Самоучитель HTML для начинающих, простой и понятный
Цель настоящего самоучителя — научить всех желающих работать с HTML бесплатно.
Самоучитель состоит из теории и практических примеров. Изучать самоучитель следует по порядку:
- #1 Основы HTML
- #2 HTML текст
- #3 HTML списки
- #4 HTML ссылки
- #5 HTML изображения
- #6 HTML таблицы
- #7 HTML формы
Если у вас возникли вопросы — задавайте их в комментариях, я постараюсь отвечать по мере возможности.
Формы HTML
Дата последнего изменения: Автор: ABuzov
HTML-формы это набор элементов управления который позволяет сделать документ интерактивным. Как правило, формы используются для отправки на сервер какой-либо информации, например форма обратной связи на сайте.
Дата последнего изменения: Автор: ABuzov
HTML-таблицы используются для логического структурирования контента. Они состоят из строк и ячеек которые можно объединять. В этой статье вы найдете подробное руководство по созданию HTML-таблиц с нуля. Материал рассчитан на новичков — школьников и студентов первых курсов. Рассмотрим как создаются таблицы в HTML.
Дата последнего изменения: Автор: ABuzov 0
Изображения HTML создаются с помощью тега <img>, разберемся как это работает. Если вы не знакомы с HTML рекомендую начать с материала основы HTML.
Дата последнего изменения: Автор: ABuzov 0
Рассмотрим как работают ссылки в HTML. Если вы уже успели изучить основы HTML, то вы знаете что HTML расшифровывается как язык гипертекстовой разметки. Важную роль в языке играют гиперссылки (гипертекстовые ссылки), или просто ссылки.
Дата последнего изменения: Автор: ABuzov 0
Списки HTML — это набор взаимосвязанных элементов, которые начинаются с маркера. В этой статье я расскажу о HTML-списках. Статья рассчитана на новичков (школьников и студентов) но может быть полезна всем кто изучает HTML.
Дата последнего изменения: Автор: ABuzov 0
HTML текст — теги, которые используются для форматирования текста на web-странице. Предполагается что вы уже изучили основы HTML настоящего самоучителя HTML.
Дата последнего изменения: Автор: ABuzov
Основы HTML для начинающих — в этой статье я расскажу об основах языка гипертекстовой разметки HTML. Статья предназначена для начинающих: школьников и студентов начальных курсов. Первая статья из серии самоучитель HTML.
Учебник по HTML — Учебник html для начинающих.
 Версия для печати раздела «Учебник html»
Версия для печати раздела «Учебник html»Единственный в мире Музей Смайликов | Скачать 1.59 Mb.
