ТОП-20 курсов по Wix — отзывы, рейтинг обучения в Сравни
Деньги
Кредит онлайн
Подбор кредита
Подбор кредитной карты
Рефинансирование кредитов
Кредитный рейтинг
Потребительские кредиты
Кредитные карты
Займы
Вклады
Дебетовые карты
Брокерское обслуживание
Автокредиты
Ипотека
Ипотека в новостройках
Спецпредложения
Курсы обмена валют
Рейтинг банков
Список банков
Отзывы о банках
Рейтинг МФО
Список МФО
Отзывы об МФО
Страхование
ОСАГО
Каско
Страхование ипотеки
Страхование квартиры
Страхование путешественников
Страхование спортсменов
Страхование от укуса клеща
Страхование от критических болезней
Добровольное медицинское страхование
Страхование дома и дачи
Проверка КБМ
Рейтинг страховых компаний
Список страховых компаний
Отзывы о страховых компаниях
Статьи о страховании
Для бизнеса
Расчетно-кассовое обслуживание
Кредиты
Банковские гарантии
Эквайринг
Вклады
Регистрация бизнеса
Бухгалтерские услуги
Бизнес на маркетплейс
МегаФон ПроБизнес
Рейтинг банков для бизнеса
Статьи о бизнесе
Отзывы о банках
Образование
Подготовка к ЕГЭ и ОГЭ
Программирование
Аналитика
Маркетинг
Управление
Дизайн
Разработка на Python
1С-программирование
QA-тестирование
Графический дизайн
Веб-дизайн
Английский язык
Рейтинг курсов
Отзывы о курсах
Статьи о курсах
Журнал
Статьи
Новости
Спецпроекты
Тесты и игры
Вопросы и ответы
Блоги компаний
Рейтинг экспертов
Карты
Вклады
Кредиты
Инвестиции
Недвижимость
Страхование
Советы
Ничего не найдено 🙁
К сожалению, по вашим параметрам ничего
не найдено, попробуйте изменить их.
SkillFactory
Курс Skillfactory Analytics
Мне уже слегка за 40, работаю по смежной профессии как оффлайн маркетолог аналит… Читать
Михаил, г Москва
Skillbox
О курсе «Ретушь для фотографа» От Елены По\*\*\*\*ой
Прошла курс «Ретушь для фотографа» в этой онлайн школе . При выборе курсов в инт… Читать
Наталья, г Красноярск, Красноярский край
ProductStar
Отличный курс
Проходил курс на Product’a, очень информативные уроки. Я не новичок в it, и уже… Читать
Ярослав, г Воронеж, Воронежская область
Interra
Копирайтер-маркетолог
Закончила годовой курс Копирайтер-маркетолог. Осваивала профессию для продвижени… Читать
Людмила, г Москва
Geekbrains
Курс Разработчик
Считаю. что правильно выбрал данный курс. Первая четверть данного курса позволил… Читать
что правильно выбрал данный курс. Первая четверть данного курса позволил… Читать
Аноним, г Уфа, Башкортостан
HTML Academy
Интенсивы HTML Академии — местами сложно, но продуктивно
Проходил у них 4 интенсива. Первые HTML+CSS и JS прошел. JS2 и JS3 были посложне… Читать
Виктор, г Москва
Яндекс.Практикум
Лучшие курсы
Прекрасеый курс, прекрасный пелагогический составНа курсе дают самый свежий мате… Читать
Валерия, г Санкт-Петербург
Skypro
Выбор в пользу Skypro
Учусь на тестировщика уже полгода. Есть свои недоработки по учебе, но Скайпро оч… Читать
Дмитрий, г Москва
Рада учиться в smart
Учусь на Детского психолога в Смарт с удовольствием. Получаю качественные знания… Читать
Мария, г Москва
Contented
Уже больше месяца прохожу курс «UX/UI-дизайнер с нуля до PRO» и только приятные впечатления.
После долгих лет работы в смм решила пойти учиться на дизайнера интерфейсов и вы… Читать
Алла, г Иркутск, Иркутская область
Читать все отзывы
Сравни.ру
Курсы
Программирование
Wix
Подходит ли Wix для начинающих? Легко использовать? Доступный?
Wix — удобный инструмент для создания сайтов для начинающих. Это один из самых популярных конструкторов сайтов на рынке. Если вы смотрите много видео на YouTube, вы, вероятно, уже десятки раз видели их рекламу.
От 0 до 16 долларов в месяц
Создайте БЕСПЛАТНЫЙ сайт, используя более 500 настраиваемых шаблонов
Этот конструктор веб-сайтов создан для начинающих, но предлагает множество расширенных функций для профессионалов. Wix доверяют тысячи владельцев сайтов по всему миру.
НО подходит ли Wix для начинающих?
Есть ли у него крутая кривая обучения?
Чем он отличается от других конструкторов сайтов?
На все эти вопросы я отвечу в этой статье…
К концу вы без тени сомнения будете знать, подходит вам Wix или нет…
СДЕЛКА
Создайте БЕСПЛАТНЫЙ сайт, используя более 500 настраиваемых шаблонов
От 0 до 16 долларов в месяц
Возможности Wix для начинающих
800+ профессиональных шаблонов
Wix предлагает одну из самых больших коллекций шаблонов веб-сайтов на рынке. Все шаблоны разработаны профессиональными дизайнерами. И есть шаблон для каждой категории:
Все шаблоны разработаны профессиональными дизайнерами. И есть шаблон для каждой категории:
Эта огромная коллекция шаблонов упрощает запуск вашего первого веб-сайта.
