Тривиальные задачи по вёрстке / Хабр
Начинаю вести серию статей Это статья про вёрстку html css js, начинаю с самого простого, потом планирую описать более сложные вещи и всякие тонкости и этим видимо так и закончил
Начнем с самого простого.
Макет с одной колонкой по центру
Стандартная задача — разместить контент в середине экрана.
Контентная часть может быть фиксированной или тянущейся, а еще Надо вытянуть центральный блок в высоту на весь экран…
последний раз я использовал такую схему
html
<div>
<div>
Этот блок фиксированного или относительного размера всегда будет горизонтально отцентрован <br /><br />
А еще он растянут на всю высоту экрана
</div>
</div>* This source code was highlighted with Source Code Highlighter.
css
html, body {height:100%;}
. wrap {
wrap {
/*центрируем*/
position:relative;
width:50%; /*могут быть и пиксели*/
margin: 0px auto ;
/*вытягиваем в высоту*/
height:auto !important;
height:100%;
min-height:100%;
/*украшательства*/
border-left:1px solid #69b401;
border-right:1px solid #69b401;
}
.contentdiv {padding:10px;}
* This source code was highlighted with Source Code Highlighter.тут два вложенных блока, наружний — обёртка, который позиционирует контентную часть, внутренний — сам контент
выдвигаем его на середину указываем ему отступ margin: 0px auto; и ширину width:50%; размеры могут быть и px и %
растягиваем по высоте: для ие и для всего остального, как обычно, разные способы, поэтому высоту указываем 4 раза — 3 раза в блоке и 1 раз в html, body
upd {
почему именно так?
что бы контент не проваливался в нормальных браузерах пишем height:auto!important, а ниже
height:100%
Нормальные браузеры понимают !important как более высокий приоритет и используют его, а
ие6 в следствии своей безумности переписывает «нижним значением» «важное значение»…
Для обёртки нельзя использовать вертикальные отступы, это даст ненужный скролл, поэтому все необходимые отступы используем во внутреннем блоке
пример
Футер
Футер, который находится всегда внизу, тоже одна из тривиальных задач, которая у многих вызывает ступор.
способ растягивания контента на всю страницу описаный вышу статье прекрасно дополняется правильным футером
вот пример
если посмотрим в исходный код заметим два новых блока
<div> </div>* This source code was highlighted with Source Code Highlighter.
внутри блока-обёртки wrap
и сам footer после этого блока
<div>
© Vilz 09
</div>* This source code was highlighted with Source Code Highlighter.
поскольку контентная часть у нас растянута на всю страницу в высоту, то футер будет сразу же после неё.Тогда появляется ненужный скролл
и мы сразу же от него избавляемся, отодвигая блок на верх на высоту футера
css
#footer {
position:relative;
height:20px;
margin-top:-21px; line-height: 20px;
vertical-align:middle;
border-top: 1px solid #e8e9e8;
width:100%;
text-align:right;
font-size:10px;
}
* This source code was highlighted with Source Code Highlighter.
Указываем высоту блока и поднимаем блок на эту высоту вверх с помощью верхнего отрицательного margin. В данном случае высота на единицу больше из-за бордера, так же если использовать для футера еще и паддинги, то они сплюсуются с высотой и в margin, соответственно, надо будет указывать общее значение.
upd {
Так же его можно поднять с помощью отрицательного нижнего margin для блока обёртки .wrap
перенести верхний отрицательный марджин из .footer в нижний отрицательный марджин в .wrap
margin:0 auto -21px;
пример
}
Смысл блока, который находится в контентной части, не дать, когда страница растянется, содержанию сайта залезть на футер, в нём мы просто указываем высоту нашего блока
.empty_inner {
height:20px;
}* This source code was highlighted with Source Code Highlighter.
Попап
довольно часто встречающийся вопрос, как разместить небольшой блок фиксированного размера по центру экрана
<div>какой контент </div>* This source code was highlighted with Source Code Highlighter.
вот такой css для блока
.popup {
position:absolute;
top:50%;
left:50%;
width:360px;
height:180px;
margin-left:-180px;
margin-top:-90px;
border:1px solid #69b401;
padding:5px;
}
* This source code was highlighted with Source Code Highlighter.пример
Что мы тут видим? позиционируем абсолютно, и отправляем в центральную точку экрана 50% 50%.
