Самоучитель HTML для начинающих, простой и понятный
Цель настоящего самоучителя — научить всех желающих работать с HTML бесплатно.
Самоучитель состоит из теории и практических примеров. Изучать самоучитель следует по порядку:
- #1 Основы HTML
- #2 HTML текст
- #3 HTML списки
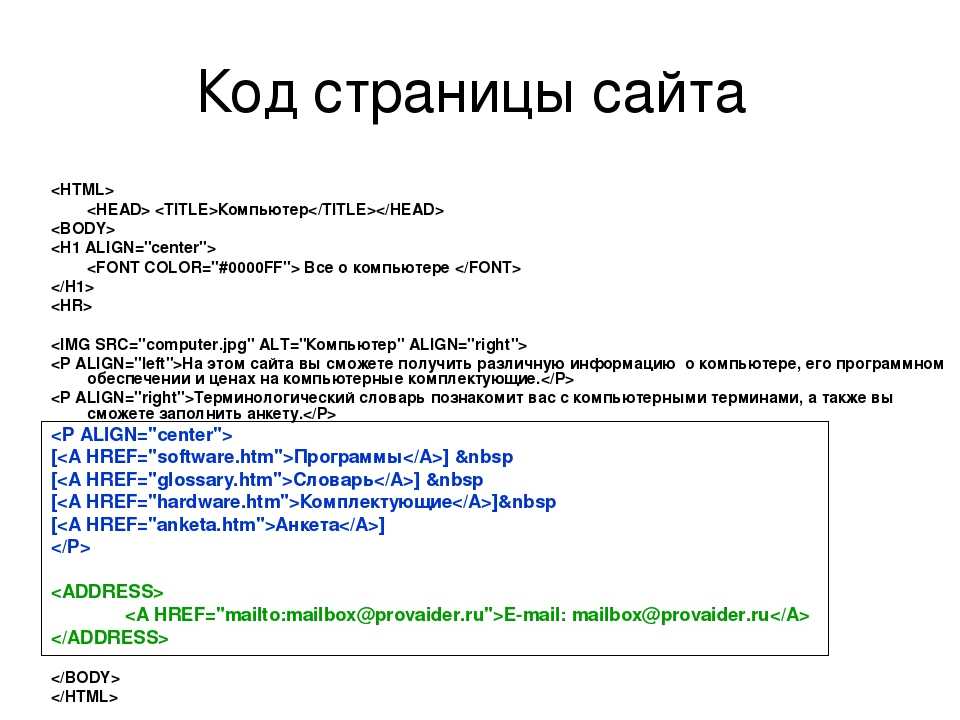
- #4 HTML ссылки
- #5 HTML изображения
- #6 HTML таблицы
- #7 HTML формы
Если у вас возникли вопросы — задавайте их в комментариях, я постараюсь отвечать по мере возможности.
Формы HTML
Дата последнего изменения: Автор: ABuzov
HTML-формы это набор элементов управления который позволяет сделать документ интерактивным. Как правило, формы используются для отправки на сервер какой-либо информации, например форма обратной связи на сайте.
Дата последнего изменения: Автор: ABuzov
HTML-таблицы используются для логического структурирования контента. Они состоят из строк и ячеек которые можно объединять. В этой статье вы найдете подробное руководство по созданию HTML-таблиц с нуля. Материал рассчитан на новичков — школьников и студентов первых курсов. Рассмотрим как создаются таблицы в HTML.
Дата последнего изменения: Автор: ABuzov 0
Изображения HTML создаются с помощью тега <img>, разберемся как это работает. Если вы не знакомы с HTML рекомендую начать с материала основы HTML.
Дата последнего изменения: Автор: ABuzov 0
Рассмотрим как работают ссылки в HTML. Если вы уже успели изучить основы HTML, то вы знаете что HTML расшифровывается как язык гипертекстовой разметки. Важную роль в языке играют гиперссылки (гипертекстовые ссылки), или просто ссылки.
Дата последнего изменения: Автор: ABuzov 0

Дата последнего изменения: Автор: ABuzov 0
HTML текст — теги, которые используются для форматирования текста на web-странице. Предполагается что вы уже изучили основы HTML настоящего самоучителя HTML.
