:hover, :focus, :active, или зачем указывать состояния элементам — журнал «Доктайп»
CSS-псевдоклассы :hover, :focus и :active задают элементам состояния, которые реализуются при определённых действиях пользователя. Состояния меняют цвет или размер элемента, добавляют ему рамку, делают более интерактивным, выделяют и указывают на его назначение.
В статье рассмотрим, в чём различия состояний, какие элементы важно выделять и как это влияет на доступность сайта.
Основные состояния интерактивных элементов
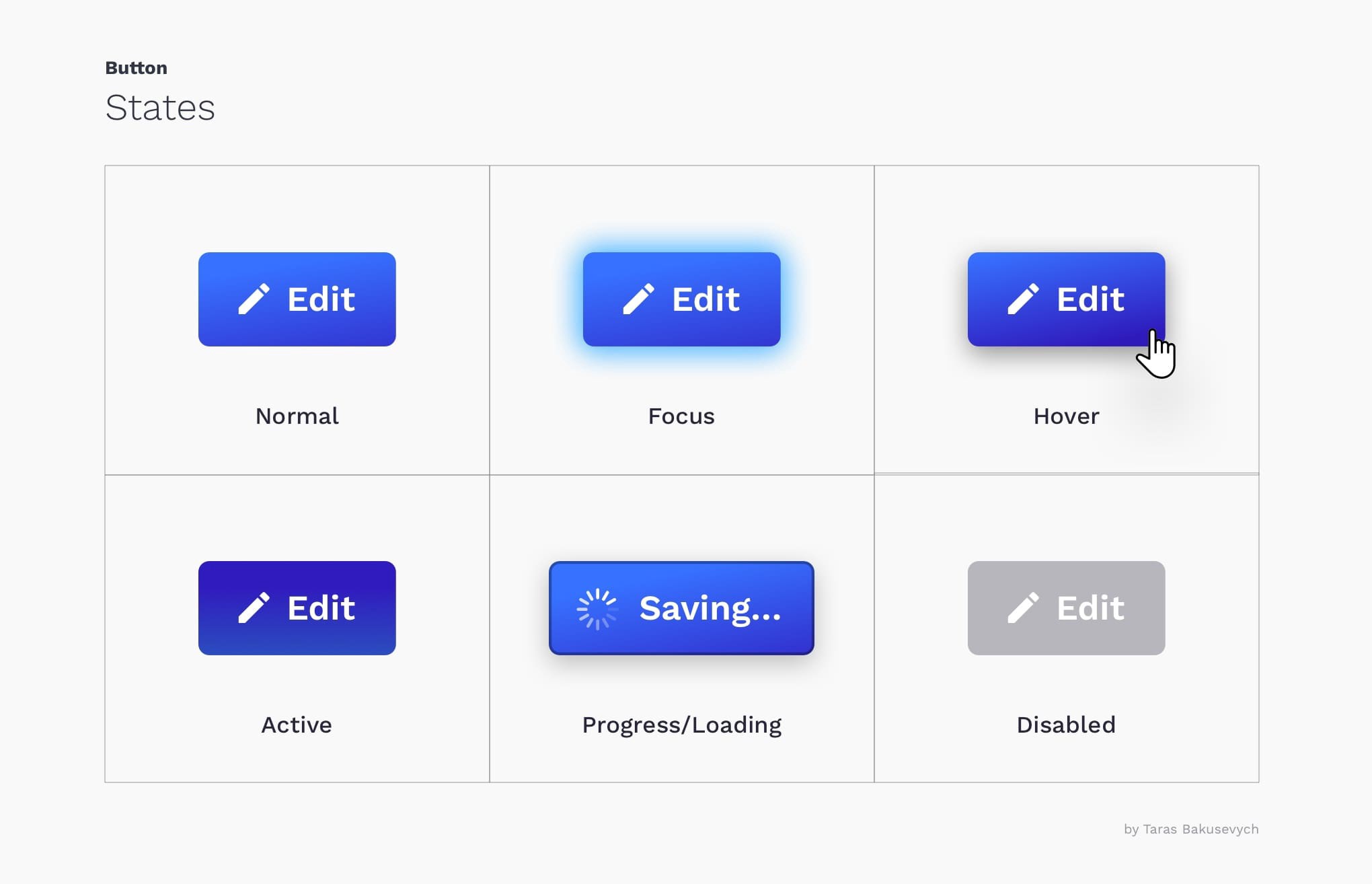
:hoverСостояние :hover срабатывает, когда пользователь наводит курсор на элемент. Часто используется для создания эффекта взаимодействия с элементом, например, при наведении на ссылку меняется цвет текста. Это даёт пользователю понять, что на элемент можно нажать и получить определённый результат.
<a href="#">Меню</a>
.link {
color: #000000;
}
.link:hover {
color: #00B3FF;
}
Состояние: hover:focusСостояние :focus срабатывает при клике на элемент или переходе на него с клавиатуры при помощи клавиши tab. Применяется состояния ко всем интерактивным элементам —
Применяется состояния ко всем интерактивным элементам — <button>, <a>, <input>, <select> и элементам с tabindex.
Существует также состояние :focus-visible, которое возникает исключительно при фокусе с клавиатуры. Это состояние улучшает доступность сайта для пользователей с ограниченными возможностями. Если человек перемещается по интерфейсу с помощью клавиатуры, ему важно понимать, где он находится. Поэтому состояние фокуса рекомендуется делать как можно более заметным.
<ul> <li><a href="#">Меню</a></li> <li><a href="#">О компании</a></li> </ul>
.link {
color: #000000;
}
.link:focus {
color: #00e48c;
border: 1px solid blue;
}
Состояние: focus:activeСостояние :active срабатывает, когда пользователь взаимодействует с элементом, например, когда удерживает кнопку мыши на элементе. Часто используется для создания эффекта «нажатия» на кнопку или ссылку.
Часто используется для создания эффекта «нажатия» на кнопку или ссылку. :active может не сильно отличаться по цвету, так как пользователь знает, с каким элементом взаимодействует.
<a href="#">Главная</a>
.link {
color: #000000;
}
.link:active {
color: #ea5454;
}
Состояние: activeКак состояния влияют на доступность сайта
Не все пользователи используют мышь, поэтому важно, чтобы по сайту можно было перемещаться при помощи клавиатуры или других альтернативных устройств.
Рекомендуется обязательно указывать состояния :hover, :focus и :active для всех интерактивных элементов, с которыми взаимодействует пользователь. Это позволяет создать доступный и понятный интерфейс.
