курс по js с нуля в онлайн-школе
Интенсивный курс
Курс рассчитан на веб-разработчиков с опытом от 1 года или на тех, кто уже прошел наш курс «Веб-разработка для начинающих»
27.02.2023 — 16.04.2023
Курс входит в профессии:
- Веб-разработчик(3 курса)
- Fullstack разработчик(7 курсов)
За 7 недель вы научитесь
1
Уверенно работать с JavaScript
У вас в руках будет вся «база»: переменные, функции, объекты и массивы, обработка ошибок и отладка.
2
Создавать архитектуру приложения
Вы перейдете к модульному написанию JavaScript-кода и научитесь связывать модули через import, export и require.
3
Взаимодействовать с сервером
Вы научите своё приложение обмениваться данными со сторонними сервисами, используя XMLHttpRequest, Fetch, WebSocket, Service Workers и JSON
4
Создавать SPA приложения
По итогам курса вы сможете создавать свои приложения: придумывать структуру для клиентской части.
5
Использовать HTML5 API
Вы сможете использовать новые интерфейсы API, реализованные в стандарте HTML5: History, Drag-and-Drop, File, Storage
6
Познакомитесь с node.js
Изучите цикл событий, поработаете с файлами и освоите работу с сетью.
Что ожидать от обучения?
Насыщенная программа
15 видеокурсов, 100+ часов обучения.
Поддержка наставника
Практикующий IT-специалист будет отвечать на вопросы и делать кодревью.
3 выпускных проекта
«Работа с API геолокационных карт». «Чат» — обмен сообщениями, авторизация, загрузка файлов. «Другофильтр» (API VK).
-
Доступ к материалам
Не ограничен рамками курса. Вы можете продолжить учиться когда захотите.
Telegram-чат
При изучении материалов вы можете задавать вопросы одногруппникам и команде курса.

Сертификат
С уникальным ID, подтверждающий уровень ваших знаний.
Ламповая атмосфера
Никаких скучных и занудных “дядек“, как в других школах. В Loftschool вас будут учить в атмосфере rock-and-roll.
Начало карьеры
После обучения вы сразу же готовы к старту карьеры в веб-индустрии.
Как проходит обучение
* Материалов курса достаточно, чтобы выполнить выпускной проект. Если у вас возникнут вопросы, то вы сможете задать их команде курса в групповом чате.
Посмотрите видео о том, как проходит обучение
Каждая неделя обучения включает:
Каждый модуль состоит из видеоуроков и методичек.
С наставником и одногруппниками.
От преподавателя.
Помощь команды при работе над проектом
Программа обучения
Неделя 1 — Основы JavaScript, переменные и функции
— Знакомимся со своим личным наставником и группой.
 — Узнаём как работает JavaScript и что такое переменные и функции.
— Узнаём как работает JavaScript и что такое переменные и функции.Введение
Открытие курса
GIT
Модуль
Бесплатный урок
Бесплатный урок
Бесплатный урок
Бесплатный урок
Как работает JavaScript
Модуль
Переменные и функции
Модуль
Бесплатный урок
Бесплатный урок
Разбор заданий #1
Воркшоп
Неделя 2 — Объекты и массивы, обработка ошибок
— Разбираем базовые операции с объектами и массивами, изучаем деструктуризацию и spread-оператор. — Изучаем динамические свойства массивов, учимся создавать proxy. — Разбираем инструменты разработчика, изучаем принципы обработки исключений.
Объекты и массивы
Модуль
Бесплатный урок
Бесплатный урок
Обработка ошибок и отладка
Модуль
Разбор заданий #2
Воркшоп
Неделя 3 — DOM, асинхронность
— Учимся создавать, выбирать и модифицировать элементы DOM, изучаем механизм DOM-событий.
 — Рассматриваем, что такое обработчик событий, делегирование.
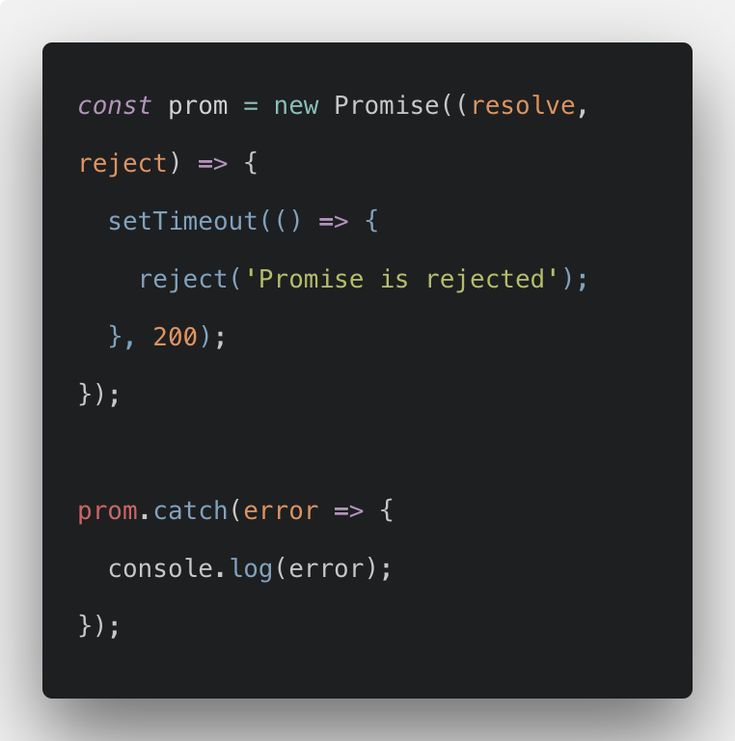
— Изучаем асинхронность в JS, разбираем Promise, Async/await.
