Учебник HTML для начинающих.
Глава 1
Начну, пожалуй, с начала..
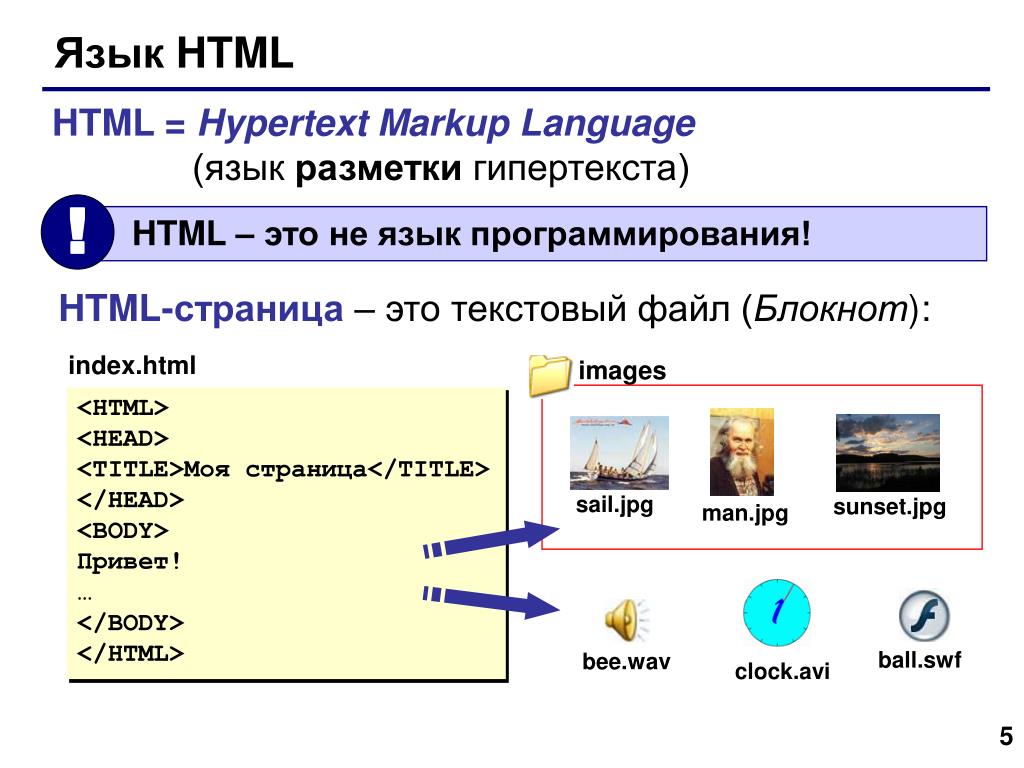
HTML язык по своей сути не является языком программирования.. он является языком разметки гипертекстовых документов. Иными словами он отвечает за расположение в документе Ваших текстов, рисунков, таблиц.. предназначенных для жизни в сети Интернет. Заставить его посчитать, сколько будет дважды два невозможно, в нем нет логических функций, зато красиво и главное легко выложить информацию о том, что дважды два будет четыре — это запросто. Читается этот язык при помощи знакомых Вам программ, именуемых браузерами (обозревателями), которые «знают» стандартные команды html языка, и «пережевывая» их выводят на монитор компьютера документы в том виде, в котором хочет представить их веб мастер — составитель документа.
Теперь о командах — их называют дескрипторами, но чаще — тегами.
Вернемся к нашей первой страничке.. итак мы написали:
<html>
<head>
<title>Моя первая страничка</title>
</head>
<body>
Привет мир!!!
<br>
Меня зовут Карлсон, это моя первая страничка!
</body>
</html>
смотреть пример
Так вот то что написано между <…> — называют тегами они не видны читателю, заглянувшему на Вашу страницу, зато хорошо видны браузеру, который наткнувшись на тег <html> понимает его как сигнал к тому, что далее будет документ, который необходимо прочитать и вывести на монитор в нужном виде. . а вот тег </html> говорит о том что документ закончился и от него, то бишь браузера, больше ничего не требуется и он может отдыхать с чистой совестью.
. а вот тег </html> говорит о том что документ закончился и от него, то бишь браузера, больше ничего не требуется и он может отдыхать с чистой совестью.
Так что же мы написали? и как это читает браузер?
