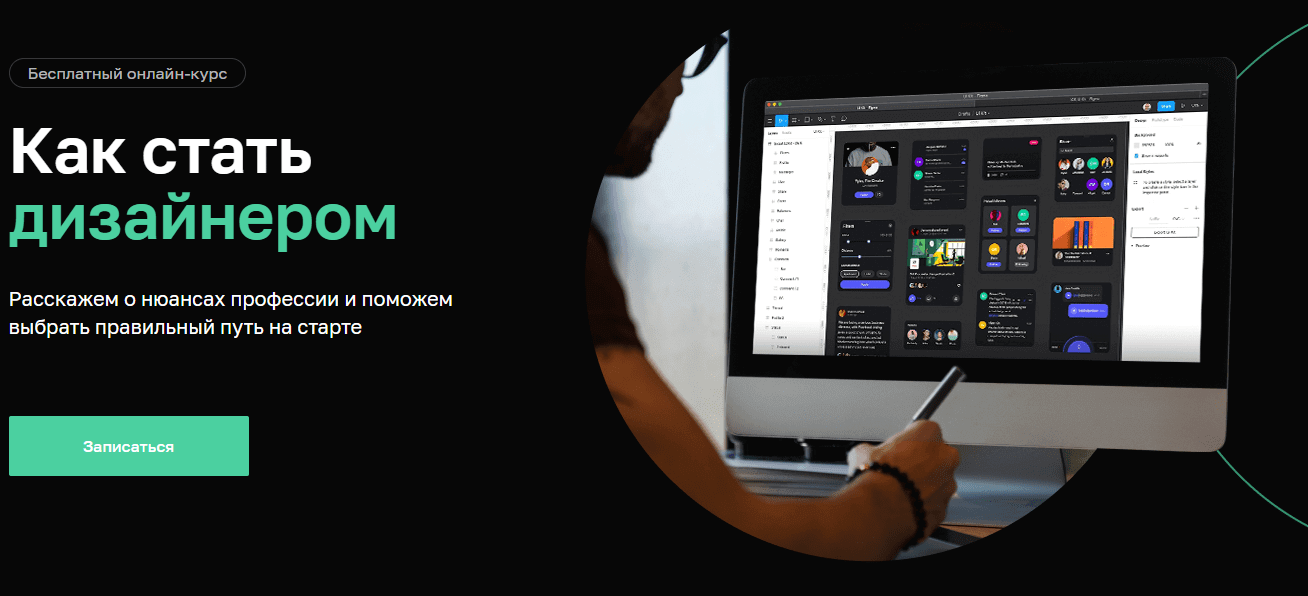
Бесплатный курс «Дизайн на Figma», онлайн-обучение бесплатно с нуля на русском
онлайн-школа дизайна
Главная / Бесплатный курс «Дизайн на Figma»
хочу освоить Figma
Создайте свой первый дизайн за 3 дня
первый кейс в твоё дизайнерское портфолио
подробные уроки от эксперта
полезные подарки
Figma — графический онлайн-редактор для создания баннеров, прототипов сайтов и интерфейсов приложений. С него начинается путь в графический, UX/UI и веб-дизайн
смотреть кейс
работа Кирилла Таутиева
смотреть кейс
работа Анны Спицы
смотреть кейс
работа Валерии Микулич
по итогу ты сможешь сделать
а также
начнешь прямой путь в дизайн
познакомишься с основами Figma
Создашь иконку и баннер
прокачаешь дизайнерские навыки
Работы выпускников прошлых потоков
Таня Баюл
смотреть кейс
Екатерина Белкина
смотреть кейс
Евгений Поздняков
смотреть кейс
Светлана Чернышева
смотреть кейс
Анастасия Цветкова
смотреть кейс
Александра Боже
смотреть кейс
Марина Тюрина
смотреть кейс
Денис Васильев
смотреть кейс
Таня Баюл
смотреть кейс
Екатерина Белкина
смотреть кейс
Евгений Поздняков
смотреть кейс
Светлана Чернышева
смотреть кейс
Анастасия Цветкова
смотреть кейс
Александра Боже
смотреть кейс
Марина Тюрина
смотреть кейс
Денис Васильев
смотреть кейс
Курс будет полезен, если ты:
03
02
01
Планируешь освоить графический, веб или UX/UI-дизайн и не знаешь, с чего начать
Хочешь добавить новый скилл в резюме
задумываешься о профессии дизайнера
Что говорят о курсе
Информация изложена четко и доступно, возможность задавать вопросы в чате. Процесс практики очень захватывающий и интересный.
Процесс практики очень захватывающий и интересный.
Понравилось, что есть возможность выполнять практические задания и самостоятельно опробовать все инструменты.
Замечательный лектор. Так как я новичок в этом деле, боялась, что будет сложно. Но оказалось намного проще чем я ожидала.
Всё понравилось. Понятное донесение информации, всё разложили по полочкам, рассказали простым языком.