— Рассматриваем, что такое обработчик событий, делегирование.
— Изучаем асинхронность в JS, разбираем Promise, Async/await.DOM
Модуль
Бесплатный урок
Асинхронность
Модуль
Разбор заданий #3
Воркшоп
Вопрос-ответ
Вебинар
18.
 03.2023 12:00
03.2023 12:00— Практический вебинар с преподавателем.
Неделя 4 — Работа с сетью, Browser API
— Рассматриваем работу с сетью на примере WebSocket, ServiceWorks. — Изучаем Local/Session Storage, HTML 5 Drag and Drop. — Рассматриваем принцип взаимодействия между окнами и iframe.
Работа с сетью
Модуль
Browser API
Модуль
Разбор заданий #4
Воркшоп
Неделя 5 — Работа с VK API, ООП
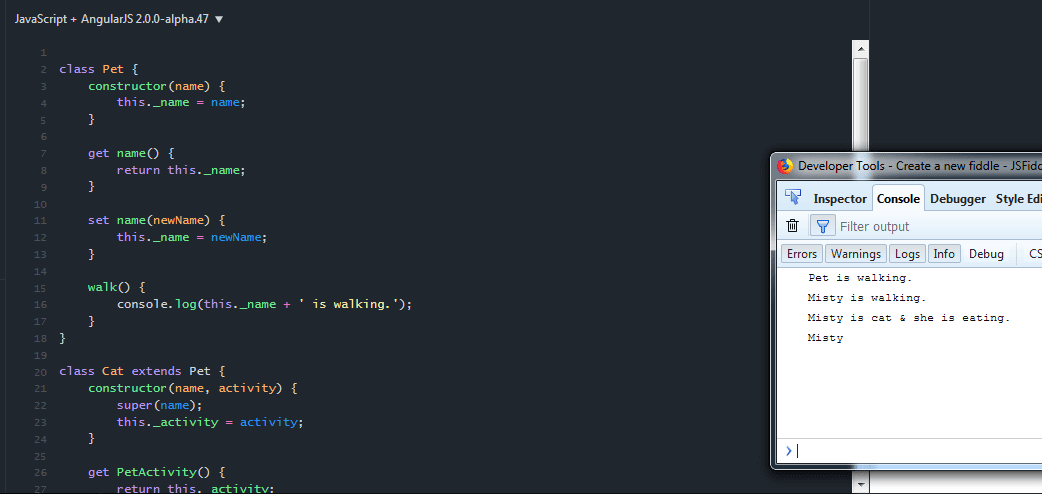
— Изучаем документацию по работе с VK API. Рассматриваем шаблонизацию. — Рассматриваем основы ООП в JavaScript. Изучаем полиморфизм, наследование, инкапсуляцию, конструкторы и классы.
Работа с VK API и шаблонизация
Модуль
ООП
Модуль
Бесплатный урок
Разбор заданий #5
Воркшоп
Неделя 6 — MV*, модули
— Изучаем шаблоны проектирования MVС и MVVM. — Рассматривается перевод проекта на модули, изучаются ES6 модули.
MV*
Модуль
Модули
Модуль
Разбор заданий #6
Воркшоп
Вопрос-ответ
Вебинар
08.
 04.2023 12:00
04.2023 12:00— Практический вебинар с преподавателем.
Неделя 7 — Node.js, тестирование
— Знакомимся с Node.js. Рассматриваем работу с файлами и сетью. — Определяемся с необходимостью тестирования JS-кода. — Знакомимся с библиотеками для тестирования.
Node.js (краткое знакомство)
Модуль
Тестирование JS-кода
Модуль
Разбор заданий #7
Воркшоп
Как получить работу в IT: фишки и советы
Модуль
Бесплатный урок
Бесплатный урок
Купите курс сейчас и получите подарок
Выпускной проект
Во время обучения вы выполните проект LoftPhoto: на практике поработаете с VK API, реализуете комментарии в приложении, ленту фотографий и просмотр изображений.
