JS JavaScript Синтаксис
❮ Назад Дальше ❯
Синтаксис JavaScript — это набор правил, как строятся программы JavaScript:
var x, y; // How to declare variables
x = 5; y = 6; // How to assign values
z = x + y; // How to compute values
Значения JavaScript
Синтаксис JavaScript определяет два типа значений: фиксированные значения и значения переменных.
Фиксированные значения называются литералами. Переменные значения называются переменными.
Литералы JavaScript
Наиболее важными правилами для написания фиксированных значений являются:
Номера пишутся с десятичными знаками или без них:
10.50
1001
Строки — это текст, написанный в двойных или одинарных кавычках:
«John Doe»
‘John Doe’
Переменные JavaScript
В языке программирования переменные используются для хранения значений данных.
JavaScript использует ключевое слово var для объявления переменных.
знак равенства используется для присвоения значений
В этом примере x определяется как переменная. Затем x присваивается (задается) значение 6:
var x;
x = 6;
JavaScript Operators
Для вычисления значений JavaScript использует арифметические операторы (+-*/):
(5 + 6) * 10
JavaScript использует оператор присваивания (=) для присвоения значений переменным:
var x, y;
x = 5;
y = 6;
Выражения JavaScript
Выражение представляет собой комбинацию значений, переменных и операторов, которая вычисляет значение.
Вычисление называется оценкой.
Например, 5 * 10 оценивается в 50:
5 * 10
Выражения могут также содержать значения переменных:
x * 10
Значения могут быть различных типов, например чисел и строк.
Например, «John» + «» + «Doe», оценивается как «John Doe»:
«John» + » » + «Doe»
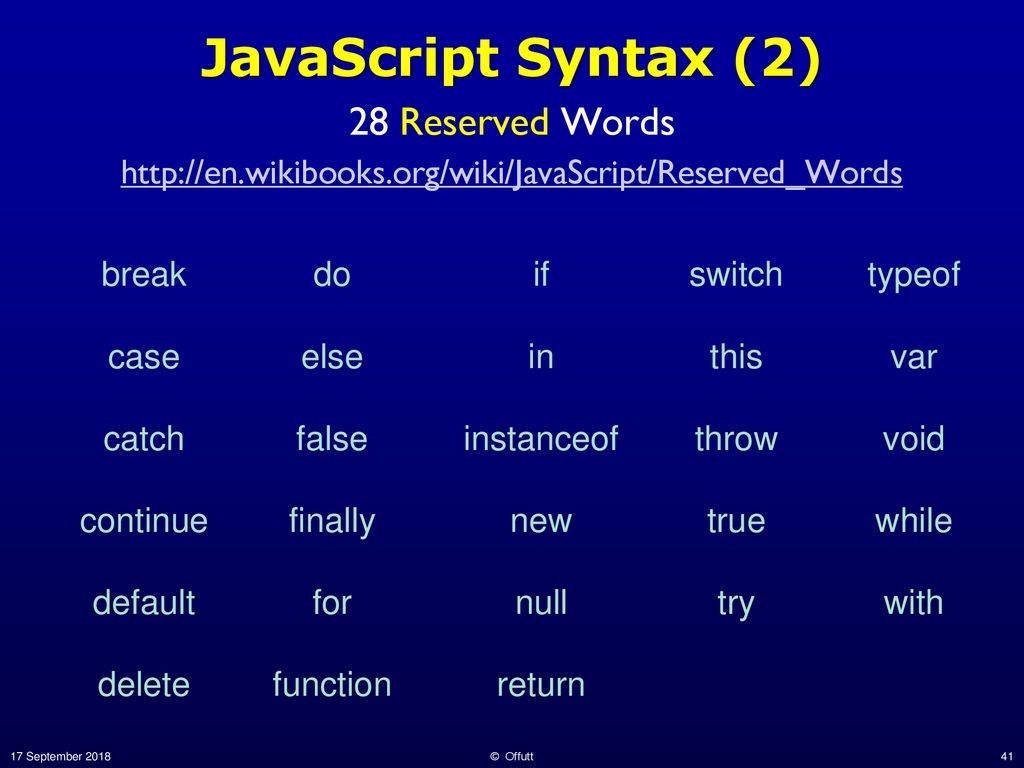
Ключевые слова JavaScript
Ключевые слова JavaScript используются для определения выполняемых действий.