уже хочешь попробовать себя в дизайне? остался последний шаг
Зарегистрируйся на курс — и получи бонусный гайд «300+ полезных материалов для дизайнера»
часто задаваемые
вопросы
Учитесь из любой точки мира в удобное время
Вена Лондон Франкфурт-на-Майне Потсдам Берлин Тбилиси Батуми Тель-Авив Нур-Султан Бишкек Рига Вильнюс Кишинев Амстердам Варшава Тверь Томск Тула Владивосток Ульяновск Балашиха Химки Сочи Ярославль Барнаул Мытищи Симферополь Петрозаводск Рязань Калуга Киров Севастополь Якутск Стамбул Хельсинки Париж Прага Стокгольм Таллин Алматы Минск Киев Ташкент Баку Казань Москва Ереван Санкт-Петербург Новосибирск Одесса Нижний Новгород Харьков Воронеж Ростов-на-Дону Екатеринбург Уфа Самара Красноярск Омск Челябинск Калининград Пермь Волгоград Днепропетровск Ставрополь Краснодар Ижевск Саратов Иркутск Тюмень Астрахань Тольятти Хабаровск
Россия Германия Великобритания Австрия Грузия Израиль Казахстан Киргизия Латвия Литва Молдова Нидерланды Польша Турция Финляндия Франция Чехия Швеция Эстония Украина
Бесплатный курс.
 Профессия: Веб-дизайнер
Профессия: Веб-дизайнерБесплатный 4-дневный курс
Для тех, кто хочет развиваться
в современной профессии, создавать уникальные веб-страницы и разбираться в специфике цифровой среды.
Согласно исследованию Internet Live Stats, количество веб-сайтов стремительно растет с 2006 года.
Любой бизнес нуждается в эксклюзивном сайте, который выгодно отличит его от конкурентов, поэтому спрос на веб-дизайнеров растет каждый год.
Нажимая кнопку, я даю согласие на обработку персональных данных в соответствии с политикой обработки персональных данных.
У вас уже есть смежная digital-профессия. Хотите научиться выстраивать коммуникацию с аудиторией через дизайн.
Вы владелец бизнеса
и хотите понимать принципы веб-дизайна.
Хотите с нуля освоить новую творческую профессию
с интересными задачами
и возможностью работать из любой точки мира.
Этот курс будет полезен, если вы:
Новичок
Хотите развиваться в digital
Хотите контролировать работу подрядчика
Как проходит курс:
Продолжительность
4 дня. Начало каждый день в 19:00 мск
Начало каждый день в 19:00 мск
Формат
Трансляции уроков + домашние задания
Стоимость
Бесплатно
Это специалист, который занимается разработкой дизайна (внешнего вида) интернет-сайтов и веб-приложений.
Кто такой
веб-дизайнер
Именной сертификат после прохождения обучения
PDF: План развития в профессии «веб-дизайнер»
Регистрируйтесь на бесплатный онлайн-курс и получите:
Hello, world!
Начало курса:
День 1
О профессии и что такое посадочная страница
Кто такой веб-дизайнер, какие задачи он выполняет?
Учимся отличать плохой дизайн от хорошего. Источники вдохновения.
Что такое посадочная страница.
Создаем свой первый прототип страницы.
День 2
Знакомимся с Figma и отрисовываем свой первый макет
Знакомимся с Figma. Изучаем интерфейс Figma.
Узнаем, где и как искать качественные фотографии, как работать с ними в Figma.
Узнаем, где и как искать иконки, как их интегрировать в макет.
Собираем главный экран лендинга в Figma.
День 3
Разбираем композицию и типографику. Завершаем макет.
Композиция и типографика.
Узнаем, как пользоваться плагинами,
где их искать и как устанавливать в Figma.
Завершаем лендинг в Figma.
Создаем экран с формой обратной связи.
День 4
План развития в карьере. Резюме, портфолио.
Что нужно делать, чтобы стать профессиональным дизайнером?
Как создать портфолио?
Где искать заказчиков?
Программа онлайн-курса
Среди клиентов студии: Adidas, Технониколь, Газпром
Опыт работы в графическом дизайне с 2012 года
Опыт в разработке сайтов с 2018 года
Ведущий веб-дизайнер студии ONE PAGE
Екатерина Космович
Автор и ведущая курса
©Interra
Политика обработки ПД
ИП ЧЕВЫЧАЛОВ Д.В. ИНН: 634503083817
Регистрация на курс
Окончив курс, вы получите актуальные знания, полезные PDF-бонусы и именной сертификат.
БЕСПЛАТНЫЙ веб -дизайн/строительные курсы онлайн
Skip To Content
Compass- В журнале
Start Shopify Бесплатная пробная версия
- Просмотр
Просмотреть все
Start A Business
Business
. стратегия
Электронная торговля
Ценообразование
Прямая поставка
Разработка и производство продуктов
Печать по запросу
Поиск и проверка продукта
Управление запасами
цепочка поставок и логистика поставок
Биллинг
Бизнес -финансы
Брендинг
Обслуживание клиентов
Entrepreneurship
Market & Sell
Маркетинг
Маркетинг
.
Электронный маркетинг
Оптимизация
Интернет-магазин
Розница
Получение продаж
Веб-дизайн/создание
Создание красивого веб-сайта, который превращает посетителей в клиентов, является ключом к постоянному росту вашего бизнеса. Оставайтесь на переднем крае дизайна веб-сайтов и убедитесь, что ваш бизнес представлен наилучшим образом с помощью обучения веб-дизайну от Shopify.
Оставайтесь на переднем крае дизайна веб-сайтов и убедитесь, что ваш бизнес представлен наилучшим образом с помощью обучения веб-дизайну от Shopify.
Присоединяйтесь к более чем 850 000 предпринимателей и получите бесплатный неограниченный доступ ко всем ресурсам Shopify Learn.
