Bootstrap уроки — основы адаптивной верстки Бутстрап на itProger
Уроки по Bootstrap для начинающих! Новый видеокурс, в котором мы будет изучать фреймворк Bootstrap от базовых классов и до написания JavaScript скриптов. За курс вы узнаете как верстать сайты с помощью Bootstrap и какими характеристика обладаете данная технология.
Полезные ссылки:
Информация про Bootstrap
При каждом создании списка лучших фреймворков CSS в числе лидеров всегда стоит Bootstrap и это не случайно. Он занимает заслуженное место в списке благодаря наличию уникальных функций, часть из них не существует ни в одном другом фреймворке.
Изначально разрабатывался для популярнейшей соцсети Twitter, но его роль выходит далеко за пределы одного сервиса. Сегодня является одним из самых используемых и эффективных фреймворков CSS. Бутстрап включает и другие широко известные языки – HTML и Javascript.
Bootstrap уроки для начинающих стали не менее востребованы, чем сам фреймворк. Это говорит о его популярности и актуальности.
Это говорит о его популярности и актуальности.
Посредством Bootstrap можно легко создать первоклассный веб-сайт, который сможет легко подстраиваться под различные размеры экрана. В библиотеке представлено обилие гибких шаблонов, помогающих создавать самые разнообразные визуальные эффекты.
Bootstrap верстка – популярный способ быстро создать веб сайт. Адаптивная верстка Bootstrap – часть данной работы. Все сайты, что строятся на Бутстрап имеют продуманную структуру и являются адаптивными по умолчанию.
Почему используют Bootstrap?
Bootstrap содержит множество готовых стилей и JavaScript скриптов для создания веб сайта. Написание стилей для сайта можно значительно сократить за счёт использования уже готовых решений от Bootstrap.
Благодаря быстрой реализации стилей многие разработчики полюбили Bootstrap и используют его для разнообразных проектов.
Как работать с Bootstrap?
Принцип работы с Bootstrap прост. Вам предстоит:
- скачать или подключить Bootstrap при помощи CDN;
- выполнить верстку сайта с помощью Bootstrap, используя подготовленные стили.

Верстка сайта на Bootstrap легкая даже для новичков в сфере веб разработки. Понять как работать с бутстрап и освоить Bootstrap основы можно в течении пары часов. Далее вы сможете проектировать сайты на бутстрап, делая их адаптивными, отзывчивыми и красивыми.
Версии Bootstrap
На сегодняшний день существует несколько основных версий Bootstrap. Последние крупные обновления это:
- Bootstrap 3 – добавлены классы для работы со множеством HTML5 объектов;
- Bootstrap 4 – представлена возможность строить адаптивную верстку Bootstrap на основе FlexBox;
- Bootstrap 5 – улучшены и добавлены стили к HTML объектам. Уменьшен код, увеличина производительность.
План курса
За курс мы ознакомимся с фреймворком Bootstrap. Мы изучим все основные классы, что содержаться в фреймворке. Также изучим использование подготовленных JavaScript скриптов. На основе практических Bootstrap примеров верстки вы сможете построить веб сайт и изучить Bootstrap с нуля.
Наши Bootstrap уроки отлично подойдут как новичкам, так и тем, кто хочет подтянуть свои знания в разработке адаптивных веб сайтов.
К концу курса у вас будет достаточно знаний чтобы использовать Bootstrap в ваших проектах.
Bootstrap Бутстрап 4 Учебник Справочник на русском примеры
Bootstrap 4 — это новейшая версия Bootstrap, которая является наиболее популярной платформой HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов.
Bootstrap 4 абсолютно бесплатно скачать и использовать!
Начните учить Bootstrap 4 сейчас »
Start Bootstrap 4
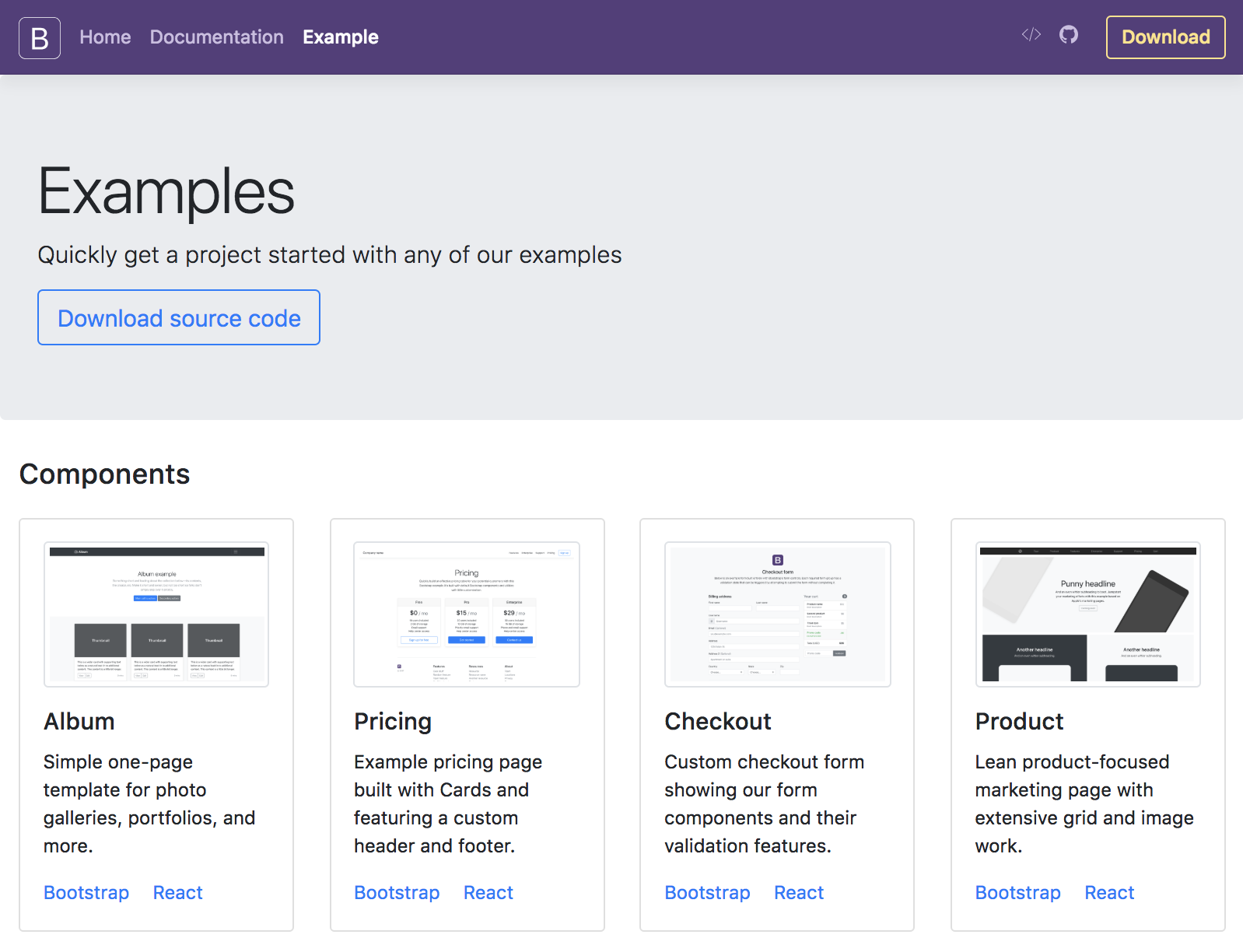
Попробуйте примеры
Этот учебник Bootstrap 4 содержит сотни примеров Bootstrap 4.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать на кнопку для просмотра результата.
Пример Bootstrap 4
Моя первая Bootstrap страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
<div>
<div>
<h4>Колонка 1</h4>
<p>Просто текст .
 .</p>
.</p><p>Новый текст..</p>
</div>
<div>
<h4>Колонка 2</h4>
<p>Просто текст ..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 3</h4>
<p>Просто текст ..</p>
<p>Новый текст..</p>
</div>
</div>
</div>
Нажмите на «Просмотр демо в редакторе» кнопку, чтобы увидеть, как работает.
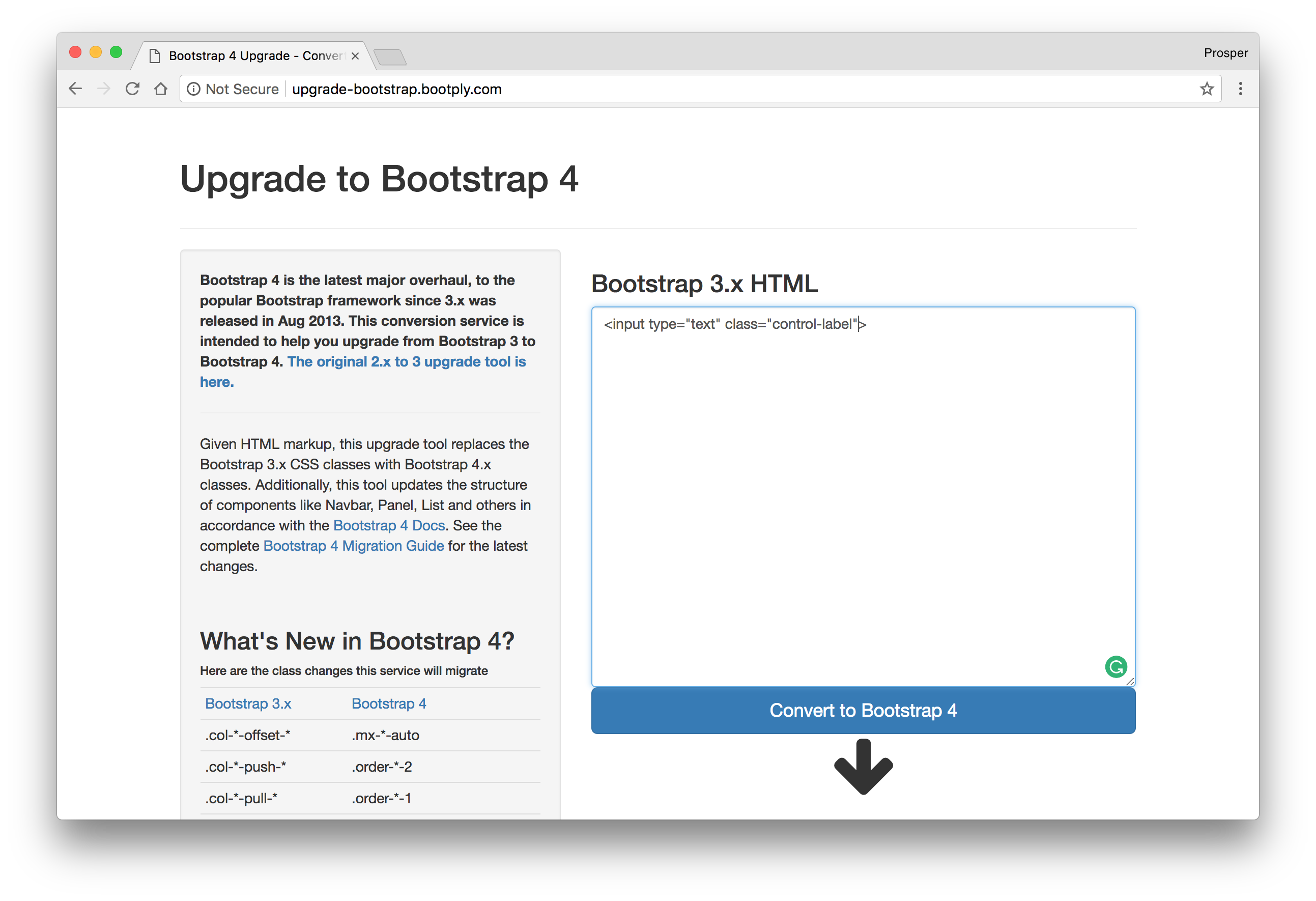
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
Тем не менее, новые функции не будут добавлены к нему.