|
Подборка по базе: Рабочая программа по физике 11 класс (2 часа в неделю) по ФГОС в, Правила чтения английского языка для начинающих.docx, График сдачи учебников.docx, Пищеварительная система учебник афанасьева все самое основное дл, ПАМЯТКА ДЛЯ РОДИТЕЛЕЙ А3 версия 2.docx, 2кл 1чет новый учебник.  docx, Словарь к учебнику Rainbow English 2 класс.docx, английский учебник.pdf, Вторая версия рефа усилит мощности .docx, Learning Law УЧЕБНИК.pdf docx, Словарь к учебнику Rainbow English 2 класс.docx, английский учебник.pdf, Вторая версия рефа усилит мощности .docx, Learning Law УЧЕБНИК.pdf1 2 3 4 5 6 © Семикопенко Алексей Алексеевич |  webremeslo.ru/spravka/spravka.html). Где нет «воды» и нудноватого для уже опытного человека «разжёвывания» материала. Ну и сразу к делу. начнем с классики. Откройте блокнот, да да, тот самый блокнот. Пуск Стандартные Блокнот и напишите в нем следующий текст webremeslo.ru/spravka/spravka.html). Где нет «воды» и нудноватого для уже опытного человека «разжёвывания» материала. Ну и сразу к делу. начнем с классики. Откройте блокнот, да да, тот самый блокнот. Пуск Стандартные Блокнот и напишите в нем следующий текст
Привет мир!!! Меня зовут Карлсон, это моя первая страничка — тело» документа все, что написано ниже выставляем на всеобщее обозрение Привет мир — как мило Достали уже — переносим текст наследующую строчку. я даже догадываюсь, что в ней будет… Меня зовут (здесь Ваше имя, это моя первая страничка — ну да таки есть. ничего © Семикопенко Алексей Алексеевич |
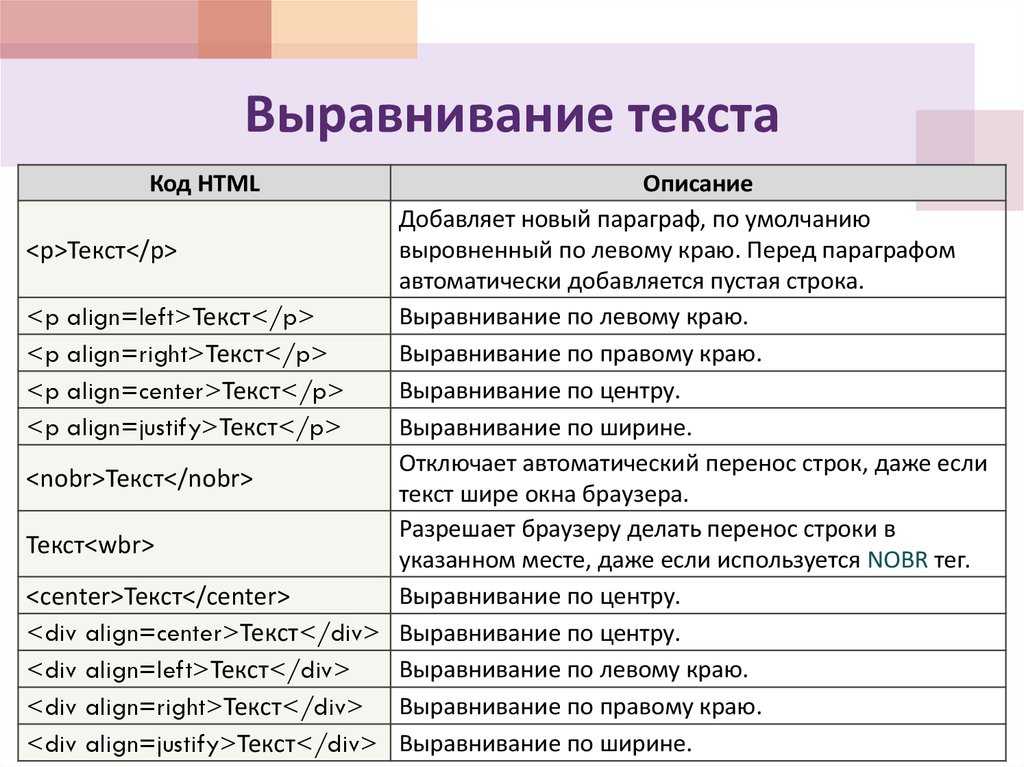
Привет мир!!! Меня зовут Карлсон, это моя первая страничка! Привет мир Меня зовут Карлсон, это моя первая страничка! Привет мир!!! Меня зовут Карлсон, это моя первая страничка © Семикопенко Алексей Алексеевич | www.webremeslo.ru 5 Глава 2 Редактируем текст на своей странице. Вы наверняка не раз печатали документы в текстовых редакторах, так вот. что можно сделать с текстом в том же Word, тоже можно сделать и с текстом на нашей страничке.  В этой главе я расскажу о том, как изменить шрифт и его размер, как сделать текст жирным, курсивом, подчёркнутым и о том как его выравнивать по краям или центру документа. Параграф. Я думаю, Вызнаете, что такое параграф. это такой кусочек текста, одно или несколько предложений, который в книгах обычно печатается с новой строки, тем самым, выделяя этот текст из основной массы, Книгу разбитую на параграфы легко