Применение Золотого сечения в Web / Хабр
К сожалению, в наше время перенасыщенное рекламой, у многих сложился стереотип, что дизайн – это просто симпатичная и яркая картинка.
Многие начинающие дизайнеры не задумываются, что прежде всего, дизайн должен быть эффективным, т.е. доносить до конечного пользователя конкретную цель.
Сделав сногсшибательную картинку, иногда видишь, что все-таки в ней что-то не так. И это отражается на потребителе, когда продажи товара просто не идут. В отличие от конкурента, у которого совершенно пустая белая картинка, с парой выражений (скажем с рекламным слоганом) и логотипом.
На тему эффективного дизайна можно привести несколько ссылок:
10 принципов эффективного веб-дизайна
Пять дизайнерских правил применяемых в Web
Это из того что вспомнилось. Рекомендуется почитать блог Дизайн пользовательских интерфейсов и юзабилити.
Это, скажем так преамбула, которую можно отнести к любому направлению дизайна. В этой статье мы поговорим о Web-дизайне и о применении Золотого Сечения и Правила Третей.
В этой статье мы поговорим о Web-дизайне и о применении Золотого Сечения и Правила Третей.
Одной из главных задач эффективного дизайна в Web – это ясность и интуитивность. А также концентрация внимания пользователя на нужных местах страницы. Как этого добиваются?
Существует множество путей, например, использовать сетки, можно предпочесть самые элементарные решения или сосредоточится на простоте и удобстве.
Но в любом случае, Вы должны быть уверены, что у пользователей присутствует ощущение баланса, порядка, гармонии и комфорта. Как раз в этом случае, применение золотого сечения становится важным этапом при разработке дизайна web-страницы.
Золотое сечение
Прежде всего, что такое Золотое сечение?
По материалам Википедии:
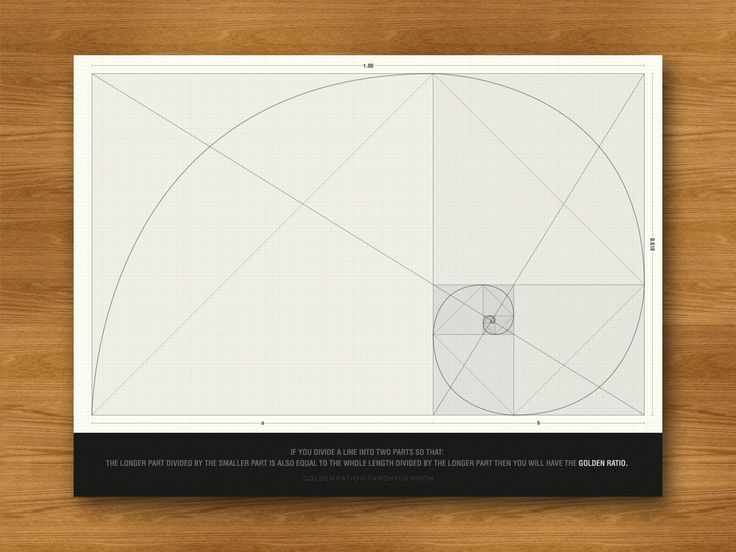
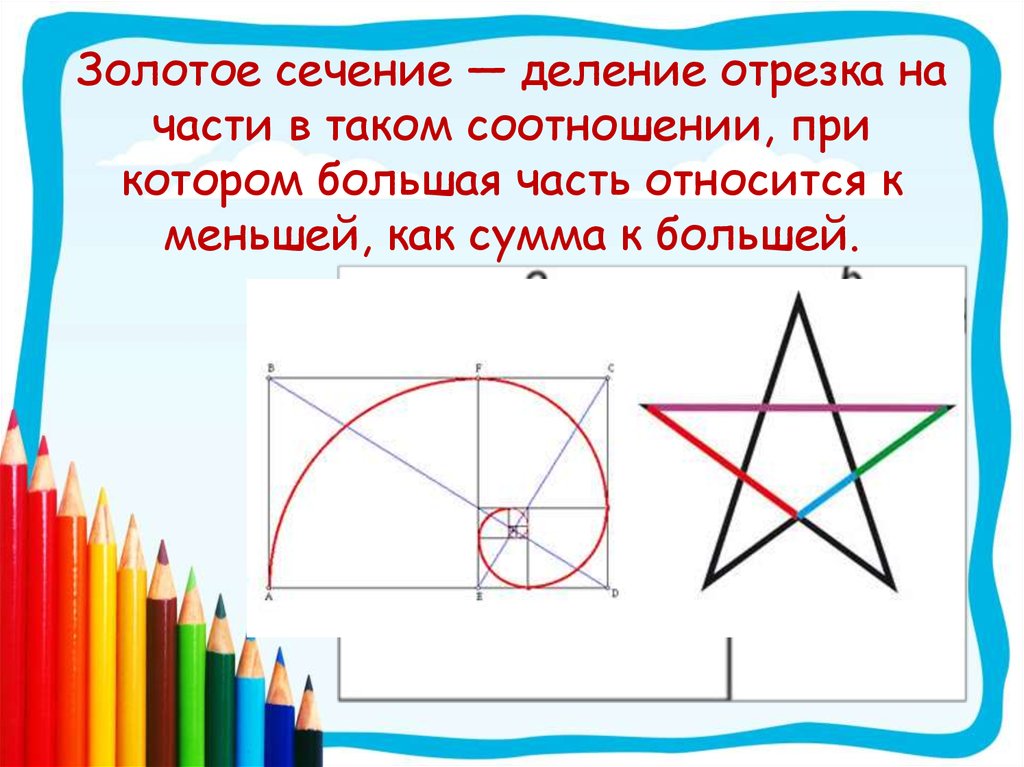
Золото́е сече́ние (золотая пропорция, деление в крайнем и среднем отношении, гармоническое деление, число Фидия, φ) — деление отрезка на части в таком соотношении, при котором большая часть относится к меньшей, как сумма к большей. Например, деление отрезка АС на две части таким образом, что большая его часть АВ относится к меньшей ВС так, как весь отрезок АС относится к АВ (т. е. |АВ| / |ВС| = |АС| / |АВ|).
