Тривиальные задачи по вёрстке / Хабр
Начинаю вести серию статей Это статья про вёрстку html css js, начинаю с самого простого, потом планирую описать более сложные вещи и всякие тонкости и этим видимо так и закончил
Начнем с самого простого.
Макет с одной колонкой по центру
Стандартная задача — разместить контент в середине экрана.
Контентная часть может быть фиксированной или тянущейся, а еще Надо вытянуть центральный блок в высоту на весь экран…
последний раз я использовал такую схему
html
<div>
<div>
Этот блок фиксированного или относительного размера всегда будет горизонтально отцентрован <br /><br />
А еще он растянут на всю высоту экрана
</div>
</div>* This source code was highlighted with Source Code Highlighter.
css
html, body {height:100%;}
. wrap {
wrap {
/*центрируем*/
position:relative;
width:50%; /*могут быть и пиксели*/
margin: 0px auto ;
/*вытягиваем в высоту*/
height:auto !important;
height:100%;
min-height:100%;
/*украшательства*/
border-left:1px solid #69b401;
border-right:1px solid #69b401;
}
.contentdiv {padding:10px;}
* This source code was highlighted with Source Code Highlighter.тут два вложенных блока, наружний — обёртка, который позиционирует контентную часть, внутренний — сам контент
выдвигаем его на середину указываем ему отступ margin: 0px auto; и ширину width:50%; размеры могут быть и px и %
растягиваем по высоте: для ие и для всего остального, как обычно, разные способы, поэтому высоту указываем 4 раза — 3 раза в блоке и 1 раз в html, body
upd {
почему именно так?
что бы контент не проваливался в нормальных браузерах пишем height:auto!important, а ниже
height:100%
Нормальные браузеры понимают !important как более высокий приоритет и используют его, а
ие6 в следствии своей безумности переписывает «нижним значением» «важное значение»…
Для обёртки нельзя использовать вертикальные отступы, это даст ненужный скролл, поэтому все необходимые отступы используем во внутреннем блоке
пример
Футер
Футер, который находится всегда внизу, тоже одна из тривиальных задач, которая у многих вызывает ступор.
способ растягивания контента на всю страницу описаный вышу статье прекрасно дополняется правильным футером
вот пример
если посмотрим в исходный код заметим два новых блока
<div> </div>* This source code was highlighted with Source Code Highlighter.
внутри блока-обёртки wrap
и сам footer после этого блока
<div>
© Vilz 09
</div>* This source code was highlighted with Source Code Highlighter.
поскольку контентная часть у нас растянута на всю страницу в высоту, то футер будет сразу же после неё.Тогда появляется ненужный скролл
и мы сразу же от него избавляемся, отодвигая блок на верх на высоту футера
css
#footer {
position:relative;
height:20px;
margin-top:-21px; line-height: 20px;
vertical-align:middle;
border-top: 1px solid #e8e9e8;
width:100%;
text-align:right;
font-size:10px;
}
* This source code was highlighted with Source Code Highlighter.
Указываем высоту блока и поднимаем блок на эту высоту вверх с помощью верхнего отрицательного margin. В данном случае высота на единицу больше из-за бордера, так же если использовать для футера еще и паддинги, то они сплюсуются с высотой и в margin, соответственно, надо будет указывать общее значение.
upd {
Так же его можно поднять с помощью отрицательного нижнего margin для блока обёртки .wrap
перенести верхний отрицательный марджин из .footer в нижний отрицательный марджин в .wrap
margin:0 auto -21px;
пример
}
Смысл блока, который находится в контентной части, не дать, когда страница растянется, содержанию сайта залезть на футер, в нём мы просто указываем высоту нашего блока
.empty_inner {
height:20px;
}* This source code was highlighted with Source Code Highlighter.
Попап
довольно часто встречающийся вопрос, как разместить небольшой блок фиксированного размера по центру экрана
<div>какой контент </div>* This source code was highlighted with Source Code Highlighter.
вот такой css для блока
.popup {
position:absolute;
top:50%;
left:50%;
width:360px;
height:180px;
margin-left:-180px;
margin-top:-90px;
border:1px solid #69b401;
padding:5px;
}
* This source code was highlighted with Source Code Highlighter.пример
Что мы тут видим? позиционируем абсолютно, и отправляем в центральную точку экрана 50% 50%.