читать, потому что, как правило, одному параграфу соответствует одна мысль или логическая часть текста. Так вот, для того чтобы на странице сайта разбить текст на параграфы, необходимо воспользоваться тегом В этой главе я расскажу о том, как изменить шрифт и его размер, как сделать текст жирным, курсивом, подчёркнутым и о том как его выравнивать по краям или центру документа. Параграф. Я думаю, Вызнаете, что такое параграф. это такой кусочек текста, одно или несколько предложений, который в книгах обычно печатается с новой строки, тем самым, выделяя этот текст из основной массы, Книгу разбитую на параграфы легко читать, потому что, как правило, одному параграфу соответствует одна мысль или логическая часть текста. Так вот, для того чтобы на странице сайта разбить текст на параграфы, необходимо воспользоваться тегом — собственно параграф. Параграф имеет атрибут align выравнивание» который в свою очередь может быть равен тому ли иному значению. Рассмотрим на примерах С помощью параграфа можно расположить наш текст по центру Привет мир Полевому краю Привет мир По правому краю Привет мир Или же обоим краям документа Привет мир — здесь нужен текст подлиней чтобы эффект был хорошо виден при открытии документа Давайте слегка изменим нашу первую страничку Привет мир Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам Я очень очень сильно люблю вареньё!!! С нетерпеньем буду ждать Вашего © Семикопенко Алексей Алексеевич |
1 2 3 4 5 6 |
Выучить HTML | Учитесь с Sololearn
Курсы
HTML
HTML лежит в основе каждой веб-страницы. Он удобен для начинающих, и знание основ полезно для всех, кто работает в области цифрового дизайна, маркетинга, контента и многого другого. Если вы интересуетесь интерфейсной веб-разработкой, этот курс — отличное место для начала! Вам не нужен какой-либо предыдущий опыт программирования, и у нас есть множество других курсов, чтобы вы могли углубить свои знания после того, как вы закончите, включая CSS и JavaScipt.
Чему вы научитесь
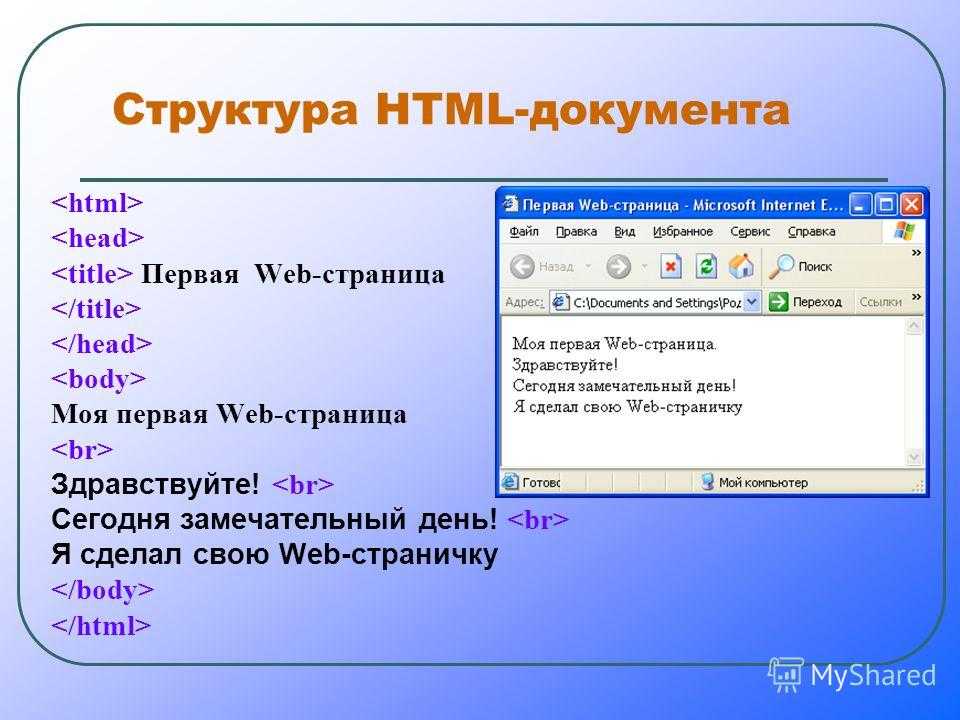
Базовая структура HTML
Изучите базовую структуру веб-страницы и узнайте, как вы можете помочь веб-браузеру понять ваш контент
Заголовки, абзацы
Сделайте ваш документ удобным для чтения и оптимизированным для SEO путем добавления заголовков и абзацев
Форматирование текста
Добавьте стиля своему содержимому с помощью параметров форматирования текста, таких как жирный шрифт, курсив, зачеркивание, цвета и т. д.