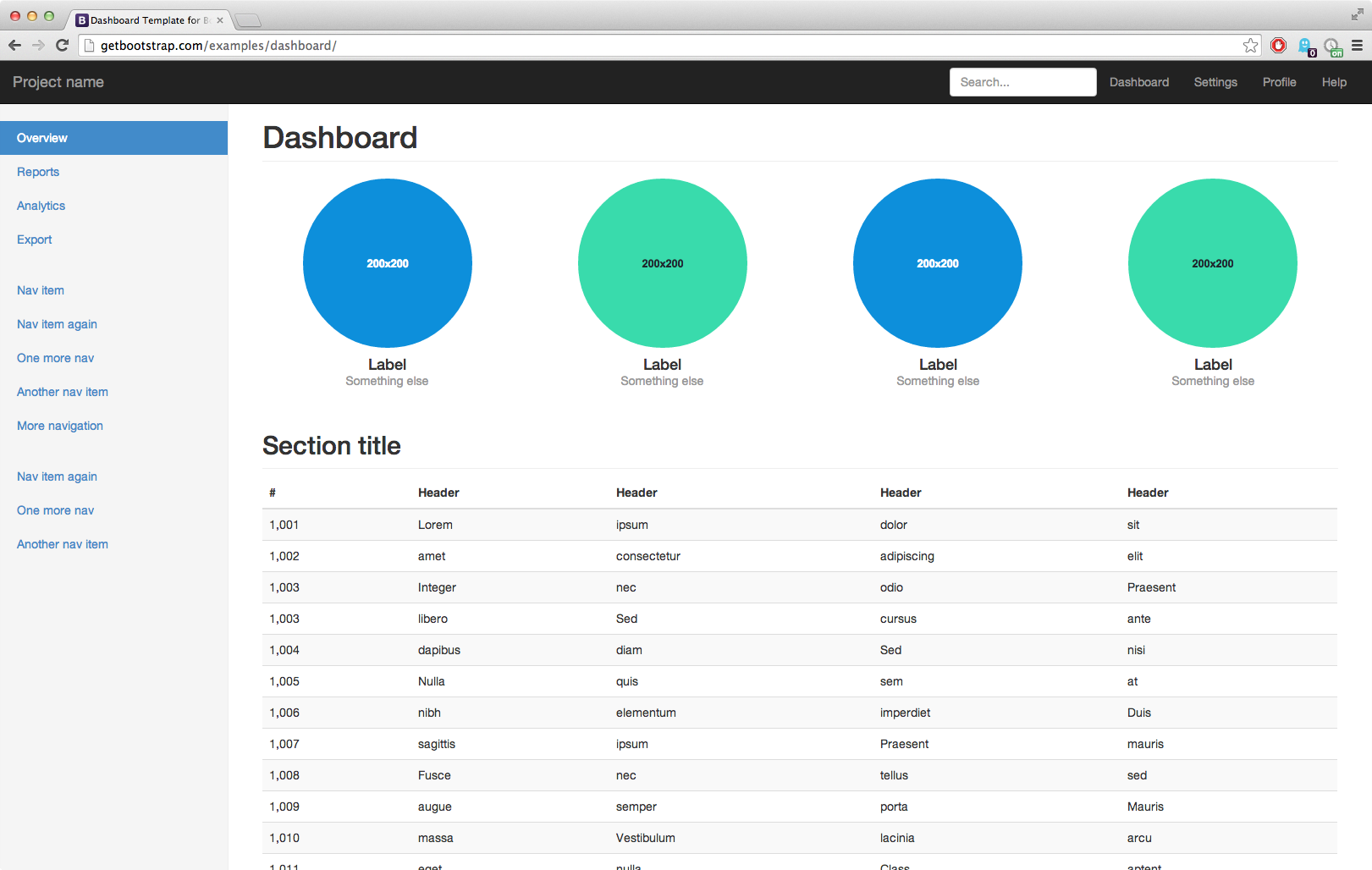
Базовый шаблон Bootstrap 4
Мы создали адаптивный начальный шаблон с Bootstrap 4. Вы можете изменять, сохранять, делиться и использовать его в своих проектах:
Ссылки Bootstrap
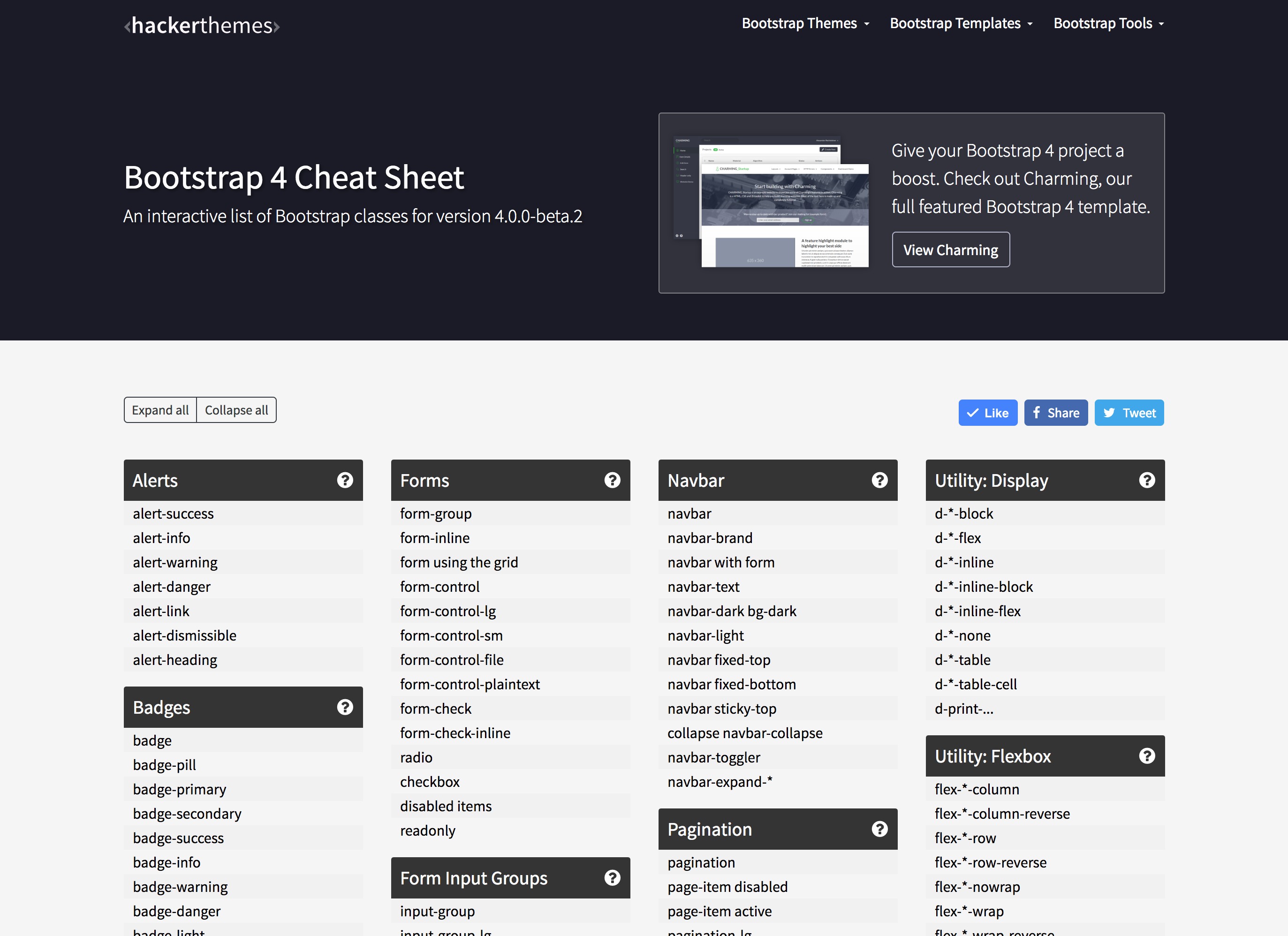
Полный список всех классов Bootstrap 4 CSS с описанием и примерами:
Если вы хотите сделать больше с компонентами Bootstrap, смотрите наш полный Bootstrap 4 с JavaScript все примеры:
Учебник по Bootstrap | ИТ Шеф
Последние комментарииЗдравствуйте, почему после закрытия второго модального окна пропадает скроллинг вниз страницы?
Александр Мальцев
08.06.2021, 13:12
Здравствуйте! Скрытие прелоадера выполняется после полной загрузки страницы, для этого используется событие load: window.onload = function () { …
Максим
07. 06.2021, 15:39
06.2021, 15:39
Александр, здравствуйте. Сделал рассылку по вашей методике, за исключением create.letters.php. Так как для стандартной работы это не нужно (ИМХО). Все…
Дмитрий
05.06.2021, 13:56
Александр, спасибо за легкое и простое решение! Подскажите пожалуйста, как я могу назначить уникальный стиль слайду, который в данный момент находится…
waresok
04.06.2021, 14:23
Здравствуйте! Добавил Вашу классную форму на свой сайт, письма успешно приходят, но процесс отправки не завершается, выводится ошибка «Исправьте данные…
Cпасибо большое!
Александр Мальцев
03.06.2021, 13:50
Поправил ссылки.
Raimonds Ozolins
01.06.2021, 18:42
ссылка нa html и js по каким-то причинам не скопировалась. jsfiddle.net/RaimOzo/ad85yktn/10/
jsfiddle.net/RaimOzo/ad85yktn/10/
Анна
01.06.2021, 13:48
Уже настроено нужное дополнительное поле TV, но в одном шаблоне нужно дважды его использовать? Это возможно или необходимо делать такое же еще раз и уже…
Alex Maker
31.05.2021, 13:18
Здравствуйте, скажите что из выше перечисленного может помочь в решении моей проблемы? Есть табы с категориями, в каждой из категорий есть табы с товаром,…
Bootstrap: Основы
Курс посвящён Bootstrap 4 — одному из самых популярных фреймворков для верстальщиков. Его многогранность позволяет быстро создавать сложные макеты. Встроенные механизмы адаптивности и доступности снимают множество проблем верстальщика. В этом курсе раскроются механизмы работы Bootstrap: сетка, адаптивность, компоненты и утилиты. В конце курса вы узнаете о том, как самостоятельно создать свой компонент, используя встроенные механизмы Bootstrap.
Чему вы научитесь:
- Использовать механизм 12-колоночной сетки.
- Работать с текстом и таблицами, используя возможности Bootstrap.
- Использовать стандартные компоненты.
- Применять встроенные утилиты при создании шаблона.
- Создавать свои собственные компоненты.
Bootstrap 4 HTML CSS3 Адаптивность
Последнее обновление: 26 апреля 2021
Уроки курса
Введение
Познакомиться с фреймворком Bootstrap и изучить план курса
Почему Bootstrap
Узнать о плюсах и минусах Bootstrap. Увидеть, где используется Bootstrap и для чего его можно применять
Установка Bootstrap
Научиться подключать Bootstrap к странице. Узнать о разных способах подключения и инструментах для этого.
Сетка
Изучить концепцию сеток в Bootstrap. Узнать виды контейнеров.
Адаптивность
Узнать о принципах адаптивности в Bootstrap.
 Научиться адаптировать сетку.
Научиться адаптировать сетку.Работа с текстом
Изучить возможности при работе с текстом в Bootstrap. Узнать о RFS и изменении стандартных шрифтов проекта.
Таблицы
Научиться работать с таблицами используя возможности Bootstrap. Узнать о доступности таблиц
Компоненты
Узнать о компонентах Bootstrap и изучить устройство их работы.
Утилиты
Узнать об утилитах. Научиться создавать пользовательские утилиты с использованием стандартных средств Bootstrap 4
10 Советов По Изучению Bootstrap
Bootstrap — это интерактивный фреймворк для фронт-енд веб-разработки, который был создан для упрощения процесса разработки веб-приложений и других элементов сайта. Если вы в будущем планируете стать веб-разработчиком, то мы настоятельно рекомендуем вам пройти некоторые Bootstrap уроки, чтобы освоиться с его основными функциями и возможностями. Они помогут вам выполнять свою работу быстро и эффективно.
Они помогут вам выполнять свою работу быстро и эффективно.
Последняя версия Bootstrap, Bootstrap 4, сочетает в себе HTML, CSS и JavaScript, позволяя вам создавать адаптивные сайты без лишней рутины. По сути, именно адаптивный дизайн является основной особенностью Bootstrap и именно он ставит данный фреймворк на ступень выше всех остальных.
Как мы уже говорили, вы должны пройти хотя бы базовое Bootstrap обучение, если вы всерьёз задумались о карьере веб-разработчика. Хотя надо отметить, что процесс обучения не всегда прост, особенно, если у вас нет определённого опыта в этой сфере. Именно по этой причине мы решили составить список, который вобрал в себя Bootstrap уроки и советы, способные помочь вам в обучении.
Если по окончанию данного руководства у вас останутся какие-либо вопросы, то вы можете просто перейти на нашу справочную страницу для более подробного изучения Bootstrap 4. Давайте приступать!
1. Убедитесь, Что Достаточно Хорошо Владеете HTML, CSS и JavaScript
Перед тем как начать изучать Bootstrap (в особенности для чайников), вы должны убедиться, что у вас есть достаточные знания об основных языках фронт-енд разработки – HTML, CSS и JavaScript.
