Технология дизайна сайта. Как добиться гармонии
Тема этой статьи – технология дизайна сайта. Просматривая дизайн сайтов, созданных в последнее время, нельзя не обратить внимание, что веб дизайнеры взяли на вооружение различные техники из журнального дизайна. В прошлой статье мы разбирали технику использования модульной сетки. В этой статье поговорим про технику золотого сечения.
Технология дизайна сайта: используем золотое сечение
Предположим, вам заказали создание сайта. Каким должен быть веб дизайн сайтов? Простым для восприятия. Именно для простоты восприятия были созданы многие техники, которые помогают правильно преподнести визуальный контент людям.
Станем вашим союзником в создании успешного бренда.
Напишите нам, чтобы узнать условия и стоимость
Кейсы по веб-дизайну Напишите нам
Одна из таких классических техник – техника золотого сечения. Вы наверняка слышали об этом термине, но, возможно, не знаете, как этот принцип применяется в веб-дизайне.
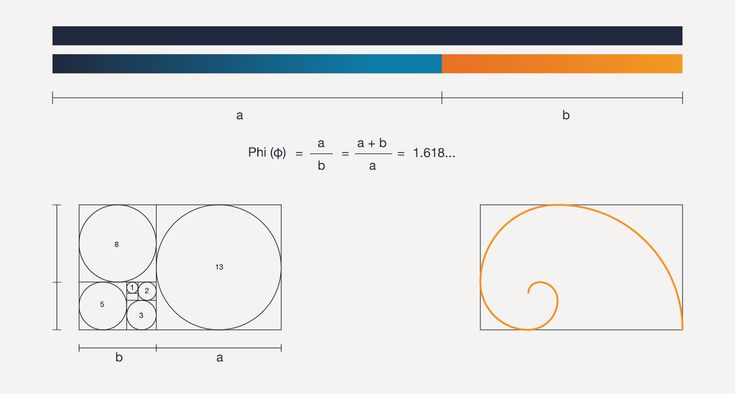
Принцип золотого сечения – это математическая пропорция. Она отражает гармоничное соответствие двух частей одного целого друг к другу. Как это работает? Представьте, что у вас есть одно целое. Вы делите его на две части, и отношение первой части ко второй должно быть таким же, как отношение всего целого к первой части.
Одним из первых эту пропорцию стал применять архитектор из Древней Греции, Фидий. Позже Евклид дает формуле математическое описание. А затем и Леонардо да Винчи применяет золотое сечение в своих произведениях. Знаменитый Витрувианский человек был сотворен по «золотой» формуле и является эталоном пропорциональности и гармонии в строении человеческого тела и Вселенной в принципе.
Где воплощается эта удивительная пропорция? Например, в цветах, которые распустились, в иллюстрациях Млечного пути, в искусстве.
Дизайн сайтов и золотое сечение
Веб ресурсы, созданные на основе золотого сечения, более удобны и легки для восприятия.
Кстати, принципы золотого сечения часто используются и при создании гайдлайна. На этом принципе может базироваться построение логотипа на модульной сетке или пропорции рекламного модуля в прессу.
Покажем вам примеры использования
1. Расположение блоков
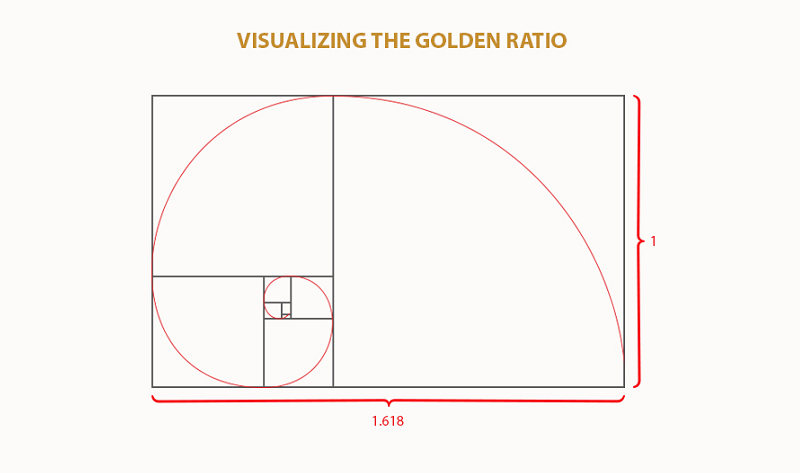
Принцип золотого сечения используют, когда страницу надо поделить на несколько блоков. Для математической пропорции есть число , оно равняется 1.618.
К примеру, ваш блок в ширину 600 пикселей. Значит:
• Высота равна: 600/1,618 = 370,8 px
• Ширина бОльшей части блока (левой картинки) будет равна: 370,8 px

То же самое и с макетами сайтов. Например, бОльшая часть блока под контент, остальная под другие элементы.
Золотое сечение выражается в пропорциях 3/2, 5/3, 3/8 и т.д.
Принцип используется и в самом тексте с заголовками. Если целое разделить на две части, то для золотого сечения процентное соотношение частей будет равно 62/38%.
Например, размер вашего заголовка равен 22 pt, значит размер основного текста будет равен 22/1.618 = 13,59 – округляем до 14 pt.
