Что такое Bootstrap 4: Bootstrap уроки для начинающих
Описание
Наши Bootstrap уроки для начинающих помогут вам узнать всё необходимое для работы с Bootstrap. Для начала вы узнаете, что такое Bootstrap, как работает Bootstrap CDN, а также как используется сетка Bootstrap для создания адаптивного сайта. К концу данного курса, вы узнаете, как полноценно использовать Bootstrap, самую популярную фронтенд библиотеку в мире.
Что такое Bootstrap
Bootstrap — это невероятно популярный CSS-фреймворк, который располагает гигантской коллекцией повторно используемых частей кода. Эта особенность позволяет разработчикам создавать адаптивные сайты быстро и просто. Однако его использование требует некоторые навыки и знания обращения с ним. Данные Bootstrap уроки для начинающих позволят вам приобрести эти навыки, а также получить полезные знания!
Ваши первые шаги в веб-разработке
Если вы ещё не совсем представляете, что такое Bootstrap, но хотите научиться его использовать — вы пришли в правильно место.
Если вы пытаетесь учиться сами, используя документацию, то вы можете запросто потеряться в широком спектре различных примеров кода и просто-напросто растерять всю мотивацию использовать его. Данный курс поможет вам узнать, что такое Bootstrap по-настоящему без каких-либо сложных и запутанных аспектов. Ведь он создавался для упрощения работы, а вовсе не наоборот. Вы начнёте изучение с самых основ и постепенно будете учится создавать свой сайт практически с нуля.
Лучшая библиотека с открытым исходным кодом для разработчиков
Bootstrap завоевал такую популярность фреймворка с открытым исходным кодом не просто так.
Все эти компоненты Bootstrap загружает с помощью Bootstrap CDN (что означает «сеть доставки содержимого»). Это позволяет избежать излишней нагрузки. Bootstrap 4 — это самая новая версия фреймворка и она сфокусирована на фронтенд разработке. Если вы создаёте адаптивные сайты с помощью HTML и CSS, Bootstrap предоставит вам множество способов сократить время разработки и сделать это качественно. Вы будете писать меньше кода и испытывать меньше стресса при этом. Вы можете направить все ваши усилия на дизайн сайта, чтобы сделать его как можно лучше. Специальная Bootstrap сетка позволяет вам добавлять, удалять или редактировать любой элемент сайта в Bootstrap 4 (или же просто оставить понравившийся вам шаблон лишь с небольшими изменениями).
Эффективное Bootstrap обучение
Преимущество этого курса заключается в том, что он гораздо интереснее и полезнее стандартной документации со сплошной теорией. От хедера, до футера — данный курс поможет вам узнать о Bootstrap 4 всё необходимое для работы с ним. Простые и понятные лекции помогут вам начать адаптивную разработку сайтов без лишних строчек кода и потерянного времени.
Что вас останавливает? Запишитесь на этот курс по Bootstrap 4 — он предоставит вам все необходимые навыки и инструменты, чтобы сохранить вам время для создания более красивых и качественных сайтов.
Показать больше Показать меньшеЧто вы изучите?
- Как работать с сеткой Bootstrap 4 Как использовать компоненты Bootstrap 4 Как создать сайт с нуля
Требования
- Базовые навыки в HTML Базовые навыки в CSS
- NFT Certificate
- 22 Количество лекций
- Начальный
- English
- 5.
 0 Рейтинг
0 Рейтинг - +100 XP
Share Course on Social media
Содержание
Course consist of total 2ч 31м of content
Что такое Bootstrap?
Просмотреть
02:11
Как получить Bootstrap?
Просмотреть
04:50
Создание простой страницы с Boostrap — ч1
Просмотреть
16:46
Создание простой страницы с Boostrap — ч2
Просмотреть
10:07
Просмотреть
10:05
Адаптивные классы для сетки
03:03
Выравнивание строк и колонок
04:15
Переупорядочение и смещение колонок
02:14
Типография
01:21
Изображения
02:44
Таблицы
02:38
Jumbotron
01:34
Навигационная панель
07:49
Кнопки
01:41
Формы
02:53
Выпадающие меню
02:51
Карты
04:00
Карусель
04:35
Модальное окно
03:21
Утилиты
00:27
Создание разметки
35:57
Стилизация сайта
26:11
Отзывы о платформе BitDegree
Enroll Now and Advance Your Career with this Paid Course.

Что такое Bootstrap? Учебник для начинающих
Что такое Bootstrap?
История Bootstrap
Как начать работу с Bootstrap?
Какое использование Bootstrap?
Ответная реакция
Легкость использования
Быстрое развитие
Настраиваемый
Поддержка
Открытый источник
Какие пакеты Bootstrap содержат?
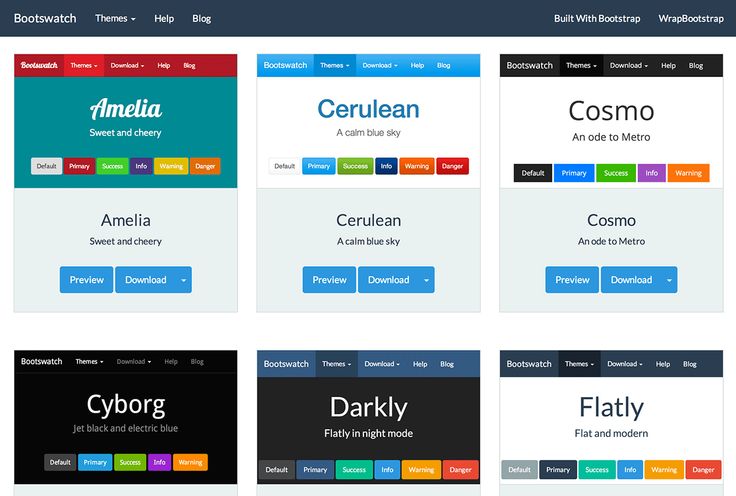
Бесплатные шаблоны Bootstrap
Кто использует Bootstrap?