Например, деление отрезка АС на две части таким образом, что большая его часть АВ относится к меньшей ВС так, как весь отрезок АС относится к АВ (т. е. |АВ| / |ВС| = |АС| / |АВ|).
Эту пропорцию принято обозначать греческой буквой φ (встречается также обозначение τ) и она равна 1.618… (число бесконечное)
В дошедшей до нас античной литературе золотое сечение впервые встречается в «Началах» Евклида (3 в. до н.э.). Термин «золотое сечение» был введён гораздо позднее Леонардо да Винчи, который использовал золотое сечение как пропорции «идеального человеческого тела». Золотое сечение имеет множество замечательных свойств, но ещё больше свойств вымышленных, следуя Леонардо да Винчи, многие люди «стремятся найти» золотое сечение во всём что между полутора и двумя.
На тему Золотого сечения, написано масса литературы, поэтому не буду расписывать в деталях, что это такое. Для тех, кто в первый раз слышит это понятие, настоятельно рекомендую почитать, по ниже приведенным ссылкам:
Самый простой вариант — запрос по слову «Золотое сечение» в Google
Но, могу выделить наиболее интересные ссылки:
Божественные пропорции золотого сечения
Золотое сечение
Музей гармонии и Золотого сечения
Золотое сечение в Web
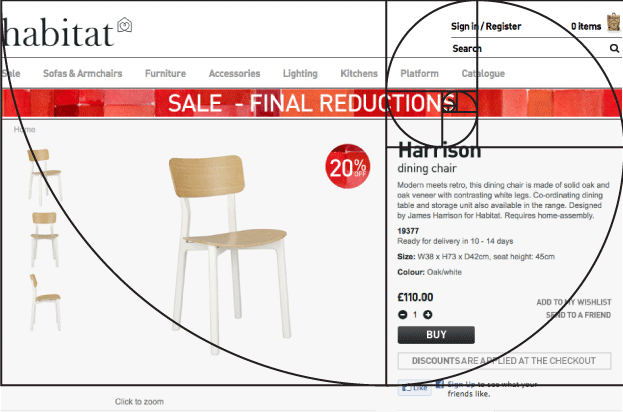
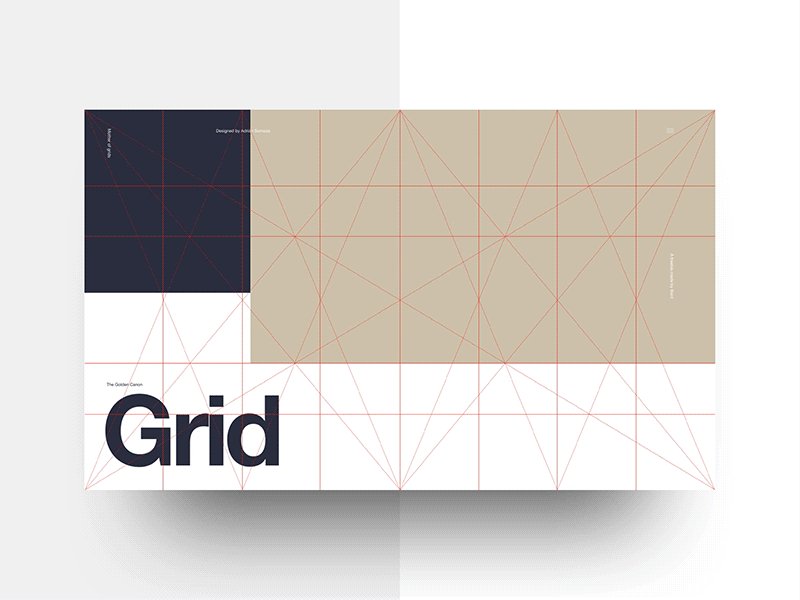
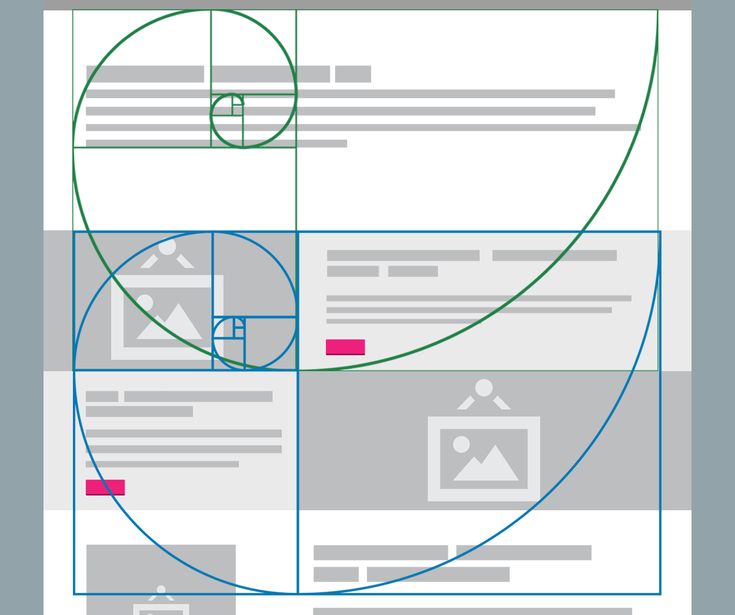
Рис. 1: Золотое сечение на практике в Web
1: Золотое сечение на практике в Web
На Рис. 1 демонстрируется принцип Золотого сечения. Допустим, Ваш макет фиксированной ширины – 960px и содержит два основных блока, контент и сайдбар. Как бы вы вычислили ширину колнок, не зная волшебной цифры 1.618?
Конечно, web-дизайн не должен быть строго привязан к Золотому сечению. Но в некоторых случаях, эта пропорция помогла бы улучшить визуальную взаимосвязь всего макета.
Для примера, рассмотрим дизайн блога The 404 Blog.
