HTML разметка | HTML | CodeBasics
Каждый день мы смотрим на десятки интернет-страниц, читаем на них тексты, которые выводятся, как будто из журналов. Эти страницы представляют из себя гипертекст — систему интернет-страниц, по которым можно путешествовать с помощью ссылок. Для реализации этой системы существует язык HTML.
HTML (HyperText Markup Language) — язык для разметки гипертекста. По своим функциям, HTML — набор правил, по которым браузер отличает заголовки от списков, таблицы от картинок и так далее. Язык появился в 1993 году и был призван стандартизировать правила для вывода текста внутри веб-страниц.
Даже эта страница является текстом, который описан с помощью HTML и обработан браузером. Технологии шагнули далеко вперёд, но концепция использования HTML для разметки текста остаётся неизменной и спустя много лет.
Вот пример HTML разметки:
<section>
<h3>Code Basics</h3>
<p>
Code Basics — бесплатные практические уроки по программированию для тех,
кто начинает с нуля.
</p>
<p>
Если вы совсем новичок и хотите научиться основам — переменным,
строкам, циклам, функциям и т.д., то Code Basics вам подойдёт.
</p>
</section>
Не пугайтесь такого обилия непонятных слов и знаков — к концу курса вы будете понимать работу приведённой выше разметки, а также научитесь использовать разметку на своих страницах. Обратите внимание, что вся суть в разметке выше — это текст. Остальное — вспомогательные элементы для того, чтобы вывести текст там, где было задумано дизайнерами и/или разработчиками.
Скопируйте HTML и вставьте его в редактор на этой странице
<h2>Hello, World!</h2>Упражнение не проходит проверку — что делать? 😶
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.

Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Атрибуты HTML | HTML | CodeBasics
Разметка информации на странице включает в себя множество тонкостей и нюансов. Например, можно задавать не только тип элемента, но и передавать дополнительную информацию, которая будет обработана браузером. Наведите курсор на текст ниже:
Наведите курсор мыши на эту строку текста. Лучше сделать это с компьютера
При наведении мыши на элемент появилось небольшое окно с текстом «Всплывающая подсказка. Здесь можно указать дополнительную информацию». Такое поведение задаётся с помощью атрибутов — специальных конструкций, которые могут влиять на вывод информации на странице. Каждый тег в HTML имеет несколько стандартных атрибутов, которые записываются по шаблону
Каждый тег в HTML имеет несколько стандартных атрибутов, которые записываются по шаблону атрибут="значение", где:
- Атрибут — название атрибута. Для появления всплывающей подсказки использовался атрибут
title - Значение — значение атрибута. Оно может быть разным, в зависимости от самого атрибута. В примере, в качестве значения, использовался текст, который должен быть выведен при наведении на элемент
Разметка примера со всплывающей подсказкой:
<p title="Всплывающая подсказка. Здесь можно указать дополнительную информацию">Наведите курсор мыши на эту строку текста. Лучше сделать это с компьютера</p>
Атрибут title можно использовать не только на параграфах, а на любом элементе страницы. Такие атрибуты называются глобальными, так как не зависят от элемента. В противовес им есть атрибуты, которые уникальны для одного или нескольких тегов. Например, атрибут colspan, который указывает на объединение ячеек в таблицах. Его использование вне таблиц не имеет никакого смысла.
Его использование вне таблиц не имеет никакого смысла.