Создать бесплатную учетную запись
Уже есть учетная запись? Войти
Тема
Просмотреть все
Начать бизнес
Бизнес (32)
Бизнес-планирование (16)
Бизнес-стратегия (25)
Электронная коммерция (18)
Цены (2) 09002 Цены (2) 90
Разработка и производство продукции (3)
Печать по запросу (2)
Поиск и проверка продукции (5)
Управление запасами (1)
Цепочка поставок и логистика (5)
Выставление счетов (1)
Бизнес финансы (5)
Брендинг (13)
Обслуживание клиентов (5)
Предпринимательство (20)
Рынок и продажи
Маркетинг (15)
Маркетинговая стратегия (16)
Аналитика (9) 9000
Цифровой маркетинг (11)
Электронный маркетинг (5)
Оптимизация (4)
SEO (2)
Интернет-магазин (15)
Розничная торговля (1)
Получение продаж (8)
2
< 10 мин (0)
10-30 минут (1)
30-60 минут (1)
1-2 часа (2)
> 2 часов (1)
Все форматы
Курсы (5)
Учебник ( )Вебинары (4)
Сортировка на
Сорт на
Самый новый до старости для Newesta до ZZ —
News To Saste
. Витрина вашего интернет-магазина создает основу для того, как ваши клиенты воспринимают ваш бренд и продукты. Выстраивая прочный путь клиента, учитывающий диапазон впечатлений от плохого до хорошего, вы можете взять под контроль эту основу и завоевать доверие. В этом курсе вы рассмотрите путь клиента в целом, а затем подробно расскажете, как вы можете использовать эту информацию для настройки своей темы. Это позволит вам создать лучший опыт для ваших конкретных клиентов.
Витрина вашего интернет-магазина создает основу для того, как ваши клиенты воспринимают ваш бренд и продукты. Выстраивая прочный путь клиента, учитывающий диапазон впечатлений от плохого до хорошего, вы можете взять под контроль эту основу и завоевать доверие. В этом курсе вы рассмотрите путь клиента в целом, а затем подробно расскажете, как вы можете использовать эту информацию для настройки своей темы. Это позволит вам создать лучший опыт для ваших конкретных клиентов.
Начать курс
Курс
Команда Lucky Orange
Увеличивайте продажи за счет понимания поведения посетителей
Ваш магазин Shopify получает трафик, но вы не видите продаж. Что происходит?
Что вы можете сделать с 75% брошенных корзин электронной коммерции? А как насчет посетителей, которые разочаровываются и уходят, даже не добавив что-то в корзину? Откуда вы знаете, что НА САМОМ ДЕЛЕ произошло, что помешало им что-то купить?
В этом курсе вы научитесь лучше понимать поведение посетителей вашего магазина, что в конечном итоге может помочь вам увеличить продажи.
Мы расскажем, как организовать ваш магазин, чтобы выделить товары с высокой прибылью, взаимодействовать с покупателями, чтобы лучше понять их потребности и распознать поведение ценных клиентов.
Этот курс предназначен для владельцев магазинов Shopify, которые хотят упростить оптимизацию веб-сайта, улучшить списки товаров и быстро и в долгосрочной перспективе развивать свой бизнес.
Зарегистрируйтесь сегодня и начните оптимизацию.
Начать курс
Курс
Стефан Перальта
1 час 56 м
Как спроектировать свой интернет-магазин (с нулевым опытом проектирования)
Начните правильно проектировать свой интернет-магазин. Стефан проведет вас через основные принципы дизайна электронной коммерции. После этого вы создадите свой собственный фирменный стиль, запустите страницу Coming Soon и спроектируете свой магазин Shopify.
Стартовый курс
Курс
Саманта Рене
1 час 33 минуты
Начало работы с Shopify
Shopify будет расти вместе с вами с первого дня. иметь доступ к программному обеспечению корпоративного уровня при первом запуске.
Начинаете ли вы подработку или планируете заработать миллион долларов
бизнес, вы находитесь в нужном месте, чтобы узнать, как использовать Shopify. Этот курс
наиболее полезен, если у вас уже есть продукт или услуга, которые вы хотели бы продать.
иметь доступ к программному обеспечению корпоративного уровня при первом запуске.
Начинаете ли вы подработку или планируете заработать миллион долларов
бизнес, вы находитесь в нужном месте, чтобы узнать, как использовать Shopify. Этот курс
наиболее полезен, если у вас уже есть продукт или услуга, которые вы хотели бы продать.
Начать курс
Курс
Адриан Моррисон
2 часа 41 мин
Построить империю печати по требованию
Печать по запросу — одна из самых быстрорастущих бизнес-моделей для электронной коммерции.
С помощью Print-on-Demand у вас есть возможность печатать на таких продуктах, как футболки, чехлы для телефонов, подушки, головные уборы и даже занавески для душа с вашим логотипом или брендингом. Вам не нужно держать какие-либо запасы, вам просто нужно сосредоточиться на маркетинге и дизайне и выбрать компанию, которая отправит вашему клиенту свой продукт, когда вы получите заказ.
В этом курсе вы учитесь у серийного предпринимателя в области электронной коммерции Адриана Моррисона, который научит вас пошаговому процессу создания магазина печати по требованию от начала до масштаба (уровень успеха зависит от вас).
Начать курс
Отличный веб-дизайн постоянно развивается. То, что в прошлом году считалось красивым и функциональным, в этом может не сработать. Даже если вы опытный веб-дизайнер, если вы не следите за последними тенденциями, методами и технологиями, вы рискуете отстать. А посетители вашего сайта более проницательны, чем вы думаете, — они мгновенно узнают сайт, на котором сложно ориентироваться, или сайт, который выглядит устаревшим и непривлекательным. Подобные показы могут привести к потере продаж и негативной репутации — двум факторам, которые могут серьезно подорвать доверие к вашему бизнесу в Интернете. Итак, пришло время освежить свои навыки, изучить стратегии веб-дизайна и укрепить свое присутствие в Интернете с помощью обучения веб-дизайну от Shopify.
