Формы HTML уроки для начинающих академия
❮ Назад Дальше ❯
Пример HTML-формы
Имя:Фамилия:
Элемент <form>
Элемент HTML <form> определяет форму, которая используется для сбора данных пользователя:
<form>
.
form elements
.
</form>
HTML-форма содержит элементы формы.
Элементы формы представляют собой различные типы входных элементов, такие как текстовые поля, флажки, переключатели, кнопки отправки и многое другое.
Элемент < input >
Элемент <input> является наиболее важным элементом формы.
<input>элемент может отображаться несколькими способами в зависимости от атрибута Type .
Вот несколько примеров:
| Тип | Описание |
|---|---|
| <input type=»text»> | Определяет однострочное текстовое поле ввода |
| <input type=»radio»> | Определяет переключатель (для выбора одного из множества вариантов) |
| <input type=»submit»> | Определяет кнопку отправки (для отправки формы) |
Далее в этом учебнике вы узнаете намного больше о типах ввода.
Ввод текста
<input type="text"> Определяет однострочное поле ввода для text input:
Пример
<form>
First name:<br>
Last name:<br>
<input type=»text» name=»lastname»>
</form>
Так будет выглядеть в браузере:
Имя:
Фамилия:
Примечание: Сама форма не видна. Также обратите внимание, что ширина текстового поля по умолчанию составляет 20 символов.
Входной сигнал переключателя
<input type="radio"> Определяет переключатель.
Переключатели позволяют пользователю выбрать одно из ограниченного числа вариантов:
Пример
<form>
<input type=»radio» name=»gender» value=»male» checked> Male<br>
<input type=»radio» name=»gender» value=»female»> Female<br>
<input type=»radio» name=»gender» value=»other»> Other
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
Male
Other
Кнопка «Отправить»
<input type="submit">Определяет кнопку для Отправка данных формы в обработчик форм.
Обработчик форм обычно является серверной страницей со сценарием для обработки входных данных.
Обработчик форм задается в атрибуте Action формы:
Пример
<form action=»/action_page.php»>
First name:<br>
<input type=»text»
name=»firstname» value=»Mickey»><br>
Last name:<br>
<input
type=»text» name=»lastname» value=»Mouse»><br><br>
<input type=»submit» value=»Submit»>
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
First name:Last name:
Атрибут Action
Атрибут action определяет действие, выполняемое при отправке формы.
Обычно данные формы отправляются на веб-страницу на сервере, когда пользователь щелкает кнопку Submit.
В приведенном выше примере данные формы отправляются на страницу на сервере под названием «/action_page.php». Эта страница содержит сценарий на стороне сервера, обрабатывающий данные формы:
<form action=»/action_page. php«>
php«>
Если атрибут action опущен, действие устанавливается на текущую страницу.
Целевой атрибут
Атрибут target указывает, будет ли отправленный результат открыт в новой вкладке обозревателя, фрейме или в текущем окне.
По умолчанию используется значение «_self«, означающее, что форма будет отправлена в текущем окне.
Чтобы сделать результат формы открытым в новой вкладке обозревателя, используйте значение «_blank«:
Пример
<form action=»/action_page.php» target=»_blank»>
Другими юридическими значениями являются «_parent«, «_top» или имя, представляющее имя IFRAME.
Атрибут метода
method атрибут указывает метод HTTP (Get или POST) для использования при отправке данных формы:
Пример
<form action=»/action_page.php» method=»get»>
Или:
Пример
<form action=»/action_page. php» method=»post»>
php» method=»post»>
Когда использовать Get?
Метод по умолчанию при отправке данных формы GET.
Однако при использовании Get, отправленные данные формы будут видны в поле адрес страницы:
/action_page.php?firstname=Mickey&lastname=Mouse
Заметки о Get:
- Добавление данных формы в URL-адрес в парах «имя/значение»
- Длина URL ограничена (около 3000 символов)
- Никогда не используйте Get для отправки конфиденциальных данных! (будет отображаться в URL)
- Полезно для представлений форм, где пользователь хочет закладка результат
- Get лучше для незащищенных данных, таких как строки запроса в Google
Когда использовать POST?
Всегда используйте POST, если данные формы содержат конфиденциальную или личную информацию. Метод POST не отображает отправленные данные формы в поле адрес страницы.