получается, что блок висит левым углом чётко по центру экрана. Естественно это нас не устроит.
Поскольку размеры блока нам известны, то мы просто отодвигаем его влево и вверх на нужное нам число пикселей. Для этого лучше всего подойдет margin, он может принимать отрицательные значения, которые нам и нужны
У этого решения есть один значительный минус. левая верхняя точка у нас получается по середине блока, а от неё ведется позиционирование.
ну и напоследок
Стандартный шаблон
Вот такой шаблон я использую для начала работы над новой вёрсткой
что в него входит:
index.html со стандартной структурой, и уже подключенными css и js
папка css
reset.css — для сброса стандартных значений браузеров
main.css — основной css файл c описанием нескольких стандартных классов
папка js
jquery.js — мой любимый js фреймворк последней 1.3.1.min версии
app.js — основной файл для собственных js функций
тут же бонусом iepngfix.htc и iepngfix_tilebg.js для полноценной борьбы с неправильными png в ie6
и папка img — просто что бы не создавать каждый раз
ничего сложного, но ускоряет начало работы раз в несколько
скачать
Вот и всё в общем то.
«WEB разработчик, HTML верстальщик», компания «Пиксель Плюс»
Помогаем бизнесу
зарабатывать больше
+7 495 989-53-11
8 800 700-79-65
+7 495 989-53-11
8 800 700-79-65
Перед началом выполнения тестового задания, пожалуйста, убедитесь, что данная вакансия открыта. Ознакомиться со списком актуальных вакансий можно на https://career.pixelplus.ru.
Ознакомиться со списком актуальных вакансий можно на https://career.pixelplus.ru.
Тестовые задания представлены в 3-х уровнях сложности и состоят из следующих частей:
- Макет в JPG.
- Макет в PSD (разбит по слоям и сгруппирован по папкам).
- Текстовое описание задания и требования.
Общие требования и пожелания
Выбирая уровень, ориентируйтесь в первую очередь не на максимальную сложность задания, а на реальную оценку ваших способностей и знаний. Оцениваться будет как скорость выполнения задания (для этого вам нужно будет засечь время выполнения), так и аккуратность кода и соответствие результата верстки предоставленному макету.Схема получения и сдачи задания
После того как вы выберите уровень задания, вам необходимо сообщить по адресу [email protected] (тема письма «Тестовое задание на вакансию «WEB разработчик, HTML верстальщик»») о том, что вы приступили к выполнению задания (в письме укажите выбранный вами уровень) и ориентировочные сроки его выполнения.
Результат должен быть представлен в виде архива с версткой макета, указанием затраченного времени и возможных комментариев к макету.
Ссылки на материалы
- 1 уровень (легкий)
Макеты
Описание
- 2 уровень (средний)
Макеты
Описание
← Назад в раздел
Статьи
Все статьи FAQ по SEO Создание сайтов Статьи SEO
С чего начинается продвижение сайта, старт работ по поисковому продвижению и раскрутке сайта в компании Пиксель ПлюсНачало работ по поисковому продвижению сайта в компании «Пиксель Плюс». Базовые понятия.
Необходимость ежемесячной оплаты работ по поисковому продвижению сайта. Основные работы по сайту для его эффективной раскрутки и себестоимость работЯ бы хотел заплатить за продвижение своего сайта 1 раз и быть высоко в выдаче по конкурентным запросам всегда, возможно ли такое?
Продвижение по трафику: вопросы клиентов и ответы на нихРяд вопросов по продвижению сайта по трафику. Нюансы тарификации, расчёта стоимости работ, абонентской оплаты.
Нюансы тарификации, расчёта стоимости работ, абонентской оплаты.
Вопросы, которые часто задаются заказчиками услуги по веб-аналитике и оказанию самой услуги. Что такое веб-аналитика? Зачем проекту нужна веб-аналитика? Зачем нужно определять KPI и какие они бывают? И так далее.