Мысли браузера:
<html> — начало документа.. опять работы привалило..<head> — смотрим словарик английского переводим «голова» …в голове моей опилки не беда!! … здесь указывается основная служебная информация о документе.. ну и что они там от меня хотят?
<title> — «название» значит.. это в шапке окна нужно написать его название:
Моя первая страничка — опять чайник тренируется..
</title> — все название закончилось.. можно идти дальше..
</head> — ага и в голове кроме названия больше никаких вздорных мыслей не держим..
<body> — «тело» документа всё что написано ниже выставляем на всеобщее обозрение
Привет мир!!! — как мило! Достали уже!!!
<br> — переносим текст на следующую строчку.
 . я даже догадываюсь что в ней будет…
. я даже догадываюсь что в ней будет…Меня зовут (здесь Ваше имя), это моя первая страничка! — ну да так и есть.. ничего пооригинальнее придумать не могут..
</body> — что всё что ли? Больше ничего не отображать?
</html> — ну вот и конец!! Не будить, не кантовать, при пожаре выносить первым!!
Вот так примерно и происходит чтение нашей странички.. Как видите браузер довольно своенравный тип, поэтому команды ему нужно подавать чёткие и ясные, иначе он разругается.. причем в слух.. а по сему запомним следующие вещи:
1) Необходимо раз и навсегда запомнить что если есть открывающий тег <…> то обязательно должен быть и закрывающий </…>
Хотя есть и исключения как например у нас тег <br> — он закрытия не требует потому что говорит лишь о том, что следует писать с новой строки. Кстати попробуйте добавить еще пару тройку таких же перед строчкой «Меня зовут.
2) Все документы должны иметь вот такой шаблон кода:
<html>— начало документа
<head>— начало головы
</head>— закрытие головы
<body>— начало тела
</body>— закрытие тела
</html>— конец документа
Данные теги являются обязательными! Писать их необходимо всегда для каждой новой странички, и только в таком порядке! Не пытайтесь перевернуть всё с ног на голову..
3) О порядке:
Открывающий и закрывающий тег по типу <…> </…> представляет собой своего рода ёмкость, ящик в который могут складываться другие теги — ящички поменьше.. следовательно, согласно логики документ должен выглядеть так:
<Тег «большой ящик»>
<Тег «ящик средний»>
<Тег «ящик маленький»>
содержание
</Тег «ящик маленький» >
</Тег «ящик средний» >
</Тег «большой ящик»>
Если писать, например, так:
<Тег «большой ящик»>
<Тег «ящик средний»>
<Тег «ящик маленький»>
содержание
</Тег «большой ящик»>
</Тег «ящик маленький»>
</Тег «ящик средний»>
То получится белиберда, которая в голове не укладывается, «большой» уже закрыт, а из него «торчит» «маленький», который заперт в «среднем», а «содержание» рассыпалось везде.
Ну вот мы научились писать простой текст, начало положено! в следующей главе я расскажу о том, что с ним можно сделать..
При написании сайта создайте папку в любом удобном месте на Вашем жёстком диске, называйте как угодно, лишь бы понятно было.. в эту папку сохраняете Ваши странички, присваивая им осмысленные имена.. варианты типа ааа.html, 123.html приведут к беспорядку и путанице… На данном этапе этот совет не покажется дельным, но в дальнейшем это значительно облегчит Ваш труд. Представьте к примеру хотя бы 20-30 таких файлов названия которых нужно держать в голове, чтобы связать их перекрёстными ссылками. Порядок, прежде всего!
При написании кода советую придерживаться «хорошей манере письма», то есть писать теги «лесенкой» по мере вложенности одного тега в другой. Со временем Вы поймёте что читать код написанный вот так:
<html>
<head>
<title>Моя первая страничка</title>
</head>
<body>
Привет мир!!!
<br>
Меня зовут Карлсон, это моя первая страничка!
</body>
</html>Значительно легче, чем так:
<html>
<head>
<title>Моя первая страничка</title>
</head>
<body>
Привет мир!!!
<br>
Меня зовут Карлсон, это моя первая страничка!
</body>
</html>И уж тем более чем вот так:
<html><head><title>Моя первая страничка</title></head><body>Привет мир!!!<br>Меня зовут Карлсон, это моя первая страничка!</body></html>
Хоть это и дело привычки.