В формах обратной связи состояние :focus используется для выделения активного поля при навигации с помощью клавиатуры. Это помогает пользователям с ограниченными возможностями корректно заполнять форму.
Когда состояния элементов различаются, пользователю легко понять, где ссылка, а где сейчас находится фокус. Ссылкам лучше указывать разные цвета для :active, чтобы пользователь мог отличить, какой элемент он выбрал.
Поэтому прописывать все состояния вместе не всегда хорошая идея:
.a:hover,
.a:focus,
.a:active {
}
Кроме того, в разных браузерах и операционных системах отображение состояний может отличаться, поэтому такой код не будет работать идеально. Лучше полностью разделять состояния и каждому давать свою стилизацию.
.a:hover {}
.a:focus {}
.a:active {}
Также состояния элементов могут использоваться для создания эффектов анимации и визуальных изменений на сайте. Например, при наведении на изображение можно увеличить его размер или добавить эффект тени.
Узнать больше о доступности сайтов и способах её улучшения вы можете на нашем специализированном курсе.
Материалы по теме
- CSS-селекторы.
 Шпаргалка для новичков
Шпаргалка для новичков - Как убрать подчёркивание ссылок
- Как сделать всплывающую подсказку
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Псевдоклассы
Псевдокласс присоединяется к CSS селекторам, чтобы определить особое состояние данного элемента.
Например, псевдоклассы могут использоваться, чтобы определять
- стили элементов, когда пользователь наводит на них курсор мыши,
- разные стили для посещенных и не посещенных ссылок,
- стиль элемента, когда он получает фокус.
Наведи сюда мышь
Синтаксис
Декларация селектора с псевдоклассом имеет следующий синтаксис:
селектор:псевдокласс {
свойство: значение;
}
Т.е. псевдокласс ставится после селектора и отделяется от него двоеточием.
Псевдоклассы ссылок
Ссылки могут отображаться разными способами.
Есть четыре псевдокласса ссылки:
:link— обычная, не посещенная ссылка:visited— ссылка, которую пользователь уже посетил:hover— ссылка, на которую наведен курсор мыши:active— ссылка в момент нажатия
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:active {
color: red;
}
a:hover {
text-decoration: none;
color: blue;
background-color: yellow;
}
Примечание:
a:hover должна стоять после a:link и a:visited, а a:active должна стоять после a:hover!Назначение иного цвета для посещенных ссылок – это хорошая практика, поскольку многие пользователи этого ожидают, хотя CSS предоставляет возможность этого не делать.
Традиционно, не посещенные текстовые ссылки отображаются синим цветом, а посещенные – пурпурным, и есть причины думать, что это наиболее эффективные цвета в данном случае, хотя опять же из-за постоянно растущей популярности CSS среднестатистический пользователь уже больше не ожидает, что ссылка будет синего или пурпурного цвета.
Псевдоклассы и HTML классы
Псевдоклассы можно комбинировать с HTML классами:
a.highlight:hover {
color: #ff0000;
}
Псевдокласс :hover с другими элементами
Кроме всего прочего псевдокласс :hover может использоваться с любыми элементами, а не только со ссылками.
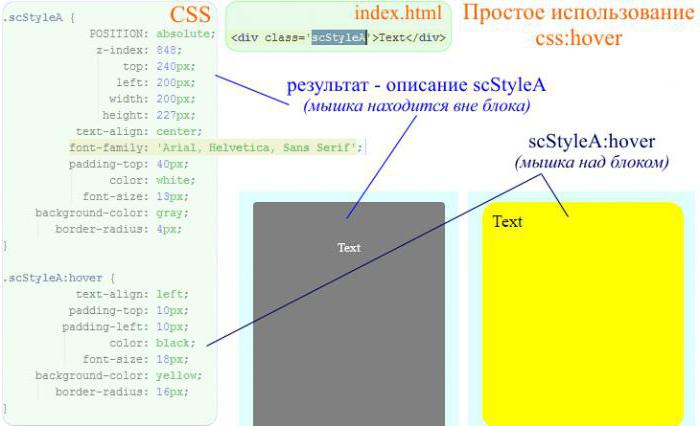
В следующем примере псевдокласс :hover используется с элементом <div>:
div:hover {
background-color: blue;
}
К сожалению, браузер Internet Explorer не поддерживает такой вариант использования данного псевдокласса. И это чрезвычайно прискорбно, так как лишает возможности применять различные визуальные трюки, которые так восхитительно смотрятся в других браузерах.
Простая появляющаяcя подсказка
Пример простой появляющейся подсказки. При наведении на элемент <div> отображается элемент <p>:
Наведите сюда, чтобы показать элемент <p>.Тада! А вот и я!
p {
display: none;
background-color: yellow;
padding: 20px;
}
div:hover p {
display: block;
}
Псевдокласс :first-child
:first-child соответствует заданному элементу, который является первым дочерним элементом другого элемента.В следующем примере селектор соответствует любому элементу <p>, который является первым дочерним элементом любого элемента:
p:first-child {
color: blue;
}
В следующем примере селектор соответствует первому элементу <i> внутри всех элементов <p>:
p i:first-child {
color: blue;
}
В следующем примере селектор соответствует всем элементам <i> внутри элементов <p>, которые являются первыми дочерними элементами другого элемента:
p:first-child i {
color: blue;
}
Псевдокласс :lang
Псевдокласс :lang позволяет определять особые правила для разных языков.
