HTML обучение с нуля + CSS: освойте новую профессию
|
Количество сайтов на просторах интернета растет буквально с каждым часом. Для создания новых web-ресурсов необходимы грамотные и квалифицированные специалисты, ведь именно от их профессионализма зависит вся будущая работа системы. Спрос профессиональных верстальщиков сайтов довольно высок: каждая компания, нуждающаяся в разработке своего интернет-проекта (онлайн магазина, корпоративного сайта или Landing Page) ищет хорошего специалиста. Поэтому обучение языку HTML – неотъемлемая часть курса Web-программирования. Что такое HTML обучение с нуля?Обучающие занятия CSS (внешний вид и позиционирование элементов страницы) с курсом изучения основ HTML написания сайтов – это освоение современной и востребованной профессии. Студентам предстоит освоить основы моделирования сайтов, которые базируются на Web-программировании в формате HTML кода.
Пройдя обучение языку HTML, слушатель научится разрабатывать сайты с нуля и получит возможность создать свой собственный интернет-ресурс уже в процессе обучения. Зачем вам нужен курс по HTMLОбучение HTML и CSS – основные инструменты для разработки Web-ресурса, которые откроют перед выпускником курса большие перспективы в области создания и продвижения сайтов. Записаться на курсы и пройти обучение верстке HTML на Web-курсе учебного центра «Статус». Приходите – начните свой путь к покорению новых вершин и освоению востребованных сегодня профессиональных навыков! |
|
||||||||||||||||
Бухгалтерские курсы
Компьютерные курсы
3D, Графика, Дизайн и Фотография
Курсы создания и продвижения сайтов
Все курсы
Вернуться наверх
HTML — обучение, курсы html и css онлайн с нуля
Онлайн
Цена курса:
15 000
13 000
Дата курса:
Мест:
7
Курс уже прошли:
138
О курсе
Курс HTML рассчитан на тех, кто хочет стать профессиональным верстальщиком, который без проблем сумеет сделать резиновую, фиксированную или адаптивную вёрстку под все браузеры.
Данный курс подразумевает, что Вы уже знаете HTML и CSS на начальном уровне [см. курс Web-Junior], и хотите освоить основные приёмы вёрстки.
В данном курсе мы рассматриваем все темы вёрстки веб-страниц: создание HTML-разметки и задание ей оформления с помощью CSS-стилей, создание слоёв и различные техники их позиционирования, кроссбраузерную и адаптивную вёрстку.
Программа курса
HTML-элементы
Теги оформления текста
Заголовки и их грамотное использование
Работа с формами
Новые теги HTML5
Семантические теги
Прокачка CSS
Контекстные, дочерние, соседние селекторы
Приоритеты применения стилей
Псевдоэлементы и псевдоклассы
Популярные свойства стилей с примерами
Создание базовой разметки
Сброс стилей
Использование обтеканий на практике
Создание первого реального макета
Позиционирование элементов: обычное, абсолютное, относительное и фиксированное
Хитрости блочной модели
Базовые принципы блочной модели в вёрстке
Схема расчёта размера элементов
Свойство box-sizing для управление схемой расчёта
Разница работы свойств margin для строчных и блочных элементов
Тонкости багов внешних вертикальных отступов
Расчёт высоты элементов при обтеканиях
Способы выравнивания элементов по вертикали
Разбор ошибок
Какие основные ошибки допускаются при версткеРазбор допущенных неточностей в верстке студентов
Ответы на наболевшие вопросы 🙂
Адаптивная вёрстка
Взаимодействие дизайнера и верстальщика
Базовые приёмы: viewport, width и max-width, px и %
Создание media-запросов
Единица измерения rem
LESS
Способы подключения LESS
Вложенные селекторы
Переменные, встроенные функции и примеси
Хитрости применения для создания адаптивной вёрстки
Уровень поддержки старых браузеров
Подключение доп.
 файлов для IE vs отказ от IE
файлов для IE vs отказ от IEFlexbox-революция
Преподаватели курса
Дмитрий Лаврик
Профессиональный веб-разработчик
Программист, каким-то чудом не потерявший умение объяснять материал на человеческом языке. С 2011 года под его руководством тысячи учеников прошли путь от новичков до успешных веб-программистов.