Ключевое слово var сообщает обозревателю о создании переменных:
var x, y;
x = 5 + 6;
y = x * 10;
JavaScript комментарии
Не все операторы JavaScript «выполняются».
Код после двойной косой черты // или между /* и */ обрабатывается как Комментарий.
Комментарии игнорируются и не будут выполняться:
var x = 5; // I will be executed
// var x = 6; I will NOT be executed
Вы узнаете больше о комментариях в более поздней главе.
Идентификаторы JavaScript
Идентификаторы — это имена.
В JavaScript идентификаторы используются для именования переменных (и ключевых слов, функций и меток).
Правила для юридических имен во многих языках программирования одинаковы.
В JavaScript первый знак должен быть буквой или символом подчеркивания (_) или символом доллара ($).
Последующие символы могут быть буквами, цифрами, подчеркиваниями или знаками доллара.
Номера не допускаются в качестве первого символа.
Таким образом, JavaScript может легко отличить идентификаторы от чисел.
JavaScript чувствителен к регистру
Все идентификаторы JavaScript чувствительнык регистру.
Переменные Фамилия и Фамилия, являются двумя различными переменными.
var lastname, lastName;
lastName = «Doe»;
lastname = «Peterson»;
JavaScript не интерпретирует var или var как ключевое слово var.
JavaScript и верблюда случае
Исторически сложилось так, что программисты использовали различные способы объединения нескольких слов в одно имя переменной:
Дефисы:
имя, фамилия, мастер-карта, Интер-Сити.
Дефисы не допускаются в JavaScript. Они зарезервированы для вычитания.
Подчеркнуть:
фирст_наме, ласт_наме, мастер_кард, интер_Цити.
Верхний случай верблюда (случай Паскаля):
Имя, фамилия, MasterCard, междугородный.
Нижняя верблюда случае:
JavaScript программисты, как правило, используют Camel случае, который начинается с строчной буквы:
имя, фамилия, masterCard, междугородный.
Набор символов JavaScript
JavaScript использует кодировку Юникода .
Unicode охватывает (почти) все символы, знаки препинания и символы в мире.
Для более пристального взгляда, пожалуйста, изучите нашу полную справку Unicode.
❮ Назад Дальше ❯
15 идей проектов на JavaScript для начинающих
Хочешь проверить свои знания по JS?
Подпишись на наш канал с тестами по JS в Telegram!
Решать задачи
×
Самый быстрый способ стать хорошим веб-разработчиком — практиковаться. А работа над большим количеством разнообразных проектов — лучший вид практики.
А работа над большим количеством разнообразных проектов — лучший вид практики.
Дело в том, что каждый отдельный проект представляет собой уникальную проблему и ее решение. Поэтому чем больше проектов вы создадите, тем больше знаний и опыта наберетесь.
В этот список идей я включил несколько своих любимых проектов для начинающих. Собственно, я сам все это строил, когда приступал к изучению JavaScript. Надеюсь, вам эти проекты принесут такую же пользу, как и мне.
Если, работая над проектом, вам случится застрять — не волнуйтесь: я включил в статью ссылки на соответствующие видеоуроки. В этих видео вы сможете просмотреть решение шаг за шагом.
Но все-таки сначала попытайтесь найти решение самостоятельно, без подсказок. Этот шаг очень важен в становлении разработчика. В программировании нет возможности как-то срезать путь и сразу стать хорошим специалистом. Не будете работать самостоятельно — ваши навыки не улучшатся, сколько бы видео вы ни просмотрели.
Если чувствуете, что информации навалилось слишком много, сделайте перерыв и отдохните. В отдыхе и перезагрузке нуждаются все, даже самые крутые специалисты. Помните, что даже тому разработчику, чьи видео вы смотрите на YouTube, потребовалось долго тренироваться, прежде чем он стал мастером в какой-то теме.
Я также добавлю во все разделы ссылки на готовые проекты. Все они хостятся бесплатно на GitHub Pages. Пройдя по ссылке, вы сможете посмотреть, как должен выглядеть проект, который вам предлагается сделать.
Закончив свой первый проект, вы тоже сможете разместить его на GitHub Pages. Это очень легко сделать, просто следуйте этой инструкции.