В следующем примере :lang определяет цитатные символы для элемента <q> с атрибутом lang=»no»:
<html>
<head>
<style>
q:lang(no) {
quotes: "~" "~";
}
</style>
</head>
<body>
<p>Какой-то текст <q lang="no">Такая-то цитата</q> Какой-то текст.</p>
</body>
</html>
Другие псевдоклассы
Кроме описанных существуют и другие псевдоклассы, которые могут оказаться весьма полезны при определении стилей HTML элементов:
| Псевдокласс | Пример | Описание |
|---|---|---|
| :checked | input:checked | Выбирает каждый элемент <input> со статусом «включен» (с атрибутом checked) |
| :disabled | input:disabled | Выбирает каждый заблокированный элемент <input> (с атрибутом disabled) |
| :empty | p:empty | Выбирает все заданные элементы, у которых нет дочерних элементов |
| :enabled | input:enabled | Выбирает все доступные элементы <input> |
| :first-of-type | p:first-of-type | Выбирает каждый элемент, который является первым дочерним заданным элементом своего родителя |
| :focus | input:focus | Выбирает элемент, на который переведен фокус |
| :in-range | input:in-range | Выбирает элемент <input> со значением в заданном диапазоне |
| :invalid | input:invalid | Выбирает все элементы <input>, значение которых не соответствует указанному типу |
| :last-child | p:last-child | Выбирает каждый элемент, который является последним дочерним элементом своего родителя |
| :last-of-type | p:last-of-type | Выбирает каждый элемент, который является последним дочерним заданным элементом своего родителя |
| :not(селектор) | :not(p) | Выбирает каждый элемент, который не является указанным элементом |
| :nth-child(n) | p:nth-child(2) | Выбирает каждый элемент, который n-й по счету дочерний элемент своего родителя |
| :nth-last-child(n) | p:nth-last-child(2) | Выбирает каждый элемент, который n-й по счету дочерний элемент своего родителя, считая от последнего дочернего элемента |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Выбирает каждый элемент, который n-й по счету дочерний заданный элемент своего родителя, считая от последнего дочернего элемента |
| :nth-of-type(n) | p:nth-of-type(2) | Выбирает каждый элемент, который n-й по счету дочерний заданный элемент своего родителя |
| :only-of-type | p:only-of-type | Выбирает каждый элемент, который является единственным элементом такого типа у своего родителя |
| :only-child | p:only-child | Выбирает каждый элемент, который является единственным дочерним элементом у своего родителя |
| :optional | input:optional | Выбирает элементы формы без атрибута «required» |
| :out-of-range | input:out-of-range | Выбирает элементы <input>, значения которых выходят за пределы заданного диапазона |
| :read-only | input:read-only | Выбирает элементы формы с атрибутом «readonly» |
| :read-write | input:read-write | Выбирает элементы формы без атрибута «readonly» |
| :required | input:required | Выбирает элементы формы с атрибутом «required» |
| :root | root | Выбирает корневой элемент документа |
| :target | #news:target | Выбирает текущий активный элемент (у которого было нажато на URL, содержащее это имя анкора) |
| :valid | input:valid | Выбирает все элементы <input> с вылидным значением |
26+ лучших тем Shopify CSS Button Hover Effects Themes Free & Premium 2023 — AVADA Commerce Blog
26+ лучших примеров CSS Button Hover Effects Examples получено из рейтинга Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего CSS Button Hover Effects нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css CSS Button Hover Effects оценивается по состоянию на 24 мая 2023 года. Вы также можете найти бесплатные примеры CSS Button Hover Effects или альтернативы CSS Button Hover Effects.
Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего CSS Button Hover Effects нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css CSS Button Hover Effects оценивается по состоянию на 24 мая 2023 года. Вы также можете найти бесплатные примеры CSS Button Hover Effects или альтернативы CSS Button Hover Effects.
Avada SEO Suite
Avada Boost Sales
Avada Email Marketing
Эффекты наведения на кнопку CSS3 by Один из самых интересных эффектов наведения, который мы хотим вам представить, — это Button Hover Effects CSS3, разработанный Jeyffrey. Hover Effects используются не только для картинок, букв, иконок, но и для кнопок на ваших сайтах. Многие кнопки, такие как загрузка, применение, масштабирование или кнопки переключения, теперь оснащены потрясающими эффектами наведения. Если вы хотите проверить, как эффект выглядит на ваших сайтах, вы можете навести указатель мыши на значок каждой кнопки с каждым собственным эффектом. Благодаря этому эффекту ваши сайты могут стать живыми и привлекательными для посетителей. Вы можете видеть, что на ваших сайтах все отлично, и вам не нужно тратить время на разработку своих сайтов, поскольку эффекты наведения на кнопки помогают вам в этом. Эффекты при наведении кнопок CSS3 содержит 8 демонстраций кнопок, чтобы вы могли хорошо понять эффект. Затем вы можете смело загружать и устанавливать этот эффект. Попробуйте прямо сейчас на своих сайтах и дайте нам знать ваши комментарии.
Благодаря этому эффекту ваши сайты могут стать живыми и привлекательными для посетителей. Вы можете видеть, что на ваших сайтах все отлично, и вам не нужно тратить время на разработку своих сайтов, поскольку эффекты наведения на кнопки помогают вам в этом. Эффекты при наведении кнопок CSS3 содержит 8 демонстраций кнопок, чтобы вы могли хорошо понять эффект. Затем вы можете смело загружать и устанавливать этот эффект. Попробуйте прямо сейчас на своих сайтах и дайте нам знать ваши комментарии.
Демо
Необычная кнопка с рамкой by Fancy Border Button, созданная Тобиасом Райхом, является одним из самых популярных эффектов наведения на кнопку, который интересует любых пользователей. Fancy Border Button имеет красивый дизайн; затем кнопка демонстрации. Всякий раз, когда вы хотите проверить, как этот эффект работает на ваших сайтах, вам нужно всего лишь навести указатель мыши на эту демонстрационную кнопку, и появится эффект наведения, который поможет вам точно представить, что это такое.
Демо
Кнопка от Вероятно, было бы огромной ошибкой, если бы мы не упомянули Button, еще один удивительный эффект наведения на кнопку, разработанный Dicson. Dicson обладает впечатляющим дизайном. Темно-зеленый фон с демо-кнопкой «Перейти на главную» — полезный инструмент для привлечения внимания посетителей и удержания их на ваших сайтах дольше. На самом деле, когда вы наводите мышь на эту демонстрационную кнопку, цвета ее фона становятся черно-белыми. Окно дизайна помогает вам побудить посетителей нажать на эту кнопку. Если вы хотите пользоваться этой кнопкой, все, что вам нужно сделать, это загрузить ее и сразу же попробовать на своих сайтах, чтобы увидеть различия.