К счастью для вас, эти языки принято считать одними из самых простых, поэтому их освоение не должно занять длительное время. Попробуйте начать с HTML и CSS. Если вы никогда не проходили курсы по этим языкам, то рекомендуем начать с Интерактивного курса: Программирование для Начинающих. С помощью него вы сможете изучить основы HTML и CSS. Вы узнаете, как эти два языка используются вместе для создания адаптивных сайтов и даже сможете попрактиковаться в создании своей собственной веб-страницы. Это тот необходимый минимум, перед тем как начать непосредственно само обучение Bootstrap.
Как только ваши навыки в HTML и CSS будут на необходимом уровне, то вы можете перейти к JavaScript. Несмотря на то, что начать изучать Bootstrap уроки можно без каких-либо знаний в JavaScript, но в таком случае у вас не будет возможности изменять или создавать ваши собственные интерактивные веб-элементы.
Как только ваши навыки работы с HTML и CSS достигнут практического уровня, пришло время перейти к JavaScript. Хотя Bootstrap можно изучить без каких-либо знаний JavaScript, вы не сможете полностью настраивать вещи или создавать интерактивные веб-элементы, если вы не знаете хотя бы базовый JavaScript. Прежде чем погрузиться в Bootstrap, взгляните хотя бы на интерактивное руководство по JavaScript.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
2. Запишитесь На Онлайн-Курс, Чтобы Начать Изучение
Если вашим единственным опытом взаимодействия с этим фреймворком были Bootstrap примеры, и вы не знаете даже самых основ, то лучше всего будет начать с онлайн-курса. Онлайн-курсы являются отличным материалом для изучения Bootstrap, которые чаще всего даже стоят меньше, чем традиционные курсы в образовательных учреждениях.
- Вы не ограничены по времени, как на традиционных занятиях. Это означает, что вы можете проводить на сложных темах столько времени, сколько вам для этого потребуется.
- Если вы столкнётесь с кодом CSS или JavaScript, который вы не понимаете, то вы можете отложить Bootstrap уроки на время, чтобы разобраться с новым синтаксисом.
- Онлайн обучение позволяет вам изучать Bootstrap в любое время дня и ночи. Это означает, что вы можете провести несколько часов за обучением после работы или заняться этим в свободное время.
Как вы понимаете, онлайн-курсы имеют потенциал стать отличным источником, который поможет вам начать использовать Bootstrap правильно. Тем не менее, очень важно убедиться в том, что вы выберите качественный курс. Если вы подойдёте к выбору без особой осторожности, то рискуете зря потратить своё время и деньги. Так как, возможно, что информация будет устаревшей или даже неправильной!
К счастью для вас, у нас есть отличный курс по Bootstrap для чайников. Взгляните на наш Интерактивный курс по Bootstrap 4. В этом курсе рассказывается про наиболее важные концепты и особенности Bootstrap в простой и понятной манере. Кроме того, у вас будет возможность применить свои знания на практике с помощью специального интерфейса редактора. По нашему мнению, именно практика является тем, что позволяет вам надолго сохранить в вашей памяти самые важные аспекты этого фреймворка.
Взгляните на наш Интерактивный курс по Bootstrap 4. В этом курсе рассказывается про наиболее важные концепты и особенности Bootstrap в простой и понятной манере. Кроме того, у вас будет возможность применить свои знания на практике с помощью специального интерфейса редактора. По нашему мнению, именно практика является тем, что позволяет вам надолго сохранить в вашей памяти самые важные аспекты этого фреймворка.
Если у вас возникнут какие-либо проблемы, то вы всегда можете найти другой источник информации. Сейчас существует просто огромное количество ресурсов, которые предоставляют информацию по той или иной отдельной теме.
3. Убедитесь, Что у Вас Установлена Последняя Версия Bootstrap
Если вы уже планировали начать изучать Bootstrap уроки в прошлом, то на вашем компьютере может иметься устаревшая версия этого фреймворка. Самая последняя версия, Bootstrap 4, был выпущена в 2017 году. Она включает в себя целый список обновлений и дополнительных функций по сравнению с Bootstrap 3 (и более ранними версиями):
- Bootstrap 4 имеет гораздо более удобный интерфейс и внешний вид.

- Bootstrap 4 предлагает улучшенную версию функции Normalize.css под названием Reboot. Она создана для рендера всех элементов HTML, чтобы они соответствовали внешнему виду.
- Flexbox является одной из новых функций Bootstrap 4. Он позволяет вам масштабировать или выравнивать даже самые сложные элементы в простой и понятной манере.
- Bootstrap 4 предлагает целый ряд новых служебных классов. Некоторые из них включают в себя адаптивное встраивание, адаптивное выравнивание текста и адаптивные плавающие элементы. Эти новые классы дают вам гораздо больше свободы в дизайне и позволяют гораздо более проще начать Bootstrap обучение.
Несмотря на то, что есть некие разногласия между сторонниками Bootstrap 3 и Bootstrap 4, более новая версия предлагает гораздо больше, чем её предшественница. Если вы не уверены, какая версия у вас установлена, то можете перейти на страницу скачивания Bootstrap и установить последнее обновление.
4. Узнайте о Плагинах и Научитесь Их Использовать
Bootstrap предлагает широкий спектр плагинов и функций, которые вы можете использовать при создании вашего сайта. Большая часть плагинов для Bootstrap создана с помощью jQuery и написана на JavaScript. Однако они разработаны таким образом, что вы можете начать их использовать даже без определённых знаний в JavaScript – по крайней мере в теории!
Большая часть плагинов для Bootstrap создана с помощью jQuery и написана на JavaScript. Однако они разработаны таким образом, что вы можете начать их использовать даже без определённых знаний в JavaScript – по крайней мере в теории!
Существует сотни тысяч плагинов для тех, кто только начинает изучать Bootstrap уроки. Конечно, многие из них не являются официальными, но всё равно могут быть полезными и стать неотъемлемой частью вашего сайта.
5. Практикуйтесь Создавая Простые Сайты
Если вы хотите эффективно пройти Bootstrap обучение, то вы должны воспринимать его как любой другой фреймворк или инструмент разработки. Поэтому самым лучшим способом для освоения его использования будет практика.
Так как Bootstrap создан, чтобы помочь вам создавать ваши собственные сайты с нуля, то самым лучшим способом практики станет… что же, разработка сайтов. Перед тем как вы начнёте, вам нужно будет убедиться в том, что вы используете последнюю версию Bootstrap (как говорилось выше), иначе вы рискуете начать осваивать устаревшие концепты.
Опираясь на свои знания CSS, HTML и Bootstrap, вы сможете начать по частям собирать ваш собственный веб-сайт. Для начала это не должно быть чем-то необычным – помните, вы всегда можете изменить любую его часть позже – но постарайтесь, чтобы дизайн выглядел достойно. Хорошей идеей станет создание портфолио, чтобы вы смогли показать свои работы в будущем.
6. Подпишитесь На Популярный Блог По Bootstrap
Для веб-разработчика, который изучает Bootstrap уроки, подобные блоги могут стать отличным источником информации. Там всегда могут найтись интересные концепты или новые функции, которые стоит использовать. Даже самые опытные пользователи Bootstrap не всегда знают о всех особенностях этого фреймворка.
Если вы хотите постоянно узнавать что-то новое, то вам явно стоит следить за каким-нибудь блогом по Bootstrap. На подобных ресурсах вы сможете найти для себя различные Bootstrap примеры и шаблоны. Просто просматривайте некоторые из записей время от времени, и вы несомненно найдёте нечто новое, что сможете применить для своего проекта.
По сути, именно такого рода блоги позволяют вам узнавать о работе Bootstrap на практике. Так как чаще всего в качестве примеров используются реальные проекты и сайты.
7. Используйте Мобильные Возможности Bootstrap
Одной из самых главных особенностей Bootstrap является его направленность на адаптивность, а в современном мире адаптивность не может обойтись без учёта мобильных устройств. Если вы не уделите этому должного внимания, то ваш сайт будет ждать две вещи:
- Вы потеряете множество пользователей. С начала 2017 более половины трафика в сети Интернет поступало с мобильных устройств. Если у вас не будет мобильной версии сайта, то вы будете терять половину своих потенциальных посетителей. Они могут перейти на ваш сайт, но вряд-ли смогут с удобством им пользоваться и вскоре покинут его.
- Ваши усилия, направленные на SEO, будут бесполезными. Поисковая оптимизация или SEO является важным аспектом для владельцев сайтов по всему миру.
 Если вы хотите оказаться на первых строчках результатов поиска, то вам нужно, чтобы ваш сайт строго следовал рекомендациям Google для разработчиков. Сайты без мобильной версии чаще всего подвергаются санкциям со стороны поисковика и имеют меньше шансов занять более высокие строчки в рейтинге.
Если вы хотите оказаться на первых строчках результатов поиска, то вам нужно, чтобы ваш сайт строго следовал рекомендациям Google для разработчиков. Сайты без мобильной версии чаще всего подвергаются санкциям со стороны поисковика и имеют меньше шансов занять более высокие строчки в рейтинге.
К счастью для вас, адаптивный дизайн является главной особенностью Bootstrap 4. Убедитесь, что вы знаете и умеете пользоваться всеми функциями для адаптивного дизайна вашего сайта на Bootstrap.
8. Всегда Имейте Под Рукой Справочное Руководство
Качественное справочное руководство всегда было лучшим другом для многих разработчиков. Оно должно содержать информацию практически о каждом аспекте этого фреймворка, включая примеры кода Bootstrap, объяснение концептов и синтаксиса, а также относящейся к ней информации.
Хорошей идеей будет иметь под рукой подобные справочные руководства для других языков, которые вы собираетесь использовать. Изучая Bootstrap уроки, вы не раз будете сталкиваться с незнакомым вам кодом и синтаксисом. Самым популярным и обширным источником по этим языкам является Mozilla Developers. Найти соответствующие разделы вы можете по следующим ссылкам:
Самым популярным и обширным источником по этим языкам является Mozilla Developers. Найти соответствующие разделы вы можете по следующим ссылкам:
Загляните в каждый из них и научитесь правильно ими пользоваться. Они не раз помогут вам разобраться в сложных аспектах и незнакомом синтаксисе, поэтому они являются незаменимыми источниками информации для любого веб-разработчика.
9. Не Недооценивайте Полезность Видео
Если какие-то концепты или текстовые Bootstrap уроки окажутся слишком сложными для понимания, то не стоит сдаваться. Вам нужно просто попытаться подойти к изучению этой темы с другой стороны.
Обучающие видео на YouTube являются отличными обучающим материалом, когда вы не совсем понимаете какой-то определённый аспект Bootstrap. Качественные видео зачастую используют Bootstrap примеры для объяснения сложных концептов. Вы будете удивлены насколько простой может оказаться сложная для вас тема, когда объяснение проходит наглядно и с помощью соответствующих примеров.
10. Общайтесь с Другими Пользователями Bootstrap
В каком-то смысле изучение Bootstrap для чайников похоже на изучение любого другого языка программирования. Рано или поздно вам может наскучить постоянное обучение, и вы рискуете потерять должную мотивацию для этого. По нашему мнению, самым лучшим способом для преодоления этой проблемы будет присоединение к сообществу и общение с другими пользователями, которые также изучают Bootstrap уроки.
Существует два способа налаживания коммуникации с другими пользователями Bootstrap:
- Проявите активность в сети. Начните с присоединения к форуму веб-разработчиков. Задавайте вопросы, когда вам нужно какая-либо помощь и старайтесь сами отвечать на вопросы других людей. По сути, это тоже является формой практики и укрепления ваших знаний о Bootstrap
- Найдите локальное сообщество. Другим вариантом станет присоединение к локальной группе. Ищите группы на сайтах вроде Facebook и Meetup, присоединяйтесь к ним и общайтесь с участниками!
Постарайтесь найти баланс между этими двумя вариантами, так как каждый из них имеет своим преимущества. К примеру, онлайн сообщества являются незаменимыми, если вы хотите оперативно получить ответ на интересующий вас вопрос.
К примеру, онлайн сообщества являются незаменимыми, если вы хотите оперативно получить ответ на интересующий вас вопрос.
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Bootstrap — это один из самых лучших инструментов для фронт-енд разработчика. Он предоставляет структурированный фреймворк, огромную библиотеку CSS и JavaScript кода, который вы можете использовать для создания вашего собственного сайта. Он позволяет вам внедрять интерактивные плагины JavaScript и другой код с внешних источников – даже если у вас нет обширных знаний в JavaScript! В наше время адаптивный дизайн является важным фактором и последнее обновление (Bootstrap 4) предлагает ещё больше возможностей для его комфортной реализации.
