Курсы веб-дизайна в Казахстане с нуля: Онлайн-обучение web-дизайнеров
История курсанта, который захотел стать дизайнером
Я рос в семье военных: отец, мама, брат, муж сестры работали в силовых структурах. Теперь ещё и я. Не то чтобы у меня не было выбора — меня никто не заставлял и не «пропихивал» на службу. Когда заканчивал 11 класс, бегал с огромными глазами, как и все, думал, что дальше делать и куда идти. Мой отец по специальности инженер-электрик, и раньше я часто ездил к нему на работу, помогал и смотрел, как что работает. Заинтересовался.
Однажды отец рассказал, что в академии РВСН им. Петра Великого есть энергетическая специальность, и предложил попробовать. Меня никто не заставлял — я подавал документы и в гражданские вузы: МГСУ, МЭСИ, ещё куда-то.
У детей военных, которые служат сейчас, есть хотя бы минимальное понимание происходящего в армии. А мои родители в возрасте, на пенсии, и то, что было во времена их службы, уже неактуально. И они живут тем временем — отец до сих пор убежден в псевдостабильности. Думает, что в армии всё супергуд и не слишком поменялось с его службы. Поэтому получилось, что я поступал в академию, имея устаревшие представления об армии. А когда начал сам в этом котле вариться — разочаровался. Пообщался с офицерами и понял, что немногие работают по своей специальности. Нам прямо говорили — какая должность будет свободна, ту вами и «заткнут». Увидел, как военные уезжают в поля и месяц не видят семью. Многие говорят, что армию испортили деньгами, нередко кого-то подсиживают и всё такое. Не захотел вариться во всём этом. Понял, что не моё, и начал искать себя в другой стезе. Уйти оказалось непросто — в меня вцепились и до сих пор не хотят отпускать.
Думает, что в армии всё супергуд и не слишком поменялось с его службы. Поэтому получилось, что я поступал в академию, имея устаревшие представления об армии. А когда начал сам в этом котле вариться — разочаровался. Пообщался с офицерами и понял, что немногие работают по своей специальности. Нам прямо говорили — какая должность будет свободна, ту вами и «заткнут». Увидел, как военные уезжают в поля и месяц не видят семью. Многие говорят, что армию испортили деньгами, нередко кого-то подсиживают и всё такое. Не захотел вариться во всём этом. Понял, что не моё, и начал искать себя в другой стезе. Уйти оказалось непросто — в меня вцепились и до сих пор не хотят отпускать.
Я уже закончил академию, работаю по распределению в Тагиле. Военная служба меня не устраивает уже давно: сейчас я на особом режиме, но есть ребята, которые уезжают в поля и две недели их нет дома. И я думаю — оно мне надо? Кажется, нет.
Пытался отчислиться ещё в академии, но у меня ничего не вышло. Наше министерство обороны считает тебя обязанным, если ты учился бесплатно. Хочешь уволиться — плати за обучение. Если ты учишься гражданском университете по целевому направлению, легко можешь написать заявление на отчисление, и тебе скажут: «Ну ок, плати и уходи». А в военке тебе говорят «Будешь платить деньги, но мы тебя все равно не отпустим». Я доучился и вот уже два месяца пытаюсь уволиться, но мне говорят «Подумай, может еще послужишь? А кто будет родину защищать?». В общем, уйти из армии тяжко.
Хочешь уволиться — плати за обучение. Если ты учишься гражданском университете по целевому направлению, легко можешь написать заявление на отчисление, и тебе скажут: «Ну ок, плати и уходи». А в военке тебе говорят «Будешь платить деньги, но мы тебя все равно не отпустим». Я доучился и вот уже два месяца пытаюсь уволиться, но мне говорят «Подумай, может еще послужишь? А кто будет родину защищать?». В общем, уйти из армии тяжко.
На третьем курсе академии я заметил, что востребованы профессии, связанные с диджитал. Пробовал заняться рекламой, даже посидел на одной работе, не понравилось. Потом пробовал программирование, но тоже не не заинтересовало. Даже пошел в школу архитектуры и дизайна, на курсы по Photoshop, Indesign и другим редакторам. Так и не доучился, школа не понравилась. Но сама сфера дизайна понравилась — понял, что это интересно и есть возможность зарабатывать. Пошёл учиться, и на втором месяце занятий приключилась история с ноутбуком.