Наконец, со времени создания видеоуроков я вносил в проекты некоторые изменения, так что проект в последней версии может слегка отличаться от того, что вы увидите в видео. Последние версии проектов можно найти на GitHub.
1. Hex-цвета
Сделайте веб немножко красивее при помощи простого приложения. Это приложение меняет цвет фона и выводит на экран hex-коды использованных цветов.
Как это выглядит — Hex Colors.
Темы JavaScript, которые вы изучите:
- манипуляции с DOM
- структуры данных
- функции.
Работая над этим проектом, я научился использовать onclick для привязки функции к кнопке. В данном случае функция генерирует рандомный hex-код и делает этот цвет фоновым.
Изучение этой темы было очень полезным, потому что буквально любое современное веб-приложение использует кнопки. Подозреваю, что изученную технику я буду применять снова и снова.
2. Случайные цитаты
Если вам не хватает мотивации, то вот хороший проект. Создайте простой генератор цитат, заряженный большим количеством мотивирующих высказываний.
Посмотреть в действии — Random Quotes.
Темы JavaScript, которые вы изучите:
- манипуляции с DOM
- объекты
- функции.
Этот проект можно создать разными способами. Но мне было интересно узнать, как это решить с применением объекта — структуры данных, которой незаслуженно нечасто пользуются.
Работая над этим проектом, я также изучил простой алгоритм, отвечающий за генерацию случайной цитаты при клике на кнопку.
3. Карусель изображений
Хотите иметь приложение, которое будет показывать красивые картинки? Прекрасно, займитесь проектом № 3. Создайте приложение, которое позволит вам перемещаться по изображением, нажимая на кнопку. Такая штука называется каруселью изображений или слайдером.
Посмотреть, как это выглядит — Image Carousel.
Темы JavaScript, которые вы изучите:
- манипуляции с DOM
- управляющие структуры
- функции.
Мне было интересно научиться создавать такого рода вещи. Сперва мы используем CSS, чтобы блокировать все изображения. Затем с помощью JavaScript меняем CSS-стили, высвобождая по картинке за раз.
До работы над этим проектом я не был уверен, возможно ли с помощью JS менять стили CSS напрямую, но оказалось, что возможно.
4. Электронные часы
Подумываете купить электронные часы? Лучше сделайте собственные!
Как это выглядит — Digital Clock.
Темы JavaScript, которые вы изучите:
- манипуляции с DOM
- структуры данных
- функции
- объекты
Работая над этим проектом, я узнал, что при помощи JavaScript можно создать встроенный объект и получать из него время, используя встроенные функции. Это прекрасно, потому что позволяет не пользоваться дополнительными библиотеками.
Я также научился создавать функцию setTimeout. Она используется для постоянного вызова другой функции. В этом проекте она была необходима: обеспечивала правильное обновление времени.
5. Калькулятор
Список проектов для начинающих был бы неполным без калькулятора.
Попробовать в действии можно по ссылке — Calculator.
Темы JavaScript, которые вы изучите:
- манипуляции с DOM
- функции.
Я просто поверить не мог, насколько просто было создать такое приложение. Я-то думал, что придется каждое выражение прописывать вручную, создавая сложные функции. Но оказалось, что в JavaScript есть функция eval. которая все это делает за нас.
которая все это делает за нас.
Мне очень понравилось работать над этим проектом. Я даже стили поменял, чтобы добавить что-то от себя.
6. Список покупок
Проголодались? Пора отправиться за покупками. И список не забудьте.
Готовое приложение для составления списка покупок можно посмотреть по ссылке — Grocery List.
Темы JavaScript, которые вы изучите:
- манипуляции с DOM
- функции
- управляющие структуры
- слушатели событий.
Это приложение выглядит очень круто. А еще это первая программа в нашем списке, в которой используются слушатели событий.
Мы используем слушатель для добавления нового пункта в список покупок, когда пользователь нажимает на кнопку «Добавить», а также для вычеркивания элемента из списка при нажатии на него.
Мне было интересно узнать, как пишется функция, отвечающая за удаление всех элементов внутри div. В данном случае она удаляет все элементы из списка покупок.
7. Калькулятор чаевых
Больше не нужно переглядываться с друзьями, решая, кто заплатит чаевые: их можно разбросать на всех.
Попробовать в действии — Tip Calculator.
Темы JavaScript, которые вы изучите:
- манипуляции с DOM
- функции.
