необязательно активирует его. Например, визуальный агент пользователя может применять данный псевдокласс, когда курсор (указатель мыши) находится над полем к которому применяется данный элемент. Агенты пользователей не поддерживающие интерактивные типы устройств, не поддерживают данный псевдокласс. Некоторые соответствующие агенты пользователей, поддерживающие интерактивные типы устройств, не смогут поддерживать этот псевдокласс (например, устройства с ручным/клавиатурным управлением).
- Псевдокласс
:activeприменяется, когда элемент активизируется пользователем. Например, в отрывке времени между нажатием кнопки мыши пользователем и её отпусканием. В системах с более чем одной кнопкой мыши,:activeприменяется только к первой кнопке или одному нажатию кнопки (обычно «левой» кнопки мыши), а так же ко всем имитациям активации. - Псевдокласс
:focusприменяется, когда элемент получает фокус (событие создаваемое при помощи клавиатуры или другими формами ввода текста).
Так же может быть язык документа или реализация определённых ограничений
на то, какие элементы могут стать :active или получить :focus.
Эти псевдоклассы не являются взаимоисключающими. Элемент может сочетать несколько псевдоклассов, в одно и то же время.
Для селектора не определён случай, когда родительский элемент также как
и дочерний имеет ‘:active’ или ‘:hover’.
Примечание: Если псевдокласс
‘:hover’ применять к элементу который не был указан.
Примеры:
a:link /* не посещённая ссылка */ a:visited /* посещённая ссылка */ a:hover /* пользователь указывает на элемент */ a:active /* активировання ссылка */
Пример сочетания динамических псевдоклассов:
a:focus a:focus:hover
Последний селектор соответствует элементам a к
которым применяется псевдокласс :focus и псевдокласс :hover.
Примечание: Элемент может
быть и ‘:visited’ и
‘:active’ (или ‘:link’
и ‘:active’).
7. Псевдоэлементы
* * *
7.1. Псевдоэлемент ::first-line
CSS пример:
p::first-line { text-transform: uppercase }Вышеуказанное правило приводит к «переводу букв первой строки каждого элемента р в верхний регистр».
Селектор p::first-line не соответствует ни одному существующему элементу документа. Он соответствуют псевдоэлементу, который агенты пользователей будут вставлять в начале каждого элемента p.
Обратите внимание, что длина первой строки зависит от ряда факторов, в том числе от ширины страницы, размера шрифта и так далее. Таким образом, обычный абзац HTML документа, такой как:
<P>Это довольно длинный HTML абзац, который будет разбит на несколько строк. Первая строка будет заключена между псевдо тегов. Остальные строки будут обрабатываться как обычные строки абзаца.</P>
строки, которые были разделены следующим образом:
ЭТО ДОВОЛЬНО ДЛИННЫЙ HTML абзац, который будет разбит на несколько строк. Первая строка будет заключена между псевдо тегов. Остальные строки будут обрабатываться как обычные строки абзаца.
Этот абзац будет «переписан» агентами пользователей так, чтобы заключить первую строку между псевдотегов ::first-line. Такая расстановка псевдотегов помогает показать как наследуются параметры.
<P><P::first-line>Это довольно длинный HTML</P::first-line> абзац, который будет разбит на несколько строк.Первая строка будет заключена между псевдо тегов. Остальные строки будут обрабатываться как обычные строки абзаца.</P>
Если псевдоэлемент разрывает существующий элемент, то желаемый эффект зачастую может быть описан последовательностью псевдотегов, которая закрывает, а затем повторно открывает этот элемент. Таким образом, если мы используем в предыдущем примере с абзацем элемент span:
<P><SPAN> Это довольно длинный html абзац, который будет разбит на несколько строк.</SPAN> Первая строка будет заключена между псевдо тегов. Остальные строки будут обрабатываться как обычные строки абзаца.</P>
агент пользователя может имитировать начальные и конечные теги для span при вставке последовательности псевдотегов для ::first-line.
<P><P:first-line><SPAN>Это довольно длинный html </SPAN></P:first-line><SPAN> абзац, который будет разбит на несколько строк.</SPAN> Первая строка будет заключена между псевдо тегов. Остальные строки будут обрабатываться как обычные строки абзаца.</P>
7.1.1. Определение
первой отформатированной строки в CSSВ CSS псевдоэлемент ::first-line может создавать стилевой эффект только при подключении к блочным элементам, таким как block, inline-block, table-caption или table-cell.
Первая отформатированная строка элемента может возникнуть внутри дочернего элемента блока в том же потоке (то есть на уровне блока-потомка, который не является обтекаемым или позиционируемым). Например, первая строка DIV располагается в <DIV><P>Эта строка...</P></DIV> является первой строкой P (при условии, что и P и DIV являются элементами блок-уровня).
В первой строке элемента со значением table-cell или inline-block первая строка не может быть отформатирована. Таким образом, в <DIV><P>Привет<BR>Пока</P> и так далее</DIV> первая отформатированная строка DIV это не строка «Привет».
Примечание: Обратите внимание, что в первой строке p в этом фрагменте: <p><br>Первый... вообще не содержится букв (при условии, что по умолчанию стиль используется в HTML 4 для br). При этом слово «Первый» находиться не на первой форматируемой строке.
Агент пользователя должен действовать так, как будто псевдотеги ::first-line были вложены только внутрь самого первого блочного элемента охватывающего остальные элементы с текстом. (В CSS1 и CSS2 не было информации по этому поводу, поэтому разработчики не должны не полагаться на такое поведение.) Например, последовательность псевдотегов для
<DIV> <P>Первый абзац</P> <P>Второй абзац</P> </DIV>
получается
<DIV> <P><DIV::first-line><P::first-line>Первый абзац</P::first-line></DIV::first-line></P> <P><P::first-line>Второй абзац</P::first-line></P> </DIV>
Псевдоэлемент  К псевдоэлементу
К псевдоэлементу ::first-line могут применяться следующие свойства CSS: свойства font, свойства color, свойства background, ‘word-spacing’, ‘letter-spacing’, ‘text-decoration’, ‘text-transform’ и ‘line-height’. Агенты пользователей можнут также применять и другие свойства.
Во время наследования свойств CSS, часть дочернего элемента являющаяся первой строкой, наследует только свойства, применяемые к дочернему псевдоэлементу ::first-line от родительского псевдоэлемента ::first-line. Все остальные свойства наследуются псевдоэлементом первой строкой от не псевдоэлемента родителя. (Часть дочернего элемента, которая не является первой строкой, всегда наследует свойства от родительских элементов этого дочернего элемента.)
7.2. Псевдоэлемент ::first-letter
Псевдоэлемент ::first-letter изменяет первую букву элемента, если ей не предшествует любое другое содержимое (например, изображения или встроенные таблицы) находящееся в первой строке. Псевдоэлемент ::first-letter может быть использован для создания «начальных заглавных» символов и «буквиц» являющихся распространёнными типографскими эффектами.
Псевдоэлемент ::first-letter может быть использован для создания «начальных заглавных» символов и «буквиц» являющихся распространёнными типографскими эффектами.
Символы пунктуации (то есть символы, определённые в Unicode в «открывающих» (Ps), «закрывающих» (Pe), «начальных» (Pi), «конечных» (Pf) и «других» (Po) классах пунктуации), которые предшествует или следуют за первой буквой, должны быть включены в форматирование. [UNICODE]
::first-letter также применяется, если первая буква в действительности является цифрой, например цифра «6» в предложении «67 миллионов долларов это много денег».
Примечание: В некоторых случаях псевдоэлемент ::first-letter
 Агент пользователя определяет должен ли
Агент пользователя определяет должен ли ::first-letter включать графему кластера по умолчанию, как это определено UAX29 и может ли он включать в себя больше чем положено в случае необходимости. В голландском, например, если в начале элемента присутствует сочетание букв «ij», то обе буквы должны быть рассмотрены в рамках псевдоэлемента ::first-letter. [UAX29]Если символы, которые образуют ::first-letter, находятся не в одном элементе, например, как «‘Т» в <p>‘<em>Т..., то агент пользователя может создать псевдоэлемент ::first-letter с одним из элементов, с обеими элементами или просто не создавать псевдоэлемент.
