Уроки Bootstrap 3.0 для начинающих (Первый урок)
По многочисленным просьбам, посетителей моего сайта открываю новую рубрику уроки Bootstrap 3.0. Для изучения Bootstrap 3.0. нам понадобится его скачать с официального сайта, там кстати есть вся информация для того чтобы начать работать, но она на английском языке.
Приступаем.
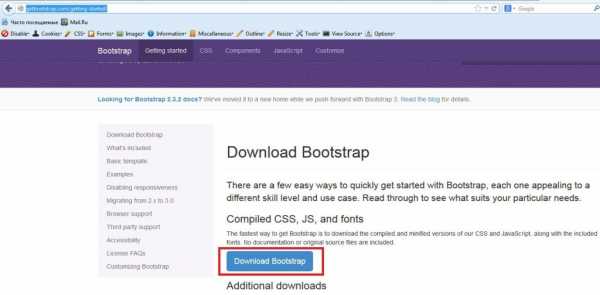
Шаг 1. Идем на официальный сайт и качаем Bootstrap 3.0 — вот ссылка http://getbootstrap.com/getting-started/ (качать то что выделено красным прямоугольником)

Шаг 2. Содержимое архива извлекаем заходим во внутрь папки dist создаем файл index.html желательно использовать кодировку utf-8
Шаг 3. Открываем созданный файл и прописываем следующий код
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="../../assets/js/html5shiv.js"></script>
<script src="../../assets/js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="//code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Сохраняем код который прописали и щелкаем index.html. После запуска index.html увидим следующее

Продолжение во втором уроке.
для тех кто не понял где и как выкладываю архив — Скачать
Ссылки на уроки:
1. Второй урок
2. Третий урок
3. Четвертый урок
pro-cod.ru
Начало работы | Bootstrap по-русски
В загруженных файлах вы обнаружите следующую структуру и содержание, сгруппированные логически по общим свойствам и содержащие обе версии: минимизированную и компилированную.
После загрузки распакуйте сжатую папку, чтобы увидеть структуру (компилированого) Bootstrap. Она должна быть примерно такой:
bootstrap/ +-- css/ ¦ +-- bootstrap.css ¦ +-- bootstrap.min.css +-- js/ ¦ +-- bootstrap.js ¦ +-- bootstrap.min.js +-- img/ ¦ +-- glyphicons-halflings.png ¦ +-- glyphicons-halflings-white.png L-- README.md
Это основная форма Bootstrap: компилированные файлы для быстрого и легкого использования почти в любом Web-проекте. Мы предоставляем вам компилированные CSS и JS (bootstrap.*), и также компилированные и минимизированные CSS и JS (bootstrap.min.*). Файлы изображений сжаты при помощи ImageOptim, приложения Mac для сжатия изображений в PNG.
Пожалуйста, обратите внимание, что все плагины JavaScript требуют jQuery.
Bootstrap оснащен HTML, CSS и JS для всех видов работы, они все перечислены в категориях, которые вы можете найти в верхней части страницы по документации Bootstrap.
Разделы документов
Поддерживаемые элементы
Общие стили для тела (body) для сброса типа и фона, стилей ссылок, сетки шаблонов и двух простых элементов разметки.
Стили CSS
Стили для общих элементов HTML: оформления, кода, таблиц, форм и кнопок. Также включает в себя Glyphicons, великолепный набор иконок.
Компоненты
Основные стили для простых компонентов интерфейса: вкладок и кнопок, панелей навигации, сообщений, заголовков страниц и др.
Плагины Javascript
Как и компоненты, эти плагины Javascript являются интерактивными компонентами для всплывающих подсказок, информационных блоков, модальных компонентов и др.
Список компонентов
Все вместе компоненты и плагины Javascript содержат следующие элементы интерфейса:
- Группы кнопок
- Выпадающие списки кнопок
- Навигационные вкладки, кнопки и списки
- Панель навигации
- Ярлыки
- Бейджи
- Заголовки страниц и элемент hero
- Миниатюры
- Сообщения
- Индикаторы процесса
- Модальные элементы
- Выпадающие списки
- Всплывающие подсказки
- Информационные блоки
- Элемент «Гармошка»
- Элемент «Карусель»
- Опережающий ввод с клавиатуры
Далее в руководстве мы более подробно затронем каждый компонент. До этого времени узнайте из документации о том, как их применять и настраивать.