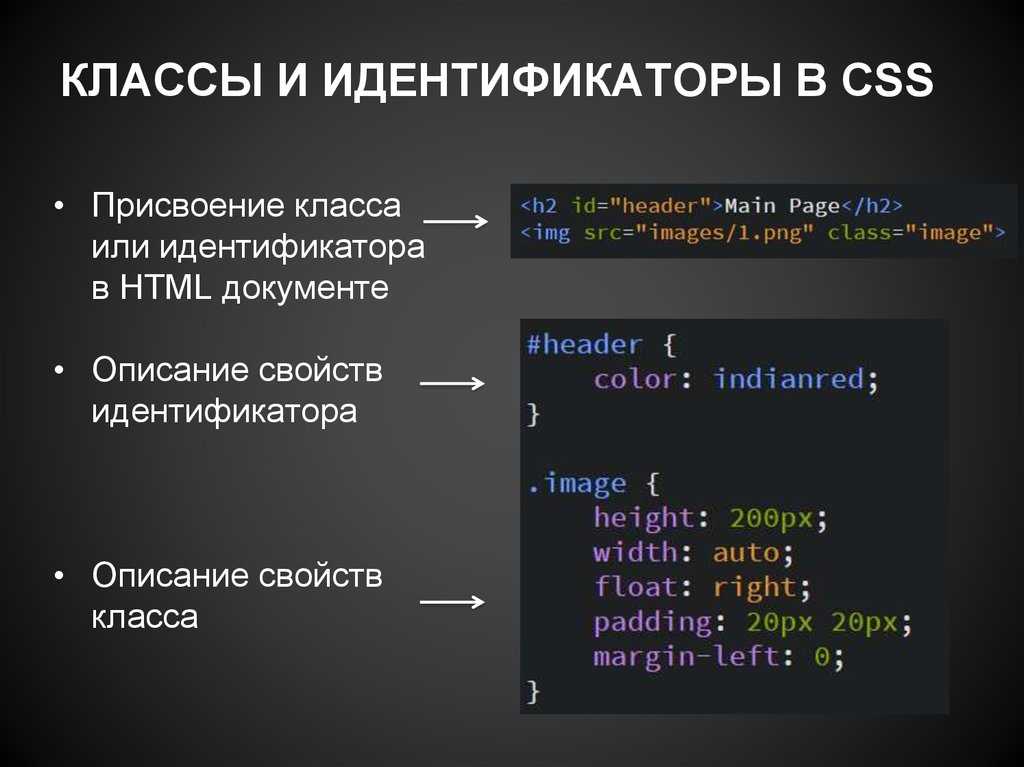
Атрибуты могут неявно влиять на вывод информации. Например, при использовании языка стилей CSS, встречается атрибут class, задача которого — отделить похожие элементы друг от друга с помощью значения атрибута. О работе классов вы узнаете из курса по CSS, а сейчас важно знать, что этот атрибут никак не проявляет себя при выводе информации на страницу
<p>Параграф с классом lead</p> <p>Параграф с классом mega-paragraph</p>
У одного тега может быть указано сразу несколько атрибутов. Тогда они записываются последовательно, при этом порядок указания не имеет значения:
<p title="Этот элемент имеет несколько атрибутов">Параграф с несколькими атрибутами</p>
В этом уроке мы изучили понятие атрибута и их запись. Изучили работу атрибутов title и class, а также узнали о том, что атрибуты бывают глобальные и уникальные для HTML-элементов. Глобальные атрибуты могут быть использованы для любого тега, тогда как уникальные только для определённых
Глобальные атрибуты могут быть использованы для любого тега, тогда как уникальные только для определённых
Задание
Создайте параграф с произвольным текстом и всплывающей подсказкой. Добавьте к нему класс hexlet
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Изучение HTML: Шпаргалка по формам | Codecademy
: Тип флажка При использовании элемента HTML input атрибут type="checkbox" будет отображать один элемент флажка. Чтобы создать группу флажков, связанных с одной и той же темой, все они должны использовать один и тот же атрибут
Чтобы создать группу флажков, связанных с одной и той же темой, все они должны использовать один и тот же атрибут имени . Поскольку это флажок, для одной и той же темы можно установить несколько флажков.
Бекон 🥓
Яйца 🍳
Блины 🥞
Element Элемент HTML используется для сбора и отправки информацию во внешний источник.
может содержать различные элементы ввода. Когда пользователь отправляет форму, информация в этих элементах ввода передается источнику, который назван в действие атрибут формы.