Аналогично, если первый символ(-ы) блока находится не в начале строки (например, из-за двунаправленного изменения порядка), то агент пользователя не должен создавать псевдоэлемент(-ы).
Пример:
В следующем примере с использованием CSS и HTML показано, как перекрывающие друг друга псевдоэлементы могут взаимодействовать. Первая буква каждого элемента P окрасится в зелёный цвет с размером шрифта ‘24pt’. Остальные буквы первой форматируемой строки будут окрашены в ‘
Первая буква каждого элемента P окрасится в зелёный цвет с размером шрифта ‘24pt’. Остальные буквы первой форматируемой строки будут окрашены в ‘синий’ цвет, а оставшаяся часть текста будет окрашена в ‘красный’.
p { color: red; font-size: 12pt }
p::first-letter { color: green; font-size: 200% }
p::first-line { color: blue }
<P>Некоторый текст, разделённый на две строки</P>Допустим, что разрыв строки находится перед словом «разделённый», то тогда последовательность фиктивных тегов для этого фрагмента может быть следующей:
<P> <P::first-line> <P::first-letter> Н </P::first-letter>екоторый текст, </P::first-line> разделённый на две строки </P>
Обратите внимание, что: элемент ::first-letter находится внутри ::first-letter элемента. Набор свойств ::first-letter наследуется псевдоэлементом ::first-letter, но свойства можно переопределить, если подобные свойства указать для ::first-letter.
Первая буква должна быть выведена на первую отформатированную строку. Например, в данном фрагменте: <p><br>Первый... первая строка не содержит никаких букв и псевдоэлементу ::first-letter ни чего не соответствует (при условии, что по умолчанию используется стиль для br в HTML 4). В частности, ему не соответствует буква «П» из слова «Первый».
7.2.1. Применение в CSS
В CSS псевдоэлемент ::first-letter применяется к таким блок-контейнерам как block, list-item, table-cell, table-caption и inline-block элементам. Примечание: Будущая версия этой спецификации может позволить этому псевдоэлементу распространяться на ещё большее число типов свойства display.
Псевдоэлемент ::first-letter может быть использован во всех подобных элементах содержащих текст, или в потомках данных элементов находящихся в одном потоке и содержащих текст. Агент пользователя должен действовать так как будто фиктивный открывающий тег псевдоэлемента ::first-letter расположен до первого текстового содержимого элемента, даже если этот текст расположен в дочернем элементе.
Пример:
Фиктивная последовательность тегов для данного фрагмента HTML:
<div> <p>Первый текст.
с фиктивными тегами
<div> <p><div::first-letter><p::first-letter>П</...></...>ервый текст.
В CSS первая буква, находящаяся в ячейке таблицы или во встраиваемом блоке не может быть первой буквой родительского элемента. Таким образом, в <DIV><P>Привет<BR>Пока</P>и так далее</DIV> первая буква DIV это не буква «П». В самом деле, у DIV нет первой буквы.
Если элемент является элементом списка (‘display: list-item’), то ::first-letter применяется к первому символу основного контейнера после маркера. Агенты пользователей могут игнорировать ::first-letter, используемый для элементов списка с ‘list-style-position: inside’. Если элемент имеет ::before или ::after, то действие ::first-letter распространяется на первый символ элемента, включая подобное содержимое.
Пример:
При p::before {content: "Примечание:"}, селектору p::first-letter соответствует буква «П» в «Примечание:».
В CSS псевдоэлемент ::first-line аналогичен элементу строчного уровня, если его свойство ‘float’ имеет значение ‘none’; в противном случае, они похожи на плавающие элементы. Свойства применяемые к псевдоэлементу ::first-letter: font свойства, ‘text-decoration’, ‘text-transform’, ‘letter-spacing’, ‘word-spacing’ (при необходимости), ‘line-height’, ‘float’, ‘vertical-align’ (только если ‘float’ имеет значение ‘none’), margin свойства, padding свойства, border свойства, color свойства, background свойства. Агенты пользователей также могут применять и другие свойства. Чтобы позволить агентам пользователей типографским способом выводить буквицы и начальные заглавные буквы, агенту пользователя позволяется изменять высоту строки, ширину и высоту в соответствии с формой письма отличной от нормальных элементов.
Пример:
В представленном ниже примере с использованием CSS и HTML показано возможное воздействие на первую заглавную букву. Обратите внимание, что ‘line-height’, который наследуется от псевдоэлемента ::first-letter составляет 1.1, но агент пользователя в этом примере вычисляет высоту первой буквы по-другому, так чтобы она не вызывала никаких ненужных пространств между двумя первыми строками. Также обратите внимание, что фиктивный открывающий тег первой буквы находится внутри элемента span, и следовательно, ширина шрифта первой буквы является нормальной, не жирной как span:
p { line-height: 1.1 }
p::first-letter { font-size: 3em; font-weight: normal }
span { font-weight: bold }
...
<p><span>Het hemelsche</span> gerecht heeft zich ten lange lesten<br>
Erbarremt over my en mijn benaeuwde vesten<br>
En arme burgery, en op mijn volcx gebed<br>
En dagelix geschrey de bange stad ontzet.
В следующем примере с помощью CSS будет создана буквица первой сроки размером с две строки:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> <HTML> <HEAD> <TITLE>Буквица</TITLE> <STYLE type="text/css"> P { font-size: 12pt; line-height: 1.2 } P::first-letter { font-size: 200%; font-weight: bold; float: left } SPAN { text-transform: uppercase } </STYLE> </HEAD> <BODY> <P><SPAN>Первые</SPAN> несколько слов из статьи в журнале «Экономист».</P> </BODY> </HTML>
Данный пример может быть отформатирован следующим образом:
Последовательность фиктивных тегов::
<P> <SPAN> <P:first-letter> П </P:first-letter>ервые </SPAN> несколько слов из статьи в журнале «Экономист». </P>
Обратите внимание, что теги псевдоэлемента ::first-letter примыкают к содержимому (т.е. к начальному символу), в то время как
открывающий тег псевдоэлемента ::first-line вставляется сразу после
открывающего тега блочного элемента.
Чтобы добиться традиционного оформления буквиц, агенты
пользователей могут устанавливать примерные значения размеров шрифтов,
например, для выравнивания базовых линий. Кроме того, контур глифа может
быть принят во внимание при форматировании.
Кроме того, контур глифа может
быть принят во внимание при форматировании.
CSS-селектор :not. Полезные примеры
В спецификации и блогах про селектор :not обычно приводят какие-то искусственные примеры, которые хоть и объясняют синтаксис и принцип действия, но не несут никакой идеи о том, как получить пользу от нового селектора.
Например:
p:not(.classy) { color: red; }
Ну окей, думаю я, в моей практике не встречались такие ситуации. Обходились мы ведь как-то раньше без :not. Приходилось немного переписать структуру селекторов или обнулить пару значений.
Пример 1. Элемент без класса
Селектор :not может быть крайне полезен, когда нам нужно застилить контент сгенерированный пользователем (нет возможности расставить в нем классы), или когда у нас контента очень много и расставлять в нем классы слишком трудоёмко.
Например, мы хотим на сайте сделать красивые буллиты для ненумерованных списков ul li. Мы пишем код:
Мы пишем код:
ul li { /* наши красивые стили */ }
В результате, наши красивые буллиты появляются не только в контенте, но и, например, в навигации, где тоже используются ul li.
Мы ограничиваем область действия селектора:
.content ul li { /* красота */ }
Навигацию мы спасли, но ненужные буллиты всё еще вылазят на слайдерах, списках новостей и других конструкциях внутри .content, где тоже используются ul li.
