Видео HTML уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Пример HTML-видео. Любезность Большой кролик бак.
Your browser does not support HTML5 video.
Воспроизведение видео в формате HTML
Перед HTML5 видео может воспроизводиться только в браузере с подключаемым модулем (например, Flash).
Элемент HTML5 <video> указывает стандартный способ встраивания видео в веб-страницу.
Поддержка браузера
Номера в таблице указывают первую версию обозревателя, полностью поддерживающую элемент <video>.
| Element | |||||
|---|---|---|---|---|---|
| <video> | 4.0 | 9.0 | 3.5 | 4.0 | 10.5 |
Элемент HTML < Video >
Чтобы показать видео в формате HTML, используйте элемент <video>:
Пример
<video controls>
<source src=»movie. mp4″ type=»video/mp4″>
mp4″ type=»video/mp4″>
<source src=»movie.ogg» type=»video/ogg»>
Your browser does not support the video tag.
</video>
Как это работает
Атрибут controls добавляет элементы управления видео, такие как воспроизведение, пауза и громкость.
Это хорошая идея, чтобы всегда включать width и height атрибутов. Если высота и ширина не заданы, страница может мерцать во время загрузки видео.
Элемент <source> позволяет указать альтернативные видеофайлы, которые могут быть выбраны обозревателем. Браузер будет использовать первый распознанный формат.
Текст между тегами <video> и </video> будет отображаться только в обозревателях, не поддерживающих элемент <video>.
HTML <video> Автозапуск
Для запуска видео автоматически используется атрибут autoplay:
Пример
<video autoplay>
<source src=»movie. mp4″ type=»video/mp4″>
mp4″ type=»video/mp4″>
<source src=»movie.ogg» type=»video/ogg»>
Your browser does not support the video tag.
</video>
Атрибут автозапуска не работает в мобильных устройствах, таких как iPad и iPhone.
Поддержка HTML-видео-браузера
В HTML5 есть 3 поддерживаемых видео форматов: MP4, WebM и OGG.
Поддержка браузера для различных форматов:
| Browser | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer | Да | Нет | Нет |
| Chrome | Да | Да | Да |
| Firefox | Да | Да | Да |
| Safari | Да | Нет | Нет |
| Opera | Да (from Opera 25) | Да | Да |
HTML Video — Типы медиа
| Формат файла | Тип медиа |
|---|---|
| MP4 | video/mp4 |
| WebM | video/webm |
| Ogg | video/ogg |
HTML-видео-методы, свойства и события
HTML5 определяет методы, свойства и события DOM для элемента <video>.
Это позволяет загружать, воспроизводить и приостанавливать видео, а также устанавливать длительность и громкость.
Есть также события DOM, которые могут уведомить вас, когда видео начинает играть, приостановлено и т.д.
Пример: использование JavaScript
Your browser does not support HTML5 video.
Video courtesy of Big Buck Bunny.
Для полной справки по тегам перейдите к нашей справка аудио/видео в формате HTML5.
Теги видео HTML5
| Тег | Описание |
|---|---|
| <video> | Определяет видео или фильм |
| <source> | Определяет несколько мультимедийных ресурсов для элементов мультимедиа, таких как <Video> и <Audio> |
| <track> | Определяет текстовые дорожки в проигрывателях мультимедиа |
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Поддержка браузера HTML уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Вы можете научить старых браузеров правильно обрабатывать HTML5.
Поддержка браузера HTML5
HTML5 поддерживается во всех современных браузерах.
Кроме того, все браузеры, старые и новые, автоматически обрабатывают нераспознанные элементы как встроенные элементы.
Из-за этого, вы можете «научить» старых браузеров для обработки «неизвестных» HTML элементов.
Вы даже можете научить IE6 (Windows XP 2001), как обрабатывать неизвестные элементы HTML.