Shopify предлагает как базовое, так и углубленное обучение веб-дизайну, которое поможет вам модернизировать свои навыки и поддерживать ваш веб-сайт в наилучшей форме для посетителей. От создания потоков пользователей до разработки общего внешнего вида вашего бренда, Shopify может помочь вам изучить тактики веб-дизайна, чтобы добавить их в свой и без того надежный набор инструментов. Каждое потоковое видеоруководство совершенно бесплатно и легко доступно с любого из ваших подключенных устройств. Выбрать один курс или все сразу, решать вам. Начните обучение веб-дизайну от Shopify уже сегодня.
Сколько времени потребуется, чтобы научиться веб-дизайну?
Веб-дизайн может быть сложным навыком для освоения, но это не означает, что вы не можете изучить основные правила хорошего дизайна и узнать, что работает, а что нет, при оценке качества и эффективности вашего веб-сайта. Благодаря кратким и информативным учебным пособиям по веб-дизайну от Shopify вы можете освоить базовые навыки веб-дизайна всего за несколько минут. Каждое потоковое видеоруководство размещается экспертом Shopify, который понимает, что вам нужно, чтобы ваш веб-сайт выглядел и функционировал великолепно.
Каждое потоковое видеоруководство размещается экспертом Shopify, который понимает, что вам нужно, чтобы ваш веб-сайт выглядел и функционировал великолепно.
Сложно ли научиться веб-дизайну?
Если ваша цель — стать экспертом в области веб-дизайна, вам потребуется изучить некоторые довольно сложные темы, такие как HTML и CSS, адаптивный дизайн веб-сайтов и многое другое. Тем не менее, все же можно хорошо понять принципы веб-дизайна, не изучая более «сложные» темы. Например, с помощью обучения веб-дизайну Shopify вы можете научиться создавать потрясающие страницы продуктов, настраивать домашнюю страницу и многое другое, и все это без какого-либо предыдущего опыта в веб-дизайне.
Могу ли я изучать веб-дизайн онлайн?
Каждое учебное пособие по веб-дизайну от Shopify предоставляется в виде потокового онлайн-видео. Вы можете получить доступ ко всему учебному каталогу Shopify со своих подключенных устройств, таких как настольный компьютер, рабочий ноутбук, планшет или смартфон. Просто выберите интересующую вас тему и нажмите кнопку воспроизведения, чтобы начать. Вы можете пройти один курс или все сразу — все они доступны 24 часа в сутки в любой точке мира.
Просто выберите интересующую вас тему и нажмите кнопку воспроизведения, чтобы начать. Вы можете пройти один курс или все сразу — все они доступны 24 часа в сутки в любой точке мира.
12 бесплатных онлайн-курсов по веб-дизайну и разработке в 2023 году
В разгар сегодняшнего повального увлечения своими руками, подающие надежды веб-дизайнеры теперь задаются вопросом, стоят ли сертификаты веб-дизайна и разработки.
И хотя каждый должен ответить на этот вопрос самостоятельно, исходя из своих потребностей и положения, наличие сертификата в области веб-дизайна дает вам хороший шанс получить должность начального уровня в этой области.
Как вы можете убедить своего потенциального работодателя, что у вас действительно есть навыки и знания? Сертификат — это всего лишь доказательство вашей компетентности.
После получения необходимых сертификатов вы можете с гордостью рекламировать их и показывать тем, с кем хотите работать. Это будет говорить само за себя и даст вам решающее подтверждение и доверие, которые помогут вам получить работу своей мечты.
Но прежде чем мы углубимся в эти онлайн-курсы колледжа по веб-дизайну и разработке, давайте сначала разберемся с основами.
12 лучших бесплатных онлайн-курсов для колледжей по веб-дизайну и разработке
Среди сотен блогов, десятков обучающих онлайн-платформ и YouTube вы можете найти бесконечное количество онлайн-курсов по веб-дизайну и разработке, а также учебных материалов. Однако не все они имеют одинаковое качество. Если вы начнете с неправильного курса, вы в конечном итоге потратите время на что-то бесполезное.
Итак, вот 12 лучших и самых современных курсов по веб-дизайну, которые помогут вам начать хорошую карьеру веб-дизайнера и разработчика.
Введение в HTML5 Мичиганский университет, через Coursera Этот бесплатный онлайн-курс, проводимый через Coursera, разработан, чтобы помочь начинающим веб-дизайнерам и разработчикам, которые хотят получить больше знаний и уверенности в своей области.
Вы изучите практические вопросы (что вам нужно знать, чтобы создать свою веб-страницу), теорию (что происходит, когда кто-то щелкает ссылку на веб-странице) и упускаемое из виду (что делать после того, как вы закончите веб-страницу).
Кроме того, введение в HTML будет сильно сосредоточено на следовании семантическим стандартам для повышения доступности для пользователей с ограниченными возможностями и соблюдении синтаксических стандартов для проверки.
Книга, использованная в курсе, доступна в Интернете: «Недостающее звено: введение в веб-разработку и программирование» Майкла Мендеса. Хотя этот онлайн-курс подходит для многих людей, он идеален, если вам нравится пошаговое описание основ.
При поступлении не требуется никаких предварительных условий, и уже предполагается, что у зачисленных нет ни опыта, ни опыта в программировании или ИТ.