Рис. 2: The 404 Blog
Приятная композиция, спокойные цвета. Никакого визуального напряжения и никакой агрессивной концентрации на нужных местах блога (хотя сейчас это в моде, что делается с помощью ярких деталей).
Но дизайн блога не придерживается принципов Золотого сечения. И что интересно, чаще всего пользователи этого просто не чувствуют, так они интуитивно разделают макет на два отдельных блока (шириной 583px (630px - 31px - 31px) и 299px (330px - 31px)).
Дело в том, что свободное пространство на блоге является пассивным. Отношение между двумя основными блоками – 630px : 330px ≈ 1.91 ≠ 1.62.
Причина, из-за которой макет выглядит почти идеально сбалансированным, хоть и не придерживается Золотого сечения, в том, что отношения между блоками равны.
Кстати, вот несколько удобных приложений, которые помогут с вычислениями Золотого сечения без калькулятора.
1. Phiculator – маленькое и удобное приложение, которое из любого введенного числа, автоматически вычислит, соответствующее Золотому сечению, значение.
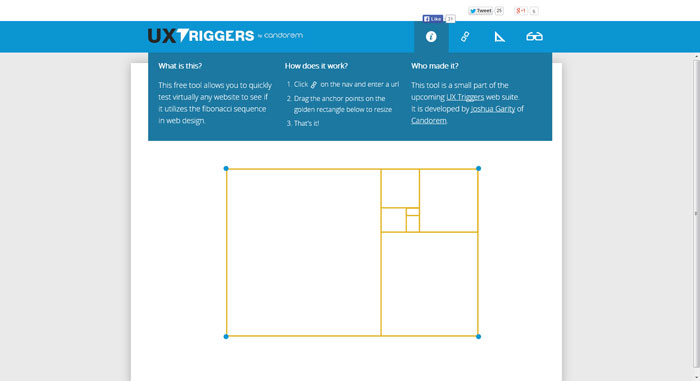
2. Golden Section Ratio Design Tool – мощный инструмент, который поможет избежать рутинных операций при работе с компоновкой объектов и форм. Результат Вы можете видеть на лету.
Правило Третей
Это принцип построения композиции, основанный на упрощенном правиле золотого сечения. Правило третей в основном используется фотографами.
При определении зрительных центров кадр, как правило, делится линиями, параллельными его сторонам, в пропорциях 3:5, 2:3 или 1:2 (берутся последовательно идущие числа Фибоначчи). Последний вариант дает деление кадра на три равные части (трети) вдоль каждой из сторон.
Последний вариант дает деление кадра на три равные части (трети) вдоль каждой из сторон.
Несмотря на заметное отличие положения центров внимания, полученных по правилу третей, от золотого сечения, технологическая простота и наглядность сделали эту схему композиции популярной.
Рис. 4: Фотография демонстрирует использование Правила Третей
Чаще всего, невозможно, да и просто бесполезно использовать все четыре точки, для выделения на первый план самых важных деталей макета сайта. Но, не менее успешно использовать одну или две точки, как кстати обычно и делают.
Левый верхний угол обычно самый «сильный», так как пользователи просматривают сайт по принципу формы буквы «F».
Рассмотрим Правило Третей на примере. Допустим, у нас есть макет ширина которого 960px. Высота варьируется между 750 и 950px.
Как разделить макет на 9 равных частей? Несколько несложных шагов:
1. Разделите ширину вашего макета на 3. 960px / 3 = 320px.
2. Разделите высоту вашего макета на 3. ((750px + 950px) / 2) / 3 ≈ 285px.
((750px + 950px) / 2) / 3 ≈ 285px.
3. Размер прямоугольника должен быть примерно 320pх на 285px.
4. Постройте сетку прямоугольников, рисуя линии, проходящие через концы прямоугольников.
5. Разместите самые важные элементы на точках пересечения горизонтальных и вертикальных линий.
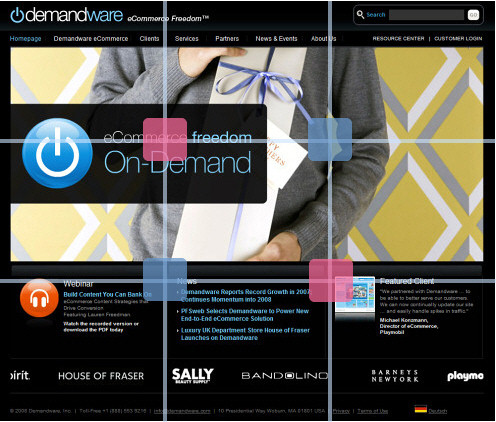
В качестве примера из жизни, можно привести проект demandware.com.
Хоть цветовая гамма сайта и является яркой и красочной, тем не менее, на нем все кажется предельно простым и понятным.
Рис. 5: Demandware
Если рассматривать эффективность дизайна этого проекта, то сразу можно увидеть прекрасный баланс, за счет совершенного использования Правила Третей.
Обратите внимание, на двух из четырех пересечениях, выделяется самая важная информация, именно та, на которой компания хочет сделать акцент (отмеченно розовыми квадратами).
Также замечательно расположен навигационный блок, на втором пересечении линий. Это является действительно действенным (или эффективным) дизайном.
Заключение
В некоторых случаях, применение Золотого сечения и Правила Третей может значительно улучшить взаимосвязь вашего проекта с посетителями.
При пропорции 1:1.62, ваш сайт становится более удобным и более структурированным для просмотра.
И это работает не только в Web-дизайне.
Оригинал статьи: www.smashingmagazine.com/2008/05/29/applying-divine-proportion-to-web-design
Технология дизайна сайта. Как добиться гармонии
Тема этой статьи – технология дизайна сайта. Просматривая дизайн сайтов, созданных в последнее время, нельзя не обратить внимание, что веб дизайнеры взяли на вооружение различные техники из журнального дизайна. В прошлой статье мы разбирали технику использования модульной сетки. В этой статье поговорим про технику золотого сечения.