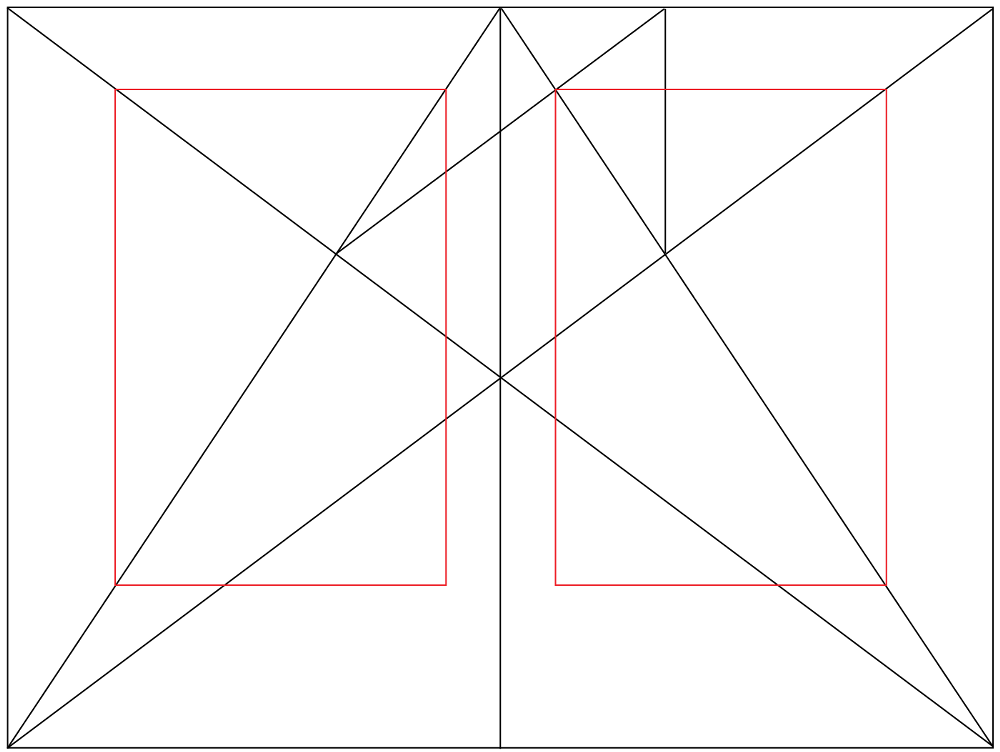
2. Числа Фибоначчи
Числа основывают технику золотого сечения в цифрах. Есть ряд последовательных чисел, каждое равняется сумме двух предыдущих
1,2, третье 1+2=3, четвертое 2+3 = 5, пятое 3+5=8 и т.д. Эти числовые ряды используются в построении макетов.
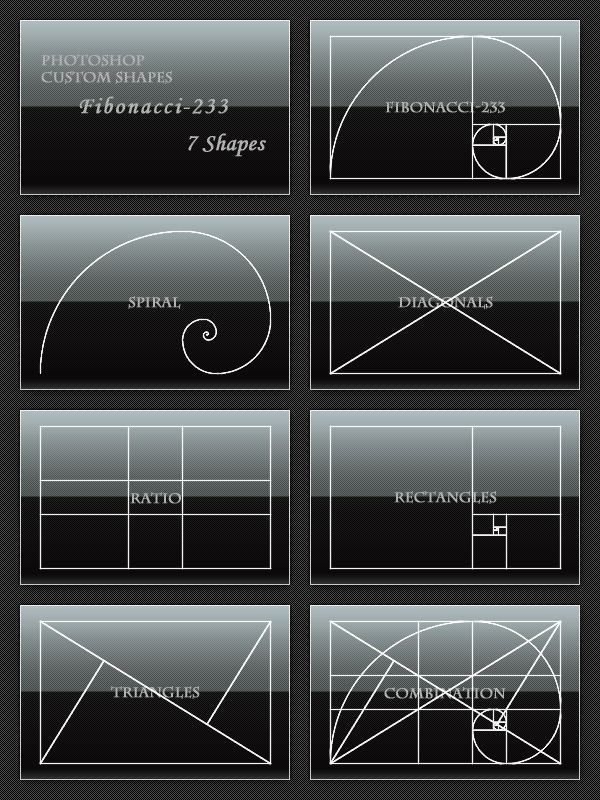
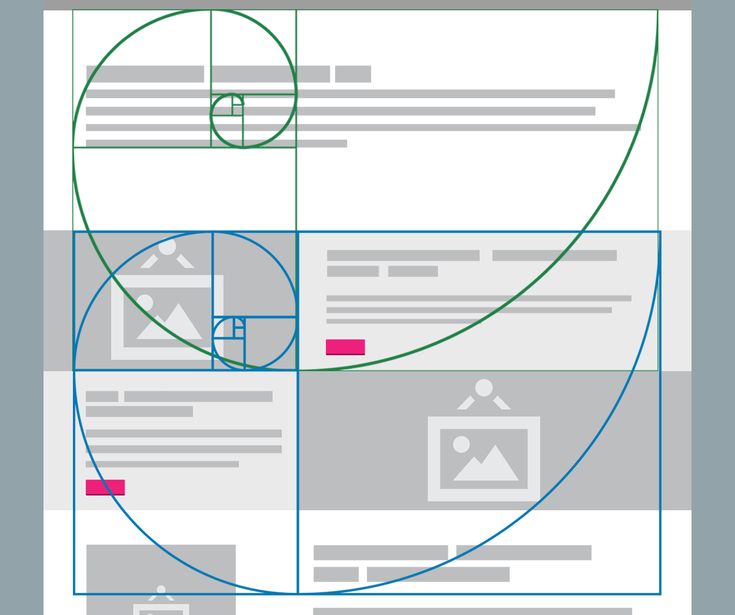
Как это выглядит? Перед вами квадрат Фибоначчи, как раз построенный по принципу числовых рядов.
Поможем вам в создании стильного сайта
Свяжитесь с нами, чтобы узнать условия и стоимость работ.