Сайты, использующие Bootstrap – Статистика
Что такое Bootstrap: в двух словах
Сфера веб-разработки довольно обширна, и, скорее всего, вы слышали о Bootstrap на том или ином уровне. И если вы все еще боретесь с тем, что такое Bootstrap, то вы попали в нужное место. Этот учебник по Bootstrap для новичков в блоге TemplateToaster Bootstrap Builder поможет вам понять, почему и как используется Bootstrap.
С момента своего создания в 2011 году он прошел долгий путь с четырьмя версиями. В нынешнем сценарии все мы где-то зависим от Интернета. И веб-сайты, которые мы посещаем, должны быть отзывчивыми. Теперь вам должно быть интересно, что такое адаптивный веб-дизайн? Что ж, адаптивный дизайн – это подход, который определяет, что дизайн должен иметь возможность реагировать в соответствии с устройством пользователя. И эта интуитивно понятная структура CSS играет важную роль в создании адаптивного веб-дизайна.
В нынешнем сценарии все мы где-то зависим от Интернета. И веб-сайты, которые мы посещаем, должны быть отзывчивыми. Теперь вам должно быть интересно, что такое адаптивный веб-дизайн? Что ж, адаптивный дизайн – это подход, который определяет, что дизайн должен иметь возможность реагировать в соответствии с устройством пользователя. И эта интуитивно понятная структура CSS играет важную роль в создании адаптивного веб-дизайна.
Что такое Bootstrap?
Bootstrap – это набор повторно используемых фрагментов кода, написанных на HTML, CSS и JavaScript. Однако это бесплатная интерфейсная среда веб-разработки с открытым исходным кодом, которая поможет вам создавать адаптивные веб-сайты и веб-приложения.
Кроме того, это избавляет вас от необходимости писать длинный код, поскольку он предназначен для создания адаптивных веб-сайтов. Это позволяет веб-сайту оптимально работать на экранах разных размеров: от маленького экрана смартфона до большого экрана персонального компьютера. По сути, это освобождает вас от бремени создания сайта для конкретного устройства, а хранение шпаргалок по Bootstrap делает его еще проще.
История Bootstrap
Фреймворк Bootstrap изначально был разработан командой веб-разработчиков Twitter Марком Отто и Джейкобом Торнтоном в качестве внутреннего инструмента разработки. Позже, в августе 2011 года, он был выпущен на GitHub как проект с открытым исходным кодом. И быстро стал одним из самых популярных фреймворков. Это была хорошо принятая структура с момента ее создания, однако выпуск версии 2 стал основной причиной ее огромной популярности.
Как начать работу с Bootstrap?
Сегодня у веб-разработчиков есть множество продвинутых фреймворков, которые помогают им работать эффективно и без усилий. Однако это одна из таких платформ, которая значительно упростила веб-разработку и упростила ее. Звучит здорово! Теперь давайте разберемся в концепции в деталях.
Какое использование Bootstrap?
Фреймворк Bootstrap в основном ориентирован на упрощение процесса веб-разработки. Это один из широко используемых интерфейсных фреймворков. У этой технологии есть масса убедительных преимуществ, которые наверняка соблазнят вас использовать ее в своем следующем веб-проекте.
Однако на рынке есть и другие CSS-фреймворки. Но, прежде чем что-либо делать, вы должны провести всестороннее сравнение между ними, например, Bootstrap Vs Foundation. Точно так же вы можете сравнить две версии Bootstrap3 и Bootstrap4, чтобы убедиться, что вы хотите выбрать для своего проекта. Сказав это, давайте подробно рассмотрим значительные преимущества.
Ответная реакция
В настоящее время отзывчивость – это суть любого веб-сайта. Благодаря плавной компоновке сетки, которая динамически настраивается в соответствии с разрешением экрана. Он поставляется с готовыми классами, которые упрощают веб-разработку.
Легкость использования
Безусловно, это один из самых удобных и простых в использовании фреймворков. Это сэкономит вам много времени, которое вы бы потратили на написание огромных строк кода. Это очень легко адаптируется.
Быстрое развитие
Скорость – это лучшее, что вы можете ожидать от любого фреймворка. Вместо написания кода из лома вы можете использовать заранее подготовленные блоки кодирования и хорошо настроить свой веб-сайт. Однако вы также можете использовать бесплатные шаблоны Bootstrap, чтобы сделать работу удобной.
Однако вы также можете использовать бесплатные шаблоны Bootstrap, чтобы сделать работу удобной.
Настраиваемый
Звучит очень интересно! Создание настроек в соответствии с вашими требованиями – это действительно функция, на которую стоит рассчитывать. Несомненно, довольно просто настроить его в соответствии с потребностями вашего проекта.