Технология дизайна сайта: используем золотое сечение
Предположим, вам заказали создание сайта. Каким должен быть веб дизайн сайтов? Простым для восприятия.![]() Именно для простоты восприятия были созданы многие техники, которые помогают правильно преподнести визуальный контент людям.
Именно для простоты восприятия были созданы многие техники, которые помогают правильно преподнести визуальный контент людям.
Одна из таких классических техник – техника золотого сечения. Вы наверняка слышали об этом термине, но, возможно, не знаете, как этот принцип применяется в веб-дизайне.
Принцип золотого сечения – это математическая пропорция. Она отражает гармоничное соответствие двух частей одного целого друг к другу. Как это работает? Представьте, что у вас есть одно целое. Вы делите его на две части, и отношение первой части ко второй должно быть таким же, как отношение всего целого к первой части.
Одним из первых эту пропорцию стал применять архитектор из Древней Греции, Фидий. Позже Евклид дает формуле математическое описание. А затем и Леонардо да Винчи применяет золотое сечение в своих произведениях. Знаменитый Витрувианский человек был сотворен по «золотой» формуле и является эталоном пропорциональности и гармонии в строении человеческого тела и Вселенной в принципе.
Где воплощается эта удивительная пропорция? Например, в цветах, которые распустились, в иллюстрациях Млечного пути, в искусстве.
Дизайн сайтов и золотое сечение
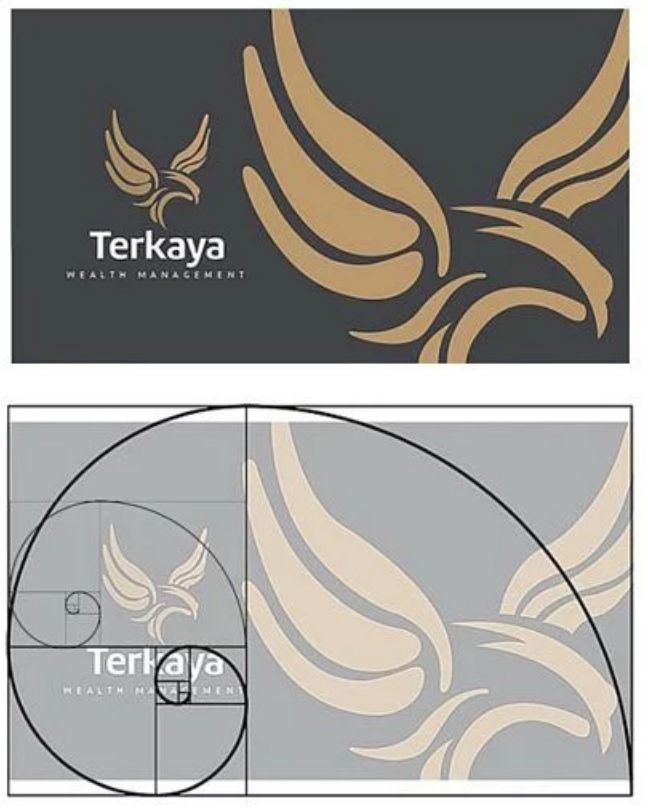
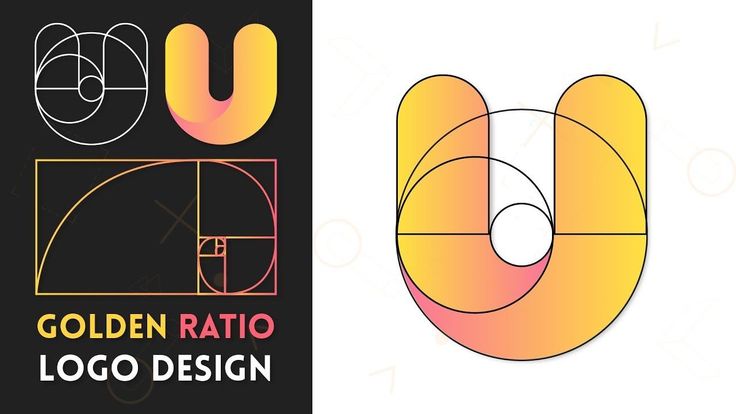
Веб ресурсы, созданные на основе золотого сечения, более удобны и легки для восприятия. В разработке сайтов эта формула учитывается не всегда, но большинство шаблонов и макетов сайта построены именно на технике золотого сечения. Более того, иногда эта формула учитывается и при создании логотипа. Ниже пример логотипа строительной компании, построенного нами по принципу золотого сечения по соотношению размеров элементов.
Кстати, принципы золотого сечения часто используются и при создании гайдлайна. На этом принципе может базироваться построение логотипа на модульной сетке или пропорции рекламного модуля в прессу.
Покажем вам примеры использования
1. Расположение блоков
Принцип золотого сечения используют, когда страницу надо поделить на несколько блоков. Для математической пропорции есть число , оно равняется 1.
К примеру, ваш блок в ширину 600 пикселей. Значит:
• Высота равна: 600/1,618 = 370,8 px
• Ширина бОльшей части блока (левой картинки) будет равна: 370,8 px
• Ширина меньшей части равна 600-370,8 = 229,2.
То же самое и с макетами сайтов. Например, бОльшая часть блока под контент, остальная под другие элементы.
Золотое сечение выражается в пропорциях 3/2, 5/3, 3/8 и т.д.
Принцип используется и в самом тексте с заголовками. Если целое разделить на две части, то для золотого сечения процентное соотношение частей будет равно 62/38%.
Например, размер вашего заголовка равен 22 pt, значит размер основного текста будет равен 22/1.618 = 13,59 – округляем до 14 pt.
