Задачи по JavaScript | JavaScript Camp
Теория это хорошо, но без практики как лететь с одним крылом, поэтому в этом разделе мы будем решать задачи по JavaScript. Задачи мы взяли с сайта Codewars — это сайт, где вы можете прокачать свои способности не только по JavaScript, но и по другим языкам программирования.
Найдите числа, которые делятся на заданное число
Завершите функцию, которая принимает два аргумента и возвращает все числа, которые делятся на данный делитель. Первый аргумент — это массив чисел, а второй — делитель.
Пример
divisibleBy([1, 2, 3, 4, 5, 6], 2) == [2, 4, 6]
Практика
function learnJavaScript() { const divisibleBy = (numbers, divisor) => { return » } return divisibleBy([1, 2, 3, 4, 5, 6], 2) }
Loading. ..
..
Ответ
Смотрите ответ только в том случае, если не смогли решить задачу сами.
В два раза старше
Ваша функция принимает два аргумента:
- текущий возраст отца (лет)
- текущий возраст сына (лет)
Подсчитайте, сколько лет назад отец был вдвое старше сына (или через сколько лет он будет вдвое старше).
Практика
function learnJavaScript() { const twiceAsOld = (dadYearsOld, sonYearsOld) => { return » } return twiceAsOld(36, 7) }
Loading…
Ответ
Считайте нечетные числа ниже
nЕсли задано число n, вернуть количество положительных нечетных чисел меньше n, ЛЕГКО!
Пример
oddCount(7) //=> 3, i.e [1, 3, 5]
oddCount(15) //=> 7, i.e [1, 3, 5, 7, 9, 11, 13]
Практика
function learnJavaScript() { const oddCount = n => { return » } return oddCount(15023) }
Loading…
Ответ
Преобразуйте строку в число!
Нам нужна функция, которая может преобразовывать строку в число. Какие способы добиться этого вы знаете?
Примечание: не волнуйтесь, все входные данные будут строками, и каждая строка является вполне допустимым представлением целого числа.
Пример
stringToNumber('1234') == 1234
stringToNumber('605') == 605
stringToNumber('1405') == 1405
stringToNumber('-7') == -7
Практика
function learnJavaScript() { const stringToNumber = str => { return str } return stringToNumber(‘999’) }
Loading. ..
..
Ответ
Итого
Весь видео плейлист по этой теме можно посмотреть на нашем YouTube канале.
На татами в Codewars оденься в кимоно.
JavaScript теперь твое главное звено!
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
числа и строки, объекты, функции и рекурсия / Андрей Зюзин
Сборник задач по языку программирования javascript для начинающих разработчиков: числа и строки, объекты, функции и рекурсия / Андрей Зюзин МенюЧтобы владеть javascript на должном junior frontend developer уровне, принято считать, что необходимо решить около 100-150 задач или, как говорит Михаил Густокашин, написать 10 000 строк работающего толкового кода.
Также не забывайте о хороших книгах для разработчиков интерфейсов на javascript.
Предпочитаю решать задачи на сайте codewars.com. Мой текущий уровень:
-
Even or Odd
Создайте функцию, которая принимает на вход целое число и возвращает на выходе «четное» или «нечетное» для четных и нечетных чисел соответственно.
-
opposite-number
Дано число, необходимо вернуть противоположное число. - abbreviate-a-two-word-name
- century-from-year
- RGB To Hex Conversion
- reversed-strings
- credit-card-mask
- remove-first-and-last-character
- insert-dashes
- multiply-list-by-integer-with-restrictions
- create-phone-number
- How many arguments
- Leap Years
- If you can’t sleep, just count sheep Напишите функцию, которая будет получать неотрицательное число, например 3, и возвращать строку ‘1 sheep…2 sheep…3 sheep…’. Проверять полученное число не нужно, оно всерда неотрицательное целое.
