Курсы Html+CSS верстки с нуля online: Украина, Молдова, Казахстан
Онлайн-курсы верстки – лучший выбор для новичков
Планируешь прикоснуться к программированию, но не знаешь с чего начать? Хочешь учиться в нашей школе, самому контролировать свое время или не тратить время на дорогу в школу? Онлайн курс по верстке – это то, что тебе нужно! Ниже ты узнаешь, почему стоит выбрать EasyCode и как у нас проходит онлайн-обучение html.
Кому подойдет курс верстки
Верстка – это технология, которую нужно знать всем начинающим программистам. Она отвечает за все видимое на экране компьютера, то есть верстальщик будет заниматься разработкой клиентской части сайта.
Данное направление отлично подойдет тем, кто планирует войти в программирование, но еще сомневается, подойдет оно ему или нет. Выбирая курс верстки очень важно помнить, что без дополнительных технологий (javascript, angular, react и других) будет очень тяжело построить свою карьеру в айти-индустрии Украины, Казахстана или Молдовы. Поэтому если ты точно уверен, что программирование – это твоя сфера, то выбирай фронтенд, который в себя включает верстку и джаваскрипт.
Поэтому если ты точно уверен, что программирование – это твоя сфера, то выбирай фронтенд, который в себя включает верстку и джаваскрипт.
Как проходят онлайн-курсы по html и почему стоит выбрать нас
Онлайн-обучение html css в нашей школе строится следующим образом:
- все занятия проходят в формате вебинаров в программе ClickMeeting;
- перед каждым занятием тебе будет присылаться ссылка на вебинар;
- во время занятия ты будешь видеть экран преподавателя, слышать его голос и иметь возможность задать вопрос в чате;
- после онлайн-уроков по html тебе будет даваться домашнее задание, преподаватель будет делать проверку кода и давать рекомендации по его улучшению;
- ты будешь добавлен в общий чат группы, в котором сможешь задавать вопросы преподавателю.
Онлайн-обучение по html и css с нуля в нашей школе имеет массу преимуществ:
- наша главная специализация – обучение технологиям фронтенд-разработки – это помогает нам постоянно совершенствовать свои учебные программы, делая их лучшими на рынке айти-обучения;
- ты можешь учиться в любой точке мира, в любом городе Украины, Казахстана или Молдовы;
- у нас очень строгий отбор преподавателей – они проходят тестирование в несколько этапов и под нашим руководством готовят программу обучения;
- мы рекомендуем лучших студентов с курса к трудоустройству нашим партнерам;
- после окончания курсов мы организовываем занятие с эйчаром и по фрилансу.

Как записаться на курсы
Выбирай подходящую программу, подавай на нее заявку и жди звонка нашего менеджера. Все еще сомневаешься – звони сам или пиши в онлайн-чате на сайте.
Курсы верстки (HTML и CSS) сайтов с нуля в Москве
Верстка сайта – интересная профессия, которую быстрее и проще освоить на очных курсах. Под руководством практикующего верстальщика вы за несколько месяцев освоите азы и тонкости специальности. Научитесь переводить макет дизайнера в красивую веб-страницу, адаптировать сайты под разные устройства и браузеры. Также выучите HTML&CSS и познакомитесь с веб-анимацией.
Кто может учиться на курсе
Обучение верстке HTML&CSS на курсе в EasyUM ориентировано на начинающих без опыта. Если вы никогда не занимались чем-то подобным или даже не работали в сфере веб-разработки, ничего страшного. Записывайтесь на наш курс верстки с нуля – и вы быстро станете опытным верстальщиком.
Также рекомендуем изучить HTML и CSS практикующим Front-end разработчикам и веб-дизайнерам. Знание верстки повысит ваш профессионализм, а также сделает работу проще. Кроме того, сможете брать за услуги больше, ведь благодаря вашим навыкам куратору проекта не прийдется искать верстальщика.
Знание верстки повысит ваш профессионализм, а также сделает работу проще. Кроме того, сможете брать за услуги больше, ведь благодаря вашим навыкам куратору проекта не прийдется искать верстальщика.
Как в EasyUM изучают HTML&CSS
75% практики – главное правило обучения в нашей школе.
На уроках студенты выполняют реальные задачи верстальщиков, а еще работают над личным проектом для портфолио. Домашние задания тоже есть. Обычно на их выполнение ученики тратят от 6 часов в неделю. Программа курса состоит из 3-х модулей, каждый из которых длится один месяц.
Мы являемся самой лучшей школой по очному образованию в Москве. Наши занятия проходят в комфортной аудитории с необходимой техникой. Группа состоит из 6-10 студентов, поэтому ментор без проблем уделяет всем максимум внимания. По необходимости выдаем ученику ноутбук для занятий, если у него нет возможности или неудобно носить свой.
Почему вы тоже полюбите этот курс
● Возможность адаптировать программу
Вы можете не посещать и не платить за какой-то модуль, если знаете всё, чему в нем учат.
● Крутой проект в портфолио
Профессионал в верстке сайтов легко находит хорошую работу, а вот новичок – не очень. На протяжении курса вы будете разрабатывать проект в портфолио. Именно пример работы поможет быстро попасть на классную должность, даже будучи новичком.
● Обучение у опытного верстальщика
Курс верстки с нуля ведет практикующий верстальщик. У него вдохновляющее портфолио, солидный опыт, и он любит то, чем занимается. Такой преподаватель мотивирует развиваться даже самых ленивых студентов.
Станьте верстальщиком с нуля за несколько месяцев!
Очное обучение верстке в Москве на курсе EasyUM – отличный старт карьеры веб-разработчика. Выбирайте удобный формат учебы: онлайн, очно или индивидуальные занятия. На курсе вы защитите личный проект, наполните портфолио верстальщика и получите сертификат об окончании.
Давайте добиваться целей вместе? Вы достойны зарабатывать больше и жить в удовольствие, поэтому осваивайте новую профессию прямо сейчас.
15 сайтов онлайн-курсов для программистов
15 сайтов онлайн-курсов для программистов
В наш век технического прогресса нет ничего удивительного в том, что многие ценные и важные знания можно найти в свободном доступе. Касается это и знаний в такой области, как программирование, которое ныне становится всё более популярной деятельностью на рынке труда. Стать программистом можно, не имея при этом большой суммы денег в кармане.Какие же онлайн-площадки мира предоставляют возможность бесплатного обучения на курсах программирования.
Udemy
Сайт: udemy.comПопулярный образовательный онлайн-сервис, в своё время упоминаемый в новостях New York Times, и Forbes, а одним из преподавателей является основатель социальной сети Facebook Марк Цукерберг.
Здесь возможно получение знаний по таким курсам, как iOS8 and Swift App Programming Crash Course, Kids Coding — Introduction to HTML, CSS and javascript и Advanced Java Programming.
Уровень полученных знаний – от нуля до продвинутого. Возможно бесплатное и платное обучение. Обучение проходит на английском языке.
Нетология
Сайт: netology.ruОбучение происходит на специально разработанном приложении. Упомянутая школа обещает научить грамотному написанию кода и правильному поиску информации. При возникновении затруднений ученикам помогут онлайн-консультанты.
Здесь научат MySQL, javascript, HTML, PHP, Фреймворкам и другому. Обучение проходит на русском языке, на таких курсах помогут овладеть знаниями на уровне от начинающего до среднего. Возможны бесплатные и платные курсы.
Все Курсы Онлайн
Сайт: vse-kursy.comНа сайте слушатель найдет множество курсов по программированию, в том числе, CSS/CSS 3 для начинающих, Основы PHP, а также HTML5, SQL, PHP, javascript. Уроки проходят на русском языке, уровень знаний – для начинающих и продвинутых специалистов. Есть платные и бесплатные курсы.
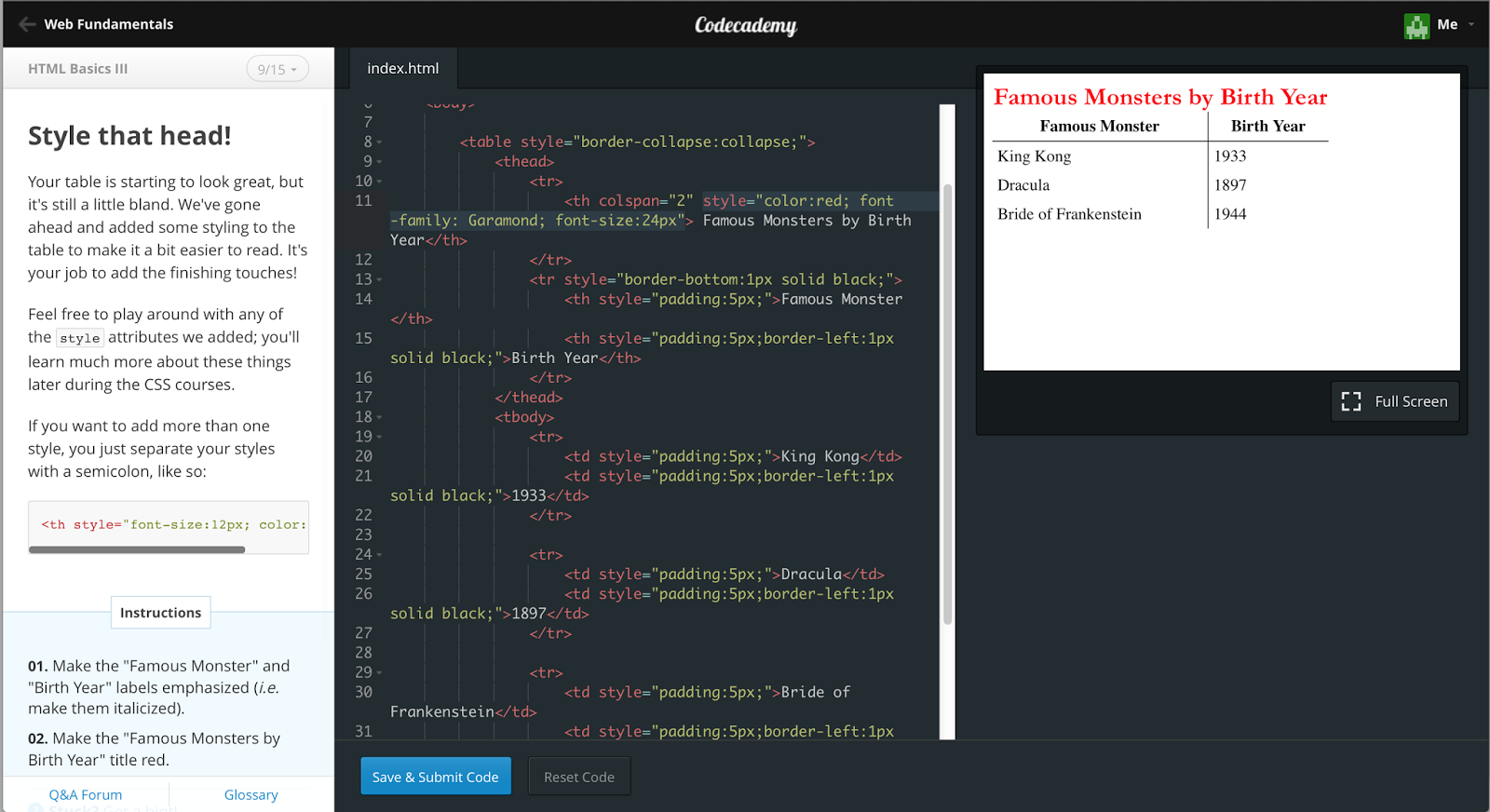
Codecademy
Сайт: codecademy. com
comОснователи компании, полагающие, что современное образование застряло на уровне 19-го века, в качестве решения этой проблемы предоставляют свою методику, по которой можно получить знания в части HTML, CSS, javascript, Python, jQuery, PHP, Ruby. На сайте можно найти удобные онлайн-уроки, работать с которыми можно прямо в браузере.
Компания предоставляет бесплатное обучение для начинающих. Курсы разделены на блоки по 10-15 уроков в каждом. Сертификат о прохождении курсов не выдается. Здания доступны и для русскоговорящих слушателей.
Hexlet
Сайт: hexlet.orgДанная платформа существует для создания и продажи коротких практических уроков по программированию, их девиз — «Знания должны быть свободными». Проект был основан в 2012 году и продолжает оставаться некоммерческим, работая лишь за счет пожертвований учеников и помощи сообщества.
Обучение на русском языке. Уровень полученных в итоге знаний — от начального до продвинутого. Здесь можно записаться на уроки, например, по Swift, разработке под OS X или по программированию на javascript.
Codeavengers
Сайт: codeavengers.comОнлайн-обучение на этой площадке проходит в нестандартной форме, а в конце каждого упражнения ученику предлагается сыграть в небольшую игру, что поможет закрепить недавно полученные знания. Всего на сайте представлено два вида курсов, каждый из которых разделен на три уровня. Здесь можно освоить HTML5, CSS3 и javascript.
Бесплатно здесь можно получить знания на начальном, остальные уровни платны. Обучение на английском языке.
Udacity
Сайт: udacity.comUdacity, управляемая частной образовательной организацией, является детищем Стэндфордского университета, а создан проект был в 2012 году. Ресурс предоставляет множество курсов для разных уровней подготовки слушателя. После некоторых из них за отдельную плату можно сдать экзамен в центрах Pearson VUE.
Курсы на сайте делятся по различным специальностям: создание поисковой системы, алгоритмы и анализ соц. сетей, разработка компьютерных программ, разработка веб-приложений, программирование беспилотных автомобилей, языки программирования, популярная ныне криптография.
Пройдя курсы, можно поднять свой уровень знаний с нулевого до продвинутого. Однако азам программирования вы здесь не научитесь – уроки акцентируют внимание слушателя на разработке конкретных продуктов.
Видео-обучение проходит на английском, можно включить английские субтитры.
В конце каждого урока следует закрепляющий тест, также обязательно выполнение домашнего задания. Можно проходить как один, так и несколько курсов одновременно.
Здесь можно получить обучение по таким дисциплинам, как «Введение в Java-программирование», «Введение в параллельное программирование» или «Мобильная веб-разработка». Возможно бесплатное и платное обучение. Все слушатели в конце курса получают сертификаты.
Coursera
Сайт: coursera.orgСозданная профессорами Стэндфордского университета в 2012 году данная платформа – одна из наиболее популярных на сегодняшний день в области онлайн-образования. Курсы проводятся бесплатно на нескольких языках, в том числе на русском, однако получение сертификата о прохождении некоторых из них – только платно.
На сегодняшний момент на сайте можно пройти онлайн-обучение по курсам «Программирование для всех (Python)» от Мичиганского университета, «Программирование в R» от университета Джона Хопкинса, «Навыки разработчика, необходимые для создания новой компании с нуля» от Стэндфордского университета и «Программирование облачных служб для смартфонов на базе Android» от университета Вандербильда и другие.
Edx
Сайт: edx.orgРесурс был основан представителями Гарварского университета и Массачусетского технологического института. Образовательная программа насыщена: в отличие от многих обучающих интернет-площадок, курсы которых занимают в среднем несколько часов в неделю, курсы данного проекта рассчитаны на 12-15 часов работы еженедельно.
Курсы сайта разделены на такие специализации, как введение в компьютерные науки и программирование, искусственный интеллект, программное обеспечение как услуга (Software as a service), электротехника, программная инженерия, численные методы в клиническом исследовании.
Сертификат об окончании курсов выдается наиболее выдающимся слушателям (это решает аттестационная комиссия).
MIT Open Courseware
Сайт: ocw.mit.eduПроект был запущен в 2003 году Массачусетским технологическим институтом и задумывался как площадка уже для более продвинутых пользователей в своем деле, в частности, преподавателей, поэтому предоставленные здесь курсы не являются полноценными обучающими уроками, а скорее собранием ценных лекций.
Помимо этого, в самом образовательном процессе большое количество учебного материала предоставлено в виде текста. А с решением домашних заданий вовсе может возникнуть неловкая ситуация: часть работ подразумевают покупку учебных материалов, а также увидеть ответы к заданиям и тестам для студентов является невозможным.
Курсы этого онлайн-ресурса затрагивают такие специализации, как алгоритмы и структуры данных, дизайн и вычислительная техника, компьютерные сети, интеллектуальный анализ данных (data mining), графики и визуализации, искусственный интеллект, компьютерные интерфейсы, криптография, операционные системы, языки программирования, дизайн программного обеспечения и техники, теории вычислений.:max_bytes(150000):strip_icc():format(webp)/web-coding-463376515-5b91ade54cedfd002584b22b.jpg) Сертификат по окончании обучения не выдается.
Сертификат по окончании обучения не выдается.
Школа программирования
Сайт: prog-school.ruДанная школа поддерживается разработчиками Microsoft и Kaspersky Lab. На сайте школы можно записаться и получить ценные знания на онлайн-курсах по разным направлениям, от «Основ программирования для начинающих» до «Linux. Администрирование и конфигурирование». После окончания курсов участнику выдается сертификат, а также могут помочь с трудоустройством.
Обучение проходит на русском языке. Уровень полученных знаний – от нуля до среднего. Возможна платная и бесплатная форма обучения. Здесь слушатель научится HTML, CSS, Android, PHP, Ruby, Python, SEO, Java, Objective C, и др.
Центр современной информатики, программирования и анализа данных
Сайт: compscicenter.ruПроект, созданный в результате инициативы Академии современного программирования, Школы анализа данных и клуба Computer Science Centre при ПОМИ РАН. Здесь слушателям предлагаются бесплатные очные вечерние курсы на русском языке.
Научиться можно таким вещам, как С++ и компьютерной архитектуре.
Microsoft Virtual Academy
Сайт: microsoftvirtualacademy.comОнлайн-ресурс предлагает слушателям множество обучающих курсов по программированию. Здесь можно научиться разрабатывать приложения для HTML5, Windows и Windows Phone, SQL Server, Microsoft Office 365, Azure и System Center. Обучение бесплатное, но в обязательном порядке требуется иметь учетную запись Windows Live ID. Бесплатное обучение до продвинутого уровня пользователя. Преподавание на русском и английском языках.
