Уроки Bootstrap 3.0 для начинающих (Первый урок)
По многочисленным просьбам, посетителей моего сайта открываю новую рубрику уроки Bootstrap 3.0. Для изучения Bootstrap 3.0. нам понадобится его скачать с официального сайта, там кстати есть вся информация для того чтобы начать работать, но она на английском языке.
Приступаем.
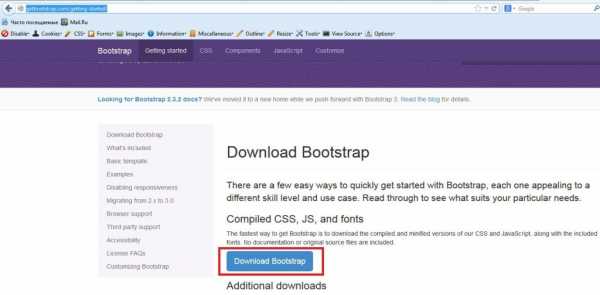
Шаг 1. Идем на официальный сайт и качаем Bootstrap 3.0 — вот ссылка http://getbootstrap.com/getting-started/ (качать то что выделено красным прямоугольником)

Шаг 2. Содержимое архива извлекаем заходим во внутрь папки dist создаем файл index.html желательно использовать кодировку utf-8
Шаг 3. Открываем созданный файл и прописываем следующий код
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="../../assets/js/html5shiv.js"></script>
<script src="../../assets/js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="//code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Сохраняем код который прописали и щелкаем index.html. После запуска index.html увидим следующее

Продолжение во втором уроке.
для тех кто не понял где и как выкладываю архив — Скачать
Ссылки на уроки:
1. Второй урок
2. Третий урок
3. Четвертый урок
pro-cod.ru
Основы bootstrap для начинающих. Урок №1

Основы bootstrap для начинающих. Урок №1
Если вы хотите создавать адаптивные сайты, тогда категория «Bootstrap» для вас. В этой категории я расскажу и покажу, как создать адаптивный сайт. С каждым уроком вы начнете понимать всю силу и мощь фреймворка Bootstrap. Скажу только одно: если вы пройдете полностью от начала и до конца эти уроки, то вы быстро и профессионально с легкостью сможете создавать сайты любой сложности.
Весь курс рассчитан для начинающих.
○ Что такое Bootstrap?
Twitter Bootstrap – это набор готовых инструментов (кода, стили, скрипты) для создания адаптивных сайтов с использованием HTML, CSS и javascript.
Из готовых CSS-стилей и javascript можно построить адаптивную сетку для сайта, вывести кнопки, выпадающее меню, иконки, всплывающие подсказки, слайдер и т. д.
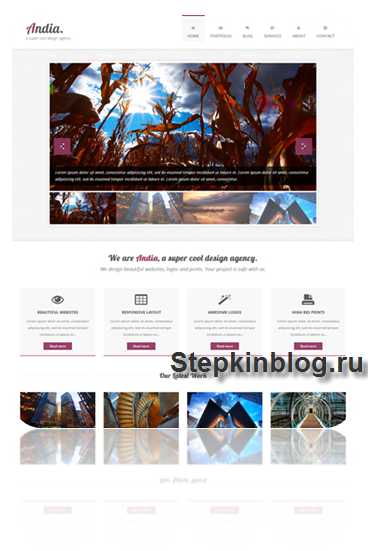
Вот один из примеров, как выглядит сайт, построенный на фреймворке Bootstrap:

○ Зачем нужен Bootstrap?
Самое главное преимущество Bootstrap в том, что адаптивный сайт с ним делается намного быстрее.
Фреймворк Bootstrap состоит из таких папок:
css ,
js ,
fonts.
→ В папке css хранятся готовые CSS стили
→ В папке js хранится файл с набором готовых js-сценариев
Вот и все ! В следующем уроке я расскажу, где можно скачать фреймворк Bootstrap, а также покажу и расскажу, как им пользоваться.