В процессе обучения вы получите
8 онлайн-уроков Помощь преподавателяВидеозаписи всех занятийАрхив со всеми материалами Доступ в закрытое сообщество Тусовку друзей программистов Конкурентное преимущество Сертификат о прохождении курсаВыдача сертификата
Увеличьте свои шансы на успешный
старт и
развитие карьеры, получив после
прохождения курса уникальный
сертификат.
Каждый сертификат имеет уникальный номер, благодаря которому ваш потенциальный работодатель может убедиться в том, что сертификат принадлежит именно вам.
Сколько времени нужно, чтобы выучить HTML
HTML — один из самых основных языков кодирования, которые вы можете выучить. Технически, HTML — это язык разметки, и поэтому быстро освоиться. В этом сообщении блога я дам вам краткое изложение того, сколько времени требуется для изучения HTML, основываясь на моем личном опыте начинающего программиста, и несколько советов для начала работы. Если вы недавно начали или планируете начать свое путешествие по программированию, чтобы стать разработчиком, HTML — отличное место для начала.
В этом сообщении блога я дам вам краткое изложение того, сколько времени требуется для изучения HTML, основываясь на моем личном опыте начинающего программиста, и несколько советов для начала работы. Если вы недавно начали или планируете начать свое путешествие по программированию, чтобы стать разработчиком, HTML — отличное место для начала.
Если вы просто ищете здесь количество часов, необходимое для изучения HTML, это основано на моем личном опыте. Мне потребовалось 9 часов, чтобы изучить HTML с нуля до того момента, когда я почувствовал себя достаточно уверенно, чтобы начать создавать сайты и изучать CSS.
Так что да, теоретически вы могли бы выучить HTML менее чем за выходные, поэтому я рекомендую его как отличный язык для изучения в первую очередь в вашем путешествии по программированию, вы можете узнать, почему здесь.
Все люди разные, просто потому что мне понадобилось 9часов не означает, что это займет у вас 9 часов. Это может занять у вас больше времени, или вы можете сделать это еще быстрее. Оставшаяся часть этого поста будет посвящена тому, что я сделал за эти 9 часов, проблемам, с которыми столкнулся, и использованным ресурсам.
Оставшаяся часть этого поста будет посвящена тому, что я сделал за эти 9 часов, проблемам, с которыми столкнулся, и использованным ресурсам.
Оглавление
- Как я выучил HTML за 9 часов
- Чего ожидать после прохождения первого курса HTML
- Практика ведет к совершенствованию
- Прорыв в стене обучающих программ по HTML
- Что я узнал на Frontend Mentor?
- Заключение
Как я выучил HTML за 9 часов
Мое 9-часовое путешествие началось с бесплатного курса CS50 Introduction to Computer Science, представленного лектором из Гарварда. Курс CS50 был отличным, и мне понравилось, что он не предполагает никаких предварительных знаний, что делает его идеальной отправной точкой для начинающих. Лектор тоже был очень интересен. Можно было бы ожидать, что лекция по информатике будет скучной, но с этим лектором это не так уж далеко от истины.
Когда вы посещаете страницу курса, там написано, что курс займет примерно 12 недель. 12 недель, возможно, были бы правдой, если бы вы разбили их и включили время для завершения окончательного проекта, для завершения которого вам действительно нужен CSS.
12 недель, возможно, были бы правдой, если бы вы разбили их и включили время для завершения окончательного проекта, для завершения которого вам действительно нужен CSS.
В целом видеоконтент курса составляет примерно 4 часа, которые я смотрел на скорости 1,5X. Таким образом, на все ушло примерно 3 часа.
В конце курса вам будет предложено выполнить проект. Попробовав проект около 10 минут, я понял, что еще недостаточно уверен в своих навыках, поэтому обратился к freecodecamp и прошел курс адаптивного веб-дизайна.
Продолжительность курса на этом сайте вводит в заблуждение. В нем указано, что для прохождения курса требуется 300 часов. Еще раз, это может быть правдой, если вы учитываете выполнение проектов, однако вы можете пройти через раздел HTML и Basic CSS примерно за час, что я и сделал.