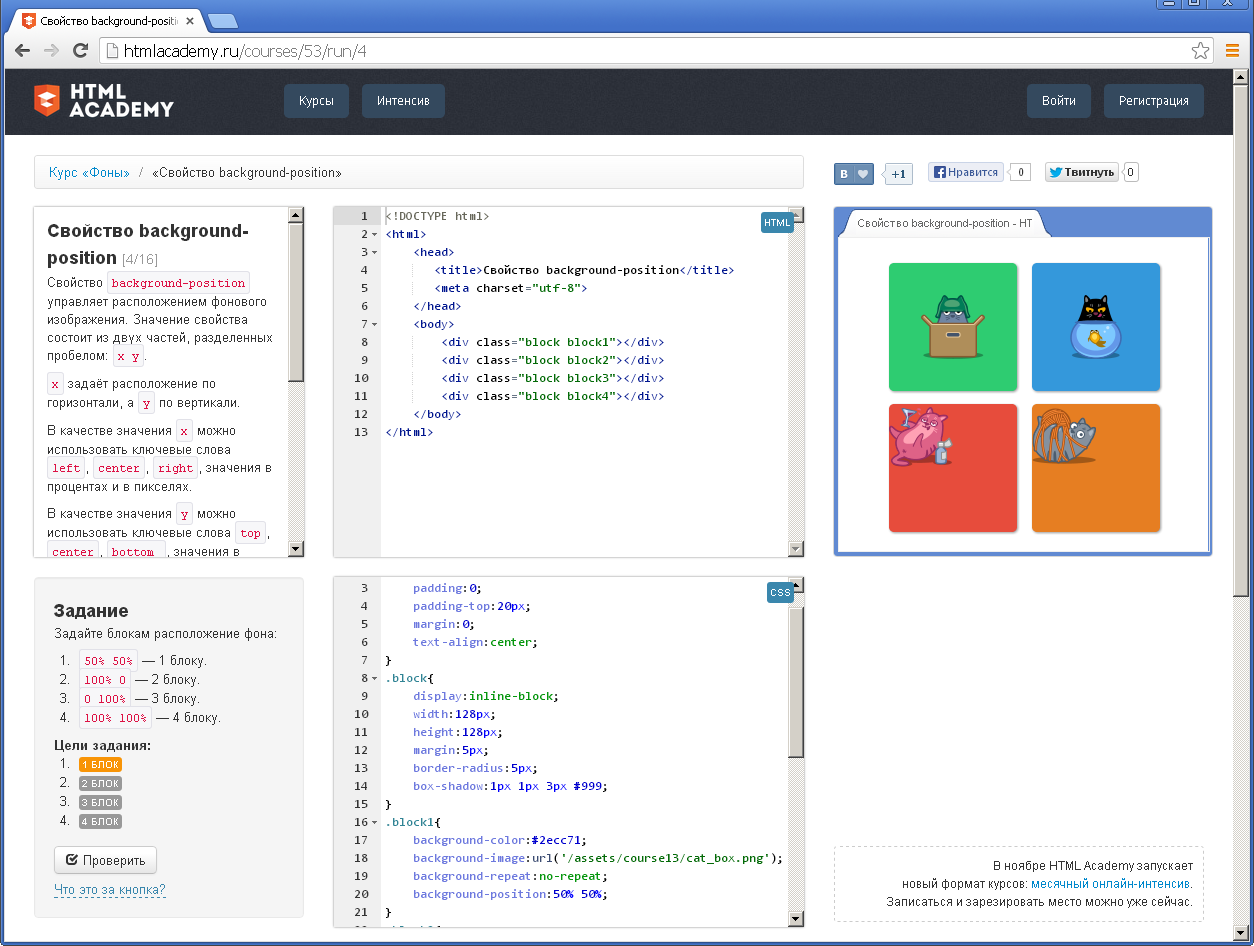
HTML Academy
Сайт: htmlacademy.ruИнтерактивные онлайн-курсы по HTML и CSS. Сайт будущих верстальщиков сразу учат работать с «живым» кодом с помощью решения практических задач. Есть как бесплатные, как и платные курсы. Представленные на сайте онлайн-уроки начинаются от уроков базовой тематики, например, «Ссылки и изображения», и до продвинутых, например, «Селекторы». Обучение проходит на русском языке.
Frontend Masters
Сайт: frontendmasters. com
comДанная онлайн-площадка создана для профессиональных веб-разработчиков. Здесь можно улучшить свои знания в области HTML5, javascript, Backbone.JS, CSS3, JQuery, AngularJS и др. Сайт покажется интересным веб-разработчиками, уже работающим в своей отрасти от 1 до 3 лет. Во время обучения много внимания уделяется теории, истории и передовым практикам. Уроки только на английском языке.
Больше онлайн курсов программирования вы можете найти на нашем сайте здесь.
23 мая 2016
HTML КУРС. Онлайн курс Обучение верстке и созданию сайтов HTML5 и CSS3. Онлайн школа WebCademy.
Сергей Кашковский
Ведущий дизайнер — веб и полиграфия.
HTML верстка 5-й поток
За чем пришел на курс
За знаниями html & css.
Результат
Вход в профессию / необходимые предметные основы. Во время обучения сделал редизайн своего сайта. Хорошо прокачал свой уровень в верстке сайтов.
Отзыв
Большое спасибо за обучение! Юрий Ключевский – отличный преподаватель. Как педагог по образованию, могу от себя сказать, что созданный Юрием курс очень хорош для новичков в знаниях html & css. Методика – интенсив, плавный, верно построенный; интересный, не напрягающе-нудный, и если есть возможность и желание делать домашние задания, вы никак не останетесь по окончанию этого курса без самостоятельно сделанных и разобранных преподавателем работ-сайтов.
Как педагог по образованию, могу от себя сказать, что созданный Юрием курс очень хорош для новичков в знаниях html & css. Методика – интенсив, плавный, верно построенный; интересный, не напрягающе-нудный, и если есть возможность и желание делать домашние задания, вы никак не останетесь по окончанию этого курса без самостоятельно сделанных и разобранных преподавателем работ-сайтов.
Евгений Юсупов
Фрилансер, веб-дизайнер
HTML верстка 5-й поток
За чем пришел на курс
По роду деятельности я связан с различными интернет-проектами, и мне просто необходимо знать и общаться на одном языке с программистами и веб-дизайнерами, и по этому я решил изучить целиком и полностью это направление. Поначалу самостоятельно разбирался в материале, но потом решил, что лучше знания получить от профессионала своего дела, которым Юрий Ключевский является целиком и полностью.
Результат
Самое главное, что база получена, а дальше, как говорил мой дедушка-чекист, — дело техники.
Отзыв
Если вы хотите получить знания по HTML и CSS, то я рекомендую этот курс от Юрия Ключевского! Доступно и понятно о сложных технических моментах и терминах! Если вам интересно то, что скрыто под «капотом» сайта, если вы самостоятельно хотите сделать сайт с нуля до его запуска или просто научиться этому ремеслу, то для начала советую получить знания от профи.
Огромное спасибо! Рекомендую как профессионала своего дела.
Аделя Закирова
UX дизайнер
HTML верстка 6-й поток
За чем пришла на курс
Я ux дизайнер, и мне было необходимо узнать и эту часть жизненного цикла веб интерфейсов. Заниматься самой требует много времени, а при плотном рабочем графике, стараешься экономить каждую минуту.
Результат
Здесь я получила самые необходимые знания, постепенно увеличивалась сложность, и поэтому казалось, что все понятно, но это конечно заслуга Юрия. Я была на курсе слушателем, но, тем не менее, теперь могу сделать простенький сайт, и понять, что написано в коде других сайтов.
Отзыв
Курс очень прикладной, практика, практика, практика. Это мне очень понравилось. Современные технологии, методологии, разные языки. Все это то, что действительно нужно для того чтобы начать работать в данной сфере. Если кто-то действительно ищет возможность для старта в мире верстки, веб программирования, фронтенда, то курс будет очень полезным.
Дмитрий Алексеев
Веб-дизайнер, фрилансер
HTML верстка 5-й поток
За чем пришел на курс
Учиться вёрстке
Результат
Структура верстки стала понятна сама по себе, теперь, если придется, я смогу разобраться в ранее неизвестных мне приемах или функциях и подключить их в свой проект. В итоге мы научились создавать сайты, которые мой знакомый дизайнер оценил как современные и с актуальными «фишками». Самый тренд!))
Отзыв
Курс очень эффективный. Юрий излагает материал настолько понятно и структурированно, что я мог не присутствовать на ночных (в моем часовом поясе) вебинарах и всё равно делать задания. Инструменты, которыми он учит пользоваться, ускоряют верстку в несколько раз, превращая её из рутинной нудятины в нормальный творческий рабочий процесс. Почти круглосуточное сопровождение: от проверки заданий до советов по оптимизации кода. Мне кажется, что Юрий проверял работы гораздо быстрее, чем группа их создавала))
Инструменты, которыми он учит пользоваться, ускоряют верстку в несколько раз, превращая её из рутинной нудятины в нормальный творческий рабочий процесс. Почти круглосуточное сопровождение: от проверки заданий до советов по оптимизации кода. Мне кажется, что Юрий проверял работы гораздо быстрее, чем группа их создавала))
Сергей Максименко
HTML верстка 6-й поток
За чем пришел на курс
Я решил что-то поменять в свой жизни. Я подумал, что IT (web) — самое то.
Результат
Хорошо понял необходимые для работы основы. Для себя следующим шагом вижу — изучение JavaScript, JQuery
Отзыв
Я решил пройти курсы и о чем не жалею. Потому что: 1. Все доступно. 2. Юра помогал по тем вопросам. которые возникали в ходе выполнения заданий. 3. Достаточно много материала, который еще нужно переваривать и т.д. Всем рекомендую!
Егор Максимов
HTML верстка 6-й поток
За чем пришел на курс
Решил сделать свой первый шаг в сторону web разработки.
Результат
Хорошая база, которая дает понять, в каком направлении развиваться дальше.
Отзыв
Настоятельно советую курс Юрия по верстке сайтов! Обучение систематизировано таким образом, что на протяжении всего курса ты получаешь только те знания, которые нужны новичку на данном этапе, ничего лишнего. Информативный и сбалансированный курс, опытный преподаватель, адекватная цена. Советую всем интересующимся пройти этот курс, а Юрию желаю успехов!
Антон Макаров
HTML верстка 6-й поток
За чем пришел на курс
Решил найти работу, которая будет нравиться, и приносить не плохие деньги. Остановился на верстке, понравилось, но многое не получалось. Хотелось большего. Решил пройти курсы
Результат
На многое открыл глаза, многое узнал. На курсах все сжато и быстро, а когда оглядываешься назад, то понимаешь, как «высоко» ты уже в верстке, и понимаешь, куда дальше. Понял, как построить работу, с чего начинать, а что можно отложить на потом. Освоил новые программы и работу с ними. Далее можно будет и фрилансом заняться, так сказать отточить полученные навыки, а в будущем думаю на более углубленные курсы пойти.
Освоил новые программы и работу с ними. Далее можно будет и фрилансом заняться, так сказать отточить полученные навыки, а в будущем думаю на более углубленные курсы пойти.
Отзыв
На курсах ничего лишнего, занудного и скучного. Помимо теории, много практики. Причем практики с подробным объяснением каждой запятой. И даже если после этого, что-то не понятно можно поинтересоваться у сокурсников или, что самое главное, у самого лектора, который на удивление отвечает очень быстро.
Саша Кондрашова
HTML верстка 6-й поток
За чем пришла на курс
Очень люблю Flat-дизайн, красивые минималистичные сайты — слабость моя. Поэтому давно мечтала создавать такие же, но знакомые программисты говорили, что года 2 нужно, чтоб научиться. Поэтому верстка так и оставалась у меня на уровне фантазий.
Результат
Базовый курс освоен. Начало положено. Теперь можно самостоятельно практиковаться и углублять свои знания! Теперь, закончив курс, я чувствую себя почти гениальной))
Отзыв
В ленте ВК наткнулась на набор группы на курс, зашла ради любопытства. Отзывы реальных учеников и цена были приятными, поэтому я загорелась и решила, что ничего не теряю.)
Отзывы реальных учеников и цена были приятными, поэтому я загорелась и решила, что ничего не теряю.)
Смущала 7-часовая разница во времени. (я из Вадивостока) Но Юрий меня успокоил. Каждый вебинар я смотрела в записи, в удобное для себя время).
Тема для меня новая. Сложная. Информации много! Иногда даже мозг закипал, и я чувствовала себя глупой телкой (не без этого)) Но процесс обучения грамотно выстроен и интересен! Очень многое зависит от преподавателя! Юра классный преподаватель! Если у вас реальный интерес к созданию сайтов, то очень рекомендую, не пожалеете!
Валерий Пуртов
HTML верстка 6-й поток
За чем пришел на курс
Решил в ближайшее время перейти на удаленную работу и стал определяться с интернет-профессиями, всегда хотел создавать сайты и искал, как этому научиться.
Результат
На этом курсе изучили все основные темы по верстке, а также затронули и даже попробовали более углубленные штуки, такие как PHP, JS, Ajax, WordPress.
Отзыв
Очень понравился сам процесс обучения, информации было много, но так как вебинары проходили не каждый день, было время всю ее «переварить» и усвоить.
Еще понравилась система учета домашних заданий с отметками за выполнение, что заставляло делать все задания во время и не отставать от однокурсников. Всем советую пройти этот курс, не пожалеете. Спасибо Юрию за курс, все очень профессионально сделано и организовано.
Дмитрий Шинкарюк
HTML верстка 6-й поток
За чем пришел на курс
Устал от офисной работы и решил, что нужно менять профессию, чтобы делать работу из любого места. Решил, что стану фронт-эндером. В первую очередь, занялся азами — html/css. Зарегался на html-academy, стал проходить курс, но чем дальше уходил, тем больше понимал, что что-то не так. Я знал теги, знал свойства и атрибуты, понимал логику разметки, но что с этим знанием делать? Я будто научился ездить на велосипеде, ни разу на него не сев. Вычитал, что удобнее всего материал усваивается за личным проектом, но не знал, как вообще создать сайт. Мне было необходимо обучение на практике.
Результат
Я получил гораздо больше, чем рассчитывал, и ещё до окончания курса уже отбил его стоимость.
Сейчас я пока не работаю в сфере, хоть и выполнил пару маленьких заказов — перепрохожу курс заново, чтобы быть точно уверенным в своей компетентности. Так же здорово, что все учебные материалы со мной останутся, систематично разложенные по папкам, со всеми примерами и ответами.
Отзыв
Планирую идти дальше, углубляться в FE, после перепрохождения курса вернуться к изучению JS и его фреймворков, немного больше узнать о PHP(который, кстати, немного тоже рассматривается в рамках этого курса), Python, и софте для разработки UI/UX, вроде Adobe xd.
Цена курса невысокая, длительность — что надо, и самое главное: охватываются все необходимые темы. Очень хороший курс. Материал подаётся плавно, местами с рывками вперёд, но эти рывки необходимы, это своеобразные барьеры, которые хочется преодолеть, чтобы подсмотреть, что ждёт дальше. Курс рекомендую! Спасибо Юрию за составление такой программы обучения, профессионализм и отзывчивость!
Ольга Бейл
Фрилансер
HTML верстка 6-й поток
За чем пришла на курс
Мне приходится часто ездить, и я задумалась о смене профессии на фриланс.
Результат
Теперь я разбираюсь в предмете и моя цель — накопить опыт работы в новой сфере и углублять знания!
Отзыв
С момента оформления и до начала занятий у вас будет время, чтобы ознакомиться с видео с вводным материалом и о том, как подготовить свой компьютер к работе, так что уже будет понимание самых основ. Курс очень насыщенный (см. программу на сайте), материал подается интересно и в тоже время доступно, очень много инфо и для самостоятельного развития.
Курс интересный, позволяет за короткое время и низкую стоимость освоить новую профессию, материала много и в разной форме, преподаватель и куратор курса всегда на связи и помогут, да и вообще все на курсе веселые и отзывчивые! =
Борис Нестеров
HTML верстка 6-й поток
За чем пришел на курс
Сам процесс онлайн обучения считал не очень привлекательным, потому что при выборе курсов опираться можно лишь на шаблонное описание программы обучения и на сайт автора. Выбирал несколько недель, кое-где оставлял заявки, но везде отказывался по разным причинам. И тут наткнулся на симпатичный сайт Юрия. Оставил заявку, списался в контакте, появились проблемы по времени, так как середина учёбы совпадала с моим отъездом, на что Юрий предложил очень увесистые доводы остаться.
И тут наткнулся на симпатичный сайт Юрия. Оставил заявку, списался в контакте, появились проблемы по времени, так как середина учёбы совпадала с моим отъездом, на что Юрий предложил очень увесистые доводы остаться.
Результат
Получил знания, которые пригодятся на практике.
Отзыв
Уроки построены логично, есть обратная связь со слушателями, затрагиваются моменты, которые пригодятся в будущем. В общем уверенно могу сказать, что оно того стоит. Скайп-чат с группой и пройденный материал останется у вас, и это вообще джек-пот! Юрию желаю успехов и плюсиков в чат!
Марк Салабутин
HTML верстка 5-й поток
За чем пришел на курс
Освоить профессию HTML-верстальщика.
Результат
После того как прошёл курс «Верстка сайтов HTML5/CSS3» я получил огромное количество полезного материала поданного в интересной форме, который пригодится в карьере веб-разработчика.
Отзыв
Благодаря тому, что автор имеет отличные навыки преподавателя, каждый урок был увлекательный и лёгкий для понимания. Юрий всегда отвечал на мои вопросы и помогал разобраться с любыми проблемами. Грамотно построенные домашние задания, при выполнении которых я укреплял знания полученные на вебинарах. Данный курс включал в себя очень актуальные темы, которые ценятся работодателями в сфере веб-разработки. Огромное спасибо Юрию за данный курс, так как это отличная возможность получить актуальную и востребованную профессию.
Юрий всегда отвечал на мои вопросы и помогал разобраться с любыми проблемами. Грамотно построенные домашние задания, при выполнении которых я укреплял знания полученные на вебинарах. Данный курс включал в себя очень актуальные темы, которые ценятся работодателями в сфере веб-разработки. Огромное спасибо Юрию за данный курс, так как это отличная возможность получить актуальную и востребованную профессию.
Ольга Нарыжная
HTML верстка 5-й поток
За чем пришла на курс
Я имела представление о HTML и CSS из различных бесплатных ресурсов, но верстать что-то более-менее серьезное не могла.
Результат
На курсе мы продвигались от простого к сложному, и это помогло мне упорядочить имеющиеся знания и приобрести новые, а также получить практический опыт верстки. Теперь я смело могу взяться за вёрстку не очень сложного шаблона с элементами Java script, и самое главное — я знаю, куда мне двигаться дальше, чтобы оттачивать свои знания.
Отзыв
Для меня данный курс оказался очень полезным и эффективным. На практике мы сверстали несколько работ, причем все непонятные моменты Юрий разъяснял очень подробно в индивидуальном порядке. Ценно и то, что помимо HTML и CSS мы рассмотрели полезные инструменты разработчика, о которых я и не догадывалась. От души благодарна Юрию за его труд, желаю творческих успехов, и надеюсь на дальнейшее общение.
На практике мы сверстали несколько работ, причем все непонятные моменты Юрий разъяснял очень подробно в индивидуальном порядке. Ценно и то, что помимо HTML и CSS мы рассмотрели полезные инструменты разработчика, о которых я и не догадывалась. От души благодарна Юрию за его труд, желаю творческих успехов, и надеюсь на дальнейшее общение.
Татьяна Solange
HTML верстка 4-й поток
За чем пришла на курс
Пришла на курс с нулевыми знаниями в области веб-дизайна, чтобы начать самой создавать веб странички грамотно и интересно.
Результат
Осталась с приятными впечатлениями, копилочкой идей, и с багажом знаний и навыков.