д.
Элементы и атрибуты
Откройте для себя некоторые из самых полезных элементов и атрибутов. Используйте их для создания различных форматов информации.
Изображения
Картинка стоит тысячи слов. Узнайте, как добавлять изображения на страницы
Списки и таблицы
Отображение более сложных данных с помощью списков и таблиц
Формы и фреймы
Использование форм для сбора информации о пользователях
Аудио- и видеоэлементы
Оживите свои страницы с помощью аудио и видео элементы
Canvas
Создайте собственное произведение искусства, используя Canvas для рендеринга 2D-форм и узоров
Блог
Формы HTML5 и CSS3: 4 полезных дизайна
Формы широко используются в качестве основных компонентов веб-сайтов. С помощью HTML5 и CSS3 можно создать форму любого типа в соответствии с назначением и задачами вашего конкретного сайта. Каждый из них имеет ряд замечательных функций и атрибутов, которые существенно расширяют границы дизайна форм.
Продолжить чтение в нашем блоге
Шпаргалка: как комментировать в HTML
Правильно используя HTML-комментарии, вы можете объяснить свой выбор коллеге, просматривающему ваш код, и сделать необходимые корректировки или ошибки, которые нужно исправить, чтобы другие могли их увидеть. Это важная «лучшая практика» среди опытных HTML-программистов, которую вам необходимо освоить, чтобы работать в команде или привлекать людей к участию в ваших собственных проектах. Так как ты это делаешь? Давайте рассмотрим основы и основные шаги, которые вам понадобятся.
Продолжить чтение в нашем блоге
Шпаргалка: Как добавить CSS в HTML
CSS — бесценный инструмент для добавления стиля и четкого форматирования информации на веб-страницу, созданную с помощью HTML. Помимо простого макета и добавления статических изображений, CSS предлагает варианты добавления динамических, удобных для пользователя элементов внешнего интерфейса, которые могут превратить статическую HTML-страницу в интерактивное приложение, которое поразит покупателей и клиентов. Это руководство проведет вас через основы и основные шаги, необходимые для добавления CSS в HTML для любого проекта.
Это руководство проведет вас через основы и основные шаги, необходимые для добавления CSS в HTML для любого проекта.
Продолжить чтение в нашем блоге
Учебник по HTML для начинающих — Бесплатный сертификационный курс
Подробнее об Учебнике по HTML для начинающих — Бесплатный сертификационный курс
Успех веб-сайта зависит от количества внимания клиентов, которое вы привлекаете. Привлекательность веб-сайта определяется различными факторами. Вся заслуга принадлежит разработчику! Удовольствие и легкость, которые вы испытываете при использовании веб-сайта, — все это плоды работы фронтенд-разработчика.
Итак, что такое веб-сайт? Веб-сайт представляет собой комбинацию хорошо обработанных запросов, запросов данных, инновационных структур поиска и отличного интерактивного пользовательского интерфейса, чтобы привлечь внимание пользователей и упростить доступ ко всему. Фронтенд-разработка в настоящее время стала отличным вариантом карьеры, поскольку ее не так сложно изучить и понять. По мере того, как компании переходят в онлайн, спрос на фронтенд-разработчиков быстро растет.
По мере того, как компании переходят в онлайн, спрос на фронтенд-разработчиков быстро растет.
Навыки необходимы для широкого спектра работ, связанных с Интернетом, включая дизайн приложений и веб-сайтов, веб-интеграцию и многое другое. Именно здесь на помощь приходит наш курс бесплатной сертификации по HTML.