Поддержка
У него огромное сообщество поддержки, которое поможет вам решить любую проблему. Эта поддержка сообщества постоянно работает над улучшением производительности и выпускает новые обновления для устранения проблем.
Открытый источник
Одна из основных причин его использования заключается в том, что это бесплатный проект с открытым исходным кодом, размещенный на Github. Вам не нужно покупать лицензии, чтобы использовать его. Просто бесплатно для всех.
Что ж, это были некоторые из его использования или преимуществ. Однако знание его механизма может помочь запустить его безупречно.
Какие пакеты Bootstrap содержат?
Bootstrap включает пакеты для достижения желаемого результата. Посмотрим, что содержат эти пакеты. Он включает:
Посмотрим, что содержат эти пакеты. Он включает:
CSS. Безусловно, он имеет несколько впечатляющих функций для глобальных настроек CSS, фундаментальных элементов HTML, стилизованных с помощью расширяемых классов, а также расширенной системы сеток. узнайте, что такое css.
Плагины JavaScript – Сотни пользовательских плагинов jQuery для облегчения работы.
Компоненты – более десятка повторно используемых компонентов в своем репозитории для создания навигации, значков, раскрывающихся списков, предупреждений и многого другого.
Строительные леса – основная структура имеет систему сеток, стили ссылок и фон.
Настроить – вы можете настроить его компоненты и плагины jQuery для получения собственной версии.
Бесплатные шаблоны Bootstrap
Теперь вы знаете, что интеграция фреймворка Bootstrap в ваш проект может дать вам полностью адаптивный веб-сайт. Хотя использование готового шаблона Bootstrap для вашего проекта тоже может быть полезным. Да! Вы можете использовать бесплатные шаблоны Bootstrap для своих веб-проектов. Шаблон определяет, как будет выглядеть ваш сайт. А возможность работать с полностью адаптивным, бесплатным и полностью совместимым шаблоном сэкономит вам часы тяжелой работы.
Да! Вы можете использовать бесплатные шаблоны Bootstrap для своих веб-проектов. Шаблон определяет, как будет выглядеть ваш сайт. А возможность работать с полностью адаптивным, бесплатным и полностью совместимым шаблоном сэкономит вам часы тяжелой работы.
Однако, если вы все же хотите создать свой собственный шаблон с нуля, вы также можете это сделать. Выберите лучшее программное обеспечение Bootstrap Offline Website Builder, чтобы с легкостью создать свой шаблон. Убедитесь, что выбранный конструктор веб-сайтов подходит как профессиональным, так и начинающим веб-разработчикам, чтобы легко изучать концепции веб-дизайна. Ознакомьтесь с программным обеспечением для графического дизайна.
Кто использует Bootstrap?
Без сомнения, Bootstrap – это гибкий и наиболее предпочтительный метод, который может помочь вам создавать веб-сайты любого масштаба, от низкого до высокого. То есть некоторые известные гиганты, такие как LinkedIn, Spotify, Snapchat, Twitter, NASA, Vogue и многие другие, используют массивные технологии для своих веб-сайтов.
Сайты, использующие Bootstrap – Статистика
| Сайты, использующие Bootstrap | Доминирование на рынке | CMS со встроенной интеграцией Bootstrap | Поддерживаемые браузеры | Поддержка платформы |
|---|---|---|---|---|
| 25.7% | 54.6% | OpenCart | Chrome, Safari, Firefox | iOS, Android, Windows |
Что такое Bootstrap: в двух словах
Это, безусловно, мощный фреймворк, который упрощает и упрощает работу разработчика. Однако любой разработчик, независимо от опыта работы в сети, может использовать его в своих проектах. Это очень гибкий инструмент с множеством атрибутов, которые могут вам помочь. Более того, если вы немного знакомы с HTML, CSS и JavaScript, вам будет проще настраивать готовые шаблоны. Эта технология для всех. Кроме того, вы можете попробовать различные другие лучшие фреймворки для адаптивного веб-дизайна и решить, какая из них лучше всего соответствует вашим потребностям. Итак, попробуйте и дайте мне узнать о своем опыте.
Итак, попробуйте и дайте мне узнать о своем опыте.
Связанное чтение
Как создать сайт на Bootstrap
Разработка темы WordPress с использованием Bootstrap
Что нового в Bootstrap 4
Источник записи: https://blog.templatetoaster.com
Learn Bootstrap Tutorial — JavaTpoint
следующий → Учебное пособиеBootstrap содержит базовые и расширенные концепции Bootstrap. Наш учебник по Bootstrap предназначен для начинающих и профессионалов. Bootstrap — это популярная среда HTML, CSS и JavaScript для разработки адаптивного и удобного для мобильных устройств веб-сайта. Наш учебник по Bootstrap включает в себя все темы Bootstrap, такие как jumbotron, таблица, кнопка, сетка, форма, изображение, оповещение, колодцы, контейнер, карусель, панели, глификон, значки, метки, индикатор выполнения, нумерация страниц, пейджер, группа списков, раскрывающийся список , свернуть, вкладки, таблетки, навигационная панель, входы, модальные окна, всплывающая подсказка, всплывающее окно и прокрутка. Индекс начальной загрузкиУчебное пособие по Bootstrap
Примеры Bootstrap
Bootstrap Advance
Утилиты Bootstrap
Вопросы для интервью
Обязательное условие Прежде чем изучать Bootstrap, вы должны иметь базовые знания HTML и CSS. АудиторияНаш учебник по Bootstrap разработан, чтобы помочь новичкам и профессионалам. ПроблемаМы заверяем, что вы не найдете никаких проблем в этом руководстве по Bootstrap. Но если есть какая-либо ошибка, пожалуйста, сообщите о проблеме в контактной форме. Следующая темаЧто такое Bootstrap следующий → |
Для видео Присоединяйтесь к нашему каналу Youtube: Присоединяйтесь сейчас
Обратная связь
- Отправьте свой отзыв на [email protected]
Помогите другим, пожалуйста, поделитесь
Изучите последние учебные пособия
Подготовка
Современные технологии
Б.Тех / МСА
15+ лучших руководств по Bootstrap для начинающих [2023 FEB] — Изучите Bootstrap онлайн
Изучите Bootstrap для веб-разработки с помощью лучших руководств по Bootstrap для начинающих в 2023 году.