Преподаватели
- Software Architect в Яндекс
- В программировании 16 лет
- В веб-разработке 10 лет
- В преподавании 5 лет
- Frontend-разработчик
- В программировании 7 лет
- В верстке 6 лет
- В преподавании 4 года
- Senior Software Engineer в EPAM
- В программировании 23 года
- В веб-разработке с 2012
- В преподавании 2 года
Наставники Loft – практикующие эксперты в IT отрасли
- Дают знания, а не ответы.

- Любят объяснять и умеют доносить сложную информацию понятным языком.
- Требовательны к качеству вашего кода: вы не сдадите ДЗ, пока ваш код не станет идеальным.
- Хорошо понимают других людей и умеют находить подход к любым ученикам.
- Всегда готовы прийти на помощь.
Даже если ничего не понятно, вы не останетесь один на один со своими проблемами. Наставник всегда будет рядом и не даст вам опустить руки.
Компании, в которых работают выпускники
Доказательства по перечисленным компаниям вы можете найти в документе
Наши партнеры по трудоустройству
Ваш будущий сертификат
По окончании обучения вы получите сертификат. LoftSchool знают и ценят работодатели, поэтому сертификат станет
вашим дополнительным плюсом при
трудоустройстве в IT-компанию.
LoftSchool знают и ценят работодатели, поэтому сертификат станет
вашим дополнительным плюсом при
трудоустройстве в IT-компанию.
Он будет доступен в электронном виде в личном кабинете – вы легко сможете добавить ссылку на сертификат в резюме и подтвердить свой уровень подготовки.
Юрий Ильинский
Курс для тех кто уже знаком с основами CSS и представляет о чём JS, без этих понятий будет сложно. На первых неделях кажется, что фигня-легкотня, но потом начинается хардкор. Так что, вникать лучше с первых дней, если есть время для выполнения дополнительных задач, то лучше не лениться и сделать их. Кураторы и менторы отвечают почти моментально. Курс создан Сергеем Мелюковым, в принципе рассказ…
Мухаммадакбар Дастов
Недавно закончил профессию ‘Веб разработчик’. Обучением более чем доволен. Больше всего мне пришлось по душе курс ‘Комплексное обучение Javascript’, он был самым интересным и относительно сложным. Преподавателем данного курса является Сергей Мелюков, который очень подробно и детально объясняет все тонкости…
Больше всего мне пришлось по душе курс ‘Комплексное обучение Javascript’, он был самым интересным и относительно сложным. Преподавателем данного курса является Сергей Мелюков, который очень подробно и детально объясняет все тонкости…
Владислав Неретин
Всем привет!Недавно закончил проходить курс по Комплексному изучению JS. Остался очень доволен, весь курс со мной поддерживал связь мой куратор, отвечал и объяснял всё, что было непонятно. Все видеоуроки рассказывают информативно и понятно. Курс мне очень понравился. Хочу выразить благодарность команде LoftSchool за курс!!
Дмитрий Олин
Я работаю frontend-разработчиком, занимаюсь созданием интерфейсов в компании Синергия. Компания себя позиционирует как бизнес-портал, который представляет различные материалы для своих пользователей. Сейчас работаю над практически главным проектом компании – обучающая база, чем-то схожая с Netflix. 60% времени у меня уходит на вёрстку и 40% на написание логической части. Я закончил юридический …
Я закончил юридический …
Денис Кирсанов
Работа в call-центре и отделе продаж не приносила мне удовольствия. Я с завистью смотрел на разработчиков и мечтал стать частью мира IT. Начал погружаться в тему, чему-то научился сам. А затем мне захотелось большего: превратить программирование из хобби в профессию. Точка кипения наступила сама по себе. Я просто понял, что «наелся» продажами и пришло время заняться делом, которое…
Мария Молчанова
Мои знания по JS к началу курса были минимальные, но это не помешало разобраться со всеми темами и выполнить все домашние задания. После профессии Веб-разработчик оставалось ощущение большого пробела именно по части JS. После этого курса оно полностью исчезло. Теперь даже те темы, которые дались хуже, можно будет легко подтянуть просто пересмотрев записи и отработав тему на практике, но уже без…
Виталий Богданов
Как многие пишут сначала ожидаешь меньшего и для тех кто уже что-то пишет простенькое есть шанс разочароваться вначале. Но не тут-то было 🙂 Примерно в середине курса я залип надолго и, чем больше погружался в тему, тем больше нюансов открывалось. Кстати, домашние задания и способ их подачи выглядят так же как и в команде разработчиков — через git. Сергей Мелюков (преподаватель) рассказывает ну…