Создать функцию, которая будет высчитывать, сколько чаевых должен заплатить каждый, было довольно просто. Пожалуй, сложнее всего было использовать CSS для создания такого дизайна. Внешний вид приложения вроде бы простой, но воспроизвести его без туториала сложно.
8. Список задач
Давайте уделим какой-то день созданию «to-do»-приложения. (Без него тоже ни один список идей проектов для начинающих не обходится).
Попробовать в действии можно здесь — To-do List.
Темы JavaScript, которые вы изучите:
- манипуляции с DOM
- управляющие структуры
- функции
- структуры данных.
Решение для этого приложения было очень похожим на решение для списка покупок. Я постоянно заглядывал в тот код, когда писал этот. Но кое-что и отличалось: функция для смены цвета фона для каждого элемента в списке. Я подумал, что это будет отличным дополнением к проекту, поскольку делает его гораздо симпатичнее.
Я подумал, что это будет отличным дополнением к проекту, поскольку делает его гораздо симпатичнее.
В целом, можно сказать, что это был проект-ревью, но все равно хорошая практика.
9. Флеш-карточки (с локальным хранилищем)
Это приложение позволяет создавать флеш-карточки. Написав его, вы сможете избавиться от старых картонных.
Посмотреть в действии — Flashcards.
Темы JavaScript, которые вы изучите:
- манипуляции с DOM
- функции
- управляющие структуры.
Прежде всего, это приложение прекрасно выглядит. Кроме того, оно полезное: можно сэкономить на покупке бумажных карточек.
Это первый проект в нашем списке, где используется flexbox, так что мне, например, поначалу было сложно. Но когда я вник в эту тему, оказалось, что пользоваться flexbox довольно просто, а проект благодаря ему становится куда более динамичным.
В частности, мне особенно понравились опции align-item, flex-wrap и justify-content, поскольку благодаря им мои карточки стали отзывчивыми.
10. Клейкие заметки
Напишите приложение для создания клейких заметок. Да, бумажные можно выбросить.
Попробовать в деле — Sticky Notes.
Темы JavaScript, которые вы изучите:
- манипуляции с DOM
- функции
- слушатели событий
- структуры данных.
Код этого проекта очень похож на код проекта с флеш-карточками, но это не беда, потому что наша цель — практиковаться. Конечно, если бы у меня не было того проекта, мне пришлось бы сверяться с видео, чтобы убедиться, что я правильно все делаю.
Но приложения в любом случае не совершенно одинаковые, так что над отличающимися частями пришлось хорошенько подумать.
Вообще, этот проект хорош еще и тем, что в нем комбинируются все навыки, приобретенные в предыдущих проектах.
11. Секундомер
Давайте создадим собственный секундомер. На старт, внимание, марш!
Пощупать можно здесь — Timer.
Темы JavaScript, которые вы изучите:
- манипуляции с DOM
- функции
- слушатели событий
- объекты.

Неожиданно оказалось, что создать простой секундомер куда сложнее, чем я рассчитывал. Можно подумать, что достаточно будет использовать функцию setInterval из проекта с электронными часами. Но оказалось, что этот подход попросту не работает в данном случае.
Для этого проекта мы создаем переменные, содержащие различную информации о времени. Например, когда был старт, когда стоп, насколько отсчет времени останавливался. Без этих переменных и вычислений с ними наш секундомер попросту не сможет показывать, сколько времени прошло.
12. Математика для детей
Классное приложение для обучения детей простым арифметическим операциям.
Посмотреть можно здесь — Math 4 kids.
Темы JavaScript, которые вы изучите:
- манипуляции с DOM
- слушатели событий
- управляющие структуры
- структуры данных.
На этом проекте я научился переключаться с одной веб-страницы на другую и проигрывать звуковой файл. Оказалось, что обе задачи довольно простые.
Труднее всего было разобраться, как рандомным образом размещать правильный ответ в разных боксах, чтобы каждый раз ответ оказывался в другом месте.
Я старался прийти к решению самостоятельно, но в конечном итоге посмотрел решение в туториале.
13. Unsplash API (генератор картинок)
Вам нужны картинки для вашего нового сайта? Давайте построим генератор картинок.
Посмотреть, как это работает, — Image Generator.
Темы JavaScript, которые вы изучите:
- манипуляции с DOM
- слушатели событий
- управляющие структуры
- promises
- функции
- Fetch.
