link | HTML | CodeBasics
Почти у всех вкладок в браузере существуют маленькие иконки, которые называются фавиконки. Они, как и заголовок, позволяют быстро ориентироваться во вкладках и переходить на нужную. Их используют поисковые системы, показывая рядом с названием страницы в поиске.
Для того, чтобы установить такую иконку на страницу, используется тег <link>, у которого указываются два атрибута:
relдля указания контентаhrefдля указания ссылки на иконку
<link rel="icon" href="/favicon.png">
Разные устройства могут отображать иконки разных размеров и форматов, поэтому сейчас добавляется не одна, а сразу несколько иконок. У тега <link> возможно указать тип изображения и его размер. Делается это с помощью атрибутов type и sizes.
Укажем, что иконка формата png и размером 32×32
<link rel="icon" href="/favicon32.png" type="image/png">
После неё можно указать ещё несколько иконок с разными размерами:
<link rel="icon" href="/favicon64.png" type="image/png"> <link rel="icon" href="/favicon32.png" type="image/png"> <link rel="icon" href="/favicon16.png" type="image/png">
При указании размеров первым числом указывается ширина в пикселях, а вторым значением высота.
Теперь браузеры на разных устройствах смогут точнее работать с иконками и сразу загружать ту, которая им подходит.
Тег <link> позволяет добавлять не только фавиконку, но и подключать файлы стилей, шрифты, подсказывать браузерам следующую (или предыдущую) страницу статьи. Самый распространённый пример — подключение файла CSS к HTML-странице:
<link rel="stylesheet" href="style.css">
Задание
Добавьте link на фавиконку https://www.w3schools.com/favicon.ico с размером 64×64.
 Как правильно задать вопрос:
Как правильно задать вопрос:- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Все возможности тега
<link>можно посмотреть на MDN Web DocsКак и другие метатеги, тег
<link>указывается в разделеhead
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
22 лучших курсов HTML и CSS-верстки сайтов для начинающих 2022
ФильтрыСписокБесплатныеВакансии
Сравнивайте лучшие курсы по верстке сайтов и найдите подходящее предложение. Здесь представлено 22 платных онлайн курсов, которые помогут вам стать грамотными специалистами. А если вы не уверены в выборе профессии, сначала попробуйте бесплатные варианты. Большой выбор обучающих программ по цене, продолжительности, формату, отзывам, условиям рассрочки. Мы поддерживаем информацию о всех курсах проверенных школ в актуальном состоянии.
А если вы не уверены в выборе профессии, сначала попробуйте бесплатные варианты. Большой выбор обучающих программ по цене, продолжительности, формату, отзывам, условиям рассрочки. Мы поддерживаем информацию о всех курсах проверенных школ в актуальном состоянии.Вам важно чтобы курс был в рассрочку?
ДА
НЕТ
ОТМЕНИТЬ ФИЛЬТРАЦИЮ
Вам важно, чтобы курс можно было начать в ближайшее время?
да
НЕТ
ОТМЕНИТЬ ФИЛЬТРАЦИЮ
Вам важно пройти курс за короткое время?
да
НЕТ
ОТМЕНИТЬ ФИЛЬТРАЦИЮ
Фильтруем
Курсы HTML-верстки с фильтрами
Все категорииПрограммированиеWeb-разработкаСоздание сайтов с нуляСоздание сайтов на тильдеDockerРабота с AnsibleKubernetesBackend-разработкаNo-code разработкаPython-разработкаPython для начинающихPython для продвинутыхPython-разработка ботовPython с трудоустройствомJavaScript-разработкаJavaScript-разработка с нуляМобильная разработкаFrontend-разработкаСистемное администрированиеLinuxАдминистрирование WindowsСистемное администрирование с нуляРазработка игрJava-разработкаJava с нуляТестирование на JavaJava с трудоустройствомВерстка на HTML/CSSHTML и CSS-верстка с нуляPHP-разработкаPHP-разработка с нуляQA-тестированиеАвтоматизированное тестированиеТестирование с нуляAndroid-разработкаIOS-разработкаРазработка игр на UnityФреймворк React. JSDevOpsРазработка на C#Информационная безопасностьОсновы информационной безопасностиИнформационная безопасность с сертификатомИнформационная безопасность детямРазработка игр на Unreal EngineФреймворк DjangoФреймворк SpringРазработка на SwiftРазработка на C++Фреймворк Node.JSФреймворк Laravel1C-разработка1C с нуля1C с трудоустройствомРазработка на KotlinVR/AR разработкаGolang-разработкаАлгоритмы и структуры данныхРабота с GITФреймворк FlutterООПООП PythonООП C#, C++Программирование с нуляПрограммирование с трудоустройствомУправлениеProduct-менеджментУправление командамиОнлайн-преподавательФинансы для руководителейProject-менеджментРуководство маркетингомБренд-менеджментБренд одеждыБренд-дизайнУправление разработкой и ITУправление продажамиЗапуск стартаповЮридические аспекты бизнесаУправление образовательными проектамиУправление по Agile и ScrumEvent-менеджментТайм-менеджментУправление в дизайнеIT-рекрутментМенеджмент в индустрии красотыУправление в SMMПродюсированиеДокументооборотЛогистикаПовышение квалификации управленияУправление предприятиемУправление рискамиДизайнWeb-дизайнWeb-дизайн с нуляWeb-дизайн с трудоустройствомДизайн средыГрафический дизайнГрафический дизайн для начинающихГрафический дизайн с сертификатом3D-моделированиеBlender3D для начинающих3D для детейUX/UI дизайнДизайн интерьеровДизайн интерьеров для начинающихДизайн интерьеров с трудоустройствомОтрисовка иллюстрацийFashion иллюстрацияКнижная иллюстрацияЦифровая иллюстрацияКоммерческая иллюстрацияГеймдизайнMotion-дизайнAdobe PhotoshopAdobe Photoshop с нуля3D MAXЛандшафтный дизайнЛандшафтный дизайн для начинающихДизайн мобильных приложенийСкетчингСкетчинг для начинающихИнтерьерный скетчингFashion скетчингАрхитектурный скетчингСкетчинг для детейArchiCADFigmaAdobe IllustratorСоздание лендинговAutoCADТипографикаHoudiniИзобразительное искусствоПовышение квалификации изобразительное искусствоЖивопись для начинающихРисование живописиКомпозицияДизайн для начинающихДизайн одеждыМаркетингSMM-продвижениеSMM с нуляSMM с сертификатомПродвижение ВконтактеИнтернет-маркетингИнтернет-маркетинг с нуляИнтернет-маркетинг краткоТаргетированная рекламаТаргет ВКSEO-продвижениеПродвижение в InstagramКонтекстная рекламаPR-менеджментПродвижение видеоSERM и репутацияCRM и email-маркетингМессенджер-маркетинг и чат-ботыРеклама у блогеровМаркетинг мобильных приложенийGoogle AdsЯндекс.