Вместо того, чтобы начинать с нуля или даже с начальным шаблоном, вы можете выбрать шаблон, который подходит для вашей отрасли.
После того, как вы выберете понравившийся шаблон, вы сможете настроить его за считанные минуты, используя простой интерфейс перетаскивания Wix.
Запустить интернет-магазин
Вы думаете об открытии интернет-магазина?
Нет лучшего места, чем Wix, для запуска интернет-магазина, если вы новичок. Wix создан для начинающих и упрощает управление вашим интернет-магазином.
Независимо от того, продаете ли вы физические продукты или онлайн-курсы, в этом конструкторе веб-сайтов есть все, что вам нужно для запуска и развития успешного интернет-магазина.
Самое приятное в функциях электронной коммерции Wix — это то, что они предлагают множество отраслевых функций.
Например, если вы управляете рестораном, вы можете позволить клиентам бронировать столики онлайн. И если вы ведете бизнес, который требует встреч, Wix также может помочь вам продать их.
И, конечно же, вы получаете доступ к сотням тем электронной коммерции на выбор:
У Wix есть десятки тем для каждой категории интернет-магазина, о которой вы только можете подумать…
Запустите свой веб-сайт сегодня
Вместо того, чтобы изучать, как работают десятки различных веб-технологий, вы можете запустить свой веб-сайт сегодня вечером, используя Wix.
Несмотря на то, что Wix предлагает множество расширенных функций для настройки вашего веб-сайта, он не требует сложного обучения.
Вы можете освоить Wix за считанные минуты. Да, это так просто!
А если вы не хотите создавать свой веб-сайт самостоятельно, вы можете использовать инструмент Wix ADI (Artificial Design Intelligence), чтобы создать веб-сайт для вас.
Все, что вам нужно сделать, это ответить на пару вопросов о вашем бизнесе, и он автоматически создаст для вас веб-сайт.
Затем вы можете настроить все, что хотите. Wix настроит все аспекты вашего сайта.
Маркетинговые инструменты
Wix — это комплексное решение для создания, запуска и развития вашего веб-сайта. Вы не только получаете инструменты для создать и запустить свой сайт, но вы также получаете инструменты для его роста.
Мощные инструменты маркетинга электронной почты Wix не только помогут вам создать список адресов электронной почты, но и получить от него максимальную отдачу.
Он дает вам мощный и простой в использовании редактор электронной почты для создания красивых маркетинговых кампаний, которые превращают ваших подписчиков электронной почты в клиентов:
И, конечно же, вы получаете на выбор десятки профессиональных шаблонов электронной почты.
Wix также предоставляет вам доступ к инструментам автоматизации, которые позволяют автоматизировать работу с электронной почтой. воронка…
воронка…
Это позволяет автоматизировать процесс онлайн-продаж.
Вы также получаете доступ к маркетинговым инструментам для создания привлекательных постов в социальных сетях и создания рекламы на Facebook. Вы также получаете инструменты, необходимые для привлечения потенциальных клиентов и управления ими.
Если вы заинтересованы в Wix, вы должны прочитать мои подробные Wix 2022 обзор. Это поможет вам решить, является ли Wix правильным выбором для вас…
Тарифные планы Wix
Wix предлагает два разных ценовых уровня. Первый — «Планы веб-сайтов» — позволяет создавать только веб-сайты.
Если вы хотите добавить функции электронной коммерции на свой веб-сайт, вам необходимо подписаться на один из планов для бизнеса и электронной коммерции.
Планы сайта
Планы веб-сайтов Wix позволяют вам создавать и запускать свой веб-сайт с помощью простого в использовании конструктора веб-сайтов. Эти планы являются стартовыми планами, которые помогут вам начать…
Но это не значит, что им чего-то не хватает. Эти планы включают в себя все, что вам нужно для запуска и развития вашего веб-сайта.
Эти планы включают в себя все, что вам нужно для запуска и развития вашего веб-сайта.
Если вы думаете о запуске своего первого веб-сайта, это лучшее место для начала. Зарегистрируйтесь, выберите шаблон, настройте его и бум! Ваш сайт работает!
Если ты хочешь, вы можете начать работу с Wix бесплатно. Вы получите поддомен Wix.com, на котором сможете создать свой веб-сайт, чтобы прощупать почву.
Тогда, когда вы будете готовы, за 5.50 долларов в месяц вы сможете перенести свой веб-сайт на собственное доменное имя.
Оттуда все, что вам нужно сделать для масштабирования вашего веб-сайта, — это обновить свой план…
Планы для бизнеса и электронной коммерции
Запуск интернет-магазина может быть огромной проблемой, если вы не знаете, что делаете. Мало того, могут потребоваться месяцы, чтобы приобрести технические знания, необходимые для обслуживания традиционного сайта электронной коммерции.
Повезло тебе, Wix упрощает создание и запуск вашего интернет-магазина. Вы можете запустить свой магазин в течение следующих 20 минут с Wix.
Вы можете запустить свой магазин в течение следующих 20 минут с Wix.
Их планы доступны по цене и включают в себя все необходимое для создания успешного интернет-магазина:
Если вы хотите продавать и доставлять физические продукты через Интернет или продавать записи в свою клинику, вы можете легко сделать все это с помощью Wix…
Wix не только упрощает создание и запуск вашего интернет-магазина, но и упрощает управление вашим магазином.