Демо
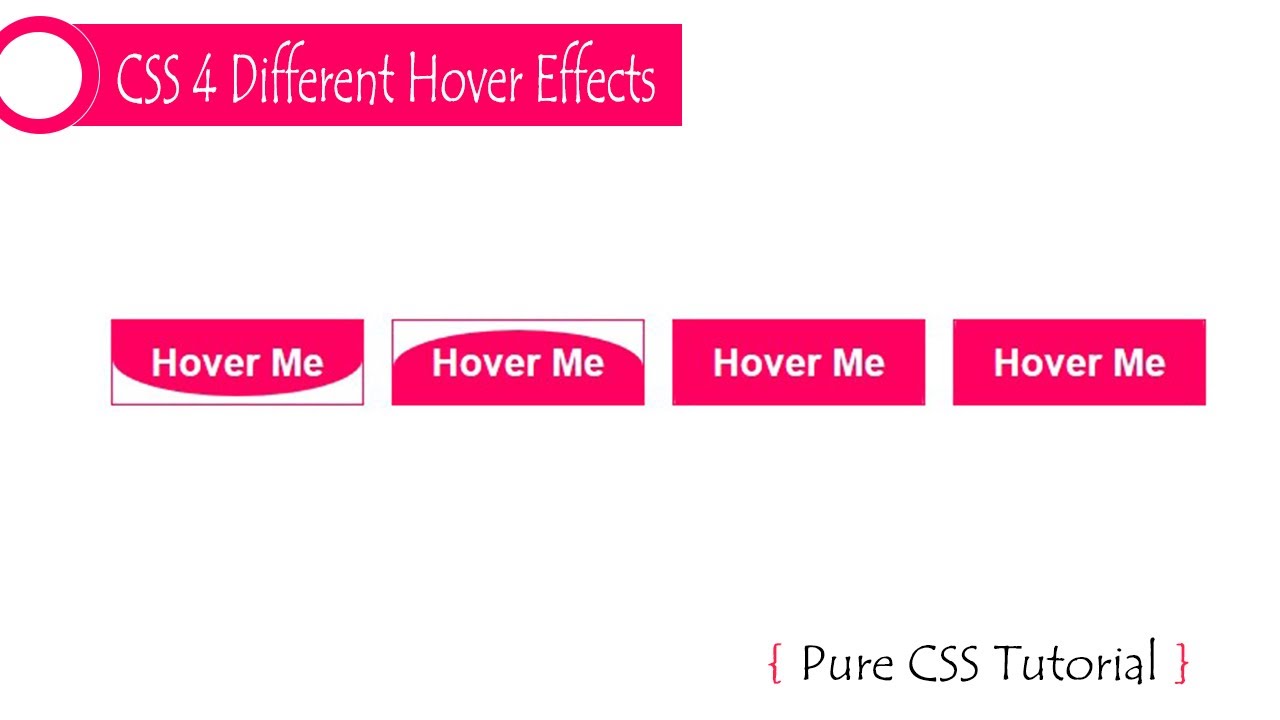
Простой эффект наведения на кнопку byПростой эффект наведения на кнопку, созданный rajeshdn, представляет собой серию различных эффектов наведения на кнопки. Как видите, этот эффект упакован с синим фоном; за которыми следуют четыре различных эффекта наведения на кнопки. Что вы можете сделать, так это выбрать эффекты, которые лучше всего подходят для ваших сайтов. Простой эффект наведения на кнопку фокусируется на границе, а это означает, что каждая граница каждого эффекта не перестанет двигаться, чтобы доставить вашим посетителям отличный опыт, когда они работают на ваших сайтах. Следовательно, вам настоятельно рекомендуется скачать и установить этот эффект на свои сайты. Не забудьте поделиться с друзьями и оставить нам свои комментарии.
Демонстрация
Кнопки + треугольник SVG по Созданный Микаэлем Айналемом, Buttons + SVG trianglify — это еще один обязательный фоновый шаблон, который вы не должны игнорировать. Кнопки + SVG trianglify содержит простой дизайн с белым фоном и четырьмя демонстрационными кнопками. Каждая кнопка загружается со специальной анимацией и эффектом SVG. Всякий раз, когда вы наводите указатель мыши на каждую демонстрационную кнопку, вы можете видеть, что происходит движение; Затем следует сочетание разных цветов. Дизайн также хорошо работает в качестве шариков, которые делают ваши сайты уникальными и особенными. Посетители будут поражены, когда они просматривают ваши сайты. Если вы готовы, давайте сделаем еще один шаг, чтобы загрузить и установить этот эффект прямо сейчас.
Кнопки + SVG trianglify содержит простой дизайн с белым фоном и четырьмя демонстрационными кнопками. Каждая кнопка загружается со специальной анимацией и эффектом SVG. Всякий раз, когда вы наводите указатель мыши на каждую демонстрационную кнопку, вы можете видеть, что происходит движение; Затем следует сочетание разных цветов. Дизайн также хорошо работает в качестве шариков, которые делают ваши сайты уникальными и особенными. Посетители будут поражены, когда они просматривают ваши сайты. Если вы готовы, давайте сделаем еще один шаг, чтобы загрузить и установить этот эффект прямо сейчас.
Демо
Нажмите на меня от Click Me от Андреаса Сторма — это еще один эффект наведения на кнопку, который вы должны попробовать на своих сайтах. Как видите, эффект содержит только белый фон с приказом `Click Me`, на котором работает демонстрационная кнопка. Чтобы проверить, как этот эффект работает на ваших сайтах, все, что вам нужно сделать, это навести указатель мыши и нажать в этом порядке. Длинная оранжевая дорожка будет проходить от начала до конца этого заказа, что поможет вам побудить посетителей нажать на него. Яркое пятно на ваших сайтах станет самой интересной достопримечательностью, чтобы ваши сайты выглядели менее скучно. Вы можете скачать и установить этот эффект бесплатно. Давайте попробуем это на ваших сайтах прямо сейчас и поделитесь с нами вашими комментариями.
Длинная оранжевая дорожка будет проходить от начала до конца этого заказа, что поможет вам побудить посетителей нажать на него. Яркое пятно на ваших сайтах станет самой интересной достопримечательностью, чтобы ваши сайты выглядели менее скучно. Вы можете скачать и установить этот эффект бесплатно. Давайте попробуем это на ваших сайтах прямо сейчас и поделитесь с нами вашими комментариями.
Демо
Стилизованные кнопки by Стилизованные кнопки, разработанные Параскевасом Динакисом, — это еще один эффект наведения на кнопку, который нельзя игнорировать. Как видите, эффект «Стилизованные кнопки» содержит серый фон с множеством демо-заказов, так что вы можете легко выбирать из них. Стилизованные кнопки показывают различные эффекты при наведении кнопки, и вы можете показать, насколько хорошо каждая кнопка работает на ваших сайтах. Вы можете навести указатель мыши на каждый эффект, чтобы увидеть различия между ними. Пользователи могут выбирать различные позиции сверху, слева, справа, посередине и снизу. Настоятельно рекомендуется скачать и немедленно попробовать его на своих веб-сайтах. Не забудьте поделиться им с друзьями.