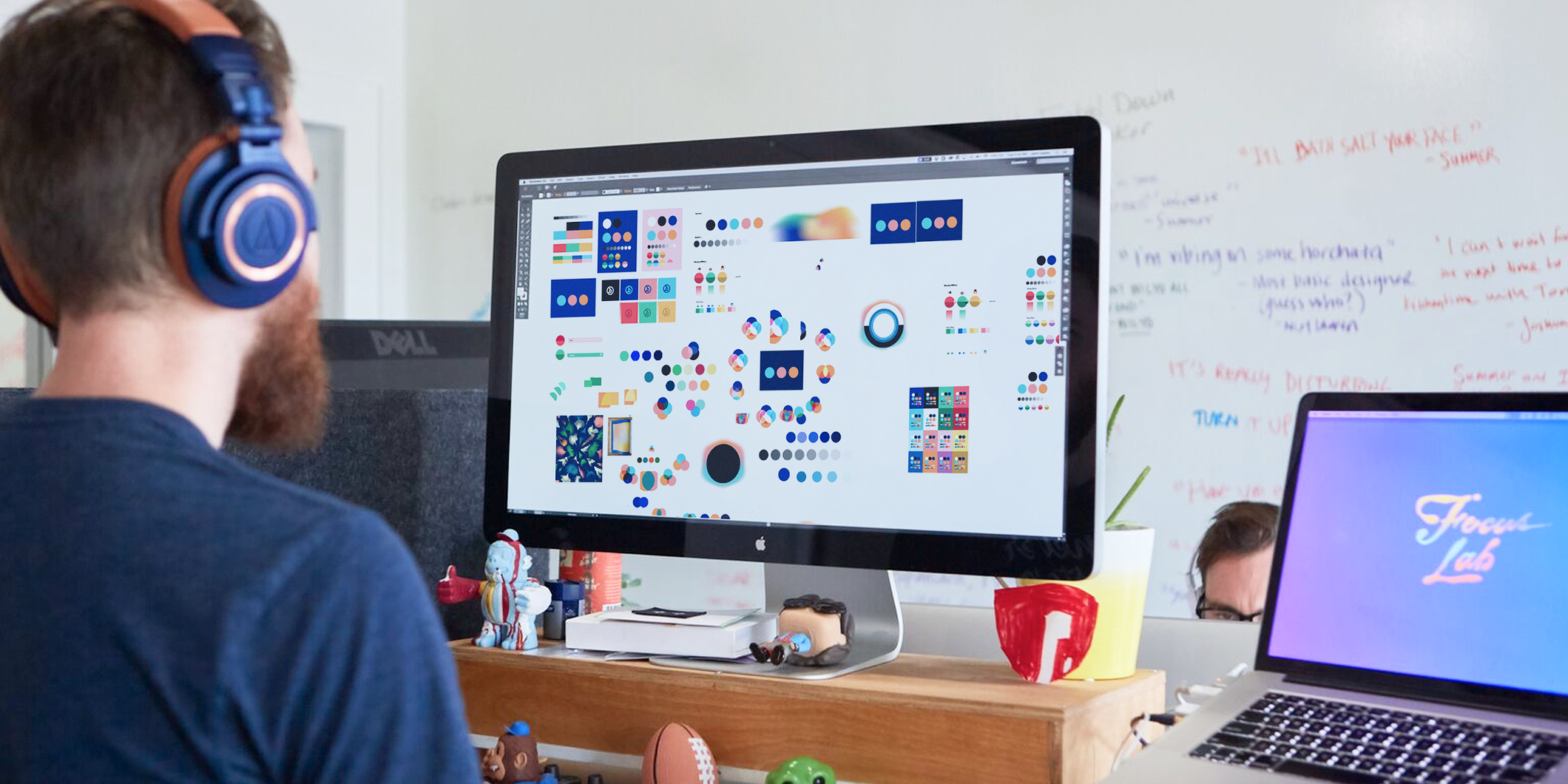
Мы были на пятом курсе в академии, жили в общежитии. Нужно сказать, что в военных учреждениях есть служба защиты гостайны (ЗГТ), и в связи с этим личный ноутбук — серьёзная тема. Всё командование знало, что у нас есть ноутбуки, но не подавало виду — выпускной курс, их трогать не надо, им надо дипломы писать. Но я-то был «рецидивист». Мы увольнялись, пытались отчислиться, нам делали мозги. Я уже учился на курсах веб-дизайнера, и офицеры об этом знали.
Нужно сказать, что в военных учреждениях есть служба защиты гостайны (ЗГТ), и в связи с этим личный ноутбук — серьёзная тема. Всё командование знало, что у нас есть ноутбуки, но не подавало виду — выпускной курс, их трогать не надо, им надо дипломы писать. Но я-то был «рецидивист». Мы увольнялись, пытались отчислиться, нам делали мозги. Я уже учился на курсах веб-дизайнера, и офицеры об этом знали.
В один прекрасный момент меня вызывает начальник, говорит: «Будешь увольняться?» Да, говорю. Тут он достает мой ноут — пока меня не было в комнате, они провели обыск — и вызывает офицера из службы ЗГТ. Говорит: «Изымаем, описываем». Понятно, что у нас на ноутах ничего подозрительно не было, но вообще если находят какую-то запрещенную информацию, это грозит последствиями вплоть до уголовки. Было стрёмно.
Я написал куратору Geekbrains, объяснил ситуацию. Сказал, что нет возможности учиться, и спросил, какие есть варианты. Предыдущий курс я уже полностью оплатил, и куратор ответил, что меня проще перевести на другой поток через несколько месяцев. Так и сделали. Ноутбук мне к тому времени вернули.
Так и сделали. Ноутбук мне к тому времени вернули.
Ещё во время учёбы в академии редко, но были проблемы с просмотром вебинаров. Всё устроено так, что задачу поступают сверху, потом спускаются до курсантов и мы сами между собой решаем, кто их выполняет. Когда ты в кругу сверстников, всё проще. Говоришь: «Ребята, у меня тут курсы, за которые я отдал бабки. Давайте я в следующий раз раз схожу, а сегодня у меня занятие». Все относились с пониманием.
Но был другой случай, как раз после того, как меня перевели на другой поток курсов. Мы уехали на стажировку академии на месяц в Йошкар-Олу, и, естественно, я не мог взять с собой ноутбук. Я тогда уже общался с преподавателем Ильей Полянским, и он посоветовал книги, которые нужно прочитать во время стажировки: «Интерфейс» Алана Купера , «Типографика» Эмиля Рудера, «Новая типографика» Яна Чихольда. В общем, я действовал по собственной программе, а курс нагнал, когда приехал домой.
Как я уже сказал, во время учебы начали общаться с Ильей Полянским — сначала по учебе, потом по работе. Дома у меня было достаточно много свободного времени, и я попросил Илью давать мне дополнительные задания, чтобы подтягивать навыки, которые провисают. Он тогда работал в «Инвитро», и там как раз освободилась вакансия дизайнера. Я поинтересовался, что нужно сделать, чтобы попасть туда, Илья накидал теоретические вопросы, которые надо подтянуть. После этого он начал давать тестовые проекты, которые мы сделали вместе.
Дома у меня было достаточно много свободного времени, и я попросил Илью давать мне дополнительные задания, чтобы подтягивать навыки, которые провисают. Он тогда работал в «Инвитро», и там как раз освободилась вакансия дизайнера. Я поинтересовался, что нужно сделать, чтобы попасть туда, Илья накидал теоретические вопросы, которые надо подтянуть. После этого он начал давать тестовые проекты, которые мы сделали вместе.
В итоге Илья дал мне работу в «Инвитро и подтянул ещё в «Ситимобил». В «Инвитро» мы занимались продуктовым дизайном, в «Сити» — коммуникационным. В первом случае переходили на новую дизайн-систему, собирали в соответствии с ней страницы, адаптировали под мобилы. А в «Ситимобил» я с дизайнерами и сммщиками полностью вел соцсети — все рекламные кампании в ВК и Инсте. Плюс у них тогда был проект по «Игре престолов»: выходил последний сезон, и я как раз только пришел в компанию и мы рисовали материалы по сериалу.