Определение семантических элементов в качестве элементов блока
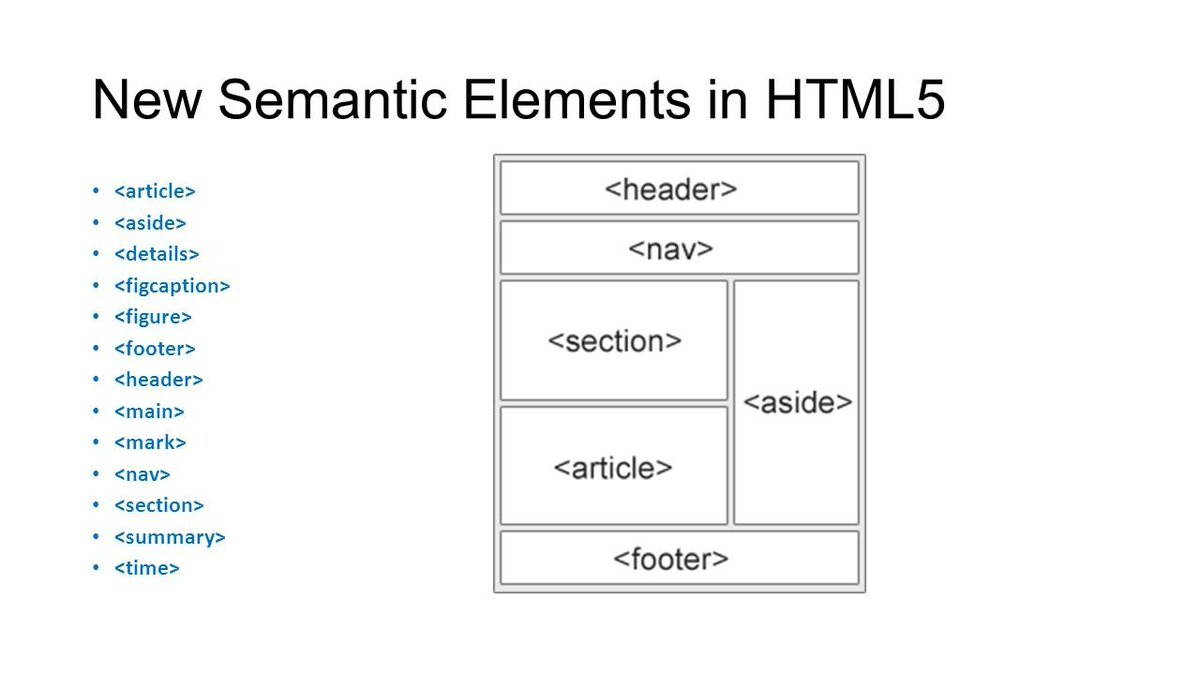
HTML5 определяет восемь новых семантических элементов. Все эти элементы являются элементами уровня блока .
Чтобы обеспечить правильное поведение в старых браузерах, можно задать для этих HTML-элементов свойство Display CSS для Block:
display: block;
}
Добавление новых элементов в HTML
Вы также можете добавить новые элементы на страницу HTML с помощью браузера трюк.
В этом примере добавляется новый элемент с именем <myHero> на HTML-страницу и определяется его стиль:
Пример
<!DOCTYPE html>
<html>
<head>
<script>document.createElement(«myHero»)</script>
<style>
myHero {
display: block;
background-color: #dddddd;
padding: 50px;
font-size: 30px;
}
</style>
</head>
<body>
<h2>A Heading</h2>
<myHero>My Hero Element</myHero>
</body>
</html>
Инструкция JavaScript document.createElement("myHero") необходима для создания нового элемента в IE 9 и более ранних версиях.
Проблема с Internet Explorer 8
Для всех новых элементов HTML5 можно использовать описанное выше решение.
Однако IE8 (и более ранние версии) не допускает стилизации неизвестных элементов!
К счастью, сьюрд Вишер создал HTML5Shiv! HTML5Shiv — это обходной путь JavaScript, позволяющий использовать стили HTML5-элементов в версиях Internet Explorer до версии 9.
Вам потребуется HTML5Shiv для обеспечения совместимости для IE браузеров старше IE 9.
Синтаксис для HTML5Shiv
HTML5Shiv помещается в тег <head> .
HTML5Shiv — это файл JavaScript, на который ссылается тег <script>.