Он поставляется со встроенными функциями управления запасами. Он позволяет добавлять столько товаров, сколько вы хотите, в свой интернет-магазин.
Самое приятное то, что он поставляется с десятками и десятками функций для конкретных случаев использования. Вот некоторые из того, что вы можете сделать с Wix:
- Продавайте встречи онлайн.
- Управляйте бронированием и заказами для вашего ресторана онлайн.
- Управление бронированием отелей.
- Комплексное решение для управления вашим тренажерным залом.

- Продавайте билеты на мероприятия.
Что бы вы ни хотели продавать в Интернете, вы можете легко сделать это с помощью Wix.
Просто выберите шаблон, который подходит для вашего бизнеса, настройте его и запустите!
Если вас смущают цены Wix, прочитайте мое подробное руководство по Тарифы Wix. Это поможет вам выбрать лучший план Wix для нужд вашего бизнеса.
Wix за и против
Несмотря на то, что Wix является одним из лучших разработчиков веб-сайтов на рынке, прежде чем зарегистрироваться, вы должны помнить об этих плюсах и минусах.
Вам также следует ознакомиться с моей статьей о Альтернативы Wix.com. В нем рассматриваются некоторые из лучших альтернатив Wix, которые предлагают вам максимальную отдачу от затраченных средств.
Плюсы
- Бесплатный домен на первый год: Все платные планы Wix, кроме плана Connect Domain, включают бесплатное доменное имя в течение первого года.
- Служба поддержки 24 / 7: Если вы когда-нибудь застрянете в процессе создания своего веб-сайта или у вас возникнут вопросы, вы можете в любое время обратиться в службу поддержки клиентов Wix.

- Бесплатный сертификат SSL: SSL-сертификат позволяет вашему веб-сайту работать по защищенному протоколу HTTPS. Если на вашем сайте нет SSL-сертификата, он будет уязвим для атак хакеров.
- 14-дневная гарантия возврата денег: Если вы не удовлетворены этой услугой в течение первых 14 дней, вы можете получить возмещение.
- Легко создать интернет-магазин: Wix упрощает создание интернет-магазина и управление им. Интерфейс интуитивно понятен и прост в освоении.
Минусы
- План подключения домена не предлагает много функций по цене 5.50 долларов.
- План подключения домена за 5.50 долларов США не удаляет рекламу Wix с вашего сайта.
Резюме – Подходит ли Wix для начинающих?
Wix — один из самых простых конструкторов сайтов на рынке.. Он предлагает сотни профессиональных шаблонов на выбор для каждой категории и отрасли, которые только можно вообразить.
Если вы только начинаете, Wix — отличное место для запуска вашего первого веб-сайта. Он прост в использовании и не требует никаких технических знаний. Вы также получаете круглосуточную поддержку клиентов, поэтому вы можете связаться с ними, если вы застряли или у вас возник вопрос.
С другой стороны, если вы хотите запустить интернет-магазин, вам не нужно искать дальше Wix. Он дает вам все инструменты, необходимые для продажи вашей продукции в Интернете, управления запасами и управления вашим бизнесом.
СДЕЛКА
Создайте БЕСПЛАТНЫЙ сайт, используя более 500 настраиваемых шаблонов
От 0 до 16 долларов в месяц
Ссылки:
- https://www.wix.com/blog/2016/11/10-wix-essential-tutorials/
- https://www.wix.com/blog/2016/06/wix-artificial-design-intelligence/
Создайте свой сайт с помощью редактора Wix
Здравствуйте и добро пожаловать на наш первый урок по редактору Wix.
В этом уроке я покажу вам, как начать работать с редактором Wix.
Итак, начнем.
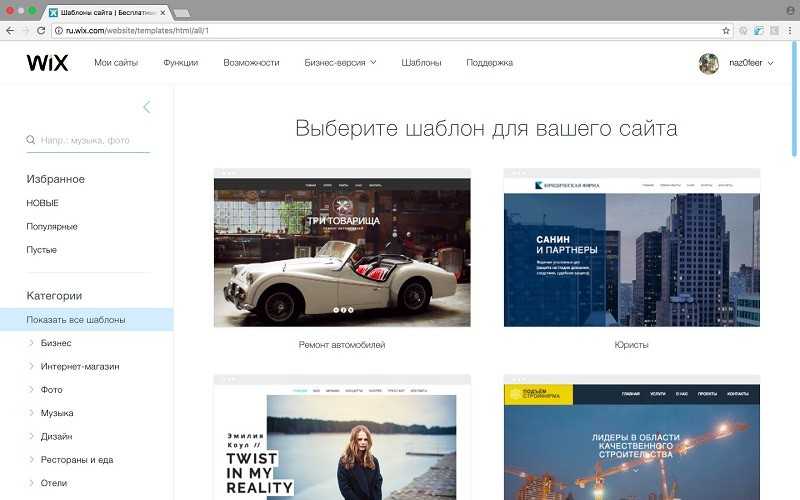
Во-первых, давайте взглянем на некоторые шаблоны, которые предлагает Wix.
У Wix есть сотни шаблонов, из которых вы можете выбирать.
Например, шаблоны для бизнеса и услуг, магазины, креативные шаблоны, сообщества, а также шаблоны блогов.
Вы также можете выбрать пустые шаблоны, если хотите начать с нуля.
В этом случае мы собираемся выбрать шаблон для работы, так что давайте прокрутим вниз и посмотрим.