Зачем проходить бесплатный сертификационный курс по HTML?Во-первых, это бесплатно и дает вам детальное представление о концепции.!
Можно подумать, что фронтенд-разработчики — это дизайнеры, но это не так! Они тоже программисты, умеющие использовать HTML, CSS, JavaScript и многие другие технологии. Они используют свои навыки и платформу, чтобы сделать веб-сайт более привлекательным для пользователя. Они импровизируют и поддерживают пользовательский опыт в соответствии с требованиями и потребностями пользователя по мере развития технологий!
Наш бесплатный курс HTML сыграет важную роль в том, чтобы стать фронтенд-разработчиком (наряду со многими другими карьерными путями) и выполнять все обязанности, перечисленные выше.
У нас в Testbook есть широкий выбор таких ценных курсов для кандидатов, чтобы подготовить себя к новейшим технологиям и получить возможность преуспеть в своей карьере. Академия навыков Testbook предлагает ряд профессиональных курсов, как платных, так и бесплатных, чтобы предоставить вам легкий доступ к нескольким профессиональным курсам и развить свои навыки для отрасли.
Одним из таких курсов является Testbook HTML Tutorial for Beginners — бесплатный сертификационный курс. Да, абсолютно бесплатный учебный курс для студентов, которые хотят начать свою карьеру в отрасли.
Многие клиенты хотят, чтобы веб-сайт стал быстрым, отзывчивым и простым в использовании. Компании почти во всех отраслях, от здравоохранения до образования и финансовых услуг, ищут отличных разработчиков интерфейсов, которые помогают пользователям получать удовольствие!
О HTML бесплатное руководство для начинающих! Как мы уже видели, важность разработчика переднего плана в современном мире новых технологий. Важно понимать, что для того, чтобы стать великим в этой области, нужно начать с правильного подхода уже сегодня!
Важно понимать, что для того, чтобы стать великим в этой области, нужно начать с правильного подхода уже сегодня!
Для отличного разработчика интерфейса такие навыки, как HTML, JavaScript, CSS и многие другие, важны для создания инновационных веб-сайтов. Testbook дал вам прекрасную возможность начать свой путь в качестве фронтенд-разработчика. Наш сертификационный курс «Учебник по HTML» дает вам отличное представление об основах HTML и о том, как использовать инструменты для создания лучшего веб-сайта для повышения вовлеченности пользователей.
Темы, включенные в этот бесплатный курс HTMLНа протяжении этого курса вы узнаете о различных атрибутах HTML, включая такие функции, как:
- Введение в HTML
- Элементы конструкции
- Ссылки и списки
- СМИ
- Столы
- Группирующий элемент
- Формы
Весь курс бесплатной сертификации HTML представляет собой записанный бесплатный курс, что означает, что все, что вам нужно сделать, это зарегистрироваться на курс, а затем, как вам удобно, пройти его. Как только вы закончите курс, вы получите авторизованный Testbook сертификат о прохождении курса, который можно использовать в качестве справочного материала для получения опыта работы с HTML.
Как только вы закончите курс, вы получите авторизованный Testbook сертификат о прохождении курса, который можно использовать в качестве справочного материала для получения опыта работы с HTML.
Этот бесплатный сертификационный курс HTML специально разработан для начинающих, чтобы дать им краткое представление о том, что такое разработка интерфейса, и как вы можете сделать успешную карьеру в этой области. Благодаря огромному росту, наблюдаемому благодаря цифровой революции, фронтенд-разработка стала ведущей работой в отрасли. Этот учебник HTML Testbook — бесплатный сертификационный курс продолжительностью 4-6 часов (видеолекции для самостоятельного обучения) для начинающих поможет вам проанализировать шаблон и изучить разработку веб-сайтов, дизайн приложений и улучшить свои общие навыки.
Курс уже запущен. Запишитесь сегодня на бесплатный курс HTML на одной из лучших образовательных платформ в Индии, обладающей опытом проведения многочисленных онлайн-курсов. Наслаждайтесь всем процессом обучения с самыми инновационными наставниками, которые позаботились о том, чтобы вы получили лучшее.