Отзыв
Очень благодарна Юрию за терпение, за подробные, конструктивные разъяснения. Курс великолепен и максимально наполнен всем необходимым. Конечно, курс прошёл в интенсивном режиме, зато очень эффективно. Так что всем желающим познать тайны HTML и CSS очень рекомендую. Говорят, время — деньги, потому не стоит растрачивать время на поиски тьюториалов — всё есть в одном курсе. Еще раз спасибо нашему учителю
Еще раз спасибо нашему учителю
Сергей Галена
Менеджер
HTML верстка 4-й поток
За чем пришел на курс
Начинал курс с нулевыми знаниями в область HTML, CSS да и вообще всего, что касается разработки веб-страниц, Landing page и.т.д. На работе возникла потребность в освоение нашей фирмы интернета. Подумали , посовещались, и решили, что-то найти, подходящее для изучения
Результат
Благодаря такому интенсиву очень хорошо произошло запоминание принципов и алгоритмов верстки сайтов.
Отзыв
Главные фишки в курсе:
1. Его продуманная последовательность от самых основ, до библиотек, фишек.
2. Интенсивность курса, несмотря на очень большой объем работы.
Хотел бы порекомендовать этот курс всем — абсолютно всем — от начинающих до квалифицированных специалистов.
Александр Шандыга
HTML верстка 4-й поток
За чем пришел на курс
Начинал изучать верстку сам. Прошёл почти до конца онлайн тренажёр на codecademy, смотрел тюториалы на YouTube, по частицам собрал некоторые знания. Но как то все в перемешку было, хотя думал что уже достаточно много знаю. В теории вроде нормально разбирался, а на практике не очень получалось.
Но как то все в перемешку было, хотя думал что уже достаточно много знаю. В теории вроде нормально разбирался, а на практике не очень получалось.
Результат
Курс помог структурировать уже имеющиеся знания + приобрести новые навыки. Главное понял и немного изучил сам процесс верстки.
Отзыв
Я доволен курсом и преподавателем. Хочется отметить, что Юрий всегда готов помочь, то есть в «нерабочее время».
Анна Косаревская
HTML верстка 4-й поток
За чем пришла на курс
Хотела изучать HTML и CSS, но не знала, с чего начать, вернее, с какой стороны подойти к такому «зверю».
Результат
Курс был отличным стартом и дал тот объем знаний, который теперь позволяет мне УВЕРЕННО погружаться в более глубокое изучение HTML и CSS. Теперь меня не пугают никакие title, div, webkit, ul, meta, bootstrap, font-weight, padding и другие неведанные мне ранее звери)))
Отзыв
Если вы новичок, то данный курс вам очень подойдет. Вы сразу окунетесь в самую суть процесса и быстро увидите результаты своих стараний — не сложные рабочие странички на вашем же сайте. Но это не всё, в процессе обучения задания будут усложняться, и углубляться, и в конечном итоге вы будете в силах создавать свои полноценные рабочие страницы с оригинальным дизайном и некоторыми забавными «примочками». Спасибо Юрию за терпение и внимание к участникам курса!
Но это не всё, в процессе обучения задания будут усложняться, и углубляться, и в конечном итоге вы будете в силах создавать свои полноценные рабочие страницы с оригинальным дизайном и некоторыми забавными «примочками». Спасибо Юрию за терпение и внимание к участникам курса!
Антон Погребцов
HTML верстка 6-й поток
За чем пришел на курс
Нужны были чёткие знания, для начала работы в html.
Результат
Прочувствовал на своей шкуре, что такое html, css, photoshop и прочее добро. Познакомился с кучей технологий, которые облегчают жизнь и гарантируют адаптивность верстки для различных браузеров и устройств. Вообще по окончанию вышел после курса с высоко поднятой головой.
Отзыв
Курс очень интенсивный информации много, запомнить трудно все сразу, поэтому ни в коем случае нельзя халтурить, и выполнять домашние задания нужно в срок, нельзя отставать ни в коем случае. Курс отлично структурирован.
Анна Козлова
HTML верстка 4-й поток
За чем пришла на курс
Были нужны знания по веб-разработке. Нужна была практика (очень много практики) + ментор, который бы направил на нужную информацию.
Нужна была практика (очень много практики) + ментор, который бы направил на нужную информацию.
Результат
Разобралась в трудных моментах с версткой и теперь, не используя туториалы и уроки, могу спокойно верстать страницы используя фрэймеворки и без них. Наконец нашла человека, который бы дал хороший стартовый пинок для работы в верстке =)).
Отзыв
Этот курс хорош для совсем начинающих и для тех кто не первый раз видит HTML и CSS. Хотелось бы еще раз сказать большое спасибо за терпение и время которое Юрий потратил на объяснения одних и тех же вещей помногу раз. Помогло (и все еще помогает) это все-таки.
Инна Коломиец
HTML верстка 2-й поток
За чем пришла на курс
Усовершенствовать свои знания.
Результат
Знания верстки у меня уже были, но благодаря курсу я смогла узнать все тонкости, разобраться в деталях, более подробно изучить все нюансы. Сейчас я уже изучаю php и интеграцию готовой верстки на bitrix, но когда у меня возникают вопросы по верстке, я без сомнения обращаюсь к Юре, он всегда поможет и подскажет, за что я очень благодарна.
Отзыв
Хочу порекомендовать этот курс всем, кто хочет учить html и css с нуля, а также тем, кто хочет усовершенствовать свои знания.
Отмечу, что Юра отличный учитель, он очень доступно и понятно объясняет. Мне понравилось, что он очень правильно продумал структуру курса, благодаря чему курс очень легок в изучении и очень понятен. Детальное объяснение всех ошибок в д/з и видеозапись, это очень полезно и удобно. Записывайтесь на курс, не сомневайтесь, учитесь и все у Вас получится!
Сергей Кулаковский
HTML верстка 3-й поток
За чем пришел на курс
В разработке веб сайтов я видел перспективу открытия собственного дела, которое не требует больших вложений извне и способно подняться только с помощью хорошей идеи и в дальнейшем ее реализации. Начинал самостоятельное изучение HTML , CSS и на протяжении месяца я уже имел некоторый результат, успел сверстать 3 небольшие странички. Но мне мое продвижение показалось очень долгим, я прекрасно понимал, что в изучении чего-либо нового нужен опытный наставник
Результат
Сейчас после прохождения курса я имею все необходимое для того чтобы сверстать почти любую страничку, дело остаётся только в практике. Чем больше практики, тем лучше закрепляются обретенные знания.
Чем больше практики, тем лучше закрепляются обретенные знания.
Отзыв
Начали мы учить все с азов, и уже с первого занятия начали применять полученные знания на практике. С каждым занятием получали все больше новых знаний, все больше новых источников с сопутствующими материалами. В начале изучения у меня было около двух закладок по изучению данной профессии, сейчас у меня их более 48.
За время курса было сверстано несколько страничек, каждая из которых предоставляла возможность закрепить пройдённый материал. С первого же занятия нам прививались правильные нормы верстки: семантичность страниц, читабельность кода, и многое другое. Был рассмотрен ряд сопутствующих программ, типа Photoshop , Brackets и Sublime.
Данный курс я очень рекомендую в качестве начала, если вас интересует данное направление. В конце концов, вы получаете хорошие базовые знания и опытного наставника, который даже после окончания курса готов оказать свою поддержку, помочь найти выход из трудных ситуаций, с которыми можно столкнуться при верстке.
Валерий Молчанов
HTML верстка 1-й поток
За чем пришел на курс
Хотел начать изучать html. До курса мои знания были на уровне «есть html, в нем есть какие-то теги, и из них получается страничка».
Результат
Сейчас, после прохождения курса, я могу сверстать практически любую страничку, при этом она будет семантична, и адекватно выглядеть на любом устройстве. Конечно, еще можно и нужно подучить всякие вещи, типа js, php, wordpress (если конечно ориентироваться на front-end разработчика широкого уровня), но благодаря курсу, и в частности Юрию, я получил достаточно мощный старт в знаниях (html5, css3, гриды, медиа-запросы, адаптивность, немного photoshop’а, и много сопутствующего), особенно в практике.
Отзыв
Прошел курс, и остался очень доволен. На занятиях, после прохождения базовых вещей, в качестве домашних задания, мы начали верстать странички по шаблонам, при том, шаблоны достаточно насыщенные — блоки, картинки, формы, меню. Сложно, сначала непонятно, но интересно. Опять же, спасибо Юрию: на любой вопрос, который возникал в процессе урока (как работает та или иная технология, или сервис), или в процессе выполнения домашнего задания, (почему какой-то блок, или меню не хочет выглядеть так, как их накодили), всегда был понятный подробный ответ, «объяснение на пальцах», почему именно так. В общем лично я остался доволен обучением, ни разу не пожалел вложенные деньги, все-таки инвестиции в себя, в свое образование и будущее.
Опять же, спасибо Юрию: на любой вопрос, который возникал в процессе урока (как работает та или иная технология, или сервис), или в процессе выполнения домашнего задания, (почему какой-то блок, или меню не хочет выглядеть так, как их накодили), всегда был понятный подробный ответ, «объяснение на пальцах», почему именно так. В общем лично я остался доволен обучением, ни разу не пожалел вложенные деньги, все-таки инвестиции в себя, в свое образование и будущее.
Виктория Рустамова
HTML верстка 2-й поток
За чем пришла на курс
Хотела начать изучение html и css. Пришла с практически нулевыми знаниями.
Результат
Получила знание и понимание, как сверстать страницу и основные моменты по созданию сайтов.
Отзыв
Понравился тренер, Юрий. Я не понимаю, откуда у него столько свободного времени?! Он был доступен практически в любой час, готов был ответить на вопросы, и в режиме он-лайн разобрать проблему — даже если это неурочное время! Рассказывал очень понятно, системно, не возникало ощущения «галопом по Европе». Все изучали, пока не будет понятно, и дз обязательно нужно было сделать и сдать. Если хотите начать изучение html и css, то советую этот курс!
Все изучали, пока не будет понятно, и дз обязательно нужно было сделать и сдать. Если хотите начать изучение html и css, то советую этот курс!
Курсы Верстки сайтов (HTML и CSS)💥Обучение с нуля
Курсы HTML+CSS в Москве. Вёрстка сайтов
Верстка сайта – востребованная профессия на рынке России. Только на биржах фриланса опубликовано больше 5 тысяч предложений. Если хотите стать крутым “переводчиком” между дизайнером и программистом за 2, 5 месяца, изучайте верстку сайта с нуля в нашей школе.
Наш курс “Верстка сайта” подходит для новичков в IT-сфере.
Если вы начинающий Front-end разработчик или веб-дизайнер, тоже смело записывайтесь. Углубите знания и узнаете инструментарий, которым пользуются практикующие профессионалы.
Обучение верстке начнем с двух важнейших языков – языка разметки HTML и языка стиля CSS. Первый применяют для размещения элементов. Он является эдаким “скелетом” веб-страницы. Второй используют, чтобы добавить отступы, интервалы, цвета, картинки и другие украшения. CSS помогает сделать страницу визуально приятной.
• Adobe Photoshop с его базовым инструментами;
• фреймворки jQuery и Bootstrap;
• распределенную систему контроля версий Git;
• инструмент автоматизации рутинных задач Gulp и другое.
После изучения верстки сайта вы сможете:• работать с элементами дизайна в Photoshop;
• заниматься мобильной, кроссбраузерной и адаптивной версткой страниц;
• тестировать страницы в разных браузерах и на разных устройствах;
• качественно и быстро вносить правки, если необходимо.
Уроки длятся 2 часа. Проходят дважды в неделю. Домашние задания тоже есть, но в основном практического характера. Теорию визуализируем примерами, чтобы вы лучше усваивали материал. Уроки проходят в позитивной, вдохновляющей атмосфере.
В нашей школе вы станете профессиональным верстальщиком за 2, 5 месяца с нуля.
Школа AVENUE – ваше надежное образованиеДоверие стоится на фактах, а не на пустых словах. Мы собрали 5 причин, почему вы можете учить верстку сайта у нас и не переживать за результат:
Мы собрали 5 причин, почему вы можете учить верстку сайта у нас и не переживать за результат:
Вы будете выполнять реальные задачи верстальщика. Интересные и актуальные. Это поможет прочувствовать профессию и эффективно работать в будущем.
Учитель должен мотивировать развиваться. Не словами, а собственным примером. Мы сотрудничаем с опытными практиками, которые вдохновляют своим портфолио и достижениями.
Чтобы показать, как много вы знаете и умеете, вы воплотите в жизнь личный проект в процессе учебы. Он станет частью портфолио. Сможете показать работодателю и победить конкурс на должность.
Если что-то упустили или забыли, у вас всегда (даже спустя пару лет после окончания) будут видеозаписи занятий.
Лучшим студентам предоставляем шанс пойти стажироваться в топовые компании Москвы. Остальным помогаем найти первых заказчиков. Также учим раскручивать себя на биржах фриланса.
Будьте лучше каждый день и не бойтесь начинать новое! Даже топовы специалисты по верстке сайта были когда-то новичками.
Записывайтесь на курс по телефону или на сайте.
16 cовременных ресурсов для обучения основам вёрстки
Отличная подборка для изучения основ вёрстки. Статья содержит как различные ресурсы, связанные с книгами, так и различные онлайн-курсы и видеоуроки.
- htmlbook.ru — крупный веб-портал, посвящённый изучению в большинстве своем веб-программированию. Здесь вы найдете множество информации об основах html и css.
- w3.org — это организация, которая занимается вопросами совместимости браузеров и веб-приложений.
 Так же они занимаются проблемами аппаратной и программной совместимости для доступа к сети.
Так же они занимаются проблемами аппаратной и программной совместимости для доступа к сети. - css-live.ru — курс, рассчитанный на тех, кто только знакомится с вёрсткой, начинающих верстальщиков и тех, кто нуждается в систематизации своих навыков.
- javascript.ru — сайт, на котором предоставлена грамотная и структурированная информация для изучения языка javascript и смежных технологий. Там же вы найдёте современный учебник JavaScript.
- html5boilerplate.com — самый популярный фронтальный шаблон.
- habrahabr.ru — статья, где представлен перечень книг, что можно почитать по веб-разработке.
- codecademy.com – этот сервис предлагает интерактивный и весёлый способ обучения. Он помогает научиться программировать всем тем, кто хочет основать собственные технологические компании, не имея необходимых технических навыков.
- teamtreehouse.com – образовательный сервис, который учит вас проектировать приложения и веб-ресурсы, он так же рассказывает, как эти полезные навыки можно применить для создания своего собственного бизнеса.

- htmlacademy.ru – курсы для всех. Интерактивные задания помогут освоить веб-технологии и создать сайт, а интенсивные курсы подготовят к старту карьеры в IT.
- tutsplus.com— tutlpus.com является англоязычным аналогом htmlacademy. А выделенный курс поможет вам освоить в короткие сроки основы верстки.
- html5+css3 – видеоуроки Дмитрия Охрименко, которые расскажут, как создавать страницы с использованием новой семантической разметки основной на HTML5 и CSS3. Также Вы узнаете, как можно разместить на странице видео или аудио, узнаете, что такое Geolocation API и сможете разрабатывать интересные приложения, определяющие месторасположение пользователя.
- Twitter Bootstrap – видеоуроки Сергея Швайцера. Это CSS фреймворк для разработки кроссбраузерных веб ориентированных интерфейсов.
- rightblog.ru– курс для тех, кто хочет получить знания, чтобы не разбираться самому в самоучителях, и сэкономить время и получить конкретные готовые знания и навыки, можно пройти онлайн курсы.

- dash.generalassemb.ly – это увлекательный и бесплатный онлайн-курс, который научит вас основам веб-разработки, в рамках проектов вы можете сделать в вашем браузере.
- IDE, например, от JetBrains — Webstorm – интегрированная среда разработки, на которой лучше начинать верстать, она будет на лету указывать на ошибки и недостатки верстки.
- initializr.com – генератор проектов на основе HTML5. Он «из коробки» позволяет делать mobile first шаблоны, да еще и на последней сборке boilerplate.
Освойте css-фреймворк, а лучше парочку. Я мечтаю о верстальщиках, которые не будут каждый раз изобретать велосипед, словно верстают под хайлоад, где каждый байт на счету.
Начните углубляться дальше в понятие семантики вёрстки, анализируйте css-фреймворки для вёрстки (Bootstrap и подобные) на предмет разметки и в целом. Потом просто берите любой макет (благо в сети PSD макетов хватает) и верстайте, верстайте, верстайте. Желательно чтобы у вас был человек, который сможет оценить проделанную работу и указать вам на ваши недостатки.
Желательно чтобы у вас был человек, который сможет оценить проделанную работу и указать вам на ваши недостатки.
И еще раз верстайте верстайте и верстайте! Всем удачной вёрстки!
Другие материалы по теме вёрстки:
10 способов проверить знания HTML/CSS
Подборка материалов по HTML и CSS
Топ 14 лучших онлайн-курсов веб-программирования: обучающие сайты, youtube-каналы и самоучители
Топ 14 лучших онлайн-курсов веб-программирования: обучающие сайты, youtube-каналы и самоучители
Любая интернет-страница, которую видит пользователь, — результат совместного труда веб-мастеров. Дизайнер создал макет, продумал интерфейс и элементы удобства пользования ресурсом. Верстальщик перевел дизайнерские идеи на язык, который понятен браузеру. Специалист, создающий контент, обеспечил наполнение электронного сервиса текстами, графикой и видео. В итоге появилась статическая вариация сайта, которую необходимо было «оживить», обеспечив взаимодействие с пользователями. Именно на этом этапе к работе над интернет-ресурсом подключились веб-программисты, задача которых — придавать сайту динамичность.
Именно на этом этапе к работе над интернет-ресурсом подключились веб-программисты, задача которых — придавать сайту динамичность.
Деятельность названых специалистов состоит из двух направлений — разработки клиентской стороны (фронтенда), включающей видимую часть электронной площадки, и создания незаметной для посетителя серверной части (бэкенда). Изучать веб-программирование с нуля, нацелившись на достижение высокого уровня мастерства либо на приобретение только базовых знаний, можно как очно, так и на онлайн-курсах. Актуальные дистанционные предложения — в данной подборке.
Онлайн-университет SkillboxСреди преимуществ обучения профессиям в Skillbox — постоянное взаимодействие с практикующими мастерами, пополнение резюме несколькими дипломными проектами и гарантия трудоустройства, прописанная в договоре. Стать веб-мастером, frontend-, PHP- или Python-разработчиком можно за год-два, занимаясь по 3-5 часов еженедельно. Доступ к материалам очередного дистанционного занятия открывается после выполнения заданий по предшествующей теме, функционирует закрытое комьюнити студентов и педагогов. Для тех, кто не ставит самоцелью полное погружение в профессию и оперативное получение работы, предусмотрены курсы, обучение на которых не превышает 12 месяцев. Они актуальны для новичков, намеревающихся освоить PHP, javascript и Python, получить навыки в frontend-направлении.
Для тех, кто не ставит самоцелью полное погружение в профессию и оперативное получение работы, предусмотрены курсы, обучение на которых не превышает 12 месяцев. Они актуальны для новичков, намеревающихся освоить PHP, javascript и Python, получить навыки в frontend-направлении.