 фреймворк для HTML, CSS и JavaScript. Bootstrap для вас, если вы хотите быстро создать крутой веб-сайт, который будет работать на всех устройствах и в разных браузерах. Он прост в освоении и супермощен. Недавно мы добавили новые проекты из бета-версии Bootstrap 4 в дополнение к Bootstrap 3, которая является стабильной версией Bootstrap.
фреймворк для HTML, CSS и JavaScript. Bootstrap для вас, если вы хотите быстро создать крутой веб-сайт, который будет работать на всех устройствах и в разных браузерах. Он прост в освоении и супермощен. Недавно мы добавили новые проекты из бета-версии Bootstrap 4 в дополнение к Bootstrap 3, которая является стабильной версией Bootstrap.Освойте последнюю версию Bootstrap (бета-версия 4.0.0) и создайте 5 реальных тем, изучая семантику HTML5 и CSS3.
Этот курс буквально проведет вас от того, что вы ничего не знаете о Bootstrap 3 или 4, к изучению всех утилит, компонентов, виджетов и сеток и созданию реальных тем и веб-сайтов. Вам НЕ нужно знать Bootstrap 3 для этого курса. Даже если вы уже знакомы с Bootstrap 4, пропустите учебные разделы и перейдите сразу к разделу 6, чтобы создать собственный рабочий процесс и запустить проекты. Все полностью модульное!
Как только вы пройдете через песочницу, мы установим стартовый пакет, который я также создал для этого курса. Это даст нам реальный рабочий процесс разработки для компиляции Bootstrap 4 из исходного кода и компиляции Sass. Это даже даст нам сервер разработки с автозагрузкой. Это то, что мы будем использовать для 5 проектов
Это даст нам реальный рабочий процесс разработки для компиляции Bootstrap 4 из исходного кода и компиляции Sass. Это даже даст нам сервер разработки с автозагрузкой. Это то, что мы будем использовать для 5 проектов
Мы будем использовать стартовый пакет для создания 5 реальных тем, включая
- LoopLap — тему пользовательского интерфейса для социальных сетей
- Mizuxe — тему для демонстрации книг/продуктов
- Blogen — блог пользовательский интерфейс административной области
- Glozzom — многостраничная тема с каруселью и некоторыми сторонними скриптами
- Portfoligrid — тема портфолио с использованием сетки, flexbox и виджета сворачивания в частности, Bootstrap 4. Вы узнаете о сетках и адаптивном дизайне, компонентах Bootstrap CSS и JavaScript.
В этом курсе вы узнаете, как:
- настроить, спроектировать и оформить веб-страницу с помощью Bootstrap 4 и его компонентов.
- создать адаптивный дизайн веб-страницы.

- использовать веб-инструменты для настройки и управления веб-сайтами.
Вы изучите основы Bootstrap, создав веб-проект с использованием Bootstrap. Вы узнаете об адаптивном дизайне и системе сетки Bootstrap.
Вы узнаете о навигации и панели навигации. Затем вы узнаете о кнопках, формах, таблицах, карточках, изображениях и мультимедиа, тегах, предупреждениях и индикаторах выполнения.
Вы узнаете о вкладках, таблетках и навигации с вкладками, сворачивании, аккордеоне, прокрутке, аффиксах, всплывающих подсказках, всплывающих окнах, модальных окнах и карусели.
В курсе будут обсуждаться препроцессоры CSS, Less и Sass. Наконец, вы обсудите создание и развертывание наших веб-проектов посредством автоматизации задач с использованием сценариев NPM и средств запуска задач, таких как Grunt и Gulp.
Узнайте, как Bootstrap 4 может превратить ваши стандартные HTML-сайты в вдохновляющие одностраничные проекты.
Курс включает:
- Создание верхнего и нижнего колонтитула
- Макет и компоненты Bootstrap
- Добавление интерактивности
- Создание анимации
В этом курсе используется проектный подход к объяснению того, как управлять макетами веб-сайтов с помощью платформы Bootstrap.

На протяжении всего курса вы будете работать с популярными шаблонами макета, что поможет вам познакомиться с концепциями, которые являются ключевыми для создания целостного макета с помощью Bootstrap.
Курс рассматривает классы макетов Bootstrap и показывает, что нужно для настройки его CSS, решая проблемы макета, такие как несколько сеток и столбцов.
Узнайте, как использовать подключаемый модуль Scrollspy для отслеживания навигации, как создать карусель изображений и как создать анимацию.