- Birthday I — Cake
- String insert values
- sum-of-positive
- shortest-word
- list-filtering
- square-every-digit
- playing-with-digits
- array-dot-diff
- find-the-capitals-1
- easy-mathematical-callback
- homogenous-arrays
- lottery-ticket
- row-weights
- scrolling-text
- zipwith
- reversed-sequence
- beginner-lost-without-a-map
- array-plus-array
- is-every-value-in-the-array-an-array
- make-a-square-box
- magic-index
- smart-sum
- Alternate capitalization
- Sort the odd
- Format a string of names like «Bart, Lisa & Maggie»
- Where my anagrams at
- Count the smiley faces
- Build a square
- Friend or Foe
- Vowel Count
- Proof Read
- Simple Fun #79: Delete a Digit
- Equal Sides Of An Array
- Easy Balance Checking
- Sort with a sorting array
- Zero-plentiful Array
- Alphabetized
- Element equals its index
- Alphabet symmetry
- Insert value into an array
- Duplicate Encoder
- haskell-list-comprehension-ii
- pluck
- remove-duplicate-words
- find-the-unique-number
- coding-meetup-number-2-higher-order-functions-series-greet-developers
- Convert Hash To An Array
- Smallest value of an array
- currying-functions-multiply-all-elements-in-an-array
- name-that-integer
- once
- function-composition-1
- unary-function-chainer
- i-spy
- functional-addition
- a-chain-adding-function
- currying-vs-partial-application
- determine-sizeof-c-datatype-beginner-no-prior-c-knowledge-required
- flatten-and-sort-an-array
- happy-numbers-5
- Factorial
- Digits Average
- Simple repeated words
- Flatten a Nested Map
- Find all possible number combos that sum to a number
- Sequences
-
Unlucky Days
Принято считать, если тринадцатое число месяца выпадает на пятницу (такую пятницу назыввают «пятница тринадцатая» или «черная пятница»), то день несчастливый.
 Необходимо написать функцию, которая получит год по Григорианскому календарю и вернет число пятниц 13-ое в этом году.
Необходимо написать функцию, которая получит год по Григорианскому календарю и вернет число пятниц 13-ое в этом году.
решение - After(?) Midnight
- one-line-task-date-converter-not-that-date-the-other-one
- count-the-days
- can-santa-save-christmas
- «this» is a problem
- «this» is an other problem
- Simple Web Framework #1: Create a basic router
- Fun with ES6 Classes #1
- Classy Classes
- Classy Extentions
- multiply-value-times
- Validate Sudoku with size `NxN`
- Jokes you’ve been ‘awaiting’ for … promise
Числа и строки
Массивы
Объекты
Функции
Рекурсия
Даты
This и классы
Promises
Топ 15+ проектов JavaScript для начинающих и продвинутых [с исходным кодом]
Содержание
show
- Идеи проектов JavaScript (2023)
- Проекты JavaScript для начинающих
- Inter посредничество в проектах JavaScript с исходным кодом
- Advanced Проекты JavaScript с исходным кодом
- Проекты JavaScript: почему они так важны?
- Заключение
- Часто задаваемые вопросы
- Дополнительные ресурсы
JavaScript — один из самых мощных и адаптируемых языков программирования в Интернете. Он обеспечивает динамическое поведение большинства веб-сайтов. JavaScript — это легкий объектно-ориентированный язык программирования, который используется для написания сценариев веб-страниц несколькими веб-сайтами. Применительно к HTML-документу это интерпретируемый полнофункциональный язык программирования, обеспечивающий динамическую интерактивность на веб-сайтах. Впервые он был выпущен в 1995 году, чтобы пользователи могли добавлять программы на веб-страницы в браузере Netscape Navigator.
Он обеспечивает динамическое поведение большинства веб-сайтов. JavaScript — это легкий объектно-ориентированный язык программирования, который используется для написания сценариев веб-страниц несколькими веб-сайтами. Применительно к HTML-документу это интерпретируемый полнофункциональный язык программирования, обеспечивающий динамическую интерактивность на веб-сайтах. Впервые он был выпущен в 1995 году, чтобы пользователи могли добавлять программы на веб-страницы в браузере Netscape Navigator.
С тех пор все другие графические веб-браузеры приняли его. Пользователи могут использовать JavaScript для создания современных веб-приложений, которые взаимодействуют мгновенно, без необходимости каждый раз перезагружать страницу. JavaScript используется на стандартном веб-сайте для обеспечения многих видов интерактивности и простоты. Компании постоянно ищут опытных разработчиков JavaScript, которые могут создавать уникальные проекты GitHub JavaScript. Работа над некоторыми проектами JavaScript в реальном времени — лучшее, что вы можете сделать, если вы новичок в программировании на JavaScript.
Давайте кратко рассмотрим некоторые возможности JavaScript:
Не знаете, что делать дальше?
Выполнив 3 простых шага, вы БЕСПЛАТНО найдёте свой персональный план развития карьеры в области разработки программного обеспечения
Развернуть в новой вкладке
- Благодаря встроенным средам выполнения все популярные веб-браузеры поддерживают JavaScript.