Какие работы НЕ входят в SEO в случае продвижения в «Пиксель Плюс»?Поисковое продвижение включает в себя большой перечень работ, необходимый для получения максимальных результатов… Но какие же работы не входят в платеж на SEO?
Наличие текстов для продвижения сайта, оптимизация SEO-текстов под поисковые запросыЗачем нужен текст на сайте? Его же никто не читает!
Время продвижения и внесения изменений в результаты продвижения сайта, скорость реагирования Яндекса (Yandex) на внесение изменений на сайтеЯ оплатил услуги продвижения сайта на месяц. Прошло уже 10 дней и позиции в Яндексе не улучшились, вы там работаете или нет?
Все статьи FAQ по SEO Создание сайтов Статьи SEO
7 проектов для отработки навыков HTML и CSS для начинающих | by Avic Ndugu
Чтение: 4 мин.
·
10 сентября 2018 г.Первый раз, когда вы пытаетесь освоить новый навык, всегда интересно. Особенно кодирование.
Однако, если у вас нет практики, вы забываете большую часть того, чему научились. Поэтому в какой-то момент вы понимаете, что вам нужно практиковать то, что вы узнали. Иначе вы все забудете.
Вот где на помощь приходят проекты. Проекты — это хороший способ попрактиковаться в том, чему вы научились. И поверь мне, ты хочешь поработать над некоторыми проектами. Вы можете использовать проекты, чтобы продемонстрировать, над чем вы работали.
Женщина работает над проектом с помощью компьютераНовичку может быть сложно выбрать проекты, соответствующие вашему текущему уровню знаний. Вы можете выбрать проект. Тогда проект становится слишком большим, чтобы его можно было реализовать с вашим текущим ноу-хау. По крайней мере, это то, через что я прошел в этом учебном путешествии.
Я курировал несколько проектов, которые, как мне показалось, подходят, даже если ваши знания ограничены только HTML и CSS . Эти проекты доступны на популярных учебных веб-сайтах, где вы найдете дополнительную информацию о том, чем вы будете заниматься.
Эти проекты доступны на популярных учебных веб-сайтах, где вы найдете дополнительную информацию о том, чем вы будете заниматься.
1. Страница памяти
Скриншот страницы памятиНапишите дань уважения тому, кем вы восхищаетесь, и опубликуйте его на веб-странице. Этот проект будет включать работу с добавлением изображений, ссылок, списков и абзацев. Этот проект потребует знания HTML для создания. Однако вы можете использовать немного CSS, чтобы проект выглядел лучше.
2. Форма опроса
Формы полезны при сборе данных в Интернете. Этот проект в основном будет проверять ваши навыки на всех видах входных данных. Это проверит ваше знание форм и структурирование вашей веб-страницы. Форма не требует отправки каких-либо данных.
Это сборка со страницы трибьюта. Для создания этого проекта потребуются знания html/html5.
3. Создайте целевую страницу продукта
Целевая страница продукта — Авторский проект Это проверит ваши знания как HTML, так и CSS. Вам потребуется попрактиковаться в создании столбцов и выравнивании элементов внутри столбцов. Вам также нужно будет выполнить базовое редактирование изображений, например. обрезка и изменение размера, чтобы сделать идеальные изображения для вашей веб-страницы.
Вам потребуется попрактиковаться в создании столбцов и выравнивании элементов внутри столбцов. Вам также нужно будет выполнить базовое редактирование изображений, например. обрезка и изменение размера, чтобы сделать идеальные изображения для вашей веб-страницы.
Вам потребуются хорошие знания HTML/CSS.
4. Создайте страницу технической документации
Страница проектной документацииДля этого потребуются некоторые знания HTML CSS и начальной загрузки или JavaScript. Основная идея такова: когда вы нажимаете на любую тему слева, она загружает этот контент справа.
В настоящее время я пробую этот проект, и я опубликую окончательный проект, как только он будет готов.
5. Создайте веб-страницу личного портфолио
Портфолио, демонстрирующее проекты, над которыми вы работали. Вы будете практиковать все навыки, которые вы изучили в HTML и CSS. Вам также необходимо знать, как обрезать изображения и изменять их размер. Если у вас нет вариантов, используйте Gimp. Он бесплатный, с открытым исходным кодом и доступен для Windows и Linux.