Кроме того, этот курс предоставляет вам готовый шаблон для начала новых проектов.
В этом курсе вы изучите основы создания адаптивных веб-сайтов и приложений с помощью Bootstrap 4. Вы начнете с изучения основ Bootstrap, а затем подробно расскажете о том, как на самом деле создавать веб-сайты, используя эту замечательную структуру. .
В этом курсе:
- Введение в Bootstrap 4, а также в создание проектов
- Понимание системы сетки как создавать различные кнопки
- Обзор различных интересных функций Bootstrap, таких как Jumbotron, Labels, Alerts и т.
 д.
д. - Знакомство с карточками
- Подробное введение в навигацию
- Другие функции, такие как навигационная цепочка, разбиение на страницы, пейджер, прогресс, группы списков, всплывающие подсказки, всплывающие окна и т. д.
Bootstrap — это самая популярная среда CSS для создания адаптивных веб-сайтов, ориентированных на мобильные устройства. Этот курс научит вас создавать свои первые страницы реального сайта с помощью фреймворка Bootstrap.
Курс включает:
- Знакомство с Bootstrap
- Создание макета страницы с помощью Bootstrap
- Добавление стиля с помощью Bootstrap
- Добавление функциональности с помощью компонентов Bootstrap
- Создание формы с поддержкой Bootstrap
- Создание интерактивных страниц с помощью компонентов с поддержкой JavaScript
практический способ.
Сначала вы изучите ключевые части платформы Bootstrap, чтобы понять, чего может вам достичь Bootstrap.

Далее вы узнаете, как создать адаптивный макет на основе Grid и других классов Bootstrap.
Наконец, вы узнаете, как добавлять компоненты для улучшения взаимодействия пользователей с вашим сайтом.
Когда вы закончите этот курс, у вас будут навыки и знания о Bootstrap, необходимые для создания современных мобильных веб-сайтов.
Вы увидите, как Bootstrap упрощает компоновку и создание интерактивных и адаптивных сайтов.
В этом курсе вы узнаете, как:
- использовать один из самых популярных интерфейсных фреймворков, Bootstrap 4, для быстрой верстки и оформления вашего веб-сайта!
Вы узнаете о системе сетки Bootstrap для создания сложных макетов. Затем вы стилизуете и заполняете свой сайт, используя служебные классы и компоненты Bootstrap.
С помощью Bootstrap, HTML, некоторого знакомства с CSS и JavaScript вы сможете создавать веб-сайты в кратчайшие сроки.
Мастер адаптивной веб-разработки с использованием Bootstrap 3 и Bootstrap 4 при создании реальных проектов.

Bootstrap 3 Projects
Веб-сайт для продажи приложений с фотографиями: простой проект для начала работы. Это поможет вам быстро освоить основные структуры начальной загрузки, и вы быстро запустите свой первый веб-сайт начальной загрузки.
Резюме портфолио с использованием SASS — научитесь использовать SASS вместе с Bootstrap для следующего проекта. В этом курсе вы узнаете о Grid-системах, стилях списков и компонентах Progress Bar.
Шаблон социальной сети — это будет довольно сложный проект с несколькими компонентами начальной загрузки. Вы узнаете о вложенных сетках, группах кнопок, плагине галереи и адаптивных медиа-запросах.
Целевая страница агентства — этот проект разрабатывает целевую страницу с использованием LESS. LESS — препроцессор CSS. Вы также изучите демонстрацию Jumbotron, эффект прокрутки вниз и значки Font Awesome.
Фотогалерея — вы научитесь создавать отображение фотогалереи с использованием таких компонентов, как пользовательский интерфейс Grid и виджет вкладок.
 Вы также узнаете, как использовать плагин Bootstrap Image Carousel и Photo Lightbox Jquery.
Вы также узнаете, как использовать плагин Bootstrap Image Carousel и Photo Lightbox Jquery.Шаблон администратора CMS — научитесь создавать шаблон администратора для системы управления контентом. Вы научитесь использовать классы таблиц Bootstrap, глификоны, хлебные крошки и группы кнопок.
Веб-сайт компании, предоставляющей веб-хостинг. Этот проект научит вас использовать компоненты Bootstrap, такие как инструменты пользовательского интерфейса Bootswatch, карусель контента, значки стека и стильные шрифты.
Шаблон электронной коммерции — научитесь создавать внешний интерфейс веб-сайта электронной коммерции. Изучите такие компоненты, как виджет вкладок, сетка продуктов и настраиваемый заголовок.
Business Bootstrap Theme — научитесь использовать анимацию на своем веб-сайте с помощью анимированных css. Также научитесь оптимизировать свой сайт для мобильных устройств с помощью этого замечательного проекта.
Веб-сайт блога — научитесь создавать внешний интерфейс блога с такими компонентами, как раскрывающееся меню, контактная форма, миниатюры карусели и представление в виде сетки.

Узнайте, как создать полностью адаптивную профессиональную целевую страницу в bootstrap 4 с нуля, используя HTML и CSS.
Изучите основные концепции, инструменты и функции, которые вам потребуются для создания полнофункциональной профессиональной целевой страницы в новой среде начальной загрузки 4. Идеально подходит для студентов с любым набором навыков, от начинающих до студентов, которые просто хотят освежить свои навыки программирования.
Создайте профессиональную целевую страницу и создайте прочную основу на платформе Bootstrap 4 с помощью HTML и CSS с помощью этого нового курса.