Примечания на столбе:
- POST не имеет ограничений по размеру и может использоваться для отправки больших объемов данных.

- Форма представлений с POST не может быть Закладка
Атрибут Name
Каждое поле ввода должно иметь атрибут name для отправки.
Если атрибут name опущен, данные этого поля ввода не будут отправлены вообще.
В этом примере будет передаваться только поле ввода «Фамилия»:
Пример
<form action=»/action_page.php»>
First name:<br>
<input type=»text»
value=»Mickey»><br>
Last name:<br>
<input
type=»text» name=»lastname» value=»Mouse»><br><br>
<input type=»submit» value=»Submit»>
</form>
Группирование данных формы с помощью <fieldset>
Элемент <fieldset> используется для группирования связанных данных в форме.
Элемент <legend> определяет заголовок для <fieldset> Элемент.
Пример
<form action=»/action_page.php»>
<fieldset>
<legend>Personal
information:</legend>
First name:<br>
<input type=»text» name=»firstname»
value=»Mickey»><br>
Last name:<br>
<input type=»text» name=»lastname» value=»Mouse»><br><br>
</fieldset>
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
Личная информация: Имя:Фамилия:
Вот список атрибутов <form>:
| Атрибут | Описание |
|---|---|
| accept-charset | Задает кодировку, используемую в отправленной форме (по умолчанию: кодировка страницы). |
| action | Указывает адрес (URL) для отправки формы (по умолчанию: страница отправки). |
| autocomplete | Указывает, должен ли обозреватель Автозаполнение формы (по умолчанию: on). |
| enctype | Задает кодировку отправленных данных (по умолчанию: URL-кодировка). |
| method | Указывает метод HTTP, используемый при отправке формы (по умолчанию: Get). |
| name | Задает имя, используемое для идентификации формы (для использования DOM: Document.Forms.Name). |
| novalidate | Указывает, что обозреватель не должен проверять форму. |
| target | Указывает целевой объект адреса в атрибуте Action (по умолчанию: _self). |
Вы узнаете больше о атрибутах формы в следующих главах.
❮ Назад Дальше ❯
обучение html верстке для начинающих
Бесплатный курс
Для стандартизации вывода текста внутри браузера был придуман стандарт HTML, описывающий правила оформления текстовых данных для корректного вывода. Этот курс посвящён азам HTML разметки, работы с типографикой, вывода медиа документов и работы с формами