 . всё же лучше привыкнуть писать «разборчиво».
. всё же лучше привыкнуть писать «разборчиво».
<< предыдущая глава | следующая глава >>
Html+CSS в категории «Подарки, хобби, книги»
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5. Робин Никсон.
Доставка из г. Харьков
700 грн
Купить
Харьков
HTML5 и CSS3 для чайников. Титтел Э., Минник К.
Доставка из г. Харьков
600 грн
Купить
Харьков
Изучаем HTML, XHTML и CSS. 2-е изд. Фримен Эрик Фримен Элизабет.
Заканчивается
Доставка по Украине
980 грн
Купить
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5 (6-е издание) Никсон Р.
Доставка из г. Харьков
710 грн
Купить
Харьков
Книга Програмування для дітей. HTML, CSS та JavaScript
На складе
Доставка по Украине
502 грн
Купить
HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств, Фрэйн Б.
Разработка сайтов для любых браузеров и устройств, Фрэйн Б.
Доставка по Украине
499 грн
Купить
HTML5 и CSS3. Веб-разработка по стандартам нового поколения. 2-е изд., Хоган Б.
Доставка из г. Львов
415 грн
Купить
HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. 2-е изд., Фрэйн Б.
Доставка из г. Киев
499 грн
Купить
Изучаем HTML, XHTML и CSS 2-е изд., Робсон Э.
Доставка из г. Львов
950 грн
Купить
5-е изд Никсон, Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5, 5 изд.
Доставка из г. Львов
780 грн
Купить
Книга Программирование для детей HTML, CSS и JavaScript. Уитни Дэвид (на украинском языке)
Заканчивается
Доставка по Украине
490 грн
Купить
Програмування для дітей HTML,CSS та JavaScript. Вітні Девід
На складе
Доставка по Украине
416. 50 грн
50 грн
490 грн
Купить
HTML5 и CSS3. Веб-разработка по стандартам нового поколения, Брайан П. Хоган
Доставка из г. Львов
494 грн
Купить
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5, Робин Никсон
Доставка по Украине
879 грн
Купить
Программирование для детей HTML, CSS и JavaScript. Уитни Дэвид. Vivat
Доставка по Украине
по 417 грн
от 2 продавцов
417 грн
Купить
Смотрите также
Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress
Доставка по Украине
345 — 370 грн
от 4 продавцов
345 грн
Купить
Изучаем HTML, XHTML и CSS
Под заказ
Доставка по Украине
1 003 — 1 075 грн
от 4 продавцов
1 005 грн
Купить
HTML5 и CSS3. Веб-разработка по стандартам нового поколения
Доставка по Украине
345 — 370 грн
от 4 продавцов
345 грн
Купить
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5
Под заказ
Доставка по Украине
808 — 860 грн
от 4 продавцов
810 грн
Купить
HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств 2 изд.
Разработка сайтов для любых браузеров и устройств 2 изд.
Доставка по Украине
327.75 — 370 грн
от 4 продавцов
345 грн
Купить
Книга Программирование для детей. HTML, CSS и JavaScript
Доставка по Украине
475.30 грн
490 грн
Купить
HTML5 и CSS3 для чайников
Доставка по Украине
600 грн
Купить
Изучаем HTML, XHTML и CSS. 2-е изд.
Доставка по Украине
1 100 грн
Купить
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5 (5 издание). Никсон Р.
Доставка из г. Житомир
650 грн
Купить
Житомир
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5 (6 изд) твердая
Доставка из г. Житомир
695 грн
Купить
Житомир
Книга «Програмування для дітей HTML,CSS та JavaScript» Девід Уїтні
Доставка по Украине
449 грн
Купить
Програмування для дітей HTML,CSS та JavaScript
На складе
Доставка по Украине
416. 5 — 485 грн
5 — 485 грн
от 2 продавцов
416.50 грн
490 грн
Купить
Програмування для дітей HTML,CSS та JavaScript
Доставка по Украине
465.50 грн
490 грн
Купить
Книга Програмування для дітей. HTML, CSS та JavaScript. Д.Вітні (Віват)
Доставка из г. Львов
485 грн
Купить
Введение в HTML — Изучите веб-разработку
По своей сути HTML — это язык, состоящий из элементов, которые можно применять к частям текста, чтобы придать им различное значение в документе (это абзац? это маркированный список ? Является ли он частью таблицы?), разбить документ на логические разделы (Есть ли у него заголовок? Три столбца контента? Меню навигации?) и встроить на страницу такой контент, как изображения и видео. В этом модуле будут представлены первые два из них, а также представлены основные концепции и синтаксис, которые вам необходимо знать для понимания HTML.