- Полностью адаптивная целевая страница
- Новые компоненты Bootstrap
- Глубокое понимание Grid-системы и медиа-запросов
- Применение пользовательских шрифтов
- Наложения CSS
- Использование значков Font-Awesome
- Применение Animate CSS и WOW js
Этот курс поможет вам создать идеальный курс загрузите отзывчивую целевую страницу для вашего личного портфолио или для вашего бизнеса.
 В идеале у вас должно быть небольшое знание HTML и CSS, однако это не обязательно, так как я проведу вас через каждый шаг кода, чтобы убедиться, что вы правильно понимаете структуру начальной загрузки и инструменты для дальнейшего обучения после того, как вы прошли курс.
В идеале у вас должно быть небольшое знание HTML и CSS, однако это не обязательно, так как я проведу вас через каждый шаг кода, чтобы убедиться, что вы правильно понимаете структуру начальной загрузки и инструменты для дальнейшего обучения после того, как вы прошли курс.Узнайте, как проектировать и создавать собственные, красивые и адаптивные веб-сайты и темы WordPress для начинающих в 2021 году.
В этом курсе вы узнаете, как:
- приобрести навыки, чтобы начать зарабатывать случайный фрилансер или полный рабочий день в качестве фрилансера, работающего на дому.
- легко создать красивый веб-сайт HTML и CSS с помощью Bootstrap (это не похоже на обычные веб-сайты Bootstrap!).
- конвертирует любой статический веб-сайт HTML и CSS в пользовательскую тему WordPress.
- имеют полное представление об использовании PHP для создания веб-сайтов и тем WordPress.
- чувствовать себя комфортно в процессе превращения статических веб-сайтов в динамические веб-сайты WordPress.

- использовать настраиваемые типы записей и расширенные настраиваемые поля в WordPress.
- позволяют вашим клиентам самостоятельно обновлять свои веб-сайты, создавая учетные записи пользователей.
В этом курсе WordPress для начинающих вы превратитесь из новичка в Bootstrap или WordPress в очень ценного веб-дизайнера и разработчика, способного создавать красивые, настраиваемые и адаптивные веб-сайты, темы и шаблоны.
Узнайте, как вручную создать великолепный веб-сайт с помощью правильных, семантических и красивых HTML5 и CSS3.
Узнайте все о Bootstrap 4 с помощью 70 упражнений по программированию, 5 тестов и бесплатного комплекта для обучения с более чем 100 исходными файлами.
Этот курс охватывает все следующие аспекты Bootstrap 4:
- как создавать плавные и гибкие макеты с использованием точек останова, мощной системы сеток Bootstrap и многое другое
- как структурировать все виды контента, включая типографику, изображения, рисунки, таблицы и кодовые блоки
- как создать все 21 компонент, включая кнопки, карточки, карусели, раскрывающиеся списки, формы, модальные окна и навигацию
- как использовать все 15 утилит, включая простые способы изменения цвета, размера, интервалов и типографики
- как создать 14 адаптивных, современных и распространенных шаблонов веб-страниц с помощью Bootstrap 4
- как использовать расширенные функции Bootstrap 4: настройка стиля, добавление значков, использование шрифтов Google и многое другое
- как создать полную и настраиваемую целевую страницу
- как создать интернет-форум
- как создать блог
- как создать базу знаний
- как создать резюме и страницу CV
- как создать веб-сайт для малого бизнеса
В дополнение к простому обучению о различных частях Bootstrap 4 вы найдете подробное пошаговое руководство по созданию различных адаптивных, современных и распространенных шаблонов веб-страниц, включая фотогалерею, видеогалерею, смешанную галерею, аудиогалерею, вход в систему, контакт, нижний колонтитул, карту сайта.
 , ярлыки, часто задаваемые вопросы, спасибо, сотрудники, таблица цен и создать учетную запись.
, ярлыки, часто задаваемые вопросы, спасибо, сотрудники, таблица цен и создать учетную запись.Вы также узнаете, как создать собственную полную и персонализированную целевую страницу с веб-шрифтами, значками и функциями JavaScript, а также с онлайн-форумом.
Этот курс охватывает все важные аспекты последней версии самого популярного в мире интерфейсного фреймворка Bootstrap 4. Bootstrap используется тысячами людей по всему миру и был тщательно разработан для охвата широкого спектра типичных пользовательских интерфейсов. . Веб-страницы, созданные с помощью Bootstrap 4, работают на всех типах устройств, браузеров и размеров экрана, а также обеспечивают доступность и чистый современный дизайн.
Этот курс предназначен для начинающих, которые хотят изучить Bootstrap 4 снизу вверх. Он проходит через все разные части, но каждую лекцию можно смотреть отдельно. В конце вы научитесь создавать общие шаблоны веб-страниц и использовать более продвинутые функции Bootstrap 4.

Откройте для себя возможности новой бета-версии Bootstrap 4 — создайте и разработайте адаптивный веб-сайт с нуля.
Этот курс объединяет в общей сложности 10 творческих компонентов — каждый построен с нуля, а я демонстрирую весь процесс создания даже мельчайших деталей. Вот список всех компонентов, которые мы будем создавать на протяжении этого ускоренного курса.
Позвольте представить вам 10 компонентов , которые мы будем создавать на протяжении всего курса:
- Панели навигации : Готовая панель навигации, созданная с нуля, реагирующая на все размеры экрана и выглядящая гладкой и современной.