Когда я выпустился из академии, курсы ещё не закончились. Я поехал в отпуск, и буквально за две недели случилось сразу два очень неприятных для меня события. «Ситимобил» расширили штат, им стало невыгодно работать с удаленщиками, и меня уволили. А в «Инвитро» пришел новый маркетинговый директор. Она сказала, что они больше не работают с частными лицами, а только с компаниями, и сократила весь отдел дизайна. Я остался без работы буквально в течение недели.
Я поехал в отпуск, и буквально за две недели случилось сразу два очень неприятных для меня события. «Ситимобил» расширили штат, им стало невыгодно работать с удаленщиками, и меня уволили. А в «Инвитро» пришел новый маркетинговый директор. Она сказала, что они больше не работают с частными лицами, а только с компаниями, и сократила весь отдел дизайна. Я остался без работы буквально в течение недели.
Мы с Ильей продолжали общаться, он подкидывал мне сторонние проекты. Один из крупных — компания «ЛеонМед», они занимаются поставками медоборудования. Илья подкинул мне задачу: сделать презентацию нового оборудования для новых клиентов. С этой компанией работаем до сих пор. Ещё немного поработал в «Альфа-Банке» в коммуникационном дизайне. Им не хватало рук, а я был без работы, и мне подкинули несколько проектов по анимации в соцсетях. Ещё как-то делали заказ для Высшей школы экономики, рисовали им баннеры в соцсети для новых программ обучения. С ВШЭ работаем до сих пор.
Поработал я немного, порисовал, отпуск закончился, и я поехал по распределению академии в Тагил. Здесь стало прям хорошо: Надя Владимирская, наставник на курсах, подкинула мне стажировку в Amber Light, и я до сих пор работаю с этой студией. Надя вообще помогает нам искать работу, сбрасывает в общий чат вакансии. Потом взяли ещё в студию Near, тоже на удаленке и по коммуникационному дизайну. Сейчас намечается ещё кое-что продуктовое.
Здесь стало прям хорошо: Надя Владимирская, наставник на курсах, подкинула мне стажировку в Amber Light, и я до сих пор работаю с этой студией. Надя вообще помогает нам искать работу, сбрасывает в общий чат вакансии. Потом взяли ещё в студию Near, тоже на удаленке и по коммуникационному дизайну. Сейчас намечается ещё кое-что продуктовое.
Проблемы на курсе были не только из-за военной академии. Помню, у меня никак не ладилось с фотошопом. Тогда поставил себе челлендж — рисовать по баннеру в день. Потихоньку выросли руки из нужного места, и я начал мониторить вакансии в ВК и на hh.ru. Помню, тогда в ВК написал парень, сказал, что ему нужен дизайнер-стажер для проекта на Тильде. Преподаватель Артур Громадин тогда тоже делал какой-то проект на Тильде, и я работал с ним. На hh.ru я тоже находил какие-то интересные проекты, но был скромен в профессиональном плане, и меня просто не брали. Один фитнес-клуб написал, что постоянной работы нет, но если что-то будет — напишут, и потом пару раз подкидывали работу по баннерам.
Вообще работодатели смотрят не на сертификаты, а что ты реально умеешь. Можно сказать, что проходил где-то стажировку, но это всё условно. С Ильёй недавно разговаривали на эту тему. На формальное образование мало кто смотрит, если ты сам научился — молодец. Сейчас многие студии гонятся за просмотрами и лайками в Instagram, Dribbble и Behance, при этом абсолютно забивают на пользователя. Им не так важно, чтобы продукт был хороший, как то, чтобы дизайн привлек внимание общественности.
Пока живу в Тагиле, но планирую переезжать обратно в Москву и устроиться дизайнером в штат. Сейчас работаю по всем проектам на удалёнке. Когда прилетают правки, бегу исправлять, весь в мыле — мало ли что, может, кому-то срочно надо. Боялся, что по шапке прилетит, пока мне не сказали: «Чувак, это не армия. Здесь все адекватно относятся ко всему». Есть у меня армейский принцип «умри, но сделай». Это не то чтобы плохая установка, но в таком виде она явно гиперболизирована. Наверное, так проявляется профдеформация.
Курс веб-дизайна с нуля: обучение в онлайн-школе
Курс рассчитан на начинающих UX/UI-дизайнеров с опытом работы до полугода и на тех, кто только хочет начать свою карьеру.
За 6 недель интенсивной работы вы изучите основные направления работы UX/UI-дизайнера и пройдёте путь от идеи проекта до его реализации. На курсе будут рассмотрены hard-skills веб-дизайнера: типографика, визуальный образ проекта, работа с графикой и шрифтами, прототипирование. А также за время курса вы научитесь работать с основными инструментами UX/UI-дизайнера.
За 6 недель вы научитесь
1
Основные инструменты
Во время курса вы освоите работу с современными инструментами дизайнера.
2
Проектирование
В ходе курса разберем, что такое пользовательский опыт, информационная архитектура и прототипирование.
3
Визуальная составляющая
Разберем основы композиции, пропорции, модульность и научимся работать с сетками. Разберём на практике, что значит «поиграться со шрифтами».
Разберём на практике, что значит «поиграться со шрифтами».
4
Иллюстрации и иконки
Научимся работать с графикой: разберем, где искать изображения, как подбирать на фотостоках именно то, что нужно. Разберемся, когда иконки в проекте нужны, а когда нет.
5
Работа с текстом
На курсе мы научим работать с текстом: собирать данные, структурировать их и редактировать, а при необходимости — писать «с нуля».
6
Презентация проекта
На курсе разберем, для чего нужна презентация проекта. Как взаимодействовать с клиентом на разных этапах, как собирать обратную связь и анализировать информацию.
Что ожидать от обучения?
Насыщенная программа
13 обучающих модулей, 100+ часов обучения.
Поддержка наставника
Практикующий UX/UI-дизайнер будет отвечать на любые вопросы.
Готовое портфолио
Мы подготовили для вас 6 кейсов, вы можете выбрать один из предложенных или поработать над своим проектом.

Доступ к материалам
Не ограничен рамками курса. Вы можете продолжить учиться, когда захотите.
Telegram-чат
При изучении материалов вы можете задавать вопросы одногруппникам и команде курса.
Сертификат
Диплом с уникальным ID, подтверждающий уровень ваших знаний.
Ламповая атмосфера
Никаких скучных и занудных “дядек“, как в других школах. В Loftschool вас будут учить в атмосфере rock-and-roll.
Начало карьеры
После обучения вы сразу же готовы к старту карьеры в веб-индустрии.