Предыдущая запись
Основы CMS WordPress. Урок №1
Следующая запись
Форматирование текста в HTML. Основы HTML для начинающих. Урок №3
stepkinblog.ru
Bootstrap для начинающих — Awebdesign Blog
Начнем с общих слов, что бутстрап сейчас — самая популярная и распрастраненная платформа для создания адаптивных сайтов.
Сегодня практически нет ни одной платной темы на вордпресс без бутстрапа. Верстать на бутстрапе — хороший тон, так как позволяет разработчикам со всего мира «подхватывать» чужие проекты для доработки или ведения техподдержки без необходимости потрошить и переписывать половину листов стилей. Бутстрап — это шаблонизация макетов, подходов и методик.
Основное преимущество бутстрапа в том, что можно моментально менять верстку (количество колонок, момент перепада блоков на следующий уровень и т.п.) БЕЗ необходимости открывать листы стилей. Не нужно переписывать ширины блоков для разных размеров экрана — бутстрап сделает все за вас. Более того, используя бутстрап НЕ ЗАДАВАЙТЕ ширины никаким блокам! Это очень сильно мешает адаптивности и респонсивности макета. Также нельзя ставить горизонтальные маргины, макет «сыпется».
В последнем уроке «Ура! Мы собрали свой первый резиновый макет» рассказано о свойстве box-sizing: border-box. В уроке вы могли понять, что свойство box-sizing определяет интерпретацию браузером обводки — считать ли бордер частью дива? Если див равен 300 пикселям в ширину, а рамка — 10 пикселям, то итоговая ширина дива будет 280 пикселей (300 — 2*10)? Или 300? В бутстрапе все дивы соответствуют правилу box-sizing: border-box. Это значит, что вы можете задавать любые рамки дивам без боязни, что они перестанут «влезать» в отпущенный им ряд и упадут на следующую строку.
В чем инновационность бутстрапа
По умолчанию браузер стремится расположить всю информацию сверху вниз. Но для человека нативным является способ отображения информации слева направо, сверху вниз. Веб-дизайн изначально базировался на газетной и журнальной верстке, когда контент разбивается на колонки, а те, в свою очередь, располагаются слева направо, сверху вниз. Каждый раз веб-верстальщик сталкивался с необходимостью заверстать страницу именно таким способом, и каждый раз это была борьба с браузером, с его неумолимым желанием расположить контент просто сверху вниз.
Долгое время веб-верстальщики пользовались таблицами, так как они как раз и позволяют дробить все на строки и колонки внутри них. В счастливые времена, когда смартфонов не существовало, а мониторы делились чаще всего на 4 вида диагоналей, мы выбирали самую популярную (17 дюймов) или наименьшую (13 дюймов) диагональ и верстали жесткий макет, максимально тяготеющий к печатным листовкам или рекламным буклетам.
Но на нынешний момент существует около 100 вьюпортов (размеров экранов), и это число растет.
Как заверстать одну и ту же страницу для всех возможных вьюпортов?
Первый и очевидный шаг — сделать таблицы «резиновыми» — дать колонкам ширины в процентах, а не в пикселях. Этим мы и занимались в предыдущем уроке.
До появления смартфонов этот способ нас спасал. Но на телефонах, как можно представить — контент не может влезть в ширину экрана таким же образом, как в десктоп. Если у вас в ряду 6 колонок с текстом, то на телефоне, даже если ширина колонки будет равна всего одному слову, таблица все равно не влезет в ширину экрана.
Мы стали верстать дивами, так как, в отличие от таблицы с жестким делением на колонки внутри строк, дивы могут «падать» вниз, на «следующую строку».
