Бесплатные макеты Figma для верстки сайта
Полезное 1 min
Привет! Figma уже давно прочно внедрилась в жизнь веб-разработчиков, это довольно удобная программа как для создания дизайна, так и для его использования. Собрал несколько бесплатных макетов для верстки сайта для вас!
Portfolio landing page
Макет портфолио. Сложность низкаяСсылка на макет
Классный сайт для портфолио, лично мне нравится простой и чистый дизайн.
Сложность: низкая
Clean simple landing page
Макет productivity. Сложность средняяСсылка на макет
Довольно простой по дизайну, но не самый простой в плане верстки сайт. Есть что отработать (декоративные элементы, слайдеры и т.д.)
Сложность: средняя
Client chat
Макет client chat. Сложность средняяСсылка на макет
Ооочень похоже на мессенджер Slack 🙂 Но тем не менее, интересно такое сверстать, особенно в плане семантики.
Сложность: средняя
Restaurant template
Макет ресторана. Сложность средняяСсылка на макет
Неплохой одностраничник на тему ресторана. Так же есть немало мелочей, которые можно отработать.
Сложность: средняя
Valorant concept
Макет valorant. Сложность высокаяСсылка на макет
Концепт по недавно вышедшей игре Valorant. В целом, это не совсем макет сайта, но мне дизайн нравится, и в принципе, можно под себя переделать. Для практики — самое то)
Сложность: высокая (только из-за нестандартного макета)
Thrivetalk landing page
Макет Thrivetalk. Сложность низкаяСсылка на макет
Простой лендинг, для отработки сеток (flexbox) самое то)
Сложность: низкая
Пока это все, на самом деле найти адекватные макеты для figma не так уж и просто, но будем стараться) Если же вы хотите еще, или хотите сборник psd-макетов от меня — пишите в комментарии, и все будет!
Всем добра, удачи в верстке макетов)
Об авторе блога
MaxGraph
Автор. Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Портфолио: https://maxgraph.ru/
Добавляйтесь в друзья VK! Каждому добавившемуся и написавшему в личку «хочу полезность» — подарю набор крутых ссылок для верстальщика.
Простые макеты для верстки для начинающих
PSD файл состоит из 3-ёх экранов с использованием специальной сетки Golden Ratio, что позволяет в
Этот шаблон хорошо подходит для агенства, портфолио, современного бизнеса и личного использования
Шаблон создан для продвижения своих услуг и продуктов стартапами. Также подойдёт разработчикам.
Простой и красивый шаблон, который сразу отображает необходимую информацию.
Тема предназначена для показа собственных проектов разработчиком.
Шаблон сделан специально для портфолио разработчику.
В архиве 6 различных цветовых схем. Тема выполнена очень аккуратно и гармонично смотрится.
В дизайне шаблона присутствуют яркие, синие тона. Красивая страница для бронирования билетов.
Красивая страница для бронирования билетов.
В архиве присутствуют 9 PSD файлов. Взгляните на них в предпросмотре.
Этот шаблон можно использовать для галереи или для собственного портфолио.
Чистый и опрятный дизайн шаблона с удобной навигацией. Скачивайте и пользуйтесь бесплатно!
В дизайне шаблоно много свободного, белого пространства.
Красивый премиум шаблон, который можно использовать бесплатно.
Аккуратный и креативный дизайн. Вы можете изменять слои по своему усмотрению в PSD файле.
В архиве присутстуют 2 PSD файла. Дизайн яркий и в нём много разноцветных элементов.
Очень простой, но аккуратный дизайн. Больше всего подойдёт для блога с видео и фото.
Дизайн шаблона выполнен в синих тонах. PSD файл легко редактируется под свои нужды.
Светлый шаблон, в дизайне которого, используется в основном желтый цвет.
Шаблон подойдёт для любого вида использования.
ПИРАТСКАЯ БУХТА для РАЗРАБОТЧИКОВ
Traveler это PSD макет веб-дизайна.
Очень креативная и интересная задумка для сайта.
Сайт связан с некой онлайн програмкой, которая поможет вам в вашем путешествии.
Очень красочный PSD макет, который следовало бы сверстать.
Довольно простой но, в то же время сложный в некоторых элементах.
Bloom это идеальная грань между красотой, минимализмом и незаменимым опытом.
Довольно интересный макет киносайта, который можно (и нужно!) сверстать для практики.
Так как здесь используется новый принцип построения и вывода контента.
Опыт будет бесценным 💯
Интересный PSD макет интернет магазина по продаже одежды.
Верстать такой должен уметь каждый!
Пожалуй, такие шаблоны из PSD должен уметь верстать любой верстальщик.
Здесь нет ничего сложного, но в то же время шаблон включает множество элементов и предлагает необычные решения.
В меру сложный, но в то же время простой PSD шаблон вебсайта.
Как нельзя лучше подойдет для тренировки вёрстки из PSD и/или оттачивания своих навыков.
Довольно крутой шаблон для интернет магазинов.
Готовую верстку осталось только адаптировать под любимую CMS.
Верстка данного шаблона, насколько я помню, продаётся (или продавалась) на Envato Themeforest.
А потому он является премиум шаблоном в стиле Magazine (нечто круче блога).
Сверстать его правильно и точно – это довольно высокий скилл.
Он выполнен в старом стиле, а значит будет крайне простым в верстке.
Новичкам уметь верстать такое – Must Have.
Довольно креативный PSD шаблон, который имеет смысл сверстать ради опыта верстки из PSD.
Довольно интересный PSD шаблон портфолио в трёх цветовых решениях.
Желательно верстать в Pixel Perfect.
Простой, но тем не менее красивый PSD шаблон лендинга на тему спорта.
Его верстка даст Вам много полезного опыта, главное не забывать о контентной части и Pixel Pefect.
Достаточно креативный, и в то же время довольно простой в реализации PSD шаблон сайта портфолио.
Главнное не забыть решить вопрос с контентной частью =)
Довольно креативный и в то же время простенький PSD шаблон лендинга по продаже квадрокоптеров.
Верстать в Pixel Perfect совсем не обязательно, но чем ближе к макету – тем лучше.
Достаточно интересный PSD шаблон лендинга, выполненный в интересной цветовой схеме, но в тоже время он довольно простой.
Желательно верстать в Pixel Perfect.
ПИРАТСКАЯ БУХТА для РАЗРАБОТЧИКОВ
Проект «Клондайк Программиста» создан с целью коллекционирования наиболее интересных материалов из различных сфер деятельности.
При разработке сайта лучше всего максимально все упростить, получив возможность установить готовый шаблон в пару кликов и начать работу. Особенно это актуально для тех, кто либо не силен в программировании, либо ограничен во времени. Но если у вас стоит цель сделать сайт более уникальным, у вас есть определенные навыки в верстке, но вы все равно хотите сэкономить время, есть отличное решение – готовые макеты сайтов для верстки.
Такие макеты создаются дизайнерами в Photoshop и, по сути, представляют собой обычные графические файлы страниц. Они не порезаны, а идут едиными файлами. Их преимущество в том, что верстальщик сможет самостоятельно настроить дизайн под индивидуальные нужды клиента. Да и стоят PSD-шаблоны довольно дешево. На одной из передовых площадок шаблонов Themeforest цены на макеты начинаются от 3$.
Обычным пользователям макеты сайтов будут не особенно полезны, поэтому я рекомендую не тратить лишнее время и нервы и сразу выбирать готовый шаблон сайта. Да, они стоят дороже, чем PSD-шаблоны, но эта разница с лихвой окупится сэкономленным временем и отсутствием необходимости в дальнейшей верстке и привлечении специалиста для адаптации под конкретную систему. На нашем сайте есть целый раздел, посвященный тысячам шаблонам WordPress для любых целей. Также у нас есть шаблоны Drupal, Joomla и других CMS. С ними вы сможете понять, что разработка сайта это, на самом деле, очень просто!
Профессиональным пользователям мы представляем двадцатку лучших PSD-макетов под различные цели: бизнес, творчество, блог и интернет-коммерция. Почти все PSD-макеты имеют WordPress-версию, так что начинающим пользователям я тоже советую прочесть этот обзор.
Макеты сайтов для верстки для начинающих и опытных пользователей
Zonex – трендовый макет PSD для онлайн-магазинов
Zonex — это ответ на новые веяния в дизайне для того, чтобы вы были обеспечены самым лучшим решением для создания качественного магазина. Чистый и аккуратный PSD шаблон с вертикальным и горизонтальным вариантами меню идеально подходит для веб-сайтов магазинов электроники и других товаров. Вы можете легко настроить Zonex под свои нужды, даже если вы не профессионал фотошопа.
MyTravel – универсальный шаблон для сайта бронирования/туроператора
MyTravel — PSD шаблон для бронирования туров и путешествий. Этот шаблон идеально подходит для компаний и агентств, которые предоставляют услуги отеля, проката автомобилей, недвижимости, а также различные туры на выбор, прогулки на яхтах и многое другое. MyTravel включает в себя 70 тщательно разработанных страниц, которые вы сможете легко редактировать и настраивать в соответствии с вашими потребностями. Этот макет является идеальным решением для создания уникальных веб-проектов.
Prelude – макет для создания профессионально выглядящих сайтов
Prelude — это многофункциональный, современный и простой в использовании PSD шаблон, который подходит для всех направлений деятельности. Универсальность заключается в большом количестве разнообразных страниц, которые вы получаете вместе с Prelude. Данный макет станет идеальным выбором для любого вашего проекта. Вы можете легко редактировать этот PSD, все настраивается на 100%. Все, что вы увидите в комплекте, может быть изменено без потери качества. Этот PSD шаблон также идеально подходит для конвертации в HTML, WordPress и Joomla.
TheFox – макет сайта для многоцелевого использования
В этом самом популярном макете есть компоненты для блога, магазина, лендинга, портфолио и корпоративного сайта. Все они выполнены с чувством вкуса и стиля. В комплект входит 280 PSD-файлов. Любителям WordPress доступна готовая версия под эту CMS.
Avada – универсальный PSD-макет
В этом макете собрано 59 PSD-файлов с уникальным оформлением сайтов различной направленности, в том числе интернет-магазинов, портфолио и блогов. Доступна коробочная и широкая версия. Также есть полноценная WordPress-версия шаблона Avada, который является самым популярным в мире WordPress-решением (360 тысяч довольных клиентов).
AdelFox – многоцелевой шаблон PSD
150 Photoshop-файлов, в которых скрыты десятки вариантов домашней страницы, онлайн-магазина, портфолио, блога и других страниц. Все они поддерживают работу с шорткодами, а значит добавление контента будет очень простым. Варианты применения: творческий блог, сайт новостей, личное портфолио и сайт компании.
Black + White – простой макет с минималистичным оформлением
Чистый элегантный вариант для тех, кто хочет сделать свой сайт более уникальным. Идеально подойдет для сайтов с красивыми фотографиями. Ничего лишнего – только самое необходимое.
HUGE – универсальный PSD-макет для идеального сайта
Макет очень стильный и предоставит вам обширный выбор вариантов под любые задачи. Используя навыки в Photoshop, вы сможете добиться уникальности своего дизайна. Поддержка разделов во всю ширину, аккордеонов и выпадающих меню.
Для этого макета есть версии под WordPress и Joomla, чтобы упростить разработку.
Enfold – популярные макеты сайтов для верстки в формате PSD
Это универсальный макет для любой компании, работающей в любой сфере деятельности. 31 хорошо организованный Photoshop-файл позволит вам немного подшаманить настройки, получив на выходе уникальный дизайн. Все иконки и шрифты в макете бесплатные. Есть и WordPress тема Enfold для тех, кто не хочет париться.
Waxom – чистый универсальный макет Photoshop
238 файлов, чистый дизайн, Google-шрифты и сетка Bootstrap. Сферы применения: портфолио, хостинг, медицина, путешествия, церковь, недвижимость, автомобили, онлайн-коммерция и бизнес. Есть также мобильные макеты и WordPress тема всего за 59$.
Circles – крутые макеты сайтов с идеальным дизайном
В этом макете потрясающий дизайн сочетается с мощным функционалом и удобством использования. Поддерживается работа с сеткой Bootstrap. Все 14 PSD-файлов открываются в любой версии Photoshop. В них очень удобно организованы слои, чтобы с ними было легко работать.
Travelo – комплект макетов для бюро путешествий
В этом макете собраны стильные оформления для туроператоров и туристических агентств. 21 вариант слайдера с поддержкой Revolution и Layer Slider. 12 макетов домашней страницы. Также есть версия под WordPress.
Delimondo – отзывчивый макет сайта ресторана
В этом макете доступно 5 стилей оформления с 10 страницами в каждом. Всего 50 PSD-файлов для тщательной настройки дизайна. Поддержка слайдеров, формы бронирования и бесплатных шрифтов Google.
Также прочтите обзор шаблонов WordPress для ресторанов, клубов и баров.
R.Gen – готовые макеты магазинов под OpenCart
Это особенный макет дизайна для OpenCart-магазинов, которые пользуются особой популярностью у российских пользователей. Макет поддерживает варианты главной страницы, а также страницы категорий, сравнения товаров, корзины, оплаты, входа/регистрации, учетной записи, блога и другие.
Book Your Travel – макеты сайтов для верстки туроператора
Этот PSD-шаблон уже знаком нашим читателям благодаря WordPress шаблону для сервисов бронирования билетов, турагентств, отелей и блогов путешественников. В оформленных файлах есть домашняя страница со строкой поиска, страница результатов поиска и страницы отелей со всей информацией. Всего 16 PSD-файлов.
Travel Agency – многозадачный туристический PSD макет сайтов
Чистый дизайн с функциями бронирования для турагентств и агентств недвижимости. Идет в трех цветовых стилях: голубой, зеленый и оранжевый. Всего целых 59 PSD-файлов!
Обзоры готовых сайтов под WordPress для туристической сферы смотрите здесь и здесь.
Super Duper – стильный макет для любого бизнеса
В этом макете в 150 файлах Photoshop вы найдете 21 макет домашней страницы, 50+ вариантов онлайн-магазина, 10 страниц блога и даже 2 вида одностраничного сайта. Предусмотрены мобильные макеты.
Carry Hill – PSD макет сайта школы
Уникальный дизайн этого макета отлично подходит как для школьного, так и для творческого сайта. 8 простых PSD-файлов с оформлением главной страницы, блога, галереи, контактных данных и других страниц. Есть поддержка Doodle’ов.
Образовательные темы WordPress мы рассматривали в нескольких обзорах: 1, 2 и 3.
TheGem – творчески оформленные PSD макеты сайтов для верстки
В этом стильном макете, поддерживающем полноценную WordPress-тему, спрятано 200+ PSD-файлов, 50 вариантов домашней страницы, 25 страниц блога, полный набор макетов магазина и 20 видов портфолио.
BVD – красивые макеты для стильного веб-дизайна
В этом отличном макете с крутым дизайном содержится полноценный шаблон для бизнес-сайта, портфолио и блога. Удобное оформление сетки с размером 960. Всего в комплекте 6 PSD-файлов и файл помощи.
Marine – универсальные макеты под любой сайт
Для этого макета характерен минималистский дизайн и идеальная структура сетки. 35 PSD-файлов с хорошо организованной структурой слоев. Поддержка любых версий Photoshop.
After Sunday – гибкий макет для НКО и религиозных организаций
Это профессиональный макет с различными версиями главной страницы для общественных и религиозных организаций, хотя его можно использовать и для других задач. Всего в комплекте 4 PSD-файла с удобной структурой слоев.
А вот под WordPress у нас есть целый раздел шаблонов под эти применения.
Argo – макеты сайтов для верстки одностраничного портфолио
Уникальный и творчески оформленный макет с чистым дизайном. 5 цветовых версий. Идеальный вариант для агентства, творческой студии или личного портфолио.
Десятки тем портфолио для WordPress есть в этом и этом обзоре.
Это были самые популярные PSD макеты сайтов для верстки, но начинающим пользователям все же лучше выбирать готовые WordPress или шаблоны под другие профессиональные CMS, чтобы не тратить лишнее время и деньги.
Макеты сайтов • .PSD
Макеты сайтов в формате psd
Светлый макет Landing Page для стартапа
Свежий, светлый макет сайта landing page для стартапа или агентства….
- Макеты сайтов
Креативный макет сайта для агенств
Современный, креативный, универсальный макет для современного сайта любого агенства. Psd…
- Макеты сайтов
Макет для сайта фото студии
Креативный макет сайта для фотостудий или фотографов. Отлично подойдет для…
- Макеты сайтов
Макет для сайта доставки еды
Аккуратный, современный, яркий, но не перегруженный дизайн макета для сайта…
- Макеты сайтов
Стильный макет сайта о путешествиях
Современный, стильный, профессиональный и привлекающий внимание веб-дизайн, который легко отличит…
- Макеты сайтов
Минималистичный, темный макет для портфолио
Чистый и минималистичный макет, выполнен в темных цветах, отлично подходит…
- Макеты сайтов
Яркий макет музыкального сайта
Яркий, изящный и стильный psd макет для музыкального сайта. Разработан…
- Макеты сайтов
Легкий макет для интернет-магазина
Легкий и стильный psd макет для интернет-магазина. В архиве есть…
- Макеты сайтов
Макет сайта для игрового проекта
Макет был разработан в первую очередь для игровых веб-ресурсов. Хотя…
- Макеты сайтов
Легкий, современный макет для интернет магазина
С этим впечатляющим дизайном вы можете открыть собственный интернет-магазин и…
- Макеты сайтов
Макет блога о путешествиях
Потрясающий, бесплатный psd макет блога о путешествиях, созданный с использованием…
- Макеты сайтов
Макет для игрового сайта
Очень стильный, современный макет для игрового сайта. Имеет простой, интересный…
- Макеты сайтов
15 бесплатных PSD-макетов сайтов / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Порой бывают ситуации, когда не требуется создавать сайт с нуля, тщательно прорабатывая его концепцию. Сегодня в интернете можно найти множество бесплатных шаблонов, используя которые можно быстро создать красивый и современный сайт. Проектирование веб-страниц не стоит на месте – в нем регулярно появляются новые тенденции, которые оказывают серьезное влияние на результаты работы дизайнеров. Очень радует, что многие дизайнеры не жадничают и делятся плодами своего труда, выкладывая мокапы и шаблоны в свободный доступ. FreelanceToday предлагает вашему вниманию 15 бесплатных PSD-макетов сайтов, которые можно использовать как в личных, так и в коммерческих проектах
LANDING PAGE FOR RESTARAUNT
Бесплатный шаблон лендинга для ресторана. Макет отличается смелым подходом к дизайну и отлично подойдет для сайта кафе или ресторана. Очень продуманный дизайн – в макете 37 блоков, которые расположены таким образом, чтобы посетителю сайта захотелось посетить ресторан.
HEXAGON
Красивый и стильный шаблон, разработанный дизайнером Орканом Сепом. Главное отличие этого одностраничника – приятная цветовая гамма и использование шестиугольников как основного элемента дизайна.
PHOTOGRAPHERS DELIGHT
Данный макет может использоваться как основа для создания сайта-портфолио для фотографов и иллюстраторов.
CREATIVE AGENCY
Макет со смелым и современным дизайном. Светлые блоки взаимодействуют с темными, что существенно упрощает взаимодействие с сайтом. Как ясно из названия, данный шаблон создавался с учетом потребностей креативных агентств, веб-студий и других творческих объединений.
SALEM TEMPLATE
Замечательный шаблон, который подойдет дизайнерам, разработчикам или фрилансерам, которые хотят продемонстрировать свои работы и навыки. В дизайне предусмотрена возможность размещения новостей, а также тематического контента.
DSGN TEMPLATE
Разработанный дизайнером Камилем Копервасом, этот удивительный шаблон можно использовать для создания сайта дизайн-агентства. При создании шаблона использовались только свободные шрифты, которые можно использовать как десктопной, так и в мобильной версии сайта.
STADIO
Этот многоцелевой шаблон сайта создан студией PixelMustashe. Впечатляющая работа – шаблон можно использовать для создания современного многостраничного сайта. Всего в макете содержится 16 файлов, представляющих из себя послойные PSD-макеты. Хорошо продуманная сетка, простой и чистый дизайн – макет подойдет для создания самых разных сайтов.
AGENZIA
Еще одна работа, которую выложила в свободный доступ студия PixelMustashe. Шаблон состоит из 8 легко редактируемых PSD-файлов – это макеты главной и внутренних страниц.
PHOTOBOOK THEME
Созданный дизайнером Эрнестом Асановым, этот макет можно использовать в самых разных целях. Однако видно, что шаблон разрабатывался для создания коммерческого сайта, на котором продаются какие-либо товары. Это не интернет-магазин, а сайт для продажи двух или трех товаров, в данном случае – для фотокниг. Что, впрочем, не мешает использовать данный макет для своих нужд.
RESORT
Этот бесплатный шаблон отлично подойдет для сайта-визитки гостиницы или, к примеру, курорта. Шаблон интересный, однако у него немного странная сетка, которая устроит далеко не всех.
PORTFOLIO
Современный шаблон сайта-портфолио. Подойдет как агентствам, так и фрилансерам-одиночкам. Все, что нужно сделать – заменить текст и, если это необходимо, иллюстрации.
THE BLOG WEBSITE
Хотите создать стильный блог? Скачайте этот бесплатный шаблон с уникальным дизайном, который произведет большое впечатление на посетителей.
TATTOO STUDIO
Вы хотите создать сайт тату-салона, но не знаете, каким должен быть его дизайн? Можно покспериментировать с этим бесплатным шаблоном или использовать его как основу для собственного дизайна.
CLAND
Шаблон cLand представляет собой посадочную страницу с очень простым и чистым дизайном. Идеально подойдет для создания лендинга с небольшим количеством контента.
YUKNGALAM
Макет YukNgalam, созданный дизайнером Дэни Ризки, пригодится тем, кто хочет создать сайт-путеводитель. Макет бесплатный, его можно использовать в личных и коммерческих проектах.
Верстка сайта из PSD макета
В предыдущей статье я наглядно показал, как создать макет сайта в программе Photoshop, и в итоге получился простой, но не режущий глаз шаблон.
В этой статье я покажу, как сверстать его из PSD-макета в готовую веб-страницу, используя инструменты HTML-разметки и каскадные таблицы стилей (CSS).
Вообще подходов к подготовке шаблонов существует множество: кто-то сначала досконально прорисовывает шаблон и только потом занимается вёрсткой, кто-то отрисовывает дизайн приблизительно, добавляя штрихи во время вёрстки; одни сначала рисуют, затем занимаются нарезкой, другие (как мы в прошлой статье) сохраняют графические объекты непосредственно в процессе создания дизайна. Даже инструменты вёрстки и рисования у каждого свои: одни ставят плагины и работают в визуальных редакторах, другие используют стандартный набор возможностей и верстают в простом редакторе… в общем, ниже будет приведён всего лишь один способ из многих.
Подготовительный этап
Итак, создайте где угодно (хоть на Рабочем столе, хоть в отдельной папке) файл index.html. В этот же каталог добавьте директорию images. Она будет содержать все картинки, используемые в шаблоне и на странице. Так как графические элементы мы вырезали заблаговременно, сразу скопируем их в папку images и дадим такие названия:
- back_all — подложка сайта.
- header_top — фон шапки.
- big_pic — логотип.
- title — фон заголовков левой панели.
- footer — заливка низа сайта.
- 1mini — первое фото для основной части страницы.
- 2mini — второе фото.
В папке со страницей index.html создайте файл styles.css — в нём будут размещены таблицы стилей шаблона.
Блокнот для редактирования кода использовать не рекомендуется. Гораздо лучше для этой цели подходит редактор Notepad++. Это подсвечивающая синтаксис разных языков (HTML и CSS — в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Делим документ на блоки
Откройте документ index.html и впишите в него следующий код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Шаблон сайта</title> <meta name="keywords" content=""> <meta name="description" content=""> <link href="styles.css" rel="stylesheet" type="text/css" media="screen"> </head> <body> </body> </html>
Сохраните файл. Все эти теги мы уже давно изучили и в пояснении они не нуждаются. Кодом выше мы создали основу HTML-страницы, теперь нужно разделить её на блоки — указать структуру документа, что за чем в нём будет идти.