Лучшие функции
- 100% онлайн и бесплатно
- Общий сертификат
- Курс длится 13 часов
- Преподается отраслевыми экспертами Чарльзом Расселом Северансом, клиническим профессором, и Коллин ван Лент, профессором медицины.
 , лектор.
, лектор.
Вы заметили, что единственная функция веб-приложения, с которой пользователь взаимодействует напрямую, — это веб-страница? Реализуйте страницу плохо, и всего через несколько секунд ожидайте, что ваши пользователи уйдут.
Современные веб-пользователи так многого ожидают от веб-сайта. Страница должна быстро загружаться, предоставлять им соответствующий сервис и быть дружественной пользователю на всех устройствах: мобильных телефонах, планшетах, настольных компьютерах.
Этот бесплатный курс научит вас основным инструментам, которые должен знать программист веб-страниц. Во-первых, изучите с нуля, как реализовать современные веб-страницы с помощью CSS и HTML. Оттуда вы узнаете, как кодировать страницы и понимать их компоненты.
Далее вы можете закодировать страницу, которая будет полезна как на стационарном компьютере, так и на мобильном телефоне. Наконец, заключительный отрезок курса — подробное введение в JavaScript.
Этот язык кодирования самый популярный, вездесущий и очень мощный. Используя JavaScript, вы можете создать полнофункциональное и работающее веб-приложение, использующее Ajax для предоставления данных и функций на стороне сервера конечному пользователю.
Лучшие функции:
- 100% онлайн и бесплатно
- Доступен платный сертификат
- Продолжительность пять недель, 40 часов материала
- Гибкий график
- Преподает Яаков Чайкин, профессор Adjust, аспирант компьютерных наук, Инженерная школа Уайтинга
Это бесплатный 12-недельный курс веб-разработки, предназначенный для программистов среднего уровня. Веб-программирование CS50 с помощью Python и JavaScript позволяет глубже погрузиться в реализацию и дизайн веб-приложений с помощью JavaScript, Python и SQL и использует платформы Bootstrap, React и Django.
В курс включены такие темы, как масштабируемость, проектирование баз данных, безопасность и взаимодействие с пользователем. Благодаря практическим проектам курса вы также узнаете, как писать и использовать API, использовать облачные сервисы, такие как Heroku и Github, и создавать интерактивные пользовательские интерфейсы.
После завершения курса вы станете более осведомленными и опытными в языках, принципах и инструментах, которые помогут вам создавать и развертывать приложения в Интернете. Курс является частью компьютерных наук для веб-программирования Гарвардского университета.
Лучшие функции:
- 100% онлайн и бесплатно
- Самостоятельный темп
- Подтвержденный сертификат доступен за 199 долларов США
- Преподается отраслевыми экспертами Дэвидом Дж. Маланом, Гордоном Маккеем Профессором компьютерных наук, Гарвард Джон А. Полсон Школа инженерии и прикладных наук и Колтон Огден, технолог из Гарвардского университета.

Этот курс позволит вам изучить базовую структуру веб-приложения и научит вас, как браузер взаимодействует с веб-сервером. Предлагаемый Мичиганским университетом (через Coursera), вы знакомитесь с циклом ответа/запроса, таким как Redirect/GET/POST, а также получаете понимание HTML (языка гипертекстовой разметки).
Структуры данных языка PHP, логика, переменные, массивы, итерация, суперглобальные переменные, обработка ошибок и базовый синтаксис также являются частью курса.
Как начинающий веб-разработчик, вы отвечаете за стиль своих веб-страниц, и класс CSS (каскадные таблицы стилей) поможет вам в этом. Наконец, после курса вы получите ценные знания и навыки по установке и использованию интегрированной среды MySQL/PHP, такой как MAMP или XAMPP.
Подводя итог, программа этого курса включает:
- Введение в динамический веб-контент
- Язык гипертекстовой разметки (HTML)
- Каскадные таблицы стилей (CSS)
- Установка PHP и SQL
- Введение в PHP
- Arrays
- Функции PHP
- PHP и HTML Forms
Лучшие функции:
- % онлайн и бесплатные
- .
 длинный, 30 часов материала
длинный, 30 часов материала - Часть программы «Веб-приложения для всех»
- Преподает Чарльз Рассел Северанс, клинический профессор Школы информации Мичиганского университета.
Современный мир связан цифровыми технологиями; таким образом, создатели, дизайнеры, художники и музыканты нуждаются в привлекательном и отличительном веб-сайте. Благодаря этому бесплатному онлайн-курсу вы получите базовое введение в веб-дизайн и разработку для художника, а также получите необходимые инструменты для создания и поддержания уникальной идентичности в Интернете.
Кроме того, этот курс для самостоятельного изучения, предлагаемый Калифорнийским институтом искусств и проводимый через Kadenze, научит вас, как создать собственный веб-сайт, чтобы иметь художественное портфолио и присутствие в Интернете, и вы поймете, как улучшить управление контентом. система.
система.
Курс также идеально подходит для изучения HTML, PHP, CSS, трех основных строительных блоков современного Интернета. Кроме того, вас учат важным навыкам организации и дизайна вашего веб-сайта, чтобы вы могли сделать сайт привлекательным и визуально отличительным.
Частью программы являются еженедельные задания, предназначенные для разработки вашего настоящего работающего сайта от базового HTML до более полнофункционального сайта с аналитикой, галереями, интеграцией с социальными сетями и другими расширенными функциями.