И тут опять вылезли все проблемы, связанные с версткой дивами, когда нужно тратить полдня только на то, чтобы заставить дивы идти слева направо, сверху вниз, без искажений, подпрыгиваний, залезания один на другой. Вы сами столкнулись со всеми этими проблемами в уроке «Делаем респонсивный макет«.
Бутстрап наконец-то дал нам возможность без усилий верстать на табличный лад, НО ДИВАМИ, с использованием их преимущества «падать» на следующие строки. Его структура очень напоминает верстальные сетки печатных изданий, только если бы эти сетки были жидкими, и кубики «перетекали» на новое место при изменении ширины общего листа.
Вы можете легко понять этот принцип, исследовав любую современную вордпресс тему, например: http://demo.elitelayers.com/highfill/.
Откройте сайт в Google Chrome, нажмите в любом месте правой кнопкой мыши, выберите Inspect.
Настройте окно так, чтобы окно инспектора было справа от сайта (как у меня на картинке) и подвигайте мышью разделительную полосу влево-вправо, вы увидите, как контент, словно вода, течет, занимая новые позиции. На телефонной ширине блоки встанут не по горизонтали один за другим, а по вертикали — сверху вниз. То есть — упадут под предыдущие.
Десктоп:
Мобильный:
Да, не забудьте в хедер файла вставить строку <meta name=»viewport» content=»width=device-width»>. Она скажет браузеру на телефоне, что сайт нужно показывать в масштабе 1:1. По умолчанию браузер на телефоне показывает десктопную версию, уменьшенную так, чтобы сайт «влез» в телефон. Нам же нужно, чтобы сайт «потёк».
Итак, с чего начать
Идем на сайт бутстрапа: getbootstrap.com.
Жмем большую кнопку Download, скроллимся до вот этого момента:
Нам нужна кнопка в первой слева колонке (выделенная у меня сиреневым). Качаем бутстрап. Распаковываем архив и смотрим, что там у нас лежит. Папку fonts можно целиком закинуть в новый проект. А вот в js и css лежит много лишнего. Вряди ли вам понадобится дополнительная тема bootstrap-theme.min.css. По сути, вам нужно перекинуть в свою папку css только 1 файл: bootstrap.min.css, а в папку js — bootstrap.min.js.
Проскроллив ниже, вы увидите, как создатели бутстрап предлагают вам включить линки на файлы в свой html файл — бутстрап таким образом будет тянуться удаленно. Я предпочитаю хранить все файлы на своем сервере, внутри проекта. Поэтому предлагаю вам старый добрый подход.
В хедер, до зыкрывающего тега </header> вставляем локальный линк на bootstrap.min.css, а до закрывабщего тега </body> — локальный линк на ява-скрипт файл bootstrap.min.js:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Bootstrap Project</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template --> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <script src="js/bootstrap.min.js"></script> </body> </html>
Вот этот закомментированный блок:
<!-- Custom styles for this template --> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]-->
отвечает за обратную валидность, то есть — это костыли для старых версий ИЕ. Просто вставьте его и забудьте.
Естественно — теперь вам нужно подключить свои собственные стили и скрипты.
После этого перейдем к пробной верстке.
Поделиться ссылкой:
blog.awebdesign.studio
Начало работы | Bootstrap по-русски
В загруженных файлах вы обнаружите следующую структуру и содержание, сгруппированные логически по общим свойствам и содержащие обе версии: минимизированную и компилированную.
После загрузки распакуйте сжатую папку, чтобы увидеть структуру (компилированого) Bootstrap. Она должна быть примерно такой:
bootstrap/ +-- css/ ¦ +-- bootstrap.css ¦ +-- bootstrap.min.css +-- js/ ¦ +-- bootstrap.js ¦ +-- bootstrap.min.js +-- img/ ¦ +-- glyphicons-halflings.png ¦ +-- glyphicons-halflings-white.png L-- README.md
Это основная форма Bootstrap: компилированные файлы для быстрого и легкого использования почти в любом Web-проекте. Мы предоставляем вам компилированные CSS и JS (bootstrap.*), и также компилированные и минимизированные CSS и JS (bootstrap.min.*). Файлы изображений сжаты при помощи ImageOptim, приложения Mac для сжатия изображений в PNG.