Работая над этим проектом, я научился делать API-запросы при помощи fetch.
Кстати, до этого я даже не подозревал о существовании Unsplash API. Мне было любопытно узнать, что многие солидные компании интегрируют этот API в свои сайты.
Также круто иметь под рукой генератор картинок — на случай, если возникнет желание сменить обои на рабочем столе.
14.
 Пишущая машинка
Пишущая машинкаЭто приложение выбирает случайную цитату из API и выводит ее на экран с эффектом набора на пишущей машинке.
Посмотреть, как это работает, можно по ссылке — Typewriter.
Темы JavaScript, которые вы изучите:
- манипуляции с DOM
- слушатели событий
- управляющие структуры
- promises
- функции
- Fetch.
Научиться создавать скрипт для эффекта пишущей машинки было круто. Я видел такой эффект в видеоиграх. Теперь я могу использовать его при создании собственных.
Мне было интересно узнать, что для создания крутых анимаций не всегда нужен CSS. В этом проекте для создания эффекта пишущей машинки используется встроенная функция JavaScript.
15. Квадратные карточки (шаблон)
Стильный способ представить данные.
Посмотреть можно здесь — Square Cards.
Темы JavaScript, которые вы изучите:
- слушатели событий
- функции.
Работая над этим проектом, я научился открывать YouTube-видео и статьи на сайтах напрямую из JavaScript. Это стало отличным дополнением к моему набору навыков веб-разработчика.
Это стало отличным дополнением к моему набору навыков веб-разработчика.
Перевод статьи «15 Beginner JavaScript Projects to Improve Your Front-End Skills!».
функций библиотеки JavaScript | Programiz
JavaScript Math Object
JavaScript Math Sin ()
Возвращает синус угла
Javascript Math Cos ()
.
Возвращает тангенс угла
JavaScript Math abs()
Возвращает абсолютное значение числа
JavaScript Math pow()
Возвращает число, возведенное в определенную степень
JavaScript Math asin()
Возвращает арксинус числа в радианах
JavaScript Math acos()
7
JavaScript Math atan()
Возвращает арктангенс числа в радианах
JavaScript Math ceil()
Округляет число до следующего наибольшего целого числа
JavaScript Math floor()
Округляет число вниз до следующего наименьшего целого числа
JavaScript Math round()
Возвращает число, округленное до ближайшего целого числа
JavaScript Math trunc()
4 Возвращает целая часть числа
JavaScript Math max()
Возвращает число с наибольшим значением
JavaScript Math min()
Возвращает число с наименьшим значением
JavaScript Math sqrt()
Возвращает квадратный корень из указанного числа
JavaScript Math sign()
Возвращает знак числа логарифм числа
JavaScript Math log2()
Возвращает логарифм числа по основанию 2
JavaScript Math log10()
Возвращает логарифм числа по основанию 10
JavaScript Math Log1p ()
Возвращает естественный логарифм 1 плюс номер
Javascript Math exp ()
Возврат E (номер Euler’s).