Настоятельно рекомендуется скачать и немедленно попробовать его на своих веб-сайтах. Не забудьте поделиться им с друзьями.
Demo
Cool Beans Button 60fps byСозданная Brownerd, Cool Beans Button 60fps хорошо поработала над тем, чтобы доставить вашим посетителям незабываемые впечатления. Содержит фиолетовый фон; за которой следует демонстрационная кнопка hover me, стоящая посередине, Cool Beans Button 60fps привлекает ваших посетителей своим удивительным дизайном. Эффект наведения появляется всякий раз, когда вы наводите указатель мыши на эту демонстрационную кнопку. От монохромного слова пари меня покрываются желтизной. Сочетание этих двух цветов создаст свежий и стильный вид вашей пуговицы. Поэтому смело скачивайте и устанавливайте этот эффект на свои сайты. Если вы считаете это полезным, давайте поделимся им с друзьями.
Демо
Анимированная кнопка с радужным наведением от Анимированная кнопка с радужным наведением, разработанная Тиаго Маркесом, — еще один обязательный элемент в вашем списке самых удивительных эффектов наведения на кнопку. Как видите, анимированная кнопка с эффектом наведения радуги загружается с простым фоном; затем белый фон и демо-кнопка «Click Me!» и «Follow me on Twitter». Когда вы наводите указатель мыши на каждую кнопку, появляется эффект наведения радуги, который заставляет посетителей чувствовать себя весело и взволнованно, нажимая на нее. Как вы, возможно, не знаете, комбинация анимации с своего рода наведением будет стимулировать зрителей нажимать на нее и увеличивать продолжительность пребывания ваших посетителей. Следовательно, вы можете скачать и установить этот эффект бесплатно. После некоторого использования, если вы сочтете это полезным, не забудьте поделиться им с друзьями.
Как видите, анимированная кнопка с эффектом наведения радуги загружается с простым фоном; затем белый фон и демо-кнопка «Click Me!» и «Follow me on Twitter». Когда вы наводите указатель мыши на каждую кнопку, появляется эффект наведения радуги, который заставляет посетителей чувствовать себя весело и взволнованно, нажимая на нее. Как вы, возможно, не знаете, комбинация анимации с своего рода наведением будет стимулировать зрителей нажимать на нее и увеличивать продолжительность пребывания ваших посетителей. Следовательно, вы можете скачать и установить этот эффект бесплатно. После некоторого использования, если вы сочтете это полезным, не забудьте поделиться им с друзьями.
Демонстрация
Кнопка раскраски пузырьков by Если вы ищете эффект наведения на кнопку, обязательно попробуйте эффект Bubble Coloring Button от Comehope. Для этих кнопок на вашей домашней странице вы можете сразу же попробовать их на своих сайтах. Кнопка Bubble Coloring имеет черный фон с некоторыми кнопками главной страницы, включая «Главная», «Продукты», «Услуги» и «Контакты», которые разделены на разные поля. Когда вы наведете указатель мыши на каждую демонстрационную кнопку, вы увидите, что есть эффект окрашивания пузырьков, который поможет вам привлечь внимание посетителей. Кроме того, эффект наведения по-прежнему применяется к каждому из них, и пользователям разрешено пробовать различные эффекты наведения пузырьков, пока они не найдут свой любимый эффект наведения на кнопку. Следовательно, чтобы воспользоваться функциями этого эффекта, все, что вам нужно сделать, это загрузить и установить его на свои сайты.
Когда вы наведете указатель мыши на каждую демонстрационную кнопку, вы увидите, что есть эффект окрашивания пузырьков, который поможет вам привлечь внимание посетителей. Кроме того, эффект наведения по-прежнему применяется к каждому из них, и пользователям разрешено пробовать различные эффекты наведения пузырьков, пока они не найдут свой любимый эффект наведения на кнопку. Следовательно, чтобы воспользоваться функциями этого эффекта, все, что вам нужно сделать, это загрузить и установить его на свои сайты.
Демонстрация
Анимация наведения на кнопку CSS-Mask by Автор Yugam, CSS-Mask Button Hover Animation — это то, что вы ожидаете от полезного эффекта наведения на кнопку. CSS-Mask Button Hover Animation имеет простой дизайн с белым фоном, за которым следуют 3 различных демонстрационных блока кнопок CSS-маски. Каждое поле содержит различные анимационные эффекты наведения, которые создают потрясающую картинку для ваших кнопок на домашних страницах. Чтобы увидеть различия между этими масками, вам нужно всего лишь навести указатель мыши на каждое поле и поставить галочку. Тогда вам пора скачать и применить этот эффект к кнопкам ваших сайтов и не забудьте поделиться им.
Чтобы увидеть различия между этими масками, вам нужно всего лишь навести указатель мыши на каждое поле и поставить галочку. Тогда вам пора скачать и применить этот эффект к кнопкам ваших сайтов и не забудьте поделиться им.
Демо
Перекидная кнопка byFlip Button, созданный Андреасом Стормом, должен быть в вашем списке лучших эффектов при наведении на кнопку. Причина частично в его удивительном дизайне, который может сыграть важную роль в привлечении внимания ваших посетителей. Основные цветовые тона Flip Button — черный и белый; затем кнопка демонстрации, стоящая посередине. Когда вы наводите указатель мыши на эту демонстрационную кнопку, весь фон этой кнопки становится белым с черной буквой «Flip». Эффект наведения также поразит ваших посетителей. Следовательно, вы можете бесплатно скачать и установить Flip Button на свои сайты.
Демонстрация
Анимированные кнопки наведения SVG by Анимированные кнопки SVG Hover от Тайлера Петерсона дают вам три различных эффекта наведения для вашей кнопки. В зависимости от функции каждой кнопки вы можете выбрать, какой эффект подходит для ваших сайтов. Чтобы проверить, как каждый эффект работает на вашей кнопке, все, что вам нужно сделать, это нажать на одну из трех демонстрационных кнопок. Этот удивительный дизайн анимированных кнопок SGV Hover позволяет вам меньше беспокоиться о выборе среди множества эффектов наведения кнопки. Следовательно, если вы хотите испытать возможности этого эффекта, давайте загрузим и применим его на своих сайтах, чтобы увидеть различия.
В зависимости от функции каждой кнопки вы можете выбрать, какой эффект подходит для ваших сайтов. Чтобы проверить, как каждый эффект работает на вашей кнопке, все, что вам нужно сделать, это нажать на одну из трех демонстрационных кнопок. Этот удивительный дизайн анимированных кнопок SGV Hover позволяет вам меньше беспокоиться о выборе среди множества эффектов наведения кнопки. Следовательно, если вы хотите испытать возможности этого эффекта, давайте загрузим и применим его на своих сайтах, чтобы увидеть различия.