Пожалуйста, обратите внимание, что все плагины JavaScript требуют jQuery.
Bootstrap оснащен HTML, CSS и JS для всех видов работы, они все перечислены в категориях, которые вы можете найти в верхней части страницы по документации Bootstrap.
Разделы документов
Поддерживаемые элементы
Общие стили для тела (body) для сброса типа и фона, стилей ссылок, сетки шаблонов и двух простых элементов разметки.
Стили CSS
Стили для общих элементов HTML: оформления, кода, таблиц, форм и кнопок. Также включает в себя Glyphicons, великолепный набор иконок.
Компоненты
Основные стили для простых компонентов интерфейса: вкладок и кнопок, панелей навигации, сообщений, заголовков страниц и др.
Плагины Javascript
Как и компоненты, эти плагины Javascript являются интерактивными компонентами для всплывающих подсказок, информационных блоков, модальных компонентов и др.
Список компонентов
Все вместе компоненты и плагины Javascript содержат следующие элементы интерфейса:
- Группы кнопок
- Выпадающие списки кнопок
- Навигационные вкладки, кнопки и списки
- Панель навигации
- Ярлыки
- Бейджи
- Заголовки страниц и элемент hero
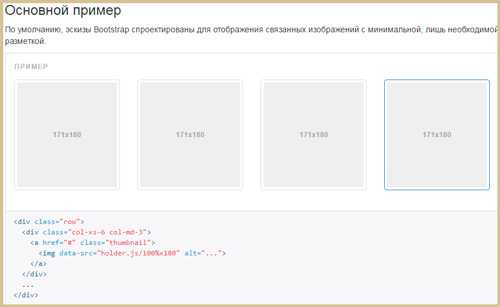
- Миниатюры
- Сообщения
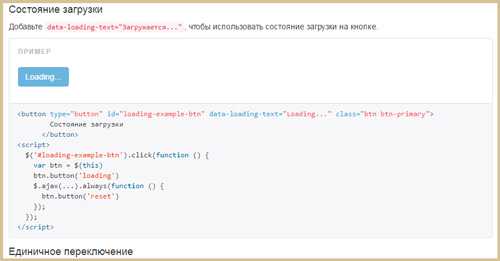
- Индикаторы процесса
- Модальные элементы
- Выпадающие списки
- Всплывающие подсказки
- Информационные блоки
- Элемент «Гармошка»
- Элемент «Карусель»
- Опережающий ввод с клавиатуры
Далее в руководстве мы более подробно затронем каждый компонент. До этого времени узнайте из документации о том, как их применять и настраивать.
После короткого введения мы сфокусируем внимание на использовании Bootstrap. Для этого мы применим основной шаблон HTML, который включает все элементы, перечисленные в структуре файлов.
Вот как выглядит типичный файл HTML:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Шаблон Bootstrap 101</title>
- </head>
- <body>
- <h2>Привет, мир!</h2>
- <script src="http://code.jquery.com/jquery-latest.js"></script>
- </body>
- </html>
Чтобы сделать такой шаблон Bootstrap, просто присоедините соответствующие файлы CSS и JS:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Шаблон Bootstrap 101</title>
- <!-- Bootstrap -->
- <link href="css/bootstrap.min.css" rel="stylesheet">
- </head>
- <body>
- <h2>Привет, мир!</h2>
- <script src="http://code.jquery.com/jquery-latest.js"></script>
- <script src="js/bootstrap.min.js"></script>
- </body>
- </html>
И все настроено! Добавив эти два файла, вы можете с помощью Bootstrap разрабатывать сайт или приложение.
mybootstrap.ru
Адаптивная верстка Bootstrap: уроки и объяснения
Приветствую вас на страницах блога start-luck. Удача начинается здесь. Если вы стремитесь как можно проще создать хороший грамотный сайт, но пока не совсем разбираетесь в программах, всех терминах и коде, то эта статья для вас.