JSDevOpsРазработка на C#Информационная безопасностьОсновы информационной безопасностиИнформационная безопасность с сертификатомИнформационная безопасность детямРазработка игр на Unreal EngineФреймворк DjangoФреймворк SpringРазработка на SwiftРазработка на C++Фреймворк Node.JSФреймворк Laravel1C-разработка1C с нуля1C с трудоустройствомРазработка на KotlinVR/AR разработкаGolang-разработкаАлгоритмы и структуры данныхРабота с GITФреймворк FlutterООПООП PythonООП C#, C++Программирование с нуляПрограммирование с трудоустройствомУправлениеProduct-менеджментУправление командамиОнлайн-преподавательФинансы для руководителейProject-менеджментРуководство маркетингомБренд-менеджментБренд одеждыБренд-дизайнУправление разработкой и ITУправление продажамиЗапуск стартаповЮридические аспекты бизнесаУправление образовательными проектамиУправление по Agile и ScrumEvent-менеджментТайм-менеджментУправление в дизайнеIT-рекрутментМенеджмент в индустрии красотыУправление в SMMПродюсированиеДокументооборотЛогистикаПовышение квалификации управленияУправление предприятиемУправление рискамиДизайнWeb-дизайнWeb-дизайн с нуляWeb-дизайн с трудоустройствомДизайн средыГрафический дизайнГрафический дизайн для начинающихГрафический дизайн с сертификатом3D-моделированиеBlender3D для начинающих3D для детейUX/UI дизайнДизайн интерьеровДизайн интерьеров для начинающихДизайн интерьеров с трудоустройствомОтрисовка иллюстрацийFashion иллюстрацияКнижная иллюстрацияЦифровая иллюстрацияКоммерческая иллюстрацияГеймдизайнMotion-дизайнAdobe PhotoshopAdobe Photoshop с нуля3D MAXЛандшафтный дизайнЛандшафтный дизайн для начинающихДизайн мобильных приложенийСкетчингСкетчинг для начинающихИнтерьерный скетчингFashion скетчингАрхитектурный скетчингСкетчинг для детейArchiCADFigmaAdobe IllustratorСоздание лендинговAutoCADТипографикаHoudiniИзобразительное искусствоПовышение квалификации изобразительное искусствоЖивопись для начинающихРисование живописиКомпозицияДизайн для начинающихДизайн одеждыМаркетингSMM-продвижениеSMM с нуляSMM с сертификатомПродвижение ВконтактеИнтернет-маркетингИнтернет-маркетинг с нуляИнтернет-маркетинг краткоТаргетированная рекламаТаргет ВКSEO-продвижениеПродвижение в InstagramКонтекстная рекламаPR-менеджментПродвижение видеоSERM и репутацияCRM и email-маркетингМессенджер-маркетинг и чат-ботыРеклама у блогеровМаркетинг мобильных приложенийGoogle AdsЯндекс. ДиректПродвижение в TikTokРазвитие креативного мышленияМаркетинг с сертификатомПовышение квалификации маркетингАналитикаBig DataИнвестиционная аналитикаВизуализация данныхData ScienceData Science PythonData Science с нуляБизнес-аналитикаБизнес-аналитика с нуляБизнес-аналитика с трудоустройствомМаркетинговая аналитикаПродуктовая аналитикаФинансовая аналитикаWeb-аналитикаСистемная аналитикаРабота с Excel и Google-таблицамиExcel для начинающихExcel с сертификатомМашинное обучениеИскусственный интеллектАналитика для руководителейАналитика на Power BIАналитика на PythonАналитика на TableauРабота с презентациямиSQL для анализа данныхНейронные сетиМатематика для Data ScienceData EngineeringDeep LearningАналитика на RАналитик 1САналитика с нуляСоздание контентаКопирайтингКопирайтинг с сертификатомКопирайтинг с трудоустройствомКопирайтинг для начинающих2d-художникСтримерСценарист3d-художникКонтент-маркетингСоздание и монтаж видеоРежиссураВидео на телефонМонтаж видео с нуляСъемка и обработка фотоФотография для начинающихРетушь фотографийПредметная фотографияФотография в фотошопеФотография с сертификатомСвадебная фотографияМобильная фотография3D-анимацияSound-дизайн и звукорежиссураТеория звукорежиссурыКонцертная звукорежиссураБлогерствоРедактура текстовСоздание электронной музыкиСведение и мастерингAdobe After EffectsАнимация After EffectsCinema 4DAbleton LiveСторителлингИностранные языкиАнглийский языкАнглийский язык с нуляАнглийский язык для студентовПовышение квалификации английский языкРазговорный английский языкГрамматика английского языкаАнглийский язык с сертификатомАнглийский язык самостоятельноАнглийский язык детямНемецкий языкПрактический немецкий языкНемецкий язык для начинающихКитайский языкПрактический китайский языкНачальный китайский языкИспанский языкИспанский язык для начинающихПрактический испанский языкФранцузский языкНачальный французский языкПрактический французский языкИтальянский языкИтальянский язык для начинающихПрактический итальянский языкЯпонский языкЯпонский язык с нуляПрактический японский языкПольский языкИностранные языки для работыПовышение квалификации ИнЯзДетямГодовые курсы для детейРусский языкМатематикаЛитература1 классРусский язык для 1 классаМатематика для 1 класса5 классМатематика для 5 классаРусский язык для 5 классаБиология для 5 классаДошкольникамАнглийский для дошкольниковМатематика для дошкольников2 классРусский язык для 2 классаМатематика для 2 классаАнглийский язык для 2 класса3 классМатематика для 3 классаРусский язык для 3 класса4 классМатематика для 4 классаРусский язык для 4 класса8 классХимия для 8 классаРусский язык для 8 классаАлгебра для 8 классаГеометрия для 8 классаМатематика для 8 классаБиология для 8 классаОбществознание для 8 классаФизика для 8 классаИнформатика для 8 класса10 классМатематика для 10 классаАлгебра для 10 классаГеометрия для 10 классаФизика для 10 классаХимия для 10 классаРусский язык для 10 классаИнформатика для 10 классаОбществознание для 10 классаПрограммирование детямПрограммирование с нуля для детейПрограммирование майнкрафт для детейПрограммирование для детей 12 летПрограммирование для детей 10 летПрограммирование для детей 14 летПрограммирование для детей 7 летПрограммирование для детей 11 летПрограммирование для детей 9 летПрограммирование для детей 8 летUnity для детейRoblox для детейScratch для детейJavascript для детейPython для детей9 классХимия для 9 классаРусский язык для 9 классаМатематика для 9 классаГеометрия для 9 классаАлгебра для 9 классаОбществознание для 9 классаФизика для 9 классаИстория для 9 классаБиология для 9 классаИнформатика для 9 класса11 классМатематика для 11 классаФизика для 11 классаБиология для 11 классаОбществознание для 11 классаХимия для 11 классаИстория для 11 классаЛитература для 11 классаИнформатика для 11 классаДизайн детямГрафический дизайн для детейВеб-дизайн для детейПодготовка к ОГЭОГЭ по математикеОГЭ по русскому языкуОГЭ по физикеОГЭ по химииОГЭ по биологииОГЭ по литературеОГЭ по географииОГЭ по историиОГЭ по информатикеОГЭ по обществознаниюОГЭ по английскому языку6 классМатематика для 6 классаРусский язык для 6 классаИстория для 6 классаБиология для 6 классаИнформатика для 6 классаФизика для 6 класса7 классОбществознание для 7 классаРусский язык для 7 классаМатематика для 7 классаФизика для 7 классаИнформатика для 7 классаБиология для 7 классаХимия для 7 классаПодготовка к ЕГЭЕГЭ по математикеЕГЭ по русскому языкуЕГЭ по обществознаниюЕГЭ по физикеЕГЭ по биологииЕГЭ по химииЕГЭ по историиЕГЭ по информатикеЕГЭ по английскому языкуЕГЭ по литературеЕГЭ по географииОбраз жизниОтношенияТворчествоФрилансАрхитектураКиноиндустрияЛичностный ростУправление конфликтамиОраторское мастерствоОраторское мастерство для начинающихОраторское мастерство для детейПсихологияПсихология с сертификатомОбщая психологияПедагогика и психологияПсихология для начинающихПовышение квалификации по психологииПрактическая психологияСоциальная психологияКлиническая психологияУправление гневомИсторияИстория РоссииДревняя историяИстория мираИстория нового времениИстория средних вековКультураКультура речиОсновы светской культурыИстория культурыКультура РоссииИскусствоТеория музыкиИскусство литературыИстория искусствИскусство для детейИскусство речиИскусство жизниДекоративное искусствоТеатральное искусствоИскусство киноСамооценкаЗдоровье и уход за собойВоспитание детейФилософияМодаКонструирование одеждыВизажист-стилистРелигияБизнес и финансыПредпринимательствоОсновы предпринимательстваИПМалое предпринимательствоСоциальное предпринимательствоТехнологическое предпринимательствоHR и управление персоналомHR аналитикаHR с нуляУправление персоналом для руководителейПовышение квалификации HRДеловые коммуникацииУправление в e-commerceМенеджер маркетплейсовМаркетплейсы с нуляИнфографика для маркетплейсовКарточки для маркетплейсовМаркетплейсы с трудоустройствомМаркетплейсы с сертификатомАналитика маркетплейсовБухгалтерия1С БухгалтерияБухгалтерия с нуляПовышение квалификации бухгалтеровЛичные финансыБюджетированиеИнвестицииИнвестиции для начинающихЭкономикаМировая экономикаПовышение квалификации экономикаЦифровая экономикаТрейдингВсе курсы Advance ClubВсе курсы GoPracticeВсе курсы Академия TOPВсе курсы SkillboxВсе курсы City Business SchoolВсе курсы CodabraВсе курсы CoddyВсе курсы ContentedВсе курсы Convert MonsterВсе курсы EnglexВсе курсы Fashion FactoryВсе курсы GeekBrainsВсе курсы Hedu (Irs.