Лучшие функции:
- 100% онлайн и бесплатно
- Доступен платный сертификат Музыка.
базовый веб-сайт, который объединяет звук, тексты, гиперссылки, изображения, интерактивность в социальных сетях и плагины.
Предоставляются пошаговые инструкции, а также советы, упражнения и нужные инструменты, которые позволят вам создать доменное имя, разработать привлекательный макет для веб-страниц и правильно классифицировать содержимое.
Из курса вы также узнаете, как обеспечить правильную работу вашего веб-сайта в различных операционных системах и на мобильных устройствах, как обеспечить безопасность вашего сайта и, конечно же, как связаться с людьми, чтобы они знали, что ваш сайт существует.
Вы также узнаете, как отслеживать своих посетителей, и сможете участвовать в обсуждениях и сотрудничестве со своими товарищами по учебе через форумы программы и экспертные оценки.
После создания первого веб-сайта с использованием WordPress у вас есть возможность расширить модуль. На этот раз он будет охватывать более продвинутые методы, такие как кодирование в HTML, JavaScript, CSS или просто использование простого текстового редактора.
Лучшие функции:
- 100% онлайн и бесплатно
- Платный сертификат
- Общий сертификат
- занимает около 14 часов
- , преподававшую на CSS3
Это бесплатный четырехнедельный онлайн-курс, который научит вас основам каскадных таблиц стилей (CSS3). Основное внимание уделяется созданию правил CSS, тестированию кода и выработке хороших и прочных привычек программирования. Когда вы сделаете это правильно, макет и стиль вашей веб-страницы могут значительно улучшить ваш сайт.
Основное внимание уделяется созданию правил CSS, тестированию кода и выработке хороших и прочных привычек программирования. Когда вы сделаете это правильно, макет и стиль вашей веб-страницы могут значительно улучшить ваш сайт.
Чтобы гарантировать, что сайты не будут создавать барьеры для людей с физическими или умственными недостатками, вы научитесь проверять страницы, используя стандартные правила доступности POUR.
Завершив курс, вы научитесь рисовать эскизы для данной HTML-страницы. Используя этот дизайн, вы будете использовать CSS для реализации этих дизайнов, добавляя цвета, макеты и шрифты.
Лучшие функции:
- 100% онлайн и бесплатно
- Доступен платный сертификат
- Четыре недели, 11 часов материала
- Коллин Ван Лент, лектор, и Чарльз Северанс, клинический профессор Школы информации Мичиганского университета
Это бесплатный онлайн-курс среднего уровня, предлагаемый Калифорнийским институтом искусств через Coursera.
Курс ориентирован на ранние задачи UX (пользовательский опыт) планирования, исследования, постановки целей, разработки интерактивных последовательностей, структурирования контента и понимания пользователя.
Хотя теории, рассмотренные в этом курсе, применимы к различным типам интерактивных медиа (игры, цифровые киоски, приложения), основное внимание в программе уделяется созданию адаптивных и современных веб-сайтов.
В первой половине этого четырехнедельного курса вы завершите крупномасштабный проект по разработке подробного плана сложного веб-сайта. Вы определяете стратегию и объем сайта, и в то же время разрабатываете информационную структуру сайта и общую структуру.
Лучшие функции:
- 100% онлайн и бесплатно
- Доступен платный сертификат
- Гибкие сроки
- Сертификат, которым можно поделиться
- Четыре недели, 11 часов материала
6
- Подходит для студентов среднего уровня 006006
- Джастер, приглашенный факультет, программа графического дизайна, Калифорнийский институт искусств
Хотите вывести свой сайт на совершенно новый уровень? Если это так, обязательно включите интерактивность на свой сайт. Однако для добавления этих расширенных возможностей потребуется более надежный язык программирования, чем CSS3 или HTML. Войдите в JavaScript, ту самую программу, которая может дать вам именно то, что вам нужно.
Однако для добавления этих расширенных возможностей потребуется более надежный язык программирования, чем CSS3 или HTML. Войдите в JavaScript, ту самую программу, которая может дать вам именно то, что вам нужно.
Понимание этого языка веб-разработки помогает создать страницу, которая будет обрабатывать даже самые распространенные события, такие как щелчки мышью, загрузка страницы, движения и даже ввод с клавиатуры.
В этом курсе вы изучите основы языка JavaScript. Кроме того, этот четырехнедельный бесплатный онлайн-курс будет охватывать несколько понятий, таких как циклы, переменные, функции и немного об инструментах отладки.
Вы также поймете, как JavaScript использует объектную модель документа (DOM) для идентификации и изменения определенных частей вашей веб-страницы. После прохождения курса вы сможете легко реагировать на события DOM.
В результате изменение содержимого и стиля вашей страницы теперь становится более динамичным. Класс завершает окончательный проект — создание интерактивной формы HTML5, которая может принимать и проверять вводимые данные.
Прежде чем записаться на курс, вы должны иметь базовые знания CSS и HTML.
Лучшие возможности:
- 100% онлайн и бесплатно
- Доступен платный сертификат
- Гибкие сроки
- Общий сертификат
- На выполнение уходит около 9 часов Чарльз Рассел Северанс
Этот курс идеально подходит для начинающих веб-разработчиков. Вы изучите программирование на Java и значительно улучшите свои навыки программирования и решения проблем.
В этом базовом курсе используются специальные классы с открытым исходным кодом, от проектирования алгоритмов до разработки и отладки программ. Вы будете создавать программы, которые могут получать доступ к веб-сайтам, изображениям и другим типам данных и преобразовывать их.