Адаптивная верстка Bootstrap – как это все взаимосвязано? Зачем нужен фреймворк, что это вообще такое, чем он помогает и действительно ли упрощает жизнь. Также я расскажу как использовать программу по максимум не нанося вред будущему проекту, и где найти хорошие уроки. Ну что ж, начнем?
Немного о Bootstrap
Я предполагаю, что не все мои читатели хорошо понимают, что такое фреймворк и уже успели скачать и разобраться во всем самостоятельно. Начну с информации именно для них. Недавно я писал про адаптивную верстку и назвал Bootstrap программой. Сделал я это для упрощения восприятия, хотя фреймворк совсем таковой не является.

Это набор приложений, скриптов или плагинов, если так можно выразиться, которые помогают проще создавать кнопки, специальные формы на сайте, карусели с изображениями, показывать сайт на мобильных или не делать этого и так далее.
Как вы, наверное, уже знаете, для каждого этого действия программист должен придумать и написать код. Если вы пользуетесь Bootstrap, то вам этого делать не обязательно. Вы просто берете готовый шаблон и меняете его по своему желанию. В итоге время на работу сокращается в разы.
Кроме ускорения к приоритетам этого фреймворка можно отнести еще и снижение требований к веб-мастеру. В идеале сайт создает человек, который очень хорошо разбирается в CSS, HTML, JavaScript и может написать все самостоятельно. Если вы работаете с Bootstrap, то знания уже могут быть не столь глубокими. Базового уровня будет вполне достаточно.
Возможности
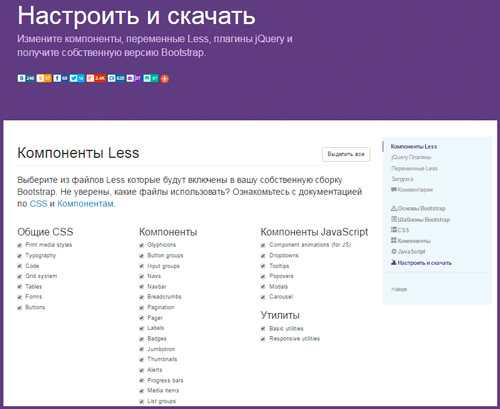
Посмотреть на что способен Bootstrap 3 вы можете на сайте с русской документацией в разделах css, JavaScript и компоненты. После нажатия на нужную вкладку справа появляется очень удобное меню, которое позволяет перейти в нужное место документа.

На конкретных примерах здесь показано как выглядит часть кода, отвечающая за то или иное действие, а также результат. Вы можете настроить видимость контента для любых мобильных устройств. Разрешения и прочие настройки уже выполнены.
В отличии от блочной верстки, когда вы используете адаптивную, элементы дизайна сайта не закреплены, а плавают. При изменении масштаба те или иные блоки скрываются, съезжают вниз.

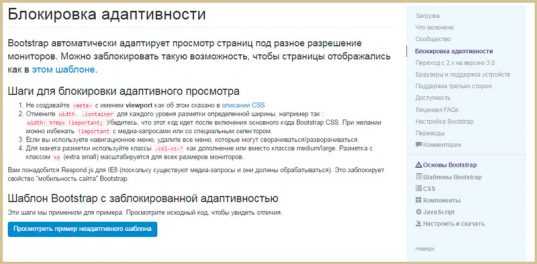
Вы можете отключить адаптивность, если это остро необходимо.