Этот курс посвящён азам HTML разметки, работы с типографикой, вывода медиа документов и работы с формами
11 часов53393 студента41 урок с практикой в браузере
Начать обучение
Основы разметки HTML
- 1. HTML разметка
- 2. Теги
- 3. Текст в HTML
- 4. Вложенность тегов
- 5. Атрибуты HTML
Для стандартизации вывода текста внутри браузера был разработан язык разметки HTML, описывающий правила оформления текстовых данных. Несмотря на долгое развитие языка, базовые концепции не поменялись даже спустя более 20 лет. В первом модуле разберём основные концепции HTML: тег, атрибут, вложенность тегов и научимся базовым возможностям по разметке текста с помощью параграфов
Текст в HTML
- 6. Параграфы
- 7. Начертание текста
- 8. Заголовки
- 9. Списки
- 10. Вложенные списки
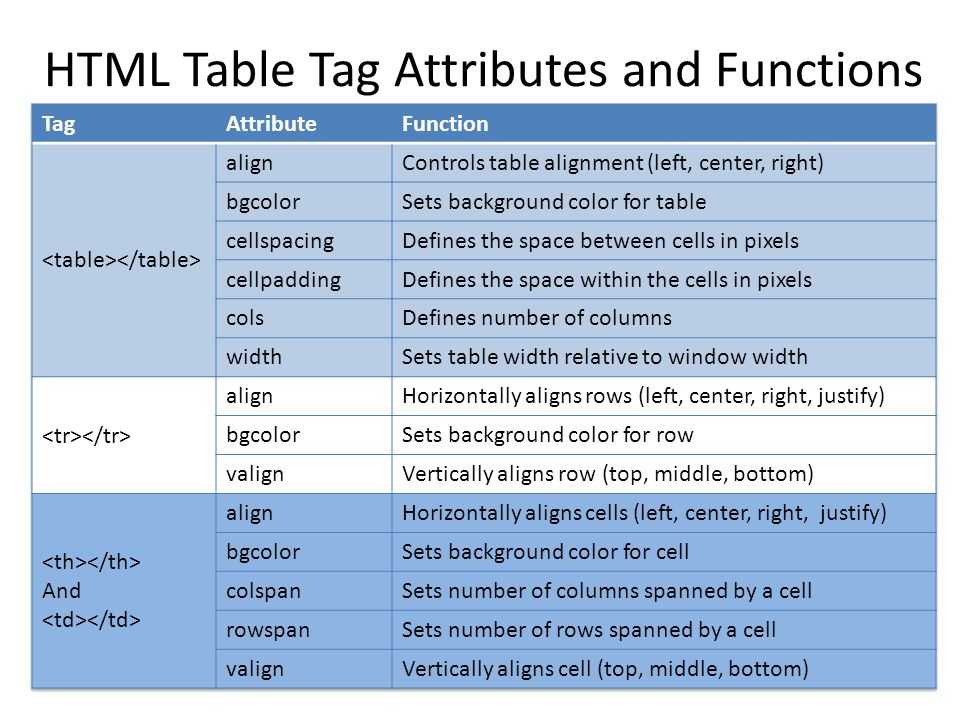
- 11. Таблицы
- 12. Объединение ячеек внутри строк и столбцов
- 13.
 Специальные символы HTML
Специальные символы HTML - 14. Ссылки
- 15. Форматированный текст
- 16. Вставка компьютерного кода в HTML
HTML предоставляет десятки правил для работы с текстом: от создания блока текста, до сложных таблиц и вложенных списков. Корректная разметка текста — один из ключевых навыков при работе с сайтом.
Медиаэлементы
- 17. Изображения
- 18. Аудио
- 19. Видео
HTML разметка позволяет добавлять на страницы изображения, а в последнем стандарте HTML5 появилась возможность работы с аудио и видео контентом
Структура HTML документа
- 20. Базовая структура
- 21. Метатеги
- 22. link
- 23. Viewport
- 24. Блочные и строчные элементы
Каждая HTML страница состоит из нескольких общих блоков, в которых описывается набор данных: метатеги, заголовок страницы, контент. На каждую часть в стандарте HTML есть свои блоки и конструкции.
- 25. Формы в HTML
- 26. Поле для ввода текста
- 27.
 Чекбокс
Чекбокс - 28. Радиокнопка
- 29. Textarea
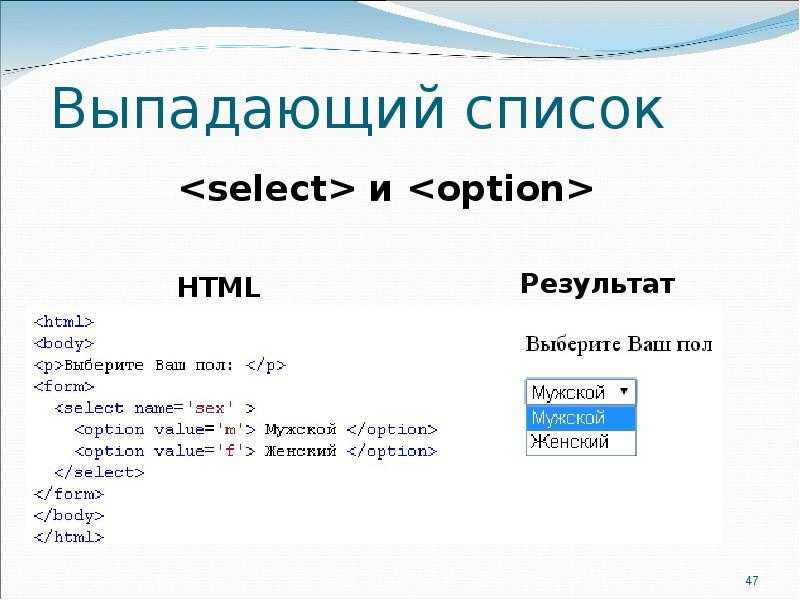
- 30. Список
- 31. Отправка формы
Одним из важнейших элементов в HTML являются формы. Они позволяют взаимодействовать пользователю с сайтом. Поиск, обратные звонки, анкеты — всё это создаётся с помощью форм.