Написать
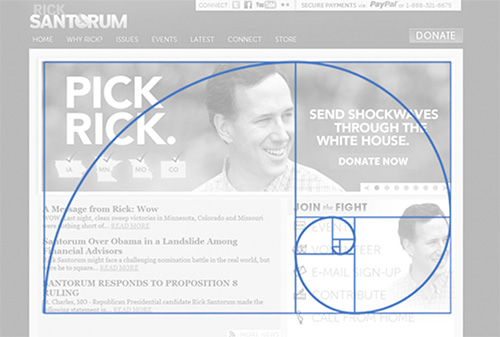
3. Золотое сечение
Расположение блоков от маленьких к большому, в виде спирали. Многие макеты сайтов строятся по золотому сечению.
Многие макеты сайтов строятся по золотому сечению.
В заключение
Золотое сечение – отличная технология дизайна сайта. Делает дизайн сайтов более гармоничными, пропорциональными, а главное – более понятными для восприятия. Несмотря на то, что мы вообще можем не знать, что веб сайт построен по каким-то принципам и канонам, он может таить в себе таинства формул и пропорций. А если вы находитесь в поиске совершенного дизайна сайта — то напишите нам и мы разработаем красивый и функциональный дизайн.
Понравилась статья? Будьте в курсе новых статей о маркетинге и рекламе!
Поделиться с друзьями
Применение Золотого сечения в Web / Хабр
К сожалению, в наше время перенасыщенное рекламой, у многих сложился стереотип, что дизайн – это просто симпатичная и яркая картинка.
Многие начинающие дизайнеры не задумываются, что прежде всего, дизайн должен быть эффективным, т.е. доносить до конечного пользователя конкретную цель.
Сделав сногсшибательную картинку, иногда видишь, что все-таки в ней что-то не так. И это отражается на потребителе, когда продажи товара просто не идут. В отличие от конкурента, у которого совершенно пустая белая картинка, с парой выражений (скажем с рекламным слоганом) и логотипом.
На тему эффективного дизайна можно привести несколько ссылок:
10 принципов эффективного веб-дизайна
Пять дизайнерских правил применяемых в Web
Это из того что вспомнилось. Рекомендуется почитать блог Дизайн пользовательских интерфейсов и юзабилити.
Это, скажем так преамбула, которую можно отнести к любому направлению дизайна. В этой статье мы поговорим о Web-дизайне и о применении Золотого Сечения и Правила Третей.
Одной из главных задач эффективного дизайна в Web – это ясность и интуитивность. А также концентрация внимания пользователя на нужных местах страницы. Как этого добиваются?
Существует множество путей, например, использовать сетки, можно предпочесть самые элементарные решения или сосредоточится на простоте и удобстве.
Но в любом случае, Вы должны быть уверены, что у пользователей присутствует ощущение баланса, порядка, гармонии и комфорта. Как раз в этом случае, применение золотого сечения становится важным этапом при разработке дизайна web-страницы.
Золотое сечение
Прежде всего, что такое Золотое сечение?
По материалам Википедии:
Золото́е сече́ние (золотая пропорция, деление в крайнем и среднем отношении, гармоническое деление, число Фидия, φ) — деление отрезка на части в таком соотношении, при котором большая часть относится к меньшей, как сумма к большей. Например, деление отрезка АС на две части таким образом, что большая его часть АВ относится к меньшей ВС так, как весь отрезок АС относится к АВ (т. е. |АВ| / |ВС| = |АС| / |АВ|).
Эту пропорцию принято обозначать греческой буквой φ (встречается также обозначение τ) и она равна 1.618… (число бесконечное)
В дошедшей до нас античной литературе золотое сечение впервые встречается в «Началах» Евклида (3 в. до н.э.). Термин «золотое сечение» был введён гораздо позднее Леонардо да Винчи, который использовал золотое сечение как пропорции «идеального человеческого тела». Золотое сечение имеет множество замечательных свойств, но ещё больше свойств вымышленных, следуя Леонардо да Винчи, многие люди «стремятся найти» золотое сечение во всём что между полутора и двумя.
до н.э.). Термин «золотое сечение» был введён гораздо позднее Леонардо да Винчи, который использовал золотое сечение как пропорции «идеального человеческого тела». Золотое сечение имеет множество замечательных свойств, но ещё больше свойств вымышленных, следуя Леонардо да Винчи, многие люди «стремятся найти» золотое сечение во всём что между полутора и двумя.
На тему Золотого сечения, написано масса литературы, поэтому не буду расписывать в деталях, что это такое. Для тех, кто в первый раз слышит это понятие, настоятельно рекомендую почитать, по ниже приведенным ссылкам:
Самый простой вариант — запрос по слову «Золотое сечение» в Google
Но, могу выделить наиболее интересные ссылки:
Божественные пропорции золотого сечения
Золотое сечение
Музей гармонии и Золотого сечения
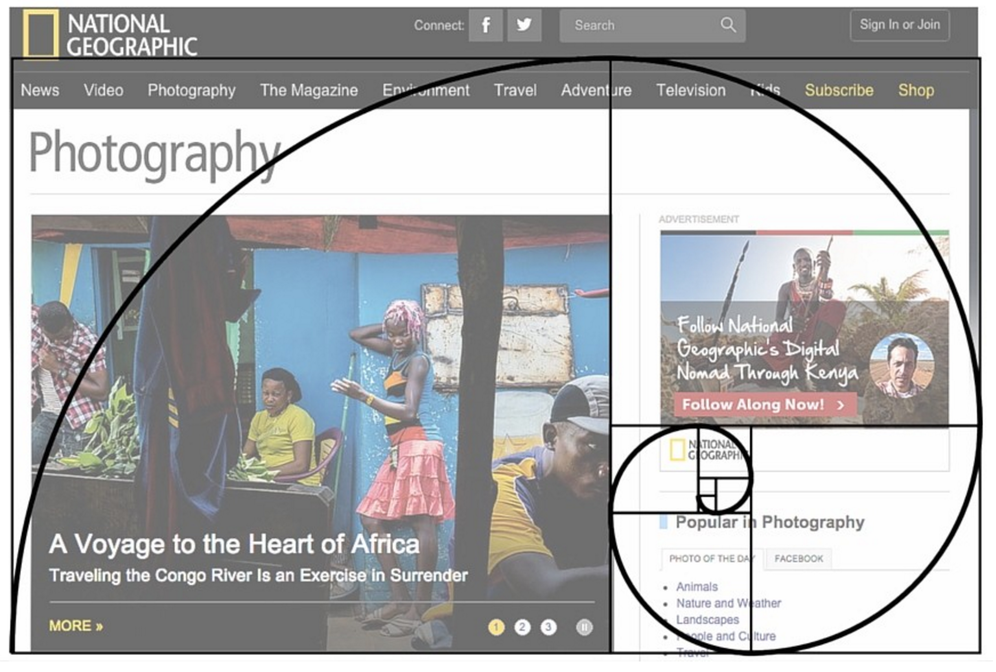
Золотое сечение в Web
Рис. 1: Золотое сечение на практике в Web
На Рис. 1 демонстрируется принцип Золотого сечения. Допустим, Ваш макет фиксированной ширины – 960px и содержит два основных блока, контент и сайдбар.