После короткого введения мы сфокусируем внимание на использовании Bootstrap. Для этого мы применим основной шаблон HTML, который включает все элементы, перечисленные в структуре файлов.
Вот как выглядит типичный файл HTML:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Шаблон Bootstrap 101</title>
- </head>
- <body>
- <h2>Привет, мир!</h2>
- <script src="http://code.jquery.com/jquery-latest.js"></script>
- </body>
- </html>
Чтобы сделать такой шаблон Bootstrap, просто присоедините соответствующие файлы CSS и JS:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Шаблон Bootstrap 101</title>
- <!-- Bootstrap -->
- <link href="css/bootstrap.min.css" rel="stylesheet">
- </head>
- <body>
- <h2>Привет, мир!</h2>
- <script src="http://code.jquery.com/jquery-latest.js"></script>
- <script src="js/bootstrap.min.js"></script>
- </body>
- </html>
И все настроено! Добавив эти два файла, вы можете с помощью Bootstrap разрабатывать сайт или приложение.
mybootstrap.ru
Введение. Начало работы · Bootstrap
Начните работу с Bootstrap, самым популярным в мире фреймворком для создания быстродействующих мобильных сайтов с BootstrapCDN и шаблонами стартовой страницы.
Быстрый старт
Хотите использовать Бутстрап в своем проекте? Bootstrap – библиотека шаблонов CSS, распространяемая свободно командой сайта MaxCDN. Нужна система управления пакетами или исходники Bootstrap? Посетите страницу загрузок.
CSS
Скопируйте и вставьте часть кода <link> в свой <head> перед всеми другими таблицами стилей, чтобы загрузить наш CSS.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">JS
Многие из наших компонентов требуют использования JavaScript. Точнее — им требуются jQuery, Popper.js и наши собственные плагины. Для активации плагинов разместите следующий кусок кода <script> в конце страниц, прямо перед закрывающим </body>. Сперва jQuery , потом Popper.js, потом наши.
Мы используем мини-сборку jQuery, но и полную можно использовать.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>Любопытно, какие компоненты явно требуют jQuery, наших JS и Popper.js? Нажмите ссылку «Показать компоненты» ниже. Если вы не уверены в том, как правильно написать «коренную» структуру страницы, можете использовать наши шаблоны.
Наши bootstrap.bundle.min.js включают в себя Popper, но не jQuery. Для получения дополнительной информации о том, что входит в Bootstrap, пожалуйста, смотрите наш раздел содержание.
- Уведомления отмены
- Кнопки изменения состояний и чекбоксов/»радио»
- Карусель для поведения «слайд», элементы контроля и индикаторы
- Коллапс для изменения видимости содержимого
- Выпадающие элементы для отображения и расположения (также требует Popper.js)
- Модальные окна для отображения, расположения и создания поведения прокрутки
- Навбар для расширения нашего плагина коллапса для придания отзывчивого поведения
- Выплывающие подсказки и окна для отображения и расположения (также требует Popper.js)
- Отслеживание прокрутки и обновления навигации
Начальный шаблон страницы
Удостоверьтесь, что ваши страницы сверстаны по новейшим стандартам. Они должны включать и использовать HTML5 doctype и viewport meta tag для правильного «отзывчивого» поведения страниц. Вот как должен выглядеть «верхний», коренной код страницы:
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h2>Hello, world!</h2> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html>
Это все, что вам нужно из общих требований к странице. Посетите Обзорный раздел или наши официальные примеры для создания контента и компонентов вашего сайта.
Важные глобальные атрибуты
Бутстрап включает некоторые глобальные стили и настройки, о которых вам необходимо знать при работе с ним; все эти стили и настройки почти полностью имеют дело с и «заточены» под нормализацию кроссбраузерных стилей.