ДиректПродвижение в TikTokРазвитие креативного мышленияМаркетинг с сертификатомПовышение квалификации маркетингАналитикаBig DataИнвестиционная аналитикаВизуализация данныхData ScienceData Science PythonData Science с нуляБизнес-аналитикаБизнес-аналитика с нуляБизнес-аналитика с трудоустройствомМаркетинговая аналитикаПродуктовая аналитикаФинансовая аналитикаWeb-аналитикаСистемная аналитикаРабота с Excel и Google-таблицамиExcel для начинающихExcel с сертификатомМашинное обучениеИскусственный интеллектАналитика для руководителейАналитика на Power BIАналитика на PythonАналитика на TableauРабота с презентациямиSQL для анализа данныхНейронные сетиМатематика для Data ScienceData EngineeringDeep LearningАналитика на RАналитик 1САналитика с нуляСоздание контентаКопирайтингКопирайтинг с сертификатомКопирайтинг с трудоустройствомКопирайтинг для начинающих2d-художникСтримерСценарист3d-художникКонтент-маркетингСоздание и монтаж видеоРежиссураВидео на телефонМонтаж видео с нуляСъемка и обработка фотоФотография для начинающихРетушь фотографийПредметная фотографияФотография в фотошопеФотография с сертификатомСвадебная фотографияМобильная фотография3D-анимацияSound-дизайн и звукорежиссураТеория звукорежиссурыКонцертная звукорежиссураБлогерствоРедактура текстовСоздание электронной музыкиСведение и мастерингAdobe After EffectsАнимация After EffectsCinema 4DAbleton LiveСторителлингИностранные языкиАнглийский языкАнглийский язык с нуляАнглийский язык для студентовПовышение квалификации английский языкРазговорный английский языкГрамматика английского языкаАнглийский язык с сертификатомАнглийский язык самостоятельноАнглийский язык детямНемецкий языкПрактический немецкий языкНемецкий язык для начинающихКитайский языкПрактический китайский языкНачальный китайский языкИспанский языкИспанский язык для начинающихПрактический испанский языкФранцузский языкНачальный французский языкПрактический французский языкИтальянский языкИтальянский язык для начинающихПрактический итальянский языкЯпонский языкЯпонский язык с нуляПрактический японский языкПольский языкИностранные языки для работыПовышение квалификации ИнЯзДетямГодовые курсы для детейРусский языкМатематикаЛитература1 классРусский язык для 1 классаМатематика для 1 класса5 классМатематика для 5 классаРусский язык для 5 классаБиология для 5 классаДошкольникамАнглийский для дошкольниковМатематика для дошкольников2 классРусский язык для 2 классаМатематика для 2 классаАнглийский язык для 2 класса3 классМатематика для 3 классаРусский язык для 3 класса4 классМатематика для 4 классаРусский язык для 4 класса8 классХимия для 8 классаРусский язык для 8 классаАлгебра для 8 классаГеометрия для 8 классаМатематика для 8 классаБиология для 8 классаОбществознание для 8 классаФизика для 8 классаИнформатика для 8 класса10 классМатематика для 10 классаАлгебра для 10 классаГеометрия для 10 классаФизика для 10 классаХимия для 10 классаРусский язык для 10 классаИнформатика для 10 классаОбществознание для 10 классаПрограммирование детямПрограммирование с нуля для детейПрограммирование майнкрафт для детейПрограммирование для детей 12 летПрограммирование для детей 10 летПрограммирование для детей 14 летПрограммирование для детей 7 летПрограммирование для детей 11 летПрограммирование для детей 9 летПрограммирование для детей 8 летUnity для детейRoblox для детейScratch для детейJavascript для детейPython для детей9 классХимия для 9 классаРусский язык для 9 классаМатематика для 9 классаГеометрия для 9 классаАлгебра для 9 классаОбществознание для 9 классаФизика для 9 классаИстория для 9 классаБиология для 9 классаИнформатика для 9 класса11 классМатематика для 11 классаФизика для 11 классаБиология для 11 классаОбществознание для 11 классаХимия для 11 классаИстория для 11 классаЛитература для 11 классаИнформатика для 11 классаДизайн детямГрафический дизайн для детейВеб-дизайн для детейПодготовка к ОГЭОГЭ по математикеОГЭ по русскому языкуОГЭ по физикеОГЭ по химииОГЭ по биологииОГЭ по литературеОГЭ по географииОГЭ по историиОГЭ по информатикеОГЭ по обществознаниюОГЭ по английскому языку6 классМатематика для 6 классаРусский язык для 6 классаИстория для 6 классаБиология для 6 классаИнформатика для 6 классаФизика для 6 класса7 классОбществознание для 7 классаРусский язык для 7 классаМатематика для 7 классаФизика для 7 классаИнформатика для 7 классаБиология для 7 классаХимия для 7 классаПодготовка к ЕГЭЕГЭ по математикеЕГЭ по русскому языкуЕГЭ по обществознаниюЕГЭ по физикеЕГЭ по биологииЕГЭ по химииЕГЭ по историиЕГЭ по информатикеЕГЭ по английскому языкуЕГЭ по литературеЕГЭ по географииОбраз жизниОтношенияТворчествоФрилансАрхитектураКиноиндустрияЛичностный ростУправление конфликтамиОраторское мастерствоОраторское мастерство для начинающихОраторское мастерство для детейПсихологияПсихология с сертификатомОбщая психологияПедагогика и психологияПсихология для начинающихПовышение квалификации по психологииПрактическая психологияСоциальная психологияКлиническая психологияУправление гневомИсторияИстория РоссииДревняя историяИстория мираИстория нового времениИстория средних вековКультураКультура речиОсновы светской культурыИстория культурыКультура РоссииИскусствоТеория музыкиИскусство литературыИстория искусствИскусство для детейИскусство речиИскусство жизниДекоративное искусствоТеатральное искусствоИскусство киноСамооценкаЗдоровье и уход за собойВоспитание детейФилософияМодаКонструирование одеждыВизажист-стилистРелигияБизнес и финансыПредпринимательствоОсновы предпринимательстваИПМалое предпринимательствоСоциальное предпринимательствоТехнологическое предпринимательствоHR и управление персоналомHR аналитикаHR с нуляУправление персоналом для руководителейПовышение квалификации HRДеловые коммуникацииУправление в