Но не тут-то было 🙂 Примерно в середине курса я залип надолго и, чем больше погружался в тему, тем больше нюансов открывалось. Кстати, домашние задания и способ их подачи выглядят так же как и в команде разработчиков — через git. Сергей Мелюков (преподаватель) рассказывает ну…
Алексей Синьков
В первую очередь — это группа людей занятая одним общим делом, а это важно во всяком начинании! Постоянные обсуждения и дискуссии рождали кучи дополнительных вопросов, решить которые было чем-то важным. Отдельным фактором служило яркое проявление знаний и профессионализма преподавателей. Курс в большей степени обзорный, для всего остального есть сторонние источниками, которыми приходится активн…
Алёна Пуговкина
Когда начался курс «Комплексное обучение JavaScript» пожалела только об одном, что не пошла на него раньше! Еще раз спасибо Сергею Мелюкову за его лекции. Преподаватель от Бога, когда он объясняет все кажется настолько понятным, что вопросов почти не остается, но однозначно все надо закреплять домашними заданиями. Все д/з интересные и с ними всегда поможет наставник, за это спасибо Саше Сырцову…
Все д/з интересные и с ними всегда поможет наставник, за это спасибо Саше Сырцову…
Сергей Щеголев
Курс очень полезный и интересный. Однозначно рекомендую всем, кто хочет повысить свой уровень JS и развиваться во Frontend разработке! Сергей Мелюков прекрасный преподаватель. Мне кажется такой человек может обезьяну научить программировать)) Было очень интересно слушать его лекции. На практических занятиях все разжевывалось как уже писали выше «до запятой». Также хочется отметить интересные дз…
Андрей Чечкин
Прошел курс по JS. Хочу сказать тем кто сомневается стоит ли идти или нет — СТОИТ! Я занимаюсь веб разработкой 3 года. И попал в пору когда все проекты делали с помощью JQuery. Поэтому мои знания ограничивались написание на Jquery. Когда я видел код на чистом JS я почти не понимал не строчки, не говоря уже о том чтоб писать на нем. Благодаря этому курсу я свободно читаю и пишу на чистом JS забы. ..
..
Андрей Попов
Курс по JavaScript — это уже пятый курс, который я прошел в Loftschool (до этого были три курса профессии Веб-разработчик и курс по PHP). Очень понравилась организация этого курса, все материалы давались заранее, скринкасты и методички проработаны, на практических вебинарах преподаватель (Сергей Мелюков) все очень подробно и понятно объясняет. Вообще Сергей Мелюков — образцовый преподаватель (с…
Иван Клименко
Только что закончился курс по комплексному изучению js. На момент начала курса у меня был некоторый опыт работы с этим чудесным языком: можно охарактеризовать мои знания и умения на момент начала курса, как «нагуглить что-то я умею, и даже как-то из этого написать какой-то кое-как работающий код я могу, вот только как оно работает — не знаю». Такой расклад меня не очень устраивал, меня интересо…
Познакомься с LoftSchool ближе
Почему стоит выбрать обучение в LoftSchool
Безупречная репутация
Мы в деле с 2012 года и нас знают во всех больших IT компаниях России и ближнего зарубежья.
LoftSchool – лидер в IT образовании
По результатам исследования «Моего круга» на Хабре LoftSchool занял первое место.
1000+ выпускников ежегодно
Наши выпускники работают в Apple, Яндекс, Mail.ru, Epam и др. крупнейших компаниях. Пруфы.
Что нужно знать, чтобы записаться на этот курс?
Ответы на часто задаваемые вопросы
Ответы на другие вопросы
Оплата и регистрация
Период обучения: 27.02 — 16.04
Базовый
Работа в группес наставником
Уютный
Индивидуальная работас наставником
В рассрочку
Полная оплата
Предоплата
Юр.
 лицам
лицам
-60%скидка
Онлайн курсы программирования JavaScript — Elbrus Bootcamp
онлайн
основная программа
FullstackJavascript
Погрузитесь в профессию разработчика
Составите портфолио для трудоустройства
Получите индивидуальные сессии с ментором
Курс включает программу помощи в трудоустройстве
15 недель
600 часов
15
недель
Получить консультацию
человек, который возлагает на себя ответственность за все этапы разработки веб-сервиса. Он принимает участие как в создании визуальной части интернет-ресурса, так и в реализации серверной. Создает с нуля веб-приложение — самостоятельно или при поддержке команды разработчиков. Full stack = Frontend + Backend.