Далее у нас варианты:
1) обнулить мешающие стили в слайдерах и других местах. Но это противоречит «DRY» и является одним из признаков «вонючего» кода. К тому же не решает проблему раз и навсегда: добавите, например, аккордеон и списки в нем снова придется обнулять.
2) пойти от обратного и ставить класс всем спискам, которые нужно стилизовать:
.textlist li { /* красота */ }
Это добавляет лишней работы по расстановке классов в контенте. Иногда имеет смысл, но лишнюю работу никто не любит.
Иногда имеет смысл, но лишнюю работу никто не любит.
3) стилизовать только те ul li, у которых нет никаких классов вообще:
ul:not([class]) li { /* красота */ }
Победа! Нам не нужно делать дополнительную работу по расстановке классов в контенте. А на слайдерах, аккордеонах и прочих конструкциях, которые не должны выглядеть как списки, но используют их в своей разметке, в 99% случаев уже будут свои классы, и наши стили их не затронут.
Этот прием — «выбирать только элементы без класса» — очень полезен для оформления пользовательского контента и его можно применять не только к спискам, но и для других случаев.
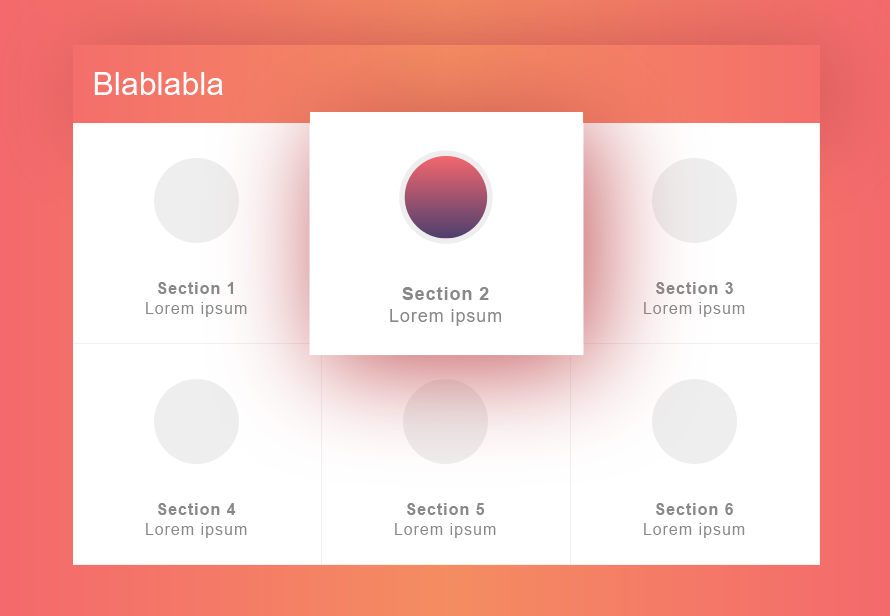
Пример 2. Изменение внешнего вида всех элементов, кроме наведенного
Пример
Такой эффект можно реализовать без :not путем перезаписи значений. И это будет работать в бо́льшем количестве браузеров.
/* с перезаписью свойств */
ul:hover li {
opacity:0.5;
}
ul:hover li:hover {
opacity:1;
}
Но если придется обнулять слишком много свойств, то есть смысл использовать :not.
/* используя :not() */
ul:hover li:not(:hover) {
opacity:0.5;
}
Пример 3. Меню с разделителями между элементами
Пример
Как и в предыдущем примере, желаемого можно добиться несколькими способами.
Через перезапись свойств. Но тут два правила вместо одного, что не есть «DRY».
.menu-item:after {
content: ' | ';
}
.menu-item:last-child:after {
content: none;
}
Через :nth-last-child(). Одно правило, но тяжело читается.
.menu-item:nth-last-child(n+2):after {
content: ' | ';
}
Через :not() — самая короткая и понятная запись.
.menu-item:not(:last-child):after {
content: ' | ';
}
Пример 4. Debug css
Удобно для отладки и самоконтроля искать/подсвечивать картинки без alt, label без for и другие ошибки.
/* подсвечиваем теги без необходимых атрибутов */
img:not([alt]),
label:not([for]),
input[type=submit]:not([value]) {
outline:2px solid red;
}
/* тревога, если первый child внутри списка не li и прочие похожие примеры */
ul > *:not(li),
ol > *:not(li),
dl > *:not(dt):not(dd) {
outline:2px solid red;
}
Пример 5.
 Поля форм
Поля формРаньше текстовых полей форм было не много. Достаточно было написать:
select,
textarea,
[type="text"],
[type="password"] {
/* стили для текстовых полей ввода */
}
С появлением новых типов полей в HTML5 этот список увеличился:
select,
textarea,
[type="text"],
[type="password"],
[type="color"],
[type="date"],
[type="datetime"],
[type="datetime-local"],
[type="email"],
[type="number"],
[type="search"],
[type="tel"],
[type="time"],
[type="url"],
[type="month"],
[type="week"] {
/* стили для текстовых полей ввода */
}
Вместо перечисления 14 типов инпутов можно исключить 8 из них:
select,
textarea,
[type]:not([type="checkbox"]):not([type="radio"]):not([type="button"]):not([type="submit"]):not([type="reset"]):not([type="range"]):not([type="file"]):not([type="image"]) {
/* стили для текстовых полей ввода */
}
Ладно, этот пример не очень красив, и я рекомендую всё же первый вариант с перечислением, он работает с IE8+, а второй вариант с IE9+.
Поддержка
Следует заметить, что согласно спецификации в скобках селектора :not() может стоять только простой селектор и в скобках нельзя использовать сам селектор :not(). Если нужно исключить несколько элементов, :not() можно повторить несолько раз, как в примере 5.
Поддержка браузерами
Если очень нужны CSS3-селекторы в браузерах, которые их не поддерживают, можно использовать полифил selectivizr.
26+ лучших тем Shopify CSS Button Hover Effects Themes Free & Premium 2023 — AVADA Commerce Blog
26+ лучших примеров CSS Button Hover Effects Examples получено из рейтинга Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего CSS Button Hover Effects нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css CSS Button Hover Effects оценивается по состоянию на 30 января 2023 года. Вы также можете найти бесплатные примеры CSS Button Hover Effects или альтернативы CSS Button Hover Effects.
Вы также можете найти бесплатные примеры CSS Button Hover Effects или альтернативы CSS Button Hover Effects.
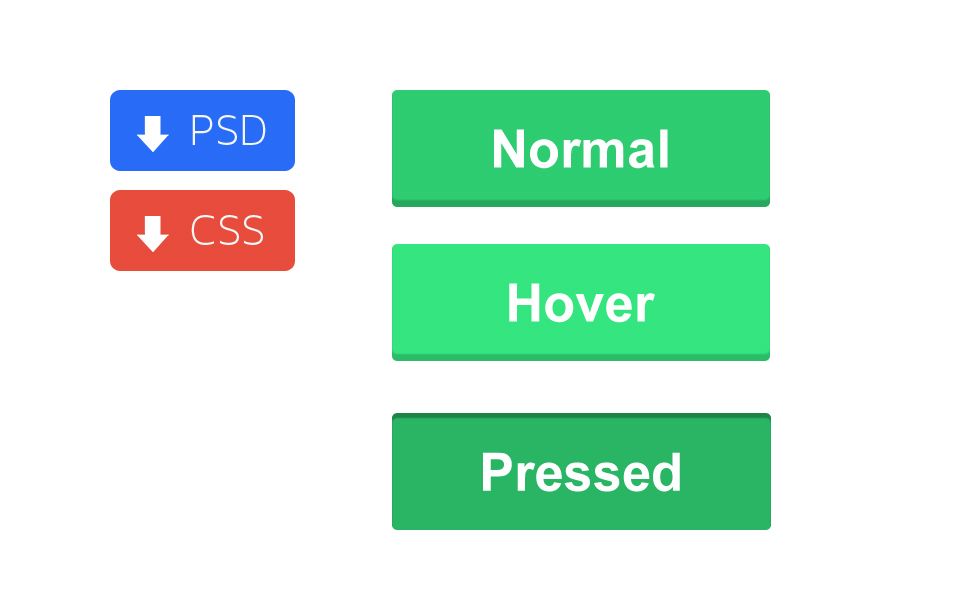
Один из самых интересных эффектов наведения, который мы хотим вам представить, — это Button Hover Effects CSS3, разработанный Jeyffrey. Hover Effects используются не только для картинок, букв, иконок, но и для кнопок на ваших сайтах. Многие кнопки, такие как загрузка, применение, масштабирование или кнопки переключения, теперь оснащены потрясающими эффектами наведения. Если вы хотите проверить, как эффект выглядит на ваших сайтах, вы можете навести указатель мыши на значок каждой кнопки с каждым собственным эффектом. Благодаря этому эффекту ваши сайты могут стать живыми и привлекательными для посетителей. Вы можете видеть, что на ваших сайтах все отлично, и вам не нужно тратить время на разработку своих сайтов, поскольку эффекты наведения на кнопки помогают вам в этом. Эффекты при наведении кнопок CSS3 содержит 8 демонстраций кнопок, чтобы вы могли хорошо понять эффект. Затем вы можете смело загружать и устанавливать этот эффект. Попробуйте прямо сейчас на своих сайтах и дайте нам знать ваши комментарии.