e-commerceМенеджер маркетплейсовМаркетплейсы с нуляИнфографика для маркетплейсовКарточки для маркетплейсовМаркетплейсы с трудоустройствомМаркетплейсы с сертификатомАналитика маркетплейсовБухгалтерия1С БухгалтерияБухгалтерия с нуляПовышение квалификации бухгалтеровЛичные финансыБюджетированиеИнвестицииИнвестиции для начинающихЭкономикаМировая экономикаПовышение квалификации экономикаЦифровая экономикаТрейдингВсе курсы Advance ClubВсе курсы GoPracticeВсе курсы Академия TOPВсе курсы SkillboxВсе курсы City Business SchoolВсе курсы CodabraВсе курсы CoddyВсе курсы ContentedВсе курсы Convert MonsterВсе курсы EnglexВсе курсы Fashion FactoryВсе курсы GeekBrainsВсе курсы Hedu (Irs. academy)Все курсы HTML AcademyВсе курсы IMBAВсе курсы InterraВсе курсы IQшаВсе курсы LabaВсе курсы Lancman SchoolВсе курсы Level OneВсе курсы LingualeoВсе курсы LoftSchoolВсе курсы LogicLikeВсе курсы MaEdВсе курсы NovakidВсе курсы OtusВсе курсы PixelВсе курсы ProductStarВсе курсы ProfileSchoolВсе курсы Puzzle EnglishВсе курсы QMarketing AcademyВсе курсы SF EducationВсе курсы SkillFactoryВсе курсы SKVOTВсе курсы SkyengВсе курсы SkyfordВсе курсы SkyproВсе курсы SkysmartВсе курсы StepikВсе курсы TalentsyВсе курсы TeachlineВсе курсы TutorOnlineВсе курсы UdemyВсе курсы Wa-saiВсе курсы WayUpВсе курсы XYZ SchoolВсе курсы БруноямВсе курсы ВикиумВсе курсы ЕШКОВсе курсы НетологияВсе курсы Русская Школа УправленияВсе курсы Международная школа профессийВсе курсы Среда ОбученияВсе курсы ТетрикаВсе курсы УмназияВсе курсы УмскулВсе курсы Уроки ЛегендВсе курсы Учи.ДомаВсе курсы ФоксфордВсе курсы ХекслетВсе курсы Хохлов СабатовскийВсе курсы ЦентриумВсе курсы Яндекс ПрактикумВсе курсы ПсиходемияВсе курсы Контур.
academy)Все курсы HTML AcademyВсе курсы IMBAВсе курсы InterraВсе курсы IQшаВсе курсы LabaВсе курсы Lancman SchoolВсе курсы Level OneВсе курсы LingualeoВсе курсы LoftSchoolВсе курсы LogicLikeВсе курсы MaEdВсе курсы NovakidВсе курсы OtusВсе курсы PixelВсе курсы ProductStarВсе курсы ProfileSchoolВсе курсы Puzzle EnglishВсе курсы QMarketing AcademyВсе курсы SF EducationВсе курсы SkillFactoryВсе курсы SKVOTВсе курсы SkyengВсе курсы SkyfordВсе курсы SkyproВсе курсы SkysmartВсе курсы StepikВсе курсы TalentsyВсе курсы TeachlineВсе курсы TutorOnlineВсе курсы UdemyВсе курсы Wa-saiВсе курсы WayUpВсе курсы XYZ SchoolВсе курсы БруноямВсе курсы ВикиумВсе курсы ЕШКОВсе курсы НетологияВсе курсы Русская Школа УправленияВсе курсы Международная школа профессийВсе курсы Среда ОбученияВсе курсы ТетрикаВсе курсы УмназияВсе курсы УмскулВсе курсы Уроки ЛегендВсе курсы Учи.ДомаВсе курсы ФоксфордВсе курсы ХекслетВсе курсы Хохлов СабатовскийВсе курсы ЦентриумВсе курсы Яндекс ПрактикумВсе курсы ПсиходемияВсе курсы Контур. ШколаВсе курсы СоткаВсе курсы EdProВсе курсы Английский Skillbox (Kespa)Все курсы АйтигениоВсе курсы ВебиумВсе курсы Eduson AcademyВсе курсы ЕГЭ-СтудияВсе курсы СлёрмВсе курсы KodlandВсе курсы AlgoritmikaВсе курсы 4brainВсе курсы Code BreakersВсе курсы Moscow Digital SchoolВсе курсы Chulakov SchoolВсе курсы Pikabu StudyВсе курсы УОМВсе курсы СинхронизацияВсе курсы Moscow Business School
ШколаВсе курсы СоткаВсе курсы EdProВсе курсы Английский Skillbox (Kespa)Все курсы АйтигениоВсе курсы ВебиумВсе курсы Eduson AcademyВсе курсы ЕГЭ-СтудияВсе курсы СлёрмВсе курсы KodlandВсе курсы AlgoritmikaВсе курсы 4brainВсе курсы Code BreakersВсе курсы Moscow Digital SchoolВсе курсы Chulakov SchoolВсе курсы Pikabu StudyВсе курсы УОМВсе курсы СинхронизацияВсе курсы Moscow Business School
Отображаются 1-10 из 22 результатов
Frontend-разработка Верстка на HTML/CSS Все курсы HTML Academy
Фронтенд-разработчик HTMLacademy
HTML Academy
4.2 (28)
119 000 ₽/курс
От 6 610 ₽/мес
Начало: 11.04.2023
Длительность: 15 месяцев
Занятия: 10-15 часов в неделю
Формат: онлайн-уроки, практические интерактивные задания в формате тренажеров, работа над проектами
Особенности: проверка домашних заданий и проектов, обратная связь от наставника, высокоинтенсивный формат обучения
HTML и CSS-верстка с нуля Все курсы LoftSchool Программирование с нуля
Основы вёрстки сайтов
LoftSchool
4. 1 (50)
1 (50)
35 000 ₽/курс
От 1 458 ₽/мес
Используйте промокод COURSATOR, чтобы получить скидку 8% на курсы этой школы
Начало: 20.02.2023
Длительность: 1 месяцев
Занятия: 3-4 занятия разных форматов в неделю
Формат: вебинары с преподавателем, групповые занятия, личные консультации с наставником
Особенности: преподаватели — практикующие эксперты, высокая интенсивность обучения, позволяющая стать специалистов в кратчайшие сроки
Frontend-разработка HTML и CSS-верстка с нуля Все курсы Skillbox
Веб-вёрстка
Skillbox
4.2 (91)
35 604 ₽/курс
От 5 934 ₽/мес
Начало: 09.02.2023
Длительность: 4 месяцев
Занятия: 3-5 часов в неделю
Формат: видеолекции + практика
Особенности: проверка практических заданий, бессрочный доступ к учебным материалам, помощь со стажировкой и трудоустройством
HTML и CSS-верстка с нуля Все курсы Otus Программирование с нуля
HTML/CSS
4 (65)
45 000 ₽/курс
От 0 ₽/мес
Используйте промокод BOXBERRY, чтобы получить скидку 5% на любые курсы OTUS
Начало: 30. 03.2023
03.2023
Длительность: 3 месяцев
Занятия: 4 академических часа в неделю
Формат: вебинары, общение с преподавателями и группой в слаке курса, сдача домашних работ и получение обратной связи от преподавателя, выполнение проектной работы
Особенности: вебинары сохраняются в записи в личном кабинете, сертификат о прохождении обучения, приглашение пройти собеседование в компаниях-партнерах
HTML для абсолютных новичков — за 10 дней (Бесплатный курс)
Об этом курсе
Когда мы просматриваем веб-страницы, мы повсюду видим веб-страницы в формате HTML. Веб-страницы, созданные с использованием HTML, предоставляют нам информацию, изображения и даже интерактивные функции.