Если вас интересуют Bootstrap уроки, то лучше всего начать с интерактивных онлайн-курсов. Убедитесь, что вы имеет достаточно знаний в HTML, CSS и JavaScript, а также умеете пользоваться справочным руководством в случае чего. Используйте последнюю версию Bootstrap, узнавайте про различные плагины и практикуйте ваши навыки с помощью создания своих сайтов. Также не забывайте про другие источники информации, вроде тематических блогов, видео и форумов, так как они также могут стать источником полезной информации.
Убедитесь, что вы имеет достаточно знаний в HTML, CSS и JavaScript, а также умеете пользоваться справочным руководством в случае чего. Используйте последнюю версию Bootstrap, узнавайте про различные плагины и практикуйте ваши навыки с помощью создания своих сайтов. Также не забывайте про другие источники информации, вроде тематических блогов, видео и форумов, так как они также могут стать источником полезной информации.
Однако самое главное, не ожидайте, что вы сможете освоить Bootstrap за короткое время. Некоторые люди работали с Bootstrap многие годы, поэтому вы не сможете пользоваться им настолько же хорошо без должной практики. Уделите этому определённое время, будьте терпеливы и, самое главное, получайте от этого удовольствие!
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Верстка сайта на Bootstrap 4
Будь вкурсе свежих уроков!
В категории: Курсы Frontend — HTML, CSS и JavaScript
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
https://www. youtube.com/embed/ST9mdY0jaZY
youtube.com/embed/ST9mdY0jaZY
5 978 просмотров
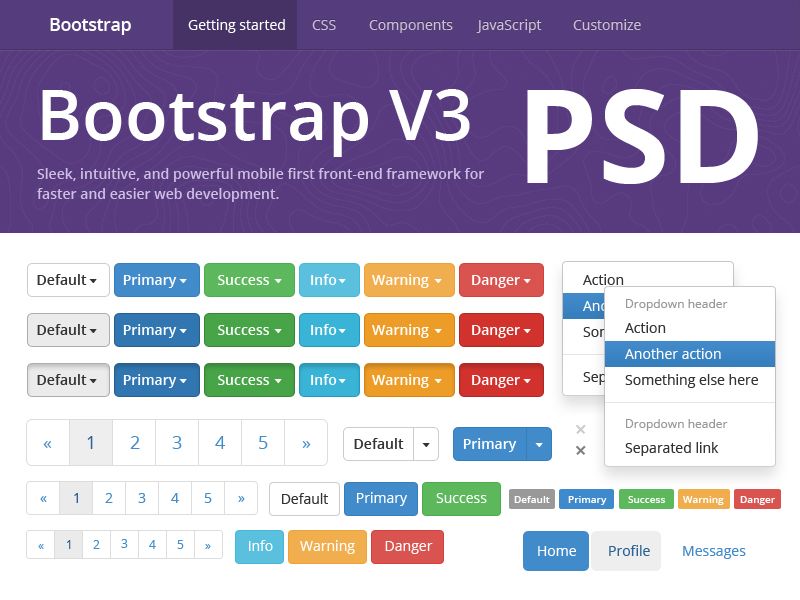
В этом цикле уроков мы будем работать с framework-ом Bootstrap 4, мы не будем его изучать с нуля, мы лишь прикоснёмся к его возможностям и с помощью эти возможностей мы попробуем сверстать простенький шаблонщик. Заодно посмотрим, как покажет себя Bootstrap 4 на практике и насколько просто с ним верстать сайты.
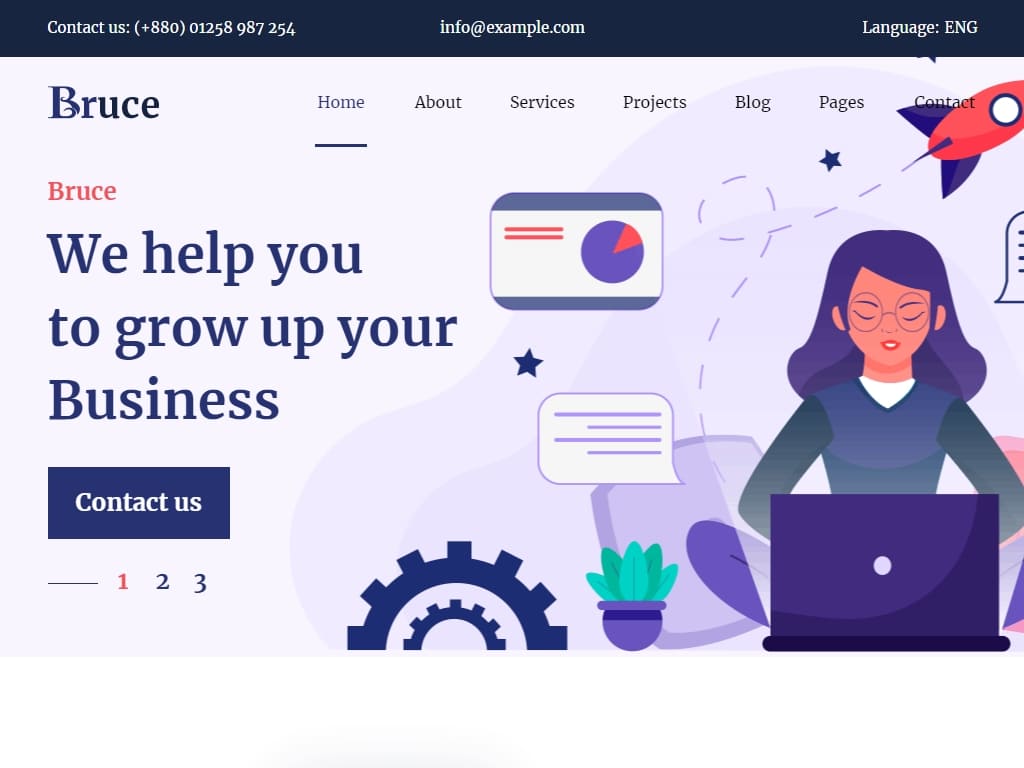
В качестве шаблона мы возьмём бесплатный PSD-макет: скачать шаблон PSD. Данный макет открывается в программе Photoshop. Автор будет использовать не самую последнюю версию, дополнительно рекомендуем посмотреть курс по Фотошопу, чтобы ознакомится поближе с данной программой.
Скачав и распаковав исходные файлы, вы найдёте в папке PSD нужный нам файл. Дополнительно в архиве вы найдёте папку FONTS с шрифтами и папка JPG где вы наглядно сможете увидеть как выглядит сайт в итоговом варианте.
Прежде чем открыть PSD-макет, вам следует установить шрифты, так как при загрузке шаблона программа будет ругаться из-за отсутствия нужных шрифтов на вашем компьютере. Для этого откройте папку FONTS, зайдите в первую папку и выделите все шрифты, далее правой кнопкой мыши нажмите на выделение и выберете пункт в всплывающем меню «Установить шрифты». Зайдите в следующую папку и повторите всё тоже самое со следующим шрифтом.
Следующий шаг – создание стандартного шаблона сайта
В любом удобном для вас месте создайте папку с проектом и создайте текстовый файл с названием «index». Далее следует обязательно поменять расширение у данного файла с .txt на .html.
Как поменять расширение с .txt на .html
Если по какой-то причине вы не можете поменять расширение файла, сделайте следующее. Вам следует сделать доступным изменять расширение у файлов. Как это сделать на Windows: в вашей папке переходим в меню и нажимаем Сервис — Параметры папок…
Вам следует сделать доступным изменять расширение у файлов. Как это сделать на Windows: в вашей папке переходим в меню и нажимаем Сервис — Параметры папок…
В открывшемся окне выбираем Вид и в данном окне вы увидите раздел — Дополнительные параметры, далее вам потребуется убрать выделение с параметра: Скрывать расширения для зарегистрированных типов файлов. Далее нажимаем ОК. Теперь у вас доступно изменение расширения файлов.
Следующий шаг – создание стартовой темы HTML на Bootstrap4
Вы можете скопировать отсюда уже готовую html структуру
Как вы видите на примере шаблона, все файлы Bootstrap находятся на CDN (на сервере). Это означает что при отсутствии интернета, вы не сможете использовать данные файлы.
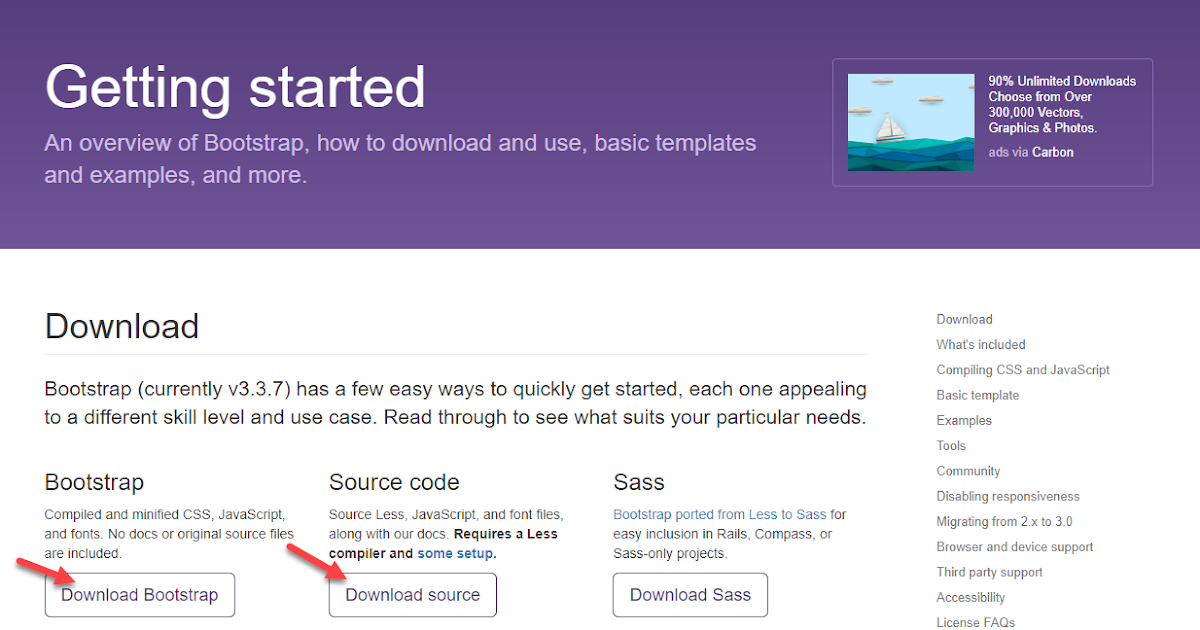
Скачать Bootstrap 4
Поэтому рекомендуем скачать Bootstrap 4. Вам необходимо скачать файлы из раздела «Compiled CSS and JS».
Следующий шаг – организуйте следующую структуру папок в вашем проекте:
- bootstarap(папка Bootstrap файлов)
- css(папка стандартных CSS-стилей Bootstrap)
- js (папка jаvascript файлов Bootstrap)
- js (папка для jаvascript-файлов)
- jquery-3.
 3.1.min.js (JQuery-библиотека)
3.1.min.js (JQuery-библиотека) - popper.min.js (JQuery-плагин для всплывающих окон)
- main.js (JQuery-файл, где вы будете создавать собственный код)
- jquery-3.
- css (папка с вашими CSS-стилями)
- style.css (файл с вашими CSS-стилями)
- index.html
После того как вы скачаете файлы, вам следует найти файлы прописанные в html-структуре и заменить их на те, что вы скачали.
Также не забудьте подключить аналог шрифтов, которые указаны в шаблоне, данные шрифты можно найти через сервис Google Fonts.
Исходный код index.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<link href="https://fonts.googleapis.com/css?family=Playfair+Display&display=swap" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="bootstrap/4. 0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>Следующий шаг – создаём стандартные стили
В файле style.css вам следует указать следующий код:
Исходный код style.css
body{
min-width: 320px;
font-size:14px;
font-family: 'Playfair Display', serif;
color: #626262;
}
img{
max-width:100%;
height:auto;
}
a{
color:#b4ad9e;
}
a:hover{
color:#898377;
}Следующий шаг – ставим контейнер и применяем стандартные классы .col
<div>
<div>
<div>
Блок 1
</div>
<div>
Блок 2
</div>
<div>
Блок 3
</div>
<div>
Блок 4
</div>
</div>. container – это стандартный блок который применяется для выравнивания всего сайта по центру.
container – это стандартный блок который применяется для выравнивания всего сайта по центру.