Затем вы можете смело загружать и устанавливать этот эффект. Попробуйте прямо сейчас на своих сайтах и дайте нам знать ваши комментарии.
Демонстрация
Необычная кнопка с рамкой by Fancy Border Button, созданная Тобиасом Райхом, является одним из самых популярных эффектов наведения на кнопку, который интересует любых пользователей. Fancy Border Button имеет красивый дизайн; затем кнопка демонстрации. Всякий раз, когда вы хотите проверить, как этот эффект работает на ваших сайтах, вам нужно всего лишь навести указатель мыши на эту демонстрационную кнопку, и появится эффект наведения, который поможет вам точно представить, что это такое. Как следует из названия, этот эффект наведения на кнопку приносит веселье и радость посетителям и побуждает их нажимать на ваши кнопки. Посетителям будет трудно покинуть ваши сайты, не сосредоточившись также и на вашем содержании. Следовательно, вы можете загрузить и применить этот эффект на своих сайтах. Не забывайте, что Fancy Border Button ждет вашего действия.
Демо
Кнопка отВероятно, было бы огромной ошибкой, если бы мы не упомянули Button, еще один удивительный эффект наведения на кнопку, разработанный Dicson. Dicson обладает впечатляющим дизайном. Темно-зеленый фон с демо-кнопкой «Перейти на главную» — полезный инструмент для привлечения внимания посетителей и удержания их на ваших сайтах дольше. На самом деле, когда вы наводите мышь на эту демонстрационную кнопку, цвета ее фона становятся черно-белыми. Окно дизайна помогает вам побудить посетителей нажать на эту кнопку. Если вы хотите пользоваться этой кнопкой, все, что вам нужно сделать, это загрузить ее и сразу же попробовать на своих сайтах, чтобы увидеть различия.
Демо
Простой эффект наведения на кнопку by Простой эффект наведения на кнопку, созданный rajeshdn, представляет собой серию различных эффектов наведения на кнопки. Как видите, этот эффект упакован с синим фоном; за которыми следуют четыре различных эффекта наведения на кнопки. Что вы можете сделать, так это выбрать эффекты, которые лучше всего подходят для ваших сайтов. Простой эффект наведения на кнопку фокусируется на границе, а это означает, что каждая граница каждого эффекта не перестанет двигаться, чтобы доставить вашим посетителям отличный опыт, когда они работают на ваших сайтах. Следовательно, вам настоятельно рекомендуется скачать и установить этот эффект на свои сайты. Не забудьте поделиться с друзьями и оставить нам свои комментарии.
Что вы можете сделать, так это выбрать эффекты, которые лучше всего подходят для ваших сайтов. Простой эффект наведения на кнопку фокусируется на границе, а это означает, что каждая граница каждого эффекта не перестанет двигаться, чтобы доставить вашим посетителям отличный опыт, когда они работают на ваших сайтах. Следовательно, вам настоятельно рекомендуется скачать и установить этот эффект на свои сайты. Не забудьте поделиться с друзьями и оставить нам свои комментарии.
Демонстрация
Кнопки + треугольник SVG по Созданный Микаэлем Айналемом, Buttons + SVG trianglify — это еще один обязательный фоновый шаблон, который вы не должны игнорировать. Кнопки + SVG trianglify содержит простой дизайн с белым фоном и четырьмя демонстрационными кнопками. Каждая кнопка загружается со специальной анимацией и эффектом SVG. Всякий раз, когда вы наводите указатель мыши на каждую демонстрационную кнопку, вы можете видеть, что происходит движение; Затем следует сочетание разных цветов. Дизайн также хорошо работает в качестве шариков, которые делают ваши сайты уникальными и особенными. Посетители будут поражены, когда они просматривают ваши сайты. Если вы готовы, давайте сделаем еще один шаг, чтобы загрузить и установить этот эффект прямо сейчас.
Дизайн также хорошо работает в качестве шариков, которые делают ваши сайты уникальными и особенными. Посетители будут поражены, когда они просматривают ваши сайты. Если вы готовы, давайте сделаем еще один шаг, чтобы загрузить и установить этот эффект прямо сейчас.
Демо
Нажмите на меня от Click Me от Андреаса Сторма — это еще один эффект наведения на кнопку, который вы должны попробовать на своих сайтах. Как видите, эффект содержит только белый фон с приказом `Click Me`, на котором работает демонстрационная кнопка. Чтобы проверить, как этот эффект работает на ваших сайтах, все, что вам нужно сделать, это навести указатель мыши и нажать в этом порядке. Длинная оранжевая дорожка будет проходить от начала до конца этого заказа, что поможет вам побудить посетителей нажать на него. Яркое пятно на ваших сайтах станет самой интересной достопримечательностью, чтобы ваши сайты выглядели менее скучно. Вы можете скачать и установить этот эффект бесплатно. Давайте попробуем это на ваших сайтах прямо сейчас и поделитесь с нами вашими комментариями.
Давайте попробуем это на ваших сайтах прямо сейчас и поделитесь с нами вашими комментариями.
Демо
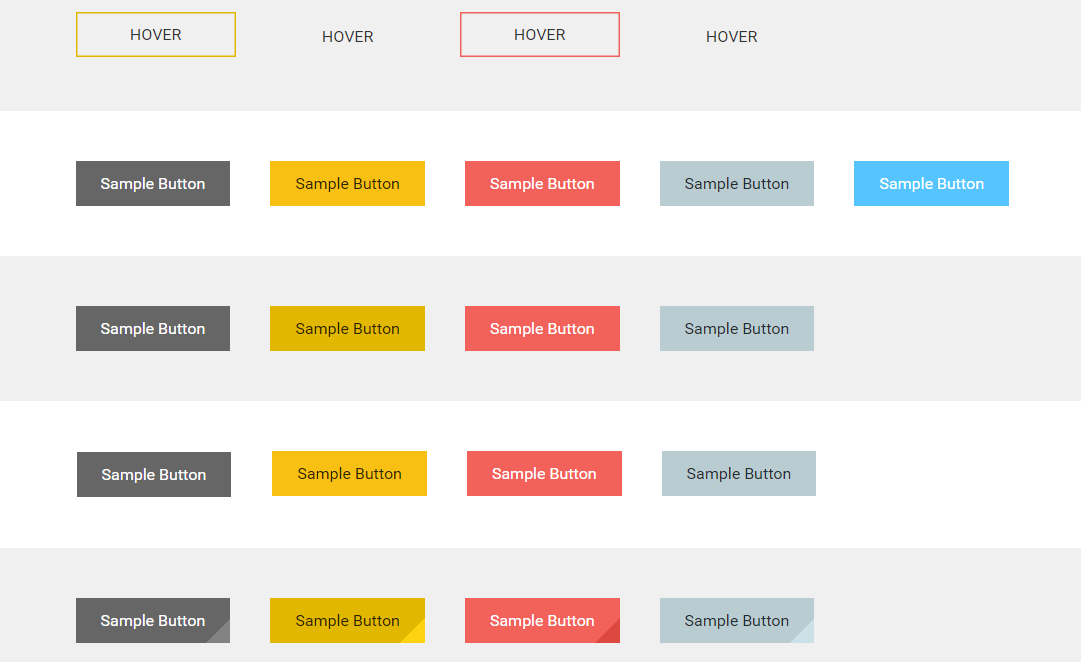
Стилизованные кнопки byСтилизованные кнопки, разработанные Параскевасом Динакисом, — это еще один эффект наведения на кнопку, который нельзя игнорировать. Как видите, эффект «Стилизованные кнопки» содержит серый фон с множеством демо-заказов, так что вы можете легко выбирать из них. Стилизованные кнопки показывают различные эффекты при наведении кнопки, и вы можете показать, насколько хорошо каждая кнопка работает на ваших сайтах. Вы можете навести указатель мыши на каждый эффект, чтобы увидеть различия между ними. Пользователи могут выбирать различные позиции сверху, слева, справа, посередине и снизу. Настоятельно рекомендуется скачать и немедленно попробовать его на своих веб-сайтах. Не забудьте поделиться им с друзьями.