Демо
Эффекты кнопок по Эффекты кнопок от Emanuel Goncalves — это эффект наведения на кнопку, который обязательно нужно попробовать, и вы не должны его игнорировать. Эффекты кнопок содержат потрясающий дизайн с белым фоном и четыре различных эффекта кнопок, так что вы можете выбрать среди них тот, который лучше всего подходит для вашего сайта. Чтобы проверить, насколько хорошо эти эффекты работают на ваших сайтах, вам нужно всего лишь навести указатель мыши на каждый демонстрационный эффект. С каждым эффектом кнопки на ваших кнопках будут отображаться различные виды эффекта наведения. Несомненно, когда эффекты кнопок от Emanuel применяются к вашим сайтам, у посетителей будет больше времени подумать, и вы сможете побудить их щелкнуть по вашим ссылкам. Следовательно, пришло время загрузить и установить этот эффект на свои сайты. Не забудьте поделиться им с друзьями и оставить нам свои комментарии.
С каждым эффектом кнопки на ваших кнопках будут отображаться различные виды эффекта наведения. Несомненно, когда эффекты кнопок от Emanuel применяются к вашим сайтам, у посетителей будет больше времени подумать, и вы сможете побудить их щелкнуть по вашим ссылкам. Следовательно, пришло время загрузить и установить этот эффект на свои сайты. Не забудьте поделиться им с друзьями и оставить нам свои комментарии.
Демонстрация
Кнопка Исследовать от Если вы ищете полезный эффект наведения на кнопку, чтобы побудить посетителей изучить вашу ссылку и щелкнуть ее, то Button Explore от Николаса Лантеманна может стать идеальным выбором. Несмотря на простой дизайн, Button Explore по-прежнему остается одним из наиболее широко используемых эффектов при наведении на кнопку. Кнопка «Исследовать» имеет черный фон; затем следует демонстрационная кнопка «Исследовать» и стрелка, расположенная посередине. Когда вы наводите указатель мыши на эту кнопку, вы можете увидеть эффект наведения. Он хорошо работает как свайп, чтобы посетители могли понять, на чем сосредоточиться. Этот эффект помогает стимулировать действия ваших посетителей и помогает им узнать больше о ваших сайтах. Как вы могли не знать, Button Explore ожидает загрузки. Давайте загрузим и установим этот эффект на ваши сайты, чтобы увидеть различия.
Он хорошо работает как свайп, чтобы посетители могли понять, на чем сосредоточиться. Этот эффект помогает стимулировать действия ваших посетителей и помогает им узнать больше о ваших сайтах. Как вы могли не знать, Button Explore ожидает загрузки. Давайте загрузим и установим этот эффект на ваши сайты, чтобы увидеть различия.
Demo
Gooey Button Hover Effect с фильтрами SVG и CSS by Вас может удивить эффект Gooey Button Hover Effect с SVG-фильтрами и CSS, разработанный Инес Монтани. Несмотря на простой дизайн, Gooey Button Hover Effect по-прежнему производит незабываемое впечатление на большинство пользователей. Gooey Button Hover Effect заполнен черным фоном и демонстрационным текстом «Наведите меня!», стоящим посередине. Разница возникает, когда вы наводите указатель мыши на эту демонстрационную кнопку. Эффект наведения будет реализован с фильтрами SVG и анимацией CSS, которые помогут вашим сайтам стать особенными и уникальными для каждого посетителя. Все, что вам нужно сделать прямо сейчас, после прочтения этого текста, — это загрузить Gooey Button Hover Effect и попробовать его на своих сайтах.
Все, что вам нужно сделать прямо сейчас, после прочтения этого текста, — это загрузить Gooey Button Hover Effect и попробовать его на своих сайтах.
Демонстрация
Анимированная кнопка Gradient Hover byАнимированная кнопка Gradient Hover от Marcel Pirnay должна быть в вашем списке лучших эффектов при наведении на кнопку. Анимированная кнопка Gradient Hover имеет потрясающий дизайн; затем следует темный фон для осмотра достопримечательностей с демо-кнопкой «Добро пожаловать в мой мир» розового цвета. Когда вы наведете указатель мыши на эту демонстрационную кнопку, появятся эффекты наведения и анимации, которые помогут вам привлечь внимание посетителей, заставив их сразу нажать на вашу ссылку. Анимированная кнопка Gradient Hover ждет вашего действия. Давайте сразу скачаем и установим этот эффект на ваши сайты.
Demo
Sass Button Border Hover Effect Mixin by SASS Button Border Hover Effect Mixin, созданный Джианой, является настоятельно рекомендуемым эффектом наведения на кнопку, который пользователи не хотят пропустить. Как видите, SASS Button Border Hover Effect Mixin обладает потрясающим дизайном. Он содержит черный фон с одной демонстрационной коробкой посередине. Вы увидите появление эффектов наведения границы, когда наведете указатель мыши на это демонстрационное окно. Там синяя рамка изменится на оранжевую, включая границы и буквы внутри. Это приносит вашим посетителям отличный опыт, когда они работают на ваших сайтах.
SASS Button Border Hover Effect Mixin ждет вашего действия. Вы можете скачать и установить этот эффект бесплатно.
Как видите, SASS Button Border Hover Effect Mixin обладает потрясающим дизайном. Он содержит черный фон с одной демонстрационной коробкой посередине. Вы увидите появление эффектов наведения границы, когда наведете указатель мыши на это демонстрационное окно. Там синяя рамка изменится на оранжевую, включая границы и буквы внутри. Это приносит вашим посетителям отличный опыт, когда они работают на ваших сайтах.
SASS Button Border Hover Effect Mixin ждет вашего действия. Вы можете скачать и установить этот эффект бесплатно.
Демо
Эффекты наведения на кнопку by Еще один эффект наведения на кнопку, разработанный CroCoder, — это то, что вы не должны пропустить. Эти эффекты при наведении на кнопку содержат очень простой, но классный дизайн с белым фоном и двумя демонстрационными кнопками. Две демонстрации имеют противоположные друг другу эффекты наведения. Вы можете нажать на две кнопки, чтобы увидеть различия. Это создаст новый вид для ваших веб-сайтов и заставит посетителей чувствовать себя весело, когда они работают на ваших сайтах. Теперь пришло время загрузить и установить этот эффект на свои сайты без каких-либо навыков программирования.