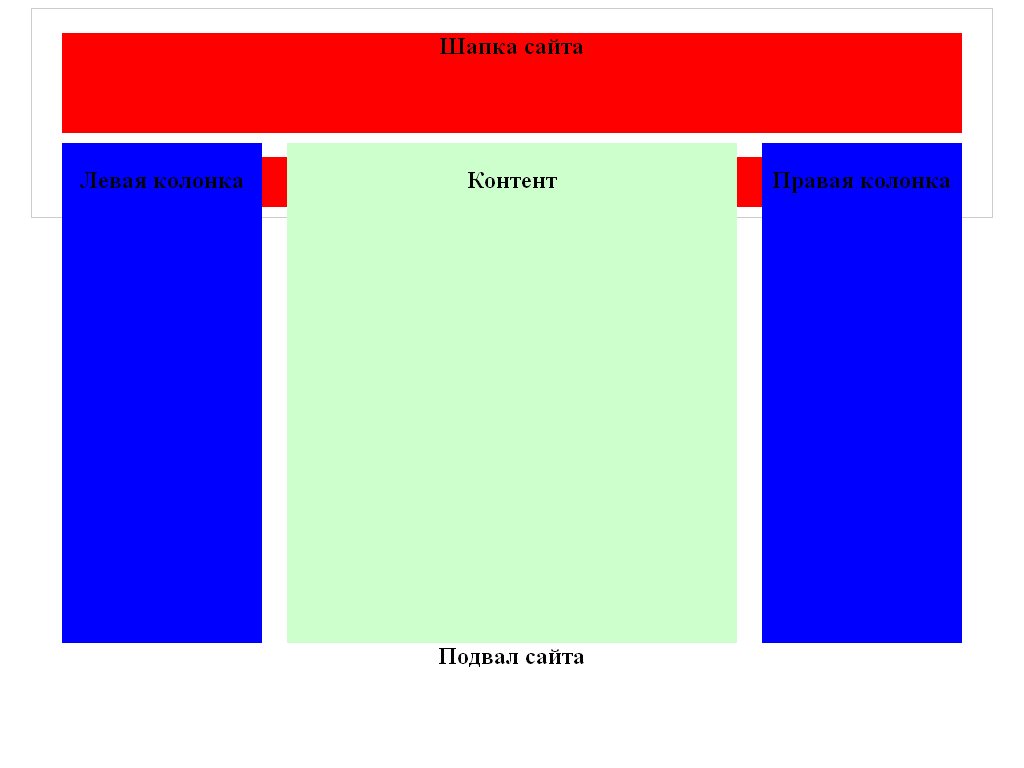
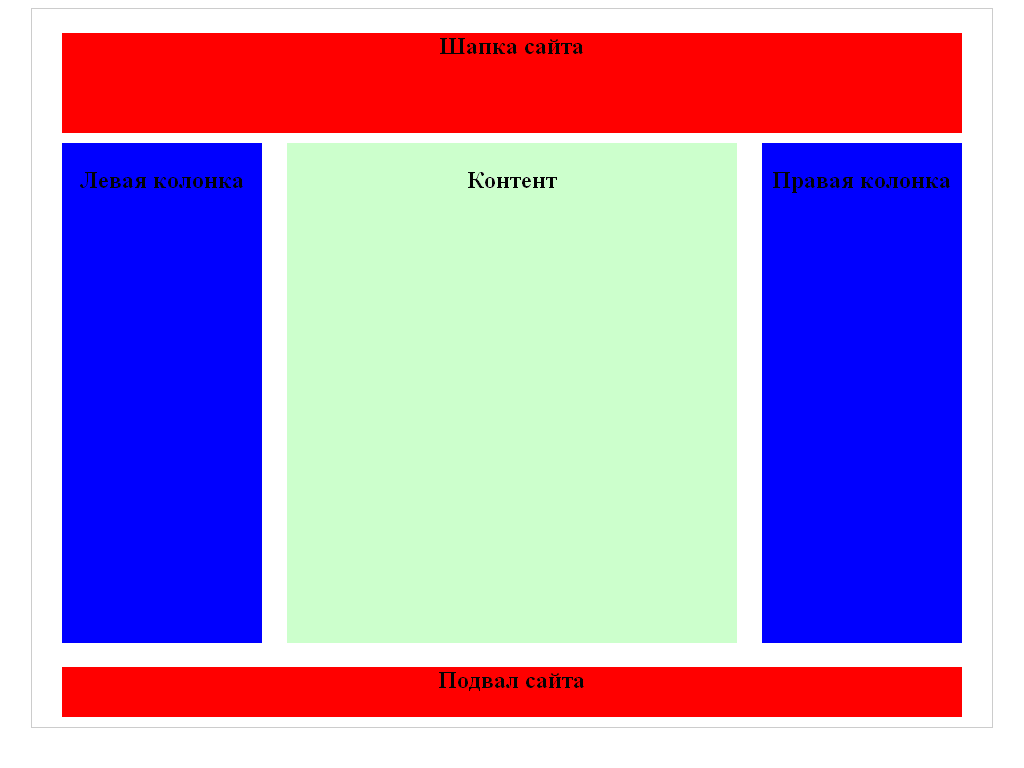
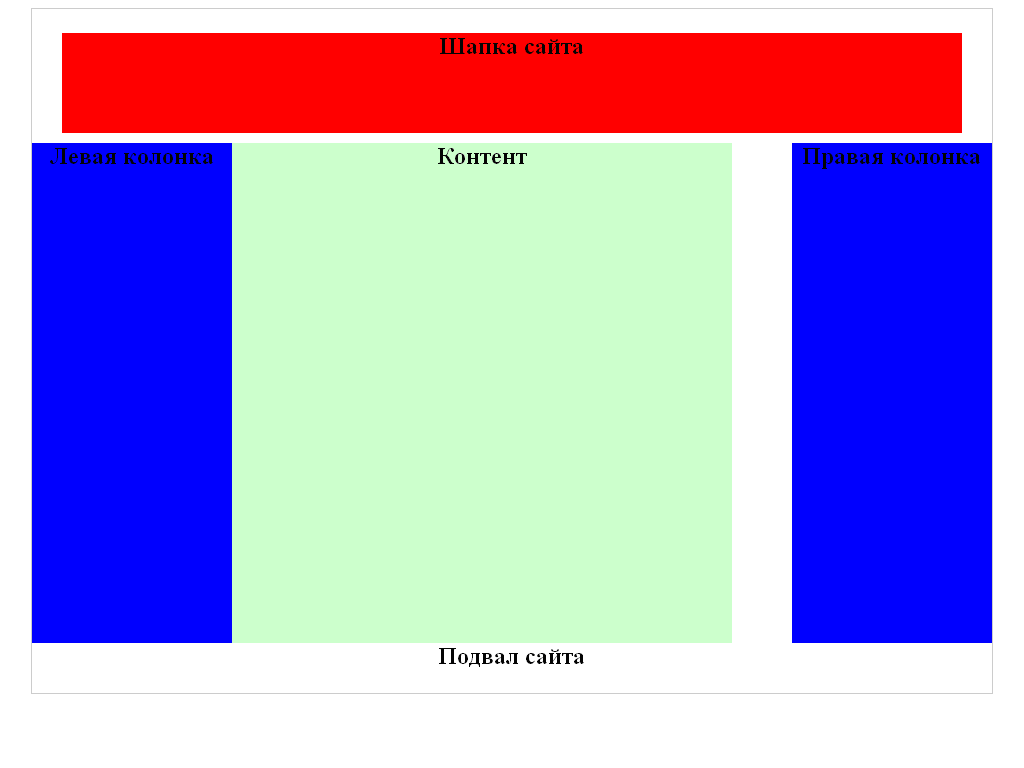
Блоков у нас 7, перечислим их по идентификатору (значению атрибута id):
1. content — блок, внутри которого будут храниться остальные блоки.
2. header — блок шапки, внутри которого будут:
2.1. menu — верхняя навигация.
2.2. logo — картинка с текстом.
3. right — основная часть страницы.
4. left — панель слева.
5. footer — низ сайта.
Так и запишем (в контейнер <body> вставьте следующий код):
<div> <!-- Шапка --> <div> <div> </div> <div> </div> </div> <!-- Конец шапки --> <!-- Основной блок --> <div> </div> <!-- Конец основного блока --> <!-- Левая панель --> <div> <div> <!-- Конец левой панели --> <!-- Ноги сайта --> <div> </div> <!-- Конец --> </div>
В браузере страница будет по-прежнему пустой, но структуру документа уже можно понять, она готова.
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
*
{
margin: 0px;
padding: 0px;
}Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
a:link {
color: #D72020;
}
a:hover {
text-decoration: none;
color: #FF0000;
}
a:visited {
color: #D72020;
}Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
body {
background: #FFD723 url(images/back_all.jpg) repeat-x;
font: 13px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color: #333333;
}Определение блока content:
#content {
margin: 0 auto;
background: #ffffff;
width: 786px;
text-align: left;
}Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Оформляем горизонтальное меню
Начало есть, и теперь можно приступать к вёрстке уже непосредственно основных блоков.
Начнём, конечно, с шапки. Которая, в свою очередь, состоит из блоков горизонтального меню и логотипа.
Сначала зададим общее оформление обоих элементов шапки: выравнивание текста по левому краю, белый фон и высоту 306px:
#header {
background: #ffffff;
height: 306px;
text-align: left;
}Так мы получили своего рода пространство шапки: белый прямоугольник, на котором будут располагаться её элементы.
Логично было бы прямо сейчас заняться горизонтальным меню. Так мы и поступим, но только прежде, чем вставлять его в HTML, нужно подготовить правила CSS, иначе смотреться в браузере это будет ужасно.
Внесём первые коррективы: зададим левую границу в 2 пикселя толщиной, ширину и высоту нашего меню, а также повторяющийся по оси X фоновый рисунок:
#menu
{
border-left: 2px solid #ffffff;
width: 779px;
height: 80px;
background: url(images/header_top.gif) repeat-x;
}Страница в обозревателе тут же преобразится и будет выглядеть так.
Теперь можно добавить и само меню в файл index.html:
<table> <tr> <td><a href="#" title="">Главная</a></td> <td><a href="#" title="">Галерея</a></td> <td><a href="#" title="">Договор</a></td> <td><a href="#" title="">Прайс</a></td> <td><a href="#" title="">Образцы</a></td> <td><a href="#" title="">Контакты</a></td> </tr> </table>
Обновив страницу можно увидеть, что оно действительно появилось.
Только вот вид ссылок оставляет желать лучшего. Установим для них свои правила (выравнивание, ширину, цвет, жирность и т. д.), а ссылкам при наведении зададим смену цвета и вернём убранное по всему шаблону подчёркивание:
#menu a {
float: left;
width: 99px;
height: 46px;
display: block;
text-align: center;
text-decoration: none;
color: #ffffff;
font-weight: bold;
font-size: 14px;
padding-top: 35px;
}
#menu a:hover {
color: #D72020;
text-decoration: underline;
}Теперь форматирование меню можно сопоставить с PSD-шаблоном.
Обратите внимание, как меняется оформление пункта, если подвести к нему указатель (за это отвечают правила #menu a:hover).
Настраиваем логотип
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
#logo {
background: #ffffff url(images/big_pic.jpg) no-repeat;
width: 738px;
height: 146px;
text-align: left;
padding-top: 80px;
padding-left: 40px;
border-left: 4px solid #ffffff;
}Логотип вставлен ровно по размеру.
Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index.html, чтобы получилось:
<div> <h2><a href="#">Имя сайта</a></h2> <h3><a href="№">Слоган сайта</a></h3> </div>
Текст появился, но его тоже нужно оформлять.
Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
#logo a {
text-decoration: none;
text-transform: lowercase;
font-style: italic;
font-size: 36px;
color: #FFFFFF;
}
#logo h3 a
{
font-size: 24px;
}Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.
Верстаем основную часть страницы
Далее настраиваем самый большой блок, на котором будет размещён весь уникальный контент. Он будет занимать 500px и располагаться в правой части сайта. Установим правила позиционирования, оформления заголовков, абзацев и ссылок (обо всех свойствах мы уже говорили в статьях по CSS).
#right
{
float: right;
width: 500px;
padding-right: 10px;
}
#right h5
{
margin: 0;
padding: 0px;
font-size: 12px;
color: #D72020;
}
#right a
{
color: #D72020;
text-decoration: none;
}
#right p {
margin: 0;
padding: 0;
padding-bottom: 10px;
}
#right h3 {
margin: 0;
padding: 0;
padding-top: 10px;
color: #D72020;
}Так как мы зафиксировали только ширину блока, видимых изменений наблюдаться не будет до тех пор, пока мы не наполним его контентом — высота страницы будет меняться в зависимости от содержимого.
Заполним контейнер right. Изображения поместим в простую таблицу.
<h3>Галерея</h3><br /> <h3>Кухни</h3><br /> <table cellspacing = 40> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> </table>
Контент получил разметку, но ему явно не хватает белого фона, полноценно который появится ещё не скоро.
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
#left
{
padding: 10px;
width: 237px;
padding-right: 1em;
}
#left h4
{
width: 225px;
height: 25px;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 15px;
text-transform: uppercase;
color: #ffffff;
background: url(images/title.gif) no-repeat
}
#left ul {
margin: 0;
padding: 10px;
list-style: none;
width: 100px;
font-size: 18px;
}
#left li ul {
position: absolute;
left: 90px;
top: 0;
display: none;
}
#left ul li {
position: relative;
margin-bottom:20px;
}
#left ul li a {
display: block;
text-decoration: none;
color: #ffffcc;
background: #ff9900;
padding: 5px;
border: 1px solid gold;
border-bottom: 0;
}
#left li:hover ul {
display: block;
}
#left li li {
margin-bottom:0px;
width: 150px;
}
#left p
{
padding: 10px;
border-bottom: 1px solid #D72020;
border-left: 1px solid #D72020;
border-right: 1px solid #D72020;
}Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно.
В контейнер left HTML-документа добавим сначала информационный блок без меню.
<h4>Информация</h4> <p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p><br /> <h4>Меню</h4>
Белый фон распространился ещё ниже по странице.
Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
<ul> <li><a href="#">Галерея</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Договор</a></li> <li><a href="#">Прайс</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Образцы</a> <ul> <li><a href="#">Стекло</a></li> <li><a href="#">ДСП</a></li> <li><a href="#">Фурнитура</a></li> <li><a href="#">И т.д.</a></li> </ul> </li> <li><a href="#">Контакты</a> <li><a href="#">Важно</a> </li> </ul>
Взгляните, как смотрится список. Многие могут подумать, что это таблица.
Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).
Делаем ноги
Завершающая часть шаблона — футер. Простое оформление, из элементов только абзацы и ссылки.
#footer {
height: 44px;
clear: both;
padding-top: 20px;
background: url(images/footer.gif) repeat-x;
border-top: 5px solid #A6640E;
}
#footer p {
margin: 0;
font-size: 10px;
text-align: center;
color: #ffffff;
}
#footer a {
color: #ffffff;
}Обычно в футере размещается вспомогательная информация, добавим её в HTML-код (контейнер footer).
<p>Copyright © 2016. <a href="http://test1.ru/" title="Адрес сайта">Адрес сайта</a> | <a href="#">Слоган сайта</a></p> <p>+7-(777)-777-77-77 | <a href="#">Москва</a></p>
На этом оформление сайта завершено. В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.
Получившийся код здесь приводить не буду — вы можете просто скачать весь шаблон.
Полезные ссылки:
Верстка PSD макета по Bootstrap 4 сетке. Часть 1
На этом уроке мы подготовимся к верстке сайта по PSD макету, используя только сетку (Grid System) от фреймворка Bootstrap 4. Научившись такому методу верстки, вы избавляете себя от возможных проблем с адаптивностью сайта, особенно это хорошо для новичков.
Адаптивность сайта при верстке по сетке Bootstrap-а обеспечивают flexbox-сы, поддерживаемые всеми основными браузерами и даже Internet Explorer-ом, начиная с IE9+. Для более ранних версий, чем IE 9, подключаем скрипты, помогающие правильно отображать нашу верстку.
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script
src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
И самое главное – PSD макет изначально должен быть нарисован с учетом дальнейшей Bootstrap верстки. А так, других нет причин, почему не верстать по бутстраповской сетке, как в своих проектах, так и на заказ. Постараюсь дать меньше теории, никакой воды и больше практики.
Подготовка к верстке
Откройте макет в Photoshop-е и убедитесь, что он имеет 12-ти колоночную разбивку по направляющим, а все элементы дизайна выровнены относительно этих направляющих. Расстояние между крайними направляющими как правило равняется 1170 пикселям.
Скачайте на сайте https://getbootstrap.com/ компилированный CSS и JS для легкой интеграции в ваш проект.
Скопируйте из раздела Introduction / Starter Template — стартовый шаблон страницы и вставьте в индексный HTML-файл вашего проекта. Мы создали заготовку для будущего HTML документа.
Скачивать
bootstrap.min.css или использовать ссылку на него?Есть мнение, что файл bootstrap.min.css будет быстрее подгружаться, поскольку он находится на нескольких серверах, а не на одном вашем сервере. А значит и сайт будет быстрее открываться. Если вы все-же решите этот файл скачать себе, то указывайте правильный путь к папке с Bootstrap файлами. Создавать пустой CSS файл, куда вы будете писать свои стили, необходимо в любом случае.
Важно! Ваш CSS файл в индексном файле, должен быть подключен ниже, чем bootstrap.min.css.
<!-- Bootstrap Core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom CSS -->
<link href="css/main.css" rel="stylesheet">
Подключаем шрифты. Какие шрифты и иконки дизайнер использует в макете, можно увидеть в программе Photoshop или в расширении для браузера Chrome – WhatFont.
<link href="css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="
https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,700,300italic,400italic,700italic"
rel="stylesheet" type="text/css">
Зачем нужны два
CSS файла?CSS файл bootstrap.min.css – это библиотека, в которую даже не надо заходить. Мы работаем только с одним файлом — main.css, только надо следить, чтобы названия новых классов для вашего CSS файла случайно не совпали с «библиотечным».
В файле bootstrap.min.css уже созданы стили для сетки на flexbox-ах и прописаны медиа-запросы, нам просто нужно прописать подходящие классы в нужные блоки на HTML странице. Названия классов можно найти на странице фреймворка в разделе Grid. Опытные верстальщики для Bootstrap верстки подключают плагины (Bootstrap 4 Autocomplete, Bootstrap 4 Snippets) к редактору кода Sublime Text.
Разбиваем
PSD макет на блокиМы видим, что сайт состоит из 8-ми блоков: шапка (header) с меню навигацией (nav), 6 секций (section) и подвал (footer).
В секциях (section: #services, #portfolio) появляются колонки, которые мы и будем верстать на основе главного компонента Bootstrap-а – сетке.
Делаем сначала HTML разметку основной структуры, детали будем добавлять по ходу верстки.
<nav></nav>
<header></header>
<section></section>
<section></section>
<section></section>
<section></section>
<section></section>
<section></section>
<footer></footer>
В следующей части, приступим к верстке, но не всего макета, а отдельных его блоков. Так как цель этих уроков – показать новичкам, как можно удачно совмещать обычную верстку макета с версткой по сетке Bootstrap.
- Создано 15.02.2018 10:25:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Верстка сайта и ее виды, примеры
Вёрстка веб-страниц — это создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету, таким образом, чтобы элементы дизайна выглядели аналогично макету. Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств.
Процесс сложен и имеет творческую основу, так же как и современный графический дизайн, но ни один из способов не является каноничным и принятым как основа. Все подходы к верстке имеют как преимущества, так и недостатки. Хотя работа верстальщика скрыта от глаз, именно она обеспечивает бесперебойность при работе на различных устройствах, а также скорость загрузки каждой страницы сайта.
В данной статье вы узнаете о видах вёрстки. Вот они: Блочный метод; Табличная вёрстка; Слоевой метод.
И так, еще раз ответим на вопрос: » Что такое вёрстка?«. Это созданный из первоначально нарисованного макета внешний вид сайта. Каким будет макет, таким внешний вид и получится, это очень важно понять.
Блочный метод
Начнём с блочного метода. Это объединение нескольких элементов в блоки. Блоки самостоятельные и не зависящие друг от друга. Это однозначно плюс, к тому же это можно перетащить, поменять местами или же спрятать, не боясь перезагрузки.
Табличная вёрстка
Табличный способ вёрстки – это придания своему сайту очень красивого вида и уравнивание его элементов. Это плюсы. Долгая загрузка веб-страниц (что плохо сказывается при продвижение сайта в топ), невозможность использования для новичков – это минусы. Это следует знать, прежде чем использовать данный способ.
Слоевой метод
Слоевой способ вёрстки куда проще – простое накладывание слоёв. Используется всего лишь один тег — layer, но воспользоваться им вы можете лишь на свой страх и риск, так как он ещё не закончен. И это большой минус.
Семантическая вёрстка
Пора познакомить вас с ещё одним способом вёрстки, который превосходит другие. За счёт чего? За счёт грамотного использования каждого тега по его прямому назначению. Тег, который отображает таблицу, не будет позиционировать, как это происходит в табличной вёрстке. Это означает только одно — семантическая вёрстка является наилучшим выбором, но желательно иметь большой опыт и обязательно знать все значения каждого тега.
Что такое вёрстка? Это изначальный макет и созданный по нему внешний вид сайта. Это не создание непосредственно сайта. Так что новичок не осилит данный процесс, необходимо знать все языки программирования.
Валидность сайта должна быть очень высокой, тогда процесс вёрстки прошёл успешно. Становится понятным, что она зависит от опыта верстальщика, и чем она выше, тем успешнее будет ваш сайт. Поэтому, если вы не очень понимаете эту профессию, проще найти грамотного верстальщика, его опыт можно определить по отзывам его клиентов.
Вот, и всё. Если вы хотели становиться верстальщиком, то сможете ещё раз всё хорошо обдумать, если вы не слышали о такой профессии, то подумаете сейчас. Но стоит сказать, что верстальщики встречаются как на биржах фриланса, так и у инфобизнесменов в штате. Возможно и такое, что крупный владелец сайта обладает этими навыками, хотя его тематика должна быть близка к программированию, так как в ином случае нет никакого смысла тратить время на освоение столь сложного навыка. А вот цена на создание сайта у нас, вас приятно удивит!
10 Золотых правил для начинающих
Если вы полны творческих идей или не знаете, с чего начать, это краткое руководство для начинающих веб-дизайна поможет вам создать красивый и функциональный макет веб-сайта.
Независимо от того, насколько у вас есть опыт в дизайне, новый веб-сайт — это эквивалент пустой страницы писателя — может сделать так много, что даже трудно начать. Итак, прежде чем начать играть с Lorem Ipsum, прочтите эти 10 правил дизайна веб-сайтов.Даже если вы точно знаете, чего хотите, мы обещаем, что вы найдете что-то полезное в этих рекомендациях. Прокрутите статью до конца, чтобы узнать о нашем испытанном трехэтапном процессе создания веб-сайта — от значков до веб-шрифтов, карт сайта и шестнадцатеричных цветов — и получите профессиональные советы по проектированию для электронной коммерции, бизнеса / агентства / фирмы, портфолио или блоги.
В совокупности эти рекомендации и советы помогут вам дольше удерживать посетителей на вашей странице и беспрепятственно направлять их из пункта А в пункт Б.
10 правил разработки работающих макетов веб-сайтов
Прежде чем приступить к созданию своего веб-сайта (нетерпеливые бобры прокрутят вниз, чтобы узнать о безотказном процессе сборки), рассмотрите эти десять правил как полезные рекомендации для того, чтобы сделать макеты вашего веб-сайта не только более стильными, но и более эффективными.
Правило №1: Избегайте беспорядка
Макеты загромождены разнообразным набором изображений, кнопок и делают больше, чем просто делают макеты несбалансированными. Они также не позволяют посетителям перейти к следующему шагу, который вы хотите, чтобы они сделали, будь то переход на страницу с контактами или добавление продукта в свою корзину.Помните, белое пространство — ваш друг.
Чистый и простой дизайн веб-сайта от Not Another Fold.Правило № 2: отдавайте предпочтение дизайну выше сгиба
«Сгиб» относится к нижней границе браузера *. К любому содержимому в нижней части страницы можно получить доступ только с помощью прокрутки, а это значит, что пользователя нужно заставить сделать это в первую очередь! Всегда размещайте ключевой контент и информацию над этой строкой.
* Обратите внимание, что на мобильных сайтах складка короче, что дает вам еще меньше места, чтобы убедить посетителя продолжать прокрутку.Сделайте это.
Правило № 3: помните о законе Хика
Закон Хика гласит, что увеличение количества вариантов выбора увеличивает время, необходимое человеку для принятия решения. Убедитесь, что внимание вашего посетителя не привлечено где-либо еще в Интернете, ограничив параметры на каждом этапе взаимодействия с пользователем. Одна кнопка с призывом к действию намного эффективнее длинных пунктов меню.
Правило №4: Поощряйте прокрутку, а не щелкайте
Прокрутка позволяет плавно продолжить веб-макет.Сравните это с щелчком, который может увеличить время загрузки. Прокрутка также более интуитивно понятна на мобильных устройствах.
Прежде всего, прокрутка более ленивая, чем нажатие, что означает, что пользователи остаются на сайте дольше. Недавнее исследование Crazy Egg подтвердило это, когда показало, что коэффициент конверсии вырос на 36%, при переключении с щелчка на прокрутку.
Правило № 5: Сохраняйте естественность и естественность фотографий
Знаете ли вы, что посетители Интернета «отключают» искусственные фотографии? Чрезмерно выверенные кадры модельных бизнес-команд могут показаться подходящими для корпоративного сайта, но более аутентичные изображения вас или членов вашей команды понравятся зрителям.Естественные стоковые изображения — отличная альтернатива. Фактически, мы уже выбрали лучшие категории стоковых изображений для вашего веб-сайта, чтобы вы могли легко выбрать внешний вид, соответствующий вашему бренду.
Изображение предоставлено Джомасом.Правило № 6: Используйте визуальные подсказки
Использование изображений или графики для направления пользователей, например фотографий людей, смотрящих на кнопку или стрелок, указывающих на пункт меню, является испытанным методом для направления посетителей к важным действиям.Очевидный? Может быть. Эффективно? Определенно.
Правило № 7: Сначала шрифт должен быть разборчивым, а вторым — стильным.
Вы когда-нибудь заходили на очень модный веб-сайт только для того, чтобы обнаружить, что ваша шея вытянута, когда вы пытаетесь прочитать неразборчивый курсив с засечками? Есть много красивых веб-шрифтов, но многие из них не подходят для веб-сайтов.
Разборчивый, понятный для чтения текст не отвлекает и обеспечивает читаемость ключевой информации на экранах различного размера. Чистые геометрические шрифты без засечек или короткие шрифты — лучшие шрифты для веб-сайтов по сравнению с шрифтами с засечками или курсивом.
Простая, разборчивая типографика определяет макет веб-сайта цифрового агентства ouiwill.Правило № 8: Цвет психологичен
Color — это мгновенный способ придать макету вашего сайта определенное настроение и индивидуальность. Более того, правильный выбор цвета также может повлиять на реакцию пользователей на ваш сайт. Знаете ли вы, что апельсин может показать покупателям хорошую ценность? Или этот синий ассоциируется с интеллектом и воображением (что идеально подходит для творческих агентств)? Ознакомьтесь с психологией цвета и выберите цвет, который произведет на ваших посетителей правильное впечатление.
Правило № 9: Дизайн сначала для мобильных устройств
Большинство веб-дизайнеров-новичков воображают, что их веб-сайт просматривается на большом компьютере, но на самом деле около половины всех сеансов просмотра в мире происходит на мобильных устройствах. Для некоторых секторов доля мобильных пользователей может быть намного выше.
Многие профессиональные веб-дизайнеры посоветовали бы сначала разрабатывать макет вашего веб-сайта с учетом мобильных устройств, но, по крайней мере, уделение одинакового внимания обоим направлениям гарантирует, что ваш сайт будет эффективным и красивым на различных устройствах.
Макет веб-сайта для нескольких устройств, разработанный для сайта портфолио Wolf & Whale.Правило № 10: Дизайн для всех
Всемирная организация здравоохранения (ВОЗ) определяет, что по крайней мере 2,2 миллиарда человек во всем мире страдают нарушением зрения или слепотой, что означает, что 28,5% населения мира имеют ту или иную форму нарушения зрения. Улучшение цветового контраста в макете, например сочетание черного текста с белым фоном и выбор крупномасштабных шрифтов без засечек — два простых способа сделать дизайн вашего сайта максимально доступным и инклюзивным.
Как создать веб-сайт: практическое руководство для начинающих
Имея в виду эти десять полезных советов по созданию красивых макетов веб-сайтов, вы готовы приступить к созданию своего веб-сайта.
Создание веб-сайта может быть увлекательным занятием … но также может быть немного неприятным, если вы не знаете, с чего начать. Здесь вы узнаете о нашем испытанном процессе разработки веб-сайта с практической точки зрения.
Считайте это вашим планом построения любого профессионального веб-сайта.Добавьте эту страницу в закладки, и ваш сайт мгновенно обретет форму.