К этому моменту я уже около 4 часов изучал HTML
Чего ожидать после прохождения первого курса HTML
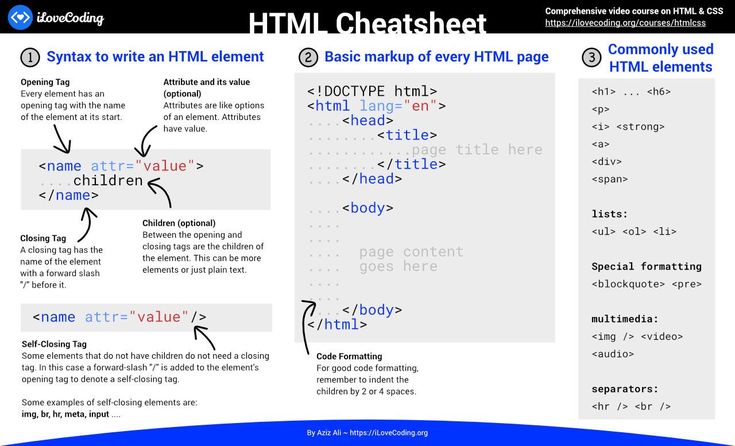
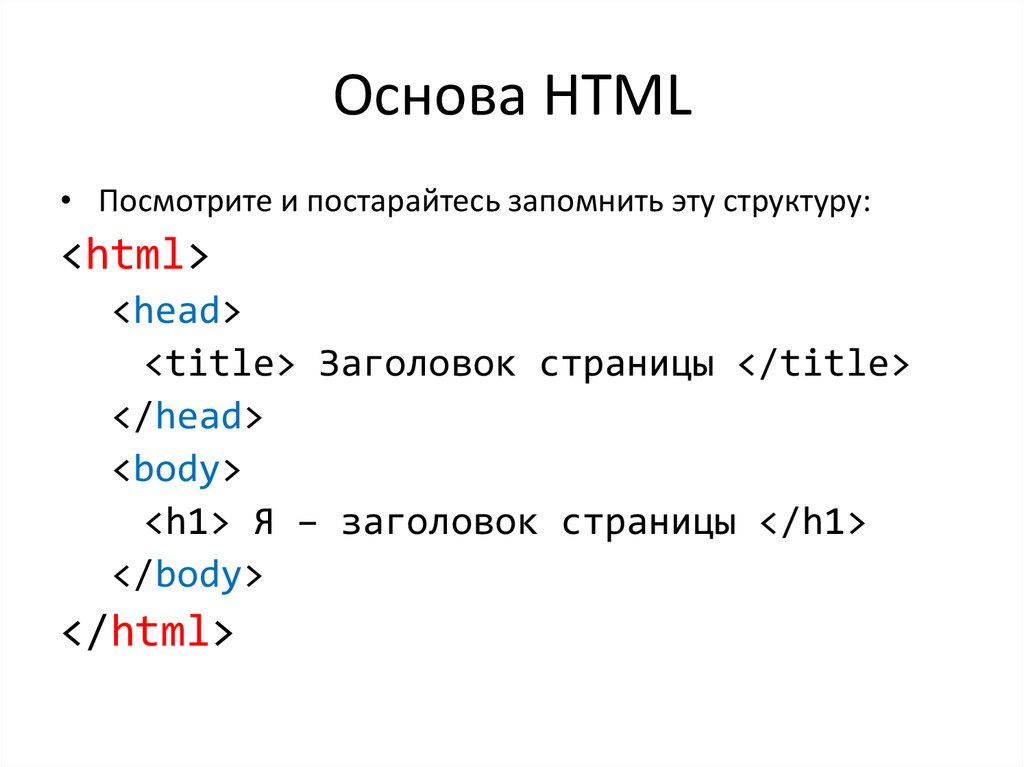
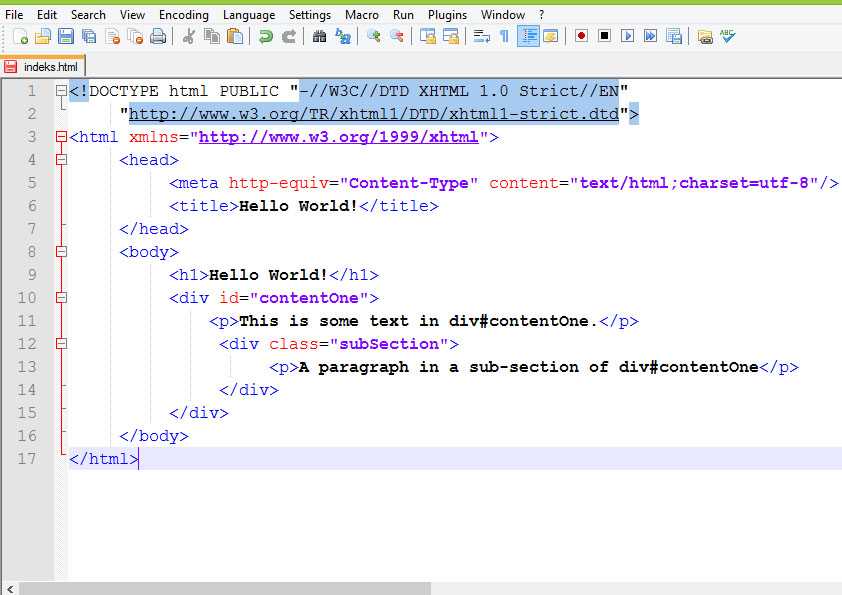
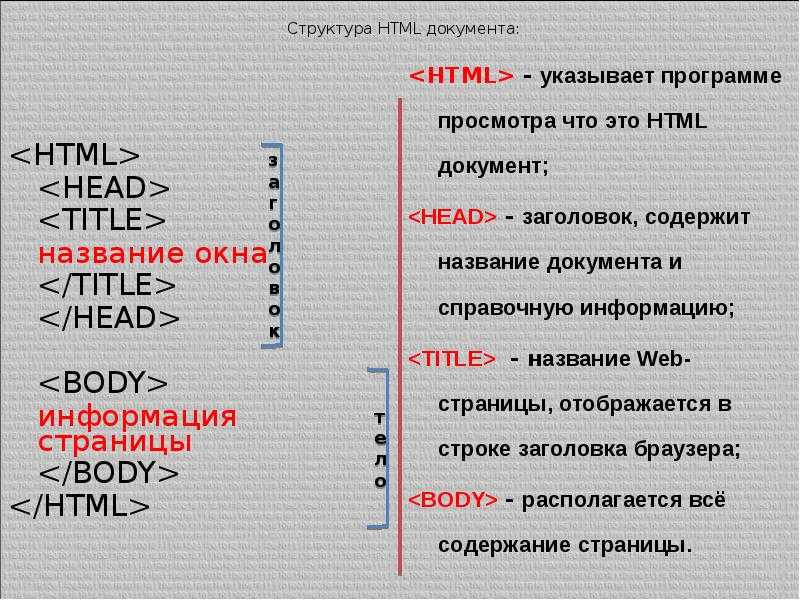
После прохождения первого курса HTML вы сможете создавать базовые веб-страницы. Вы не будете мастер HTML , но у вас будет хорошая основа для начала работы, и вы должны понимать структуру базового HTML-документа. Если вы этого еще не знаете или не уверены, вы можете щелкнуть здесь, чтобы узнать об этом и получить примеры кода.
Вы не будете мастер HTML , но у вас будет хорошая основа для начала работы, и вы должны понимать структуру базового HTML-документа. Если вы этого еще не знаете или не уверены, вы можете щелкнуть здесь, чтобы узнать об этом и получить примеры кода.
HTML — очень щадящий язык, поэтому он отлично подходит для начинающих. Если вы допустите ошибку, код, скорее всего, все еще будет работать. Так что не волнуйтесь, если вы делаете ошибки, так как это совершенно нормально. Вы также можете быстро начать свое путешествие по HTML, разобравшись с этими 10 HTML-тегами, которые должен знать каждый новичок.
Вы также можете ожидать, что будет трудно найти хорошие ресурсы по HTML. Это связано с тем, что в сообществе программистов он рассматривается как очень простой язык, поэтому его часто упускают из виду, но пусть это вас не смущает.
Недостаток ресурсов — основная причина, по которой я начал вести этот блог. Я хотел помочь новым кодерам, таким как я, понять, как кодировать на языке, который они могут понять, на языке начинающего программиста.
Вы быстро поймете, что HTML не делает красивые веб-сайты, я не хочу называть что-то уродливым, но трудно придумать что-то другое, чтобы описать чисто HTML-сайт.
Именно в этот момент вы поймете, что для создания веб-сайтов того типа, который вы хотите создать, вам потребуется больше, чем HTML. Введите CSS.