В этом курсе я начну с темы «Что, черт возьми, такое HTML?» к возможности создать свой собственный веб-сайт со страницей «Обо мне», которую вы создадите с помощью HTML-кода. Вы покинете этот класс не только с хорошим пониманием основ HTML-кода и способностью писать свои собственные HTML-страницы, но, что более важно, с более глубоким пониманием того, как работает Интернет!
Чему вы научитесь
Вот некоторые из навыков, которые вы приобретете к концу этого курса
Узнайте о тегах HTML и о том, как они работают
Понимание поведения блочных и встроенных элементов
Получите базовые знания семантических концепций HTML с самого начала
Понимание атрибутов HTML и структуры документа
Узнайте, как использовать изображения, шрифты и цвета на странице HTML
Овладейте концепциями блочной модели, с которыми с трудом справляются даже некоторые опытные HTML-разработчики
Используйте селекторы CSS для эффективного оформления HTML-страниц
Понимание Flexbox и его использования для создания сложных макетов
Узнайте, как бесплатно развернуть собственный общедоступный веб-сайт с помощью GitHub Pages
Предварительные требования к курсу
Это полный курс для начинающих.
Опыт программирования не требуется!
Компьютер с Windows, Mac или Linux (настольный или портативный)
Некоторое знакомство с компьютером
Навигация и сохранение файлов и папок, открытие приложений и т. д.
Программа курса
1
-
Об этом курсе
-
История всемирной паутины
-
Аналогия форматированного текста
-
Ваш первый HTML-файл (типа)
-
Ваш первый тег HTML
-
Больше тегов
-
Создание заголовков
-
Вопросы аудитории 1-го дня
-
2
-
Настройка разработки — Codepen
-
Настройка разработки — Visual Studio Code
-
Рабочий процесс редактирования HTML-кода
-
Пробел и тег абзаца
-
Скажите что, а не как с HTML-тегами
-
Нумерованные и неупорядоченные списки
-
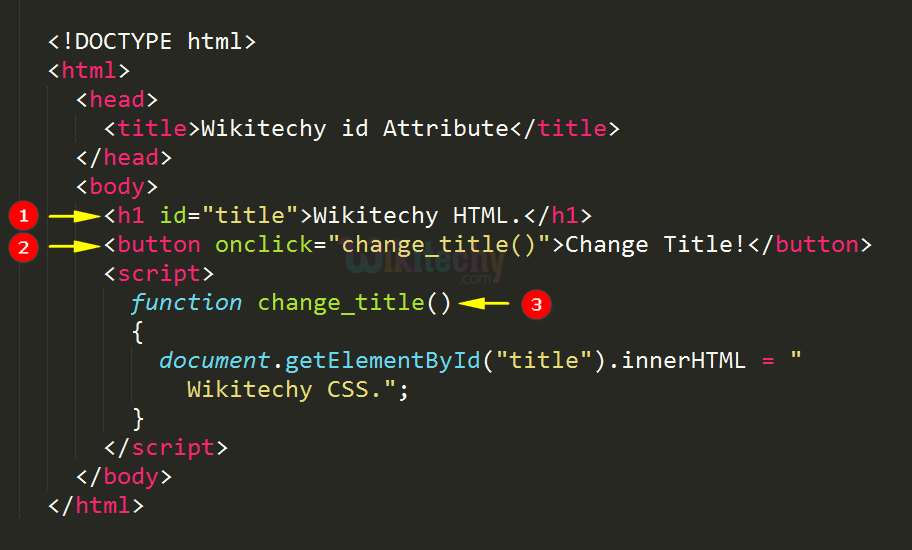
Изучение атрибутов HTML
-
Добавление изображений в ваш HTML
-
3
-
Решение по назначению
-
Структура HTML-документа
-
Название, структура кода и комментарии
-
Ваши первые атрибуты CSS
-
Игра с цветом текста
-
Что означает _cascading_ в CSS_
-
4
-
Перемещение CSS с помощью селекторов
-
Специфичность стилей CSS
-
Идентификаторы в тегах HTML и когда их использовать
-
Класс в тегах HTML и когда их использовать
-
Тег div и когда его использовать
-
Тег span и когда to7 его используют
-
Дополнительные сведения о стилях div
-
Назначение
-
5
-
Понимание модели блока HTML
-
Стили границ и цветовые коды
-
Блок дисплея, встроенный и встроенный блок
-
Практическое создание страницы профиля — Часть 1
-
Практическое создание страницы профиля — Часть 2
-
Практическое создание страницы профиля — Часть 3
-
6
-
Внешние шрифты со шрифтами Google
-
Типы шрифтов и резервные механизмы
-
Перемещение в отдельный файл CSS
-
Отладка_ HTML с инструментами разработчика
-
Изучение таблиц HTML
-
Назначение
-
7
-
Изучение ссылок
-
Головоломка со стилем при наведении курсора
-
Что такое семантика HTML_
-
Больше семантических тегов HTML
-
Аудитория Вопросы и ответы
-
8
-
Представляем Flexbox
-
Горизонтальное выравнивание в flexbox
-
Вертикальное выравнивание в flexbox
-
Общие сведения о оси Flex и дочерних свойствах
-
Больше гибких дочерних свойств
-
Создание страницы профиля с нуля — часть 1
-
Создание страницы профиля с нуля — часть 2
-
Создание страницы профиля с нуля — часть 3
-
9
-
Создание страницы профиля с нуля — часть 4
-
Создание страницы профиля с нуля — часть 5
-
Создание страницы профиля с нуля — часть 6
-
Создание страницы профиля с нуля — часть 7
-
Создание учетной записи GitHub
-
Размещение веб-сайта со страницами GitHub
-
Рабочий процесс редактирования пользовательского интерфейса с помощью GitHub
-
10
-
Что мы уже узнали
-
Следующие шаги
-
Вопросы аудитории и подведение итогов
-
Могу ли я выучить HTML за 2 недели?
Вам нравится создавать вещи и раскрашивать их? Если да. Вот способ, которым вы можете продемонстрировать свое мастерство, которое требует и хорошо оплачивается. Веб-разработка!!! Профессия, которая всегда требовательна и полна возможностей для будущего. Мы много говорили о веб-разработке Но что лежит в основе? Хотите знать ответ? Это HTML (язык гипертекстовой разметки). Да, HTML — это ответ.
Вот способ, которым вы можете продемонстрировать свое мастерство, которое требует и хорошо оплачивается. Веб-разработка!!! Профессия, которая всегда требовательна и полна возможностей для будущего. Мы много говорили о веб-разработке Но что лежит в основе? Хотите знать ответ? Это HTML (язык гипертекстовой разметки). Да, HTML — это ответ.
Теперь, двигаясь в очень быстро развивающемся мире, вам необходимо плыть по течению. Вы также можете хотеть учиться чему-то очень быстро. Когда дело доходит до HTML, это очень простой язык сценариев, который могут выучить даже люди, не связанные с ИТ. Теперь возникает вопрос, через сколько дней? Могу ли я выучить HTML за 2 недели? — самый популярный вопрос. Чтобы ответить на этот вопрос, ДА, вы можете выучить HTML за 2 недели.
Но вам нужна дорожная карта, чтобы понять, как разделить ваши дни в соответствии с необходимыми концепциями HTML. Давайте начнем это путешествие по изучению HTML через 2 недели.