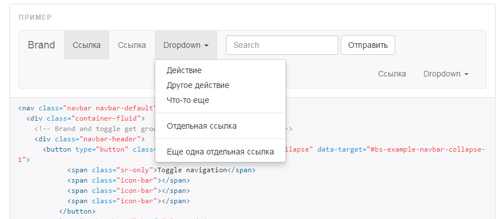
В разделе «Компоненты» находится навигационные панели, всплывающие сообщения, меню и многое другое.

Хлебные крошки, формы ввода, заголовки страниц, кнопки, специальные символы, иконки. Опять же, с примерами.

Ну и к Java относятся информеры, вкладки, подсказки и многое другое.

Прежде чем скачивать файлы вам нужно определиться какие элементы вам потребуются, а что совершенно не нужно. Переходите в раздел настройки, ставите галочки, а затем скачиваете. Это необходимо, чтобы не нагружать ваш сайт лишними элементами, которые вы не собираетесь использовать.

Bootstrap – это не программа, а набор файлов, с которым вам будет нужно работать через редактор кода. Это может быть Sublime Text или NotePad++. Чтобы вам было понятнее предлагаю посмотреть видео инструкцию установке и работе с фреймворком.
Видео обзор
Недостатки
Как и у любого инструмента, у Bootstrap есть свои недостатки. Куда без них. Это идеальный фреймворк для стартапа, быстрого создания сайта, но как я уже сказал, без знаний ничего хорошего и правильного у вас не получится.
Очень наглядно это объясняет Антон Федянин из студии Михаила Кетченова в Санкт-Петербурге. Рекомендую посмотреть его выступление на зимней партнерской конференции 1С-Битрикс в 2015 году. Информация актуальна и по сей день вне зависимости от того какой движок вы используете и делаете ли вы это вообще.
Прекрасное выступление, подробно описывающее ответ на вопрос зло или панацея от всех проблем Bootstrap. С наглядными примерами и простыми аналогиями. Все как я люблю. Постоянные читатели это знают.
Этот ролик в очередной раз помог мне подтвердить, насколько же сложно приходится фрилансерам. Антон очень правильно отметил, что мало сверстать 10 проектов, надо еще пару раз получить по щам за неправильные действия. Учиться на своих ошибках можно только в том случае, если кто-то тебе на них указывает.
Понятное дело, что ни один заказчик не укажет вам на неточности кода. Что же делать? Учиться сразу у профессионалов. Собственно сейчас мне бы хотелось дать вам несколько полезных ссылок на уроки по Bootstrap.
Обучение
Рекомендую обратить внимание на курс «Практика от А до Я по Bootstrap». Хотелось бы пару слов сказать об авторе. Андрей Кулай в прошлом являлся преподавателем, что большая редкость для онлайн-курсов, особенно в этой сфере. Это дает ему значительное преимущество. Что ни говорите, а учителей учат 5 лет в институтах не зря. Это большая наука.
В области программирования автор тоже преуспел. 11 лет является техническим директором масштабного проекта и в совершенстве владеет навыками работы с Bootstrap. В течение трех месяцев после приобретения курса вы можете обратиться к нему за помощью и поддержкой, если останутся вопросы или возникнут новые.
Это все хорошо, но основное преимущество курса, конечно же, не в этом. Помимо основного курса вы получаете 6 бонусов, которые необходимы для всестороннего изучения проблемы.
- Учебник по основам HTML.
За 2 часа (8 уроков) изучите те необходимые теги, которые пригодятся в работе.
Языки программирования развиваются и теперь, ставить аудио можно без установки дополнительных плагинов. Этот курс, рассчитанный на 2,5 часа поможет разобраться со всеми современными приемами, которые используются в верстке.
- Учебник по основам CSS.
Курс рассчитан на 10 уроков длительностью в 1,5 часа. Этого будет достаточно, чтобы восполнить пробелы в знаниях или наполнить запас знаний с нуля и до того уровня, который позволит работать над созданием сайта.
- Верстка сайтов для начинающих.