получается, что блок висит левым углом чётко по центру экрана. Естественно это нас не устроит.
Поскольку размеры блока нам известны, то мы просто отодвигаем его влево и вверх на нужное нам число пикселей. Для этого лучше всего подойдет margin, он может принимать отрицательные значения, которые нам и нужны
У этого решения есть один значительный минус. левая верхняя точка у нас получается по середине блока, а от неё ведется позиционирование. Поэтому, когда размеры браузера превышают размеры блока, то он прячется верхней и левой частью за границу экрана без прокрутки.
Поэтому, когда размеры браузера превышают размеры блока, то он прячется верхней и левой частью за границу экрана без прокрутки.ну и напоследок
Стандартный шаблон
Вот такой шаблон я использую для начала работы над новой вёрсткой
что в него входит:
index.html со стандартной структурой, и уже подключенными css и js
папка css
reset.css — для сброса стандартных значений браузеров
main.css — основной css файл c описанием нескольких стандартных классов
папка js
jquery.js — мой любимый js фреймворк последней 1.3.1.min версии
app.js — основной файл для собственных js функций
тут же бонусом iepngfix.htc и iepngfix_tilebg.js для полноценной борьбы с неправильными png в ie6
ничего сложного, но ускоряет начало работы раз в несколько
скачать
Вот и всё в общем то.
Упражнения по HTML+CSS — Stack Overflow на русском
Вопрос задан
Изменён 4 года 2 месяца назад
Просмотрен 22k раз
Доброго дня!
Требуется срочно подтянуть свои знания по HTML+CSS. Никто не встречал ресурс, где можно решать определенные задачи по HTML+CSS и отправлять их на автоматическую проверку? Требуется что-то типа этого: http://www.sql-ex.ru/ или http://beyondrelational.com/puzzles/default.aspx.
Никто не встречал ресурс, где можно решать определенные задачи по HTML+CSS и отправлять их на автоматическую проверку? Требуется что-то типа этого: http://www.sql-ex.ru/ или http://beyondrelational.com/puzzles/default.aspx.
Спасибо!
- html
- css
2
Привет. Автоматическую проверку не встречал, но что бы перед недавними олимпиадами вспомнить всё использовал всем известный http://htmlbook.ru/ .Сначала читал некоторую теорию, потом практиковался, после — протестировался, вспомнил всё за 1 день, неплохо выступил!
Есть хороший учебник по HTML. Если нужны основные знания по языку, это то, что нужно. Там используются интеллект-карты. А это вообще штука прикольная.
Вот учебник. А это почитай про интеллект-карты
Попробуй протестируй валидатором просто введи адрес или загрузи файл и нажми проверить после проверки вылетят все ошибки и их описания если все в норме можешь даже поставить на сайт значек из предложенных, что мол проверку прошел. Насколько я знаю это самый популярный валидатор. Правда сам давно не пользовался, раньше он ругался на html5 Тэги.
Насколько я знаю это самый популярный валидатор. Правда сам давно не пользовался, раньше он ругался на html5 Тэги.
HTML Academy представляет собой интерактивный курс по HTML и CSS, всё обучение разбито на уроке с теорией и практикой. После ознакомления с теорией сразу приступаешь к практике, видишь результат своей работы, выполняешь поставленные задания.
FLEXBOX FROGGY позволяет изучить CSS Flexbox в интерактиве. FLEXBOX FROGGY представляет собой игру, в которой необходимо позиционировать лягушонка Фроги и других вымышленных героев игры при помощи Flexbox.
GRID GARDEN позволил изучить CSS Grid в интерактиве. Аналог FLEXBOX FROGGY только для Grid. Тут нужно позиционировать элементы, чтобы вырастить морковный сад
Для проверкиvalidator.w3.org используется для проверки верстки на соответствие HTML-кода страниц сайта и CSS-кода на соответствие современным стандартам.