В онлайн-университете Нетология организовано обучение веб-программированию как пользователей без базовых знаний, так и специалистов смежных направлений, нацеленных на переподготовку. В зависимости от выбранного курса, со старта учебы до выдачи диплома проходит от полугода (для изучения Python) до 11-13 месяцев (соответственно frontend-разработка и web-программирование на javascript и PHP). Формат обучения — вечерние вебинары и онлайн-уроки с практическими заданиями. В работе над проектами для портфолио студентов консультируют ведущие разработчики, оказывается помощь в создании CV, подготовке к собеседованиям. Помимо коммерческих образовательных проектов, на ресурсе онлайн-университета регулярно размещаются бесплатные уроки. На них, в частности, можно ознакомиться с нюансами правки HTML-кода страниц и смены стиля отдельных элементов сайта.
На них, в частности, можно ознакомиться с нюансами правки HTML-кода страниц и смены стиля отдельных элементов сайта.
Курсы по обучению веб-мастерингу на образовательной платформе GeekBrains варьируются по направленности, продолжительности и формату занятий. При выборе программы специализированного факультета GeekUniversity студентам гарантированы полтора года практических занятий, проводимых программистами с профильным образованием, наставничество персонального куратора, создание бизнес-проекта для резюме, помощь в трудоустройстве. За 6 учебных четвертей с занятиями 2-4 раза в неделю изучаются основы PHP, особенности разработки фронтенда и бэкенда сайта интернет-магазина, javascript-библиотека React и другие инструменты создания интернет-продуктов. Помимо факультетской программы, GeekBrains предлагает дистанционные курсы по web-технологиям с освоением популярных языков программирования и бесплатные интенсивы.
Онлайн-школа SkillFactory
В онлайн-школе SkillFactory веб-программированию обучают в рамках 12-месячного курса из 10 еженедельных уроков-вебинаров. Участвуя в последних или просматривая записи лекций, ученики получают теоретические навыки, которые сначала реализуют на практике в ходе тестирований или выполнения тематических заданий, а позднее — создавая полноценный проект для портфолио. В плане — изучение PHP, HTML, CSS, знакомство с MySQL, WordPress, javascript. Пользователи могут рассчитывать на бесплатные консультации ментора, а по окончании учебы, на получение сертификата и помощи в трудоустройстве. Помимо названого универсального курса, школа предлагает узкопрофильные программы, в том числе, по frontend-разработке.
Участвуя в последних или просматривая записи лекций, ученики получают теоретические навыки, которые сначала реализуют на практике в ходе тестирований или выполнения тематических заданий, а позднее — создавая полноценный проект для портфолио. В плане — изучение PHP, HTML, CSS, знакомство с MySQL, WordPress, javascript. Пользователи могут рассчитывать на бесплатные консультации ментора, а по окончании учебы, на получение сертификата и помощи в трудоустройстве. Помимо названого универсального курса, школа предлагает узкопрофильные программы, в том числе, по frontend-разработке.
Образовательный проект ориентирован на посетителей, изучающих web-разработку с нуля. В плане — 8 бесплатных видеолекций со средней продолжительностью в полутора часа. На них учат взаимодействовать с гостями портала, обрабатывать заполняемые формы, работать с базами данных, читать файлы, делать авторизацию. Инструктор-программист Даниил Пилипенко обещает, что к окончанию программы учащиеся смогут самостоятельно создать первый несложный сайт.
Создатель канала Михаил Русаков обещает видеозанятия по веб-мастерингу на языке, понятном всем гостям канала. В плейлисты включены обучающие ролики PHP и PHP7, MySQL, javascript. Самая объемная подборка — из 32 сюжетов — отведена под изучение HTML и CSS.
Бесплатный онлайн-курс
Авторы онлайн-уроков призывают не бояться «страшной» терминологии, так как при подаче материала они ориентировались на людей, ранее не занимавшихся программированием. Пользователей знакомят с принципами функционирования интернета, учат создавать сайты, обращаясь к HTML и CSS, предлагают освоить редактор кода и другие инструменты веб-программиста. Помимо усвоения теории, слушатели решают десятки тестовых задач.
HTML AcademyНа платформе опубликованы материалы десятков онлайн-курсов. Особенность ресурса — в бесплатном обучении в рамках базовых интенсивов. С нуля можно освоить HTML/CSS, PHP. Задания, прилагаемые к теоретическим материалам, сводятся к созданию электронного мини-продукта, который идентичен изучаемому на уроке образцу. Правильность решения проверяется встроенными инструментами сервиса. Комплексы уроков в HTML Academy каталогизированы по уровням, предусмотрена выдача электронных сертификатов.
Правильность решения проверяется встроенными инструментами сервиса. Комплексы уроков в HTML Academy каталогизированы по уровням, предусмотрена выдача электронных сертификатов.
Формат обучения на образовательном канале Технострим — лекции практикующих программистов, в том числе, топовых специалистов Mail.Ru Group. Уроки по изучению языков программирования длятся, по аналогии с вузовскими занятиями, два академических часа. Об особенностях языков HTML, SGML, CSS, Ruby, XML, javascript рассказывает Роман Самарев, представляющий знаменитый российский вуз — МГТУ им. Н.Э. Баумана.
FructCode
Проект ФруктКод адресован новичкам, стремящимся обучиться PHP-программированию. Освоить названый язык и систему управления данными MySQL предлагается на курсе, включающем 6 часов видео и 69 заданий. Доступ к обучающему контенту открыт постоянно, однако выполнять задания необходимо в определенном порядке, получая очки за результативные решения задач. На заглавной странице еженедельно публикуется топ-5 пользователей, набравших максимум пунктов в процессе обучения.
На заглавной странице еженедельно публикуется топ-5 пользователей, набравших максимум пунктов в процессе обучения.
Бесплатный комплекс из 33 лекций, размещенный открытым университетом Интуит, посвящен разноплановым web-технологиям. На уроках разносторонне обсуждается разработка сайтов, web-приложений, изучается javascript, рассматриваются подходы к фронтенду и бэкенду, протокол HTTP. Лекции разделены на 9 глав, прохождение большинства завершается тестом из 8-14 заданий.
OpenWEB
На канале опубликовано множество видеоинструкций по веб-программированию, созданию интернет-проектов. Есть полноценные уроки по PHP, HTML-верстке сайтов, поясняются особенности работы с javascript, базами данных MySQL. Периодически канал анонсирует стримы и вебинары по web-мастерингу.
Практика javascriptКомплекс видеоуроков по javascript — это практикум для начинающих. Закадровый голос диктора поясняет, как работать с селектом, написать CSS-генератор, создать выпадающее меню, сделать фильтрацию. Один из сюжетов посвящен рациональным подходам к изучению названого языка.
Один из сюжетов посвящен рациональным подходам к изучению названого языка.
Академические пособия
Пособия наверняка оценят пользователи, предпочитающие академические методы преподавания.
- Печатная версия первого учебника выпущена в Санкт-Петербурге, она рассказывает о веб-программировании с использованием возможностей языка HTML. Две трети pdf-пособия отведены под теорию, разбавленную наглядными цветными иллюстрациями, остальной объем — под упражнения и практические задания.
- Второй из онлайн-учебников — результат труда преподавателей из Краснодара. В нем отражены возможности HTTP, описана web-архитектура, присутствует обзор технологий построения интернет-ресурсов.
Web-программирование — не самая доступная сфера для профессиональной реализации: обучающий материал даже при должном старании учеников непрост в усвоении; конкуренция в среде программистов высока; чтобы быть востребованным, необходимо постоянно самосовершенствоваться, отслеживать тенденции IT-рынка.
 Изучать все подходящие технологии, в том числе html, php, javascript, SQL, WordPress. Вместе с тем, названные специалисты — одни из немногих, кому в эпоху высоких технологий безработица наверняка не грозит.
Изучать все подходящие технологии, в том числе html, php, javascript, SQL, WordPress. Вместе с тем, названные специалисты — одни из немногих, кому в эпоху высоких технологий безработица наверняка не грозит.10 лучших бесплатных курсов для изучения HTML 5, CSS 3 и веб-разработки | автор: javinpaul | Посетил Javare
Фото Флориана Оливо на UnsplashЗдравствуйте, ребята, я поделился множеством бесплатных онлайн-курсов и книг по различным технологиям и языкам программирования, таким как Python, Java, C ++, JavaScript, PHP, React, Angular, Spring в этом блоге для довольно долго, и сегодня я принес несколько отличных бесплатных курсов, чтобы изучить основы веб-разработки.
Веб-разработка — важный навык для программистов в эпоху стартапов.Как программист или разработчик программного обеспечения, вы должны знать, как создать веб-сайт и как создать собственное мобильное приложение.
Хотя это непросто. Кодирование похоже на искусство, и многие люди, рожденные с чувством программирования, я имею в виду, что они любят программировать, им нравится создавать такие вещи, как веб-сайты, мобильные приложения, игры и т. Д., И они любят автоматизировать вещи.
Д., И они любят автоматизировать вещи.
Они очень хорошо обучаются самостоятельно и практически чему угодно учатся сами, но не расстраивайтесь, если у вас нет этих навыков. Благодаря настойчивости и трудолюбию вы также можете узнать все, что захотите.В прошлом я делился некоторыми советами по изучению новых технологий, и книги и курсы являются их неотъемлемой частью.
Мне лично нравятся бесплатные курсы, чтобы начать изучать новую технологию, например когда мне недавно пришлось изучать Apache Spark, я начал с онлайн-курсов, за которыми следовали книги для более полного изучения.
Онлайн-курсы содержат краткое изложение и важную информацию, чтобы вы могли начать работу, не тратя слишком много времени.
Это также более увлекательный и активный способ обучения.С другой стороны, книги — это немного пассивное обучение, чем курсы, и поэтому у вас должен быть некоторый опыт, чтобы понимать технические детали, изложенные в книгах.
В этой статье я собираюсь поделиться некоторыми из лучших бесплатных онлайн-курсов по изучению веб-разработки с использованием HTML и CSS. Если вы новичок в области веб-разработки, вы можете использовать эти курсы, чтобы начать свое путешествие в прекрасный мир веб-сайтов.
Кстати, если вы можете потратить несколько долларов на что-то стоящее изучения, вам также следует проверить курс The Web Developer Bootcamp от Colt_Steele.Это один из моих любимых курсов и единственный курс, который вам нужен для изучения веб-разработки — HTML, CSS, JS, Node и многое другое!
Вот моя коллекция некоторых из лучших курсов веб-разработки для программ, которые доступны бесплатно. Вы можете изучить их на этих курсах, не выходя из офиса или дома, и вы также можете учиться в удобном для вас темпе. Вы можете замедлить работу, написать код и начать все заново.
Этот курс познакомит вас с двумя столпами веб-разработки: HTML и CSS.Среди прочего, вы узнаете об основополагающей роли каждого из этих столпов и о том, как они сочетаются друг с другом при формировании веб-сайтов.
В разделе HTML вы узнаете, как выполнять простые задачи, такие как создание базовой веб-страницы, добавление изображений, изменение цветов и построение списков, а в разделе CSS вы узнаете, как украсить свои веб-страницы.
Я знаю, что сейчас все используют Bootstrap, чтобы сделать свои веб-страницы красивыми и профессионально выглядящими, но для использования Bootstrap, ведущей библиотеки CSS, важны фундаментальные знания концепций CSS, и именно это вы узнаете в этом курсе.
Вот ссылка, чтобы присоединиться к этому бесплатному курсу -Web Development By Doing
Мои любимые бесплатные курсы по изучению HTML и CSS в 2021 году | автор: javinpaul | Javarevisited
Хотите улучшить свои навыки работы с веб-интерфейсом в 2021 году? Эти бесплатные курсы могут помочь вам.
Фото Панкаджа Пателя на Unsplash HTML и CSS — два столпа веб-разработки, они используются для создания веб-страниц, которые вы видите каждый день. HTML обеспечивает структуру вашей веб-страницы, а CSS предоставляет им стиль, чтобы он выглядел лучше. Если вы хотите стать интерфейсным веб-разработчиком или веб-дизайнером, вам необходимо хорошее знание HTML и CSS .
Если вы хотите стать интерфейсным веб-разработчиком или веб-дизайнером, вам необходимо хорошее знание HTML и CSS .
Несмотря на то, что современная веб-разработка — это все, что связано с фреймворком и библиотекой, такими как Angular и React, вам все равно необходимо знать HTML и CSS, чтобы понимать, что происходит, и устранять любые проблемы, с которыми вы сталкиваетесь при разработке веб-приложения.
Кстати, JavaScript — еще одна основа веб-разработки, но мы не будем обсуждать эту статью. Я уже поделился несколькими хорошими книгами по изучению JavaScript до
HTML — это язык гипертекстовой разметки, который существует с самого начала веб-разработки.HTML претерпел несколько изменений, и последняя из них — в HTML 5, который является мощным и богатым функциями по сравнению с предыдущими версиями. Я включил в этот список курсы HTML и HTML 5, чтобы изучить интерфейсную веб-разработку.
CSS означает каскадную таблицу стилей и, как следует из названия, используется для стилизации ваших веб-страниц, так как все шрифты, цвета и стильные элементы, которые вы видите на веб-странице, контролируются CSS.
Позволяет быстро изменить стиль веб-страницы, не внося никаких изменений в структуру веб-страницы.Например, используя CSS , вы можете по-разному выглядеть на своем веб-сайте в разных случаях, например Рождественский стиль в период Рождества и обычный стиль в непраздничный период.
Возможно, вы уже видели, как ваш любимый веб-сайт меняет тему, цвет и внешний вид в разное время года. Все это стало возможным благодаря CSS.
Между прочим, если вы можете потратить несколько долларов, например, 10 долларов, на изучение ценных навыков внешнего интерфейса, таких как HTML и CSS, то я также предлагаю вам взглянуть на курс Build Responsive Real World Web с HTML5 и CSS3 курс Йонаса Шмедтманна на Udemy.
Это один из лучших и моих любимых курсов, и он вам понравится, если вы предпочитаете обучение на основе проектов. Самый простой способ изучить современный веб-дизайн, HTML5 и CSS3, шаг за шагом, с нуля. Вы создадите и запрограммируете огромный проект.
В этой статье я собираюсь поделиться некоторыми бесплатными курсами, которые вы можете использовать для изучения HTML и CSS для веб-разработки.
Эти курсы не помогут вам понять основы HTML и CSS, но также познакомят вас с инструментами и библиотеками, необходимыми для современной веб-разработки.
Современная разработка — это адаптивный веб-дизайн, чтобы ваш веб-сайт выглядел красиво на разных устройствах, но для этого вы должны хорошо понимать базовые технологии, такие как HTML и CSS.
На этих курсах вы также научитесь программировать на HTML и CSS с помощью таких инструментов, как DreamWeaver, и онлайн-среды разработки, такой как Mozzila’s Thimble.
Это один из лучших бесплатных курсов для изучения HTML, CSS и JavaScript с точки зрения интерфейсной веб-разработки.
Этот бесплатный курс обучения HTML и Javascript научит вас всем основным понятиям, включая установку HTML и Javascript, настройку, настройку сервера, понимание настроек HTML и Javascript, панель инструментов, создание сообщений и страниц, обзор HTML и Javascript.
В конце концов, вы узнаете, как опубликовать свой первый сайт HTML и Javascript на бесплатном хостинге. Он также использует онлайн-редактор HTML и CSS Mozilla Thimble для написания кода и быстро видит вывод на предыдущей консоли.
Если вы хотите стать опытным веб-разработчиком, этот бесплатный курс — хорошее место для начала. И так, чего же ты ждешь? Зарегистрируйтесь и воспользуйтесь возможностью стать опытным веб-разработчиком без каких-либо предварительных знаний в области HTML и Javascript.
Вот ссылка, чтобы получить этот курс БЕСПЛАТНО — Освойте основы HTML5 и CSS3: веб-разработка для начинающих
6 лучших курсов HTML5 и CSS 3 для начинающих, чтобы учиться онлайн в 2021 году
Привет, ребята, если вы хотите изучить HTML и CSS, чтобы стать веб-дизайнером и разработчиком и ищете лучшие курсы HTML и CSS, то вы попали в нужное место.В прошлом я поделился лучшими бесплатными курсами по изучению HTML и CSS , и в этой статье у вас есть выбор лучших курсов, которые могут вам понадобиться, чтобы много узнать о HTML5 и CSS3 в Интернете. В этой статье я собираюсь поделиться лучшими курсами HTML5 с таких сайтов, как Udemy, Coursera, Pluralsight и edX для начинающих и опытных разработчиков. Эти онлайн-курсы и курсы созданы экспертами и которым тысячи разработчиков доверяют изучение HTML5 и CSS3 в Интернете в 2021 году.
В этой статье я собираюсь поделиться лучшими курсами HTML5 с таких сайтов, как Udemy, Coursera, Pluralsight и edX для начинающих и опытных разработчиков. Эти онлайн-курсы и курсы созданы экспертами и которым тысячи разработчиков доверяют изучение HTML5 и CSS3 в Интернете в 2021 году. HTML5 и CSS3 — две основные технологии, которые должен изучить каждый веб-дизайнер и веб-разработчик.Это один из основных навыков для фронтенд-разработчиков . Они также являются опорой веб-разработки, которая стимулирует использование цифровых технологий. Если вы хотите стать веб-дизайнером или веб-разработчиком, вы должны изучить HTML 5 и CSS 3, и если вы ищете лучшие онлайн-курсы для изучения HTML и CSS, тогда вам пришли в нужное место.
HTML означает язык гипертекстовой разметки. Это стандарт, который был определен Консорциумом World Wide Web, теперь у него есть пятая версия, известная как HTML 5.
С помощью CSS вы можете визуально изменить многие аспекты веб-страницы, такие как цвет, шрифт, размер текста, положение элементов, фон и все, что вы можете себе представить. По сути, он описывает, как элементы HTML будут отображаться на экране.
По сути, он описывает, как элементы HTML будут отображаться на экране.Комбинация CSS3 и HTML5 является универсальной базой веб-страниц. Это универсальный язык, который должен быть у всех браузеров.
Возможно, вы видели, что HTML и CSS являются основой всех страниц, которые вы просматриваете каждый день.Вот почему, если вы хотите стать профессиональным веб-дизайнером или фронтенд-программистом, вам нужно многому научиться и доминировать.
Вот лучшие онлайн-курсы, к которым вы можете присоединиться, чтобы изучать HTML5 и CSSS3 онлайн. Это самые рекомендуемые и очень доступные курсы, особенно курсы от Udemy, которые вы можете купить всего за 10 долларов на распродажах, которые случаются время от времени.
1.Создание адаптивных веб-сайтов реального мира с помощью HTML5 и CSS3 (Udemy)
Этот курс включает в себя пожизненный доступ к 12 часам видео, 11 статьям и 8 ресурсам для загрузки. Он научит вас практическим навыкам создания реальных веб-сайтов: профессиональных, красивых и действительно отзывчивых.