.row – стандартный класс, который нужен для отступов слева и справа в мобильной версии сайта.
.col – стандартный класс для разделения сайта на блоки по горизонтали, к нему прилагаются дополнения, которые говорят как будет отображаться блок при определённых параметрах. Например класс .col-sm-3 говорит о нам о следующем: sm – в мобильной версии блок будет вытягиваться на 100%, 3 – что блок будет достигать размера равному 12/3 = 4, где 12 – максимальное количество блоков, на которое можно разделить сайт по горизонтали.
Полная документация
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
Что такое Bootstrap? — Все для онлайн бизнеса
Bootstrap — это наиболее популярный фреймворк HTML, CSS и JS для разработки в первую очередь проектов, которые ориентированы на мобильные устройства.
Bootstrap является самым используемый фреймворк в различных проектах по всему миру. У его ближайшего конкурента в несколько раз меньше сообщество. В Bootstrap написаны готовые CSS стили и JS скрипты, для применения которых вам достаточно всего лишь прописать необходимые стилевые классы и атрибуты html-элементам.
Bootstrap в первую очередь славится отличными адаптивными свойствами для работы с мобильными проектами. Все благодаря знаменитой сетке Bootstrap, которая позволяет легко адаптировать любой сайт и хорошо отображать его на любых устройствах.
Для чего нужен Bootstrap?
В общем, чтобы лучше понять, зачем вам нужен Bootstrap, можно вернуться немного назад и ответить на вопрос: «Что такое CSS-фреймворк вообще?»
По сути, говоря простым языком, это файл или несколько файлов с готовым кодом, которые подключаются к сайту в разделе head, после чего появляется возможность использовать возможности этого фреймворка.
Фреймворки созданы, чтобы облегчить другим веб-разработчикам набор сайтов. Я уже говорил в начале, что сегодня практически любой разработчик, создав пару сайтов с нуля, задумывается, как ускорить процесс разработки.
Дело в том, что если мы собираемся заниматься разработкой сайта с нуля, нам придется позаботиться о многом. Все стили css, все веб-скрипты придется писать с нуля, а это могут быть сотни или тысячи строк кода. Более того, вы можете наделать много ошибок в верстке. Например, ваш шаблон просто будет выглядеть иначе в основных браузерах или не будет реагировать на запросы.
В общем, просто ради адаптивного макета вы должны использовать Bootstrap, потому что если мы говорим о фиксированных макетах, то их легко создать даже с нуля. Мы просто создаем блоки, придаем им фиксированную ширину и работаем с макетом.
Но в случае с отзывчивой версткой все намного сложнее. Вам нужно будет убедиться, что ваш сайт правильно отображается при любом разрешении экрана. Для этого вам нужно будет использовать медиа-запросы. Для больших моделей вам может понадобиться много таких запросов, к тому же вам все равно придется научиться их писать.
Для этого вам нужно будет использовать медиа-запросы. Для больших моделей вам может понадобиться много таких запросов, к тому же вам все равно придется научиться их писать.
В общем, когда вы разрабатываете адаптивную модель с нуля, вам придется много потрудиться, при этом ваши навыки верстки должны быть достаточно высокими.
Но как насчет бутстрапа? Если вы изучите этот фреймворк, он значительно упростит для вас макет. Во-первых, фреймворк заботится о кроссбраузерной совместимости и быстродействии, которые являются главными вещами, о которых должен заботиться разработчик. Но с бутстрапом их очень легко реализовать. Это позволяет создавать html-шаблон даже для человека, который раньше очень мало занимался версткой и не особенно знаком с CSS.
Во-вторых, структура идеальна для работы в команде. При правильных навыках и понимании кодирование в начальной загрузке выполняется в 3-5 раз быстрее, а согласованность кода позволит любому из ваших коллег вносить изменения. Если мы говорим о макете без фреймворка, то у каждого разработчика может быть свой стиль, а кому-то другому придется посвятить некоторое время изучению своего кода.
В качестве преимущества структуры я также хотел бы выделить большое русскоязычное сообщество и наличие хорошей документации на нашем языке. Благодаря такому распространению появилось много моделей для Bootstrap, где дизайн всех основных элементов уже был переработан. Вы можете подключить эти шаблоны и сделать на их основе свои сайты, лишь немного изменив что-то.
Bootstrap From Scratch — быстрая и отзывчивая веб-разработка
Bootstrap в настоящее время является единственной наиболее часто используемой библиотекой на всем Github, опережая другие инструменты, такие как React и Angular! Он невероятно популярен, и на то есть веские причины: с ним очень просто создавать адаптивные веб-сайты.
Этот курс научит вас ничего не знать о Bootstrap 3 или 4 к изучению всех утилит, компонентов, виджетов и сеток, а также к созданию реальных тем и веб-сайтов. Вам НЕ нужно знать Bootstrap 3 для этого курса.
Этот курс превратит вас из новичка в эксперта по Bootstrap 4 за считанные часы!
Или, если вы уже знакомы с Bootstrap 3, этот курс послужит полным руководством по всем новым изменениям и улучшениям в Bootstrap 4. К тому времени, когда мы закончим, вы освоите каждый отдельный компонент, мощную систему сеток, и совершенно новые служебные классы.
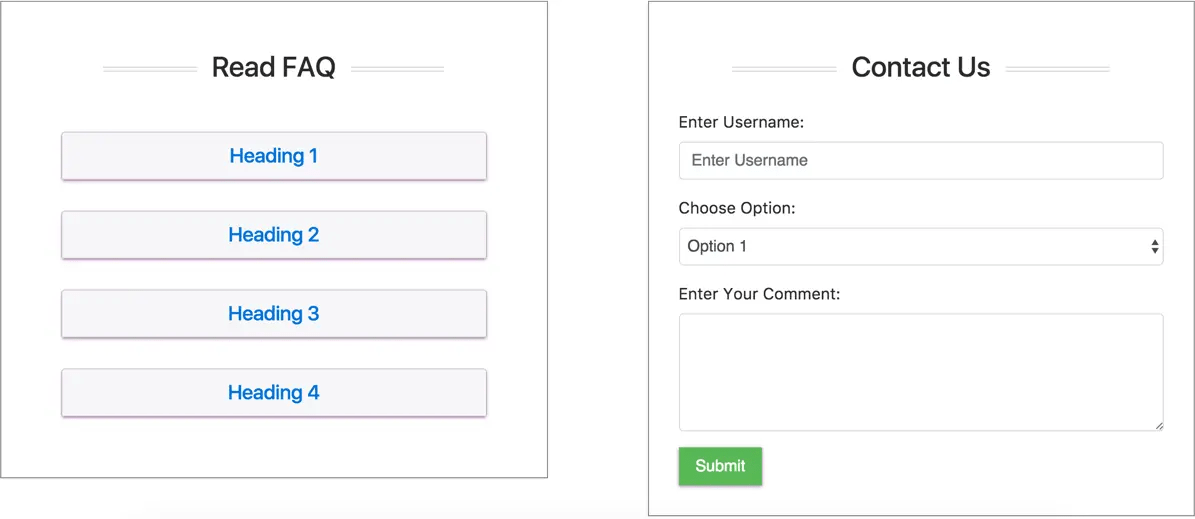
Проекты сборки, в том числе:
Быстро создавайте красивую навигацию с помощью стилизованных компонентов навигации Bootstrap.
Используйте мощный, отзывчивый навигационный заголовок Bootstrap — панель навигации. Включает поддержку брендинга, навигации и т. Д., Включая поддержку нашего плагина свертывания.
Создайте компонент слайд-шоу для циклического перехода по элементам — изображениям или слайдам текста — как карусель.
Создание служебных страниц для вашего продукта с помощью функций
Узнайте, как сначала разрабатывать мобильные устройства
Создайте контактную форму для электронной почты, сообщений и т.
 д.
д.Создание заголовка изображения с наложением текста
Создание страницы цен
И многое другое!
Эти проекты можно использовать бесплатно для своих клиентов, проектов и в любом другом месте.
Всего за несколько часов вы можете добавить навыки в свое резюме:
Изучите основы HTML5, CSS3 и JavaScript, если у вас нет опыта программирования.
Загрузите Bootstrap, чтобы получить скомпилированные CSS и JavaScript, исходный код или включить его в свои любимые менеджеры пакетов, такие как npm, RubyGems и другие.
Используйте мощную гибкую сетку Bootstrap для мобильных устройств для создания макетов всех форм и размеров благодаря системе из двенадцати столбцов, пяти адаптивным уровням по умолчанию, переменным и миксинам Sass, а также десяткам предопределенных классов.
Используйте утилиты отображения Bootstrap для быстрого переключения общих значений свойства display.
 Смешайте его с их сеткой, содержимым или компонентами, чтобы показать или скрыть их в определенных окнах просмотра.
Смешайте его с их сеткой, содержимым или компонентами, чтобы показать или скрыть их в определенных окнах просмотра.Быстро управляйте макетом, выравниванием и размером столбцов сетки, навигацией, компонентами и многим другим с помощью полного набора гибких утилит flexbox.
Используйте .flex-grow- * и другие утилиты для переключения способности гибкого элемента заполнять доступное пространство.
Настройте шаблон, который можно повторно использовать для любого проекта.
Быстро внедряйте значки с помощью первой в истории Bootstrap собственной библиотеки значков, специально разработанной и созданной для наших компонентов и документации.
И многое другое …
К концу курса мы будем создавать полные, отзывчивые веб-сайты, которые отлично смотрятся на всех устройствах. Кроме того, поскольку Bootstrap 4 теперь построен на основе Flexbox, мы тратим много времени на изучение тонкостей Flexbox на этом пути!
Не ждите! Регистрируйтесь, пока места открыты.
Посмотрите предварительный видеоролик или зарегистрируйтесь и узнайте, почему Bootstrap в настоящее время является самой популярной интерфейсной библиотекой. Это делает разработку привлекательных веб-сайтов невероятно простой (и увлекательной!)
ШКОЛА, КОТОРОЙ МОЖНО ДОВЕРЯТЬ
Пожизненный доступ, который никогда не истекает
Учебная программа на основе проектов для максимального увеличения вашего портфолио
Сертификат об окончании каждого курса
Абсолютно для новичков
Новые курсы каждый месяц
Эффективные лекции с пошаговыми пояснениями
Актуальные отраслевые темы 8 лет проведения курсов, отмеченных наградами
700000 студентов в 186 странах
Обучение с помощью бесплатных инструментов и доступных курсов
АВТОР КУРСА
Александра Кропова, разработчик программного обеспечения в Mammoth Interactive INC.
Александра Кропова — разработчик программного обеспечения, специализирующийся на Java и JavaScript, с большим опытом полнофункциональной веб-разработки и разработки приложений. Она помогала создавать курсы для Mammoth Interactive INC. С 2016 года.
ОТЗЫВЫ КУРСОВ ДЛЯ МАМОНТА
Захватывающий голос, за которым легко следить в быстром темпе, взять бумагу и пристегнуть ремни безопасности. Я наслаждаюсь каждой секундой этого.
— ФИЛИП МЮРРЕЙ
Я прошел много руководств по Udemy и Skillshare.Это самый выдающийся из всех, что я когда-либо видел. Сомнительно, чтобы его можно было превзойти. Это превосходный учебник. Удивительный.
— JOSEPH APPLEGARTH
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Когда курс начинается и заканчивается?
Курс начинается сейчас и никогда не заканчивается! Это полностью самостоятельный онлайн-курс — вы решаете, когда начать, а когда закончить.
Как долго у меня будет доступ к курсу?
Как звучит пожизненный доступ? После регистрации у вас будет неограниченный доступ к этому курсу на любой срок — на любых ваших устройствах.
Что делать, если я недоволен курсом?
Мы бы никогда не хотели, чтобы вы были несчастны! Если вы не удовлетворены своей покупкой, свяжитесь с нами в течение первых 30 дней, и мы вернем вам деньги в полном объеме.
Получу ли я сертификаты о прохождении курсов?
Да, сертификат курса будет создан в конце каждого пройденного вами курса! Сертификаты — это не только проект, но и способ подтвердить свою работу в LinkedIn.
Должен ли я появляться в определенном месте или в определенное время?
Нет, каждый курс проходит онлайн, и вы можете пройти его из любого места, где у вас есть подключение к Интернету.Все лекции предварительно записаны, поэтому вы можете смотреть их в любое удобное для вас время. Конечно, вы также можете наслаждаться всеми лекциями на своем телефоне и планшете.
Конечно, вы также можете наслаждаться всеми лекциями на своем телефоне и планшете.