Демонстрация
Кнопка Cool Beans 60fps by Созданная Brownerd, кнопка Cool Beans 60fps хорошо поработала над созданием приятного впечатления для ваших посетителей. Содержит фиолетовый фон; за которой следует демонстрационная кнопка hover me, стоящая посередине, Cool Beans Button 60fps привлекает ваших посетителей своим удивительным дизайном. Эффект наведения появляется всякий раз, когда вы наводите указатель мыши на эту демонстрационную кнопку. От монохромного слова пари меня покрываются желтизной. Сочетание этих двух цветов создаст свежий и стильный вид вашей пуговицы. Поэтому смело скачивайте и устанавливайте этот эффект на свои сайты. Если вы считаете это полезным, давайте поделимся им с друзьями.
Содержит фиолетовый фон; за которой следует демонстрационная кнопка hover me, стоящая посередине, Cool Beans Button 60fps привлекает ваших посетителей своим удивительным дизайном. Эффект наведения появляется всякий раз, когда вы наводите указатель мыши на эту демонстрационную кнопку. От монохромного слова пари меня покрываются желтизной. Сочетание этих двух цветов создаст свежий и стильный вид вашей пуговицы. Поэтому смело скачивайте и устанавливайте этот эффект на свои сайты. Если вы считаете это полезным, давайте поделимся им с друзьями.
Демо
Анимированная кнопка с радужным наведением by Анимированная кнопка с радужным наведением, разработанная Тиаго Маркесом, — еще один обязательный элемент в вашем списке самых удивительных эффектов наведения на кнопку. Как видите, анимированная кнопка с эффектом наведения радуги загружается с простым фоном; затем белый фон и демо-кнопка «Click Me!» и «Follow me on Twitter». Когда вы наводите указатель мыши на каждую кнопку, появляется эффект наведения радуги, который заставляет посетителей чувствовать себя весело и взволнованно, нажимая на нее. Как вы, возможно, не знаете, комбинация анимации с своего рода наведением будет стимулировать зрителей нажимать на нее и увеличивать продолжительность пребывания ваших посетителей. Следовательно, вы можете скачать и установить этот эффект бесплатно. После некоторого использования, если вы сочтете это полезным, не забудьте поделиться им с друзьями.
Как вы, возможно, не знаете, комбинация анимации с своего рода наведением будет стимулировать зрителей нажимать на нее и увеличивать продолжительность пребывания ваших посетителей. Следовательно, вы можете скачать и установить этот эффект бесплатно. После некоторого использования, если вы сочтете это полезным, не забудьте поделиться им с друзьями.
Демонстрация
Кнопка раскраски пузырьков by Если вы ищете эффект наведения на кнопку, обязательно попробуйте эффект Bubble Coloring Button от Comehope. Для этих кнопок на вашей домашней странице вы можете сразу же попробовать их на своих сайтах. Кнопка Bubble Coloring имеет черный фон с некоторыми кнопками главной страницы, включая «Главная», «Продукты», «Услуги» и «Контакты», которые разделены на разные поля. Когда вы наведете указатель мыши на каждую демонстрационную кнопку, вы увидите, что есть эффект окрашивания пузырьков, который поможет вам привлечь внимание посетителей. Кроме того, эффект наведения по-прежнему применяется к каждому из них, и пользователям разрешено пробовать различные эффекты наведения пузырьков, пока они не найдут свой любимый эффект наведения на кнопку. Следовательно, чтобы воспользоваться функциями этого эффекта, все, что вам нужно сделать, это загрузить и установить его на свои сайты.
Следовательно, чтобы воспользоваться функциями этого эффекта, все, что вам нужно сделать, это загрузить и установить его на свои сайты.
Демонстрация
CSS-Mask Button Hover Animation byАвтор Yugam, CSS-Mask Button Hover Animation — это то, что вы ожидаете от полезного эффекта наведения на кнопку. CSS-Mask Button Hover Animation имеет простой дизайн с белым фоном, за которым следуют 3 различных демонстрационных блока кнопок CSS-маски. Каждое поле содержит различные анимационные эффекты наведения, которые создают потрясающую картинку для ваших кнопок на домашних страницах. Чтобы увидеть различия между этими масками, вам нужно всего лишь навести указатель мыши на каждое поле и поставить галочку. Тогда вам пора скачать и применить этот эффект к кнопкам ваших сайтов и не забудьте поделиться им.
Демо
Перекидная кнопка by Flip Button, созданный Андреасом Стормом, должен быть в вашем списке лучших эффектов при наведении на кнопку. Причина частично в его удивительном дизайне, который может сыграть важную роль в привлечении внимания ваших посетителей. Основные цветовые тона Flip Button — черный и белый; затем кнопка демонстрации, стоящая посередине. Когда вы наводите указатель мыши на эту демонстрационную кнопку, весь фон этой кнопки становится белым с черной буквой «Flip». Эффект наведения также поразит ваших посетителей. Следовательно, вы можете бесплатно скачать и установить Flip Button на свои сайты.
Причина частично в его удивительном дизайне, который может сыграть важную роль в привлечении внимания ваших посетителей. Основные цветовые тона Flip Button — черный и белый; затем кнопка демонстрации, стоящая посередине. Когда вы наводите указатель мыши на эту демонстрационную кнопку, весь фон этой кнопки становится белым с черной буквой «Flip». Эффект наведения также поразит ваших посетителей. Следовательно, вы можете бесплатно скачать и установить Flip Button на свои сайты.
Демонстрация
Анимированные кнопки наведения SVG by Анимированные кнопки SVG Hover от Тайлера Петерсона дают вам три различных эффекта наведения для вашей кнопки. В зависимости от функции каждой кнопки вы можете выбрать, какой эффект подходит для ваших сайтов. Чтобы проверить, как каждый эффект работает на вашей кнопке, все, что вам нужно сделать, это нажать на одну из трех демонстрационных кнопок. Этот удивительный дизайн анимированных кнопок SGV Hover позволяет вам меньше беспокоиться о выборе среди множества эффектов наведения кнопки. Следовательно, если вы хотите испытать возможности этого эффекта, давайте загрузим и применим его на своих сайтах, чтобы увидеть различия.
Следовательно, если вы хотите испытать возможности этого эффекта, давайте загрузим и применим его на своих сайтах, чтобы увидеть различия.