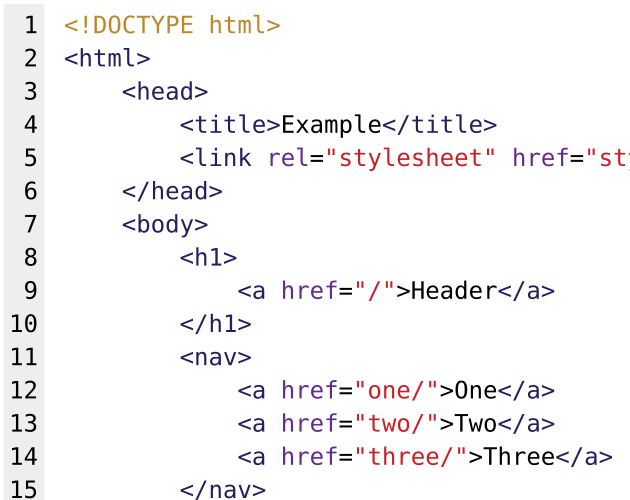
Следует использовать HTML5Shiv при использовании новых элементов HTML5, таких как: <article>, <section> , <aside>, <nav>, <footer>.
Вы можете загрузить последнюю версию HTML5Shiv с GitHub или ссылку на версию CDN по адресу HTTPS://OSS.Maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js
Синтаксис
<head>
<!—[if lt IE 9]>
<script src=»/js/html5shiv.js»></script>
<![endif]—>
</head>
HTML5Shiv Пример
Если вы не хотите загружать и хранить HTML5Shiv на вашем сайте, вы можете ссылаться на версию, найденную на сайте CDN.
Сценарий HTML5Shiv должен быть помещен в элемент <head> , после любых таблиц стилей:
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=»UTF-8″>
<!—[if lt IE 9]>
<script src=»https://oss. maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js»></script>
maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js»></script>
<![endif]—>
</head>
<body>
<section>
<h2>Famous Cities</h2>
<article>
<h3>London</h3>
</article>
<article>
<h3>Paris</h3>
<p>Paris is the capital and most populous city of France.</p>
</article>
<article>
<h3>Tokyo</h3>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</article>
</section>
</body>
</html>
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.
Правила и Условия Политика конфиденциальности О нас Контакты
Курс основ HTML5: основы HTML
Перейти к содержимому- Дом
- Обзор
- Курсы
Крейг Шумейкер
В курсе «Основы HTML5» вы узнаете все о новой и обновленной разметке, а также о связанных с ней API-интерфейсах JavaScript, составляющих современный Интернет.
Предварительный просмотр этого курса
Попробуйте бесплатно
Получить это курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Предоставьте до 50 пользователям
Информация о курсе
Чему вы научитесь
HTML5 — это большая и широкая тема, которая сильно развилась за эти годы. В этом курсе «Основы HTML5» вы узнаете о HTML5 от новой и обновленной разметки до связанных API-интерфейсов JavaScript, которые помогают создать современный Интернет. Получив представление о широте, масштабе и истории HTML5, вы узнаете о собственном выборе, веб-формах, мультимедиа, рисовании и API перетаскивания. По мере прохождения этого курса вы узнаете, как работать с устаревшими браузерами и как определять возможности браузера, чтобы ваши веб-приложения могли использовать все преимущества HTML5. После просмотра этого курса вы узнаете, как работать с устаревшими браузерами и как определять возможности браузера, чтобы ваши веб-приложения могли использовать все преимущества HTML5.
В этом курсе «Основы HTML5» вы узнаете о HTML5 от новой и обновленной разметки до связанных API-интерфейсов JavaScript, которые помогают создать современный Интернет. Получив представление о широте, масштабе и истории HTML5, вы узнаете о собственном выборе, веб-формах, мультимедиа, рисовании и API перетаскивания. По мере прохождения этого курса вы узнаете, как работать с устаревшими браузерами и как определять возможности браузера, чтобы ваши веб-приложения могли использовать все преимущества HTML5. После просмотра этого курса вы узнаете, как работать с устаревшими браузерами и как определять возможности браузера, чтобы ваши веб-приложения могли использовать все преимущества HTML5.