Он научит вас практическим навыкам создания реальных веб-сайтов: профессиональных, красивых и действительно отзывчивых.Учебное пособие включает в себя раздел вопросов и ответов, который очень хорошо помогает разрешить сомнения, которые могут возникнуть во время курса.
Йонас предлагает курс, основанный на проектах, поэтому вы сначала изучите теоретическую часть и примените все к большому проекту.Это идеальный курс для тех, кто хочет начать изучать веб-разработку и веб-дизайн от Йонаса Шмедтманна
.2. Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS (Udemy)
Как следует из названия, этот курс ориентирован на основы кодирования HTML и CSS. Вы научитесь создавать нужный макет для веб-сайта с поддержкой на любом устройстве с адаптивным дизайном. Вы также узнаете, как добавлять анимацию и эффекты с помощью CSS 3.При покупке курса у вас есть доступ к 11 часам видеокурсов и 51 загрузке.
Курс очень хорошо структурирован, и ему легко следовать. Каждая тема объясняется шаг за шагом, чтобы вы могли все очень четко понять. В каждом уроке много практического содержания, так что вы можете практиковать то, что только что выучили. Автор: Брэд Шифф
Каждая тема объясняется шаг за шагом, чтобы вы могли все очень четко понять. В каждом уроке много практического содержания, так что вы можете практиковать то, что только что выучили. Автор: Брэд Шифф
3. Современный HTML и CSS с самого начала (включая Sass) (Udemy)
Это один из лучших курсов HTML и CSS по Udemy, созданный Брэдом Трэверси, одним из моих любимых и пользующихся успехом инструкторами Udemy. Изучив это руководство, вы научитесь создавать несколько высококачественных веб-сайтов и проектов пользовательского интерфейса.Курс рассчитан на любой уровень подготовки. Он включает 21 час видео, 2 статьи и 26 архивов для скачивания. Кроме того, вы узнаете, как обрабатывать переменные CSS, переходы, раскрывающиеся списки, наложения и многое другое. Вы будете работать над проектами Flexbox и CSS grid.
Брэд использует очень знакомый тон и объясняет все, начиная с основ, чтобы это было легко понять. Он не боится показывать свои собственные ошибки кодирования, чтобы вы тоже могли на них учиться, а его голос и простое объяснение действительно облегчают обучение. Я настоятельно рекомендую этот курс всем, кто хочет овладеть HTML и CSS для веб-разработки.
Я настоятельно рекомендую этот курс всем, кто хочет овладеть HTML и CSS для веб-разработки.
4. Профессиональный сертификат Front-End Web Developer от W3Cx (edX)
Сейчас мы говорим о чем-то более серьезном. Это профессиональный сертификат, предлагаемый edX, на заполнение которого потребуется много часов. Он предназначен для того, чтобы посвящать этому от 5 до 7 часов в неделю на протяжении 7 месяцев. Его цена также составляет около 800 долларов.Конечно, это очень большой курс, который потребует вашей самоотдачи, но он переведет вас на другой уровень профессионализма и навыков в этом секторе.
Включает основы CSS, HTML в сочетании с основами CSS, практические занятия с кодом HTML для приложений и игр, а также введение в JavaScript. Так что, если вы действительно этим увлечены, возможно, это ваша возможность развиваться как веб-разработчик.
5. HTML, CSS и JavaScript для веб-разработчиков [Coursera]
Этот курс, как и предыдущий, включает несколько документов JavaScript, дополняющих все это, но теперь на более скромном уровне. Он организован Университетом Джона Хопкинса? В этом курсе вы изучите основные утилиты, которые должен знать каждый программист веб-страниц.
Он организован Университетом Джона Хопкинса? В этом курсе вы изучите основные утилиты, которые должен знать каждый программист веб-страниц.Этот курс начинается с нуля с изучения того, как реализовать современные веб-страницы с помощью HTML и CSS. Позже вы сможете кодировать свои страницы таким образом, чтобы их компоненты автоматически менялись и изменяли размер в зависимости от размера экрана пользователя, что делает их адаптивными.
Наконец, используя JavaScript, вы сможете создать функциональное веб-приложение, которое использует Ajax для предоставления пользователям функциональных возможностей и данных на стороне сервера.
И, если вы найдете специализацию и сертификацию Coursera полезными, я также предлагаю вам присоединиться к Coursera Plus , плану подписки от Coursera, который дает вам неограниченный доступ к их наиболее популярным курсам, специализациям, профессиональным сертификатам и управляемым проектам.Это стоит около 399 долларов в год, но это полностью стоит ваших денег, так как вы получаете неограниченных сертификатов.
6. Основы HTML 5 [Pluralsight]
Это лучший курс Pluralsight для изучения HTML 5 для начинающих. Создано Крейгом Шумейкером, старшим веб-разработчиком с более чем 15-летним опытом и инструктором по Pluralsight. Этот онлайн-курс «Основы HTML 5» расскажет вам о новой и обновленной разметке, а также о связанных API JavaScript, которые составляют современный Интернет.HTML5 — это большая и обширная тема, которая сильно изменилась за эти годы, но этот трех с половиной часов онлайн-курс HTML 5 от Pluralsight научит вас всем основным концепциям HTML 5 с нуля.
Вот ключевые вещи, которые вы узнаете в этом курсе:
- История HTML 5
- Различные области API, такие как собственный выбор, веб-формы, мультимедиа, рисование и API перетаскивания
- Поддержка браузеров и как работать с устаревшими браузерами
Вот и все о лучших онлайн-курсах по изучению HTML5 и CSS3 в 2021 году .Вы просмотрели 6 лучших курсов, которые можно пройти, чтобы изучить HTML и CSS с нуля. У вас есть действительно надежные или более скромные варианты, но я уверяю вас, что любой из них научит вас некоторым действительно важным знаниям, которые вы сможете применить в своих будущих проектах или на работе.
Другие статьи о веб-дизайне и разработке Вам могут понравиться
Спасибо, что прочитали эту статью. Если вам нравятся эти лучших онлайн-курсов по HTML 5 и CSS3 , поделитесь ими со своими друзьями и коллегами.Если у вас есть какие-либо вопросы или отзывы, напишите нам.
P. S. — Если вы хотите изучить HTML 5 и CSS 3, но ищете бесплатные онлайн-учебные курсы или курсы, чтобы начать свое путешествие, вы также можете проверить этот курс HTML и CSS для начинающих [БЕСПЛАТНО] в Удеми. Это совершенно бесплатно, и вам просто нужна бесплатная учетная запись Udemy, чтобы присоединиться к этому курсу.
10 лучших курсов HTML для веб-разработки в 2021 году [обновлено]
Наша команда из веб-разработчиков, и глобальных экспертов составила следующий список из лучших курсов HTML , доступных онлайн в 2021 году.К ним относятся как бесплатные, так и платные учебные ресурсы, которые подходят для начинающих, средних и экспертов.
Лучшие курсы HTML
Лучшие курсы HTML указаны ниже.
1. Курс HTML CSS JavaScript для веб-разработчиков от Coursera
Coursera предлагает высоко оцененный курс HTML для начинающих, который ведет Яков Чайкин, адъюнкт-профессор Университета Джона Хопкинса. Он является профессором аспирантуры по информатике и хорошо разбирается в различных этапах жизненного цикла разработки программного обеспечения.Он хорошо известен тем, что объясняет требования, архитектуру и процессы реализации, применяемые в процессе разработки программного обеспечения. Coursera предлагает курс HTML для HTML CSS JavaScript для веб-разработчиков. В соответствии с этим сертификатом преподаются все соответствующие инструменты, в том числе обучение созданию современных веб-страниц с использованием HTML и CSS, упорядочивание и переупорядочение кодовых страниц и их автоматическое изменение соответственно. Наша команда веб-разработчиков считает курс Coursera лучшим курсом для вас в 2021 году.
Особенности курса:
- Вы научитесь кодировать страницы, которые не требуют масштабирования и масштабирования.
- Предлагает вводный модуль для JavaScript
- Для участия в программе не нужно знать язык программирования
- Вы сможете пройти курс в течение пяти недель обучения и ежедневно вкладывая до 2 часов выделенного времени на обучение.
- Поддержка преданного делу и хорошо известного преподавателя Университета Джонса Хопкинса.
Вы можете зарегистрироваться здесь.
2. Реальные веб-сайты с HTML и CSS от Udemy
Udemy предлагает курс HTML, в котором вы узнаете все о веб-дизайне, профессиональном создании веб-сайтов, создании кодов для огромного проекта и многом другом. Этот курс ведет Йонас Шмедтманн, очень опытный и выдающийся веб-разработчик, дизайнер и преподаватель. Он получил самые высокие оценки и отзывы в Удеми, имеет степень магистра инженерных наук и страсть к преподаванию.Этот курс предоставит вам лучшие знания, предложив видео, статьи и другие источники дополнительных материалов по запросу.
Особенности курса:
- Вы научитесь разрабатывать и кодировать огромные проекты.
- Станет возможным профессиональное создание привлекательных и адаптивных веб-сайтов.
- Проверенные и опробованные методы создания профессионального веб-сайта с нуля.
- Узнайте об эффектах jQuery, таких как липкая навигация, анимация и эффекты прокрутки.
- Вы можете получить бесплатную электронную книгу с жизненно важными материалами курса.
- Постоянный доступ к 11,5 часам видео по запросу, 7 источникам дополнений и 11 статьям, которые многократно повысят ваши знания и навыки
Вы можете зарегистрироваться здесь.
3. Курс от нуля до мастерства от Удеми
Udemy представил еще один курс для студентов среднего и экспертного уровня. Этот курс ведет Андрей Neagoie, который владеет HTML5, CSS3, Node, JavaScript и другими языками.Андрей Neagoie хорошо известен своим опытом преподавания кодов и прохождением курса веб-разработчиков с понятным языком и приятной учебной средой. Он старший разработчик программного обеспечения, работающий в Кремниевой долине и Торонто. От нуля до мастерства — это 26-часовой комплексный курс, и студент должен ежедневно посвящать 3 часа обучению, отработке кодов и применению процедур веб-разработки. Этот курс поможет заполнить пробелы, которые наблюдаются в других онлайн-курсах, которые не дают полного образования.
Особенности этого курса:
- Вы получите доступ к 26 часам видео по запросу, 64 дополнительным ресурсам и 75 статьям, связанным с материалами курса.
- Хорошо объясненный и исчерпывающий охват каждого аспекта HTML в процессе обучения
- Получите учебные пособия, чтобы создать прочную основу для веб-разработчика.
- Помимо HTML, вы узнаете о HTML5, Advanced HTML, CSS, CSS3, Bootstrap 3, JavaScript и манипуляциях с DOM.
- Сессии по основам серверной части, таким как NPM, сценарии NPM и Git, также будут доставлены.
Вы можете зарегистрироваться здесь.
4. Основы веб-разработки на Coursera
Coursera предлагает еще один курс по основам веб-разработки, предназначенный для обучения проектированию и созданию привлекательных и отзывчивых веб-сайтов. Чарльз Северанс, доцент и доктор философии, проводит важнейшую сессию курса. В этот курс добавлены специальные разделы, в которых упоминается введение в HTML5, введение в CSS3 и интерактивность с JavaScript.Этот курс предназначен для ознакомления студентов с HTML и другими языками, которые составляют следующий его этап, включая HTML5, CSS3 и JavaScript.
Различные особенности этого курса заключаются в следующем.
- Он поддерживает равноправный процесс обучения.
- В курсе обсуждается каждый раздел, запросы обрабатываются в приоритетном порядке.
- У вас есть возможность записаться на получение всего сертификата в любое время курса.
- Поддерживается Мичиганским университетом.
- Capstone проекты предлагаются студентам для развития их творческих способностей и опыта в использовании HTML.
Вы можете зарегистрироваться здесь.
5. Веб-дизайн для начинающих от Udemy
Udemy представил еще один курс реального программирования в HTML и CSS. Этот курс ведет Брэд Шифф, известный веб-разработчик и высококвалифицированный профессионал. Его ученики работают в компаниях из списка Fortune 100 и считаются лучшими в своей области.Брэд Шифф также является веб-дизайнером и фронтенд-разработчиком, что делает его хорошо оснащенным достаточными знаниями и навыками для предоставления учащимся глубоких знаний. Этот курс состоит из обязательных занятий по основам HTML и CSS. В дополнение к этому также будут предоставлены знания о Sass. Этот курс оказался самым успешным, так как его уже посетили более 15 000 студентов, и он был признан лучшим.
Особенности этого курса следующие:
- Тренер обучил более 35 000 студентов и получил наивысшие оценки слушателей.
- Он предлагает доступ к 9 часам обязательных видеоуроков.
- Нет необходимости иметь какие-либо предварительные знания компьютерного языка или программирования
- Простой для понимания и приятный способ обучения — ключевые особенности этой программы.
- Этот курс предлагает помощь в обучении с нуля.
Вы можете зарегистрироваться здесь.
6. Основы программирования на Coursera
Coursera вместе с Университетом Дьюка разработали курс «Основы программирования», который также обеспечивает сертификацию по HTML и CSS.Основы программирования преподают Сьюзен Х. Роджер, которая в настоящее время является профессором практической информатики, и Роберт Дюваль, преподаватель компьютерных наук. Другие известные факультеты также являются частью программы. Эта программа включает в себя все основы HTML, включая функции, циклы, условные операторы и многое другое. Программа направлена на развитие у участников способности решать проблемы и становиться профессиональным программистом. Слушателей учат лучшим методам создания привлекательных и отзывчивых веб-страниц с использованием HTML, CSS и JavaScript.Те, кто хочет начать с нуля в области компьютерного программирования, найдут для себя этот курс идеальным началом.
Основные возможности программы:
- Вы научитесь создавать интерактивные и привлекательные веб-страницы с абзацами, изображениями и ссылками.
- Изучите методы использования идентификаторов и классов CSS.
- Получите подробные сведения об использовании таких функций, как Alert, onClick, OnChange, и функций ввода, таких как холст изображения.
- Легкое и хорошее начало для начинающих
- Предлагается дружелюбное и очень информативное обучение с использованием материалов для чтения, статей и видеосвязи.
Вы можете зарегистрироваться здесь.
7. Бесплатные уроки LinkedIn Learning for HTML и CSS от Lynda
Для тех, кто не уверен, что сможет овладеть знаниями и навыками в области компьютерного языка, Линда предложила бесплатное руководство, которое помогает новичкам бесплатно получить доступ к тысячам видео, материалам курса и статьям. Однако, если вам нужна дополнительная помощь и репетиторство, вы можете подписаться на эту услугу за дополнительную плату. Таким образом, вы можете бесплатно изучать и практиковать HTML, а также можете сделать выбор по своему усмотрению, если возникнет необходимость в дополнительном обучении.
Возможности программы:
- Получите доступ к тысячам курсовых материалов и статей.
- Полный курс бесплатный.
- Дополнительная помощь может быть запрошена с минимальными затратами.
- Вы можете продолжить изучение других языков, например CSS, HTML5, CSS3, JavaScript и других.
- Бесплатные подписки открыты для всех.
Вы можете зарегистрироваться здесь.
8. Полнофункциональный курс веб-разработчиков от Udemy
Udemy представила курс для веб-разработчиков полного стека, который пользуется успехом в течение последних многих лет.Этот курс ведет высококвалифицированный и опытный веб-разработчик и преподаватель, а именно «Калоб Таулейн», который работает в этой области с 1999 года. Этот курс охватывает максимум материала курса, включая HTML, HTML5, CSS, CSS3, PHP, jQuery и JavaScript. Слушателям предлагается обучение и обучение с нуля. Наблюдается способность учителя сделать концепцию ясной и понятной для слушателей. Это 21-часовой курс, который на сегодняшний день прошли более 70 000 профессионалов.Это одна из самых популярных программ.
Основные возможности программы:
- Вы расширите свои знания и навыки в HTML, HTML5, CSS, CSS3, PHP, MySQL и JavaScript, которые очень востребованы в сфере труда.
- Будет обучено выполнение и сохранение данных серверного кода.
- Обсуждения и упор будут сделаны на изучение основ HTML, HTML Advanced, а также HTML5.
- Выделенные сеансы будут проводиться по CSS, CSS Advanced и CSS5.
- Ваш учебный процесс будет поддерживаться 21 часом видео, 14 дополнительными источниками и пятью статьями.
Вы можете зарегистрироваться здесь.
9. Курс «Современный отзывчивый веб-сайт» от Udemy
Udemy представила курс «Современный адаптивный веб-сайт» для обучения HTML, HTML5, CSS, CSS3 и Bootstrap. Этот курс поможет участникам создать современный адаптивный веб-сайт и, таким образом, получить легкий доступ к рынку труда и найти работу своей мечты. Курс ведет Ирфан Даян, веб-разработчик и эксперт в JavaScript, HTML, HTML5, CSS и CSS3.Ирфан Даян обучил более ста тысяч студентов с помощью онлайн-обучения и поделился знаниями в различных областях программирования и разработки.
Основные характеристики курса:
- Вы сможете создать современный адаптивный веб-сайт как для большого, так и для маленького экрана.
- Изучите новые стили программирования, чтобы разработать привлекательный и полезный веб-сайт.
- Получите глубокие знания о Bootstrap и jQuery.
- Получите доступ к 13 часам видео по запросу, 24 источникам дополнений и шести статьям.
- Практические занятия и опыт тренера помогут облегчить процесс обучения.
Вы можете зарегистрироваться здесь.
10. Специализация в области разработки и дизайна адаптивного веб-сайта Лондонского университета
Лондонский университет представил первый в своем роде онлайн-курс по созданию адаптивных веб-сайтов и специализации по дизайну. Курс ведет д-р Мэтью Йи-Кинг, преподаватель кафедры вычислительной техники, д-р.Марко и доктор Кейт Девлин, старший преподаватель кафедры вычислительной техники. Это высококвалифицированные и профессиональные преподаватели, которые в общей сложности обучили более пятисот тысяч студентов. Этот курс предлагает изучить поддержку HTML, JavaScript и CSS. Посетители получают подробные сведения о создании веб-страницы, макете элемента управления и стиле с целью обеспечения интерактивности веб-страницы. В дополнение к этому знания и навыки добавляются через библиотеки CSS с использованием Bootstrap, так что в HTML можно создавать более креативные макеты.
Особенности курса включают следующее.
- Аккредитован Лондонским университетом.
- Задания и тесты помогают улучшить скорость обучения.
- Передаются глубокие знания о переменных и функциях JavaScript.
- Вы научитесь управлять содержимым веб-страницы с помощью JavaScript.
- Помощь преподавателей доступна через регулярные промежутки времени.
Вы можете зарегистрироваться здесь.
Заключение
Вышеуказанные курсы являются одними из лучших курсов HTML, отобранных нашей группой экспертов, которые, как считается, помогают слушателям получить новые знания и навыки, необходимые для получения опыта в HTML и других языках.Эти курсы доступны в режиме онлайн и предлагают возможность посещать занятия в любое время. Перечисленные сайты также являются лучшими для изучения HTML.