Хотите стать веб-разработчиком?
Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для
работайте над своей целью.
Начало работы
Перед тем, как приступить к этому модулю, вам не нужны какие-либо предварительные знания HTML, но вы должны иметь хотя бы базовые навыки использования компьютеров и пассивного использования Интернета (т. е. просто смотреть на него и потреблять контент) . У вас должна быть настроена базовая рабочая среда (как подробно описано в разделе «Установка базового программного обеспечения»), и вы должны понимать, как создавать файлы и управлять ими (как подробно описано в разделе «Работа с файлами»). Оба являются частями нашего модуля «Начало работы с Интернетом для начинающих».
Примечание: Если вы работаете на компьютере/планшете/другом устройстве, на котором у вас нет возможности создавать собственные файлы, вы можете попробовать (большинство) примеров кода в онлайн-программе кодирования, такой как JSBin или глюк.
Этот модуль содержит следующие статьи, которые познакомят вас со всей базовой теорией HTML и предоставят вам широкие возможности для проверки некоторых навыков.
- Начало работы с HTML
Охватывает абсолютные основы HTML, чтобы вы могли начать работу — мы определяем элементы, атрибуты и другие важные термины и показываем, где они подходят к языку. Мы также покажем, как устроена типичная HTML-страница и как устроен HTML-элемент, а также объясним другие важные базовые функции языка. Попутно мы поиграем с HTML, чтобы вас заинтересовать!
- Что в голове? Метаданные в HTML
Заголовок документа HTML — это часть, которая не отображается в веб-браузере при загрузке страницы. Он содержит такую информацию, как страница
</code> , ссылки на CSS (если вы хотите стилизовать свой HTML-контент с помощью CSS), ссылки на пользовательские значки и метаданные (данные о HTML, например, кто его написал, и важные ключевые слова, описывающие документ).</p></dd><dt> Основы HTML-текста</dt><dd><p> Одной из основных задач HTML является придание тексту смысла (также известного как семантика), чтобы браузер знал, как его правильно отобразить.<img loading="lazy" src="/800/600/http/architecture-and-design.ru/wp-content/uploads/b/2/c/b2c4063a76f94d77d81b2ea79b06903c.jpeg"><noscript><img loading='lazy' src='/800/600/http/architecture-and-design.ru/wp-content/uploads/b/2/c/b2c4063a76f94d77d81b2ea79b06903c.jpeg' /></noscript><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="3076124593" data-ad-format="auto" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> В этой статье рассматривается, как использовать HTML для разбиения блока текста на структуру заголовков и абзацев, добавления акцента/важности словам, создания списков и многого другого.</p></dd><dt> Создание гиперссылок</dt><dd><p> Гиперссылки действительно важны — именно они делают сеть сетью. В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются рекомендации по созданию ссылок.</p></dd><dt> Расширенное форматирование текста</dt><dd><p> В HTML есть множество других элементов для форматирования текста, которые мы не рассмотрели в статье по основам работы с HTML-текстом. Элементы здесь менее известны, но о них все равно полезно знать. В этой статье вы узнаете о разметке цитат, списков описаний, компьютерного кода и другого соответствующего текста, подстрочного и надстрочного индексов, контактной информации и т. д.</p></dd><dt> Структура документа и веб-сайта</dt><dd><p> Помимо определения отдельных частей вашей страницы (таких как «абзац» или «изображение»), HTML также используется для определения областей вашего веб-сайта (таких как «заголовок», «меню навигации» или « основной столбец контента»).