Шаг 1. Установление личности вашего сайта
Каждому веб-сайту нужен единый внешний вид и стиль, которые действуют как своего рода фирменный стиль на всех страницах вашего сайта. Это не только придаст вашему сайту безупречный и профессиональный вид, но и поможет привлечь внимание посетителей при их перемещении по сайту. Если страницы заметно отличаются друг от друга, это может негативно повлиять на восприятие пользователем и сократить время сеанса, поэтому стоит потратить время на уточнение общей идентичности вашего сайта.
Эффективный идентификатор сайта включает в себя следующее:
- Значок сайта
- Логотип
- Типографика
- Цветовая схема
Продолжайте читать, чтобы узнать, как включить каждую из них в идентичность вашего веб-сайта.
Значок сайтаЗначок — это идентифицирующая графика для вашего веб-сайта, используемая на сайте WordPress.com в виджетах и в качестве значка закладки или приложения на главном экране при сохранении в браузере или телефоне. Небольшая версия значка, фавикон, появляется рядом с названием веб-сайта на вкладке браузера.
Иконки сайта имеют квадратную форму, размером не менее 512 на 512 пикселей, и обычно сохраняются как файлы PNG, GIF или ICO . Фавиконы могут быть меньше, но должны быть не менее 196 на 196 пикселей для спецификаций высокого разрешения, используемых Chrome на устройствах Android.
Важно загрузить значок сайта с правильными размерами и типом файла, чтобы он отображался безупречно. Обычно эту информацию предоставляет тема, с которой вы работаете, но, как правило, лучше загружать значки в формате PNG.Существует множество правил отображения веб-изображений, о которых вы можете узнать больше в этой разбивке по распространенным типам файлов.
ЛоготипЛоготип — это более полная версия значка сайта. Например, значок сайта может содержать простую визуальную графику, тогда как логотип может включать в себя не только графику, но и некоторый текст, например название компании.
Логотипы должны иметь соответствующий размер, чтобы они эффективно работали на разных устройствах. Главное, что нужно знать, это то, что некоторые устройства, такие как Mac и другие продукты Apple, используют технологию Retina Display .Эта технология отображает больше точек на дюйм, чем старые устройства, с разрешением около 300 точек на дюйм, что приводит к более четким и четким изображениям.
Чтобы ваш логотип выглядел на стандартных дисплеях так же хорошо, как и на дисплеях Retina, проще всего сделать вдвое больше логотипов Retina. Так, например, если CMS вашего веб-сайта предлагает вам загрузить логотип размером 100 на 100 пикселей, вы должны загрузить версию размером 200 на 200 пикселей.
Если вы начинаете новый бренд или бизнес, используйте это как возможность оптимизировать свой логотип для адаптивного веб-дизайна.При этом будут учтены все места в сети (и в печати), где будет отображаться ваш логотип, для каждого из которых требуется свой формат и уровень сложности. Один из вариантов — создать логотип с гибким шрифтом, который воспроизводится с буквами вашего бренда, чтобы создавать вариации логотипа для любого типа носителя.
Пример логотипа с гибким шрифтом из нашего руководства.Независимо от того, как вы создаете свой логотип, важно знать, как правильно сохранить файл. Логотипы всегда следует сохранять в виде векторов, чтобы вы могли вернуться к ним и внести изменения, например изменить его размер или настроить цвета.Когда вы будете готовы к загрузке на свой веб-сайт, убедитесь, что вы сохранили файл логотипа в формате PNG, чтобы он отображался четко и без пикселов.
Веб-шрифты и типографикаКак и в случае с полиграфическим дизайном, типографика для веб-сайтов следует многим из тех же руководящих принципов. Важно установить иерархию типов на вашем веб-сайте, и они будут определяться H-тегами . «H» означает «Заголовок», где h2 определяет самый важный и самый большой стиль текста, h3 — следующий по величине и самый важный стиль, и продолжается вниз по шкале до H6.
Вам нужно будет найти веб-шрифты, которые будут удобочитаемы при установке любого размера H. В результате большинство веб-дизайнеров отдают предпочтение сверхчетким шрифтам без засечек для заголовков меньшего размера, экспериментируя с шрифтами с засечками, стилями отображения или курсивом только для текста h2 или h3.
Вы можете установить веб-шрифт на свой веб-сайт, это означает, что посетители будут загружать шрифт при входе на сайт, что позволяет вам точно указать стиль типографики на вашем сайте. Google Fonts предоставляет огромный выбор бесплатных веб-шрифтов с открытым исходным кодом, но вы также можете найти больше бесплатных и платных веб-шрифтов в ряде магазинов шрифтов.Просмотрите нашу редакцию из 101 лучших бесплатных шрифтов в Интернете, чтобы найти тот, который вам нравится.
Возможно, на веб-сайтах важнее, чем в печатных СМИ, сосредоточиться на том, чтобы сделать текст более разборчивым. Это связано с тем, что мобильные устройства могут быть небольшими, а также из-за испускания света экранами, что затрудняет чтение для слабовидящих читателей. Вы также можете улучшить читаемость, увеличив размер шрифтов, используя шрифты, которые легче читать (например, без засечек), и увеличив цветовой контраст между цветом шрифта и фоном.
Образец сочетания шрифтов из нашей подборки лучших шрифтов для веб-сайтов.Мы учли факторы отображения в Интернете при выборе лучших шрифтов и сочетаний шрифтов для дизайна вашего веб-сайта, поэтому вы легко можете выбрать шрифт заголовка и основного текста для использования в своей личности.
ЦветЦветом иногда пренебрегают до конца процесса сборки, но это мощный инструмент не только для объединения страниц вашего веб-сайта, но и для его способности влиять на настроение и восприятие пользователей.
Для веб-сайтов цвета определены как HEX-коды . Коды HEX представляют собой закодированную версию цвета RGB в формате #RRGGBB (#RedRedGreenGreenBlueBlue). (Если вам действительно интересно, узнайте, как работают цвета HEX.) Не знаете, как преобразовать образцы CMYK или RGB в HEX? Цветовые коды HTML позволяют легко находить и преобразовывать цветовые коды с помощью онлайн-палитры цветов и инструментов цветовой диаграммы.
У вас может быть уже существующая цветовая палитра бренда, но если нет, вы можете использовать теорию психологии цвета, чтобы помочь в принятии цветовых решений.Различные цвета оказывают сильное психологическое воздействие на зрителей, что делает выбор цветовой палитры потенциально важным способом удержания пользователей на странице дольше.
В этом макете сайта используется захватывающий выбор цвета, чтобы привлечь внимание пользователя. Изображение предоставлено автором popovartem.com.Узнайте, как разные цвета могут влиять на восприятие и реакцию посетителей на ваш веб-сайт:
Имейте в виду, что цвета вашего бренда — скорее всего, цвета ваших логотипов — не обязательно должны быть единственными цветами на вашем веб-сайте.Фактически, если ваш логотип ярко-оранжевый и желтый, вы можете использовать эти цвета только в качестве акцентов; ярко-желтый фон будет напрягать глаза зрителей и затруднять чтение любого текста. Как и типографика, выбор цвета влияет на удобочитаемость вашего сайта и оказывает огромное влияние на взаимодействие с пользователем.
Естественная палитра из нашей коллекции цветовых схем для веб-сайтов.Чтобы увидеть несколько цветовых палитр, подходящих для Интернета, ознакомьтесь с нашими специально подобранными цветовыми схемами для веб-сайтов.Они не только учитывают факторы UX, но и предлагают уникальные комбинации, которые помогут выделить ваш сайт.
Шаг 2. Создайте домашнюю страницу своего сайта
Нет места лучше дома. Это, безусловно, верно как для веб-сайтов, так и для жизни.
Домашняя страница или целевая страница — это центральный элемент вашего веб-сайта. Обычно это первая точка контакта для посетителей, прибывающих из поисковых систем, страница в центре карты сайта и страница, на которую посетители часто возвращаются после просмотра других страниц.Домашняя страница должна задавать стилистический тон для остальной части веб-сайта, а также направлять пользователей на другие страницы с помощью призывов к действию (например, кнопок), визуальных подсказок (например, стрелок), или пунктов меню.
Хорошее практическое правило для домашней страницы — соблюдать закон Хика (см. Золотое правило № 3 выше) , гарантируя, что пользователям предоставляется лишь ограниченное количество вариантов дальнейших действий.
Например, вы можете побудить читателей прокручивать страницу вниз, для чего стрелка или призыв к действию в верхней части страницы могут выступать в качестве подсказки.Хотите поощрить переход на другую страницу? Выступающие кнопки или пункты меню должны быть в центре внимания макета. Для сайтов, ориентированных на поиск, панель поиска должна быть четкой, заметной и идеально размещаться по центру страницы.
В этом дизайне сайта используются ярко окрашенная кнопка и стрелка, которые определяют удобство работы пользователя. Изображение предоставлено автором everst.Главное изображение — это изображение, которое доминирует на целевой странице. Однако вы можете заменить его заметной типографикой, анимацией или видео, если хотите.Функция этого изображения заключается в том, чтобы дать пользователю мгновенное представление о вашем сайте, а также способствовать более захватывающему взаимодействию с пользователем. Он может использовать определенную цветовую схему или стиль, чтобы усилить визуальную идентичность вашего сайта.
Изображение героя также можно разумно использовать в качестве визуальной подсказки. Отчетливая область цвета или рисунка может привлечь внимание к кнопке или, что более очевидно, портрет может смотреть или указывать на определенный элемент на макете, чтобы направить пользователя.
Этот дизайн сайта использует визуальную подсказку, чтобы привлечь внимание пользователя к заголовку и кнопке.Изображение предоставлено автором wacomka.Шаг 3. Создание шаблонов для других страниц
Итак, вы создали макет для своей домашней страницы и определили основные направления, по которым пользователи будут двигаться с главной страницы. Теперь у вас уже должно быть немного карты сайта. Все веб-сайты разные и служат разным целям, но, как правило, есть несколько основных страниц, которые нужны всем сайтам. К ним относятся:
- О странице
- Контактная страница
- Страницы категорий (страницы, которые содержат сообщения из определенной категории, например.грамм. «Мужская одежда» на сайте электронной торговли одеждой)
- Страницы услуг (для корпоративных сайтов)
- Страницы проектов (для блогов и портфолио)
- Страницы продуктов (для сайтов электронной торговли)
- Страница новостей или Страница сообщения в блоге
Если на вашем веб-сайте есть функция поиска, там также будет страница с результатами поиска.
Создайте на каждой из этих страниц различные элементы. Страница категории включает в себя множество предварительных просмотров постов, поэтому вполне вероятно, что вы захотите создать макет на основе сетки в стиле Pinterest с большим количеством столбцов и строк.На странице контактов может потребоваться карта, а также данные о телефоне и адресе. Страница «О нас» может включать изображения профилей членов команды, а также вводный текст.
Веб-дизайнеры используют каркасов , чтобы определить, как элементы должны быть расположены на разных страницах сайта. Каркасы — это визуальные направляющие, которые представляют каркас веб-страницы. Вы можете использовать программное обеспечение для создания макетов, такое как Adobe XD или Moqups, использовать программное обеспечение для работы с векторной графикой, например Adobe Illustrator, или просто нарисовать каркасы вручную.Как бы вы их ни создавали, они будут работать как базовые чертежи для макетов вашего веб-сайта. Также может быть полезно отмечать размеры элементов, таких как изображения и столбцы на ваших чертежах, чтобы обращаться к ним при создании сайта.
При построении каркасов важно возвращаться как к идентичности сайта, которую вы установили (на первом шаге процесса сборки), так и к макету домашней страницы (шаг второй). Оба они помогут принять решение о том, как вы разметите и стилизуете другие страницы.Сохраняйте единообразие некоторых функций на страницах, таких как типографика, стиль изображения и цветовая схема. Это обеспечит единообразный и согласованный вид вашего окончательного дизайна.
Чтобы получить рекомендации по изображениям, посмотрите на изображение, которое вы выбрали для своей домашней страницы. Есть ли в нем особенности, которые можно было бы воспроизвести на других изображениях, например, черно-белая цветовая схема или стиль портретной съемки?
После того, как вы выбрали и отредактировали изображения, вам также нужно будет изменить их размер для использования в Интернете.В Adobe Photoshop перейдите в Файл> Экспорт> Сохранить для Интернета , чтобы сохранить изображения с определенными размерами пикселей в формате JPEG , GIF или PNG . Бесплатная онлайн-функция массового изменения размера фотографий также представляет собой удобный инструмент для изменения размера и сжатия пакетов изображений, если у вас нет доступа к программному обеспечению для редактирования фотографий.
Почти готовы приступить к созданию своего веб-сайта? Прежде чем это сделать, обязательно ознакомьтесь с этими дополнительными полезными советами и методами создания красивых веб-сайтов:
Изображение на обложке через nelelena, taniascamera, venimo и PippiLongstocking
Что такое веб-дизайн? Руководство для начинающих
Веб-дизайн прошел долгий путь с момента публикации первого сайта в 1991 году.Сегодня в Интернете насчитывается более миллиарда действующих веб-сайтов, поэтому неудивительно, что эта отрасль существует надолго. Wix является домом для тысяч профессионалов в области веб-дизайна, энтузиастов и дизайнеров, которые помогают индустрии достичь новых высот. Итак, если вы здесь, чтобы узнать больше о мире веб-дизайна, вы попали в нужное место.
Независимо от того, является ли конечная цель создать собственный веб-сайт или просто получить больше знаний о мире дизайна, мы уверены, что вы получите идеи и вдохновение из этого всеобъемлющего руководства по веб-дизайну.
Что такое веб-дизайн?
Веб-дизайн — это искусство планирования и размещения контента на веб-сайте таким образом, чтобы к нему можно было делиться и получать к нему доступ в сети со всем миром. Люди обращаются к веб-дизайну по разным причинам, и в зависимости от их конечных целей они могут создать любой из следующих типов веб-сайтов:
Сочетание эстетических и функциональных элементов, веб-дизайн — это то, что определяет внешний вид веб-сайта, например как его цвета, шрифты и графика, а также формируют структуру сайта и восприятие его пользователями.
Что такое веб-дизайн сегодня? Создание веб-сайта — одна из основ присутствия в Интернете. Из-за этого мир веб-дизайна как никогда динамичен. Он постоянно развивается, чтобы удовлетворить растущие потребности как владельцев веб-сайтов, так и посетителей.
В качестве предварительного к изучению того, как создавать веб-сайт, это руководство отточит роль веб-дизайна и даст полезные советы с определением важных терминов и идей и рассмотрением примеров, которые дадут вам более глубокое понимание.
Мы рассмотрим следующие семь тем:
Веб-дизайн и разработка веб-сайтов
Принципы дизайна, применяемые к веб-сайтам
Макеты веб-сайтов
Функциональные компоненты веб-дизайна
Визуальные элементы веб-дизайна
Обслуживание веб-сайтов
Лучшие идеи для веб-дизайна
01.Веб-дизайн и разработка веб-сайтов
Первым шагом в нашем путешествии по веб-дизайну является разъяснение разницы между веб-дизайном и разработкой веб-сайтов, поскольку они тесно связаны и часто (ошибочно) используются взаимозаменяемо:
Веб-дизайн означает визуальный дизайн и практические аспекты конкретного веб-сайта. В оставшейся части статьи мы собираемся более подробно остановиться на веб-дизайне.
Разработка веб-сайта относится к созданию и поддержанию структуры веб-сайта и включает сложные системы кодирования, которые обеспечивают правильное функционирование веб-сайта.
Для разработки веб-сайтов наиболее часто используются следующие языки программного обеспечения:
HTML или язык гипертекстовой разметки — это язык программирования, используемый для создания внешнего интерфейса веб-сайтов. Он написан для включения структуры веб-страницы и выполняется веб-браузерами на веб-сайтах, которые мы видим в Интернете.
CSS или каскадные таблицы стилей — это язык программирования, который включает в себя всю необходимую информацию, относящуюся к отображению веб-страницы.CSS работает с HTML для разработки стиля и форматирования веб-сайта или страницы, включая макет, шрифты, отступы и многое другое.
CMS или система управления контентом — это компьютерное программное приложение, которое управляет цифровым контентом веб-сайта. Wix — это пример CMS, которая функционирует как удобная система для разработки контента веб-сайтов. Это позволяет людям создавать веб-сайты и делать обновления без знания кода.
Обладая необходимыми инструментами, советами и руководствами по веб-дизайну, любой может создать веб-сайт, не будучи экспертом в области разработки.
02. Принципы дизайна, применяемые к веб-сайтам
Одна из первых частей понимания того, что такое веб-дизайн, — это знание того, что такое хороший веб-дизайн и как его достичь.
Мы можем взглянуть на принципы дизайна для справки, теорию, практикуемую художниками и дизайнерами, которая определяет визуальные качества, к которым должна стремиться любая композиция.Применение этих принципов к веб-дизайну может помочь как начинающим, так и опытным веб-дизайнерам создать сайт с гармоничным внешним видом.
Конечно, это не строгие правила, которым нужно следовать, а скорее руководство, чтобы узнать, как мы можем применять различные элементы дизайна веб-сайта. Возьмите это у Пикассо: «выучите правила как профессионал, чтобы вы могли их нарушать, как художник». Как только вы поймете цели веб-дизайна и освоитесь с каждым элементом веб-сайта, вы сможете изменить подход, применив более творческий подход.
Balance
Визуальный баланс означает, что ни один из элементов в одной композиции не будет слишком сильным. Это можно применить к веб-дизайну, нарисовав воображаемую линию по центру веб-страницы и расположив элементы так, чтобы визуальный вес был одинаковым с обеих сторон.
Есть два основных способа достижения баланса на веб-сайте:
Симметричные весы — это когда визуальные веса по обе стороны от этой линии равны и расположены как зеркальное отображение.Применительно к вашему веб-дизайну это может вызвать чувство баланса, красоты и последовательности.
Асимметричные весы — это когда визуальный вес одинаков с обеих сторон, но состав и порядок элементов будут различаться (т. Е. Не являются зеркальным отображением). Сбалансированный асимметричный дизайн считается современным подходом и создает более динамичный опыт для зрителя, сохраняя при этом гармоничную композицию.
Контрастность
Контрастность означает расположение соседних элементов таким образом, чтобы выделить их различия: темные и светлые, гладкие и грубые, большие и маленькие.Когда в изображении присутствует контраст, это драматические и захватывающие качества могут увлечь посетителей, просматривающих ваш сайт.
Акцент
Принцип выделения напоминает нам, что не все элементы веб-сайта равны. Будь то ваш логотип, CTA или изображение; Если на вашей веб-странице есть что-то, что посетители должны заметить в первую очередь, применение принципа выделения с использованием яркого цвета, анимации или размера гарантирует, что это будет доминирующим аспектом вашей композиции.
Движение
Применительно к веб-дизайну движение — это то, что направляет посетителей от одного элемента к другому.Управляя размером, направлением и порядком элементов в композиции отдельной веб-страницы, вы можете направлять движение взгляда зрителя по всему сайту.
Ритм
Ритм относится к повторению элементов для создания последовательности, связности или усиления определенного сообщения. Повторение таких характеристик, как ваш логотип, цвета бренда и использование одного и того же шрифта, также укрепит идентичность вашего бренда и его присутствие в сети.
Иерархия
Размещение названия вашей компании внизу главной страницы — просто плохая практика веб-дизайна.Вы можете догадаться, почему? Первым посетителям придется пролистать ваш сайт до конца, чтобы узнать, кто вы. Это то, что мы понимаем из принципа иерархии, который учит нас, что наиболее важный контент должен быть размещен на видном месте, где посетители сразу видят его и взаимодействуют с ним.
Белое пространство
В искусстве и дизайне любая область композиции, лишенная визуальных элементов, называется белым пространством (psst: даже если на самом деле она не белая). Может показаться, что на это не стоит обращать внимания, но осознанное расположение белого пространства в веб-дизайне даст визуальным элементам веб-страницы возможность дышать.Это также может помочь в достижении других целей в вашей композиции, таких как иерархия, баланс, акцент и многое другое.
Unity
Unity — это кульминационный эффект всех отдельных элементов, которые вы добавили на свой сайт, в идеале в результате одной гармоничной композиции. Цель единства в веб-дизайне — гарантировать, что посетители не будут ошеломлены, запутаны или отвернуты от вашего сайта.
Может потребоваться несколько попыток, чтобы сделать это правильно, но как только вы добьетесь единого веб-дизайна, вы сможете убедиться, что каждый аспект вашего сайта играет важную роль в его функциях и производительности.Это также означает, что нужно обращать внимание на то, какие элементы вы включаете, где и как вы их позиционируете, и действительно ли они служат цели.
03. Макеты веб-сайта
Планирование макета веб-сайта похоже на создание его основы, поскольку оно определяет расположение и последовательность визуальных элементов на каждой странице вашего веб-сайта. Этот важный шаг в веб-дизайне играет роль в внешнем виде сайта, уровне удобства использования и усилении его послания.
Наилучший макет для вашего веб-сайта может определяться множеством факторов: целями вашего веб-сайта, сообщением, которое вы хотите донести до зрителей, и типом контента, который вы будете включать.Хотя универсального решения не существует, есть два основных направления, которыми вы можете воспользоваться:
Макеты для размещения вашего контента: Выбранный макет должен соответствовать типу контента. Например, если вам нужен макет, в котором будут представлены продукты, вы можете выбрать макет, который оставляет достаточно места для выделения изображений. С другой стороны, макет блога должен организованно передавать новую информацию.
Общие макеты: Существует множество проверенных макетов веб-сайтов.Они, как правило, кажутся пользователям знакомыми, поскольку они основываются на своих существующих ожиданиях или прошлом опыте работы с другими веб-сайтами. Поскольку они могут привести к более интуитивному и простому в использовании интерфейсу, они могут подойти новичкам.
При разработке собственного веб-сайта вы можете использовать шаблоны веб-сайтов в широком диапазоне категорий, чтобы обеспечить прочную инфраструктуру для макета вашего сайта. Если вы хотите разработать макет с нуля, мы рекомендуем для начала использовать каркасы. Этот процесс позволит вам разработать макет вашего веб-сайта до его внедрения.
04. Функциональные компоненты веб-дизайна
Функциональность веб-сайта в основном связана с тем, как работает ваш веб-сайт; все: от скорости и простоты использования до конкретных действий, которые с ним можно выполнять.
Рискуя встречаться с самим собой, когда я думаю о том, насколько быстрые и эффективные веб-сайты работают сегодня — по сравнению с 90-ми годами (я слышу телефонный сигнал AOL в фоновом режиме), мне напоминают, что мы прошли долгий путь. способ. Учитывая достижения в отрасли веб-дизайна, в наших интересах использовать современные инструменты, которые гарантируют хорошую работу и простоту использования наших веб-сайтов.
Давайте рассмотрим компоненты веб-дизайна, которые будут влиять на работу вашего сайта:
Навигация
Один веб-дизайн может состоять из нескольких страниц и элементов, которые будут просматриваться или использоваться посетителем. Навигация по веб-сайту — это то, что позволяет посетителям находить нужные им веб-страницы после того, как они перейдут на ваш сайт.
Добавление меню навигации к вашему дизайну — лучший способ обеспечить удобную навигацию для посетителей. Меню веб-сайта ссылается на несколько элементов вашего сайта и обслуживает пользователей, помогая им перемещаться между разными страницами и разделами.
В зависимости от дизайна вашего сайта вы можете выбрать один из следующих типов меню:
Скорость
Скорость измеряет, насколько быстро ваш сайт полностью загружается после того, как посетитель заходит на него. Никому, особенно в нашем быстро меняющемся поколении, не нравится медленный веб-сайт. Он должен работать на высокой скорости. Фактически, исследования показывают, что показатель отказов увеличивается на 38%, когда время загрузки веб-страницы превышает 3 секунды. Каким бы красивым ни был веб-дизайн, вы не сможете соревноваться, если не предоставите посетителям максимально удобную навигацию.
Многие факторы могут повлиять на время загрузки страницы; некоторые из них связаны с собственным устройством или подключением к Интернету посетителя, а другие могут быть связаны с веб-сайтом, который он пытается просмотреть. Сегодня существуют проверенные методы и инструменты для проверки производительности вашего сайта и повышения скорости загрузки его страниц.
SEO
SEO, или поисковая оптимизация, — это процесс оптимизации веб-сайта таким образом, чтобы он занимал высокие позиции в поисковых системах. Поскольку он играет большую роль в успехе вашего веб-сайта, мы считаем, что он заслуживает того, чтобы быть включенным сюда вместе с функциональными элементами.Чем больше людей смогут найти вас в Google, тем больше посетителей будет на вашем сайте.
Хотя поисковая оптимизация — это постоянная задача, есть шаги, которые вы можете предпринять, чтобы повысить производительность вашего сайта с самого начала. Например, с помощью SEO-решений Wix встроенная инфраструктура вашего сайта уже будет поддерживать положительную производительность.
Есть ряд общих приемов SEO, которые вы также можете предпринять, прежде чем нажимать кнопку публикации: включить заголовки в свой контент, добавить альтернативный текст к изображениям, использовать мета-описания на соответствующих страницах и выбрать доменное имя, которое представляет ваш бренд или бизнес. .
UX
После резкого роста использования компьютеров в 1980-х годах техническая индустрия постоянно изучает, как люди могут лучше взаимодействовать с технологиями. Это практика UX или взаимодействия с пользователем, и при правильном применении к веб-дизайну она может иметь большое влияние на путь пользователя.
Термин UX часто используется как синоним «дизайна пользовательского интерфейса» или «удобства использования», которые на самом деле являются частью более широкого видения UX. В то время как UX-дизайнеры озабочены этими аспектами продукта, они также участвуют в том, чтобы смотреть на общую картину, находить способы совершенствовать и развивать продукты, брендинг, дизайн, удобство использования и функции.
Процесс UX-дизайна призван гарантировать, что веб-сайт включает в себя высококачественные взаимодействия, контент, продукты и услуги за счет улучшения следующих семи факторов:
Полезный
Используемый
Найденный
Надежный
Желательно
Доступный
Ценный
Адаптивный дизайн по сравнению с адаптивным дизайном
Сегодня на мобильные устройства приходится более половины онлайн-трафика, поэтому очень важно адаптировать наши веб-сайты к маленький экран.Существует два типа стилей, которые позволяют перенести веб-дизайн с настольной версии на мобильную: адаптивный дизайн и адаптивный дизайн. Знание разницы между ними пригодится, особенно при выборе конструктора веб-сайтов, который лучше всего подходит для вас, поскольку большинство платформ будут поддерживать один из двух:
Адаптивный дизайн включает создание разных версий одного и того же веб-сайта, где каждый может адаптироваться к другому размеру экрана или ширине браузера.Например, с помощью Wix наши пользователи могут настроить макет для настольной версии своего сайта, и им будет предоставлена адаптация мобильного веб-сайта, которую можно настраивать.