Теперь пришло время загрузить и установить этот эффект на свои сайты без каких-либо навыков программирования.
Демонстрация
Анимация текста при наведении курсора by Как вы, возможно, не знаете, было бы ошибкой не упомянуть анимацию слайд-текста при наведении курсора, созданную Мэдсом Хаканссоном, как один из самых популярных эффектов наведения на кнопку на веб-сайтах. Если вы ищете впечатляющий эффект наведения на кнопку, чтобы стимулировать посетителей к действию, то вам лучше не пропустить этот обзор. Slide Text On Hover Animation загружается с привлекательным дизайном. Посередине стоит демонстрационная кнопка с двумя командами «Наведи меня!» и «Нажми меня!». Однако самая интересная часть этого эффекта заключается в текстах слайдов. Всякий раз, когда вы наводите указатель мыши на эту демонстрационную кнопку, комбинация анимации наведения и эффектов скольжения показывает вам производительность этого эффекта. Два заказа чередуются, что привлекает внимание посетителей и побуждает их немедленно переходить по вашим ссылкам. Следовательно, вы можете скачать и установить этот эффект бесплатно. Давайте попробуем и оставьте нам несколько комментариев.
Следовательно, вы можете скачать и установить этот эффект бесплатно. Давайте попробуем и оставьте нам несколько комментариев.
Демонстрация
Кнопки Ghost в стиле Star Trek LCARS by Призрачные кнопки в стиле Star Trek Lcars, созданные Коби Поттером, известны как один из наиболее часто используемых эффектов наведения на кнопку. Если вы не слышали об этом эффекте, не забудьте прочитать этот обзор. Star Trek LCars содержит удивительный дизайн с белым фоном; за которыми следуют различные стили эффекта наведения на кнопки. Как видите, есть три демонстрации эффектов наведения на кнопки. Каждое движение соответствует своему названию, включая «пузырь вниз», «пузырь вверх» и «скользить внутрь». Чтобы проверить, как каждый эффект работает на ваших кнопках, вам нужно всего лишь навести на него мышь. Комбинация различных цветов из трех эффектов при наведении заставляет ваших посетителей проявлять интерес и дольше оставаться на ваших сайтах. Теперь пришло время скачать и попробовать этот эффект на своих сайтах бесплатно. Вам настоятельно рекомендуется это сделать.
Вам настоятельно рекомендуется это сделать.
Демонстрация
Эффекты наведения кнопки действия by Как видите, функция «поиск» — одна из самых распространенных кнопок на любых сайтах. Если вы ищете какую-либо информацию, значок «поиск» всегда доступен, чтобы помочь вам в этом. Поэтому было бы бесполезно ставить какие-то эффекты на эту мелочь. Посетители могут видеть различия между теми сайтами, с которыми они сталкиваются. Эффекты при наведении кнопки действия, созданные Deepak Kamat, — это именно то, что вам нужно. Он упакован с уникальным дизайном, и пользователи могут выбирать различные эффекты наведения на «кнопку поиска». Эффекты кнопки действия содержат 4 различных эффекта наведения на кнопку. Чтобы проверить производительность каждого эффекта, вам нужно всего лишь навести указатель мыши на эти демонстрации. Эффекты при наведении кнопки действия действительно идеально подходят для ваших веб-сайтов. Вы должны скачать и установить этот эффект на свои сайты прямо сейчас.
Демонстрация
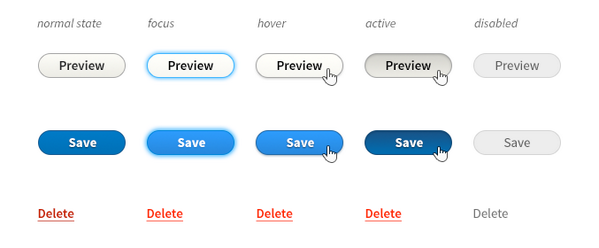
Эффекты наведения на кнопку с использованием градиентов по Эффекты наведения на кнопку с использованием градиентов Джейсона Сомая известны как один из наиболее часто используемых эффектов наведения на кнопку для большинства пользователей. Как видите, этот эффект предназначен для двух типов кнопок, включая направления и использование. Что касается направлений, есть четыре демонстрационные кнопки, состоящие из «влево», «вправо», «вверх» и «вниз». В зависимости от каждого направления каждый эффект наведения будет соответствовать его названию. Кнопки для таких целей, как «Сохранить», «Отмена», «Продолжить» или «Назад», также оснащены различными стилями эффектов наведения. Пользователи могут иметь множество вариантов применения различных эффектов к своим сайтам, создавая интересные места для посетителей и заставляя их дольше оставаться на ваших сайтах. Следовательно, чтобы насладиться потрясающими функциями «Эффекты наведения на кнопку с использованием градиентов», все, что вам нужно сделать, это загрузить и сразу же попробовать его на своих сайтах.
Демо
Коллекция эффектов при наведении на кнопку byКоллекция эффектов при наведении на кнопку, разработанная J, — это еще один удивительный эффект при наведении на кнопку, который вы не должны игнорировать. Коллекция эффектов при наведении на кнопки представляет собой набор различных стилей эффектов при наведении на кнопки. Есть пять демонстраций эффектов наведения на кнопку. Каждый эффект загружается с различными стилями наведения, чтобы пользователи могли легко выбрать то, что лучше всего подходит для их сайтов. Чтобы проверить, как эти эффекты работают на ваших сайтах, все, что вам нужно сделать, это нажать на каждую демонстрационную кнопку. Несомненно, коллекция эффектов Button Hover не подведет вас. Давайте подробнее рассмотрим загрузку и применение этого эффекта на ваших сайтах. Не забудьте поделиться с друзьями и оставить нам несколько комментариев.
Демонстрация
Эффекты при наведении кнопки Только CSS by «Подробнее» и «Нравится» — самые популярные кнопки на любых веб-сайтах. Воздействие на эти две кнопки будет иметь много преимуществ для ваших сайтов. Если вы ищете эффект наведения на кнопку, тогда Button Hover Effects только CSS — идеальный выбор. Эффекты при наведении на кнопку CSS Только концентрирует внимание на этих двух кнопках. Он загружается с простым, но классным дизайном. Чтобы проверить, как этот эффект работает на ваших сайтах, вам нужно всего лишь нажать на один из них. Размещение эффектов наведения на две кнопки дает пользователям много преимуществ. Это не только придает новый вид вашим сайтам, но и мотивирует посетителей нажимать на них, чтобы получить трафик для ваших сайтов и заработать больше лайков, чтобы посетители могли оценивать ваши сайты. Button Hover Effect CSS Only — идеальный эффект наведения на кнопку, и вам настоятельно рекомендуется загрузить и попробовать его на своих сайтах.