- Грамматика и структура JavaScript основаны на языке программирования C. В результате он классифицируется как структурированный язык программирования.
- JavaScript — это объектно-ориентированный язык программирования, который наследует через прототипы, а не через классы.
- Это простой интерпретируемый язык.
- Язык чувствителен к регистру.
- JavaScript совместим с различными операционными системами, включая Windows, macOS и Linux.
- Это дает потребителям полный контроль над их веб-браузерами.
Если вы ищете проекты для практики JavaScript, мы составили список идей проектов JavaScript, над которыми вы можете начать прямо сейчас (независимо от того, ищете ли вы проекты JavaScript для начинающих, программистов среднего уровня или опытных программистов). Это отличная подборка проектов как для начинающих, так и для продвинутых пользователей. Перейдите по ссылке проекта, когда найдете интересующий вас проект JavaScript, соответствующий вашему уровню навыков. Исходный код для каждого из этих проектов JavaScript с открытым исходным кодом был предоставлен в этой статье для использования в качестве справочной информации.
Это отличная подборка проектов как для начинающих, так и для продвинутых пользователей. Перейдите по ссылке проекта, когда найдете интересующий вас проект JavaScript, соответствующий вашему уровню навыков. Исходный код для каждого из этих проектов JavaScript с открытым исходным кодом был предоставлен в этой статье для использования в качестве справочной информации.
Идеи проектов JavaScript (2023)
Ниже приведены несколько интересных проектов JavaScript, которые стоит попробовать. Мы разделили проекты на начальный, средний и продвинутый уровни.
Проекты JavaScript для начинающих
1. Калькулятор JavaScript
Калькуляторы — это весело, поэтому для начала мы создадим простой калькулятор с использованием JavaScript. Мы будем использовать основные функции JavaScript, чтобы все компоненты работали, а также простые HTML и CSS. Мы будем использовать HTML для отображения кнопок и цифр и CSS, чтобы сделать их более привлекательными. Кроме того, мы будем использовать JavaScript, чтобы кнопки выполняли свою работу.
Ссылка на исходный код простого калькулятора JavaScript приведена ниже:
Ссылка на исходный код
2. Создайте часы с помощью JavaScript
Кто не использует часы? Было бы здорово, если бы вы могли построить часы с помощью JavaScript. Есть большая вероятность, что вы находитесь на веб-странице или используете веб-приложение, которое имеет самообновляющийся компонент времени (например, часы) и работает на основе кода JavaScript. Это означает, что часы JavaScript полезны не только для создания проектов JavaScript; они также позволяют вам попрактиковаться в той работе, которую вы будете выполнять в качестве разработчика JavaScript. Исходный код очень красивых и интерактивных часов был предоставлен ниже для справки.
Ссылка на исходный код
3. Приложение Hex Color
С помощью этого базового приложения Hex Colors вы можете сделать Интернет немного красивее. Одним нажатием кнопки это программное обеспечение меняет цвет фона и показывает шестнадцатеричное значение цвета на экране. Довольно просто, не так ли?
Довольно просто, не так ли?
Вы можете узнать, как использовать щелчок для подключения функции к кнопке во время работы над этим проектом. В этом проекте функция заключалась в том, чтобы генерировать случайный шестнадцатеричный цвет и устанавливать его в качестве цвета фона. Поскольку практически каждое современное веб-приложение включает в себя кнопки, изучение этого было бы полезно.
Ссылка на исходный код
4. Генератор случайных цитат
Генератор цитатЕсли вы ищете вдохновение, мы обеспечим вас. В этом проекте вы создадите приложение, которое будет отображать случайные известные цитаты при каждом нажатии кнопки. Можно отобразить цитату известного спортсмена, политика или исторического деятеля:
Чтобы завершить этот проект, вам необходимо знать основные синтаксис JavaScript, такие как переменные, циклы и объектные литералы. Этот проект позволит вам весело и эффективно практиковать базовые навыки JavaScript. Он также включает небольшую интерактивную часть портфолио, которую вы можете использовать, чтобы продемонстрировать свои знания JavaScript.
Ссылка на исходный код
5. Калькулятор чаевых
Калькулятор чаевыхС этим калькулятором чаевых вам не придется просматривать таблицу, чтобы определить, кто несет ответственность за чаевые. Этот калькулятор чаевых создан с использованием JavaScript, HTML и CSS, чтобы помочь вам рассчитать, сколько чаевых давать в ресторанах, когда в этом возникает необходимость. Дизайн может показаться простым, но его довольно сложно реализовать.