Я бы назвал это скорее практическим занятие, которое позволит применить в деле полученные из двух предыдущих лекций знания. За 1,5 часа вы превратите фотошоп-макет в код, который спокойно будет отображаться в браузере.
- Анатомия прибыльного лендинг пейдж
Никогда и никому еще не мешали дополнительные знания по дизайну. В этом небольшом курсе вам расскажут как нарисовать сайт так, чтобы он продавал быстро, много и часто. Какие элементы использовать и где их размещать, о чем умолчать, а на что сделать основной акцент. Компоновка частей пазла в единую композицию – один из 10 навыков успешного дизайнера.
Сам же курс «Практика от А до Я» длится около 17 часов. За это время вы получаете важные теоретические знания, а затем отрабатываете на практике как использовать те или иные элементы правильно: какие элементы удалить из кода, что понадобится, чтобы сайт работал быстрее, что такое модульная сетка и многое другое.
Ну и еще один бонусный курс, ТОП-4 дополнения для Bootstrap, которые помогут фреймворку работать эффективнее.
Ну вот, кажется, и все. Подписывайтесь на рассылку и узнавайте больше о простых решениях сложных задач и верном подходе при работе с не совсем правильными продуктами.
До новых встреч и удачи.
start-luck.ru
Уроки Bootstrap 3.0 для начинающих (Третий урок)
В третьем уроке немного теории о построении шаблона и сетке Bootstrap.
Bootstrap видит шаблон сайта следующим образом

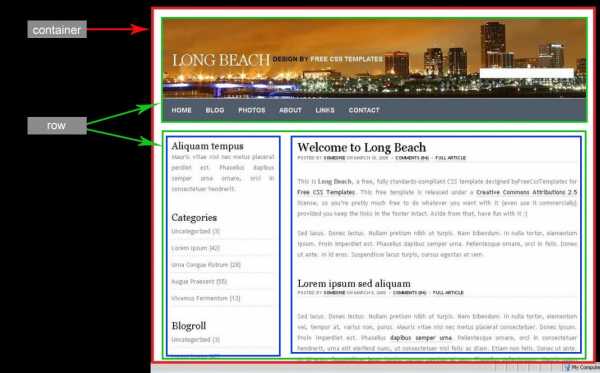
В построение шаблона с помощью Bootstrap используются три уровня вложенности
- Первый уровень это container — область в которой размещаются все блоки сайта.(Красная рама)
- Второй уровень это row — область в которую помещаются блоки для материала
- Третий уровень для разных устройств он разный. Это уже сам материал.
В целом Bootstrap чем-то схож с обычной таблицей. Есть общий каркас далее идут строки и ячейки. Если проводить аналогию с html-таблицей, то роль контейнера выполняет тег <table>, роль row отводится тегу <tr> и последний уровень это сама ячейка с материалом <td>.
С первым уровнем мы уже познакомились. Второй уровень вложенности выполняет функцию контейнера, но уже применительно к информационным блокам (аналогично тегу <tr>).
Сетка Bootstrap
Сетка Bootstrap по-умолчанию состоит из 12 ячеек имеющих одинаковую ширину и в зависимости от разрешения экрана ширина ячеек может меняться. У ячеек Bootstrap есть интересная способность, которой вы можете воспользоваться это адаптация ячеек под ширину экрана.
Пример — Скачать
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="css/dopstyle.css" rel="stylesheet" media="screen">
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="../../assets/js/html5shiv.js"></script>
<script src="../../assets/js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div>
<h2>Hello, world!</h2>
<div>
<div>
<h4>This is Photoshop's version</h4>
This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh
</div>
<div>
<h4>This is Photoshop's version</h4>
This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh
</div>
<div>
<h4>This is Photoshop's version</h4>
This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh
</div>
<div>
<h4>This is Photoshop's version</h4>
This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh
</div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="//code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Скачайте пример запустите файл index.html и потихоньку начинайте изменять размер браузера. Вы увидите три состояния которые прописаны в шаблоне.