Frontend — это то, что вы видите на мониторе. Backend — это все что отвечает за логику «под капотом»
Backend — это все что отвечает за логику «под капотом»
<Подробные>
Детали курса
Длительность
15 недель
График
9:00 − 19:00
Онлайн
Знания после обучения
Язык: JavaScript
Итоговая позиция студента
Junior, Junior+
<Обучение>
Из любой точки мира
Слушаете лекции в режиме реального времени и получаете обратную связь от преподавателя
Проводите code-review с ментором
Работаете над проектами от заказчика
После обучения готовитесь к собеседованиям вместе с карьерным коучем
<Примерное>
Расписание дня
9:00 − 9:15
Утренний Stand up
9:20 − 11:00
лекция
11:00 − 12:30
Кодинг
12:30 − 14:00
Обед / Йога (понедельник, среда и четверг)
14:00 − 14:15
Дневной стендап
14:15 − 17:30
кодинг
17:30 − 17:45
вечерний стендап
18:00
встреча с выпускниками
по четвергам
19:00
лекция по алгоритмам
по средам
<Подробная>
Структура программы
1-3 неделя
фаза 0
Терминал, Git, основы HTML/ CSS, основы JavaScript. Проходит online, 6-8 часов в день.
Проходит online, 6-8 часов в день.
4-7 неделя
фаза 1
Ванильный JavaScript, тестирование, структуры данных, алгоритмы.
8-11 неделя
фаза 2
Backend (Node.js, Express), базы данных. Два проекта для портфолио. Полноценная веб-разработка с клиент-серверной архитектурой.
12-15 неделя
фаза 3
Frontend библиотеки (React + Redux). Связывание UI с back-end и БД. Финальный проект.
Карьерная неделя
Стратегия по поиску работы, составление резюме, подготовка к собеседованиям.
<Вы изучите>
Инструменты
<В Вашем портфолио>
Реальные проекты
Проекты в Elbrus Bootcamp — не симуляция настоящей работы, а заказы от компаний-партнеров, которые приглашают лучших студентов для дальнейшего сотрудничества. В процессе обучения вы разработаете 3 проекта, которые станут частью вашего профессионального портфолио:
Проект от заказчика
Индивидуальный проект
Выпускной проект
GymLog — дневник тренировок
Манга — сервис для перевода японских комиксов
Price-Tracker — сервис для отслеживания цен на выбранные товары
All-ffers — агрегатор объявлений для IT-фрилансеров
Монополька — онлайн игра в Монополию
<Инструкция>
Как попасть в Elbrus Bootcamp
Познакомьтесь с Elbrus
Посетите День открытых дверей:
>
Задайте интересующие вопросы выпускникам. Они поделятся своим опытом обучения и трудоустройства в IT-компанию
Они поделятся своим опытом обучения и трудоустройства в IT-компанию
ВАШ ПРОГРЕСС
20 %
Понял формат буткемпа и получил ответы на интересующие вопросы
Подготовьтесь к интервью
>
Зарегистрируйтесь в личном кабинете Elbrus Bootcamp и начните изучать JavaScript по фирменным материалам →
>
Посетите бесплатные Мастер-классы
>
Решите контрольные задачи
>
При необходимости запишитесь на подготовительную программу с ментором “Погружение в JS” →
ВАШ ПРОГРЕСС
50 %
Освоил основы JavaScript. Запрограммировал первые собственные функции
Пройдите техническое интервью
>
Выберите удобную дату техинтервью
>
Решите 3-4 задачи от ментора по видеосвязи
ВАШ ПРОГРЕСС
75 %
Забронировал место в Elbrus Bootcamp
Выберите дату старта обучения и варианты оплаты
>
Определитесь с удобной датой начала обучения
>
Подпишите договор
>
Выберите удобный способ оплаты: рассрочка или полная оплата
ВАШ ПРОГРЕСС
100 %
Приступил к освоению востребованной профессии веб-разработчика
<наши>
Преподаватели
0
<актуальные>
Потоки обучения
Не знаю пока, на какую дату записаться
<Fullstack Javascript>
Стоимость обучения
Окупаемость обучения уже на 2-й месяц. Данные исследования ВШЭ
Данные исследования ВШЭ
Недешево и именно поэтому результат вас удивит
Остались вопросы?
Посмотреть ПрограммыИзучение основ JavaScript — codedamn
JavaScript — это самая важная технология, которую веб-разработчик должен изучить. Это базовый интерактивный курс для начала изучения JavaScript.
3 часа+ от общего содержания
4,7
(1,7K Reviews)
11,7K
Студенты
Зарегистрировано
Creator: Codedamn
. Предварительный просмотр до зарегистрирования
Курс.0025 3 часа + видеоконтент по запросу
Безопасный Оплата
Бесплатный предварительный просмотр перед регистрацией
JavaScript — это самая важная технология, которую должен изучить веб-разработчик.
 Это базовый интерактивный курс для начала изучения JavaScript.
Это базовый интерактивный курс для начала изучения JavaScript.3 часа+ всего контента
4.7
(1,7 тыс. отзывов)
11,7 тыс.
Это официальный курс из пути обучения Full Stack Web Developer Learning Path.