- Выпадающие меню: Работающие выпадающие меню для демонстрации дополнительных опций всякий раз, когда мы нажимаем на родительский элемент списка/ссылку.
- Jumbotrons : Hero Разделы для отображения важной информации называются Jumbotrons в Bootstrap 4. Мы будем использовать один из них в нашем курсе.
- Карты и значки : Множество различных стилей для карт Bootstrap 4 для четкого отображения информации, наряду со значками для отображения важной информации о конкретном диапазоне.

- Слайдеры/карусели: Адаптивные, современные и понятные слайдеры сегодня просто необходимы. Узнайте, как создать его в мгновение ока благодаря удивительности Bootstrap 4.
- Индикаторы выполнения: Индикаторы выполнения — отличный способ отображения метрик в визуально привлекательном виде. Используя div и настраиваемые атрибуты данных, создавать красочные и забавные индикаторы выполнения никогда не было так просто.
- Модальные окна и кнопки: Модальные окна — это современный способ отображения дополнительного контента без вмешательства в первоначальный дизайн.
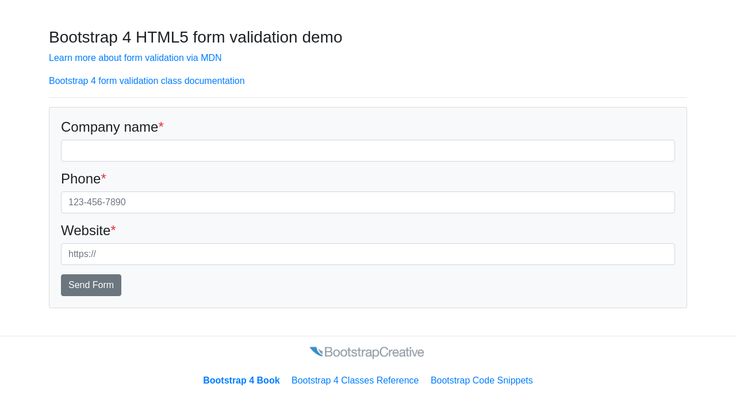
- Формы: Формы всегда являются самой важной частью веб-сайта, поскольку они позволяют людям связываться с вами. Не пропустите разработку потрясающих адаптивных форм Bootstrap 4.
Примените класс Bootstrap 4 для создания современного веб-сайта с нуля.
Быстрая веб-разработка с помощью Bootstrap, начиная с пустой веб-страницы. Этот курс покажет вам, как взять этот пустой файл и создать веб-сайт.
 Лучше всего то, что когда вы познакомитесь с Bootstrap, вы сможете создавать веб-сайты, подобные тому, что представлен в курсе, менее чем за 1 час! Исходный код включен, так что вы тоже можете следовать содержанию курса и создать веб-сайт после завершения курса.
Лучше всего то, что когда вы познакомитесь с Bootstrap, вы сможете создавать веб-сайты, подобные тому, что представлен в курсе, менее чем за 1 час! Исходный код включен, так что вы тоже можете следовать содержанию курса и создать веб-сайт после завершения курса.Этот курс охватывает
- Bootstrap 4 Grid
- Создание адаптивной панели навигации
- Как использовать карточки Bootstrap 4
- Jumbotron
- и другие
Изучите компоненты Bootstrap 4 для дизайна и разработки, а также узнайте, как применять макеты веб-сайтов, утилиты для быстрого создания макетов и утилиты разработки. .
Узнайте о Bootstrap Grid и новых изменениях, упрощающих его использование. Узнайте, как использовать панели навигации Bootstrap 4, чтобы сделать их отзывчивыми. Структурируйте контент в виде таблиц, списков и карточек. Выделите текст с помощью удивительных утилит Bootstrap 4.
Этот курс покажет вам, как создать веб-сайт с помощью классов Bootstrap.
 Изучите и посмотрите компоненты и утилиты Bootstrap в действии! По окончании этого курса вы будете иметь знания, чтобы использовать его в ваших собственных проектах. Уроки включают исходный код, фрагменты кода и упражнения, которые помогут вам быстро освоить Bootstrap. Экономьте время без необходимости использования CSS или JavaScript, используя все потрясающие функциональные возможности с помощью классов Bootstrap.
Изучите и посмотрите компоненты и утилиты Bootstrap в действии! По окончании этого курса вы будете иметь знания, чтобы использовать его в ваших собственных проектах. Уроки включают исходный код, фрагменты кода и упражнения, которые помогут вам быстро освоить Bootstrap. Экономьте время без необходимости использования CSS или JavaScript, используя все потрясающие функциональные возможности с помощью классов Bootstrap.Bootstrap содержит множество функций, которые обычно используются в веб-дизайне и разработке. С Bootstrap вы получаете обширную и красивую документацию для общих элементов HTML, десятки пользовательских компонентов HTML и CSS и потрясающие плагины jQuery. Одна структура, каждое устройство. Bootstrap легко и эффективно масштабирует ваши веб-сайты и приложения с помощью единой базы кода, от телефонов и планшетов до настольных компьютеров с помощью мультимедийных запросов CSS.
В Bootstrap есть все, что вам нужно для очень быстрой разработки вашего веб-сайта без необходимости стилизации или кодирования, все предварительно собрано и готово к использованию в библиотеках начальной загрузки.