Содержание
Введение
67 минут
Поиск частей страницы
15 минут
- Введение 1м
- Образец настройки 1м
- getElementsByClassName 2 м
- querySelector и querySelectorAll 2 м
- querySelectorAll возвращает список узлов 1м
- Итерация NodeList: цикл for 1м
- Итерация NodeList: цикл forEach 1м
- Живой результат от getElementsByClassName 3м
- Статический результат от querySelectorAll 2 м
- Краткое содержание 1м
Работа с пользовательским вводом
44 минуты
- Введение 1м
- Обзор новых элементов 2 м
- Обзор новых элементов (продолжение) 2 м
- Обзор правил проверки 3м
- Новые элементы: демо 6м
- Новые элементы: разметка 6м
- Новые элементы в разных браузерах 4м
- Создание интерактивности с помощью псевдоклассов CSS 5м
- Пользовательские сообщения проверки: демонстрация и разметка 2 м
- Пользовательские сообщения проверки: JavaScript 3м
- Пользовательские правила проверки: демонстрация, разметка и JavaScript 3м
- Модуль Bootstrap: демонстрация и разметка 4м
- Модуль начальной загрузки: JavaScript 3м
- Краткое содержание 0м
Музыка и видео (без плагинов)
21 мин
- Введение 1м
- Аудио форматы 1м
- Форматы видео 2 м
- Основные элементы управления 2 м
- Основные элементы управления (продолжение) 2 м
- Скриптовые элементы управления 10м
- Динамический контент 2 м
- Краткое содержание 1м
Рисование фигур, диаграмм и многого другого
51 мин
- Введение 2 м
- Что такое холст? 1м
- Основы рисования, часть первая 2 м
- Основы рисования, часть вторая 3м
- Рисование прямоугольников 3м
- Порядок действий 1м
- Дуги, текст и градиенты 4м
- Эффекты: Масштаб и вращение 4м
- Эффекты: перевод 3м
- Государственное управление 2 м
- Основы анимации 3м
- Отсечение Введение 1м
- Обтравочный круг 3м
- Отсечение прямоугольника 2 м
- Очистить области отсечения 2 м
- Отсечение несмежных областей 2 м
- Демонстрация: увеличительное стекло 4м
- Демонстрация: Статическая диаграмма 2 м
- Демонстрация: динамическая диаграмма 3м
- Демонстрация: миниатюры видео 3м
- Краткое содержание 1м
Перетащите
32 мин
- Введение 0м
- Обзор событий 2 м
- События в деталях 1м
- Основы: демонстрация и разметка 2 м
- Основы: JavaScript 1м
- Основы: JavaScript (продолжение) 3м
- Селекторы ролей: демонстрация и код 4м
- События: Демо и разметка 2 м
- События: JavaScript 2 м
- Эффекты: демонстрация и разметка 3м
- Эффекты: JavaScript 4м
- Типы: демо и разметка 2 м
- Типы: JavaScript 2 м
- Файловая система: демонстрация и разметка 1м
- Файловая система: JavaScript 2 м
- Краткое содержание 1м
Часто задаваемые вопросы по курсу
Что такое HTML5?
HTML5 — пятая и последняя версия языка разметки, который составляет и описывает структуру и содержимое всемирной паутины. Это скелет или каркас всех веб-сайтов, и он играет решающую роль в том, что вы видите на любой данной веб-странице.
Это скелет или каркас всех веб-сайтов, и он играет решающую роль в том, что вы видите на любой данной веб-странице.
В чем разница между HTML и HTML5?
Язык гипертекстовой разметки (HTML) относится к основному коду/языку, используемому для создания веб-страниц. HTML5 — это 5-я версия HTML, которая включает в себя более структурированный и логичный синтаксис, чем исходный HTML, и которая, помимо многих других улучшений, более активно поддерживает аудио- и видеоэлементы.
Что я узнаю на этом курсе?
В этом курсе по основам HTML5 вы узнаете:
- История и будущее HTML5
- Структурные элементы элементов HTML5
- с API-графика, типография и т. Д.
- Веб-компоненты
- Обнаружение функций браузеров пользователей
- Работа с устойчивыми браузерами
- .
- Как работать с элементами пользовательского ввода
- Как включать музыку и видео через HTML5
- Многое другое
Есть ли предварительные условия для прохождения этого курса?
Нет! Это курс начального уровня, поэтому он не предполагает никаких предварительных знаний HTML. Просто погрузитесь, обратите внимание и начните учиться использовать HTML5 в своих проектах.
Просто погрузитесь, обратите внимание и начните учиться использовать HTML5 в своих проектах.
Для кого этот курс?
Этот курс предназначен для всех, кто хочет изучать HTML. Он предназначен для начинающих, но даже более опытные веб-разработчики могут найти большую ценность в том, как HTML5 представлен в этом курсе.