Семантические элементы HTML5
- 32. Семантические элементы
- 33. Шапка
- 34. Меню
- 35. Уникальный контент страницы
- 36. Секция
- 37. Самостоятельная секция
- 38. Боковая панель
В HTML5 появилось множество новых тегов для семантической разметки. Они призваны помочь браузерам корректнее обрабатывать документ, использовать «режим чтения». Поисковые системы также будут благодарны вам за то, что поможете им чётко видеть структуру вашего сайта. В данном модуле разметим типичную веб-страницу, используя новые теги HTML5
Разное
- 39. Семантический WEB
- 40. Микроразметка
- 41. Ошибки в HTML-разметке
Говоря об HTML, нельзя пропустить темы, связанные с работой интернета в целом. Микроразметка, семантика, валидация — важные знания при работе с HTML документами.
Микроразметка, семантика, валидация — важные знания при работе с HTML документами.
Готовы попробовать?
Регистрация не требуется
Демо урок
Learn HTML, CSS и JavaScript с Scratch
37 Уроки
19 Veizzes
41 Challenge
145 ПЛОХОВЫЕ ПРЕИМУЩЕСТВА
27 Иллюстрации
Часть разработчика Front-END Learn
Пройдите путь от полного новичка до создания интерактивных веб-сайтов с использованием HTML, CSS и JavaScript.
6 модулей
Путь изучения
Обзор курса
Научитесь программировать и создавать собственные веб-страницы с использованием HTML, CSS и JavaScript в этом интерактивном курсе веб-разработки для начинающих. Вместо того, чтобы смотреть утомительные видеоролики и размышлять о том, как перевести эти видеоролики в реальный код, вы будете практиковать то, чему научились, с помощью интерактивного…
Как вы научитесь
Практическая среда программирования
Вы не станете лучше плавать, наблюдая за другими. Кодирование ничем не отличается. Практикуйтесь, когда вы учитесь, в среде живого кода внутри вашего браузера.
Кодирование ничем не отличается. Практикуйтесь, когда вы учитесь, в среде живого кода внутри вашего браузера.
Быстрее, чем видео
Видео сдерживают вас. В среднем видеоурок произносится со скоростью 150 слов в минуту, а вы можете читать со скоростью 250. Вот почему наши курсы основаны на тексте.
Настройка не требуется
Немедленно приступайте к обучению, вместо того, чтобы возиться с SDK и IDE. Это все в облаке.
Прогресс, который вы можете показать
Встроенные тесты позволяют проверить свои навыки. Сертификаты об окончании позволяют их показать.
Практическая среда программирования
Вы не станете лучше плавать, наблюдая за другими. Кодирование ничем не отличается. Практикуйтесь, когда вы учитесь, в среде живого кода внутри вашего браузера.
Быстрее, чем видео
Видео сдерживают вас. В среднем видеоурок произносится со скоростью 150 слов в минуту, а вы можете читать со скоростью 250. Вот почему наши курсы основаны на тексте.
В среднем видеоурок произносится со скоростью 150 слов в минуту, а вы можете читать со скоростью 250. Вот почему наши курсы основаны на тексте.
Настройка не требуется
Немедленно приступайте к обучению, вместо того, чтобы возиться с SDK и IDE. Это все в облаке.
Прогресс, который вы можете показать
Встроенная система оценивания позволяет вам проверить свои навыки. Сертификаты об окончании позволяют их показать.