Для написания
jsfiddle. net онлайн-инструмент, который поможет решать задачи в браузере без установки ПО на компьютер. Таких инструментов множество, в интернете их можно найти по запросам онлайн IDE, онлайн песочница.
net онлайн-инструмент, который поможет решать задачи в браузере без установки ПО на компьютер. Таких инструментов множество, в интернете их можно найти по запросам онлайн IDE, онлайн песочница.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html-упражнения
Земля Code Services
Земля Code Services
Земля Code Services
Земля Code. HTML; JavaScript; С++; игры; холст; php; библиотеки. Реагировать; рамки. фазер; Страна кода верит в защиту данных во время кодирования.
HTML; JavaScript; С++; игры; холст; php; библиотеки. Реагировать; рамки. фазер; Страна кода верит в защиту данных во время кодирования.
Почему Land Of Code
Земля Code Services
Земля Code Services
Landofcode.com был создан как поставщик бесплатной информации по веб-разработке и ряду других тем. В настоящее время у нас нет офиса, только виртуальный.
Материалы Land of Code
Land of Code Services
Материалы Land of Code
Материалы, представленные на Landofcode. com, — это не просто информация, которую нужно прочитать и запомнить. Наряду с теоретическими знаниями мы предоставляем средства для практического применения того, что вы узнали, чтобы y
com, — это не просто информация, которую нужно прочитать и запомнить. Наряду с теоретическими знаниями мы предоставляем средства для практического применения того, что вы узнали, чтобы y
Land of Code Elements
Land of Code Processes
Land of Code Material
Третий элемент, необходимый для процесса обучения, — это качество. . Мы стремимся к тому, чтобы информация, представленная на этом веб-сайте, не была многословной, но в то же время доносила суть и была уверена, что вы ее понимаете. Мы верим в девиз «Качество превыше количества»
Процессы Land Of Code
Процессы Land Of Code
Процессы Land Of Code
Вторым важным элементом процесса обучения является точность. Мы стремимся к тому, чтобы информация, представленная на этом веб-сайте, была точной, и постоянно отслеживаем любые технические ошибки и другие неточности.
Мы стремимся к тому, чтобы информация, представленная на этом веб-сайте, была точной, и постоянно отслеживаем любые технические ошибки и другие неточности.
Land Of Code Learning
Land Of Code Процессы
Land Of Code Процессы
Первым элементом, необходимым для процесса обучения, является ясность. Мы стремимся к тому, чтобы информация на этом веб-сайте была представлена в ясной форме, без двусмысленности, ненужных сложностей и путаницы.
Компьютерное оборудование для кодирования
Свяжитесь с этой компанией для кодирования компьютерного оборудования, которое вы можете использовать для разработки кода.
Coding Office Junk
При написании кода возникает много ненужного кода, который превращается в html-код и требует очистки
Coding & Sustainability
Экологически чистое кодирование и устойчивость в программном обеспечении важны для снижения углеродного следа .
Полезные ссылки для Alpharetta, GA
- Открыть карту Alpharetta, GA
- Find the Alpharetta, GA Почтовое отделение США
- Найдите ближайшие аптеки Alpharetta, GA
- Посмотреть текущий отчет о погоде в Альфаретте, Джорджия
- Просмотрите список государственных и частных школ Альфаретты, Джорджия
- Alpharetta, GA расположен в округе Фултон в штате Джорджия .

Вот несколько ссылок, связанных с технологиями:
- Совет индустрии информационных технологий
- Ассоциация индустрии технологий и услуг
- Американская ассоциация технического образования
Узнать больше
10 задач по кодированию HTML и CSS для начинающих
Основой современной веб-разработки являются HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей). Каждое программное приложение, как и конструкция здания, требует каркаса, отделки и эстетики. CSS определяет стиль, внешний вид и поведение Интернета, тогда как HTML определяет его структуру и архитектуру.
В HTML можно добавлять неинтерактивные элементы, такие как текст и фотографии, а также интерактивные элементы, такие как ссылки, кнопки и видео. CSS, с другой стороны, позволяет вам стилизовать веб-страницу и использовать медиа-запросы, чтобы сделать веб-сайты более отзывчивыми.