Дата последнего изменения: Автор: ABuzov
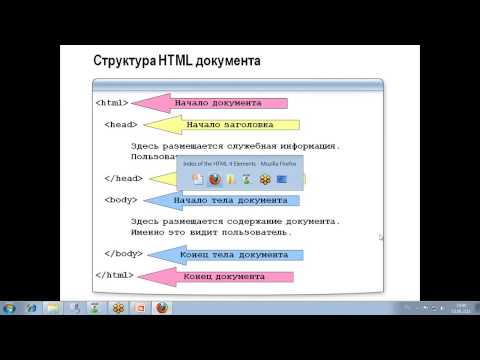
Основы HTML для начинающих — в этой статье я расскажу об основах языка гипертекстовой разметки HTML. Статья предназначена для начинающих: школьников и студентов начальных курсов. Первая статья из серии самоучитель HTML.
Самоучитель html для чайников с нуля
HTML для чайников с нуля, Создать блог на Blogger, Создать сайт на WordPress07 Ноя. 0
0Справочник тегов и атрибутов HTML | Полный список всех тегов и атрибутов по алфавиту Справочник тегов и атрибутов HTML | Таблица Теги (тэги) название Краткое описание тегов <a> Используется для создания ссылок и якорей. <abbr> Применяется для вставки аббревиатуры. По умолчанию пунктирное подчеркивание. <acronym> <address> <applet> <area> <b> <base> <basefont> <bdo> <bgsound> <big> <body> <blink> <blockquote> <br> <button> <caption> <center> <cite> <code> <col> <colgroup> <comment> <dd> <del> <dfn> <dir> <div> <dl> <dt> <em> <embed> <fieldset> <font> <form> <frame> <frameset> …
Читать далее
HTML для чайников с нуля, Создать блог на Blogger, Создать сайт на WordPress15 Июл. 2 Здравствуйте дорогие читатели сайта «Я блоггер». А вы знаете как сделать таблицу в html? Сегодня расскажу вам как создать таблицу в html, какой тег используется для создания таблиц, как вставить таблицу в блог или на сайт. В редакторе сообщений заходим на вкладку HTML или Текст, вставляем маленький код: <table border=»2″><tr><td>Строка 1 ячейка 1</td><td>Строка 1 ячейка 2</td></tr><tr><td>Строка 2 ячейка 1</td><td>Строка 2 ячейка 2</td></tr><tr></table> Каждая таблица состоит из строк и столбцов. Теги из которых состоит таблица: <table> открывающийся тег, …
А вы знаете как сделать таблицу в html? Сегодня расскажу вам как создать таблицу в html, какой тег используется для создания таблиц, как вставить таблицу в блог или на сайт. В редакторе сообщений заходим на вкладку HTML или Текст, вставляем маленький код: <table border=»2″><tr><td>Строка 1 ячейка 1</td><td>Строка 1 ячейка 2</td></tr><tr><td>Строка 2 ячейка 1</td><td>Строка 2 ячейка 2</td></tr><tr></table> Каждая таблица состоит из строк и столбцов. Теги из которых состоит таблица: <table> открывающийся тег, …
Читать далее
HTML для чайников с нуля03 Июн. 0Здравствуйте дорогие читатели и гости Я блоггер. В предыдущей статье мы научились создавать таблицу html. В этой публикации опишу как разделить текст на 2 и 3 колонки. Начнем с тега <table>. Принцип тот же что и при создании таблицы. Открываем редактор сообщения в режиме html и вставляем код: <table border=»0″ cellpadding=»0″ cellspacing=»10″><tr> <td valign=»top»>Текст первой колонки</td><td valign=»top»><div style=»background-color: snow; border-left: 2px solid #ff0000; height: 150px; padding-left: 10px; width: 400px;»>Текст второй колонки</div></td></tr></table> height: 150px — высота вертикальной линии …
Читать далее
 0
0Раньше я считала что Юникод ( Unicode) и UTF-8 разные форматы кодирования символов. Но я очень ошибалась. Юникод — стандарт кодирования всех символов, уникальный код для любого символа не зависит от платформы, программы и языка. UTF-8 это восьми битный формат преобразования юникода, который используется при верстке HTML сайтов. Содержание статьи: Таблица символов юникода Конвертер символов юникода Плюсы и минусы применения спецсимволов Использование специальных символов в Html Информацию о кодировке можно увидеть как только откроем исходный код сайта Ctrl …
Читать далее
HTML для чайников с нуля, Все для Blogger (Blogspot), Оформление блога24 Фев. 11 Бегущая строка- элемент в веб-дизайне для привлечения внимания, чаще используется в рекламных целях. Бегущая строка это просто напросто текст который движется, слева направо, справа налево или вверх вниз. В бегущую строку можно вставить новость, объявление, приветствие, отобразить текущее время и дату и много много другой интересной информации.