После завершения этой бесплатной программы вы сможете создавать полные и работающие программы, которые, среди прочего, определяют популярность детских имен в США, просто анализируя файлы CSV (значения, разделенные запятыми).
Лучшие функции:
- 100% онлайн и бесплатно
- Гибкий график
- Общий сертификат
- На выполнение уходит 17 часов , все отраслевые эксперты и профессора Университета Дьюка.
Улучшите свои навыки разработки программного обеспечения из предыдущего курса «Программирование на Java: решение проблем с программным обеспечением», изучая новые данные структуры. Вы можете использовать эти структуры при создании более сложных программ, использующих объектно-ориентированные функции Java.
Например, пройдя этот курс, вы создадите программу шифрования и программу для взлома вашего алгоритма шифрования.
После того, как вы закончите программу, вы сможете:
- решать проблемы, связанные с файлами данных
- читать и записывать данные в файлы или из файлов
- проводить количественный анализ данных
- хранить и обрабатывать данные из ArrayList
- Объединяйте разные классы для решения более крупных задач
- Используйте коллекции и итерации в Java 9
- Доступен платный сертификат Astrachan и Susan H.
 Rodger
Rodger
Это бесплатный онлайн-курс среднего уровня, который научит вас создавать мощные, тестируемые, и поддерживаемые интерфейсные приложения быстрее, без многих запутанных кодов. Разработанный и поддерживаемый Google, AngularJS является одним из наиболее востребованных навыков, которые вам необходимо приобрести.
В этой почти 47-часовой программе вы исследуете и изучаете базовый дизайн AngularJS 1.x, его методы организации кода и его компоненты.
Вы можете создавать повторно используемые компоненты HTML, которые используют преимущества функций привязки данных AngularJS и расширяют синтаксис HTML, используя одну из самых мощных функций AngularJS — директивы. Затем вы можете улучшить функциональность своего приложения, используя внедрение зависимостей, чтобы повторно использовать текущие службы и создавать свои собственные.
По окончании этого бесплатного онлайн-курса вы сможете создать хорошо организованное и полнофункциональное приложение с использованием AngularJS.
Лучшие функции:
- 100% онлайн и бесплатно
- Гибкие сроки
- 47 часов, чтобы завершить
- . , Университет Джона Хопкинса
Запишитесь на онлайн-курсы веб-дизайна и разработки, чтобы улучшить свои навыки дизайна и программирования и продвинуться по карьерной лестнице.
Сегодня многие бесплатные онлайн-курсы помогут вам понять платформы и технологии, используемые для доступа к веб-контенту. Воспользуйтесь преимуществами этих курсов, чтобы развить свои профессиональные способности в области веб-дизайна.
Часто задаваемые вопросы
Что такое веб-дизайн и разработка? Как следует из названия, веб-разработка означает разработку веб-сайта для использования в Интернете. Есть несколько процессов, связанных с созданием дизайна и запуском сайта.
Он включает в себя проектирование, программирование, кодирование и многое другое. Веб-разработка конкретно связана с программной стороной разработки, которая позволяет веб-сайту работать должным образом и без сбоев. Веб-дизайн и разработка — это прежде всего недизайнерский аспект создания веб-сайта.
Какие навыки вам нужны, чтобы стать успешным веб-дизайнером?Если вы еще новичок в технологиях, сложно понять, с чего и как начать. Именно здесь на сцену выходит веб-дизайн.
Вы можете выбрать так много путей — от дизайна и разработки до цифрового маркетинга и любой возможной области специализации, которую вы только можете себе представить. Это поле, как правило, лучшее место для проб, особенно если вы все еще новичок в этой сфере.
Как и любая другая роль в мире технологий, чтобы стать веб-дизайнером, потребуются ваши аналитические и творческие способности. Итак, какие технические и социальные навыки необходимы для успешной карьеры в веб-дизайне?
В то время как веб-дизайн предлагает вам разностороннюю карьеру с удивительными возможностями в будущем, лучше всего выяснить, что вам нужно, чтобы добиться успеха в этой области.
Технические навыки. Во-первых, вам нужно пройтись по техническим аспектам, чтобы стать успешным веб-дизайнером. Все эти странные термины и аббревиатуры звучат очень пугающе, но с ними относительно легко разобраться, как только вы с ними познакомитесь.
- Визуальный дизайн. Чтобы стать веб-дизайнером, вам нужны обширные знания в области дизайна. Но знаете ли вы, что именно это означает? Веб-дизайн — это часть гораздо большей области визуального дизайна. Таким образом, имеет смысл начать именно с этого. Принципы дизайна определяют ощущение и внешний вид веб-сайта. Дизайн может варьироваться от типографики до пропорций, теории цвета или систем сетки.
- UX. Аббревиатура от «пользовательский опыт», предназначенная для передачи того, что чувствует потребитель (счастливый, разочарованный, спокойный и т. д.) при использовании веб-сайта. UX — это подход к вашему веб-дизайну с точки зрения пользователя.
 Вы думаете о том, как вы можете создать свой веб-сайт, который поможет вашим зрителям получить именно то, что им нужно. Для этого вам нужно изучить своих потенциальных пользователей и тщательно создать воображаемые «персоны». Выложите содержимое и страницы с помощью карты сайта. Глядя на поток пользователей, вы можете легко определить путь, по которому должны идти пользователи.
Вы думаете о том, как вы можете создать свой веб-сайт, который поможет вашим зрителям получить именно то, что им нужно. Для этого вам нужно изучить своих потенциальных пользователей и тщательно создать воображаемые «персоны». Выложите содержимое и страницы с помощью карты сайта. Глядя на поток пользователей, вы можете легко определить путь, по которому должны идти пользователи.