Сколько времени мне нужно, чтобы пройти каждый курс?
Вы можете проводить столько времени, сколько хотите. При пожизненном доступе нет срока действия. Вы не обязаны проходить курс в течение определенного периода времени. Вы можете следить за курсом в своем собственном темпе и всегда возвращаться к видео позже, когда захотите еще раз просмотреть материал или поработать над улучшением определенных навыков.
Что делать, если я плохо разбираюсь в технологиях?
Большинство учеников Mammoth Interactive — абсолютные новички. Даже если вам кажется, что вы ничего не знаете о технологиях, вы не почувствуете себя обделенным. Все технические концепции описаны простым языком, без лишнего жаргона. Каждый курс начинается с нуля и поэтапно расширяет ваши знания. Студенты в возрасте от 5 до 70 лет успешно окончили наши курсы. И на всякий случай, если вы застрянете, вы всегда можете задать любые вопросы по каждой лекции, на которые оперативно ответит один из членов моей команды.
Что делать, если я опытный разработчик?
Ежегодный опрос разработчиков Stack Overflow показал, что разработчики старше 50 начинают зарабатывать меньше, чем их более молодые коллеги. Не становитесь одним из людей, пострадавших от застоя навыков. Запишитесь в нашу школу, чтобы сделать свою карьеру на всю жизнь перспективной. Если вы опытный разработчик, вам по-прежнему будут полезны курсы Mammoth Interactive. Начиная с нуля каждый курс, вы пересмотрите основы и избавитесь от вредных привычек программирования.Вам также будет легче освоить новые языки, что позволит вам пройти больше курсов и расширить свой набор навыков.
8 лучших учебных пособий и курсов по Bootstrap 4 [2021 ИЮНЬ] [ОБНОВЛЕНО]
Глобальная команда из более 50 экспертов составила этот список из 9 лучших учебных пособий, тренингов, курсов и сертификатов Bootstrap 4, доступных в Интернете на 2021 год. Эти учебные пособия помогут вам изучить Bootstrap с нуля и подходят для начинающих и учащихся среднего уровня. ну и знатоки.В сборник включены как бесплатные, так и платные курсы. Вам также может быть интересно взглянуть на некоторые из лучших курсов по разработке интерфейсов .
ну и знатоки.В сборник включены как бесплатные, так и платные курсы. Вам также может быть интересно взглянуть на некоторые из лучших курсов по разработке интерфейсов .
8 Лучшее учебное пособие, обучение, курс и сертификация Bootstrap 4 [2021 ИЮНЬ] [ОБНОВЛЕНО]
1. Учебное пособие по Bootstrap 4 с нуля с 5 проектами (Udemy)Брэд Трэверси — Full Stack Web Developer, основатель Traversy Media, успешного канала веб-разработки.УТП Брэда заключается в объяснении сложных тем в простой для понимания манере, что делает его курсы очень популярными среди слушателей. Этот конкретный курс уже посетили 10 000+ студентов и получил средний рейтинг 4,6. Учебник, полностью посвященный Bootstrap, научит вас, как освоить последнюю версию Bootstrap (4.0.0) и создать 5 реальных тем с использованием HTML5 и CSS3.
Ключевые УТП —
— Знайте все об утилитах, классах, компонентах и JS-виджетах Bootstrap 4
— Создание высококачественных тем и пользовательских интерфейсов Bootstrap 4 с нуля
— Курс также научит вас семантическому HTML5 и современным методам CSS3
— Включает лекции по типографике и компонентам CSS
— Поставляется с 9. 5 часов видео по запросу, 62 дополнительных ресурса с полным пожизненным доступом в Интернете
5 часов видео по запросу, 62 дополнительных ресурса с полным пожизненным доступом в Интернете
Рейтинг: 4.6 из 5
Вы можете зарегистрироваться здесь
2. Bootcamp для веб-разработчиков (включая Bootstrap) (Udemy)Обзор: я люблю этот курс. Я так много узнал. Мой набор текста стал лучше. Использование emmet позволяет сэкономить время. Очень легко уследить. Я также хотел бы добавить, что, поскольку курс был обновлен до бета-версии, я решил начать все сначала, и я очень рад, что сделал это. Я не мог поверить, сколько информации я сохранил.Разделы 2 и 3, на которых я остановился и перезапустился, были легкими. Молодец, Брэд. — Вернон Бланкерхорн,
Более 275 000 студентов уже записались на этот курс, и он имеет очень высокий рейтинг с тысячами замечательных отзывов. Программу преподает Кольт Стил, разработчик с серьезной любовью к преподаванию. Студенты, которых он обучал на протяжении многих лет, работают в таких компаниях, как Google, Salesforce и Square.Он также работал в Udacity старшим разработчиком курсов в команде веб-разработчиков, и в настоящее время его курс является одним из самых популярных курсов в категориях на Udemy.
Студенты, которых он обучал на протяжении многих лет, работают в таких компаниях, как Google, Salesforce и Square.Он также работал в Udacity старшим разработчиком курсов в команде веб-разработчиков, и в настоящее время его курс является одним из самых популярных курсов в категориях на Udemy.
Ключевые УТП —
— Тренер был лучшим новым инструктором Udemy, и его курсы действительно являются одними из самых всесторонних и захватывающих в Интернете.
— Специальная 2-часовая сессия, посвященная Bootstrap
— Узнайте о различных версиях Bootstrap, добавив Bootstrap в проект,
— Узнайте все о формах и входах, навигационных панелях, сетке
— Учебник идет с 42.5 часов с 63 статьями и 32 дополнительными ресурсами с пожизненным доступом
— Включает модули на jQuery, основы бэкэнда, NodeJS, серверные фреймворки
— В дополнение ко всему этому, также узнайте о HTML5, CSS3, Bootstrap, REST, MongoDB, ExpressJS, авторизации PassportJS и многом другом
Рейтинг: 4,7 из 5
Вы можете зарегистрироваться здесь.
Исключительный курс. Инструктор очень ясен и краток в объяснениях.Единственная проблема, с которой я столкнулся с курсом, — это время просмотра видео. Было бы лучше, если бы они были менее 10 минут. Но это второстепенная проблема, я бы сказал, что это лучший курс, если кто-то хочет изучать веб-разработку с нуля. ваше здоровье! — Хариш Пилларисетти
3. Сертификация начальной загрузки: Интерфейсы и инструменты интерфейсного веб-интерфейса: Bootstrap 4 (Coursera)
Этот курс ведет Джогеш К. Маппала, адъюнкт-профессор компьютерных наук Инженерной школы Гонконгского университета науки и технологий.Он получил докторскую степень. получил степень бакалавра электротехники в Университете Дьюка в 1991 году и очень увлечен преподаванием всех вещей, связанных с веб-разработкой. Этот курс, в частности, посвящен интерфейсной веб-разработке . Вы узнаете все о сетках и адаптивном дизайне, компонентах Bootstrap CSS и JavaScript. Он также включает обзор таких тем, как Node.js, NPM, Grunt и Gulp.
Он также включает обзор таких тем, как Node.js, NPM, Grunt и Gulp.
Ключевые УТП —
— Научитесь разрабатывать и стилизовать веб-страницу с помощью Bootstrap 4 и его компонентов
— Научитесь создавать адаптивный дизайн веб-страниц
— Научитесь использовать веб-инструменты для настройки и управления веб-сайтами
— Предварительных знаний HTML, CSS и JavaScript достаточно, чтобы записаться на эту программу
— Эта специализация среднего уровня будет охватывать около 4 недель обучения с 4-6 часами посвящения каждую неделю
Рейтинг: 4.8 из 5
Вы можете зарегистрироваться здесь
4. Полный курс веб-разработчиков 2.0 (с Bootstrap) (Udemy)Обзор: Замечательный курс для начала. Йогеш — прекрасный учитель и очень юмористический человек. Возможно, он не слишком продвинутый, но это очень хороший стартер, который поможет вам окунуться в мир веб-технологий.
В целом, мне понравился этот курс.
Роб Персиваль получил диплом математика в Кембридже и обучил более 800000 студентов веб-разработке! Это одно из самых популярных руководств по комплексной веб-разработке, которое включает в себя специальный раздел о Bootstrap.Более 160 000 студентов уже приняли участие в этой программе, и она имеет различные субтитры, включая итальянский, японский, португальский и испанский языки. Курс включает занятия по Bootstrap 4, HTML 5, CSS 3, Javascript, WordPress, PHP, , MySQL и множеству других платформ и языков. Не забудьте проверить лучших курсов с полным стеком.
Ключевые УТП —
— Специальная двухчасовая сессия по Bootstrap4, охватывающая все важные аспекты темы
— Узнайте, как добавить Bootstrap в проект, формы и входы, панели навигации, сетку
— Рассказывает вам все о модальных окнах, всплывающих окнах, всплывающих подсказках и Scrollspy
— Поставляется с 30. 5 часов видео по запросу + 141 статья с полным пожизненным доступом
5 часов видео по запросу + 141 статья с полным пожизненным доступом
— Учебник регулярно обновляется, поэтому вы узнаете о последних разработках
Рейтинг: 4.6 из 5
Вы можете зарегистрироваться здесь
Review — мне это очень нравится, так как на курсах преподается один конкретный язык программирования, и это, безусловно, самая полная информация о том, как в целом используется DOM, CSS, HTML, JS, Bootstrap / Semantic UI, на основе приятной внутренней части язык NodeJS и MongoDB.Это связано с бонусами к инструментам поддержки, таким как Cloudinary, Heroku и GitHub. — Ви Чи Кхин
5. Создайте современный адаптивный веб-сайт с помощью HTML5, CSS3 и учебного пособия по начальной загрузке (Udemy)
Ирфан Даян (Irfan Dayan) — веб-разработчик, владеющий HTML5, CSS3 и JavaScript Expert. Обладая более чем 7-летним опытом разработки и преподавания, он хочет поделиться всем, что он узнал, чтобы помочь другим. Все его курсы высоко оценены, и студенты очень его рекомендуют.Этот конкретный курс посвящен тому, чтобы помочь вам узнать все о Bootstrap, HTML5, CSS3, jQuery и шаг за шагом создавать современные адаптивные веб-сайты с нуля. Это регулярно обновляемое руководство, поэтому вы не пропустите ни одной новой темы, а инструктор также быстро отвечает на запросы.
Ключевые УТП —
— Вы можете пройти этот курс, даже не имея опыта программирования.
— Узнайте все об интеграции фреймворка начальной загрузки, который поможет вам добавить богатые функции на веб-сайт
— Научитесь создавать веб-сайты как для маленьких, так и для больших экранов
— Изучите jQuery и Bootstrap с нуля
— 13 часов видео, 6 статей и 24 дополнительных ресурса
— Тренер имеет личный опыт разработки нескольких веб-сайтов и обучения десятков тысяч студентов, что очень удобно при проведении практических занятий.
Рейтинг: 4.7 из 5
Вы можете зарегистрироваться здесь
Обзор: у меня есть опыт работы с HTML5 и CSS3, но мало опыта работы с Bootstrap. Этот курс показал мне, как все они сочетаются друг с другом (с добавлением небольшого количества JavaScript). Ирфан показал разные макеты и примеры анимации в каждом разделе, а также множество методов и ресурсов по ходу. В общем, отличный курс. — Кирон Майклс
6. Полный веб-разработчик: от нуля до мастерства (включая Bootstrap) (Udemy)
Этот курс предназначен для всех, кто хочет стать полноценным веб-разработчиком со знанием HTML5, CSS, Javascript, React, Node.js и несколько других языков. Этот полный курс , 26 часов, 75 статей , создан тренером Андреем Негой, который уже много лет работает в Силиконовой долине и Торонто . Это довольно полезный курс, если вы не просто хотите изучить Bootstrap, но выучите несколько других языков, чтобы вы могли подать заявку на роль веб-разработчика, разработчика программного обеспечения, фронтенд-разработчика или разработчика полного стека.
Ключевые УТП —
— Один из лучших курсов для создания прочной основы веб-разработки
— Оттачивайте свои навыки во многих вещах прямо из Bootstrap 4, HTML 5, Advanced HTML 5, CSS, до Javascript, манипуляции с DOM и многого другого
— Вы также узнаете Git, Github, NPM, React.js, а также Backend Basics
— Курс также поможет вам овладеть HTML и CSS на курсах для начинающих и продвинутых
— Вы получаете 26 часов видеоуроков, 75 статей и 64 дополнительных ресурса
Рейтинг: 4.8 из 5
Вы можете зарегистрироваться здесь
7. Начинающий веб-разработка с полным стеком: HTML, CSS, React, Bootstrap и NodeОбзор: HTML, CSS, Bootstrap, Javascript, Node.js, Express.js… этот курс научит вас всему, что вам нужно знать, чтобы стать успешным веб-разработчиком.- Рахиб А
Разработанный Марком Прайсом и Dev Slopes, этот курс научит вас веб-разработке с помощью HTML, CSS, Bootstrap 4, ES6, React и Node. Марк — известное имя в сфере преподавания, он обучил более 250 000 студентов по всему миру. Только в этом курсе приняли участие более 80 000 профессионалов, которые вместе дали ему среднюю оценку 4.6. Регулярно обновляемое руководство, оно обучит вас CSS, Javascript, Sass, React вместе с двумя полными специальными сессиями на Bootstrap.