Возвращает e в данной степени минус 1
JavaScript Math sinh()
Возвращает гиперболический синус числа
JavaScript Math cosh()
Возвращает гиперболический косинус числа
JavaScript Math Tanh ()
Возвращает гиперболическую касательку ряд
Javascript Math Asinh ()
Возвращает гиперболическую арку номера
Javascript Math Acos арккосинус числа
JavaScript Math atanh()
Возвращает гиперболический арктангенс числа
JavaScript Math atan2()
Возвращает арктангенс частного аргументов
JavaScript Math fround()
Возвращает 32-битное представление числа с плавающей запятой
JavaScript Math hypot()
Возвращает sqrt суммы квадратов аргументов
Возвращает кубический корень указанного числа
JavaScript Math clz32()
Возвращает количество ведущих нулей в двоичном формате числа
JavaScript Math random()
Возвращает псевдослучайное число с плавающей запятой от 0 до 1
Методы строки JavaScript
Длина строки JavaScript
Возвращает количество символов в строке
Замена строки JavaScript
/подшаблон7 в строке
JavaScript String indexOf()
Возвращает первый индекс вхождения значения
JavaScript String lastIndexOf()
Возвращает последний индекс вхождения значения
Javascript String startsWith()
Проверяет, начинается ли строка с указанной строки
Строка Javascript toUpperCase()
Возвращает строку в верхнем регистре
Строка Javascript toLowerCase()
Возвращает представление строки в нижнем регистре
Javascript String include()
Проверяет, находится ли данная строка внутри строки
JavaScript String Repeat()
Возвращает строку, повторяя ее заданное количество раз
() 9 0 charAt Возвращает символ по указанному индексу в строке
JavaScript String charCodeAt()
Возвращает Юникод символа по заданному индексу
JavaScript String fromCharCode()
Возвращает строку из заданных единиц кода UTF-16
Javascript String substring()
Возвращает указанную часть строки заданной длины
Javascript String padEnd()
Дополняет строку в конце до заданной длины
JavaScript String codePointAt()
Возвращает значение точки Unicode с заданным индексом
javaScript String fromcodepoint ()
Возвращает строку, используя заданные кодовые точки
javascript String Match ()
Результаты возврата соответствующей строки с regex
Javascript String Matchall ()
Javascript String Matchall ()
Javascript String Matchall ()
Javascript String Matchall ()
итератор результатов, совпадающих с регулярным выражениемJavascript String localeCompare()
Сравнивает две строки в текущей локали
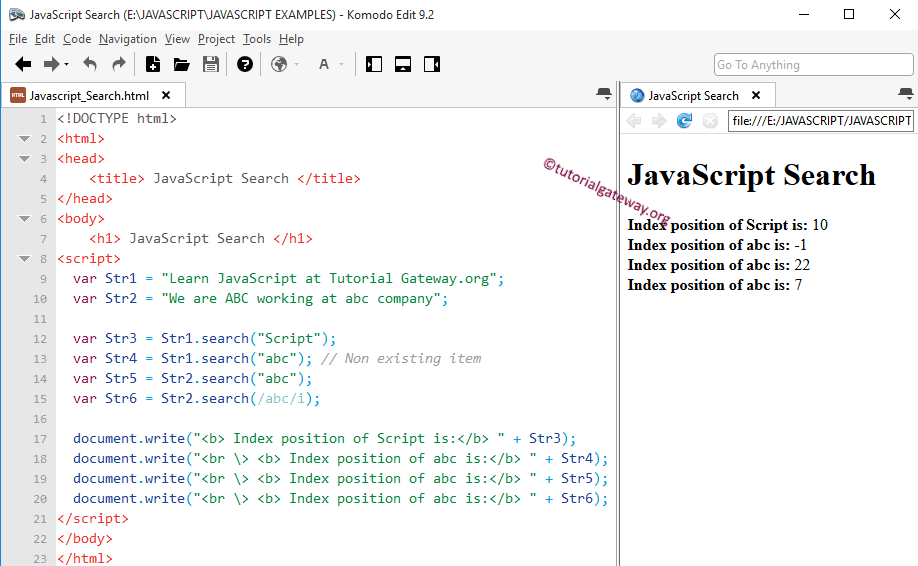
Javascript String search()
Ищет указанное значение в строке
JavaScript String replaceAll()
Возвращает строку путем замены всех совпадающих шаблонов String split()
Возвращает строку, разделенную на список подстрок
JavaScript String trim()
Удаляет пробелы с обоих концов строки
JavaScript String slice()
Извлекает и возвращает часть строки
Методы массива JavaScript
Длина массива JavaScript
Возвращает количество элементов в массиве
7
4 JavaScript Array() 9 reverse7
4 Возвращает массив в обратном порядке
JavaScript Array sort()
Сортирует элементы массива в определенном порядке
JavaScript Array fill()
Возвращает массив путем заполнения элементов заданным значением
Javascript Array join()
Объединяет элементы массива в строку
Javascript Array toString()
JavaScript Array pop()
Удаляет и возвращает последний элемент массива
JavaScript Array shift()
Удаляет и возвращает первый элемент массива
JavaScript Array push()
Добавляет элементы в конец массива и возвращает его длину
JavaScript Array unshift()
Добавляет элементы в начало массива и возвращает длину
9 JavaScript Array0 con0cat() 9
Возвращает массив путем слияния заданного значения и/или массивов
JavaScript Array splice()
Возвращает массив путем замены его элементов на месте
JavaScript Array lastIndexOf()
Возвращает последний индекс вхождения элемента
JavaScript Array indexOf()
Возвращает первый индекс вхождения элемента
JavaScript Array of() Method
Создает новый экземпляр массива arguments
JavaScript Array slice()
Возвращает неполную копию части массива
JavaScript Array findIndex()
Возвращает индекс элемента, удовлетворяющего условию
Массив JavaScript find()
Возвращает первый элемент, удовлетворяющий условию в одно значение справа налево
Массив Javascript reduce()
Уменьшает массив в одно значение слева направо
Массив Javascript isArray()
Проверяет, является ли заданное значение массивом JavaScript
Javascript Array filter()
Возвращает массив путем фильтрации элементов в заданном тесте
Javascript Array forEach()
Выполняет указанную функцию на элементах массива
Javascript Array some()
Проверяет, проходит ли какой-либо элемент заданную тестовую функцию
Javascript Array every()
Проверяет, все ли элементы проходят заданную тестовую функцию Возвращает итератор, содержащий ключи элементов массива
JavaScript Array values()
Возвращает итератор, содержащий значения элементов массива
Javascript Array.