Попробуйте курс обучения
- Пройдите путь от полного новичка до того, кто понимает JavaScript
- Основы программирования: переменные, условные операторы, структуры данных
- Синтаксис JavaScript ES6+
- Практикуйте свои новые навыки с помощью задач кодирования
JavaScript — очевидный следующий шаг после изучения HTML и CSS. Тем не менее, очень важно изучать JavaScript, практикуясь и выполняя веселые упражнения. Этот курс делает именно это. Вы познакомитесь с основными концепциями JavaScript и сможете практиковать их по ходу прохождения курса.
Этот курс познакомит вас с JS и позволит использовать его для добавления интерактивности в существующую кодовую базу HTML/CSS. Мы начнем с основ в этом курсе, который включает в себя:
Мы начнем с основ в этом курсе, который включает в себя:
- Введение в JavaScript
- Как работать с HTML + CSS + JavaScript вместе
- Создание основных концепций
- Синтаксис языка
- Написание первых нескольких программ
- Алгоритмическая практика с JavaScript
- И, наконец, несколько проектов в конце, чтобы закрепить ваши знания.
Это будет интересный и базовый курс. Всего наилучшего!
43 лекции • 03:44:02 общая продолжительность
КУРС ВВЕДЕНИЕ
(СМОТРЕТЬ ВИДЕО)
01:20
Настройка детской площадки CodeDamn
(Watch Video)
02:10
Hello World
(Watch Video)
9559559Hello World
9001 (Watch Video)9559. 03:06
03:06
Hello World Lab
(концепция практики)
05:00
Переменные
(ВСЕГДА ВИДЕО)
07:15
.0005
(Watch video)
10:10
Create variables with JavaScript
(Practice concept)
05:00
typeof
(Watch video)
03:18
Quiz Вопрос
(тест -викторина)
01:00
4. 7
7
Рейтинг курса
Seres Tamas (@burnskekeleton)
ФЕВ.0005
MEDA BHARATH REDDY(@medabharath)
Feb 18, 2023
Deepak Tiwari(@deepaktiwari)
Feb 17, 2023
Yashraj Dandnaik(@yashraj1)
Feb 17, 2023
ootd
Team codedamn
Официальные курсы от команды codedamn
Привет! Мы команда codedamn — и мы разработчики, создатели, дизайнеры, создающие лучшие интерактивные курсы по программированию на планете. Зарегистрируйте бесплатную учетную запись на codedamn, чтобы оставаться на связи.
Содержание курса:
- 3 часа + видеоконтент по запросу
- 7 практических упражнений с клавиатурой
- Этот курс + доступ ко всем другим курсам (codedamn Pro)
- Полный пожизненный доступ (при покупке без codedamn Pro)
- Сертификат об окончании
Безопасный платеж
JavaScript Уровень 1: JavaScript Superstar
4,7 (89 оценок)
|
Снято 401 учащимся
Ваш ребенок создаст собственный веб-сайт-портфолио и мини-проекты для демонстрации (например, страницы продаж или анимированная графика). Этот курс преподает JavaScript, HTML и CSS и применяет навыки искусства и дизайна. Они будут готовы войти в стартап, техническую компанию или начать свой собственный бизнес.
Этот курс преподает JavaScript, HTML и CSS и применяет навыки искусства и дизайна. Они будут готовы войти в стартап, техническую компанию или начать свой собственный бизнес.
- Private 1: 1
- Формат
- Возраст 12-18
- Учащиеся
- классы 9000 9000
- . знакомство с миром веб-разработки. Ваш ребенок изучит основы фронтенд-разработки, такие как HTML, CSS и Javascript, под руководством одного из наших тщательно подобранных инструкторов Juni. По окончании курса студенты создадут собственный веб-сайт.
Выставление счетов
Выставление счетов как
275 долларов США в месяц
4 занятия в месяц × 68,75 долларов США за занятие
Первое занятие бесплатно!
4 занятия в месяц × $68,75 за занятие
- Первое занятие бесплатно!
- Отменить в любое время
Расписание занятий
Индивидуальные занятия длятся 50 минут и могут быть запланированы в любое время с понедельника по воскресенье с 7:00 до 19:00 по тихоокеанскому времени.
 Чтобы начать, выберите «Попробовать бесплатное занятие», чтобы зарегистрироваться. Затем наша команда подберет вас и настроит ваш первый класс!
Чтобы начать, выберите «Попробовать бесплатное занятие», чтобы зарегистрироваться. Затем наша команда подберет вас и настроит ваш первый класс!Продолжительность курса
4-6 месяцев
Урок
50 минут
.
Переменные-2: я знаю, что такое переменная и когда использовать переменную в моем коде
Переменная-3: я могу получить пользовательский ввод в JavaScript
Переменные-4: я могу правильно использовать строковую конкатенацию в JavaScript
переменные-5: I Can Can Function Function () Mathematcript
664. Mathematister
66664.
- 292927
6664.
292927
6.