Ссылка на исходный код
6. Таймер
Таймер Создать простой таймер оказалось сложнее, чем кажется. Можно было бы ожидать, что отображать правильное время будет так же просто, как использовать тот же метод setInterval, что и в проекте цифровых часов. Оказывается, в данном случае метод не работает. Мы устанавливаем переменные для хранения различной информации, связанной со временем для этого проекта, например, когда время было начато, когда время было остановлено и как долго время было приостановлено. Наши цифровые часы просто не смогли бы отображать прошедшее время без этих переменных и вычислений, которые мы проводим с ними.
Наши цифровые часы просто не смогли бы отображать прошедшее время без этих переменных и вычислений, которые мы проводим с ними.
Так чего же ты ждешь? Давайте создадим наш таймер с помощью JavaScript. На старт, внимание, марш.
Ссылка на исходный код
7. Список продуктов
Список продуктовГолоден? Давайте пойдем за продуктами по нашему списку продуктов. Это классное приложение, с помощью которого вы можете вести список вещей, которые вам нужно купить, вам просто нужно добавить нужные вещи. Вы также можете удалить элемент/элементы, которые не требуются.
Ссылка на исходный код
8. Калькулятор ИМТ
Калькулятор ИМТВы можете создать калькулятор ИМТ для всех любителей фитнеса. Калькулятор ИМТ принимает ваш рост и вес в качестве входных данных и выдает ИМТ (индекс массы тела) в качестве выходных данных. Ссылка на исходный код калькулятора ИМТ приведена ниже.
Ссылка на исходный код
Промежуточные проекты JavaScript с исходным кодом
9.
 Happy Bouncing Balls
Happy Bouncing BallsС помощью HTML, CSS и JavaScript можно сгенерировать прыгающий мяч и выполнить над ним некоторые действия по подпрыгиванию . Наблюдение за цветными танцующими шариками вокруг экрана может действительно сделать кого-то счастливым.
Вот пример счастливых прыгающих мячей
Ссылка на исходный код проекта GitHub приведена ниже.
Ссылка на исходный код.
10. Проверка форм JavaScript
Проверка форм JavaScriptМногие веб-сайты используют проверку форм для проверки на стороне клиента сведений о пользователе, сведений о карте, сведений об адресе и другой информации. Если существует обязательное имя поля ввода, пользователь может ввести число, оставить поле пустым, ввести только одну букву и т. д. Все эти проверки легко реализовать с помощью JavaScript. Давайте рассмотрим пример простого проекта проверки формы. HTML-элементы также потребуются, как обычно.
Ссылка на исходный код
11.
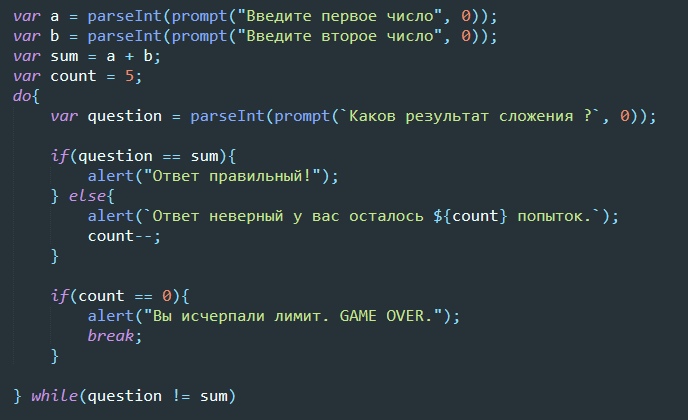
 Игра «Угадай число» Игра «Угадай число»
Игра «Угадай число» Игра «Угадай число»Цель этой забавной игры — создать игру, в которой пользователь должен угадать случайно сгенерированное число от 1 до 100. Вы, тоже можно построить эту игру. Исходный код проекта представлен ниже.
Ссылка на первоисточник проекта
12. Игра «Ударь крота»
Думаю, каждый хоть раз в жизни играл в эту игру. Стандартная машина Whack-A-Mole имеет корпус на уровне пояса с игровой площадкой и экраном, а также огромный мягкий черный молоток. Пять отверстий в верхней части игровой площадки забиты маленькими пластиковыми родинками, которые появляются случайным образом. Ударяя каждую родинку по мере ее появления, вы получаете очки. Чем выше оценка, тем быстрее реакция. Чтобы создать эту игру, нужно иметь в виду эти функции-
- Функция, которая генерирует случайный интервал времени, в течение которого крот издает писк.