Как проходит обучение
* Материалов курса достаточно, чтобы выполнить выпускной проект. Если у вас возникнут вопросы, то вы сможете задать их команде курса в групповом чате.
Посмотрите видео о том, как проходит обучение
Каждая неделя обучения включает:
Каждый модуль состоит из видеоуроков и методичек.
С наставником и одногруппниками.
От преподавателя.
Помощь команды при работе над проектом
Программа обучения
Неделя 1 — Интерфейс, персонажи и сценарии
— Знакомимся со своим личным наставником и группой. — Определяем полезное действие сайта, определяемся с бизнес-целями и задачами. — Составляем сценарии на основе персонажей — Учимся делать информационную архитектуру проекта.
Вводное занятие
Открытие курса
Интерфейс и полезное действие
Модуль
Бесплатный урок
-
Персонажи и сценарии
Модуль
Информационная архитектура
Модуль
Разбор заданий #1. Figma Jam
Модуль
Неделя 2 — Инструменты UI-дизайнера
— Знакомимся с Figma.
 — Cобираем сайт по макету.
— Составляем прототип выпускного проекта.
— Cобираем сайт по макету.
— Составляем прототип выпускного проекта.Figma
Модуль
Прототипирование
Модуль
Паттерны и психология. Удобный интерфейс
Вебинар
20.06.2023 20:00
— Паттерны поведения пользователей. — Психологические эффекты. — Простота и понятность интерфейса.
Основы Adobe Photoshop (дополнительный материал)
Модуль
Sketch (дополнительный материал)
Модуль
Неделя 3 — Типографика, цвет и свет
— Подбираем шрифты и цвета для проекта.
 — Учимся делать компоненты для проекта, создаем UI Kit.
— Учимся делать компоненты для проекта, создаем UI Kit.Типографика
Модуль
Бесплатный урок
UI Kit
Модуль
Цвет и свет
Модуль
Неделя 4 — Цвет и графика
— Изучаем цветовое решение. — Изучаем инфографику и техническую графику.
Композиция
Модуль
Иконки и иллюстрации
Модуль
Разбор проектов
Вебинар
07.
 07.2023 20:00
07.2023 20:00— Обратная связь по выпускным проектам.
Неделя 5 — Смысл и порядок
— Изучаем типографику и текстовые стили. — Наводим порядок в проекте.
Неделя 6 — Заключительный блок
— Дорабатываем проект. — Оформляем проект в портфолио. — Выставление оценок в дипломы.
Финальный разбор проектов
Вебинар
17.07.2023 20:00
— Разбор выпускных проектов.
Подача в портфолио
Модуль
Купите курс сейчас и получите подарок
Копирайтинг
1190
Бесплатно
Смотреть
Выпускной проект
Мы подготовили для вас 6 кейсов, вы можете выбрать один из предложенных или поработать над своим проектом.
6 кейсов на выбор
Преподаватели
- Главный дизайнер в Wfolio
- Организовал собственный коворкинг для фрилансеров в родном городе
- Работал с клиентами со всего мира
- Прошел путь от самоучки до Lead Designer и готов делиться своим опытом
- Дизайнер продукта в Хорошкола
- В дизайне более 5 лет
- Работала над продуктами государственной важности
- Более 4-х лет работаю со студентами
Города, в которых живут наши ученики
Cанкт-Петербург
Пенза
Алматы
Ростов
Минск
Рязань
Москва
Саратов
Волгоград
Севастополь
Воронеж
Симферополь
Екатеринбург
Сочи
Казань
Ставрополь
Красноярск
Сургут
Cанкт-Петербург
Пенза
Алматы
-
Ростов
Минск
Рязань
Москва
Саратов
Волгоград
Севастополь
Воронеж
Симферополь
Екатеринбург
Сочи
Казань
Ставрополь
Красноярск
Сургут
Нижний Новгород
Тверь
Новосибирск
Тольятти
Омск
Томск
Пермь
Тула
Ростов-на-Дону
Тюмень
Уфа
Ульяновск
Челябинск
Хабаровск
Вологда
Чебоксары
Гомель
Самара
Нижний Новгород
Тверь
Новосибирск
Тольятти
Омск
Томск
Пермь
Тула
Ростов-на-Дону
Тюмень
Уфа
Ульяновск
Челябинск
Хабаровск
Вологда
Чебоксары
Гомель
Самара
Ижевск
Барнаул
Иркутск
Владивосток
Калининград
Ярославль
Кемерово
Набережные Челны
Киров
Новокузнецк
Краснодар
Балашиха
Курск
Астрахань
Липецк
Улан-Удэ
Махачкала
Магнитогорск
Оренбург
Брянск
Ижевск
Барнаул
Иркутск
Владивосток
Калининград
Ярославль
Кемерово
Набережные Челны
Киров
Новокузнецк
Краснодар
Балашиха
Курск
Астрахань
Липецк
Улан-Удэ
Махачкала
Магнитогорск
Оренбург
Брянск
Компании, в которых работают выпускники
Доказательства по перечисленным компаниям вы можете найти в документе
Наши партнеры по трудоустройству
Ваш будущий сертификат
По окончании обучения вы получите сертификат. LoftSchool знают и ценят работодатели, поэтому сертификат станет
вашим дополнительным плюсом при
трудоустройстве в IT-компанию.
LoftSchool знают и ценят работодатели, поэтому сертификат станет
вашим дополнительным плюсом при
трудоустройстве в IT-компанию.
Он будет доступен в электронном виде в личном кабинете – вы легко сможете добавить ссылку на сертификат в резюме и подтвердить свой уровень подготовки.