Как видите, у нас есть очень хорошие шаблоны.
Я думаю, мы выберем этот шаблон здесь справа.
Мне очень нравится, я думаю, что это выглядит так профессионально.
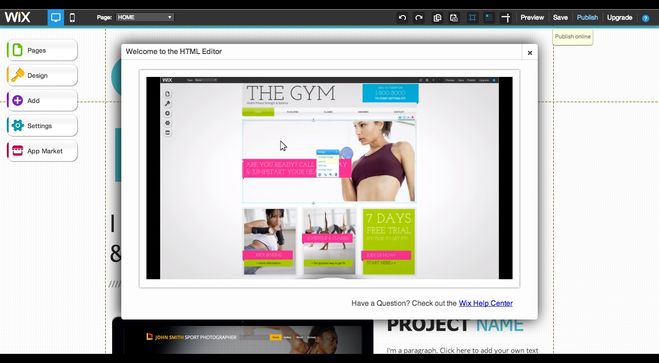
Итак, давайте нажмем Изменить.
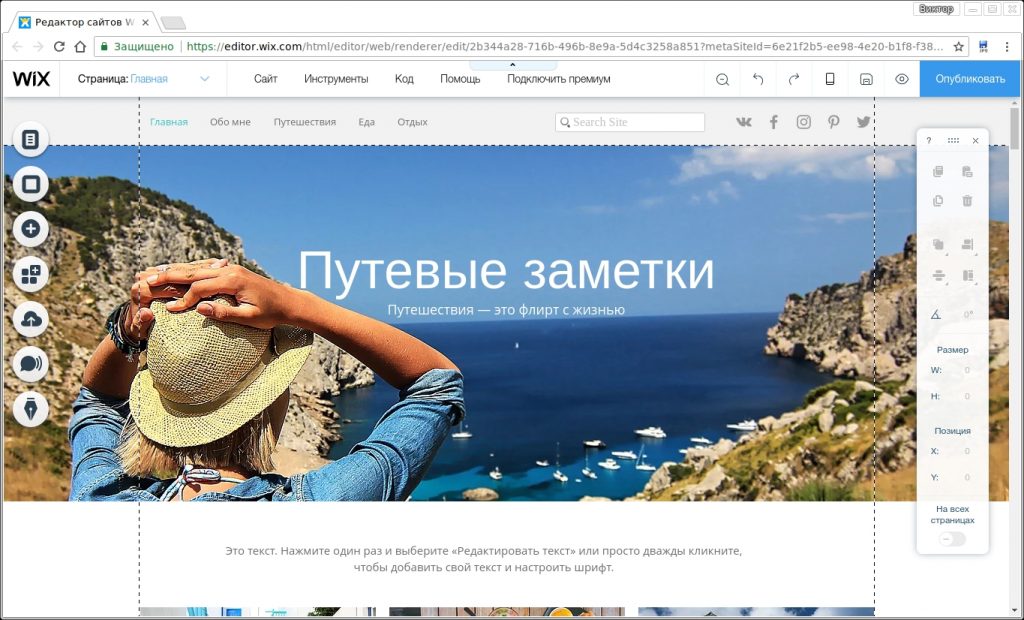
Отлично. Здесь у нас есть наш шаблон, так что мы готовы начать.
Давайте рассмотрим некоторые из наиболее полезных кнопок и инструментов, которые можно использовать при редактировании нашего сайта.
Во-первых, у нас есть значок на рабочем столе.
Это говорит нам о том, что мы редактируем наш сайт для настольных компьютеров.
Кроме того, мы можем переключиться на мобильные устройства, что позволит нам редактировать наш сайт на мобильных устройствах.
Но не волнуйтесь, мы поговорим об этом на другом уроке.
Здесь у нас есть Сохранить, что позволит нам сохранять нашу работу по ходу дела, чтобы не потерять ничего важного.
Предварительный просмотр, чтобы мы могли взглянуть на наш сайт и убедиться, что он идеален, прежде чем опубликовать и опубликовать.
Теперь перейдем к левой панели.
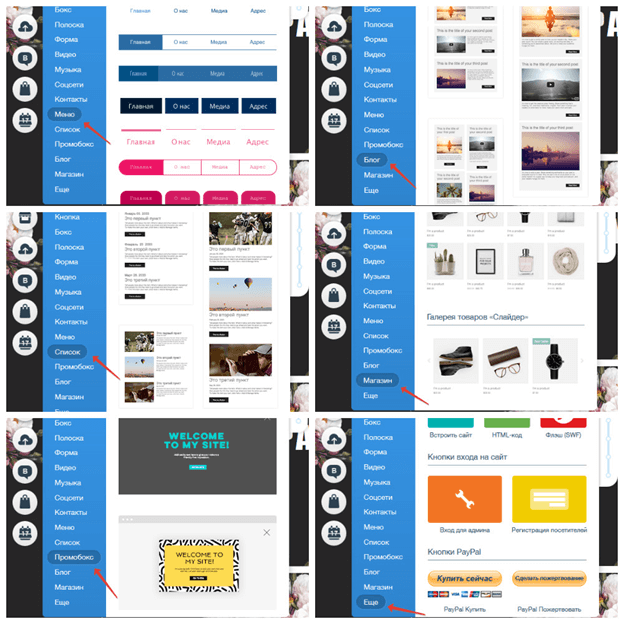
Здесь вверху у нас есть панель «Добавить».
Здесь мы можем добавлять различные элементы на наш сайт.