<img loading="lazy" src="/800/600/http/cf3.ppt-online.org/files3/slide/3/3DILqvcS0yitUXunwaJZ64YPQjTmoVBfRbd8WC/slide-5.jpg"><noscript><img loading='lazy' src='/800/600/http/cf3.ppt-online.org/files3/slide/3/3DILqvcS0yitUXunwaJZ64YPQjTmoVBfRbd8WC/slide-5.jpg' /></noscript> В этой статье рассматривается, как спланировать базовую структуру веб-сайта и как написать HTML для представления этой структуры.</p></dd><dt> Отладка HTML</dt><dd><p> Написание HTML — это хорошо, но что, если что-то пойдет не так, и вы не сможете понять, где ошибка в коде? Эта статья познакомит вас с некоторыми инструментами, которые могут помочь.</p></dd></dl><p> Следующие тесты проверят ваше понимание основ HTML, описанных в руководствах выше.</p><dl><dt> Разметка письма</dt><dd><p> Все мы рано или поздно учимся писать письма; это также полезный пример для проверки навыков форматирования текста. В этой оценке вам будет дано письмо для разметки.</p></dd><dt> Структурирование страницы контента</dt><dd><p> Этот тест проверяет вашу способность использовать HTML для структурирования простой страницы с контентом, содержащей верхний и нижний колонтитулы, меню навигации, основное содержимое и боковую панель.</p></dd></dl><h4><span class="ez-toc-section" id="i-2"> Обнаружили проблему с содержанием этой страницы? </span></h4><ul><li> Отредактируйте страницу на GitHub.<img loading="lazy" src="/800/600/http/cache3.youla.io/files/images/780_780/5d/21/5d21fe16821a99afcb292d55.jpg"><noscript><img loading='lazy' src='/800/600/http/cache3.youla.io/files/images/780_780/5d/21/5d21fe16821a99afcb292d55.jpg' /></noscript></li><li> Сообщить о проблеме с содержимым.</li><li> Посмотреть исходный код на GitHub.</li></ul><p data-readability-styled="true"> Хотите принять участие?</p><p data-readability-styled="true"> Узнайте, как внести свой вклад.</p><p> Последний раз эта страница была изменена <time datetime="2023-02-23T23:55:46.000Z"> 23 февраля 2023 г. </time> участниками MDN.</p><h2><span class="ez-toc-section" id="_HTML_HTML_2023"> Изучение HTML — Лучшие учебники по HTML (2023) </span></h2><ol><li> Главная</li><li> / Учебники по программированию</li><li> / HTML</li></ol><h3><span class="ez-toc-section" id="i-3"> Генератор резюме разработчика </span></h3><p> Высококачественное резюме за 5 минут, автоматически сгенерированное из вашего профиля gitconnected</p><p> <i aria-hidden="true"/> Как я могу заработать карму?</p><p> ФИЛЬТР <i aria-hidden="true"/></p><ol><li><p> youtube.com</p><h4><span class="ez-toc-section" id="_HTML_CSS_30"> Изучите HTML и CSS за 30 дней </span></h4><p> FreeVideo</p><p> Просмотреть руководство <i aria-hidden="true"/></p> 9003org</dt>8<dt><li><h4><span class="ez-toc-section" id="_-_HTML_CSS"> Создание веб-страниц с помощью HTML и CSS </span></h4><p> FreeVideo</p><p> Просмотр Учебник 9</h4><p> FreeInteractive Coding</p><p> Просмотреть учебник 84 HTML, CSS и JavaScript</h4><p> FreeVideo</p><p> Посмотреть руководство <i aria-hidden="true"/></p> 100003<h4><span class="ez-toc-section" id="Projects_in_HTML5"> Projects in HTML5 </span></h4><p> VideoPaidInteractive Coding</p><p> View Tutorial <i aria-hidden="true"/></p></li><li><p> udemy.