05. Визуальные элементы веб-дизайна
Визуальные элементы веб-сайта так же важны, как и функциональные качества, и работают вместе, чтобы сформировать его общий внешний вид. От цветовых схем до шрифтов и видео — эти детали играют роль в пользовательском опыте и в формировании вашего бренда. В этом разделе мы рассмотрим визуальные элементы веб-дизайна, а также несколько советов по принятию собственных эстетических решений:
Заголовок веб-сайта
Заголовок веб-сайта относится к самому верхнему разделу страницы веб-сайта и является первое, что видят посетители, попадая на сайт.В таком стратегическом месте заголовок обычно используется для отображения меню навигации, названия компании, логотипа или контактной информации.
Нижний колонтитул веб-сайта
Нижний колонтитул веб-сайта расположен внизу страницы и фиксируется на каждой странице вашего сайта. Поскольку это последнее, что видят посетители, это хорошее место, чтобы добавить и повторить важную информацию, которую они, возможно, пропустили, не занимая при этом слишком много визуального пространства. Нижний колонтитул также является обычным местом для размещения контактных данных, карты, панели регистрации по электронной почте или кнопок социальных сетей.
Цветовая схема
Когда дело доходит до веб-дизайна, цветовая схема вашего сайта задает тон вашему сайту. Не только это, но и стратегическое использование фирменной цветовой схемы может сыграть ключевую роль в укреплении вашего онлайн-брендинга.
При определении цветовой схемы сайта решите, какие оттенки будут представлять ваш основной цвет (тот, который наиболее доминирует на вашем сайте), вторичный цвет (используется постоянно, хотя и более экономно, чем ваш основной цвет) и акцентные цвета (используемые в умные способы выделить определенные детали вашего сайта).
Типографика
Типографика относится к визуальным аспектам шрифта, таким как выбор шрифта и расположение текста. Типографика, являющаяся важной частью веб-дизайна, может использоваться для дополнения эстетического стиля веб-сайта или для усиления письменных сообщений по всему сайту.
При выборе лучших шрифтов для своего веб-сайта учитывайте тот факт, что типографика может иметь такое же значение, как и сами слова. Вам нужно выбрать удобочитаемые шрифты, соответствующие стилистической теме вашего сайта и, прежде всего, бренду.Как и в случае с цветовой схемой, вы можете выбрать основной, дополнительный и акцентный шрифты, чтобы определить, как посетитель воспринимает ваш письменный контент.
Фон веб-сайта
Задавая тон вашей странице, фон веб-сайта играет важную роль в веб-дизайне. Будь то статичный или анимированный, сплошной или текстурированный — фон — это то, что постоянно следует за посетителями, когда они прокручивают страницу.
Вы можете загрузить любое изображение или видео, которое станет фоном вашего веб-сайта, использовать фирменный цвет, выбрать модный градиентный фон или выбрать минималистскую тему и оставить его белым.Что бы вы ни выбрали, убедитесь, что он вписывается в общую визуальную тему вашего сайта и привлекает внимание посетителей, не слишком отвлекая внимание.
Один из способов сделать фон более интересным — это реализовать эффекты прокрутки, такие как параллаксная прокрутка — модный фаворит как профессиональных веб-дизайнеров, так и новичков.
Imagery
Всего за несколько секунд одно изображение на вашем сайте может усилить сообщение, которое вы отправляете посетителям. Это может означать демонстрацию продуктов или местоположения вашей компании, загрузку фотографий с мероприятия, в том числе фирменный значок, или использование изображений, чтобы добавить немного изюминки в дизайн вашего сайта.
Wix предоставляет богатую библиотеку бесплатного визуального контента — от стоковых фотографий до коллекций инновационных дизайнов, таких как прозрачные видеоролики, которые мы покупаем у некоторых из наших талантливых пользователей. При работе над веб-дизайном наши пользователи также могут загружать свои собственные изображения, стоковые фотографии из таких источников, как Unsplash, настраиваемые анимации или векторные изображения.
Анимация
Одна из целей веб-дизайна — выделить ваш сайт среди других. Добавление анимации на веб-сайт — отличный способ сделать это и может помочь направить действия и действия ваших пользователей.Вы можете включить анимацию по всему сайту, чтобы создать более динамичный опыт для зрителей или вызвать определенную реакцию.
Например, попробуйте добавить прикосновение анимации к:
Кнопка с призывом к действию, чтобы побудить посетителей нажимать
Элементы, такие как стрелки, чтобы указать направление для пользователей
Загрузочные панели, чтобы сделать их (надеюсь, короткие) время ожидания более увлекательно
Вещи, на которые вы хотите обратить внимание пользователей, например лайтбокс для подписок по электронной почте
06.Обслуживание веб-сайтов
В индустрии веб-дизайна постоянно появляются новые функции, инструменты и решения. Обратной стороной этого быстро развивающегося мира является то, что он требует от вас — и вашего веб-сайта — постоянно обновляться и реализовывать план обслуживания веб-сайта.
После того, как вы закончите свой первый дизайн, вам в конечном итоге придется обновить свой веб-сайт, чтобы убедиться, что контент актуален, а дизайн не устарел. Несмотря на кажущуюся бесполезность, любые устаревшие элементы на вашем веб-сайте могут негативно повлиять на взаимодействие посетителей, что приведет к снижению общей производительности и продаж.
Проверяйте свой веб-сайт не реже одного раза в месяц, чтобы убедиться, что нет ошибок, все работает правильно и что ваша информация актуальна. Рассматривая редизайн, подумайте об изменениях, которые вы можете внести, чтобы ваш веб-дизайн оставался актуальным, упростил его использование или повысил его эффективность. Это может означать добавление свежего визуального контента, дополнительную страницу, работу над SEO или выполнение аудита доступности.
07. Лучшие источники вдохновения для веб-дизайна
Теперь, когда мы рассмотрели основы веб-дизайна, пора искать творческие примеры.Источники вдохновения для веб-дизайна есть повсюду, и мы рекомендуем вам регулярно просматривать такие сайты, как Behance, Awwwards и Pinterest, чтобы найти новые идеи.
Здесь, в Wix, мы держим руку на пульсе тенденций веб-дизайна и постоянно ищем лучшие веб-сайты, созданные пользователями. Нам нравится видеть, что эти гордые владельцы веб-сайтов делают с нашим продуктом — от художников до владельцев малого бизнеса и всех, кто находится между ними.
Ознакомьтесь со следующими «лучшими» веб-сайтами для собственного вдохновения:
30 лучших веб-сайтов
выдающихся веб-сайтов Wix
21 лучших страниц о нас
Примеры дизайна домашней страницы
Примеры эффективных страниц часто задаваемых вопросов
Beautiful Contact Pages
Лучшие сайты с графическим дизайном
Beautiful One Page
15 потрясающих сайтов
Автор Jenna Romano
Писатель и веб-дизайн Expert
9 основных советов по веб-дизайну для начинающих «сделай сам»
Основные принципы и передовые методы веб-дизайна, которые помогут новичкам любого уровня визуально создать профессиональный и элегантно выглядящий веб-сайт самостоятельно.
В наши дни любой может стать веб-дизайнером. Да, это смелое заявление, но с повышением доступности программного обеспечения для дизайна с открытым исходным кодом, такого как GIMP, и с появлением на рынке платформ для самостоятельного создания сайтов, таких как Wix и Weebly, грань между любительским и добросовестным веб-дизайнером имеет в последнее время стали намного тоньше и мутнее. В творчестве интересно то, что никто не может решить за вас, когда вы «готовы» выполнять определенную роль.Многие рок-звезды никогда не брали уроки музыки; многие успешные художники никогда не изучали анатомию человека; а большинство веб-дизайнеров не имеют формального образования. Итак, если вы создали веб-сайт для своего бизнеса, можете ли вы с уверенностью сказать, что вы «веб-дизайнер»? Это вам решать.
Если вы являетесь подписчиком этого блога, то, скорее всего, вы уже приняли решение создать свой веб-сайт самостоятельно. Хотя вы можете быть полностью поражены ошеломляющим объемом информации о веб-разработке, вы можете не сомневаться, зная, что владельцы бизнеса даже с очень небольшим опытом дизайна действительно могут создавать веб-сайты, которые выглядят профессионально.Все начинается со следования нескольким основным принципам, которые при правильном применении могут значительно повысить доверие к дизайну вашего сайта и удобству для пользователей.
Что представляет собой это руководство (и чем оно не является)
Для ясности, мы говорим здесь о самых основах веб-дизайна — и не будем вдаваться в более сложные темы, такие как сеточные системы, JavaScript или CSS-фреймворки. В этом руководстве также предполагается, что вы используете какой-то конструктор веб-сайтов с перетаскиванием, поэтому вы можете создавать веб-сайты без программирования.Независимо от того, используете ли вы существующий шаблон из своего конструктора веб-сайтов или начинаете с нуля (более амбициозный вариант для новичков), это руководство поможет вам с основными принципами и практиками веб-дизайна, которые следует применять на своем веб-сайте. Одна статья о веб-дизайне не превратит вас сразу в эксперта, так что считайте это своим первым шагом в большой мир.
БЫСТРЫЙ СОВЕТ: Базовые знания HTML и CSS будут огромным преимуществом для любого начинающего веб-дизайнера.Если вы действительно хотите разобраться в кодировании, я предлагаю проверить W3Schools, чтобы узнать больше о фундаменте.
Основы веб-дизайна для начинающих
Давайте приступим к делу, не так ли? Вот некоторые из наиболее полезных тенденций и рекомендаций, которые следует знать при создании вашего первого веб-сайта:
1. Уберите мышь, возьмите карандаш
Возможно, ваш веб-сайт уже существует в вашем сознании как прекрасная целостная сущность, а именно почему вы сразу же переходите в Photoshop (или, что еще хуже, в браузер и HTML), чтобы все спланировать.Эй, эй, охладите свои самолеты на секунду! Не ставьте телегу впереди лошади. Сначала возьмите карандаш и блокнот и начните воплощать свои идеи во что-то легко осязаемое. Это важный этап для определения структуры вашего сайта с использованием не более чем прямоугольников, рисунков и вдохновляющих идей (часто называемых каркасом ). На этом этапе все может быть очень грубо; никто не увидит этого, кроме тебя.
Каркас веб-сайта помогает разработать макет и структуру веб-сайта, улучшая пользовательский интерфейс (UX) и экономя время.На данном этапе намного проще изменить макеты, которые, как вы изначально думали, будут работать, но теперь обнаруживают, что они загромождены и запутаны на бумаге. Это сэкономит вам многочасовых разочарований вместо того, чтобы делать то же самое открытие после того, как сайт закодирован и в браузере. Кроме того, это значительно помогает при создании веб-страницы, когда у вас есть справочная информация для консультации, а не слепо.
2. Следуйте иерархии
Это факт, что большинство пользователей Интернета склонны только сканировать веб-страницы, а не тратить время на то, чтобы на самом деле все прочитать.Вы должны быть готовы к этому, когда поставит наиболее важный контент на первое место . Это означает, что пользователь должен иметь возможность переваривать наиболее важную информацию на странице на одном экране при начальной загрузке, без необходимости масштабировать или прокручивать. Конечно, это легче сказать, чем сделать. Вот несколько советов, которые помогут вам лучше понять значение этой теории дизайна:
Сохраняйте контент «над сгибом»
Мы называем этот начальный экран загруженного контента «сгибом» — и все, что под ним нужно прокрутить, чтобы быть увиденным считается второстепенным.Как правило, самая важная информация находится «в верхней части страницы». Главное, что нужно сделать в этой области, — это побудить пользователя к действию или создать стимул для дальнейшей прокрутки вниз.
Использование изображения «героя»
Распространенной тенденцией в современном веб-дизайне является заполнение этой области «выше сгиба» так называемым изображением или баннером «героя». Это полноэкранные фоновые изображения с очень емким и точным наложенным текстом, обычно в сочетании с кнопкой с призывом к действию.Возможно, вся цель веб-страницы могла бы содержаться в этой области баннера, хотя она также служит отличным ориентиром для содержания, которому следует следовать.
«Сгиб» может меняться в зависимости от устройства
Здесь все становится сложным — и почему не стоит перегружать себя, пытаясь уместить всего на выше этой волшебной линии. В зависимости от устройства пользователя размеры экрана могут сильно различаться. Потрясающий дисплей 5K имеет вертикальное разрешение 2880 пикселей, тогда как iPhone 5 имеет менее половины этого разрешения.Это означает, что мобильные пользователи просто не смогут разместить столько контента на своем экране. (Подробнее об этом позже.)
БЫСТРЫЙ СОВЕТ: Общее практическое правило — убедиться, что содержимое «над сгибом» соответствует наименьшему общему знаменателю размеров экрана. Обычно это принимается как 768 пикселей вертикального разрешения.
3. Типографика
— это Ваш дизайнЕсли вы не занимаетесь фотографией, текст — самый важный элемент любого веб-сайта , поэтому важно делать эту часть правильно.Иерархия вашей веб-страницы во многом зависит от выбранной вами типографии: как ваши заголовки, подзаголовки и основной текст следуют естественному потоку и остаются визуально отличными друг от друга. Чтобы получить более полное представление о типографике, ознакомьтесь с нашим руководством по передовым методам. Вот несколько важных выводов:
- Убедитесь, что текст разборчивый, (избегайте цветочных шрифтов!) И достаточно большой (обычно около 16 пикселей для основного текста).
- Используйте не более двух шрифтов — и убедитесь, что они хорошо сочетаются друг с другом!
- Дайте вашим абзацам немного места, чтобы передышать между ними, и установите достаточно верхнего отступа или поля на ваших заголовках, чтобы обозначить четкие разрывы в содержании.
- Избегайте длинных строк текста. Для глаз проще, когда строки абзаца составляют примерно не более 15 слов длиной — и немного меньше, чем для мобильных экранов.
- Шрифты Serif обычно лучше всего подходят только для печати, если только они не используются в больших заголовках в Интернете.
4. Цвета и контраст имеют решающее значение
Мы долго говорили о психологии цвета, но эту концепцию следует повторить. Цвета, которые вы выбираете для своего веб-сайта, играют огромную роль в том, как пользователи воспринимают ваш бренд, а также в том, насколько мотивированными они могут быть, предпринимая действия (т.д .: покупка вещей) через ваш сайт. Почему? Что ж, каждый цвет вызывает определенные эмоции, и либо из-за их внутренней природы, либо из-за культурных условий, эти цвета стали ассоциироваться с определенными видами бизнеса. Если бы компания по производству детских игрушек или финансовый консультант окрасила весь их веб-сайт в черный цвет, это было бы абсолютно неверным сигналом их целевой аудитории. С другой стороны, ярко-оранжевый или приятный синий цвет, соответственно, уловят идеальный тон и узнаваемость для своих клиентов.
Синий — это цвет, вызывающий уверенность и доверие, популярный выбор для веб-сайтов, связанных с финансами.Если вы уже установили цвета своего бренда, используйте их на своем веб-сайте. Однако лучше всего оставить не более трех цветов для вашего сайта; как и со шрифтами, здесь не стоит переусердствовать, иначе ваш сайт может закончиться расстройством множественной личности. Также остерегайтесь слишком большого количества цветных пятен на вашей веб-странице; наши глаза притягиваются к ним, как к медовым ловушкам, и они могут прервать естественный поток вашего контента.Используйте цвет только тогда, когда это больше всего необходимо, например для ссылок или кнопок.
Что касается контрастности , важно, чтобы ваш текст выделялся на фоне. Использование светлых серых, желтых или зеленых оттенков для ваших шрифтов почти наверняка сделает их невидимыми на странице. Черный цвет на белом фоне — это наилучшее сочетание контраста, и его, как правило, следует придерживаться.
СОВЕТ: Лучше избегать полной насыщенности с цветами в Интернете.Чистый красный (шестнадцатеричное значение # ff0000) слишком резок для глаз. Точно так же чистый черный (# 000000) для шрифтов имеет тенденцию слишком сильно вибрировать для глаз, тогда как слегка ослабленный черный (# 333333) облегчает чтение.
Вы также хотите, чтобы текст выделялся на фоне фоновых изображений. Использование очень загруженных фотографий может отвлекать от текста, поэтому, чтобы избежать этой проблемы, используйте фотографии с меньшей детализацией или используйте наложение, например, rgba (51,51,51,0,5), чтобы смягчить изображение под текстом.
Используйте наложение за текстом, чтобы он выделялся из фона.Контрастность также играет роль в том, как пользователи привлекаются к определенным ключевым элементам вашего сайта. Ваши самые важные кнопки с призывом к действию должны привлекать внимание за счет использования контрастных цветов. Синяя надпись «Купи сейчас!» Кнопка теряет свою актуальность и ценность, когда ее проглатывает сайт, который везде использует синий цвет — но красная кнопка на той же странице привлекает внимание пользователя, крича «Эй! Нажми на меня!»
6. Использование изображений
Выбор подходящих изображений для использования на вашем веб-сайте частично зависит от ваших собственных художественных способностей, но есть также интеллектуальные соображения, которые должны помочь в процессе выбора.Во-первых, не украшайте свой сайт посторонними фотографиями только потому, что они могут красиво выглядеть. Вместо этого подумайте о том, как каждое изображение, которое вы используете, служит своей цели и, что более важно, как оно действует как контент . Хорошо подобранное фото может передать ваш бренд, услугу, продукт или аудиторию гораздо эффективнее, чем слова. Используйте фотографии, чтобы помочь пользователям что-то понять, вызвать эмоции или внушить доверие и уверенность; использование их исключительно из эстетических соображений должно быть вторичным.
Общие сведения о типах файлов и сжатии
Для использования изображений в Интернете необходимо выполнить дополнительный шаг.Эти модные фотографии, которые вы получаете с таких сайтов, как Shutterstock и iStock, могут быть довольно массивными (5000+ пикселей по горизонтали и 10+ мегабайт в размере), что хорошо для печати, но не подходит для веб-сайтов. Не у всех есть сверхбыстрый оптоволоконный Интернет, поэтому вы должны уменьшить размер своих изображений, чтобы учесть время загрузки (не говоря уже о том, что 40% посетителей уйдут, если сайт загрузится дольше 3 секунд!). Как правило, вы хотите, чтобы размер каждого из ваших изображений был максимальным , равным 500 килобайт , хотя средний размер файла, вероятно, должен быть около 100 килобайт .
- JPEG — стандартный формат для фотографий. Это формат с потерями , что означает, что его качество изображения снижается при сжатии. Если вы используете JPEG для полноразмерного фонового изображения, я рекомендую сохранить его горизонтальное разрешение не менее 1200 пикселей . Для общих целей избегайте использования любого изображения с горизонтальным разрешением менее 600 пикселей , так как оно, скорее всего, будет выглядеть размытым на современных экранах.
- PNG является предпочтительным выбором для графики или изображений, для которых требуется прозрачность .Это формат без потерь , который отлично подходит для сохранения качества изображения, но также может увеличивать размеры файлов. Как правило, вы будете использовать PNG-графику для иллюстраций, значков или небольших изображений, которые могут быть наложены поверх других элементов из-за их прозрачности. Вам редко понадобится PNG, размер которого превышает 1000 пикселей.
- SVG (масштабируемая векторная графика) — это новый формат, который в некоторых случаях заменяет GIF, и даже PNG. Прелесть SVG в том, что он может быть настолько большим или крошечным на экране, насколько вам нужно, при этом сохраняя идеальную четкость и четкость (и при этом размер файла остается небольшим).Вам следует рассмотреть возможность использования SVG для любого логотипа, значка или векторной графики на вашем веб-сайте; Поскольку дисплеи с высоким разрешением в настоящее время становятся обычным явлением, резкость SVG обеспечит высочайшее качество изображения.
6. Дизайн, ориентированный на мобильные устройства
Теперь мы достигли того времени, когда большинство людей потребляют онлайн-контент на своих телефонах, а не на настольных компьютерах. В результате в веб-дизайне гораздо больше внимания уделяется тому, чтобы адаптироваться именно к мобильному опыту, что привело к философии дизайна «сначала мобильные».
По сути, это означает, что на этапе первоначального наброска и планирования на бумаге лучше всего сначала сосредоточиться на мобильной компоновке сайта. Только наиболее важных материалов, необходимых для работы вашего сайта, будут отображаться на экранах меньшего размера. Это заставит вас упростить макет и с самого начала вырезать все отвлекающие элементы. Вспомните свой контент «в верхней части страницы»: если вы сначала убедитесь, что вся важная информация умещается на начальном экране телефона, вы наверняка будете знать, что она уместится на больших экранах.После того, как вы разработали необходимый мобильный макет, , затем , вы можете начать добавлять украшения или изображения большего размера для экранов рабочего стола.
Ваш мобильный макет предполагает более вертикальный дизайн, который стимулирует прокрутку, а не широкий ландшафт рабочего стола. Если, скажем, ваша страница продукта отображает списки в сетке из трех на настольных компьютерах, то обычно ваш мобильный макет будет отображать их как один столбец.
Да, это означает, что вам необходимо создать несколько макетов для каждой страницы вашего веб-сайта.К счастью, любой хороший конструктор веб-сайтов должен предоставлять адаптивные шаблоны, которые автоматически корректируют эти макеты, поэтому вам нужно будет только настроить их.
БЫСТРЫЙ СОВЕТ: Убедитесь, что ни один элемент на вашем сайте, особенно интерактивный, не имеет размера менее 44 пикселей на 44 пикселя пикселей. Почему? Это самая маленькая цель, по которой палец все еще может точно коснуться ее.
7. Сохраняйте согласованность
Когда элементы кажутся наложенными на вашем сайте спорадически, это часто происходит из-за проблем с выравниванием.Представьте себе свою веб-страницу на листе миллиметровой бумаги. Разделите его на четные столбцы, нарисовав, например, шесть прямых линий. Теперь вы хотите убедиться, что левые края ваших элементов распределены и выровнены только по этим шести вертикальным линиям.
8. Сохраняйте простоту
Часто говорят, что лучший веб-дизайн остается незамеченным; только плохой дизайн привлекает к себе внимание. Как упоминалось ранее, наиболее важным аспектом любого веб-сайта является просто его текст. Если вы можете предоставить выдающуюся типографику, которую приятно читать, скорее всего, вам не нужно будет делать намного больше.Попытка изменить дизайн вашего сайта просто приведет к беспорядку и усложнению работы.
Нужны ли тени коробки? Сумасшедшие, витиеватые узоры? Десятки цветов? Возможно нет.
9. Большие открытые пространства
Вашему контенту нужно место, чтобы дышать. Белое пространство — это преобладающий выбор дизайна для современных веб-сайтов: широкие открытые пространства пустоты для заполнения областей между контентом. Это более приятный способ усвоения информации, и он также побуждает вас удалять лишний текст и изображения, чтобы поддерживать сайт в чистоте.
Заключение
Веб-дизайн может быть обширной областью технологий, которую нужно изучить, концепций для практики, языков для изучения и художественного мастерства, которые нужно освоить. Только с опытом все эти компоненты начнут обретать смысл, но вы уже на правильном пути, просто усвоив основы того, что заставляет хороший веб-сайт работать. Я надеюсь, что это руководство послужит вам отправной точкой и вселит в вас уверенность, что вы сможете взять свой веб-сайт в свои руки и построить его так, как лучше всего знает только владелец бизнеса.
Родился дизайнер!
Также см .:
Читаю сейчас:
- 9 основных советов по веб-дизайну для новичков
Как создать веб-сайт Weebly — пошаговое руководство для начинающих
Вкладка «Сборка » будет вкладкой, которую вы тратьте больше времени на разработку своего веб-сайта Weebly. Как вы знаете, тема Weebly определяет общий вид меню вашего веб-сайта, макетов страниц и элементов. Пока вы будете использовать эти элементы дизайна на этой вкладке «Сборка» для разработки каждого раздела своей веб-страницы.На левой боковой панели вы увидите все доступные элементы дизайна Weebly.
Базовые элементы дизайна
Эти базовые элементы дизайна также являются наиболее часто используемыми элементами для веб-сайта. Вы можете легко догадаться, для чего нужен элемент, просто прочитав имя элемента. Вы также можете просто добавить элемент на свою веб-страницу, чтобы протестировать его, а затем стереть. См. Подробные сведения о каждом базовом элементе дизайна ниже.
- Элемент заголовка: для добавления заголовка к абзацу
- Текстовый элемент: для добавления текста к абзацу
- Элемент изображения: для добавления изображения в раздел
- Элемент галереи: для добавления галереи изображений в раздел
- Элемент слайд-шоу: для добавления слайда изображений в раздел
- Элемент карты: для добавления карты в раздел, показывающий местонахождение вашего предприятия.
- Элемент контактной формы: чтобы добавить контактную форму, а затем отправить сообщение на вашу электронную почту.
- Элемент формы информационного бюллетеня: для добавления формы информационного бюллетеня, а затем добавления адреса электронной почты подписчика в свой маркетинговый список рассылки (эта функция возможна, если вы также используете инструмент электронного маркетинга Weebly)
- Элемент кнопки: для добавления кнопки. Все темы имеют кнопки двух размеров — большую и маленькую. Причем на каждой кнопке 2 цвета — один подсвечивается при наведении курсора, а другой стандартный.
- Элемент «Вставить код»: этот элемент очень полезен, если вы хотите встроить код из внешней программы на свой веб-сайт.Например, вы можете создать форму подписки MailChimp, вставив код внедрения MailChimp через этот элемент кода внедрения.
Во время веб-дизайна Weebly вы можете перетаскивать различные элементы на веб-страницу.
Элементы дизайна структуры
Элементы дизайна структуры включают только 03, но очень полезных элемента, когда дело доходит до разработки веб-страницы.
- Элемент раздела: для добавления нового раздела на веб-страницу
- Элемент разделителя: для добавления прямой разделительной линии между содержимым веб-страницы.
- Разделительный элемент: для создания промежутка между элементами.Этот элемент очень полезен, когда вам нужно расположить элементы. Вы также можете растягивать разделительный элемент, чтобы он был больше или меньше на веб-странице в соответствии с вашими потребностями.
Медиа-элементы
Медиа-элементы, несомненно, оживят ваш сайт, сделав его более привлекательным для аудитории. Веб-конструктор Weebly позволяет добавлять элемент HD-видео, элемент аудиоплеера, элемент видео Youtube или элемент загрузки файла.
Элементы электронной коммерции
Элементы электронной коммерции включают 03 элемента для добавления отдельного продукта, набора продуктов или набора категорий продуктов на вашу веб-страницу.Эти элементы обычно используются для создания раздела продукта на главной странице или для создания страницы продукта.
Элементы Ohter
Они содержат другие элементы для создания окна поиска, цитат или значков социальных сетей … Эти элементы не очень важны и почти не использовались, за исключением значков социальных сетей, вы можете использовать их в своем разделе контактов или когда создание раздела «Следуйте за мной в социальных сетях».