- Программное обеспечение для проектирования. Как и любому обычному мастеру, вам нужны необходимые инструменты для выполнения работы. Полезно, если вы хорошо разбираетесь в отраслевых стандартах. Хотя вы можете выполнять простой веб-дизайн через веб-браузер, такие инструменты, как Adobe Illustrator, Photoshop и Sketch, обычно используются большинством дизайнеров. Эти инструменты играют важную роль в работе, потому что они могут помочь вам создавать макеты, разрабатывать активы, такие как изображения или логотипы, а также улучшать или изменять фотографии.
- HTML.
 Большинство дизайнеров изначально думали, что обучение кодированию не обязательно для проектирования. Тем не менее, большинство дизайнерских работ сегодня требуют от вас знания HTML (язык гипертекстовой разметки). Это язык кодирования, используемый для защиты контента на веб-сайте и придания ему структуры. HTML — это когда вы превращаете простые слова в броские абзацы, нижние колонтитулы и заголовки. Это также поможет вам получить такой «крутой» контент, как графика, видео или фотографии на веб-сайте.
Большинство дизайнеров изначально думали, что обучение кодированию не обязательно для проектирования. Тем не менее, большинство дизайнерских работ сегодня требуют от вас знания HTML (язык гипертекстовой разметки). Это язык кодирования, используемый для защиты контента на веб-сайте и придания ему структуры. HTML — это когда вы превращаете простые слова в броские абзацы, нижние колонтитулы и заголовки. Это также поможет вам получить такой «крутой» контент, как графика, видео или фотографии на веб-сайте.
- УСС. Каскадные таблицы стилей (CSS) идут рука об руку с HTML. Это код, который указывает браузерам, как стилизовать и форматировать HTML для веб-страницы. Это означает, что CSS делает все тексты и другое содержимое красивыми. Вы можете менять шрифты, настраивать цвета, добавлять фоны и многое другое с помощью CSS. Это именно то место, где будет сиять ваш дизайнерский взгляд, и как вы сможете оставить свой творческий след на каждом сайте, который вы создаете.

Социальные навыки. Теперь, когда технические и дизайнерские части не работают, вам просто нужно иметь некоторые социальные навыки, чтобы быть более эффективным и организованным в своем проекте веб-дизайна. Это общие навыки, которыми клянутся многие веб-дизайнеры; таким образом, лучше начать изучать их сейчас.
- Управление временем. Независимо от того, изучаете ли вы веб-дизайн для работы в крупной технологической компании или просто работаете фрилансером, вы всегда должны быть в курсе своего графика. Как веб-дизайнер, ваша цель — выделиться в своей области, когда это возможно. Таким образом, это помогает получить приложения для повышения производительности, такие как календари или списки задач, особенно если вы работаете в крупной организации. Вам также необходимо изучить инструменты отслеживания проектов, такие как JIRA или Trello. Независимо от того, какие инструменты вы используете, это помогает овладеть искусством отслеживания и расставить приоритеты в своей работе, особенно в занятом мире веб-дизайна и разработки.

- Связь. Надлежащие навыки общения также важны для любого дизайнера. Без этого не рассчитывайте зарабатывать на жизнь созданием веб-сайтов. В конце концов, ваши клиенты всегда должны быть в курсе проектов, которые вы для них делаете, чтобы при необходимости они могли также поделиться своими идеями и предложениями.
- Интернет-маркетинг/SEO/социальные сети. Набор навыков цифрового маркетинга, SEO (поисковая оптимизация и социальные сети) может показаться, что это задачи, предназначенные для продавцов и маркетологов, а не для веб-дизайнеров. Но поскольку Интернет сегодня является наиболее продуктивным способом для многих компаний продавать свою продукцию. , вам будет полезно приобрести эти маркетинговые навыки.
- Управление бизнесом или клиентами. Будучи фрилансером или сотрудником, понимание практических результатов поможет вам обеспечить устойчивость и прибыльность вашей компании.
 Это не означает, что вы должны вернуться к MBA. Скорее, имейте правильное представление о финансах и целях вашего бизнеса или вашего работодателя, чтобы вы могли использовать их в своей работе. Кроме того, если вы работаете напрямую с клиентами, убедитесь, что у вас есть план, чтобы убедиться, что ваш портфель проекта и денежный поток выполнимы и здоровы в долгосрочной и краткосрочной перспективе.
Это не означает, что вы должны вернуться к MBA. Скорее, имейте правильное представление о финансах и целях вашего бизнеса или вашего работодателя, чтобы вы могли использовать их в своей работе. Кроме того, если вы работаете напрямую с клиентами, убедитесь, что у вас есть план, чтобы убедиться, что ваш портфель проекта и денежный поток выполнимы и здоровы в долгосрочной и краткосрочной перспективе.
В навыках, необходимых для того, чтобы стать веб-дизайнером и разработчиком, нет ничего умопомрачительного и таинственного. Теперь вопрос в том, как и где вы можете их изучить.
Наличие хорошей технической базы, а также хорошее владение критически важными организационными частями помогут вам достичь того, чего вы хотите, по мере того, как вы будете строить свою карьеру и приобретать знания в области веб-дизайна.
Сегодня многие онлайн-курсы (как платные, так и бесплатные) охватывают все необходимые навыки, необходимые для того, чтобы стать веб-дизайнером или разработчиком.