У вас есть еще какие-нибудь курсы, которыми вы хотели бы поделиться с нашим сообществом? Дайте нам знать в комментариях ниже!
Еще читают:
Более 100 способов научиться кодировать бесплатно онлайн в 2021 году
Если вы когда-нибудь задумывались о том, чтобы научиться программировать, но вас отталкивала стоимость занятий по программированию, то это обзор для вас.
Да, если вы хотите по-настоящему овладеть навыками программирования, со временем вы захотите погрузиться в более углубленный вариант класса программирования. Но чтобы изучить основы? Вы действительно можете сделать это бесплатно.
Хотите научиться программировать БЕСПЛАТНО? Присоединяйтесь к нашему Coding Camp!
Ты выучишь: Основы HTML и CSS Введение в WordPress Каково работать в сфере технологий
Научиться кодировать БЕСПЛАТНО?
Ага.И что еще лучше: вы можете бесплатно научиться кодировать онлайн, что означает , не вставая с дивана.
Это отличная новость в этом году, когда пандемия держит нас дома и полностью меняет то, что значит учиться программировать. Многие традиционные очные буткемпы сейчас недоступны. Но это не значит, что вы не можете получить новые навыки и изменить свою карьеру. Вы можете начать получать реальный опыт полностью онлайн.
Мы переработали и обновили этот пост, чтобы дать вам новый список лучших способов научиться программировать бесплатно в 2021 году.Ниже вы найдете более 100 онлайн-курсов программирования для любого стиля обучения, уровня приверженности и карьерных целей. Выбирайте, и вы научитесь программировать в кратчайшие сроки.
Содержание
- Классы и программы общего программирования
- Колледжи и университетские курсы
- HTML и CSS
- Командная строка и контроль версий
- JavaScript
- Библиотеки и фреймворки JavaScript
- Питон
- Данные
- Рубин и рубин на рельсах
- PHP
- WordPress
- Разработка мобильных приложений
- UX
- Машинное обучение и новые технологии
Лучшие онлайн-классы программирования и программы для бесплатного обучения программированию
1.Codecademy
Codecademy — это платформа для онлайн-обучения, которая предлагает бесплатные классы кодирования на языках программирования, включая Python, Java, JavaScript, Ruby, SQL, C ++, HTML и CSS.
Начните с этих бесплатных классов программирования:
- Введение в HTML
- Создание веб-сайта (этот класс кодирования научит вас как HTML , так и CSS, а в конце у вас будет реальный рабочий пример)
📌 По теме: нужно ли учиться кодировать с помощью Codecademy?
2.Удеми
Udemy позиционирует себя как рынок онлайн-обучения, на котором размещается более 130 000 курсов, созданных пользователями по всем типам тем (включая более 2000 классов, связанных с программированием). Хотя некоторые из предложений Udemy являются платными (по цене от 20 до 200 долларов за курс), существует также множество бесплатных курсов программирования, в том числе несколько более коротких курсов типа Tech 101, которые обучают программированию для начинающих.
Начните с этих бесплатных классов кодирования:
3. БЕСПЛАТНЫЙ лагерь программирования Skillcrush
Skillcrush’s Free Coding Camp — это наше полностью ориентированное на новичков введение в технологии, технарей и потрясающую карьеру, которое вы можете завершить менее чем за пять минут в день.Доставленный прямо в ваш почтовый ящик, вы узнаете, как писать код максимально простым языком — и даже сможете попробовать написать свой собственный код! — чтобы вы могли понять, подходит ли вам обучение программированию. Начни прямо здесь.
4. freeCodeCamp
freeCodeCamp — это некоммерческая организация, которая предлагает бесплатные онлайн-классы программирования и сертификаты по таким специальностям, как адаптивный веб-дизайн, визуализация данных, машинное обучение и многое другое. Он рекламирует себя как «посвященный бесплатному обучению мира программированию.Обязательно загляните на форумы и ознакомьтесь с учебной программой — в ней более 30 000 часов бесплатного контента!
5. Ханская академия
Khan Academy — это некоммерческая образовательная платформа, предоставляющая БЕСПЛАТНЫЕ инструменты онлайн-обучения. Это включает в себя надежный выбор классов кодирования.
Попробуйте эти бесплатные классы кодирования:
6. Основы Интернета
Web Fundamentals — это проект Google, который предоставляет бесплатные онлайн-уроки и руководства по программированию с открытым исходным кодом для широких масс.
Попробуйте эти уроки по технологиям и кодированию:
7. w3schools
w3schools — это бесплатная онлайн-платформа для обучения программированию и веб-разработке. Из этого списка этот ресурс по кодированию был, возможно, самым длинным, так что да, они точно знают, как научить вас программировать.
Начать с:
8. Code.org
Code.org — это некоммерческий веб-сайт, призванный побуждать всех людей (но с акцентом на учащихся школьного возраста) учиться программировать в Интернете.Но пусть это вас не смущает: в конце концов, мы все начинаем писать код. (Также есть раздел для уроков программирования не только для K-12.)
9. Кодовые войны
Codewars добавляет необычности процессуальные действия, предлагая бесплатные уроки программирования на тему боевых искусств. Выполнение определенных кодовых «катас» (термин, обозначающих тренировочные упражнения в карате) принесет вам звания и почести по мере того, как вы продвинетесь к тому, чтобы стать добросовестным программистом. Кто сказал, что обучение программированию в Интернете может быть неинтересным? Codewars также предлагает один из самых разнообразных списков языков программирования. Выберите бесплатные классы кодирования на:
Plus — еще — это означает, что вы можете решить, чему отдавать приоритет при обучении программированию.
10. codeconquest
codeconquest — это бесплатная платформа для обучения программированию с полным спектром услуг, предлагающая на месте учебные пособия и обзоры сайтов по кодированию премиум-класса. Более насыщенный текстом, чем некоторые другие ресурсы в нашем списке, но некоторые люди лучше всего учатся, читая!
Попробуйте эти бесплатные руководства по программированию:
11.GA Dash
GA Dash — бесплатное приложение General Assembly платной школы кодирования. Этот бесплатный курс обучает основам HTML, CSS и JavaScript в удобной и интерактивной форме с таким же уровнем качества, как и другие платные классы GA. Думайте об этом как о учебном курсе по программированию за 0 долларов. Это абсолютно поможет вам начать обучение программированию бесплатно.
12. Udacity
Udacity — это онлайн-школа кодирования, в которой есть как бесплатные, так и платные классы (около 200 их классов программирования — то, что они называют «наностепенями» — бесплатные).
Попробуйте эти бесплатные классы программирования, прежде чем углубиться в полный курс:
- Введение в программирование (этот класс кодирования включает уроки по HTML, CSS, JavaScript и Python)
- Контроль версий с помощью класса Git (для завершения этого бесплатного класса Git требуется около четырех недель, и Udacity заявляет, что он легко переводится в их программу React — или, если вам нравится реальная атмосфера, добавьте наш курс React, когда вы подпишетесь на нашу Курс Front End Developer!)
- Введение в HTML и CSS (Этот бесплатный класс кодирования — это именно то, на что он похож — идеальная отправная точка для начинающих программистов.)
13. Тутс +
Tuts + — это онлайн-библиотека с более чем 20 000 бесплатных руководств (тысячи из них посвящены кодированию и техническим темам).
Попробуйте эти руководства, чтобы узнать, как кодировать:
14. Проект Один
Odin Project — это ресурс по программированию для абсолютных новичков, предлагающий бесплатную учебную программу с открытым исходным кодом. Идеальный вариант для всех, кто хочет научиться программированию в Интернете.
15. Бенто
Bento — это сайт, на котором собраны бесплатные уроки программирования из Интернета и объединены их в комплексную учебную программу.
16. BitDegree
BitDegree — это платформа онлайн-обучения с бесплатными и платными классами, посвященными навыкам программирования, а также классами по общему бизнесу, блокчейну и дизайну.
17. Код Мстителей
Code Avengers… СОБИРАЙТЕСЬ! Хорошо, я остановлюсь. Но на самом деле Code Avengers — это онлайн-платформа, в которой есть как бесплатные классы программирования, так и курсы премиум-класса.
18. Sololearn
SoloLearn — это онлайн-платформа для мобильного обучения с бесплатными классами программирования по 13 различным дисциплинам программирования.
19. TheCodePlayer
TheCodePlayer предлагает видеоуроки по использованию HTML, CSS и JavaScript для создания проектов с нуля.
20. Апскилл
Upskill — это сайт, предлагающий библиотеку классов кодирования, а их курс Essential Web Development бесплатный навсегда, с подпиской по электронной почте и включает уроки по полнофункциональной веб-разработке с использованием HTML, CSS, JavaScript и Ruby on Rails.
21. Hackr.io
Hackr.io — это сайт, на котором собраны списки любимых курсов и руководств по программированию со всего Интернета.Используйте их поисковую систему и систему голосования, чтобы найти курсы по всему, от jQuery до Angular, от Java до C #.
22. Coderbyte
Coderbyte — это сайт для разработчиков, который предлагает короткие начальные курсы по различным технологиям, а также библиотеку задач по программированию, которые помогут вам подготовиться к техническим собеседованиям.
23. Виртуальная академия Майкрософт
Microsoft Virtual Academy — это бесплатный ресурс для обучения использованию таких инструментов, как Azure и .NET. Они предлагают сертификаты и индивидуальные схемы обучения, основанные на тех должностях, которые вам интересны.
24. Эдабит
Edabit имеет уникальный подход по сравнению с другими школами кодирования. Они похожи на DuoLingo технических навыков. Вместо того, чтобы просто читать и смотреть учебники, вы учитесь кодировать… кодируя! Их учебник по JavaScript совершенно бесплатный.
25. Открытая книжная полка LaunchSchool
LaunchSchool — это образовательная онлайн-платформа по разработке программного обеспечения. Их открытая книжная полка включает бесплатный доступ к книгам, написанным для поддержки их курсов. Хотя некоторые из них могут быть трудными в использовании без записи в классы или наличия некоторых предварительных знаний, другие являются полезными учебными пособиями для новичков.
26. MDN Web Docs
MDN Web Docs, ранее известная как Mozilla Developer Network (MDN), представляет собой мощную обучающую платформу для разработчиков, которая существует с 2005 года. Найдите на сайте ответы на свои вопросы по веб-разработке или посетите их страницу с руководствами, чтобы найти ссылки для ходьбы -проходы.
27. Программирование в нерабочее время
After Hours Programming — это бесплатный ресурс с модулями по всем вопросам, от HTML и CSS до mySQL, графического дизайна, удобства использования, SEO и многого другого.Эта платформа предназначена для того, чтобы дать вам более широкое представление о том, как работа по веб-разработке вписывается в более крупный бизнес программирования для таких сайтов, как Amazon, Google и Walmart.
28. Школа Ритм
Rithm School — это платформа для постоянного обучения программированию, но у них есть библиотека бесплатных онлайн-курсов с возможностью поиска.
(вверх)
Научитесь кодировать бесплатно через колледжи и университеты
29. Coursera
Coursera — это онлайн-платформа для обучения, на которой размещается контент ведущих университетов, в том числе более 100 классов программирования.Если вы готовы научиться программировать, у вас может получиться хуже, чем начать здесь. Курсы Coursera бесплатны для аудита.
Начните с этого бесплатного курса программирования: Основы программирования с помощью JavaScript, HTML и CSS (от Duke University!)
30. EdX
EdX — еще одна поддерживаемая университетами платформа онлайн-обучения с контентом из таких школ, как Гарвард и Массачусетский технологический институт. Как и на Coursera, многие классы EdX бесплатны для аудита, включая классы на разных языках программирования, а также некоторые базовые параметры HTML, CSS и JavaScript.
Начните с этих онлайн-классов кодирования:
- Креативное кодирование (Этот курс от Нью-Йоркского университета «познакомит вас с фундаментальными концепциями объектно-ориентированного программирования, используя код как метод самовыражения в различных средах, таких как 2D-графика, анимация, обработка изображений и видео. ”)
- Основы кодирования HTML (от мастеров классов кодирования в W3C)
31. MIT OpenCourseWare
MIT OpenCourseWare является частью инициативы MIT по бесплатной публикации ВСЕХ учебных материалов из своих курсов в Интернете.Звучит слишком хорошо, чтобы быть правдой? Это не! Aaaaand, который включает множество вводных в программирование и другие технологии и кодирование для начинающих классов.
Начните с этих классов кодирования, если хотите уточнить:
(вверх)
Изучите HTML и CSS бесплатно с помощью этих онлайн-курсов и руководств
HTML и CSS — два самых фундаментальных навыка, которые вам понадобятся, если вы хотите работать в сфере технологий. Но они по-прежнему ценны.Всего за несколько недель или дней вы можете начать создавать проекты и даже зарабатывать деньги, используя только HTML и CSS.
32. Маркировка
MarkSheet — это бесплатное руководство по HTML и CSS с десятками уроков по HTML5, CSS3 и дополнительным материалам по Sass, которые помогут вывести ваши сайты на новый уровень.
33. HTML.com
HTML.com содержит бесплатное руководство по HTML для абсолютных новичков. Если вы готовы научиться программировать бесплатно, вы можете сделать похуже, чем начать с чего-то более простого.
34. Учебное пособие по HTML для w3schools
w3schools предлагает это бесплатное учебное пособие по HTML, которое идеально подходит для всех, кто задается вопросом, как научиться программировать, и захвачен идеей начать. Считайте это своим первым шагом.
35. Learn-HTML.org
Получите бесплатное интерактивное руководство по HTML на Learn-HTML.org.
36. HTML Dog
HTML Dog содержит бесплатные учебные материалы по HTML, а также примеры работы с HTML, CSS и JS, а также методы, обычно используемые для создания веб-сайтов.
37. Codecademy: введение в HTML
ВCodecademy есть бесплатные курсы по всем вопросам, ну, ну, кодированию — так что, конечно, у них есть введение в HTML. Идеальная отправная точка, когда вы только начинаете учиться программировать.
38. codeconquest Бесплатное руководство по HTML
Изучите самые фундаментальные навыки программирования (HTML) с помощью этого учебника codeconquest.
Bonus: Руководство по программированию для начинающих
Этот путеводитель на вынос идеально подходит для тех из нас, кто любит погружаться в наглядные примеры и полезное чтение.Мы отправим его прямо на ваш почтовый ящик.
Хотите научиться программировать БЕСПЛАТНО? Присоединяйтесь к нашему Coding Camp!
Ты выучишь: Основы HTML и CSS Введение в WordPress Каково работать в сфере технологий
(вверх)
Если вы хотите научиться программировать в Интернете по-настоящему, на самом деле , со временем вам понадобится изучить CSS.Так почему бы не сорвать пластырь?
39. Codeconquest Free CSS Tutorial
Codeconquest возвращается с учебником, который поможет вам изучить родственный язык HTML, CSS. Если вы хотите научиться программировать, это включает в себя изучение того, как стилизовать указанный код. Это неплохое место для начала.
40. Учебник CSS для w3schools
Линия руководств w3schools продолжается этой статьей по CSS.
41. CSStutorial.net
CSStutorial.net — это сайт, посвященный пошаговым инструкциям по основам CSS.
42. Codecademy Learn CSS
Вы знаете, что Codecademy не собирается оставлять вас в подвешенном состоянии с одним из самых фундаментальных технических навыков программирования, верно? Вот их бесплатное руководство по CSS.
43. HTML Dog CSS Tutorials
Помните HTML Dog? Они тоже занимаются CSS. 😉
44. HTML и CSS для начинающих — создание веб-сайта и запуск в Интернете (Udemy)
Этот двойной курс HTML / CSS бесплатен в Udemy и является отличным ускоренным курсом по основам веб-разработки.
(вверх)
Изучите командную строку бесплатно
Если вы хотите работать разработчиком, вам нужно выучить больше, чем языки программирования, на которых вы специализируетесь.Есть десятки важных отраслевых инструментов, которые вам нужно понять, как использовать.
Для начала: командная строка. Командная строка — это способ «разговаривать» напрямую с компьютером путем навигации по управлению файлами с помощью строк текста в редакторе кода без графического интерфейса пользователя (GUI). Прочтите определение PCMag, чтобы узнать больше. Эти инструменты могут помочь вам научиться использовать командную строку:
45. Django Girls Знакомство с интерфейсом командной строки
Django Girls — это организация, которая проводит бесплатные однодневные семинары по программированию на Python и Django.Их бесплатное руководство по командной строке поможет вам начать работу с командной строкой в Windows, OS X и Linux, а также к уроку прилагается видео на YouTube.
46. Опытный пользователь командной строки
Изучив основы командной строки, вы сможете повысить эффективность работы с помощью этого бесплатного руководства для разработчиков.
(вверх)
Изучите Контроль версий бесплатно
Что, черт возьми, такое контроль версий? Проще говоря, контроль версий — это система для совместной работы над кодом.При использовании контроля версий несколько разработчиков могут извлекать, редактировать и добавлять код в общий репозиторий. Это позволяет легко определить, кто над чем работает, выявить неисправный код и отменить изменения. Эти инструменты могут помочь вам изучить одну из самых распространенных систем контроля версий: Git и GitHub.
47. Погружение в Git
Git Immersion — это бесплатное пошаговое руководство, охватывающее все основы использования Git, от его установки до выбора графических клиентов для упрощения использования.
48. Попробуйте Git
Попробуйте Git — это ресурсы, которые помогут вам освоиться с Git и GitHub. Попробуйте их справочник и шпаргалки или воспользуйтесь их учебными пособиями.
49. Лаборатория обучения GitHub
GitHub Learning Lab содержит уроки, созданные сообществом GitHub, охватывающие все: от начала работы с GitHub, изучения Markdown, создания страниц GitHub, загрузки проекта на GitHub и многого другого.
(вверх)
Изучите JavaScript бесплатно с помощью этих онлайн-курсов и руководств
Зачем вам изучать JavaScript? Что ж, это один из самых популярных языков программирования, и это критически важный навык, которым нужно обладать, если вы хотите работать фронтенд-разработчиком (подсказка: мы рекомендуем, чтобы многие сменившие профессию стремятся к роли фронт-энда!).
50 УчитьсяJS
Learn-JS.org содержит серию руководств по JavaScript как для начинающих, так и для опытных программистов.
51. MDN JavaScript
MDN (разработчики веб-браузера Firefox) размещают этот бесплатный учебный раздел по JavaScript как часть своей серии веб-документов.
52. Nodeschool.io
Nodeschool.io — это платформа с семинарами с открытым исходным кодом на Node.js, которые вы можете проводить онлайн самостоятельно или в очных семинарах (в настоящее время приостановлено с ноября 2020 года из-за COVID-19).Начните с основ и попробуйте их основные семинары.
53. JavaScript.com
На JavaScript.com вы можете сразу перейти к бесплатному персонализированному (!) Руководству и освоить основы JS еще до того, как узнаете об этом.
54. Красноречивый JavaScript
Eloquent JavaScript — это учебник по JavaScript, который выходит за рамки форума «вырезать и вставить» некоторых онлайн-руководств и добавляет стиль и содержание своим инструкциям и примерам. Вы можете бесплатно читать книгу в цифровом виде.