В примере используется следующая конструкция
<div> <h2>Hello, world!</h2> <div> <div> <h4>This is Photoshop's version</h4> This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh </div> </div> .... </div>
Здесь первый блок container -> далее идет строка row -> и ячейка с материалом. Для ячейки с материалом прописаны два класса col-md-3 и col-sm-6
col-sm -это класс для маленьких устройств (ниже будет приведена таблица).
col-md предназначена для устройств с шириною 970px и выше. col-md имеет следующую структуру.
col-md-[дальше идет цифра, которая обозначает количество занимаемых ячеек всего их по умолчанию 12] я задал 3 поэтому изначально шаблон поделен на 4 столбца. Если задать 4-м div-ам значение col-md-6, то мы получим страницу в два столбца. Соотношение ячеек должно давать в сумме — 12. Попробуйте задать значение 8:4. Тогда в результате получите первую ячейку по ширине превышающую вторую в два раза.
В Bootstrap есть таблица для групп устройств, если вы хотите видоизменить отображения материала к примеру для телефонов вы можете просто прописать стили.
| Очень маленьких устройств Телефоны(<768px) | Маленькие устройства Таблетки(?768px) | Средние устройства Десктоп (?992px) | Большие устройства Десктоп (?1200px) | |
|---|---|---|---|---|
| Адаптация сетки | В одну колонку постоянно | Адаптация зависит от стилей | ||
| Максимальная ширина контейнера | None (auto) | 750px | 970px | 1170px |
| Наименование класса | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| Количество ячеек | 12 | |||
| Максимальная ширина ячейки | Auto | 60px | 78px | 95px |
| Отступы между ячейками | 30px (15px on each side of a column) | |||
| Возможность задать колонки | N/A | Yes | ||
Для закрепления материала рекомендую потренироваться задать значение для всех 4-х разновидностей устройств. Сделайте для разных устройств разное расположение блоков.
Ссылки на уроки:
1. Первый урок
2. Второй урок
3. Четвертый урок
pro-cod.ru
Уроки Bootstrap 3.0 для начинающих (Второй урок)
Во-втором уроке я разберу контейнер.
Контейнер
Контейнером в шаблонах называют область в которой располагаются все блоки сайта. Допустим у нас есть такой шаблон

Контейнером будет то, что находится в красной раме. В bootstrap 3.0. контейнер обозначается классом container.
Приступаем к практике
Создайте в папке css файл с названием dopstyle и расширением css (dopstyle.css). В этом файле мы будем описывать все стили, которые будут создаваться для нашего шаблона. Подключаем этот файл в index.html. После подключения код должен выглядеть так
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="css/dopstyle.css" rel="stylesheet" media="screen">
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="../../assets/js/html5shiv.js"></script>
<script src="../../assets/js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="//code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Теперь создадим контейнер куда будем размещать весь наш сайт. Для того чтобы создать контейнер с помощью Bootstrap нужно создать блок div с классом container. Я поместил тег h2 в контейнер с помощью кода
<div> <h2>Hello, world!</h2> </div>
После добавления контейнера код должен выглядеть так.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="css/dopstyle.css" rel="stylesheet" media="screen">
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="../../assets/js/html5shiv.js"></script>
<script src="../../assets/js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div>
<h2>Hello, world!</h2>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="//code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Теперь если запустить index.html весь сайт автоматически разместится по центру.
Чтобы увидеть границы контейнера добавим свой класс рядом классом container я его назову border-container
<div> <h2>Hello, world!</h2> </div>
Открываем файл dopstyle.css и добавляем стиль .border-container
.border-container{
border:1px solid red;
}
Этот стиль поможет увидеть границы контейнера. Если обновить страницу index.html увидите следующее
Думаю с контейнером все понятно. Выкладываю готовый пример — Скачать
Продолжение в третьем уроке
pro-cod.ru