Сравнение 6 лучших конструкторов страниц WordPress с перетаскиванием (2021)
Ищете простой способ создать и настроить свой сайт WordPress? Вот здесь и пригодятся плагины для перетаскивания страниц WordPress.
Конструкторы страницWordPress позволяют создавать, редактировать и настраивать макет вашего веб-сайта без написания кода. В этой статье мы сравним 6 лучших конструкторов страниц с перетаскиванием для WordPress.
Зачем использовать Drag and Drop Page Builder для WordPress?
При создании блога многим новичкам сложно настроить макеты своих страниц WordPress.
Хотя многие премиальные темы WordPress имеют разные макеты страниц, большинство из них чрезвычайно сложно настроить для тех, кто не знает кода (HTML / CSS).
Вот почему пользователи часто задают нам такие вопросы, как: «как заставить WordPress перетаскивать и оставлять?» или «есть ли простой конструктор страниц с перетаскиванием для WordPress?»
Когда мы разговариваем с людьми, которые переходят с Weebly на WordPress или с Wix на WordPress, их наиболее частый ответ: «Я бы хотел, чтобы у WordPress был конструктор веб-сайтов с перетаскиванием».
Что ж, для WordPress доступно несколько отличных плагинов для построения страниц с перетаскиванием. Они позволяют создавать полностью индивидуальный дизайн веб-сайтов в WordPress без написания единой строчки кода.
Поскольку на рынке существует так много различных плагинов для создания страниц WordPress, мы решили сравнить и оценить лучшие конструкторы страниц WordPress, чтобы вы могли выбрать правильное решение для своих нужд.
Наши критерии для сравнения этих конструкторов страниц WordPress: простота использования , гибкость и результат дизайна .
Сказав это, давайте взглянем на лучших конструкторов страниц для WordPress на рынке.
1. SeedProd
SeedProd — это плагин премиум-класса для создания целевых страниц с функцией перетаскивания для WordPress.На наш взгляд, это, безусловно, лучший конструктор страниц WordPress на рынке, когда речь идет о скорости и простоте использования.
Вы можете выбрать из более чем 100+ красивых готовых шаблонов или создать полностью собственный макет с помощью простого в использовании конструктора страниц WordPress с перетаскиванием (без необходимости кодирования).
Существуют готовые шаблоны для целевых страниц, страниц продаж, страниц благодарности, страниц регистрации веб-семинаров, страниц, которые появятся в ближайшее время, страниц режима обслуживания, страниц 404 и многого другого.
В отличие от других медленных и раздутых конструкторов страниц WordPress, SeedProd создан с учетом скорости веб-сайта.Это гарантирует, что ваши страницы будут самыми быстрыми, поэтому вы сможете занять более высокое место в SEO.
SeedProd поставляется с интеллектуальной системой дизайна, поэтому вы можете сэкономить время, повторно используя элементы вместо того, чтобы выполнять повторяющуюся работу. Вы можете определять цветовые схемы, сохранять комбинации шрифтов, шаблоны страниц, настраиваемые блоки, разделы и многое другое.
Он имеет все блоки и функции, которые вы ожидаете от мощного конструктора страниц, такие как формы подписки, социальные профили, таймеры обратного отсчета, контактные формы, кнопки, различные блоки контента и многое другое.Самое приятное то, что у некоторых блоков даже есть готовые шаблоны, так что вы можете ускорить процесс проектирования, адаптируя любимые шаблоны блоков (1 щелчок).
Вы можете использовать их функцию сопоставления пользовательских доменов для создания микросайтов в WordPress. Агентства используют его для управления целевыми страницами нескольких клиентов из одной установки WordPress.
SeedProd работает со всеми популярными темами и плагинами WordPress. Он также имеет встроенное управление подписчиками, и вы можете легко подключиться к популярным службам электронного маркетинга, таким как MailChimp, ActiveCampaign, ConvertKit и другим.
Более 1 миллиона пользователей используют SeedProd для улучшения макетов веб-сайтов.
Цена: От 39,50 долларов США за лицензию на один сайт.
Наша оценка: A +
Обзор: SeedProd — самый быстрый конструктор страниц на рынке. К тому же он самый доступный. Их большая библиотека готовых шаблонов и профессиональных блоков позволяет значительно сэкономить время. Возможность настраивать каждую мелочь делает его идеальным решением для всех пользователей WordPress.
2. Строитель бобров
Beaver Builder — популярный плагин для создания перетаскиваемых страниц для WordPress.
Вы можете быстро ознакомиться с их интерфейсом и приступить к их встроенному ознакомительному туру.
Beaver Builder поставляется с живым интерфейсом перетаскивания. Вы можете видеть все свои изменения по мере их добавления, просто перетаскивая элементы с правой боковой панели и оставляя их на своей странице. Вы можете щелкнуть любой элемент на странице, чтобы изменить его свойства.
Существуют модули, которые позволяют добавлять практически все, что вам может понадобиться, включая слайдеры, карусель, фон, блоки содержимого, кнопки и многое другое.
Он также поставляется с более чем 30 тщательно продуманными шаблонами для целевых страниц, что позволяет очень легко и быстро создавать потрясающие макеты веб-сайтов.
Мы считаем, что Beaver Builder очень дружелюбен к новичкам. Ознакомьтесь с нашим руководством о том, как создавать собственные макеты WordPress с помощью Beaver Builder.
Хотите знать, совместим ли он с новой версией WordPress? Да, это так.
Beaver Builder был обновлен для работы вместе с новым редактором WordPress Gutenberg.
Цена: Начиная с 99 долларов США за неограниченное количество сайтов.
Наша оценка: A +
Обзор: Beaver Builder — популярный на рынке вариант конструктора страниц. Он поставляется с готовыми шаблонами, которые помогут вам начать работу. Многие веб-профессионалы используют Beaver Builder для создания своих клиентских сайтов и пользовательских тем.
3. Диви
Divi — это тема перетаскивания и плагин для построения страниц WordPress.Он чрезвычайно прост в использовании и содержит более 20 макетов / шаблонов для различных типов веб-сайтов.
Подобно SeedProd и Beaver Builder, Divi Builder представляет собой конструктор страниц с визуальным перетаскиванием, настоящий редактор WYSIWYG (то, что вы видите, то и получаете).
Вы можете прямо щелкнуть по своей странице и начать редактирование с предварительным просмотром всех изменений в реальном времени. Вам не нужно сохранять и нажимать кнопку предварительного просмотра, чтобы увидеть новый дизайн.
Divi поставляется с 46 модулями содержимого, которые можно перетаскивать в любом месте макета.Вы можете разделить их на 3 типа секций, 20 типов строк и настроить каждый элемент, используя его расширенные настройки дизайна.
С Divi вы можете создать любой тип настраиваемого макета страницы за считанные минуты. Затем вы можете сохранить эти макеты Divi для будущего использования на своем сайте. Вы также можете экспортировать макет из одной установки Divi в другую.
Плагин Divi Builder является основой темы Divi, но он хорошо работает с любой другой темой WordPress.
И что самое главное, Divi предлагает очень привлекательные цены.По единой цене вы получите тему Divi, плагин для создания страниц Divi и все другие продукты Elegant Themes.
Это означает, что вы можете использовать тему Divi или установить плагин Divi Builder для любой другой темы.
Цена: От 89 долларов в год (также доступен пожизненный план)
Наша марка: A
Обзор: Divi — отличная альтернатива конструктору SeedProd. У него есть мощный конструктор страниц с безграничными возможностями дизайна.Их большое количество модулей контента позволяет вам создавать буквально любой тип веб-сайта, который вы действительно хотите. Их пожизненный план также делает его одним из лучших предложений на рынке.
4. Элементор
Elementor — еще один мощный плагин для перетаскивания страниц WordPress.
Это плагин для создания живых страниц, который означает, что вы можете видеть свои изменения в реальном времени, когда вы редактируете их с помощью Elementor. Просто начните с создания разделов и выберите количество столбцов для каждого раздела.
Затем вы можете перетащить виджеты с левой панели в свой раздел. Elementor поставляется с множеством виджетов, включая наиболее часто используемые элементы веб-сайтов.
От базовых графических и текстовых виджетов до продвинутых аккордеонов, слайдеров, отзывов, значков, социальных сетей, вкладок и т. Д. Каждый виджет имеет свои собственные настройки.
Elementor также позволит вам добавлять виджеты, созданные другими плагинами WordPress.
Не хотите создавать собственный макет?
Elementor поставляется с множеством готовых к использованию шаблонов, которые вы можете легко вставить на свои страницы.Вы можете просто указать и щелкнуть, чтобы отредактировать любой элемент на странице, заменить содержимое, и все готово.
Цена: От 49 долларов США за лицензию на один сайт.
Наша марка: A
Обзор: Elementor — популярный плагин для создания страниц для WordPress. Он прост в использовании, имеет большую экосистему расширений и поставляется с множеством модулей / шаблонов, которые вы можете использовать для создания собственного веб-сайта. Вывод кода не такой эффективный, и пользователи часто сообщают о более низкой скорости страницы.
5. Visual Composer Website Builder
Visual Composer Website Builder — это удобный редактор веб-сайтов на WordPress, который поможет вам быстро создавать собственные макеты веб-сайтов.
Он поставляется с простым конструктором перетаскивания, готовыми элементами контента, профессиональными шаблонами и множеством мощных функций для создания веб-сайтов.
Подобно SeedProd и Beaver Builder, он также обеспечивает реальный интерфейс редактирования для разработки веб-сайта. Но с этим плагином вы можете сделать гораздо больше.За исключением SeedProd, Visual Composer — единственный другой плагин, который позволяет редактировать все аспекты вашей целевой страницы, такие как логотип, меню, заголовки, нижние колонтитулы, боковые панели и т. Д.
Вот почему команда решает назвать это конструктором веб-сайтов, а не просто конструктором страниц.
Плагин предлагает мощные возможности дизайна для настройки внешнего вида любого элемента на вашей странице. У вас есть простые варианты добавления стильных фонов, включая параллакс, градиент, слайд-шоу, карусель, увеличение / уменьшение, видео и т. Д.Он также имеет гибкие строки и столбцы для создания макетов сетки на вашем сайте.
Visual Composer хорошо работает со всеми темами WordPress. Это позволяет вам переключать темы без потери настраиваемых макетов, созданных с помощью Visual Composer.
Он также включает поддержку нового редактора Gutenberg, Google Fonts и Yoast SEO.
Visual Composer разработан для профессионалов, и это очевидно по их вниманию к деталям, таким как запоминание выбранных вами цветов, что позволяет легко использовать одну и ту же цветовую палитру для единообразия во всем дизайне.
Цена: 59 долларов США за лицензию на один сайт
Наша марка: A-
Обзор: Visual Composer — отличный плагин для начинающих, чтобы создать веб-сайт. Он предоставляет мощные функции для простого создания веб-сайтов. Редактирование веб-сайтов стало очень простым с помощью настоящего редактора перетаскивания во внешнем интерфейсе. Интерфейс немного отличается от типичных плагинов WordPress, поэтому он может показаться отталкивающим для новых пользователей.
6. Themify Builder
Themify — популярный магазин тем WordPress, который предлагает встроенный конструктор Themify со всеми своими темами WordPress.Для других тем WordPress, не относящихся к Themify, вы можете получить плагин Themify Page Builder.
Этот простой и интуитивно понятный конструктор страниц поставляется с несколькими готовыми к использованию модулями, которые вы можете добавлять на свои страницы или сообщения. Многие из этих модулей обычно требуют установки отдельных плагинов WordPress.
Плагин включает 40+ готовых макетов для различных отраслей, таких как тренажерный зал, ресторан, портфолио, музыка, фотография, а также интернет-магазины.
Вы можете импортировать макет одним щелчком мыши, изменить его содержимое и создать отличную целевую страницу за считанные минуты.
Themify Builder позволяет редактировать ваши страницы из области администрирования, а также с вашего действующего сайта. Благодаря редактированию в реальном времени вы можете точно увидеть, как ваши изменения будут отображаться на сайте.
Кроме того, Themify Builder поставляется с готовыми макетами, которые вы можете быстро применить к своей странице.
Цена: 39 долларов США за пакет дополнений Builder (основной плагин бесплатен)
Наша марка: B
Обзор: Themify Builder — надежный плагин для создания страниц для WordPress.Хотя конструктор имеет многообещающие функции, существует кривая обучения, которая может разочаровать нового пользователя.
Последние мысли: лучший плагин для создания страниц WordPress
Когда мы сравнили разные конструкторы страниц WordPress с перетаскиванием, стало ясно одно. SeedProd, Beaver Builder и Divi явно входят в тройку лучших.
Visual Composer и Elementor Pro — другие отличные альтернативы, которые предлагают полный конструктор страниц WordPress с перетаскиванием.
Если вы не против потратить немного денег, чтобы получить лучшее решение на рынке вместе с гарантированной поддержкой, выберите любой из этих вариантов, и вы не пожалеете об этом.
Нужен ли мне Конструктор страниц, если я использую новый редактор блоков WordPress?
В последнее время многие пользователи задают нам этот вопрос.
Блок-редакторWordPress, также известный как Gutenberg, был официально запущен как новый редактор WordPress по умолчанию. Новый редактор использует блоки, которые являются элементами содержимого для создания страниц и сообщений.
Внешне редактор блоков похож на некоторые конструкторы страниц WordPress, описанные выше.
Следовательно, в WordPress ведутся горячие дискуссии о Гутенберге и компоновщиках страниц.
Гутенберг — конструктор страниц? Заменяет ли редактор блоков Гутенберга конструкторы страниц WordPress? И нужен ли мне конструктор страниц, если я использую новый редактор блоков WordPress?
Что ж, ответ на первые два вопроса: «Нет, еще не совсем».
И, да, вам понадобится конструктор страниц, если вы хотите простой способ создания полностью настраиваемых дизайнов WordPress.
Gutenberg в его нынешнем виде не может сравниться с мощными функциями, которые предлагают эти «настоящие» плагины для построения страниц WordPress.
При этом вы можете использовать плагин вроде CSS Hero с Gutenberg и, вероятно, обойтись без использования настоящего конструктора страниц, но это полностью зависит от ваших потребностей.
Многим нашим читателям нравится использовать CSS Hero для быстрой и простой настройки веб-сайтов. Прочтите наш полный обзор CSS Hero, чтобы узнать, подходит ли это решение для ваших нужд.
Мы надеемся, что эта статья помогла вам найти лучшие плагины для перетаскивания страниц WordPress для вашего сайта. Вы также можете посмотреть наше сравнение, чтобы найти лучшие плагины для контактной формы WordPress и лучший плагин членства в WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Squarespace 7.1: Полное руководство для новичков — Пейдж Брантон
Добавление и редактирование контента на ваших страницах в Squarespace 7.1Итак, у меня открыта моя новая макетная домашняя страница …
(Чтобы открыть конкретную в окне редактирования страницы, просто щелкните эту страницу на панели страниц .)
Теперь я собираюсь нажать изменить в верхнем левом углу окна редактирования.
Прежде чем вы действительно сможете добавить на страницу контент, например изображения или текст, вам сначала нужно добавить раздел .
Создание страницы по разделам упрощает управление, переупорядочивание, дублирование или удаление целых разделов контента по мере необходимости, а также позволяет стилизовать один раздел по-другому, чем следующий, например, выбирая другой цвет фона .
(Чтобы продублировать, переставить или удалить раздел, просто наведите указатель мыши на раздел, и вы увидите панель инструментов раздела .)
Внутри каждого раздела вы сможете добавить свой контент блоки , также известные как изображения, текст, кнопки и т. д., которые делают ваш сайт.
Блоки содержимого добавляются путем щелчка по любой точке вставки на странице и выбора типа блока, который вы хотите добавить.
Маленькие направляющие линии, которые появляются при наведении курсора на точку вставки, позволяют узнать, где будет добавлен ваш контент по отношению к другому контенту, уже находящемуся в этом разделе.
Итак, если я хочу добавить немного контента под другим блоком контента, я просто выберу точку вставки под ним.
Содержимое также можно перетащить рядом, чтобы создать 2 или более столбца.
Чтобы сделать один блок содержимого шире или уже по сравнению с другими блоками содержимого в этой строке, просто перетащите сторону контейнера, чтобы изменить его размер.
Внимание! Не всегда возможно найти точку вставки именно там, где вы хотите, чтобы ваш блок контента располагался на странице, поэтому просто добавьте его в любом месте, а затем перетащите его туда, где вы хотите, используя синие линии, которые будут указывать вам направление.
Как добавить больше места или сделать блоки содержимого больше или меньше в Squarespace 7.1Если вы хотите, чтобы ваш контент приближался к краю страницы в определенном разделе, просто щелкните карандашом или style icon для этого раздела, и используйте всплывающие инструменты изменения размера и выравнивания, чтобы сообщить Squarespace, как расположить ваш контент.
Вы можете использовать встроенные стандарты размеров или щелкнуть три маленькие точки , чтобы открыть ползунок нестандартного размера .
Блоки содержимого, которые вам нужно знать, чтобы начать работуРазделительный блок: , если вам нужно больше свободного пространства выше, ниже или рядом с любым типом содержимого (и настройте ползунки раздела, например мы говорили выше, не помогает) вы также можете добавить разделительных блоков , чтобы создать больше пустого пространства вокруг других ваших блоков или чтобы другие ваши блоки казались меньше на странице.
Текстовый блок: для добавления письменного содержания или копирования на ваш сайт.
Блок изображений: вы можете загрузить свое собственное изображение или выбрать изображение из бесплатных стоковых изображений, которые поставляются с вашей подпиской Squarespace, или заплатить, чтобы использовать премиум-фотографию.
Если вам нужно найти фотографию, которую вы уже загрузили где-то еще на своем сайте, просмотрите вкладку импортировано .
После загрузки изображения перетащите маленький кружок, который появляется вокруг, чтобы сообщить Squarespace, где вы хотите разместить фокус этого изображения.Таким образом, если Squarespace необходимо обрезать изображение, чтобы разместить его в определенном блоке, вы сможете решить, какую часть фотографии сделать в первую очередь для отображения.
Независимо от того, какой тип блока изображения вы изначально добавили, у вас есть возможность настроить макет на вкладке дизайна , поэтому обязательно поиграйте с макетом, чтобы увидеть, что лучше всего подходит для вашего уникального контента.
У вас также есть возможность добавлять забавные небольшие анимации или движения к вашим изображениям.
Блок кнопок: стиль и цвет кнопки будут установлены слева на панели дизайна (он же редактор стилей сайта , о котором я расскажу через минуту!), Но у вас есть несколько настроек прямо в окне настроек блока кнопок , например, какой размер сделать кнопку, и должно ли она выровняться по левому краю, по центру или по правому краю.
Советы по загрузке нескольких изображений
Если вы хотите добавить несколько фотографий одновременно, попробуйте добавить раздел галереи, а не добавлять и загружать каждое изображение по отдельности.
Чтобы настроить внешний вид и макет раздела галереи, просто щелкните значок настроек раздела , где вы можете протестировать несколько вариантов отображения стиля сетки или стиля слайд-шоу ваших фотографий.
Редактирование настроек блока контентаКаждый бит контента, который вы добавляете в свой раздел, также будет иметь свои собственные настройки стиля или значок карандаша, что поможет вам дополнительно настроить внешний вид этого конкретного блока, например его макет, или любой дизайн или анимацию параметры, а также любые специальные функции, которые он будет иметь, например, ссылку на другую страницу.
Исключением является текстовый блок. Вместо карандаша или значка стиля у вас будет довольно стандартная небольшая панель инструментов для текста, которая поможет вам отформатировать текст внутри вашего блока.
Таким образом, вы можете выделять жирным шрифтом, курсивом, выравнивать и связывать фрагменты текста как обычно, а также указывать Squarespace, какой размер или формат из набора шрифтов вашего шаблона вы хотите использовать.
Но что, если вы хотите использовать другой шрифт или цвет, отличный от того, с которым идет выбранный вами шаблон?Чтобы внести изменения в настройки стилей по умолчанию, которые поставляются с выбранным шаблоном, мы должны посетить редактор стилей сайта .
Вы найдете это слева под панелью дизайна вашего сайта.
Внимание!
Squarespace покажет вам варианты стилизации только тех вещей, которые уже существуют на вашем сайте.
Итак, если вы пытаетесь стилизовать определенный тип контента (например, изменяя цвет шрифта заголовка 1), вам нужно сначала убедиться, что он был где-то добавлен на ваш сайт.
Помните, что изменения, внесенные на панели вашего сайта слева, распространяются на весь сайт, то есть, если вы измените цвет кнопки здесь, кнопки повсюду на вашем сайте будут следовать.
Но вы все равно захотите, чтобы в окне редактора была открыта страница, содержащая пример контента, который вы пытаетесь стилизовать, чтобы вы могли наблюдать, как эти обновления происходят в режиме реального времени!
Как настроить шрифт в Squarespace 7.1Выбранный вами шаблон поставляется с так называемым пакетом шрифтов (специальная пара шрифтов, придуманная дизайнерами Squarespace, будет использоваться последовательно на всем сайте. )
Если вы хотите изменить пакет шрифтов по умолчанию для вашего шаблона, перейдите в дизайн> шрифты.
Вы можете использовать готовый пакет шрифтов, щелкнув переключатель и выбрав из списка других предлагаемых пар Squarespace, или вы можете настроить шрифты заголовков, шрифты абзацев и шрифты кнопок индивидуально, прокручивая под вашим пакетом шрифтов .
Изменения, которые вы здесь вносите, будут применены ко всем шрифтам в этой группе (например, к вашим заголовкам 1–4).
Таким образом, хотя невозможно выбрать разные семейства шрифтов для каждого из ваших форматов заголовков, вы можете использовать ползунки размера ниже, чтобы различать разные заголовки.
После того, как пакет шрифтов вашего шаблона был установлен в серверной части вашего сайта, вы можете вернуться к редактору страницы справа и решить, где назначить каждый из ваших различных форматов шрифтов локально на странице.
Как настроить цвета вашего веб-сайта в Squarespace 7.1Если вы хотите, чтобы цвета отличались от того, что было в шаблоне Squarespace, вы сначала должны установить их на панели дизайна, перейдя в дизайн> цвета.
Сначала вы выберете 5 цветов, которые составят общую цветовую схему вашего сайта.
Сделайте это, щелкнув изменить в цветовой палитре , , а затем используя небольшое раскрывающееся меню, чтобы выбрать метод создания своей палитры.
Вы можете использовать:
Дизайнерская палитра: готовых палитр от профессионалов-дизайнеров в Squarespace
From Image: палитра с использованием предлагаемых цветов, взятых из загруженного вами избранного изображения
From Color: дополнительная палитра Squarespace будет автоматически сгенерирована на основе установленного вами основного акцентного цвета
Custom: полностью настраиваемая палитра, в которой каждый цвет индивидуально выбирается вами вручную с помощью встроенного в ползунках или вставив точные цветовые коды, если вы их знаете.
Squarespace возьмет эти 5 цветов из палитры выше и создаст так называемые темы раздела .
Эти темы разделов затем можно применить к отдельным разделам, чтобы один выглядел иначе, чем другой, но при этом оставался согласованным с вашей общей палитрой.
Итак, если у вас есть один раздел, где вы хотите иметь светлый фон, а в следующем вы хотите использовать контрастный фон, чтобы помочь разбить ваш контент на странице, то эти темы — то, как вы этого добиваетесь.
Чтобы изменить тему, примененную к разделу, щелкните значок стиля и перейдите на вкладку цветов .
Если вам нужен больший контроль над тем, как ваши цвета используются в теме, или вы хотите добавить дополнительные цвета к определенным деталям в теме раздела, просто откройте эту конкретную тему на панели дизайна и настройте соответствующий элемент дизайна .
Если вы не уверены, как называется определенный элемент дизайна, просто убедитесь, что открыта панель цветов (панель дизайна > цвета ), затем просто щелкните элемент на странице, и он отобразится вы, какие параметры применимы к этому фрагменту контента.
При внесении изменений в тему раздела на панели дизайна убедитесь, что тема раздела уже была применена где-то на странице, чтобы вы могли наблюдать за обновлением этих изменений в режиме реального времени.
Как добавить изображения или видео в качестве фона разделаТакже можно добавить изображения или видео в качестве фона, а не только цвета.
Для этого откройте на странице настройки раздела и перейдите на вкладку фона .
Загрузите туда медиафайлы, а затем решите, хотите ли вы, чтобы фон был:
Без полей : где он охватывает всю ширину раздела без пробелов вокруг него
Вставка: где есть поле белого пространства (или любого другого цвета, который соответствует цвету фона вашей темы раздела для этого раздела)
И чтобы убедиться, что вы не потеряете свою тяжелую работу, всегда обязательно нажимайте сохранить как в бэкэнд-панели, так и при работе над компоновщиком страниц.
Как настроить кнопки в Squarespace 7.1Если вы не разбираетесь в стиле или форме кнопок, вам нужно вернуться под панель дизайна на вкладку кнопок .
Здесь вы устанавливаете фактический дизайн кнопок, например, будет ли он квадратным или круглым, с заливкой или просто контуром …
Затем, если вы помните из предыдущего, вы используете локальный блок кнопок настройки стиля на странице, чтобы указать Squarespace, хотите ли вы использовать маленькую, среднюю или большую кнопку.
Шрифты вашей кнопки были выбраны ранее, когда вы устанавливали пакет шрифтов вашего шаблона, и цвет вашей кнопки определяется тем, какую из ваших 10 цветовых тем вы применили к этому разделу.
Теперь вы знаете основы добавления контента на страницу, и мы должны быстро поговорить о том, как организовать и связать все эти страницы, чтобы ваш посетитель действительно мог найти их, когда они посещают ваш сайт!
Каждая страница, которую вы создаете, будет иметь свою уникальную ссылку, также известную как ее URL.
Чтобы найти и отредактировать URL-адрес страницы, просто вернитесь под панель страниц и наведите указатель мыши на страницу, которую хотите просмотреть.
Щелкните маленькую шестеренку или значок настроек страницы , который появится, а затем перейдите на вкладку общие .
Найдите заголовок URL-адреса .
Полный URL вашей страницы будет вашим доменным именем, за которым следует ярлык URL. (т. Е. Paigebrunton.com/url-slug-goes-here)
Лучше, чтобы заголовки URL были короткими и использовали только супер релевантные ключевые слова, чтобы людям было легче их запомнить.
Как настроить навигацию по сайту и ссылки заголовка
Есть несколько различных способов ссылки на ваши страницы из вашего собственного сайта.
Итак, очевидно, что у вас есть основная навигация , основные страницы, которые вы хотите, чтобы посетители могли видеть и получать к ним доступ, как только они попадают на ваш сайт.