HTML5 doctype
Bootstrap требует использования doctype «HTML5». Без него у вас возникнут некоторые проблемы со стилями.
<!DOCTYPE html>
<html lang="en">
...
</html>«Отзывчивый» мета-тэг
Bootstrap разрабатывался как mobile first, т.е. его настройки прежде всего оптимизированы под мобильные устройства, а уж потом с помощью медиа-запросов мы подгоняем масштаб компонентов как нам необходимо на прочих устройствах. Вставьте этот кусок кода в <head>:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">Вы можете посмотреть пример этого в действии на странице starter template.
Размер ширины и высоты элемента
Для большей простоты масштабирования в CSS мы изменяем глобальное значение box-sizing с content-box на border-box. Это гарантирует, что padding не будет влиять на конечную вычисленную ширину элемента; однако может создать проблемы для сторонних приложений, таких как Google Maps или поисковой движок Google.
В том редком случае, когда вам надо преодолеть эти возможные баги, делайте так:
.selector-for-some-widget {
box-sizing: content-box;
}С использованием фрагмента кода, приведенного выше, вложенные элементы – включая сгенерированный через :before и :after контент – будут все наследовать заданный box-sizing для класса .selector-for-some-widget.
Узнайте больше о блоковой модели и параметризации размеров на CSS Tricks.
«Ребут» (новая библиотека CSS, не использующая классов, обеспечивающая «модульный подход»)
Для улучшенной кроссбраузерной визуализации мы применили «Ребут», обеспечивающий более продвинутые «сбросы стилей» для элементов HTML для коррекции мелких багов в браузерах и девайсах.
Оставайтесь в курсе последних новостей Bootstrap и вливайтесь в сообщество Bootstrap с помощью этих ресурсов:
- @getbootstrap on Twitter.
- The Official Bootstrap Blog.
- the official Slack room.
- Чат с камрадами по Bootstrap. Канал
##bootstrapна сервереirc.freenode.net. - Помощь в реализации Bootstrap 4 на Stackoverflow
bootstrap-4). - При разработке через npm или аналогичные депозитарии, разработчикам следует использовать ключевое слово
bootstrapв своих пакетах и библиотеках для максимальной видимости.
Вы также можете присоединиться @getbootstrap on Twitter для получения «свежайших» слухов и классных музыкальных клипов.
bootstrap-4.ru
Основы bootstrap для начинающих. Урок №1

Основы bootstrap для начинающих. Урок №1
Если вы хотите создавать адаптивные сайты, тогда категория «Bootstrap» для вас. В этой категории я расскажу и покажу, как создать адаптивный сайт. С каждым уроком вы начнете понимать всю силу и мощь фреймворка Bootstrap. Скажу только одно: если вы пройдете полностью от начала и до конца эти уроки, то вы быстро и профессионально с легкостью сможете создавать сайты любой сложности.
Весь курс рассчитан для начинающих.
Итак, в уроке №1 я попробую объяснить, что такое Bootstrap и зачем он нужен.
○ Что такое Bootstrap?
Twitter Bootstrap – это набор готовых инструментов (кода, стили, скрипты) для создания адаптивных сайтов с использованием HTML, CSS и javascript.
Из готовых CSS-стилей и javascript можно построить адаптивную сетку для сайта, вывести кнопки, выпадающее меню, иконки, всплывающие подсказки, слайдер и т. д.
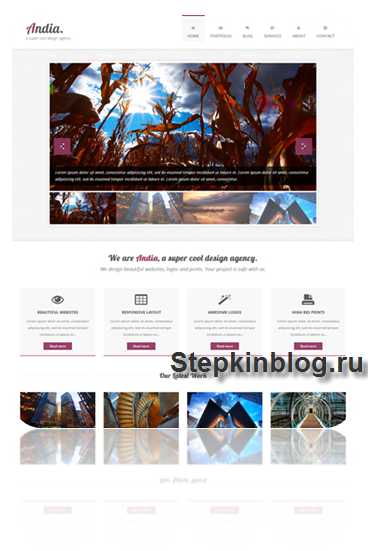
Вот один из примеров, как выглядит сайт, построенный на фреймворке Bootstrap:

○ Зачем нужен Bootstrap?