Об авторе
Крейг Шумейкер
Крейг Шумейкер (Craig Shoemaker) — старший разработчик контента Microsoft в группах Azure Container Apps и Azure Static Web Apps. В некоторые дни он создает внутренние инструменты для повышения производительности труда сотрудников Microsoft, а в другие дни создает руководства, которыми пользуются сотни тысяч разработчиков. Кроме того, Крейг является автором бестселлеров Pluralsight и соведущим подкаста Web Rush. Вы можете связаться с Крейгом в Твиттере по адресу @craigshoemaker или присоединиться к беседе в Web Rush https://webrush.io.
Посмотреть другие курсы Крейга Шумейкера
Попробуйте бесплатно
Получить это
курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Дайте до 50 пользователей доступ к нашей полной библиотеке, включая этот курс бесплатно в течение 30 дней
Информация о курсе
Получить доступ сейчас
Зарегистрируйтесь, чтобы получить немедленный доступ к этому курсу и тысячам других курсов, которые вы можете смотреть в любое время и в любом месте.
Отмена Начать бесплатную 10-дневную пробную версию Отмена
С планом Pluralsight вы можете:
С 30-дневным пилотным планом вы можете:
- Доступ к тысячам видео для развития важнейших навыков
- Предоставьте до 50 пользователям доступ к тысячам видеокурсов
- Практика и применение навыков с интерактивными курсами и проектами
- Просмотр данных о навыках, использовании и тенденциях для ваших команд
- Подготовьтесь к сертификации с помощью лучших в отрасли практических экзаменов
- Измерение уровня владения навыками и ролями
- Согласуйте обучение с вашими целями с помощью путей и каналов
Готовы повысить уровень
всей своей команды?
10
Подписки
Нужно больше подписок? Свяжитесь с отделом продаж.
Продолжить оформление заказа
Отменить
С планом Pluralsight вы можете:
С 30-дневной пробной версией вы можете:
- Доступ к тысячам видео для развития критических навыков
- Предоставьте до 50 пользователям доступ к тысячам видеокурсов
- Практика и применение навыков с интерактивными курсами и проектами
- Просмотр данных о навыках, использовании и тенденциях для ваших команд
- Подготовьтесь к сертификации с помощью лучших в отрасли практических экзаменов
- Измерение уровня владения навыками и ролями
- Согласуйте обучение с вашими целями с помощью путей и каналов
Изучение HTML5 — ITU Online
Получите дополнительную скидку 25% на этот курс! Купон не нужен; авто применяется в корзине.
Распродажа скоро закончится
Вы заинтересованы в покупке этого курса для всей вашей команды? Поговори с нами.
Этот курс «Изучение HTML» предназначен для людей начального уровня, которые заинтересованы в том, чтобы научиться создавать страницы для веб-сайтов. Наш всеобъемлющий учебный курс охватывает все области написания и редактирования HTML, так что к концу вы станете экспертом в кодировании с помощью HTML!
Наш всеобъемлющий учебный курс охватывает все области написания и редактирования HTML, так что к концу вы станете экспертом в кодировании с помощью HTML!
Предварительный курс
7 Часов обучения
32 Видео
7 Темы
76 Практические вопросы
Описание курса
Зачем изучать HTML5? Это самая популярная веб-технология, которая быстро становится любимой среди мобильных и веб-разработчиков. Наш учебный курс по HTML5 предлагает обширные ресурсы, которые помогут вам правильно начать разработку приложений HTML5. Независимо от вашего уровня опыта, наша программа поможет вам получить всю необходимую информацию для достижения успеха. Вы сможете практиковаться на реальных примерах, изучая основные понятия, которые необходимы.
О нашем курсе HTML5
Наш курс HTML научит вас основам тегов HTML5. Прежде чем мы углубимся в HTML5, вы поймете, как создавать веб-сайты с использованием HTML5 и включать CSS (каскадные таблицы стилей). Преподаватель объяснит концепции с нуля, поэтому никаких предварительных знаний HTML5 не требуется.
Преподаватель объяснит концепции с нуля, поэтому никаких предварительных знаний HTML5 не требуется.
Наши лекции по HTML5 начинаются с изучения новых тегов и форм. Затем мы переходим к более сложным темам, таким как перетаскивание и мультимедиа. Далее мы переходим к более сложным понятиям, таким как геолокация, веб-хранилище и кэш приложений. Этот онлайн-курс предоставляет простые для понимания примеры каждой концепции, поэтому вы получите полное представление о концепции, а не только ее фрагменты.