Курс пройден. Очень понравилось! На протяжении всего пути в воздухе витает приятная душевная атмосфера. Во всем прослеживается отзывчивость и желание помочь, действительно научить вас чему-то новому. В общем остался доволен как слон и подчеркнул для себя достаточное количество информации, чтобы уже хоть как-то пробовать себя в профессии. Если вы сомневаетесь в качестве обучения или ещё в чем-ни…
Прошла курс по ui/ux дизайну базовый уровень.Хочу выразить огромную благодарность всей команде LoftSchool.Спасибо кураторам и наставника за их огромную помощь в обучение и в их полезных советах. Отдельная благодарность моему наставника Нестеренко Андрею за его огромный вклад в мое образование.Он всегда был на связи,помогал разобраться в сложных для меня моментах.Так же всегда давал полезные сс…
Отдельная благодарность моему наставника Нестеренко Андрею за его огромный вклад в мое образование.Он всегда был на связи,помогал разобраться в сложных для меня моментах.Так же всегда давал полезные сс…
Давно хотела попробовать себя в веб-дизайне, несколько раз начинала изучать сама, но бросала. Наверное, от обилия информации, когда не знаешь за что хвататься, или недостатка мотивации. Я уже проходила обучение в LoftSchool и знала, как ответственно ребята подходят к организации курсов, поэтому не сомневалась, что хочу учиться дизайну здесь. Курс длится 5 недель, три раза в неделю — живые вебин…
Отзыв о курсе может быть только положительным! Классные лекторы — интересная подача материала. До этого писали, что материал по программам подавался бегло, быть может и так, однако, это интенсив, а не курс рассчитанный на полгода. Поэтому для заданных временных рамок курс очень даже информативен, как начало всех начал)) Чудесный наставник Павел Чуприн! Огромное ему спасибо за терпение, мегатерп. ..
..
Обучение проходит в дружественной обстановке. Освоение материала вообще не проблема даже если работаешь, наставники и преподаватели курса выкладываются на все сто рассказывая обучающий материал и всегда приходят на помощь если непонятно. Для дипломного проекта подобраны кейсы из реальной жизни. Курс полностью оправдал мои ожидания. Спасибо команде loftschool за этот курс. Отдельное спасибо Lena…
Отдельное спасибо преподавателям, что положили по полочкам в наши головы массу новых знаний, которые являются основными для начинающего веб-дизайнера. А так же наставнице, которая не давала унывать и всегда наставляла на правильный путь, если вдруг ты завис. И куда же без нашего замечательного куратора, которая всегда рада и готова помочь в трудную минуту и напомнить, что сегодня у тебя курс, е…
Я давно хотела освоить веб-дизайн, и LoftSchool мне помог сделать первый шаг. По профессии являюсь графическим дизайнером, но очень хотела попробовать себя в новой области. Атмосфера на курсе очень дружелюбная, и преподаватели и наставник всегда готовы помочь) Курс подойдет даже человеку у которого совсем нет никакого опыта в дизайне. Информация на вебинарах доступная и актуальная. Хочу сказать…
Атмосфера на курсе очень дружелюбная, и преподаватели и наставник всегда готовы помочь) Курс подойдет даже человеку у которого совсем нет никакого опыта в дизайне. Информация на вебинарах доступная и актуальная. Хочу сказать…
Познакомься с LoftSchool ближе
Почему стоит выбрать обучение в LoftSchool
Безупречная репутация
Мы в деле с 2012 года и нас знают во всех больших IT компаниях России и ближнего зарубежья.
LoftSchool – лидер в IT образовании
По результатам исследования «Моего круга» на Хабре LoftSchool занял первое место.
1000+ выпускников ежегодно
Наши выпускники работают в Apple, Яндекс, Mail.ru, Epam и др. крупнейших компаниях. Пруфы.
Ответы на часто задаваемые вопросы
Ответы на другие вопросы
Оплата и регистрация
Период обучения: 12.06 — 23. 07
07
Работа в группес наставником
УютныйИндивидуальная работас наставником
- В рассрочку
- Полная оплата
- Предоплата
- Юр. лицам
-60%скидка
Изучите курс веб-дизайна и разработки с нуля
В этом курсе мы изучим основные инструменты, которые должен знать каждый разработчик Python. Мы начнем с нуля, научившись реализовывать современную веб-разработку с помощью кода CSS, JavaScript и Python.
Научитесь кодировать CSS, JavaScript и Python — это первый шаг к программированию, который вам нужно научиться, чтобы добиться успеха в веб-разработке, его легко освоить и понять. Наш онлайн-курс обучения CSS, JavaScript и Python разработан для вас с полными шагами требовать изучения полных тем разработчика. Г-н Сехар Метла [MCP — Microsoft Certified Professional] объяснит вам даже сложные темы, чтобы упростить и научить вас, даже новички, могут легко понять, используя примеры в реальном времени.
At Этот курс разработки, без сомнения, является наиболее полным курсом веб-разработки, доступным в Интернете. Даже если у вас нет опыта программирования, этот курс проведет вас от новичка до мастера. Вот почему:
Курс ведет ведущий инструктор с 20-летним профессиональным опытом.
Станьте полноценным веб-разработчиком, пройдя всего ОДИН курс. CSS, JavaScript и Python
Курс был обновлен, чтобы быть готовым к современным технологиям, и вы будете изучать новейшие инструменты и технологии, используемые в крупных компаниях, таких как Apple, Facebook, Google и Netflix.
Учебная программа разрабатывалась в течение четырех лет с всесторонним тестированием учащихся и обратной связью, которые работают и применяют эти примеры кодирования.
Мы научили многих студентов программировать, и многие из них изменили свою жизнь, став профессиональными разработчиками или открыв свой собственный технологический стартап.
Мы шаг за шагом проведем вас через увлекательные видеоуроки и научим всему, что вам нужно знать, чтобы добиться успеха в качестве веб-разработчика.
Курс включает в себя видеоуроки в формате HD и укрепляет ваши знания в области программирования при создании реальных веб-сайтов и веб-приложений. 9
К концу этого курса вы будете свободно программировать и будете готовы создать любой веб-сайт. может мечтать.
Для кого этот курс:
- Начинающие разработчики CSS, JavaScript Python, интересующиеся наукой о данных
- Любой, кто хочет создавать новые источники дохода
- Любой, кто хочет создавать веб-сайты
- Любой, кто хочет стать финансово независимым
- Любой, кто хочет начать свой собственный бизнес или стать фрилансером
- Любой, кто хочет стать полноценным веб-разработчиком
Цели
- Построить веб-сайты и веб-приложения
- Устроиться на работу младшим веб-разработчиком
- Создавайте свои собственные потрясающие макеты CSS для потрясающих веб-сайтов
- Начните свой собственный онлайн-бизнес
- Овладение интерфейсной разработкой с использованием CSS и JavaScript.
 Внутренняя разработка с использованием Python.