Когда вы преуспеете в HTML, вы сможете открыть для себя широкий спектр карьерных возможностей в области технологий. Профили вакансий, такие как кодировщик HTML, разработчик переднего плана, разработчик электронной почты HTML, разработчик пользовательского интерфейса, веб-разработчик, менеджер веб-проектов, специалист по SEO и многие другие, предлагающие отличный пакет и знакомство с отраслью, приносящей большой успех!
Как записаться на наш курс?Заинтересованные студенты и специалисты могут записаться на наш бесплатный курс, выполнив несколько шагов:
Шаг 1. Зайдите в нашу «Академию навыков с тестами». Выберите предпочтительный курс.
Шаг 2. Нажмите «Зарегистрироваться сейчас» и, если вы новый пользователь, зарегистрируйтесь, указав свой номер мобильного телефона или адрес электронной почты. Добавьте свои данные.
Шаг 3. Как только вы зарегистрируетесь на курс. Начните сегодня.
Как только вы зарегистрируетесь на курс. Начните сегодня.
Наша команда Testbook Learn и наши отраслевые наставники, которые являются высококвалифицированными профессионалами, сотрудничали вместе, чтобы помочь вам на пути к успешной карьере.
Наша команда преподавателей:
- Яш Шарма
Часто задаваемые вопросы
Часто задаваемые вопросы, связанные с курсом
Знайте все об этом курсе
Оплата/транзакция
Часто задаваемые вопросы по вопросам оплаты
Почему я должен записаться на «Учебник по HTML для начинающих»?
«Учебник HTML для начинающих» — это курс для самостоятельного изучения, разработанный отраслевыми экспертами, который поможет вам приобрести необходимые навыки для создания приложений с помощью различных языков программирования. Этот курс поможет вам понять различные языки с помощью живых занятий, видеомодулей, викторин и заданий.
Этот курс поможет вам понять различные языки с помощью живых занятий, видеомодулей, викторин и заданий.
Можно ли скачать классы?
Да. Вы сможете скачать классы в приложении Testbook.
Когда я получу сертификат?
Вы получите сертификат после прохождения курса на 85%. Сертификационное испытание не является обязательным. Вы получите свой сертификат по электронной почте в течение 2-3 дней после прохождения курса на 85%
Как я могу выиграть бесплатный MACBOOK?
Вы можете получить шанс выиграть бесплатный MACBOOK, записавшись на любой бесплатный курс по вашему выбору и пройдя не менее 85% курса
У меня не активирован онлайн-платеж, могу ли я использовать любой другой способ оплаты?
Вы можете использовать свою дебетовую карту, карту банкомата, кредитную карту, счет в интернет-банке или платежные кошельки, такие как Paytm/PayZapp/Freecharge/Ola Money, для оплаты пропуска. Если у вас нет ни одного из перечисленных выше способов оплаты, отправьте нам письмо по адресу [email protected], и мы предложим альтернативный способ.
У меня дважды списали деньги при совершении транзакции, что мне делать?
Не беспокойтесь! Как правило, одна из транзакций автоматически возвращается на ваш банковский счет. Если этого не произойдет, вы можете связаться с нами по адресу [email protected], и мы отследим ваш платеж, чтобы вернуть его.
Моя транзакция не удалась, но деньги были списаны с моего счета, что мне делать?
Не беспокойтесь! Как правило, в случае неудачи транзакции автоматически возвращаются на ваш банковский счет. Если этого не произойдет, вы можете связаться с нами по адресу [email protected], и мы отследим ваш платеж, чтобы вернуть его.
Я ввел неправильный адрес электронной почты и/или номер телефона при совершении транзакции, что мне делать?
Если вы ввели неправильный адрес электронной почты или номер телефона, отправьте нам электронное письмо по адресу [email protected] с деталями заказа, правильным номером телефона, правильным адресом электронной почты и отсканированной копией удостоверения личности (водительские права/права избирателя).



 webremeslo.ru
webremeslo.ru