Math-1: я могу сгенерировать случайное число в JavaScript
Math-2: я могу правильно использовать функции Math.
 ceil() и Math.floor() в JavaScript
ceil() и Math.floor() в JavaScriptMATH-3: I CAN CANGRED ARABIL ARIN IN JAVASCRPT
MATH-4: Я могу использовать математические операторы в JavaScript
Loops 9000
- 99999999999999999999999999999999999999999999999999999999999999999999999н. цикл и когда использовать цикл в моем коде
Циклы-2: я знаю разницу между циклом for и циклом while и когда использовать каждый из них в моем коде
Циклы- 3: я могу написать цикл for в JavaScript с указанной начальной и конечной точками и приращением
Loops-4: я могу написать цикл What Lop в JavaScript
Loops-5: I Can Ban Используйте переменные в сочетании с циклами в JavaScript
Условные операторы-2: Я понимаю, когда и как использовать операторы if в JavaScript
Условные операторы-3: Я понимаю, когда и как их использовать Операторы «иначе, если» в JavaScript
Условия-4: я понимаю, когда и как использовать операторы else в JavaScript
Условия-5: я могу логически использовать ‘&&’ для проверки нескольких условий в JavaScript
5 5
9999999999999999999999999999999999999999999999999999999999999999999999999999999999999ня -1: Я знаю, что такое условный оператор
Conditionals-6: я могу использовать ‘||’ логически проверить несколько условий в JavaScript
Рисование в JavaScript
Рисунок-1: Я понимаю, как работают SVG и как создать их в JavaScript
Рисунок-2: Я могу создать квадрат в JavaScript, используя библиотеку D3
Рисунок-3: Я могу создать круг в JavaScript, используя библиотеку D3
7 NestВложенный-1: я могу создать вложенный цикл for в JavaScript
Вложенный-2: я могу создать вложенный цикл while в JavaScript
HTML-1: я знаю основные теги HTML
HTML-2: я могу правильно настроить таргетинг на теги с помощью CSS
HTML-4: я понимаю блочную модель CSS
HTML-5: я понимаю различные свойства позиции в CSS свойство в CSS
Анимации-1: я могу настроить таргетинг на элемент D3 в JavaScript и анимировать его
Анимация-3: Я могу использовать готовые компоненты JavaScript
Макет-1: Я знаю назначение раздела и контейнера в HTML
Макет-2: Я могу использовать значки на своем веб-сайте
Макет-3: Я делаю свой веб-сайт удобным для мобильных устройств
CSS- 2 на моем веб-сайте
Макет-5: я могу использовать Materialize Grid на своем веб-сайте0300
I regularly comment my code to improve my code’s readability
I appropriately and frequently test my code
I can independently debug my code
I can independently определить, какие структуры данных лучше всего подходят для проекта
Радостное сотрудничество
- Я практикуюсь слушать своего инструктора и делиться своими идеями для совместного понимания.

- Я выполняю задания самостоятельно и задаю вопросы инструктору, когда мне нужна помощь.
- Я практикуюсь слушать своего инструктора и делиться своими идеями для совместного понимания.
Безграничное любопытство
- Я беру на себя ответственность за свое обучение, задавая содержательные вопросы, когда мне нужны разъяснения, и когда я хочу узнать больше о теме.
Проворная решимость
- Я практикую устойчивость, когда разочарован тем, что еще не овладел новой концепцией или навыком; вместо того, чтобы жаловаться на проблемы, я пробую новые подходы и творческие решения.
Инвестируйте в совершенство
- Я прихожу на занятия вовремя и готов к обучению, а мой компьютер подключен к Интернету.
- Я выполняю домашнюю работу вовремя, и если я не могу выполнить домашнюю работу из-за других обязанностей, я честно сообщаю учителю о причинах задержки с выполнением домашней работы.
- Я делаю все возможное, чтобы оставаться на месте и выполнять задание на протяжении всего сеанса.
 Я поддерживаю свою концентрацию, убирая все отвлекающие технологии и устанавливая уведомления на своем устройстве в режим «не беспокоить».
Я поддерживаю свою концентрацию, убирая все отвлекающие технологии и устанавливая уведомления на своем устройстве в режим «не беспокоить».
HTML и CSS
Анимации и компоненты JavaScript
Макет веб-сайта
Общие привычки к обучению
Домашнее задание
Преподаватели будут давать учащимся около 60 минут домашнего задания, связанного с проектом, в конце каждого занятия. Домашнее задание предназначено для того, чтобы дополнить опыт занятий и гарантировать, что учащийся продолжит получать практический опыт вне урока.
Предварительные требования
Возраст 12+ или, если младше, завершение Python уровня 2
Javascript уровня 1 — это захватывающее введение в мир веб-разработки. Ваш ребенок изучит основы фронтенд-разработки, такие как HTML, CSS и Javascript, под руководством одного из наших тщательно подобранных инструкторов Juni. По окончании курса студенты создадут собственный веб-сайт.