- Функция, которая выбирает случайное отверстие, из которого выглядывает крот.

- Используя две приведенные выше функции, создайте функцию, которая заставит крота появиться из случайного отверстия.
- Функция запуска игры.
Целью этого проекта является создание игры «Ударь крота» с использованием JavaScript. Исходный код приведен ниже.
Ссылка на исходный код
13. Игра «Камень, ножницы, бумага»
Игра «Камень, ножницы, бумага»Любой, кто не жил под камнями, должно быть, слышал об игре «Камень, ножницы, бумага». Камень, ножницы, бумага — это классическая игра для двух человек, в которой каждый участник формирует одну из трех фигур вытянутой рукой одновременно. Было бы неплохо, если бы мы могли реализовать это с помощью JavaScript? Проект, представленный ниже, представляет собой простой бумажный проект DOM (Document Object Model) «камень-ножницы».
Ссылка на исходный код
Расширенные проекты JavaScript с исходным кодом
14. Приложение погоды в реальном времени
Этот проект покажет вам, как создать приложение погоды, используя Vanilla JS, HTML и CSS. Для получения метеорологической информации инструктор использует Dark Sky API, что дает вам прекрасную возможность научиться взаимодействовать с API, что является еще одной замечательной возможностью, которую вы можете сделать с помощью JavaScript. Единственная проблема, с которой вы можете столкнуться, — это выяснить, как использовать JavaScript для взаимодействия с API. Но поверьте мне, когда я говорю, что это не будет проблемой.
Для получения метеорологической информации инструктор использует Dark Sky API, что дает вам прекрасную возможность научиться взаимодействовать с API, что является еще одной замечательной возможностью, которую вы можете сделать с помощью JavaScript. Единственная проблема, с которой вы можете столкнуться, — это выяснить, как использовать JavaScript для взаимодействия с API. Но поверьте мне, когда я говорю, что это не будет проблемой.
В этом приложении вы собираетесь сделать: наше приложение погоды будет отображать данные о погоде из API следующим образом: значок, представляющий текущее состояние погоды, значение температуры (18°C) в единицах Цельсия, описание погоды ( ясное небо) и, наконец, город и страна пользователя (Лондон, Великобритания).
Значение температуры будет преобразовано из градусов Цельсия в градусы Фаренгейта, когда пользователь щелкнет по нему.
Ссылка на исходный код
15. Приложение Movie
Movie Это приложение для фильмов, созданное с помощью HTML, CSS, JavaScript, jQuery и Bootstrap с использованием вызовов API из базы данных фильмов. Он использует вызовы API для получения фильмов из базы данных фильмов. Пользователи могут просматривать самые популярные фильмы, упорядочивать их по жанрам или использовать функцию поиска, чтобы найти другие названия.
Он использует вызовы API для получения фильмов из базы данных фильмов. Пользователи могут просматривать самые популярные фильмы, упорядочивать их по жанрам или использовать функцию поиска, чтобы найти другие названия.
Ссылка на исходный код
16. Приложение для чата в реальном времени
Как насчет того, чтобы создать собственное приложение для чата? Сделаем полноценное приложение для чата в реальном времени. На переднем конце мы будем использовать React, а на внутреннем — NodeJS и библиотеку веб-сокетов Socket.io. К концу этого проекта вы будете знать, как использовать веб-сокеты и Socket.io для отправки и получения сообщений, чтобы создать любое приложение реального времени.
Рассматриваемые темы: React.js, Node.js, Express.js и Socket.io.
Ссылка на исходный код
17. Приложение для обмена файлами
Приложение для обмена файлами Вам нужно приложение для обмена файлами каждый раз, когда вы хотите обмениваться файлами с одного устройства на другое. Это демонстрационное приложение, которое иллюстрирует, как использовать криптографическую библиотеку Virgil в JavaScript для создания безопасного приложения для обмена файлами. Вы сможете загружать, расшифровывать и просматривать зашифрованные медиафайлы из браузера после выполнения процедур в разделе настройки.
Это демонстрационное приложение, которое иллюстрирует, как использовать криптографическую библиотеку Virgil в JavaScript для создания безопасного приложения для обмена файлами. Вы сможете загружать, расшифровывать и просматривать зашифрованные медиафайлы из браузера после выполнения процедур в разделе настройки.