Демо
Эффекты кнопок по Эффекты кнопок от Эмануэля Гонсалвеса — это эффект наведения на кнопку, который обязательно нужно попробовать, и вы не должны его игнорировать. Эффекты кнопок содержат потрясающий дизайн с белым фоном и четыре различных эффекта кнопок, так что вы можете выбрать среди них тот, который лучше всего подходит для вашего сайта. Чтобы проверить, насколько хорошо эти эффекты работают на ваших сайтах, вам нужно всего лишь навести указатель мыши на каждый демонстрационный эффект. С каждым эффектом кнопки на ваших кнопках будут отображаться различные виды эффекта наведения. Несомненно, когда эффекты кнопок от Emanuel применяются к вашим сайтам, у посетителей будет больше времени подумать, и вы сможете побудить их щелкнуть по вашим ссылкам. Следовательно, пришло время загрузить и установить этот эффект на свои сайты. Не забудьте поделиться им с друзьями и оставить нам свои комментарии.
Не забудьте поделиться им с друзьями и оставить нам свои комментарии.
Демонстрация
Кнопка Исследовать от Если вы ищете полезный эффект наведения на кнопку, чтобы побудить посетителей изучить вашу ссылку и щелкнуть ее, то Button Explore от Николаса Лантеманна может стать идеальным выбором. Несмотря на простой дизайн, Button Explore по-прежнему остается одним из наиболее широко используемых эффектов при наведении на кнопку. Кнопка «Исследовать» имеет черный фон; затем следует демонстрационная кнопка «Исследовать» и стрелка, расположенная посередине. Когда вы наводите указатель мыши на эту кнопку, вы можете увидеть эффект наведения. Он хорошо работает как свайп, чтобы посетители могли понять, на чем сосредоточиться. Этот эффект помогает стимулировать действия ваших посетителей и помогает им узнать больше о ваших сайтах. Как вы могли не знать, Button Explore ожидает загрузки. Давайте загрузим и установим этот эффект на ваши сайты, чтобы увидеть различия.
Demo
Gooey Button Эффект наведения с фильтрами SVG и CSS byВас может удивить эффект Gooey Button Hover Effect с SVG-фильтрами и CSS, разработанный Инес Монтани. Несмотря на простой дизайн, Gooey Button Hover Effect по-прежнему производит незабываемое впечатление на большинство пользователей. Gooey Button Hover Effect заполнен черным фоном и демонстрационным текстом «Наведите меня!», стоящим посередине. Разница возникает, когда вы наводите указатель мыши на эту демонстрационную кнопку. Эффект наведения будет реализован с фильтрами SVG и анимацией CSS, которые помогут вашим сайтам стать особенными и уникальными для каждого посетителя. Все, что вам нужно сделать прямо сейчас, после прочтения этого текста, — это загрузить Gooey Button Hover Effect и попробовать его на своих сайтах.
Демо
Анимированная кнопка с градиентом при наведении by Анимированная кнопка Gradient Hover от Marcel Pirnay должна быть в вашем списке лучших эффектов при наведении на кнопку. Анимированная кнопка Gradient Hover имеет потрясающий дизайн; затем следует темный фон для осмотра достопримечательностей с демо-кнопкой «Добро пожаловать в мой мир» розового цвета. Когда вы наведете указатель мыши на эту демонстрационную кнопку, появятся эффекты наведения и анимации, которые помогут вам привлечь внимание посетителей, заставив их сразу нажать на вашу ссылку. Анимированная кнопка Gradient Hover ждет вашего действия. Давайте сразу скачаем и установим этот эффект на ваши сайты.
Анимированная кнопка Gradient Hover имеет потрясающий дизайн; затем следует темный фон для осмотра достопримечательностей с демо-кнопкой «Добро пожаловать в мой мир» розового цвета. Когда вы наведете указатель мыши на эту демонстрационную кнопку, появятся эффекты наведения и анимации, которые помогут вам привлечь внимание посетителей, заставив их сразу нажать на вашу ссылку. Анимированная кнопка Gradient Hover ждет вашего действия. Давайте сразу скачаем и установим этот эффект на ваши сайты.
Demo
Sass Button Border Hover Effect Mixin by SASS Button Border Hover Effect Mixin, созданный Джианой, является настоятельно рекомендуемым эффектом наведения на кнопку, который пользователи не хотят пропустить. Как видите, SASS Button Border Hover Effect Mixin обладает потрясающим дизайном. Он содержит черный фон с одной демонстрационной коробкой посередине. Вы увидите появление эффектов наведения границы, когда наведете указатель мыши на это демонстрационное поле. Там синяя рамка изменится на оранжевую, включая границы и буквы внутри. Это приносит вашим посетителям отличный опыт, когда они работают на ваших сайтах.
SASS Button Border Hover Effect Mixin ждет вашего действия. Вы можете скачать и установить этот эффект бесплатно.
Там синяя рамка изменится на оранжевую, включая границы и буквы внутри. Это приносит вашим посетителям отличный опыт, когда они работают на ваших сайтах.
SASS Button Border Hover Effect Mixin ждет вашего действия. Вы можете скачать и установить этот эффект бесплатно.
Демо
Эффекты наведения на кнопку byЕще один эффект наведения на кнопку, разработанный CroCoder, — это то, что вы не должны пропустить. Эти эффекты при наведении на кнопку содержат очень простой, но классный дизайн с белым фоном и двумя демонстрационными кнопками. Две демонстрации имеют противоположные друг другу эффекты наведения. Вы можете нажать на две кнопки, чтобы увидеть различия. Это создаст новый вид для ваших веб-сайтов и заставит посетителей чувствовать себя весело, когда они работают на ваших сайтах. Теперь пришло время загрузить и установить этот эффект на свои сайты без каких-либо навыков программирования.
Демонстрация
Анимация текста при наведении курсора by Как вы, возможно, не знаете, было бы ошибкой не упомянуть анимацию слайд-текста при наведении курсора, созданную Мэдсом Хаканссоном, как один из самых популярных эффектов наведения на кнопку на веб-сайтах. Если вы ищете впечатляющий эффект наведения на кнопку, чтобы стимулировать посетителей к действию, то вам лучше не пропустить этот обзор. Slide Text On Hover Animation загружается с привлекательным дизайном. Посередине стоит демонстрационная кнопка с двумя командами «Наведи меня!» и «Нажми меня!». Однако самая интересная часть этого эффекта заключается в текстах слайдов. Всякий раз, когда вы наводите указатель мыши на эту демонстрационную кнопку, комбинация анимации наведения и эффектов скольжения показывает вам производительность этого эффекта. Два порядка чередуются, что привлекает внимание посетителей и побуждает их немедленно переходить по вашим ссылкам. Следовательно, вы можете скачать и установить этот эффект бесплатно. Давайте попробуем и оставьте нам несколько комментариев.
Если вы ищете впечатляющий эффект наведения на кнопку, чтобы стимулировать посетителей к действию, то вам лучше не пропустить этот обзор. Slide Text On Hover Animation загружается с привлекательным дизайном. Посередине стоит демонстрационная кнопка с двумя командами «Наведи меня!» и «Нажми меня!». Однако самая интересная часть этого эффекта заключается в текстах слайдов. Всякий раз, когда вы наводите указатель мыши на эту демонстрационную кнопку, комбинация анимации наведения и эффектов скольжения показывает вам производительность этого эффекта. Два порядка чередуются, что привлекает внимание посетителей и побуждает их немедленно переходить по вашим ссылкам. Следовательно, вы можете скачать и установить этот эффект бесплатно. Давайте попробуем и оставьте нам несколько комментариев.
Demo
Кнопки Ghost в стиле Star Trek LCARS by Призрачные кнопки в стиле Star Trek Lcars, созданные Коби Поттером, известны как один из наиболее часто используемых эффектов наведения на кнопку. Если вы не слышали об этом эффекте, не забудьте прочитать этот обзор. Star Trek LCars содержит удивительный дизайн с белым фоном; за которыми следуют различные стили эффекта наведения на кнопки. Как видите, есть три демонстрации эффектов наведения на кнопки. Каждое движение соответствует своему названию, включая «пузырь вниз», «пузырь вверх» и «скользить внутрь». Чтобы проверить, как каждый эффект работает на ваших кнопках, вам нужно всего лишь навести на него мышь. Комбинация различных цветов из трех эффектов при наведении заставляет ваших посетителей проявлять интерес и дольше оставаться на ваших сайтах. Теперь пришло время скачать и попробовать этот эффект на своих сайтах бесплатно. Вам настоятельно рекомендуется это сделать.