Чтобы убедиться, что ссылка на страницу отображается в заголовке вашего сайта, перетащите ее вверх в главный раздел навигации панели страниц.
Порядок, в котором они появляются слева направо в заголовке вашего сайта, — это порядок, в котором вы перетаскиваете их сюда, в основной раздел навигации.
Но вы не можете вставлять каждую последнюю созданную вами страницу в заголовок!
Лучше всего ограничить ваши основные навигационные ссылки 3-5 первоочередными ссылками, чтобы посетители не отвлекались и на самом деле выполняли на вашем сайте те действия, на которые вы надеетесь.
Итак, что вы будете делать со всеми остальными страницами, которые вы создадите?
Вы позволяете им жить в несвязанном разделе вашей панели страниц.
Это страницы, на которые вы ссылаетесь с помощью кнопки, графического изображения или текстовой ссылки на одной из ваших основных страниц, нижнего колонтитула вашего веб-сайта или совместно используемых извне в чем-то вроде социальных сетей.
Настройки страницы Squarespace, которые необходимо знать при создании вашего сайта:Отключение и защита паролем страниц в Squarespace
Если вам когда-либо понадобится удалить страницу, вы можете сделать это, наведя на нее курсор и щелкнув корзину.
Но что делать, если вы просто хотите отключить страницу, чтобы оставить ее на потом, но никто не сможет ее посетить или найти в это время.
Снова откройте настройки страницы , используя маленький значок шестеренки , и выключите кнопку , включить страницы.
Если вы хотите оставить страницу активной, но вместо этого хотите защитить ее паролем, просто добавьте пароль в этом же окне настроек.
Чтобы отредактировать страницу экрана блокировки (ту, на которой посетители должны будут вводить свой пароль), вы просто зайдите в Дизайн> Экран блокировки
Настройка страницы 404 не найдена и страница оформления заказа
Если вы Под панелью дизайна вы заметите, что у вас есть несколько вариантов настройки страниц по умолчанию, которые встроены в ваш шаблон.
Допустим, вы хотите создать свою собственную страницу с кодом 404 (или страница не найдена).
На самом деле вы можете создать обычную пустую страницу на панели страниц , как хотите, затем вы перейдете на страницу 404, чтобы указать, какая страница появится, тогда посетитель наткнется на неработающую ссылку на вашем сайте.
Панель страниц также является местом, где вы можете вносить любые изменения в страницу оформления заказа , если у вас есть интернет-магазин.
Дублирование страницы в Squarespace 7.1
Возвращаясь к нашим настройкам страницы , также можно дублировать целую страницу!
Скажем, если вам понравился ваш дизайн страницы регистрации, и вы хотите настроить его для использования на другом мероприятии, вы можете мгновенно создать копию страницы, нажав дубликат.
Установка того, какая страница будет вашей домашней страницей
У вас также есть возможность установить разные страницы в качестве домашней в настройках страницы .
Это полезно, если у вас есть временная домашняя страница, на которую вы хотите направлять людей во время специальной распродажи или мероприятия, когда они пытаются посетить ваш домен, но позже вы хотите, чтобы посетители переходили на вашу обычную домашнюю страницу.
Как сделать ссылку на страницы в несвязанном разделе панели страниц
Все начнется довольно хаотично, если вы включите ссылку на каждую последнюю страницу своего веб-сайта в свою основную навигацию по сайту!
Итак, давайте поговорим о различных вариантах, которые у вас есть для ссылки на ваши страницы из вашего контента, а не из вашего основного раздела навигации или заголовка.
Многие типы блоков содержимого имеют возможность связывания прямо внутри их настроек блока содержимого, но я буду использовать блок кнопок , чтобы дать вам пример.
Чтобы связать кнопку, просто добавьте блок кнопок, щелкните значок стиля и добавьте URL-адрес, на который вы хотите создать ссылку, в поле URL-адреса для перехода по клику.
Как связать номер телефона, файл или адрес электронной почты в Squarespace 7.1
Независимо от того, какой тип блока контента вы используете для установки ссылки (т. Е.кнопка, текстовый блок, изображение) у вас есть несколько других вариантов для связывания, если вы щелкните значок шестеренки ссылки ! Вы можете:
Ссылка на внутренний или внешний URL: , решая, откроет ли он новое окно браузера при нажатии, или просто перенаправит их, используя их текущее окно, оставив страницу, на которой они были.
Внутренняя страница ссылки: выполняет поиск определенной страницы на вашем собственном сайте без необходимости вручную отслеживать ее уникальный URL-адрес.
Ссылка на адрес электронной почты: , когда кто-то щелкает по нему, его приложение электронной почты по умолчанию откроет пустой черновик с вашим адресом электронной почты в поле Кому :.
Свяжите номер телефона: , что позволит мобильным пользователям звонить вам без необходимости копировать и вставлять ваш номер телефона.
Прикрепленный файл: загрузите файл, который автоматически загрузится при нажатии на ссылку.
Итак, теперь у вас есть довольно хорошее начало для добавления контента и стиля для настольной версии вашего сайта, давайте быстро перейдем в мобильный вид (щелкнув значок мобильного телефона вверху справа в ваш редактор страниц ) и поговорите о том, что там возможно.
Squarespace автоматически реагирует, что означает, что независимо от того, какое устройство или размер экрана посетитель использует для просмотра вашего сайта, Squarespace отлично справляется с задачей:
a) Ваш сайт по-прежнему можно использовать на меньшем экране.
б) Компоновка и дизайн по-прежнему актуальны!
Они даже автоматически создадут для вас складное мобильное меню, используя ссылки, появляющиеся в вашей основной навигации.
При этом невозможно создать совершенно другой макет для настольного компьютера и мобильного устройства, поэтому вам нужно время от времени открывать мобильное представление, чтобы убедиться, что ваш дизайн работает для обоих.
Есть несколько вещей, которые вы можете редактировать отдельно для мобильных устройств, а именно:
Макет мобильного заголовка
Цветовая тема, примененная к раскрывающемуся меню навигации вашего мобильного устройства
Стиль выпадающего значка мобильного меню
Их можно найти, нажав изменить на любой странице, затем щелкнув изменить заголовок сайта и щелкнув значок для мобильных устройств .
Щелчок по значку рабочего стола предоставит вам несколько параметров, которые относятся к экранам размера рабочего стола, но вы найдете кнопку заголовка , значки корзины и социальных сетей и настройки цвета ниже та универсальная таб.
Как настроить верхний и нижний колонтитулы для всего сайта в Squarespace 7.1Помимо настройки упомянутых выше настроек для мобильного заголовка vs.ваш заголовок рабочего стола, есть еще несколько вещей, которые следует отметить в отношении верхних и нижних колонтитулов!
Когда дело доходит до цветов, заголовок вашего сайта действует как обычный раздел, где вы назначаете одну из 10 тем раздела.
Но если вы хотите, чтобы ваш заголовок плавно сливался с любым цветом фона или фоновым изображением, к которому он ближе всего, вам нужно нажать кнопку редактирования заголовка сайта и включить маленькую прозрачную кнопку под вкладка цветов.
Поскольку мы говорили о заголовках, нам, вероятно, следует перейти к нижней части страницы и коснуться нижних колонтитулов!
Нижние колонтитулы также охватывают весь сайт, то есть, если вы настроите нижний колонтитул на одной странице, все страницы вашего сайта будут следовать за ним.
Вы можете добавить несколько разделов в нижний колонтитул, каждый из которых имеет собственные параметры стиля, и вы даже можете выбрать один из готовых макетов нижнего колонтитула, чтобы упростить вашу работу.
Если вы хотите показать свой веб-сайт миру, вам придется заплатить, чтобы играть!
Итак, пришло время перекусить и перейти на платную подписку Squarespace для вашего нового сайта.
Для этого перейдите в настройки> доступность сайта и нажмите обновить, чтобы опубликовать.
Вы перейдете к текущим тарифным планам Squarespace , где вы сможете просмотреть их сравнительную таблицу и решить, какие функции вам действительно нужны, чтобы ваш сайт хорошо служил вашему бизнесу.
Какой план Squarespace мне выбрать?Какой план выбрать, на 100% зависит от того, для чего вы планируете использовать свой сайт, но вот небольшое практическое правило, которое нужно соблюдать для каждого:
Персональный план Squarespace
Если вы не используете у вас нет планов зарабатывать деньги на своем сайте, и вам не нужны какие-либо премиальные функции, которые предлагает Squarespace, такие как настраиваемое кодирование и электронная коммерция, и это лишь некоторые из них, тогда вы, вероятно, просто в порядке с личным планом.
Бизнес-план Squarespace
Если вы планируете каким-то образом монетизировать свой новый сайт, большинство предприятий выберут бизнес-план или выше, чтобы у них был доступ к электронной коммерции, а также к таким вещам, как рекламные всплывающие окна и панели объявлений.
Squarespace basic Commerce Plan
Планируете добавить интернет-магазин? Технически вы можете сделать это в рамках бизнес-плана, но переход на план электронной коммерции позволяет сэкономить 3% комиссии за транзакцию.Так что стоит потратить время на то, чтобы сесть и немного посчитать бизнес-прогнозы и выяснить, если, исходя из ваших ожидаемых продаж, эти 3% будут стоить вам больше, чем просто обновление с самого начала.
Расширенный тарифный план Squarespace
Расширенный план предлагает несколько вариантов электронной коммерции, недоступных в бизнес-планах или планах электронной коммерции, например восстановление брошенной корзины, а также возможность продавать подписки и подарочные карты.
Полное руководство по тарифным планам Squarespace и премиум-функциям можно найти в в этом посте.
Определенно можно получить экономию, платя ежегодно сверх ежемесячно, и я зацепил вам дополнительные 10% от вашего первого года, когда вы используете код PAIGE10.
Итак, теперь вы заплатили взносы и установили доступность своего сайта на общедоступных для всеобщего обозрения. Остался только один последний шаг.
И это для того, чтобы связать ваше собственное доменное имя сайта!
Как подключить собственное доменное имя к вашему сайту SquarespaceЭтот последний шаг не так прост, поскольку существует около миллиона разных мест, где вы могли бы купить собственное доменное имя, каждое из которых имеет совершенно разные средства подключения к вашему сайту Squarespace.
Но если вы посмотрите мой пост о подключении вашего домена и запуске вашего сайта и прокрутите его немного вниз, вы увидите, что у меня есть ссылки на точные пошаговые справочные статьи, которые вам понадобятся для всех самые популярные сайты покупки доменов!
Вот и все!
Надеюсь, этот пост / видео заставит вас почувствовать себя подготовленным и готовым, наконец, вычеркнуть эту гигантскую задачу по созданию веб-сайта из своего списка!
Помните, что есть несколько важных ресурсов, которые я упомянул (ссылки под видео), которые вы захотите получить, прежде чем сесть, чтобы начать работу…
Но самым важным из них будет планировщик содержания домашней страницы!
Ваша домашняя страница может произвести или испортить впечатление посетителя о вашем бизнесе.
У вас есть буквально секунды с момента, когда кто-то заходит на ваш сайт, чтобы привлечь их, поэтому вы хотите убедиться, что стратегия вашей домашней страницы соответствует требованиям и что она настроена для преобразования всех этих кликов в реальных платежеспособных клиентов и клиентов. !
Так что не забудьте скачать бесплатную копию моего Планировщика содержания домашней страницы ниже!
12 примеров макета блога (и передовой практики) в 2021 году: дизайн блога
Чтобы помочь вам выбрать правильный макет блога (который привлечет и удержит больше читателей), мы разберем наиболее важные передовые практики макета блога и выделим 12 самых впечатляющих примеров макета блога с реальных веб-сайтов. , блоги и публикации — чтобы вы могли черпать вдохновение в лучшем при разработке собственного макета блога.
К настоящему времени вы, вероятно, уже завели собственный блог. Вы здесь за вдохновением (и советом) по созданию наилучшего макета блога, который понравится вашим читателям. И хотя написание отличного контента и увеличение трафика являются двумя главными соображениями для блоггеров, один аспект, о котором вы, возможно, не задумывались (, но ), — это общий дизайн и макет вашего блога.
Те, кто уже начал вести блог, вероятно, выбрали тему WordPress вначале и позволили общему формату этой темы определять макет вашего блога… что понятно (и то, что я делал в течение нескольких лет здесь, в моем блоге).Выбор отличной темы — это один из способов убедиться, что ваш блог отлично выглядит, но он не должен быть единственным фактором при определении макета вашего блога.
Независимо от того, начинаете ли вы вести блог или думаете о переделке своего сайта, я покажу вам несколько лучших примеров макета блога в дополнение к основным передовым методам макета блога, которым вы должны следовать при разработке своего блога.
12 примеров макета блога (и передовых методов) в 2021 году- Шрифты, которые можно читать
- Организуйте макет блога для облегчения доступа
- Создавайте сообщения в блоге так, чтобы их было легко сканировать
- Используйте высококачественные изображения (или графику)
- Учитывать время загрузки страницы
- Включите убедительные CTA (призывы к действию)
- Тонкая грань между креативом и беспорядком
- Поощрять участие
- Сделайте свой блог макетом
- Сделайте так, чтобы макет вашего блога соответствовал вашей аудитории
- Примеры макетов блога, на которых следует учиться при разработке своего блога
Раскрытие информации: Обратите внимание, что некоторые из приведенных ниже ссылок являются партнерскими ссылками и без каких-либо дополнительных затрат для вас я буду получать комиссию.Знайте, что я рекомендую только те продукты и услуги, которыми пользуюсь лично и поддерживаю их. Когда вы используете одну из моих партнерских ссылок, компания компенсирует мне компенсацию, которая помогает мне вести этот блог и бесплатно хранить весь мой подробный контент для читателей (таких как вы).
Почему ваш макет блога имеет значение?
Почему так много внимания уделяется макету и дизайну своего блога? Почему действительно имеет значение , как выглядит ваш блог или как он разработан?
Ну, во-первых, люди по своей природе очень визуальны.Не задумываясь, подавляющее большинство ваших читателей сразу же сделают суждение о вашем блоге, как только они попадут на него.
Если макет вашего блога выглядит непрофессионально, устаревшим, сбивающим с толку или непривлекательным — велика вероятность, что они поставят под сомнение вашу репутацию (или просто уйдут).
Вот три важнейшие причины , по которым вы должны заботиться о макете вашего блога и общем дизайне сайта.
- Высокий показатель отказов : Высокий показатель отказов — это когда читатели приходят в ваш блог и очень быстро уходят.Они не проводят реального времени в вашем блоге и не нажимают ни на одну из ваших внутренних ссылок. Хотя высокий показатель отказов зависит не только от макета вашего блога, он определенно является важным фактором. Вы когда-нибудь встречали сообщение в блоге, которое выглядело так, будто оно было написано в начале 90-х? Вы доверяли контенту? Вы открывали сообщение в блоге только для того, чтобы обнаружить, что текст практически невозможно прочитать, а количество рекламы и всплывающих окон было огромным? Что вы делаете с этими сайтами? Скорее всего, вы нажмете кнопку «Назад» и попытаетесь найти лучший источник.Вы даже можете задаться вопросом, почему Google занял первое место в рейтинге этого сайта. Вот почему макет вашего блога имеет значение. Вы хотите, чтобы ваш блог приветствовал ваших посетителей.
- Низкий уровень возврата читателей : Допустим, кто-то щелкает ссылку на ваше сообщение в блоге. Ваша статья имеет хорошее содержание и отвечает на их вопросы. Тем не менее, они посчитали, что ваш блог плохо спроектирован и на самом деле сложно использовать информацию. Скорее всего, они больше не вернутся в ваш блог. Это проблема, потому что вам нужны постоянные посетители.Люди, которые вернутся в ваш блог, начнут чувствовать лояльность к вам и вашему контенту. Эта группа лояльных последователей с большей вероятностью будет продвигать контент вашего блога в своих сетях и подписываться на вашу рассылку новостей по электронной почте. Это самая заинтересованная группа людей, на которую вы, как блогер, можете надеяться.
- Проблемы с навигацией в блоге : макет вашего блога должен быть удобным для навигации. Посетители не будут тратить много времени на расшифровку вашего веб-сайта, просто чтобы узнать, кто вы и о чем ваш сайт.Они должны быть в состоянии легко находить важные ссылки и развить базовое понимание того, что может предложить ваш блог, с минимальными усилиями.
Теперь, когда мы определили три веские причины, по которым вам следует создать очень продуманный макет блога, давайте углубимся и разберемся, какие элементы макета блога являются наиболее важными.
10 лучших практик макета блога (для удержания большего числа читателей) в 2021 году
Хотя вы хотите, чтобы ваш блог имел уникальный вид в рамках вашей ниши, определенно существуют некоторые общие передовые методы, которые объединяют все отличные макеты и дизайн блогов.
Вот десять лучших практик, которые вы можете использовать для создания успешного макета блога сегодня.
1. Шрифты, которые можно читатьВыбор правильных шрифтов для использования в блоге кажется относительно простым, но он очень важен для общего макета вашего блога.
Выбранный шрифт не должен отвлекать от контента — он должен быть легко читаемым для ваших зрителей.
Какой размер шрифта следует использовать?- Если размер шрифта слишком мал, его будет трудно читать
- Для онлайн-чтения предпочтительнее средний и крупный размер шрифта
- Это особенно важно для людей, которым трудно разглядеть мелкие шрифты.
Как правило, размер шрифта основного текста должен быть не менее 16 пикселей.
Возможно, вы используете шрифт, который от природы немного больше, поэтому вам не нужно увеличивать размер шрифта более 16 пикселей. Принимайте это решение наилучшим образом (исходя из того, кто ваши читатели), но не бойтесь запрашивать отзывы реальных людей при принятии этого решения.
Какие шрифты следует использовать?Я рекомендую использовать относительно простые шрифты, по крайней мере, для основного текста (который люди будут читать больше всего). Простые шрифты не так визуально привлекательны, как некоторые, но использование простого шрифта будет бесконечно лучше для ваших читателей — и побудит их продолжать продвигаться по вашему контенту, а не разворачиваться и бегать в горы.
Хорошее практическое правило — избегать любого шрифта, который кажется новинкой. Старайтесь выбирать шрифты, которые легко читаются и которые хорошо состарятся. Чистый, простой и разборчивый — вот цель. Вот несколько примеров шрифтов, которые подойдут практически для любого умного макета блога.
Arial — очень надежный шрифт, который не обманет вас. В этом шрифте нет ничего особенного, но это может быть преимуществом, когда речь идет о разборчивости макета вашего блога.
EB Garamond — еще один простой и легко читаемый шрифт, который я использовал много раз.
Josefin Slab — немного более стилизованная альтернатива Arial, но при этом сохраняет легкость чтения. В настоящее время в основном тексте моего блога используется собственный шрифт, но он больше всего похож на Josefin Slab.
Georgia — один из наиболее широко используемых шрифтов для блогеров.
Helvetica Neue существует с начала 1980-х годов и представлена почти в 100 различных стилях.
Если вы выберете один из этих пяти типов шрифта для основного текста, вы будете в отличной форме (и ваши читатели будут вам за это благодарны).
Каких шрифтов следует избегать?Теперь, чтобы убедиться, что вы не выбрали шрифт, который напугает ваших читателей, давайте рассмотрим несколько примеров шрифтов, которые , а не следует использовать в макете вашего блога.
Zapfino может выглядеть круто, но его будет очень трудно читать как основной шрифт.
Когда-то очень популярным шрифтом был Comic Sans MS . В 90-е годы этот шрифт был повсюду. Если бы вы использовали этот шрифт сегодня в качестве текста своего блога, вы, безусловно, рисковали бы потерять доверие.Ненависть к Comic Sans настолько реальна, что люди писали целые сообщения в блогах, в которых рассказывали, почему люди так его ненавидят.
Papyrus — еще один шрифт, получивший плохую репутацию. Как и Comic Sans, этот шрифт был падающей звездой. Какое-то время он был популярен, но сегодня его нельзя считать надежным шрифтом для блогов.
Хотя вам не нужно выбирать один из трех шрифтов, которые я рекомендовал выше для использования в макете вашего блога, я настоятельно рекомендую попытаться выбрать шрифт, который будет удобочитаемым как для настольных читателей, так и для пользователей мобильных устройств, потому что, если читатели на самом деле не могут прочтите ваших сообщений в блоге, они исчезнут в мгновение ока.
2. Организуйте макет блога для облегчения доступаЕсли вы уже потратили некоторое время на написание полезного контента для блога, то, возможно, вы осознали, что может быть сложно организовать все в рамках отдельной статьи (поэтому я всегда начинаю с схемы сообщения в блоге), не говоря уже о макросе. перспектива вашего блога в целом.
С более широкой организационной точки зрения, вы могли писать сообщения в блогах, относящиеся к разным категориям, и вам нужен способ их разделения.Другая проблема заключается в том, что если в прошлом вы писали несколько действительно отличных постов, то теперь они, естественно, находятся внизу ленты вашего блога… где их никто никогда не найдет.
Кто-то, посещающий ваш блог сегодня впервые, может не знать самый простой способ навигации по вашим сообщениям. И это досадно, потому что вы не хотите, чтобы читатели упускали возможность найти ваш лучший контент.
Существует лотов различных способов организации содержимого вашего блога, но я собираюсь дать вам несколько идей, которые помогут вам начать этот процесс прямо сейчас.Вы можете смешивать и сочетать, чтобы найти лучшее решение для своего блога.
Совет №1: выберите определенную нишу для своего блогаОдна из первых вещей, которые я рекомендую как начинающим, так и опытным блоггерам, — это попытаться занять несколько узкую нишу для своего блога. Это не означает, что вы должны писать об одном и том же каждый день, но должно быть общей темы , которую вы освещаете в своем блоге. Зонт, под которым все прекрасно сидит.
Иногда блоггеры хотят написать о том, что у них на уме в этот день. И это может сработать в небольших дозах — или если вы рассказываете более личную историю, которую никогда не собираетесь монетизировать. Но для тех, кто надеется стабильно зарабатывать деньги на ведении блога, будет хорошей идеей четко определить направленность, которой ваш блог может в конечном итоге стать известным. Почему?
- С одной стороны, намного легче ранжировать ваш контент в результатах поиска Google, когда ваш блог имеет четкое направление.
- Еще одна причина выбрать определенную нишу, чтобы вы могли представить четкое, последовательное сообщение читателям своего блога.
- Ниша также облегчает людям поиск на вашем сайте.
Если ваш сайт пытается охватить слишком много тем одновременно, будет сложно создать макет блога, который бы связал все основные темы вашего контента воедино. Ваши посетители не будут знать, чего ожидать, и вам будет сложно найти реальный способ направить их туда, где они хотят быть.
Вот пример блоггера, который выбрал очень четкую нишу для своего контента. Strength and Sunshine — это блог, в котором делятся рецептами и информацией о веганских, глютеновых и неаллергенных продуктах (ее описание находится прямо под логотипом).
Каждая ссылка в верхнем меню макета ее блога связана с этой конкретной диетой — и ее читатели могут ожидать, что каждый опубликованный рецепт (и каждое написанное сообщение в блоге) будет иметь какое-то отношение к безглютеновой и не вызывающей аллергии кулинарии.
Совет № 2: используйте ссылку «Начать здесь»Многие блоггеры любят использовать ссылку в главном меню навигации, озаглавленную что-то вроде « Start Here ». Это часто похоже на написание страницы «Обо мне», но здесь более подробно рассказывается и обычно даются четкие инструкции о том, что читателям следует делать дальше.Это хороший способ познакомить новых посетителей с вашим блогом и поделиться тем, о чем идет речь.
Вот список того, что вам следует подумать о добавлении на страницу « Start Here »:
- Введение о блогере (или блоге)
- Глоссарий общих терминов, используемых в блоге
- Ссылки на ваш лучший и самый популярный контент
- Ссылки для покупок, если в вашем блоге продаются цифровые или физические товары
- Призыв к действию, например подписка на информационный бюллетень вашего блога
Теперь давайте посмотрим на отличный пример этого в действии.Clean Mama — блогер, который учит людей содержать свои дома в чистоте (и это тоже очень умная идея для названия блога).
В ее блоге есть раздел « Начни здесь, », который хорошо помогает выявить некоторые из наиболее важных идей ее блога.
Во-первых, она приветствует своих читателей и объясняет три способа, которыми ее блог поможет им сразу же:
- Поможет подготовить дом к приему гостей
- Она поможет вам найти некоторую грацию даже в том, что вы должны делать каждый день
- Она поможет вам не чувствовать себя перегруженным домашними делами
Это расширено в небольшом мини-манифесте прямо здесь:
Следующий раздел, который она включает, развивает идею чувства подавленности и подтверждает, что у нее есть решения, которые могут помочь.Любой, кто дочитает до этого места, скорее всего, будет хорошо знаком с ее методиками.
Затем она объясняет некоторые из своих стратегий по поддержанию чистоты в вашем доме, не тратя на это часы (предлагая тонны бесплатных ценностей новым читателям).
Наконец, она включает несколько полезных ссылок (и четких инструкций для посетителей), например ссылку для покупок и сводку своих лучших советов по уборке.
Использование страницы « Start Here » может быть очень полезным инструментом для организации вашего контента и простого направления ваших читателей туда, куда вы хотите, чтобы они перешли .
Совет № 3. Создайте учебный центрЕсли вы уже создали приличный объем контента, учебный центр или страница с подробными ресурсами, такая как моя страница «Все о блогах», — это еще один способ упорядочить ваш контент.
Учебный центр — это набор категорий, объединенных в один раздел (или раскрывающееся меню). Идея состоит в том, чтобы читатели могли быстро найти ответы на общие вопросы в вашем блоге. Учебные центры часто упорядочены по типам мультимедиа, таким как видео, сообщения в блогах и подкасты, а также по общим темам.
Smart Passive Income — это блог, который ведет блоггер по личным финансам Пэт Флинн для начинающих онлайн-предпринимателей. Они используют очень хорошо продуманное раскрывающееся меню с центром обучения для более легкого доступа к общим темам, которые они освещают в блоге. Некоторые из тем, которые они перечисляют, включают:
- Партнерский маркетинг
- Развитие бизнеса
- Цифровой маркетинг
- Подкастинг (вот мой выбор лучшего хостинга подкастов на сегодняшний день)
- Издательство книги (или написание электронной книги)
- Онлайн-курсы
- Электронный маркетинг
Все эти темы входят в сферу онлайн-предпринимательства, но каждая из них немного более конкретна.Возможно, вы зашли в их блог, чтобы узнать больше о партнерском маркетинге, и они упростили для вас доступ к этой информации.
