Уроки JavaScript для начинающих. Современный учебник JS
На этом странице представлен полный список уроков языка программирования JavaScript. Эти уроки будут полезны как и для начинающих программистов, так наиболее опытных.
Если Вы начинающий программист, и хотите учить JS, то начните с первого урока, читайте внимательно, выполните задания и примеры кода. Если будут вопросы, пишите в комментариях.
Если Вы опытный программист, который уже давно знает JS, то эти уроки Вы можете использовать как справочника языка.
Ниже приведен весь список уроков. Уроки добавляются каждый день.
- Что такое JavaScript?
- Краткая история JavaScript
- Реализации JavaScript
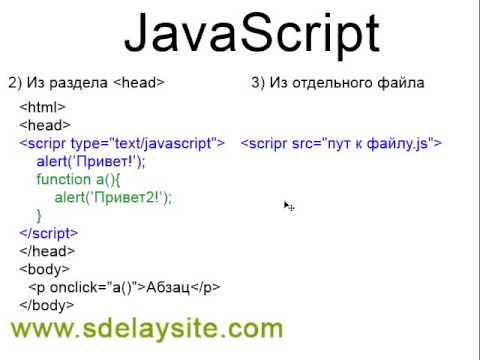
- JavaScript в HTML
- Элемент <script>
- Встроенный код или внешние файлы?
- Элемент <noscript>
- Основы языка
- Синтаксис
- Ключевые и зарезервированные слова
- Переменные
- Типы данных
- Операторы
- Инструкции
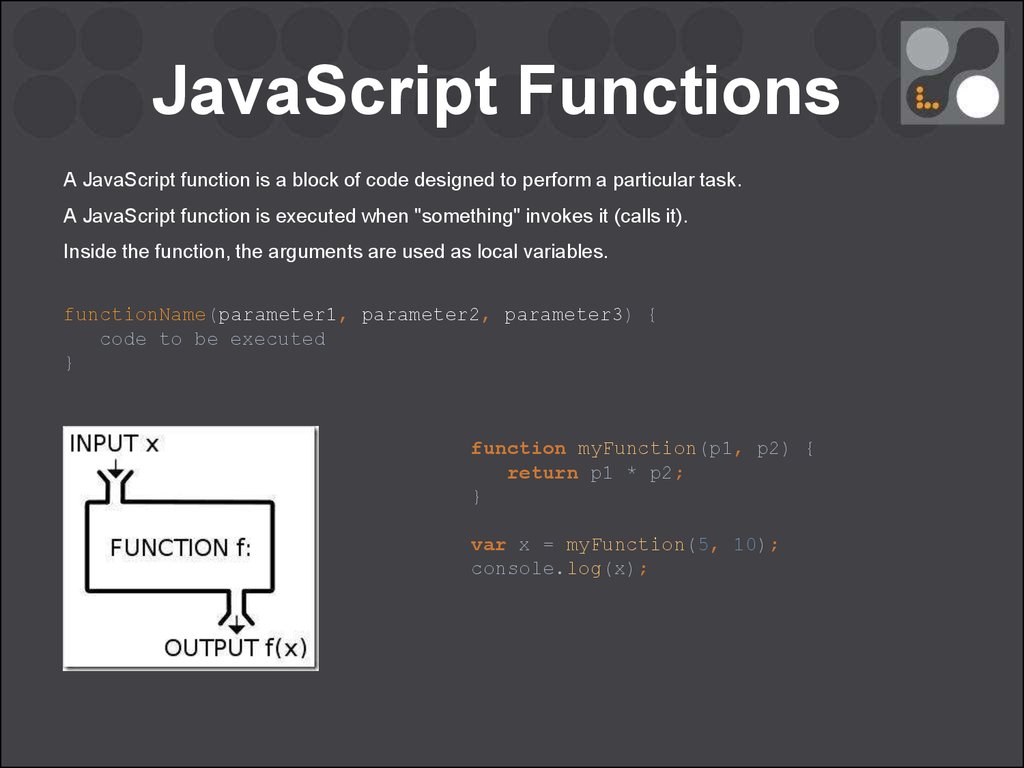
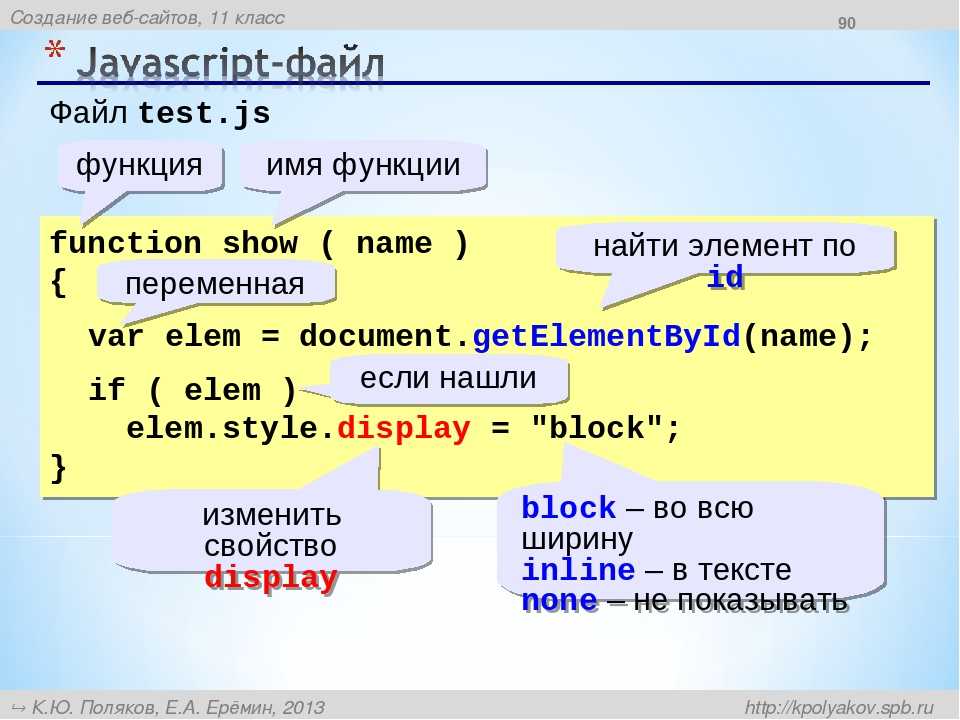
- Функции
- Переменные, область видимости и память
- Примитивные и ссылочные значения
- Контекст выполнения и область видимости
- Сборка мусора
- Ссылочные типы
- Object
- Array
- Date
- RegExp
- Function
- Оболочки примитивных типов
- Встроенные одиночные объекты
- Объектно — ориентированное программирование
- Общие сведения об объектах
- Создание объектов
- Наследование
- Функции-выражения
- Рекурсия
- Замыкания
- Закрытые переменные
- Объектная модель браузера (BOM)
- window
- location
- navigator
- screen
- history
- Распознавание клиента
- Распознавание возможностей
- Распознавание особенностей
- Распознавание пользовательского агента
- Объектная модель документа (DOM)
- Иерархия узлов
- Работа с DOM
- Расширения DOM
- Selectors
- Element Traversal
- HTML5
- Фирменные расширения
- DOM Level 2 и 3
- Изменения DOM
- Стили
- Обход
- Диапазоны
- События
- Распространение событий
- Обработчики событий
- Объект event
- Типы событий
- Память и быстродействие
- Имитация событий
- Работа с формами
- Работа с текстовыми полями
- Работа со списками
- Сериализация форм
- Редактирование форматированного текста
- Рисование на холсте (canvas)
- Основы работы с элементом <canvas>
- Двухмерный контекст
- WebGL
- HTML5 API
- Обработка ошибок и отладка
- XML в JavaScript