Воздействие на эти две кнопки будет иметь много преимуществ для ваших сайтов. Если вы ищете эффект наведения на кнопку, тогда Button Hover Effects только CSS — идеальный выбор. Эффекты при наведении на кнопку CSS Только концентрирует внимание на этих двух кнопках. Он загружается с простым, но классным дизайном. Чтобы проверить, как этот эффект работает на ваших сайтах, вам нужно всего лишь нажать на один из них. Размещение эффектов наведения на две кнопки дает пользователям много преимуществ. Это не только придает новый вид вашим сайтам, но и мотивирует посетителей нажимать на них, чтобы получить трафик для ваших сайтов и заработать больше лайков, чтобы посетители могли оценивать ваши сайты. Button Hover Effect CSS Only — идеальный эффект наведения на кнопку, и вам настоятельно рекомендуется загрузить и попробовать его на своих сайтах.
Демо
Эффекты наведения на кнопку by Еще один удивительный эффект наведения на кнопку создан gurunadig. Он загружен впечатляющим дизайном. Эффекты наведения на кнопку содержат три демонстрационных эффекта наведения на кнопку для веб-дизайна, брендинга и интеграции. Когда вы наведете указатель мыши на каждую демонстрационную кнопку, появится ее название, а цвета будут четко видны. Вы можете применять эти эффекты ко многим типам веб-сайтов, не беспокоясь о его производительности. Вам потребуется всего несколько секунд, чтобы загрузить и установить этот эффект бесплатно. Если вы найдете это полезным, не забудьте поделиться им с друзьями и оставить нам любые комментарии.
Эффекты наведения на кнопку содержат три демонстрационных эффекта наведения на кнопку для веб-дизайна, брендинга и интеграции. Когда вы наведете указатель мыши на каждую демонстрационную кнопку, появится ее название, а цвета будут четко видны. Вы можете применять эти эффекты ко многим типам веб-сайтов, не беспокоясь о его производительности. Вам потребуется всего несколько секунд, чтобы загрузить и установить этот эффект бесплатно. Если вы найдете это полезным, не забудьте поделиться им с друзьями и оставить нам любые комментарии.
Demo
Как AVADA Commerce ранжирует список примеров CSS Button Hover Effects
Приведенные выше 26 примеров CSS Button Hover Effects для CSS ранжируются на основе следующих критериев:
- Рейтинги по примерам CSS двигатели
- Цены и характеристики
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
26+ лучших примеров CSS эффектов при наведении на кнопку
Особая благодарность всем поставщикам, предоставившим 26 лучших примеров эффектов при наведении на кнопку CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создаем эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие эффекты CSS Button Hover для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создаем эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие эффекты CSS Button Hover для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 26 лучших примеров эффектов CSS Button Hover Effects. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
40 эффектов наведения CSS — csshint
css3 года назад
Последняя коллекция бесплатных примеров кода CSS Hover Effects .
1. соединения {css hover fx}
Демонстрацияи код Получить Хостинг
2.
 Эффект наведения с учетом направления только с помощью CSS Демонстрация
Эффект наведения с учетом направления только с помощью CSS Демонстрацияи код Получить Хостинг
3. [CPC] Многокнопочное наведение на плитку
Демонстрацияи код Получить Хостинг
4. Анимация наведения пути клипа
Демонстрация
и код Получить Хостинг
5. шт{css hover fx}
Демонстрацияи код Получить Хостинг
6. Мозаика электронной коммерции
Демонстрацияи код Получить Хостинг
7. Чистый CSS Box Hover с фоновым эффектом
Демонстрацияи код Получить Хостинг
8. Анимация в шахматном порядке
Демонстрацияи код Получить Хостинг
9. 🌟 Больше коробок 🌟
Демонстрацияи код Получить Хостинг
10. Эффект круговой пульсации при наведении на кнопку
Демонстрацияи код Получить Хостинг
11. Эффект наведения круга на чистом CSS
Демонстрацияи код Получить Хостинг
12. Наведите указатель мыши на информацию о продукте
Демонстрацияи код Получить Хостинг
13.
 Футуристический 3D-эффект наведения 🛸 Демонстрация
Футуристический 3D-эффект наведения 🛸 Демонстрацияи код Получить Хостинг
14. Эффект наведения, как у Super Team Deluxe
Демонстрацияи код Получить Хостинг
15. Анимированная коробка с эффектами наведения
Демонстрацияи код Получить Хостинг
16. Коробка с эффектом волшебного увеличения
Демонстрацияи код Получить Хостинг
17. Дай мне посмотреть, что у тебя есть!
Демонстрацияи код Получить Хостинг
18. Показать содержимое карты при наведении
Демонстрацияи код Получить Хостинг
19. Анимация углов коробки
Демонстрацияи код Получить Хостинг
20. Эффект наведения: всплывающее окно и фоновая анимация
Демонстрацияи код Получить Хостинг
21. Парящие значки — #002
Демонстрацияи код Получить Хостинг
22. Эффект прожектора с радиальным градиентом
Демонстрацияи код Получить Хостинг
23.
 Анимация наведения на один элемент div Демонстрация
Анимация наведения на один элемент div Демонстрацияи код Получить Хостинг
24. Карта Youtube
Демонстрацияи код Получить Хостинг
27. Эффект сбоя при наведении
Демонстрацияи код Получить Хостинг
28. Чистое размытие при наведении CSS
Демонстрацияи код Получить Хостинг
29. Изображение с эффектом отражения и близости при наведении
Демонстрацияи код Получить Хостинг
30. Эффект перспективного наведения (только CSS)
Демонстрация
и код Получить Хостинг
31. Привлечь эффект наведения
Демонстрацияи код Получить Хостинг
32. Анимационный эффект наведения
Демонстрацияи код Получить Хостинг
33. _ Эффект наведения CSS _
Демонстрацияи код Получить Хостинг
34. Только CSS Fade Siblings при наведении курсора
Демонстрацияи код Получить Хостинг
35. 10 потрясающих эффектов при наведении с помощью sass
Демонстрацияи код Получить Хостинг
36.


 Шпаргалка для новичков
Шпаргалка для новичков