Содержание курса
1. Макет семантической веб-страницы с помощью HTML
Что такое HTML?Атрибуты + гиперссылкиЗаголовки + спискиВстроенные и блочные элементы + Divsid + атрибуты классаЭлемент imgУглубление в семантикуHTML-таблицыHTML-формы2. Стилизация содержимого HTML с помощью CSS
Что такое CSS?Введение в CascadeОсновные селекторы CSS Комбинации селекторовКоробочная модельЦветСтиль шрифта + Веб-шрифтыВыравнивание текста + размер 3. Введение в Javascript, основные типы данных + операторы
Введение в Javascript, основные типы данных + операторы
4 Поток программы Javascript + Структуры данных
Поток программы: Функции Поток программы: Условные операторы Поток программы: Циклы Структуры данных: Массивы Структуры данных: ОбъектыФункции — это просто переменныеПодробнее об объектах и ключевом слове this5. Построение интерактивности с помощью манипулирования DOM
Доступ к элементам DOMДобавление и удаление элементовИзменение атрибутов элементовПрослушиватели событийИзменение CSSСоздание карусели изображенийСоздание списка делПодведение итогов!Присоединяйтесь к более чем 1,4 миллионам учащихся из таких компаний, как
Рекомендуется перед началом этого курса
Рекомендуется перед началом этого курса
Рекомендуется перед началом этого курса
Рекомендуется после окончания этого курса
Recommended after you finish this course
Recommended after you finish this course
What our learners are saying
What our learners are saying
COURSE BY:
Medhir Bhargava
License:All rights reserved
Команды любого размера выбирают
Обучение для бизнеса
для обучения, повышения квалификации и адаптации своих разработчиков
Учебник по HTML
HTML означает Язык гипертекстовой разметки , который является наиболее широко используемым языком в Интернете для разработки веб-страниц. HTML был создан Бернерсом-Ли в конце 1991 года, но «HTML 2.0» была первой стандартной спецификацией HTML, которая была опубликована в 1995 году. HTML 4.01 была основной версией HTML и была опубликована в конце 1999 года. широко используется, но в настоящее время у нас есть версия HTML-5, которая является расширением HTML 4.01, и эта версия была опубликована в 2012 году.
HTML был создан Бернерсом-Ли в конце 1991 года, но «HTML 2.0» была первой стандартной спецификацией HTML, которая была опубликована в 1995 году. HTML 4.01 была основной версией HTML и была опубликована в конце 1999 года. широко используется, но в настоящее время у нас есть версия HTML-5, которая является расширением HTML 4.01, и эта версия была опубликована в 2012 году.
Зачем изучать HTML?
Первоначально HTML был разработан с целью определения структуры документов, таких как заголовки, абзацы, списки и т. д., чтобы облегчить обмен научной информацией между исследователями. В настоящее время HTML широко используется для форматирования веб-страниц с помощью различных тегов, доступных в языке HTML.
HTML НЕОБХОДИМО для студентов и работающих профессионалов, чтобы стать отличным инженером-программистом, особенно когда они работают в области веб-разработки. Я перечислю некоторые ключевые преимущества изучения HTML:
Создать веб-сайт .
Вы можете создать веб-сайт или настроить существующий веб-шаблон, если хорошо знаете HTML.
Стать веб-дизайнером — Если вы хотите начать карьеру профессионального веб-дизайнера, вам необходимо научиться проектировать HTML и CSS.
Понимание Интернета — Если вы хотите оптимизировать свой веб-сайт, повысить его скорость и производительность, полезно знать HTML для достижения наилучших результатов.
Изучайте другие языки . Как только вы поймете основы HTML, вам будет легче понять другие связанные технологии, такие как javascript, php или angular.
Hello World с помощью HTML.
Просто чтобы дать вам немного волнения по поводу HTML, я собираюсь дать вам небольшую обычную программу HTML Hello World . Вы можете попробовать ее, используя демо-ссылку.
Живая демонстрация
<голова>Это название документа <тело>Это заголовок
Привет, мир!
Применение HTML
Как упоминалось ранее, HTML является одним из наиболее широко используемых языков в Интернете. Я собираюсь перечислить некоторые из них здесь:
Я собираюсь перечислить некоторые из них здесь:
Разработка веб-страниц — HTML используется для создания страниц, которые отображаются в Интернете. Почти на каждой веб-странице есть html-теги для отображения деталей в браузере.
Интернет-навигация — HTML предоставляет теги, которые используются для перехода с одной страницы на другую и активно используются в интернет-навигации.
Адаптивный пользовательский интерфейс — HTML-страницы в настоящее время хорошо работают на всех платформах, мобильных устройствах, вкладках, настольных компьютерах или ноутбуках благодаря стратегии адаптивного дизайна.
Автономная поддержка HTML-страницы после загрузки могут быть доступны в автономном режиме на машине без необходимости подключения к Интернету.
Разработка игр — HTML5 имеет встроенную поддержку расширенного опыта и теперь также полезен в области разработки игр.



 Специальные символы HTML
Специальные символы HTML Чекбокс
Чекбокс