Конечно, web-дизайн не должен быть строго привязан к Золотому сечению. Но в некоторых случаях, эта пропорция помогла бы улучшить визуальную взаимосвязь всего макета.
Для примера, рассмотрим дизайн блога The 404 Blog.
Рис. 2: The 404 Blog
Приятная композиция, спокойные цвета. Никакого визуального напряжения и никакой агрессивной концентрации на нужных местах блога (хотя сейчас это в моде, что делается с помощью ярких деталей).
Но дизайн блога не придерживается принципов Золотого сечения. И что интересно, чаще всего пользователи этого просто не чувствуют, так они интуитивно разделают макет на два отдельных блока (шириной 583px (630px - 31px - 31px) и 299px (330px - 31px)).
Дело в том, что свободное пространство на блоге является пассивным. Отношение между двумя основными блоками – 630px : 330px ≈ 1.91 ≠ 1.62.
Причина, из-за которой макет выглядит почти идеально сбалансированным, хоть и не придерживается Золотого сечения, в том, что отношения между блоками равны.
Кстати, вот несколько удобных приложений, которые помогут с вычислениями Золотого сечения без калькулятора.
1. Phiculator – маленькое и удобное приложение, которое из любого введенного числа, автоматически вычислит, соответствующее Золотому сечению, значение.
2. Golden Section Ratio Design Tool – мощный инструмент, который поможет избежать рутинных операций при работе с компоновкой объектов и форм. Результат Вы можете видеть на лету.
Правило Третей
Это принцип построения композиции, основанный на упрощенном правиле золотого сечения. Правило третей в основном используется фотографами.
При определении зрительных центров кадр, как правило, делится линиями, параллельными его сторонам, в пропорциях 3:5, 2:3 или 1:2 (берутся последовательно идущие числа Фибоначчи). Последний вариант дает деление кадра на три равные части (трети) вдоль каждой из сторон.
Несмотря на заметное отличие положения центров внимания, полученных по правилу третей, от золотого сечения, технологическая простота и наглядность сделали эту схему композиции популярной.
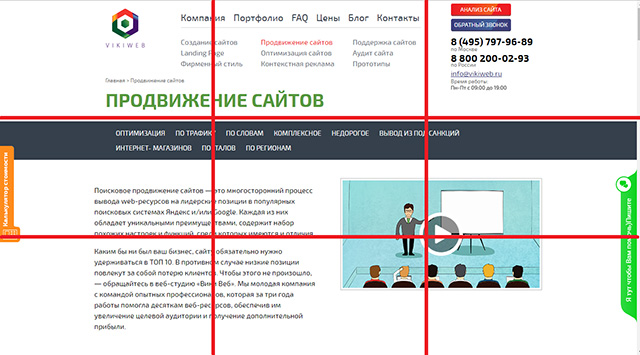
Рис. 4: Фотография демонстрирует использование Правила Третей
Чаще всего, невозможно, да и просто бесполезно использовать все четыре точки, для выделения на первый план самых важных деталей макета сайта. Но, не менее успешно использовать одну или две точки, как кстати обычно и делают.
Левый верхний угол обычно самый «сильный», так как пользователи просматривают сайт по принципу формы буквы «F».
Рассмотрим Правило Третей на примере. Допустим, у нас есть макет ширина которого 960px. Высота варьируется между 750 и 950px.
Как разделить макет на 9 равных частей? Несколько несложных шагов:
1. Разделите ширину вашего макета на 3. 960px / 3 = 320px.
2. Разделите высоту вашего макета на 3. ((750px + 950px) / 2) / 3 ≈ 285px.
3. Размер прямоугольника должен быть примерно 320pх на 285px.
4. Постройте сетку прямоугольников, рисуя линии, проходящие через концы прямоугольников.
5. Разместите самые важные элементы на точках пересечения горизонтальных и вертикальных линий.
В качестве примера из жизни, можно привести проект demandware.com.
Хоть цветовая гамма сайта и является яркой и красочной, тем не менее, на нем все кажется предельно простым и понятным.
Рис. 5: Demandware
Если рассматривать эффективность дизайна этого проекта, то сразу можно увидеть прекрасный баланс, за счет совершенного использования Правила Третей.
Обратите внимание, на двух из четырех пересечениях, выделяется самая важная информация, именно та, на которой компания хочет сделать акцент (отмеченно розовыми квадратами).