Если вы нажмете на пункт меню аффилированного маркетинга, он переместит вас на тщательно подобранную целевую страницу, на которой разбиты все основные ресурсы по этой теме:
Здесь вы можете найти различную полезную информацию о партнерском маркетинге, в том числе о том, как найти лучшие партнерские программы для блогеров и присоединиться к ним.Здесь они ссылаются на свои лучшие руководства по партнерскому маркетингу, созданные ими курсы, дополнительные статьи, инструменты и эпизоды подкастов, относящиеся к предмету. Все это размещено на одной странице для облегчения доступа читателей.
Учебный центр лучше всего подходит для блога, который уже предлагает много информации, но хочет обеспечить быстрый и легкий доступ к определенным категориям, по которым читатели уже заходят на ваш сайт. И в этом контексте это действительно добавляет большую ценность в макет вашего блога с точки зрения создания более удобного для читателя опыта.
3. Создавайте свои записи в блоге так, чтобы их было легко сканироватьНравится вам это или нет, но письмо для Интернета сильно отличается от большинства других стилей письма.
Это сильно отличается от многословных академических сочинений или опубликованных книг. Когда люди читают в Интернете, им (чаще всего) нужны сообщения в блогах, которые можно было бы легко сканировать и быстро переварить ключевые моменты, на которые они ищут ответы.
Нельзя сказать, что люди не хотят читать длинные сообщения в блогах.Большинство людей будут читать длинные статьи от начала до конца, если они хорошо разбираются в теме. Однако многие люди хотят сканировать заголовки блогов, чтобы сначала определить, хотят ли они прочитать статью (или думают, что смогут найти ответы на конкретные вопросы, которые у них есть) — и часто расширяют эту практику сканирования и на то, как они читают контент. .
Я более подробно разбираюсь в этом в своем руководстве о том, как написать схему сообщения в блоге, но вот несколько быстрых советов по форматированию сообщений в блоге:
- Напишите короткие разделы
- Избегайте больших блоков текста
- Разделите текст на изображения и заголовки
- Организовать разделы по заголовкам и подзаголовкам
- Используйте маркеры или числа, чтобы разбить длинные разделы текста
Давайте воспользуемся этим сообщением в блоге в качестве примера.Предположим, у меня есть читатель, который зашел в мой блог в поисках очень конкретного ответа. Может быть, они хотели знать, какой размер шрифта я бы порекомендовал для макета их блога.
Мои заголовки должны облегчить читателю сканирование сообщения в блоге, чтобы быстро найти ответ, плюс есть навигационная таблица содержания, расположенная в правой части этой статьи (при просмотре на компьютере).
Для длинных сообщений в блоге вы можете упростить задачу, включив оглавление в начало макетов сообщений в блогах — как я сделал вверху здесь (и у меня есть более стилизованная версия для моего руководства по созданию блога. тоже).
Навигация тем важнее, чем длиннее становится контент вашего блога, поэтому, если вы создаете длинный контент (как я делаю здесь, в моем блоге), то вам нужно изо всех сил стараться, чтобы читатели могли быстро пролистайте статью, чтобы легче было найти то, что они ищут.
4. Используйте высококачественные изображения (или графику)Еще одним признаком отличной верстки и дизайна блога является использование высококачественных изображений и графики.
Если вы посещали сайт с изображениями в низком разрешении или с плохой графикой, вы знаете, что это может отпугнуть (или может заставить вас не доверять сайту).
Если вы еще не уверены в преимуществах использования качественных изображений в своем блоге, вот некоторые статистические данные о блогах, которые могут вас убедить:
- Сообщение в блоге с изображением набирает на 94% больше просмотров.
- По словам лидера в области интернет-маркетинга Джеффа Булласа: «В интернет-магазине покупатели думают, что качество изображения продукта более важно, чем информация о продукте (63%), подробное описание (54%), рейтинги и обзоры (53%). %) ». Возьмем, к примеру, мою сводку обзоров Bluehost.
- Когда люди слышат информацию, они обычно запоминают 10% информации, когда их спрашивают три дня спустя. Если изображение сочетается с одной и той же информацией, люди могут сохранить 65% информации через три дня.
- Всего 3% блоггеров добавляют 10+ изображений в статью, но они в 2,5 раза чаще сообщают о «хороших результатах», чем средний блоггер. Эту статистику немного сложнее расшифровать, но, по сути, она говорит о том, что блоггеры, которые публикуют более 10 изображений на публикацию, видят лучшие результаты, чем те, кто включает меньше изображений.Уместить 10 изображений в короткое сообщение в блоге может быть неестественным, но это предполагает, что большее количество изображений сделает общий макет блога более привлекательным.
Это не означает, что высококачественный текст (письменный контент) бессмысленен… потому что это далеко от истины . Блоги по-прежнему в значительной степени связаны с тем, чем они были всегда, и это все еще в первую очередь письменное слово, потому что поисковые системы, такие как Google, по-прежнему «читают» контент через текст.
Однако эти статистические данные означают, что ваши изображения также имеют значение, а высококачественные изображения и графика сделают макет вашего блога гораздо более привлекательным, более доступным и запоминающимся для ваших читателей.
Давайте посмотрим на известный блог Humans of New York . Истории, которыми делится HONY, интересны как письменным текстом, так и визуальными образами. Одно без другого не имело бы такого же длительного воздействия.
Думайте о своих изображениях и графике как о неотъемлемой части истории, которую вы рассказываете. Чем выше качество, тем большее впечатление они произведут на читателей вашего блога.
5. Учитывайте время загрузки страницыВремя загрузки — еще одно очень важное соображение, когда речь идет о макете вашего блога в целом.
Как мы только что говорили, включение визуальных элементов в макет вашего блога чрезвычайно важно. Однако, если ваши изображения, неуклюжие плагины WordPress или другой медленно загружающийся контент засоряют ваше время загрузки, то это потенциально большая проблема.
По правде говоря, мы очень нетерпеливы — люди не будут долго ждать загрузки страницы. Они могут подумать, что ваш сайт не работает должным образом, или им просто не нужно ждать больше пары секунд. Вот некоторые статистические данные, которые показывают реальную потребность в быстрой загрузке страницы:
- 53% посетителей покинут ваш сайт, если загрузка займет более 3 секунд
- Задержка ответа страницы в одну секунду снижает конверсию на 7% (прочтите это руководство, чтобы узнать больше о разработке своего веб-сайта с учетом коэффициентов конверсии)
- Веб-сайты с временем загрузки 1-3 секунды имеют гораздо меньшую вероятность отказов, чем сайты с более длительным временем загрузки
Еще одна веская причина контролировать время загрузки — это общий SEO-профиль вашего блога.Время загрузки — один из ключевых факторов, которые Google использует для определения рейтинга результатов поиска. Чем быстрее загружается ваш блог, тем больше у него шансов занять высокое место в обычных результатах поиска.
Так как же убедиться, что ваши страницы загружаются быстро? Вот несколько простых способов помочь оптимизировать время загрузки.
Проверьте скорость загрузки страницыПервым шагом в определении того, какие изменения необходимо внести в макет блога, является определение вашей текущей скорости загрузки.Вы можете использовать бесплатный инструмент тестирования, такой как Google PageSpeed Insights, чтобы собрать эти цифры:
После выполнения теста с помощью инструмента Google PageSpeed Insights вы получите список полезных советов по снижению скорости загрузки страницы.
Удалить ненужные плагиныЕсли вы используете WordPress для самостоятельного размещения блога, вы, вероятно, знакомы с плагинами.
Плагины— это чрезвычайно полезные инструменты, которые помогут вам делать больше с вашим блогом, и есть много плагинов, без которых я не мог бы жить.Обратной стороной (некоторых) плагинов является то, что они могут способствовать более медленному времени загрузки, если они вводят на ваш сайт много кода для выполнения дополнительных функций, которые вы хотите.
Один из способов борьбы с этим — избавиться от плагинов, которые избыточны или больше не используются для основных функций вашего блога. Возможно, вы установили несколько плагинов, которые выполняют одну и ту же работу, даже не осознавая этого. Если есть плагины, которые больше не помогают развивать ваш блог или лучше монетизировать ваш контент, подумайте, без каких плагинов вы можете обойтись.
Выберите более быстрый хостинг-планПлан хостинга вашего блога может иметь большое значение, когда дело доходит до времени загрузки ваших страниц и сообщений. Может возникнуть соблазн выбрать один из самых дешевых планов хостинга, когда вы только начинаете работать с ограниченным бюджетом — и это нормально на некоторое время, — но они часто не лучший выбор, поскольку ваш блог со временем растет. Вы захотите перейти на что-то вроде одного из этих планов управляемого хостинга WordPress, как только позволит ваш бюджет.
Вы можете узнать намного больше о хостинге из моего руководства по виртуальному хостингу и из моих вопросов и ответов о том, сколько стоит веб-хостинг? — но когда дело доходит до рекомендаций по хостингу, мои первые три:
- Dreamhost (и их быстрый план $ 2,59 в месяц)
- Bluehost (и их быстрый выбор стоимостью 5,45 долларов в месяц плюс план)
- SiteGround (и их быстрый план $ 5,95 в месяц)
Все три из этих рекомендаций хорошо работают в независимых тестах скорости, но Dreamhost обычно тестирует быстрее всех с точки зрения средней скорости загрузки страницы (и они также являются наиболее экономичными).Каждая из этих хостинговых компаний предлагает доступные тарифные планы для блоггеров с множеством функций, чтобы вы не ошиблись при регистрации с одним — и я использовал все три на протяжении многих лет.
Выберите более минималистичный макет блога (или тему WordPress)Одна из причин, по которой я сохраняю свой собственный макет и дизайн блога таким простым, заключается в том, чтобы уменьшить время загрузки страницы, которое требуется читателям для загрузки моего контента.
Возможно, вы не хотите, чтобы все было таким минималистичным, как я, но вы можете значительно улучшить макет своего блога с точки зрения скорости загрузки, выбрав тему WordPress, которая не сильно замедлит работу вашего сайта.
Три темы WordPress, которые я рекомендую запускать очень быстро и иметь лишь небольшую загрузку кода в настройках по умолчанию, включают:
- GeneratePress Pro WordPress Theme : Сейчас я использую настроенную версию этой сверхбыстрой и легкой темы здесь, в моем блоге (это то, что я переделал на своем веб-сайте), и они предлагают бесплатную версию для начала.
- Astra WordPress Theme : Эта замечательная (также бесплатная) тема такая же минималистичная и быстрая, как GeneratePress, а также имеет версию Pro, которую вы в конечном итоге можете обновить, если вам понадобится дополнительная функциональность.
- Elementor Page Builder: Если вам нужна тема WordPress с визуальным конструктором страниц (который я использовал много лет), единственное, что стоит рассмотреть сегодня — с точки зрения скорости загрузки страницы — это Elementor и их тема Hello, которая очень хорошо сочетается с хорошо с этим.
Даже после того, как вы выберете легкую тему WordPress для своего блога, вы можете получить дополнительную скорость и оптимизацию, установив правильные плагины для повышения производительности.К сожалению, вам придется купить плагин для повышения производительности для своего блога, поскольку действительно полезных бесплатных вариантов просто нет (у которых нет недостатков, перевешивающих их преимущества).
Сегодня я использую в своем блоге оба этих плагина повышения производительности, и это все, что вам понадобится:
- Perfmatters (24,95 долл. США в год) : Это, безусловно, мой любимый плагин для повышения производительности, потому что он был создан специально с общей целью сделать его максимально легким, быстрым и интуитивно понятным.С этой целью они проделали отличную работу. После установки его здесь, в моем блоге и использования их конфигураций по умолчанию, я заметил мгновенное увеличение скорости загрузки моей страницы — и есть много чего, над чем можно поработать, чтобы получить больше. Кроме того, они предлагают 30-дневную гарантию возврата денег, если вы решите, что плагин не влияет на вашу скорость так сильно, как вы надеялись.
- WP Rocket (49 долларов в год) : Как хорошее дополнение к Perfmatters, WP Rocket играет роль отличного инструмента кэширования (который значительно сокращает время загрузки) и выполняет фантастическую работу по оптимизации и уменьшению веса файлы HTML, CSS и JS, которые ваш блог загружает каждый раз, когда читатель попадает на страницу.WP Rocket также предлагает гарантию возврата денег без вопросов — просто свяжитесь с нами в течение 14 дней с момента покупки, если что-то пойдет не по плану, и они вернут вам деньги.
Есть еще много вещей, которые вы можете сделать, чтобы сократить время загрузки страницы вашего блога (тема будет позже), но применение этих простых передовых методов и инструментов — отличная основа.
6. Включите убедительные CTA (призывы к действию)Вы, наверное, слышали это раньше, но если вы не совсем знакомы с этим термином, позвольте мне на минутку объяснить, что на самом деле представляет собой призыв к действию.
Видите этот большой заголовок и форму в верхней части моей домашней страницы? Это призыв к действию — и он просит читателей присоединиться к моему списку адресов электронной почты (если они заинтересованы в том, чтобы узнать, как начать вести блог и развивать побочный бизнес):
Предположим, вы завели блог о защите морской флоры и фауны. Представим, что вы написали великолепный пост в блоге о красоте китов, их важности для экосистемы и опасностях, с которыми они сталкиваются сегодня.
Что вы от них хотите, когда люди читают это сообщение в блоге? Какие действия вы надеетесь, что они предпримут дальше?
Вот несколько возможных действий, на которые вы, вероятно, надеетесь, ваш читатель предпримет:
- Пожертвуйте деньги на спасение китов
- Подпишитесь на рассылку новостей
- Перейдите к другим важным статьям в своем блоге для дальнейшего чтения
Итак, как с помощью макета блога привлечь больше читателей к желаемому результату? Чтобы помочь направить людей, вам нужно часто использовать так называемый «призыв к действию».«Если вы еще не добавили призыв к действию в своем сообщении в блоге, многие люди прочитают его, покинут вашу страницу и очень мало задумаются позже.
Дело не в том, что читателей наплевать на китов, дело в том, что им не дали ничего осязаемого делать дальше. Вы предупредили их о проблеме, но не предложили никаких решений.
Ваша задача — упростить помощь китам. Ваш первый шаг как блогера — выявить проблему, а следующий — предложить действительно простые решения, которые помогут с этой проблемой.
Вот как можно добавить призывы к действию, которые помогут вашему делу:
- Решение 1. Сделайте пожертвование организациям, которые помогают китам. Включите ссылки на несколько организаций, которые вы поддерживаете. Показывая людям, какие именно организации вы рекомендуете, они сокращают время на исследования. Им не нужно тратить дополнительное время на поиск авторитетных мест для пожертвований, когда вы представили им организации прямо на своей странице.
- Решение 2. Присоединяйтесь к вашему списку рассылки. Сообщите посетителям вашего блога, что они могут узнать больше о помощи морским существам, подписавшись на вашу электронную рассылку. Чем больше они слышат о морских животных, тем больше вероятность, что они захотят помочь. Кроме того, вы можете дать более четкие указания, как поддержать нужные организации по электронной почте.
- Решение 3. Включите ссылки на другие написанные вами сообщения в блоге. Другой способ использования CTA — это добавить ссылки на другие сообщения в блоге, которые вы написали. Возможно, одна из вещей, о которых вы упомянули в своей статье о китах, — это опасность загрязнения пластиком.Вы можете добавить ссылку на другую статью, которую вы написали, о том, как уменьшить количество пластиковых отходов.
А теперь давайте посмотрим на реальный пример. Общество дикой природы — это организация, которая стремится защищать общественные пустыни в Соединенных Штатах. Посмотрите этот большой призыв к действию (прочитать послание их президента) прямо на главной странице:
Вот как они включили призывы к действию в меню верхнего уровня, которое загружается на все страницы своего сайта:
В верхней части своих страниц в меню они включают несколько способов принять участие в защите диких земель:
- Ключевые проблемы
- Новости
- Примите участие
- Присоединиться к
- Пожертвовать
Эти ссылки легко доступны и отвечают на самые фундаментальные вопросы, лежащие в основе их миссии.Кнопки «присоединиться» и «пожертвовать» легко определить и понять.
Они также включают CTA прямо в свои сообщения в блогах. В середине одного сообщения в блоге они включили ссылку на статью с дополнительной информацией по аналогичной, тесно связанной теме.
В конце статьи они включают ссылки на дополнительные статьи, связанные с уходом за дикими землями, а также простой способ подписаться на их информационный бюллетень:
Каждый из этих призывов к действию способствует достижению их целей ведения блога и позволяет читателям сделать что-то с информацией, которую они читают.
7. Тонкая грань между креативом и беспорядкомНе каждый макет или дизайн блога должен быть таким минималистичным, как мой. Здесь мы собираемся рассмотреть несколько альтернативных макетов блогов, которые очень разнообразны по своим дизайнерским решениям, демонстрируя, что вы можете быть чрезвычайно креативными, не теряя при этом простоты использования и функциональности.
Однако следует знать, что между творчеством и хаосом проходит тонкая грань и . Если читатели вашего блога не могут легко найти ваш контент (или мгновенно чувствуют себя ошеломленными из-за того, что происходит с макетом вашего блога), значит, ваш сайт не работает с максимальным потенциалом.
Вот несколько конкретных элементов, которые могут отвлечь ваших читателей от просмотра вашего контента:
Слишком много объявленийНаличие удачно размещенных рекламных объявлений в вашем блоге может быть отличным способом увеличить доход вашего блога. С другой стороны, блог, освещенный рекламой, мигающей в верхнем, нижнем колонтитуле, боковой панели и в середине вашего контента, может сильно отвлекать. Могу сказать вам, что я лично покинул многих блогов, не прочитав ни слова содержания, именно по этой причине, и это основная причина, по которой я удалил рекламу из своего блога в этом году.
Люди приходят в ваш блог в первую очередь для того, чтобы решить возникшую у них проблему, ища ответы в вашем контенте. Если слишком много рекламы мешает вашим статьям, вы рискуете выглядеть как спам-сайт, скрывающий ответы от читателей ровно столько, чтобы получить дополнительные показы рекламы, вместо того, чтобы быть действительно полезным и авторитетным источником информации.
Беспорядочная боковая панельУ использования боковой панели блога, безусловно, есть свои плюсы и минусы.Некоторые люди рекомендуют не иметь его вообще, в то время как другие говорят, что это может быть очень полезно для навигации и со вкусом продвигать контент вашего блога.
Я склонен к тому, что не использую большую часть боковой панели (кроме оглавления с особенно длинными статьями), и я намеренно исключил ее из недавнего редизайна моего нового блога. Если вы все же решите добавить боковую панель, постарайтесь сделать ее максимально простой, простой и полезной.
Постарайтесь включить только самую важную информацию, о которой вы хотите, чтобы читатели знали и по которой принимали меры.Для всего остального поместите его в нижний колонтитул.
Не использовать отрицательное пространствоРанее мы говорили о том, как я продуманно использую пустое пространство в макете блога. Некоторые блогеры чувствуют необходимость в тексте или изображениях, покрывающих каждый дюйм недвижимости в своих блогах. Мой совет — не бойтесь оставлять удобные промежутки во всем макете блога, поскольку он часто может успокаивать читателей больше, чем дизайн, набитый элементами.
Негативное пространство также позволяет людям легче находить важную информацию в вашем блоге. Это дает вам возможность выделить наиболее важные функции (или статьи) в вашем блоге.
Как выглядит чистый макет блогаТеперь давайте рассмотрим несколько реальных примеров макетов блогов, которые проделали потрясающую работу по созданию уникального, но в то же время очень чистого и простого в использовании внешнего вида.
Maptia — это блог о путешествиях и рассказах историй, цель которого — помочь людям больше узнать о мире и научиться сочувствовать людям из других мест и культур.Вот макет их блога прямо на главной странице:
В верхней части своих страниц у них есть несколько ключевых ссылок, за которыми следует визуально интересный и хорошо продуманный заголовок с тремя дополнительными CTA, которые имеют отношение к их целевым читателям.
Ниже представлена интересная история. Заметили все негативное пространство вокруг этих предметов? Я также хотел бы отметить, что они используют легко читаемый шрифт и большие высококачественные изображения.
Если вы не можете сказать, мне очень нравится макет их блога, особенно для ниши о путешествиях и рассказывании историй.
Вот еще один красивый, креативный и простой пример макета блога из блога о путешествиях Rojo Cangrejo. В верхней части их блога есть огромное скользящее изображение со ссылками. Несмотря на то, что вся верхняя часть страницы закрыта, текст по-прежнему легко читается (белый текст на большом изображении тоже хорошо виден):
Если вы прокрутите вниз, вы увидите, что они тоже используют много белого пространства.
Они продолжают использовать отрицательное пространство для дополнительных ссылок на истории в нижней части своих страниц, что создает очень приятный и сплоченный опыт для читателей.
Оба этих макета блога уникальны сами по себе, но они отлично справляются с задачей сохранения доступности своего контента и в то же время очень визуально привлекательного — что нелегко.
8. Поощряйте участиеВовлеченность — главное, когда дело доходит до интернет-контента. Это верно как в социальных сетях, так и в блогах. Как вы можете видеть в моем блоге, у меня много статей с несколькими сотнями комментариев (и несколько с более чем 1000 комментариями, например, мой обзор лучших бизнес-идей в этом году):
Существует множество руководств по достижению большего взаимодействия с целью более эффективного продвижения вашего блога, но в этом посте мы исследуем это с точки зрения макета блога.Что вы можете сделать, чтобы стимулировать участие в собственном макете блога?
Вот несколько идей о том, как заставить вашу целевую аудиторию почувствовать, что она взаимодействует с вашим контентом (и является частью вашего пути).
Показывать количество комментариев вверху макета сообщения в блогеОдин из лучших типов взаимодействия для блоггеров — это когда читатели комментируют ваши сообщения в блоге. Это идеальное окно в мысли ваших посетителей и простой способ наладить отношения со многими из них.Кроме того, это помогает завоевать большее доверие со стороны читателей, которые также могут прочитать ваши искренние ответы в разделе комментариев.
Отличный способ помочь читателям стать более заинтересованными в комментариях — это показать количество комментариев в начале сообщений в блоге. Чем больше комментариев оставили люди, тем больше других захотят прочитать комментарии и, возможно, сами отправят их. Я использую этот метод в своем собственном блоге, который вы можете увидеть здесь, в недавнем отчете о доходах блога:
Отображать кнопку «Нравится» в своем сообщенииЕще один способ повысить заинтересованность в ваших сообщениях в блоге — это отобразить кнопку «Нравится» независимо от того, действительно ли она подключена к социальной сети, такой как Facebook.
Это очень напоминает социальные сети и дает людям быстрый способ показать, что им нравится то, что вы написали.
Включить кнопки общего доступа в социальных сетяхСделайте так, чтобы ваши посетители могли легко делиться вашим контентом, добавив кнопки публикации в социальных сетях. Мне нравится использовать генератор ссылок Click to Tweet, чтобы читатели могли брать конкретные цитаты прямо из моих сообщений в блоге и делиться ими прямо в своих профилях Twitter (социальная сеть, в которой я узнаю и связываюсь со многими своими читателями).
Спросите читателей, помог ли им контент, которым вы делитесьРаспространенный способ привлечь внимание читателей — задавать вопросы прямо в сообщениях в блоге. Задавать простые вопросы или открывать им возможность задать вопросы — отличный способ наладить диалог с большим количеством ваших читателей.
Вы можете сделать еще один шаг вперед и сделать его неотъемлемой частью макета вашего блога. Во многих онлайн-справочных центрах в нижней части содержимого есть кнопка с вопросом, была ли статья полезной.
Вот пример из учебника Google:
Если вы выберете ответ нет , они предложат вам сказать, что вам не помогло:
Если вы создаете сообщения в блоге, специально предназначенные для помощи людям в решении конкретной задачи, или отвечаете на четкий вопрос, это может быть очень хитрым способом получить немедленную обратную связь о своем содержании.
В конечном итоге, он начинает разговор, который позволяет вашим читателям сказать вам, полезно что-то или нет.Те, кто найдет время, чтобы дать вам ответ, покажут вам, чего может не хватать в вашем учебнике, и вы (надеюсь) получите там похвалу.
9. Создайте брендовый макет блогаВаш курс по маркетингу 101 расскажет вам, что брендинг — важная часть достижения устойчивого, долгосрочного успеха. И это правда, что брендинг может помочь вам выделиться среди конкурентов и сделать вас более узнаваемым для клиентов (и потенциальных клиентов) по многим параметрам и показателям.
Создавая собственный макет блога, ищите возможности сделать свой сайт уникальным.Весь ваш блог должен быть сплоченным, а каждая страница (или сообщение) должно соответствовать внешнему виду остальной части вашего блога. Например, вы не хотите, чтобы ваша домашняя страница была простой, а другие страницы были яркими и разноцветными. Придерживайтесь темы, которая имеет для вас смысл.
Теперь давайте рассмотрим некоторые способы использования брендинга, чтобы сделать макет вашего блога намного лучше.
Определите свое сообщение (и личность)У вас отличная личность, и ваш блог тоже.
- Какие части и вы хотите выделить в макете своего блога?
- Вас привлекают яркие цвета или монохромные темы?
- Вы фотограф, который хочет использовать в своем дизайне много изображений?
- Может быть, вы дизайнер, который может использовать макет вашего блога как возможность продемонстрировать свою графику?
- Если вы писатель, используйте макет как способ подчеркнуть свой стиль и тон.
Подумайте, какие части и нужно включить в качестве основной функции в макет вашего блога, и перенесите эту идею во все элементы дизайна вашего сайта.
Выберите цвета своего брендаColor — это очень реальный способ обозначить свой блог и выбрать определенное настроение для сайта. В своем блоге я использую несколько специфических оттенков синего. Эта цветовая схема используется в моем блоге, а также в графике, которую я использую для изображений заголовков сообщений в блогах.
Существует множество теорий об использовании цвета и о том, как люди с ним взаимодействуют, но я решил опираться на доли синего в основном из-за личных предпочтений цвета — и из того очень прохладного, спокойного, близкого чувства, которое я чувствую. передает моим читателям.
- Некоторые люди приписывают чувства, когда видят определенные цвета.
- Некоторые цвета могут успокаивать людей, в то время как другие могут вызывать дискомфорт.
Вы даже можете посмотреть цветовые диаграммы, чтобы определить, какую атмосферу вы хотите, чтобы бренд вашего блога отображал. Например, зеленый часто ассоциируется с ростом и процветанием, а красный иногда связан с энергией и страстью.
Важнее всего не только цвет, который вы выбираете, но и то, как вы его реализуете.Выбирайте цвета, которые дополняют друг друга, и старайтесь поддерживать согласованную цветовую схему во всем макете блога, чтобы не сбивать с толку ваших постоянных читателей. Это поможет вам разработать стратегию брендинга и стать более запоминающимся в долгосрочной перспективе.