Наши преподаватели являются экспертами в данной области из лучших университетов США. Инструкторы тщательно проверяются и проверяются перед тем, как присоединиться, и проходят обширную подготовку, прежде чем преподавать на нашей платформе.

При регистрации родителям задается ряд вопросов, которые позволяют нам подобрать для вашего ребенка оптимального инструктора с учетом его уникальных потребностей и интересов. Факторы, которые учитываются в нашем процессе сопоставления, включают стиль обучения, личность, личный опыт, академические и карьерные устремления.
Pipa P
Многим ученикам очень не нравится заниматься математикой, поэтому мне нравится иметь возможность изменить их точку зрения и заставить их чувствовать себя лучше в отношении своих математических способностей.
Пуджа D
Мне очень нравится привносить сильную энергию в мои занятия и делиться с моими учениками волнением при изучении новых тем.
Ограниченные места
|
Снято 121 учеником
Первое занятие бесплатно!
JavaScript Уровень 2: Мастер JavaScript
В этом курсе учащиеся создают классические аркадные игры, такие как Asteroids и Breakout, веб-приложение, которое собирает и отображает новостные статьи, а также их знания самого популярного в мире языка программирования — JavaScript.
 Откровенно говоря, это программирование профессионального уровня.
Откровенно говоря, это программирование профессионального уровня.Возраст 14-18|Встречи еженедельно|Закрытые встречи 1:1
Ограниченные места
Недавно добавленные
|
Снято 39 учениками
Первое занятие бесплатно!
Введение в веб-разработку
На протяжении этого курса учащиеся будут создавать веб-сайты с использованием HTML, CSS и JavaScript для начинающих. Они не просто изучат навыки программирования; они будут создавать свое реальное портфолио. На этом курсе 1:1 студенты тесно сотрудничают с инструктором и двигаются в структурированном темпе.
Возраст 12-18 | Встречи еженедельно | Частный 1: 1
Реальные отзывы от реальных родителей
4.9 из 5
Ray
Трое моих сыновей в возрасте 10 1/2, 9 и 7 лет начали использовать Juni в начале июня 2020 года, и им это очень нравится. Инструкторы — дети студенческого возраста, и они очень хорошо относятся к моим мальчикам.
 Мой старший занимается как программированием, так и математикой, и я чувствую, что осенью он будет намного впереди своего пятого класса. Как только двое других подрастут, я обязательно зачислю их и на математику.
Мой старший занимается как программированием, так и математикой, и я чувствую, что осенью он будет намного впереди своего пятого класса. Как только двое других подрастут, я обязательно зачислю их и на математику.Тарун Мехта
Джуни была восхитительна для моей дочери. Она неохотно учится, когда дело доходит до компьютерных языков, но инструкторы Juni занимаются с ней на том уровне, на котором она чувствует себя комфортно с ними и с тем, как они представляют учебную программу. Они поняли мою просьбу о том, что я хочу, чтобы она начала любить компьютерные языки, и они представляют информацию таким образом, что это весело и понятно. Я очень доволен своим опытом с Джуни и путешествием моей дочери с Джуни до сих пор!
Пуджа
У меня есть два мальчика, которые ходят на занятия, и Джуни находит время, чтобы подобрать подходящего инструктора для моих детей. Они терпеливы и очень последовательны в своем обучении. Мальчикам очень нравится ходить в класс, им нравится учиться и узнавать что-то новое!
4,9 из 5.
 Инструкторы — дети студенческого возраста, и они очень хорошо относятся к моим мальчикам. Мой старший занимается как программированием, так и математикой, и я чувствую, что осенью он будет намного впереди своего пятого класса. Как только двое других подрастут, я обязательно зачислю их и на математику.
Инструкторы — дети студенческого возраста, и они очень хорошо относятся к моим мальчикам. Мой старший занимается как программированием, так и математикой, и я чувствую, что осенью он будет намного впереди своего пятого класса. Как только двое других подрастут, я обязательно зачислю их и на математику.Тарун Мехта
Джуни была восхитительна для моей дочери. Она неохотно учится, когда дело доходит до компьютерных языков, но инструкторы Juni занимаются с ней на том уровне, на котором она чувствует себя комфортно с ними и с тем, как они представляют учебную программу. Они поняли мою просьбу о том, что я хочу, чтобы она начала любить компьютерные языки, и они представляют информацию таким образом, что это весело и понятно. Я очень доволен своим опытом с Джуни и путешествием моей дочери с Джуни до сих пор!
Пуджа
У меня есть два мальчика, которые ходят на занятия, и Джуни находит время, чтобы подобрать подходящего инструктора для моих детей. Они терпеливы и очень последовательны в своем обучении.