Как видите, мы можем добавить полосу, текст, изображения, кнопку, галерею, декоративные элементы, интерактивные элементы, и, как видите, список можно продолжить.
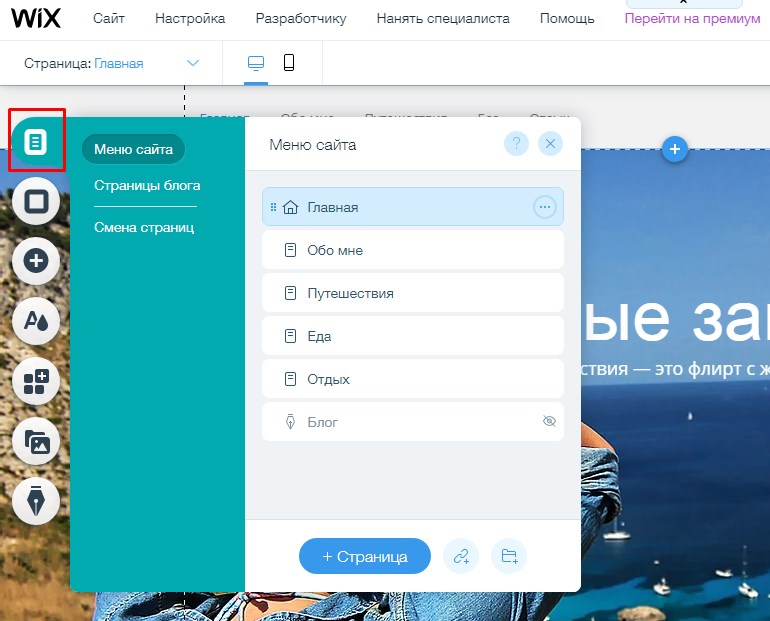
Далее у нас есть панель страниц.
Здесь вы можете увидеть все страницы вашего сайта.
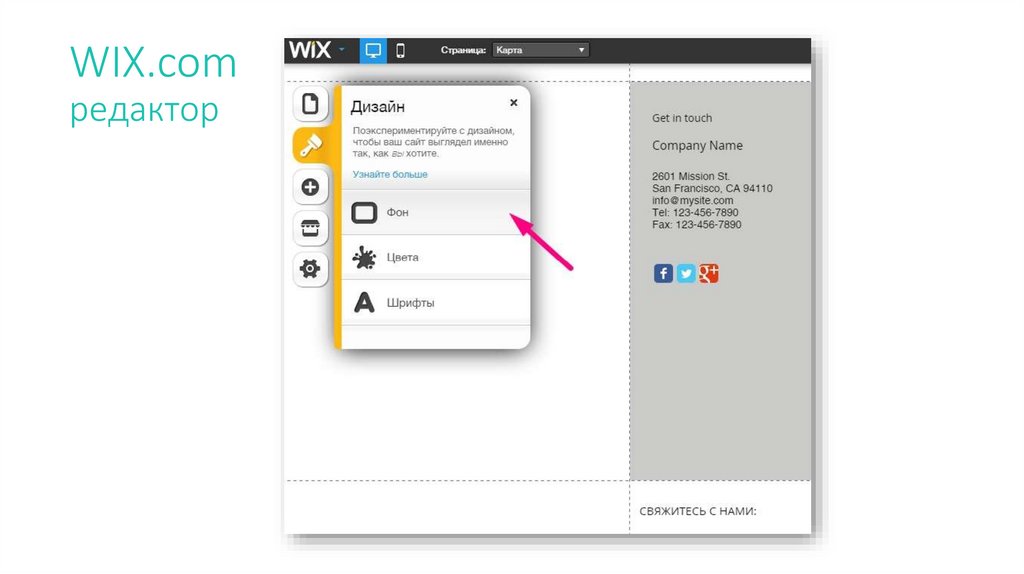
Далее у нас есть Дизайн сайта.
Здесь вы можете видеть, что мы выбрали тему сайта.
Всего одним щелчком мыши вы можете полностью изменить внешний вид своего сайта.
Вы также можете настроить свою тему.
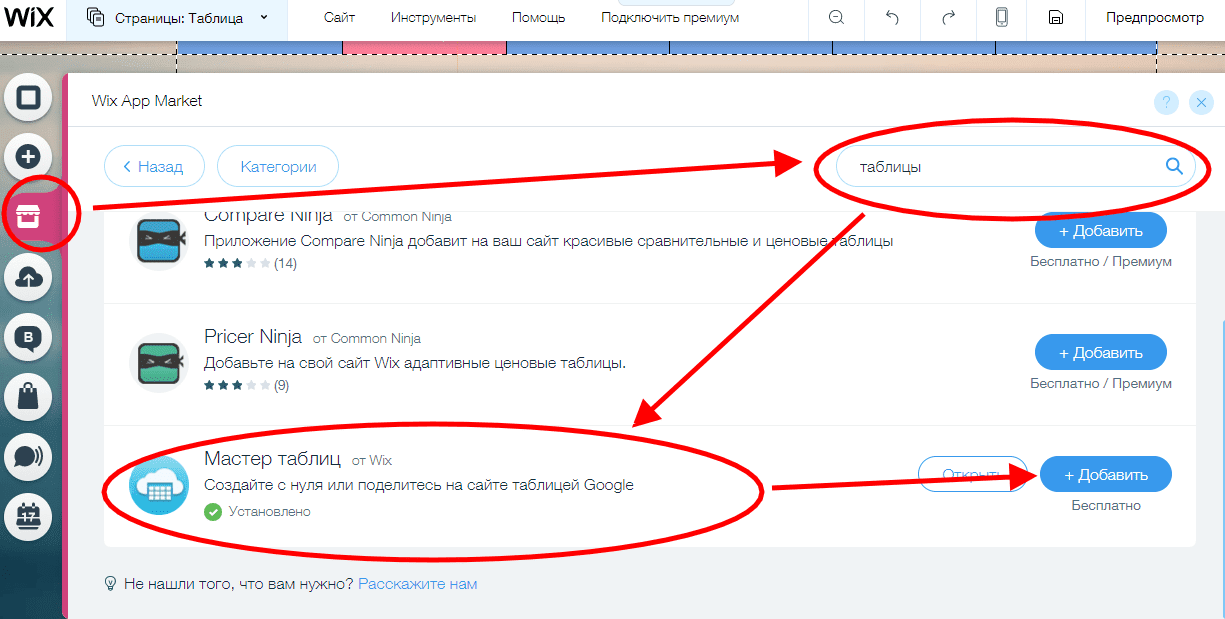
Далее у нас есть Wix App Market.