 Воспользуйтесь преимуществами того, что может предложить bootstrap bootstrap — это потрясающая интерфейсная структура, которая включает стили и функциональность непосредственно через класс и атрибуты в ваших элементах HTML-страницы HTML и веб-сайтов. Создавать веб-сайты никогда не было так просто, и начальная загрузка делает это возможным.
Воспользуйтесь преимуществами того, что может предложить bootstrap bootstrap — это потрясающая интерфейсная структура, которая включает стили и функциональность непосредственно через класс и атрибуты в ваших элементах HTML-страницы HTML и веб-сайтов. Создавать веб-сайты никогда не было так просто, и начальная загрузка делает это возможным.Узнайте о Bootstrap 4 узнайте, что нового и как применять Bootstrap к вашим веб-проектам.
- Узнайте, как добавить Bootstrap на свой веб-сайт
- Ресурсы и основные ссылки включены
- Узнайте, как работают контейнеры как это работает
- Столбцы и строки и как структурировать контент
- Используйте типографику, чтобы выделить контент
- Список групп и многое другое для группирования содержимого
- Пользовательские компоненты, такие как Jumbotron и значки
- Делайте удивительные вещи с помощью кнопок
- Индикаторы выполнения, оповещения
- Настройка цветов и шрифтов
- Узнайте о таблицах Bootstrap они работают
- Узнайте, как Bootstrap может улучшить формы
- Раскрывающиеся списки и группировка элементов
- Посмотрите панель навигации и элементы навигации, сделанные адаптивными
- Изучите интерактивные компоненты начальной загрузки, такие как Tooltops и Popovers
- Узнайте, как модальные окна могут улучшить впечатления ваших пользователей
- Динамические компоненты jQuery в действии, такие как карусели и многое другое
- Исходный код и примеры включены
Быстрая веб-разработка и дизайн с помощью Bootstrap 4 Beta Создайте веб-сайт с нуля.

Используя Bootstrap 4, вы можете быстро и легко создавать веб-сайты, применяя классы Bootstrap. Хотели научиться создавать сайты? Bootstrap упрощает задачу, и этот курс покажет вам, как это сделать.
Bootstrap — это интерфейсная веб-инфраструктура с открытым исходным кодом для разработки веб-сайтов и веб-приложений. Узнайте, почему Bootstrap сегодня является самой популярной средой разработки переднего плана в Интернете. Bootstrap позволяет быстро создавать потрясающие полностью адаптивные веб-сайты. Bootstrap 4 еще лучше с большим контролем. Bootstrap предназначен для всех и везде. Bootstrap делает интерфейсную веб-разработку быстрее и проще.
- Посмотреть сетку начальной загрузки в действии
- Изучение создания полностью адаптивной панели навигации
- Использование карточек для структурирования контента
- Добавление кнопок Bootstrap
- Видео высокого качества
- Преподаватель с более чем 18-летним опытом работы в реальной жизни
Этот курс состоит из нескольких разделов, он начнется с основ начальной загрузки, таких как типографика и утилиты.
 Затем он сможет научиться выравнивать элементы на странице, используя систему сетки bootstrap, и, кроме того, из-за того, что bootstrap 4 использует CSS Flexbox, он также будет охватывать эту тему.
Затем он сможет научиться выравнивать элементы на странице, используя систему сетки bootstrap, и, кроме того, из-за того, что bootstrap 4 использует CSS Flexbox, он также будет охватывать эту тему.После этого начинается основная и самая интересная часть курса. Он начнет создавать проекты, в которых вы сможете изучить остальные темы начальной загрузки, такие как компоненты начальной загрузки и многое другое. Наш первый проект будет построен с использованием чистого бутстрапа без использования кода CSS или jQuery.
Вторым проектом будет административная панель, в которой мы будем использовать много начальной загрузки, а также немного CSS и немного jQuery. Итак, в этом разделе вы сможете узнать, как создать современную и хорошо продуманную панель инструментов для администратора.
Следующий проект будет photoX, это будет веб-сайт о чем-то вроде фотокомпании. Этот проект состоит из нескольких разделов, в которых вы встретите более продвинутые и сложные вещи, созданные с использованием начальной загрузки, CSS и jQuery.

Ускоренный курс для тех, кто хочет сделать одностраничный сайт с помощью Twitter Bootstrap 4 за 2 часа.
В этом ускоренном курсе мы узнаем, как создать отзывчивый одностраничный веб-сайт с помощью Twitter bootstrap 4. Этот курс первоначально выполнялся с использованием Bootstrap 3.x, но теперь обновлен до Bootstrap 4.0. Помимо начальной загрузки Twitter, я научу вас использовать веб-шрифты Google и некоторые интересные возможности CSS3.
К концу этого руководства у вас будет не только адаптивный одностраничный сайт, но и шаблон, который вы сможете изменить и продать своим потенциальным клиентам. Кроме того, вы узнаете, сколько дизайнеров и разработчиков занимаются быстрой разработкой с помощью Twitter bootstrap.
Спасибо, что прочитали это. Мы подготовили лучшие учебные пособия по другим темам, вы хотели бы их увидеть:
10+ лучших курсов по UX-дизайну для начинающих — изучите UX-дизайн онлайн
Изучите UX-дизайн, чтобы создать потрясающий пользовательский опыт с помощью лучших руководств по UX-дизайну для начинающих в 2021 году.