Самое главное преимущество Bootstrap в том, что адаптивный сайт с ним делается намного быстрее.
Фреймворк Bootstrap состоит из таких папок:
css ,
js ,
fonts.
→ В папке css хранятся готовые CSS стили
→ В папке js хранится файл с набором готовых js-сценариев
→ В папке fonts хранятся шрифты.
Вот и все ! В следующем уроке я расскажу, где можно скачать фреймворк Bootstrap, а также покажу и расскажу, как им пользоваться.
Предыдущая запись
Основы CMS WordPress. Урок №1
Следующая запись
Форматирование текста в HTML. Основы HTML для начинающих. Урок №3
stepkinblog.ru
Введение. Начало работы · Bootstrap. Версия v4.0.0
Начните работу с Bootstrap, самым популярным в мире фреймворком для создания быстродействующих мобильных сайтов с загрузочным CDN и шаблонами стартовой страницы.
Быстрый старт
Хотите использовать Bootstrap в своем проекте? Bootstrap – библиотека шаблонов CSS, распространяемая свободно командой сайта MaxCDN. Нужна система управления пакетами или исходники Bootstrap? Посетите страницу загрузок.
CSS
Вставьте этот кусок кода в <head>, перед всеми прочими файлами CSS, для загрузки Bootstrap.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">JS
Многие из наших компонентов требуют использования JavaScript. Точнее — им требуются jQuery, Popper.js и наши собственные плагины. Для активации плагинов разместите следующий кусок кода <script> в конце страниц, прямо перед закрывающим </body>. Сперва jQuery , потом Popper.js, потом наши.
Мы используем мини-сборку jQuery, но и полную можно использовать.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>Любопытно, какие компоненты явно требуют jQuery, наших JS и Popper.js? Нажмите ссылку «Показать компоненты» ниже. Если вы не уверены в том, как правильно написать «коренную» структуру страницы, можете использовать наши шаблоны.
Показать компоненты, требующие JavaScript- Уведомления отмены
- Кнопки изменения состояний и чекбоксов/»радио»
- Карусель для поведения «слайд», элементы контроля и индикаторы
- Коллапс для изменения видимости содержимого
- Выпадающие элементы для отображения и расположения (также требует Popper.js)
- Модальные окна для отображения, расположения и создания поведения прокрутки
- Навбар для расширения нашего плагина коллапса для придания отзывчивого поведения
- Выплывающие подсказки и окна для отображения и расположения (также требует Popper.js)
- Отслеживание прокрутки и обновления навигации
Начальный шаблон страницы
Удостоверьтесь, что ваши страницы сверстаны по новейшим стандартам. Они должны включать и использовать HTML5 doctype и viewport meta tag для правильного «отзывчивого» поведения страниц. Вот как должен выглядеть «верхний», коренной код страницы:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>Это все, что вам нужно из общих требований к странице. Посетите Обзорный раздел или наши официальные примеры для создания контента и компонентов вашего сайта.
Важные глобальные атрибуты
Bootstrap включает некоторые глобальные стили и настройки, о которых вам необходимо знать при работе с ним; все эти стили и настройки почти полностью имеют дело с и «заточены» под нормализацию кроссбраузерных стилей.
HTML5 doctype
Bootstrap требует использования doctype «HTML5». Без него у вас возникнут некоторые проблемы со стилями.
<!DOCTYPE html>
<html lang="en">
...
</html>«Отзывчивый» мета-тэг
Bootstrap разрабатывался как mobile first, т.е. его настройки прежде всего оптимизированы под мобильные устройства, а уж потом с помощью медиа-запросов мы подгоняем масштаб компонентов как нам необходимо на прочих устройствах. Вставьте этот кусок кода в <head>:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">Вы можете посмотреть пример этого в действии на странице starter template.