Здесь вы можете видеть, что у нас есть сотни приложений, которые вы можете выбрать и связать со своим сайтом.
Далее у нас есть Мой Бизнес, и здесь вы можете управлять приложениями, которые вы уже добавили.
Медиа-менеджер следующий.
Здесь вы можете загружать свои собственные медиафайлы, а также просматривать ранее загруженные файлы сайта.
Мы можем увидеть Photo Studio, Video Maker, бесплатные изображения Wix, которые вы можете использовать, а также бесплатные видео Wix.
Последняя кнопка — инструмент «Восхождение».
Это может помочь вам привлечь трафик на ваш сайт, а также помочь вам в продвижении вашего сайта.
Далее мы пойдем направо.
Здесь у нас есть кнопка «Отменить» и кнопка «Повторить».
Затем у нас есть Уменьшение масштаба и изменение порядка.
Уменьшить и изменить порядок — это здорово, вы можете уменьшить масштаб, а затем изменить порядок содержимого в любом порядке.
Далее у нас есть Инструменты.
Здесь у нас есть панель инструментов, панель слоев, линейки, линии сетки и привязка к объектам.
Я нахожу панель «Инструменты» очень полезной, когда пытаюсь отредактировать свой сайт.
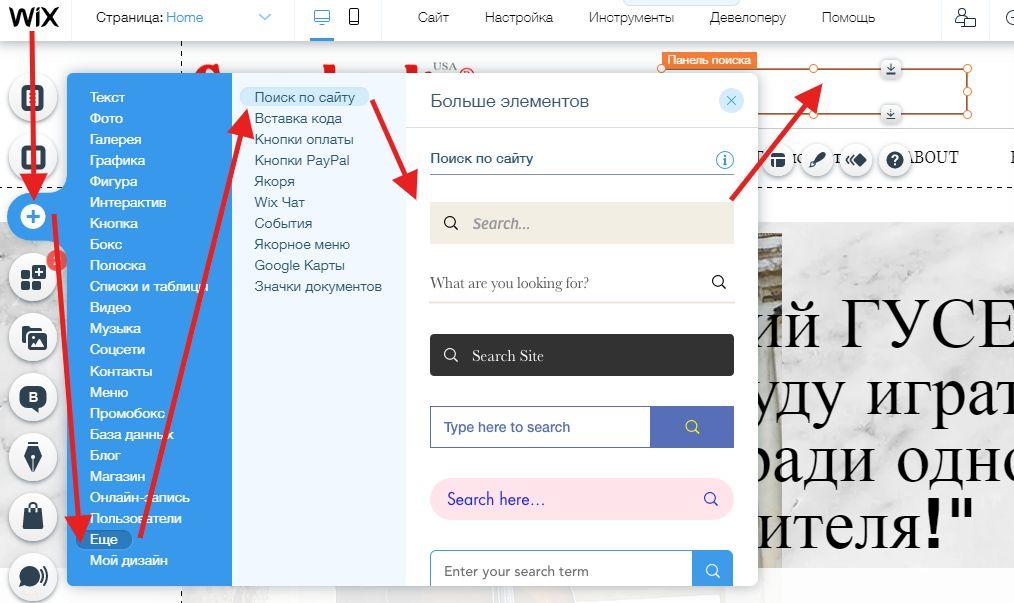
Здесь у нас есть Поиск.
Здесь вы можете искать все, что вам может понадобиться в Редакторе.
Например, вы можете добавить ящик.
Давайте напишем «box».
Вы можете видеть здесь, когда мы наводим курсор на тематические блоки, тематические блоки открываются слева.
То же самое для слайд-шоу и ящиков с несколькими состояниями.
Панель поиска очень удобна.
Теперь, когда мы рассмотрели все инструменты, давайте перейдем к самой интересной части — мы собираемся взглянуть на этап редактора.
Этот раздел, который вы сейчас видите здесь, называется разделом выше сгиба, и это первый раздел, который увидят посетители вашего сайта, так что на самом деле это самый важный раздел.
Здесь мы хотим привлечь внимание посетителей нашего сайта.
Так как же нам это сделать?
Нам нужно рассказать им, кто мы, что мы делаем и где мы хотели бы, чтобы они кликнули.