Если у вас нет вариантов, используйте Gimp. Он бесплатный, с открытым исходным кодом и доступен для Windows и Linux.
Если вы спешите создать портфолио, вы можете прочитать статью Брайана о создании онлайн-портфолио с использованием готовой темы/шаблона.
6. Страница Google.com
Скриншот страницы google.comДа, вы видели это много раз. Но сможете ли вы повторить это. Простая страница google.com со значками, логотипом Google, текстовым полем и двумя кнопками. Вы можете сделать двойник страницы google.com. В этом проекте вы делаете его похожим на google.com, а не на google.com.
Вам необходимо знать как HTML, так и CSS.
7. google.com Страница результатов поиска
Скриншот страницы результатов поиска GoogleВы создадите страницу в формате результатов поиска Google. Ваша страница должна иметь обычные 10 результатов и переход к следующим страницам внизу.
Это обновление базовой страницы google.com выше. Однако вы должны иметь возможность повторно использовать часть кода в этом проекте.
Однако вы должны иметь возможность повторно использовать часть кода в этом проекте.
Кроме того, сделайте так, чтобы страница выглядела немного, но функциональность сейчас не должна вызывать беспокойства.
Если вы хотите изучить основы HTML, посмотрите мой краткий вводный урок по HTML.
Вы сделали базовый проект , пока изучали HTML и CSS? Если вы поделитесь ими ниже и поможете другим учащимся найти «простые», но сложные идеи, которые можно попробовать.
10 Код HTML и CSS для начинающих
HTML и CSS составляют основу современной веб-разработки. HTML определяет структуру веб-страницы, а CSS определяет ее стиль. Хотя оба языка относительно просты в изучении, как только вы освоите основы, вам все равно придется оттачивать свои навыки на практике.
Проблемы с кодом — отличный способ отточить свои навыки программирования и комбинировать их по-разному. Вот 10 задач по кодированию HTML и CSS, которые помогут вам поднять свои навыки на новый уровень. Чтобы начать, просто выберите задачу, откройте рабочее пространство и начните программировать.
Чтобы начать, просто выберите задачу, откройте рабочее пространство и начните программировать.