Давайте начнем это путешествие по изучению HTML через 2 недели.
Неделя 1
Начнем с HTML, вот несколько советов, которые вы обязательно должны пройти
- Что такое HTML?
- Структура HTML
- Основные элементы
- Теги
- Атрибуты
- HTML-формы и кнопки
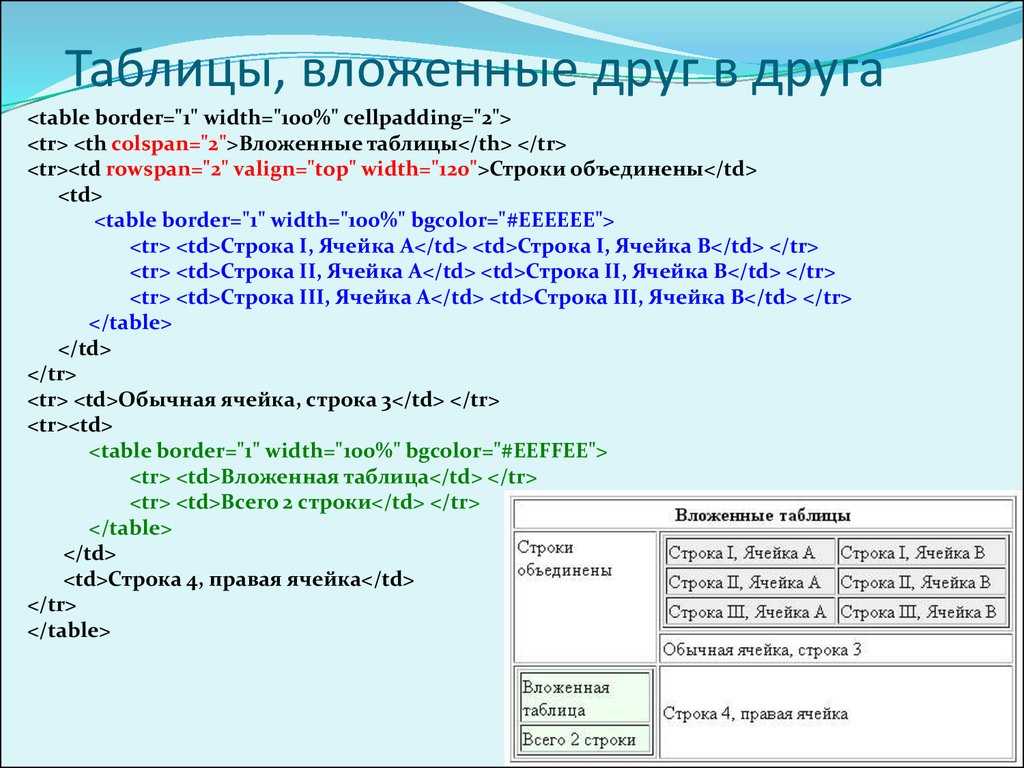
- HTML-списки и таблицы
- HTML-блочные и встроенные элементы
Начните с основ HTML
Что такое HTML?
HTML (язык гипертекстовой разметки) — это язык сценариев для создания веб-страниц и основной язык для создания замечательных веб-сайтов. Вы также можете добавить к нему функциональные возможности. и это способ описать макет веб-сайта с помощью разметки.
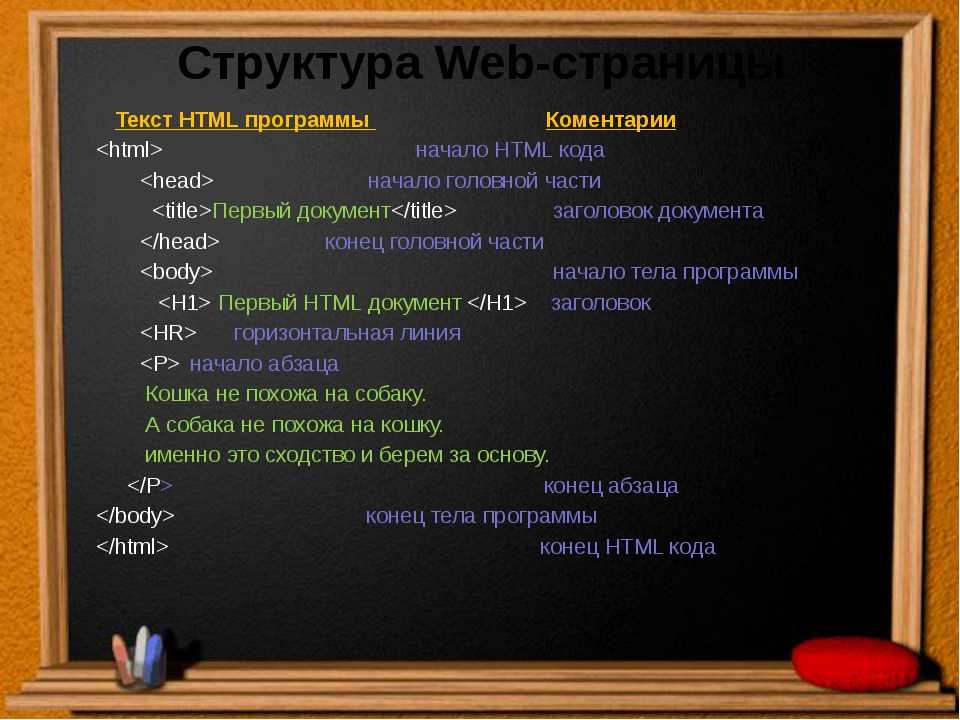
Structure of HTML
The structure of HTML, also known as the boilerplate follows this:
HTML
|
- < !DOCTYPE HTML > – Это начальная строка кода HTML (не тег/элемент), которая определяет, что это документ HTML5 (описывающий версию HTML) . Он не включает в себя никакого содержимого и не чувствителен к регистру.
- < html > – Это корневой элемент (элемент верхнего уровня) документа HTML.
- < head > – Это элемент, который содержит метаинформацию о странице, а также содержит ссылки, шрифты и код JavaScript.