 from()
from() Создает новый массив от Array-подобного объекта
конструктор массива JavaScript
Возвращает функцию конструктора для массива
javascript ray array copywithin ()
. Array toLocaleString() Возвращает строку, представляющую элементы массива
JavaScript Array flat()
Сглаживает вложенный массив до заданной глубины
JavaScript Array Flatmap ()
Возвращает новый массив путем картирования и сглаживания массива
javascript объект
Javascript Object Tolocalestring ()
Возвращает строковое представление объекта
9000 Javascript.
Возвращает массив имени перечислимого свойства объекта
Javascript Object.values()
Возвращает массив значений перечислимого свойства объекта
Javascript Object.entries()
Returns array of object’s enumerable properties
Javascript Object toString()
Returns a string representing the object
Javascript Object valueOf()
Returns the primitive value указанного объекта
Javascript Object.
 seal()
seal() Запечатывает данный объект
Javascript Object.isSealed()
Определяет, запечатан ли объект
Javascript Object.setPrototypeOf()
Устанавливает прототип объекта в другой объект или нуль
Проверяет, является ли указанное свойство перечисляемым
Javascript Object.getPrototypeOf()
Возвращает прототип данного объекта
Javascript Object.create()
Создает новый объект из заданного объекта в качестве прототипа
JavaScript Object.assign()
Копирует все перечисляемые собственные свойства в объект
2 JavascriptPro Object.define
Определяет свойства объекта и возвращает объект
Javascript Object.defineProperty()
Определяет свойство непосредственно объекта и возвращает его
Javascript Object.is()
Проверяет, являются ли два значения одинаковыми
JavaScript Object.
 freeze()
freeze() Замораживает и возвращает объект Object hasOwnProperty()
Проверяет, имеет ли объект данное свойство как собственное
Javascript Object.preventExtensions()
Предотвращает добавление новых свойств к объекту
javascript object.sextensible ()
Определяет, расширяется ли объект
объект Javascript. Fromentries ()
Список преобразований.
Возвращает дескриптор собственного свойства объекта obj
JavaScript Object getOwnPropertyDescriptors()
Возвращает все дескрипторы собственных свойств объекта
JavaScript Object getOwnPropertyNames()
Returns array of all properties found in an object
JavaScript Object getOwnPropertySymbols()
Returns array of all symbol properties in object
JavaScript Built-In Methods
JavaScript isFinite()
Проверяет, является ли переданное значение конечным числом
Javascript isNaN()
Проверяет, является ли значение NaN или нет
JavaScript parseint ()
СПАСПРАВЛЕНИЯ Строка и возврата integer of radix
JavaScript parsefloat ()
Аргумент PARSES и возвращает функцию с плавающей точкой
Javascript Function
9000
Javascript Function
000 9000 Javascript TOSTRING ()
9000 9000 9000.