Также замечательно расположен навигационный блок, на втором пересечении линий. Это является действительно действенным (или эффективным) дизайном.
Заключение
В некоторых случаях, применение Золотого сечения и Правила Третей может значительно улучшить взаимосвязь вашего проекта с посетителями.
При пропорции 1:1.62, ваш сайт становится более удобным и более структурированным для просмотра.
И это работает не только в Web-дизайне.
Оригинал статьи: www.smashingmagazine.com/2008/05/29/applying-divine-proportion-to-web-design
Золотое сечение в веб-дизайне
Дизайн не случаен, дизайн — это общение«Чтобы иметь какие-либо правила, которые можно нарушить, нам нужно их сначала узнать».
Мы хотим общаться четко и эффективно, и основная часть UI и UX дизайна заключается в том, как передать сообщение эстетически приятным способом для зрителя. Мы хотим создать визуальную иерархию, которая бросается в глаза, ясна, удобочитаема, но при этом выделяется из толпы.
Здесь на сцену выходит инструмент, который использовался веками. Иногда мы отделяем художественные черты от математических, но на самом деле математика может пригодиться, когда мы говорим о дизайне.
Золотое сечение в веб-дизайне Возможно, вы слышали об этом, возможно, вы даже использовали его на некоторых уроках рисования, но, возможно, вам никогда не приходило в голову, что те же самые правила, которые применялись древними греками, все еще применимы в современном цифровом дизайне.
Что такое Золотое сечение? Об этих божественных числах знали еще древние греки и называли их именем «Фи». Эту же эстетическую асимметрию можно найти в мире природы; в растениях, животных, насекомых и организме человека.
Это одно из самых классических известных правил в истории искусства. Его можно найти в архитектуре, живописи эпохи Возрождения, скульптуре, музыке, промышленном дизайне и современном искусстве.
Секрет кроется в цифрах и точных пропорциях 1:1.618. Это соотношение получено из последовательности Фибоначчи. Последовательность Фибоначчи — это естественная последовательность чисел, которая встречается повсюду в природе. Золотое сечение не столь точно соответствует последовательности Фибоначчи, но является производным от нее.
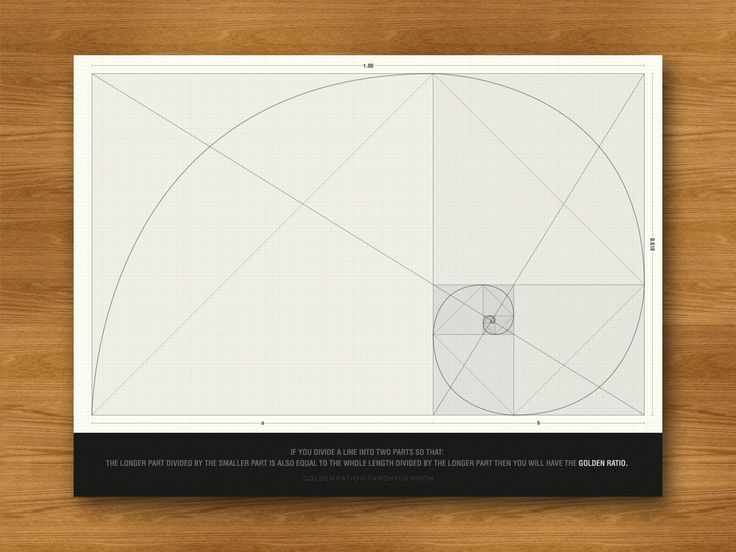
Как им пользоваться? Давайте представим, что у нас есть прямоугольник шириной 1000 пикселей, и мы разделим ширину с помощью золотого сечения. 1000 пикселей: 1,618 = 618 пикселей. Какая высота прямоугольника. Этот прямоугольник находится в пределах золотого сечения.
1000 пикселей: 1,618 = 618 пикселей. Какая высота прямоугольника. Этот прямоугольник находится в пределах золотого сечения.
Затем мы добавим квадрат 618 х 618 пикселей с правой стороны прямоугольника.
С левой стороны останется прямоугольник размером 382 x 618 пикселей.
Внутри этого прямоугольника вы добавите один квадрат размером 382 x 382 пикселей.
Это будет продолжаться до тех пор, пока квадраты не станут слишком маленькими. Все эти прямоугольники здесь называются «Прямоугольниками золотого сечения».
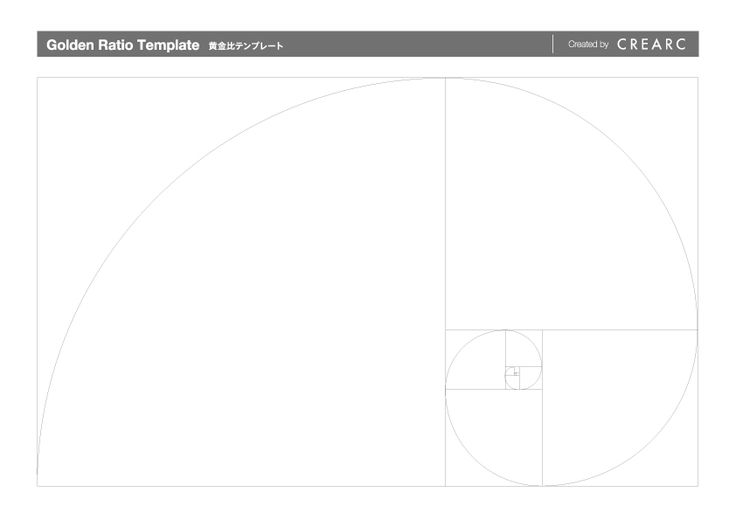
«Золотая спираль» — это логарифмическая спираль, коэффициентом роста которой является φ, или золотое сечение.