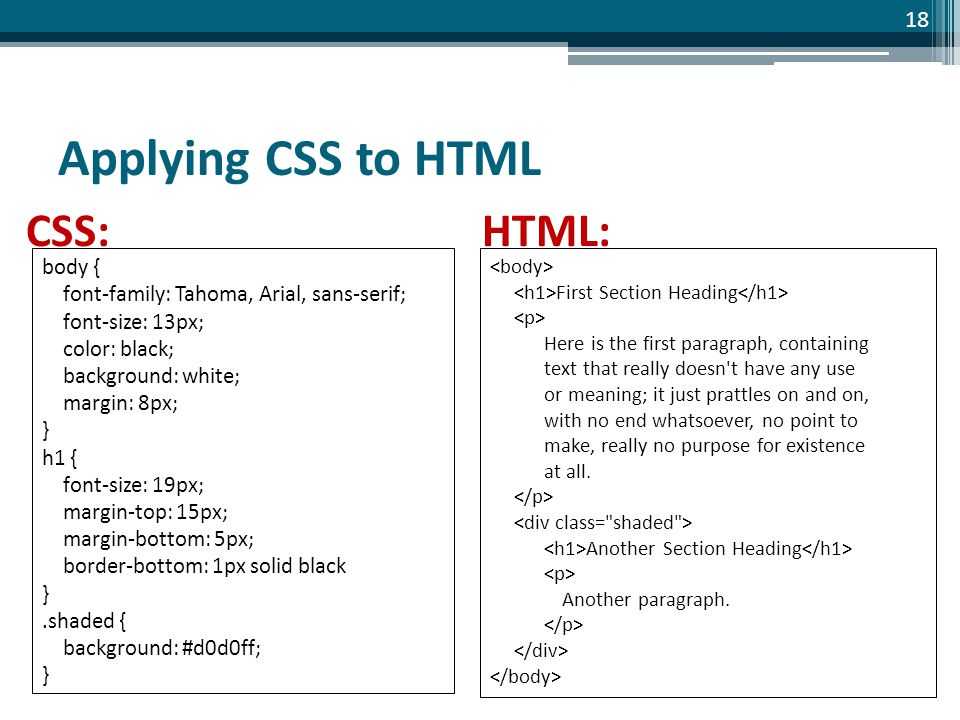
CSS — это язык таблиц стилей, что означает, что он управляет внешним видом элементов HTML. Когда вы изучите CSS, вы сможете управлять цветом, размером, шрифтом и другими элементами HTML.
CSS не сложный для изучения язык; тем не менее, это может занять некоторое время, чтобы привыкнуть.
Итак, что я делал оставшиеся 5 часов, чтобы изучить HTML?
Практика делает лучше
К этому времени я устал играть со структурой базового HTML-документа и хотел получить некоторый практический опыт, чтобы проверить свои навыки HTML, поэтому я искал решение. Именно тогда я узнал о Frontend Mentor.
Frontend Mentor — это веб-сайт, на котором вы найдете множество примеров проектов. Преимущество здесь в том, что вам не нужно придумывать дизайн сайта, вы можете сразу начать программировать. Еще одним преимуществом является большинство (95%) испытаний бесплатны!
Преимущество здесь в том, что вам не нужно придумывать дизайн сайта, вы можете сразу начать программировать. Еще одним преимуществом является большинство (95%) испытаний бесплатны!
Одной из лучших функций Frontend Mentor является возможность фильтровать задачи, чтобы вы могли фильтровать только задачи HTML (и CSS) на уровне «Новичок» или «Младший». Я бы посоветовал освоить их, так как вы узнаете некоторые важные концепции CSS, которые должны знать новички. Здесь вы официально переходите от студента к программисту, где вам нужно учиться на лету и гуглить, так как от этого зависит ваша жизнь.
Как я уже упоминал выше, вы не можете создать веб-сайт по сегодняшним стандартам без CSS. Таким образом, «недостаток», если вы хотите так назвать Frontend Mentor, заключается в том, что вы можете выполнять задачи только с HTML и CSS, а не HTML сами по себе. К счастью, курс CS50, о котором я упоминал, затрагивает CSS, так что вы, по крайней мере, знаете несколько вещей.
Лично я не считаю это недостатком и считаю хорошей идеей совместное изучение HTML и CSS. Я написал подробную статью о том, почему вы можете проверить здесь.
Я написал подробную статью о том, почему вы можете проверить здесь.
Последние 5 часов из 9 часов, которые у меня ушли на изучение HTML, были потрачены на выполнение заданий Frontend Mentor. Если быть точным, одна задача. Испытание, которое я повторил через несколько недель после первой попытки, и на вторую попытку у меня ушло всего 25 минут. Это показывает вам кривую обучения, с которой вы столкнетесь в начале, не позволяйте этому сдерживать вас — пройдите через это.