55. JavaScript для кошек
Вы любитель кошек и хотите научиться программировать с помощью JavaScript? БУМ, вы нашли свой бесплатный ресурс. JavaScript for Cats — это причудливый (но эффективный) учебник по JavaScript, написанный с точки зрения кошки.
56. Microsoft Channel 9: Основы JavaScript и разработка для абсолютных новичков
Microsoft Channel 9 — это сайт сообщества, на котором размещаются видеодискуссии, подкасты и бесплатный курс для начинающих JavaScript.
57. Codecademy: введение в JavaScript
О, вы не знали? У Codecademy есть бесплатный вводный курс по JavaScript, потому что… ну, Codecademy!
58. Учебное пособие по JavaScript для w3schools
w3schools по-прежнему включены в бесплатный учебник по кодированию с этим учебником по JavaScript.
59. Учебное пособие по Sololearn JavaScript
Если вы еще не нашли класс JavaScript или учебник, который вам подходит, попробуйте это тщательно изученное предложение от Sololearn.
60. Основы JavaScript (Udemy)
Наконец, Удеми с трудом справился с этим бесплатным курсом JavaScript Essentials.
(вверх)
Изучите фреймворки и библиотеки JavaScript бесплатно с помощью этих онлайн-курсов и руководств
Изучив фреймворки и библиотеки JavaScript, вы сможете быстрее создавать более сложные проекты.
📌 По теме: JavaScript Framework и библиотеки — в чем разница?
61.jQuery.com
jQuery по-прежнему остается стойким в мире JavaScript, и вы можете узнать о нем все из руководств на официальном сайте jQuery.
62. VueJS.org
Узнайте больше о популярном фреймворке Vue прямо из этих руководств на веб-сайте VueJS.org.
63. Scrimba Learn React бесплатно
Курс Learn React for FreeScrimba.com представляет собой сборник из 48 интерактивных скринкастов, посвященных React JS.
64. Мыслитель.io: лучший способ изучить Angular
Готовы окунуться в широко используемый JavaScript-фреймворк — Angular? Бегите (не ходите) к этому руководству от Thinkster.io.
65. Codecademy Learn React JS
О, привет, Кодекадемия! Это что? У вас есть бесплатное руководство по React JS? Ооо, конечно же, да!
📌 По теме: Какую среду JavaScript следует изучить в первую очередь?
(вверх)
Изучите Python бесплатно с помощью этих онлайн-курсов и руководств
66.Learnpython.org
Вы хотите бесплатно изучить основы Python? Вы переходите на Learnpython.org. Это так просто (или, я полагаю, БЕЙСИК).
67. Байт Python
A Byte of Python — это бесплатная книга (полностью онлайн) по Python для начинающих. Согласно их сайту: «Если все, что вы знаете о компьютерах, — это как сохранять текстовые файлы, то эта книга для вас».
68. Фонд Python: Руководство для начинающих
ИЛИ вы можете перейти прямо к источнику! На официальном веб-сайте Python Foundation есть бесплатные учебные пособия, предназначенные как для новичков в программировании, так и для новичков в Python с опытом программирования.
69. Python-Guide.Org: Автостопом по Python
Psst! Знаете ли вы, что Python на самом деле назван в честь MONTY Python? Что ж, если вы не знаете, теперь вы знаете, а что может быть лучше, чем почтить память тезки Python, чем учиться у гида, названного в честь находящегося рядом с Монти Пайтона «Автостопом по галактике». На Python-guide.org есть ваше автостопное руководство по Python прямо здесь!
70. Настоящий Python: изучайте программирование на Python на примере
Вы действительно хотите изучить Python? Серьезно? Затем ознакомьтесь с учебником Real Python на основе примеров.
71. Класс Python от Google
Я имею в виду, когда вы думаете о технологиях и веб-сайтах, вы почти автоматически думаете о Google, верно? И вот они предлагают бесплатный класс Python. Наверное, симпатичное хорошее место, чтобы подобрать несколько указателей.
72. Codecademy Learn Python
Ух ты, хочешь сказать мне, что у Codecademy есть класс Python ?? Но, конечно, есть!
73. Учебник по Python в w3schools
И не бойтесь, если вы больше любите w3schools, у них тоже есть такая!
Дополнительное руководство по PythonSkillcrush предлагает курс Python! Хотя это не бесплатно, у нас есть несколько отличных источников, которые помогут вам начать работу, включая это подробное руководство по изучению Python.
(вверх)
Изучите данные бесплатно с помощью этих онлайн-курсов и руководств
74. Трамплин
Springboard предлагает множество онлайн-курсов по анализу данных, науке о данных и инженерии. Их курс по анализу данных с помощью Python, SQL и R совершенно бесплатный.
75. Элитная наука о данных
Elite Data Science специализируется на оказании помощи студентам в открытии новых рабочих мест в области данных. Их ускоренный курс абсолютно бесплатный.
(вверх)
Хотите научиться программировать БЕСПЛАТНО? Присоединяйтесь к нашему Coding Camp!
Ты выучишь: Основы HTML и CSS Введение в WordPress Каково работать в сфере технологий
Изучите Ruby и Ruby on Rails бесплатно с помощью этих онлайн-курсов и руководств
76.Учебное пособие по Ruby on Rails: изучение веб-разработки с помощью Rails
Если вы изучаете книги, вы по достоинству оцените эту бесплатную цифровую версию учебника Ruby on Rail — Learn Web Development With Rails от Майкла Хартла.
77. Твердый путь изучения рубина
Learn Ruby the Hard Way — это бесплатная книга (полностью онлайн), в которой рассматриваются три наиболее важных навыка для начинающих в программировании: «чтение и письмо, внимание к деталям и улавливание различий».
78.Руби Коанс
Вас привлекает загадочная природа дзэн-коанов? Можете ли вы представить, как вы учитесь программировать на Ruby, используя тот же формат. Что ж, посмотри на Ruby Koans!
79. Девушки с рельсами
Rails Girls — потрясающая организация женщин-пользователей Rails, посвященная распространению любви к Rails. И они делают это здесь с помощью своих бесплатных руководств по Rails. Бонус: гиды доступны на 10 языках.
80. learnrubyonline.org
Вы хотите изучить Ruby онлайн? Вы идете учиться rubyonline.орг. Дело закрыто.
81. Codecademy Learn Ruby on Rails
Вы можете сделать НАМНОГО хуже, чем пойти в Codecademy для своего первого знакомства с Rails. Фактически, это лучший выбор.
82. w3resource Ruby Tutorial
Нет, не w3schools, это w3resource, который появляется из ниоткуда, чтобы научить вас пользоваться Ruby. Бесплатно.
83. tutorialspoint.com Учебник по Ruby on Rails
Чего мы хотим? РУБИН НА РЕЛЬСАХ РУКОВОДСТВО! Где мы их находим? Ну, учебник.com есть прямо здесь.
84. Учимся Ruby on Rails с нуля (Удеми)
Начинать с Rails с нуля? Мол, буквально с нуля? Попробуйте этот бесплатный класс от Udemy: Learn Ruby on Rails From Scratch.
Бонусный путеводитель по Ruby on Rails
Не знаете, что такое Ruby on Rails, не говоря уже о том, подходит ли он вам? Мы написали это удобное руководство по Ruby on Rails для новичков, которое идеально вам подойдет.
(вверх)
Изучите PHP бесплатно онлайн с помощью этих курсов и руководств
85.learn-php.org
Если вы дошли до этого места в списке, то заметили, что для каждого языка программирования есть по крайней мере один или два учебных сайта, полностью посвященных его изучению. PHP ничем не отличается, и learn-php.org — не шутка!
86. PHPBuddy.com
Когда вы изучаете новый навык, ключевым моментом является система поддержки. А что может поддержать больше, чем приятель? В этом случае PHPBuddy!
87. developPHP.com
PHP — друг разработчика, особенно если вы работаете с плагинами WordPress и WordPress, поэтому добавьте его в свой собственный инструментарий разработчика, ознакомившись с руководствами по developPHP.com.
88. PHP правильный путь
Итак, есть два способа изучить PHP: правильный или неправильный. Хм, я полагаю, ты хочешь научиться этому правильно? Верно? Затем перейдите на страницу PHP The Right Way, где вы найдете бесплатные уроки.
89. Убийца PHP
Хотите изучить PHP, но беспокоитесь, что для этого нужно быть технарем или ботаником? Тогда позвольте мне познакомить вас с Killer PHP! Они уже десять лет предлагают бесплатные уроки PHP «не ботаникам», делая их по PHP тем же, чем Гай Фиери для ресторанов.
90. Codecademy Изучите PHP
Что ж, я думаю, мы можем двигаться дальше. Что касается ресурсов PHP, здесь больше нечего видеть. Ха-ха, шучу. В Codecademy есть бесплатный курс PHP.
91. Учебное пособие по PHP для w3schools
Aaand, завершение всего для PHP — это w3schools (или, как мы их ласково называем, «Старый добрый Trusty») с бесплатным учебником по PHP.
(вверх)
Изучите WordPress бесплатно с помощью этих онлайн-курсов и руководств
92.WordPress.com Учить
Хотите повысить свои базовые навыки работы с WordPress? Вы переходите прямо к источнику и получаете указатели от команды WordPress с помощью этих руководств.
93. WordPress.tv
WordPress.tv — это центр, где вы можете найти видео с выступлений WordCamp и многое другое.
94. Smashing Magazine: Руководство для начинающих по созданию веб-сайта на WordPress
ЖурналSmashing Magazine является домом для множества отличных указателей и руководств, одним из которых является их Руководство по WordPress для начинающих.
95. wpbeginner.com
Веб-сайт wpbeginner размещает на своем сайте… подождите… Руководство для начинающих по WordPress! Это руководство разработано, чтобы научить вас основам WordPress бесплатно за неделю или меньше.
96. WPMU DEV Ваше руководство по началу работы с SEO: Учебник по SEO для WordPress
Сайт знаний WordPress WPMU DEV предлагает это уникальное руководство по WordPress — это, в частности, подробное описание того, как настроить сайт WordPress для SEO.
(вверх)
Изучите разработку мобильных приложений бесплатно в Интернете с помощью этих курсов и руководств
97.Документация Android для разработчиков приложений
Если вы планируете разрабатывать мобильные приложения для Android, важно ознакомиться с передовыми методами непосредственно от Google. И вы можете сделать это с помощью документации команды Android для разработчиков приложений.
98. Обучение работе с Google Android
Ищете дополнительные тренинги прямо от Google? Изучите разработку Android у разработчиков: обучение для Android и веб-разработчиков.
99. Обучение разработчиков Android для начинающих программистов
Aaand, если вы совсем новичок в программировании и хотите узнать о разработке приложений для Android, начните здесь!
100.Apple: начать разработку приложений для iOS (Swift)
Если вам больше не интересны приложения для iPad и iPhone (или вы просто хотите узнать о них тоже), ознакомьтесь с руководствами и документацией Apple здесь.
101. Игровые площадки Apple Swift
Документация веб-сайта кажется слишком сухой? Затем загрузите приложение Apple Swift Playgrounds — игровой способ на основе приложений, чтобы узнать о создании приложений для iOS.
102. Line25: Создайте и запрограммируйте классный веб-сайт приложения для iPhone в HTML5
Хотите получить независимую информацию о том, что такое создание приложения для iOS? Попробуйте бесплатное руководство Line25 по созданию приложения для iPhone с помощью HTML5.
(вверх)
Изучите UX бесплатно онлайн с помощью этих курсов и руководств
Хотите погрузиться прямо в UX или пользовательский опыт? Начало здесь:
103. Энциклопедия взаимодействия человека и компьютера
Энциклопедия взаимодействия человека и компьютера — это именно то, что звучит! Сорта. Это сборник учебников на тысячи страниц, охватывающих все, от веб-сайтов и смартфонов до предметов домашнего обихода.
104.UXPin: бесплатные электронные книги UX
Подобно энциклопедии выше, UXPin предлагает сборник связанных с UX книг по таким темам, как прототипирование, каркасное моделирование, макеты и многое другое.
(вверх)
Бесплатные ресурсы по машинному обучению
105. Google AI
Пройдите бесплатное обучение Google по машинному обучению. Даже если вы технический новичок, вы можете начать набирать обороты. Попробуйте учебные пособия, бесплатные руководства и многое другое.
106.Мастерство машинного обучения
Если вы уже являетесь разработчиком, Machine Learning Mastery — это ресурс, который поможет вам начать изучение того, что вам нужно знать о машинном обучении. Воспользуйтесь краткими руководствами или погрузитесь в учебные пособия.
(вверх)
Psst, когда вы будете готовы перейти на платные курсы программирования под руководством инструктора, посетите нашу страницу Skillcrush Courses. Большинство наших курсов рассчитаны на три месяца, если тратить всего час в день на изучение материалов
Learn CSS: A Guide to Learning Cascading Style Sheets
Как изучить CSS
Вы когда-нибудь задумывались, как создавались ваши любимые веб-сайты? За дизайном каждого веб-сайта стоит его план.Также есть код CSS, который воплощает в жизнь план.
Каскадные таблицы стилей или CSS — это язык программирования, используемый разработчиками для определения эстетики веб-сайта. В то время как язык HTML позволяет вам устанавливать структуру для сайта, CSS позволяет вам определять, как выглядят функции сайта.
HTML и CSS работают рука об руку. Когда вы видите заголовок, использующий новый шрифт на веб-сайте, для определения заголовка будет использоваться HTML. Затем CSS будет использоваться для установки шрифта для заголовка.Рассмотрим абзац текста. HTML будет использоваться для определения текста. Стили CSS будут использоваться для изменения цвета текста.
Это руководство расскажет, как лучше всего выучить CSS в Интернете. Мы дадим вам набор четких шагов, которым вы можете следовать, чтобы помочь вам быстро и эффективно начать свой путь к изучению CSS.
Для чего используется CSS?
Найдите свой Bootcamp Match
- Career Karma подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
CSS определяет, как должен отображаться элемент на веб-странице.CSS означает каскадные таблицы стилей. Стили можно применять с помощью CSS либо в документе HTML, либо в отдельной таблице стилей.
Используя CSS, разработчики пишут правила стиля, которые сообщают веб-сайту, как определенный элемент HTML должен отображаться на веб-сайте. Например, одно правило стиля может определять высоту и ширину изображения на веб-странице. Другой может установить размер текста на веб-странице.
Язык CSS предлагает широкий набор свойств, которые используются для применения стилей к различным элементам на веб-странице.Эти свойства относятся к размеру элемента, его цвету, его границам, месту его появления на веб-странице и многому другому. Вот несколько различных правил, с которыми вы можете столкнуться в CSS:
- font-size устанавливает размер текста на веб-странице.
- color устанавливает цвет текста на веб-странице.
- height устанавливает высоту элемента на веб-странице.
Каждому свойству CSS присваивается значение, которое сообщает браузеру, как должен выглядеть определенный элемент. Например, CSS можно использовать для указания браузеру сделать весь текст синим.
Изучив основы свойств CSS, вы сможете использовать полученные знания для создания замысловатых и сложных дизайнов.
Почему вы должны изучать CSS?
Во-первых, обучение программированию на CSS дает вам возможность создавать собственные дизайны веб-сайтов. Знание CSS позволит вам, например, создать портфолио, не полагаясь на стандартные шаблоны. Вы можете создать что-то уникальное для себя.
И мы даже не обсуждали карьерные преимущества обучения программированию на CSS.Нет недостатка в работодателях, которые активно ищут людей, умеющих программировать на CSS.
Поскольку талантливые CSS-разработчики востребованы, зарплаты тоже высоки. На момент написания этой статьи Glassdoor сообщает, что средняя зарплата веб-дизайнера составляла 52 691 доллар — внушительная сумма!
Сколько времени нужно, чтобы изучить CSS?
Перед изучением CSS мы рекомендуем вам потратить несколько недель на практику HTML. Это не займет много времени, и вы получите прочную основу в мире программирования.HTML может помочь вам почувствовать базовый синтаксис, который пригодится при изучении CSS.
Как только вы поймете HTML и сможете создавать свои собственные статические веб-сайты, вы готовы приступить к изучению CSS. Как и в случае с вышеупомянутым языком, изучение функциональных основ CSS может занять меньше месяца. Однако освоение CSS занимает больше времени, и мы рекомендуем вам практиковаться от двух до четырех часов в день.
Трудно ли выучить CSS?
CSS — это простой язык программирования для изучения на базовом уровне.Технология CSS была разработана так, чтобы быть доступной, чтобы каждый мог создавать свои собственные стилизованные веб-страницы в Интернете.
Большая часть синтаксиса CSS будет вам хорошо знакома, когда вы изучите базовые концепции HTML.
Например, вы можете изменить несколько атрибутов, таких как высота и ширина, для определенного изображения в вашем HTML-файле. Однако что, если вы хотите применить это ко всем изображениям на своей странице? Вот где в игру вступает CSS.
Помните, что CSS взаимодействует с элементами HTML так же, как атрибуты в тегах элементов в файле HTML.Однако вы можете касаться сразу нескольких элементов с помощью блоков кода в CSS, называемых правилами. Если вам удобно стилизовать все шрифты, цвета и изображения в HTML, у вас не будет проблем с работой с CSS. Вам даже станет легче, когда вы освоитесь.
Как выучить CSS бесплатно
До сих пор мы потратили время на рассмотрение основ CSS и преимуществ знания того, как кодировать с помощью CSS. Но теперь мы должны ответить на вопрос: как научиться программировать на CSS?
В Интернете есть тысячи ресурсов, которые могут помочь научить вас программировать на CSS.Иногда бывает сложно понять, с чего начать. Давайте рассмотрим несколько основных шагов, которые вы должны выполнить, чтобы помочь вам быстро начать свой путь к изучению CSS.
Шаг 1. Освоение основ
Чтобы научиться CSS, вам нужно начать с освоения основ. Конечно, у вас может возникнуть соблазн начать изучение того, как создавать сложные дизайны веб-сайтов. Без хорошего понимания основ вам будет сложно понять более сложные концепции, когда они появятся в вашем коде.
Первым шагом на пути к изучению CSS должно быть потратить время на изучение и практику основ. Это потребует изучения синтаксиса — общих правил, которым вы должны следовать при написании кода CSS, селекторов, блочной модели и т. Д.
Чтобы помочь вам начать работу, вот список основных тем, которые вам необходимо знать:
Синтаксис и селекторы CSS
Во-первых, вам необходимо знать синтаксис CSS. Это основные правила, которые регулируют все стили, которые вы напишете при использовании языка программирования CSS.Когда вы только начинаете, вам также нужно будет узнать, где и как писать правила CSS.