< input> : Number Type Элементы ввода HTML могут быть типа номер . Эти поля ввода позволяют пользователю вводить только цифры и несколько специальных символов внутри поля.
Эти поля ввода позволяют пользователю вводить только цифры и несколько специальных символов внутри поля.
Пример блока кода показывает ввод с типом номер и именем баланс . Когда поле ввода является частью формы, форма получит пару ключ-значение в формате: имя: значение после отправки формы.
Элемент Элемент HTML используется для отображения различных полей ввода на веб-странице, включая текстовые поля, флажки, кнопки и т. д. Элемент имеет атрибут типа , который определяет, как он отображается на странице.
Пример блока кода создаст поле ввода текста и поле ввода флажка на веб-странице.
У меня есть велосипед
: Тип диапазона Ползунок можно создать с помощью type="range "Атрибут в элементе HTML input . Ползунок диапазона будет действовать как селектор между минимальным и максимальным значением. Эти значения устанавливаются с использованием атрибутов
Ползунок диапазона будет действовать как селектор между минимальным и максимальным значением. Эти значения устанавливаются с использованием атрибутов min и max соответственно. Ползунок можно настроить так, чтобы он перемещался с разным шагом или шагом, используя шаг атрибут.
Ползунок диапазона предназначен для использования в качестве визуального виджета для настройки между двумя значениями, где важно относительное положение, но точное значение не так важно. Примером этого может быть регулировка уровня громкости приложения.
Element HTML можно использовать для создания выпадающего списка. Список вариантов для выпадающего списка может быть создан с использованием одного или нескольких <опция> элемента. По умолчанию одновременно может быть выбран только один .
Значение выбранного атрибута name и s value атрибута отправляются в виде пары ключ-значение при отправке формы.
Отправка формы
После того, как мы собрали информацию в форму, мы можем отправить эту информацию куда-нибудь еще, используя действие и метод атрибут. Атрибут action указывает форме отправить информацию. Присваивается URL-адрес, определяющий получателя информации. Атрибут method сообщает форме, что делать с этой информацией после ее отправки. Глагол HTTP назначается метод атрибут, определяющий действие, которое необходимо выполнить.
: Тип текста HTML элементы могут поддерживать ввод текста, установив атрибут тип="текст" . Это отображает поле ввода с одной строкой, в которое пользователи могут вводить текст.
Значение s имя и значение 9Атрибут 0004 элемента отправляется в виде пары ключ-значение при отправке формы.
Элемент При использовании ввода HTML основные функции поиска/автозаполнения могут быть достигнуты путем сопряжения с . Чтобы соединить с список 9Значение 0004 должно совпадать со значением id из . Элемент datalist используется для хранения списка с.
Список данных отображается в виде раскрывающегося списка в поле ввода , когда пользователь щелкает поле ввода. Когда пользователь начнет вводить текст, список будет обновляться, чтобы отображать элементы, которые лучше всего соответствуют тому, что было введено в поле ввода. Фактические элементы списка указаны как несколько option элементов, вложенных в список данных .
datalist s идеально подходят для предоставления пользователям списка предопределенных параметров, а также позволяют им записывать альтернативные входные данные.
: Тип переключателя HTML Элементы могут иметь атрибут type="radio" , который отображает один переключатель. Нескольким переключателям связанной темы присваивается одно и то же значение атрибута
Нескольким переключателям связанной темы присваивается одно и то же значение атрибута имени . Из группы переключателей можно выбрать только один вариант.
Значение выбранного/отмеченного name и value атрибута этого элемента отправляются в виде пары ключ-значение при отправке формы.
Отправляемый ввод
HTML Элементы могут иметь атрибут type для отправки, добавив type="submit" . С включенным этим атрибутом кнопка отправки будет отображаться и по умолчанию отправит и выполнит свое действие.
Текст кнопки отправки по умолчанию имеет значение Отправить , но его также можно изменить, изменив значение атрибута .