Внутренняя разработка с использованием Python. - Добавление взаимодействия с клиентской веб-страницей с использованием JavaScript. приложения, использующие Python и JavaScript
Предварительные требования
- Опыт программирования не требуется. Вы узнаете все, что вам нужно знать
- Перед началом курса не требуется никакого программного обеспечения (все программное обеспечение, используемое в курсе, бесплатно)
- Никаких предварительных знаний не требуется — вы узнаете из базового
Как стать веб-дизайнером
Опубликовано: 16 августа 2021 г.
Ваш путеводитель по карьере веб-дизайнера
Веб-дизайн — это сложная и захватывающая профессия, открывающая возможности по всему миру. Если вы мечтаете о жизни веб-дизайнера, воплотить эту мечту в реальность легче, чем вы думаете. Ниже приведена основная информация о веб-дизайне, а также шаги, которые необходимо выполнить, чтобы войти в это поле.
Веб-дизайнер — это обученный специалист, который отвечает за разработку макета и общего дизайна отдельных веб-страниц или всего веб-сайта. Веб-дизайнеры также разрабатывают приложения. Веб-дизайнеры могут создавать новые веб-сайты или приложения с нуля или обновлять дизайн уже существующих сайтов или приложений. Эти специалисты работают с текстом, графикой, изображениями, звуками и видеоклипами.
При разработке веб-сайта или приложения с нуля веб-дизайнеры могут сделать несколько эскизов сайта, прежде чем завершить дизайн. Веб-дизайнер может работать с клиентом, чтобы получить обратную связь и внести изменения по мере необходимости. Веб-дизайнер может также работать с другими профессионалами, такими как веб-разработчики, для создания готового продукта. Вместо разработки одного уникального сайта веб-дизайнеры могут создавать шаблоны или темы для систем управления контентом (CMS).
Редизайн веб-сайта или приложения аналогичен созданию первоначального дизайна. Однако вместо того, чтобы начинать с нуля, дизайнер может использовать часть контента, изображений, графики или видео из первоначального дизайна сайта или приложения. Точно так же при разработке обновлений сайта или новых страниц и функций веб-дизайнеры будут опираться на существующий веб-сайт или приложение.
Некоторые из конкретных обязанностей веб-дизайнера могут включать:
- Создание дизайна для новых веб-сайтов
- Создание образцов веб-сайтов
- Внесение изменений в дизайн веб-сайта на основе отзывов
- Ретушь и редактирование изображений
- Создание привлекательных и простых в использовании приложений
- Работа с веб-разработчиками для создания необходимого кода
- Быть в курсе новейших технологий веб-дизайна
Поскольку все три описания работы звучат одинаково, поначалу может быть трудно заметить разницу. Однако эти три карьеры отличаются друг от друга. Как мы уже говорили, веб-дизайнер — это профессионал, который разрабатывает веб-сайты и приложения. Веб-разработчики, с другой стороны, несут ответственность за написание кода, используемого для воплощения в жизнь видения веб-дизайнера. Графические дизайнеры похожи на веб-дизайнеров в том, что они используют программное обеспечение и/или рисунки от руки для создания дизайнов и макетов. Однако в то время как веб-дизайнеры работают конкретно с веб-сайтами и приложениями, графический дизайн охватывает более широкий спектр цифровых и печатных продуктов, таких как журналы, рекламные объявления, брошюры, отчеты и другие материалы.
Однако эти три карьеры отличаются друг от друга. Как мы уже говорили, веб-дизайнер — это профессионал, который разрабатывает веб-сайты и приложения. Веб-разработчики, с другой стороны, несут ответственность за написание кода, используемого для воплощения в жизнь видения веб-дизайнера. Графические дизайнеры похожи на веб-дизайнеров в том, что они используют программное обеспечение и/или рисунки от руки для создания дизайнов и макетов. Однако в то время как веб-дизайнеры работают конкретно с веб-сайтами и приложениями, графический дизайн охватывает более широкий спектр цифровых и печатных продуктов, таких как журналы, рекламные объявления, брошюры, отчеты и другие материалы.
Имейте в виду, что хотя роль веб-дизайнера отличается от роли веб-разработчика, эти две должности могут частично совпадать. Из-за возможности дублирования веб-дизайнеры могут извлечь выгоду из изучения языков программирования.
Перспективы заработной платы и карьеры: веб-разработчики и цифровые дизайнеры Согласно данным Бюро статистики труда США (BLS) , карьерные перспективы для веб-разработчиков и цифровых дизайнеров являются положительными. BLS сообщает, что занятость в этой области, по прогнозам, вырастет на 8 процентов по сравнению с 2019 годом.до 2029 года, что вдвое превышает средний показатель по стране для всех профессий.
BLS сообщает, что занятость в этой области, по прогнозам, вырастет на 8 процентов по сравнению с 2019 годом.до 2029 года, что вдвое превышает средний показатель по стране для всех профессий.
BLS связывает это увеличение количества вакансий с ростом электронной коммерции, которая, как ожидается, будет продолжаться более высокими темпами, чем в среднем по отрасли розничной торговли в целом. Поскольку ритейлеры продолжают расширять свое присутствие в Интернете, спрос на веб-разработчиков и цифровых дизайнеров будет только расти. Кроме того, рост использования мобильных устройств также увеличил потребность в веб-разработчиках и цифровых дизайнерах. Веб-разработчики и цифровые дизайнеры теперь должны разрабатывать веб-сайты и приложения, которые могут хорошо работать с экранами различных размеров, что усложняет каждый проект.
BLS также сообщает, что средняя годовая заработная плата профессионалов в этой области составляла примерно 77 200 долларов США по состоянию на 2020 год, при этом 10 процентов самых высокооплачиваемых работников зарабатывают более 146 000 долларов США в год. Эта заработная плата значительно выше, чем в среднем по всем профессиям в Соединенных Штатах, которая составляла 41 950 долларов.
Эта заработная плата значительно выше, чем в среднем по всем профессиям в Соединенных Штатах, которая составляла 41 950 долларов.
Веб-дизайнеры могут работать как фрилансеры, или они могут быть наняты компаниями-разработчиками программного обеспечения, корпорациями, компаниями, занимающимися веб-дизайном, или любой другой организацией, использующей компьютерные системы.
Внештатная работа дает веб-дизайнерам больше свободы, позволяя им устанавливать собственные графики и выбирать проекты, которые они будут принимать. Однако внештатная работа также может быть менее надежной, особенно если вы новичок в этой области и у вас нет постоянных клиентов.