Затем вы можете изучить классы и селекторы CSS. Селекторы используются для указания вашему коду, какие элементы на веб-странице должны быть стилизованы с использованием написанных вами правил. Вот несколько тем, которые вам следует осветить, когда речь идет о синтаксисе и селекторах CSS:
- Как написать правило стиля CSS
- Встроенный, внешний и внутренний CSS
- Теги, классы и идентификаторы
- Основы селекторов
- Объединение селекторов и вложенных элементов в цепочку
- Использование нескольких селекторов
- Специфичность CSS
Блочная модель
Как мы упоминали ранее, HTML используется для определения структуры веб-страницы.Но HTML использует набор значений по умолчанию для создания структуры сайта. Если вы хотите настроить внешний вид элементов, вам необходимо использовать блочную модель CSS.
Блочная модель — это набор свойств, которые определяют, какие части элемента занимают место на веб-странице. Коробчатая модель определяет границы, очертания и пространства внутри и снаружи элемента.
Вот основные компоненты блочной модели, которые вам необходимо изучить:
Отображение элементов
HTML отображает элементы слева направо и сверху вниз.Но вы можете захотеть, чтобы элементы отображались определенным образом. Возможно, вы хотите, чтобы поле появилось, например, в нижнем левом углу вашей веб-страницы.
Вот где появляется отображение элементов. Принципы отображения элементов указывают браузеру, где отображать определенный элемент на веб-странице. Вот основные темы, о которых вам следует узнать в этой области:
Цвета и шрифты
Цвета и шрифты — это два способа сделать веб-сайт более эстетичным.Они считаются важными во многих руководствах по стилю веб-сайтов.
CSS предлагает ряд свойств, которые можно использовать для управления цветом элементов на веб-странице и отображением текста. Вот несколько тем, о которых вам следует узнать, когда дело доходит до цветов и шрифтов CSS:
- Цвет фона и переднего плана
- Шестнадцатеричные цвета, цвета RGB и HSL
- Непрозрачность CSS
- Типография CSS
- Семейства шрифтов, шрифт стили и веса шрифта
- Расстояние между буквами, высота строки и выравнивание текста
- Использование внешних шрифтов
Сетки
Сетки позволяют разработчикам легко и эффективно размещать элементы на веб-странице.Макет сетки CSS использует столбцы и строки, что позволяет разработчикам создавать веб-страницы без использования плавающих элементов и позиционирования.
Вот основные темы, которые вы хотите охватить, чтобы освоить сетки CSS:
- Структура сетки CSS
- Столбцы и строки сетки
- Создание столбцов и строк
- Промежутки и линии сетки
- Элементы и область сетки
Вы также можете потратить некоторое время на изучение flexbox. flexbox — еще одна технология, используемая для позиционирования элементов на веб-странице.
Лучший способ изучить CSS в Интернете
Теперь вы знаете, что нужно знать для программирования на CSS, и вы можете спросить: Где я могу узнать об этих темах? Поскольку CSS — такой важный инструмент, используемый в веб-разработке, существуют тысячи ресурсов, которые вы можете использовать.
Ресурсы, которые вы в конечном итоге будете использовать, будут зависеть от вашего стиля обучения. Итак, прежде чем вы начнете искать ресурсы, спросите себя: как вам лучше всего учиться? Вы предпочитаете обучающие программы? Или онлайн-курсы больше для вас?
Возможно, вы даже захотите попробовать несколько различных форматов, чтобы увидеть, какой из них работает лучше всего.Затем, как только вы его найдете, вы можете сосредоточить свое внимание на ресурсах, которые используют формат обучения, который вам наиболее удобен.
Для большинства новичков лучше всего подходят интерактивные учебные пособия и курсы, поскольку они позволяют создавать что-то во время обучения. Это особенно важно в CSS, потому что язык — это все о визуальных элементах и стилях.
Онлайн-курсы CSS
Изучение CSS с помощью Codecademy
- Стоимость: бесплатно
- Аудитория: новички
Более 4
человек записались на этот курс, чтобы изучить CSS.В этом 20-часовом курсе вы узнаете о селекторах, блочной модели, цветах, типографике и многом другом.
Введение в HTML / CSS от Khan Academy
- Стоимость: бесплатно
- Аудитория: новички
Этот бесплатный курс является отличным введением в HTML и CSS. Вы начнете с изучения структуры веб-страницы. Затем вы рассмотрите такие темы, как использование CSS для стилизации страницы и свойств текста CSS. В конце курса вы обсудите макет страницы и расширенные селекторы CSS.
Введение в HTML и CSS от Udacity
Этот курс для самостоятельного изучения идеально подходит для всех, кто хочет изучить основы HTML и CSS. Вы затронете такие темы, как структура HTML-документа, синтаксис CSS, селекторы и способы использования инструментов разработчика браузера.
Онлайн-книги по CSS
HTML и CSS: Дизайн и создание веб-сайтов от Джона Дакетта
Эта книга представляет собой полное введение в создание веб-сайтов с помощью HTML и CSS. Вы узнаете основы этих технологий и то, как они работают вместе.Эта книга содержит огромное количество примеров и графиков, которые помогут вам наглядно представить изучаемые темы.
Изучение веб-дизайна Дженнифер Нидерст Роббинс
Эта книга начинается с первого квадрата. Это хорошее чтение для всех, кто плохо знаком с веб-разработкой. Вы начнете с создания базовых HTML-страниц. Затем вы перейдете к обсуждению того, как использовать CSS для цветов, форматирования текста и макета. Ближе к концу книги вы расскажете о других актуальных темах веб-разработки, например о том, что такое JavaScript и как его можно использовать на своих сайтах.
CSS: Полное руководство Эрика Мейера и Эстель Вейл
В этой книге написано то, что написано на обложке: это полное руководство по CSS. Эта книга, в отличие от многих других, посвящена исключительно CSS. Вы узнаете о цветах CSS, значениях, селекторах, макете поля и многом другом.
Интернет-ресурсы CSS
Научитесь стилизовать HTML с помощью CSS от Mozilla
Mozilla, создатели веб-браузера Mozilla, имеют полное руководство о том, как добавлять CSS на веб-страницы.В этом онлайн-руководстве рассматриваются базовый синтаксис CSS, строительные блоки CSS, стили текста и макет страницы.
CodePen
CodePen — это интерактивная обучающая площадка для веб-разработки. Этот инструмент позволяет легко экспериментировать с креативным веб-дизайном. Вы найдете тысячи стилей, написанных начинающими и опытными разработчиками, которые вы можете просмотреть для вдохновения.
Career Karma CSS Tutorials
Career Karma предлагает десятки онлайн-руководств по CSS.Каждое руководство поставляется с фрагментами кода, которые помогут вам освоить тему, а также с объяснениями этих фрагментов кода. Наша библиотека охватывает все, от селекторов до встроенных стилей.
Эти бесплатные курсы веб-разработки для изучения навыков, необходимых для начала работы с HTML и CSS. Но не позволяйте этому списку ограничивать вас. Вы можете изучить HTML и CSS, а также интерфейсную веб-разработку из множества других мест. В Интернете вы найдете тысячи ресурсов.
Изучите CSS онлайн с помощью руководств
Есть несколько публикаций, которые дают отличные руководства по CSS.W3Schools и Mozilla Developer Network полезны при изучении концепций языков программирования. Эти ресурсы предоставляют стандартные онлайн-руководства, а также упражнения по каждой из концепций.
Предыдущие ресурсы подходят, когда вы хотите изучить концепции и понять, почему они необходимы для кодирования. Как только вы это поймете, пора поработать, чтобы увидеть, сколько вы узнали. Доступно множество ресурсов, которые помогут вам в пути, например Grasshopper, SoloLearn и Codecademy.У них есть отличные приложения, которые вы можете скачать и использовать во время учебы.
Кроме того, такие веб-сайты, как freeCodeCamp, The Odin Project и Khan Academy, предоставляют полные бесплатные курсы, посвященные обучению CSS. Наряду с этими уроками есть проекты, которые помогут вам учиться при изучении концепций.
Следующие руководства — отличный способ изучить HTML. Вы научитесь разработке, используя HTML, а не просто читая об этом. Когда дело доходит до интерфейсной веб-разработки, практическое обучение имеет решающее значение из-за степени задействованного творческого потенциала.
Создайте проект
Проекты — отличный способ применить изученную теорию на практике и поработать над тем, что вас полностью интересует. Это верно. Когда вы выбираете проект, над которым будете работать, вам больше не нужно будет строить то, что вам советуют построить.
Работа над собственным проектом также дает вам возможность проявить творческую свободу в своей работе. Поскольку CSS — это язык с высокой степенью визуализации, любой проект, который вы создаете, можно легко сделать своим собственным.Вы можете выбирать собственные шрифты или цвета шрифтов и настраивать сайт по своему усмотрению.
Что мне построить? Это частый вопрос, с которым сталкиваются все новички. По правде говоря, правильного ответа нет — вы можете построить все, что захотите!
Однако, когда вы только начинаете, лучше всего начинать с малого, а затем переходить к созданию более сложных дизайнов. Убедитесь, что проект, который вы выбираете, интересен. Если вы выбрали интересный проект и застряли, у вас не будет проблем с поиском мотивации, необходимой для завершения работы.
Чтобы помочь вам решить, что построить, вот несколько идей:
- Социальная сеть
- Система управления рестораном
- Игра-викторина
- Веб-сайт интернет-магазинов
- Портфолио веб-дизайна
- Веб-сайт блог
- Веб-сайт местной пекарни или овощных магазинов
Не позволяйте этому списку ограничивать ваши возможности. Если у вас есть другая идея, продолжайте и создавайте ее!
Экспериментируйте с новыми стилями
В CSS есть так много возможностей, которые стоит изучить! В результате, даже после того, как вы создали веб-сайт, есть множество способов улучшить свои навыки.
Хороший способ практиковать свои навыки — создать один и тот же сайт, используя разные стили. Попробуйте посмотреть, как выглядит веб-сайт с разными размерами шрифта. Поэкспериментируйте с использованием разных цветов для определенных абзацев текста на веб-странице. Посмотрите, что происходит, когда вы меняете размер изображения.
Эти изменения помогут вам улучшить ваше чувство хорошего дизайна. В то же время вы сможете экспериментировать с новыми концепциями и свойствами CSS.
Красота CSS заключается в его творчестве.Один сайт социальной сети никогда не будет выглядеть так же, как другой, потому что существует слишком много способов настройки сайта. Как будет выглядеть сайт, действительно зависит от вас — вы креативный директор, когда пишете код на CSS!
Master Browser Support
К сожалению, браузеры не всегда видят таблицы стилей одинаково. Это связано с тем, что браузеры за эти годы так сильно изменились, что некоторые из них не успевают за изменениями. Старые версии Internet Explorer могут не отображать сайт так же, как последняя версия Chrome.
Вам следует начать изучение того, как можно создавать сайты, которые работают в нескольких браузерах. I Все лучшие веб-сайты работают независимо от того, какой браузер вы используете (в разумных пределах). Это отличный навык — знать, как писать код CSS, который хорошо отображается в любом количестве браузеров.
Чтобы освоить поддержку браузера, ознакомьтесь со следующими ресурсами:
Присоединяйтесь к сообществу разработчиков
Когда вы учитесь программировать, у вас может возникнуть соблазн «кодировать изолированно». Это означает, что вы будете тратить свое время на кодирование, но не можете делиться своей работой с другими.Это частая ошибка новичков.
Есть сотни тысяч людей, которые знают, как кодировать на CSS. Веб-программисты часто присоединяются к сообществам разработчиков, которые объединяют программистов от новичков до экспертов.
Сообщества — отличное место для знакомства с новыми разработчиками, с которыми можно пообщаться. Они дают вам место, где вы можете получить обратную связь и получить помощь, если и когда она вам понадобится. Вот несколько сообществ, которые подходят для разработчиков CSS:
- Dev.кому: Сообщество разработчиков программного обеспечения, которые помогают друг другу. Dev.to имеет специальные каналы для разработчиков CSS и веб-дизайна, которые вы можете использовать для общения с другими людьми, изучающими CSS.
- Stack Overflow: Сообщество разработчиков, задающих вопросы и отвечающих на них.
- GitHub: сообщество, чтобы делиться вашим кодом и совместно работать над проектами с другими.
Есть много способов внести свой вклад в эти сообщества. Вы можете помочь существующему пользователю с вопросом, который у него есть, или вы можете опубликовать свой вопрос и начать обсуждение.Или вы можете просто ответить комментарием к теме, которая вам интересна. Все, что вы делаете, поможет создать лучшее чувство общности!
Практикуйте свои навыки
Как и любой язык программирования, обучение программированию на CSS — это навык. Лучший способ стать лучше — практиковаться как можно больше. Чем больше времени вы посвящаете размышлениям о CSS, тем больше идей у вас получится.
Есть так много способов практиковать CSS, что нет оправдания, чтобы не делать этого. Вот несколько идей, которые помогут вам начать работу:
- Используйте Codepen.Найдите на Codepen стиль, который вам нравится, и постарайтесь сделать его лучше.
- Примите вызов на Codecademy. Следуйте инструкциям на таких сайтах, как Codecademy, а затем внесите свои собственные улучшения.
- Помогите людям в сообществе. Найдите тему на Dev.to или Stack Overflow, которая покажется вам интересной, и постарайтесь помочь другим участникам сообщества.
Или, конечно, вы можете работать над другими проектами! Это всегда отличный способ попрактиковать свои навыки.
Заключение
Ваш путь к изучению CSS будет полон взлетов и падений.В конечном итоге знание того, как программировать на CSS, может открыть вам широкий спектр возможностей.
Изучение CSS может помочь вам стать веб-дизайнером или веб-разработчиком. Это замечательно, если вы думаете, что в будущем вам предстоит карьерный рост.
Когда вы начинаете изучать CSS, вы должны сосредоточиться на таких основах, как синтаксис, селекторы, блочная модель, позиционирование и другие основные темы. Затем, когда вы будете готовы, вы сможете перейти к изучению более сложных стилей, которые можно использовать для создания еще более сложных дизайнов.
CSS — чрезвычайно полезный навык для вас. Хотя начать работу может быть сложно, вы сможете овладеть этим навыком, как и все другие разработчики, знакомые с CSS. Это просто вопрос упорной работы и практики.
9 причин, по которым каждый профессионал должен знать немного HTML и…
Вы слышали много раз, что каждый должен научиться программировать. Уже хорошо! Но как писатель, маркетолог, финансовый гуру или некоммерческий работник, зачем вам заниматься программированием?
Что ж, я здесь, чтобы сказать вам, что даже небольшое знание HTML и CSS может иметь большое значение в вашей карьере.И обучение технологиям предназначено не только для помощников по производству и дизайнеров полиграфии со всего мира. Независимо от того, являетесь ли вы владельцем малого бизнеса, менеджером по продажам, координатором мероприятий или даже фокусником, вы можете извлечь пользу из некоторых приемов HTML и CSS.
Звук слишком хорош, чтобы быть правдой? Это не так, и я приведу девять примеров, чтобы доказать это.
Но сначала давайте рассмотрим, что такое HTML и CSS. Краткая и приятная версия: HTML и CSS — основы Интернета. HTML — «язык разметки гипертекста» — это язык, на котором ваш веб-браузер сообщает, что представляет собой каждая часть веб-сайта.Итак, используя HTML, вы можете определять заголовки, абзацы, ссылки, изображения и многое другое, чтобы ваш браузер знал, как структурировать веб-страницу, которую вы просматриваете.
CSS — «Каскадные таблицы стилей» — это язык, который придает этим веб-страницам их внешний вид и форматирование. Другими словами, CSS — это то, что вы используете для того, чтобы сайты выглядели красиво, с причудливыми шрифтами, насыщенными цветами, великолепным фоном и даже красивой анимацией и 3D-эффектами.
Легко, правда? Но вы, вероятно, все еще задаетесь вопросом: как мне использовать эти языки программирования в своей работе? Что ж, вот лишь некоторые из удивительных вещей, которых вы можете достичь, используя всего несколько строчек на этих простых для изучения языках.Поверьте, ваш начальник или потенциальный работодатель будут впечатлены, ваши коллеги будут счастливы, и вы, возможно, будете на пути к более успешной и прибыльной карьере.
Вот девять вещей, которые вы сможете сделать с помощью своих навыков HTML и CSS:
1. Создайте отличное письмо для своих клиентов
Электронная почта становится одним из лучших инструментов онлайн-маркетинга. И вы можете создать электронное письмо, которое ваши клиенты будут с нетерпением ждать, организовав его и стилизовав с помощью редакторов HTML и CSS, доступных в большинстве служб электронного маркетинга.
2. Создайте потрясающий корпоративный информационный бюллетень
Теперь, когда вы впечатлены этими великолепными электронными письмами, перейдите на новый уровень с помощью шаблона информационного бюллетеня. HTML и CSS снова станут вашим секретным оружием, когда вы создадите и настроите шаблон, чтобы он соответствовал вашему корпоративному бренду и стилю.
3. Настройте сайт WordPress вашей компании
Удивительно высокий процент корпоративных веб-сайтов построен на WordPress. И это хорошая новость для вас, когда вы немного знакомы с HTML и CSS, потому что вы можете использовать их для добавления контента и внесения изменений на сайт своей компании.Это означает, что больше не нужно ждать, пока ваша перегруженная работой веб-команда обновит офисный календарь!
4. Научите своего коллегу (или начальника!) Некоторому коду.
Говоря о перегруженных сотрудниками, как насчет того, чтобы поделиться любовью с HTML и CSS со своими коллегами (или даже со своим руководителем)? Тогда каждый в вашей команде сможет обновлять и улучшать веб-сайт, электронную почту и информационные бюллетени. Ах, радость делегирования!
5. Сделайте так, чтобы ваша техническая команда вас обожала
Разработчики в вашей рабочей жизни будут вам благодарны, если вы поймете хотя бы намек на HTML и CSS.Вы будете знать, как сказать им, что нужно изменить на сайте компании (вместо того, чтобы называть все «whatchamacallit» или «thingamajig»), а также лучше осознавать ограничения и возможности, с которыми они сталкиваются каждый день.
6. Продемонстрируйте свои навыки с помощью идеально настроенного блога Tumblr
Хотите оставить эту обожающую команду позади и превратить свою страсть в профессию? Достаточно легко создать блог на Tumblr, чтобы продемонстрировать ту побочную суть, над которой вы работали. Если вы хотите отправить в агентство, которое нанимает, великолепную демонстрацию своих работ по внештатному фотографированию или графическому дизайну, вы можете! Просто немного HTML и CSS может превратить шаблон Tumblr из посредственного в потрясающий.
7. Создайте профессиональный сайт резюме — с нуля!
Выйдите за рамки простого блога Tumblr и проявите инициативу, от начала до конца кодируя свое присутствие в Интернете. Это может показаться сложным, но на самом деле на удивление легко создать простой, но красивый сайт с базовыми HTML и CSS. И, мальчик, не скажешь ли ты о потенциальных работодателях, когда скажешь им, что сделал все сам!
8. Выведите свои навыки дизайна на новый уровень.
Итак, вы уже являетесь мастером Photoshop и даже можете создавать впечатляющие макеты веб-сайтов.Что ж, приобретите немного HTML и CSS, и вы сможете превратить эти макеты в реальные сайты. Вы можете стать «единорогом» (дизайнером, умеющим программировать), которого ищет любая компания прямо сейчас.