Если вы хотите получить помощь от группы дружелюбных новых кодеров, таких как вы, нажмите здесь, чтобы присоединиться к нашей группе Discord!
Чему я научился на Frontend Mentor?Первое, чему вы научитесь, это как читать чужой код. Все кодируют по-разному. Некоторые люди используют сематическую разметку, а другие нет. Поскольку у людей разный уровень квалификации, кодовое решение различается по длине, сложности и точности.
Следующая важная вещь, которую я узнал от Frontend Mentor, касалась семантического HTML. Вероятно, я потратил около часа на изучение того, что это такое, следует ли вам использовать семантический HTML и какие преимущества дает семантический HTML. У меня есть статьи по всем этим темам, на которые вы можете нажать выше.
Вероятно, я потратил около часа на изучение того, что это такое, следует ли вам использовать семантический HTML и какие преимущества дает семантический HTML. У меня есть статьи по всем этим темам, на которые вы можете нажать выше.
Заключение
Последние 4 из 9 часов были потрачены на мою первую задачу Frontend Mentor и исследование различных аспектов (по общему признанию, CSS) для ее завершения. Конечно, многие исследования, которые я проводил, были больше связаны с CSS, чем с HTML, но в процессе я узнал ценные вещи о HTML.
Так что, если вы все еще задаетесь вопросом, сколько времени вам потребуется, чтобы изучить HTML, лучший совет, который я могу вам дать, — прыгать и пробовать. Оглядываясь назад, я могу сказать, что одним из самых важных шагов, которые я предпринял, было преодоление стены учебников и получение практического опыта кодирования, поэтому убедитесь, что вы не просто сидите и смотрите, как люди кодируют, а действительно начинаете кодировать!
Вот и вся история о том, как долго я изучал HTML с нуля!
Если вы нашли эту статью полезной, я был бы признателен, если бы вам понравилось и вы поделились ею; если вы нашли это в социальных сетях, это действительно помогает. Если вы хотите познакомиться с сообществом новых программистов, таких как вы, нажмите здесь, чтобы получить ссылку на наш сервер Discord, и давайте познакомимся друг с другом — мы не можем дождаться встречи с вами!
Если вы хотите познакомиться с сообществом новых программистов, таких как вы, нажмите здесь, чтобы получить ссылку на наш сервер Discord, и давайте познакомимся друг с другом — мы не можем дождаться встречи с вами!
Приятного обучения!
Создавайте сайты с нуля за 2 часа на Tuto.com
Повысьте свои навыки кодирования за 2 часа с помощью этого видеоруководства по HTML и CSS
У вас будет хороший старт для новой карьеры младшего веб-дизайнера и разработчика. Навыки программирования пользуются большим спросом, и самое время научиться программировать.
Этот видеокурс научит вас основам программирования. Вы научитесь:
- Создавайте полнофункциональные и адаптивные веб-сайты с помощью HTML и CSS
- Сделайте свою веб-страницу адаптивной с помощью медиа-запросов
- Добавить графику и изображения
- Эффективная работа с CSS
Вы новичок: вы находитесь в правильном месте. 2 практических руководства по HTML и CSS шаг за шагом научат вас 101 веб-разработке.
2 практических руководства по HTML и CSS шаг за шагом научат вас 101 веб-разработке.
Вы находитесь на среднем уровне: вы изучите основы более продвинутой веб-разработки. В последнем разделе вы создадите красивый и отзывчивый одностраничный сайт для демонстрации своих бизнес-услуг. Оформить заказ здесь, что мы собираемся построить вместе.
В Bonus вы познакомитесь с:- Анимация CSS3
- CSS-переход
- Google Шрифты
- Отличный шрифт
- Фавикон
К концу курса , вы будете лучше понимать HTML, CSS (каскадные таблицы стилей), веб-разработку и адаптивный дизайн.
К концу курса вы закодируете свои первые страницы с помощью HTML и CSS
Я быстро отвечаю — если у вас есть какие-либо вопросы о курсе, вы можете связаться со мной в личном сообщении или опубликовать свой вопрос на доске обсуждений.

 Создание Web-проектов без использования языка HTML невозможно, поэтому учебная программа рассчитывается на людей, у которых есть желание научиться проектировать сайты, но нет никаких навыков работы в этой сфере.
Создание Web-проектов без использования языка HTML невозможно, поэтому учебная программа рассчитывается на людей, у которых есть желание научиться проектировать сайты, но нет никаких навыков работы в этой сфере. 
 ..
..