Работа с агентством, корпорацией, компанией веб-дизайна или другим работодателем не дает такой свободы. Ваше рабочее время и проекты, за которые вы беретесь, будут определяться вашим работодателем. Тем не менее, работа с работодателем помогает гарантировать стабильный доход и более высокий уровень стабильности, что делает его лучшим выбором для некоторых веб-дизайнеров.
Работа в веб-дизайне предлагает бесчисленные возможности для удаленной работы. Все ваши обязанности веб-дизайнера могут быть выполнены из любого места с помощью технологий. Даже если вам нужно провести встречи, эти встречи могут быть проведены виртуально, если все остальные согласны. Удаленная работа дает вам возможность путешествовать, если вы хотите, работать из дома, устанавливать свой собственный график и тратить меньше времени на поездки на работу. При поиске работы обязательно спрашивайте о возможности удаленной работы, если это то, чем вы хотели бы пользоваться.
Карьера и продвижение по службе Карьера веб-дизайнера может быть разной. В то время как некоторые веб-дизайнеры могут выбрать работу на работодателя и продвигаться по карьерной лестнице в компании, другие могут выбрать работу в качестве фрилансеров. Если вы решите заняться фрилансом, со временем вы будете строить бизнес. В любом случае, успешный веб-дизайнер может рассчитывать на более высокую зарплату и лучшие преимущества по мере построения своей карьеры. Хотя вы можете начать свою карьеру, получая зарплату в нижней части спектра, вы должны быть в состоянии увеличить свою зарплату и свое влияние с течением времени благодаря упорному труду и самоотверженности.
Хотя вы можете начать свою карьеру, получая зарплату в нижней части спектра, вы должны быть в состоянии увеличить свою зарплату и свое влияние с течением времени благодаря упорному труду и самоотверженности.
Большинство веб-дизайнеров имеют как минимум степень бакалавра, прежде чем приступить к работе. Нужная вам степень может называться по-разному, в зависимости от выбранного вами учебного заведения. Например, степень может называться «веб-дизайн», «веб-разработка и дизайн» или что-то подобное.
При поступлении на программу обучения веб-дизайну вы, скорее всего, сможете выбирать как лично, так и онлайн. Если вы лучше учитесь в среде с общением один на один и мгновенной обратной связью, личное обучение может быть лучшим выбором для вас. Тем не менее, онлайн-программы веб-дизайна предлагают другие преимущества, такие как возможность учиться в своем собственном темпе, устанавливать свой собственный график и избегать поездок в физический класс и обратно.
Точный формат и курс, который вы выполняете, зависит от выбранной вами программы. Например, Университет Хассона предлагает степень онлайн-разработки программного обеспечения, которая требует, чтобы студенты набрали не менее 122 кредитов.
Требуемый учебный план включает от 44 до 45 часов общеобразовательных занятий, охватывающих такие темы, как речь, письмо в колледже, вероятность и статистика. Интегрированная основная учебная программа требует, чтобы студенты изучали введение в бизнес, маркетинг, межличностное общение, компьютерное программирование и управление проектами. Чтобы завершить концентрацию веб-медиа, студенты будут изучать ИТ-безопасность, взаимодействие с пользователем и дизайн взаимодействия, интерактивный веб-дизайн, маркетинг в поисковых системах, графический дизайн и веб-визуализацию.
Основные деловые навыки и инструменты для внештатных веб-дизайнеров Если вы думаете о том, чтобы стать внештатным веб-дизайнером, вам потребуется ряд навыков и ресурсов, чтобы построить прочную карьеру. Ниже приведены некоторые из основных бизнес-навыков и инструментов, которые внештатные веб-дизайнеры могут использовать для достижения успеха в отрасли.
Ниже приведены некоторые из основных бизнес-навыков и инструментов, которые внештатные веб-дизайнеры могут использовать для достижения успеха в отрасли.
- Полезные программы
Веб-дизайнерам теперь доступен обширный список программ, что упрощает создание инновационных, удобных веб-сайтов и приложений с меньшими затратами времени и усилий. Некоторые из наиболее популярных программ, используемых веб-дизайнерами, обсуждаются ниже.
HTML-редактор CoffeeCupCoffeeCup HTML Editor — это недорогая программа, которая позволяет веб-дизайнерам работать в коде или выбирать существующую тему для управления своим дизайном. Эта программа также позволяет веб-дизайнерам использовать любой активный веб-сайт в качестве отправной точки для обновлений или нового дизайна.
OpenElement OpenElement — это бесплатный веб-редактор, который веб-дизайнеры могут использовать для редактирования строк, таблиц, изображений и текста, а также других элементов страницы.
RapidWeaver — это программа для веб-дизайна, которую можно использовать только на Mac. Он включает в себя как встроенные, так и созданные сообществом темы, которые дизайнеры могут использовать для создания новых веб-сайтов. Кроме того, это программное обеспечение известно своей способностью генерировать код, оптимизированный для SEO (поисковая оптимизация), и позволяет дизайнерам предварительно просматривать свою работу в том виде, в каком она будет отображаться на различных устройствах Apple.
Adobe DreamweaverAdobe Dreamweaver — это механизм кодирования, который позволяет веб-дизайнерам создавать новый сайт с нуля или использовать шаблон. Эта программа также предлагает предварительный просмотр каждой веб-страницы в режиме реального времени, когда дизайнер вносит изменения.
- Типы кода
Для создания веб-сайтов и приложений можно использовать различные типы кода. Знание чего-либо о кодировании может быть полезным для веб-дизайнеров. Однако некоторые типы кода более полезны, чем другие. На самом деле, чтобы стать веб-дизайнером, вам, вероятно, придется знать хоть какой-то код.
Знание чего-либо о кодировании может быть полезным для веб-дизайнеров. Однако некоторые типы кода более полезны, чем другие. На самом деле, чтобы стать веб-дизайнером, вам, вероятно, придется знать хоть какой-то код.
Наиболее важными для веб-дизайнеров являются язык гипертекстовой разметки (HTML) и каскадные таблицы стилей (CSS). HTML относительно прост в изучении. Он предоставляет браузеру базовый «скелет» веб-сайта, поэтому он знает, что отображать на каждой веб-странице. CSS, с другой стороны, предоставляет более подробную информацию о том, как содержимое должно отображаться в браузере.
Чтобы успешно работать веб-дизайнером, не обязательно быть экспертом в языках программирования. Однако хотя бы базовое понимание этих языков может облегчить вам выполнение проектов самостоятельно, а также сотрудничество с веб-разработчиками и другими профессионалами, работающими с кодом.