Если вы не слышали об этом эффекте, не забудьте прочитать этот обзор. Star Trek LCars содержит удивительный дизайн с белым фоном; за которыми следуют различные стили эффекта наведения на кнопки. Как видите, есть три демонстрации эффектов наведения на кнопки. Каждое движение соответствует своему названию, включая «пузырь вниз», «пузырь вверх» и «скользить внутрь». Чтобы проверить, как каждый эффект работает на ваших кнопках, вам нужно всего лишь навести на него мышь. Комбинация различных цветов из трех эффектов при наведении заставляет ваших посетителей проявлять интерес и дольше оставаться на ваших сайтах. Теперь пришло время скачать и попробовать этот эффект на своих сайтах бесплатно. Вам настоятельно рекомендуется это сделать.
Демонстрация
Эффекты наведения кнопки действия by Как видите, функция «поиск» — одна из самых распространенных кнопок на любых сайтах. Если вы ищете какую-либо информацию, значок «поиск» всегда доступен, чтобы помочь вам в этом. Поэтому было бы бесполезно ставить какие-то эффекты на эту мелочь. Посетители могут видеть различия между теми сайтами, с которыми они сталкиваются. Эффекты при наведении кнопки действия, созданные Deepak Kamat, — это именно то, что вам нужно. Он упакован с уникальным дизайном, и пользователи могут выбирать различные эффекты наведения на «кнопку поиска». Эффекты кнопки действия содержат 4 различных эффекта наведения на кнопку. Чтобы проверить производительность каждого эффекта, вам нужно всего лишь навести указатель мыши на эти демонстрации. Эффекты при наведении кнопки действия действительно идеально подходят для ваших веб-сайтов. Вы должны скачать и установить этот эффект на свои сайты прямо сейчас.
Поэтому было бы бесполезно ставить какие-то эффекты на эту мелочь. Посетители могут видеть различия между теми сайтами, с которыми они сталкиваются. Эффекты при наведении кнопки действия, созданные Deepak Kamat, — это именно то, что вам нужно. Он упакован с уникальным дизайном, и пользователи могут выбирать различные эффекты наведения на «кнопку поиска». Эффекты кнопки действия содержат 4 различных эффекта наведения на кнопку. Чтобы проверить производительность каждого эффекта, вам нужно всего лишь навести указатель мыши на эти демонстрации. Эффекты при наведении кнопки действия действительно идеально подходят для ваших веб-сайтов. Вы должны скачать и установить этот эффект на свои сайты прямо сейчас.
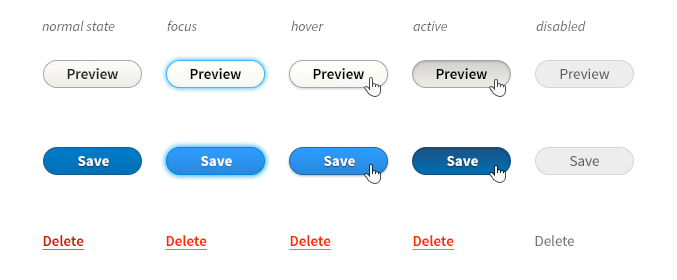
Демо
Эффекты наведения на кнопку с использованием градиентов по Эффекты наведения на кнопку с использованием градиентов Джейсона Сомая известны как один из наиболее часто используемых эффектов наведения на кнопку для большинства пользователей. Как видите, этот эффект предназначен для двух типов кнопок, включая направления и использование. Что касается направлений, есть четыре демонстрационные кнопки, состоящие из «влево», «вправо», «вверх» и «вниз». В зависимости от каждого направления каждый эффект наведения будет соответствовать его названию. Кнопки для таких целей, как «Сохранить», «Отмена», «Продолжить» или «Назад», также оснащены различными стилями эффектов наведения. Пользователи могут иметь множество вариантов применения различных эффектов к своим сайтам, создавая интересные места для посетителей и заставляя их дольше оставаться на ваших сайтах. Следовательно, чтобы насладиться потрясающими функциями «Эффекты наведения на кнопку с использованием градиентов», все, что вам нужно сделать, это загрузить и сразу же попробовать его на своих сайтах.
Как видите, этот эффект предназначен для двух типов кнопок, включая направления и использование. Что касается направлений, есть четыре демонстрационные кнопки, состоящие из «влево», «вправо», «вверх» и «вниз». В зависимости от каждого направления каждый эффект наведения будет соответствовать его названию. Кнопки для таких целей, как «Сохранить», «Отмена», «Продолжить» или «Назад», также оснащены различными стилями эффектов наведения. Пользователи могут иметь множество вариантов применения различных эффектов к своим сайтам, создавая интересные места для посетителей и заставляя их дольше оставаться на ваших сайтах. Следовательно, чтобы насладиться потрясающими функциями «Эффекты наведения на кнопку с использованием градиентов», все, что вам нужно сделать, это загрузить и сразу же попробовать его на своих сайтах.
Демо
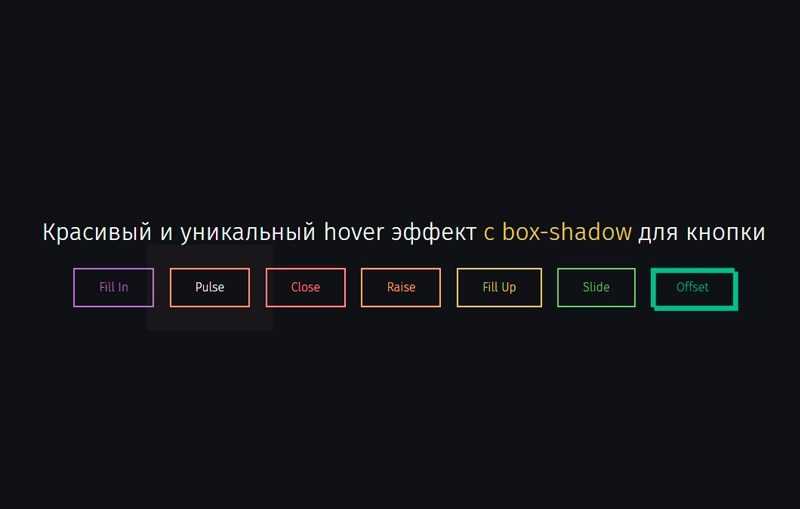
Коллекция эффектов при наведении на кнопку by Коллекция эффектов при наведении на кнопку, разработанная J, — это еще один удивительный эффект при наведении на кнопку, который вы не должны игнорировать. Коллекция эффектов при наведении на кнопки представляет собой набор различных стилей эффектов при наведении на кнопки. Есть пять демонстраций эффектов наведения на кнопку. Каждый эффект загружается с различными стилями наведения, чтобы пользователи могли легко выбрать то, что лучше всего подходит для их сайтов. Чтобы проверить, как эти эффекты работают на ваших сайтах, все, что вам нужно сделать, это нажать на каждую демонстрационную кнопку. Несомненно, коллекция эффектов Button Hover не подведет вас. Давайте подробнее рассмотрим загрузку и применение этого эффекта на ваших сайтах. Не забудьте поделиться с друзьями и оставить нам несколько комментариев.
Коллекция эффектов при наведении на кнопки представляет собой набор различных стилей эффектов при наведении на кнопки. Есть пять демонстраций эффектов наведения на кнопку. Каждый эффект загружается с различными стилями наведения, чтобы пользователи могли легко выбрать то, что лучше всего подходит для их сайтов. Чтобы проверить, как эти эффекты работают на ваших сайтах, все, что вам нужно сделать, это нажать на каждую демонстрационную кнопку. Несомненно, коллекция эффектов Button Hover не подведет вас. Давайте подробнее рассмотрим загрузку и применение этого эффекта на ваших сайтах. Не забудьте поделиться с друзьями и оставить нам несколько комментариев.