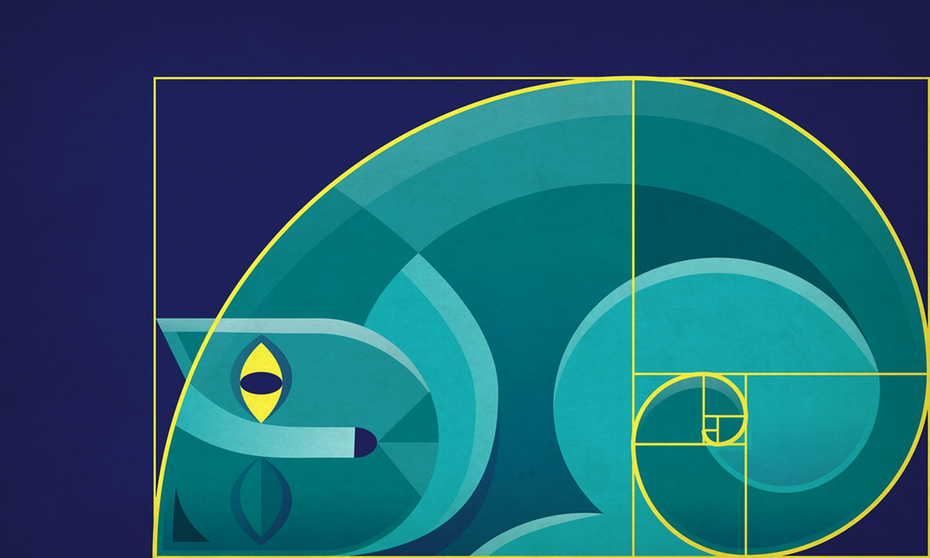
2. Числа Фибоначчи
Числа основывают технику золотого сечения в цифрах. Есть ряд последовательных чисел, каждое равняется сумме двух предыдущих
1,2, третье число 1+2=3, четвертое число 2+3 = 5, пятое число 3+5=8 и т.д. Эти числовые ряды используются в построении макетов.
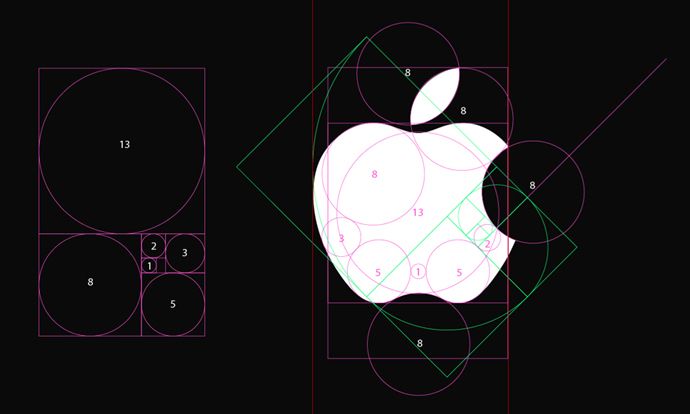
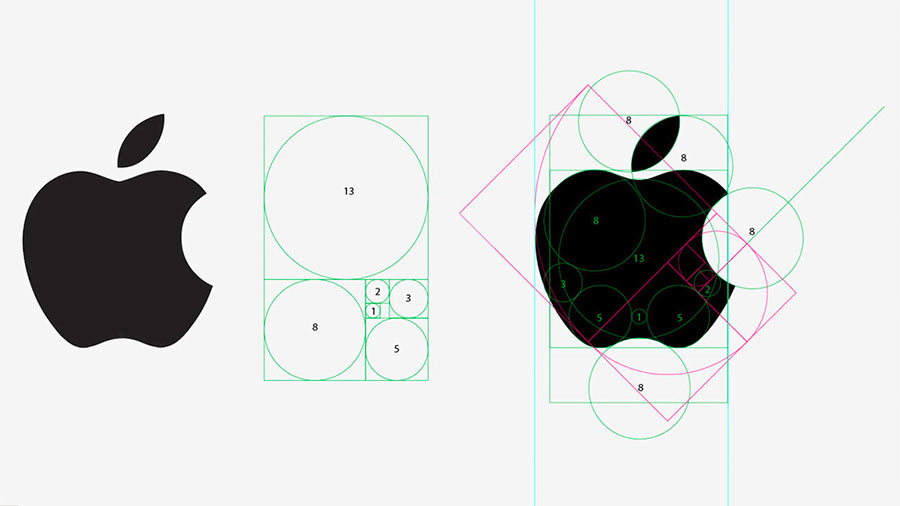
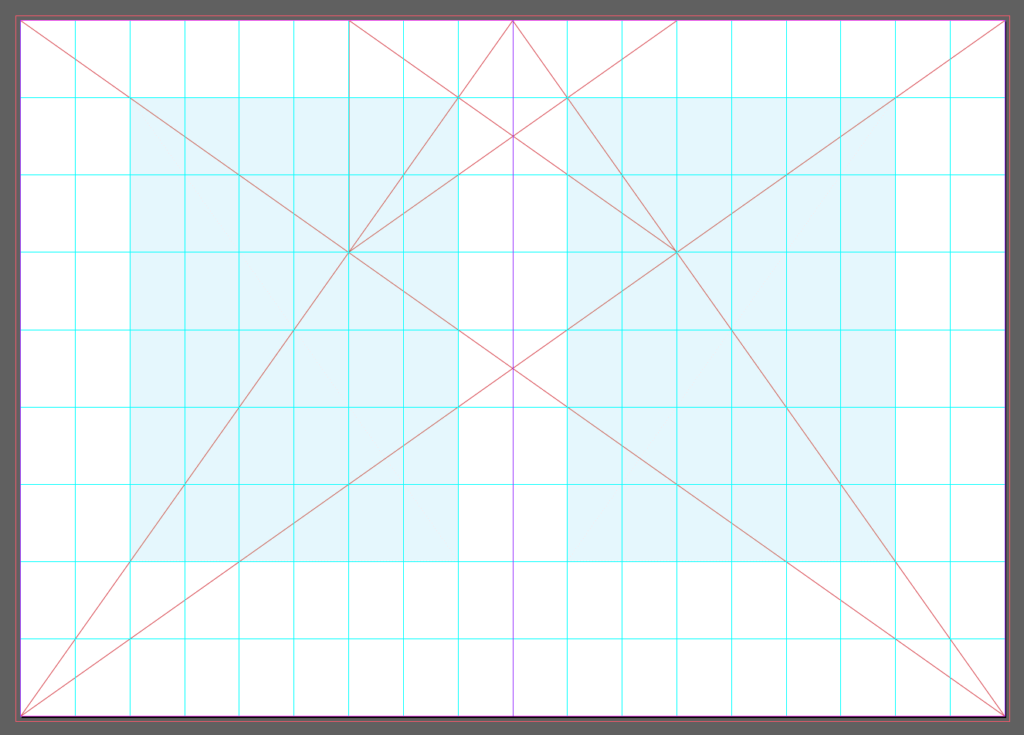
Как это выглядит? Перед вами квадрат Фибоначчи, как раз построенный по принципу числовых рядов.