Ссылка на исходный код
18. Клон Instagram
InstagramInstagram — известная социальная сеть, используемая для обмена фотографиями. После завершения этого проекта вы сможете создать идеальный клон Instagram. Однако есть проблема. Пользователи должны иметь возможность пользоваться функциями, сравнимыми с теми, что есть в Instagram. Например, загрузка изображений, теги и лайки.
Приведенный ниже исходный код является клоном Instagram. В этом приложении представлены все новейшие инструменты и методы веб-разработки.0003
- React JS — библиотека JavaScript для создания пользовательских интерфейсов
- Node JS — веб-фреймворк для Node JS
- Postgres — кросс-платформенная документо-ориентированная база данных с открытым исходным кодом
- Redis — платформа для кэширования
- JWT — библиотека для аутентификации пользователей
- Context — обработчик состояний
Ссылка на исходный код
Проекты JavaScript: почему они так важны?
Тот факт, что JavaScript в настоящее время используется 94,5 процента всех веб-сайтов демонстрируют свою значимость как веб-технологии. JavaScript — это язык программирования на стороне клиента, который позволяет веб-разработчикам писать настраиваемые сценарии на стороне клиента, чтобы сделать веб-страницы более динамичными и интерактивными. В то же время разработчики могут создавать серверный код на JavaScript, используя кроссплатформенные механизмы выполнения, такие как Node.js. Они даже могут интегрировать JavaScript, HTML5 и CSS3 для создания веб-страниц, совместимых со всеми браузерами, платформами и устройствами. Есть ряд других причин, по которым любой современный веб-разработчик должен быть знаком с JavaScript и знать, как использовать все его возможности.
JavaScript — это язык программирования на стороне клиента, который позволяет веб-разработчикам писать настраиваемые сценарии на стороне клиента, чтобы сделать веб-страницы более динамичными и интерактивными. В то же время разработчики могут создавать серверный код на JavaScript, используя кроссплатформенные механизмы выполнения, такие как Node.js. Они даже могут интегрировать JavaScript, HTML5 и CSS3 для создания веб-страниц, совместимых со всеми браузерами, платформами и устройствами. Есть ряд других причин, по которым любой современный веб-разработчик должен быть знаком с JavaScript и знать, как использовать все его возможности.
Навыки JavaScript могут привести к множеству сложных и интересных возможностей трудоустройства, таких как разработка мобильных и настольных приложений, создание динамических веб-сайтов с нуля, работа в качестве дизайнера пользовательского интерфейса/UX или даже работа в качестве разработчика полного стека. Если вы знакомы с основами JavaScript, проекты — это следующий логический шаг к повышению звездного рейтинга вашего резюме. Если у вас нет предварительных знаний в области программирования, вы можете записаться на некоторые базовые курсы JavaScript, а затем вернуться к этим проектам. Большинство проектов JavaScript с исходным кодом, указанным выше, будут понятны, если вы немного знаете HTML и CSS.
Если у вас нет предварительных знаний в области программирования, вы можете записаться на некоторые базовые курсы JavaScript, а затем вернуться к этим проектам. Большинство проектов JavaScript с исходным кодом, указанным выше, будут понятны, если вы немного знаете HTML и CSS.
Заключение
Мы предложили несколько проектов JavaScript, разделенных на проекты начального, среднего и продвинутого уровня. Эти проекты улучшат ваши навыки работы с JS и добавят большую ценность вашему портфолио. Они охватывают практически все основные принципы JavaScript.
Часто задаваемые вопросы
В. Для какого проекта используется JavaScript?
JavaScript — это язык программирования, который в основном используется разработчиками для создания динамических и интерактивных веб-проектов.
В. Где я могу получить проекты JavaScript?
В этой статье мы рекомендовали несколько отличных проектов JavaScript вместе со ссылками на их исходный код. Вы также можете ознакомиться с некоторыми замечательными проектами на GitHub.
Вы также можете ознакомиться с некоторыми замечательными проектами на GitHub.
В. Как запустить проект на JavaScript?
Если вы новичок в JavaScript, начните сначала с изучения языка. После того, как вы выучите язык в совершенстве, вы можете попробовать создать проект начального уровня с помощью JavaScript. Если вы уже знаете язык, вы можете попробовать создать проект продвинутого уровня на языке JavaScript.
В. JavaScript настолько сложен?
Нет, JavaScript не так сложен. Вы можете легко получить повесить его.