Демо
Эффекты при наведении кнопки Только CSS by «Подробнее» и «Нравится» — самые популярные кнопки на любых веб-сайтах. Воздействие на эти две кнопки будет иметь много преимуществ для ваших сайтов. Если вы ищете эффект наведения на кнопку, тогда Button Hover Effects только CSS — идеальный выбор. Эффекты при наведении на кнопку CSS Только концентрирует внимание на этих двух кнопках. Он загружается с простым, но классным дизайном. Чтобы проверить, как этот эффект работает на ваших сайтах, вам нужно всего лишь нажать на один из них. Размещение эффектов наведения на две кнопки дает пользователям много преимуществ. Это не только придает новый вид вашим сайтам, но и мотивирует посетителей нажимать на них, чтобы получить трафик для ваших сайтов и заработать больше лайков, чтобы посетители могли оценивать ваши сайты. Button Hover Effect CSS Only — идеальный эффект наведения на кнопку, и вам настоятельно рекомендуется загрузить и попробовать его на своих сайтах.
Эффекты при наведении на кнопку CSS Только концентрирует внимание на этих двух кнопках. Он загружается с простым, но классным дизайном. Чтобы проверить, как этот эффект работает на ваших сайтах, вам нужно всего лишь нажать на один из них. Размещение эффектов наведения на две кнопки дает пользователям много преимуществ. Это не только придает новый вид вашим сайтам, но и мотивирует посетителей нажимать на них, чтобы получить трафик для ваших сайтов и заработать больше лайков, чтобы посетители могли оценивать ваши сайты. Button Hover Effect CSS Only — идеальный эффект наведения на кнопку, и вам настоятельно рекомендуется загрузить и попробовать его на своих сайтах.
Демо
Эффекты наведения на кнопку by Еще один удивительный эффект наведения на кнопку создан gurunadig. Он загружен впечатляющим дизайном. Эффекты наведения на кнопку содержат три демонстрационных эффекта наведения на кнопку для веб-дизайна, брендинга и интеграции. Когда вы наведете указатель мыши на каждую демонстрационную кнопку, появится ее название, а цвета будут четко видны. Вы можете применять эти эффекты ко многим типам веб-сайтов, не беспокоясь о его производительности. Вам потребуется всего несколько секунд, чтобы загрузить и установить этот эффект бесплатно. Если вы найдете это полезным, не забудьте поделиться им с друзьями и оставить нам любые комментарии.
Вы можете применять эти эффекты ко многим типам веб-сайтов, не беспокоясь о его производительности. Вам потребуется всего несколько секунд, чтобы загрузить и установить этот эффект бесплатно. Если вы найдете это полезным, не забудьте поделиться им с друзьями и оставить нам любые комментарии.
Demo
Как AVADA Commerce ранжирует список примеров CSS Button Hover Effects
Приведенные выше 26 примеров CSS Button Hover Effects для CSS ранжируются на основе следующих критериев:
- Рейтинги по примерам CSS двигатели
- Цены и характеристики
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
26+ лучших примеров CSS эффектов при наведении курсора
Особая благодарность всем поставщикам, предоставившим лучшие 26 примеров CSS эффектов при наведении курсора. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создаем эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие эффекты CSS Button Hover для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы создаем эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие эффекты CSS Button Hover для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 26 лучших примеров эффектов CSS Button Hover Effects. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
40 эффектов наведения CSS — csshint
css3 года назад
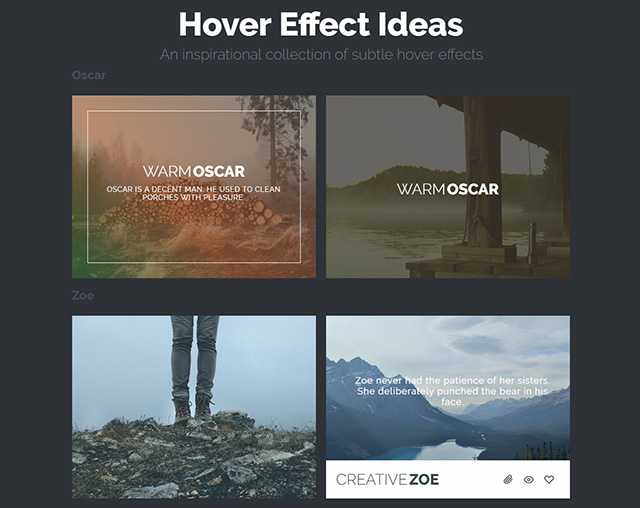
Последняя коллекция бесплатных CSS Hover Effects Примеры кода.
1. соединения {css hover fx}
Демонстрацияи код Получить Хостинг
2. Эффект наведения с учетом направления только с помощью CSS
Демонстрацияи код Получить Хостинг
3.
 [CPC] Многокнопочное наведение на плитку Демонстрация
[CPC] Многокнопочное наведение на плитку Демонстрацияи код Получить Хостинг
4. Анимация наведения пути клипа
Демонстрация
и код Получить Хостинг
5. шт{css hover fx}
Демонстрацияи код Получить Хостинг
6. Мозаика электронной коммерции
Демонстрацияи код Получить Хостинг
7. Чистый CSS Box Hover с фоновым эффектом
Демонстрацияи код Получить Хостинг
8. Анимация в шахматном порядке
Демонстрацияи код Получить Хостинг
9. 🌟 Больше коробок 🌟
Демонстрацияи код Получить Хостинг
10. Эффект круговой пульсации при наведении на кнопку
Демонстрацияи код Получить Хостинг
11. Эффект наведения круга на чистом CSS
Демонстрацияи код Получить Хостинг
12. Наведите указатель мыши на информацию о продукте
Демонстрацияи код Получить Хостинг
13. Футуристический 3D-эффект наведения 🛸
Демонстрацияи код Получить Хостинг
14.
 Эффект наведения, как у Super Team Deluxe Демонстрация
Эффект наведения, как у Super Team Deluxe Демонстрацияи код Получить Хостинг
15. Анимированная коробка с эффектами наведения
Демонстрацияи код Получить Хостинг
16. Коробка с эффектом волшебного увеличения
Демонстрацияи код Получить Хостинг
17. Дай мне посмотреть, что у тебя есть!
Демонстрацияи код Получить Хостинг
18. Показать содержимое карты при наведении
Демонстрацияи код Получить Хостинг
19. Анимация углов коробки
Демонстрацияи код Получить Хостинг
20. Эффект наведения: всплывающее окно и фоновая анимация
Демонстрацияи код Получить Хостинг
21. Парящие значки — #002
Демонстрацияи код Получить Хостинг
22. Эффект прожектора с радиальным градиентом
Демонстрацияи код Получить Хостинг
23. Анимация наведения на один элемент div
Демонстрацияи код Получить Хостинг
24.
 Карта Youtube Демонстрация
Карта Youtube Демонстрацияи код Получить Хостинг
27. Эффект сбоя при наведении
Демонстрацияи код Получить Хостинг
28. Чистое размытие при наведении CSS
Демонстрацияи код Получить Хостинг
29. Изображение с эффектом отражения и близости при наведении
Демонстрацияи код Получить Хостинг
30. Эффект перспективного наведения (только CSS)
Демонстрация
и код Получить Хостинг
31. Привлечь эффект наведения
Демонстрацияи код Получить Хостинг
32. Анимационный эффект наведения
Демонстрацияи код Получить Хостинг
33. _ Эффект наведения CSS _
Демонстрацияи код Получить Хостинг
34. Fade Siblings только для CSS при наведении курсора
Демонстрацияи код Получить Хостинг
35. 10 потрясающих эффектов при наведении с помощью sass
Демонстрацияи код Получить Хостинг
36. Поднятые бумажные полоски (эффект наведения)
Демонстрацияи код Получить Хостинг
38.