Поможем вам в создании стильного сайта
Свяжитесь с нами, чтобы узнать условия и стоимость работ.
Написать
3. Золотое сечение
Расположение блоков от маленьких к большому, в виде спирали. Многие макеты сайтов строятся по золотому сечению.
В заключение
Золотое сечение – отличная технология дизайна сайта. Делает дизайн сайтов более гармоничными, пропорциональными, а главное – более понятными для восприятия. Несмотря на то, что мы вообще можем не знать, что веб сайт построен по каким-то принципам и канонам, он может таить в себе таинства формул и пропорций. А если вы находитесь в поиске совершенного дизайна сайта — то напишите нам и мы разработаем красивый и функциональный дизайн.
Понравилась статья? Будьте в курсе новых статей о маркетинге и рекламе!
Поделиться с друзьями
Золотое сечение в веб-дизайне
Дизайн не случаен, дизайн — это общение«Чтобы иметь какие-либо правила, которые можно нарушить, нам нужно их сначала узнать».

Мы хотим общаться четко и эффективно, и основная часть UI и UX дизайна заключается в том, как передать сообщение эстетически приятным способом для зрителя. Мы хотим создать визуальную иерархию, которая бросается в глаза, ясна, удобочитаема, но при этом выделяется из толпы.
Здесь на сцену выходит инструмент, который использовался веками. Иногда мы отделяем художественные черты от математических, но на самом деле математика может пригодиться, когда мы говорим о дизайне.
Золотое сечение в веб-дизайнеВозможно, вы слышали об этом, возможно, вы даже использовали его на некоторых уроках рисования, но, возможно, вам никогда не приходило в голову, что те же самые правила, которые применялись древними греками, все еще применимы в современном цифровом дизайне.
Все в цифрах Что такое Золотое сечение? Об этих божественных числах знали еще древние греки и называли их именем «Фи». Эту же эстетическую асимметрию можно найти в мире природы; в растениях, животных, насекомых и организме человека.
Эту же эстетическую асимметрию можно найти в мире природы; в растениях, животных, насекомых и организме человека.
Это одно из самых классических известных правил в истории искусства. Его можно найти в архитектуре, живописи эпохи Возрождения, скульптуре, музыке, промышленном дизайне и современном искусстве.
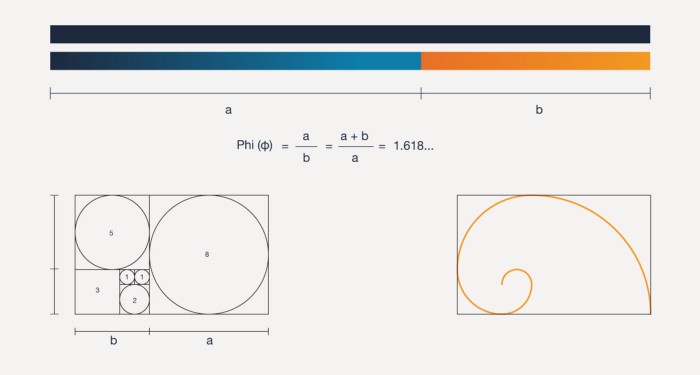
Секрет кроется в цифрах и точных пропорциях 1:1.618. Это соотношение получено из последовательности Фибоначчи. Последовательность Фибоначчи — это естественная последовательность чисел, которая встречается повсюду в природе. Золотое сечение не столь точно соответствует последовательности Фибоначчи, но является производным от нее.
Как им пользоваться?Давайте представим, что у нас есть прямоугольник шириной 1000 пикселей, и мы разделим ширину с помощью золотого сечения. 1000 пикселей: 1,618 = 618 пикселей. Какая высота прямоугольника. Этот прямоугольник находится в пределах золотого сечения.
Затем мы добавим квадрат 618 х 618 пикселей с правой стороны прямоугольника.
С левой стороны останется прямоугольник размером 382 x 618 пикселей.
Внутри этого прямоугольника вы добавите один квадрат размером 382 x 382 пикселей.
Это будет продолжаться до тех пор, пока квадраты не станут слишком маленькими. Все эти прямоугольники здесь называются «Прямоугольниками золотого сечения».
«Золотая спираль» — это логарифмическая спираль, коэффициентом роста которой является φ, или золотое сечение.
Как использовать это в UI или UX дизайне?Принцип точно такой же. В следующем примере мы хотим создать веб-сайт с боковой панелью. Итак, тело должно быть в 1,618 раза больше, чем боковая панель.
Возможно, общая ширина вашего тела будет 1280 пикселей:
- Затем основной столбец делится на 1,618 = 791 пикселей ≈ 790 пикселей
- Затем боковая панель имеет размеры 1280 пикселей-791 пикселей = 491 пикселей ≈ 490 пикселей
Это будет страница с пропорциями золотого сечения.
Таким образом, все, что вам нужно для расчета идеального отношения размеров между элементами, — это определить длину элемента, а затем разделить ее на 1,618. Конечным результатом будет размер меньшего элемента.