Как использовать это в UI или UX дизайне?Принцип точно такой же. В следующем примере мы хотим создать веб-сайт с боковой панелью. Итак, тело должно быть в 1,618 раза больше, чем боковая панель.
Возможно, общая ширина вашего тела будет 1280 пикселей:
- Затем основной столбец делится на 1,618 = 791 пикселей ≈ 790 пикселей
- Затем боковая панель имеет размеры 1280 пикселей-791 пикселей = 491 пикселей ≈ 490 пикселей
Это будет страница с пропорциями золотого сечения.
Таким образом, все, что вам нужно для расчета идеального отношения размеров между элементами, — это определить длину элемента, а затем разделить ее на 1,618. Конечным результатом будет размер меньшего элемента.
То же правило применимо и к типографикеВы можете применить те же принципы и к типографике, если мы отложим в сторону другие эстетические аспекты хорошей типографики и в основном просто сосредоточимся здесь на размерах. Это правило очень простое: у вас есть основной текст, затем умножьте его на 1,618, и вы получите в конечном результате эстетически приятное соотношение между основным текстом и заголовками.
Золотое сечение или золотая середина- Золотое сечение используется для поиска правильных пропорций, которые эстетически радуют глаз.
- Используется для направления взгляда читателя и пользователя на определенные точки пользовательского интерфейса.
- Инструмент для размещения контента и визуальной иерархии.

- Математическая последовательность, которая использовалась со времен греков в их искусстве и архитектуре.
- Точно такие же математические правила применяются сегодня в современном веб-дизайне.
- Есть и другие правила, по которым нужно жить, например, «правило третей» или «сетка дизайна».
Тиа – энтузиаст дизайна и идейный вдохновитель IWA в области UI/UX. В свободное время она любит фотографировать, используя золотое сечение, и исследовать фридайвинг в самых глубинах наших океанов.
Источники:
Golden ratio in web design
https://webdesign.tutsplus.com/articles/making-your-web-designs-more-efficient-with-the-golden-ratio–cms-23459
https://uxplanet.org/the-power-of-whitespace-a1a95e45f82b
Золотое сечение для дизайна веб-сайтов
Популярные | 14 ноября 2022 г. | 5 минут Чтение Золотое сечение является ключевым принципом дизайна, который обеспечивает визуальную привлекательность веб-дизайна для пользователей.
Вы когда-нибудь задумывались, почему вы смотрите на некоторые веб-дизайны и находите их гораздо более привлекательными, чем другие? Скорее всего, все дело в золотом сечении.
Золотое сечение — ключевая теория дизайна, которая используется во множестве визуальных и творческих индустрий и является краеугольным камнем многих веб-сайтов, разработанных командой KIJO.
В этой статье мы подробно рассмотрим золотое сечение, что позволит вам понять, что такое золотое сечение и как его использовать в веб-дизайне.
Что такое золотое сечение?Золотое сечение, также известное как божественная пропорция или золотая середина, представляет собой математическое соотношение, которое обычно встречается в природе и теперь используется в дизайне.
Золотое сечение само по себе является числом, равным примерно 1,618. В веб-дизайне мы используем золотой прямоугольник, прямоугольник, длина которого в 1,618 раза больше ширины.
Из этого прямоугольника мы «вырезаем» идеальный квадрат, в результате чего остается еще один золотой прямоугольник. В зависимости от ваших дизайнерских планов вы можете продолжать, вырезая идеальные квадраты и создавая новые золотые прямоугольники.
В зависимости от ваших дизайнерских планов вы можете продолжать, вырезая идеальные квадраты и создавая новые золотые прямоугольники.
Так как же тогда использовать золотое сечение в веб-дизайне? Ну, золотой прямоугольник позволяет нам определить, где мы будем размещать наиболее важный контент на веб-странице.
Обычно мы помещаем верхний уровень, важный контент в идеальный квадрат, а второстепенный контент, такой как боковая панель или реклама, в золотой прямоугольник. Затем это создает визуально привлекательный дизайн страницы.
Почему золотое сечение важно (наука, стоящая за ним)?Золотое сечение восходит к Древней Греции. Пропорция обычно встречается в природе, что заставило греков поверить в то, что она обладает особой властью над человеческим мозгом, и технически они не ошиблись.
Подсознательно любой дизайн, созданный с использованием теории золотого сечения, будет считаться привлекательным для человеческого глаза. Даже некоторые из величайших художников, которых когда-либо видел мир, такие как Да Винчи, основывали свои шедевры на золотом сечении.
Дизайн золотого сечения настолько близок к совершенству, насколько это возможно.
Реальность такова, что люди, естественно, находят симметричные конструкции более привлекательными, и это именно то, что касается золотого сечения.
Симметричный веб-дизайн будет более привлекательным для посетителей, чем несимметричный, и приведет к большему количеству конверсий и кликов. Поэтому использование золотого сечения в веб-дизайне необходимо, если вы хотите создать визуально эстетичный веб-сайт, который понравится пользователям.
Математика золотого сеченияМы коснулись математики ранее, но чтобы реализовать золотое сечение в веб-дизайне, вам придется разобраться с числами.
Золотое сечение существует, когда линия (или, в случае веб-дизайна, экран) делится на 2 части: а и б. Более длинная часть (а), деленная на меньшую часть (b), равна сумме а + b, деленной на а. Оба должны равняться золотому числу, 1,618.
Это может показаться запутанным, особенно если вы не гений математики, но важнее всего запомнить число 1,618.
Итак, как мы используем золотое сечение в веб-дизайне? Мы можем сделать это различными способами, включая:
Золотое сечение в типографике
Вы можете использовать золотое сечение, чтобы типографика на вашем веб-сайте была визуально привлекательной для пользователей.