Читать далее
HTML для чайников с нуля, Онлайн сервисы25 Дек. 0В этой статье, дорогие мои читатели, я собрала все интересные сайты рунета и буржунета онлайн-генераторов и всевозможные инструменты для работы с кодами цветов. Википедия.Таблица цветов Таблица безопасных цветов студии Артемия Лебедева htmlka Справочник по html http://htmlka.com/ На этом сайте не только генераторы цветов, а много другой интересной и полезной информации по html. Adobe Цвет CC или Adobe Kuler (старое название) Пожалуй самый распространенный и известный онлайн генератор цвета. ColorExplorer Colors on the Web COLOURlovers …
Читать далее
HTML для чайников с нуля, Все для Blogger (Blogspot), Онлайн сервисы25 Дек. 1Что бы получить код цветовых схем для упрощения программисты создали множество генераторов с помощью которых можно быстро получить нужный код цвета. Услугами пользуются не только профессиональные вебмастера, но и начинающие блогеры. Эти восхитительные помощники в разы облегчают нам жизнь. Онлайн генератор цвета для сайта Один из самых распространенных генераторов цвета я покажу и расскажу как добавить в блог на ВLogger. Если будете устанавливать для личного пользования, то советую создать отдельную страницу. И так: Заходим в административную панель блога, …
Услугами пользуются не только профессиональные вебмастера, но и начинающие блогеры. Эти восхитительные помощники в разы облегчают нам жизнь. Онлайн генератор цвета для сайта Один из самых распространенных генераторов цвета я покажу и расскажу как добавить в блог на ВLogger. Если будете устанавливать для личного пользования, то советую создать отдельную страницу. И так: Заходим в административную панель блога, …
Читать далее
Учебные пособия и курсы — W3C
Навигация по сайту
Почта, новости, блоги, подкасты и учебные пособия
- Новости
- Еженедельный информационный бюллетень
- Блоги W3C
- Списки рассылки
- Подкасты и видео
- Учебники и курсы
- Заявки команд
- Пропустить
- W3C »
- Принять участие »
- Почта, новости, блоги, подкасты и… »
- Учебники и курсы
Группы W3C часто публикуют учебные пособия и интерактивные курсы, чтобы помочь людям узнать о технологиях W3C. Мы приглашаем вас сообщить нам о других учебниках по адресу [email protected]. Примечание: Некоторые из этих ресурсов были произведены
вне W3C; W3C предоставляет эти ссылки как услугу сообществу, но не несет ответственности за содержание или изменения в содержании.
См. также:
Мы приглашаем вас сообщить нам о других учебниках по адресу [email protected]. Примечание: Некоторые из этих ресурсов были произведены
вне W3C; W3C предоставляет эти ссылки как услугу сообществу, но не несет ответственности за содержание или изменения в содержании.
См. также:
- планы на предстоящие тренировки
- информация для преподавателей, например учебные программы по веб-стандартам.
Доступность
- Знакомство с веб-доступностью
- ВАИ-АРИЯ Праймер
- Подробнее о специальных возможностях…
Аудио и видео
- Учебники по СМИЛ
- Подробнее об аудио и видео…
HTML и CSS
- Справочные материалы по HTML5
- Онлайн-курс W3DevCampus по HTML5
- Следующая открытая веб-платформа, набор слайдов
- Изучение каскадных таблиц стилей
- Учебник по HTML 4.
 01
01 - Продвинутое руководство по HTML 4.01
- Часто задаваемые вопросы по HTML и XHTML (FAQ)
- Как создать семейство XHTML модули и языки разметки для удовольствия и прибыли
- XML-события для авторов HTML
- Tutoriel HTML & CSS (на французском / en Français)
- Больше руководств по HTML
- Подробнее об html и css…
Идентификаторы (URIS и др.)
- Учебники по URI
- Подробнее об идентификаторах (uris и др.) …
Мобильный Интернет
- Программирование мобильных веб-приложений W3DevCampus
- Обучение Mobile Web Initiative Примечание: устарело, но сохранено для справки
Конфиденциальность
- Руководство по развертыванию P3P
- Как создать и опубликовать P3P вашей компании Политика (за 6 простых шагов)
- Больше руководств по P3P
- Подробнее о конфиденциальности…
Безопасность
- XML-шифрование и XML-подпись учебники
- Подробнее о безопасности…
Semantic Web Data
- Введение в Semantic Web, Иван Герман
- Введение в семантическую паутину, Ли Фейгенбаум.