Ключевые УТП —
— Одна часть расскажет вам о компонентах и классах Bootstrap
— Один раздел посвящен созданию портала входа в систему (включая мобильную совместимость)
— Вы также будете создавать веб-сайт Bootstrap Skate or Die
— Поставляется с 25.5 часов видео по запросу с 30 дополнительными ресурсами
Рейтинг: 4.6 из 5
Вы можете зарегистрироваться здесь
8.Окончательный Angular 5 с TypeScript и Bootstrap 4Обзор: я был поражен, когда инструктор представлял курс, я еще не прошел курс, но я очень рад пройти этот курс и инструменты для работы, такие как скобки, это действительно мощный инструмент для веб-разработка. ваше здоровье!!! Я многому научился и все понял, хотя мне нужно подкрепить Git, до сих пор это очень помогло понять css, bootstrap 4 и javascript — Эдгар Йованни Ривера Ноласко
Этот курс предназначен для того, чтобы помочь вам интегрировать пользовательский интерфейс Bootstrap 4 в ваше приложение Angular. Созданный Джоном Бонсо, вы пройдете путь от нуля до героя с Angular framework, TypeScript и Bootstrap 4. Вы узнаете, как добавить Bootstrap 4 в Angular, добавить компоненты Bootstrap 4, настроить Bootstrap и многое другое. Джон обучил более 35 000 человек на своих многочисленных курсах, а сам курс посетили более 10 000 участников.
Ключевые УТП —
— Учебник регулярно обновляется, так что вы можете изучать новые вещи
— Есть специальные разделы, посвященные TypeScript и Bootstrap
— Вместе с Bootstrap вы изучите все основы TypeScript
.— Включает полный раздел по интеграции Bootstrap 4
— 8,5 часов видео по запросу, 4 статьи и 1 дополнительный ресурс
Рейтинг: 4.6 из 5
Вы можете зарегистрироваться здесь
9. Сертификация Microsoft Bootstrap (edX)Отзыв: Преподаватель очень хорошо разбирается в том, что он преподает, и ясно объясняет это. Для меня это очень хорошее напоминание об Angular с бонусными лекциями по Node, Bootstrap и Typescript. — Фенрита Смит
Этот курс был прекращен
Этот курс, доступный на edX, созданный Microsoft, научит вас использовать Bootstrap для реализации веб-страниц, ориентированных на мобильные устройства, с помощью CSS и JavaScript.Его преподает Кристофер Харрисон, разработчик контента в Microsoft, который является компьютерщиком, увлеченным обучением других. Этот курс является частью более крупной программы Microsoft Professional Program in Front-End Web Development , которая включает несколько других курсов по таким темам, как CSS, Javascript, Angular, инструменты веб-разработки с открытым исходным кодом и многое другое. Если вы хотите, вы можете даже пройти всю программу или придерживаться этого курса. Давайте посмотрим на ключевые аспекты этой программы Bootstrap.
Ключевые УТП —
— Получите знания для создания страниц, общих для всех веб-приложений
— Научитесь реализовывать часто используемые компоненты и классы, предоставляемые Bootstrap
.— Трехнедельная программа, требующая всего 1-2 часа в неделю
— Включает модули по дизайну страниц, отображению данных, формам и взаимодействию с пользователем
— Это бесплатный учебник по Bootstrap , и вам нужно заплатить, только если вам нужен сертификат
— Поставляется с аккредитацией Microsoft, которая имеет значение
.Рейтинг: 4.5 из 5
Вы можете зарегистрироваться здесь
Итак, это то, что наши эксперты сочли лучшим учебником, курсом, обучением и сертификацией Bootstrap 4, доступным в Интернете. Надеюсь, вы нашли то, что искали. На нашем веб-сайте есть множество других курсов из разных областей и предметов. Мы перечислили некоторые из лучших учебных пособий по JavaScript, Java-курс в Интернете, особо отметили лучшие учебные пособия по Angular и исчерпывающий взгляд на учебные пособия по VueJS.
Желаю вам удачного обучения 🙂
Bootstrap 4 с нуля с помощью онлайн-курса по проектам
Часто задаваемые вопросы
Что означает метод обучения?
Метод обучения описывает формат, в котором будет проводиться курс. На reed.co.uk курсы предоставляются разными способами, включая онлайн-курсы, где к содержанию курса можно получить доступ онлайн удаленно, и аудиторные курсы, когда курсы проводятся лично в аудиториях.
Что такое часы / баллы CPD?
CPD означает «Непрерывное профессиональное развитие». Если вы работаете в определенных профессиях или в определенных компаниях, ваш работодатель может потребовать от вас прохождения определенного количества часов или баллов CPD в год. Вы можете найти ряд курсов повышения квалификации на reed.co.uk, многие из которых можно пройти онлайн.
Что такое «регулируемая квалификация»?
Регулируемая квалификация предоставляется учебным заведением, деятельность которого регулируется государственным органом.В Англии государственным органом, регулирующим курсы, является Ofqual. Соответствующие регулируемые квалификации входят в систему регулируемых квалификаций (RQF), которая может помочь студентам понять, как разные квалификации в разных областях соотносятся друг с другом. Структура также помогает студентам понять, какие квалификации им необходимы для продвижения к более высокой учебной цели, например, университетской степени или эквивалентной награды за высшее образование.
Что такое «одобренный» курс?
Утвержденный курс — это курс, основанный на навыках, который был проверен и одобрен независимым органом, присуждающим награды.Утвержденные курсы не регулируются, поэтому не приводят к получению квалификации — однако студент обычно может приобрести сертификат с логотипом присуждающего экзамена органа, если он желает. Некоторые присуждающие награды органы, такие как Схема лицензирования качества и TQUK, разработали схемы одобрения, чтобы помочь студентам выбрать для них курсы, основанные на лучших навыках.
Как реализовать упаковку с нуля с помощью Python
# Алгоритм упаковки в наборе данных сонара
из случайного начального числа импорта
из случайного импорта randrange
из считывателя импорта csv
# Загрузить файл CSV
def load_csv ( имя файла):
набор данных = список ()
с открытым (имя файла, ‘r’) как файл:
csv_reader = reader (файл)
для строки в csv_reader:
если не строка:
продолжить
набор данных.append (row)
return dataset
# Преобразовать строковый столбец в float
def str_column_to_float (dataset, column):
for row in dataset:
row [column] = float (row [column] .strip) ())
# Преобразование строкового столбца в целое число
def str_column_to_int (набор данных, столбец):
class_values = [строка [столбец] для строки в наборе данных]
unique = set (class_values)
lookup = dict ()
для i, значение в перечислении (уникальное):
поиск [значение] = i
для строки в наборе данных:
строка [столбец] = поиск [строка [столбец]]
возврат поиска
# Разбить набор данных на k сверток
def cross_validation_split (dataset, n_folds):
dataset_split = list ()
dataset_copy = list (dataset)
fold_size = int (i_faset) / в диапазоне (кол-во раз):
раза = list ()
в то время как len (fold) index = randrange (len (dataset_copy)) раза.append (dataset_copy.pop (index)) dataset_split.append (fold) return dataset_split # Вычислить процент точности def precision_metric (фактический, прогнозируемый): 0002 правильно = 0
если фактическое [i] == прогнозируемое [i]:
правильное + = 1
вернуть правильное / с плавающей запятой (len (фактическое)) * 100.0
# Оценить алгоритм, используя разделение перекрестной проверки
def Assessment_algorithm (набор данных, алгоритм, n_folds, * args):
folds = cross_validation_split (dataset, n_folds)
scores = list ()
for fold in folds:
train_set )
поезд_сет.remove (fold)
train_set = sum (train_set, [])
test_set = list ()
для строки в сгибе:
row_copy = list (row)
test_set.append (row_copy)
row_copy [- 1] = Нет
прогнозируемый = алгоритм (train_set, test_set, * args)
фактический = [строка [-1] для строки в сгибе]
precision = precision_metric (фактический, прогнозируемый)
scores.append (точность)
return scores
# Разделение набора данных на основе атрибута и значения атрибута
def test_split (index, value, dataset):
left, right = list (), list ()
для строки в набор данных:
, если строка [индекс] <значение:
осталось.append (row)
else:
right.append (row)
return left, right
# Рассчитать индекс Джини для разделенного набора данных
def gini_index (groups, classes):
# count all выборки в точке разделения
n_instances = float (sum ([len (group) for group in groups]))
# суммированный индекс Джини для каждой группы
gini = 0,0
для группы в группах:
size = float (len (group))
# избегать деления на ноль
if size == 0:
continue
score = 0.0
# оценка группы на основе оценки для каждого класса
для class_val в классах:
p = [строка [-1] для строки в группе] .count (class_val) / size
score + = p * p
# взвесить оценку группы по ее относительному размеру
gini + = (1.0 — score) * (size / n_instances)
return gini
# Выбрать лучшую точку разделения для набора данных
def get_split ( набор данных):
class_values = list (set (row [-1] для строки в наборе данных))
b_index, b_value, b_score, b_groups = 999, 999, 999, None
для индекса в диапазоне (len (dataset [ 0]) — 1):
для строки в наборе данных:
# для i в диапазоне (len (набор данных)):
# row = dataset [randrange (len (dataset))]
groups = test_split (index , строка [индекс], набор данных)
gini = gini_index (groups, class_values)
если gini b_index, b_value, b_score, b_ groups = index, row [index], gini, groups return {‘index’: b_index, ‘value’: b_value, ‘groups’: b_groups} # Создать значение конечного узла def to_terminal (group ): результатов = [строка [-1] для строки в группе] макс. Возврата (набор (результаты), ключ = результаты.count) # Создать дочерние разделения для узла или сделать терминал def split (node, max_depth, min_size, depth): left, right = node [‘groups’] del (node [‘groups ‘]) # проверка отсутствия разделения , если не слева или не справа: node [‘ left ‘] = node [‘ right ‘] = to_terminal (left + right) return # проверьте наличие max depth if depth> = max_depth: node [‘left’], node [‘right’] = to_terminal (left), to_terminal (right) return # обработать left child if len (left ) <= min_size: node [‘left’] = to_terminal (слева) else: node [‘left’] = get_split (left) split (node [‘left’], max_depth, min_size, depth + 1) # обработать правый дочерний элемент if len (right) <= min_size: node [‘right’] = to_terminal (right) else: node [‘right’] = get_split (справа) split (node [‘right’], max_depth, min_size, depth + 1) # Построить дерево решений def build_tree (train, max_depth, min_size): root = get_split ( train) split (root, max_depth, min_size, 1) return root # Сделайте прогноз с деревом решений def pred (node, row): if row [node [‘index’ ]] <узел ['значение']: if isinstance (node [‘left’], dict): возвратный прогноз (узел [‘left’], строка) else: return node [‘left ‘] else: if isinstance (node [‘ right ‘], dict): return pred (node [‘ right ‘], row) else: return node [‘ right ‘] # Создать случайную подвыборку из набора данных с заменой def подвыборка (набор данных, соотношение): sample = list () n_sample = round (le n (набор данных) * соотношение) при этом len (образец) index = randrange (len (dataset)) sample.append (dataset [index]) return sample # Сделать прогноз со списком упакованных деревьев def bagging_predict (tree, row): predictions = [прогноз (дерево, строка) для дерева в деревьях ] return max (set (predictions), key = predictions.count) # Bootstrap Aggregation Algorithm def bagging (train, test, max_depth, min_size, sample_size, n_trees): tree = list () для i в диапазоне (n_trees): sample = subsample (train, sample_size) tree = build_tree (sample, max_depth, min_size) tree.append (tree) predictions = [bagging_predict (tree, row) for row in test] return (predictions) # Тестовый пакет для набора данных сонара seed (1) # загрузка и подготовка данных filename = ‘sonar.all-data.csv’ dataset = load_csv (filename) # преобразовать строковые атрибуты в целые числа for i in range (len (dataset [0]) — 1): str_column_to_float (набор данных, i) # преобразовать столбец класса в целые числа str_column_to_int (набор данных, len (набор данных [0]) — 1) # алгоритм оценки n_folds = 5 max_depth = 6 9 min_size размер_сэмпла = 0.50 для n_деревьев в [1, 5, 10, 50]: scores = valu_algorithm (набор данных, упаковка, n_folds, max_depth, min_size, sample_size, n_trees) print (‘Деревья:% d’% n_trees) print (‘Scores:% s’% scores) print (‘Средняя точность:% .3f %%’% (sum (scores) / float (len (scores)))) Практическое руководство по обучению адаптивной веб-разработке с помощью мощной библиотеки JavaScript, Bootstrap Bootstrap, самая популярная в мире интерфейсная среда, является открытым исходным кодом инструментарий f или создание веб-приложений с помощью HTML, CSS и JavaScript. Learning Bootstrap 4 от Building Projects охватывает основы Bootstrap 4 вместе с передовыми практиками. Книга начинается с ознакомления с новейшими функциями Bootstrap 4. Вы познакомитесь с различными элементами и компонентами Bootstrap, такими как строгая сеточная система, Sass, пришедшая на смену Less, flexbox, Font Awesome и карты. По мере продвижения по главам вы будете использовать шаблон, который поможет вам создавать различные типы реальных веб-сайтов, такие как веб-сайт в социальных сетях, целевая страница компании, веб-сайт хостинга мультимедиа и страница профиля, с легкостью. К концу этой книги вы будете создавать привлекательные, отзывчивые и надежные веб-сайты. Learning Bootstrap 4 by Building Projects предназначена для веб-разработчиков, которые хотят создавать реальные адаптивные веб-сайты с нуля используя Bootstrap 4.