Обратите внимание, что, хотя эти задачи предназначены для начинающих, вам все равно необходимо иметь базовые знания HTML и CSS. Если вам нужно освежить знания, воспользуйтесь приведенными ниже курсами:
- Learn HTML
- Изучите CSS
1. Создайте страницу памяти
Выберите значимого для вас исторического деятеля и создайте веб-страницу, посвященную ему. Веб-страница должна содержать:
- Название или заголовок с именем человека
- Изображение человека
- Подпись к изображению
- Хронология жизни человека в виде списка
Это можно сделать только с помощью HTML, но для придания стиля используйте CSS.
2. Создайте страницу в Википедии
Википедия является одной из опор Интернета и имеет относительно простую структуру. Создайте страницу в Википедии на выбранную вами тему. Он должен включать:
- Название или заголовок
- Содержание со ссылками на разделы внутри страницы
- Надстрочный номер ссылки, которые ссылаются на соответствующий номер в справочном разделе
- Упорядоченный список литературы
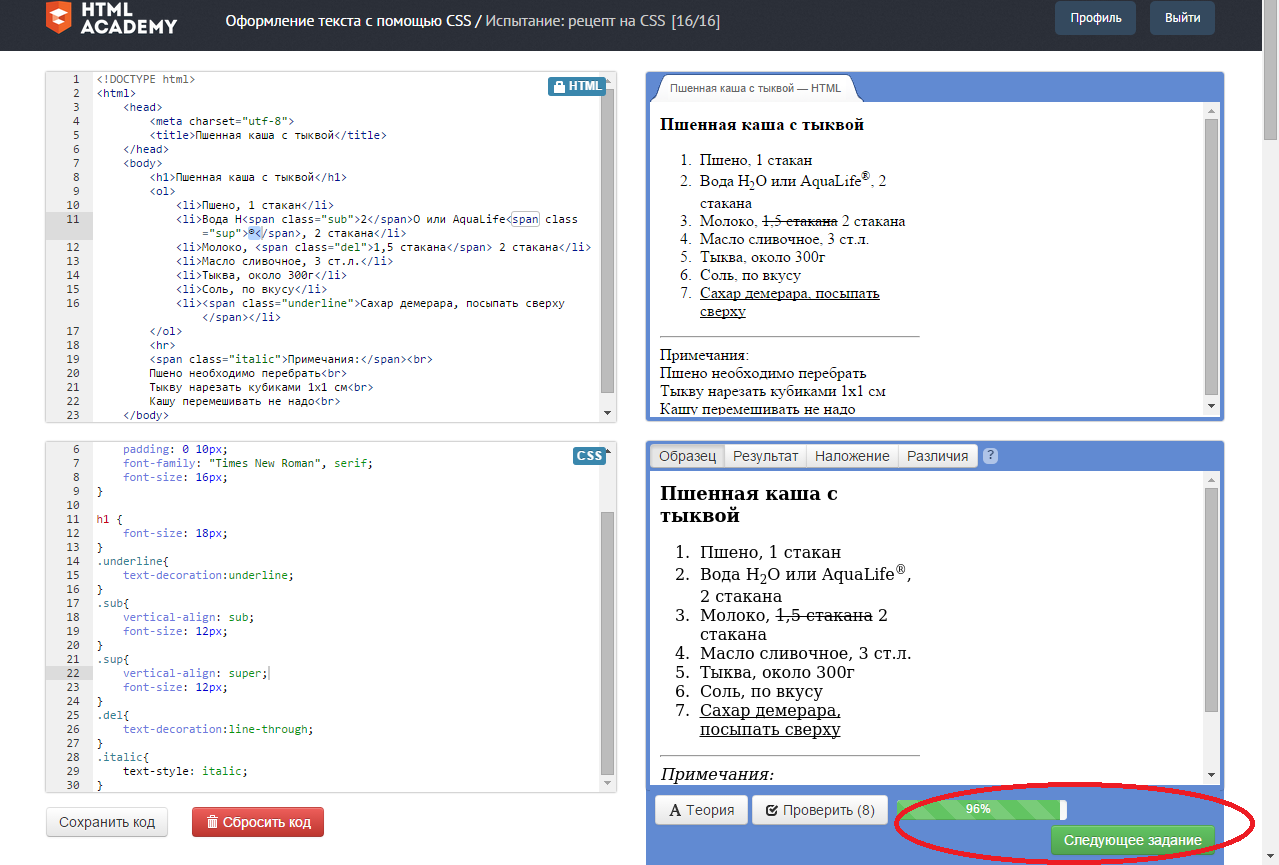
3.
 Создайте страницу результатов поиска, состоящую только из HTML и CSS
Создайте страницу результатов поиска, состоящую только из HTML и CSSСоздайте имитацию страницы результатов поиска Google. Он должен включать:
- Логотип Google
- Строка поиска вверху
- Список результатов поиска с интерактивными ссылками
Вот пример того, как это может выглядеть.
4. Создайте форму опроса
HTML-формы являются важной частью многих веб-сайтов. Создайте форму для опроса на выбранную вами тему.
Включите различные варианты ответа, включая текстовые поля, раскрывающиеся списки, переключатели, флажки и кнопку отправки. Не забудьте добавить заголовок и рассмотрите возможность использования CSS для улучшения внешнего вида формы. Вот пример .
5. Создайте веб-сайт с параллаксом
Веб-сайт с параллаксом имеет фиксированное фоновое изображение, которое остается на месте, пока вы прокручиваете другие части страницы. Это популярный эффект в веб-дизайне, который придает странице элегантный вид.
Создайте веб-страницу с параллаксом. Разделите страницу на три или четыре части. Установите три или четыре фоновых изображения и выровняйте текст по каждому разделу. Вы будете использовать поля, отступы и позиционирование фона для создания эффекта. Вот пример параллакс сайт.