То же правило применимо и к типографикеВы можете применить те же принципы и к типографике, если мы отложим в сторону другие эстетические аспекты хорошей типографики и в основном просто сосредоточимся здесь на размерах. Это правило очень простое: у вас есть основной текст, затем умножьте его на 1,618, и вы получите в конечном результате эстетически приятное соотношение между основным текстом и заголовками.
Золотое сечение или золотая середина- Золотое сечение используется для поиска правильных пропорций, которые эстетически радуют глаз.
- Используется для направления взгляда читателя и пользователя на определенные точки пользовательского интерфейса.
- Инструмент для размещения контента и визуальной иерархии.

- Математическая последовательность, которая использовалась со времен греков в их искусстве и архитектуре.
- Точно такие же математические правила применяются сегодня в современном веб-дизайне.
- Есть и другие правила, по которым нужно жить, например, «правило третей» или «сетка дизайна».
Тиа – энтузиаст дизайна и идейный вдохновитель IWA в области UI/UX. В свободное время она любит фотографировать, используя золотое сечение, и исследовать фридайвинг в самых глубинах наших океанов.
Источники:
Golden ratio in web design
https://webdesign.tutsplus.com/articles/making-your-web-designs-more-efficient-with-the-golden-ratio–cms-23459
https://uxplanet.org/the-power-of-whitespace-a1a95e45f82b
Применение божественной пропорции к вашему веб-дизайну — журнал Smashing Magazine
- 9 мин чтения
- Веб-дизайн, Макеты, Математика
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX…
Больше о
Виталий ↬
Когда он не пишет, он, скорее всего, занимается интерфейсом и UX…
Больше о
Виталий ↬
Эффективный веб-дизайн не обязательно должен быть красивым и красочным — он должен быть ясным и интуитивно понятным; на самом деле, мы проанализировали принципы эффективного дизайна в наших предыдущих сообщениях. Однако как добиться четкого и интуитивно понятного дизайнерского решения? Ну, есть несколько вариантов — например, вы можете использовать сетки, вы можете предпочесть самые простые решения или вы можете сосредоточиться на удобстве использования. Однако в каждом из этих случаев вы должны убедиться, что у ваших посетителей есть естественное чувство порядка, гармонии, баланса и комфорта. И именно здесь так называемая Божественная пропорция становится важной.
Однако в каждом из этих случаев вы должны убедиться, что у ваших посетителей есть естественное чувство порядка, гармонии, баланса и комфорта. И именно здесь так называемая Божественная пропорция становится важной.
В этой статье объясняется, что такое Божественная пропорция и что такое Правило третей , и описывается, как вы можете эффективно применять их оба в своих проектах. Конечно, есть много возможностей. Надеемся, что этот пост поможет вам найти путь к более эффективному и красивому веб-дизайну или, по крайней мере, послужит хорошей отправной точкой, на которую вы сможете опираться или развиваться дальше.
Вы можете взглянуть на следующий связанный пост:
- Применение математики в веб-дизайне
Божественная пропорция
Начиная с эпохи Возрождения, многие художники и архитекторы соблюдали пропорции своих работ, приближаясь к золотому сечению, особенно в форме золотого прямоугольника, в котором соотношение большей стороны к короче золотое сечение. Обоснованием этого является убеждение, что эта пропорция органична, универсальна, гармонична и эстетична. Действительно, будучи очевидным повсюду во Вселенной (на самом деле многие вещи вокруг нас могут быть выражены в этом отношении), божественная пропорция (которую также называют золотым сечением, божественным сечением, золотым сечением и средним Фидием) является, вероятно, наиболее известным законом. пропорции, которая может значительно улучшить коммуникацию вашего дизайна .
Обоснованием этого является убеждение, что эта пропорция органична, универсальна, гармонична и эстетична. Действительно, будучи очевидным повсюду во Вселенной (на самом деле многие вещи вокруг нас могут быть выражены в этом отношении), божественная пропорция (которую также называют золотым сечением, божественным сечением, золотым сечением и средним Фидием) является, вероятно, наиболее известным законом. пропорции, которая может значительно улучшить коммуникацию вашего дизайна .
Больше после прыжка! Продолжить чтение ниже ↓
Как утверждает Марк Бултон в своей статье Дизайн и божественная пропорция , «одним из ключевых компонентов средства коммуникации является композиция, и в школах дизайна это то, чему вы должны учить. чувствовать , а не создавать логически». Следовательно, чтобы успокоить ваших посетителей приятной и интуитивно понятной композицией, часто стоит учитывать золотое сечение. Так что же такое золотое сечение? В основном это пропорция 1. 618033988749895 ≈ 1.618 , которое находится между объектами, помещенными в некоторый контекст.
618033988749895 ≈ 1.618 , которое находится между объектами, помещенными в некоторый контекст.
Рассмотрим пример выше. Вы хотите создать макет с фиксированной шириной. Ширина вашего макета составляет 960 пикселей. У вас должен быть большой блок для вашего контента ( #content ) и меньший блок для боковой панели ( #sidebar ). Как бы вы рассчитали ширину ваших столбцов?
- Сначала рассчитайте ширину вашего
#content-блока. Вам нужно убедиться, что соотношение между этим блоком и общей шириной макета составляет 1,62. Следовательно, вы делите 960 пикселей на 1,62, что дает примерно 593 пикселя. - Вычтите 593 пикселя из общей ширины макета (которая равна 960 пикселям) и получите 960 пикселов — 593 пикселя = 367 пикселов.
- Теперь, если вы посчитаете соотношение между блоком #content
и блоком#sidebar(593px : 367px ≈ 1,615) и соотношение между шириной контейнера и шириной блока контента (960px : 593px ≈ 1,618) вы добились почти такого же соотношения.
В этом вся идея «золотой» пропорции. То же самое относится и к плавным и эластичным макетам.
Конечно, веб-дизайн не нуждается в организации в соответствии с Божественной пропорцией. Однако в некоторых случаях это может улучшить не только передачу информации о вашем дизайне, но и улучшить дополнительные детали макетов . В качестве примера рассмотрим блог 404. Сам дизайн визуально привлекателен, обеспечивает спокойную и поддерживающую цветовую гамму и имеет приятную композицию.