В этой статье представлены 10 задач по кодированию HTML и CSS для начинающих. И HTML, и CSS относительно просты в изучении. Однако, как и во всем, достижение мастерства требует постоянной практики.
И HTML, и CSS относительно просты в изучении. Однако, как и во всем, достижение мастерства требует постоянной практики.
Как выучить HTML и CSS?
Прежде чем приступить к решению задач кодирования, вы должны научиться создавать веб-страницы с помощью HTML и CSS. Я бы порекомендовал вам пройти Level Up, чтобы помочь вам начать работу и расширить свои знания.
Что такое соревнование по кодированию?
Основной обязанностью разработчика программного обеспечения является предоставление ответов на вызовы. Чтобы улучшить это, вам нужно попрактиковаться в решении проблем, которые моделируются в виде задач по кодированию. В большинстве технологических компаний задачи по программированию являются стандартным элементом собеседования.
Ваша способность решать эти задачи поможет развить ваши навыки кодирования и компетентность. Как начинающий разработчик программного обеспечения, это дает вам возможность получить работу своей мечты.
Хотя это может быть трудным для понимания, мы рассмотрим некоторые проблемы кодирования HTML и CSS, которые помогут вам начать работу. Кроме того, узнайте больше о том, как стать лучше в решении задач кодирования.
Кроме того, узнайте больше о том, как стать лучше в решении задач кодирования.
Зачем мне нужно практиковаться в программировании?
Даже если вы не пытаетесь устроиться на работу, решение задач по кодированию дает множество преимуществ. Вот несколько причин, по которым вам следует чаще заниматься их решением:
1. Совершенствуйте свои навыки решения проблем.
Участие в соревнованиях по программированию может помочь улучшить ваши навыки решения проблем. В результате вы сможете быстро читать, понимать и выявлять ошибки в кодовой базе.
2. Пишите лучший код.
Недостаточно просто решать задачи по программированию. Ваши решения должны быть эффективными и действенными. Решение проблем с кодированием научит вас писать простой, понятный и эффективный код.
3. Получите лучшее понимание языков программирования.
Проблемы с кодированием укрепят ваше понимание языков программирования, структур данных и синтаксиса.
4. Скорость
Скорость, с которой вы пройдете тест по кодированию, определит вашу способность выделиться на собеседовании при приеме на работу. Во время собеседования от вас потребуется создать безошибочный код за определенное время. Проблемы с кодированием помогают улучшить вашу скорость.
10 задач по кодированию HTML и CSS
Ниже приведены 10 задач по кодированию HTML и CSS, которые вы можете выполнять, чтобы повысить свой уровень. Для начала просто выберите задание, создайте рабочее пространство и приступайте к написанию кода.
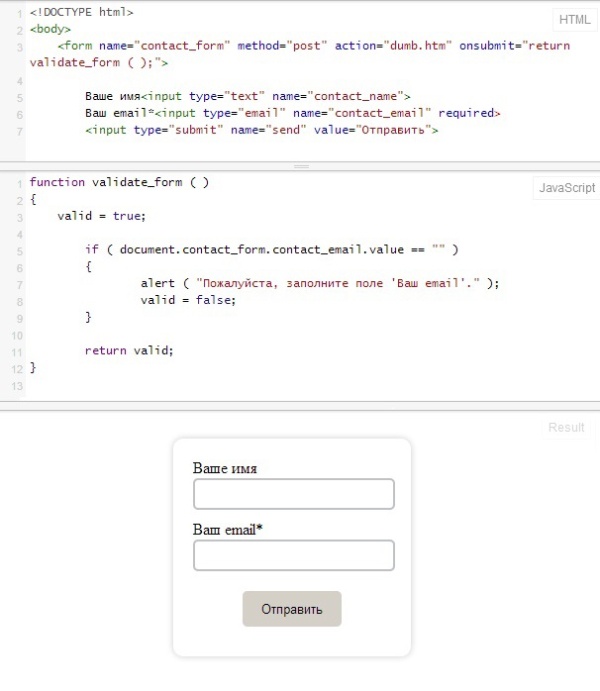
1. Создание формы
Знание того, как комбинировать интерактивные элементы управления для создания формы, невероятно полезно в веб-разработке. Любое веб-приложение было бы неполным без форм. Их разработка требует стратегического и критического мышления.