Размер ширины и высоты элемента
Для большей простоты масштабирования в CSS мы изменяем глобальное значение box-sizing с content-box на border-box. Это гарантирует, что padding не будет влиять на конечную вычисленную ширину элемента; однако может создать проблемы для сторонних приложений, таких как Google Maps или поисковой движок Google.
В том редком случае, когда вам надо преодолеть эти возможные баги, делайте так:
.selector-for-some-widget {
box-sizing: content-box;
}С использованием фрагмента кода, приведенного выше, вложенные элементы – включая сгенерированный через :before и :after контент – будут все наследовать заданный box-sizing для класса .selector-for-some-widget.
Узнайте больше о блоковой модели и параметризации размеров на CSS Tricks.
«Ребут» (новая библиотека CSS, не использующая классов, обеспечивающая «модульный подход»)
Для улучшенной кроссбраузерной визуализации мы применили «Ребут», обеспечивающий более продвинутые «сбросы стилей» для элементов HTML для коррекции мелких багов в браузерах и девайсах.
Оставайтесь в курсе последних новостей Bootstrap и вливайтесь в сообщество Bootstrap с помощью этих ресурсов:
- @getbootstrap on Twitter.
- The Official Bootstrap Blog.
- the official Slack room.
- Чат с камрадами по Bootstrap. Канал
##bootstrapна сервереirc.freenode.net. - Помощь в реализации Bootstrap 4 на Stackoverflow
bootstrap-4). - При разработке через npm или аналогичные депозитарии, разработчикам следует использовать ключевое слово
bootstrapв своих пакетах и библиотеках для максимальной видимости.
Вы также можете присоединиться @getbootstrap on Twitter для получения «свежайших» слухов и классных музыкальных клипов.
bootstrap-4.ru
10 бесплатных уроков по основам
Сегодня мы для вас подготовили полезный обзор – курс по Bootstrap 4, в котором рассматриваются основы, структура и базовые компоненты.
Работаете ли вы с JavaScript, фреймворком Django, CRM типа Salesforce – Bootstrap – это must-have для вас.
Bootstrap 4 представляет собой полностью переписанную библиотеку, которая несет в себе несколько новых функций и концепций. Изменения в этой версии впечатляют, поэтому стоит перейти в документацию, чтобы ее изучить.
В этой статье мы рассмотрим курс по Bootstrap из 10 лекций, к которым вы можете приступить в любой момент: просто перейдите на страницу курса, и уже через час вы освоите Bootstrap!

В первой части скринкаста будет обзор самого Bootstrap, а также вы узнаете, какие утилиты и компоненты он в себе несет. Bootstrap – это самый популярный фреймворк для создания быстродействующих сайтов с массой шаблонов. Автор рассматривает основные преимущества, которые можно получить, используя v4.
Этот курс по Bootstrap затрагивает важнейшие компоненты, в т. ч. систему гибких сеток. Этот элемент разметки дает большие преимущества для пользователей мобильных устройств благодаря 12-ти колонкам и 5-ти адаптивным ярусам. Автор объясняет, как использовать различные сетки, брейкпоинты, размеры колонок и офсеты.
Многие используют Bootstrap именно из-за этого элемента. В данной лекции, вы научитесь создавать отзывчивый и гибкий navbar, который сворачивается в бургер-меню на маленьком экране. Навбары поддерживают брендинг, навигацию и могут настраиваться при помощи встроенных классов и плагинов.
Bootstrap позволяет очень просто создавать модальные окна. В четвертом уроке, вы научитесь создавать их шаг за шагом. Использование модальных окон позволит реализовать удобный диалог, лайтбокс или уведомление для пользователя.

Формы являются критически важными элементами для любого сайта, поэтому о них следует знать все. Курс по Bootstrap поможет вам научиться создавать отзывчивую форму регистрации. Тут пригодятся знания о гибких сетках и их настройке.
Группы списков могут быть использованы в различных ситуациях. Они могут находиться в сайдбаре, в главном меню, а могут представлять, например, список статей. Это очень полезный и мощный инструмент, который можно гибко настроить.