-
</strong> <strong> – </strong> Рассказывает о заголовке страницы, который виден на вкладке страницы или панели браузера.</li><li> <strong> < </strong> <strong> body </strong> <strong> > – </strong> Он содержит другие видимые элементы, такие как изображения, гиперссылки, заголовки, таблицы, абзацы и т. д. В HTML-документе существует только один элемент body.</li><li> <strong> < </strong> <strong> h2 </strong> <strong> > – </strong> Он определяет элемент заголовка с подзаголовком от<h3><span class="ez-toc-section" id="i-9"> до </span></h3><h6><span class="ez-toc-section" id="i-10">, размер шрифта которого уменьшается по мере увеличения тега </span></h6><h>.</li><li> <strong> < </strong> <strong> p </strong> <strong> > – </strong> Определяет элемент абзаца.</li></ul><p> В первые два дня поймите основной формат написания HTML-кода. Создайте простую веб-страницу, содержащую все необходимые элементы, упомянутые выше. Воспользуйтесь практическим порталом и попробуйте распечатать собственные сообщения по умолчанию на веб-странице.</p><p> Когда вы разберетесь с процессом написания HTML-кода по умолчанию, давайте продолжим наше путешествие, изучая теги.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/1/4/7/147a2a3557754ff972b62d545d9f1cec.png"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/1/4/7/147a2a3557754ff972b62d545d9f1cec.png' /></noscript></p><h4></h4><strong> Теги в HTML </strong></h4><p> Теги HTML — это короткие скрытые ключевые слова, которые используются для создания веб-страниц. Он содержит открывающий тег, содержимое и закрывающий тег. Он имеет открывающий и закрывающий тег <>. Начало тега начинается с <> и заканчивается на </>. Кроме того, некоторые теги не имеют закрывающего тега. В HTML есть различные теги, которые позволяют отображать их свойства. Каждый тег имеет свое назначение и свойства. Знать все теги становится немного сложно, поэтому рекомендуется изучить наиболее часто используемые теги в HTML.</p><p> Для этого обратитесь к статье — Наиболее часто используемые теги в HTML.</p><h4></h4><strong> Атрибуты в HTML </strong></h4><p> Атрибуты HTML — это ключевые слова, предоставляющие дополнительную информацию и определяющие характеристики элемента HTML. Он состоит из двух частей: имени атрибута и значения. Это написано в кавычках (""). У него есть пара имя-значение. Эти атрибуты могут включать в себя hidden, id, context_menu, data, dir, style, title и class.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/1/2/d/12d5b504318b9b6c68c99b30535b0e92.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/1/2/d/12d5b504318b9b6c68c99b30535b0e92.jpeg' /></noscript></p><p> <i> <strong> Синтаксис: </strong> </i></p><pre> <element attribute_name="value">content</element> </pre><h4><span class="ez-toc-section" id="HTML-2"> HTML-формы и кнопки </span></h4><p> <strong> HTML-форма </strong> <strong> </strong> — элемент для сбора данных в виде текста, чисел, адресов электронной почты, значений и паролей. , также управляйте полями, такими как переключатели, кнопки отправки и т. д. Формы можно использовать для сбора данных от пользователей, когда вы подаете заявку на участие в компании, вы должны отправить все свои данные в форму. <strong><form> </strong></p><p> <strong> Кнопка HTML </strong> <strong> </strong> Тег <button> используется для выполнения действия. Когда вы подаете заявку на работу, вам необходимо предоставить все свои личные данные, поэтому в конце есть кнопка ОТПРАВИТЬ, которая после нажатия сохраняет все данные. Разные браузеры поддерживают разные типы по умолчанию.</p><h4></h4><strong> Списки и таблицы HTML </strong></h4><p> <strong> Списки </strong> используются в HTML для группировки информации и упорядочения ее.<img loading="lazy" src="/800/600/http/2.bp.blogspot.com/-444-Dnj6he4/VAEQzTCRy9I/AAAAAAAAA10/WyKTyUsV_9k/s626/html-academy.jpg"><noscript><img loading='lazy' src='/800/600/http/2.bp.blogspot.com/-444-Dnj6he4/VAEQzTCRy9I/AAAAAAAAA10/WyKTyUsV_9k/s626/html-academy.jpg' /></noscript> Кроме того, может использоваться для ранжирования и проектирования, а также для форматирования макета. Например, списки можно использовать для отображения меню ресторана.</p><p> В HTML существует три типа списков: </p><ul><li> <strong> Упорядоченные списки — </strong> Элементы отображаются в упорядоченной форме, например 1,2,3,….,n. <strong> </strong></li><li> <strong> Неупорядоченный список — </strong> Элементы отображаются в неупорядоченной форме, например, в виде маркеров. <strong> </strong></li><li> <strong> Список описаний </strong> <strong> – </strong> Список описаний представляет собой список терминов с описанием каждого термина. Здесь тег<dt> определяет термины, а тег<dd> описывает каждый термин.</li></ul><p> <strong> Таблицы </strong> представляют данные в формате Excel, т. е. строки и столбцы. Его можно использовать при различении двух или более тем.</p><h4><span class="ez-toc-section" id="_HTML-2"> Блочные и встроенные элементы HTML </span></h4><p> Элемент блочного уровня в HTML растягивается влево и вправо до упора.<img loading="lazy" src="/800/600/http/cache3.youla.io/files/images/720_720_out/5c/f4/5cf44b6627a9ab8d922896d7.jpg"><noscript><img loading='lazy' src='/800/600/http/cache3.youla.io/files/images/720_720_out/5c/f4/5cf44b6627a9ab8d922896d7.jpg' /></noscript> Он начинается с новой строки, а высота равна высоте содержимого.</p><p> Встроенный элемент не начинается с новой строки и имеет необходимую ширину. Вам нужно написать оператор в операторе <span> </span></p><p> Вы можете прочитать более кратко о <strong> </strong> <strong> HTML-блоках и встроенных элементах </strong> <strong> </strong>.</p><p> <strong> Вот демонстрационный пример, который описывает некоторые основные понятия и дает представление о том, как писать HTML-код:</p><p data-readability-styled="true"> <code> < </code> <code> html </code> <code> lang </code> <code> = </code> <code> "en" </code> <code> > </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> head </code> <code> > </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> title </code> <code> >Basic form design using HTML</ </code> <code> title </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> головка </code> <code> > </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> корпус </code><tbody>9 ><tbody>9</p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> h2 </code> <code> >GeeksforGeeks</ </code> <code> h2 </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> h4 </code> <code> >Basic form design using HTML</ </code> <code> h4 </code> <code> > </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> <</code> <code> Форма </code> <code> Действие </code> <code> = </code> <code> "#" </code> <code>> </code>9 </code> <code> "#" </code> <code>> </code>9 </code> </code> </code> <code> "#"0009<p data-readability-styled="true"> <code> </code> <code> < </code> <code> fieldset </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> legend </code> <code> >Personal Details</ </code> <code> legend </code> <code> > </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> метка </code> <code> > Имя : < </code> <code> ввод </code> <code> name </code> <code> = </code> <code> "firstName" </code> <code> /></ </code> <code> label </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> <</code> <code> Метка </code> <code>> Фамилия: <</code> <code> Вход </code> <code> Имя </code> <code> = </code> <code> "LASTNAME </code> <code> = </code> <code>" LASTNAME "</code> <code> = </code> <code>"0549 <code> label </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> Gender : </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> этикетка </code> <code> >< </code> <code> ввод </code> <code> тип </code> <code> = </code> <code> "радио" </code><code> name </code> <code> = </code> <code> "gender" </code></p><p data-readability-styled="true"> <code> </code> <code> value </code> <code> = </code> <code> "male" </code> <code> /> Male</ </code> <code> label </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> label </code> <code> > <</code> <code> Вход </code> <code> Тип </code> <code> = </code> <code> «Радио» </code> <code> Наименование </code> <code> = </code> <code> "Гендер" </code></p><p data-readability-styled="true"> <code> </code>9 </code>9 98499999999999999999999999999999999999999999999999999999999999999999999999999999998 "</code></p><p data-readability-styled="true"> </code> </code>"0549 <code> = </code> <code> "female" </code> <code> /> Female</ </code> <code> label </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> <</code> <code> Метка </code> <code>> Электронная почта: <</code> <code> Ввод </code> <code> Тип </code> <code> = </code> <code> "Электронная почта" </code></p>992 </code> <code> "</code>999992 </code> <code>"0549 <code> name </code> <code> = </code> <code> "email" </code> <code> /></ </code> <code> label </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> <</code> <code> Метка </code> <code>> Дата рождения: <</code> <code> Вход </code> <code> Тип </code> <code> = </code> <code> "Дата </code>999999999999 = </code> <code>" Дата "</code>999999999999999"0092 <code> </code> <code> name </code> <code> = </code> <code> "birthDate" </code> <code> ></ </code> <code> label </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> этикетка </code> <code> >Адрес : </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> br </code> <code> /> </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> textarea </code> <code> name </code> <code> = </code> <code> "address" </code> <code> cols </code> <code> = </code> <code> "30" </code></p><p data-readability-styled="true"> <code> </code> <code> rows </code> <code> = </code> <code> "3" </code> <code> ></ </code> <code> textarea </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ <code> </ </0549 <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> button </code> <code> type </code> <code> = </code> <code> "отправить" </code> <code> >Отправить</ </code> <code> кнопка </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> fieldset </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> form </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> body </code> <code> > </code></p><p data-readability-styled="true"> <code> </ </code> <code> html </code> <code> > </code></p></td></tr></tbody></table> <br/><p> </p><blockquote><p>0009</blockquote><h3><span class="ez-toc-section" id="Week_2"> Week 2 </span></h3><p> <strong> When you're all done with the basics of HTML, let's explore the advanced HTML </strong></p><ol><li> HTML Canvas</li><li> Event Attributes</li><li> HTML DOM</li><li> HTML Audio and Video</li><li> HTML5 MathML</li><li> Проекты</li></ol><h3><span class="ez-toc-section" id="_Advance_HTML"> Изучение Advance HTML </span></h3><h4></h4><strong> Элементы HTML Canvas </strong></h4><p> HTML Canvas использует JavaScript для рисования графики.<img loading="lazy" src="/800/600/http/cf.ppt-online.org/files1/slide/g/GEp3Ldo8BOrMZ7ulIzSTUgHmjWQxK9JVDseqtyYRF/slide-8.jpg"><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files1/slide/g/GEp3Ldo8BOrMZ7ulIzSTUgHmjWQxK9JVDseqtyYRF/slide-8.jpg' /></noscript> Он имеет различные методы рисования блоков, текстов, кругов, путей и добавления изображений. Графика может быть создана с использованием<canvas>, что позволяет использовать сценарии и динамическую визуализацию 2D-фигур и растровых изображений.</p><h4><span class="ez-toc-section" id="_HTML-3"> Атрибуты событий в HTML </span></h4><p> Атрибуты событий HTML используют действия событий для ответа системе. Его можно использовать с элементами HTML. Он позволяет событиям запускать действия в браузере. Атрибуты события можно использовать, когда браузер реагирует на пример действия пользователя, при нажатии на кнопку отправки отображается запрошенная информация.</p><h4></h4><strong> HTML DOM </strong></h4><p> Браузер автоматически создает (объектная модель документа) DOM страницы при загрузке веб-страницы. HTML DOM на самом деле представляет собой дерево объектов. Он описывает метод, события и свойства для всех элементов HTML.</p><h4><span class="ez-toc-section" id="HTML-3"> HTML-аудио и видео </span></h4><p> HTML-аудио и видео — это элемент, используемый для добавления аудио/видео на веб-страницу.<img loading="lazy" src="/800/600/http/tmpromotop.ru/pics/razrabotka-veb-saytov-html-css-3.jpg"><noscript><img loading='lazy' src='/800/600/http/tmpromotop.ru/pics/razrabotka-veb-saytov-html-css-3.jpg' /></noscript> Аудио/видео HTML DOM (объектная модель документа) содержит методы и свойства аудио/видео.</p><h4></h4><strong> HTML5 MathML </strong></h4><p> MathML (сокращенно Maths Markup Language) используется для представления математических уравнений в веб-браузерах для межмашинного взаимодействия. Это XML-приложение для описания математических обозначений, используемое для интеграции математических формул на страницы World Wide Web (WWW).</p><blockquote><p> Этот <strong> HTML-шпаргалка — базовое руководство по HTML </strong>, несомненно, поможет вам найти основные моменты, которые вам необходимо охватить, чтобы начать изучать HTML как новичок.</p></blockquote><p> <i> <strong> Here’s a demo that demonstrates the advanced HTML concepts: </strong> </i></p><h3><span class="ez-toc-section" id="HTML-4"> HTML </span></h3><table border="0" cellpadding="0" cellspacing="0"><tbody><tr><td><p data-readability-styled="true"> <code> <!DOCTYPE html> </code></p><p data-readability-styled="true"> <code> < </code> <code> html </code> <code> > </code></p><p data-readability-styled="true"> <code> </code><code> <</code> <code> Голова </code> <code>> </code></p><p data-readability-styled="true"> <code> </code> <code> <</code> <code> Стиль </code> <code>> </code></p><p data-readability-styled="true"> <code> </code> <code>> </code></p><p data-readability-styled="true"> <code> </code> <code>> </code></p><p data-readability-styled="true"> <code> </code> <code>> </code></p><p data-readability-styled="true"> <code> </code> <code>> </code></li>99999777777777777777777777777777777777777777777777.<img loading="lazy" src="/800/600/http/hosting27.ru/pics/527214.jpg"><noscript><img loading='lazy' src='/800/600/http/hosting27.ru/pics/527214.jpg' /></noscript><p data-readability-styled="true">. </code></p><p data-readability-styled="true"> <code> </code> <code> } </code></p><p data-readability-styled="true"> <code> </code> <code> h2 { </code></p><p data-readability-styled="true"> 905 4 8 </code></p><p data-readability-styled="true"> <code> </code> <code> } </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> style </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> head </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> body </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> h2 </code> <code> >GeeksforGeeks</ </code> <code> h2 </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> h3 </code> <code> >Атрибут события</ <code>9 3 9 05549 3 </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> p </code> <code> >Choose Subject:</ </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> select </code> <code> id </code> <code> = </code> <code> "GFG" </code> <code> OnChange </code> <code> = </code> <code> "Geeks ()" </code> <code>> </code></p><p data-readability-styled="true"> <code> </code> <code> <</code> <code> Вариант </code> <code> Значение </code> <code> = <code> "</code> <code>.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/7/9/2/792b76e6bb8d9858e6f99312e58f84a0.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/7/9/2/792b76e6bb8d9858e6f99312e58f84a0.jpeg' /></noscript> 0548 >Data Structure </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> option </code> <code> value </code> <code> = </code> <code> "Algorithm" </code> <code> >Algorithm </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> option </code> <code> value </code> <code> = </code> <code> "Computer Network " </code> <code> >Компьютерная сеть </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> вариант </code> <code> значение </code> <code> = </code> <code> «Операционная система» </code> <code> >Operating System </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> option </code> <code> value </code> <code> = </code> <code> "HTML" </code> <code> >HTML </code></p><p data-readability-styled="true"> <code> </code> <code> </ </code> <code> select </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> p </code> <code> id </code> <code> = </code> <code> "sudo" </code> <code> ></ </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> 9 0 4 4 8 9 0 5 4 8 9 0 00549 <code> script </code> <code> > </code></p><p data-readability-styled="true"> <code> </code> <code> function Geeks() { </code></p><p data-readability-styled="true"> <code> </code> 9054.<img loading="lazy" src="/800/600/http/itvdn.blob.core.windows.net/articles-new/f12e07a8-ec3b-4edb-be0f-91dc2154e8ec-cover.jpg"><noscript><img loading='lazy' src='/800/600/http/itvdn.blob.core.windows.net/articles-new/f12e07a8-ec3b-4edb-be0f-91dc2154e8ec-cover.jpg' /></noscript></div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/obuchenie" rel="category tag">Обучение</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/raznoe-2/samajn-i-xellouin-raznica-xellouin-ili-samajn-opredelimsya-chto-budem-prazdnovat.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/raznoe-2/sdelat-odnostranichnyj-sajt-besplatno-konstruktor-sozdat-sajt-odnostranichnik-besplatno-lpmotor.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/obuchenie/html-obuchenie-s-nulya-besplatno-link-html-codebasics.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='51552' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://schtirlitz.ru/wp-content/cache/autoptimize/js/autoptimize_a20289076adc48f6099c77e8327d7c74.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="0c37808036b74c9fb3ffcb53-|49" defer></script><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="4d77616054152571fd8e8962-|49" defer></script>