Так, например, если бы вы были магазином, вы бы назвали свой магазин, объяснили, что продает ваш магазин, а затем, возможно, добавили бы кнопку «Купить сейчас», чтобы направить пользователя.
Имея это в виду, давайте взглянем на фактическую структуру страницы.
Здесь, в Wix, у нас есть верхний колонтитул, страница и нижний колонтитул.
Верхний и нижний колонтитулы являются главными элементами.
Щелкнем по заголовку и посмотрим.
Мы можем перейти на панель «Инструменты», перейти к «Слои» и нажать «Заголовок».
Теперь мы видим, что заголовок открыт.
Вы можете видеть, что все элементы внутри заголовка оранжевые.
Это потому, что они будут на всех страницах.
Каждый оранжевый элемент будет применен ко всем страницам, и это важно помнить.
Как видите, здесь собраны одни из наших лучших элементов.
Итак, у нас есть название компании, логотип, меню и призыв к действию.
Важно разместить меню в шапке, чтобы оно отображалось на всех страницах, чтобы посетитель вашего сайта мог перемещаться по вашему сайту.
Давайте двигаться вниз по странице.
Далее у нас есть страница.
Эта страница в основном состоит из полосок.
Здесь вы можете видеть текстовое поле.
Я покажу вам, как редактировать текст.
Дважды щелкните, и мы можем удалить текст.
Все просто.
Мы дважды щелкнем еще раз, чтобы снова добавить текст.
Идеально.
Мы продолжим прокручивать вниз и посмотрим на остальную часть сайта.
Здесь вы можете увидеть добавленные полосы и добавленные элементы.
Ниже здесь мы можем нажать на нижний колонтитул.
Элементы нижнего колонтитула так же важны, как и верхний колонтитул.
Здесь вы видите, например, что мы разместили Instagram, Facebook, Twitter, TikTok и YouTube.
У нас также есть Правила и условия, Доставка и возврат и Политика конфиденциальности.
Давайте прокрутим назад и посмотрим на прокрутку заголовка.
Мы можем нажать здесь в шапку и перейти в Настройки.
В настоящее время для прокрутки заголовка установлено значение «Замораживание».
Итак, давайте перейдем к предварительному просмотру и посмотрим, как это выглядит.
Вы можете видеть здесь в предварительном просмотре, когда мы прокручиваем вниз, что заголовок остается при прокрутке.
Итак, давайте вернемся и выберем другой тип прокрутки заголовков.
Щелкнем по заголовку, перейдем в «Настройки» и на этот раз выберем «Исчезает».
Мы пойдем в предварительный просмотр и посмотрим, как это выглядит.
Вы можете видеть это время, когда мы прокручиваем заголовок полностью исчезает.
Вернемся.
Для этого сайта, я думаю, мы собираемся оставить заголовок замороженным, так что давайте так и сделаем.
Идеально.
Итак, теперь мы рассмотрели некоторые инструменты и кнопки, и я также рассказал вам о структуре страницы, включая заголовок, страницу и нижний колонтитул.
Теперь я хочу показать вам кое-что еще, что действительно круто.
Мы собираемся перейти на панель «Добавить» и спуститься в «Социальные сети».
Здесь мы выберем один из социальных баров.
Итак, давайте выберем этот серый и перетащим его на сцену.
Мы видим, что он крепится к полосе.
Теперь мы собираемся прикрепить его к экрану.
Итак, давайте щелкнем правой кнопкой мыши, и мы выберем Закрепить на экране.
Вы можете выбрать, где именно этот элемент закреплен.
Например, внизу, слева.
В этом случае мы выберем правильный центр.
Отлично. Но вы можете видеть, что это не выглядит идеально, так что давайте посмотрим, что еще мы можем сделать.
Если мы перейдем к макетам, мы действительно можем изменить его с горизонтального на вертикальное, так что давайте сделаем это.
Удивительно.
Теперь мы можем видеть, что это будет прокручиваться по мере прокрутки.
Это хорошо для элемента, который вы хотите показывать на сайте все время, пока ваш посетитель находится там.
Сейчас я покажу вам новый трюк.
Что мы сделаем, так это щелкнем правой кнопкой мыши и выберем Показать на всех страницах.
Посмотрите, что происходит, когда мы нажимаем на это.
Вы можете видеть, что рамка вокруг этого элемента изменилась с синей на оранжевую, и это означает, что теперь он будет отображаться на всех страницах, как и другие основные элементы.
Давайте взглянем на Preview и посмотрим, как это выглядит.
Идеально. Как вы можете видеть здесь, социальная панель остается при прокрутке.
Итак, в этом уроке я познакомил вас со всеми кнопками и инструментами, которые вам понадобятся для создания потрясающего сайта.
Я также рассказал вам о структуре страницы, о том, насколько важными являются сгибы, верхний и нижний колонтитулы.
Мы также закрепили элемент на экране и настроили его отображение на всех страницах.
Я очень надеюсь, что вам понравился этот урок, и я с нетерпением жду встречи с вами на Уроке 2.
На Уроке 2 мы рассмотрим макеты.
Курс: Начните программировать с Velo
Привет, как дела, и добро пожаловать на курс Velo для начинающих.
Меня зовут Джошуа, я являюсь защитником разработчиков Velo и расскажу вам об основах Velo от Wix.
So Velo от Wix — это платформа, которая работает прямо поверх Wix и позволяет вам добавлять дополнительные пользовательские функции и интерактивность на ваш сайт с помощью JavaScript.