Однако дизайн не соответствует Божественной пропорции, как вы можете видеть на изображении ниже. На самом деле пользователи не обязательно это чувствуют, потому что интуитивно разбивают макет на два отдельных блока шириной 583px (630px - 31px - 31px) и 299 пикселей (330 пикселей - 31 пиксель). Причина этого в том, что пустое пространство основной области составляет пассивных (три столбца, каждый шириной 31 пиксель), оно явно поддерживает содержимое рядом с ним, а не является самим содержимым.
Соотношение между блоками макета составляет 630 : 330 пикселей ≈ 1,91 ≠ 1,62, а соотношение между блоками контента составляет 583 : 299 пикселей ≈ 1,92 ≠ 1,62. Причина, по которой макет выглядит почти идеальным, хотя и не соответствует Божественной пропорции, заключается в том простом факте, что это .сбалансированный — и блоки макета, и блоки контента имеют одинаковую пропорцию. Следовательно, дизайн обеспечивает некоторое ощущение завершенности и структурной гармонии.
Интересно, однако, что из-за неоптимальной длины макета посетителям предлагается неоптимальная длина текста более 90 символов в строке. Однако оптимальное число для комфортного чтения лежит в пределах от 60 до 80 символов в строке. Таким образом, улучшение макета также приведет к улучшению читабельности контента. Это полезный побочный эффект выполнения дел в соответствии с законами природы.
Для некоторых быстрых и грязных набросков вы можете использовать соотношение 5 : 3 , которое не совсем Божественная пропорция, но может оказаться полезным эмпирическим правилом в случае, если у вас нет калькулятор рядом с вами. Божественная пропорция обычно обеспечивает пуленепробиваемые значения, которые можно идеально включить практически в любой дизайн. При работе над вашим следующим проектом вы можете рассмотреть возможность использования следующих инструментов для расчета ширины «на лету»:
Божественная пропорция обычно обеспечивает пуленепробиваемые значения, которые можно идеально включить практически в любой дизайн. При работе над вашим следующим проектом вы можете рассмотреть возможность использования следующих инструментов для расчета ширины «на лету»:
- Phiculator Phiculator — это простой инструмент, который, учитывая любое число, рассчитает соответствующее число в соответствии с золотым сечением. . Бесплатный инструмент доступен как для Win, так и для Mac.
- Инструмент для проектирования пропорций золотого сечения Atrise Golden Section – программа, позволяющая избежать рутинных операций, калькуляторных вычислений, планирования группировок и форм. Вы можете увидеть и изменить гармоничные формы и размеры, находясь непосредственно в процессе работы над своим проектом.
Правило третей
По сути, Правило третей представляет собой упрощенную версию золотого сечения и представляет собой эмпирическое правило композиции. Разделение композиции на трети — это простой способ применить божественную пропорцию, не доставая калькулятора.
В нем говорится, что каждая композиция может быть разделена на девять равных частей двумя равноотстоящими горизонтальными линиями и двумя равноотстоящими вертикальными линиями. Четыре точки, образованные пересечением этих линий, можно использовать для размещения наиболее важных элементов — элементов, которым вы хотели бы придать заметное или доминирующее положение в своих проектах. Выравнивание композиции в соответствии с правилом третей создает больше напряжения, энергии и интереса к композиции, чем просто центрирование объекта.
Эта фотография демонстрирует принципы правила третей. Источник: Википедия
В большинстве случаев невозможно и нецелесообразно использовать все четыре точки для выделения наиболее важных функций или параметров навигации в дизайне. Однако вы определенно можете использовать некоторые из них (обычно один или два), чтобы правильно разместить самое важное сообщение или функционал сайта. Левый верхний угол обычно самый сильный , так как пользователи просматривают веб-сайты в форме буквы «F».
Так как же разделить макет на 9 равных частей? Джейсон Бейард описывает следующий метод применения правила третей к вашим макетам:
- Чтобы начать карандашно-бумажную версию макета, нарисуйте прямоугольник. Вертикальные и горизонтальные размеры не имеют большого значения, но старайтесь сохранять прямые линии и углы в 90 градусов.
- Разделите прямоугольник по горизонтали и вертикали на три части.
- Снова разделите верхнюю треть макета на трети.
- Разделите каждую из ваших колонок пополам, чтобы создать немного больше сетки.
- У вас на бумаге должен получиться квадрат, похожий на сетку правила третей.
Рассмотрим следующую ситуацию. Предположим, у вас есть макет фиксированной ширины 960 пикселей. Рассмотрим область над сгибом, которая, вероятно, будет иметь высоту от 750 до 950 пикселей.
- Разделите ширину вашего макета на 3. В примере вы получите 960 пикселей / 3 = 320 пикселей.
- Разделите высоту вашего макета на 3.
 В примере вы получите ( (750 + 950 пикселей) / 2 ) / 3 ≈ 285 пикселей.
В примере вы получите ( (750 + 950 пикселей) / 2 ) / 3 ≈ 285 пикселей. - Каждый прямоугольник должен иметь размер 320 пикселей × 285 пикселей.
- Постройте сетку из прямоугольников, описанную в шаге 4, нарисовав линии, проходящие через концы прямоугольников.
- Разместите наиболее значимые элементы вашего дизайна в точках пересечения горизонтальных и вертикальных линий.
Рассмотрим дизайн сайтаdemandware.com, представленный ниже. Хотя в дизайне используется ряд ярких цветов, он не шумный и кажется одновременно простым и понятным. Параметры навигации хорошо видны, а структура сайта кажется легко сканируемой.
Однако, если вы подумаете об эффективности этого дизайна, вы можете найти идеальный баланс, который на самом деле имеет дизайн. Действительно, он почти идеально использует правило третей, так как два из четырех пересечений линий (розовые блоки на рисунке ниже) содержат именно ту информацию, которую компания хочет, чтобы ее пользователи видели , а именно, о чем сайт и пример их работы.