Дополнительные ресурсы
- Вопросы для интервью по Javascript
- Онлайн-компилятор Javascript
- Функции JavaScript
- Лучшие библиотеки JavaScript
- JavaScript IDE
- JavaScript Framework 900 08
- Приложения JavaScript
- Книги JavaScript
- Разница между HTML и JavaScript
- Javascript против JQuery
- Javascript против Python
- Java против Javascript
- Typescript против Javascript
15 проектов Javascript для начинающих
JavaScript — это язык сценариев для создания динамических веб-страниц и многого другого . Как новичок, вам может быть интересно, на что способен JavaScript.
Как новичок, вам может быть интересно, на что способен JavaScript.
Хороший способ изучить его возможности — попрактиковаться в построении проектов. Вот 15 проектов JavaScript для начинающих, которые помогут вам развить свои навыки работы с JavaScript и подтолкнут вас к среднему уровню навыков.
1. Освойте панель навигации
Изучение того, как создавать современные средства навигации по веб-страницам с помощью JavaScript, требует времени и развития навыков, особенно если вы планируете работать с веб-страницами в будущем. JavaScript может создавать слайд-меню, интерактивные вкладки, модальные окна и гамбургер-меню с тремя полосами.
Гамбургер-меню удобно использовать на небольших экранах. Они позволяют скрыть вкладки навигации веб-браузера, но их можно просмотреть одним щелчком или касанием. Чтобы начать работу с этим, вам нужно использовать прослушиватели событий для запуска определенных действий на веб-странице.
2. Создание инвентаря
Создание инвентаря и управление им — еще один замечательный проект, удобный для начинающих. Если вы не знаете, за чем следить, начните с воображаемого списка предметов. Например, если бы вы продавали линейку продуктов и размещали ее в качестве инвентаря, какими были бы ваши товары и как бы вы хотели их отслеживать?
Если вы не знаете, за чем следить, начните с воображаемого списка предметов. Например, если бы вы продавали линейку продуктов и размещали ее в качестве инвентаря, какими были бы ваши товары и как бы вы хотели их отслеживать?
Это отличный проект для понимания массивов. В массиве вы можете создавать классы продуктов, чтобы устанавливать свойства для ваших продуктов, такие как имя и значение статистики. Затем, чтобы отслеживать определенные аспекты этих продуктов, вы можете создавать подклассы.
3. Создание адаптивной галереи изображений
Программирование адаптивной галереи изображений позволяет попрактиковаться в работе с циклами и обработчиками событий. Хотите ли вы, чтобы изображения увеличивались с помощью эффектов наведения мыши или создавали перевернутое изображение, скрипты — это способ сделать это.
4. Создание интерактивных элементов
Интерактивные элементы — это весело и просто для отработки различных приемов JavaScript. Они познакомят вас с реализацией переменных и условий if/else. Некоторыми общими элементами, которые могут создавать начинающие программисты, являются календари, калькуляторы и любые другие адаптивные инструменты, похожие на виджеты, о которых вы только можете подумать.
Некоторыми общими элементами, которые могут создавать начинающие программисты, являются календари, калькуляторы и любые другие адаптивные инструменты, похожие на виджеты, о которых вы только можете подумать.
Подобные проекты помогут вам быстро развиваться, поэтому не пропускайте их, потому что они кажутся простыми. Создание основы навыков имеет важное значение при создании более крупных и сложных приложений.
5. Взаимодействие со списками HTML
Их иногда называют приложениями CRUD (создание, чтение, обновление и удаление). Для этого проекта вы назначите функции, которые позволят пользователям добавлять или удалять элементы в списках. Это также потребует реализации прослушивателей событий и захвата элементов их селекторами CSS ID.
6. Создайте адаптивную анкету
HTML-формы — это широко используемый инструмент на веб-страницах для сбора данных о посетителях сайта. Вы также можете использовать формы с логическими и условными выражениями, чтобы взаимодействовать с ответами посетителя прямо в браузере.
Вы будете использовать условные выражения, которые реагируют в зависимости от ответа на определенные вопросы. Другой вариант — создать викторину или тест, результаты которого будут отображаться после того, как будут даны ответы на все вопросы.
7. Сделать музыкальный плеер
Со звуком в JavaScript можно сделать много интересных вещей. Создание персонального музыкального плеера — один из них. По своей сути этот проект использует функции для воспроизведения, паузы и загрузки следующего или предыдущего трека. Вы также можете создать плейлист из ваших самых любимых песен.