6. Создайте целевую страницу продукта
Многие веб-сайты предназначены для демонстрации и продажи товаров. Целевая страница продукта должна быть привлекательной, информативной и легко читаемой, чтобы привлечь внимание потребителей. Ваша целевая страница продукта должна включать:
- Изображение продукта
- Верхний и нижний колонтитулы
- Столбцы
- Несколько секций
Учитывайте цветовую схему и следите за тем, чтобы элементы не перекрывали друг друга.
7. Создайте веб-сайт ресторана
Веб-сайт ресторана похож на целевую страницу продукта в том, что он должен привлекательно демонстрировать ресторан и пункты меню. Однако с изображениями различных продуктов и напитков все сложнее. Во-первых, создайте адаптивный веб-сайт ресторана, используя окно просмотра и медиа-запросы.
Однако с изображениями различных продуктов и напитков все сложнее. Во-первых, создайте адаптивный веб-сайт ресторана, используя окно просмотра и медиа-запросы.
8. Создайте шахматную доску
В этом задании вы научитесь создавать и форматировать таблицу. Вам также нужно научиться вставлять символы UNICODE.
Создать шахматную доску. На доске должны быть чередующиеся цвета и сетка восемь на восемь. Вот символы UNICODE, которые вам понадобятся для фигур.
- Белый король: ♔
- Белая Королева: ♕
- Белая ладья: ♖
- Белый слон: ♗
- Белый рыцарь: ♘
- Белая пешка: ♙
- Черный король: ♚
- Черная Королева: ♛
- Черная ладья: ♜
- Черный слон: ♝
- Задний рыцарь: ♞
- Черная пешка: ♟
9. Создайте веб-сайт мероприятия или конференции
Эта задача продолжает тему создания привлекательных веб-страниц. Здесь будет кнопка регистрации, которая ведет к регистрационной форме. Вам также понадобятся детали и изображения спикера или исполнителя и места проведения. Опишите событие и включите несколько разделов, а также верхний и нижний колонтитулы. Продумайте цветовую схему и используйте шрифты, которые читабельны и отражают тему мероприятия.
Вам также понадобятся детали и изображения спикера или исполнителя и места проведения. Опишите событие и включите несколько разделов, а также верхний и нижний колонтитулы. Продумайте цветовую схему и используйте шрифты, которые читабельны и отражают тему мероприятия.
10. Создать сайт-портфолио
Возьмите то, что вы узнали в ходе других испытаний, и создайте веб-сайт портфолио. Сайт должен отражать ваши навыки.
Включите страницу с вашим резюме, образцами работ, фотографией и верхним меню со ссылками на страницу с информацией, страницу контактов и любые другие страницы, которые вы хотите включить. В нижнем колонтитуле укажите свою контактную информацию и ссылки на соответствующие учетные записи в социальных сетях.
Развитие навыков работы с HTML и CSS
Проблемы с кодом — это лишь один из способов улучшить свои навыки работы с HTML и CSS. Вы также можете освежить в памяти такие курсы, как Изучите HTML , Изучите CSS и Изучите CSS для среднего уровня . Эти курсы основаны друг на друге, хотя вы всегда можете перейти в промежуточный класс, если у вас уже есть хорошие базовые знания CSS.
Эти курсы основаны друг на друге, хотя вы всегда можете перейти в промежуточный класс, если у вас уже есть хорошие базовые знания CSS.
Пути навыков — еще один отличный способ изучить определенные навыки. Наш курс «Узнайте, как создавать веб-сайты» Skill Path проведет вас по HTML и CSS, а также по адаптивному дизайну и специальным возможностям. Вы завершите урок отточенным веб-сайтом, который сможете использовать в своем портфолио. У нас также есть отдельный курс на адаптивный дизайн .
Если вы уверены в своих навыках HTML и CSS, возможно, пришло время выучить другой язык. Наш курс JavaScript основан на HTML и CSS, чтобы помочь вам сделать веб-сайты еще более отзывчивыми и динамичными. После того, как вы изучите JavaScript, мы предлагаем курс Создание интерактивных веб-сайтов JavaScript , который объединяет все эти навыки.
Независимо от того, хотите ли вы начать новую карьеру, развить свои технические навыки или просто программировать для удовольствия, мы здесь, чтобы помочь на каждом этапе пути.

 wrap {
wrap {