- Учебное пособие по семантической сети с использованием N3
- Знакомство с RDF и Semantic Web используя N3
- RDF-праймер
- RDFa для авторов HTML
- RDFa в двух словах (слайды) Протокол
- для ресурсов веб-описаний (POWDER): Primer, Kai Scheppe
- Больше руководств по RDF
- Горка набор, состоящий примерно из 120 слайдов. Доступен как в HTML, так и в форматы SVG.
- Подробнее о семантических веб-данных…
Голосовой просмотр
- Начало работы с VoiceXML 2.0
- Голос в Интернете — Дэн Бернетт
- Больше руководств по голосовому просмотру…
- Подробнее о голосовом просмотре…
Протоколы веб-служб
- Введение в SOAP 1.
 2
2 - Подробнее о протоколах веб-сервисов …
XForms (и другие компоненты XML)
- Xforms для авторов HTML
- Подробнее о xforms (и других компонентах xml)…
XML (расширяемый язык разметки) Essentials
- Учебники по XML
- Очень, очень, очень хорошее введение в XML
- Учебник по эффективному обмену XML (EXI)
- Подробнее о ядре xml (расширяемый язык разметки) …
Схема XML
- Учебник по XML-схеме
- Подробнее о схеме xml…
Преобразования XML (XSL)
- Учебники по XSL
- Подробнее о преобразованиях xml (xsl)…
HTML, CSS и Javascript для веб-разработчиков
Об этом курсе
1 137 629 последних просмотров
Вы понимаете, что единственная функциональность веб-приложения, с которой непосредственно взаимодействует пользователь, осуществляется через веб-страницу? Реализуйте это плохо, и для пользователя серверная часть станет неактуальной! Современный пользователь многого ждет от веб-страницы: она должна быстро загружаться, предоставлять нужный сервис и быть удобной для просмотра на всех устройствах: от стационарных компьютеров до планшетов и мобильных телефонов.
Гибкие сроки
Сброс сроков в соответствии с вашим графиком.
Совместно используемый сертификатСовместно используемый сертификат
Получите сертификат по завершении
100% онлайн100% онлайн
Начните немедленно и учитесь по собственному графику.
Прибл. 40 часов на выполнение
Доступные языкиАнглийский
Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, корейский, немецкий, русский, английский, испанский
Навыки, которые вы приобретете
- HTML
- JavaScript
- Css Frameworks
- Каскадные таблицы стилей (CSS)
Гибкие сроки
В соответствии с вашими сроками.
Совместно используемый сертификатСовместно используемый сертификат
Получите сертификат по завершении
100% онлайн100% онлайн
Начните немедленно и учитесь по собственному графику.
Часов на выполнениеПрибл. 40 часов, чтобы закончить
Доступные языкиАнглийский
Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, корейский, немецкий, русский, английский, испанский
Преподаватель
Яаков Чайкин
Адъюнкт-профессор, аспирант8 Инженерная школа Whiting
892 549 учеников
2 Курсы
, предлагаемые
Johns Hopkins University
. , поощрять независимые и оригинальные исследования и приносить миру пользу от открытий.
, поощрять независимые и оригинальные исследования и приносить миру пользу от открытий.
Reviews
4.7
Filled StarFilled StarFilled StarFilled StarHalf Filled Star5130 reviews
5 stars
81.46%
4 stars
13.67%
3 stars
2.15%
2 Звезды
1,01%
1 Звезда
1,69%
Лучшие отзывы от звезды HTML, CSS и JavaScript для разработчиков веб -разработчиков
Заполненные звездными звездами Starfilled Star.0035 от AT 18 июля 2021 г.Это был действительно отличный курс, я так многому научился, он был действительно интересным и очень хорошо объясненным. И экскурсия прошла хорошо. Спасибо Coursera и Яакову Чайкину за этот замечательный курс!
Filled StarFilled StarFilled StarFilled StarFilled Starот CK10 мая 2022 г.
Очень хороший курс позволит узнать что-то абсолютно новое, если вы новичок, и некоторые дополнительные деловые вещи, которые были очень оценены !! Хотя если его регулярно обновлять то будет 10/5 конечно!!!
Заполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаby JHJun 1, 2019
Очень интересно и хорошо представлено.