8. Проявите творческий подход с помощью Canvas API
Другой проект JavaScript использует Canvas для создания графики, что также является хорошим введением в интерфейсы прикладного программирования (API). Canvas — это HTML-элемент и удобный для начинающих API. Даже если вы, возможно, никогда раньше не использовали интерфейс программирования и не понимаете, что это такое, не волнуйтесь. Взять на себя этот проект — отличный способ добавить API в свой репертуар кодирования.
Взять на себя этот проект — отличный способ добавить API в свой репертуар кодирования.
Обратите внимание, что API обычно требуют промежуточных навыков кодирования, но мы думаем, что вы справитесь с Canvas API, потому что это больше творческий инструмент. Получайте удовольствие от наслаивания, чтобы создать что-то потрясающее!
9. Создайте 2D/3D игру
Все любят игры! Сегодня кажется, что существует бесконечное множество веб-игр, написанных на JavaScript. Canvas API — это инструмент, часто используемый для игровой графики (в основном 2D). Итак, как только вы освоитесь с основами реализации своего первого API, вы можете приступить к проверке своих новых навыков.
Создавать 2D-игры проще, чем 3D-игры, так что лучше начните с 2D. Когда дело доходит до игровых идей, творчество приветствуется! Может быть, попробуйте воссоздать свою любимую игру Atari или создать что-то новое, например, Neptune Cows vs Plutonian Droids (рабочее название).
Создать базовую социальную платформу не так сложно, как кажется. Все, что вам нужно сделать, это добавить текстовое поле, разрешить журнал истории чата и, возможно, несколько кнопок, похожих на смайлики. Пока не беспокойтесь о настройке сервера, так как мы создаем основу для JavaScript.
Все, что вам нужно сделать, это добавить текстовое поле, разрешить журнал истории чата и, возможно, несколько кнопок, похожих на смайлики. Пока не беспокойтесь о настройке сервера, так как мы создаем основу для JavaScript.
11. Автоматизируйте задачи
Популярной рутиной для автоматизации являются повторяющиеся монотонные задачи с электронными таблицами. Это возможно с помощью Excel JavaScript API.
Этот немного более продвинутый, но это хороший проект, чтобы потратить время на его изучение, потому что он имеет различные применимые области применения. Делайте это шаг за шагом. Первой частью этого проекта может быть простая загрузка рабочего листа.
12. Наука о данных
Вы хотите немного расширить возможности работы с электронными таблицами? Возможно, вы хотите научиться работать с большим количеством данных. Или, возможно, вы хотите иметь возможность вычислить некоторые статистические данные из указанных данных. Это возможно с помощью JavaScript.
Если вы аналитик данных или потенциальный аналитик, вы можете запрограммировать приложение, которое будет вычислять значимость заданного набора данных.
13. Генерация вещей
Этот проект частично попадает в столбец проекта интерактивного элемента, но мы включили его в отдельный проект, потому что это приятный способ узнать о массивах. Что вы генерируете, зависит от вас, но вот несколько идей: шутки, имена пользователей или, может быть, изображения.
По сути, вы пишете сценарий приложения, которое извлекает элемент из списка при нажатии кнопки в браузере. Некоторые веб-сайты посвящены исключительно этому, поэтому, если вы выберете достаточно нишевую тему, вы можете получить приличный веб-трафик от людей, которым нужна помощь в принятии решения.
14. Играйте с алгоритмами
Как только вы освоите основы работы с переменными, массивами, циклами и функциями, вы будете готовы к работе с алгоритмами. Алгоритмы программирования — это надежный набор навыков, который обучает методам решения проблем.
Чтобы начать работу с алгоритмами JavaScript, вам нужно определить простую проблему, которую вы можете решить с помощью кода. Затем создайте свой алгоритм для решения проблемы шаг за шагом.
15. Создание одностраничного приложения (SPA)
SPA обеспечивают пользователям удобную навигацию, загружая содержимое всех веб-страниц на одну страницу. Страница обновляет документ с помощью JavaScript API.
Это для программистов, готовых перейти на средний уровень. Если вы решите взяться за этот проект, вам нужно выяснить, какая среда JavaScript лучше всего подходит для вас. Удачи в написании кода и не забывайте о фундаменте ванильного JavaScript.
Продолжайте совершенствовать свои навыки JavaScript
Найти правильный проект, которому можно посвятить свое время, бывает непросто. Если этот список не совсем вам подходит, у нас есть больше идей для проектов на наших форумах.
Или, может быть, вы заинтересованы в создании более сложного проекта, адаптированного к вашей карьере? Взгляните на новые портфолио проектов в нашем Центре карьеры.