- JSON
- Ajax и Comet
JavaScript: видео уроки и вебинары для начинающих (бесплатно)
JavaScript: видео уроки и вебинары для начинающих (бесплатно) — SkillboxВсе направления Программирование Дизайн Маркетинг Управление Бизнес-школа Игры Кино и Музыка Психология Общее развитие Другое
Поиск
JavaScript
Тематика
- JavaScript
- Геймдизайн
- Рисование и иллюстрация
- 3D-моделирование
- 3D
Спикеры
- Наталья Дубовая
- Сергей Соломка
- Паша Коршиков
- Роман Троицкий
- Александр Ермолин
Геймдизайн Рисование и иллюстрация 3D-моделирование 3D Кино Тестирование Игровые движки Разработка игр Unreal Engine 4 Unity 2D и 3D-графика Вёрстка PHP SQL Базы данных Machine Learning Python Визуализация данных Data Science Математика Работа с таблицами Backend-разработка Figma Аналитика Frontend-разработка Мобильные приложения Git Администрирование Веб-приложения Создание сайтов Фреймворки Java Алгоритмы и структуры данных Командная строка (Bash) iOS JavaScript Android Развитие продукта Планирование Финансы Soft Skills Сценарий CustDev Юнит-экономика Управление проектами Digital-агентства Лидогенерация HR Продажи Мотивация Оформление презентаций Предпринимательство Менеджмент Бизнес Коммьюнити Разработка концепции Стратегия CRM Конкурентный анализ Исследование аудитории Бренд UX/UI Фриланс Управление командами Прототипирование Продюсирование Performance-маркетинг ВКонтакте Работа с документами SMM SEO PR Трафик Таргетированная реклама Контент-маркетинг Контекстная реклама Дизайн среды Портфолио дизайнера Adobe Illustrator Дизайн-концепция Композиция и цвет Photoshop Дизайн интерьера Декорирование Ландшафтный дизайн Скетчинг Графический дизайн Веб-дизайн Создание музыки Обработка фотографий Ювелирный дизайн Монетизация Творчество Фотография Киберспорт Fashion-дизайн Спорт Саунд-дизайн Сторителлинг EdTech Теория музыки Сведение и мастеринг Ableton Live Adobe Premier Монтаж Avid Davinci Основы композиции Видео производство Работа с камерой Продюсирование видео Работа с блогерами Маркетинг игр Дизайн-документ Motion-дизайн Docker DevOps Linux Клипы After Effects Kotlin Анализ аудитории Продюсирование курсов Golang Искусственный интеллект 1C Swift Кросплатформенная разработка Kubernetes Дизайн мобильных приложений Создание сеттинга Flutter C# Дизайн-системы Информационная безопасность Abletone Selenium WebDriver 3D-анимация С++