Возвращает массив в обратном порядке
JavaScript Array sort()
Сортирует элементы массива в определенном порядке
JavaScript Array fill()
Возвращает массив путем заполнения элементов заданным значением
Javascript Array join()
Объединяет элементы массива в строку
Javascript Array toString()
JavaScript Array pop()
Удаляет и возвращает последний элемент массива
JavaScript Array shift()
Удаляет и возвращает первый элемент массива
JavaScript Array push()
Добавляет элементы в конец массива и возвращает его длину
JavaScript Array unshift()
Добавляет элементы в начало массива и возвращает длину
9 JavaScript Array0 con0cat() 9
Возвращает массив путем слияния заданного значения и/или массивов
JavaScript Array splice()
Возвращает массив путем замены его элементов на месте
JavaScript Array lastIndexOf()
Возвращает последний индекс вхождения элемента
JavaScript Array indexOf()
Возвращает первый индекс вхождения элемента
JavaScript Array of() Method
Создает новый экземпляр массива arguments
JavaScript Array slice()
Возвращает неполную копию части массива
JavaScript Array findIndex()
Возвращает индекс элемента, удовлетворяющего условию
Массив JavaScript find()
Возвращает первый элемент, удовлетворяющий условию в одно значение справа налево
Массив Javascript reduce()
Уменьшает массив в одно значение слева направо
Массив Javascript isArray()
Проверяет, является ли заданное значение массивом JavaScript
Javascript Array filter()
Возвращает массив путем фильтрации элементов в заданном тесте
Javascript Array forEach()
Выполняет указанную функцию на элементах массива
Javascript Array some()
Проверяет, проходит ли какой-либо элемент заданную тестовую функцию
Javascript Array every()
Проверяет, все ли элементы проходят заданную тестовую функцию Возвращает итератор, содержащий ключи элементов массива
JavaScript Array values()
Возвращает итератор, содержащий значения элементов массива
Javascript Array.
 from()
from()Создает новый массив от Array-подобного объекта
конструктор массива JavaScript
Возвращает функцию конструктора для массива
javascript ray array copywithin ()
. Array toLocaleString()Возвращает строку, представляющую элементы массива
JavaScript Array flat()
Сглаживает вложенный массив до заданной глубины
JavaScript Array Flatmap ()
Возвращает новый массив путем картирования и сглаживания массива
javascript объект
Javascript Object Tolocalestring ()
Возвращает строковое представление объекта
9000Javascript.
Возвращает массив имени перечислимого свойства объекта
Javascript Object.values()
Возвращает массив значений перечислимого свойства объекта
Javascript Object.entries()
Returns array of object’s enumerable properties
Javascript Object toString()
Returns a string representing the object
Javascript Object valueOf()
Returns the primitive value указанного объекта
Javascript Object.
 seal()
seal()Запечатывает данный объект
Javascript Object.isSealed()
Определяет, запечатан ли объект
Javascript Object.setPrototypeOf()
Устанавливает прототип объекта в другой объект или нуль
Проверяет, является ли указанное свойство перечисляемым
Javascript Object.getPrototypeOf()
Возвращает прототип данного объекта
Javascript Object.create()
Создает новый объект из заданного объекта в качестве прототипа
JavaScript Object.assign()
Копирует все перечисляемые собственные свойства в объект
2 JavascriptPro Object.define
Определяет свойства объекта и возвращает объект
Javascript Object.defineProperty()
Определяет свойство непосредственно объекта и возвращает его
Javascript Object.is()
Проверяет, являются ли два значения одинаковыми
JavaScript Object.
 freeze()
freeze()Замораживает и возвращает объект Object hasOwnProperty()
Проверяет, имеет ли объект данное свойство как собственное
Javascript Object.preventExtensions()
Предотвращает добавление новых свойств к объекту
javascript object.sextensible ()
Определяет, расширяется ли объект
объект Javascript. Fromentries ()
Список преобразований.
Возвращает дескриптор собственного свойства объекта obj
JavaScript Object getOwnPropertyDescriptors()
Возвращает все дескрипторы собственных свойств объекта
JavaScript Object getOwnPropertyNames()
Returns array of all properties found in an object
JavaScript Object getOwnPropertySymbols()
Returns array of all symbol properties in object
JavaScript Built-In Methods
JavaScript isFinite()
Проверяет, является ли переданное значение конечным числом
Javascript isNaN()
Проверяет, является ли значение NaN или нет
JavaScript parseint ()
СПАСПРАВЛЕНИЯ Строка и возврата integer of radix
JavaScript parsefloat ()
Аргумент PARSES и возвращает функцию с плавающей точкой
Javascript Function
9000
Javascript Function
000 9000Javascript TOSTRING ()
9000 9000 9000.