Итак, этот курс предназначен как для разработчиков, так и для тех, кто не является разработчиком, но это будет намного проще, если в вашем арсенале уже есть опыт работы с JavaScript.
Итак, для начала мы включим режим разработки, и вот как мы включим Velo.
Таким образом, мы можем добавить наш собственный код JavaScript, как я уже упоминал, и это работает в тандеме с Wix, поэтому вы можете использовать все те же инструменты Wix, помимо добавления дополнительного кода.
И вы увидите, что наша среда начинает меняться.
Таким образом, мы получаем нашу панель кода внизу, и даже здесь справа у нас есть панель свойств, которую мы можем контролировать всеми нашими различными идентификаторами для наших элементов на странице, которые мы можем перетаскивать.
Итак, как вы знаете, с Wix вы можете перетаскивать элементы, и то, что вы видите, это то, что вы получаете в редакторе.
Когда я нажимаю на различные элементы на странице, вы увидите на панели свойств, что я буду видеть все различные идентификаторы того, что я нажимаю.
Итак, вы видите слева, справа здесь, у нас кнопка меняется на 11, у нас есть этот текст, «text37».
И мы более подробно рассмотрим, как на самом деле идентифицировать эти элементы на странице намного проще.
Итак, в нашей панели кода у нас есть еще несколько встроенных инструментов, таких как автозаполнение, и даже линтер, который позволяет нам видеть все ошибки в нашем коде.
Итак, давайте перейдем к нашей странице Velo для начинающих, и я покажу вам, как выглядит автозаполнение.
Итак, давайте уберем здесь часть этого кода.
И давайте начнем писать оператор кода импорта.
Вот как мы собираемся импортировать некоторые из наших API, которые мы уже встроили в Velo.
И, как вы видите, автозаполнение уже показывает мне некоторые другие API, которые у меня уже есть, еще до того, как я закончу слово.
Итак, мы можем выбрать любой API, какой захотим, и мы выберем wixData, вот и все. Это означает, что мне даже не нужно было заканчивать предложение.
У меня действительно есть код, готовый к работе.
Итак, давайте перейдем к нашей боковой панели Velo сбоку.
И это проведет нас по всем нашим основным страницам здесь для нашего кода страницы.
И здесь мы сможем управлять нашим внешним кодом.
Итак, у нас есть Home, Velo для начинающих, Hello Velo, несколько разных страниц, которые уже есть на сайте.
Но, как вы заметили, в панели кода он начинает меняться, так что это помогает нам организовать наш код и узнать, на какой странице мы находимся в данный момент.
Тогда у нас также есть Global внизу.
И это также показывает наш masterpage.js.
Итак, это код, который позволяет нам работать со всем нашим веб-сайтом, а не только с отдельной страницей.
Таким образом, хорошим примером для этого может быть липкий заголовок, который мы хотим следовать за нами на всем пути, когда мы прокручиваем страницу сверху вниз.
Здесь также слева у нас есть опция «Файлы кода».
Таким образом, файлы кода позволяют нам работать с нашим внутренним кодом.
Итак, вы можете видеть, когда я иду и нажимаю на еще несколько файлов кода сбоку здесь, открывается еще несколько вкладок рядом с нашим кодом внешнего интерфейса, просто чтобы помочь нам организовать еще кое-что.
Итак, у нас также есть курс по серверной части, он будет посвящен гораздо большему количеству файлов кода, поэтому я рекомендую вам проверить и его.
Далее у нас есть способ поиска нашего кода.
Итак, как вы видите, я уже кое-что написал, просто чтобы узнать, на какой странице я могу найти использование wixData.
Так что я использую это иногда, когда забываю, где остановился, или где найти код, который я сделал, или, может быть, имя функции, на которой я не уверен, на какой странице. Это отлично подходит для сложных веб-сайтов, которые я создаю.
А затем у нас есть наши базы данных, наш Content Manager, и именно здесь мы можем хранить все наши данные, которые мы хотим на наших веб-сайтах, без необходимости обращаться куда-либо извне.
Таким образом, наличие внутренней системы помогает повысить скорость работы наших разработчиков, а также помогает вам всегда точно знать, где находятся ваши данные.
И есть много других инструментов, с которыми вы можете взаимодействовать, например, наши наборы данных, поэтому вы можете подключать различные элементы страницы к базе данных без необходимости писать какой-либо код.
Velo Tools, это немного выходит за рамки данного курса, но сейчас я немного об этом расскажу.
Итак, у нас есть менеджер релизов, который позволяет вам предоставлять различные проценты вашего веб-сайта посетителям, которые приходят на ваш сайт.
Итак, если я хочу, чтобы 50% моих пользователей увидели какие-то изменения, я могу сделать это с помощью нашего диспетчера релизов.
Наш менеджер секретов — это еще одно место, где вы можете хранить все свои скрытые ключи API, чтобы вы не выставляли их на всеобщее обозрение.
У нас также есть журналы и мониторинг, чтобы вы могли отслеживать свой веб-сайт и проверять наличие различных ошибок.
Следующая опция на боковой панели Velo — Velo Help.
Справка Velo содержит все ресурсы, необходимые нам для взаимодействия с нашим сообществом и изучения Velo.
Итак, у нас есть наш форум, который позволяет вам взаимодействовать с сообществом, вести беседы, а также наш справочник по API.
И наш Справочник по API великолепен и подробно описывает все наши различные API, которые мы встроили в Velo от внешнего и внутреннего интерфейса.