имя Атрибут Чтобы форма могла отправлять данные, она должна иметь возможность поместить их в пары ключ-значение. Это достигается установкой атрибута name элемента input . Имя станет ключом , а значение ввода станет значение форма отправляется в соответствии с ключом.
Важно помнить, что имя не совпадает с идентификатором с точки зрения отправки формы. Идентификатор и имя ввода могут совпадать, но значение будет отправлено только в том случае, если указан атрибут name .
В примере кода первый ввод будет отправлен формой, а второй - нет.
Элемент HTML-элемент обеспечивает идентификацию определенного на основе совпадения значений атрибута id >
- для атрибута . По умолчанию при нажатии на
По умолчанию при нажатии на фокусируется поле соответствующего . Пример кода создаст поле ввода текста с текстом метки «Пароль:» рядом с ним. При нажатии на «Пароль:» на странице будет сфокусировано поле для соответствующих <ввод> .
Тип пароля HTML Элемент может иметь атрибут type="password" , который отображает поле ввода с одной строкой, которое позволяет пользователю вводить подвергнутый цензуре текст внутри поля. Он используется для ввода конфиденциальной информации.
Значение этого name и value (фактическое значение, а не подвергнутая цензуре версия) атрибут этого элемента отправляется в виде пары ключ-значение при отправке формы.
Блок кода показывает пример полей для базовой формы входа — поля имени пользователя и пароля.
обязательный Атрибут В HTML поля ввода имеют атрибут с именем required , который указывает, что поле должно содержать значение.
Пример блока кода показывает обязательное поле ввода. Атрибут может быть записан как required="true" или просто required .
max Attribute HTML s типа номер имеют атрибут с именем max , который указывает максимальное значение для поля ввода.
Кодовый блок показывает числовое поле ввода , для которого задано максимальное значение 20 . Любое значение больше
Любое значение больше 20 помечает поле ввода как имеющее ошибку.
maxlength Атрибут В HTML поля ввода с типом text имеют атрибут с именем maxlength , который указывает максимальное количество символов, которые можно ввести в поле. Блок кода показывает поле ввода текста, которое принимает текст, максимальная длина которого составляет 140 символов.
pattern Attribute (или подтвердить) значение , когда форма отправлена.
minlength Attribute В HTML поле ввода типа text имеет атрибут, который поддерживает проверку минимальной длины. Чтобы убедиться, что введенный текст имеет минимальную длину, добавьте
Чтобы убедиться, что введенный текст имеет минимальную длину, добавьте атрибут minlength с количеством символов.
Пример блока кода показывает пример текстового поля с минимальной длиной 6 .
Средства проверки HTML-форм
HTML-формы позволяют указать различные виды проверки для полей ввода, чтобы убедиться, данные вводятся правильно перед отправкой. HTML поддерживает ряд различных валидаторов, включая такие вещи, как минимальное значение, минимальная/максимальная длина и т. д. Валидаторы указываются как атрибуты на поле ввода .
мин Атрибут В HTML поля ввода с типом номер имеют атрибут с именем мин , который определяет минимальное значение, которое можно ввести в поле. Предоставленный блок кода показывает поле ввода числа, которое принимает число с минимальным значением 1.
Mini Arrow Left IconPrevious
NextMini Значок со стрелкой вправо
Бесплатный курс
Изучение HTML
Начните с изучения основ HTML — важной основы для создания и редактирования веб-страниц. Checker DenseLevel IconНовичок Дружелюбный
6 Уроки
HTML Онлайн-курсы обучения | LinkedIn Learning, ранее Lynda.com
Перейти к основному содержанию
-
Лучший матч
Количество просмотров
Новейшие
-
Новичок (228)
Промежуточный (703)
Продвинутый (163)
-
Курс (42)
Видео (1052)
Путь обучения (3)
-
< 10 минут (1019)
10 - 30 мин (38)
30 - 60 мин (6)
1 - 2 часа (17)
2 - 3 часа (10)
3+ часа (7)
-
HTML (1097)
КСС (492)
JavaScript (328)
Флэш-профессионал (27)
показать.