Формы обычно используются для сбора данных в Интернете. Таким образом, их создание проверит ваши навыки использования различных входных данных. Некоторые из форм, которые вы можете практиковать в построении, включают:
Некоторые из форм, которые вы можете практиковать в построении, включают:
- Регистрационные формы
- Анкетные формы
- Контактные формы
- И т. д.
2. Создайте целевую страницу продукта
Целевая веб-страница очень важна для демонстрации продуктов. Создание целевой страницы продукта улучшит процесс проектирования взаимодействия с пользователем. Страница должна быть привлекательной, информативной и простой для чтения, чтобы привлечь потенциальных клиентов.
Вы попрактикуетесь в добавлении нижнего и верхнего колонтитула, создании столбцов, выравнивании содержимого, разделении разделов и т. д. Тем не менее, вы будете осторожны со стилем, чтобы компоненты не перекрывались.
3. Создать веб-сайт ресторана
Изображения различных блюд и напитков можно найти на веб-сайтах ресторанов. Их можно сравнить с целевыми страницами продуктов, поскольку на них изображен ресторан, а также несколько пунктов меню. При создании этого веб-сайта вам нужно будет сделать его отзывчивым с помощью медиа-запросов.
При создании этого веб-сайта вам нужно будет сделать его отзывчивым с помощью медиа-запросов.
4. Создайте веб-сайт с параллаксом
Эффект параллакса — это эффект прокрутки на веб-сайте, предназначенный для удержания внимания людей на веб-странице. Он создает динамичный веб-опыт для ваших посетителей и, что интересно, демонстрирует контент. Когда пользователи прокручивают веб-страницу вниз, различные слои контента или фоновые изображения перемещаются с разной скоростью, создавая оптическую иллюзию.
Этот эффект можно создать, используя элемент-контейнер и добавив в этот контейнер фоновое изображение. Затем вы должны использовать CSS-свойство background-attachment: fixed, чтобы создать фактический эффект параллакса.
5. Сделать страницу результатов поиска исключительно с помощью HTML и CSS
Создать похожую на страницу поиска Google. Страница должна содержать кнопки перехода на следующую страницу внизу и десять результатов поиска с интерактивными ссылками.
6. Создать страницу памяти
Задача Tribute Page Challenge — очень распространенная задача, которая поможет вам научиться добавлять изображения, ссылки, списки и абзацы.
Чтобы создать эту страницу, выберите изображение человека, которым вы восхищаетесь, титул или имя человека, подпись к изображению и хронологию жизни человека в виде списка. Добавьте стиль с помощью CSS, чтобы улучшить внешний вид проекта.
7. Техническая документация
Вы можете разработать веб-страницу с технической документацией, имея небольшое знание JavaScript, если у вас есть базовые знания языка в дополнение к HTML и CSS. Разделите всю страницу на две части с помощью CSS. Левая сторона будет содержать все перечисленные темы, а правая сторона будет содержать описания.
Концепция заключается в том, что когда вы нажимаете на одну из тем слева, должно загружаться содержимое справа. Вы можете заархивировать этот материал, используя интерактивные закладки Javascript или CSS.
8. Создайте личное портфолио
Создание проекта портфолио позволит вам продемонстрировать свои знания в области HTML и CSS.
В портфолио включите страницу с вашим резюме, реализованными проектами и фотографией. Кроме того, добавьте верхнее меню со ссылками на страницу «О нас», страницу контактов, страницу GitHub и любые другие страницы, которые вы хотите включить.
Также укажите свою контактную информацию в нижнем колонтитуле, а также ссылки на любые соответствующие платформы социальных сетей.
9. Создайте научный калькулятор
Основное преимущество этого задания заключается в том, что оно поможет улучшить ваши навыки программирования. Мне пришлось внести его в этот список, потому что он требует от вас некоторых навыков работы с JavaScript, помимо HTML и CSS.
10. Создайте страницу музыкального магазина
Если вы меломан, это будет захватывающей задачей. Добавьте различные меню в раздел заголовка.

 wrap {
wrap {