3 вебинара
06:44:16
Создание веб-сайта
25. 12.2021
5553
12.2021
555300:40:15
Кейс на JavaScript: подводим итоги
27.10.2021 73701:41:40
Программируем на JavaScript
26.10.2021 2067
Бесплатный интенсив 19 ‒ 21 января
Как превратить рисунки в деньги. Основы коммерческой иллюстрации за 3 дня
Подробнее
Бесплатный интенсив 19 ‒ 21 января
Основы геймдизайна. Введение в профессию за 3 дня
Подробнее
Бесплатный интенсив 16 ‒ 18 января
Профессия Data Scientist: учимся обработке и анализу данных за 3 дня
Подробнее
Бесплатный интенсив 19 ‒ 21 января
Java-разработчик: знакомство с профессией и ваш первый проект за 3 дня
Подробнее
Бесплатный интенсив 16 ‒ 18 января
Белый хакинг — с нуля до первого пентеста за 3 дня
Подробнее
Бесплатный интенсив 16 ‒ 18 января
3 дня в роли бизнес-аналитика: основы профессии и первый кейс
Подробнее
Бесплатный интенсив 19 ‒ 21 января
Неуязвимый SMM-2023: какие специалисты нужны бизнесу
Подробнее
ES6 Tutorial
ECMAScript 2015 или ES2015 — это значительное обновление языка программирования JavaScript. Это первое крупное обновление языка после ES5, который был стандартизирован в 2009 году. Поэтому ES2015 часто называют ES6.
Это первое крупное обновление языка после ES5, который был стандартизирован в 2009 году. Поэтому ES2015 часто называют ES6.
Чтобы следовать этому руководству по ES6, вы должны хорошо знать JavaScript вплоть до ES5.
Раздел 1. Новый синтаксис ES6
- let — объявление переменных блочной области с помощью ключевого слова
let. - let vs. var — понять разницу между
пустьивместо. - const — определение констант с помощью ключевого слова
const. - Параметры функции по умолчанию — узнайте, как установить значение по умолчанию для параметров функции.
- Параметр остатка — познакомит вас с параметром остатка и с тем, как его эффективно использовать.
- Оператор спреда — узнайте, как эффективно использовать оператор спреда.
- Расширения синтаксиса литерала объекта — обеспечивают новый способ определения литерала объекта.
- for…of — узнайте, как использовать цикл
for…ofдля перебора элементов итерируемого объекта.
- Восьмеричные и двоичные литералы — обеспечивают поддержку двоичных литералов и изменяют способ представления восьмеричных литералов.