Для кого предназначен этот урок
Этот учебник по HTML предназначен для тех, кто имеет базовый уровень понимания и хочет получить знания HTML о том, как создать веб-страницу. HTML5 — это важный язык кодирования, отвечающий за поддержание активности в Интернете и поддержку веб-сайтов, которые вы посещаете каждый день. Освоив HTML, вы сможете создать свой собственный онлайн-сайт, будь то простой сайт с контентом или сложное интернет-приложение. Этот курс электронного обучения предоставляет подробный обзор основ создания и изменения HTML-сценария.
Ваш инструктор по обучению
Патрик Лонер
Инструктор по информационным технологиямПатрик — опытный ведущий с большим опытом обучения и сертификации в области информационных технологий, включая общие информационные технологии, сетевое администрирование и консультирование. Его большой опыт обслуживания клиентов и навыки как в ситуациях поддержки, так и в презентациях позволяют ему эффективно передавать информацию о курсе в увлекательной форме. Он специализируется в таких областях, как Active Directory, Microsoft Exchange, сетевая инфраструктура Windows и безопасность.
Краткое содержание курса
Основы HTML Краткое содержание курса
Модуль 1: Что такое HTML?- Введение
- Что такое HTML
- HTML-ресурсы
- Выбор редактора кода
- 9001 0 Взаимосвязь HTML, CSS и JavaScript
- Документ HTML
- Декларация DOCTYPE
- Руководитель
- Тело
- Нижний колонтитул
 Форматирование страницы
Форматирование страницы- Использование заголовков
- Создание абзацев 90 004
- Выделение текста
- Управление разрывами строк и пробелами
- Создание списков
- Работа с Таблицы
- Почему важна структура
- Управление структурой документа
- Элементы структуры, часть 1
- Элементы структуры, часть 2
- Работа со ссылками, часть 1
- Работа со ссылками, часть 2
- Работа с изображениями, часть 1
- Работа с изображениями, часть 2
- HTML и CSS
- Создание встроенных стилей
- 900 10 Управление типографикой
- Добавление цвета
- Внешние стили
- Создание веб-сайта, часть 1
- Создание веб-сайта, часть 2
- Заключение
Learn HTML5
Этот курс Learn HTML предназначен для начинающих, которые хотят узнать, как создать страницу для веб-сайта. Наш всеобъемлющий учебный курс охватывает все области написания и редактирования HTML, так что к концу вы станете экспертом в кодировании с помощью HTML!
Наш всеобъемлющий учебный курс охватывает все области написания и редактирования HTML, так что к концу вы станете экспертом в кодировании с помощью HTML!
Дополнительные параметры для доступа к этому обучению Это обучение также является частью нашей обширной учебной библиотеки, содержащей более 225 курсов, более 12 000 видеороликов и более 19 000 практических тестовых вопросов.
Связанные курсы
49,00 $
Узнайте, как разрабатывать масштабируемые и безопасные веб-приложения с помощью Microsoft ASP .NET MVC, в нашем всеобъемлющем онлайн-курсе.
В этом онлайн-курсе обучения Microsoft ASP .NET MVC вы узнаете о мощном, основанном на шаблонах способе создания динамических веб-сайтов, который дает вам полный контроль над разметкой для приятной и гибкой разработки. Вы изучите ASP.NET MVC и его многочисленные функции, которые обеспечивают быструю, удобную для TDD разработку для создания сложных приложений, использующих новейшие веб-стандарты.
Добавить в корзину
49,00 $
Изучите основы JavaScript и создайте мощные веб-приложения с помощью нашего комплексного онлайн-обучения. Начать сейчас!
Если вы готовы погрузиться в программирование на Java, этот онлайн-курс по основам JavaScript для вас! Вы начнете с основ и постепенно дойдете до продвинутого уровня. Вы не только получите всестороннее введение в объектно-ориентированное программирование, но также подробно изучите многие другие основные функции Java. Не упустите эту возможность — зарегистрируйтесь сейчас и сделайте шаг вперед в освоении Java уже сегодня!
Добавить в корзину
49,00 $
Улучшите свои навыки веб-разработки с помощью нашего онлайн-курса CSS. От базовых концепций до передовых методов — все, что вам нужно знать для создания потрясающих веб-сайтов.
Каскадные таблицы стилей (CSS) позволяют создавать визуально приятные и сложные веб-сайты.