В Bootstrap 4 ввели совершенно новый элемент – карты (гибкий расширяемый контейнер содержимого). Он включает в себя well-блоки с закругленной границей вокруг элемента и тамбнейлы. Карты – очень гибкий и масштабируемый элемент. Для настройки параметров карточки вы можете использовать как обычный CSS, так и утилиты размеров, в _variables.scss.
В четвертой версии появилось много новых классов для изменения таблиц, и в этой лекции будут рассмотрены основные из них. Из-за широкого применения таблиц в различных виджетах, разработчики упростили процесс их подключения – просто добавьте базовый класс .table в любой таблице.
С предыдущей версии фреймворка этот инструмент не поменялся. Если вы использовали Бутстрап второй или третьей версии, то эта тема вам хорошо знакома. Применять уведомления удобно, например, для отправки сообщений пользователям или интерактивных уведомлений, что поможет сделать сайт более дружелюбным.
Важно уметь делать меню. Мы это прошли в третьем уроке, а вот десятый ориентирован на закрепление материала и подробное рассмотрение некоторых функций.
Следуя всем этим лекциям, вы сможете начать создавать сайты используя Бутстрап 4. Рассматриваемый фреймворк достаточно прост и понятен, но для хороших результатов, как и везде, нужна практика. Тренируйтесь, пишите код, экспериментируйте, и Bootstrap 4 обязательно поддастся.
proglib.io
Bootstrap для начинающих — Awebdesign Blog
Начнем с общих слов, что бутстрап сейчас — самая популярная и распрастраненная платформа для создания адаптивных сайтов.
Сегодня практически нет ни одной платной темы на вордпресс без бутстрапа. Верстать на бутстрапе — хороший тон, так как позволяет разработчикам со всего мира «подхватывать» чужие проекты для доработки или ведения техподдержки без необходимости потрошить и переписывать половину листов стилей. Бутстрап — это шаблонизация макетов, подходов и методик.
Основное преимущество бутстрапа в том, что можно моментально менять верстку (количество колонок, момент перепада блоков на следующий уровень и т.п.) БЕЗ необходимости открывать листы стилей. Не нужно переписывать ширины блоков для разных размеров экрана — бутстрап сделает все за вас. Более того, используя бутстрап НЕ ЗАДАВАЙТЕ ширины никаким блокам! Это очень сильно мешает адаптивности и респонсивности макета. Также нельзя ставить горизонтальные маргины, макет «сыпется».
В последнем уроке «Ура! Мы собрали свой первый резиновый макет» рассказано о свойстве box-sizing: border-box. В уроке вы могли понять, что свойство box-sizing определяет интерпретацию браузером обводки — считать ли бордер частью дива? Если див равен 300 пикселям в ширину, а рамка — 10 пикселям, то итоговая ширина дива будет 280 пикселей (300 — 2*10)? Или 300? В бутстрапе все дивы соответствуют правилу box-sizing: border-box. Это значит, что вы можете задавать любые рамки дивам без боязни, что они перестанут «влезать» в отпущенный им ряд и упадут на следующую строку.
В чем инновационность бутстрапа
По умолчанию браузер стремится расположить всю информацию сверху вниз. Но для человека нативным является способ отображения информации слева направо, сверху вниз. Веб-дизайн изначально базировался на газетной и журнальной верстке, когда контент разбивается на колонки, а те, в свою очередь, располагаются слева направо, сверху вниз. Каждый раз веб-верстальщик сталкивался с необходимостью заверстать страницу именно таким способом, и каждый раз это была борьба с браузером, с его неумолимым желанием расположить контент просто сверху вниз.
Долгое время веб-верстальщики пользовались таблицами, так как они как раз и позволяют дробить все на строки и колонки внутри них. В счастливые времена, когда смартфонов не существовало, а мониторы делились чаще всего на 4 вида диагоналей, мы выбирали самую популярную (17 дюймов) или наименьшую (13 дюймов) диагональ и верстали жесткий макет, максимально тяготеющий к печатным листовкам или рекламным буклетам.