<img loading="lazy" src="/800/600/http/cdn1.ozone.ru/s3/multimedia-j/6277071643.jpg"><noscript><img loading='lazy' src='/800/600/http/cdn1.ozone.ru/s3/multimedia-j/6277071643.jpg' /></noscript> com</p><h4><span class="ez-toc-section" id="Real_World_Coding_in_HTML_CSS"> Real World Coding in HTML & CSS </span></h4> 9027 Viewtorial3 900VideoPaid<h2>0</h2></p></li><li><p> coursera.org</p><h4><span class="ez-toc-section" id="_HTML5"> Введение в HTML5 </span></h4><p> FreeVideo</p><p> Просмотреть руководство <i aria-hidden="true"/></p></li><li><p> scrimba.com</p><h4><span class="ez-toc-section" id="_HTML-3"> Введение в HTML </span></h4><p> BeginnerFree</p><p> Просмотреть руководство <i aria-hidden="true"/></p></li><li><p> internetingishard.com</p><h4><span class="ez-toc-section" id="HTML_CSS"> HTML и CSS — это сложно </span></h4><h4><span class="ez-toc-section" id="_HTML_Mozilla_Developer_Network"> Руководство по HTML от Mozilla Developer Network </span></h4><p> Бесплатно</p><p> Посмотреть руководство <i aria-hidden="true"/></p></li><li/><li><p> theodinproject.com</p><h4><span class="ez-toc-section" id="_HTML5_CSS3"> Изучение HTML5 и CSS3 </span></h4><p> BeginnerFree</p><p> Просмотреть руководство <i aria-hidden="true"/></p></li><li><p> bitgrade.org</p><h4><span class="ez-toc-section" id="_HTML_5"> Подробное руководство по HTML 5 </span></h4><p> BeginnerFreeVideo</p><p> Просмотр руководства <i aria-hidden="true"/></p></li><li><p> udemy.com</p><h4><span class="ez-toc-section" id="_-_90Paid"> Основы веб-разработки для начинающих 90Paid </span></h4></p></h4> 90 002 Посмотреть руководство <i aria-hidden="true"/></p></li><li><p> eduonix.<img loading="lazy" src="/800/600/http/images.myshared.ru/6/655617/slide_10.jpg"><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/6/655617/slide_10.jpg' /></noscript> com</p><h4><span class="ez-toc-section" id="_HTML5-2"> Изучение программирования на HTML5 для начинающих </span></h4><p> BeginnerFreeVideo</p><p> Посмотреть руководство <i aria-hidden="true"/></p></li><li><p> chimera.labs.oreilly.com</p><h4><span class="ez-toc-section" id="HTML5_Canvas"> HTML5 Canvas </span></h4><p> Бесплатно</p><p> Просмотреть учебник <i aria-hidden="true"/></p></li><li/><li><p> edx.org</p><h4><span class="ez-toc-section" id="_HTML_Javascript"> Введение в HTML и Javascript </span></h4><p> Бесплатно 3 7</p> Просмотреть учебник 088<li><p> htmlreference.io</p><h4><span class="ez-toc-section" id="_HTML-4"> Бесплатное руководство по HTML </span></h4><p> Бесплатно</p><p> Просмотреть руководство <i aria-hidden="true"/></p></li><li><p> amazon.com</p><h4><span class="ez-toc-section" id="_HTML_CSS"> Более разумный способ изучения HTML и CSS </span></h4><p> НовичокPaidBookCSS</p><p> Просмотреть руководство <i aria-hidden="true"/></p></li><li><p> clydebankmedia.com</p><h4><span class="ez-toc-section" id="HTML_QuickStart_Guide"> HTML QuickStart Guide </span></h4><p> BeginnerPaidBook</p><p> View Tutorial <i aria-hidden="true"/></p></li><li><p> bitgrade, Web Coding 9 Разработка, HTML и HTML<h2><span class="ez-toc-section" id="3_9_0085">3 9 0085 </span></h2><p> НовичокFreeVideo</p><p> Просмотреть руководство <i aria-hidden="true"/></p></li><li><p> sabe.<img loading="lazy" src="/800/600/http/cache3.youla.io/files/images/780_780/5d/2d/5d2dbe8565bcf1914b5a3e74.jpg"><noscript><img loading='lazy' src='/800/600/http/cache3.youla.io/files/images/780_780/5d/2d/5d2dbe8565bcf1914b5a3e74.jpg' /></noscript> io</p><h4><span class="ez-toc-section" id="_HTML-5"> Начало работы с HTML </span></h4><p> BeginnerFree</p><p> Просмотреть руководство <i aria-hidden="true"/></p></li><li><p> practicum.yandex.com</p><h4><span class="ez-toc-section" id="Front-end_Training_in_Practicum"> Front-end Training in Practicum </span></h4><p> BeginnerPaid</p><p> View Tutorial <i aria-hidden="true"/></p></li><li><p> coderepublics.com</p><h4><span class="ez-toc-section" id="HTML_Tutorial_CodeRepublics"> HTML Tutorial — CodeRepublics </span></h4> <i aria-hidden="true"/>90 ViewtorialFree 900 7</p></li><li><p> goskills.com</p><h4><span class="ez-toc-section" id="_HTML-6"> Введение в HTML </span></h4><p> BeginnerVideoPaid</p><p> Просмотреть учебник <i aria-hidden="true"/></p></li><li><p> tutorialbrain.com</p><h4><span class="ez-toc-section" id="_HTML_TutorialBrain"> Учебник HTML от TutorialBrain </span></h4><p> BeginnerFreeBook</p><p> Просмотреть руководство <i aria-hidden="true"/></p></li><li><p> amazon.com</p><h4><span class="ez-toc-section" id="_HTML_CSS-2"> Обучение кодированию HTML и CSS: разработка и оформление веб-сайтов </span></h4><p></p><h4><span class="ez-toc-section" id="_HTML-7"> Учебник HTML для начинающих </span></h4><p> BeginnerFree</p><p> Просмотреть учебник <i aria-hidden="true"/></p></li><li><p> youtube.com</p><h4><span class="ez-toc-section" id="_HTML-8"> Полный курс HTML — Учебник по созданию веб-сайта </span></h4><p> BeginnerFreeVideo</p><p> Просмотреть учебник <i aria-hidden="true"/></p></li><li><p> w3schools.<img loading="lazy" src="/800/600/http/prezentacii.org/upload/cloud/19/01/111577/images/screen6.jpg"><noscript><img loading='lazy' src='/800/600/http/prezentacii.org/upload/cloud/19/01/111577/images/screen6.jpg' /></noscript> com</p><h4><span class="ez-toc-section" id="HTML5_Tutorial"> HTML5 Tutorial </span></h4><p> BeginnerFree</p><p> View Tutorial <i aria-hidden="true"/></p></li><li><p> Howtocodeinhtml.com<p> Кодирование 3 CSS и HTML 90 5<p> Бесплатно</p><p> Просмотреть руководство <i aria-hidden="true"/></p></li><li><p> codeproject. com</p><h4><span class="ez-toc-section" id="_HTML5_CSS3-2"> Изучение HTML5 и CSS3 </span></h4><p> Бесплатно</p><p> Просмотреть руководство <i aria-hidden="true"/></p></li><li><p> dash.generalassemb.ly</p><h4><span class="ez-toc-section" id="_HTML_CSS_Javascript"> Обучение кодированию HTML, CSS и Javascript </span></h4><p> Просмотреть руководство <i aria-hidden="true"/></p></li><li/><li><p> youtube.com</p><h4><span class="ez-toc-section" id="_HTML-9"> Учебник HTML для начинающих </span></h4><p> BeginnerFreeVideo</p><p> Просмотреть руководство <i aria-hidden="true"/></li><p></li><p> 003<h4><span class="ez-toc-section" id="i-4"> Программирование для дизайнеров </span></h4><p> BeginnerFreeVideo</p><p> Посмотреть руководство <i aria-hidden="true"/></p></li><li><p> software-skills-training.com</p><h4><span class="ez-toc-section" id="_-_HTML5_CSS_Bootstrap"> Разработка веб-сайтов с использованием HTML5, CSS и Bootstrap </span></h4><p> BeginnerPaidCSSBootstrap 3</p><p> Просмотреть руководство <i aria-hidden="true"/></p></li><li><p> onemonth.<img loading="lazy" src="/800/600/http/cache3.youla.io/files/images/720_720_out/5d/86/5d86e3b95eaa9e7c29116bc6.jpg"><noscript><img loading='lazy' src='/800/600/http/cache3.youla.io/files/images/720_720_out/5d/86/5d86e3b95eaa9e7c29116bc6.jpg' /></noscript></div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/dlya-nachinayushhix" rel="category tag">Для начинающих</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/raznoe-2/podobrat-cveta-onlajn-tablica-sochetaniya-cvetov-v-interere.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/raznoe-2/generator-zacherknutogo-teksta-vk-pishem-zachyorknutym-tekstom-vkontakte.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/dlya-nachinayushhix/yazyk-html-dlya-nachinayushhix-uchebnik-uchebnik-html-dlya-nachinayushhix-2.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='71530' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://schtirlitz.ru/wp-content/cache/autoptimize/js/autoptimize_a20289076adc48f6099c77e8327d7c74.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="23d3f05432af5616216574d7-|49" defer></script><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="9d3c0b506bfc5b2d9e40b5fc-|49" defer></script>