Выгодный код В дополнение к знанию основных языков программирования полезно также узнать о некоторых других языках, которые программисты могут использовать при воплощении дизайна веб-сайта в жизнь. Языки кодирования, которые являются необязательными, но полезными, включают JavaScript, асинхронный JavaScript и XML (Ajax).
Языки кодирования, которые являются необязательными, но полезными, включают JavaScript, асинхронный JavaScript и XML (Ajax).
В отличие от HTML и CSS, которые предназначены для создания структуры веб-сайта, Javascript позволяет сделать страницу интерактивной. Это текстовый язык программирования, который работает в основном на стороне клиента.
Ajax — это технология, которая напрямую взаимодействует с сервером в фоновом режиме, когда вы работаете, что означает, что вы можете видеть вносимые изменения без перезагрузки.
Вы можете узнать обо всех типах кода путем самостоятельного изучения или изучения кода в рамках программы обучения веб-дизайну. Большинство программ веб-дизайна охватывают, по крайней мере, некоторые базовые навыки языка кодирования. Тем не менее, у вас может быть возможность пройти факультативы по программированию, которые могут улучшить ваши навыки и сделать вас более востребованным на рынке как профессионала веб-дизайна.
- Дизайнерские навыки
Чтобы стать веб-дизайнером, вам необходимо изучить и попрактиковаться в различных дизайнерских навыках. Оттачивание этих конкретных навыков даст вам ресурсы, необходимые для успеха в вашей карьере. Некоторые из дизайнерских навыков, наиболее важных для веб-дизайнеров, включают:
Оттачивание этих конкретных навыков даст вам ресурсы, необходимые для успеха в вашей карьере. Некоторые из дизайнерских навыков, наиболее важных для веб-дизайнеров, включают:
Одним из наиболее важных компонентов веб-дизайна является взаимодействие с пользователем (UX). Разработка сложного и визуально привлекательного сайта не понравится клиенту, если пользовательский опыт также не будет положительным. Как веб-дизайнер, вы должны знать, как создавать веб-сайты и приложения, удобные для пользователя и с простой навигацией.
Понимание технологии Пользователи, которые просматривают созданные вами веб-сайты и/или используют ваши приложения, могут получать доступ к этому содержимому с различных типов устройств и браузеров. В результате веб-дизайнерам важно понимать различные типы устройств и доступные браузеры, чтобы они могли адаптировать свои проекты для работы в любой среде. По мере обновления устройств и браузеров вы также должны иметь возможность обновлять свои методы проектирования, чтобы соответствовать этим новым требованиям.
По мере обновления устройств и браузеров вы также должны иметь возможность обновлять свои методы проектирования, чтобы соответствовать этим новым требованиям.
Тенденции дизайна постоянно меняются. Чтобы добиться успеха в области веб-дизайна, дизайнеры должны быть в курсе текущих тенденций дизайна и того, как их можно использовать наиболее эффективно. Как работающий веб-дизайнер, вам также необходимо постоянно прилагать усилия, чтобы идти в ногу с изменениями этих тенденций, чтобы вы могли всегда предоставлять своим клиентам и / или работодателю свежую и своевременную работу.
Поисковая оптимизация и оптимизация целевых страниц Поисковая оптимизация (SEO) и оптимизация целевых страниц (LPO) — это два метода, которые используются для обеспечения того, чтобы дизайн, который вы создаете, был удобен для поисковых систем. Многие клиенты хотят, чтобы их веб-сайты появлялись в результатах поиска при поиске по определенным ключевым словам, чтобы ориентироваться на нужных потребителей. По этой причине веб-дизайнерам важно понимать, как работает поисковая оптимизация и оптимизация целевых страниц, чтобы они могли эффективно удовлетворять потребности клиентов.
По этой причине веб-дизайнерам важно понимать, как работает поисковая оптимизация и оптимизация целевых страниц, чтобы они могли эффективно удовлетворять потребности клиентов.
- Социальные навыки
Помимо дизайнерских навыков, для работы веб-дизайнером вам также потребуются определенные социальные навыки. Эти навыки, скорее всего, будут врожденными навыками, которыми вы обладали до того, как начали свое обучение. Тем не менее, эти навыки также можно развить с течением времени, если у вас их еще нет от природы. Вот некоторые из навыков межличностного общения, которые могут вам понадобиться для карьеры в веб-дизайне:
Способность к сотрудничеству Веб-дизайнеры в большинстве случаев не работают над своими проектами самостоятельно. Как правило, веб-дизайнеры тесно сотрудничают с веб-разработчиками и другими профессионалами, чтобы воплотить свои идеи в жизнь. Веб-дизайнерам также необходимо будет общаться с работодателями и клиентами, чтобы убедиться, что готовый продукт соответствует требованиям. По этой причине для веб-дизайнеров важно хорошо работать с другими и иметь дух сотрудничества.
По этой причине для веб-дизайнеров важно хорошо работать с другими и иметь дух сотрудничества.
Ваша цель как веб-дизайнера — создавать и производить качественную работу для вашего клиента. При разработке и редактировании дизайна вы должны постоянно фокусироваться на удовлетворении потребностей клиента, а не следовать собственной интуиции или предпочтениям. Вы также должны быть готовы слушать и реагировать на отзывы клиентов на протяжении всего процесса проектирования.
Наклон к правому полушариюВ то время как люди с левым полушарием более склонны к анализу, люди с правым полушарием более склонны к творчеству. Веб-дизайнерам нужна здоровая доза творчества, чтобы построить успешную карьеру. Наличие некоторых аналитических и логических навыков также будет преимуществом в этой карьере, но сила вашего правого полушария будет наиболее важной.
- Создание своего портфолио
Независимо от того, собираетесь ли вы работать в компании или в качестве внештатного веб-дизайнера, вам необходимо создать портфолио своих работ.


 — Cобираем сайт по макету.
— Составляем прототип выпускного проекта.
— Cобираем сайт по макету.
— Составляем прототип выпускного проекта. — Учимся делать компоненты для проекта, создаем UI Kit.
— Учимся делать компоненты для проекта, создаем UI Kit. 07.2023 20:00
07.2023 20:00 Внутренняя разработка с использованием Python.
Внутренняя разработка с использованием Python.