- Шаблонные литералы — научитесь заменять переменные в строке.
Раздел 2. Деструктуризация
- Деструктуризация массива – покажет вам, как присваивать элементы массива переменным.
- Деструктуризация объектов — узнайте, как присваивать свойства объекта переменным.
Раздел 3. Модули ES6
- Модули ES6 — узнайте, как писать модульный код JavaScript.
Раздел 4. Классы ES6
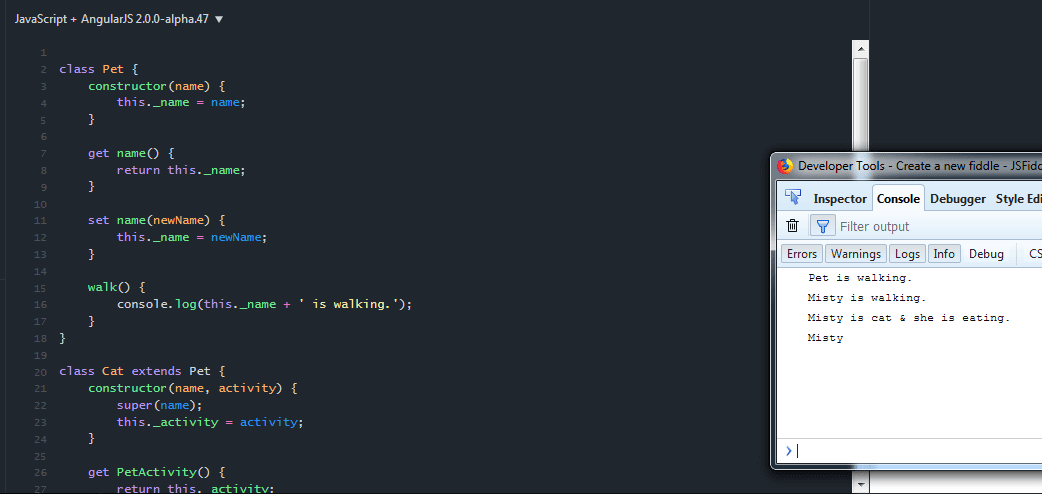
- Класс — познакомит вас с синтаксисом класса ES6 и с тем, как объявить класс.
- Геттеры и сеттеры — определите геттеры и сеттеры для класса с помощью ключевых слов get и set.
- Выражение класса — изучите альтернативный способ определения нового класса с помощью выражения класса.
- Статические методы — руководство по определению методов, связанных с классом, а не с экземплярами этого класса.

- Статические свойства — покажет вам, как определить статические свойства, общие для всех экземпляров класса.
- Вычисляемое свойство – объяснить вычисляемое свойство и его практическое применение.
- Наследование — покажет вам, как расширить класс, используя ключевые слова
extendsиsuper. - new.target — познакомить вас с метасвойством
new.target.
Раздел 6. Символ
- Символ — познакомить вас с новым примитивным типом под названием
символв ES6
Раздел 7. Итераторы и генераторы
- Итераторы — познакомим вас с протоколами итерации и итератора.
- Генераторы — разработайте функции, которые могут останавливаться на полпути, а затем продолжать работу с того места, где они остановились.
- yield — узнайте, как использовать ключевое слово
yieldв генераторах.
Раздел 8. Промисы
- Промисы — узнайте о промисах Javascript, что они собой представляют и как их эффективно использовать.

- Цепочка промисов — показывает, как последовательно выполнять несколько асинхронных операций.
- Состав промиса:
Promise.all()&Promise.race()— научитесь составлять новый промис из нескольких промисов. - Обработка ошибок промисов — руководство по обработке ошибок в промисах.
Раздел 9. Коллекции ES6
- Map — познакомит вас с типом
Map, который содержит набор пар ключ-значение. - Set — узнайте, как использовать тип
Set, который содержит набор уникальных значений.
Раздел 10. Расширения массива
- Array.of() – улучшить создание массива.
- Array.from() — создавать массивы из массивоподобных или итерируемых объектов.
- Array find() – найти элемент в массиве
- Array findIndex() – найти индекс элемента в массиве.
Раздел 11. Расширения объектов
- Object.assign() – копирование объекта или объединение объектов.

- Object.is() — проверить, являются ли два значения одинаковыми.
Раздел 12. Расширения строк
- Строка начинается с() – проверяет, начинается ли строка с другой строки.