Требуются базовые знания HTML и CSS. Эта структура включает в себя очень полезные функции, такие как адаптивная сетка, автоматическое определение размеров изображений, а также классные компоненты, такие как панели навигации, индикаторы выполнения, миниатюры и многое другое. Если вы хотите изучить библиотеку Bootstrap и ищете лучшие онлайн-курсы и учебные пособия, чтобы начать свое путешествие, то вы попали в нужное место. В этой статье я собираюсь поделиться лучшими онлайн-курсами по изучению Bootstrap от Udemy, Coursera и edX, трех самых популярных веб-сайтов для онлайн-обучения. Как я уже сказал, в Интернете есть множество курсов по Bootstrap, но найти хорошие также сложно. Вы можете потратить кучу времени и денег на неправильный курс.Вот почему мы составили этот список из 5 лучших онлайн-курсов Bootstrap , к которым вы можете присоединиться в 2021 году. Это также самые рекомендуемые курсы для изучения Bootstrap в Интернете. Независимо от того, являетесь ли вы новичком или кем-то, кто использует Boostrap, не обладая глубокими знаниями, эти курсы помогут вам начать работу и заполнить пробелы в вашем обучении. Инструктор Джон Смилга в последние годы создавал курсы с очень хорошими отзывами студентов из-за их высокого качества. Вы можете увидеть его веб-сайт, чтобы узнать о нем немного больше. Курс основан на создании 10 примеров проектов, которые помогут учащемуся накапливать знания и каждый раз выполнять более сложные проекты. К концу вы увидите множество различных примеров и сможете создавать свои собственные проекты, очень солидные и профессиональные. После завершения этого курса вы будете готовы начать создавать отличные проекты с хорошей базой, чтобы начать становиться лучше, пока вы уже создаете свой собственный контент. Курс включает 2 часа видеоуроков, которые покажут вам основы, а затем включает 21 статью, которая поможет вам установить уровень, необходимый для запуска первых проектов, которые вам нужны. Курс включает чуть более 11 часов видео и 9 архивов документации. Созданный Брэдом Трэверси, одним из лучших инструкторов по веб-разработке, это идеальный курс для изучения Bootstrap, выполняя реальные проекты. Единственным недостатком этого метода является цена. Это курс, который заставит вас инвестировать значительную сумму денег, но если это не проблема для вас, я рекомендую этот вариант.Я всегда буду говорить, что инвестирование в собственное образование никогда не бывает пустой тратой денег. И, если вы можете подождать, вы также можете получить этот курс всего за 10 долларов на распродажах Udemy, которые время от времени происходят Еще 34% студентов уверяют, что это помогло развиваться в их профессиональной карьере и навыках. Автор курса уверяет, что курс будет очень полезным, особенно для разработчиков полнофункциональных веб-приложений и мобильных приложений. Этот курс предлагает Гонконгский университет науки и технологий Кристофер Харрисон — человек, ответственный за курс. Содержание курса: как реализовать Bootstrap на существующих веб-сайтах, как использовать темы Bootstrap и компоненты фреймворка. Вот и все о лучших онлайн-курсах для углубленного изучения Boostrap 4 . Это действительно лучшие и наиболее рекомендуемые курсы Bootstrap от Udemy, Coursera и edX, и если вы серьезно относитесь к тому, чтобы стать фронтенд-разработчиком, вы должны изучить эту важную структуру CSS. В последние годы телефон приобрел большое значение. Вот почему разработчикам важно развиваться и узнавать все возможное об инструментах и технологиях, ориентированных на портативные устройства. Как вы могли видеть в этой статье, Bootstrap является одним из этих инструментов, которые слишком широко используются в настоящее время, что очень важно для интерфейсного разработчика, чтобы хорошо его знать. Вот почему я надеюсь, что эта статья помогла вам выбрать курс, который больше адаптируется к вашей ситуации и потребностям для дальнейшего развития в вашей профессиональной карьере. Другие Статьи о веб-дизайне и разработке , которые могут вам понравиться P. S. — Если вы хотите изучить Boostrap, но ищете бесплатный онлайн-курс обучения, чтобы начать свое учебное путешествие, вы также можете проверить этот курс Bootstrap 4 Quick Start: Code Modern Responsive Websites Брэда Хасси на Udemy. Это совершенно бесплатно, и вам просто нужна учетная запись Udemya, чтобы записаться на этот курс. Bootstrap 4 только что был выпущен с множеством новых функций и возможностей. Этот онлайн-курс расскажет вам все, что вам нужно знать о последней версии, не вдаваясь в уже существующие вещи, которые вы уже знаете. Избегайте скучных битов; узнайте, как масштабирование ваших веб-сайтов и приложений стало проще и эффективнее, чем когда-либо прежде! Будьте в курсе последних обновлений Bootstrap Создание веб-сайта с помощью Bootstrap 4 Этот курс идеально подходит для тех, кто имеет базовые знания HTML и CSS, и расскажет вам все, что вам нужно знать о Bootstrap 4 в рекордно короткие сроки.Все, что вам нужно, это стабильное подключение к Интернету и текстовый редактор (блокнот, блокнот ++, Sublime или Atom), и все готово! Вы начнете с загрузки Bootstrap 4 и создания папок, а затем сразу перейдете к изучению новых обновлений на практических примерах. Связывание файлов, создание панели навигации, jumbotron и карточек, а также добавление нижнего колонтитула — все это описано. Когда вы их все выполнили; у вас есть полностью функционирующий, отзывчивый веб-сайт для ваших усилий. Это действительно так просто! Этот курс подходит как для новичков, так и для тех, кто уже знаком с Bootstrap.Новички могут начать правильную работу с самой последней информацией, в то время как опытные бутстраперы могут сразу перейти к делу и узнать все, что им нужно знать, с самого начала. Выигрывают все! О Bootstrap 4 Bootstrap — это самый популярный интерфейсный веб-фреймворк для HTML, CSS и JavaScript. Он предоставляет все инструменты, необходимые для разработки адаптивных веб-сайтов, ориентированных на мобильные устройства. Он подходит для всех уровней квалификации, работает на любом устройстве и может выполнять проекты любого размера.Короче говоря, он позволяет любому создавать и разрабатывать впечатляющие интерактивные веб-сайты . Разработайте 5 реальных бутстрапов Проекты 4.x с нуля: Learning Solutions, Eduonix: 9781789343250: Amazon.com: Книги
Основные возможности
Описание книги
Что вы узнаете
Для кого предназначена эта книга
Оглавление
5 лучших курсов по изучению Bootstrap для веб-дизайна в 2021 году
Привет, ребята! Если вы занимаетесь веб-дизайном и хотите изучить Bootstrap, чтобы стать лучшим веб-дизайнером, то вы попали в нужное место.В прошлом я поделился лучшими курсами по изучению HTML, CSS, JavaScript и веб-разработки, а сегодня я поделюсь лучшими онлайн-курсами по изучению BootStrap в 2021 году. Bootstrap — один из самых популярных фреймворков CSS в мире. Предназначен ли он для разработки адаптивных и ориентированных на мобильные устройства веб-сайтов? По этой причине за последние пару лет он стал очень популярным и стал одним из важных инструментов как для веб-дизайнеров, так и для разработчиков интерфейсов. Фактически, разработчики полного стека также могут изучить Bootstrap, чтобы получить представление о дизайне и стать действительно разработчиком полного стека.
Хотя есть много причин изучить и использовать Boostrap в вашем проекте, одним из основных преимуществ Bootstrap является то, что он экономит много времени на программирование. Это замечательно, потому что программист может уделять больше времени дизайну веб-страницы, чтобы сделать сеть визуально привлекательной. Это также очень хороший вариант, потому что за ним стоит множество информации, форумов и огромное сообщество. 1. Учебник по Bootstrap 4 и курс по 10 проектам Джона Смилги (Udemy)
Это один из самых полных курсов от Udemy, если вы действительно хотите изучить Bootstrap с ограниченным бюджетом. Он содержит много документации и до 40 часов видеоуроков с хорошей визуальной эстетикой и качественным содержанием. 2. Bootstrap — создание 4 реальных проектов (Udemy)
Если вам нужен быстрый курс для начала подготовки, это ваш курс. Лоуренс разработал быстрый подход к основным утилитам Bootstrap, чтобы вы могли быстро приступить к созданию проектов, которые вам нужны. 3. Bootstrap 4 с нуля с 5 проектами Брэда Трэверси (Удеми)
Не зря это бестселлер курса Bootstrap в Udemy. Этот курс посвящен тому, что вам действительно нужно, без бесполезной документации. 4. Фреймворки и инструменты интерфейсного веб-интерфейса: Bootstrap 4 — (Coursera)
Это лучший курс для изучения Bootstrap на Coursera. За этим курсом стоит очень важное учреждение, и обычно это гарантия того, что курс не будет бесполезным. 37% людей, прошедших курс, утверждают, что он открыл для них много профессиональных возможностей.
Кстати, если вам нравятся курсы и специализация Coursera, главным образом потому, что они созданы известными компаниями и университетами по всему миру, я предлагаю вам присоединиться к Coursera Plus , плану подписки из курсов, который дает доступ к их самым популярным курсам, специализация, профессиональный сертификат и проекты с руководителями.Это стоит около 399 долларов в год, но это полная окупаемость ваших денег, поскольку вы получаете неограниченное количество сертификатов. 5. Введение в Bootstrap — Учебное пособие от Microsoft (edX)
На платформе edX Microsoft предлагает бесплатный курс Bootstrap. Его продолжительность составляет от 3 до 6 часов, а в конце можно купить сертификат за 100 долларов.
Спасибо, что прочитали эту статью.Если вам нравятся эти онлайн-курсы Boostrap, поделитесь ими со своими друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, напишите
Примечание. (1) Bootstrap 4: изучение новых возможностей


 Научиться адаптировать сетку.
Научиться адаптировать сетку.
 Если вы хотите оказаться на первых строчках результатов поиска, то вам нужно, чтобы ваш сайт строго следовал рекомендациям Google для разработчиков. Сайты без мобильной версии чаще всего подвергаются санкциям со стороны поисковика и имеют меньше шансов занять более высокие строчки в рейтинге.
Если вы хотите оказаться на первых строчках результатов поиска, то вам нужно, чтобы ваш сайт строго следовал рекомендациям Google для разработчиков. Сайты без мобильной версии чаще всего подвергаются санкциям со стороны поисковика и имеют меньше шансов занять более высокие строчки в рейтинге. 3.1.min.js (JQuery-библиотека)
3.1.min.js (JQuery-библиотека) 0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="js/main.js"></script>
</body>
</html> д.
д. Смешайте его с их сеткой, содержимым или компонентами, чтобы показать или скрыть их в определенных окнах просмотра.
Смешайте его с их сеткой, содержимым или компонентами, чтобы показать или скрыть их в определенных окнах просмотра. В целом, мне понравился этот курс.
В целом, мне понравился этот курс.