Но на нынешний момент существует около 100 вьюпортов (размеров экранов), и это число растет.
Как заверстать одну и ту же страницу для всех возможных вьюпортов?
Первый и очевидный шаг — сделать таблицы «резиновыми» — дать колонкам ширины в процентах, а не в пикселях. Этим мы и занимались в предыдущем уроке.
До появления смартфонов этот способ нас спасал. Но на телефонах, как можно представить — контент не может влезть в ширину экрана таким же образом, как в десктоп. Если у вас в ряду 6 колонок с текстом, то на телефоне, даже если ширина колонки будет равна всего одному слову, таблица все равно не влезет в ширину экрана.
Мы стали верстать дивами, так как, в отличие от таблицы с жестким делением на колонки внутри строк, дивы могут «падать» вниз, на «следующую строку».
И тут опять вылезли все проблемы, связанные с версткой дивами, когда нужно тратить полдня только на то, чтобы заставить дивы идти слева направо, сверху вниз, без искажений, подпрыгиваний, залезания один на другой. Вы сами столкнулись со всеми этими проблемами в уроке «Делаем респонсивный макет«.
Бутстрап наконец-то дал нам возможность без усилий верстать на табличный лад, НО ДИВАМИ, с использованием их преимущества «падать» на следующие строки. Его структура очень напоминает верстальные сетки печатных изданий, только если бы эти сетки были жидкими, и кубики «перетекали» на новое место при изменении ширины общего листа.
Вы можете легко понять этот принцип, исследовав любую современную вордпресс тему, например: http://demo.elitelayers.com/highfill/.
Откройте сайт в Google Chrome, нажмите в любом месте правой кнопкой мыши, выберите Inspect.
Настройте окно так, чтобы окно инспектора было справа от сайта (как у меня на картинке) и подвигайте мышью разделительную полосу влево-вправо, вы увидите, как контент, словно вода, течет, занимая новые позиции. На телефонной ширине блоки встанут не по горизонтали один за другим, а по вертикали — сверху вниз. То есть — упадут под предыдущие.
Десктоп:
Мобильный:
Да, не забудьте в хедер файла вставить строку <meta name=»viewport» content=»width=device-width»>. Она скажет браузеру на телефоне, что сайт нужно показывать в масштабе 1:1. По умолчанию браузер на телефоне показывает десктопную версию, уменьшенную так, чтобы сайт «влез» в телефон. Нам же нужно, чтобы сайт «потёк».
Итак, с чего начать
Идем на сайт бутстрапа: getbootstrap.com.
Жмем большую кнопку Download, скроллимся до вот этого момента:
Нам нужна кнопка в первой слева колонке (выделенная у меня сиреневым). Качаем бутстрап. Распаковываем архив и смотрим, что там у нас лежит. Папку fonts можно целиком закинуть в новый проект. А вот в js и css лежит много лишнего. Вряди ли вам понадобится дополнительная тема bootstrap-theme.min.css. По сути, вам нужно перекинуть в свою папку css только 1 файл: bootstrap.min.css, а в папку js — bootstrap.min.js.
Проскроллив ниже, вы увидите, как создатели бутстрап предлагают вам включить линки на файлы в свой html файл — бутстрап таким образом будет тянуться удаленно. Я предпочитаю хранить все файлы на своем сервере, внутри проекта. Поэтому предлагаю вам старый добрый подход.
В хедер, до зыкрывающего тега </header> вставляем локальный линк на bootstrap.min.css, а до закрывабщего тега </body> — локальный линк на ява-скрипт файл bootstrap.min.js:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Bootstrap Project</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template --> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <script src="js/bootstrap.min.js"></script> </body> </html>
Вот этот закомментированный блок:
<!-- Custom styles for this template --> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]-->
отвечает за обратную валидность, то есть — это костыли для старых версий ИЕ. Просто вставьте его и забудьте.
Естественно — теперь вам нужно подключить свои собственные стили и скрипты.
После этого перейдем к пробной верстке.
Поделиться ссылкой:
blog.awebdesign.studio