- String endsWith() – определяет, заканчивается ли строка другой строкой.
- Строка включает() — проверяет, содержит ли строка другую строку.
Раздел 13. Прокси и отражение
- Прокси — узнайте, как использовать прокси-объект, который обертывает другой объект (цель) и перехватывает основные операции целевого объекта.
- Reflection — покажет вам, как использовать ES6 Reflection API для управления переменными, свойствами и методами объектов во время выполнения.
Ранее
JavaScript Regex Replace
Вверх Далее
ES Далее
Учебник по JavaScript DOM
В этом разделе рассматривается объектная модель документа JavaScript (DOM) и показано, как эффективно манипулировать элементами DOM.
Раздел 4.
 Работа с элементами
Работа с элементами- createElement() – создать новый элемент.
- appendChild() — добавить узел в список дочерних узлов указанного родительского узла.
- textContent — получить и установить текстовое содержимое узла.
- innerHTML — получить и установить HTML-контент элемента.
- innerHTML и createElement — объясните разницу между innerHTML и createElement, когда речь идет о создании новых элементов.
- DocumentFragment — узнайте, как составлять узлы DOM и вставлять их в активное дерево DOM.
- after() — вставить узел после элемента.
- append() — вставить узел после последнего дочернего узла родительского узла.
- prepend() — вставить узел перед первым дочерним узлом родительского узла.
- insertAdjacentHTML() — анализировать текст как HTML и вставлять полученные узлы в документ в указанном месте.
- replaceChild() — заменить дочерний элемент новым элементом.
- cloneNode() — клонировать элемент и все его потомки.

- removeChild() — удалить дочерние элементы узла.
- insertBefore() — вставить новый узел перед существующим узлом в качестве дочернего узла указанного родительского узла.
- Вспомогательная функция insertAfter() — вставить новый узел после существующего узла в качестве дочернего узла указанного родительского узла.
Раздел 5. Работа с атрибутами
- HTML-атрибуты и свойства объекта DOM — понимание связи между атрибутами HTML и свойствами объекта DOM.
- setAttribute() — установить значение указанного атрибута элемента.
- getAttribute() — получить значение атрибута элемента.
- removeAttribute() — удалить атрибут из указанного элемента.
- hasAttribute() — проверить, есть ли у элемента указанный атрибут или нет.
Раздел 7. Работа с событиями
- События JavaScript. Знакомство с событиями JavaScript, моделями событий и способами обработки событий.
- Обработка событий — показать вам три способа обработки событий в JavaScript.

- События загрузки страницы — узнайте о событиях загрузки и выгрузки страницы.
- событие загрузки — проведет вас через этапы обработки события загрузки, исходящего от элементов документа, изображения и сценария.
- DOMContentLoaded — узнайте, как правильно использовать событие
DOMContentLoaded. - событие перед выгрузкой — подскажет, как отобразить диалоговое окно подтверждения перед тем, как пользователи покинут страницу.
- событие выгрузки — покажет вам, как обрабатывать событие выгрузки, которое срабатывает, когда страница полностью выгружается.
- События мыши – как обрабатывать события мыши.
- События клавиатуры – что делать с событиями клавиатуры.
- События прокрутки — как эффективно обрабатывать события прокрутки.
- scrollIntoView — узнайте, как прокручивать элемент в поле зрения.
- Фокусные события – охватывают фокусные события.
- событие haschange — узнайте, как обрабатывать событие при изменении хеша URL.

- Делегирование событий — это метод использования пузырькового распространения событий для обработки событий на более высоком уровне в DOM, чем элемент, на котором возникло событие.
- dispatchEvent — узнайте, как сгенерировать событие из кода и запустить его.
- Пользовательские события — определите пользовательское событие JavaScript и прикрепите его к элементу.
- MutationObserver — отслеживать изменения DOM и вызывать обратный вызов, когда происходят изменения.
Раздел 8. Сценарии веб-форм
- Форма JavaScript — узнайте, как обрабатывать форму
, отправить событиеи выполнить простую проверку для веб-формы. - Радиокнопка — покажу вам, как написать JavaScript для радиокнопок.
- Флажок — подскажет, как управлять флажком в JavaScript.
- Поле выбора — узнайте, как обращаться с полем выбора и его параметрами в JavaScript.
- Добавить/удалить параметры — показать вам, как динамически добавлять и удалять параметры из поля выбора.


 12.2021
5553
12.2021
5553