Например, если вы используете шрифт размером 12 пунктов для основного текста, вы можете использовать золотое сечение, чтобы определить, какого размера должны быть ваши заголовки. Вы просто умножаете размер шрифта на 1,618, поэтому в этом случае ответ будет 19..4. Затем вы можете округлить до 19pt для вашего размера заголовка.
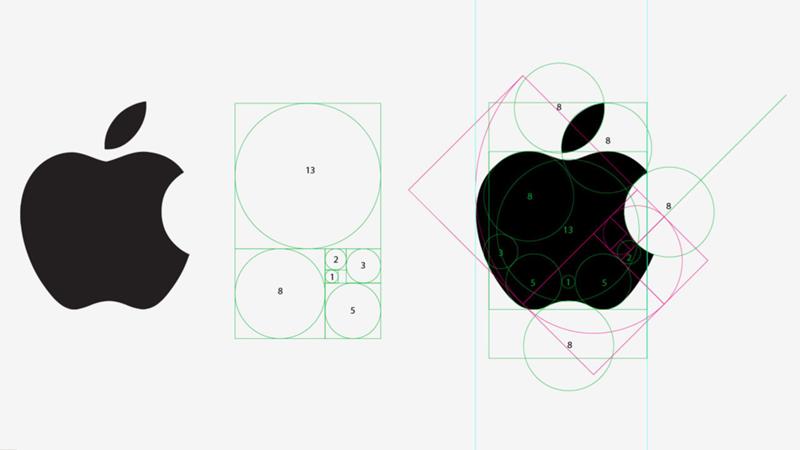
Золотое сечение в логотипах
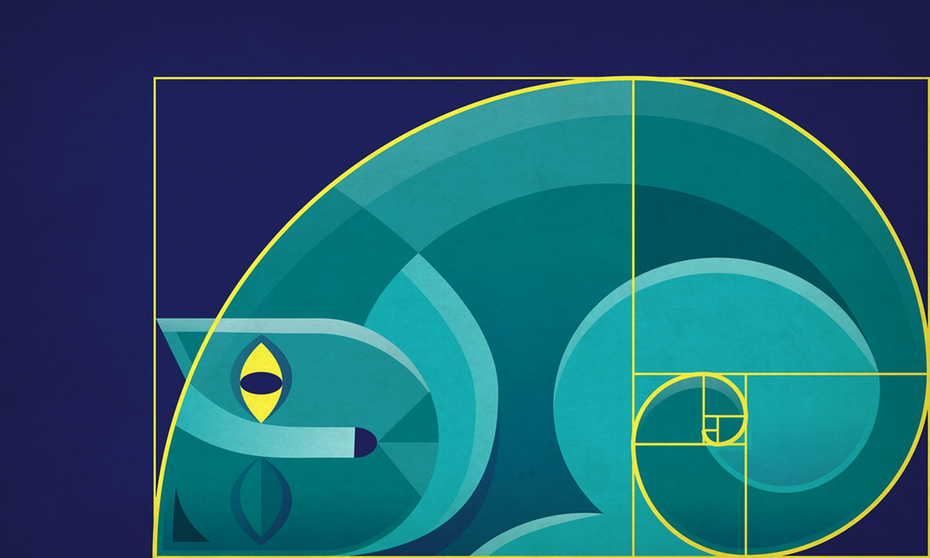
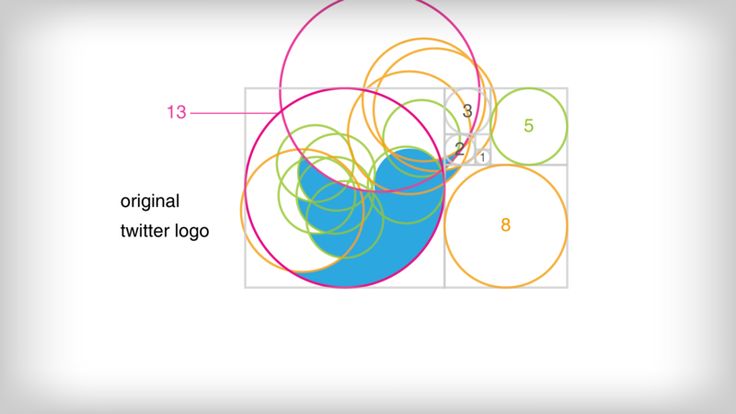
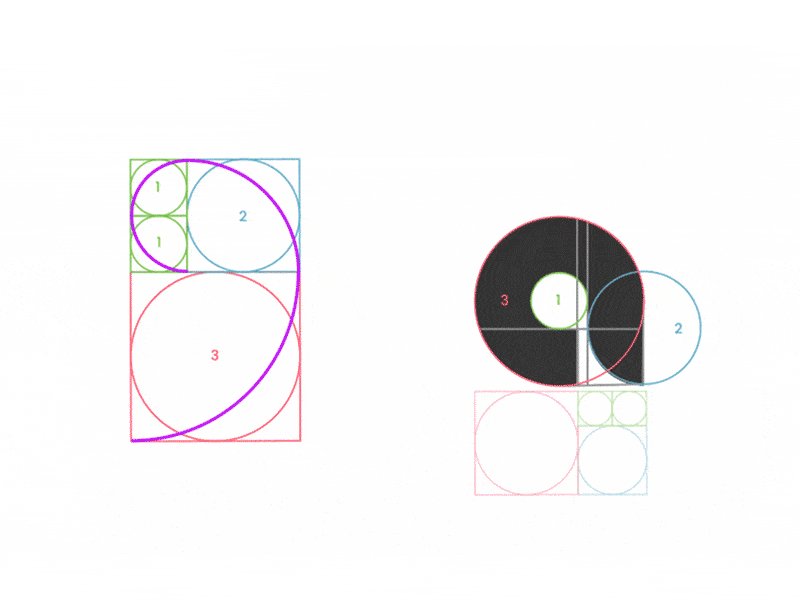
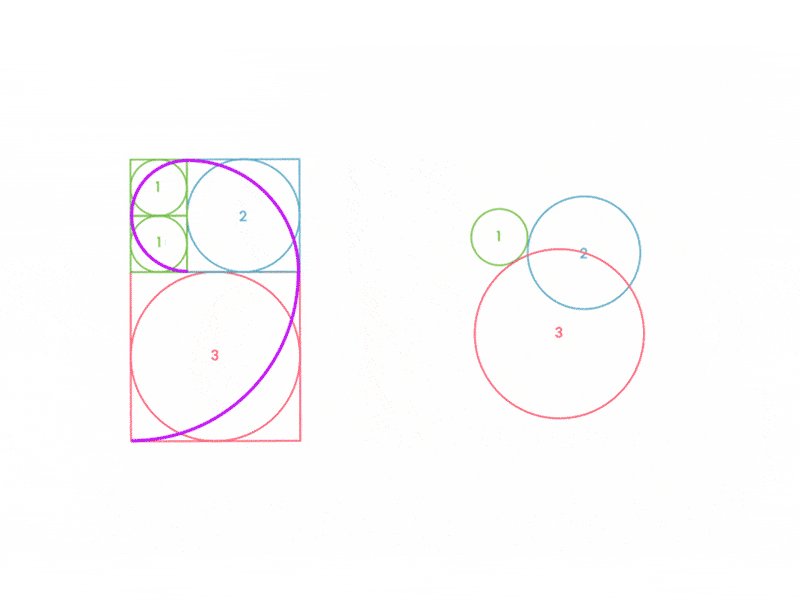
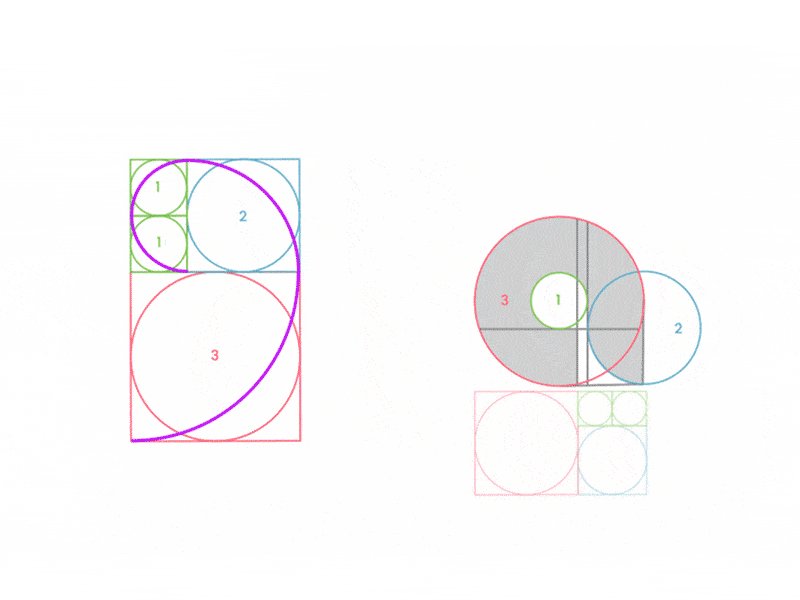
Ваш логотип не обязательно должен быть прямоугольным, чтобы использовать на нем золотое сечение. На самом деле вместо прямоугольника можно использовать золотую спираль.
Золотая спираль основана на золотом сечении. Это спираль, фактором роста которой является золотое число. Спираль предлагает визуальное представление золотого сечения и особенно полезна при разработке логотипов.
Спираль предлагает визуальное представление золотого сечения и особенно полезна при разработке логотипов.
Дизайнеры могут использовать золотую спираль, чтобы указать, где разместить определенные элементы дизайна логотипа, и сделать логотип визуально привлекательным для потенциальных клиентов.
Золотое сечение в изображениях
То, как вы обрезаете и размещаете изображения на своем веб-сайте, также определяется золотым сечением. Когда дело доходит до обрезки изображений, вы можете использовать золотую спираль, чтобы определить наилучшую композицию, гарантируя, что главный фокус изображения находится в центре золотой спирали.
Золотое сечение в UX-дизайне и макетах
Гибкие макеты веб-сайтов сейчас необходимы благодаря необходимости адаптивного веб-дизайна, удобного для мобильных устройств. Это означает, что многие веб-дизайнеры теперь создают макеты, основанные на процентах, где страница будет масштабироваться в соответствии с размером экрана браузера.
Гибкий веб-дизайн позволяет легко интегрировать золотое сечение, вам просто нужно разделить ширину на 1,618.
Обычный выбор макета для многих веб-сайтов состоит из раздела «основного» контента и боковой панели. Как мы упоминали ранее, вы можете использовать золотое сечение, чтобы определить, насколько большим должен быть ваш основной раздел контента по сравнению с тем, насколько большим должна быть ваша боковая панель.
Вы также можете использовать золотое сечение для определения размера таких элементов, как панель навигации и изображение заголовка.
И наконец…Золотое сечение — это теория дизайна, которая создает визуально привлекательный дизайн, естественным образом привлекая человеческий взгляд к определенным точкам на веб-странице.
Когда дело доходит до веб-дизайна, мы можем использовать золотое сечение, чтобы создать иерархию на странице и разместить контент таким образом, чтобы он привлекал внимание пользователя и создавал приятный и приятный пользовательский опыт.