Ignyte — маркетинговая фирма, базирующаяся в Сан-Диего, Калифорния. В то время как основная функция их веб-сайта заключается в стимулировании развития нового бизнеса (как и должно быть у всех интеллектуальных веб-сайтов для малого бизнеса), у них также есть компонент блога на своем сайте.Они уникальным образом используют оттенок фиолетового на своем веб-сайте. Результаты визуально впечатляют:
Хотя на первый взгляд это необычный выбор, использование фиолетового цвета для текста и изображений запоминается и визуально привлекает внимание.
Создайте увлекательный логотип для своего блогаЛоготипы — это часть нашей повседневной жизни, которую мы даже не замечаем. Видите мой в верхнем левом углу меню блога?
Не вдаваясь в подробности, попробуйте вспомнить логотип Nike.А теперь подумайте о продуктах Apple, Coca Cola и Disney. Все мы примерно знаем, как выглядят эти логотипы, и можем мгновенно представить их в уме. Nike может брендировать черную футболку только с крошечной галочкой, и почти каждый, кто увидит эту футболку, будет знать, кто ее сделал.
Вы видите золотые арки, и вам уже хочется картошки фри и бургера. Хотя сегодня , я бы предпочел направить эту энергию на один из лучших веганских бургеров в Лос-Анджелесе.
Вот почему логотип так полезен как часть вашей стратегии брендинга.Вы можете разместить свой логотип на своем контенте, и со временем читатели будут автоматически идентифицировать его как ваш.
Выберите типографикуМы уже обсуждали важность удобочитаемых шрифтов для вашего блога, но после того, как вы выбрали типографику, используйте ее последовательно во всем макете блога.
Это еще один способ убедиться, что вы создаете бренд и индивидуальность для своего блога. Также существует стратегия сочетания шрифтов, которые хорошо работают вместе. Если вы используете разные шрифты для своего меню навигации, вы хотите, чтобы они хорошо смотрелись с типографикой в основном тексте ваших сообщений в блоге.
Чтобы получить представление о парных шрифтах, посетите страницу шрифтов Google. Каждый раз, когда вы выбираете шрифт, он показывает вам все стили, в которые входит шрифт, а также шрифты, с которыми он лучше всего сочетается. Вот как это выглядит:
Некоторые из ваших стратегий брендинга будут зависеть от аудитории, которую вы пытаетесь охватить.
И так как это очень большая часть макета вашего блога, я посвятил весь свой следующий передовой опыт созданию макета вашего блога, специально разработанного для того, чтобы понравиться вашей целевой аудитории.
10. Сделайте так, чтобы макет блога соответствовал вашей аудиторииМоя последняя лучшая практика для создания удачного макета блога — это принимать решения о макете с учетом вашей аудитории, потому что то, что нравится одной группе людей, может быть не так важно для другой.
Если вы спрашиваете себя… люди все еще читают блоги? Что ж, ответ однозначный: да. Теперь давайте рассмотрим пару примеров макетов, которые покажут, как вы будете принимать дизайнерские решения, исходя из совершенно разных аудиторий, которые вы хотите привлечь.
Макет блога модного сайтаЛучший способ объяснить разницу в структурах макета — показать вам реальные примеры. Давайте сначала посмотрим на модный блог, который представляет собой пространство с ярко выраженной визуальной составляющей. Хотя стиль и ощущение вашего текста важны, основная причина, по которой большинство людей посещают модные блоги, — это увидеть моды. Вот почему логично, что в модных блогах доминирует имидж.
Not Jess Fashion — это модный блог, созданный цифровым влиятельным лицом Нью-Йорка Джессикой Ван.Макет ее блога состоит из множества полноразмерных изображений и сообщений для покупок. Ее письмо по-прежнему является важным аспектом ее ведения блога, но изображения — это то, что действительно рассказывает историю.
Вот одна из ее недавних публикаций в блоге с большим изображением с выравниванием по правому краю и четкими ссылками «купить публикацию» рядом с изображением и в верхней части ее статьи.
В своих индивидуальных сообщениях в блоге она продолжает тенденцию увлекательных высококачественных изображений, смешанных с более короткими областями текста.
Например, в своем сообщении в блоге «Как отпраздновать Международный женский день» она включает потрясающие фотографии своих дочерей, чтобы выразить историю того, что значит праздновать женщин, и помочь повысить осведомленность о глобальной проблеме нехватки воды. Эта комбинация функций очень хорошо подходит для тех читателей, которых хочет достичь Джессика.
Теперь, когда мы поговорили о модном блоге, как он соотносится с другой нишей блога?
Давайте рассмотрим совершенно другой пример, чтобы продемонстрировать, насколько разнообразным может быть макет вашего блога — в зависимости от аудитории, которую вы хотите привлечь (и удержать).
Макет блога финансового сайтаОтойдя от моды, давайте взглянем на еще одну популярную нишу блогов: финансы и бизнес. На этот раз мы рассмотрим выдающееся издание Forbes. Как и блог о моде, о котором мы говорили выше, Forbes часто сильно полагается на использование больших высококачественных изображений в верхней части своих очерков, что придает ему очень журнальный вид.
В дополнение к высококачественным изображениям они также регулярно включают графики (например, этот о росте ежедневных пользователей Zoom в этом году):
Одно из основных различий между модным блогом и этой статьей о Forbes заключается в том, что в этой статье гораздо более длинные блоки текста.Изображения также загружаются спереди, с более интенсивным использованием изображений в начале статьи и меньшим количеством, поскольку вы действительно вникаете в суть истории.
Однако в обоих примерах текст расположен по центру страницы, но в Forbes, текстовые блоки немного более узкие. Он больше похож на печатный журнал, и это формат, которому я в некоторой степени следую здесь, в моем собственном макете блога.
Также можно заметить большую разницу в цветовых решениях. Если Not Jess Fashion имеет тенденцию использовать яркие пастели и кремы, Forbes обычно использует более темную цветовую схему с несколькими яркими оттенками, когда они хотят что-то подчеркнуть.
Какой стиль макета блога следует использовать ?
Если вы новичок в ведении блога, возможно, вы не совсем знакомы с симпатиями и антипатиями вашей аудитории. Вы можете даже не знать, кто ваша идеальная аудитория (и это нормально).
Хороший способ понять это — проверить другие блоги в вашей нише. Просмотрите около десятка сайтов в своей нише и обратите внимание на то, что выделяется в их блогах.
- Есть ли у них захватывающая цветовая гамма?
- Вам нравится их графика или изображения?
- Есть ли у них исключительно удобное меню навигации?
- Какой вид их блога выглядит смелым или консервативным?
Чтобы ускорить ваше исследование, мы собираемся погрузиться в двенадцать примеров макета блога , представленных ниже, демонстрируя несколько из моих любимых блогов с замечательным дизайном и продуманным макетом, чтобы дать вам настоящее вдохновение.Мы рассмотрим несколько очень разнообразных макетов и стилей блогов, которые покажут вам, как можно адаптировать свой блог для любой аудитории.
Однако помните … это , а не , универсальная рекомендация, потому что есть много разных способов создать успешный макет блога, основанный на таких переменных, как ваша аудитория, и любых дизайнерских заявлениях, которые вы лично хотите сделать.
12 примеров макета блога, из которых следует учиться при разработке своего блога
Теперь, когда мы изложили передовые методы создания удачного макета блога, давайте посмотрим, как они работают, взглянув на одни из лучших макетов блогов в Интернете.
1. Перехват: смелый макет блогаThe Intercept — это онлайн-источник новостей, который предоставляет исследования и анализ таких тем, как политика, война, национальная безопасность, технологии и окружающая среда.
С точки зрения дизайна, вы можете многому у них научиться. Выбранные ими шрифты большие, полужирные и легко читаемые. Они также поддерживают очень чистый макет своего блога и используют негативное пространство, чтобы сделать свои избранные истории более понятными.
Верхнее меню разбито на главные новости, которые они охватывают, и если вы прокрутите вниз, вы увидите большие высококачественные изображения, которые побуждают читателей продолжить чтение.
2. Подробно: оптимизированный для конверсии, минималистичный макет блогаПодробный — это блог, посвященный аналитике SEO, которым управляет знаменитый SEO Глен Оллсоп, где он также предлагает консультации и курсы по SEO. Что такого особенного в макете блога Подробности?
Начнем с их домашней страницы.С самого начала Подробный готов расширить свой список адресов электронной почты с четким призывом к действию в верхней части страницы. Они сделали его своим главным приоритетом, разместив его в начале своей страницы. Вкратце: если вы еще не начали это делать, я настоятельно рекомендую усилить план электронного маркетинга для своего блога.
Следующее, что у Детализации получается очень хорошо, — это установление своих полномочий. У них есть положительные отзывы от ряда известных изданий и брендов, которые они четко выделяют.Люди узнают эти бренды и сразу начнут доверять деталям как источнику информации о SEO. Если Bloomberg и Forbes предлагают свою поддержку, это должно быть что-то хорошее.
Теперь взгляните на макет блога, который они использовали на своей странице канала блога:
И снова они разместили форму подписки по электронной почте в самом верху страницы, что также сделало ее более привлекательной, включив имена «Amazon», «IBM» и «Cisco» в качестве подписчиков в его список.
Прокручивая вниз, мы можем проанализировать дизайн их сообщения в блоге. Макет блога Detail очень минималистичен, с большим количеством белого пространства вокруг изображений и текста. На боковой панели они показывают компании, которые их поддержали, а также тикер, показывающий, сколько у них подписчиков по электронной почте и сколько людей подписаны на них в Facebook и Twitter. Все отличное социальное доказательство.
Подробный отлично справляется с двумя вещами. Первый — это укрепление доверия со стороны читателей и потенциальных читателей.Они сосредоточены на том, чтобы показать посетителям, что делает их особенными и что именно они предлагают. Во-вторых, сделать их контент достаточно интересным и увлекательным, чтобы побудить читателей продолжать.
Вот несколько элементов, которые они используют, чтобы вы захотели продолжить чтение их содержания:
- Счетчик комментариев (поощряет участие)
- Интересный фрагмент текста, который ведет к сообщению в блоге
- Очень четкая кнопка призыва к действию «Посмотреть сообщение» Макет блога
Detail прост, но очень эффективен для привлечения читателей и направления людей туда, куда они хотят пойти.
3. Ahrefs: визуально привлекательный и удобный макет блогаAhrefs — один из лучших инструментов для ведения блогов, который я могу порекомендовать блоггерам, и я использую его для всех моих исследований ключевых слов, анализа конкурентов, отслеживания обратных ссылок и быстрой обратной связи по SEO на странице.
В дополнение к своим премиальным функциям Ahrefs также имеет очень надежную (бесплатную) библиотеку контента для блогов, которая дает полезные сведения о SEO и цифровом маркетинге. Мы уже рассмотрели такие аспекты дизайна макета блога, как минимализм и использование белого пространства, поэтому я немного смещу свое внимание на то, что делает макет блога Ahrefs таким привлекательным для меня.
Одна вещь, которая заметно выделяется в макете блога Ahrefs, — это его цветовая схема. Для своего дизайна они выбрали три основных (дополнительных) цвета: синий, белый, с небольшими пятнами светло-оранжевого цвета. Этот цветовой узор в различных формах повторяется на их веб-сайте, в логотипе и других визуальных элементах.
Вот снимок главной страницы блога Ahrefs:
Вы можете видеть, что они чередовали свои основные цвета: белый и синий на главной странице своего блога.Вверху страницы есть синий рисунок с белыми надписями, в то время как сообщения в блоге имеют голубые заголовки на странице плана белого цвета с небольшим оранжевым акцентом.
Дизайн их блога прост, но при этом очень удобен для навигации. С первого взгляда вы можете обнаружить всю информацию, которую хотите найти (и легко перейти к ней).
4. «Нью-Йорк Таймс»: макет блога «Организованный хаос»New York Times применила очень умную стратегию ведения блога при создании макета своего блога, смешав печатное изображение с цифровым.Как видите, их сайт очень похож на их печатную газету. Обычно этот макет блога может показаться новому посетителю слишком переполненным. Однако большинство людей, которые здесь приземляются, уже знакомы с этой компоновкой по физическому виду газеты. Это значительно упрощает декодирование этого макета блога и дает вам более высокий уровень признательности за решение, принятое за выбор этого дизайна.
Еще один положительный аспект этого стиля заключается в том, что он позволяет одновременно просматривать много интересного контента.Некоторые люди будут смотреть на эту первую страницу и переходить непосредственно к одной из главных ссылок — например, если они посетили NYT, чтобы посмотреть недвижимость, они сразу же направятся туда. Остальные будут немедленно перенаправлены на карту Соединенных Штатов и щелкнут по этой истории.
Несмотря на то, что на этой странице происходит много всего, она по-прежнему очень организована, с отдельными разделами и высококачественными изображениями.
5. Средний: минималистичный макет блога в стиле публикацииMedium — одна из лучших бесплатных платформ для ведения блогов на рынке, и они позволяют размещать новый контент (или репостить контент из существующего блога).Это может быть отличным инструментом для продвижения существующего контента блога и расширения охвата новой аудиторией, но также может использоваться как отдельная платформа для ведения блога, если у вас ограниченный бюджет.
Что сразу бросается в глаза в макете блога Medium, так это использование типографики. Они используют большие и легко читаемые шрифты по всей платформе.
В отличие от The New York Times , средний дизайн очень чистый, легкий в навигации и свободный от ненужного беспорядка.
6. Adobe Create: Художественный и креативный макет блогаМногие макеты блогов, которые я выделил до сих пор, были немного более традиционными и минималистичными, но если вы подойдете более творчески, вам понравится блог Adobe Create.
Adobe дала людям возможность выражать свои творческие способности с помощью таких инновационных инструментов, как Photoshop, Illustrator, Lightroom, Audition и многих других. Adobe Create — это сопутствующий блог, посвященный художникам и креативщикам.В их блоге делятся вдохновением и практическими рекомендациями по фотографии, графическому дизайну, иллюстрации, UX и видео. Так что же интересного в макете блога Adobe Create?
Один из элементов, который выделяется в этом блоге, — это художественные образы, которые указывают путь. Каждый раздел блога Adobe Create начинается с яркого изображения:
Это художественное чутье продолжается, когда вы прокручиваете страницу вниз. Понятно, что избранные изображения для каждого сообщения в блоге выбраны так, чтобы быть интересными, уникальными и красивыми.
Этот макет блога от Adobe очень сильно зависит от изображений, чтобы развлечь своих читателей и побудить их щелкнуть, чтобы прочитать истории — гораздо больше, чем обычно делают заголовки.
7. Художественный музей Дауз: нетрадиционный макет блога в стиле галереиЯ хотел включить сюда Художественный музей Дауз в качестве примера, потому что его формат блога сильно отличается от любого другого сайта, на котором вы сегодня окажетесь.
Хотя каждое сообщение в блоге, безусловно, отличается друг от друга, они также размещены в определенных местах, чтобы больше походить на показ художественной галереи.
Хотя это, вероятно, не лучший выбор дизайна для большинства блоггеров, это очень забавный, уникальный и творческий способ отображения сообщений и выделения их среди более традиционных блогов. И в качестве дополнительного бонуса за эти годы музей привлек много внимания прессы и внимания благодаря своему уникальному оформлению блога.
8.WePresent: жирный, насыщенный изображениями макет блогаWePresent — это творческий блог, в котором рассказывается об искусстве, фотографии и музыке с акцентом на разнообразие. Этот дизайн макета блога позволяет привлечь читателей к искусству, содержит очень мало текста и делает упор на изображения. Их домашняя страница блога начинается с одного большого изображения на обложке и очень минимального текста:
Под обложкой следует набор изображений, каждое из которых ведет к уникальной истории в их блоге.
Может показаться рискованным размещать изображения без объяснения причин и ожидать, что люди продолжат читать. Однако в этом блоге они играют для своей аудитории. Скорее всего, они привлекут читателей, которых заинтересуют изображения из-за их художественного качества. Эффект представляет собой макет блога, очень похожий на художественную демонстрацию. Это очаровательно с эстетической точки зрения.
Далее WePresent начинает предлагать отрывки из историй, но слоганы так же интересны, как и соответствующие им изображения.
WePresent — отличный пример не только разработки уникального макета блога, который редко можно найти в Интернете, но и создания интерфейса, который привлекает их целевую аудиторию.
9. Дом, который построил Ларс: веселая и легкая планировка блогаЕще один креативный макет блога с совершенно другим оформлением — «Дом, который построил Ларс». Этот блог охватывает множество тем, от ремесел, дизайна интерьера, декора и стиля.Первое, что сразу бросается в глаза в этом макете блога, — это их цветовая схема. Они используют пастельные тона, которые кажутся радостными и легкими:
Дом, который построил Ларс, берет на себя сложную задачу по включению большого количества контента без перехода в чрезмерно загроможденный дизайн. Это отличная черта для ходьбы. Каждый раздел достаточно интересен визуально, чтобы отличать его от других элементов.
Как и WePresent, этот блог старается привлечь очень конкретную аудиторию — читателей, которые ищут яркие, счастливые и воодушевляющие образы, художественные идеи и вдохновение.
10. Magnum Photos: макет блога первой фотографииMagnum Photos — это фотоблог с глубоким интересом к рассказыванию историй. Как и в некоторых других творческих блогах, Magnum Photos использует фотографию в качестве основного средства верстки блога для продвижения истории. Magnum Photos использует интересные изображения и качественные фотографии для показа своих постов.
Многие истории также взяты из истории, поэтому некоторые изображения черно-белые.Использование черного и белого — это уникальный способ выделить изображения, особенно когда глаз привык видеть изображения в цвете.
11. Житель Нью-Йорка: минималистский, графический макет блога публикацииЖитель Нью-Йорка известен использованием сарказма и умного письма на протяжении всей своей публикации. Эта атмосфера продолжается их выбором иллюстраций и даже общим макетом блога. У них есть настоящая личность, которая очень нравится их аудитории.
Как и The New York Times, The New Yorker имеет онлайн-макет, напоминающий (оригинальное) печатное издание. Просматривая их сайт, вы чувствуете, что смотрите обычный журнал.
Вот примеры недавних историй из The New Yorker . Типографика, которую они используют для заголовков, легко читается, но немного интереснее, чем ваш базовый Arial.
Они также используют необычные, а иногда даже немного абсурдные изображения, чтобы мгновенно привлечь внимание читателя.Почему кто-то держит в руке дымящийся кусок стекла, напоминающий сотовый телефон?
The New Yorker может полагаться на свою историю хорошо написанных публикаций, чтобы побудить читателей совершить скачок, даже когда фрагменты и изображения неоднозначны. Они рассказывают достаточно истории, чтобы читатели захотели узнать больше.
12. The Verge: футуристический, смелый, технологичный макет блогаThe Verge — это мультимедийный блог, посвященный тому, как технологии меняют жизнь людей во всем мире.Они предсказывают, какие технологические достижения повлияют на обычного человека в будущем.
Так что же выделяется в их макете блога? Во-первых, их выбор дизайна выглядит как разноцветная мечта 1980-х годов. Но вместо того, чтобы сделать блог устаревшим, он заставляет посетителей ностальгировать по 80-м годам, когда технологии и рост компьютеров начали менять ландшафт нашей культуры.
The Verge не использует много отрицательного пространства в своем блоге, но то, как они используют изображения и крупные жирные шрифты, делает каждый раздел отличным и легким для поиска.Сообщения в блоге не просто смешиваются друг с другом. Еще одна вещь, на которую следует обратить внимание в этом макете блога, — это то, как они разбивают разделы. В меню навигации они перечисляют все свои главные категории.
У каждого есть раскрывающееся меню, в котором категории разбиваются на более конкретные подкатегории. Он функционирует как версия учебного центра, где читатели могут глубже погрузиться в интересующий их предмет.
Такая простая навигация является одним из основных принципов верстки блога с точки зрения обеспечения удобства работы ваших читателей.
Мой собственный (минималистский) макет и дизайн блога здесь, на ryrob.com
Поскольку вы сейчас в моем блоге, я хочу завершить это руководство, продемонстрировав свой собственный макет блога, поскольку в начале 2020 года я прошел полный редизайн.
Основная причина, по которой я решил изменить макет своего блога, заключалась в том, что я использовал одну и ту же тему и общий формат дизайна более пяти лет. Эта технология добавляла раздутие страниц моего сайта, заставляя их загружаться намного медленнее, чем нужно, а визуальные элементы не ощущались репрезентативными для человека, которым я стал с тех пор, как начал вести блог.
Этот новый редизайн упростил многие вещи, перевел мой очень смелый стиль обмена сообщениями в визуальные элементы на моем сайте, а также дал мне серьезный прирост производительности. Итак, давайте углубимся в некоторые из этих новых элементов макета.
Очень простой дизайнОдна вещь, которая выделяется в макете моего блога, — это невероятно простой дизайн. В моем меню заголовка есть только несколько удобных для просмотра ссылок, мой логотип и строка поиска.
Я опускаю изображение верхнего заголовка на главной странице блога и вместо этого сосредотачиваюсь на своих сообщениях в блоге и избранных изображениях как движущих силах.Этот стиль блога можно охарактеризовать как чистый и минималистский.
Преимущество минималистичного дизайна в том, насколько легко читателям ориентироваться. Посетителям моего блога не придется тратить много времени на поиск важной информации о моем блоге. Все видно с первого взгляда, и взгляд не отвлекает большое количество текста и изображений.
Центрированное собрание статей (в порядке даты публикации)В моем недавнем редизайне веб-сайта сообщения в моем блоге перешли от отображения в виде сетки к отображению списка.Теперь, вместо того, чтобы видеть сразу несколько сообщений в блоге (что может немного утомлять), читатели видят по одному крупному изображению и соответствующему сообщению в блоге за раз. Эти сообщения отсортированы по дате публикации:
Использование белого пространстваМы уже говорили, что мой макет блога намеренно минималистичен, но одним из его элементов является использование белого пространства. Белое пространство, иногда называемое отрицательным пространством, — это часть макета вашего блога, в которой нет изображений, рекламы или текста — там больше ничего не происходит.
Как мы говорили ранее, цель отрицательного пространства — привлечь больше внимания к ключевым функциям, которые вы хотите выделить в своем блоге.
Если вы когда-нибудь видели блог, полный мигающей рекламы, боковых панелей и загроможденных верхних и нижних колонтитулов, вы понимаете, о чем я говорю. Пустое пространство не обязательно, если сайт по-прежнему выглядит чистым и профессиональным. Однако это негативное пространство заставляет читателя понять, куда вы хотите его направить.
Тип и размер шрифтаВыбрать размер и тип шрифта относительно просто.Главное здесь — выбрать то, что легко читать. Если текст слишком мелкий или сложный для расшифровки, показатель отказов будет выше.
И, как мы говорили ранее, я использую собственный шрифт, похожий на Josefin Slab, с размером шрифта основного текста 16 пикселей.
Заманчивые описания и кнопка CTA «Продолжить чтение»Независимо от того, используют ли они стиль списка или сетки для отображения ваших сообщений в блоге, большинство блоггеров включают краткое описание своего сообщения в блоге, которое будет выборочно для читателей.Посетители вашего блога будут решать, продолжать ли читать, основываясь на изображении и описании, которое вы предоставили, так что сделайте это хорошо.
Не пропустите это описание. Попробуйте написать что-нибудь, что побудит их продолжить чтение, и добавьте кнопку с призывом к действию «Продолжить чтение»:
Пагинация снизуЕще один способ побудить людей продолжить чтение вашего контента — это разместить четкую нумерацию страниц в конце списка сообщений в блоге.Это показывает читателям, что у вас больше контента, и побуждает их больше открывать для себя ваш сайт.
Эта функция также предохраняет домашнюю страницу вашего блога от перегрузки контентом, который работает с непрерывной прокруткой.
Использование нижнего колонтитулаПоследнее, что я хотел бы отметить в макете своего блога, — это нижний колонтитул. Нижний колонтитул вашего блога можно использовать для различных ключевых ссылок, страниц и призывов к действию. Я использую свой нижний колонтитул как в отдельных сообщениях в блоге, так и на всех страницах моего сайта, чтобы стимулировать дальнейшее взаимодействие с моими читателями.
В моем нижнем колонтитуле я включил ряд важных ссылок и разбил их на соответствующие разделы.
Я делюсь дополнительными сообщениями в блогах, которые могут быть интересны людям, некоторыми из моих самых популярных сообщений и моими последними выпусками подкастов. Я также включаю раздел под названием «Работай со мной», в котором содержатся ссылки на информацию о том, кто я, как меня нанять, мой лучший контент и мою контактную информацию.
И хотя технически это выше фактического нижнего колонтитула моего блога, я в полной мере использую конец каждого сообщения в блоге, добавляя четкий, единый призыв к действию для моих читателей:
Этот призыв к действию находится в нижней части почти каждого сообщения в моем блоге — он находится в большом тексте, задает вопрос и использует уникальную кнопку, на которую могут нажать читатели.Внедрение этих элементов облегчает людям поиск более релевантной информации (и направление их к частям контента, таким как мой список лучших сайтов с вакансиями для ведения блогов или лучших сайтов по вакансиям для разработчиков WordPress — то, что, как я знаю, интересует большинство моих читателей) .
Внизу каждого сообщения в блоге я также делюсь некоторой информацией о себе и своем блоге (как об авторе), и у меня есть виджет для комментариев, который легко найти.
Это завершение того, как мой собственный макет блога был намеренно (повторно) разработан в начале этого года.
Каждый раздел моего блога тщательно продуман и спланирован, чтобы побудить людей оставаться в моем блоге и исследовать все, что он может предложить.
Очень минималистичный стиль призван упростить поиск информации и избавить от отвлекающих факторов, когда вы читаете одно из моих подробных руководств (например, здесь).
Макет вашего блога может не выглядеть на похожим на мой… и это совершенно нормально!
Разнообразие — сильная сторона мира блогов, поэтому будет лучше, когда наши блоги не будут просто копиями друг друга.Тем не менее, эти передовые методы верстки и дизайна позволят выделить ваш блог среди других.
Что вы собираетесь делать с своим собственным макетом блога ?
Теперь, когда мы рассмотрели все наиболее важные передовые практики в области макетов блогов и проанализировали массу примеров макетов блогов, как вы структурируете дизайн своего собственного блога?
Теперь вам пора взять то, что вы узнали, и применить это к своему собственному макету блога и общему дизайну сайта.
- Как вы собираетесь использовать эти идеи макета блога и адаптировать их к своему видению?
- Что вам нравится (и не нравится) в приведенных здесь примерах макета блога?
- Обнаружили ли вы какие-либо ошибки в макете блога, которые вы сделали, и теперь готовы исправить?
Помните… никто никогда не должен создавать точную копию макета блога другого человека. Это форма плагиата. Но вы все равно можете черпать вдохновение из макетов блогов, которые вы видели здесь, в этом руководстве, потому что они были намеренно разработаны для привлечения (и удержания) читателей на протяжении многих лет.
